+
+ Read the Docs
+ v: ${config.versions.current.slug}
+
+
+
+
+ ${renderLanguages(config)}
+ ${renderVersions(config)}
+ ${renderDownloads(config)}
+
+ - On Read the Docs
+ -
+ Project Home
+
+ -
+ Builds
+
+ -
+ Downloads
+
+
+
+ - Search
+ -
+
+
+
+
+
+ Hosted by Read the Docs
+
+
+
+ `;
+
+ // Inject the generated flyout into the body HTML element.
+ document.body.insertAdjacentHTML("beforeend", flyout);
+
+ // Trigger the Read the Docs Addons Search modal when clicking on the "Search docs" input from inside the flyout.
+ document
+ .querySelector("#flyout-search-form")
+ .addEventListener("focusin", () => {
+ const event = new CustomEvent("readthedocs-search-show");
+ document.dispatchEvent(event);
+ });
+ })
+}
+
+if (themeLanguageSelector || themeVersionSelector) {
+ function onSelectorSwitch(event) {
+ const option = event.target.selectedIndex;
+ const item = event.target.options[option];
+ window.location.href = item.dataset.url;
+ }
+
+ document.addEventListener("readthedocs-addons-data-ready", function (event) {
+ const config = event.detail.data();
+
+ const versionSwitch = document.querySelector(
+ "div.switch-menus > div.version-switch",
+ );
+ if (themeVersionSelector) {
+ let versions = config.versions.active;
+ if (config.versions.current.hidden || config.versions.current.type === "external") {
+ versions.unshift(config.versions.current);
+ }
+ const versionSelect = `
+
+ `;
+
+ versionSwitch.innerHTML = versionSelect;
+ versionSwitch.firstElementChild.addEventListener("change", onSelectorSwitch);
+ }
+
+ const languageSwitch = document.querySelector(
+ "div.switch-menus > div.language-switch",
+ );
+
+ if (themeLanguageSelector) {
+ if (config.projects.translations.length) {
+ // Add the current language to the options on the selector
+ let languages = config.projects.translations.concat(
+ config.projects.current,
+ );
+ languages = languages.sort((a, b) =>
+ a.language.name.localeCompare(b.language.name),
+ );
+
+ const languageSelect = `
+
+ `;
+
+ languageSwitch.innerHTML = languageSelect;
+ languageSwitch.firstElementChild.addEventListener("change", onSelectorSwitch);
+ }
+ else {
+ languageSwitch.remove();
+ }
+ }
+ });
+}
+
+document.addEventListener("readthedocs-addons-data-ready", function (event) {
+ // Trigger the Read the Docs Addons Search modal when clicking on "Search docs" input from the topnav.
+ document
+ .querySelector("[role='search'] input")
+ .addEventListener("focusin", () => {
+ const event = new CustomEvent("readthedocs-search-show");
+ document.dispatchEvent(event);
+ });
+});
\ No newline at end of file
diff --git a/_static/language_data.js b/_static/language_data.js
new file mode 100644
index 00000000..c7fe6c6f
--- /dev/null
+++ b/_static/language_data.js
@@ -0,0 +1,192 @@
+/*
+ * This script contains the language-specific data used by searchtools.js,
+ * namely the list of stopwords, stemmer, scorer and splitter.
+ */
+
+var stopwords = ["a", "and", "are", "as", "at", "be", "but", "by", "for", "if", "in", "into", "is", "it", "near", "no", "not", "of", "on", "or", "such", "that", "the", "their", "then", "there", "these", "they", "this", "to", "was", "will", "with"];
+
+
+/* Non-minified version is copied as a separate JS file, if available */
+
+/**
+ * Porter Stemmer
+ */
+var Stemmer = function() {
+
+ var step2list = {
+ ational: 'ate',
+ tional: 'tion',
+ enci: 'ence',
+ anci: 'ance',
+ izer: 'ize',
+ bli: 'ble',
+ alli: 'al',
+ entli: 'ent',
+ eli: 'e',
+ ousli: 'ous',
+ ization: 'ize',
+ ation: 'ate',
+ ator: 'ate',
+ alism: 'al',
+ iveness: 'ive',
+ fulness: 'ful',
+ ousness: 'ous',
+ aliti: 'al',
+ iviti: 'ive',
+ biliti: 'ble',
+ logi: 'log'
+ };
+
+ var step3list = {
+ icate: 'ic',
+ ative: '',
+ alize: 'al',
+ iciti: 'ic',
+ ical: 'ic',
+ ful: '',
+ ness: ''
+ };
+
+ var c = "[^aeiou]"; // consonant
+ var v = "[aeiouy]"; // vowel
+ var C = c + "[^aeiouy]*"; // consonant sequence
+ var V = v + "[aeiou]*"; // vowel sequence
+
+ var mgr0 = "^(" + C + ")?" + V + C; // [C]VC... is m>0
+ var meq1 = "^(" + C + ")?" + V + C + "(" + V + ")?$"; // [C]VC[V] is m=1
+ var mgr1 = "^(" + C + ")?" + V + C + V + C; // [C]VCVC... is m>1
+ var s_v = "^(" + C + ")?" + v; // vowel in stem
+
+ this.stemWord = function (w) {
+ var stem;
+ var suffix;
+ var firstch;
+ var origword = w;
+
+ if (w.length < 3)
+ return w;
+
+ var re;
+ var re2;
+ var re3;
+ var re4;
+
+ firstch = w.substr(0,1);
+ if (firstch == "y")
+ w = firstch.toUpperCase() + w.substr(1);
+
+ // Step 1a
+ re = /^(.+?)(ss|i)es$/;
+ re2 = /^(.+?)([^s])s$/;
+
+ if (re.test(w))
+ w = w.replace(re,"$1$2");
+ else if (re2.test(w))
+ w = w.replace(re2,"$1$2");
+
+ // Step 1b
+ re = /^(.+?)eed$/;
+ re2 = /^(.+?)(ed|ing)$/;
+ if (re.test(w)) {
+ var fp = re.exec(w);
+ re = new RegExp(mgr0);
+ if (re.test(fp[1])) {
+ re = /.$/;
+ w = w.replace(re,"");
+ }
+ }
+ else if (re2.test(w)) {
+ var fp = re2.exec(w);
+ stem = fp[1];
+ re2 = new RegExp(s_v);
+ if (re2.test(stem)) {
+ w = stem;
+ re2 = /(at|bl|iz)$/;
+ re3 = new RegExp("([^aeiouylsz])\\1$");
+ re4 = new RegExp("^" + C + v + "[^aeiouwxy]$");
+ if (re2.test(w))
+ w = w + "e";
+ else if (re3.test(w)) {
+ re = /.$/;
+ w = w.replace(re,"");
+ }
+ else if (re4.test(w))
+ w = w + "e";
+ }
+ }
+
+ // Step 1c
+ re = /^(.+?)y$/;
+ if (re.test(w)) {
+ var fp = re.exec(w);
+ stem = fp[1];
+ re = new RegExp(s_v);
+ if (re.test(stem))
+ w = stem + "i";
+ }
+
+ // Step 2
+ re = /^(.+?)(ational|tional|enci|anci|izer|bli|alli|entli|eli|ousli|ization|ation|ator|alism|iveness|fulness|ousness|aliti|iviti|biliti|logi)$/;
+ if (re.test(w)) {
+ var fp = re.exec(w);
+ stem = fp[1];
+ suffix = fp[2];
+ re = new RegExp(mgr0);
+ if (re.test(stem))
+ w = stem + step2list[suffix];
+ }
+
+ // Step 3
+ re = /^(.+?)(icate|ative|alize|iciti|ical|ful|ness)$/;
+ if (re.test(w)) {
+ var fp = re.exec(w);
+ stem = fp[1];
+ suffix = fp[2];
+ re = new RegExp(mgr0);
+ if (re.test(stem))
+ w = stem + step3list[suffix];
+ }
+
+ // Step 4
+ re = /^(.+?)(al|ance|ence|er|ic|able|ible|ant|ement|ment|ent|ou|ism|ate|iti|ous|ive|ize)$/;
+ re2 = /^(.+?)(s|t)(ion)$/;
+ if (re.test(w)) {
+ var fp = re.exec(w);
+ stem = fp[1];
+ re = new RegExp(mgr1);
+ if (re.test(stem))
+ w = stem;
+ }
+ else if (re2.test(w)) {
+ var fp = re2.exec(w);
+ stem = fp[1] + fp[2];
+ re2 = new RegExp(mgr1);
+ if (re2.test(stem))
+ w = stem;
+ }
+
+ // Step 5
+ re = /^(.+?)e$/;
+ if (re.test(w)) {
+ var fp = re.exec(w);
+ stem = fp[1];
+ re = new RegExp(mgr1);
+ re2 = new RegExp(meq1);
+ re3 = new RegExp("^" + C + v + "[^aeiouwxy]$");
+ if (re.test(stem) || (re2.test(stem) && !(re3.test(stem))))
+ w = stem;
+ }
+ re = /ll$/;
+ re2 = new RegExp(mgr1);
+ if (re.test(w) && re2.test(w)) {
+ re = /.$/;
+ w = w.replace(re,"");
+ }
+
+ // and turn initial Y back to y
+ if (firstch == "y")
+ w = firstch.toLowerCase() + w.substr(1);
+ return w;
+ }
+}
+
diff --git a/_static/minus.png b/_static/minus.png
new file mode 100644
index 00000000..d96755fd
Binary files /dev/null and b/_static/minus.png differ
diff --git a/_static/plus.png b/_static/plus.png
new file mode 100644
index 00000000..7107cec9
Binary files /dev/null and b/_static/plus.png differ
diff --git a/_static/pygments.css b/_static/pygments.css
new file mode 100644
index 00000000..84ab3030
--- /dev/null
+++ b/_static/pygments.css
@@ -0,0 +1,75 @@
+pre { line-height: 125%; }
+td.linenos .normal { color: inherit; background-color: transparent; padding-left: 5px; padding-right: 5px; }
+span.linenos { color: inherit; background-color: transparent; padding-left: 5px; padding-right: 5px; }
+td.linenos .special { color: #000000; background-color: #ffffc0; padding-left: 5px; padding-right: 5px; }
+span.linenos.special { color: #000000; background-color: #ffffc0; padding-left: 5px; padding-right: 5px; }
+.highlight .hll { background-color: #ffffcc }
+.highlight { background: #f8f8f8; }
+.highlight .c { color: #3D7B7B; font-style: italic } /* Comment */
+.highlight .err { border: 1px solid #FF0000 } /* Error */
+.highlight .k { color: #008000; font-weight: bold } /* Keyword */
+.highlight .o { color: #666666 } /* Operator */
+.highlight .ch { color: #3D7B7B; font-style: italic } /* Comment.Hashbang */
+.highlight .cm { color: #3D7B7B; font-style: italic } /* Comment.Multiline */
+.highlight .cp { color: #9C6500 } /* Comment.Preproc */
+.highlight .cpf { color: #3D7B7B; font-style: italic } /* Comment.PreprocFile */
+.highlight .c1 { color: #3D7B7B; font-style: italic } /* Comment.Single */
+.highlight .cs { color: #3D7B7B; font-style: italic } /* Comment.Special */
+.highlight .gd { color: #A00000 } /* Generic.Deleted */
+.highlight .ge { font-style: italic } /* Generic.Emph */
+.highlight .ges { font-weight: bold; font-style: italic } /* Generic.EmphStrong */
+.highlight .gr { color: #E40000 } /* Generic.Error */
+.highlight .gh { color: #000080; font-weight: bold } /* Generic.Heading */
+.highlight .gi { color: #008400 } /* Generic.Inserted */
+.highlight .go { color: #717171 } /* Generic.Output */
+.highlight .gp { color: #000080; font-weight: bold } /* Generic.Prompt */
+.highlight .gs { font-weight: bold } /* Generic.Strong */
+.highlight .gu { color: #800080; font-weight: bold } /* Generic.Subheading */
+.highlight .gt { color: #0044DD } /* Generic.Traceback */
+.highlight .kc { color: #008000; font-weight: bold } /* Keyword.Constant */
+.highlight .kd { color: #008000; font-weight: bold } /* Keyword.Declaration */
+.highlight .kn { color: #008000; font-weight: bold } /* Keyword.Namespace */
+.highlight .kp { color: #008000 } /* Keyword.Pseudo */
+.highlight .kr { color: #008000; font-weight: bold } /* Keyword.Reserved */
+.highlight .kt { color: #B00040 } /* Keyword.Type */
+.highlight .m { color: #666666 } /* Literal.Number */
+.highlight .s { color: #BA2121 } /* Literal.String */
+.highlight .na { color: #687822 } /* Name.Attribute */
+.highlight .nb { color: #008000 } /* Name.Builtin */
+.highlight .nc { color: #0000FF; font-weight: bold } /* Name.Class */
+.highlight .no { color: #880000 } /* Name.Constant */
+.highlight .nd { color: #AA22FF } /* Name.Decorator */
+.highlight .ni { color: #717171; font-weight: bold } /* Name.Entity */
+.highlight .ne { color: #CB3F38; font-weight: bold } /* Name.Exception */
+.highlight .nf { color: #0000FF } /* Name.Function */
+.highlight .nl { color: #767600 } /* Name.Label */
+.highlight .nn { color: #0000FF; font-weight: bold } /* Name.Namespace */
+.highlight .nt { color: #008000; font-weight: bold } /* Name.Tag */
+.highlight .nv { color: #19177C } /* Name.Variable */
+.highlight .ow { color: #AA22FF; font-weight: bold } /* Operator.Word */
+.highlight .w { color: #bbbbbb } /* Text.Whitespace */
+.highlight .mb { color: #666666 } /* Literal.Number.Bin */
+.highlight .mf { color: #666666 } /* Literal.Number.Float */
+.highlight .mh { color: #666666 } /* Literal.Number.Hex */
+.highlight .mi { color: #666666 } /* Literal.Number.Integer */
+.highlight .mo { color: #666666 } /* Literal.Number.Oct */
+.highlight .sa { color: #BA2121 } /* Literal.String.Affix */
+.highlight .sb { color: #BA2121 } /* Literal.String.Backtick */
+.highlight .sc { color: #BA2121 } /* Literal.String.Char */
+.highlight .dl { color: #BA2121 } /* Literal.String.Delimiter */
+.highlight .sd { color: #BA2121; font-style: italic } /* Literal.String.Doc */
+.highlight .s2 { color: #BA2121 } /* Literal.String.Double */
+.highlight .se { color: #AA5D1F; font-weight: bold } /* Literal.String.Escape */
+.highlight .sh { color: #BA2121 } /* Literal.String.Heredoc */
+.highlight .si { color: #A45A77; font-weight: bold } /* Literal.String.Interpol */
+.highlight .sx { color: #008000 } /* Literal.String.Other */
+.highlight .sr { color: #A45A77 } /* Literal.String.Regex */
+.highlight .s1 { color: #BA2121 } /* Literal.String.Single */
+.highlight .ss { color: #19177C } /* Literal.String.Symbol */
+.highlight .bp { color: #008000 } /* Name.Builtin.Pseudo */
+.highlight .fm { color: #0000FF } /* Name.Function.Magic */
+.highlight .vc { color: #19177C } /* Name.Variable.Class */
+.highlight .vg { color: #19177C } /* Name.Variable.Global */
+.highlight .vi { color: #19177C } /* Name.Variable.Instance */
+.highlight .vm { color: #19177C } /* Name.Variable.Magic */
+.highlight .il { color: #666666 } /* Literal.Number.Integer.Long */
\ No newline at end of file
diff --git a/_static/searchtools.js b/_static/searchtools.js
new file mode 100644
index 00000000..2c774d17
--- /dev/null
+++ b/_static/searchtools.js
@@ -0,0 +1,632 @@
+/*
+ * Sphinx JavaScript utilities for the full-text search.
+ */
+"use strict";
+
+/**
+ * Simple result scoring code.
+ */
+if (typeof Scorer === "undefined") {
+ var Scorer = {
+ // Implement the following function to further tweak the score for each result
+ // The function takes a result array [docname, title, anchor, descr, score, filename]
+ // and returns the new score.
+ /*
+ score: result => {
+ const [docname, title, anchor, descr, score, filename, kind] = result
+ return score
+ },
+ */
+
+ // query matches the full name of an object
+ objNameMatch: 11,
+ // or matches in the last dotted part of the object name
+ objPartialMatch: 6,
+ // Additive scores depending on the priority of the object
+ objPrio: {
+ 0: 15, // used to be importantResults
+ 1: 5, // used to be objectResults
+ 2: -5, // used to be unimportantResults
+ },
+ // Used when the priority is not in the mapping.
+ objPrioDefault: 0,
+
+ // query found in title
+ title: 15,
+ partialTitle: 7,
+ // query found in terms
+ term: 5,
+ partialTerm: 2,
+ };
+}
+
+// Global search result kind enum, used by themes to style search results.
+class SearchResultKind {
+ static get index() { return "index"; }
+ static get object() { return "object"; }
+ static get text() { return "text"; }
+ static get title() { return "title"; }
+}
+
+const _removeChildren = (element) => {
+ while (element && element.lastChild) element.removeChild(element.lastChild);
+};
+
+/**
+ * See https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions#escaping
+ */
+const _escapeRegExp = (string) =>
+ string.replace(/[.*+\-?^${}()|[\]\\]/g, "\\$&"); // $& means the whole matched string
+
+const _displayItem = (item, searchTerms, highlightTerms) => {
+ const docBuilder = DOCUMENTATION_OPTIONS.BUILDER;
+ const docFileSuffix = DOCUMENTATION_OPTIONS.FILE_SUFFIX;
+ const docLinkSuffix = DOCUMENTATION_OPTIONS.LINK_SUFFIX;
+ const showSearchSummary = DOCUMENTATION_OPTIONS.SHOW_SEARCH_SUMMARY;
+ const contentRoot = document.documentElement.dataset.content_root;
+
+ const [docName, title, anchor, descr, score, _filename, kind] = item;
+
+ let listItem = document.createElement("li");
+ // Add a class representing the item's type:
+ // can be used by a theme's CSS selector for styling
+ // See SearchResultKind for the class names.
+ listItem.classList.add(`kind-${kind}`);
+ let requestUrl;
+ let linkUrl;
+ if (docBuilder === "dirhtml") {
+ // dirhtml builder
+ let dirname = docName + "/";
+ if (dirname.match(/\/index\/$/))
+ dirname = dirname.substring(0, dirname.length - 6);
+ else if (dirname === "index/") dirname = "";
+ requestUrl = contentRoot + dirname;
+ linkUrl = requestUrl;
+ } else {
+ // normal html builders
+ requestUrl = contentRoot + docName + docFileSuffix;
+ linkUrl = docName + docLinkSuffix;
+ }
+ let linkEl = listItem.appendChild(document.createElement("a"));
+ linkEl.href = linkUrl + anchor;
+ linkEl.dataset.score = score;
+ linkEl.innerHTML = title;
+ if (descr) {
+ listItem.appendChild(document.createElement("span")).innerHTML =
+ " (" + descr + ")";
+ // highlight search terms in the description
+ if (SPHINX_HIGHLIGHT_ENABLED) // set in sphinx_highlight.js
+ highlightTerms.forEach((term) => _highlightText(listItem, term, "highlighted"));
+ }
+ else if (showSearchSummary)
+ fetch(requestUrl)
+ .then((responseData) => responseData.text())
+ .then((data) => {
+ if (data)
+ listItem.appendChild(
+ Search.makeSearchSummary(data, searchTerms, anchor)
+ );
+ // highlight search terms in the summary
+ if (SPHINX_HIGHLIGHT_ENABLED) // set in sphinx_highlight.js
+ highlightTerms.forEach((term) => _highlightText(listItem, term, "highlighted"));
+ });
+ Search.output.appendChild(listItem);
+};
+const _finishSearch = (resultCount) => {
+ Search.stopPulse();
+ Search.title.innerText = _("Search Results");
+ if (!resultCount)
+ Search.status.innerText = Documentation.gettext(
+ "Your search did not match any documents. Please make sure that all words are spelled correctly and that you've selected enough categories."
+ );
+ else
+ Search.status.innerText = Documentation.ngettext(
+ "Search finished, found one page matching the search query.",
+ "Search finished, found ${resultCount} pages matching the search query.",
+ resultCount,
+ ).replace('${resultCount}', resultCount);
+};
+const _displayNextItem = (
+ results,
+ resultCount,
+ searchTerms,
+ highlightTerms,
+) => {
+ // results left, load the summary and display it
+ // this is intended to be dynamic (don't sub resultsCount)
+ if (results.length) {
+ _displayItem(results.pop(), searchTerms, highlightTerms);
+ setTimeout(
+ () => _displayNextItem(results, resultCount, searchTerms, highlightTerms),
+ 5
+ );
+ }
+ // search finished, update title and status message
+ else _finishSearch(resultCount);
+};
+// Helper function used by query() to order search results.
+// Each input is an array of [docname, title, anchor, descr, score, filename, kind].
+// Order the results by score (in opposite order of appearance, since the
+// `_displayNextItem` function uses pop() to retrieve items) and then alphabetically.
+const _orderResultsByScoreThenName = (a, b) => {
+ const leftScore = a[4];
+ const rightScore = b[4];
+ if (leftScore === rightScore) {
+ // same score: sort alphabetically
+ const leftTitle = a[1].toLowerCase();
+ const rightTitle = b[1].toLowerCase();
+ if (leftTitle === rightTitle) return 0;
+ return leftTitle > rightTitle ? -1 : 1; // inverted is intentional
+ }
+ return leftScore > rightScore ? 1 : -1;
+};
+
+/**
+ * Default splitQuery function. Can be overridden in ``sphinx.search`` with a
+ * custom function per language.
+ *
+ * The regular expression works by splitting the string on consecutive characters
+ * that are not Unicode letters, numbers, underscores, or emoji characters.
+ * This is the same as ``\W+`` in Python, preserving the surrogate pair area.
+ */
+if (typeof splitQuery === "undefined") {
+ var splitQuery = (query) => query
+ .split(/[^\p{Letter}\p{Number}_\p{Emoji_Presentation}]+/gu)
+ .filter(term => term) // remove remaining empty strings
+}
+
+/**
+ * Search Module
+ */
+const Search = {
+ _index: null,
+ _queued_query: null,
+ _pulse_status: -1,
+
+ htmlToText: (htmlString, anchor) => {
+ const htmlElement = new DOMParser().parseFromString(htmlString, 'text/html');
+ for (const removalQuery of [".headerlink", "script", "style"]) {
+ htmlElement.querySelectorAll(removalQuery).forEach((el) => { el.remove() });
+ }
+ if (anchor) {
+ const anchorContent = htmlElement.querySelector(`[role="main"] ${anchor}`);
+ if (anchorContent) return anchorContent.textContent;
+
+ console.warn(
+ `Anchored content block not found. Sphinx search tries to obtain it via DOM query '[role=main] ${anchor}'. Check your theme or template.`
+ );
+ }
+
+ // if anchor not specified or not found, fall back to main content
+ const docContent = htmlElement.querySelector('[role="main"]');
+ if (docContent) return docContent.textContent;
+
+ console.warn(
+ "Content block not found. Sphinx search tries to obtain it via DOM query '[role=main]'. Check your theme or template."
+ );
+ return "";
+ },
+
+ init: () => {
+ const query = new URLSearchParams(window.location.search).get("q");
+ document
+ .querySelectorAll('input[name="q"]')
+ .forEach((el) => (el.value = query));
+ if (query) Search.performSearch(query);
+ },
+
+ loadIndex: (url) =>
+ (document.body.appendChild(document.createElement("script")).src = url),
+
+ setIndex: (index) => {
+ Search._index = index;
+ if (Search._queued_query !== null) {
+ const query = Search._queued_query;
+ Search._queued_query = null;
+ Search.query(query);
+ }
+ },
+
+ hasIndex: () => Search._index !== null,
+
+ deferQuery: (query) => (Search._queued_query = query),
+
+ stopPulse: () => (Search._pulse_status = -1),
+
+ startPulse: () => {
+ if (Search._pulse_status >= 0) return;
+
+ const pulse = () => {
+ Search._pulse_status = (Search._pulse_status + 1) % 4;
+ Search.dots.innerText = ".".repeat(Search._pulse_status);
+ if (Search._pulse_status >= 0) window.setTimeout(pulse, 500);
+ };
+ pulse();
+ },
+
+ /**
+ * perform a search for something (or wait until index is loaded)
+ */
+ performSearch: (query) => {
+ // create the required interface elements
+ const searchText = document.createElement("h2");
+ searchText.textContent = _("Searching");
+ const searchSummary = document.createElement("p");
+ searchSummary.classList.add("search-summary");
+ searchSummary.innerText = "";
+ const searchList = document.createElement("ul");
+ searchList.setAttribute("role", "list");
+ searchList.classList.add("search");
+
+ const out = document.getElementById("search-results");
+ Search.title = out.appendChild(searchText);
+ Search.dots = Search.title.appendChild(document.createElement("span"));
+ Search.status = out.appendChild(searchSummary);
+ Search.output = out.appendChild(searchList);
+
+ const searchProgress = document.getElementById("search-progress");
+ // Some themes don't use the search progress node
+ if (searchProgress) {
+ searchProgress.innerText = _("Preparing search...");
+ }
+ Search.startPulse();
+
+ // index already loaded, the browser was quick!
+ if (Search.hasIndex()) Search.query(query);
+ else Search.deferQuery(query);
+ },
+
+ _parseQuery: (query) => {
+ // stem the search terms and add them to the correct list
+ const stemmer = new Stemmer();
+ const searchTerms = new Set();
+ const excludedTerms = new Set();
+ const highlightTerms = new Set();
+ const objectTerms = new Set(splitQuery(query.toLowerCase().trim()));
+ splitQuery(query.trim()).forEach((queryTerm) => {
+ const queryTermLower = queryTerm.toLowerCase();
+
+ // maybe skip this "word"
+ // stopwords array is from language_data.js
+ if (
+ stopwords.indexOf(queryTermLower) !== -1 ||
+ queryTerm.match(/^\d+$/)
+ )
+ return;
+
+ // stem the word
+ let word = stemmer.stemWord(queryTermLower);
+ // select the correct list
+ if (word[0] === "-") excludedTerms.add(word.substr(1));
+ else {
+ searchTerms.add(word);
+ highlightTerms.add(queryTermLower);
+ }
+ });
+
+ if (SPHINX_HIGHLIGHT_ENABLED) { // set in sphinx_highlight.js
+ localStorage.setItem("sphinx_highlight_terms", [...highlightTerms].join(" "))
+ }
+
+ // console.debug("SEARCH: searching for:");
+ // console.info("required: ", [...searchTerms]);
+ // console.info("excluded: ", [...excludedTerms]);
+
+ return [query, searchTerms, excludedTerms, highlightTerms, objectTerms];
+ },
+
+ /**
+ * execute search (requires search index to be loaded)
+ */
+ _performSearch: (query, searchTerms, excludedTerms, highlightTerms, objectTerms) => {
+ const filenames = Search._index.filenames;
+ const docNames = Search._index.docnames;
+ const titles = Search._index.titles;
+ const allTitles = Search._index.alltitles;
+ const indexEntries = Search._index.indexentries;
+
+ // Collect multiple result groups to be sorted separately and then ordered.
+ // Each is an array of [docname, title, anchor, descr, score, filename, kind].
+ const normalResults = [];
+ const nonMainIndexResults = [];
+
+ _removeChildren(document.getElementById("search-progress"));
+
+ const queryLower = query.toLowerCase().trim();
+ for (const [title, foundTitles] of Object.entries(allTitles)) {
+ if (title.toLowerCase().trim().includes(queryLower) && (queryLower.length >= title.length/2)) {
+ for (const [file, id] of foundTitles) {
+ const score = Math.round(Scorer.title * queryLower.length / title.length);
+ const boost = titles[file] === title ? 1 : 0; // add a boost for document titles
+ normalResults.push([
+ docNames[file],
+ titles[file] !== title ? `${titles[file]} > ${title}` : title,
+ id !== null ? "#" + id : "",
+ null,
+ score + boost,
+ filenames[file],
+ SearchResultKind.title,
+ ]);
+ }
+ }
+ }
+
+ // search for explicit entries in index directives
+ for (const [entry, foundEntries] of Object.entries(indexEntries)) {
+ if (entry.includes(queryLower) && (queryLower.length >= entry.length/2)) {
+ for (const [file, id, isMain] of foundEntries) {
+ const score = Math.round(100 * queryLower.length / entry.length);
+ const result = [
+ docNames[file],
+ titles[file],
+ id ? "#" + id : "",
+ null,
+ score,
+ filenames[file],
+ SearchResultKind.index,
+ ];
+ if (isMain) {
+ normalResults.push(result);
+ } else {
+ nonMainIndexResults.push(result);
+ }
+ }
+ }
+ }
+
+ // lookup as object
+ objectTerms.forEach((term) =>
+ normalResults.push(...Search.performObjectSearch(term, objectTerms))
+ );
+
+ // lookup as search terms in fulltext
+ normalResults.push(...Search.performTermsSearch(searchTerms, excludedTerms));
+
+ // let the scorer override scores with a custom scoring function
+ if (Scorer.score) {
+ normalResults.forEach((item) => (item[4] = Scorer.score(item)));
+ nonMainIndexResults.forEach((item) => (item[4] = Scorer.score(item)));
+ }
+
+ // Sort each group of results by score and then alphabetically by name.
+ normalResults.sort(_orderResultsByScoreThenName);
+ nonMainIndexResults.sort(_orderResultsByScoreThenName);
+
+ // Combine the result groups in (reverse) order.
+ // Non-main index entries are typically arbitrary cross-references,
+ // so display them after other results.
+ let results = [...nonMainIndexResults, ...normalResults];
+
+ // remove duplicate search results
+ // note the reversing of results, so that in the case of duplicates, the highest-scoring entry is kept
+ let seen = new Set();
+ results = results.reverse().reduce((acc, result) => {
+ let resultStr = result.slice(0, 4).concat([result[5]]).map(v => String(v)).join(',');
+ if (!seen.has(resultStr)) {
+ acc.push(result);
+ seen.add(resultStr);
+ }
+ return acc;
+ }, []);
+
+ return results.reverse();
+ },
+
+ query: (query) => {
+ const [searchQuery, searchTerms, excludedTerms, highlightTerms, objectTerms] = Search._parseQuery(query);
+ const results = Search._performSearch(searchQuery, searchTerms, excludedTerms, highlightTerms, objectTerms);
+
+ // for debugging
+ //Search.lastresults = results.slice(); // a copy
+ // console.info("search results:", Search.lastresults);
+
+ // print the results
+ _displayNextItem(results, results.length, searchTerms, highlightTerms);
+ },
+
+ /**
+ * search for object names
+ */
+ performObjectSearch: (object, objectTerms) => {
+ const filenames = Search._index.filenames;
+ const docNames = Search._index.docnames;
+ const objects = Search._index.objects;
+ const objNames = Search._index.objnames;
+ const titles = Search._index.titles;
+
+ const results = [];
+
+ const objectSearchCallback = (prefix, match) => {
+ const name = match[4]
+ const fullname = (prefix ? prefix + "." : "") + name;
+ const fullnameLower = fullname.toLowerCase();
+ if (fullnameLower.indexOf(object) < 0) return;
+
+ let score = 0;
+ const parts = fullnameLower.split(".");
+
+ // check for different match types: exact matches of full name or
+ // "last name" (i.e. last dotted part)
+ if (fullnameLower === object || parts.slice(-1)[0] === object)
+ score += Scorer.objNameMatch;
+ else if (parts.slice(-1)[0].indexOf(object) > -1)
+ score += Scorer.objPartialMatch; // matches in last name
+
+ const objName = objNames[match[1]][2];
+ const title = titles[match[0]];
+
+ // If more than one term searched for, we require other words to be
+ // found in the name/title/description
+ const otherTerms = new Set(objectTerms);
+ otherTerms.delete(object);
+ if (otherTerms.size > 0) {
+ const haystack = `${prefix} ${name} ${objName} ${title}`.toLowerCase();
+ if (
+ [...otherTerms].some((otherTerm) => haystack.indexOf(otherTerm) < 0)
+ )
+ return;
+ }
+
+ let anchor = match[3];
+ if (anchor === "") anchor = fullname;
+ else if (anchor === "-") anchor = objNames[match[1]][1] + "-" + fullname;
+
+ const descr = objName + _(", in ") + title;
+
+ // add custom score for some objects according to scorer
+ if (Scorer.objPrio.hasOwnProperty(match[2]))
+ score += Scorer.objPrio[match[2]];
+ else score += Scorer.objPrioDefault;
+
+ results.push([
+ docNames[match[0]],
+ fullname,
+ "#" + anchor,
+ descr,
+ score,
+ filenames[match[0]],
+ SearchResultKind.object,
+ ]);
+ };
+ Object.keys(objects).forEach((prefix) =>
+ objects[prefix].forEach((array) =>
+ objectSearchCallback(prefix, array)
+ )
+ );
+ return results;
+ },
+
+ /**
+ * search for full-text terms in the index
+ */
+ performTermsSearch: (searchTerms, excludedTerms) => {
+ // prepare search
+ const terms = Search._index.terms;
+ const titleTerms = Search._index.titleterms;
+ const filenames = Search._index.filenames;
+ const docNames = Search._index.docnames;
+ const titles = Search._index.titles;
+
+ const scoreMap = new Map();
+ const fileMap = new Map();
+
+ // perform the search on the required terms
+ searchTerms.forEach((word) => {
+ const files = [];
+ const arr = [
+ { files: terms[word], score: Scorer.term },
+ { files: titleTerms[word], score: Scorer.title },
+ ];
+ // add support for partial matches
+ if (word.length > 2) {
+ const escapedWord = _escapeRegExp(word);
+ if (!terms.hasOwnProperty(word)) {
+ Object.keys(terms).forEach((term) => {
+ if (term.match(escapedWord))
+ arr.push({ files: terms[term], score: Scorer.partialTerm });
+ });
+ }
+ if (!titleTerms.hasOwnProperty(word)) {
+ Object.keys(titleTerms).forEach((term) => {
+ if (term.match(escapedWord))
+ arr.push({ files: titleTerms[term], score: Scorer.partialTitle });
+ });
+ }
+ }
+
+ // no match but word was a required one
+ if (arr.every((record) => record.files === undefined)) return;
+
+ // found search word in contents
+ arr.forEach((record) => {
+ if (record.files === undefined) return;
+
+ let recordFiles = record.files;
+ if (recordFiles.length === undefined) recordFiles = [recordFiles];
+ files.push(...recordFiles);
+
+ // set score for the word in each file
+ recordFiles.forEach((file) => {
+ if (!scoreMap.has(file)) scoreMap.set(file, {});
+ scoreMap.get(file)[word] = record.score;
+ });
+ });
+
+ // create the mapping
+ files.forEach((file) => {
+ if (!fileMap.has(file)) fileMap.set(file, [word]);
+ else if (fileMap.get(file).indexOf(word) === -1) fileMap.get(file).push(word);
+ });
+ });
+
+ // now check if the files don't contain excluded terms
+ const results = [];
+ for (const [file, wordList] of fileMap) {
+ // check if all requirements are matched
+
+ // as search terms with length < 3 are discarded
+ const filteredTermCount = [...searchTerms].filter(
+ (term) => term.length > 2
+ ).length;
+ if (
+ wordList.length !== searchTerms.size &&
+ wordList.length !== filteredTermCount
+ )
+ continue;
+
+ // ensure that none of the excluded terms is in the search result
+ if (
+ [...excludedTerms].some(
+ (term) =>
+ terms[term] === file ||
+ titleTerms[term] === file ||
+ (terms[term] || []).includes(file) ||
+ (titleTerms[term] || []).includes(file)
+ )
+ )
+ break;
+
+ // select one (max) score for the file.
+ const score = Math.max(...wordList.map((w) => scoreMap.get(file)[w]));
+ // add result to the result list
+ results.push([
+ docNames[file],
+ titles[file],
+ "",
+ null,
+ score,
+ filenames[file],
+ SearchResultKind.text,
+ ]);
+ }
+ return results;
+ },
+
+ /**
+ * helper function to return a node containing the
+ * search summary for a given text. keywords is a list
+ * of stemmed words.
+ */
+ makeSearchSummary: (htmlText, keywords, anchor) => {
+ const text = Search.htmlToText(htmlText, anchor);
+ if (text === "") return null;
+
+ const textLower = text.toLowerCase();
+ const actualStartPosition = [...keywords]
+ .map((k) => textLower.indexOf(k.toLowerCase()))
+ .filter((i) => i > -1)
+ .slice(-1)[0];
+ const startWithContext = Math.max(actualStartPosition - 120, 0);
+
+ const top = startWithContext === 0 ? "" : "...";
+ const tail = startWithContext + 240 < text.length ? "..." : "";
+
+ let summary = document.createElement("p");
+ summary.classList.add("context");
+ summary.textContent = top + text.substr(startWithContext, 240).trim() + tail;
+
+ return summary;
+ },
+};
+
+_ready(Search.init);
diff --git a/_static/sphinx_highlight.js b/_static/sphinx_highlight.js
new file mode 100644
index 00000000..8a96c69a
--- /dev/null
+++ b/_static/sphinx_highlight.js
@@ -0,0 +1,154 @@
+/* Highlighting utilities for Sphinx HTML documentation. */
+"use strict";
+
+const SPHINX_HIGHLIGHT_ENABLED = true
+
+/**
+ * highlight a given string on a node by wrapping it in
+ * span elements with the given class name.
+ */
+const _highlight = (node, addItems, text, className) => {
+ if (node.nodeType === Node.TEXT_NODE) {
+ const val = node.nodeValue;
+ const parent = node.parentNode;
+ const pos = val.toLowerCase().indexOf(text);
+ if (
+ pos >= 0 &&
+ !parent.classList.contains(className) &&
+ !parent.classList.contains("nohighlight")
+ ) {
+ let span;
+
+ const closestNode = parent.closest("body, svg, foreignObject");
+ const isInSVG = closestNode && closestNode.matches("svg");
+ if (isInSVG) {
+ span = document.createElementNS("http://www.w3.org/2000/svg", "tspan");
+ } else {
+ span = document.createElement("span");
+ span.classList.add(className);
+ }
+
+ span.appendChild(document.createTextNode(val.substr(pos, text.length)));
+ const rest = document.createTextNode(val.substr(pos + text.length));
+ parent.insertBefore(
+ span,
+ parent.insertBefore(
+ rest,
+ node.nextSibling
+ )
+ );
+ node.nodeValue = val.substr(0, pos);
+ /* There may be more occurrences of search term in this node. So call this
+ * function recursively on the remaining fragment.
+ */
+ _highlight(rest, addItems, text, className);
+
+ if (isInSVG) {
+ const rect = document.createElementNS(
+ "http://www.w3.org/2000/svg",
+ "rect"
+ );
+ const bbox = parent.getBBox();
+ rect.x.baseVal.value = bbox.x;
+ rect.y.baseVal.value = bbox.y;
+ rect.width.baseVal.value = bbox.width;
+ rect.height.baseVal.value = bbox.height;
+ rect.setAttribute("class", className);
+ addItems.push({ parent: parent, target: rect });
+ }
+ }
+ } else if (node.matches && !node.matches("button, select, textarea")) {
+ node.childNodes.forEach((el) => _highlight(el, addItems, text, className));
+ }
+};
+const _highlightText = (thisNode, text, className) => {
+ let addItems = [];
+ _highlight(thisNode, addItems, text, className);
+ addItems.forEach((obj) =>
+ obj.parent.insertAdjacentElement("beforebegin", obj.target)
+ );
+};
+
+/**
+ * Small JavaScript module for the documentation.
+ */
+const SphinxHighlight = {
+
+ /**
+ * highlight the search words provided in localstorage in the text
+ */
+ highlightSearchWords: () => {
+ if (!SPHINX_HIGHLIGHT_ENABLED) return; // bail if no highlight
+
+ // get and clear terms from localstorage
+ const url = new URL(window.location);
+ const highlight =
+ localStorage.getItem("sphinx_highlight_terms")
+ || url.searchParams.get("highlight")
+ || "";
+ localStorage.removeItem("sphinx_highlight_terms")
+ url.searchParams.delete("highlight");
+ window.history.replaceState({}, "", url);
+
+ // get individual terms from highlight string
+ const terms = highlight.toLowerCase().split(/\s+/).filter(x => x);
+ if (terms.length === 0) return; // nothing to do
+
+ // There should never be more than one element matching "div.body"
+ const divBody = document.querySelectorAll("div.body");
+ const body = divBody.length ? divBody[0] : document.querySelector("body");
+ window.setTimeout(() => {
+ terms.forEach((term) => _highlightText(body, term, "highlighted"));
+ }, 10);
+
+ const searchBox = document.getElementById("searchbox");
+ if (searchBox === null) return;
+ searchBox.appendChild(
+ document
+ .createRange()
+ .createContextualFragment(
+ '
' +
+ '' +
+ _("Hide Search Matches") +
+ "
"
+ )
+ );
+ },
+
+ /**
+ * helper function to hide the search marks again
+ */
+ hideSearchWords: () => {
+ document
+ .querySelectorAll("#searchbox .highlight-link")
+ .forEach((el) => el.remove());
+ document
+ .querySelectorAll("span.highlighted")
+ .forEach((el) => el.classList.remove("highlighted"));
+ localStorage.removeItem("sphinx_highlight_terms")
+ },
+
+ initEscapeListener: () => {
+ // only install a listener if it is really needed
+ if (!DOCUMENTATION_OPTIONS.ENABLE_SEARCH_SHORTCUTS) return;
+
+ document.addEventListener("keydown", (event) => {
+ // bail for input elements
+ if (BLACKLISTED_KEY_CONTROL_ELEMENTS.has(document.activeElement.tagName)) return;
+ // bail with special keys
+ if (event.shiftKey || event.altKey || event.ctrlKey || event.metaKey) return;
+ if (DOCUMENTATION_OPTIONS.ENABLE_SEARCH_SHORTCUTS && (event.key === "Escape")) {
+ SphinxHighlight.hideSearchWords();
+ event.preventDefault();
+ }
+ });
+ },
+};
+
+_ready(() => {
+ /* Do not call highlightSearchWords() when we are on the search page.
+ * It will highlight words from the *previous* search query.
+ */
+ if (typeof Search === "undefined") SphinxHighlight.highlightSearchWords();
+ SphinxHighlight.initEscapeListener();
+});
diff --git a/configuration.html b/configuration.html
new file mode 100644
index 00000000..61a34966
--- /dev/null
+++ b/configuration.html
@@ -0,0 +1,1452 @@
+
+
+
+
+
+
+
+
+
Configuration — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
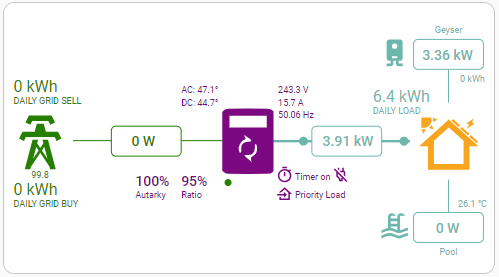
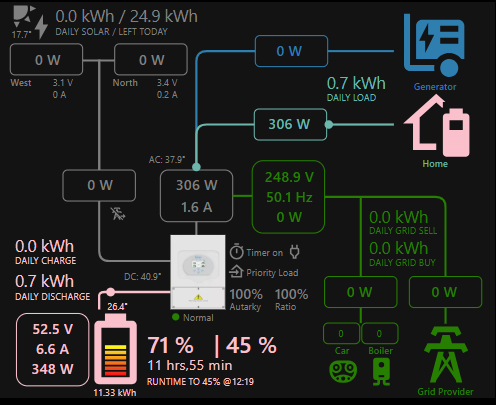
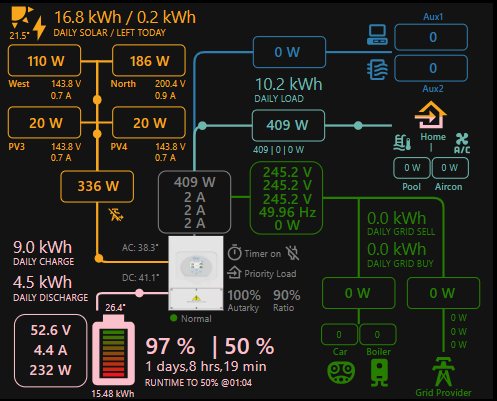
+Configuration
+The card can be configured through the following attributes:
+
+
+Attribute |
+Requirement |
+Default |
+Description |
+
|---|
+
+
+type: |
+Required |
+custom:sunsynk-power-flow-card
|
+The custom card. |
+
+cardstyle: |
+Required |
+lite
|
+Selects the card layout that is used compact, lite or full. |
+
+panel_mode: |
+Optional |
+false
|
+Toggles panel mode setting card height to 100%. For use with Panel(1 card) view types or grid layouts. |
+
+large_font: |
+Optional |
+false
|
+Increases font size of sensor data. |
+
+title: |
+Optional |
+ |
+Set the card title i.e. Inverter One. |
+
+title_colour: |
+Optional |
+ |
+Sets the colour of the card title. (red, green, blue etc). |
+
+title_size: |
+Optional |
+32px
|
+Set the font size for the card title i.e. 16px, 24px. |
+
+show_solar: |
+Optional |
+true
|
+Toggle display of solar information. |
+
+show_battery: |
+Optional |
+true
|
+Toggle display of battery information. |
+
+show_grid: |
+Optional |
+true
|
+Toggle display of grid information. |
+
+card_height: |
+Optional |
+396px
|
+Only used when panel_mode: false. Sets the card height in pixels. Specify the value i.e. 400px or provide a sensor i.e. input.number_height. |
+
+card_width: |
+Optional |
+100%
|
+Only used when panel_mode: true. Sets the card width in pixels or percentage. Specify the value i.e. 400px, 80% or provide a sensor i.e. input.number_width. For adjustments when using the Panel(1 card) view types or grid layouts. |
+
+decimal_places: |
+Optional |
+2
|
+Sets the number of decimal places to display when using the auto_scale option. |
+
+decimal_places_energy: |
+Optional |
+1
|
+Sets the number of decimal places to display for the daily energy values. |
+
+dynamic_line_width: |
+Optional |
+false
|
+Adjusts the width of the lines and animated dot based on the ratio of current power to max_power (defined in each section below). Requires max_power to be explicitly defined. |
+
+max_line_width: |
+Optional |
+4
|
+Sets the maximum line width when dynamic_line_width: true. If you prefer thick lines set a larger value. Reduce this value for a more subtle scaling affect. Values greater the 8 are ignored. |
+
+min_line_width: |
+Optional |
+1
|
+Sets the minimum or default line width on the card. Values greater the 8 are ignored. |
+
+inverter: |
+Optional |
+See optional Inverter attributes below |
+List of inverter attributes. |
+
+battery: |
+Optional |
+See required Battery attributes below |
+List of battery attributes. Required if show_battery: true. |
+
+solar: |
+Optional |
+See optional Solar attributes below |
+List of solar attributes. |
+
+load: |
+Optional |
+See optional Load attributes below |
+List of load attributes. |
+
+grid: |
+Optional |
+See optional Grid attributes below |
+List of grid attributes. |
+
+entities: |
+Required |
+See required Entities attributes below |
+List of sensor entities. |
+
+
+
+
+Inverter
+
+
+Attribute |
+Requirement |
+Default |
+Description |
+
|---|
+
+
+modern: |
+Optional |
+true
|
+Display the inverter using the modern image. Set to false to display an image of the inverter based on the model attribute below. |
+
+colour: |
+Optional |
+grey
|
+Sets the colour of the inverter and data. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+navigate: |
+Optional |
+ |
+Sets the navigation path when clicking on the inverter image. Can be used to link to other dashboards and views e.g. /lovelace/1. |
+
+autarky: |
+Optional |
+power
|
+Display autarky and ratio as a percentage using either realtime power or daily energy values. Set to no to hide (energy/power/no).
Autarky is the percentage of self sufficiency through Home Production. Ratio is the percentage of produced electricity used by the home.
It is calculated based on the formula below and borrowed from the Power Distribution Card
- Autarky in Percent = Home Production / Home Consumption
- Ratio in Percent = Home Consumption / Home Production
Home Production = Solar + Battery (discharge) + Aux (in), Home Consumption = Essential power + Nonessential power + Aux (out) + Battery (charge) |
+
+model: |
+Optional |
+sunsynk
|
+Selects which inverter image and status codes to use. Options are lux, solis, goodwe, goodwe_gridmode, foxess, solax, sunsynk, victron, fronius, solaredge, growatt, sofar, ces-battery-box, deye, azzurro, powmr, mppsolar, smasolar and huawei. |
+
+auto_scale: |
+Optional |
+true
|
+If set to true the card will use the entities unit_of_measurement attribute to perform the correct scaling (i,e, power values greater than 999W will be displayed as kW e.g. 1.23kW) and display the correct unit. The number of decimal places can be changed using the decimal_places card attribute apart from the daily energy values which are set using the decimal_places_energy attribute. |
+
+three_phase: |
+Optional |
+false
|
+If set to true additional 3 phase sensors will be displayed. Requires entity attributes to be defined i.e. inverter_current_L2, inverter_current_L3, inverter_voltage_L2, inverter_voltage_L3 , grid_ct_power_L2, grid_ct_power_L3, load_power_L1, load_power_L2, load_power_L3. |
+
+
+
+
+
+Battery
+To display battery power and current as absolute values set show_absolute: true. This is set to false by default and
+will return your sensor value. The animated dot will change direction depending on the charging or discharging state.
+The invert_power attribute can be used to reverse direction if needed by your sensor.
+
+
+Attribute |
+Requirement |
+Default |
+Description |
+
|---|
+
+
+energy: |
+Required |
+0
|
+Total battery energy in Wh (e.g. 3 x 5.32kWh = 15960). If set to 0 the remaining battery runtime will be hidden. Numeric value or sensor i.e. sensor.sunsynk_battery_energy. |
+
+shutdown_soc: |
+Required |
+20
|
+The battery shutdown percentage used to calculate remaining runtime. Numeric value or sensor i.e. sensor.sunsynk_battery_capacity_shutdown. |
+
+shutdown_soc_offgrid: |
+Optional |
+ |
+The offgrid battery shutdown percentage used to calculate remaining runtime. Numeric value or sensor i.e. sensor.offgrid_battery_capacity_shutdown. |
+
+soc_end_of_charge: |
+Optional |
+100
|
+Set the charge cut-off capacity. The minimum value is 50. The maximum value is 100. Numeric value or sensor i.e. sensor.soc_end_of_charge. |
+
+invert_power: |
+Optional |
+false
|
+Set to true if your sensor provides a positive number for battery charge and negative number for battery discharge. |
+
+colour: |
+Optional |
+pink
|
+Sets the colour of all the battery card objects. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+charge_colour: |
+Optional |
+ |
+Sets the colour of all the battery card objects when charging. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+dynamic_colour: |
+Optional |
+true
|
+The battery icon colour will change based on the % contribution of the power source (grid, solar) supplying the battery. Set to false to disable. If priority_load_243: on solar will prioritise the essential load. If false or ommited solar will prioritise the battery. |
+
+linear_gradient: |
+Optional |
+true
|
+The blocks inside the battery icon that represent SOC will be coloured using a linear gradient that ranges from red to green. |
+
+animate: |
+Optional |
+true
|
+Animates the linear gradient inside the battery icon |
+
+show_daily: |
+Optional |
+false
|
+Toggles the daily total. |
+
+animation_speed: |
+Optional |
+6
|
+Set slowest animation speed in seconds, depending on power draw. |
+
+max_power: |
+Optional |
+4500
|
+Maximum power draw to calculate animation speed. Numeric value or sensor i.e. number.battery_maximum_discharging_power. |
+
+show_absolute: |
+Optional |
+false
|
+set to true to display power and current as absolute values. |
+
+auto_scale: |
+Optional |
+true
|
+If set to true the card will use the entities unit_of_measurement attribute to perform the correct scaling (i,e, power values greater than 999W will be displayed as kW e.g. 1.23kW) and display the correct unit. The number of decimal places can be changed using the decimal_places card attribute apart from the daily energy values which are set using the decimal_places_energy attribute. |
+
+hide_soc: |
+Optional |
+false
|
+If set to true the current program capacity (soc), or for Goodwe inverters the shutdown soc and offgrid shutdown soc that is shown to the left of the current battery SOC will be hidden. |
+
+show_remaining_energy: |
+Optional |
+true
|
+Set to true to display the remaining battery energy in kWh based on the current SOC. Only visable on the lite and full cards. |
+
+path_threshold: |
+Optional |
+100
|
+Specify threshold to apply dynamic colour to the battery path element. The colour of the path will change to the source colour if the percentage supply by a single source equals or exceeds this value. |
+
+navigate: |
+Optional |
+ |
+Sets the navigation path when clicking on the battery image. Can be used to link to other dashboards and views e.g. /lovelace/1. |
+
+invert_flow: |
+Optional |
+false
|
+Inverts the animated flow. |
+
+
+
+
+
+Solar
+These attributes are only needed if show_solar is set to true.
+
+
+Attribute |
+Requirement |
+Default |
+Description |
+
|---|
+
+
+colour: |
+Optional |
+orange
|
+Sets the colour of all the solar card objects. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+show_daily: |
+Optional |
+false
|
+Toggles the daily total. |
+
+display_mode: |
+Optional |
+1
|
+1 - Only display the daily total, 2 - Display the daily total and remaining daily forecast, 3 - Display the daily total and total solar generation.
|
+
+dynamic_colour: |
+Optional |
+true
|
+The solar elements on the card will be greyed out if total solar power < 10W. |
+
+mppts: |
+Required |
+2
|
+Specify the number of MPPT’s in use 1, 2, 3 or 4. |
+
+animation_speed: |
+Optional |
+9
|
+Set slowest animation speed in seconds, depending on Power produced. |
+
+max_power: |
+Optional |
+8000
|
+Maximum power draw to calculate animation speed. This value is also used to calculate the solar efficiency for the total PV power and should equal the total size of your PV array. Numeric value or sensor. |
+
+pv1_name: |
+Optional |
+PV1
|
+Set the disaply name for MPPT1. |
+
+pv1_max_power: |
+Optional |
+ |
+Maximum power of MPPT1 based on the number and size of panels. Used to calculate solar efficiency of the string (W). Numeric value or sensor. |
+
+pv2_name: |
+Optional |
+PV2
|
+Set the disaply name for MPPT2. |
+
+pv2_max_power: |
+Optional |
+ |
+Maximum power of MPPT2 based on the number and size of panels. Used to calculate solar efficiency of the string (W). Numeric value or sensor. |
+
+pv3_name: |
+Optional |
+PV3
|
+Set the disaply name for MPPT3. |
+
+pv3_max_power: |
+Optional |
+ |
+Maximum power of MPPT3 based on the number and size of panels. Used to calculate solar efficiency of the string (W). Numeric value or sensor. |
+
+pv4_name: |
+Optional |
+PV4
|
+Set the disaply name for MPPT4. |
+
+pv4_max_power: |
+Optional |
+ |
+Maximum power of MPPT4 based on the number and size of panels. Used to calculate solar efficiency of the string (W). Numeric value or sensor. |
+
+auto_scale: |
+Optional |
+true
|
+If set to true the card will use the entities unit_of_measurement attribute to perform the correct scaling (i,e, power values greater than 999W will be displayed as kW e.g. 1.23kW) and display the correct unit. The number of decimal places can be changed using the decimal_places card attribute apart from the daily energy values which are set using the decimal_places_energy attribute. |
+
+efficiency: |
+Optional |
+0
|
+0 - Disabled, 1 - Graphic display, 2 - Text display, 3 - Graphic and text display.
|
+
+off_threshold: |
+Optional |
+10
|
+When total PV power falls belows this threshold colour will change to grey. Requires dynamic_colour to be enabled. |
+
+navigate: |
+Optional |
+ |
+Sets the navigation path when clicking on the sun image. Can be used to link to other dashboards and views e.g. /lovelace/1. |
+
+invert_flow: |
+Optional |
+false
|
+Inverts the animated flow. |
+
+
+
+
+
+Load
+
+
+Attribute |
+Requirement |
+Default |
+Description |
+
|---|
+
+
+colour: |
+Optional |
+'#5fb6ad'
|
+Setss the colour of all the load card objects. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+dynamic_colour: |
+Optional |
+true
|
+The essential icon colour will change based on the % contribution of the power source (battery, grid, solar) supplying the load. Set to false to disable. |
+
+dynamic_icon: |
+Optional |
+true
|
+The essential icon will change when there is 100% contribution from a single power source (battery, grid, solar). Set to false to disable. |
+
+invert_load: |
+Optional |
+false
|
+Set to true if your sensor provides a negative number when the load is drawing power. |
+
+show_daily: |
+Optional |
+false
|
+Toggles the daily total. |
+
+show_daily_aux: |
+Optional |
+false
|
+Toggles the daily AUX total. Only displayed if show_aux is set to true. |
+
+show_aux: |
+Optional |
+false
|
+Toggles the display of AUX. |
+
+invert_aux: |
+Optional |
+false
|
+Set to true if your sensor provides a positive number for AUX input and negative number for AUX output. |
+
+show_absolute_aux: |
+Optional |
+false
|
+set to true to display power as an absolute value. |
+
+animation_speed: |
+Optional |
+8
|
+Set slowest animation speed in seconds, depending on Power draw. |
+
+max_power: |
+Optional |
+8000
|
+Maximum power draw to calculate animation speed. Numeric value or sensor. |
+
+aux_name: |
+Optional |
+Auxilary
|
+Set the display name for the AUX Load. |
+
+aux_daily_name: |
+Optional |
+DAILY AUX
|
+Set the display name for the DAILY AUX label. |
+
+aux_type: |
+Optional |
+default
|
+Sets the AUX image using preset or any mdi icon e.g. mdi:ev-station. Presets are: gen, inverter default, oven, pump, aircon and boiler. |
+
+aux_colour: |
+Optional |
+the load colour
|
+Sets the colour of all the AUX card objects. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+aux_dynamic_colour: |
+Optional |
+true
|
+The respective aux elements on the card will be greyed out if aux power = 0W. |
+
+aux_off_colour: |
+Optional |
+the load colour
|
+Sets the colour of the AUX icon and label when disconnected. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+aux_loads: |
+Optional |
+0
|
+Display additional loads on the AUX side (0/1/2). |
+
+aux_load1_name: |
+Optional |
+ |
+Set the display name for the AUX load 1. |
+
+aux_load2_name: |
+Optional |
+ |
+Set the display name for the AUX load 2. |
+
+aux_load1_icon: |
+Optional |
+ |
+Set the AUX load 1 image using any mdi icon e.g. mdi:ev-station. You can also provide a sensor that returns the mdi icon. |
+
+aux_load2_icon: |
+Optional |
+ |
+Set the AUX load 2 image using any mdi icon e.g. mdi:ev-station. You can also provide a sensor that returns the mdi icon. |
+
+essential_name: |
+Optional |
+Essential
|
+Set the display name for the essential load. |
+
+additional_loads: |
+Optional |
+0
|
+Display additional loads on the essential side (0/1/2/3/4). Three loads will only be visable when using the lite and compact card. Four loads are only visable on the full card if show_aux: false. |
+
+load1_name: |
+Optional |
+ |
+Set the display name for the essential load 1. |
+
+load2_name: |
+Optional |
+ |
+Set the display name for the essential load 2. |
+
+load3_name: |
+Optional |
+ |
+Set the display name for the essential load 3 (Lite/compact card only). |
+
+load4_name: |
+Optional |
+ |
+Set the display name for the essential load 4. |
+
+load1_icon: |
+Optional |
+none |
+Set the essential load 1 image using preset or any mdi icon e.g. mdi:ev-station Presets are: boiler, pump, aircon, oven. You can also provide a sensor that returns the mdi icon. |
+
+load2_icon: |
+Optional |
+none |
+Set the essential load 2 image using preset or any mdi icon e.g. mdi:ev-station Presets are: boiler, pump, aircon, oven. You can also provide a sensor that returns the mdi icon. |
+
+load3_icon: |
+Optional |
+none |
+Set the essential load 3 image using any mdi icon e.g. mdi:ev-station Presets are not available when showing 4 essential loads. You can also provide a sensor that returns the mdi icon. |
+
+load4_icon: |
+Optional |
+none |
+Set the essential load 4 image using any mdi icon e.g. mdi:ev-station Presets are not available when showing 4 essential loads. You can also provide a sensor that returns the mdi icon. |
+
+auto_scale: |
+Optional |
+true
|
+If set to true the card will use the entities unit_of_measurement attribute to perform the correct scaling (i,e, power values greater than 999W will be displayed as kW e.g. 1.23kW) and display the correct unit. The number of decimal places can be changed using the decimal_places card attribute apart from the daily energy values which are set using the decimal_places_energy attribute. |
+
+off_threshold: |
+Optional |
+0
|
+When power falls below this value the load will be considered off and colour will change to grey. Requires dynamic_colour to be enabled. Can also be set to -1 to disable. |
+
+path_threshold: |
+Optional |
+100
|
+Specify threshold to apply dynamic colour to the load path element. The colour of the path will change to the source colour if the percentage supply by a single source equals or exceeds this value. |
+
+navigate: |
+Optional |
+ |
+Sets the navigation path when clicking on the essential load image. Can be used to link to other dashboards and views e.g. /lovelace/1. |
+
+invert_flow: |
+Optional |
+false
|
+Inverts the animated flow. |
+
+label_daily_load: |
+Optional |
+ |
+Set custom text for the “DAILY LOAD” label that is displayed. |
+
+
+
+
+
+Grid
+
+
+Attribute |
+Requirement |
+Default |
+Description |
+
|---|
+
+
+colour: |
+Optional |
+'#5490c2'
|
+Sets the colour of all the grid card objects. Hex codes ('#66ff00' etc) or names (red, green, blue etc). |
+
+grid_name: |
+Optional |
+ |
+Set the display name for the grid. |
+
+export_colour: |
+Optional |
+ |
+Sets the colour of all the grid card objects when exporting (selling) energy. Hex codes ('#66ff00' etc) or names (red, green, blue etc). If not set will use the colour: value defined above. |
+
+no_grid_colour: |
+Optional |
+ |
+Sets the colour of all the grid card objects when there is no grid power. Hex codes ('#66ff00' etc) or names (red, green, blue etc). If not set will use the colour: value defined above total. |
+
+grid_off_colour: |
+Optional |
+ |
+Sets the colour of the grid icon when the grid is disconnected. |
+
+show_daily_buy: |
+Optional |
+false
|
+Toggles the daily buy total. |
+
+show_daily_sell: |
+Optional |
+false
|
+Toggles the daily sell total. |
+
+show_nonessential: |
+Optional |
+true
|
+Toggles the display of non-essential. |
+
+nonessential_icon: |
+Optional |
+default
|
+Change the non-essential image using presets or any mdi icon e.g. mdi:ev-station. Presets are:
 default  oven,  boiler
 pump,  aircon |
+
+nonessential_name: |
+Optional |
+Non Essential
|
+Set the display name for the non-essential load. |
+
+additional_loads: |
+Optional |
+0
|
+Toggle the display of additional loads on the non-essential side (0/1/2/3) The third load will only be displayed if the inverter timer schedules are not used due to limited space. Set the battery attribute hide_soc: true to display. |
+
+load1_name: |
+Optional |
+ |
+Set the display name for the non-essential load 1. |
+
+load2_name: |
+Optional |
+ |
+Set the display name for the non-essential load 2. |
+
+load3_name: |
+Optional |
+ |
+Set the display name for the non-essential load 3. |
+
+load1_icon: |
+Optional |
+default
|
+Change the non-essential load 1 image using presets or any mdi icon e.g. mdi:ev-station. Presets are: default, oven, boiler, pump, aircon You can also provide a sensor that returns the mdi icon. |
+
+load2_icon: |
+Optional |
+default
|
+Change the non-essential load 2 image using presets or any mdi icon e.g. mdi:ev-station. Presets are: default, oven, boiler, pump, aircon You can also provide a sensor that returns the mdi icon. |
+
+load3_icon: |
+Optional |
+none |
+Change the non-essential load 3 image using any mdi icon e.g. mdi:ev-station. You can also provide a sensor that returns the mdi icon. |
+
+invert_grid: |
+Optional |
+false
|
+Set to true if your sensor provides a negative number for grid import and positive number for grid export. |
+
+show_absolute: |
+Optional |
+false
|
+set to true to display power as absolute |
+
+animation_speed: |
+Optional |
+8
|
+Set slowest animation speed in seconds, depending on power draw. |
+
+max_power: |
+Optional |
+8000
|
+Maximum power draw to calculate animation speed. Numeric value or sensor. |
+
+auto_scale: |
+Optional |
+true
|
+If set to true the card will use the entities unit_of_measurement attribute to perform the correct scaling (i,e, power values greater than 999W will be displayed as kW e.g. 1.23kW) and display the correct unit. The number of decimal places can be changed using the decimal_places card attribute apart from the daily energy values which are set using the decimal_places_energy attribute. |
+
+energy_cost_decimals: |
+Optional |
+2
|
+Sets the number of decimal places to display the buy and sell energy costs. |
+
+off_threshold: |
+Optional |
+0
|
+When power falls below this value the load will be considered off and colour will change to grey. Requires dynamic_colour to be enabled. Can also be set to -1 to disable. |
+
+import_icon: |
+Optional |
+ |
+Set the grid connected/import image using any mdi icon e.g. mdi:transmission-tower-import. You can also provide a sensor that returns the mdi icon. If defined overrides the card default icon. |
+
+export_icon: |
+Optional |
+ |
+Set the grid export image using any mdi icon e.g. mdi:transmission-tower-export. You can also provide a sensor that returns the mdi icon. If defined overrides the card default icon. |
+
+disconnected_icon: |
+Optional |
+ |
+Set the grid disconnected image using any mdi icon e.g. mdi:transmission-tower-off. You can also provide a sensor that returns the mdi icon. If defined overrides the card default icon. |
+
+label_daily_grid_buy: |
+Optional |
+ |
+Set custom text for the “DAILY GRID BUY” label that is displayed. |
+
+label_daily_grid_sell: |
+Optional |
+ |
+Set custom test for the “DAILY GRID SELL” label that is displayed. |
+
+navigate: |
+Optional |
+ |
+Sets the navigation path when clicking on the grid image. Can be used to link to other dashboards and views e.g. `/lovelace/1. |
+
+invert_flow: |
+Optional |
+false
|
+Inverts the animated flow. |
+
+
+
+
+
+Entities
+Entity attributes below have been appended with the modbus register # e.g. pv2_power_187 to indicate which Sunsynk
+register should be read when configuring your sensors. Replace the default sensors with your own specific sensor names.
+It is important that your sensors read the expected modbus register value. If you have missing sensors for any attribute
+set it to none i.e. day_pv_energy_108: none. This will hide the sensor data from the card. To display a placeholder
+with a default value of 0 set it to zero or any other value i.e. solarday_108: zero.
+See the WIKI for more information on sensor
+mappings if using other integration methods.
+
+
+Attribute |
+Requirement |
+Default |
+Description |
+
|---|
+
+
+use_timer_248: |
+Optional |
+switch.sunsynk_toggle_system_timer
|
+Displays “Use timer” status as an icon next to the inverter. Set to no to hide. |
+
+priority_load_243: |
+Optional |
+switch.sunsynk_toggle_priority_load
|
+Shows if energy pattern is set to priority load or priority battery as an icon next to the inverter. Set to no to hide. |
+
+day_battery_discharge_71: |
+Optional |
+sensor.sunsynk_day_battery_discharge
|
+Daily battery usage (kWh). |
+
+day_battery_charge_70: |
+Optional |
+sensor.sunsynk_day_battery_charge
|
+Daily battery charge (kWh). |
+
+day_load_energy_84: |
+Optional |
+sensor.sunsynk_day_load_energy
|
+Daily load (kWh). |
+
+day_grid_import_76: |
+Optional |
+sensor.sunsynk_day_grid_import
|
+Daily grid import (kWh). |
+
+day_grid_export_77: |
+Optional |
+sensor.sunsynk_day_grid_export
|
+Daily grid export (kWh). |
+
+day_pv_energy_108: |
+Optional |
+sensor.sunsynk_day_pv_energy
|
+Daily solar usage (kWh). |
+
+day_aux_energy: |
+Optional |
+ |
+Sensor that provides the daily AUX energy (kWh). |
+
+inverter_voltage_154: |
+Optional |
+sensor.sunsynk_inverter_voltage
|
+Inverter L1 voltage (V). |
+
+inverter_voltage_L2: |
+Optional |
+ |
+Inverter L2 voltage (V). |
+
+inverter_voltage_L3: |
+Optional |
+ |
+Inverter L3 voltage (V). |
+
+load_frequency_192: |
+Optional |
+sensor.sunsynk_load_frequency
|
+Load frequency (Hz). |
+
+inverter_current_164: |
+Optional |
+sensor.sunsynk_inverter_current
|
+Inverter L1 current (A). |
+
+inverter_current_L2: |
+Optional |
+ |
+Inverter L2 current (A). |
+
+inverter_current_L3: |
+Optional |
+ |
+Inverter L3 current (A). |
+
+inverter_power_175: |
+Optional |
+sensor.sunsynk_inverter_power
|
+Inverter power (W). Required if the essential_power attribute is set to none. |
+
+grid_power_169: |
+Optional |
+sensor.sunsynk_grid_power
|
+Grid power (W) See NOTE below. Use 167 (Grid LD Power) if non-essential and essential readings are wrong. Required if the nonessential_power attribute is set to none. |
+
+pv1_power_186: |
+Optional |
+sensor.sunsynk_pv1_power
|
+PV string 1 power (W). |
+
+pv2_power_187: |
+Optional |
+sensor.sunsynk_pv2_power
|
+PV string 2 power (W). |
+
+pv3_power_188: |
+Optional |
+sensor.sunsynk_pv3_power
|
+PV string 3 power (W). |
+
+pv4_power_189: |
+Optional |
+sensor.sunsynk_pv4_power
|
+PV string 4 power (W). |
+
+pv_total: |
+Optional |
+none
|
+Provide a sensor for total pv power. If omitted the card uses internal logic to calculate this based on the pv1-4 power (W). |
+
+battery_voltage_183: |
+Optional |
+sensor.sunsynk_battery_voltage
|
+Battery voltage (V). |
+
+battery_soc_184: |
+Required |
+sensor.sunsynk_battery_soc
|
+Battery state of charge (%). |
+
+battery_power_190: |
+Required |
+sensor.sunsynk_battery_power
|
+Battery power (W). Requires a negative number for battery charging and a positive number for battery discharging. Set the invert_power: battery attribute to yes if your sensor reports this the other way around. |
+
+battery_current_191: |
+Required |
+sensor.sunsynk_battery_current
|
+Battery current (A). |
+
+battery_temp_182: |
+Optional |
+sensor.sunsynk_battery_temperature
|
+Battery temperature (°). Note do not define this sensor if you want to display battery SOH. See below. |
+
+battery_soh: |
+Optional |
+ |
+Battery State of Health (SOH) (%). You can chose to display either battery temperature or battery SOH but not both. They are displayed in the same place on the card. If battery_temp_182: is defined it will take priority and this sensor will not be displayed. |
+
+battery_rated_capacity: |
+Optional |
+ |
+Battery rated capacity (Ah). If provided this sensor will be used to calculate battery energy. Theenergy attribute under the battery card configuration will be ignored. |
+
+essential_power: |
+Optional |
+none
|
+The card will automatically calculate this sensor based on the formula below if the attribute is set to none or the sensor is not defined. You can overide this by supplying a sensor that measures essential power e.g. Load power Essential in the case of Solar Assistant (W). |
+
+essential_load1: |
+Optional |
+ |
+Sensor that contains the power of your essential load 1 (W). Can also be used to display any sensor data i.e. temp, energy etc if auto_scale: false. |
+
+essential_load2: |
+Optional |
+ |
+Sensor that contains the power of your essential load 2 (W). Can also be used to display any sensor data i.e. temp, energy etc if auto_scale: false. |
+
+essential_load3: |
+Optional |
+ |
+Sensor that contains the power of your essential load 3 (W). Can also be used to display any sensor data i.e. temp, energy etc if auto_scale: false For lite and compact cards. |
+
+essential_load4: |
+Optional |
+ |
+Sensor that contains the power of your essential load 4 (W). Can also be used to display any sensor data i.e. temp, energy etc if auto_scale: false. |
+
+essential_load1_extra: |
+Optional |
+ |
+Sensor that contains additional information you want displayed for your essential load 1 e.g. Daily kWh, Temperature etc. |
+
+essential_load2_extra: |
+Optional |
+ |
+Sensor that contains additional information you want displayed for your essential load 2 e.g. Daily kWh, Temperature etc. |
+
+load_power_L1: |
+Optional |
+ |
+Load L1 Power (W). |
+
+load_power_L2: |
+Optional |
+ |
+Load L2 Power (W). |
+
+load_power_L3: |
+Optional |
+ |
+Load L3 Power (W). |
+
+nonessential_power |
+Optional |
+none
|
+The card will automatically calculate this sensor based on the formula below if the attribute is set to none or the sensor is not defined. You can overide this by supplying a sensor that measures non-essential power e.g. Load power Non-Essential in the case of Solar Assistant. You can also disable this sensor by setting it’s value to any arbitrary value i.e. nonessential_power: no and it will display a zero value and not effect autarky and ratio calculations (W). |
+
+non_essential_load1: |
+Optional |
+ |
+Sensor that contains the power of your non-essential load 1 (W). |
+
+non_essential_load2: |
+Optional |
+ |
+Sensor that contains the power of your non-essential load 2 (W). |
+
+non_essential_load3: |
+Optional |
+ |
+Sensor that contains the power of your non-essential load 3 (W). |
+
+non_essential_load1_extra: |
+Optional |
+ |
+Sensor that contains additional information you want displayed for your nonessential load 1 e.g. Daily kWh, Temperature etc. |
+
+non_essential_load2_extra: |
+Optional |
+ |
+Sensor that contains additional information you want displayed for your nonessential load 2 e.g. Daily kWh, Temperature etc. |
+
+grid_ct_power_total: |
+Optional |
+ |
+For three phase systems. The card will automatically calculate this based on (Grid CT L1 power + Grid CT L2 power + Grid CT L3 power) You can optionally provide your own sensor for total grid power. (W). |
+
+grid_ct_power_172: |
+Required |
+sensor.sunsynk_grid_ct_power
|
+Grid CT L1 power (W). |
+
+grid_ct_power_L2: |
+Optional |
+none
|
+Grid CT L2 power (W). |
+
+grid_ct_power_L3: |
+Optional |
+none
|
+Grid CT L3 power (W). |
+
+pv1_voltage_109: |
+Optional |
+sensor.sunsynk_pv1_voltage
|
+PV string 1 voltage (V). |
+
+pv1_current_110: |
+Optional |
+sensor.sunsynk_pv1_current
|
+PV string 1 current (A). |
+
+pv2_voltage_111: |
+Optional |
+sensor.sunsynk_pv2_voltage
|
+PV string 2 voltage (V). |
+
+pv2_current_112: |
+Optional |
+sensor.sunsynk_pv2_current
|
+PV string 2 current (A). |
+
+pv3_voltage_113: |
+Optional |
+sensor.sunsynk_pv3_voltage
|
+PV string 3 voltage (V). |
+
+pv3_current_114: |
+Optional |
+sensor.sunsynk_pv3_current
|
+PV string 3 current (A). |
+
+pv4_voltage_115: |
+Optional |
+sensor.sunsynk_pv4_voltage
|
+PV string 4 voltage (V). |
+
+pv4_current_116: |
+Optional |
+sensor.sunsynk_pv4_current
|
+PV string 4 current (A). |
+
+grid_connected_status_194: |
+Optional |
+binary_sensor.sunsynk_grid_connected_status
|
+Grid connected status (case insensitive) on/off,1/0, On-Grid/Off-Grid, or On Grid/Off Grid. |
+
+inverter_status_59: |
+Optional |
+sensor.sunsynk_overall_state
|
+Expects a sensor that contains inverter status represented as a string or number. For Sunsynk 0, 1, 2, 3, 4 or standby, selftest, normal, alarm, fault. For Lux 0,1,2,4,5,7,8,9,10,11,12,16,17,20,32,40,64,136,192. For Solis expects a numeric value 0-57. For Goodwe 0,1,2,3,4,5 or Wait mode, Normal (On-Grid), Normal (Off-Grid), Fault Mode, Flash Mode, Check Mode. For Goodwe_gridmode 0,1,2 or Idle, Exporting, Importing. |
+
+battery_status: |
+Optional |
+sensor.battery_mode_code
|
+Used only when inverter model is set to goodwe, goodwe_gridmode or huawei. Battery status 0, 1, 2, 3, 4. |
+
+aux_power_166: |
+Optional |
+sensor.sunsynk_aux_power
|
+Auxilary power (W). |
+
+aux_load1: |
+Optional |
+ |
+Sensor that contains the power of your AUX load 1 (W). |
+
+aux_load2: |
+Optional |
+ |
+Sensor that contains the power of your AUX load 2 (W). |
+
+aux_load1_extra: |
+Optional |
+ |
+Sensor that contains additional information you want displayed for your aux load 1 e.g. Daily kWh, Temperature etc. This entity can also be used to display additioanl sensor information above the aux icon when aux_loads: 0. |
+
+aux_load2_extra: |
+Optional |
+ |
+Sensor that contains additional information you want displayed for your aux load 2 e.g. Daily kWh, Temperature etc. |
+
+aux_connected_status: |
+Optional |
+ |
+AUX Connected Status on/off or 1/0. |
+
+remaining_solar: |
+Optional |
+sensor.solcast_forecast_remaining_today
|
+The remaining solar forecast for the day (kWh). Use with solar display_mode:2. |
+
+total_pv_generation: |
+Optional |
+ |
+Total Solar generation (Lifetime or forecast for the day) (kWh). Use with solar display_mode:3. |
+
+radiator_temp_91: |
+Optional |
+sensor.sunsynk_radiator_temperature
|
+Inverter AC temperature (℃). |
+
+environment_temp: |
+Optional |
+ |
+Display outside temperature or other environment temperature below the sun icon. |
+
+dc_transformer_temp_90: |
+Optional |
+sensor.sunsynk_dc_transformer_temperature
|
+Inverter DC temperature (℃). |
+
+prog1_time: |
+Optional |
+sensor.sunsynk_time_slot_1
|
+Program 1 start time (HH:MM). |
+
+prog1_capacity: |
+Optional |
+number.sunsynk_system_mode_soc_time1
|
+Program 1 capacity (SOC) setting. |
+
+prog1_charge: |
+Optional |
+switch.sunsynk_system_mode_grid_charge_time1
|
+Program 1 charge options (on/off, 1/0, No Grid or Gen). |
+
+prog2_time: |
+Optional |
+sensor.sunsynk_time_slot_2
|
+Program 2 start time (HH:MM). |
+
+prog2_capacity: |
+Optional |
+number.sunsynk_system_mode_soc_time2
|
+Program 2 capacity (SOC) setting. |
+
+prog2_charge: |
+Optional |
+switch.sunsynk_system_mode_grid_charge_time2
|
+Program 2 charge options (on/off, 1/0, No Grid or Gen). |
+
+prog3_time: |
+Optional |
+sensor.sunsynk_time_slot_3
|
+Program 3 start time (HH:MM). |
+
+prog3_capacity: |
+Optional |
+number.sunsynk_system_mode_soc_time3
|
+Program 3 capacity (SOC) setting. |
+
+prog3_charge: |
+Optional |
+switch.sunsynk_system_mode_grid_charge_time3
|
+Program 3 charge options (on/off, 1/0, No Grid or Gen). |
+
+prog4_time: |
+Optional |
+sensor.sunsynk_time_slot_4
|
+Program 4 start time (HH:MM). |
+
+prog4_capacity: |
+Optional |
+number.sunsynk_system_mode_soc_time4
|
+Program 4 capacity (SOC) setting. |
+
+prog4_charge: |
+Optional |
+switch.sunsynk_system_mode_grid_charge_time4
|
+Program 4 charge options (on/off, 1/0, No Grid or Gen). |
+
+prog5_time: |
+Optional |
+sensor.sunsynk_time_slot_5
|
+Program 5 start time (HH:MM). |
+
+prog5_capacity: |
+Optional |
+number.sunsynk_system_mode_soc_time5
|
+Program 5 capacity (SOC) setting. |
+
+prog5_charge: |
+Optional |
+switch.sunsynk_system_mode_grid_charge_time5
|
+Program 5 charge options (on/off, 1/0, No Grid or Gen). |
+
+prog6_time: |
+Optional |
+sensor.sunsynk_time_slot_6
|
+Program 6 start time (HH:MM). |
+
+prog6_capacity: |
+Optional |
+number.sunsynk_system_mode_soc_time6
|
+Program 6 capacity (SOC) setting. |
+
+prog6_charge: |
+Optional |
+switch.sunsynk_system_mode_grid_charge_time6
|
+Program 6 charge options (on/off, 1/0, No Grid or Gen). |
+
+energy_cost_buy: |
+Optional |
+ |
+Sensor that provides current buy energy cost per kWh. |
+
+energy_cost_sell: |
+Optional |
+ |
+Sensor that provides current sell energy cost per kWh. |
+
+solar_sell_247: |
+Optional |
+switch.sunsynk_toggle_solar_sell
|
+Displays icons to indicate if sell solar is active or not. The switch can be toggled by clicking on the icon (on/off, 1/0). |
+
+grid_voltage: |
+Optional |
+sensor.solis_grid_voltage
|
+Sensor providing grid voltage (v). Used only when inverter model is set to solis. |
+
+battery_current_direction: |
+Optional |
+sensor.solis_battery_current_direction
|
+Used only when inverter model is set to solis (0, 1). |
+
+prepaid_units: |
+Optional |
+ |
+Account balance of prepaid electricity units. |
+
+max_sell_power: |
+Optional |
+number.sunsynk_max_sell_power
|
+Sets the maximum allowed output power to flow to the grid. Also known as “Export Control User Limit” (W). |
+
+
+
+The card calculates the sensors below based on supplied attributes in the config so you dont need to define them in Home
+Assistant. NOTE if your essential and non-essential readings are innacurate replace sensor 169 with 167. Alternatively
+provide the card with sensors that calculate this data i.e essential_power: and nonessential_power:
+If three_phase:false
+totalsolar = pv1_power_186 + pv2_power_187 + pv3_power_188 + pv4_power_189
+nonessential = grid_ct_power_172 - grid_power_169
+essential = inverter_power_175 + grid_power_169 - aux_power_166
+
+
If three_phase:true
+ totalsolar = pv1_power_186 + pv2_power_187 + pv3_power_188 + pv4_power_189
+ nonessential = grid_ct_power_172 + grid_ct_power_L2 + grid_ct_power_L3 - grid_power_169
+ essential = load_power_L1 + load_power_L2 + load_power_L3
+
+
The modbus registers can be visualised on the full card below:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/contribute/bugs.html b/contribute/bugs.html
new file mode 100644
index 00000000..17a222e1
--- /dev/null
+++ b/contribute/bugs.html
@@ -0,0 +1,192 @@
+
+
+
+
+
+
+
+
+
Reporting Bugs — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Reporting Bugs
+This section guides you through submitting a bug report for the Sunsynk Power Flow Card.
+Following these guidelines helps maintainers and the community understand your report,
+reproduce the behaviour, and find related reports.
+Before creating bug reports, please check the below information as you might find out
+that you don’t need to create one. When you are creating a bug report,
+please include as many details as possible, the information it asks for helps
+us resolve issues faster.
+
+
Note
+
If you find a Closed issue that seems like it is the same thing that you’re
+experiencing, open a new issue and include a link to the original issue in the
+body of your new one.
+
Before Submitting A Bug Report
+
+
+
+How do i submit a bug report?
+Bugs are tracked as GitHub issues.
+After you’ve determined this is not a configuration issue, create an issue on github
+and provide the following information by filling in the template.
+Explain the problem and include additional details to help maintainers reproduce the problem:
+
+Use a clear and descriptive title for the issue to identify the problem.
Describe the exact steps which reproduce the problem in as many details as possible. For example, start by explaining how you installed the plugin. When listing steps, don’t just say what you did, but explain how you did it. For example, did you use the Lovelace Editor or do the change in YAML directly.
Provide specific examples to demonstrate the steps. Include screenshots, or copy/pasteable configuration snippets, which you use in those examples. If you’re providing snippets in the issue, use Markdown code blocks.
Describe the behaviour you observed after following the steps and point out what exactly is the problem with that behaviour.
Explain which behaviour you expected to see instead and why.
Include screenshots and animated GIFs which show you following the described steps and clearly demonstrate the problem.
If Chrome’s developer tools pane is showing errors, include these in your report
If the problem wasn’t triggered by a specific action, describe what you were doing before the problem happened and share more information using the guidelines below.
+Provide more context by answering these questions:
+
+Did the problem start happening recently (e.g. after updating to a new version of HA / Sunsynk Power Flow Card) or was this always a problem?
If the problem started happening recently, can you reproduce the problem in an older version of the card? What’s the most recent version in which the problem doesn’t happen? You can install older versions of Atomic Calendar Revive via HACS or from the releases page on github
Can you reliably reproduce the issue? If not, provide details about how often the problem happens and under which conditions it normally happens.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/contribute/devcontainer.html b/contribute/devcontainer.html
new file mode 100644
index 00000000..45530d96
--- /dev/null
+++ b/contribute/devcontainer.html
@@ -0,0 +1,181 @@
+
+
+
+
+
+
+
+
+
VS Code - DevContainer — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+VS Code - DevContainer
+The easiest way to get your development environment setup is by using VS Code
+with Dev Containers, this utilises Docker containers to setup a development
+environment that guarantees a match with all other developers, removing any
+potential headaches from incompatibilities.
+
+
+Configuration
+
+Copy the recommended files inside .devcontainer
Paste them in the same folder, remove the recommended- from the filename
In most cases no other changes will be required with these files
+
+
Note
+
Please ensure that the recommended-xxx files are not removed as this would remove
+them from the repository when committed.
+
When you open the repository with VS Code, a prompt to “Reopen in container” should
+now appear. This will start the build of the development container with all components
+and extensions pre-installed.
+
+
Note
+
If you don’t see the notification, open the command pallet and select
+Dev Containers: Open Folder in Container
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/contribute/devcycle.html b/contribute/devcycle.html
new file mode 100644
index 00000000..f1f84195
--- /dev/null
+++ b/contribute/devcycle.html
@@ -0,0 +1,242 @@
+
+
+
+
+
+
+
+
+
Development Cycle — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Development Cycle
+The below will provide a guide on how you should develop for this plugin to have your
+code reviewed and accepted.
+
+Setup Repository
+
+git clone https://github.com/your-username/sunsynk-power-flow-card.git
+
+
Create Topic Branch
+You should always work on a new topic branch for each feature / bug you are working on.
+Also you must ensure that you have pulled the latest version from upstream see below.
+Start by setting up an upstream remote, this will be used to pull the latest version
+from the main repository:
+git remote add upstream https://github.com/slipx06/sunsynk-power-flow-card
+
+
Checkout the master branch and pull the latest upstream version:
+git checkout master
+git fetch upstream
+git merge upstream/master
+git push
+
+
Your fork should now be in sync with the main repository, now a new branch
+is required for development.
+git checkout -b <issue-number>_<feature/bug-name>
+git checkout -b 100_Fix-the-bug
+
+
+
Note
+
The branch should have a relevant short name starting with the issue number
+and then having a name for the fix / feature as shown in the example above.
+
Install Dependencies
+From the cloned repository, run the command to install the requirements:
+
+
+
+Make changes & Build
+
+Any changes to the card should be made in the folder src
Update the version number in package.json
Run the command yarn run build to create the latest distribution file
+
+
+Testing
+There are no automated tests for this project, however it is expected that any
+development work is tested against a HA Server with working inverter integration,
+this ensures no adverse impact is added with the feature or bugfix.
+
+
+Versioning
+This project follows Semantic Versioning
+MAJOR.MINOR.PATCH
+In the context of semantic versioning, the following should apply:
+
+Major - A breaking change that requires user invervention, or a change to a
+default value.
Minor - A change that does not require intervention, or adds additional
+functionality in a backwards compatible manner.
Patch - A change that resolves a specific bug.
+All changes are tracked in the release notes
+
+
+Commit Changes
+Once you are happy with the changes, these can be committed:
+git add .
+git commit -v -m "feat: 100 Added new feature"
+
+
+
Note
+
Commit messages should follow conventional commits
+this ensures clear commit messages within the repository.
+
Submit Pull Request
+Once development & testing are completed a pull request can be submitted for
+the change that is required, ensure that all tests are passing and once they
+are a member of the team will review the request, test and merge if appropriate
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/contribute/docs.html b/contribute/docs.html
new file mode 100644
index 00000000..fe9cb754
--- /dev/null
+++ b/contribute/docs.html
@@ -0,0 +1,163 @@
+
+
+
+
+
+
+
+
+
Documentation — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Documentation
+The documentation for this repo is built using Sphinx, the site is re-built
+on each release of the card and pushed to github pages.
+
+How to Contribute
+There are two ways of contributing to the documentation:
+
+Editing the files within the docs folder.
Raising an issue for something to be fixed on the next release.
+The documentation utilises Sphinx RestructuredText
+
+
+Adding pages
+To add new pages, add a new file in the appropriate directory, and then add a reference
+to the toc.rst file under the correct heading.
+You can test the pages added by running the command yarn run docs-build
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/foxess.html b/examples/foxess.html
new file mode 100644
index 00000000..ea08dd4c
--- /dev/null
+++ b/examples/foxess.html
@@ -0,0 +1,244 @@
+
+
+
+
+
+
+
+
+
FoxESS Inverter — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/goodwe.html b/examples/goodwe.html
new file mode 100644
index 00000000..bb5ef9ab
--- /dev/null
+++ b/examples/goodwe.html
@@ -0,0 +1,249 @@
+
+
+
+
+
+
+
+
+
Goodwe Inverter — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Goodwe Inverter
+
+Example 1
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: lite
+ 3panel_mode: false
+ 4large_font: true
+ 5title: Goodwe
+ 6title_colour: grey
+ 7title_size: 32px
+ 8show_solar: true
+ 9show_battery: true
+10show_grid: true
+11inverter:
+12 modern: false
+13 colour: grey
+14 autarky: energy
+15 model: goodwe_gridmode
+16 three_phase: true
+17battery:
+18 energy: 10650
+19 shutdown_soc: sensor.goodwe_shutdown_soc
+20 invert_power: false
+21 show_daily: true
+22 max_power: 5400
+23 show_absolute: false
+24 auto_scale: true
+25solar:
+26 show_daily: true
+27 display_mode: 3
+28 mppts: 2
+29 animation_speed: 9
+30 max_power: 5400
+31 pv1_name: East
+32 pv2_name: West
+33load:
+34 show_daily: true
+35grid:
+36 show_nonessential: true
+37 invert_grid: false
+38 export_colour: green
+39entities:
+40 day_battery_discharge_71: sensor.today_battery_discharge
+41 day_battery_charge_70: sensor.today_battery_charge
+42 day_load_energy_84: sensor.today_load
+43 day_pv_energy_108: sensor.today_s_pv_generation
+44 inverter_voltage_154: sensor.on_grid_l1_voltage
+45 inverter_voltage_L2: sensor.on_grid_l2_voltage
+46 inverter_voltage_L3: sensor.on_grid_l3_voltage
+47 load_frequency_192: sensor.meter_frequency
+48 inverter_current_164: sensor.on_grid_l1_current
+49 inverter_current_L2: sensor.on_grid_l2_current
+50 inverter_current_L3: sensor.on_grid_l3_current
+51 inverter_power_175: zero
+52 pv1_power_186: sensor.pv1_power
+53 pv2_power_187: sensor.pv2_power
+54 pv_total: sensor.pv_power
+55 battery_voltage_183: sensor.battery_voltage
+56 battery_soc_184: sensor.battery_state_of_charge
+57 battery_power_190: sensor.battery_power
+58 battery_current_191: sensor.battery_current
+59 essential_power: sensor.house_consumption
+60 load_power_L1: sensor.load_l1
+61 load_power_L2: sensor.load_l2
+62 load_power_L3: sensor.load_l3
+63 grid_ct_power_172: sensor.active_power_l1
+64 grid_ct_power_L2: sensor.active_power_l2
+65 grid_ct_power_L3: sensor.active_power_l3
+66 grid_ct_power_total: sensor.active_power
+67 pv1_voltage_109: sensor.pv1_voltage
+68 pv1_current_110: sensor.pv1_current
+69 pv2_voltage_111: sensor.pv2_voltage
+70 pv2_current_112: sensor.pv2_current
+71 grid_connected_status_194: sensor.grid_mode_code
+72 inverter_status_59: sensor.work_mode_code
+73 battery_status: sensor.battery_mode_code
+74 total_pv_generation: sensor.total_pv_generation
+75 battery_temp_182: sensor.battery_temperature
+76 radiator_temp_91: sensor.inverter_temperature_radiator
+77 dc_transformer_temp_90: sensor.inverter_temperature_air
+78 day_grid_import_76: sensor.energy_buy_daily
+79 day_grid_export_77: sensor.energy_sell_daily
+80 remaining_solar: sensor.energy_production_today_total
+81 energy_cost_buy: sensor.spot_price_buy
+82 energy_cost_sell: sensor.spot_price_sell
+
+
+
Note
+
The Goodwe integration does not provide a sensor for shutdown_soc.
+A template sensor can be created using the provided depth of discharge (DOD) sensor i.e number.depth_of_discharge_on_grid.
+See example below. Note that the depth of discharge sensor name may vary depending on your HA language.
+
- sensor:
+ - name: GoodWe Shutdown SOC
+ unique_id: goodwe_shutdown_soc
+ unit_of_measurement: "%"
+ icon: mdi:battery-arrow-down
+ state: "{{100 - states('number.depth_of_discharge_on_grid') | int }}"
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/huawei.html b/examples/huawei.html
new file mode 100644
index 00000000..5910b724
--- /dev/null
+++ b/examples/huawei.html
@@ -0,0 +1,1230 @@
+
+
+
+
+
+
+
+
+
Huawei Inverter — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Huawei Inverter
+
+
Note
+
There will be a major update of the ‘derived’ sensors available with the release of the WLCRS Huawei Integration v1.4.0 that is currently in Alpha testing. A number of derived sensors will be released by factory/Huawei sensors instead.
+
Please report all feedback or Issues to the Discussion (Support Sections) of: https://github.com/Roving-Ronin/sunsynk-power-flow-card.
+
To use the Sunsynk card with Huawei Solar (or iStore in Australia) you need to copy the huawei_derived_sensors.yaml and sunsynk_card_derived_sensors.yaml files to your /homeassistant/packages directory. Upon restarting Home Assistant this will create all the required derived sensors, based upon the baseline sensors from the WLCRS integration, needed to populate the Sunsynk card. In addition to this, you will need to find an electricity_costs_xxx.yaml file that matches your electricity providers tariff plan, or is similiar and you can customise the ‘Electrity - Price’, ‘Electricity - FIT’ and ‘Energy Meter’ sections to reflect your rate plan costs and usage period(s), all these files are available from: https://github.com/slipx06/sunsynk-power-flow-card/tree/master/docs/examples/huawei_packages.
+Whilst it would be simplest to create the additional ‘sensor groups’ using yaml files, this has the disadvantage that if later on you want to add or remove devices individual sensors to/from these groups, you are unable to do so by editing them within Home Assistant GUI. Given the flexibility manually creating these sensors groups via the GUI provides, you will need to create the following groups (below) manually. This is done by going to Settings –> Devices & Services –> Helpers, clicking the ‘Create Helper’ button. From the choice of group types then select ‘Sensor Group’ and set the ‘Type’ to SUM. Follow the instructions below for the names to enter for the groups and the member/entities to add into each group.
+
+To work with the Sunsynk card and the additional derived sensors, some sensors that are disabled by default by the WLCRS integration, must be manually enabled. Listed below the the various devices and the list of sensors for each, that are required to be enabled (at a minimum).
+
+POWER METER:
+
+Single Phase Installation |
+Three phase Installation |
+
|---|
+
+
+Active Power |
+Active Power |
+
+Consumption |
+Consumption |
+
+Current |
+Current |
+
+Exported |
+Exported |
+
+Frequency |
+Frequency |
+
+|
+ |
+Phase A - Active Power |
+
+|
+ |
+Phase A - Current |
+
+Voltage |
+Phase A - Voltage |
+
+|
+ |
+Phase B - Active Power |
+
+|
+ |
+Phase B - Current |
+
+|
+ |
+Phase B - Voltage |
+
+|
+ |
+Phase C - Active Power |
+
+|
+ |
+Phase C - Current |
+
+|
+ |
+Phase C - Voltage |
+
+Power Factor |
+Power Factor |
+
+
+
+
+INVERTER(S):
+
+Single Phase Installation |
+Three Phase Installation |
+
|---|
+
+
+Active Power |
+Active Power |
+
+Daily Yield |
+Daily Yield |
+
+Day Active Peak Power |
+Day Active Peak Power |
+
+Efficiency |
+Efficiency |
+
+Input Power |
+Input Power |
+
+Internal Temperature |
+Internal Temperature |
+
+Phase A Current |
+Phase A Current |
+
+|
+ |
+Phase B Current |
+
+|
+ |
+Phase C Current |
+
+PV 1 Current |
+PV 1 Current |
+
+PV 1 Voltage |
+PV 1 Voltage |
+
+PV 2 Current |
+PV 2 Current |
+
+PV 2 Voltage |
+PV 2 Voltage |
+
+Total Yield |
+Total Yield |
+
+
+
+
+LUNA ESS BATTERY(S):
+
+Sensor |
+Comment |
+
|---|
+
+
+Bus Current |
+
+ |
+
+Bus Voltage |
+
+ |
+
+Capacity Control Periods |
+Not used currently, future function envisioned |
+
+Charge/Discharge Power |
+
+ |
+
+Day Charge |
+
+ |
+
+Day Discharge |
+
+ |
+
+Fixed Charging Periods |
+
+ |
+
+State of Capacity |
+
+ |
+
+Battery 1 Temperature |
+
+ |
+
+Battery 2 Temperature |
+Optional |
+
+Time of Use Periods |
+Not used currently, future function envisioned |
+
+Total Charge |
+
+ |
+
+Total Discharge |
+
+ |
+
+
+
+With these sensors active, you can then following the installation instructions for the Sunsynk card, however when you add the card to Home Assistant, change to the ‘Show Code Editor’ view and paste the example code below (that most closely matches your Huawei/iStore setup) into the editor, replacing all the default code shown. Finally, validate the example code copied from below, updating to suite your setup.
+
+
+
+
+Example 1 - 1 x L1 1phase inverter with a 15kWh LUNA ESS battery - 2 PV strings (6.6kW)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3panel_mode: false
+ 4large_font: false
+ 5title: Huawei - Power Monitor
+ 6title_size: 18px
+ 7show_solar: true
+ 8show_grid: true
+ 9show_battery: true
+ 10decimal_places: 2
+ 11decimal_places_energy: 2
+ 12dynamic_line_width: true
+ 13inverter:
+ 14 modern: false
+ 15 colour: grey
+ 16 autarky: power
+ 17 auto_scale: true
+ 18 model: huawei
+ 19 three_phase: false
+ 20battery:
+ 21 energy: 14850
+ 22 shutdown_soc: sensor.battery_end_of_discharge_soc
+ 23 invert_power: true
+ 24 colour: '#fc8d83'
+ 25 show_daily: true
+ 26 animation_speed: 5
+ 27 max_power: 5000
+ 28 show_absolute: true
+ 29 auto_scale: true
+ 30 hide_soc: false
+ 31 show_remaining_energy: true
+ 32 dynamic_colour: true
+ 33 linear_gradient: true
+ 34solar:
+ 35 colour: '#F7BC00'
+ 36 show_daily: true
+ 37 mppts: 2
+ 38 animation_speed: 8
+ 39 max_power: 6600
+ 40 pv1_name: Inv1.S1
+ 41 pv2_name: Inv2.S1
+ 42 display_mode: 2
+ 43 auto_scale: true
+ 44 dynamic_colour: true
+ 45 pv1_max_power: 3300
+ 46 pv2_max_power: 3300
+ 47 efficiency: 3
+ 48load:
+ 49 colour: magenta
+ 50 show_daily: true
+ 51 show_daily_aux: true
+ 52 show_aux: true
+ 53 invert_aux: false
+ 54 show_absolute_aux: false
+ 55 aux_name: Generator
+ 56 aux_type: gen
+ 57 aux_colour: '#5490c2'
+ 58 aux_off_colour: brown
+ 59 aux_loads: 2
+ 60 aux_load1_name: IT - Servers
+ 61 aux_load2_name: IT - Network
+ 62 aux_load1_icon: mdi:server-network
+ 63 aux_load2_icon: mdi:network
+ 64 animation_speed: 4
+ 65 essential_name: Essential
+ 66 max_power: 4000
+ 67 additional_loads: 2
+ 68 load1_name: Lights
+ 69 load2_name: All GPO
+ 70 load3_name: Spare
+ 71 load4_name: Spare
+ 72 load1_icon: mdi:lightbulb
+ 73 load2_icon: mdi:power-plug
+ 74 load3_icon: mdi:water-boiler
+ 75 load4_icon: mdi:kettle
+ 76 auto_scale: true
+ 77 dynamic_icon: true
+ 78 dynamic_colour: true
+ 79grid:
+ 80 grid_name: Your-Grid-Name
+ 81 colour: '#FF2400'
+ 82 export_colour: green
+ 83 no_grid_colour: '#a40013'
+ 84 grid_off_colour: '#e7d59f'
+ 85 show_daily_buy: true
+ 86 show_daily_sell: true
+ 87 show_nonessential: true
+ 88 invert_grid: true
+ 89 nonessential_name: Non Essential
+ 90 nonessential_icon: none
+ 91 additional_loads: 2
+ 92 load1_name: HVAC
+ 93 load2_name: EV
+ 94 load1_icon: mdi:fan
+ 95 load2_icon: mdi:car
+ 96 animation_speed: 7
+ 97 max_power: 15000
+ 98 auto_scale: true
+ 99 dynamic_icon: true
+100 dynamic_colour: true
+101 energy_cost_decimals: 3
+102entities:
+103 use_timer_248: null
+104 priority_load_243: null
+105 day_battery_charge_70: sensor.batteries_day_charge
+106 day_battery_discharge_71: sensor.batteries_day_discharge
+107 day_load_energy_84: sensor.house_consumption_energy_daily
+108 day_grid_import_76: sensor.hs_grid_imported_daily
+109 day_grid_export_77: sensor.hs_grid_exported_daily
+110 day_pv_energy_108: sensor.inverters_daily_yield
+111 day_aux_energy: sensor.sunsynk_card_aux_energy_daily
+112 inverter_voltage_154: sensor.power_meter_voltage
+113 load_frequency_192: sensor.power_meter_frequency
+114 grid_power_169: sensor.house_consumption_power
+115 inverter_current_164: sensor.inverter_phase_a_current
+116 inverter_power_175: sensor.inverters_active_power
+117 inverter_status_59: sensor.inverters_state
+118 radiator_temp_91: null
+119 dc_transformer_temp_90: sensor.inverters_internal_temperature
+120 pv1_power_186: sensor.inverter_1_pv_1_power
+121 pv2_power_187: sensor.inverter_1_pv_2_power
+122 pv_total: sensor.inverters_input_power
+123 environment_temp: sensor.<your_location>_temp
+124 remaining_solar: sensor.energy_production_today_remaining
+125 pv1_voltage_109: sensor.inverter_pv_1_voltage
+126 pv1_current_110: sensor.inverter_pv_1_current
+127 pv2_voltage_111: sensor.inverter_pv_2_voltage
+128 pv2_current_112: sensor.inverter_pv_2_current
+129 battery_voltage_183: sensor.batteries_bus_voltage
+130 battery_soc_184: sensor.batteries_state_of_capacity
+131 battery_power_190: sensor.batteries_charge_discharge_power
+132 battery_current_191: sensor.batteries_bus_current
+133 battery_temp_182: sensor.batteries_temperature
+134 battery_status: sensor.batteries_status
+135 essential_power: sensor.house_consumption_power_less_aux_non_essential
+136 essential_load1: sensor.lights_all_active_power
+137 essential_load2: sensor.gpo_all_active_power_less_known
+138 essential_load1_extra: null
+139 essential_load2_extra: null
+140 nonessential_power: sensor.sunsynk_card_non_essential_active_power
+141 non_essential_load1: sensor.hvac_active_power
+142 non_essential_load2: sensor.ev_charger_active_power
+143 grid_ct_power_172: sensor.power_meter_active_power
+144 grid_ct_power_total: sensor.power_meter_active_power
+145 grid_connected_status_194: sensor.inverters_off_grid_status
+146 aux_power_166: sensor.sunsynk_card_aux_active_power
+147 aux_connected_status: binary_sensor.sunsynk_card_aux_connected_status
+148 energy_cost_buy: sensor.electricity_price
+149 energy_cost_sell: sensor.electricity_fit
+150 solar_sell_247: switch.null
+151 aux_load1: sensor.it_hardware_network_active_power
+152 aux_load2: sensor.it_hardware_servers_active_power
+153 aux_load1_extra: sensor.env_network_rack_bme280_temperature
+154 aux_load2_extra: sensor.garage_controller_bme280_temperature
+155 grid_voltage: sensor.power_meter_voltage
+
+
Example 2 - 2 x L1 1phase inverter with a 15kWh LUNA ESS battery - 4 PV strings (13.2kW)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3panel_mode: false
+ 4large_font: false
+ 5title: Huawei - Power Monitor
+ 6title_size: 18px
+ 7show_solar: true
+ 8show_grid: true
+ 9show_battery: true
+ 10decimal_places: 2
+ 11decimal_places_energy: 2
+ 12inverter:
+ 13 modern: false
+ 14 colour: grey
+ 15 autarky: power
+ 16 auto_scale: true
+ 17 model: huawei
+ 18 three_phase: false
+ 19battery:
+ 20 energy: 14850
+ 21 shutdown_soc: sensor.battery_end_of_discharge_soc
+ 22 invert_power: true
+ 23 colour: '#fc8d83'
+ 24 show_daily: true
+ 25 animation_speed: 5
+ 26 max_power: 5000
+ 27 show_absolute: true
+ 28 auto_scale: true
+ 29 hide_soc: false
+ 30 show_remaining_energy: true
+ 31 dynamic_colour: true
+ 32 linear_gradient: true
+ 33solar:
+ 34 colour: '#F7BC00'
+ 35 show_daily: true
+ 36 mppts: 4
+ 37 animation_speed: 8
+ 38 max_power: 13200
+ 39 pv1_name: Inv1.S1
+ 40 pv2_name: Inv2.S1
+ 41 pv3_name: Inv1.S2
+ 42 pv4_name: Inv2.S2
+ 43 display_mode: 2
+ 44 auto_scale: true
+ 45 dynamic_colour: true
+ 46 pv1_max_power: 3300
+ 47 pv2_max_power: 3300
+ 48 pv3_max_power: 3300
+ 49 pv4_max_power: 3300
+ 50 efficiency: 3
+ 51load:
+ 52 colour: magenta
+ 53 show_daily: true
+ 54 show_daily_aux: true
+ 55 show_aux: true
+ 56 invert_aux: false
+ 57 show_absolute_aux: false
+ 58 aux_name: Generator
+ 59 aux_type: gen
+ 60 aux_colour: '#5490c2'
+ 61 aux_off_colour: brown
+ 62 aux_loads: 2
+ 63 aux_load1_name: IT - Servers
+ 64 aux_load2_name: IT - Network
+ 65 aux_load1_icon: mdi:server-network
+ 66 aux_load2_icon: mdi:network
+ 67 animation_speed: 4
+ 68 essential_name: Essential
+ 69 max_power: 4000
+ 70 additional_loads: 2
+ 71 load1_name: Lights
+ 72 load2_name: All GPO
+ 73 load3_name: Spare
+ 74 load4_name: Spare
+ 75 load1_icon: mdi:lightbulb
+ 76 load2_icon: mdi:power-plug
+ 77 load3_icon: mdi:water-boiler
+ 78 load4_icon: mdi:kettle
+ 79 auto_scale: true
+ 80 dynamic_icon: true
+ 81 dynamic_colour: true
+ 82grid:
+ 83 grid_name: Your-Grid-Name
+ 84 colour: '#FF2400'
+ 85 export_colour: green
+ 86 no_grid_colour: '#a40013'
+ 87 grid_off_colour: '#e7d59f'
+ 88 show_daily_buy: true
+ 89 show_daily_sell: true
+ 90 show_nonessential: true
+ 91 invert_grid: true
+ 92 nonessential_name: Non Essential
+ 93 nonessential_icon: none
+ 94 additional_loads: 2
+ 95 load1_name: HVAC
+ 96 load2_name: EV
+ 97 load1_icon: mdi:fan
+ 98 load2_icon: mdi:car
+ 99 animation_speed: 7
+100 max_power: 10000
+101 auto_scale: true
+102 dynamic_icon: true
+103 dynamic_colour: true
+104 energy_cost_decimals: 3
+105entities:
+106 use_timer_248: null
+107 priority_load_243: null
+108 day_battery_charge_70: sensor.batteries_day_charge
+109 day_battery_discharge_71: sensor.batteries_day_discharge
+110 day_load_energy_84: sensor.house_consumption_energy_daily
+111 day_grid_import_76: sensor.hs_grid_imported_daily
+112 day_grid_export_77: sensor.hs_grid_exported_daily
+113 day_pv_energy_108: sensor.inverters_daily_yield
+114 day_aux_energy: sensor.sunsynk_card_aux_energy_daily
+115 inverter_voltage_154: sensor.power_meter_voltage
+116 load_frequency_192: sensor.power_meter_frequency
+117 inverter_current_164: sensor.inverter_phase_a_current
+118 inverter_power_175: sensor.inverters_active_power
+119 inverter_status_59: sensor.inverters_state
+120 radiator_temp_91: null
+121 dc_transformer_temp_90: sensor.inverters_internal_temperature
+122 pv1_power_186: sensor.inverter_1_pv_1_power
+123 pv2_power_187: sensor.inverter_1_pv_2_power
+124 pv3_power_188: sensor.inverter_2_pv_1_power
+125 pv4_power_189: sensor.inverter_2_pv_2_power
+126 pv_total: sensor.inverters_input_power
+127 environment_temp: sensor.<your_location>_temp
+128 remaining_solar: sensor.energy_production_today_remaining
+129 pv1_voltage_109: sensor.inverter_pv_1_voltage
+130 pv1_current_110: sensor.inverter_pv_1_current
+131 pv2_voltage_111: sensor.inverter_pv_2_voltage
+132 pv2_current_112: sensor.inverter_pv_2_current
+133 pv3_voltage_113: sensor.inverter_pv_1_voltage_2
+134 pv3_current_114: sensor.inverter_pv_1_current_2
+135 pv4_voltage_115: sensor.inverter_pv_2_voltage_2
+136 pv4_current_116: sensor.inverter_pv_2_current_2
+137 battery_voltage_183: sensor.batteries_bus_voltage
+138 battery_soc_184: sensor.batteries_state_of_capacity
+139 battery_power_190: sensor.batteries_charge_discharge_power
+140 battery_current_191: sensor.batteries_bus_current
+141 battery_temp_182: sensor.batteries_temperature
+142 battery_status: sensor.batteries_status
+143 essential_power: sensor.house_consumption_power_less_aux_non_essential
+144 essential_load1: sensor.lights_all_active_power
+145 essential_load2: sensor.gpo_all_active_power_less_known
+146 essential_load1_extra: null
+147 essential_load2_extra: null
+148 nonessential_power: sensor.sunsynk_card_non_essential_active_power
+149 non_essential_load1: sensor.aircon_active_power
+150 non_essential_load2: sensor.ev_charger_active_power
+151 grid_power_169: sensor.house_consumption_power
+152 grid_ct_power_172: sensor.power_meter_active_power
+153 grid_ct_power_total: sensor.power_meter_active_power
+154 grid_connected_status_194: sensor.inverters_off_grid_status
+155 aux_power_166: sensor.sunsynk_card_aux_active_power
+156 aux_connected_status: binary_sensor.sunsynk_card_aux_connected_status
+157 energy_cost_buy: sensor.electricity_price
+158 energy_cost_sell: sensor.electricity_fit
+159 solar_sell_247: switch.null
+160 aux_load1: sensor.it_hardware_network_active_power
+161 aux_load2: sensor.it_hardware_servers_active_power
+162 aux_load1_extra: sensor.env_network_rack_bme280_temperature
+163 aux_load2_extra: sensor.garage_controller_bme280_temperature
+164 grid_voltage: sensor.power_meter_voltage
+
+
Example 3 - 1 x M1 3phase inverter with a 15kWh LUNA ESS battery - 2 PV strings (10kW)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3panel_mode: false
+ 4large_font: false
+ 5title: Huawei - Power Monitor
+ 6title_size: 18px
+ 7show_solar: true
+ 8show_grid: true
+ 9show_battery: true
+ 10decimal_places: 2
+ 11decimal_places_energy: 2
+ 12dynamic_line_width: true
+ 13inverter:
+ 14 modern: false
+ 15 colour: grey
+ 16 autarky: power
+ 17 auto_scale: true
+ 18 model: huawei
+ 19 three_phase: true
+ 20battery:
+ 21 energy: 14850
+ 22 shutdown_soc: sensor.battery_end_of_discharge_soc
+ 23 invert_power: true
+ 24 colour: '#fc8d83'
+ 25 show_daily: true
+ 26 animation_speed: 5
+ 27 max_power: 5000
+ 28 show_absolute: true
+ 29 auto_scale: true
+ 30 hide_soc: false
+ 31 show_remaining_energy: true
+ 32 dynamic_colour: true
+ 33 linear_gradient: true
+ 34solar:
+ 35 colour: '#F7BC00'
+ 36 show_daily: true
+ 37 mppts: 2
+ 38 animation_speed: 8
+ 39 max_power: 10000
+ 40 pv1_name: Inv1.S1
+ 41 pv2_name: Inv2.S1
+ 42 display_mode: 2
+ 43 auto_scale: true
+ 44 dynamic_colour: true
+ 45 pv1_max_power: 5000
+ 46 pv2_max_power: 5000
+ 47 efficiency: 3
+ 48load:
+ 49 colour: magenta
+ 50 show_daily: true
+ 51 show_daily_aux: true
+ 52 show_aux: true
+ 53 invert_aux: false
+ 54 show_absolute_aux: false
+ 55 aux_name: Generator
+ 56 aux_type: gen
+ 57 aux_colour: '#5490c2'
+ 58 aux_off_colour: brown
+ 59 aux_loads: 2
+ 60 aux_load1_name: IT - Servers
+ 61 aux_load2_name: IT - Network
+ 62 aux_load1_icon: mdi:server-network
+ 63 aux_load2_icon: mdi:network
+ 64 animation_speed: 4
+ 65 essential_name: Essential
+ 66 max_power: 4000
+ 67 additional_loads: 2
+ 68 load1_name: Lights
+ 69 load2_name: All GPO
+ 70 load3_name: Spare
+ 71 load4_name: Spare
+ 72 load1_icon: mdi:lightbulb
+ 73 load2_icon: mdi:power-plug
+ 74 load3_icon: mdi:water-boiler
+ 75 load4_icon: mdi:kettle
+ 76 auto_scale: true
+ 77 dynamic_icon: true
+ 78 dynamic_colour: true
+ 79grid:
+ 80 grid_name: Your-Grid-Name
+ 81 colour: '#FF2400'
+ 82 export_colour: green
+ 83 no_grid_colour: '#a40013'
+ 84 grid_off_colour: '#e7d59f'
+ 85 show_daily_buy: true
+ 86 show_daily_sell: true
+ 87 show_nonessential: true
+ 88 invert_grid: true
+ 89 nonessential_name: Non Essential
+ 90 nonessential_icon: none
+ 91 additional_loads: 2
+ 92 load1_name: HVAC
+ 93 load2_name: EV
+ 94 load1_icon: mdi:fan
+ 95 load2_icon: mdi:car
+ 96 animation_speed: 7
+ 97 max_power: 25000
+ 98 auto_scale: true
+ 99 dynamic_icon: true
+100 dynamic_colour: true
+101 energy_cost_decimals: 3
+102entities:
+103 use_timer_248: null
+104 priority_load_243: null
+105 day_battery_charge_70: sensor.batteries_day_charge
+106 day_battery_discharge_71: sensor.batteries_day_discharge
+107 day_load_energy_84: sensor.house_consumption_energy_daily
+108 day_grid_import_76: sensor.hs_grid_imported_daily
+109 day_grid_export_77: sensor.hs_grid_exported_daily
+110 day_pv_energy_108: sensor.inverters_daily_yield
+111 day_aux_energy: sensor.sunsynk_card_aux_energy_daily
+112 inverter_voltage_154: sensor.power_meter_phase_a_voltage
+113 inverter_voltage_L2: sensor.power_meter_phase_b_voltage
+114 inverter_voltage_L3: sensor.power_meter_phase_c_voltage
+115 load_frequency_192: sensor.power_meter_frequency
+116 grid_power_169: sensor.house_consumption_power
+117 inverter_current_164: sensor.inverter_phase_a_current
+118 inverter_current_L2: sensor.inverter_phase_b_current
+119 inverter_current_L3: sensor.inverter_phase_c_current
+120 inverter_power_175: sensor.inverters_active_power
+121 inverter_status_59: sensor.inverters_state
+122 radiator_temp_91: null
+123 dc_transformer_temp_90: sensor.inverters_internal_temperature
+124 pv1_power_186: sensor.inverter_1_pv_1_power
+125 pv2_power_187: sensor.inverter_1_pv_2_power
+126 pv_total: sensor.inverters_input_power
+127 environment_temp: sensor.<your_location>_temp
+128 remaining_solar: sensor.energy_production_today_remaining
+129 pv1_voltage_109: sensor.inverter_pv_1_voltage
+130 pv1_current_110: sensor.inverter_pv_1_current
+131 pv2_voltage_111: sensor.inverter_pv_2_voltage
+132 pv2_current_112: sensor.inverter_pv_2_current
+133 battery_voltage_183: sensor.batteries_bus_voltage
+134 battery_soc_184: sensor.batteries_state_of_capacity
+135 battery_power_190: sensor.batteries_charge_discharge_power
+136 battery_current_191: sensor.batteries_bus_current
+137 battery_temp_182: sensor.batteries_temperature
+138 battery_status: sensor.batteries_status
+139 essential_power: sensor.house_consumption_power_less_aux_non_essential
+140 essential_load1: sensor.lights_all_active_power
+141 essential_load2: sensor.gpo_all_active_power_less_known
+142 essential_load1_extra: null
+143 essential_load2_extra: null
+144 load_power_L1: sensor.shelly3em_phase_a_gpo_power
+145 load_power_L2: sensor.shelly3em_phase_b_gpo_power
+146 load_power_L3: sensor.shelly3em_phase_c_gpo_power
+147 nonessential_power: sensor.sunsynk_card_non_essential_active_power
+148 non_essential_load1: sensor.hvac_active_power
+149 non_essential_load2: sensor.ev_charger_active_power
+150 grid_ct_power_172: sensor.power_meter_phase_a_active_power
+151 grid_ct_power_L2: sensor.power_meter_phase_b_active_power
+152 grid_ct_power_L3: sensor.power_meter_phase_c_active_power
+153 grid_ct_power_total: sensor.power_meter_active_power
+154 grid_connected_status_194: sensor.inverters_off_grid_status
+155 aux_power_166: sensor.sunsynk_card_aux_active_power
+156 aux_connected_status: binary_sensor.sunsynk_card_aux_connected_status
+157 energy_cost_buy: sensor.electricity_price
+158 energy_cost_sell: sensor.electricity_fit
+159 solar_sell_247: switch.null
+160 aux_load1: sensor.it_hardware_network_active_power
+161 aux_load2: sensor.it_hardware_servers_active_power
+162 aux_load1_extra: sensor.env_network_rack_bme280_temperature
+163 aux_load2_extra: sensor.garage_controller_bme280_temperature
+164 grid_voltage: sensor.power_meter_voltage
+
+
Example 4 - 1 x M1 3phase inverters with 2 x 15kWh LUNA ESS batteries - 2 PV strings (10kW)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3panel_mode: false
+ 4large_font: false
+ 5title: Huawei - Power Monitor
+ 6title_size: 18px
+ 7show_solar: true
+ 8show_grid: true
+ 9show_battery: true
+ 10decimal_places: 2
+ 11decimal_places_energy: 2
+ 12dynamic_line_width: true
+ 13inverter:
+ 14 modern: false
+ 15 colour: grey
+ 16 autarky: power
+ 17 auto_scale: true
+ 18 model: huawei
+ 19 three_phase: true
+ 20battery:
+ 21 energy: 29700
+ 22 shutdown_soc: sensor.battery_end_of_discharge_soc
+ 23 invert_power: true
+ 24 colour: '#fc8d83'
+ 25 show_daily: true
+ 26 animation_speed: 5
+ 27 max_power: 10000
+ 28 show_absolute: true
+ 29 auto_scale: true
+ 30 hide_soc: false
+ 31 show_remaining_energy: true
+ 32 dynamic_colour: true
+ 33 linear_gradient: true
+ 34solar:
+ 35 colour: '#F7BC00'
+ 36 show_daily: true
+ 37 mppts: 2
+ 38 animation_speed: 8
+ 39 max_power: 10000
+ 40 pv1_name: Inv1.S1
+ 41 pv2_name: Inv2.S1
+ 42 display_mode: 2
+ 43 auto_scale: true
+ 44 dynamic_colour: true
+ 45 pv1_max_power: 5000
+ 46 pv2_max_power: 5000
+ 47 efficiency: 3
+ 48load:
+ 49 colour: magenta
+ 50 show_daily: true
+ 51 show_daily_aux: true
+ 52 show_aux: true
+ 53 invert_aux: false
+ 54 show_absolute_aux: false
+ 55 aux_name: Generator
+ 56 aux_type: gen
+ 57 aux_colour: '#5490c2'
+ 58 aux_off_colour: brown
+ 59 aux_loads: 2
+ 60 aux_load1_name: IT - Servers
+ 61 aux_load2_name: IT - Network
+ 62 aux_load1_icon: mdi:server-network
+ 63 aux_load2_icon: mdi:network
+ 64 animation_speed: 4
+ 65 essential_name: Essential
+ 66 max_power: 4000
+ 67 additional_loads: 2
+ 68 load1_name: Lights
+ 69 load2_name: All GPO
+ 70 load3_name: Spare
+ 71 load4_name: Spare
+ 72 load1_icon: mdi:lightbulb
+ 73 load2_icon: mdi:power-plug
+ 74 load3_icon: mdi:water-boiler
+ 75 load4_icon: mdi:kettle
+ 76 auto_scale: true
+ 77 dynamic_icon: true
+ 78 dynamic_colour: true
+ 79grid:
+ 80 grid_name: Your-Grid-Name
+ 81 colour: '#FF2400'
+ 82 export_colour: green
+ 83 no_grid_colour: '#a40013'
+ 84 grid_off_colour: '#e7d59f'
+ 85 show_daily_buy: true
+ 86 show_daily_sell: true
+ 87 show_nonessential: true
+ 88 invert_grid: true
+ 89 nonessential_name: Non Essential
+ 90 nonessential_icon: none
+ 91 additional_loads: 2
+ 92 load1_name: HVAC
+ 93 load2_name: EV
+ 94 load1_icon: mdi:fan
+ 95 load2_icon: mdi:car
+ 96 animation_speed: 7
+ 97 max_power: 25000
+ 98 auto_scale: true
+ 99 dynamic_icon: true
+100 dynamic_colour: true
+101 energy_cost_decimals: 3
+102entities:
+103 use_timer_248: null
+104 priority_load_243: null
+105 day_battery_charge_70: sensor.batteries_day_charge
+106 day_battery_discharge_71: sensor.batteries_day_discharge
+107 day_load_energy_84: sensor.house_consumption_energy_daily
+108 day_grid_import_76: sensor.hs_grid_imported_daily
+109 day_grid_export_77: sensor.hs_grid_exported_daily
+110 day_pv_energy_108: sensor.inverters_daily_yield
+111 day_aux_energy: sensor.sunsynk_card_aux_energy_daily
+112 inverter_voltage_154: sensor.power_meter_phase_a_voltage
+113 inverter_voltage_L2: sensor.power_meter_phase_b_voltage
+114 inverter_voltage_L3: sensor.power_meter_phase_c_voltage
+115 load_frequency_192: sensor.power_meter_frequency
+116 grid_power_169: sensor.house_consumption_power
+117 inverter_current_164: sensor.inverter_phase_a_current
+118 inverter_current_L2: sensor.inverter_phase_b_current
+119 inverter_current_L3: sensor.inverter_phase_c_current
+120 inverter_power_175: sensor.inverters_active_power
+121 inverter_status_59: sensor.inverters_state
+122 radiator_temp_91: null
+123 dc_transformer_temp_90: sensor.inverters_internal_temperature
+124 pv1_power_186: sensor.inverter_1_pv_1_power
+125 pv2_power_187: sensor.inverter_1_pv_2_power
+126 pv3_power_188: sensor.inverter_2_pv_1_power
+127 pv4_power_189: sensor.inverter_2_pv_2_power
+128 pv_total: sensor.inverters_input_power
+129 environment_temp: sensor.<your_location>_temp
+130 remaining_solar: sensor.energy_production_today_remaining
+131 pv1_voltage_109: sensor.inverter_pv_1_voltage
+132 pv1_current_110: sensor.inverter_pv_1_current
+133 pv2_voltage_111: sensor.inverter_pv_2_voltage
+134 pv2_current_112: sensor.inverter_pv_2_current
+135 battery_voltage_183: sensor.batteries_bus_voltage
+136 battery_soc_184: sensor.batteries_state_of_capacity
+137 battery_power_190: sensor.batteries_charge_discharge_power
+138 battery_current_191: sensor.batteries_bus_current
+139 battery_temp_182: sensor.batteries_temperature
+140 battery_status: sensor.batteries_status
+141 essential_power: sensor.house_consumption_power_less_aux_non_essential
+142 essential_load1: sensor.lights_all_active_power
+143 essential_load2: sensor.gpo_all_active_power_less_known
+144 essential_load1_extra: null
+145 essential_load2_extra: null
+146 load_power_L1: sensor.shelly3em_phase_a_gpo_power
+147 load_power_L2: sensor.shelly3em_phase_b_gpo_power
+148 load_power_L3: sensor.shelly3em_phase_c_gpo_power
+149 nonessential_power: sensor.sunsynk_card_non_essential_active_power
+150 non_essential_load1: sensor.hvac_active_power
+151 non_essential_load2: sensor.ev_charger_active_power
+152 grid_ct_power_172: sensor.power_meter_phase_a_active_power
+153 grid_ct_power_L2: sensor.power_meter_phase_b_active_power
+154 grid_ct_power_L3: sensor.power_meter_phase_c_active_power
+155 grid_ct_power_total: sensor.power_meter_active_power
+156 grid_connected_status_194: sensor.inverters_off_grid_status
+157 aux_power_166: sensor.sunsynk_card_aux_active_power
+158 aux_connected_status: binary_sensor.sunsynk_card_aux_connected_status
+159 energy_cost_buy: sensor.electricity_price
+160 energy_cost_sell: sensor.electricity_fit
+161 solar_sell_247: switch.null
+162 aux_load1: sensor.it_hardware_network_active_power
+163 aux_load2: sensor.it_hardware_servers_active_power
+164 aux_load1_extra: sensor.env_network_rack_bme280_temperature
+165 aux_load2_extra: sensor.garage_controller_bme280_temperature
+166 grid_voltage: sensor.power_meter_voltage
+
+
Example 5 - 2 x M1 3phase inverters with a 15kWh LUNA ESS battery - 4 PV strings (20kW)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3panel_mode: false
+ 4large_font: false
+ 5title: Huawei - Power Monitor
+ 6title_size: 18px
+ 7show_solar: true
+ 8show_grid: true
+ 9show_battery: true
+ 10decimal_places: 2
+ 11decimal_places_energy: 2
+ 12dynamic_line_width: true
+ 13inverter:
+ 14 modern: false
+ 15 colour: grey
+ 16 autarky: power
+ 17 auto_scale: true
+ 18 model: huawei
+ 19 three_phase: true
+ 20battery:
+ 21 energy: 14850
+ 22 shutdown_soc: sensor.battery_end_of_discharge_soc
+ 23 invert_power: true
+ 24 colour: '#fc8d83'
+ 25 show_daily: true
+ 26 animation_speed: 5
+ 27 max_power: 5000
+ 28 show_absolute: true
+ 29 auto_scale: true
+ 30 hide_soc: false
+ 31 show_remaining_energy: true
+ 32 dynamic_colour: true
+ 33 linear_gradient: true
+ 34solar:
+ 35 colour: '#F7BC00'
+ 36 show_daily: true
+ 37 mppts: 4
+ 38 animation_speed: 8
+ 39 max_power: 20000
+ 40 pv1_name: Inv1.S1
+ 41 pv2_name: Inv2.S1
+ 42 pv3_name: Inv1.S2
+ 43 pv4_name: Inv2.S2
+ 44 display_mode: 2
+ 45 auto_scale: true
+ 46 dynamic_colour: true
+ 47 pv1_max_power: 5000
+ 48 pv2_max_power: 5000
+ 49 pv3_max_power: 5000
+ 50 pv4_max_power: 5000
+ 51 efficiency: 3
+ 52load:
+ 53 colour: magenta
+ 54 show_daily: true
+ 55 show_daily_aux: true
+ 56 show_aux: true
+ 57 invert_aux: false
+ 58 show_absolute_aux: false
+ 59 aux_name: Generator
+ 60 aux_type: gen
+ 61 aux_colour: '#5490c2'
+ 62 aux_off_colour: brown
+ 63 aux_loads: 2
+ 64 aux_load1_name: IT - Servers
+ 65 aux_load2_name: IT - Network
+ 66 aux_load1_icon: mdi:server-network
+ 67 aux_load2_icon: mdi:network
+ 68 animation_speed: 4
+ 69 essential_name: Essential
+ 70 max_power: 4000
+ 71 additional_loads: 2
+ 72 load1_name: Lights
+ 73 load2_name: All GPO
+ 74 load3_name: Spare
+ 75 load4_name: Spare
+ 76 load1_icon: mdi:lightbulb
+ 77 load2_icon: mdi:power-plug
+ 78 load3_icon: mdi:water-boiler
+ 79 load4_icon: mdi:kettle
+ 80 auto_scale: true
+ 81 dynamic_icon: true
+ 82 dynamic_colour: true
+ 83grid:
+ 84 grid_name: Your-Grid-Name
+ 85 colour: '#FF2400'
+ 86 export_colour: green
+ 87 no_grid_colour: '#a40013'
+ 88 grid_off_colour: '#e7d59f'
+ 89 show_daily_buy: true
+ 90 show_daily_sell: true
+ 91 show_nonessential: true
+ 92 invert_grid: true
+ 93 nonessential_name: Non Essential
+ 94 nonessential_icon: none
+ 95 additional_loads: 2
+ 96 load1_name: HVAC
+ 97 load2_name: EV
+ 98 load1_icon: mdi:fan
+ 99 load2_icon: mdi:car
+100 animation_speed: 7
+101 max_power: 25000
+102 auto_scale: true
+103 dynamic_icon: true
+104 dynamic_colour: true
+105 energy_cost_decimals: 3
+106entities:
+107 use_timer_248: null
+108 priority_load_243: null
+109 day_battery_charge_70: sensor.batteries_day_charge
+110 day_battery_discharge_71: sensor.batteries_day_discharge
+111 day_load_energy_84: sensor.house_consumption_energy_daily
+112 day_grid_import_76: sensor.hs_grid_imported_daily
+113 day_grid_export_77: sensor.hs_grid_exported_daily
+114 day_grid_export_77: sensor.hs_grid_exported_daily
+115 day_grid_export_77: sensor.hs_grid_exported_daily
+116 day_pv_energy_108: sensor.inverters_daily_yield
+117 day_aux_energy: sensor.sunsynk_card_aux_energy_daily
+118 inverter_voltage_154: sensor.power_meter_phase_a_voltage
+119 inverter_voltage_L2: sensor.power_meter_phase_b_voltage
+120 inverter_voltage_L3: sensor.power_meter_phase_c_voltage
+121 load_frequency_192: sensor.power_meter_frequency
+122 grid_power_169: sensor.house_consumption_power
+123 inverter_current_164: sensor.inverter_phase_a_current
+124 inverter_current_L2: sensor.inverter_phase_b_current
+125 inverter_current_L3: sensor.inverter_phase_c_current
+126 inverter_power_175: sensor.inverters_active_power
+127 inverter_status_59: sensor.inverters_state
+128 radiator_temp_91: null
+129 dc_transformer_temp_90: sensor.inverters_internal_temperature
+130 pv1_power_186: sensor.inverter_1_pv_1_power
+131 pv2_power_187: sensor.inverter_1_pv_2_power
+132 pv3_power_188: sensor.inverter_2_pv_1_power
+133 pv4_power_189: sensor.inverter_2_pv_2_power
+134 pv_total: sensor.inverters_input_power
+135 environment_temp: sensor.<your_location>_temp
+136 remaining_solar: sensor.energy_production_today_remaining
+137 pv1_voltage_109: sensor.inverter_pv_1_voltage
+138 pv1_current_110: sensor.inverter_pv_1_current
+139 pv2_voltage_111: sensor.inverter_pv_2_voltage
+140 pv2_current_112: sensor.inverter_pv_2_current
+141 pv3_voltage_113: sensor.inverter_pv_1_voltage_2
+142 pv3_current_114: sensor.inverter_pv_1_current_2
+143 pv4_voltage_115: sensor.inverter_pv_2_voltage_2
+144 pv4_current_116: sensor.inverter_pv_2_current_2
+145 battery_voltage_183: sensor.batteries_bus_voltage
+146 battery_soc_184: sensor.batteries_state_of_capacity
+147 battery_power_190: sensor.batteries_charge_discharge_power
+148 battery_current_191: sensor.batteries_bus_current
+149 battery_temp_182: sensor.batteries_temperature
+150 battery_status: sensor.batteries_status
+151 essential_power: sensor.house_consumption_power_less_aux_non_essential
+152 essential_load1: sensor.lights_all_active_power
+153 essential_load2: sensor.gpo_all_active_power_less_known
+154 essential_load1_extra: null
+155 essential_load2_extra: null
+156 load_power_L1: sensor.shelly3em_phase_a_gpo_power
+157 load_power_L2: sensor.shelly3em_phase_b_gpo_power
+158 load_power_L3: sensor.shelly3em_phase_c_gpo_power
+159 nonessential_power: sensor.sunsynk_card_non_essential_active_power
+160 non_essential_load1: sensor.hvac_active_power
+161 non_essential_load2: sensor.ev_charger_active_power
+162 grid_ct_power_172: sensor.power_meter_phase_a_active_power
+163 grid_ct_power_L2: sensor.power_meter_phase_b_active_power
+164 grid_ct_power_L3: sensor.power_meter_phase_c_active_power
+165 grid_ct_power_total: sensor.power_meter_active_power
+166 grid_connected_status_194: sensor.inverters_off_grid_status
+167 aux_power_166: sensor.sunsynk_card_aux_active_power
+168 aux_connected_status: binary_sensor.sunsynk_card_aux_connected_status
+169 energy_cost_buy: sensor.electricity_price
+170 energy_cost_sell: sensor.electricity_fit
+171 solar_sell_247: switch.null
+172 aux_load1: sensor.it_hardware_network_active_power
+173 aux_load2: sensor.it_hardware_servers_active_power
+174 aux_load1_extra: sensor.env_network_rack_bme280_temperature
+175 aux_load2_extra: sensor.garage_controller_bme280_temperature
+176 grid_voltage: sensor.power_meter_voltage
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/lux.html b/examples/lux.html
new file mode 100644
index 00000000..aea72327
--- /dev/null
+++ b/examples/lux.html
@@ -0,0 +1,273 @@
+
+
+
+
+
+
+
+
+
Lux Inverter — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Lux Inverter
+
+Example 1
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: lite
+ 3show_solar: true
+ 4inverter:
+ 5 model: lux
+ 6battery:
+ 7 show: true
+ 8 energy: 12800
+ 9 shutdown_soc: 1
+10 show_daily: true
+11 invert_power: true
+12solar:
+13 show_daily: true
+14 mppts: 2
+15 pv1_name: Rear
+16 pv2_name: Front
+17load:
+18 show_daily: true
+19grid:
+20 show_daily_buy: true
+21 show_daily_sell: true
+22 show_nonessential: false
+23 invert_grid: true
+24 additional_loads: 2
+25entities:
+26 inverter_voltage_154: sensor.lux_grid_voltage_live
+27 load_frequency_192: sensor.lux_grid_frequency_live
+28 inverter_current_164: sensor.inverter_output_current
+29 inverter_status_59: sensor.lux_status
+30 inverter_power_175: sensor.lux_battery_flow_live
+31 day_battery_charge_70: sensor.lux_battery_charge_daily
+32 day_battery_discharge_71: sensor.lux_battery_discharge_daily
+33 battery_voltage_183: sensor.lux_battery_voltage_live
+34 battery_soc_184: sensor.lux_battery
+35 battery_power_190: sensor.lux_battery_flow_live
+36 battery_current_191: sensor.lux_battery_capacity_ah
+37 grid_power_169: sensor.lux_grid_flow_live
+38 day_grid_import_76: sensor.lux_power_from_grid_daily
+39 day_grid_export_77: sensor.lux_power_to_grid_daily
+40 grid_ct_power_172: sensor.lux_grid_flow_live
+41 day_load_energy_84: sensor.lux_power_from_inverter_to_home_daily
+42 essential_power: sensor.lux_home_consumption_live
+43 nonessential_power: none
+44 aux_power_166: sensor.aux_output_power
+45 day_pv_energy_108: sensor.lux_solar_output_daily
+46 pv_total: sensor.lux_solar_output_live
+47 pv1_power_186: sensor.lux_solar_output_array_1_live
+48 pv2_power_187: sensor.lux_solar_output_array_2_live
+49 pv1_voltage_109: sensor.lux_solar_voltage_array_1_live
+50 pv1_current_110: none
+51 pv2_voltage_111: sensor.lux_solar_voltage_array_2_live
+52 pv2_current_112: none
+53 radiator_temp_91: sensor.lux_radiator_1_temperature_live
+54 dc_transformer_temp_90: sensor.lux_radiator_2_temperature_live
+55 remaining_solar: sensor.forecast_remaining_today
+56 energy_cost: sensor.octopus_energy_electricity_20e5081533_2380002009185_current_rate
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/powmr.html b/examples/powmr.html
new file mode 100644
index 00000000..5ed007ba
--- /dev/null
+++ b/examples/powmr.html
@@ -0,0 +1,284 @@
+
+
+
+
+
+
+
+
+
PowMr Inverters — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+PowMr Inverters
+Integration via https://github.com/odya/esphome-powmr-hybrid-inverter
+
+Example - PowMr OW-HVM2.0H-12V inverter with 2.4kW Battery, 1.8kW Solar and Grid (used in a Caravan)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: lite
+ 3panel_mode: true
+ 4large_font: false
+ 5title: PowMr Inverter - Power Monitor
+ 6title_size: 12px
+ 7show_solar: true
+ 8show_battery: true
+ 9show_grid: true
+ 10decimal_places: 2
+ 11dynamic_line_width: true
+ 12max_line_width: 8
+ 13inverter:
+ 14 modern: false
+ 15 colour: grey
+ 16 autarky: power
+ 17 auto_scale: true
+ 18 model: powmr
+ 19 three_phase: false
+ 20battery:
+ 21 energy: 2400
+ 22 max_power: 2000
+ 23 shutdown_soc: 0
+ 24 colour: '#9A64A0'
+ 25 show_daily: true
+ 26 invert_power: true
+ 27 show_absolute: true
+ 28 hide_soc: false
+ 29 show_remaining_energy: true
+ 30 dynamic_colour: true
+ 31 linear_gradient: true
+ 32solar:
+ 33 show_daily: true
+ 34 mppts: 1
+ 35 maxpower: your-panel-total-watts-here
+ 36 pv1_name: Solar PV
+ 37 auto_scale: true
+ 38 display_mode: 2
+ 39 dynamic_colour: true
+ 40load:
+ 41 show_daily: true
+ 42 max_power: 2000
+ 43 show_daily_aux: true
+ 44 show_aux: false
+ 45 invert_aux: false
+ 46 show_absolute_aux: false
+ 47 aux_name: Generator
+ 48 aux_type: gen
+ 49 aux_colour: '#5490c2'
+ 50 aux_off_colour: brown
+ 51 aux_loads: 0
+ 52 aux_load1_icon: ''
+ 53 aux_load2_icon: ''
+ 54 animation_speed: 4
+ 55 essential_name: Caravan
+ 56 additional_loads: 3
+ 57 load1_name: Kitchen
+ 58 load2_name: Bedroom
+ 59 load3_name: Lights
+ 60 load1_icon: mdi:gas-burner
+ 61 load2_icon: mdi:bed-outline
+ 62 load3_icon: mdi:light-flood-down
+ 63 load4_icon: ''
+ 64 auto_scale: true
+ 65 dynamic_icon: true
+ 66 dynamic_colour: true
+ 67 invert_load: false
+ 68 aux_dynamic_colour: true
+ 69grid:
+ 70 grid_name: Utility Power
+ 71 max_power: 2000
+ 72 colour: '#FF2400'
+ 73 export_colour: green
+ 74 no_grid_colour: null
+ 75 grid_off_colour: '#e7d59f'
+ 76 show_daily_buy: true
+ 77 show_daily_sell: false
+ 78 show_nonessential: true
+ 79 invert_grid: false
+ 80 nonessential_name: Non Essential
+ 81 nonessential_icon: none
+ 82 additional_loads: 1
+ 83 load1_name: AirCon
+ 84 load2_name: EV
+ 85 load1_icon: mdi:fan
+ 86 load2_icon: mdi:car
+ 87 animation_speed: 7
+ 88 auto_scale: true
+ 89 dynamic_icon: true
+ 90 dynamic_colour: true
+ 91 energy_cost_decimals: 3
+ 92entities:
+ 93 day_battery_charge_70: sensor.battery_charge_daily
+ 94 day_battery_discharge_71: sensor.battery_discharge_daily
+ 95 day_load_energy_84: sensor.powmr_inverter_load_consumed_daily
+ 96 day_grid_import_76: sensor.powmr_inverter_grid_imported_daily
+ 97 day_pv_energy_108: sensor.powmr_inverter_pv_yield_daily
+ 98 day_aux_energy: sensor.aircon_energy_daily_kwh
+ 99 inverter_voltage_154: sensor.powmr_inverter_load_voltage
+100 load_frequency_192: sensor.powmr_inverter_load_frequency
+101 grid_power_169: sensor.powmr_inverter_load_consumed_daily
+102 total_pv_generation: sensor.powmr_inverter_pv_yield_daily
+103 inverter_current_164: sensor.powmr_inverter_load_current
+104 inverter_power_175: sensor.powmr_inverter_load_power
+105 inverter_status_59: sensor.powmr_inverter_charger_status
+106 pv1_power_186: sensor.powmr_inverter_pv_power
+107 environment_temp: sensor.<YOUR-LOCATION>_temp
+108 remaining_solar: sensor.energy_production_today_remaining
+109 pv1_voltage_109: sensor.powmr_inverter_pv_voltage
+110 pv1_current_110: sensor.powmr_inverter_pv_current
+111 battery_voltage_183: sensor.powmr_inverter_battery_voltage
+112 battery_soc_184: sensor.powmr_inverter_battery_soc
+113 battery_power_190: sensor.powmr_inverter_battery_power
+114 battery_current_191: sensor.powmr_inverter_battery_current
+115 essential_power: sensor.powmr_inverter_load_power
+116 essential_load1: sensor.kitchen_active_power
+117 essential_load2: sensor.bed_av__active_power
+118 essential_load1_extra: sensor.kitchen_temperature
+119 essential_load2_extra: sensor.bedroom_temperature
+120 load_power_L1: sensor.powmr_inverter_load_power
+121 nonessential_power: sensor.sunsynk_card_non_essential_active_power
+122 non_essential_load1: null
+123 non_essential_load2: null
+124 non_essential_load3: null
+125 grid_ct_power_172: sensor.powmr_inverter_grid_power
+126 grid_connected_status_194: sensor.powmr_inverter_grid_active
+127 aux_power_166: sensor.aircon_aux_active_power
+128 aux_load1_extra: sensor.caravan_internal_temperature
+129 aux_load2_extra: sensor.caravan_external_temperature
+130 grid_voltage: sensor.powmr_inverter_grid_voltage
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/solax.html b/examples/solax.html
new file mode 100644
index 00000000..50e7e48b
--- /dev/null
+++ b/examples/solax.html
@@ -0,0 +1,232 @@
+
+
+
+
+
+
+
+
+
SolaX Inverter — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+SolaX Inverter
+
+Example 1
+ 1 type: custom:sunsynk-power-flow-card
+ 2 cardstyle: compact
+ 3 show_solar: true
+ 4 show_grid: true
+ 5 show_battery: true
+ 6 large_font: false
+ 7 panel_mode: false
+ 8 inverter:
+ 9 auto_scale: false
+10 modern: false
+11 model: solax
+12 battery:
+13 energy: 17600
+14 shutdown_soc: 11
+15 show_daily: true
+16 invert_power: true
+17 max_power: 3750
+18 auto_scale: false
+19 show_absolute: false
+20 hide_soc: false
+21 solar:
+22 show_daily: true
+23 mppts: 1
+24 max_power: 7000
+25 display_mode: 2
+26 animation_speed: 9
+27 dynamic_colour: false
+28 load:
+29 show_daily: true
+30 max_power: 15000
+31 show_aux: false
+32 show_nonessential: true
+33 additional_loads: 2
+34 load1_name: Water
+35 load2_name: EV
+36 load1_icon: mdi:thermometer-water
+37 load2_icon: mdi:ev-station
+38 animation_speed: 9
+39 grid:
+40 show_daily_buy: true
+41 show_daily_sell: true
+42 show_nonessential: false
+43 animation_speed: 9
+44 auto_scale: false
+45 export_colour:
+46 - 194
+47 - 6
+48 - 219
+49 no_grid_colour:
+50 - 189
+51 - 188
+52 - 188
+53 entities:
+54 inverter_status_59: sensor.solax_run_mode
+55 inverter_voltage_154: sensor.solax_inverter_voltage
+56 inverter_current_164: sensor.solax_inverter_current
+57 inverter_power_175: sensor.solax_inverter_power
+58 radiator_temp_91: sensor.solax_inverter_temperature
+59 day_battery_charge_70: sensor.solax_battery_input_energy_today
+60 day_battery_discharge_71: sensor.solax_battery_output_energy_today
+61 battery_voltage_183: sensor.solax_battery_voltage_charge
+62 battery_soc_184: sensor.solax_battery_capacity
+63 battery_power_190: sensor.solax_battery_power_charge
+64 battery_current_191: sensor.solax_battery_current_charge
+65 battery_temp_182: sensor.solax_battery_temperature
+66 day_grid_import_76: sensor.solax_today_s_import_energy
+67 day_grid_export_77: sensor.solax_today_s_export_energy
+68 grid_power_169: sensor.solax_grid_export_import_sum2
+69 grid_ct_power_172: sensor.solax_grid_export_import_sum2
+70 day_load_energy_84: sensor.powerflow_today_house_load
+71 day_pv_energy_108: sensor.solax_today_s_solar_energy
+72 pv1_power_186: sensor.solax_pv_power_1
+73 pv1_voltage_109: sensor.solax_pv_voltage_1
+74 pv1_current_110: sensor.solax_pv_current_1
+75 remaining_solar: sensor.solcast_pv_forecast_forecast_remaining_today
+76 essential_load1: sensor.immersion_current_consumption
+77 essential_load1_extra: sensor.immersion_energy_day
+78 essential_load2: sensor.ev_power_consumption
+79 essential_load2_extra: sensor.ev_fast_charge_day
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/solis.html b/examples/solis.html
new file mode 100644
index 00000000..def2fd8d
--- /dev/null
+++ b/examples/solis.html
@@ -0,0 +1,338 @@
+
+
+
+
+
+
+
+
+
Solis Inverter — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/sunsynk.html b/examples/sunsynk.html
new file mode 100644
index 00000000..f191b4fe
--- /dev/null
+++ b/examples/sunsynk.html
@@ -0,0 +1,496 @@
+
+
+
+
+
+
+
+
+
Sunsynk Inverter — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Sunsynk Inverter
+
+Minimum Configuration (No Solar, No Battery)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3show_solar: false
+ 4show_battery: false
+ 5entities:
+ 6 inverter_power_175: sensor.sunsynk_inverter_power
+ 7 grid_power_169: sensor.sunsynk_grid_power
+ 8 battery_soc_184: sensor.sunsynk_battery_soc
+ 9 battery_power_190: sensor.sunsynk_battery_power
+10 battery_current_191: sensor.sunsynk_battery_current
+11 grid_ct_power_172: sensor.sunsynk_grid_ct_power
+
+
Minimum Configuration (Solar)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3solar:
+ 4 mppts: 1
+ 5battery:
+ 6 energy: 15960
+ 7 shutdown_soc: 20
+ 8entities:
+ 9 inverter_power_175: sensor.sunsynk_inverter_power
+10 grid_power_169: sensor.sunsynk_grid_power
+11 battery_soc_184: sensor.sunsynk_battery_soc
+12 battery_power_190: sensor.sunsynk_battery_power
+13 battery_current_191: sensor.sunsynk_battery_current
+14 grid_ct_power_172: sensor.sunsynk_grid_ct_power
+15 pv1_power_186: sensor.sunsynk_pv1_power
+
+
Minimal Configuration (No Solar)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3show_solar: false
+ 4battery:
+ 5 energy: 15960
+ 6 shutdown_soc: 20
+ 7entities:
+ 8 inverter_voltage_154: sensor.sunsynk_inverter_voltage
+ 9 load_frequency_192: sensor.sunsynk_load_frequency
+10 inverter_current_164: sensor.sunsynk_inverter_current
+11 inverter_power_175: sensor.sunsynk_inverter_power
+12 grid_power_169: sensor.sunsynk_grid_power
+13 battery_voltage_183: sensor.sunsynk_battery_voltage
+14 battery_soc_184: sensor.sunsynk_battery_soc
+15 battery_power_190: sensor.sunsynk_battery_power
+16 battery_current_191: sensor.sunsynk_battery_current
+17 grid_ct_power_172: sensor.sunsynk_grid_ct_power
+18 grid_connected_status_194: binary_sensor.sunsynk_grid_connected_status
+19 inverter_status_59: sensor.overall_state
+
+
Minimal Configuration (No Battery)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3show_battery: false
+ 4entities:
+ 5 inverter_voltage_154: sensor.sunsynk_inverter_voltage
+ 6 load_frequency_192: sensor.sunsynk_load_frequency
+ 7 inverter_current_164: sensor.sunsynk_inverter_current
+ 8 inverter_power_175: sensor.sunsynk_inverter_power
+ 9 grid_power_169: sensor.sunsynk_grid_power
+10 battery_voltage_183: sensor.sunsynk_battery_voltage
+11 battery_soc_184: sensor.sunsynk_battery_soc
+12 battery_power_190: sensor.sunsynk_battery_power
+13 battery_current_191: sensor.sunsynk_battery_current
+14 grid_ct_power_172: sensor.sunsynk_grid_ct_power
+15 grid_connected_status_194: binary_sensor.sunsynk_grid_connected_status
+16 inverter_status_59: sensor.overall_state
+
+
Minimal Configuration (Solar and Battery)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3solar:
+ 4 mppts: 2
+ 5battery:
+ 6 energy: 15960
+ 7 shutdown_soc: 20
+ 8load:
+ 9 show_aux: false
+10entities:
+11 inverter_voltage_154: sensor.sunsynk_inverter_voltage
+12 load_frequency_192: sensor.sunsynk_load_frequency
+13 inverter_current_164: sensor.sunsynk_inverter_current
+14 inverter_power_175: sensor.sunsynk_inverter_power
+15 grid_power_169: sensor.sunsynk_grid_power
+16 battery_voltage_183: sensor.sunsynk_battery_voltage
+17 battery_soc_184: sensor.sunsynk_battery_soc
+18 battery_power_190: sensor.sunsynk_battery_power
+19 battery_current_191: sensor.sunsynk_battery_current
+20 grid_ct_power_172: sensor.sunsynk_grid_ct_power
+21 grid_connected_status_194: binary_sensor.sunsynk_grid_connected_status
+22 inverter_status_59: sensor.sunsynk_overall_state
+23 pv1_power_186: sensor.sunsynk_pv1_power
+24 pv2_power_187: sensor.sunsynk_pv2_power
+25 pv1_voltage_109: sensor.sunsynk_pv1_voltage
+26 pv1_current_110: sensor.sunsynk_pv1_current
+27 pv2_voltage_111: sensor.sunsynk_pv2_voltage
+28 pv2_current_112: sensor.sunsynk_pv2_current
+
+
Minimal Configuration (Solar + Daily Totals)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3solar:
+ 4 mppts: 2
+ 5 show_daily: true
+ 6battery:
+ 7 energy: 15960
+ 8 shutdown_soc: 20
+ 9 show_daily: true
+10load:
+11 show_daily: true
+12grid:
+13 show_daily_buy: true
+14entities:
+15 inverter_voltage_154: sensor.sunsynk_inverter_voltage
+16 load_frequency_192: sensor.sunsynk_load_frequency
+17 inverter_current_164: sensor.sunsynk_inverter_current
+18 inverter_power_175: sensor.sunsynk_inverter_power
+19 grid_power_169: sensor.sunsynk_grid_power
+20 battery_voltage_183: sensor.sunsynk_battery_voltage
+21 battery_soc_184: sensor.sunsynk_battery_soc
+22 battery_power_190: sensor.sunsynk_battery_power
+23 battery_current_191: sensor.sunsynk_battery_current
+24 grid_ct_power_172: sensor.sunsynk_grid_ct_power
+25 grid_connected_status_194: binary_sensor.sunsynk_grid_connected_status
+26 inverter_status_59: sensor.sunsynk_overall_state
+27 pv1_power_186: sensor.sunsynk_pv1_power
+28 pv2_power_187: sensor.sunsynk_pv2_power
+29 pv1_voltage_109: sensor.sunsynk_pv1_voltage
+30 pv1_current_110: sensor.sunsynk_pv1_current
+31 pv2_voltage_111: sensor.sunsynk_pv2_voltage
+32 pv2_current_112: sensor.sunsynk_pv2_current
+33 day_pv_energy_108: sensor.sunsynk_day_pv_energy
+34 day_battery_charge_70: sensor.sunsynk_day_battery_charge
+35 day_battery_discharge_71: sensor.sunsynk_day_battery_discharge
+36 day_load_energy_84: sensor.sunsynk_day_load_energy
+37 day_grid_import_76: sensor.sunsynk_day_grid_import
+
+
Full Configuration (All Options)
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3panel_mode: false
+ 4large_font: false
+ 5title: Sunsynk Inverter
+ 6title_colour: grey
+ 7title_size: 32px
+ 8show_solar: true
+ 9show_battery: true
+ 10show_grid: true
+ 11decimal_places: 2
+ 12dynamic_line_width: true
+ 13min_line_width: 1
+ 14max_line_width: 4
+ 15inverter:
+ 16 modern: true
+ 17 colour: grey
+ 18 autarky: 'power'
+ 19 auto_scale: true
+ 20 three_phase: false
+ 21battery:
+ 22 energy: 15960
+ 23 shutdown_soc: 20
+ 24 invert_power: false
+ 25 colour: pink
+ 26 show_daily: true
+ 27 animation_speed: 6
+ 28 max_power: 4500
+ 29 show_absolute: false
+ 30 auto_scale: true
+ 31 hide_soc: false
+ 32 dynamic_colour: true
+ 33 linear_gradient: true
+ 34 animate: true
+ 35 path_threshold: 100
+ 36solar:
+ 37 colour: orange
+ 38 show_daily: true
+ 39 mppts: 2
+ 40 animation_speed: 9
+ 41 max_power: 8000
+ 42 pv1_name: North
+ 43 pv1_max_power: 2750
+ 44 pv2_name: North
+ 45 pv2_max_power: 2750
+ 46 pv3_name: East
+ 47 pv3_max_power: 2750
+ 48 pv4_name: West
+ 49 pv4_max_power: 2750
+ 50 auto_scale: true
+ 51 display_mode: 1
+ 52 dynamic_colour: true
+ 53 efficiency: 3
+ 54 off_threshold: 0
+ 55load:
+ 56 colour: '#5fb6ad'
+ 57 show_daily: true
+ 58 show_daily_aux: true
+ 59 show_aux: true
+ 60 invert_aux: false
+ 61 show_absolute_aux: false
+ 62 aux_name: Generator
+ 63 aux_type: gen
+ 64 aux_colour: green
+ 65 aux_off_colour: red
+ 66 aux_loads: 2
+ 67 aux_load1_name: Aux load 1
+ 68 aux_load2_name: Aux load 2
+ 69 aux_load1_icon: mdi:air-filter
+ 70 aux_load2_icon: mdi:stove
+ 71 animation_speed: 8
+ 72 max_power: 8000
+ 73 additional_loads: 2
+ 74 load1_name: Geyser
+ 75 load2_name: Pool
+ 76 load1_icon: boiler
+ 77 load2_icon: mdi:pool
+ 78 auto_scale: true
+ 79 dynamic_colour: true
+ 80 path_theshold: 100
+ 81 off_threshold: 0
+ 82grid:
+ 83 colour: '#5490c2'
+ 84 export_colour: brown
+ 85 grid_off_colour: red
+ 86 show_daily_buy: true
+ 87 show_daily_sell: true
+ 88 no_grid_colour: '#a40013'
+ 89 show_nonessential: true
+ 90 invert_grid: false
+ 91 nonessential_name: Non Essential
+ 92 nonessential_icon: oven
+ 93 additional_loads: 2
+ 94 load1_name: Load 1
+ 95 load2_name: Load 2
+ 96 load1_icon: boiler
+ 97 load2_icon: mdi:ev-station
+ 98 animation_speed: 8
+ 99 max_power: 8000
+100 auto_scale: true
+101 off_threshold: 0
+102entities:
+103 use_timer_248: switch.sunsynk_toggle_system_timer
+104 priority_load_243: switch.sunsynk_toggle_priority_load
+105 day_battery_charge_70: sensor.sunsynk_day_battery_charge
+106 day_battery_discharge_71: sensor.sunsynk_day_battery_discharge
+107 day_load_energy_84: sensor.sunsynk_day_load_energy
+108 day_grid_import_76: sensor.sunsynk_day_grid_import
+109 day_grid_export_77: sensor.sunsynk_day_grid_export
+110 day_pv_energy_108: sensor.sunsynk_day_pv_energy
+111 day_aux_energy: sensor.sunsynk_day_aux_energy
+112 inverter_voltage_154: sensor.sunsynk_inverter_voltage
+113 inverter_voltage_L2: null
+114 inverter_voltage_L3: null
+115 load_frequency_192: sensor.sunsynk_load_frequency
+116 inverter_current_164: sensor.sunsynk_inverter_current
+117 inverter_current_L2: null
+118 inverter_current_L3: null
+119 inverter_power_175: sensor.sunsynk_inverter_power
+120 grid_power_169: sensor.sunsynk_grid_power
+121 pv1_power_186: sensor.sunsynk_pv1_power
+122 pv2_power_187: sensor.sunsynk_pv2_power
+123 pv3_power_188: none
+124 pv4_power_189: none
+125 pv_total: sensor.sunsynk_totalsolar
+126 pv1_voltage_109: sensor.sunsynk_pv1_voltage
+127 pv1_current_110: sensor.sunsynk_pv1_current
+128 pv2_voltage_111: sensor.sunsynk_pv2_voltage
+129 pv2_current_112: sensor.sunsynk_pv2_current
+130 pv3_voltage_113: none
+131 pv3_current_114: none
+132 pv4_voltage_115: none
+133 pv4_current_116: none
+134 battery_voltage_183: sensor.sunsynk_battery_voltage
+135 battery_soc_184: sensor.sunsynk_battery_soc
+136 battery_power_190: sensor.sunsynk_battery_power
+137 battery_current_191: sensor.sunsynk_battery_current
+138 essential_power: none
+139 essential_load1: sensor.tuya_geyser_current_consumption
+140 essential_load2: sensor.load2_power
+141 essential_load1_extra: sensor.daily_geyser_energy
+142 essential_load2_extra: sensor.load2_extra
+143 nonessential_power: none
+144 non_essential_load1: sensor.nonessential1_power
+145 non_essential_load2: sensor.nonessential2_power
+146 grid_ct_power_172: sensor.sunsynk_grid_ct_power
+147 grid_ct_power_L2: null
+148 grid_ct_power_L3: null
+149 grid_connected_status_194: binary_sensor.sunsynk_grid_connected_status
+150 inverter_status_59: sensor.sunsynk_overall_state
+151 aux_power_166: sensor.sunsynk_aux_power
+152 aux_connected_status: binary_sensor.sunsynk_aux_connected_status
+153 remaining_solar: sensor.solcast_forecast_remaining_today
+154 battery_temp_182: sensor.sunsynk_battery_temperature
+155 radiator_temp_91: sensor.sunsynk_radiator_temperature
+156 dc_transformer_temp_90: sensor.sunsynk_dc_transformer_temperature
+157 environment_temp: sensor.home_realfeel_temperature
+158 prog1_time: sensor.sunsynk_time_slot_1
+159 prog1_capacity: number.sunsynk_prog1_capacity
+160 prog1_charge: switch.sunsynk_prog1_grid_charge
+161 prog2_time: sensor.sunsynk_time_slot_2
+162 prog2_capacity: number.sunsynk_prog2_capacity
+163 prog2_charge: switch.sunsynk_prog2_grid_charge
+164 prog3_time: sensor.sunsynk_time_slot_3
+165 prog3_capacity: number.sunsynk_prog3_capacity
+166 prog3_charge: switch.sunsynk_prog3_grid_charge
+167 prog4_time: sensor.sunsynk_time_slot_4
+168 prog4_capacity: number.sunsynk_prog4_capacity
+169 prog4_charge: switch.sunsynk_prog4_grid_charge
+170 prog5_time: sensor.sunsynk_time_slot_5
+171 prog5_capacity: number.sunsynk_prog5_capacity
+172 prog5_charge: switch.sunsynk_prog5_grid_charge
+173 prog6_time: sensor.sunsynk_time_slot_6
+174 prog6_capacity: number.sunsynk_prog6_capacity
+175 prog6_charge: switch.sunsynk_prog6_grid_charge
+176 energy_cost_buy: sensor.tibber_energy_cost_buy
+177 energy_cost_sell: sensor.tibber_energy_cost_sell
+178 solar_sell_247: switch.sunsynk_toggle_solar_sell
+179 aux_load1: sensor.gesyer
+180 aux_load2: sensor.pool_pump
+181 aux_load1_extra: sensor.daily_geyser_energy
+182 aux_load2_extra: sensor.pool_temperature
+183 load_power_L1: null
+184 load_power_L2: null
+185 load_power_L3: null
+186 total_pv_generation: null
+187 battery_status: null
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/examples/victron.html b/examples/victron.html
new file mode 100644
index 00000000..4388b3ea
--- /dev/null
+++ b/examples/victron.html
@@ -0,0 +1,308 @@
+
+
+
+
+
+
+
+
+
Victron Inverters — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Victron Inverters
+
+
Note
+
PAGE UNDER DEVELOPMENT
+
Example 1 - Victron <MODEL> with Battery / Solar / No Grid
+Integration via https://github.com/sfstar/hass-victron
+ 1type: custom:sunsynk-power-flow-card
+ 2cardstyle: full
+ 3panel_mode: false
+ 4large_font: false
+ 5title: Victron - Power Monitor
+ 6title_colour: White
+ 7title_size: 18px
+ 8show_solar: true
+ 9show_grid: true
+ 10show_battery: true
+ 11decimal_places: 2
+ 12dynamic_line_width: true
+ 13inverter:
+ 14 modern: false
+ 15 colour: grey
+ 16 autarky: power
+ 17 auto_scale: true
+ 18 model: huawei
+ 19 three_phase: false
+ 20battery:
+ 21 energy: 14850
+ 22 shutdown_soc: sensor.battery_end_of_discharge_soc
+ 23 invert_power: true
+ 24 colour: '#fc8d83'
+ 25 show_daily: true
+ 26 animation_speed: 5
+ 27 max_power: 5000
+ 28 show_absolute: true
+ 29 auto_scale: true
+ 30 hide_soc: false
+ 31 show_remaining_energy: true
+ 32 dynamic_colour: true
+ 33 linear_gradient: true
+ 34solar:
+ 35 colour: '#F7BC00'
+ 36 show_daily: true
+ 37 mppts: 2
+ 38 animation_speed: 8
+ 39 max_power: 6600
+ 40 pv1_name: Inv1.S1
+ 41 pv2_name: Inv2.S1
+ 42 display_mode: 2
+ 43 auto_scale: true
+ 44load:
+ 45 colour: magenta
+ 46 show_daily: true
+ 47 show_daily_aux: true
+ 48 show_aux: true
+ 49 invert_aux: false
+ 50 show_absolute_aux: false
+ 51 aux_name: Generator
+ 52 aux_type: gen
+ 53 aux_colour: '#5490c2'
+ 54 aux_off_colour: brown
+ 55 aux_loads: 2
+ 56 aux_load1_name: IT - Servers
+ 57 aux_load2_name: IT - Network
+ 58 aux_load1_icon: mdi:server-network
+ 59 aux_load2_icon: mdi:network
+ 60 animation_speed: 4
+ 61 essential_name: Essential
+ 62 max_power: 4000
+ 63 additional_loads: 2
+ 64 load1_name: Lights
+ 65 load2_name: All GPO
+ 66 load3_name: Spare
+ 67 load4_name: Spare
+ 68 load1_icon: mdi:lightbulb
+ 69 load2_icon: mdi:power-plug
+ 70 load3_icon: mdi:water-boiler
+ 71 load4_icon: mdi:kettle
+ 72 auto_scale: true
+ 73 dynamic_icon: true
+ 74 dynamic_colour: true
+ 75grid:
+ 76 grid_name: Your-Grid-Name
+ 77 colour: '#FF2400'
+ 78 export_colour: green
+ 79 no_grid_colour: '#a40013'
+ 80 grid_off_colour: '#e7d59f'
+ 81 show_daily_buy: true
+ 82 show_daily_sell: true
+ 83 show_nonessential: true
+ 84 invert_grid: true
+ 85 nonessential_name: Non Essential
+ 86 nonessential_icon: none
+ 87 additional_loads: 2
+ 88 load1_name: HVAC
+ 89 load2_name: EV
+ 90 load1_icon: mdi:fan
+ 91 load2_icon: mdi:car
+ 92 animation_speed: 7
+ 93 max_power: 15000
+ 94 auto_scale: true
+ 95 dynamic_icon: true
+ 96 dynamic_colour: true
+ 97 energy_cost_decimals: 3
+ 98entities:
+ 99 use_timer_248: null
+100 priority_load_243: null
+101 day_battery_charge_70: sensor.batteries_day_charge
+102 day_battery_discharge_71: sensor.batteries_day_discharge
+103 day_load_energy_84: sensor.house_consumption_energy_daily
+104 day_grid_import_76: sensor.hs_grid_imported_daily
+105 day_grid_export_77: sensor.hs_grid_exported_daily
+106 day_pv_energy_108: sensor.inverters_daily_yield
+107 day_aux_energy: sensor.sunsynk_card_aux_energy_daily
+108 inverter_voltage_154: sensor.power_meter_voltage
+109 load_frequency_192: sensor.power_meter_frequency
+110 grid_power_169: sensor.house_consumption_power
+111 inverter_current_164: sensor.inverter_phase_a_current
+112 inverter_power_175: sensor.inverters_active_power
+113 inverter_status_59: sensor.inverters_state
+114 radiator_temp_91: null
+115 dc_transformer_temp_90: sensor.inverters_internal_temperature
+116 pv1_power_186: sensor.inverter_1_pv_1_power
+117 pv2_power_187: sensor.inverter_1_pv_2_power
+118 environment_temp: sensor.<your_location>_temp
+119 remaining_solar: sensor.energy_production_today_remaining
+120 pv1_voltage_109: sensor.inverter_pv_1_voltage
+121 pv1_current_110: sensor.inverter_pv_1_current
+122 pv2_voltage_111: sensor.inverter_pv_2_voltage
+123 pv2_current_112: sensor.inverter_pv_2_current
+124 battery_voltage_183: sensor.batteries_bus_voltage
+125 battery_soc_184: sensor.batteries_state_of_capacity
+126 battery_power_190: sensor.batteries_charge_discharge_power
+127 battery_current_191: sensor.batteries_bus_current
+128 battery_temp_182: sensor.batteries_temperature
+129 battery_status: sensor.batteries_status
+130 essential_power: sensor.house_consumption_power_less_aux_non_essential
+131 essential_load1: sensor.lights_all_active_power
+132 essential_load2: sensor.gpo_all_active_power_less_known
+133 essential_load1_extra: null
+134 essential_load2_extra: null
+135 nonessential_power: sensor.sunsynk_card_non_essential_active_power
+136 non_essential_load1: sensor.hvac_active_power
+137 non_essential_load2: sensor.ev_charger_active_power
+138 grid_ct_power_172: sensor.power_meter_active_power
+139 grid_ct_power_total: sensor.power_meter_active_power
+140 grid_connected_status_194: sensor.inverters_off_grid_status
+141 aux_power_166: sensor.sunsynk_card_aux_active_power
+142 aux_connected_status: binary_sensor.sunsynk_card_aux_connected_status
+143 energy_cost_buy: sensor.electricity_price
+144 energy_cost_sell: sensor.electricity_fit
+145 solar_sell_247: switch.null
+146 aux_load1: sensor.it_hardware_network_active_power
+147 aux_load2: sensor.it_hardware_servers_active_power
+148 aux_load1_extra: sensor.env_network_rack_bme280_temperature
+149 aux_load2_extra: sensor.garage_controller_bme280_temperature
+150 grid_voltage: sensor.power_meter_voltage
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/genindex.html b/genindex.html
new file mode 100644
index 00000000..4e3ae8a9
--- /dev/null
+++ b/genindex.html
@@ -0,0 +1,144 @@
+
+
+
+
+
+
+
+
Index — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/index.html b/index.html
new file mode 100644
index 00000000..35094dd1
--- /dev/null
+++ b/index.html
@@ -0,0 +1,244 @@
+
+
+
+
+
+
+
+
+
Sunsynk-Power-Flow-Card — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Sunsynk-Power-Flow-Card
+An animated Home Assistant card to emulate the power flow that’s shown on the Sunsynk Inverter screen. You can use this to display data from many inverters e.g. Sunsynk, Deye, Solis, Lux, FoxESS, Goodwe, Huawei etc as long as you have the required sensor data. See the wiki for integration methods and examples.
+ +
+ +
+ +
+
+
+
+Features
+
+Option to switch between three card styles: compact, lite or full.
Animated power flow based on positive/negative/zero sensor values with configurable dynamic speed. (Supports inverted battery, AUX and grid power).
Dynamic battery image based on SOC.
Grid connected status.
Configurable battery size and shutdown SOC to calculate and display remaining battery runtime based on current battery usage and system time slot setting i.e. SOC, Grid Charge. Can be toggled off.
Daily Totals that can be toggled on or off.
Hide all solar data if not installed or specify number of mppts in use. Set custom MPPT labels.
“Use Timer” setting and “Energy Pattern” setting (Priority Load or Priority Battery) shown as dynamic icons, with the ability to hide if not required. If setup as switches can be toggled by clicking on the card.
Panel mode for bigger card.
AUX and Non-essential can be hidden from the full card or assigned configurable labels.
Customisable - Change colours and images.
Most entities can be clicked to show more-info dialog.
Optional data points include self sufficiency and ratio percentages, battery temperature, AC and DC temperature.
Display additional non-essential, essential and AUX loads.
Display energy cost per kWh and solar sell status.
Select your inverter model for custom inverter status and battery status messages i.e. Sunsynk, Lux, Goodwe, Solis.
+
+
+Screenshots
+Compact Version
+ +
+
+Lite Version
+ +
+ +
+ +
+
+Full Version
+ +
+
+
+
+Installation
+The card can be installed via HACS (recommended) or manually.
+
+Installation using HACS
+
+
+Install HACS.
Search & Install sunsynk-power-flow-card or click the button below.
+
+
+
+Manual Installation
+
+Create a new directory under www and name it sunsynk-power-flow-card e.g www/sunsynk-power-flow-card/.
Copy the sunsynk-power-flow-card.js into the directory.
Add the resource to your Dashboard. You can append the filename with a ?ver=x and increment x each time you download a new version to force a reload and avoid using a cached version. It is also a good idea to clear your browser cache.
+
+
+
+
+
+Table of Contents
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/objects.inv b/objects.inv
new file mode 100644
index 00000000..f10c30ff
Binary files /dev/null and b/objects.inv differ
diff --git a/search.html b/search.html
new file mode 100644
index 00000000..ef54efc3
--- /dev/null
+++ b/search.html
@@ -0,0 +1,159 @@
+
+
+
+
+
+
+
+
Search — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/searchindex.js b/searchindex.js
new file mode 100644
index 00000000..0b99c10a
--- /dev/null
+++ b/searchindex.js
@@ -0,0 +1 @@
+Search.setIndex({"alltitles": {"Adding pages": [[4, "adding-pages"]], "Battery": [[0, "battery"]], "Before Submitting A Bug Report": [[1, "before-submitting-a-bug-report"]], "Commit Changes": [[3, "commit-changes"]], "Configuration": [[0, null], [2, "configuration"], [14, null], [15, null]], "Contribute": [[14, null], [15, null]], "Create Topic Branch": [[3, "create-topic-branch"]], "Development Cycle": [[3, null]], "Documentation": [[4, null], [14, "documentation"]], "Entities": [[0, "entities"]], "Example - PowMr OW-HVM2.0H-12V inverter with 2.4kW Battery, 1.8kW Solar and Grid (used in a Caravan)": [[9, "example-powmr-ow-hvm2-0h-12v-inverter-with-2-4kw-battery-1-8kw-solar-and-grid-used-in-a-caravan"]], "Example 1": [[6, "example-1"], [8, "example-1"], [10, "example-1"]], "Example 1 - 1 x L1 1phase inverter with a 15kWh LUNA ESS battery - 2 PV strings (6.6kW)": [[7, "example-1-1-x-l1-1phase-inverter-with-a-15kwh-luna-ess-battery-2-pv-strings-6-6kw"]], "Example 1 - Integration via https://github.com/nathanmarlor/foxess_modbus": [[5, "example-1-integration-via-https-github-com-nathanmarlor-foxess-modbus"]], "Example 1 - Integration via https://github.com/wills106/homeassistant-solax-modbus": [[11, "example-1-integration-via-https-github-com-wills106-homeassistant-solax-modbus"]], "Example 1 - Victron
with Battery / Solar / No Grid": [[13, "example-1-victron-model-with-battery-solar-no-grid"]], "Example 2 (Solis S6 or S2-WL-ST) - Integration via https://github.com/Pho3niX90/solis_modbus": [[11, "example-2-solis-s6-or-s2-wl-st-integration-via-https-github-com-pho3nix90-solis-modbus"]], "Example 2 - 2 x L1 1phase inverter with a 15kWh LUNA ESS battery - 4 PV strings (13.2kW)": [[7, "example-2-2-x-l1-1phase-inverter-with-a-15kwh-luna-ess-battery-4-pv-strings-13-2kw"]], "Example 2 using the lxp-bridge integration (https://github.com/celsworth/lxp-bridge)": [[8, "example-2-using-the-lxp-bridge-integration-https-github-com-celsworth-lxp-bridge"]], "Example 3 (Solis S6 or S2-WL-ST) - Integration via https://github.com/fboundy/ha_solis_modbus": [[11, "example-3-solis-s6-or-s2-wl-st-integration-via-https-github-com-fboundy-ha-solis-modbus"]], "Example 3 - 1 x M1 3phase inverter with a 15kWh LUNA ESS battery - 2 PV strings (10kW)": [[7, "example-3-1-x-m1-3phase-inverter-with-a-15kwh-luna-ess-battery-2-pv-strings-10kw"]], "Example 4 - 1 x M1 3phase inverters with 2 x 15kWh LUNA ESS batteries - 2 PV strings (10kW)": [[7, "example-4-1-x-m1-3phase-inverters-with-2-x-15kwh-luna-ess-batteries-2-pv-strings-10kw"]], "Example 5 - 2 x M1 3phase inverters with a 15kWh LUNA ESS battery - 4 PV strings (20kW)": [[7, "example-5-2-x-m1-3phase-inverters-with-a-15kwh-luna-ess-battery-4-pv-strings-20kw"]], "Examples": [[14, null], [15, null]], "Features": [[14, "features"]], "FoxESS Inverter": [[5, null]], "Full Configuration (All Options)": [[12, "full-configuration-all-options"]], "Goodwe Inverter": [[6, null]], "Grid": [[0, "grid"]], "How do i submit a bug report?": [[1, "how-do-i-submit-a-bug-report"]], "How to Contribute": [[4, "how-to-contribute"]], "Huawei Inverter": [[7, null]], "INVERTER(S):": [[7, "id2"]], "Install Dependencies": [[3, "install-dependencies"]], "Installation": [[14, "installation"]], "Installation using HACS": [[14, "installation-using-hacs"]], "Inverter": [[0, "inverter"]], "LUNA ESS BATTERY(S):": [[7, "id3"]], "Load": [[0, "load"]], "Lux Inverter": [[8, null]], "Make changes & Build": [[3, "make-changes-build"]], "Manual Installation": [[14, "manual-installation"]], "Minimal Configuration (No Battery)": [[12, "minimal-configuration-no-battery"]], "Minimal Configuration (No Solar)": [[12, "minimal-configuration-no-solar"]], "Minimal Configuration (Solar + Daily Totals)": [[12, "minimal-configuration-solar-daily-totals"]], "Minimal Configuration (Solar and Battery)": [[12, "minimal-configuration-solar-and-battery"]], "Minimum Configuration (No Solar, No Battery)": [[12, "minimum-configuration-no-solar-no-battery"]], "Minimum Configuration (Solar)": [[12, "minimum-configuration-solar"]], "POWER METER:": [[7, "id1"]], "PowMr Inverters": [[9, null]], "Reporting Bugs": [[1, null]], "Requirements": [[2, "requirements"]], "Screenshots": [[14, "screenshots"]], "Setup Repository": [[3, "setup-repository"]], "SolaX Inverter": [[10, null]], "Solar": [[0, "solar"]], "Solis Inverter": [[11, null]], "Submit Pull Request": [[3, "submit-pull-request"]], "Sunsynk Inverter": [[12, null]], "Sunsynk-Power-Flow-Card": [[14, null]], "Table of Contents": [[14, "table-of-contents"]], "Testing": [[3, "testing"]], "VS Code - DevContainer": [[2, null]], "Versioning": [[3, "versioning"]], "Victron Inverters": [[13, null]]}, "docnames": ["configuration", "contribute/bugs", "contribute/devcontainer", "contribute/devcycle", "contribute/docs", "examples/foxess", "examples/goodwe", "examples/huawei", "examples/lux", "examples/powmr", "examples/solax", "examples/solis", "examples/sunsynk", "examples/victron", "index", "toc"], "envversion": {"sphinx": 64, "sphinx.domains.c": 3, "sphinx.domains.changeset": 1, "sphinx.domains.citation": 1, "sphinx.domains.cpp": 9, "sphinx.domains.index": 1, "sphinx.domains.javascript": 3, "sphinx.domains.math": 2, "sphinx.domains.python": 4, "sphinx.domains.rst": 2, "sphinx.domains.std": 2, "sphinx.ext.viewcode": 1}, "filenames": ["configuration.md", "contribute/bugs.rst", "contribute/devcontainer.rst", "contribute/devcycle.rst", "contribute/docs.rst", "examples/foxess.rst", "examples/goodwe.rst", "examples/huawei.rst", "examples/lux.rst", "examples/powmr.rst", "examples/solax.rst", "examples/solis.rst", "examples/sunsynk.rst", "examples/victron.rst", "index.rst", "toc.rst"], "indexentries": {}, "objects": {}, "objnames": {}, "objtypes": {}, "terms": {"": [0, 1, 14], "0": [0, 7, 8, 9, 12], "0w": 0, "1": [0, 12], "10": 0, "100": [0, 3, 6, 12], "10000": 7, "100_fix": 3, "10650": 6, "10w": 0, "11": [0, 10], "12": 0, "12000": 5, "12800": 8, "12px": 9, "13200": 7, "136": 0, "14280": 11, "14400": 11, "14850": [7, 13], "15000": [7, 10, 13], "15960": [0, 12], "16": 0, "167": 0, "169": 0, "16px": 0, "17": 0, "17600": 10, "188": 10, "189": 10, "18px": [7, 13], "192": 0, "194": 10, "2": [0, 5, 6, 10, 12, 13], "20": [0, 8, 11, 12], "2000": 9, "20000": 7, "219": 10, "23kw": 0, "2400": 9, "24px": 0, "25000": 7, "2750": 12, "29700": 7, "3": [0, 5, 6, 9, 12, 13], "32": 0, "32kwh": 0, "32px": [0, 6, 12], "3300": 7, "33000": 5, "35": 5, "3750": 10, "396px": 0, "4": [0, 9, 12, 13], "40": 0, "4000": [7, 13], "400px": 0, "415px": 11, "4500": [0, 12], "5": [0, 13], "50": 0, "5000": [5, 7, 13], "54": 11, "5400": 6, "5490c2": [0, 7, 9, 12, 13], "57": 0, "5fb6ad": [0, 12], "6": [0, 10, 11, 12], "6000": 11, "64": 0, "6600": [7, 13], "66ff00": 0, "7": [0, 7, 9, 13], "7000": 10, "8": [0, 7, 9, 11, 12, 13], "80": [0, 5], "8000": [0, 12], "9": [0, 6, 10, 11, 12], "9000": 5, "959595": 11, "9600": 11, "999w": 0, "9a64a0": 9, "A": [0, 3, 6, 7], "For": [0, 1], "IT": [7, 13], "If": [0, 1, 2, 14], "In": [2, 3, 7], "It": [0, 14], "No": 0, "Not": 7, "On": 0, "One": 0, "The": [0, 2, 3, 4, 6, 14], "There": [3, 4, 7], "These": 0, "To": [0, 4, 7], "With": 7, "_": 3, "_temp": [7, 9, 13], "a40013": [7, 12, 13], "abil": 14, "about": 1, "abov": [0, 3], "absolut": 0, "ac": [0, 5, 14], "accept": 3, "account": 0, "action": 1, "activ": [0, 7], "active_pow": 6, "active_power_l1": 6, "active_power_l2": 6, "active_power_l3": 6, "ad": 3, "add": [1, 3, 4, 7, 14], "addit": [0, 1, 3, 7, 14], "additioanl": 0, "additional_load": [0, 5, 7, 8, 9, 10, 11, 12, 13], "adjust": 0, "advers": 3, "affect": 0, "after": 1, "against": 3, "ah": 0, "air": 12, "aircon": [0, 9], "aircon_active_pow": 7, "aircon_aux_active_pow": 9, "aircon_energy_daily_kwh": 9, "alarm": 0, "all": [0, 2, 3, 7, 13, 14], "allow": 0, "alpha": 7, "alreadi": 1, "also": [0, 3, 14], "altern": 0, "alwai": [1, 3], "an": [0, 1, 3, 4, 7, 14], "ani": [0, 2, 3], "anim": [0, 1, 12, 14], "animation_spe": [0, 6, 7, 9, 10, 11, 12, 13], "answer": 1, "apart": 0, "appear": 2, "append": [0, 14], "appli": [0, 3], "appropri": [3, 4], "ar": [0, 1, 2, 3, 4, 7], "arbitrari": 0, "area": 11, "around": 0, "arrai": 0, "arrow": 6, "ask": 1, "assign": 14, "assist": [0, 7, 14], "atom": 1, "attribut": 0, "australia": 7, "autarki": [0, 5, 6, 7, 9, 11, 12, 13], "auto_scal": [0, 5, 6, 7, 9, 10, 12, 13], "autom": 3, "automat": 0, "aux": [0, 12, 14], "aux_colour": [0, 7, 9, 12, 13], "aux_connected_statu": [0, 7, 12, 13], "aux_daily_nam": 0, "aux_dynamic_colour": [0, 9], "aux_load": [0, 5, 7, 9, 12, 13], "aux_load1": [0, 5, 7, 12, 13], "aux_load1_extra": [0, 7, 9, 12, 13], "aux_load1_icon": [0, 5, 7, 9, 12, 13], "aux_load1_nam": [0, 5, 7, 12, 13], "aux_load2": [0, 5, 7, 12, 13], "aux_load2_extra": [0, 5, 7, 9, 12, 13], "aux_load2_icon": [0, 5, 7, 9, 12, 13], "aux_load2_nam": [0, 5, 7, 12, 13], "aux_nam": [0, 5, 7, 9, 12, 13], "aux_off_colour": [0, 7, 9, 12, 13], "aux_output_pow": 8, "aux_power_166": [0, 5, 7, 8, 9, 11, 12, 13], "aux_total_pow": 5, "aux_typ": [0, 7, 9, 12, 13], "auxilari": 0, "avail": [0, 7], "avoid": 14, "azzurro": 0, "b": [3, 7], "b6baa9": 5, "backward": 3, "balanc": 0, "base": [0, 7, 14], "baselin": 7, "batteri": [5, 6, 8, 10, 11, 14], "batteries_bus_curr": [7, 13], "batteries_bus_voltag": [7, 13], "batteries_charge_discharge_pow": [7, 13], "batteries_day_charg": [7, 13], "batteries_day_discharg": [7, 13], "batteries_state_of_capac": [7, 13], "batteries_statu": [7, 13], "batteries_temperatur": [7, 13], "battery_charge_daili": 9, "battery_curr": 6, "battery_current_191": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "battery_current_direct": [0, 11], "battery_discharge_daili": 9, "battery_end_of_discharge_soc": [7, 13], "battery_load": 11, "battery_maximum_discharging_pow": 0, "battery_mode_cod": [0, 6], "battery_pow": 6, "battery_power_190": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "battery_rated_capac": 0, "battery_soc_184": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "battery_soh": 0, "battery_state_of_charg": 6, "battery_statu": [0, 6, 7, 12, 13], "battery_temp_182": [0, 6, 7, 10, 12, 13], "battery_temperatur": 6, "battery_voltag": 6, "battery_voltage_183": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "baxxxxxxxx": 8, "bed": 9, "bed_av__active_pow": 9, "bedroom": 9, "bedroom_temperatur": 9, "been": [0, 1], "behaviour": 1, "below": [0, 1, 3, 6, 7, 14], "between": 14, "bigger": 14, "binary_sensor": [0, 7, 12, 13], "block": [0, 1], "blue": 0, "bodi": 1, "boiler": [0, 5, 7, 12, 13], "borrow": 0, "both": 0, "box": 0, "break": 3, "brown": [7, 9, 12, 13], "browser": 14, "bu": 7, "bug": [3, 14, 15], "bugfix": 3, "bui": 0, "build": [2, 4], "built": 4, "burner": 9, "button": [7, 14], "c": 7, "cach": 14, "calcul": [0, 14], "calendar": 1, "can": [0, 1, 3, 4, 6, 7, 14], "capac": [0, 7], "car": [7, 9, 13], "caravan_external_temperatur": 9, "caravan_internal_temperatur": 9, "card": [0, 1, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13], "card_height": [0, 11], "card_width": [0, 5], "cardstyl": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "case": [0, 2], "ce": 0, "chang": [0, 1, 2, 7, 14], "charg": [0, 7, 14], "charge_colour": 0, "check": [0, 1], "checkout": 3, "choic": 7, "chose": 0, "chrome": 1, "classic": 11, "clear": [1, 3, 14], "clearli": 1, "click": [0, 7, 14], "climat": 5, "clone": 3, "close": [1, 7], "code": [0, 1, 3, 7, 14, 15], "coil": 11, "colour": [0, 5, 6, 7, 9, 11, 12, 13, 14], "com": [3, 7, 9, 13], "command": [2, 3, 4], "comment": [1, 7], "commit": 2, "commun": 1, "compact": [0, 10, 14], "compat": 3, "complet": 3, "compon": [2, 7], "condit": 1, "config": 0, "configur": 1, "connect": [0, 14], "consid": 0, "consumpt": [0, 7], "contain": [0, 2], "context": [1, 3], "contribut": 0, "control": [0, 7], "convent": 3, "copi": [1, 2, 7, 14], "correct": [0, 4], "cost": [0, 7, 14], "creat": [1, 6, 7, 14], "ct": 0, "current": [0, 7, 14], "cursori": 1, "custom": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14], "customis": [7, 14], "cut": 0, "cycl": [14, 15], "dai": [0, 7], "daili": [0, 7, 14], "daily_geyser_energi": 12, "dashboard": [0, 14], "data": [0, 7, 14], "day_aux_energi": [0, 7, 9, 12, 13], "day_battery_charge_70": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "day_battery_discharge_71": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "day_grid_export_77": [0, 5, 6, 7, 8, 10, 11, 12, 13], "day_grid_import_76": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "day_load_energy_84": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "day_pv_energy_108": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "dc": [0, 14], "dc_transformer_temp_90": [0, 6, 7, 8, 11, 12, 13], "decim": 0, "decimal_plac": [0, 7, 9, 12, 13], "decimal_places_energi": [0, 7], "default": [0, 3, 7], "defin": 0, "demonstr": 1, "depend": [0, 6], "depth": 6, "depth_of_discharge_on_grid": 6, "deriv": 7, "describ": 1, "descript": [0, 1], "desktop": 11, "detail": 1, "determin": 1, "dev": 2, "devcontain": [14, 15], "develop": [1, 2, 13, 14, 15], "devic": 7, "dey": [0, 14], "dialog": 14, "did": 1, "direct": 0, "directli": 1, "directori": [4, 7, 14], "disabl": [0, 7], "disadvantag": 7, "disapli": 0, "discharg": [0, 6, 7], "disconnect": 0, "disconnected_icon": 0, "discuss": 7, "displai": [0, 14], "display_mod": [0, 6, 7, 9, 10, 12, 13], "distribut": [0, 3], "do": [0, 7], "doc": [4, 7], "docker": 2, "document": 15, "dod": 6, "doe": [3, 6], "doesn": 1, "don": [1, 2], "done": 7, "dongl": 8, "dont": 0, "dot": 0, "down": [6, 9], "download": 14, "draw": 0, "due": 0, "dynam": [0, 14], "dynamic_colour": [0, 7, 9, 10, 12, 13], "dynamic_icon": [0, 7, 9, 13], "dynamic_line_width": [0, 7, 9, 12, 13], "e": [0, 1, 6, 14], "e7d59f": [7, 9, 13], "each": [0, 3, 4, 7, 14], "easiest": 2, "east": [6, 12], "edit": [4, 7], "editor": [1, 7], "effect": 0, "effici": [0, 7, 12], "either": 0, "electr": [0, 7], "electricity_costs_xxx": 7, "electricity_fit": [7, 13], "electricity_pric": [7, 13], "element": 0, "emontx4_p12": 5, "emontx4_p3": 5, "emontx4_p8": 5, "emontx4_vrm": 5, "emul": 14, "enabl": [0, 7], "energi": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14], "energy_buy_daili": 6, "energy_cost": 8, "energy_cost_bui": [0, 5, 6, 7, 11, 12, 13], "energy_cost_decim": [0, 7, 9, 13], "energy_cost_sel": [0, 5, 6, 7, 11, 12, 13], "energy_production_today_remain": [7, 9, 11, 13], "energy_production_today_tot": 6, "energy_sell_daili": 6, "ensur": [2, 3], "enter": 7, "entiti": [5, 6, 7, 8, 9, 10, 11, 12, 13, 14], "env_network_rack_bme280_temperatur": [7, 13], "environ": [0, 2], "environment_temp": [0, 7, 9, 12, 13], "envis": 7, "equal": 0, "error": 1, "esphom": 9, "essenti": [0, 7, 9, 12, 13, 14], "essential_load1": [0, 5, 7, 9, 10, 11, 12, 13], "essential_load1_extra": [0, 7, 9, 10, 12, 13], "essential_load2": [0, 5, 7, 9, 10, 11, 12, 13], "essential_load2_extra": [0, 7, 9, 10, 12, 13], "essential_load3": 0, "essential_load4": 0, "essential_nam": [0, 5, 7, 9, 13], "essential_pow": [0, 5, 6, 7, 8, 9, 11, 12, 13], "essential_total_pow": 5, "etc": [0, 14], "ev": [0, 5, 7, 9, 10, 12, 13], "ev_charger_active_pow": [7, 13], "ev_fast_charge_dai": 10, "ev_power_consumpt": 10, "exact": 1, "exactli": 1, "exampl": [1, 3], "exce": 0, "exist": 1, "expect": [0, 1, 3], "experienc": 1, "explain": 1, "explicitli": 0, "export": [0, 7], "export_colour": [0, 6, 7, 9, 10, 12, 13], "export_icon": 0, "extens": 2, "f": 5, "f4c430": 11, "f7bc00": [7, 13], "factor": 7, "factori": 7, "fall": 0, "fals": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "fan": [7, 9, 13], "faster": 1, "fault": 0, "fc8d83": [7, 13], "feat": 3, "featur": 3, "feedback": 7, "fetch": 3, "ff2400": [7, 9, 13], "file": [2, 3, 4, 7], "filenam": [2, 14], "fill": 1, "filter": 12, "final": 7, "find": [1, 7], "fit": 7, "fix": [3, 4, 7], "flash": 0, "flexibl": 7, "flood": 9, "flow": [0, 1, 3, 5, 6, 7, 8, 9, 10, 11, 12, 13], "folder": [2, 3, 4], "follow": [0, 1, 3, 7], "font": 0, "forc": 14, "forecast": 0, "forecast_remaining_todai": 8, "fork": 3, "formula": 0, "four": 0, "foxess": [0, 14, 15], "foxess_battery_charge_todai": 5, "foxess_battery_discharge_todai": 5, "foxess_battery_soc": 5, "foxess_batvolt": 5, "foxess_feed_in_energy_todai": 5, "foxess_grid_consumption_energy_todai": 5, "foxess_grid_ct": 5, "foxess_invbatcurr": 5, "foxess_invbatpow": 5, "foxess_inverter_st": 5, "foxess_load_energy_todai": 5, "foxess_load_pow": 5, "foxess_pv1_curr": 5, "foxess_pv1_pow": 5, "foxess_pv1_voltag": 5, "foxess_pv2_curr": 5, "foxess_pv2_pow": 5, "foxess_pv2_voltag": 5, "foxess_pv3_curr": 5, "foxess_pv3_pow": 5, "foxess_pv3_voltag": 5, "foxess_rcurr": 5, "foxess_rpow": 5, "foxess_solar_energy_todai": 5, "frequenc": [0, 7], "from": [0, 1, 2, 3, 7, 14], "froniu": 0, "front": 8, "full": [0, 5, 7, 11, 13, 14], "function": [3, 7], "futur": 7, "g": [0, 1, 14], "ga": 9, "garage_controller_bme280_temperatur": [7, 13], "gen": [0, 7, 9, 12, 13], "gener": [0, 7, 9, 12, 13], "gesyer": 12, "get": 2, "geyser": [11, 12], "gif": 1, "git": 3, "github": [1, 3, 4, 7, 9, 13, 14], "given": 7, "go": 7, "good": 14, "goodw": [0, 14, 15], "goodwe_gridmod": [0, 6], "goodwe_shutdown_soc": 6, "gpo": [7, 13], "gpo_all_active_power_less_known": [7, 13], "gradient": 0, "graphic": 0, "greater": 0, "green": [0, 6, 7, 9, 12, 13], "grei": [0, 6, 7, 9, 12, 13], "grid": [5, 6, 7, 8, 10, 11, 12, 14], "grid_connected_status_194": [0, 5, 6, 7, 9, 11, 12, 13], "grid_ct_power_172": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "grid_ct_power_l2": [0, 6, 7, 12], "grid_ct_power_l3": [0, 6, 7, 12], "grid_ct_power_tot": [0, 6, 7, 13], "grid_mode_cod": 6, "grid_nam": [0, 7, 9, 13], "grid_off_colour": [0, 7, 9, 12, 13], "grid_power_169": [0, 5, 7, 8, 9, 10, 11, 12, 13], "grid_voltag": [0, 7, 9, 11, 13], "group": 7, "growatt": 0, "guarante": 2, "gui": 7, "guid": [1, 3], "guidelin": 1, "ha": [1, 3, 6, 7], "hac": 1, "happen": 1, "happi": 3, "hass": 13, "have": [0, 3, 14], "head": 4, "headach": 2, "health": 0, "heat": [5, 11], "heater": 5, "height": 0, "help": 1, "helper": 7, "here": 9, "hex": 0, "hh": 0, "hidden": [0, 14], "hide": [0, 14], "hide_soc": [0, 7, 9, 10, 12, 13], "home": [0, 7, 14], "home_realfeel_temperatur": 12, "homeassist": 7, "house_consumpt": 6, "house_consumption_energy_daili": [7, 13], "house_consumption_pow": [7, 13], "house_consumption_power_less_aux_non_essenti": [7, 13], "how": 3, "howev": [3, 7], "hs_grid_exported_daili": [7, 13], "hs_grid_imported_daili": [7, 13], "html": 14, "http": [3, 7, 9, 13, 14], "huawei": [0, 13, 14, 15], "huawei_derived_sensor": 7, "huawei_packag": 7, "huawei_solar": 7, "hvac": [7, 13], "hvac_active_pow": [7, 13], "hw": 5, "hybrid": 9, "hz": 0, "i": [0, 2, 3, 4, 6, 7, 14], "icon": [0, 6, 14], "idea": 14, "identifi": 1, "idl": 0, "ignor": 0, "imag": [0, 14], "immersion_current_consumpt": 10, "immersion_energy_dai": 10, "impact": 3, "import": 0, "import_icon": 0, "includ": [1, 14], "incompat": 2, "increas": 0, "increment": 14, "index": 14, "indic": 0, "individu": 7, "info": 14, "inform": [0, 1], "innacur": 0, "input": [0, 7], "insensit": 0, "insid": [0, 2], "instal": [1, 2, 7], "instead": [1, 7], "instruct": 7, "int": 6, "integr": [0, 3, 6, 7, 9, 13, 14], "intern": [0, 7], "intervent": 3, "inv1": [7, 13], "inv2": [7, 13], "invert": [3, 14, 15], "invert_aux": [0, 7, 9, 12, 13], "invert_flow": 0, "invert_grid": [0, 5, 6, 7, 8, 9, 11, 12, 13], "invert_load": [0, 9], "invert_pow": [0, 6, 7, 8, 9, 10, 12, 13], "inverter_1_pv_1_pow": [7, 13], "inverter_1_pv_2_pow": [7, 13], "inverter_2_pv_1_pow": 7, "inverter_2_pv_2_pow": 7, "inverter_current_164": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "inverter_current_l2": [0, 6, 7, 12], "inverter_current_l3": [0, 6, 7, 12], "inverter_output_curr": 8, "inverter_phase_a_curr": [7, 13], "inverter_phase_b_curr": 7, "inverter_phase_c_curr": 7, "inverter_power_175": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "inverter_pv_1_curr": [7, 13], "inverter_pv_1_current_2": 7, "inverter_pv_1_voltag": [7, 13], "inverter_pv_1_voltage_2": 7, "inverter_pv_2_curr": [7, 13], "inverter_pv_2_current_2": 7, "inverter_pv_2_voltag": [7, 13], "inverter_pv_2_voltage_2": 7, "inverter_status_59": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "inverter_temperature_air": 6, "inverter_temperature_radi": 6, "inverter_voltage_154": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "inverter_voltage_l2": [0, 6, 7, 12], "inverter_voltage_l3": [0, 6, 7, 12], "inverters_active_pow": [7, 13], "inverters_daily_yield": [7, 13], "inverters_input_pow": 7, "inverters_internal_temperatur": [7, 13], "inverters_off_grid_statu": [7, 13], "inverters_st": [7, 13], "invervent": 3, "io": 14, "issu": [1, 3, 4, 7], "istor": 7, "it_hardware_network_active_pow": [7, 13], "it_hardware_servers_active_pow": [7, 13], "j": 14, "json": 3, "just": 1, "kettl": [7, 13], "kitchen": [5, 9], "kitchen_active_pow": 9, "kitchen_pow": 5, "kitchen_temperatur": 9, "known": 0, "kw": 0, "kwh": [0, 14], "l1": 0, "l2": 0, "l3": 0, "label": [0, 14], "label_daily_grid_bui": 0, "label_daily_grid_sel": 0, "label_daily_load": 0, "languag": 6, "large_font": [0, 6, 7, 9, 10, 11, 12, 13], "larger": 0, "later": 7, "latest": 3, "layout": 0, "ld": 0, "left": 0, "lifetim": 0, "light": [7, 9, 13], "lightbulb": [7, 13], "lights_all_active_pow": [7, 13], "like": 1, "limit": 0, "line": 0, "linear": 0, "linear_gradi": [0, 7, 9, 12, 13], "link": [0, 1], "list": [0, 1, 7], "lite": [0, 6, 8, 9, 11, 14], "load": [5, 6, 7, 8, 9, 10, 11, 12, 13, 14], "load1_icon": [0, 5, 7, 9, 10, 11, 12, 13], "load1_nam": [0, 5, 7, 9, 10, 11, 12, 13], "load2_extra": 12, "load2_icon": [0, 5, 7, 9, 10, 11, 12, 13], "load2_nam": [0, 5, 7, 9, 10, 11, 12, 13], "load2_pow": 12, "load3_icon": [0, 7, 9, 13], "load3_nam": [0, 7, 9, 13], "load4_icon": [0, 7, 9, 13], "load4_nam": [0, 7, 13], "load_frequency_192": [0, 6, 7, 8, 9, 11, 12, 13], "load_l1": 6, "load_l2": 6, "load_l3": 6, "load_power_l1": [0, 6, 7, 9, 12], "load_power_l2": [0, 6, 7, 12], "load_power_l3": [0, 6, 7, 12], "locat": 9, "logic": 0, "long": 14, "lovelac": [0, 1], "lux": [0, 14, 15], "lux_batteri": 8, "lux_battery_capacity_ah": 8, "lux_battery_charge_daili": 8, "lux_battery_discharge_daili": 8, "lux_battery_flow_l": 8, "lux_battery_voltage_l": 8, "lux_grid_flow_l": 8, "lux_grid_frequency_l": 8, "lux_grid_voltage_l": 8, "lux_home_consumption_l": 8, "lux_power_from_grid_daili": 8, "lux_power_from_inverter_to_home_daili": 8, "lux_power_to_grid_daili": 8, "lux_radiator_1_temperature_l": 8, "lux_radiator_2_temperature_l": 8, "lux_solar_output_array_1_l": 8, "lux_solar_output_array_2_l": 8, "lux_solar_output_daili": 8, "lux_solar_output_l": 8, "lux_solar_voltage_array_1_l": 8, "lux_solar_voltage_array_2_l": 8, "lux_statu": 8, "lxp_baxxxxxxxx_battery_charge_todai": 8, "lxp_baxxxxxxxx_battery_discharge_todai": 8, "lxp_baxxxxxxxx_battery_percentag": 8, "lxp_baxxxxxxxx_battery_power_discharge_is_neg": 8, "lxp_baxxxxxxxx_battery_voltag": 8, "lxp_baxxxxxxxx_energy_from_grid_todai": 8, "lxp_baxxxxxxxx_energy_of_inverter_todai": 8, "lxp_baxxxxxxxx_energy_to_grid_todai": 8, "lxp_baxxxxxxxx_eps_frequ": 8, "lxp_baxxxxxxxx_grid_power_export_is_neg": 8, "lxp_baxxxxxxxx_grid_voltag": 8, "lxp_baxxxxxxxx_inverter_pow": 8, "lxp_baxxxxxxxx_power_pv_arrai": 8, "lxp_baxxxxxxxx_power_pv_string_1": 8, "lxp_baxxxxxxxx_power_pv_string_2": 8, "lxp_baxxxxxxxx_pv_generation_todai": 8, "lxp_baxxxxxxxx_radiator_1_temperatur": 8, "lxp_baxxxxxxxx_radiator_2_temperatur": 8, "lxp_baxxxxxxxx_voltage_pv_string_1": 8, "lxp_baxxxxxxxx_voltage_pv_string_2": 8, "m": 3, "machin": 3, "made": 3, "magenta": [7, 13], "mai": 6, "main": [3, 5], "maintain": 1, "major": [3, 7], "mani": [1, 14], "manner": 3, "manual": 7, "map": 0, "markdown": 1, "master": [3, 7], "match": [2, 7], "max_line_width": [0, 9, 12], "max_pow": [0, 5, 6, 7, 9, 10, 11, 12, 13], "max_sell_pow": 0, "maximum": 0, "maxpow": 9, "mdi": [0, 5, 6, 7, 9, 10, 11, 12, 13], "measur": 0, "member": [3, 7], "merg": 3, "messag": [3, 14], "meter_frequ": 6, "method": [0, 14], "might": 1, "min_line_width": [0, 12], "minimum": [0, 7], "minor": 3, "mirror": 5, "miss": 0, "mitsu": 5, "mm": 0, "modbu": 0, "mode": [0, 14], "model": [0, 5, 6, 7, 8, 9, 10, 11, 14], "modern": [0, 5, 6, 7, 9, 10, 11, 12, 13], "monitor": [7, 9, 13], "more": [0, 1, 14], "most": [1, 2, 7, 14], "mppsolar": 0, "mppt": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14], "mppt1": 0, "mppt2": 0, "mppt3": 0, "mppt4": 0, "must": [3, 7], "name": [0, 3, 6, 7, 13, 14], "navig": 0, "need": [0, 1, 7], "neg": [0, 14], "network": [7, 13], "new": [1, 3, 4, 14], "next": [0, 4], "no_grid_colour": [0, 7, 9, 10, 11, 12, 13], "non": [0, 7, 9, 12, 13, 14], "non_essential_load1": [0, 7, 9, 12, 13], "non_essential_load1_extra": 0, "non_essential_load2": [0, 7, 9, 12, 13], "non_essential_load2_extra": 0, "non_essential_load3": [0, 9], "none": [0, 7, 8, 9, 11, 12, 13], "nonessenti": 0, "nonessential1_pow": 12, "nonessential2_pow": 12, "nonessential_icon": [0, 5, 7, 9, 12, 13], "nonessential_load1": 5, "nonessential_nam": [0, 5, 7, 9, 12, 13], "nonessential_pow": [0, 5, 7, 8, 9, 11, 12, 13], "normal": [0, 1], "north": [5, 11, 12], "note": [0, 3, 6], "notif": 2, "now": [2, 3], "null": [7, 9, 11, 12, 13], "number": [0, 3, 6, 7, 8, 12, 14], "number_height": 0, "number_width": 0, "numer": 0, "object": 0, "observ": 1, "octopus_energy_electricity_20e5081533_2380002009185_current_r": 8, "octopus_energy_electricity_xxx_yyy_current_r": 5, "octopus_energy_electricity_xxx_yyy_export_current_r": 5, "octopus_energy_electricity_xxxxx_xxxxxx_current_r": 11, "octopus_energy_electricity_xxxxxx_xxxxx_export_current_r": 11, "odya": 9, "off": [0, 14], "off_threshold": [0, 12], "offgrid": 0, "offgrid_battery_capacity_shutdown": 0, "often": 1, "older": 1, "omit": 0, "ommit": 0, "on_grid_l1_curr": 6, "on_grid_l1_voltag": 6, "on_grid_l2_curr": 6, "on_grid_l2_voltag": 6, "on_grid_l3_curr": 6, "on_grid_l3_voltag": 6, "onc": 3, "one": 1, "onli": 0, "open": [1, 2], "option": [0, 7, 14], "orang": [0, 12], "origin": 1, "other": [0, 2], "out": [0, 1], "outlin": [5, 9], "output": 0, "outsid": 0, "oven": [0, 12], "overall_st": 12, "overid": 0, "overrid": 0, "own": 0, "packag": [3, 7], "page": [1, 13], "pallet": 2, "pane": 1, "panel": [0, 9, 14], "panel_mod": [0, 5, 6, 7, 9, 10, 11, 12, 13], "pass": 3, "past": [2, 7], "pasteabl": 1, "patch": 3, "path": 0, "path_theshold": 12, "path_threshold": [0, 12], "pattern": [0, 14], "pc": 11, "pc_socket_pow": 11, "peak": 7, "per": [0, 14], "percent": 0, "percentag": [0, 14], "perform": [0, 1], "period": 7, "phase": [0, 7], "pink": [0, 5, 11, 12], "pixel": 0, "place": 0, "placehold": 0, "plan": 7, "pleas": [1, 2, 7], "plug": [7, 13], "plugin": [1, 3], "point": [1, 14], "pool": [11, 12], "pool_pump": 12, "pool_temperatur": 12, "popul": 7, "posit": [0, 14], "possibl": 1, "potenti": 2, "power": [0, 1, 3, 5, 6, 8, 9, 10, 11, 12, 13], "power_meter_active_pow": [7, 13], "power_meter_frequ": [7, 13], "power_meter_phase_a_active_pow": 7, "power_meter_phase_a_voltag": 7, "power_meter_phase_b_active_pow": 7, "power_meter_phase_b_voltag": 7, "power_meter_phase_c_active_pow": 7, "power_meter_phase_c_voltag": 7, "power_meter_voltag": [7, 13], "powerflow_today_house_load": 10, "powmr": [0, 14, 15], "powmr_inverter_battery_curr": 9, "powmr_inverter_battery_pow": 9, "powmr_inverter_battery_soc": 9, "powmr_inverter_battery_voltag": 9, "powmr_inverter_charger_statu": 9, "powmr_inverter_grid_act": 9, "powmr_inverter_grid_imported_daili": 9, "powmr_inverter_grid_pow": 9, "powmr_inverter_grid_voltag": 9, "powmr_inverter_load_consumed_daili": 9, "powmr_inverter_load_curr": 9, "powmr_inverter_load_frequ": 9, "powmr_inverter_load_pow": 9, "powmr_inverter_load_voltag": 9, "powmr_inverter_pv_curr": 9, "powmr_inverter_pv_pow": 9, "powmr_inverter_pv_voltag": 9, "powmr_inverter_pv_yield_daili": 9, "pre": 2, "prefer": 0, "prepaid": 0, "prepaid_unit": 0, "preset": 0, "price": 7, "prior": 7, "prioriti": [0, 14], "prioritis": 0, "priority_load_243": [0, 5, 7, 12, 13], "problem": 1, "produc": 0, "product": 0, "prog1_capac": [0, 12], "prog1_charg": [0, 12], "prog1_tim": [0, 12], "prog2_capac": [0, 12], "prog2_charg": [0, 12], "prog2_tim": [0, 12], "prog3_capac": [0, 12], "prog3_charg": [0, 12], "prog3_tim": [0, 12], "prog4_capac": [0, 12], "prog4_charg": [0, 12], "prog4_tim": [0, 12], "prog5_capac": [0, 12], "prog5_charg": [0, 12], "prog5_tim": [0, 12], "prog6_capac": [0, 12], "prog6_charg": [0, 12], "prog6_tim": [0, 12], "program": 0, "project": 3, "prompt": 2, "provid": [0, 1, 3, 6, 7], "pump": [0, 5], "push": [3, 4], "pv": [0, 9], "pv1": [0, 8], "pv1_current": 6, "pv1_current_110": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "pv1_max_pow": [0, 7, 12], "pv1_name": [0, 5, 6, 7, 8, 9, 11, 12, 13], "pv1_power": 6, "pv1_power_186": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "pv1_voltag": 6, "pv1_voltage_109": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "pv2": [0, 8], "pv2_current": 6, "pv2_current_112": [0, 5, 6, 7, 8, 11, 12, 13], "pv2_max_pow": [0, 7, 12], "pv2_name": [0, 5, 6, 7, 8, 11, 12, 13], "pv2_power": 6, "pv2_power_187": [0, 5, 6, 7, 8, 11, 12, 13], "pv2_voltag": 6, "pv2_voltage_111": [0, 5, 6, 7, 8, 11, 12, 13], "pv3": 0, "pv3_current_114": [0, 5, 7, 12], "pv3_max_pow": [0, 7, 12], "pv3_name": [0, 5, 7, 12], "pv3_power_188": [0, 5, 7, 12], "pv3_voltage_113": [0, 5, 7, 12], "pv4": 0, "pv4_current_116": [0, 7, 12], "pv4_max_pow": [0, 7, 12], "pv4_name": [0, 7, 12], "pv4_power_189": [0, 7, 12], "pv4_voltage_115": [0, 7, 12], "pv_power": 6, "pv_total": [0, 6, 7, 8, 11, 12], "question": 1, "r": 5, "radiator_temp_91": [0, 6, 7, 8, 10, 11, 12, 13], "rais": 4, "rang": 0, "rate": [0, 7], "ratio": [0, 14], "re": [1, 4], "read": 0, "realtim": 0, "rear": 8, "recent": 1, "recommend": [2, 14], "rectangl": 5, "red": [0, 11, 12], "reduc": 0, "refer": [4, 14], "reflect": 7, "regist": 0, "relat": 1, "releas": [1, 3, 4, 7], "relev": 3, "reliabl": 1, "reload": 14, "remain": [0, 14], "remaining_solar": [0, 6, 7, 8, 9, 10, 11, 12, 13], "remot": [2, 3], "remov": [2, 7], "reopen": 2, "replac": [0, 7, 8], "repo": [3, 4], "report": [0, 7, 14, 15], "repositori": 2, "repres": 0, "reproduc": 1, "requir": [0, 3, 7, 14], "resolv": [1, 3], "resourc": 14, "respect": 0, "restart": 7, "restructuredtext": 4, "return": 0, "revers": 0, "review": 3, "reviv": 1, "ronin": 7, "rove": 7, "rst": 4, "run": [3, 4], "runtim": [0, 14], "s1": [7, 13], "s2": 7, "sai": 1, "same": [0, 1, 2], "scale": 0, "schedul": 0, "screen": 14, "screenshot": 1, "search": [1, 14], "second": 0, "section": [0, 1, 7], "see": [0, 1, 2, 3, 6, 14], "seem": 1, "select": [0, 2, 7, 14], "self": [0, 14], "selftest": 0, "sell": [0, 14], "semant": 3, "sensor": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14], "server": [3, 7, 13], "servic": 7, "set": [0, 3, 7, 14], "setss": 0, "setup": [2, 7, 14], "sfstar": 13, "share": 1, "shelly3em_phase_a_gpo_pow": 7, "shelly3em_phase_b_gpo_pow": 7, "shelly3em_phase_c_gpo_pow": 7, "shlyclkrm_heater_pow": 5, "shlycloakroom_temperature_2": 5, "short": 3, "should": [0, 2, 3], "show": [0, 1, 7, 8, 14], "show_absolut": [0, 6, 7, 9, 10, 12, 13], "show_absolute_aux": [0, 7, 9, 12, 13], "show_aux": [0, 5, 7, 9, 10, 11, 12, 13], "show_batteri": [0, 6, 7, 9, 10, 12, 13], "show_daili": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "show_daily_aux": [0, 7, 9, 12, 13], "show_daily_bui": [0, 5, 7, 8, 9, 10, 11, 12, 13], "show_daily_sel": [0, 5, 7, 8, 9, 10, 11, 12, 13], "show_grid": [0, 6, 7, 9, 10, 12, 13], "show_nonessenti": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "show_remaining_energi": [0, 7, 9, 13], "show_solar": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "shown": [0, 3, 7, 14], "shutdown": [0, 6, 14], "shutdown_soc": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "shutdown_soc_offgrid": 0, "side": 0, "similiar": 7, "simplest": 7, "singl": [0, 7], "site": 4, "size": [0, 14], "slipx06": [3, 7, 14], "slot": 14, "slowest": 0, "smart_socket_3_pow": 11, "smasolar": 0, "snippet": 1, "so": [0, 7], "soc": [0, 6, 14], "soc_end_of_charg": 0, "sofar": 0, "soh": 0, "solar": [5, 6, 7, 8, 10, 11, 14], "solar_sell_247": [0, 7, 12, 13], "solarday_108": 0, "solaredg": 0, "solax": [0, 14, 15], "solax_battery_capac": 10, "solax_battery_current_charg": 10, "solax_battery_input_energy_todai": 10, "solax_battery_output_energy_todai": 10, "solax_battery_power_charg": 10, "solax_battery_temperatur": 10, "solax_battery_voltage_charg": 10, "solax_grid_export_import_sum2": 10, "solax_inverter_curr": 10, "solax_inverter_pow": 10, "solax_inverter_temperatur": 10, "solax_inverter_voltag": 10, "solax_pv_current_1": 10, "solax_pv_power_1": 10, "solax_pv_voltage_1": 10, "solax_run_mod": 10, "solax_today_s_export_energi": 10, "solax_today_s_import_energi": 10, "solax_today_s_solar_energi": 10, "solcast_forecast_remaining_todai": [0, 12], "solcast_pv_forecast_forecast_remaining_todai": [10, 11], "soli": [0, 14, 15], "solis_backup_load_pow": 11, "solis_battery_curr": 11, "solis_battery_current_direct": [0, 11], "solis_battery_pow": 11, "solis_battery_soc_lead": 11, "solis_battery_voltag": 11, "solis_daily_consumpt": 11, "solis_daily_energy_export": 11, "solis_daily_energy_import": 11, "solis_grid_active_power_neg": 11, "solis_grid_voltag": [0, 11], "solis_inverter_a_phase_curr": 11, "solis_inverter_a_phase_voltag": 11, "solis_inverter_ac_grid_port_pow": 11, "solis_inverter_ac_pow": 11, "solis_inverter_active_pow": 11, "solis_inverter_backup_load_pow": 11, "solis_inverter_battery_charge_todai": 11, "solis_inverter_battery_curr": 11, "solis_inverter_battery_current_direct": 11, "solis_inverter_battery_discharge_todai": 11, "solis_inverter_battery_pow": 11, "solis_inverter_battery_soc": 11, "solis_inverter_battery_voltag": 11, "solis_inverter_curr": 11, "solis_inverter_current_statu": 11, "solis_inverter_dc_current_1": 11, "solis_inverter_dc_current_2": 11, "solis_inverter_dc_power_1": 11, "solis_inverter_dc_power_2": 11, "solis_inverter_dc_voltage_1": 11, "solis_inverter_dc_voltage_2": 11, "solis_inverter_frequ": 11, "solis_inverter_grid_export_todai": 11, "solis_inverter_grid_frequ": 11, "solis_inverter_grid_import_todai": 11, "solis_inverter_house_load": 11, "solis_inverter_house_load_todai": 11, "solis_inverter_inverter_curr": 11, "solis_inverter_inverter_frequ": 11, "solis_inverter_inverter_temperatur": 11, "solis_inverter_inverter_voltag": 11, "solis_inverter_meter_active_pow": 11, "solis_inverter_meter_total_active_pow": 11, "solis_inverter_power_generation_todai": 11, "solis_inverter_pv_current_1": 11, "solis_inverter_pv_today_energy_gener": 11, "solis_inverter_pv_total_pow": 11, "solis_inverter_pv_voltage_1": 11, "solis_inverter_statu": 11, "solis_inverter_temperatur": 11, "solis_inverter_today_battery_charge_energi": 11, "solis_inverter_today_battery_discharge_energi": 11, "solis_inverter_today_energy_consumpt": 11, "solis_inverter_today_energy_fed_into_grid": 11, "solis_inverter_today_energy_imported_from_grid": 11, "solis_inverter_total_dc_output": 11, "solis_inverter_voltag": 11, "solis_pv1_curr": 11, "solis_pv1_voltag": 11, "solis_pv2_curr": 11, "solis_pv2_voltag": 11, "some": 7, "someth": 4, "sourc": [0, 7], "south": 5, "space": 0, "spare": [7, 13], "specif": [0, 1, 3], "specifi": [0, 14], "speed": [0, 14], "sphinx": 4, "spot_price_bui": 6, "spot_price_sel": 6, "src": 3, "standbi": 0, "start": [0, 1, 2, 3], "state": [0, 6, 7], "station": [0, 5, 10, 12], "statu": [0, 14], "step": 1, "still": 1, "stove": [5, 12], "string": 0, "style": 14, "subtl": 0, "suffici": [0, 14], "suit": 7, "sum": 7, "sun": 0, "sunsynk": [0, 1, 3, 5, 6, 7, 8, 9, 10, 11, 13, 15], "sunsynk_aux_connected_statu": 12, "sunsynk_aux_pow": [0, 12], "sunsynk_battery_capacity_shutdown": 0, "sunsynk_battery_curr": [0, 12], "sunsynk_battery_energi": 0, "sunsynk_battery_pow": [0, 12], "sunsynk_battery_soc": [0, 12], "sunsynk_battery_temperatur": [0, 12], "sunsynk_battery_voltag": [0, 12], "sunsynk_card_aux_active_pow": [7, 13], "sunsynk_card_aux_connected_statu": [7, 13], "sunsynk_card_aux_energy_daili": [7, 13], "sunsynk_card_derived_sensor": 7, "sunsynk_card_non_essential_active_pow": [7, 9, 13], "sunsynk_day_aux_energi": 12, "sunsynk_day_battery_charg": [0, 12], "sunsynk_day_battery_discharg": [0, 12], "sunsynk_day_grid_export": [0, 12], "sunsynk_day_grid_import": [0, 12], "sunsynk_day_load_energi": [0, 12], "sunsynk_day_pv_energi": [0, 12], "sunsynk_dc_transformer_temperatur": [0, 12], "sunsynk_grid_connected_statu": [0, 12], "sunsynk_grid_ct_pow": [0, 12], "sunsynk_grid_pow": [0, 12], "sunsynk_inverter_curr": [0, 12], "sunsynk_inverter_pow": [0, 12], "sunsynk_inverter_voltag": [0, 12], "sunsynk_load_frequ": [0, 12], "sunsynk_max_sell_pow": 0, "sunsynk_overall_st": [0, 12], "sunsynk_prog1_capac": 12, "sunsynk_prog1_grid_charg": 12, "sunsynk_prog2_capac": 12, "sunsynk_prog2_grid_charg": 12, "sunsynk_prog3_capac": 12, "sunsynk_prog3_grid_charg": 12, "sunsynk_prog4_capac": 12, "sunsynk_prog4_grid_charg": 12, "sunsynk_prog5_capac": 12, "sunsynk_prog5_grid_charg": 12, "sunsynk_prog6_capac": 12, "sunsynk_prog6_grid_charg": 12, "sunsynk_pv1_curr": [0, 12], "sunsynk_pv1_pow": [0, 12], "sunsynk_pv1_voltag": [0, 12], "sunsynk_pv2_curr": [0, 12], "sunsynk_pv2_pow": [0, 12], "sunsynk_pv2_voltag": [0, 12], "sunsynk_pv3_curr": 0, "sunsynk_pv3_pow": 0, "sunsynk_pv3_voltag": 0, "sunsynk_pv4_curr": 0, "sunsynk_pv4_pow": 0, "sunsynk_pv4_voltag": 0, "sunsynk_radiator_temperatur": [0, 12], "sunsynk_system_mode_grid_charge_time1": 0, "sunsynk_system_mode_grid_charge_time2": 0, "sunsynk_system_mode_grid_charge_time3": 0, "sunsynk_system_mode_grid_charge_time4": 0, "sunsynk_system_mode_grid_charge_time5": 0, "sunsynk_system_mode_grid_charge_time6": 0, "sunsynk_system_mode_soc_time1": 0, "sunsynk_system_mode_soc_time2": 0, "sunsynk_system_mode_soc_time3": 0, "sunsynk_system_mode_soc_time4": 0, "sunsynk_system_mode_soc_time5": 0, "sunsynk_system_mode_soc_time6": 0, "sunsynk_time_slot_1": [0, 12], "sunsynk_time_slot_2": [0, 12], "sunsynk_time_slot_3": [0, 12], "sunsynk_time_slot_4": [0, 12], "sunsynk_time_slot_5": [0, 12], "sunsynk_time_slot_6": [0, 12], "sunsynk_toggle_priority_load": [0, 12], "sunsynk_toggle_solar_sel": [0, 12], "sunsynk_toggle_system_tim": [0, 11, 12], "sunsynk_totalsolar": 12, "suppli": 0, "support": [7, 14], "switch": [0, 7, 11, 12, 13, 14], "sync": 3, "system": [0, 14], "t": [1, 2], "take": 0, "tariff": 7, "team": 3, "televis": 11, "temp": 0, "temperatur": [0, 7, 14], "templat": [1, 6], "test": [0, 4, 7], "text": 0, "than": 0, "thei": [0, 3], "them": [0, 2, 7], "thermomet": 10, "thi": [0, 1, 2, 3, 4, 7, 14], "thick": 0, "thing": 1, "third": 0, "those": 1, "three": [0, 7, 14], "three_phas": [0, 6, 7, 9, 12, 13], "threshold": 0, "through": [0, 1], "tibber_energy_cost_bui": 12, "tibber_energy_cost_sel": 12, "time": [0, 7, 14], "timer": [0, 14], "titl": [0, 1, 6, 7, 9, 12, 13], "title_colour": [0, 6, 12, 13], "title_s": [0, 6, 7, 9, 12, 13], "toc": 4, "today_battery_charg": 6, "today_battery_discharg": 6, "today_load": 6, "today_s_pv_gener": 6, "toggl": [0, 14], "tool": 1, "total": [0, 7, 9, 14], "total_pv_gener": [0, 6, 9, 12], "totalsolar": 0, "tower": 0, "track": [1, 3], "transmiss": 0, "tree": 7, "trigger": 1, "true": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "tuya_geyser_current_consumpt": 12, "tv": 11, "two": 4, "type": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "u": 1, "unabl": 7, "under": [0, 1, 4, 13, 14], "understand": 1, "unique_id": 6, "unit": 0, "unit_of_measur": [0, 6], "up": 3, "updat": [1, 3, 7], "upon": 7, "upstream": 3, "us": [0, 1, 2, 3, 4, 6, 7], "usag": [0, 7, 14], "use_timer_248": [0, 5, 7, 11, 12, 13], "user": [0, 3], "usernam": 3, "util": 9, "utilis": [2, 4], "v": [0, 3, 14, 15], "v1": 7, "valid": 7, "valu": [0, 3, 14], "vari": 6, "variou": 7, "ve": 1, "ver": 14, "version": [1, 14], "via": [1, 7, 9, 13, 14], "victron": [0, 14, 15], "view": [0, 7], "view_layout": 11, "visabl": 0, "visualis": 0, "voltag": [0, 7], "w": 0, "wa": 1, "wai": [0, 2, 4], "wait": 0, "want": [0, 7], "wasn": 1, "water": [5, 7, 10, 13], "watt": 9, "well": 7, "were": 1, "west": [6, 11, 12], "wh": 0, "what": 1, "when": [0, 1, 2, 7], "which": [0, 1], "whilst": 7, "white": 13, "why": 1, "width": 0, "wifi": 8, "wiki": [0, 7, 14], "within": [3, 4, 7], "wlcr": 7, "work": [3, 7], "work_mode_cod": 6, "would": [2, 7], "wrong": 0, "www": 14, "x": [0, 14], "xxx": 2, "yaml": [1, 7], "yarn": [3, 4], "ye": 0, "yield": 7, "you": [0, 1, 2, 3, 4, 7, 14], "your": [0, 1, 2, 3, 6, 7, 8, 9, 13, 14], "your_loc": [7, 13], "zero": [0, 6, 14], "zeronounour": 7}, "titles": ["Configuration", "Reporting Bugs", "VS Code - DevContainer", "Development Cycle", "Documentation", "FoxESS Inverter", "Goodwe Inverter", "Huawei Inverter", "Lux Inverter", "PowMr Inverters", "SolaX Inverter", "Solis Inverter", "Sunsynk Inverter", "Victron Inverters", "Sunsynk-Power-Flow-Card", "<no title>"], "titleterms": {"": 7, "0h": 9, "1": [5, 6, 7, 8, 9, 10, 11, 13], "10kw": 7, "12v": 9, "13": 7, "15kwh": 7, "1phase": 7, "2": [7, 8, 9, 11], "20kw": 7, "2kw": 7, "3": [7, 11], "3phase": 7, "4": 7, "4kw": 9, "5": 7, "6": 7, "6kw": 7, "8kw": 9, "A": 1, "No": [12, 13], "ad": 4, "all": 12, "batteri": [0, 7, 9, 12, 13], "befor": 1, "branch": 3, "bridg": 8, "bug": 1, "build": 3, "caravan": 9, "card": 14, "celsworth": 8, "chang": 3, "code": 2, "com": [5, 8, 11], "commit": 3, "configur": [0, 2, 12, 14, 15], "content": 14, "contribut": [4, 14, 15], "creat": 3, "cycl": 3, "daili": 12, "depend": 3, "devcontain": 2, "develop": 3, "do": 1, "document": [4, 14], "entiti": 0, "ess": 7, "exampl": [5, 6, 7, 8, 9, 10, 11, 13, 14, 15], "fboundi": 11, "featur": 14, "flow": 14, "foxess": 5, "foxess_modbu": 5, "full": 12, "github": [5, 8, 11], "goodw": 6, "grid": [0, 9, 13], "ha_solis_modbu": 11, "hac": 14, "homeassist": 11, "how": [1, 4], "http": [5, 8, 11], "huawei": 7, "hvm2": 9, "i": 1, "instal": [3, 14], "integr": [5, 8, 11], "invert": [0, 5, 6, 7, 8, 9, 10, 11, 12, 13], "l1": 7, "load": 0, "luna": 7, "lux": 8, "lxp": 8, "m1": 7, "make": 3, "manual": 14, "meter": 7, "minim": 12, "minimum": 12, "modbu": 11, "model": 13, "nathanmarlor": 5, "option": 12, "ow": 9, "page": 4, "pho3nix90": 11, "power": [7, 14], "powmr": 9, "pull": 3, "pv": 7, "report": 1, "repositori": 3, "request": 3, "requir": 2, "s2": 11, "s6": 11, "screenshot": 14, "setup": 3, "solar": [0, 9, 12, 13], "solax": [10, 11], "soli": 11, "solis_modbu": 11, "st": 11, "string": 7, "submit": [1, 3], "sunsynk": [12, 14], "tabl": 14, "test": 3, "topic": 3, "total": 12, "us": [8, 9, 14], "v": 2, "version": 3, "via": [5, 11], "victron": 13, "wills106": 11, "wl": 11, "x": 7}})
\ No newline at end of file
diff --git a/toc.html b/toc.html
new file mode 100644
index 00000000..6b3b7857
--- /dev/null
+++ b/toc.html
@@ -0,0 +1,169 @@
+
+
+
+
+
+
+
+
+ <no title> — sunsynk-power-flow-card documentation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file

 +
+

