The essential collection of React Snippets and commands.
Only what you need and nothing more. No Redux. No React Native.
Simply, simple React snippets.
These snippets were selected carefully from my own day-to-day React use. Not everything in React is included here. This is a hand selected set of snippets that work the way that you would expect, not just a copy of the documentation.
| Snippet | Renders |
|---|---|
imr |
Import React |
imrc |
Import React / Component |
impt |
Import PropTypes |
cc |
Class Component |
ccc |
Class Component With Constructor |
sfc |
Stateless Function Component |
cdm |
componentDidMount |
cwm |
componentWillMount |
cwrp |
componentWillReceiveProps |
scu |
shouldComponentUpdate |
cwu |
componentWillUpdate |
cdu |
componentDidUpdate |
cwu |
componentWillUpdate |
cdc |
componentDidCatch |
ss |
setState |
ren |
render |
hoc |
Higher Order Component |
import React from 'react';import React, { Component } from 'react';import PropTypes from 'prop-types';class | extends Component {
state = { | },
render() {
return ( | );
}
}
export default |;class | extends Component {
constructor(props) {
super(props);
this.state = { | };
}
render() {
return ( | );
}
}
export default |;const | = props => {
return ( | );
};
export default |;componentDidMount() {
|
}componentWillMount() {
|
}componentWillReceiveProps(nextProps) {
|
}shouldComponentUpdate(nextProps, nextState) {
|
}componentWillUpdate(nextProps, nextState) {
|
}componentDidUpdate(prevProps, prevState) {
|
}componentWillUnmount() {
|
}componentDidCatch(error, info) {
|
}this.setState({ | : | });render() {
return (
|
)
}function | (|) {
return class extends Component {
constructor(props) {
super(props);
}
render() {
return < | {...this.props} />;
}
};
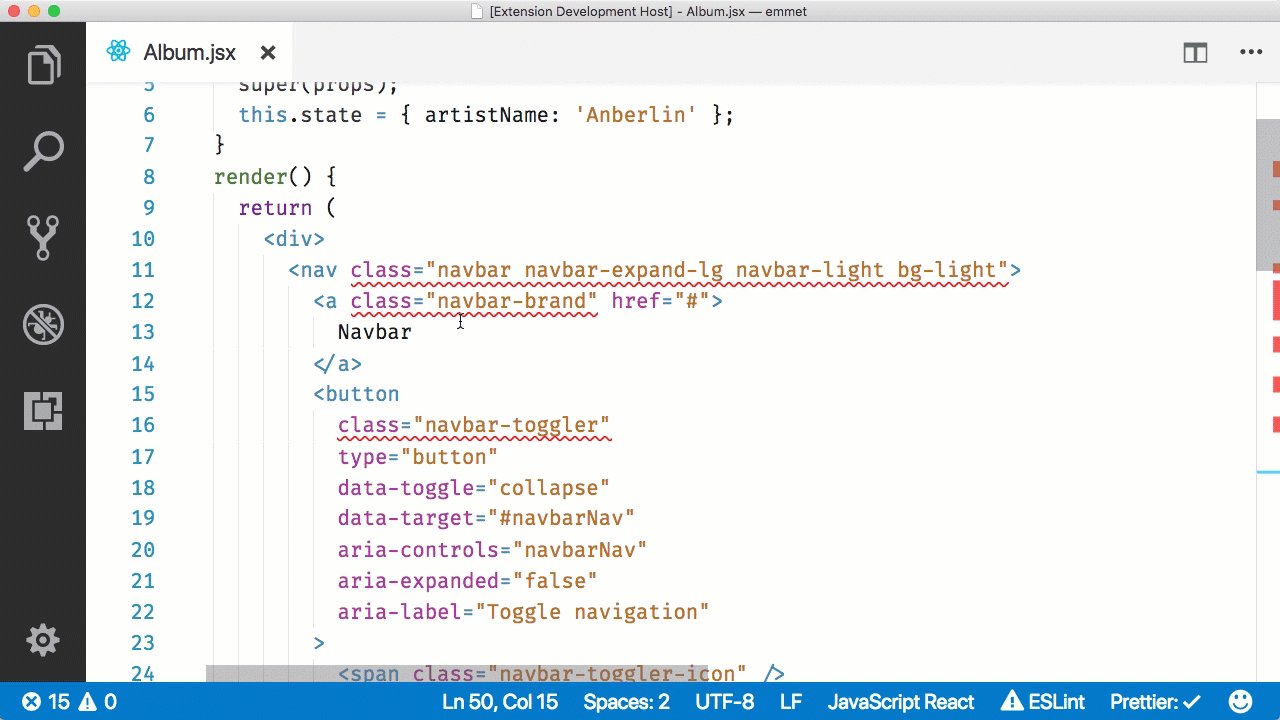
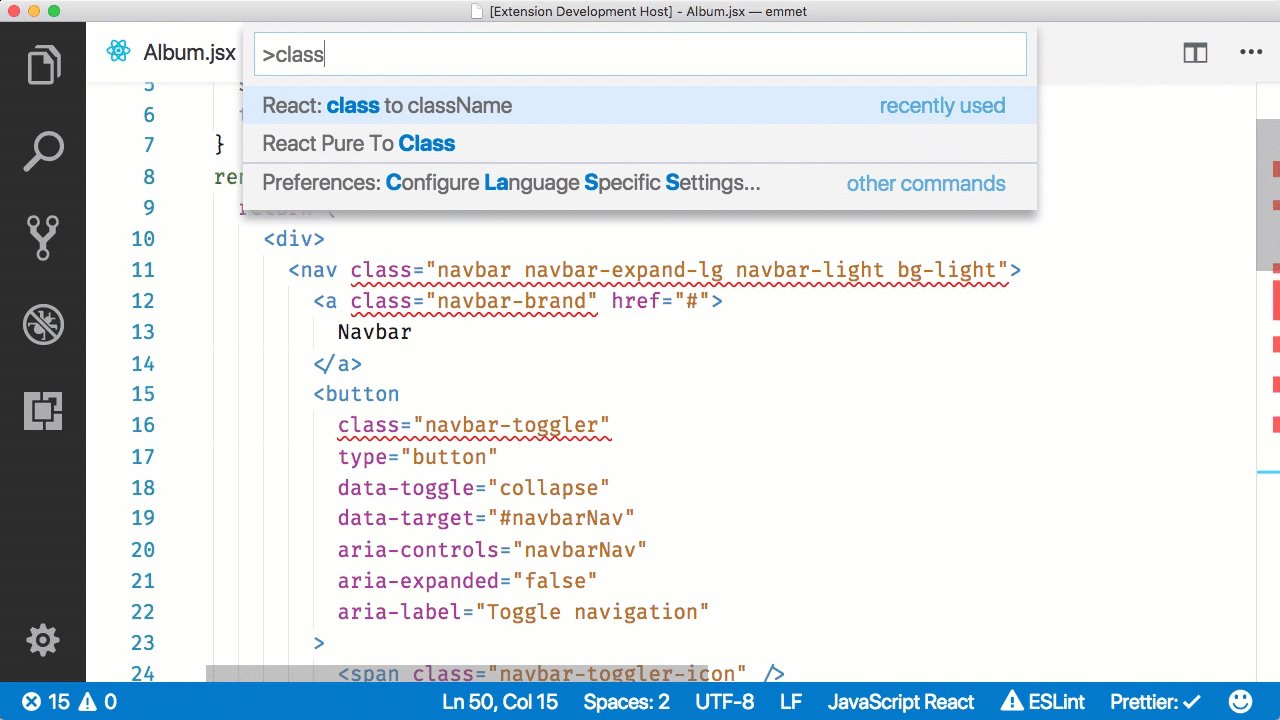
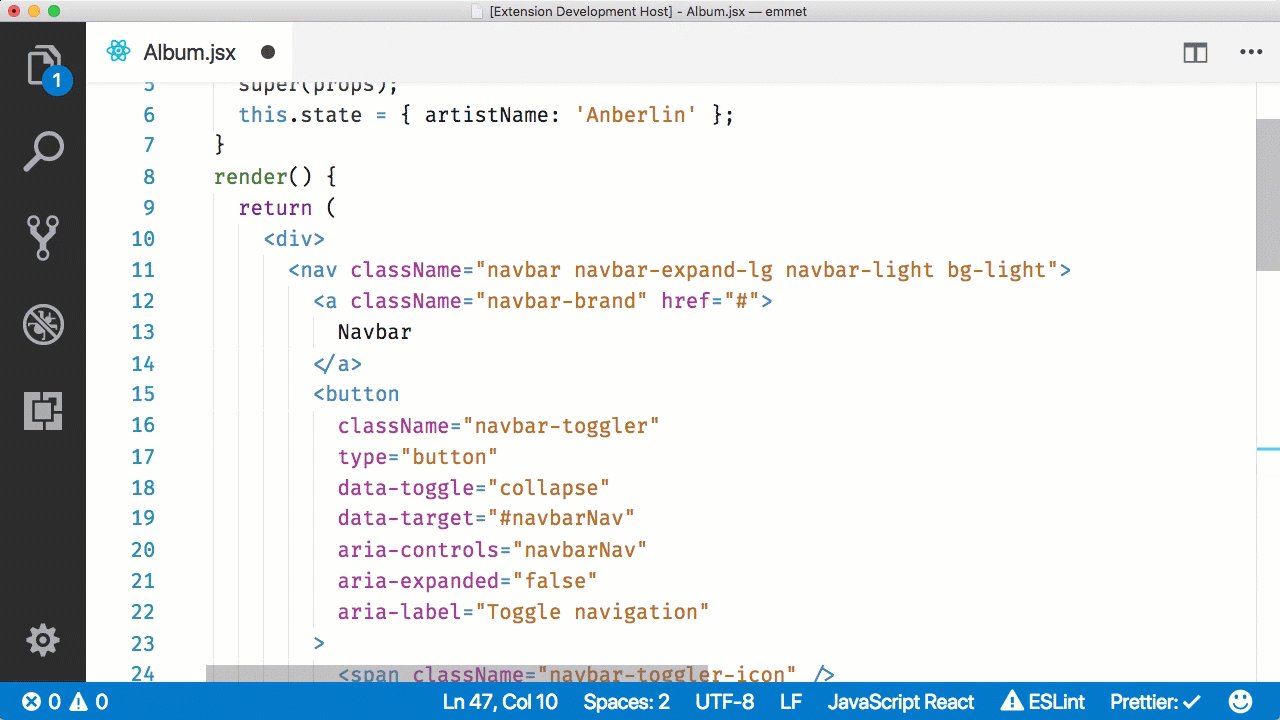
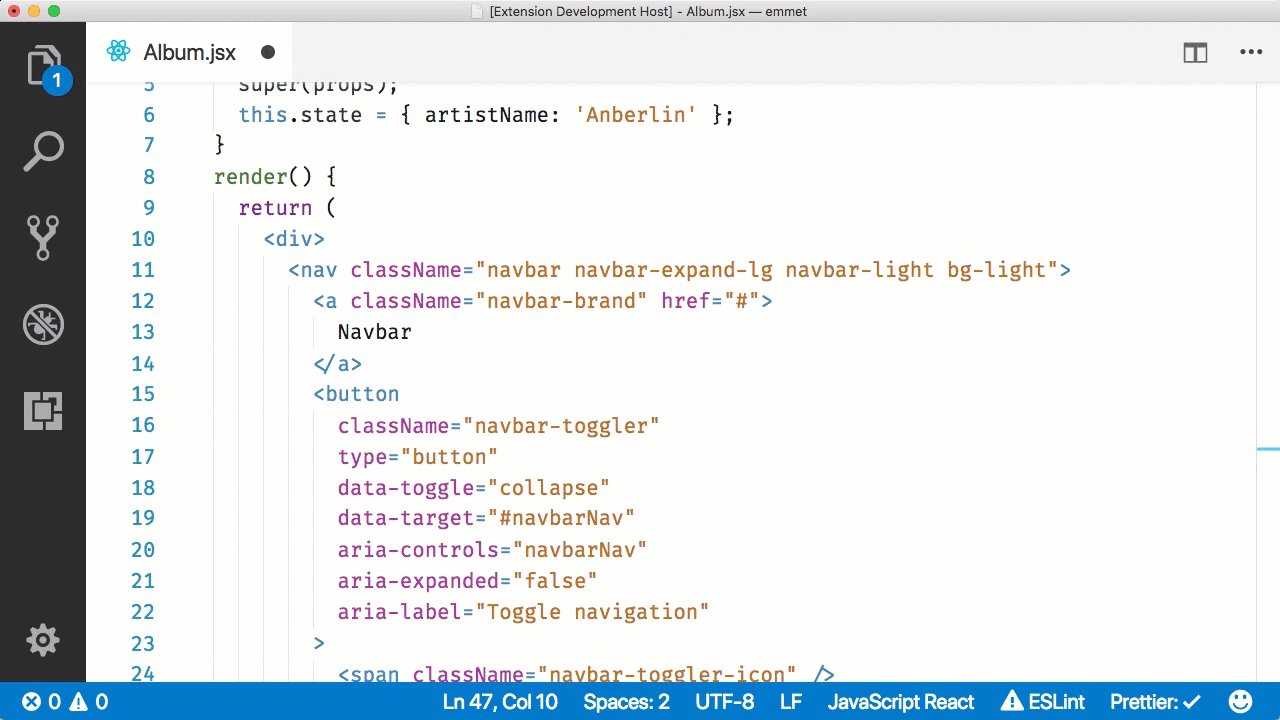
}Changes all occurences of class in JSX to className. This transform is safe
to run multiple times on any document. No text needs to be selected as the
command is executed on the entire document.
Special thanks to the following individuals who have helped with this project in some way.