Using Apache ECharts in React Native based on react-native-svg #1975
zhiqingchen
started this conversation in
Show and tell
Replies: 1 comment
-
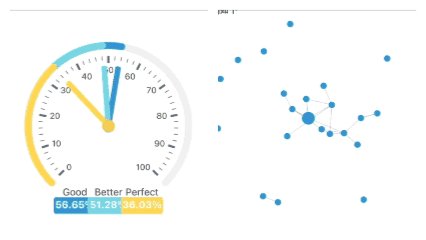
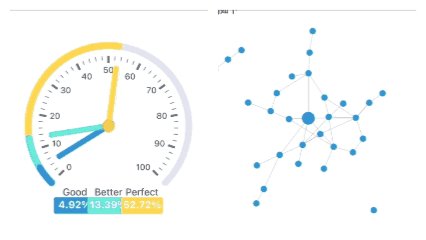
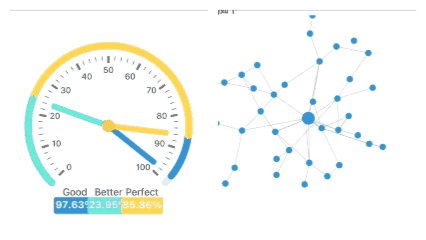
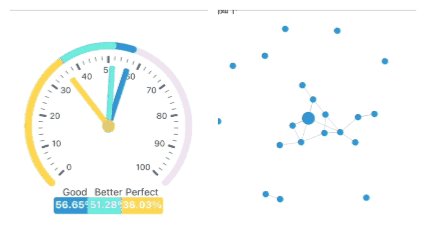
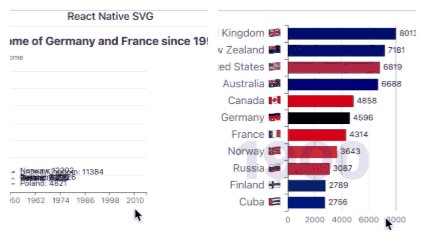
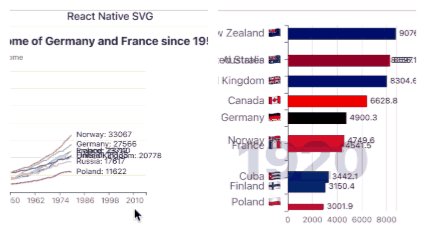
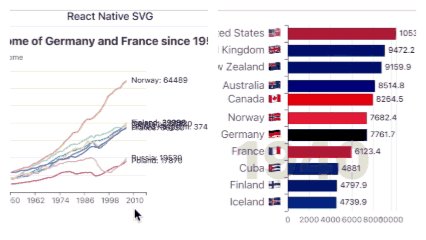
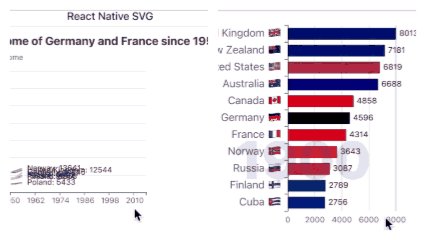
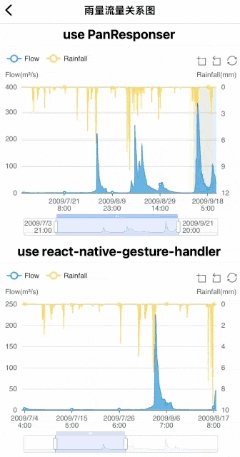
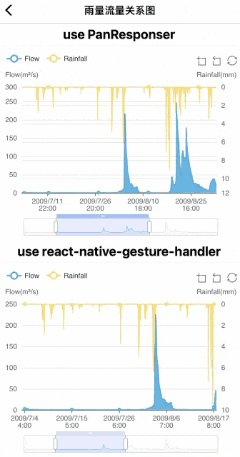
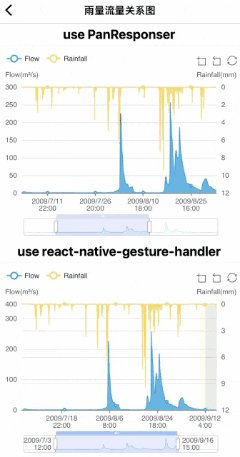
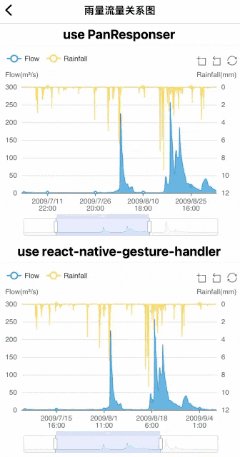
React Native ECharts 1.1 ReleasedWe are excited to release a stable version of React Native ECharts 1.1. In the new version, we have added support for the react-native-gesture-handler gesture solution, among other enhancements. Read on to learn more! Rich Chart Types Supportedvarious dynamic chartsLarge data volume charting supportSmooth gesture interactionRead more at https://medium.com/@chenzhiqing/boosting-data-insights-the-new-react-native-echarts-1-1-update-c125ee8d40e6 |
Beta Was this translation helpful? Give feedback.
0 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment




-
We have developed an open source library based on react-native-skia and react-native-svg, called wrn-echarts, for drawing charts in react native using Apache ECharts.
Apache ECharts is a powerful, interactive charting and data visualization library for browser.
Using wrn-echarts, you can draw amazing charts in react native, here are some examples.
For more information, you can read the article on medium.
Anyone interested can try it out. If you have any suggestions or questions, please feel free to raise an issue on github.
Beta Was this translation helpful? Give feedback.
All reactions