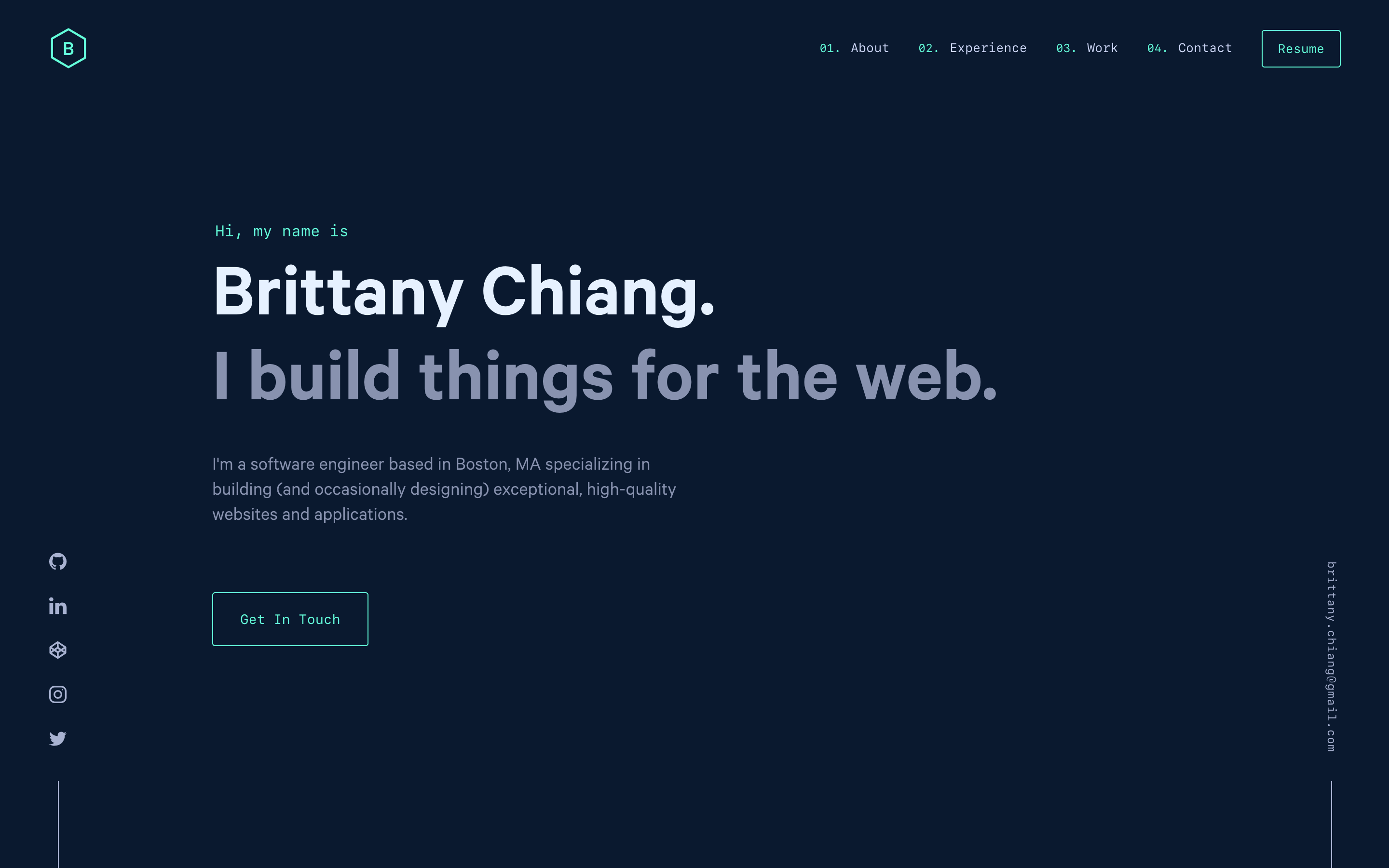
The fourth iteration of brittanychiang.com built with Gatsby and hosted with Netlify
Previous iterations: v1, v2, v3
-
Install the Gatsby CLI
npm install -g gatsby-cli
-
Install and use the correct version of Node using NVM
nvm install
-
Install dependencies
yarn
-
Start the development server
npm start
-
Generate a full static production build
npm run build
-
Preview the site as it will appear once deployed
npm run serve
| Color | Hex |
|---|---|
| Navy | #0a192f |
| Light Navy | #172a45 |
| Dark Grey | #333f58 |
| Slate | #8892b0 |
| Light Slate | #a8b2d1 |
| Lightest Slate | #ccd6f6 |
| White | #e6f1ff |
| Green | #64ffda |
Many people have contacted me asking me if they can use this code for their own websites. The answer to that question is usually "yes", with attribution. There are some cases, such as using this code for a business or something that is greater than a personal project, that I may be less comfortable saying yes to. If in doubt, please don't hesitate to ask me.
I value keeping this site open source, but as you all know, plagiarism is bad. I spent a non-negligible amount of effort developing, designing, and trying to perfect this iteration of my website, and I am proud of it! All I ask is to not claim this effort as your own.
So, feel free to fork this repo. If you do, please just give me proper credit by linking back to my website, https://brittanychiang.com. Refer to this handy quora post if you're not sure what to do. Thanks!