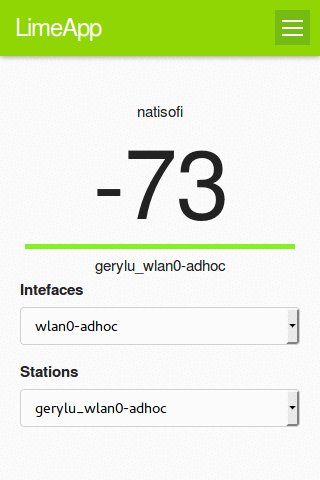
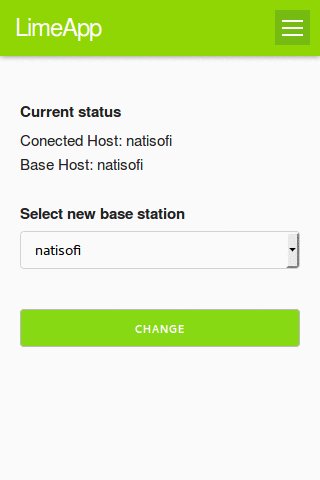
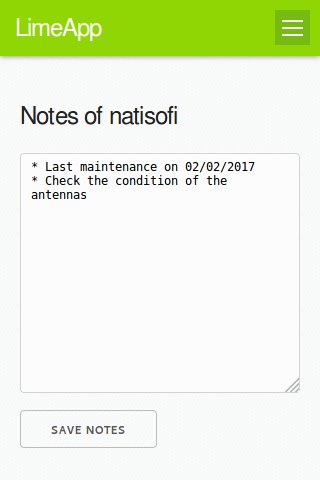
Simple, lightweight and scalable PWA for diagnosis of Libremesh nodes
Clone this repo:
git clone https://github.com/libremesh/lime-app.git limeapp
cd limeapp
Install the dependencies:
npm install
Read the "How to contribute and code of conduct" documentation
Start a live-reload development server:
npm run dev
Generate a production build in ./build:
npm run build
You can now deploy the contents of the
builddirectory to production on github pages!Fork and
npm run deploy
Start local production server:
npm start
In order to install the softwarae in the node, the node must have the lime-webui-ng-luci package installed (can be found in the flavor lime_newui_test available through https://github.com/libremesh/lime-sdk).
To generate the image for a wdr-4310 for example, you do this:
./cooker -c ar71xx/generic --flavor=lime_newui_test --profile=tl-wdr4310-v1
For develop you can run npm run build and then copy the build folder to the /www directory of the node and go.