From 1e105558b5a5e41a552df7b2804c0b2f0b69897f Mon Sep 17 00:00:00 2001
From: Limon Monte <6059356+limonte@users.noreply.github.com>
Date: Sun, 16 Feb 2025 15:05:29 +0200
Subject: [PATCH] chore: rm borderless theme
---
README.md | 1 -
borderless/README.md | 36 ----------------------
borderless/borderless.scss | 61 --------------------------------------
borderless/package.json | 23 --------------
index.html | 3 +-
5 files changed, 1 insertion(+), 123 deletions(-)
delete mode 100644 borderless/README.md
delete mode 100644 borderless/borderless.scss
delete mode 100644 borderless/package.json
diff --git a/README.md b/README.md
index 7df715c..6da24b0 100644
--- a/README.md
+++ b/README.md
@@ -7,7 +7,6 @@
- [`Dark`](https://github.com/sweetalert2/sweetalert2-themes/tree/main/dark)
- [`Minimal`](https://github.com/sweetalert2/sweetalert2-themes/tree/main/minimal)
-- [`Borderless`](https://github.com/sweetalert2/sweetalert2-themes/tree/main/borderless)
- [`Bootstrap 4`](https://github.com/sweetalert2/sweetalert2-themes/tree/main/bootstrap-4)
- [`Material UI`](https://github.com/sweetalert2/sweetalert2-themes/tree/main/material-ui)
- [`WordPress Admin`](https://github.com/sweetalert2/sweetalert2-themes/tree/main/wordpress-admin)
diff --git a/borderless/README.md b/borderless/README.md
deleted file mode 100644
index 1de4210..0000000
--- a/borderless/README.md
+++ /dev/null
@@ -1,36 +0,0 @@
-# @sweetalert2/theme-borderless - Borderless Theme for [SweetAlert2](https://github.com/sweetalert2/sweetalert2)
-
-[](https://www.npmjs.com/package/@sweetalert2/theme-borderless)
-
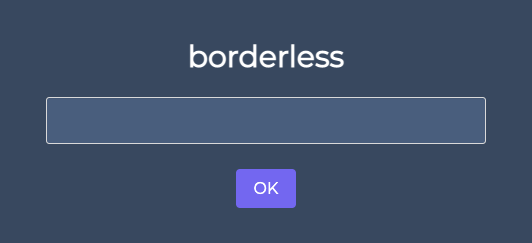
-
-
-Installation
-------------
-
-```sh
-npm install --save sweetalert2 @sweetalert2/theme-borderless
-```
-
-Usage
------
-
-With CSS:
-
-```html
-
-
-
-
-```
-
-With SASS:
-
-`your-app.js`:
-```js
-import Swal from 'sweetalert2/dist/sweetalert2.js';
-```
-
-`your-app.scss`:
-```scss
-@import '@sweetalert2/theme-borderless/borderless.scss';
-```
diff --git a/borderless/borderless.scss b/borderless/borderless.scss
deleted file mode 100644
index f51d3f7..0000000
--- a/borderless/borderless.scss
+++ /dev/null
@@ -1,61 +0,0 @@
-$borderless-theme-color: rgba(54, 70, 93, .99);
-$borderless-outline-color: lighten($borderless-theme-color, 30%);
-
-$swal2-white: #fff !default;
-
-// BOX MODEL
-$swal2-box-shadow: none;
-
-// ANIMATIONS
-$swal2-show-animation: opacity-show .3s;
-$swal2-hide-animation: opacity-hide .1s;
-// Appearance animation
-@keyframes opacity-show {
- 0% { opacity: 0; }
- 100% { opacity: 1; }
-}
-// Disppearance animation
-@keyframes opacity-hide {
- 100% { opacity: 0; }
-}
-
-// BACKGROUND
-$swal2-background: transparent;
-
-// BACKDROP
-$swal2-backdrop: $borderless-theme-color;
-
-// TITLE
-$swal2-title-color: $swal2-white;
-
-// HTML CONTAINER
-$swal2-html-container-color: $swal2-white;
-
-// PROGRESS STEPS
-$swal2-progress-step-background: lighten($borderless-theme-color, 30%);
-
-// VALIDATION MESSAGE
-$swal2-validation-message-background: transparent;
-$swal2-validation-message-color: $swal2-white;
-
-// FOOTER
-$swal2-footer-color: $swal2-white;
-$swal2-footer-border-color: rgba($swal2-white, .2);
-
-// INPUT
-$swal2-input-color: $swal2-white;
-$swal2-input-background: lighten($borderless-theme-color, 10%);
-
-// CLOSE BUTTON
-$swal2-close-button-position: fixed;
-$swal2-close-button-font-size: 3em;
-$swal2-close-button-color: $swal2-white;
-
-// COMMON VARIABLES FOR CONFIRM AND CANCEL BUTTONS
-$swal2-button-focus-box-shadow: 0 0 0 1px $borderless-theme-color, 0 0 0 3px $borderless-outline-color;
-
-// TOAST
-$swal2-toast-background: $borderless-theme-color;
-$swal2-toast-button-focus-box-shadow: 0 0 0 1px $borderless-theme-color, 0 0 0 3px $borderless-outline-color;
-
-@import 'sweetalert2/src/sweetalert2';
diff --git a/borderless/package.json b/borderless/package.json
deleted file mode 100644
index 62affd5..0000000
--- a/borderless/package.json
+++ /dev/null
@@ -1,23 +0,0 @@
-{
- "name": "@sweetalert2/theme-borderless",
- "version": "",
- "repository": "sweetalert2/sweetalert2-themes",
- "homepage": "https://sweetalert2.github.io/",
- "description": "Borderless theme for SweetAlert2",
- "author": "Kalvis Kolesnikovs",
- "files": [
- "*.css",
- "*.scss"
- ],
- "main": "borderless.css",
- "keywords": [
- "sweetalert2",
- "borderless",
- "theme",
- "themes",
- "theming",
- "sass"
- ],
- "bugs": "https://github.com/sweetalert2/sweetalert2-themes/issues",
- "license": "MIT"
-}
diff --git a/index.html b/index.html
index 8d0cd92..4e9e29b 100644
--- a/index.html
+++ b/index.html
@@ -19,7 +19,6 @@
-
@@ -54,4 +53,4 @@
-