diff --git a/README.md b/README.md
index 383cf0b..9902efa 100644
--- a/README.md
+++ b/README.md
@@ -1,6 +1,8 @@
# vite-plugin-cos-cdnizer
-> 在日常开发中,经常需要将静态资源上传到云服务的对象存储中。传统方式需要开发者手动登录云服务器控制台进行上传,步骤繁琐。使用本插件后,开发者可以将静态资源放置在项目本地,插件将自动将这些资源上传到对象存储中。同时,插件会自动替换代码中的 `import xxx from 'xxx.png'` 为 CDN 地址,简化了开发流程,提高了效率。
+> 在日常开发中,经常需要将静态资源上传到云服务的对象存储中。传统方式需要开发者手动登录云服务器控制台进行上传,步骤繁琐。
+
+使用本插件后,只需要将静态资源放置在项目本地,插件将自动将命中的资源上传到对象存储中。同时,插件会自动将代码中的 import xxx from 'xxx.png' 替换为 CDN 地址,简化开发流程。
## 安装
@@ -27,11 +29,21 @@ export default defineConfig({
});
```
-
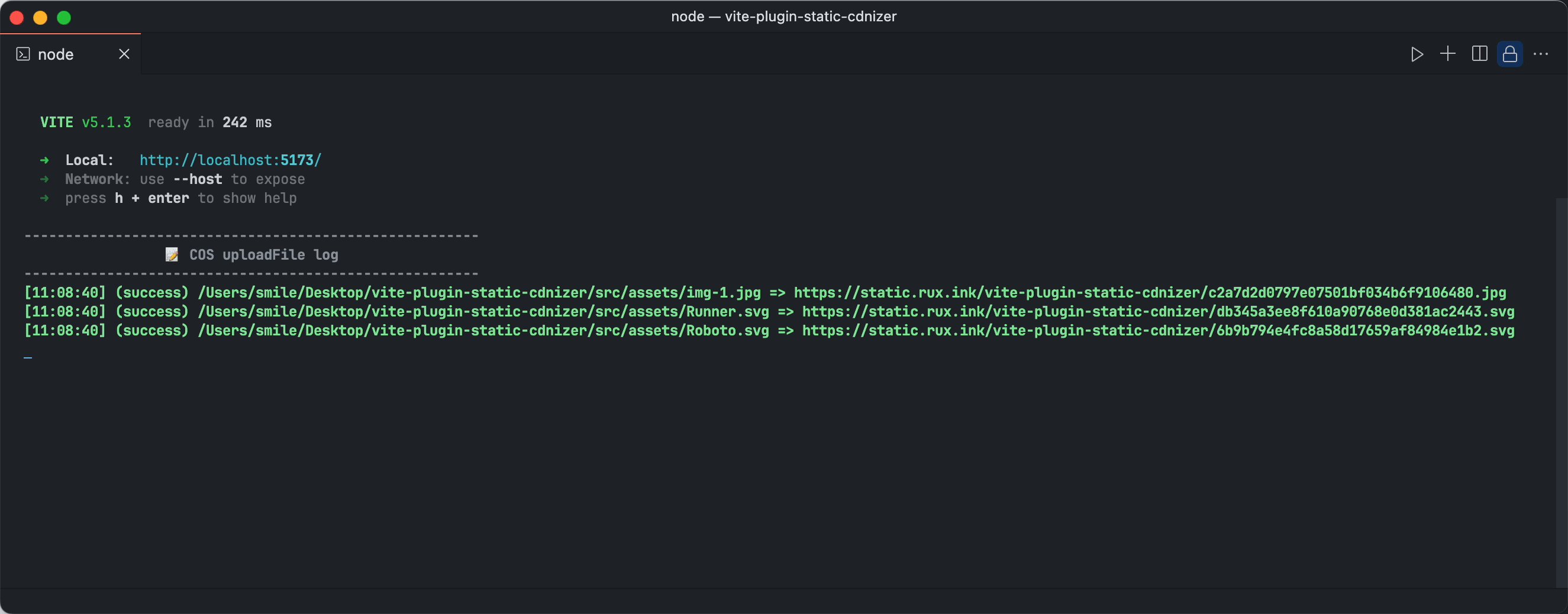
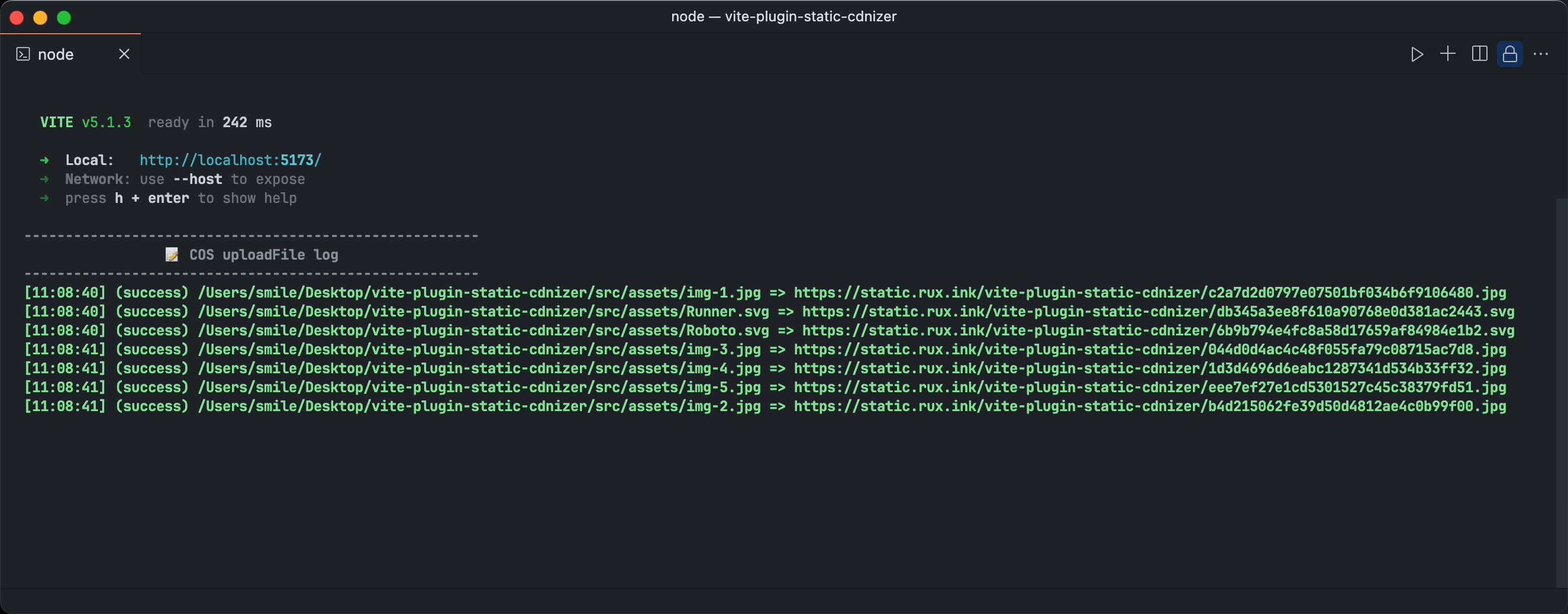
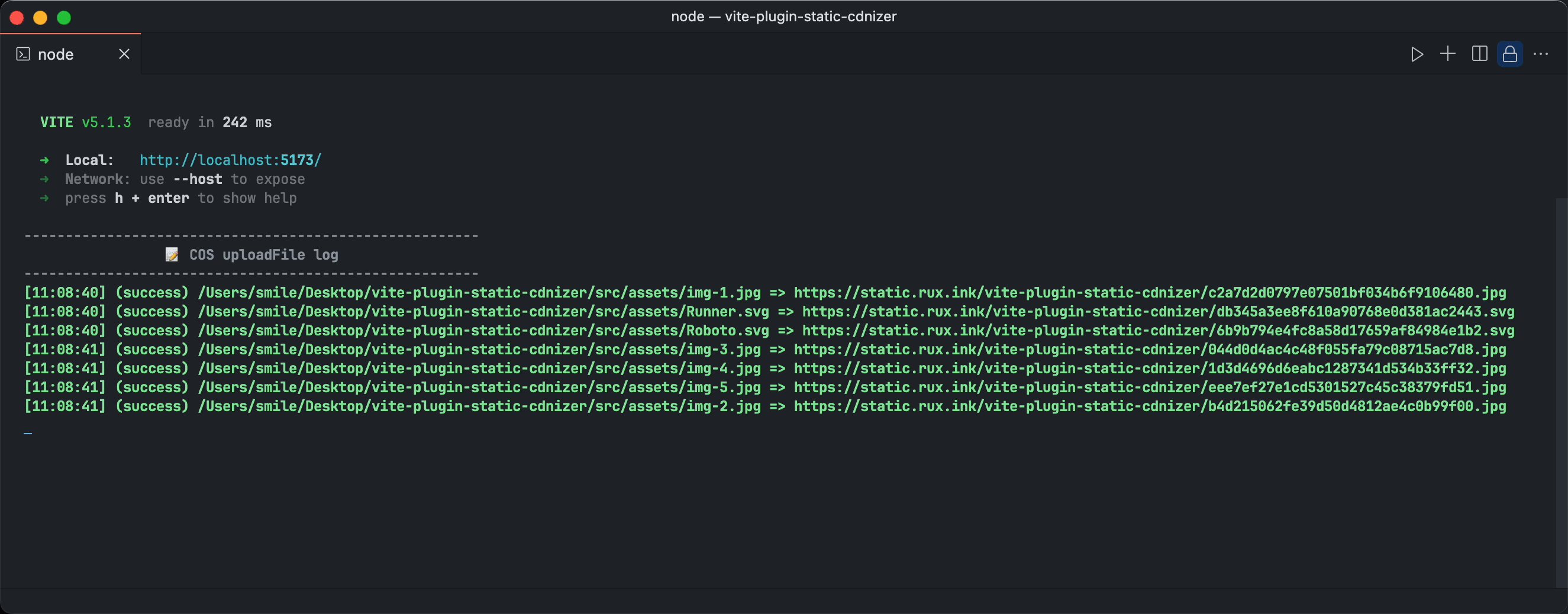
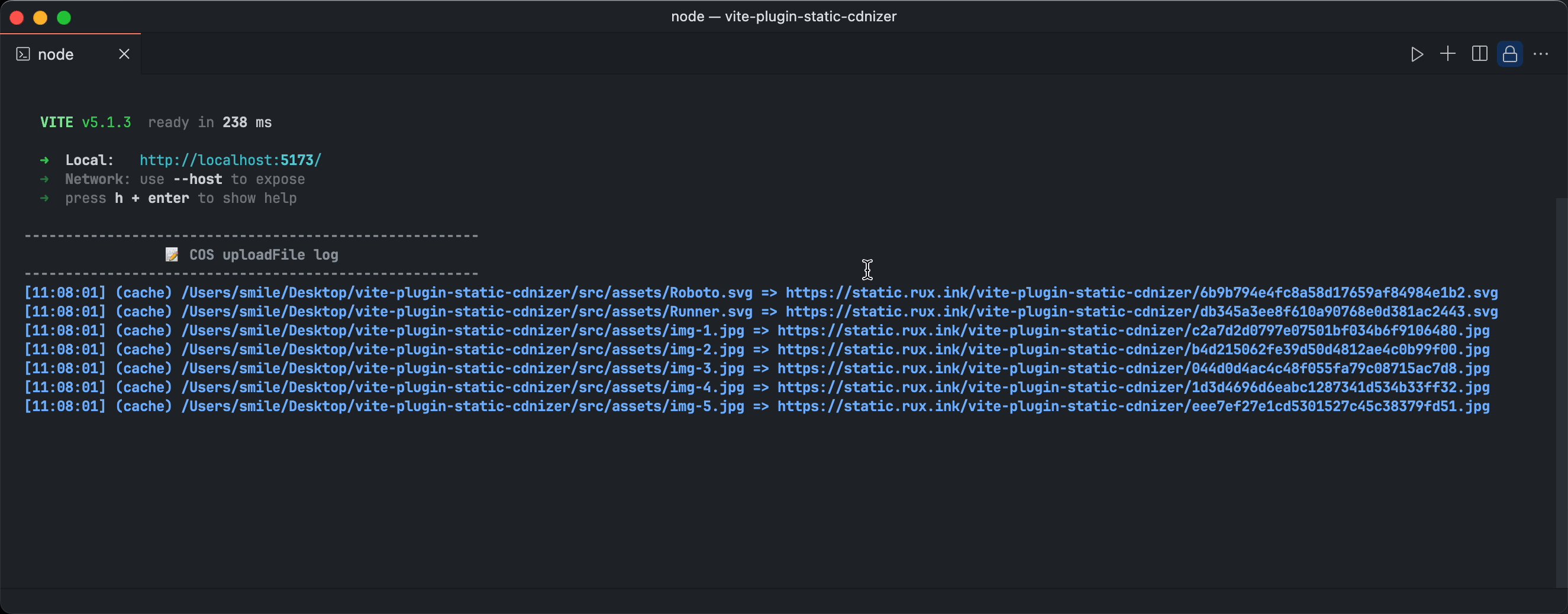
+## 效果展示
+
+插件会自动将本地引入的静态资源上传至 CDN,并替换原有代码中的引用地址为 CDN 地址。
+
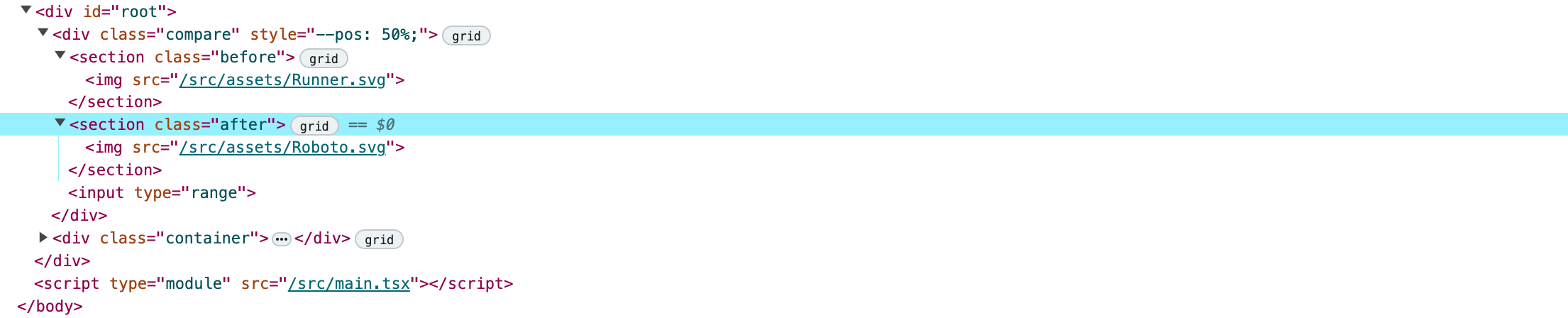
+### 使用前
+
+
+
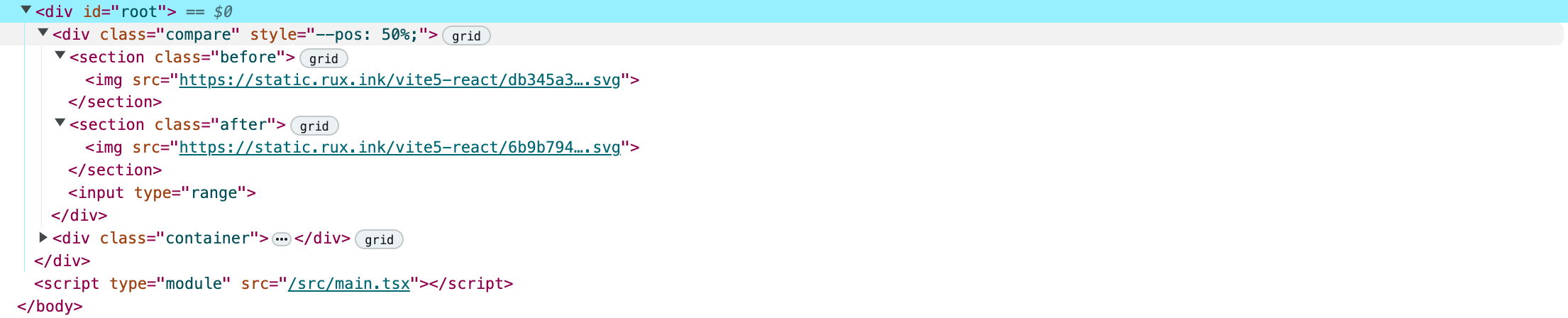
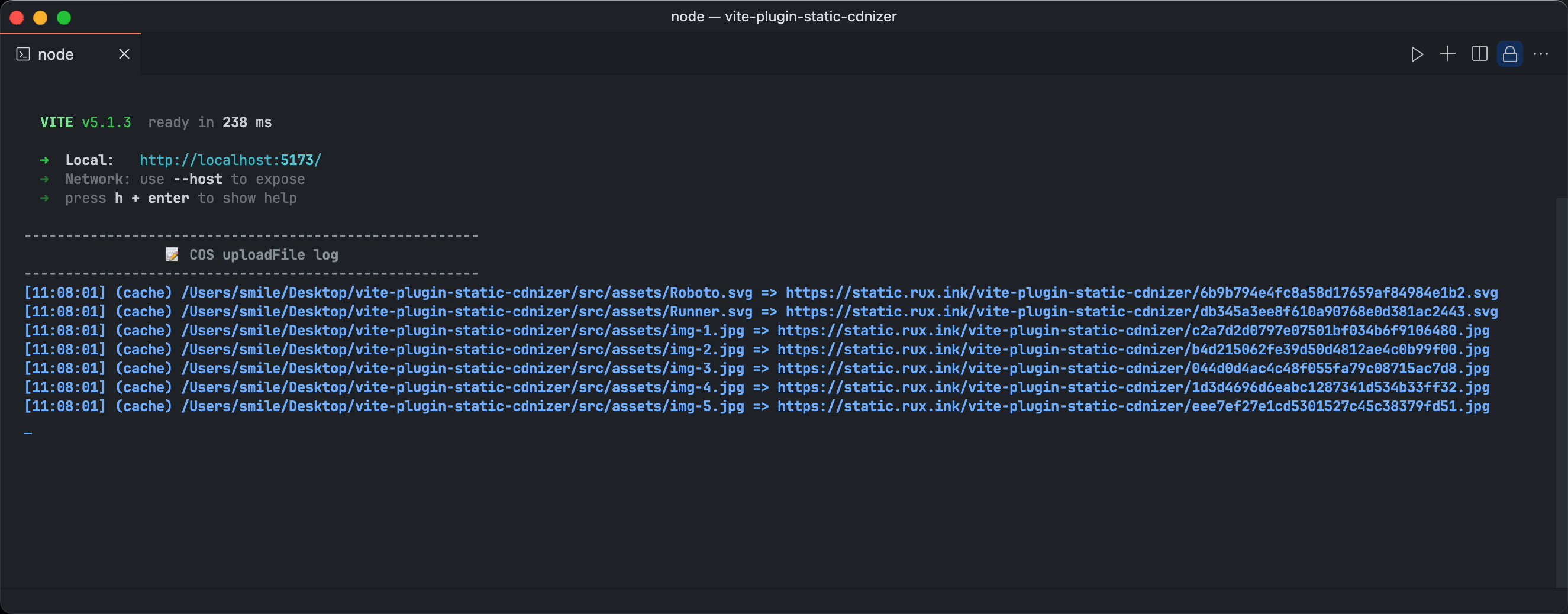
+### 使用后
+
+

-> 已上传的文件会自动创建 `.cache.json` 进行记录,以便减少无用上传。
+> 插件会自动创建 `.cache.json` 文件进行记录,以减少无用的重复上传。

diff --git a/examples/vite5-react/package.json b/examples/vite5-react/package.json
index 98cdbab..93ca5ed 100644
--- a/examples/vite5-react/package.json
+++ b/examples/vite5-react/package.json
@@ -19,6 +19,7 @@
"@typescript-eslint/eslint-plugin": "^7.0.2",
"@typescript-eslint/parser": "^7.0.2",
"@vitejs/plugin-react": "^4.2.1",
+ "dotenv": "^16.4.5",
"eslint": "^8.56.0",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.5",
diff --git a/examples/vite5-react/src/app.css b/examples/vite5-react/src/app.css
index b9d355d..338535f 100644
--- a/examples/vite5-react/src/app.css
+++ b/examples/vite5-react/src/app.css
@@ -1,42 +1,156 @@
-#root {
- max-width: 1280px;
- margin: 0 auto;
- padding: 2rem;
- text-align: center;
+@layer demo {
+ .compare {
+ display: grid;
+
+ > * {
+ grid-area: 1 / 1;
+ }
+
+ > section {
+ display: grid;
+ place-content: center;
+ }
+ }
+
+ .before {
+ clip-path: inset(0 calc(100% - var(--pos, 50%)) 0 0);
+ }
+
+ .after {
+ clip-path: inset(0 0 0 var(--pos, 50%));
+ }
+
+ input[type='range'] {
+ z-index: 1;
+ appearance: none;
+ appearance: none;
+ background: transparent;
+ cursor: pointer;
+
+ &::-webkit-slider-thumb {
+ appearance: none;
+ width: 4px;
+ height: 100dvh;
+ background-color: CanvasText;
+ }
+
+ &::-moz-range-thumb {
+ appearance: none;
+ width: 4px;
+ height: 100dvh;
+ background-color: CanvasText;
+ }
+ }
+}
+
+@layer demo.support {
+ * {
+ box-sizing: border-box;
+ margin: 0;
+ }
+
+ html {
+ block-size: 100%;
+ color-scheme: dark light;
+ }
+
+ body {
+ min-block-size: 100%;
+ font-family: system-ui, sans-serif;
+ display: grid;
+ }
+
+ img {
+ max-block-size: 80dvh;
+ }
+}
+
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: 'Figtree', sans-serif;
+}
+
+body {
+ display: grid;
+ place-content: center;
+ min-height: 100vh;
+ background: #000;
+}
+
+.container {
+ position: relative;
+ display: grid;
+ grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
+ gap: 1em;
+ width: 800px;
+ height: 500px;
+ transition: all 400ms;
+}
+
+.container:hover .box {
+ filter: grayscale(100%) opacity(24%);
+}
+
+.box {
+ position: relative;
+ background: var(--img) center center;
+ background-size: cover;
+ transition: all 400ms;
+ display: flex;
+ justify-content: center;
+ align-items: center;
}
-.logo {
- height: 6em;
- padding: 1.5em;
- will-change: filter;
- transition: filter 300ms;
+.container .box:hover {
+ filter: grayscale(0%) opacity(100%);
}
-.logo:hover {
- filter: drop-shadow(0 0 2em #646cffaa);
+
+.container:has(.box-1:hover) {
+ grid-template-columns: 3fr 1fr 1fr 1fr 1fr;
}
-.logo.react:hover {
- filter: drop-shadow(0 0 2em #61dafbaa);
+
+.container:has(.box-2:hover) {
+ grid-template-columns: 1fr 3fr 1fr 1fr 1fr;
+}
+
+.container:has(.box-3:hover) {
+ grid-template-columns: 1fr 1fr 3fr 1fr 1fr;
+}
+
+.container:has(.box-4:hover) {
+ grid-template-columns: 1fr 1fr 1fr 3fr 1fr;
+}
+
+.container:has(.box-5:hover) {
+ grid-template-columns: 1fr 1fr 1fr 1fr 3fr;
}
-@keyframes logo-spin {
- from {
- transform: rotate(0deg);
- }
- to {
- transform: rotate(360deg);
- }
+.box:nth-child(odd) {
+ transform: translateY(-16px);
}
-@media (prefers-reduced-motion: no-preference) {
- a:nth-of-type(2) .logo {
- animation: logo-spin infinite 20s linear;
- }
+.box:nth-child(even) {
+ transform: translateY(16px);
}
-.card {
- padding: 2em;
+.box::after {
+ content: attr(data-text);
+ position: absolute;
+ bottom: 20px;
+ background: #000;
+ color: #fff;
+ padding: 10px 10px 10px 14px;
+ letter-spacing: 4px;
+ text-transform: uppercase;
+ transform: translateY(60px);
+ opacity: 0;
+ transition: all 400ms;
}
-.read-the-docs {
- color: #888;
+.box:hover::after {
+ transform: translateY(0);
+ opacity: 1;
+ transition-delay: 400ms;
}
diff --git a/examples/vite5-react/src/app.tsx b/examples/vite5-react/src/app.tsx
index afe48ac..0098ed6 100644
--- a/examples/vite5-react/src/app.tsx
+++ b/examples/vite5-react/src/app.tsx
@@ -1,35 +1,76 @@
-import { useState } from 'react'
-import reactLogo from './assets/react.svg'
-import viteLogo from '/vite.svg'
-import './App.css'
+import React, { useState } from 'react';
+import Roboto from './assets/Roboto.svg';
+import Runner from './assets/Runner.svg';
+import img1 from './assets/img-1.jpg';
+import img2 from './assets/img-2.jpg';
+import img3 from './assets/img-3.jpg';
+import img4 from './assets/img-4.jpg';
+import img5 from './assets/img-5.jpg';
+import './app.css';
-function App() {
- const [count, setCount] = useState(0)
+const peoples = [
+ {
+ img: img1,
+ name: 'Renji'
+ },
+ {
+ img: img2,
+ name: 'Sora'
+ },
+ {
+ img: img3,
+ name: 'Kaito'
+ },
+ {
+ img: img4,
+ name: 'Tsuki'
+ },
+ {
+ img: img5,
+ name: 'Mitsui'
+ }
+];
- return (
- <>
-
- Vite + React
-
-
-
- Edit src/App.tsx and save to test HMR
-
-
- Click on the Vite and React logos to learn more
-
-
- )
-}
+export default function App() {
+ const [rangeValue, setRangeValue] = useState('50');
-export default App
+ return (
+ <>
+
+
+  +
+
+
+  +
+
+
) =>
+ setRangeValue(e.target.value)
+ }
+ />
+
+ {peoples.map((item, index) => (
+
+ ))}
+