-
Notifications
You must be signed in to change notification settings - Fork 280
Tab Extra Contents API
(generated by Table of Contents Generator for GitHub Wiki)
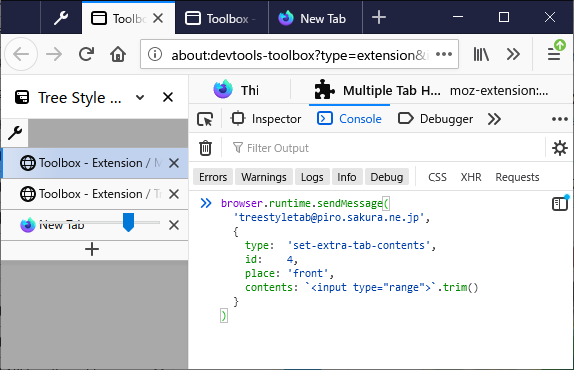
TST provides ability to embed arbitrary contents inside tabs via its API. You can provide custom UI elements on TST's tabs - icons, buttons, thumbnails, and more.

This feature is available on TST 3.3.7 and later.
You can set extra contents for a tab with a message with the type set-extra-tab-contents. For exmaple:
const TST_ID = '[email protected]';
function insertContents(tabId) {
browser.runtime.sendMessage(TST_ID, {
type: 'set-extra-tab-contents',
id: tabId,
contents: `<button>foo</button>`
});
}Parameters are:
-
id: Integer, ID of the tab. -
contents(optional): String, HTML source of extra contents. Dangerous contents are automatically sanitized. If you specify null contents, previous contents will be cleared.- Only limited safe type elements are allowed, and all others (for example
<script>) will be rejected. There is a list of allowed element types. - The container element will inherit all state classes from the owner tab element, for example
subtree-collapsed,collapsed, and others.
- Only limited safe type elements are allowed, and all others (for example
-
style(optional): String, CSS style definitions for inserted contents.- Please use the placeholder
%CONTAINER%to specify the container element itself.
- Please use the placeholder
-
place(optional): String,"front"(default value) or"behind".
// For all existing tabs in currently shown sidebars
browser.tabs.query({}).then(tabs => {
for (const tab of tabs) {
insertContents(tab.id);
}
});
// For new tabs opened after initialized
browser.tabs.onCreated.addListener(tab => {
insertContents(tab.id);
});
// For existing tabs, after the sidebar is shown
async function registerToTST() {
try {
await browser.runtime.sendMessage(TST_ID, {
type: 'register-self',
name: browser.i18n.getMessage('extensionName'),
icons: browser.runtime.getManifest().icons,
listeningTypes: ['sidebar-show']
});
}
catch(e) {
// TST is not available
}
}
registerToTST();
browser.runtime.onMessageExternal.addListener((message, sender) => {
if (sender.id != TST_ID)
return;
switch (message.type) {
case 'sidebar-show':
browser.tabs.query({ windowId: message.windowId }).then(tabs => {
for (const tab of tabs) {
insertContents(tab.id);
}
});
break;
}
});Notification messages with types tab-mousedown, tab-mouseup and tab-click will have an extra property originalTarget (string, the source of the element which the user operated on) when those actions happen on any extra tab contents.
async function registerToTST() {
try {
await browser.runtime.sendMessage(TST_ID, {
type: 'register-self',
name: browser.i18n.getMessage('extensionName'),
icons: browser.runtime.getManifest().icons,
listeningTypes: [..., 'tab-mousedown', 'tab-mouseup']
});
}
catch(e) {
// TST is not available
}
}
registerToTST();
browser.runtime.onMessageExternal.addListener((message, sender) => {
if (sender.id != TST_ID)
return;
switch (message.type) {
...
case 'tab-mousedown':
case 'tab-mouseup':
if (message.originalTarget) {
console.log(message.originalTarget); // => "<button>foo</button>"
return Promise.resolve(true); // cancel default event handling of TST
}
break;
}
});You can clear your extra contents from a tab at arbitrary timing, with a message with the type clear-extra-tab-contents. For exmaple:
function clearContents(tabId) {
browser.runtime.sendMessage(TST_ID, {
type: 'clear-extra-tab-contents',
id: tabId
});
}Parameters are:
-
id: Integer, ID of the tab.
This will clear both front and behind contents. If you need to clear only one of them, you need to call set-extra-tab-contents with null contents.
You can clear all your extra contents from all tabs, with a message with the type clear-all-extra-tab-contents. For exmaple:
browser.runtime.sendMessage(TST_ID, {
type: 'clear-all-extra-tab-contents'
});