EZContent Open Source, full-featured Drupal Distribution with many content management features out of the box, including rich content, content staging and AI/ML assisted workflows
Create and Publish content easily
Build an SEO friendly, structured content model using flexible fields, meta tags, scheme.org and large library of components (rich text, multimedia etc).
Powerful Landing Page Builder
Editors can create page layouts on the fly, without dependency on developers. With the layout builder, editors can drag and drop reusable components onto pages.
Decoupled CMS and API Ready
Retain non-negotiable CMS features such as drag & drop page builder and content preview even in a de-coupled CMS implementation.
AI powered content generation
Be one step ahead with AI and ML-based auto-tagging, content generation, and personalized content.
If you are running the EzContent Drupal distribution and the NextJS starter kit on your local system, make sure you create a Virtual Host for your Drupal application and add the host URL as environment variable in NextJS side (as API_HOST).
EZContent and EZContent API should be installed/setup to make this decoupled code working.
If you have EZContent already up and running, then follow these steps.
- Get this codebase
git clone [email protected]:srijanone/ezcontent-decoupled.git - Install NPM dependencies
npm install- Copy
.env.examplefile and name it.env
cp .env.example .env- Add environment variables in
.envfile
API_HOST= # EZContent's base URL
# Below variables are also required
# To get the JSON data for 'Layout Builder' and menu's
AUTH_USERNAME= # Drupal user (make sure this user has permission to get menu's, manage layout)
AUTH_PASSWORD= # Drupal user password
CLIENT_ID= # Drupal Simple Oauth client id
CLIENT_SECRET= # Drupal Simple Oauth client secret- Make this codebase up and running
npm run dev- Browse your decoupled EZContent site at [http://localhost:3000]
Make sure following modules are enabled and configured
- JSONAPI
- EZContent API for preview (https://www.drupal.org/project/ezcontent_api)
- Simple Oauth (https://www.drupal.org/project/simple_oauth)
- Decoupled Router (https://www.drupal.org/project/decoupled_router)
- Add menu items under
mainfor header section - Add menu items under
footer(existing) menu, these will be displayed in footer section (you can also namefooter-menuif don't have footer menu) - Create
privacy-policymenu for bottom of the screen
[If you don't see menu items as linked, please edit /admin/config/services/jsonapi/add/resource_types/menu_link_content/menu_link_content jsonapi resource and change link value to URL for link (clear cache)]
- Menu (Main, footer, privacy)
- Article content type
- Landing page content type with layouts and EZContent's components
- Meta tags for SEO
- Dynamic path aliases (managed in Drupal)
- Content Preview
- Hero Banner
- Gallery
- Card
- Embed
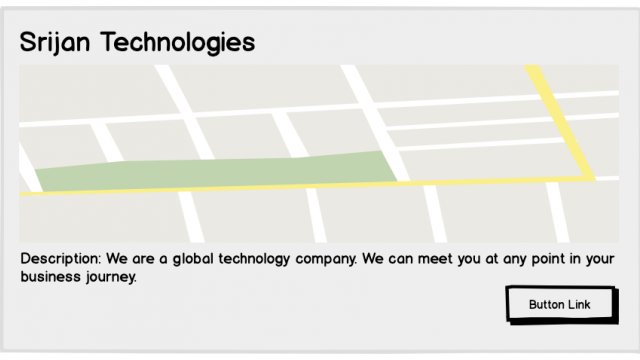
- Map
- Social Media
- Rich Text
- Image
- Quote
- Accordion/FaQ
- Card Grid
The MIT License (MIT)