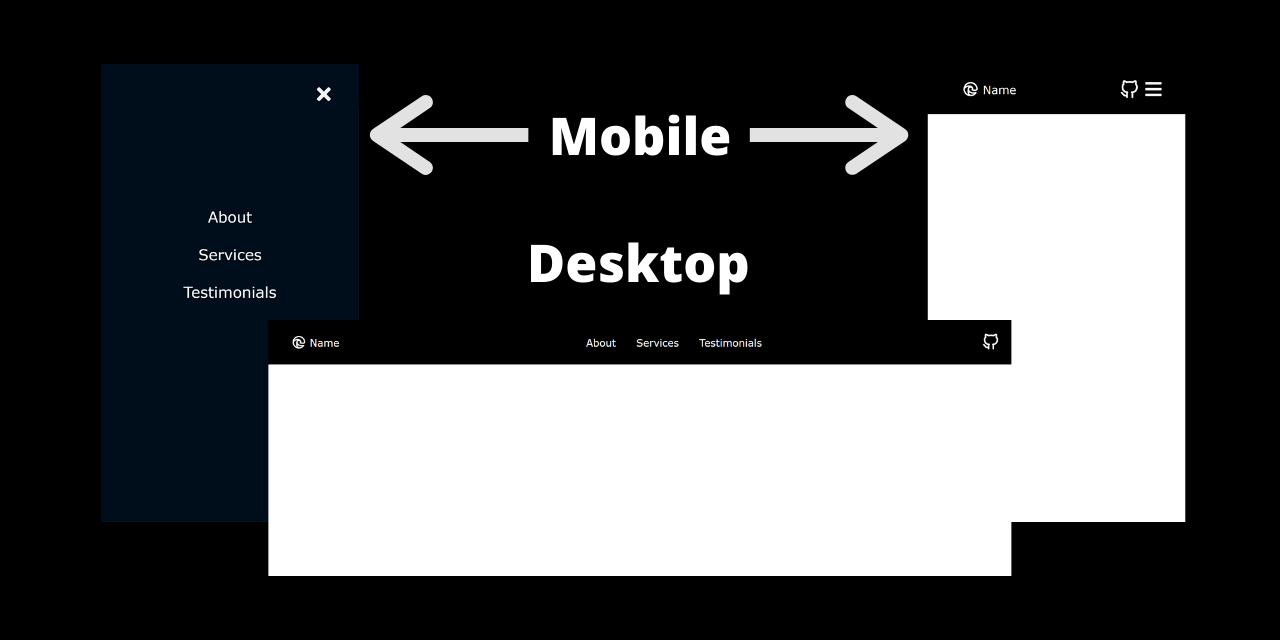
A Ready responsive Navbar for ReactJs with Hamburger menu. Just change Name and logo and you're good to go.
- Fork this repository
- Clone this project locally using
git clone https://github.com/{your-username}/React-Responsive-Navbar.git
- cd React-Responsive-Navbar
- npm install
- npm run start
- Change Navbar Section names from NavbarItems.js fitting your needs.
- Change Name and Logo and you're done.