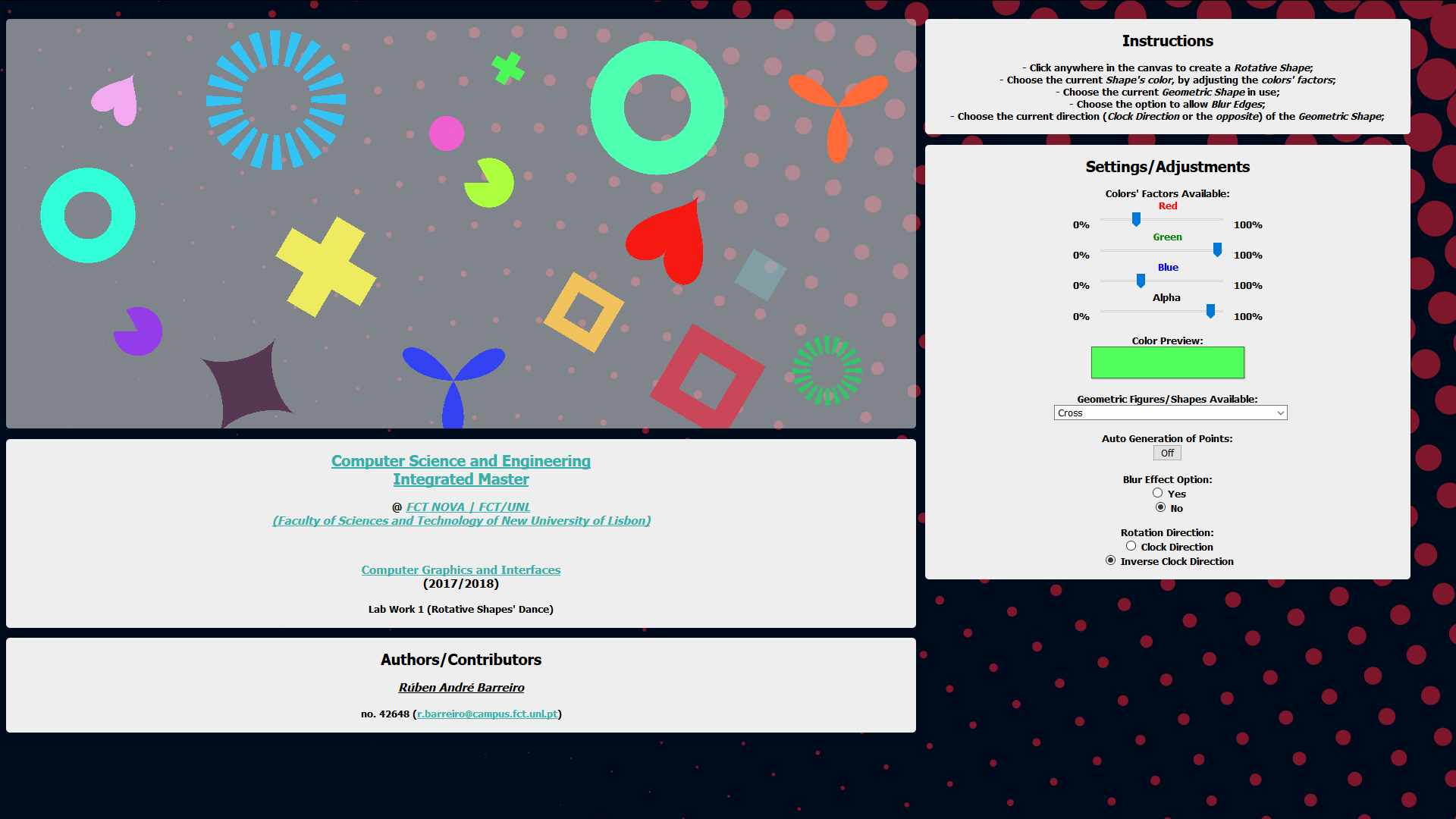
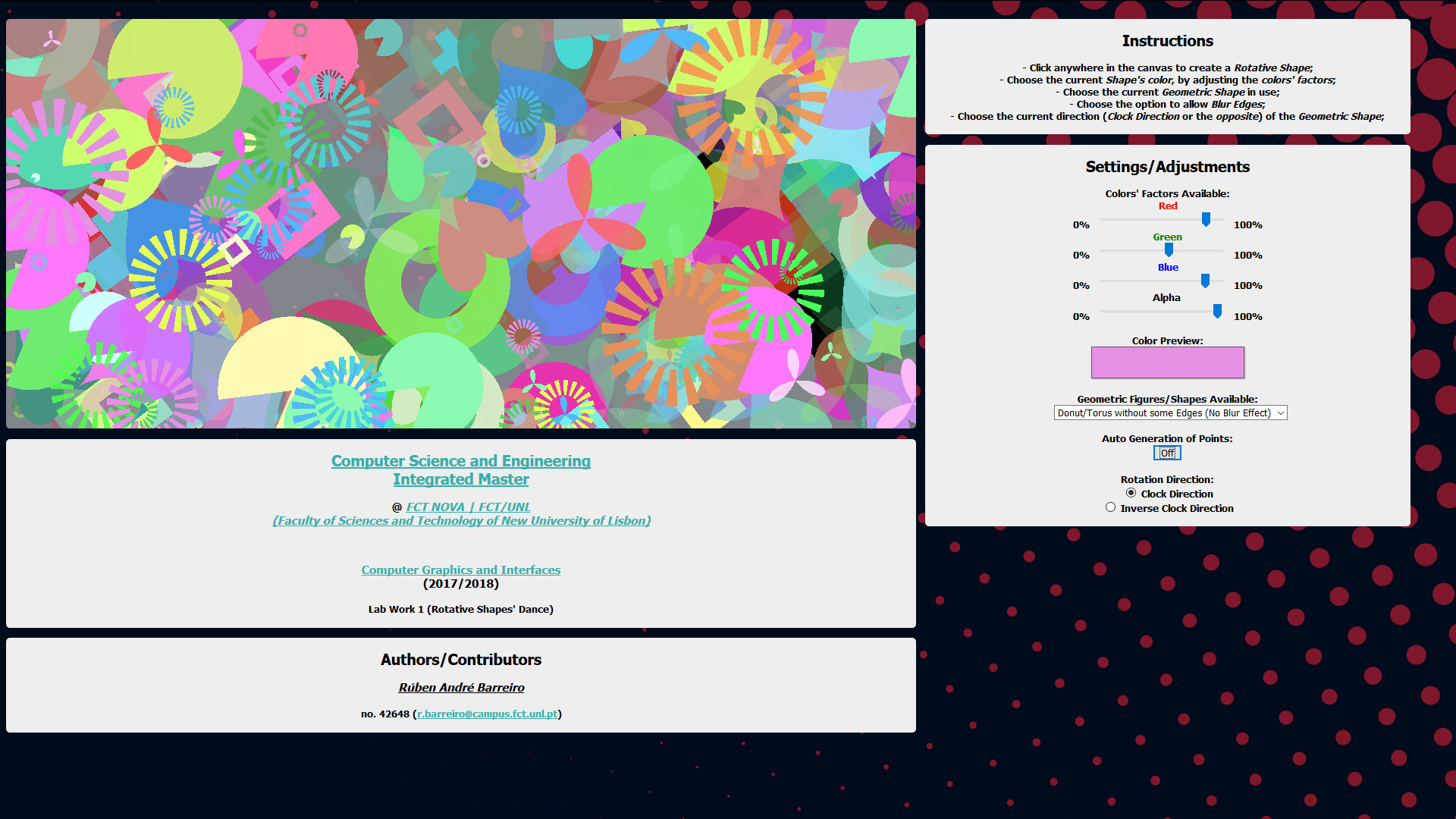
A 3rd year's project of the BSc. degree of Computer Sciences and Engineering made in FCT NOVA (Faculty of Sciences and Technology of New University of Lisbon), in the subject of Computer Graphics and Interfaces. This project was built using HTML (HyperText Markup Language), CSS (Cascade Style Sheets), JavaScript and WebGL (Web Graphics Library). The application allows to create multiple geometric shapes, in permanent rotation, with different colors and sizes and, with blur effect or not, by clicking in the canvas of the Web browser!
You can view an online demo, clicking here!
To install and run this application, you will only need:
A Web browser, like:
The Git feature and/or a third-party Git Client based GUI, like:
To install this application, you will only need to download or clone this repository and run the application locally:
You can do it downloading the .zip file in download section of this repository.
Or instead, by cloning this repository by a Git Client based GUI, using HTTPS or SSH, by one of the following link:
https://github.com/rubenandrebarreiro/2d-rotative-shapes-dance.git
- SSH:
[email protected]:rubenandrebarreiro/2d-rotative-shapes-dance.git
Or even, by running one of the following commands in a Git Bash Console:
git clone https://github.com/rubenandrebarreiro/2d-rotative-shapes-dance.git
- SSH:
git clone [email protected]:rubenandrebarreiro/2d-rotative-shapes-dance.git
You can run the application, by open the following file presented in the root folder of this repository:
2d-rotative-shapes-dance.html
Instructions (also available in the canvas of the application):
- Click anywhere in the canvas to create a Rotative Shape
- Choose the current Shape's color, by adjusting the colors' factors
- Choose the current Geometric Shape in use
- Choose the option to allow Blur Edges
- Choose the current direction (Clock Direction or the opposite) of the Geometric Shape
-
It's mandatory to have the folder called common in the local repository, because it's where are the necessary WebGL utilities, geometric/solid figures and other libraries
-
It's also mandatory to have the respective application's JavaScript file in the root folder of this repository
2d-rotative-shapes-dance.js
- HTML (HyperText Markup Language)
- CSS (Cascade Style Sheets)
- JavaScript
- WebGL (Web Graphics Library)
- Atom
- Brackets
- https://github.com/rubenandrebarreiro/
- https://gitlab.com/rubenandrebarreiro/
- https://bitbucket.org/rubenandrebarreiro/
- 19 of 20