From de2625d7bdd945df8c94084f680d571e96203d11 Mon Sep 17 00:00:00 2001
From: Bharath Krishna <118433150+bharathk08@users.noreply.github.com>
Date: Thu, 20 Jun 2024 14:36:16 +0530
Subject: [PATCH 1/2] Bulk update of Recorder docs & Added NLPs for SF (#433)
---
src/left-nav-title.json | 4 +-
.../android-apps/capture-single-element.md | 87 +++++-------
.../android-apps/record-multiple-elements.md | 51 +++----
.../desktop-windows/record-elements.md | 65 ---------
.../ios-apps/capture-single-element.md | 101 +++++---------
.../ios-apps/record-multiple-elements.md | 56 ++++----
src/pages/docs/elements/locator-precedence.md | 24 ++--
.../mobile-web-application/record-elements.md | 56 ++++----
.../web-apps/capture-single-element.md | 128 ++++++------------
.../web-apps/record-multiple-elements.md | 60 ++++----
.../docs/salesforce-testing/connected-app.md | 6 +-
.../salesforce-testing/create-sf-project.md | 9 +-
.../docs/salesforce-testing/element-repos.md | 14 +-
.../docs/salesforce-testing/error-handling.md | 10 +-
.../metadata-connections.md | 9 +-
.../docs/salesforce-testing/sf-test-cases.md | 18 +--
.../docs/salesforce-testing/special-nlps.md | 13 +-
.../salesforce-testing/user-connections.md | 12 +-
.../add-test-cases-for-desktop-windows.md | 40 ------
.../add-test-cases-for-mobile-web-app.md | 58 +++++---
.../docs/windows-automation/error-handling.md | 6 +-
.../windows-automation/import-tsrx-files.md | 10 +-
.../docs/windows-automation/introduction.md | 12 +-
.../project-and-application.md | 10 +-
.../docs/windows-automation/test-cases.md | 14 +-
25 files changed, 350 insertions(+), 523 deletions(-)
delete mode 100644 src/pages/docs/elements/desktop-windows/record-elements.md
delete mode 100644 src/pages/docs/test-cases/manage/add-test-cases-for-desktop-windows.md
diff --git a/src/left-nav-title.json b/src/left-nav-title.json
index 91fcfad8..01841ce5 100644
--- a/src/left-nav-title.json
+++ b/src/left-nav-title.json
@@ -677,5 +677,7 @@
"test-results-at-all-levels": { "/docs/api/test-results-at-all-levels/": "Fetch Test Results (All Levels)" },
"project-and-application": {"/docs/windows-automation/project-and-application/": "Windows (Adv) Project & Application"},
"object-learning": {"/docs/windows-automation/object-learning": "Object Learning (Using UFT One)"},
- "import-tsrx-files": { "/docs/windows-automation/import-tsrx-files/": "Importing/Updating TSRx Files" }
+ "import-tsrx-files": { "/docs/windows-automation/import-tsrx-files/": "Importing/Updating TSRx Files" },
+ "record-elements": {"/docs/elements/mobile-web-application/record-elements/": "Record Multiple Elements" },
+ "add-test-cases-for-mobile-web-app": {"/docs/test-cases/manage/add-test-cases-for-mobile-web-app/": "Test Cases (Mobile Web App)" }
}
\ No newline at end of file
diff --git a/src/pages/docs/elements/android-apps/capture-single-element.md b/src/pages/docs/elements/android-apps/capture-single-element.md
index b4cbf003..60696bc0 100644
--- a/src/pages/docs/elements/android-apps/capture-single-element.md
+++ b/src/pages/docs/elements/android-apps/capture-single-element.md
@@ -1,5 +1,5 @@
---
-title: "Capture Single Element Using Recorder"
+title: "Record Single Element Using Recorder"
metadesc: "Learn how to create single element at a time using the Testsigma test recorder for an android project in Testsigma application."
noindex: false
order: 6.32
@@ -12,11 +12,8 @@ contextual_links:
name: "Prerequisites"
url: "#prerequisites"
- type: link
- name: "Steps to Create an Element"
- url: "#steps-to-create-an-element"
-- type: link
- name: "Updating an Element"
- url: "#updating-an-element"
+ name: "Steps to Record an Element"
+ url: "#steps-to-record-an-element"
- type: link
name: "Reusing Elements Recorded"
url: "#reusing-elements-recorded"
@@ -31,46 +28,50 @@ In an Android project in Testsigma, you can selectively capture elements one at
---
-## **Prerequisites**
-- You should know how to create an android [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-
-- You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
-
-- An Android app to test.
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - An Android app to test.
---
-## **Steps to Create an Element**
+## **Steps to Record an Element**
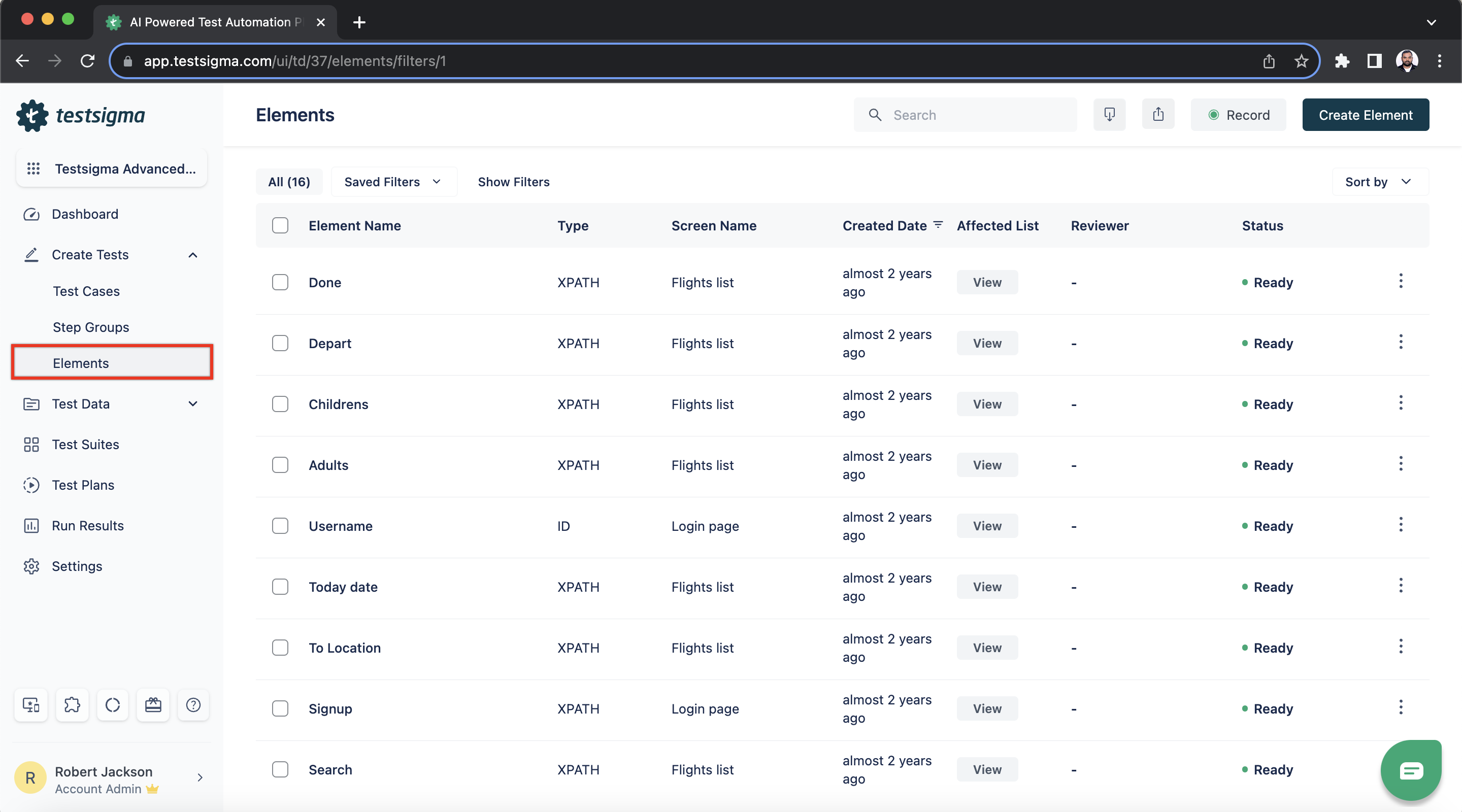
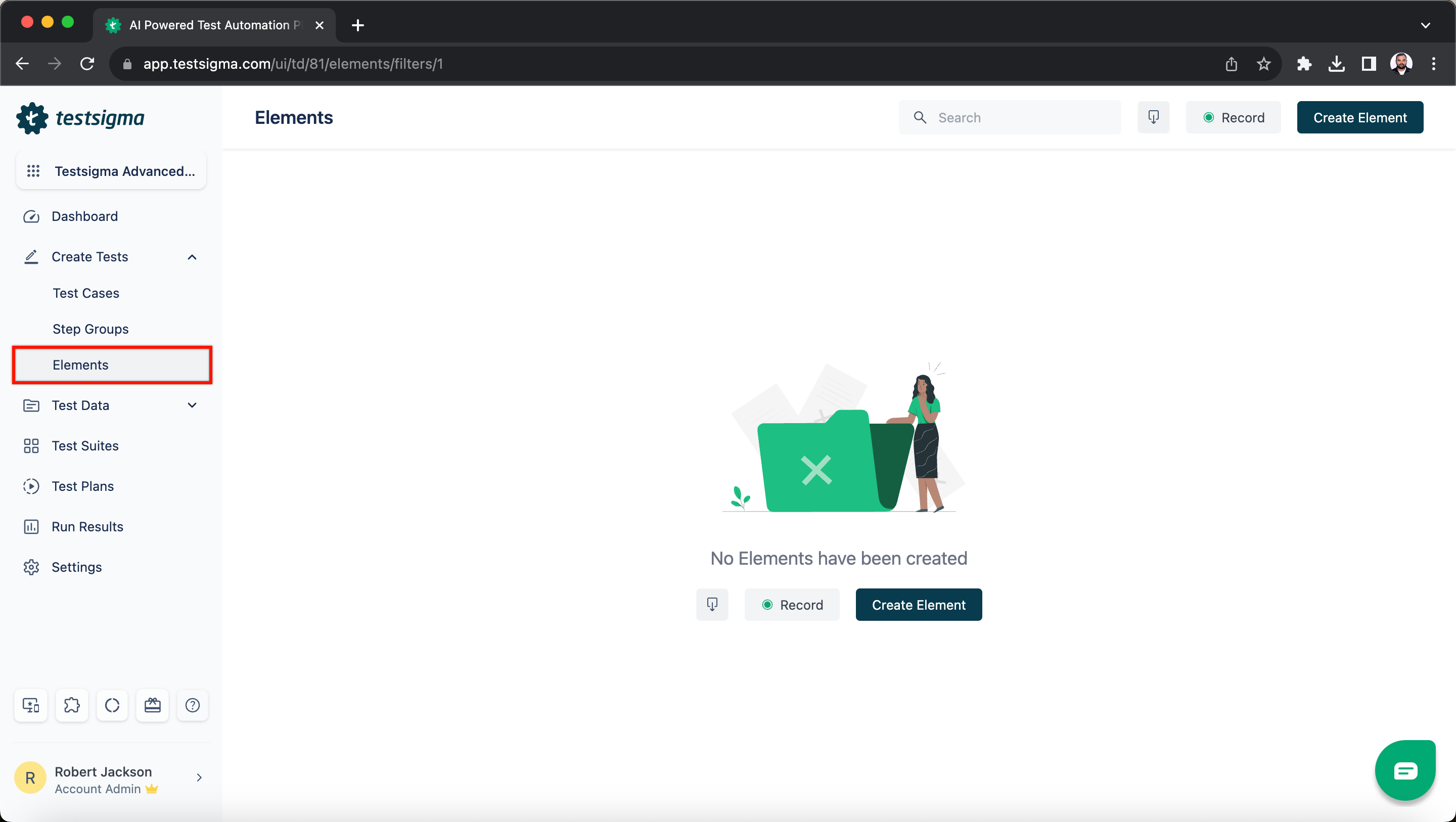
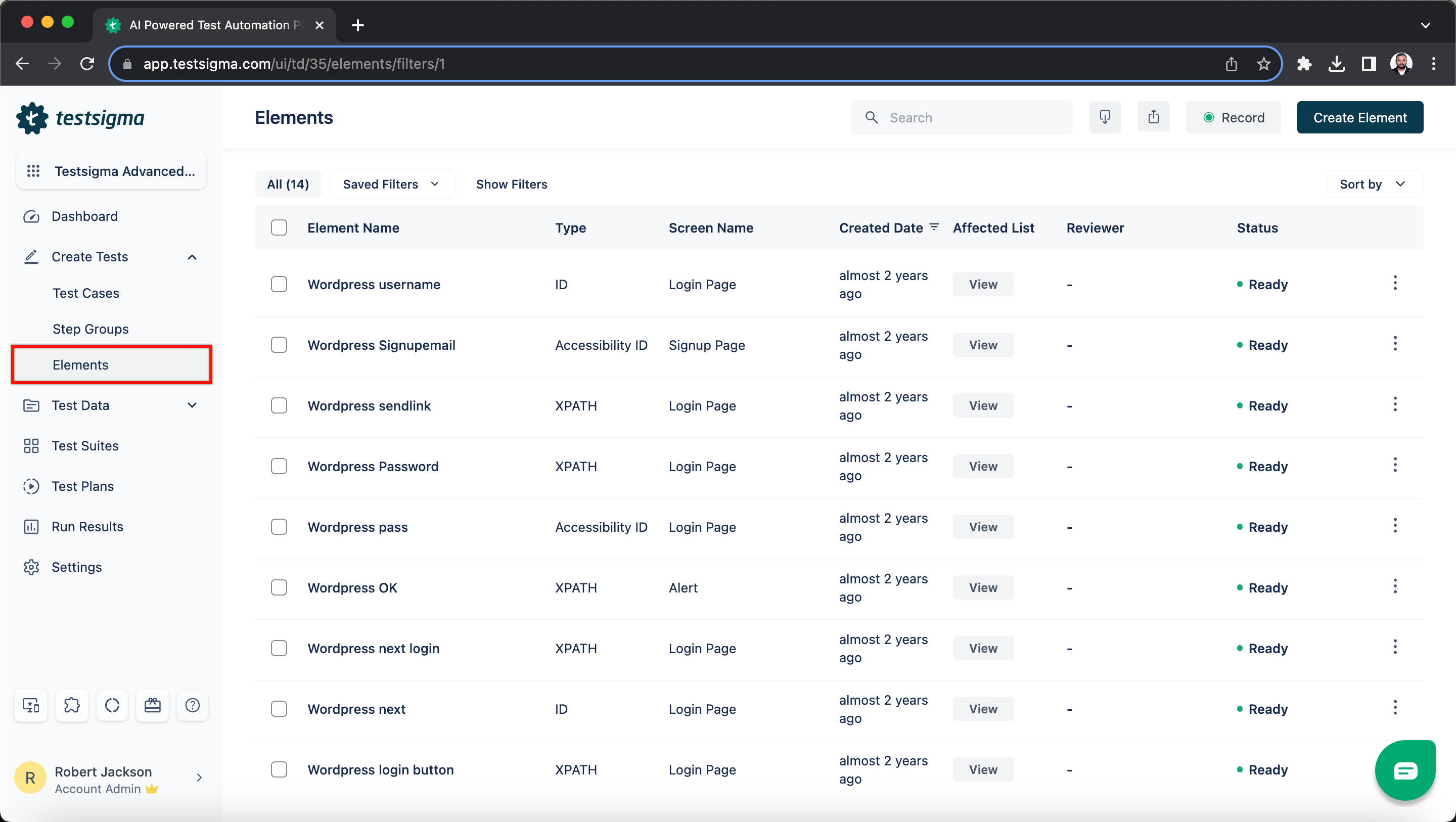
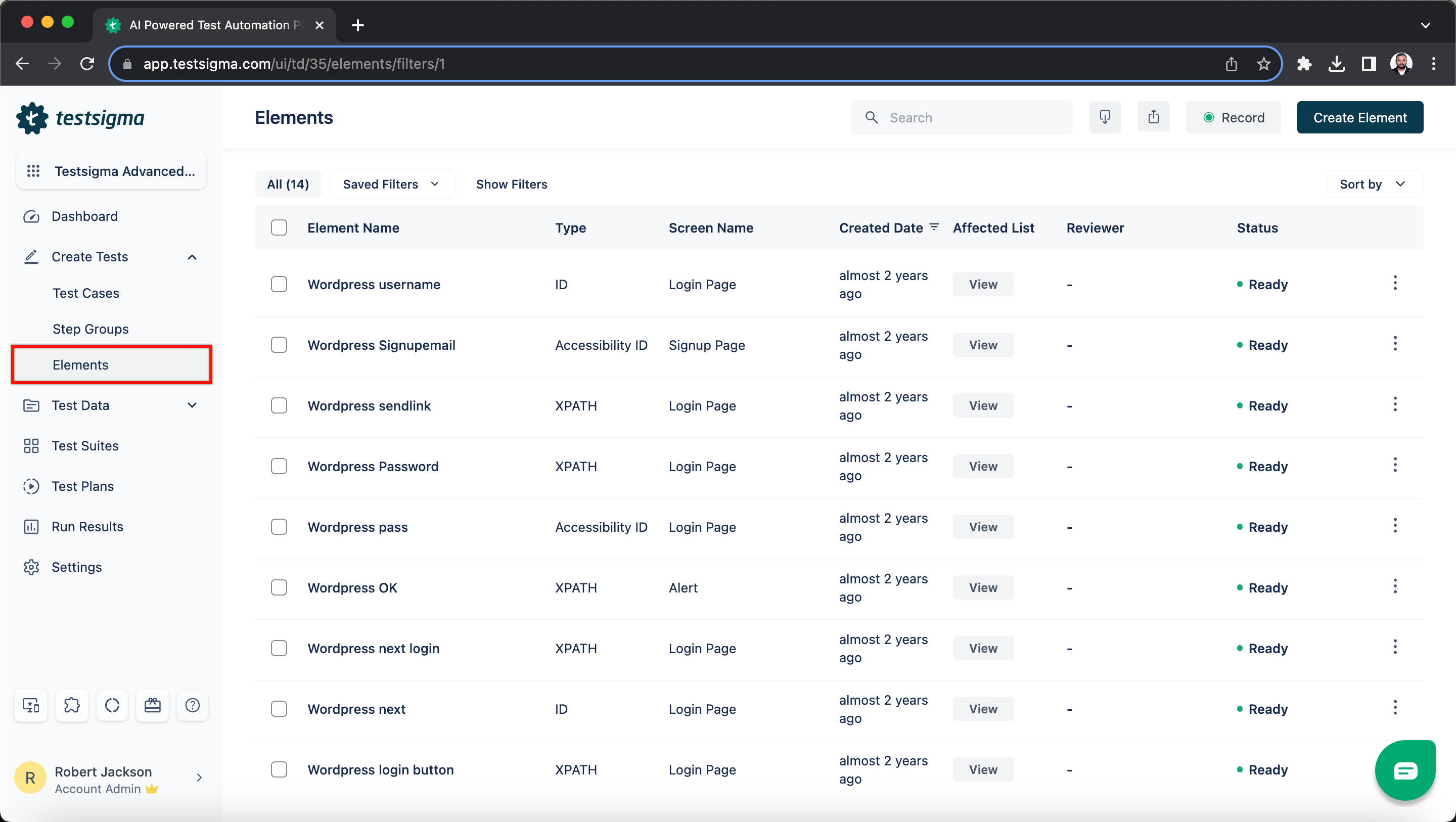
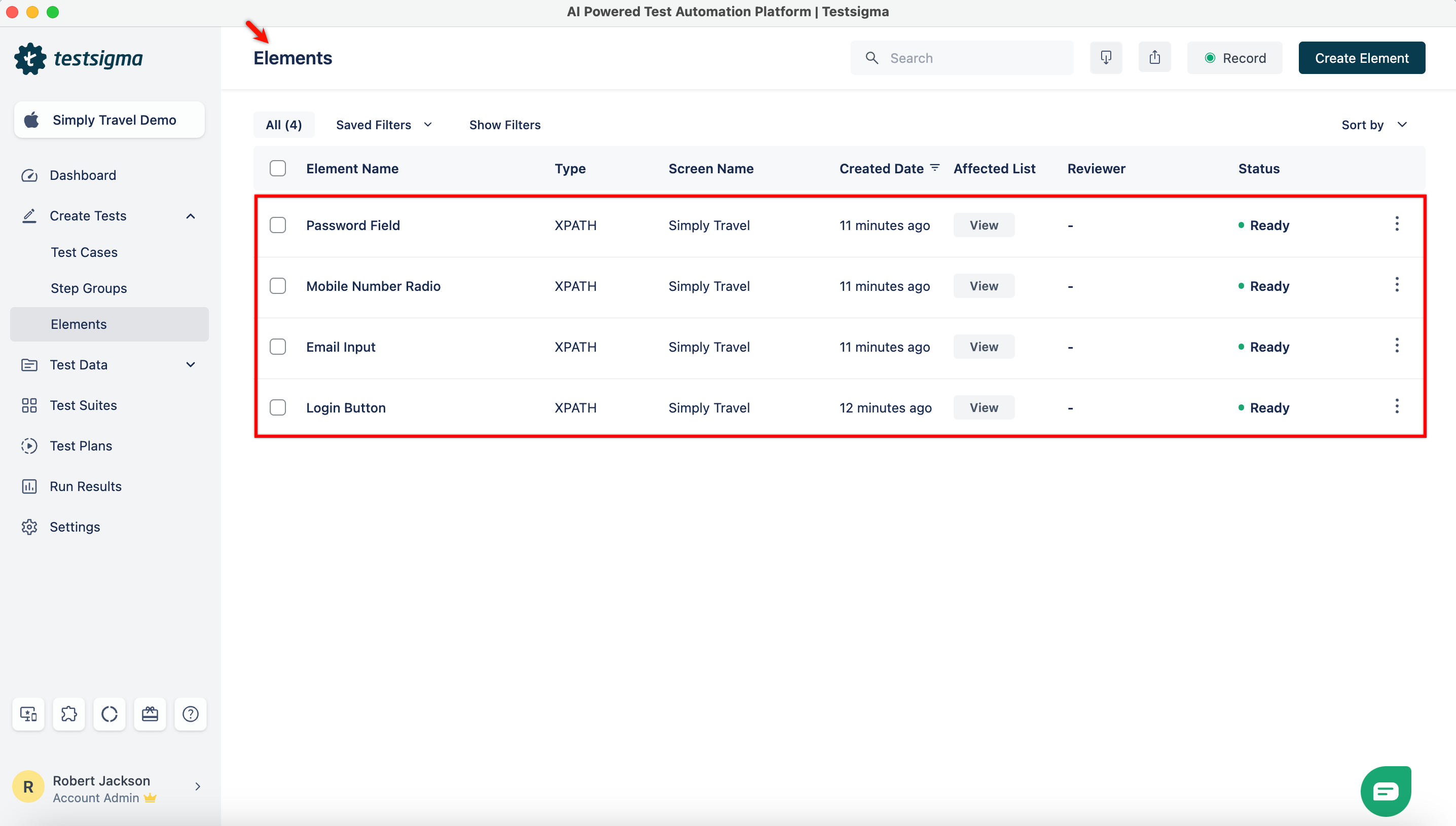
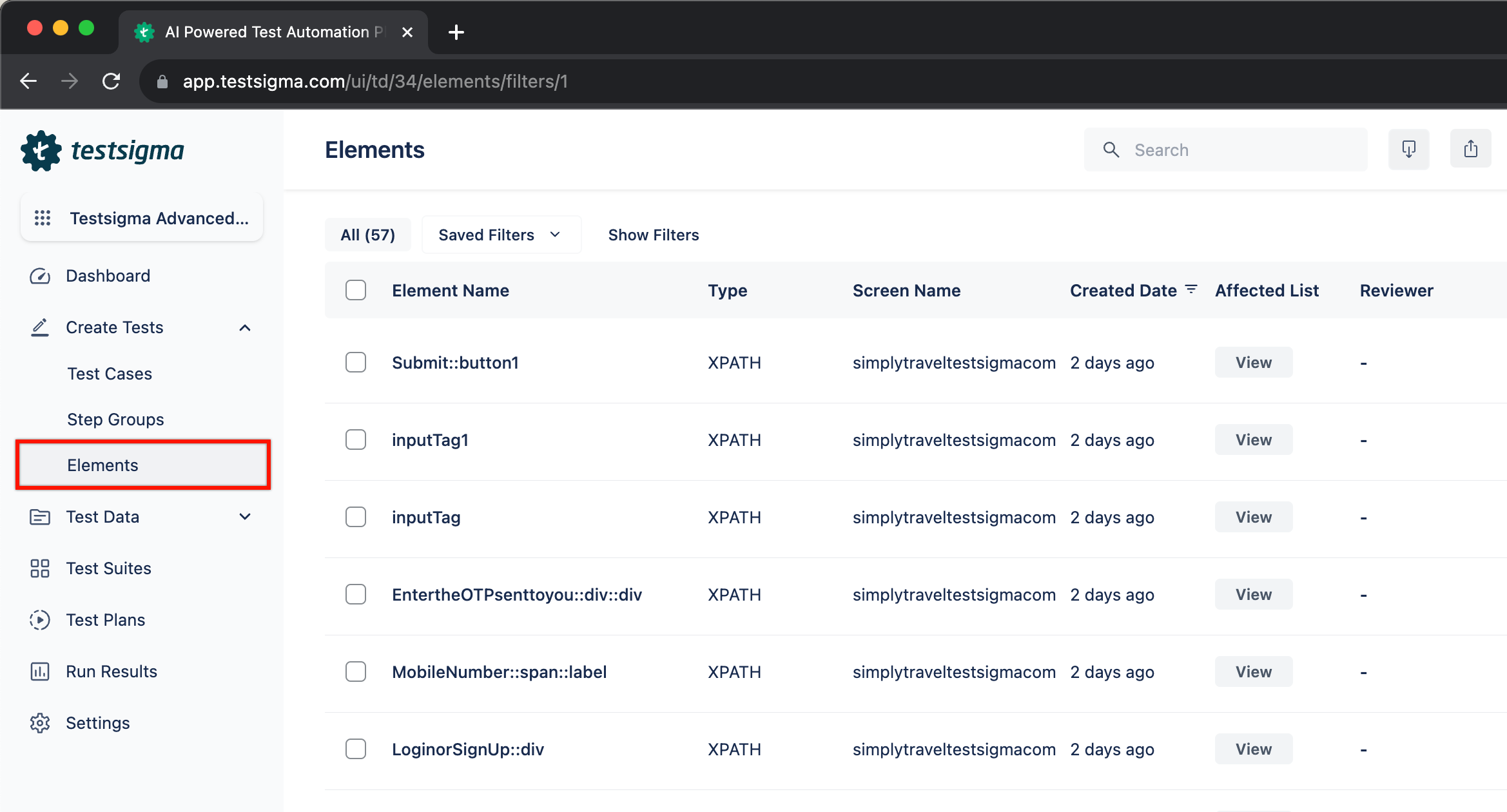
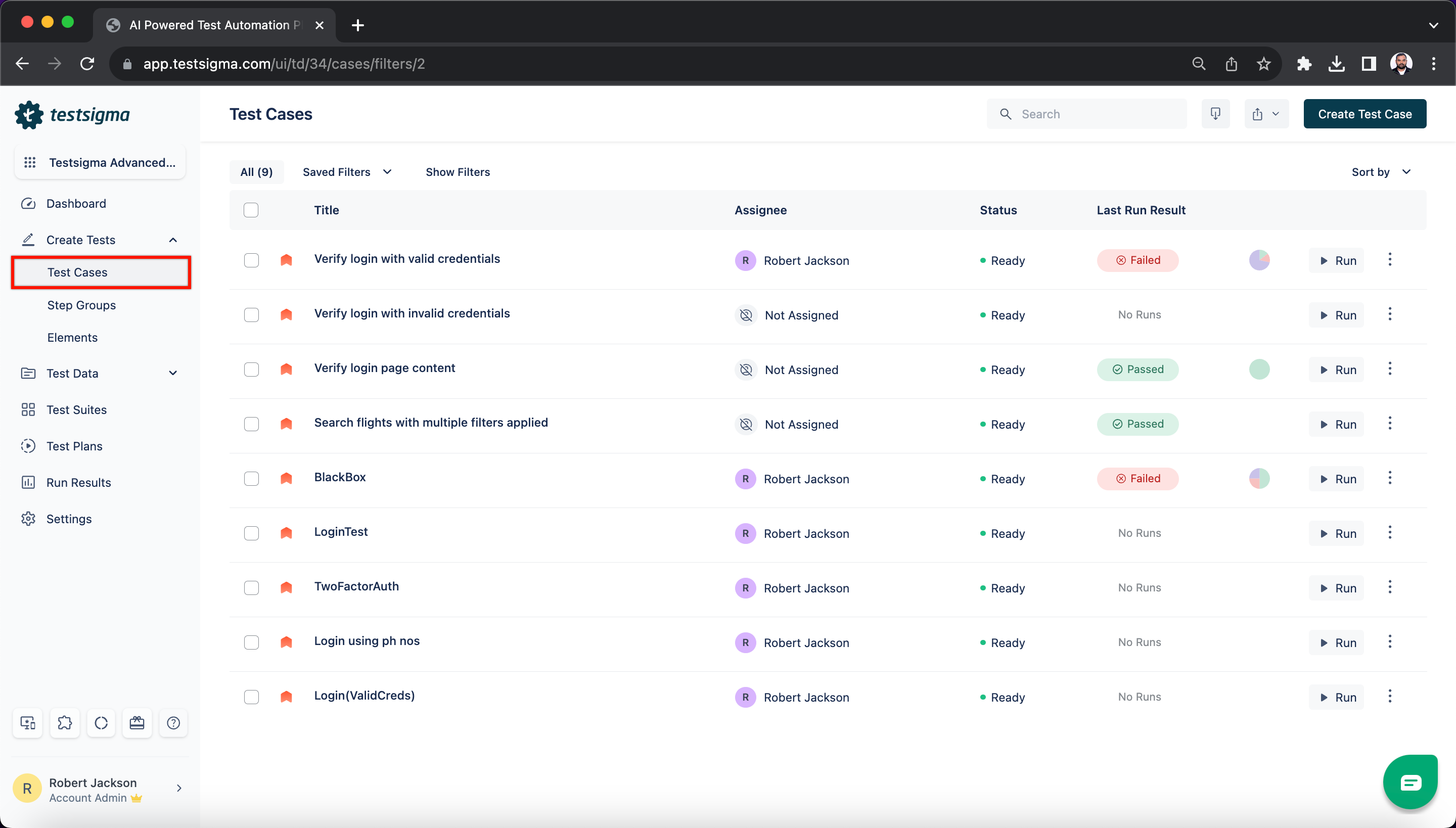
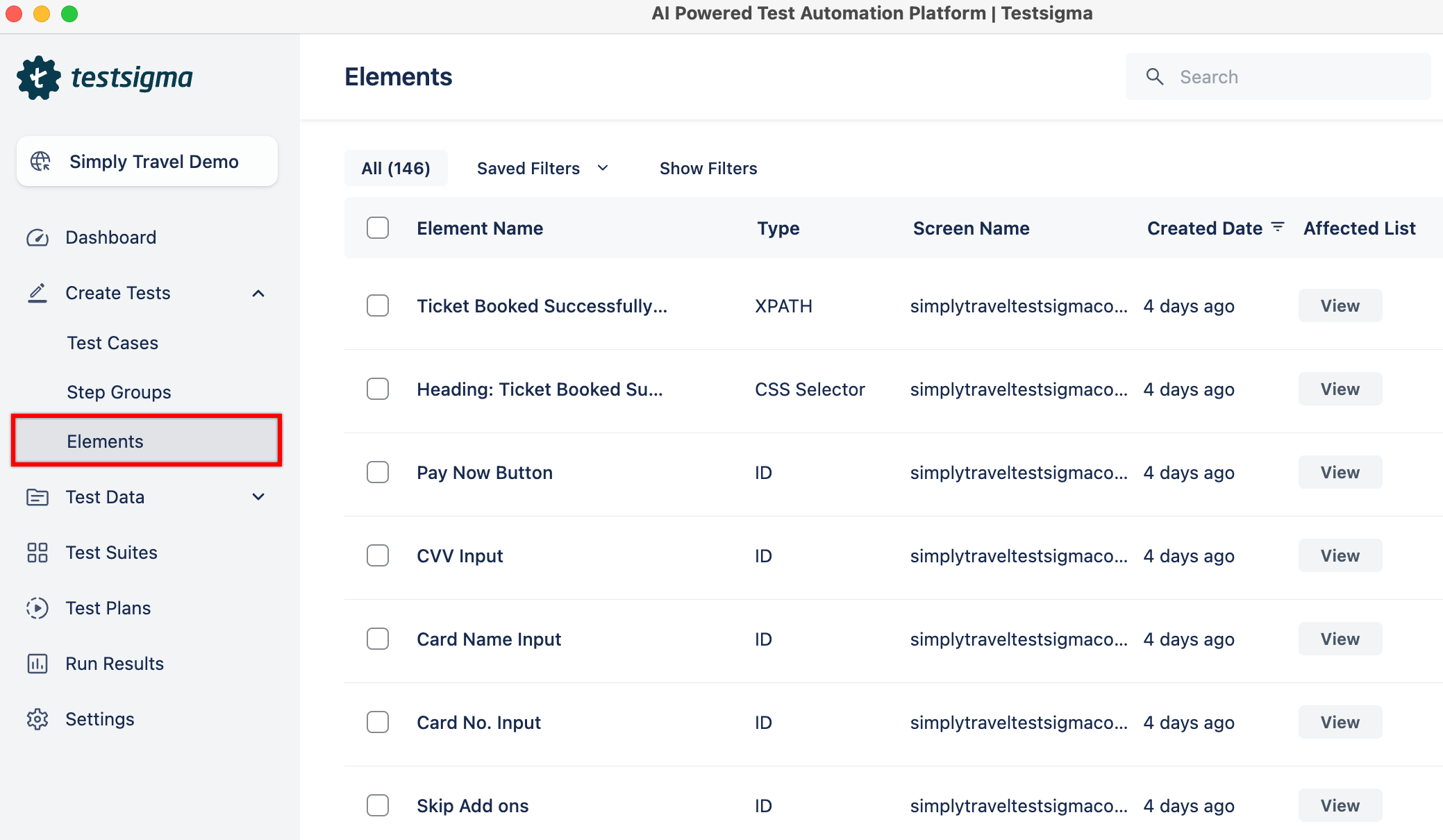
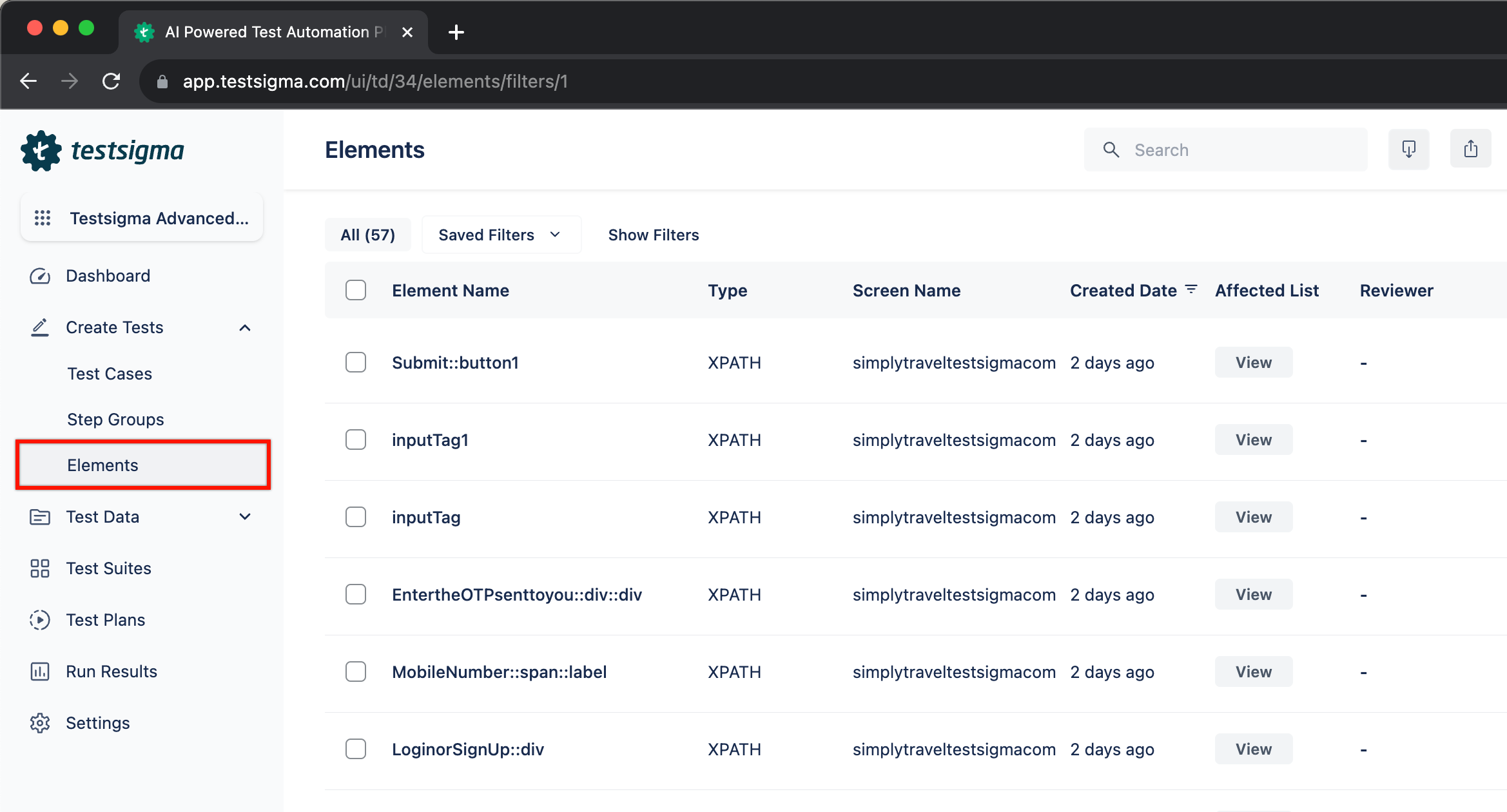
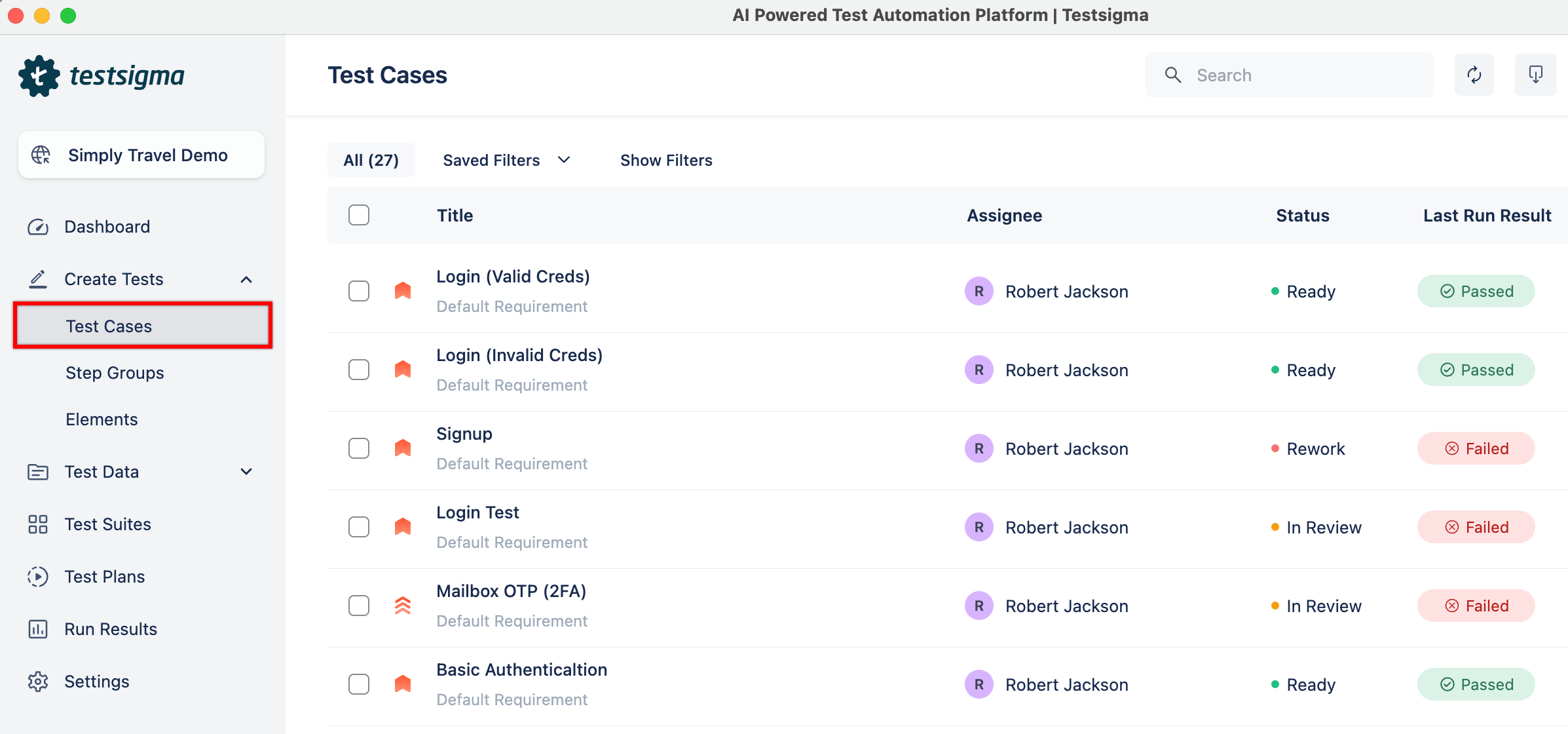
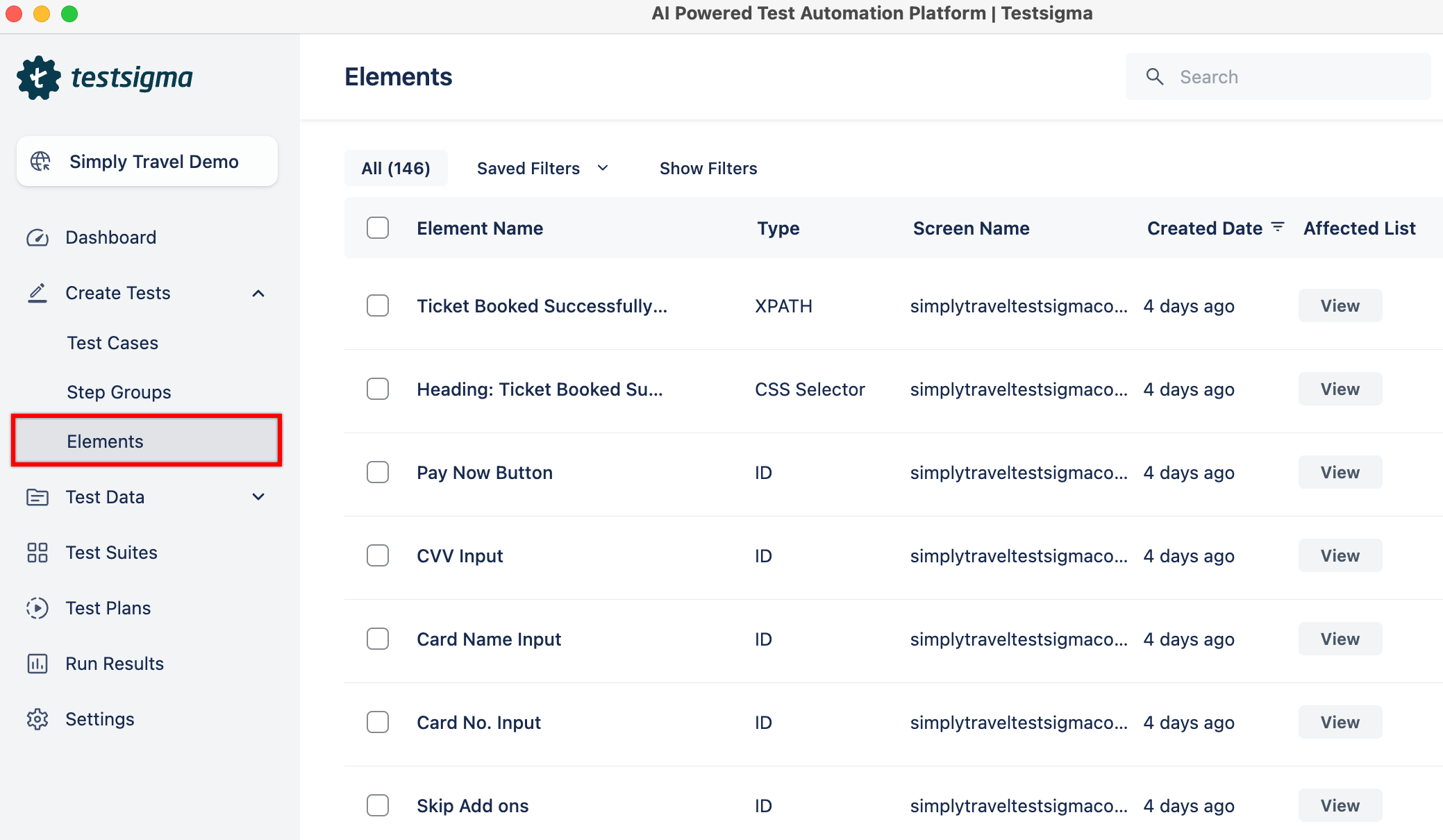
-1. Navigate to **Create Tests > Elements**.
-
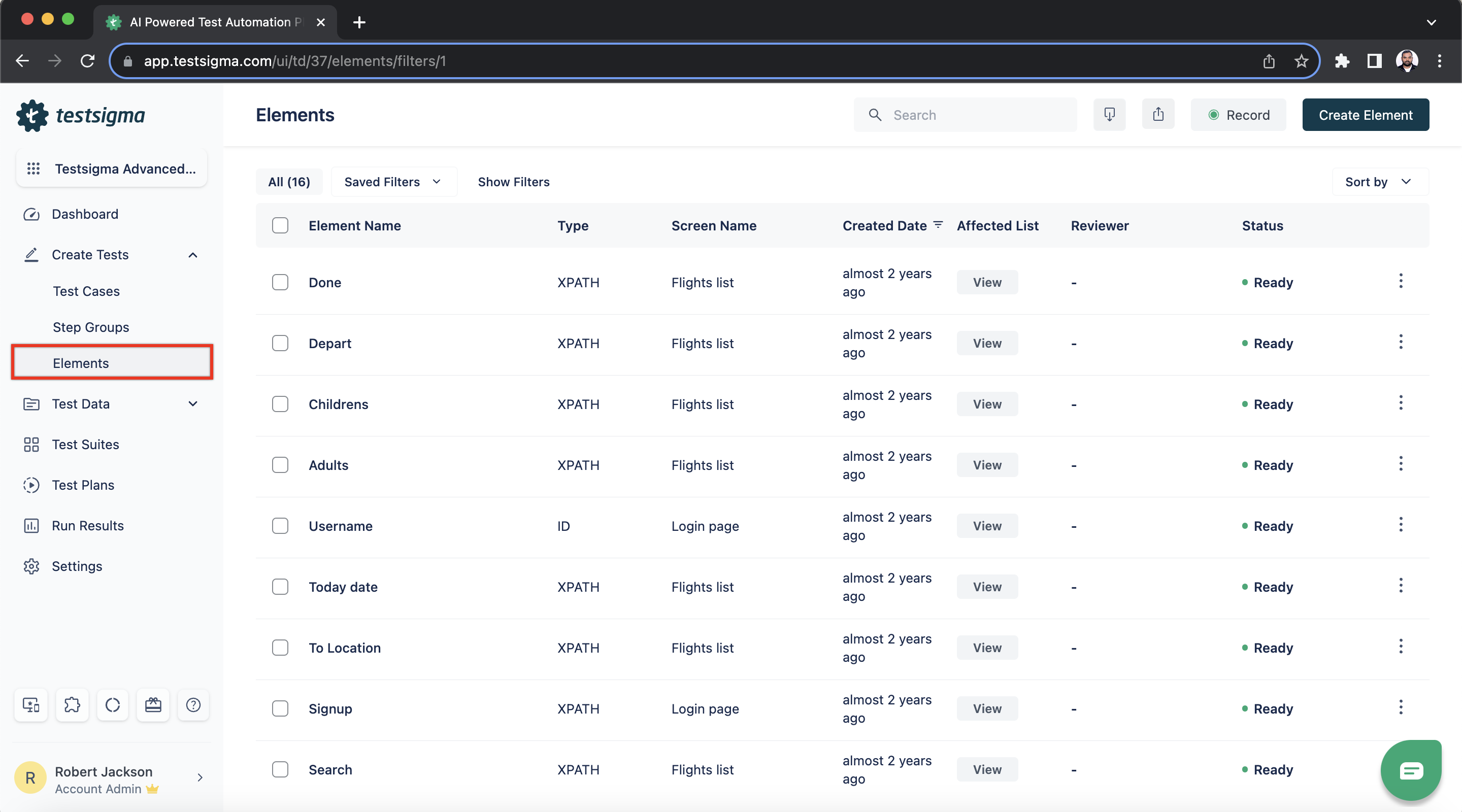
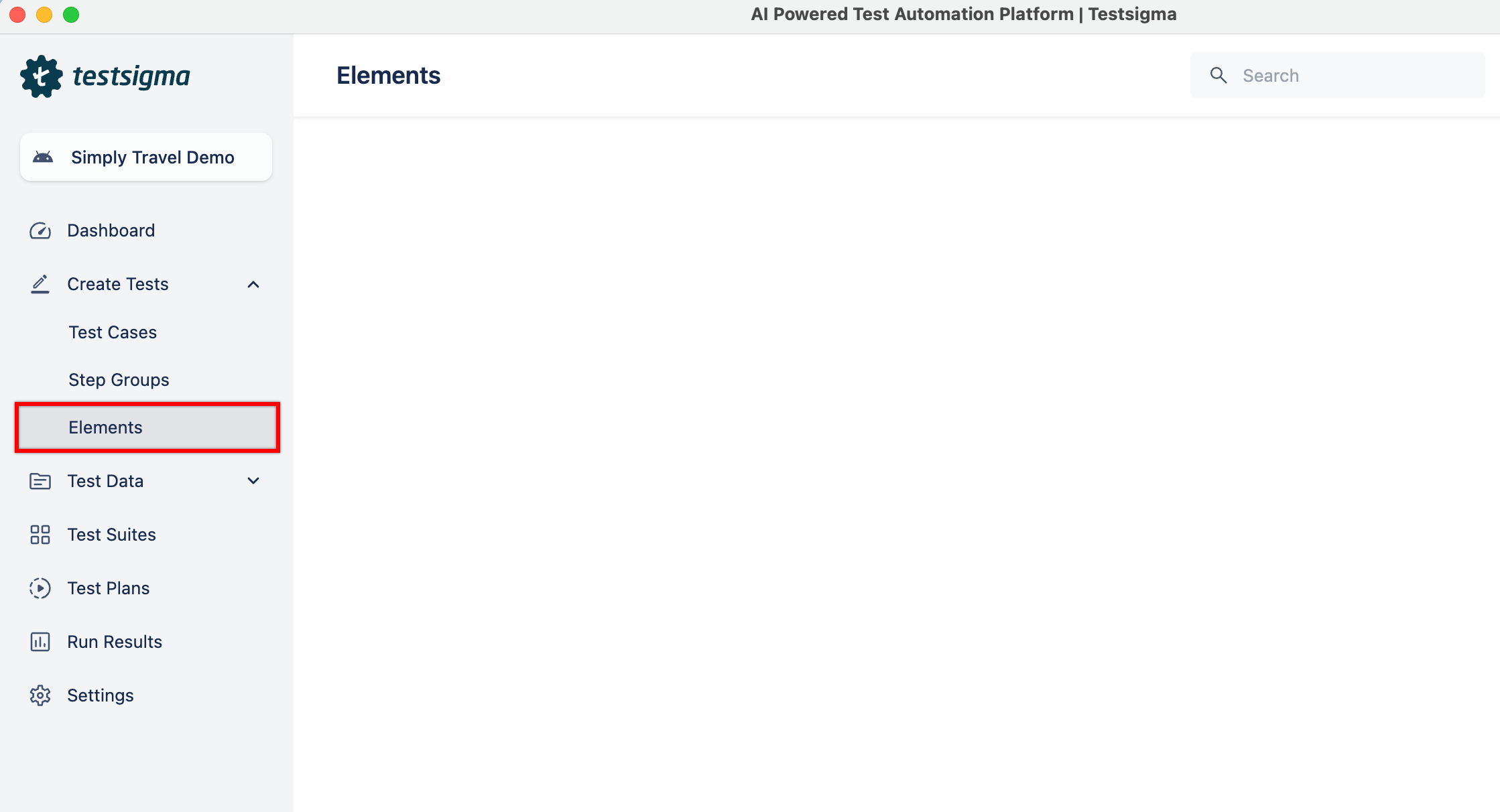
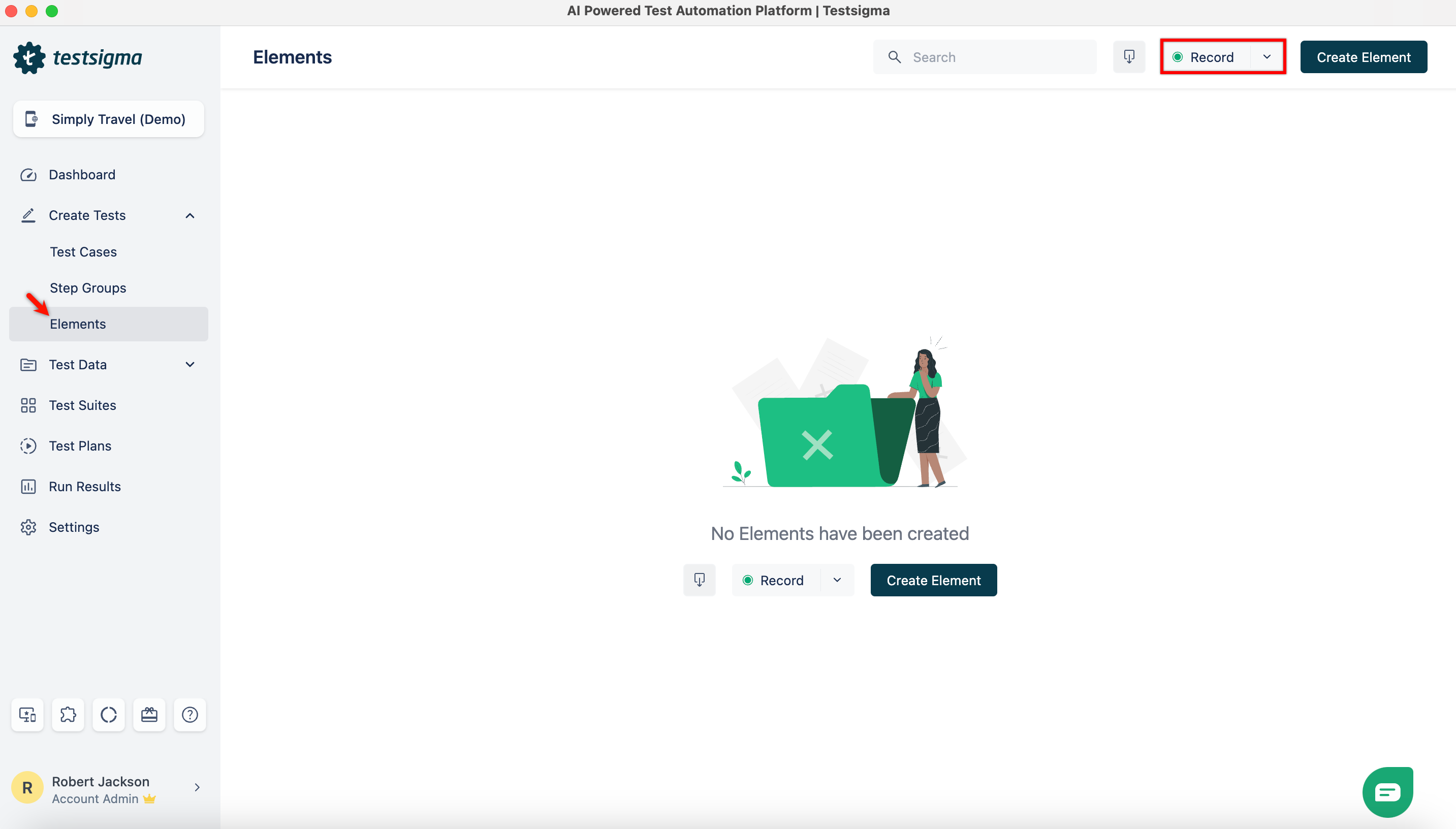
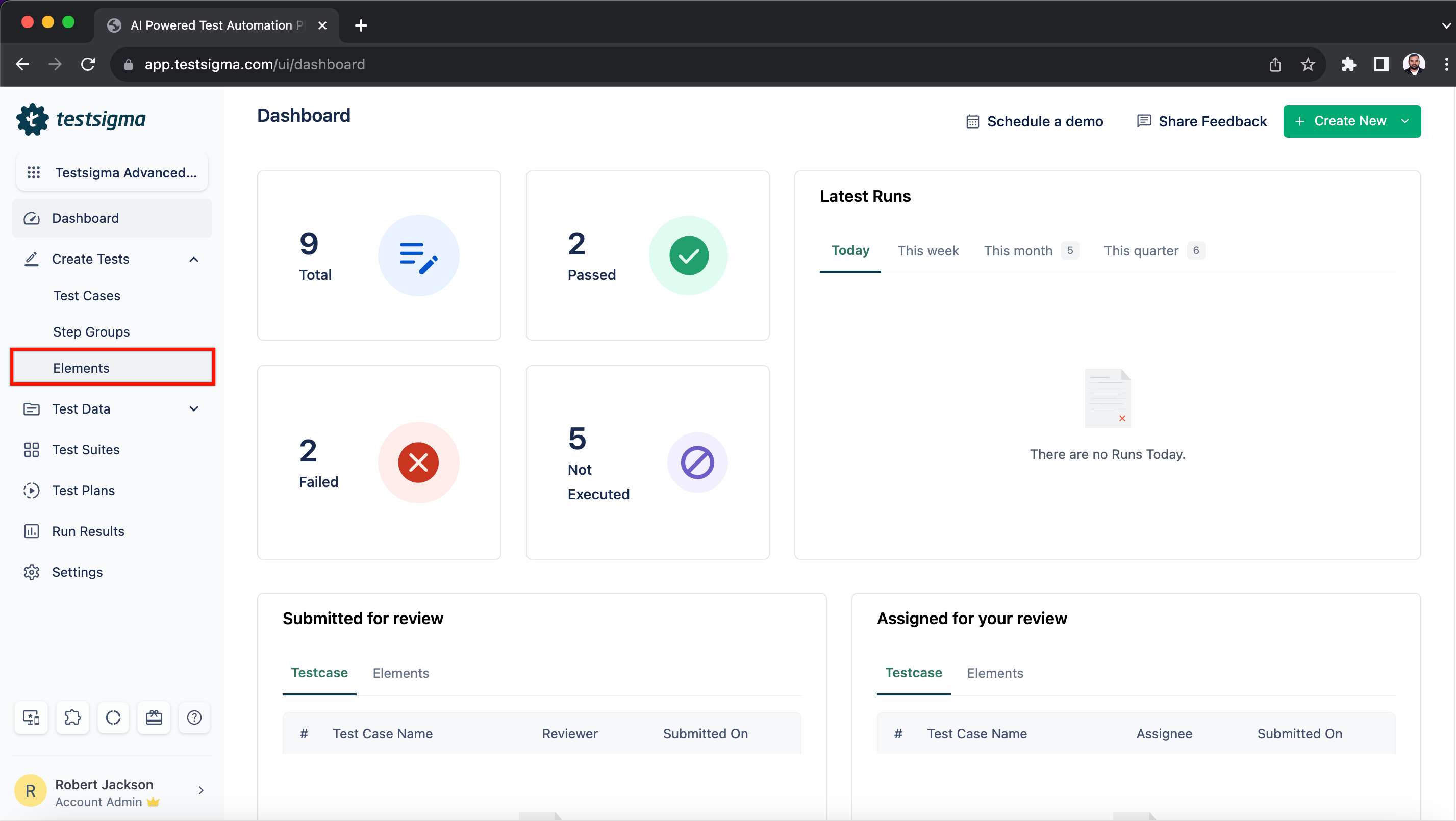
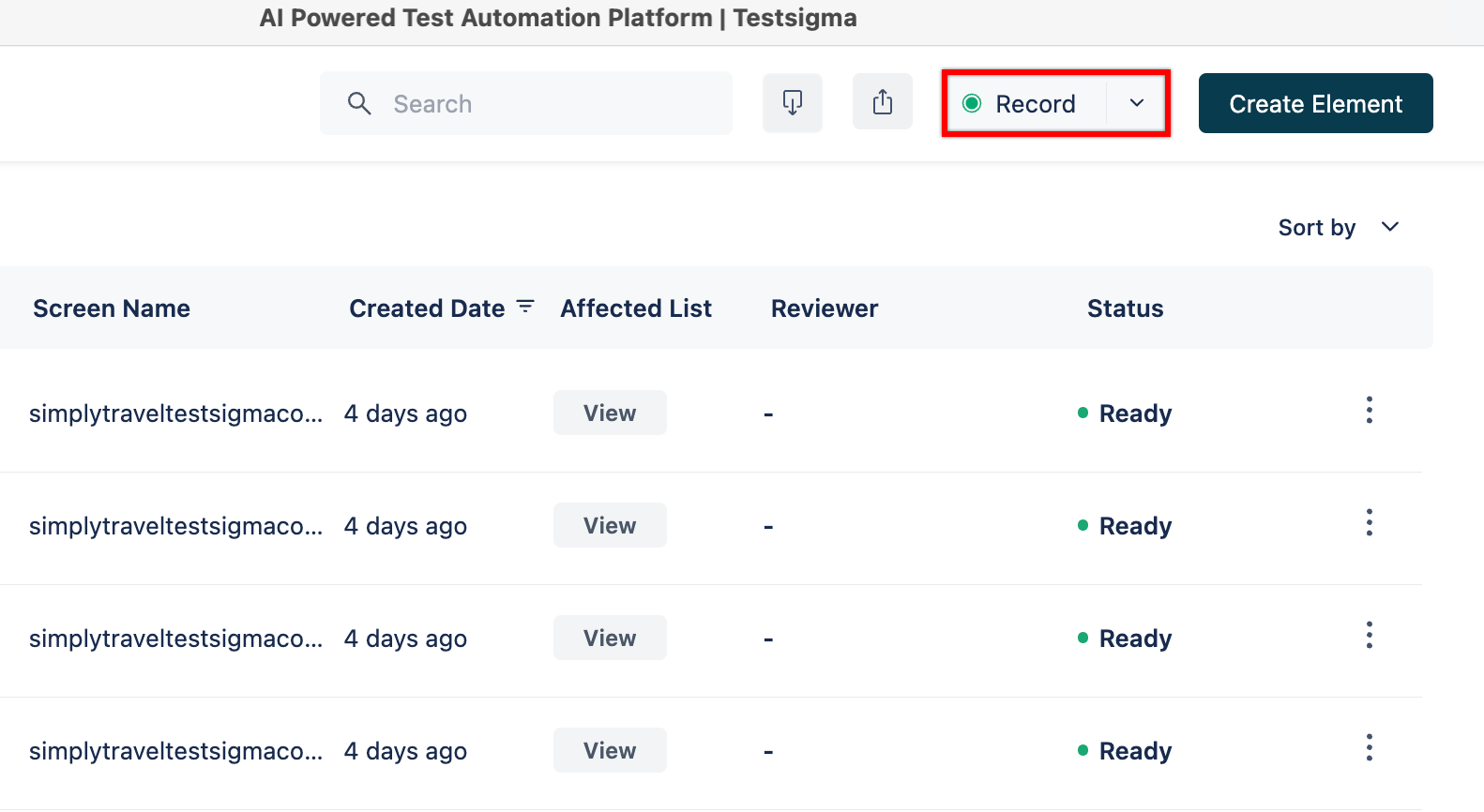
+1. From the left navigation bar, go to **Create Tests > Elements**.
+
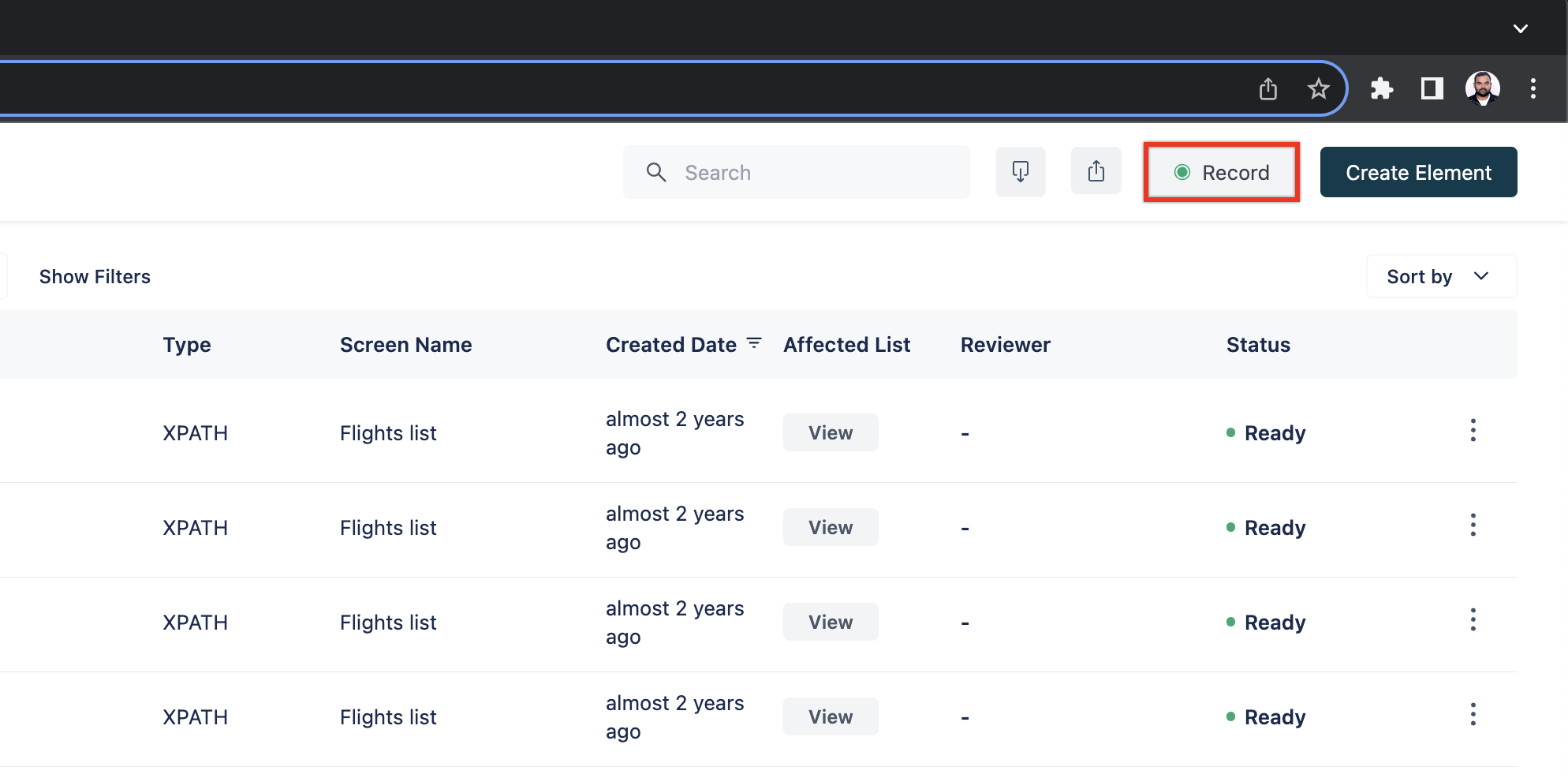
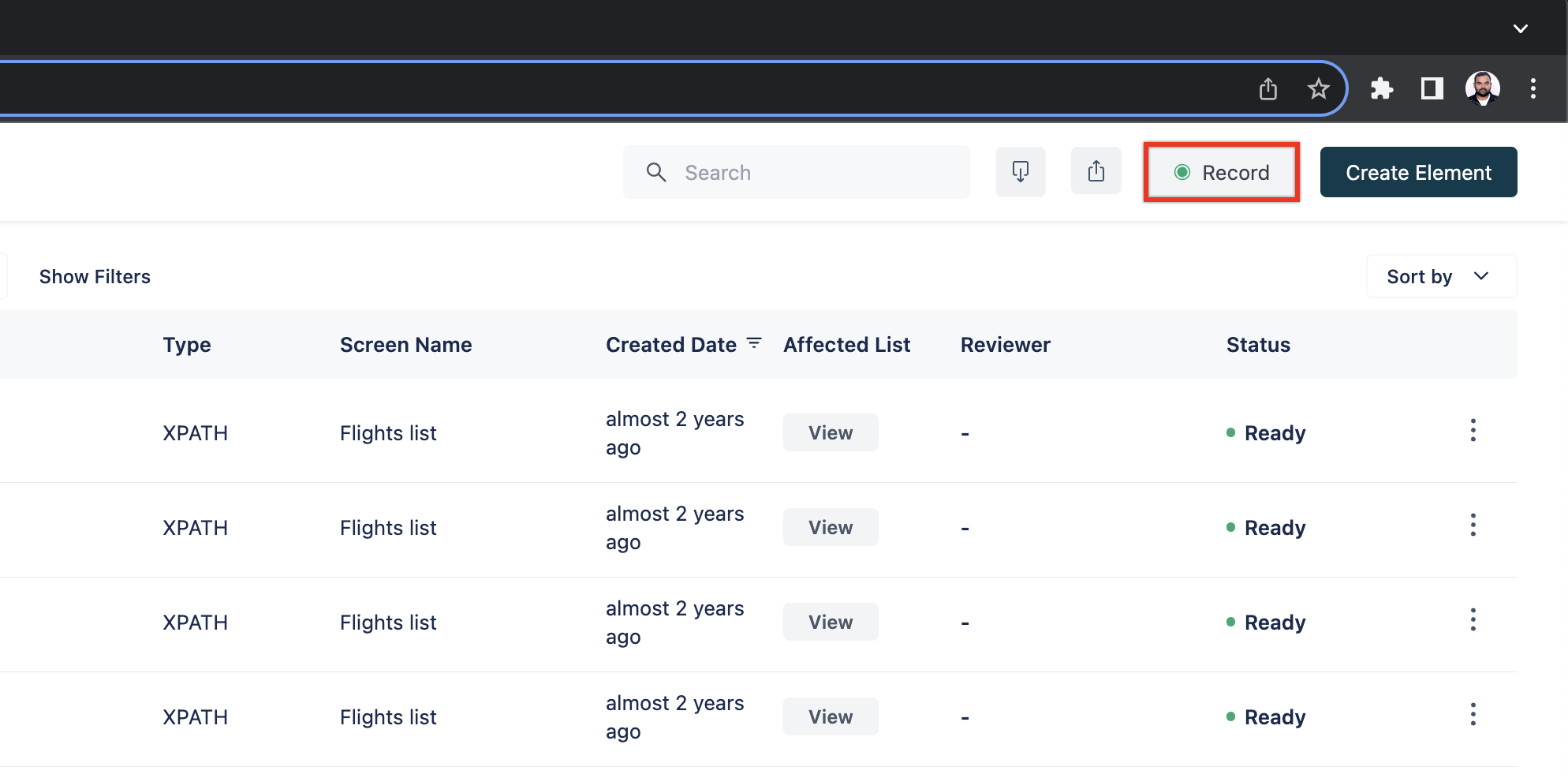
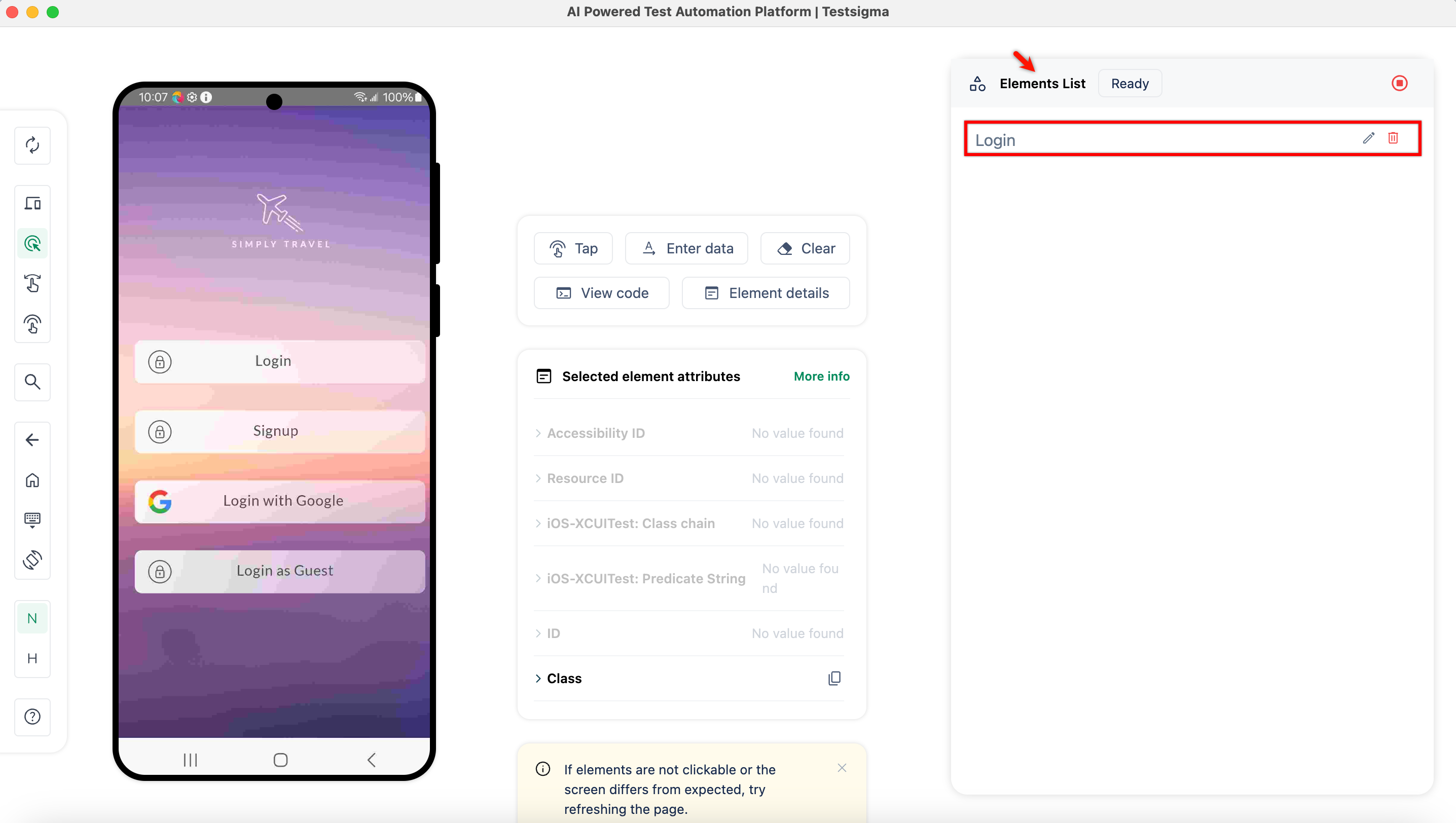
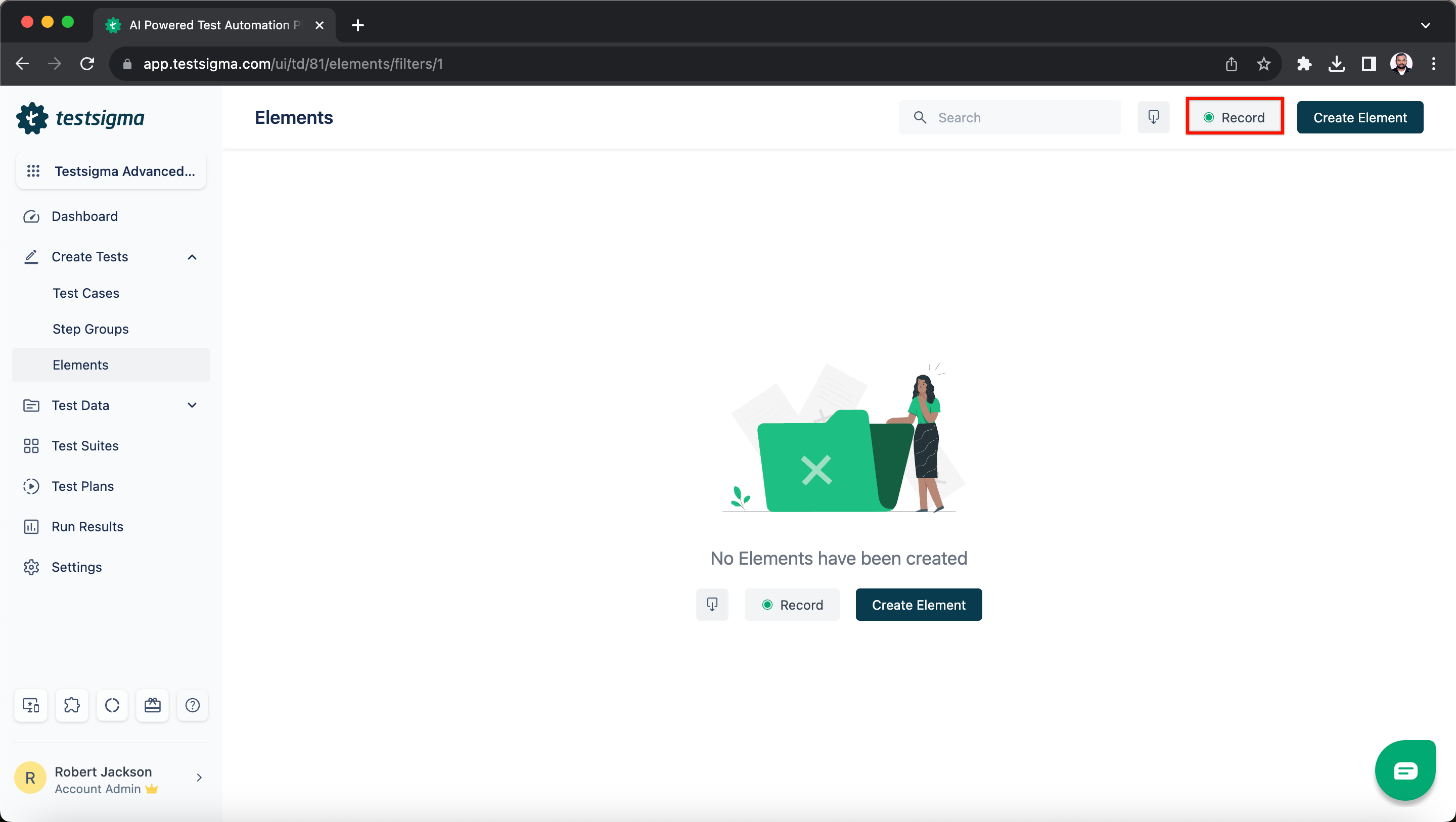
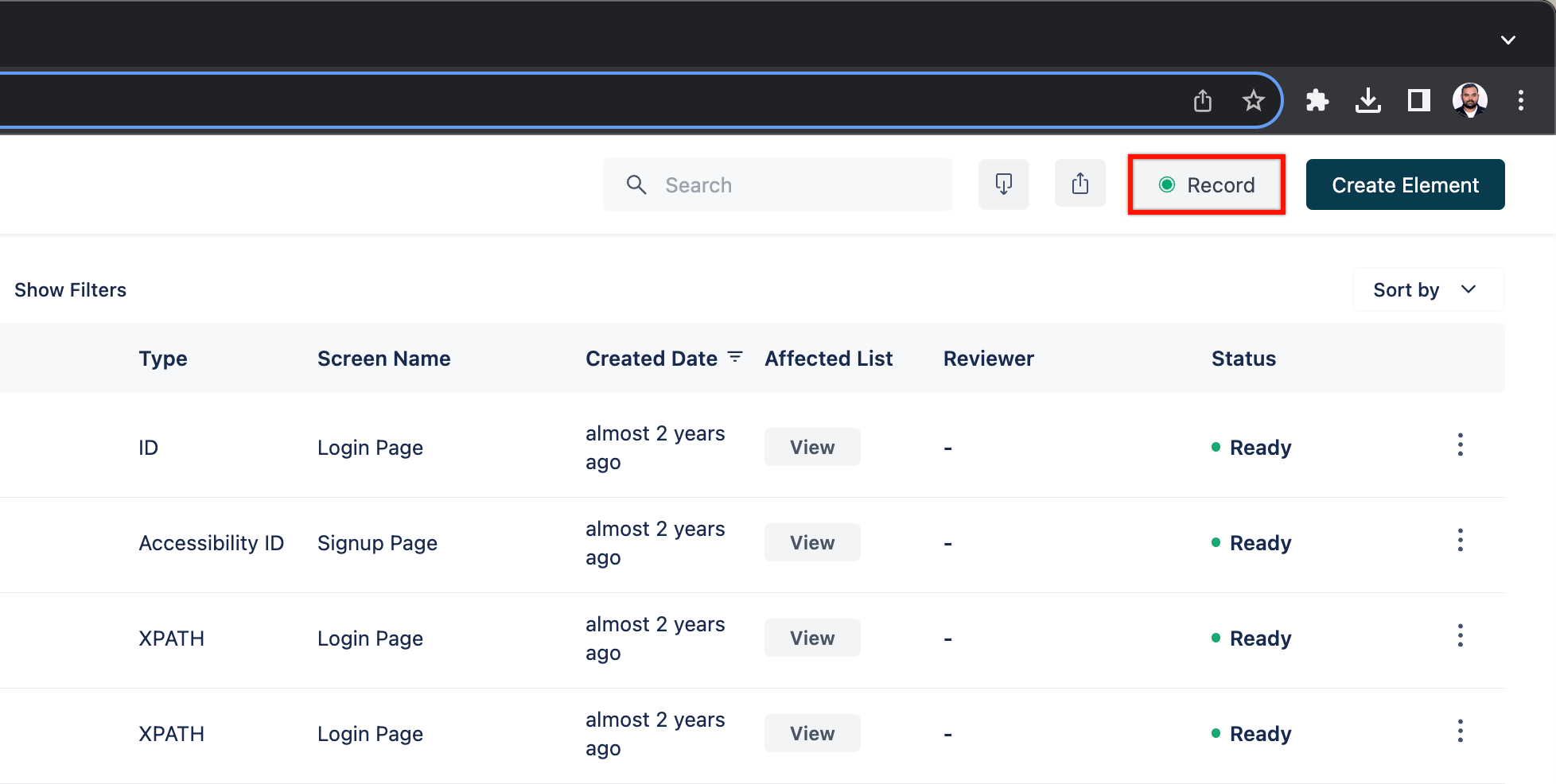
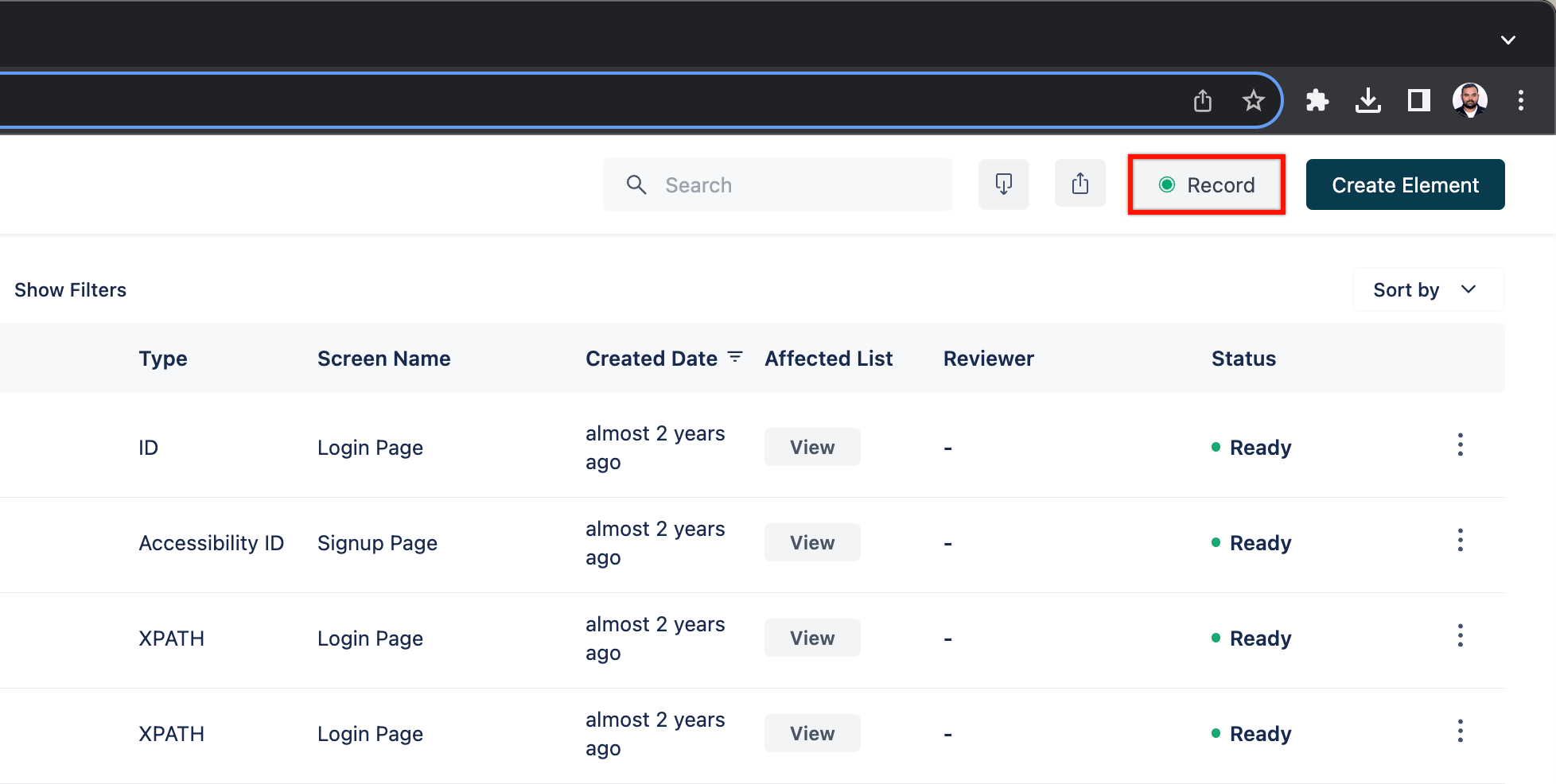
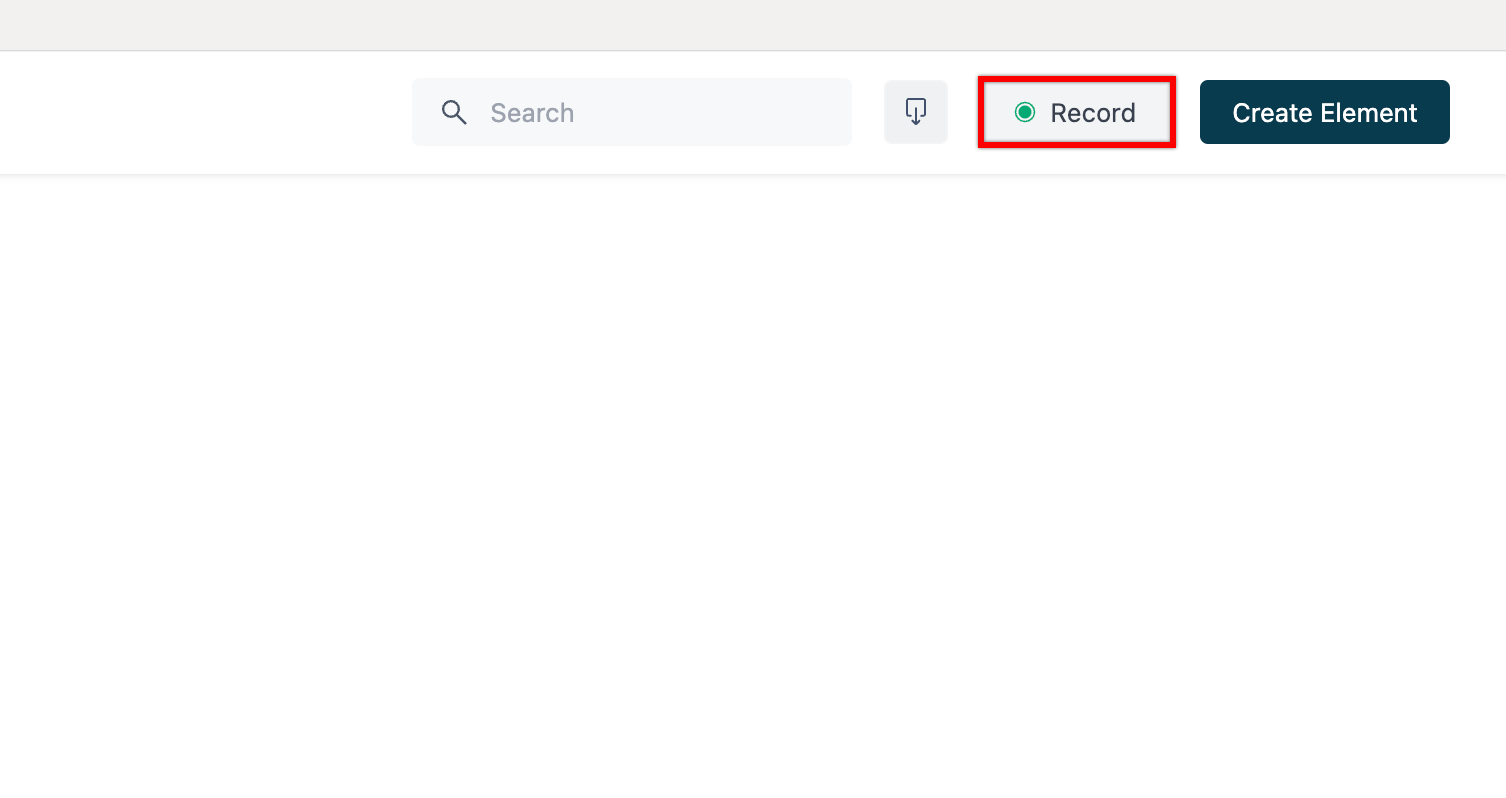
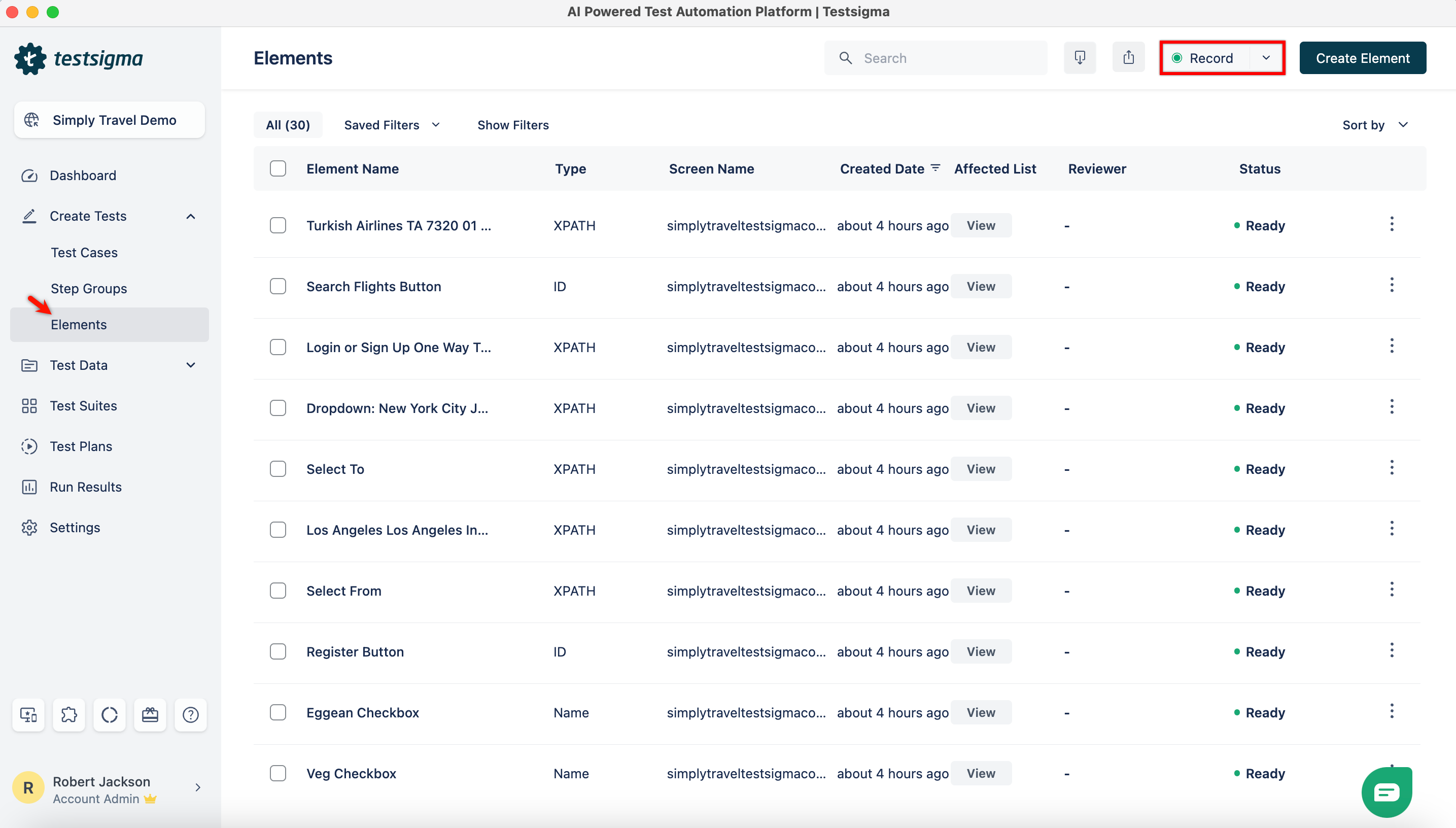
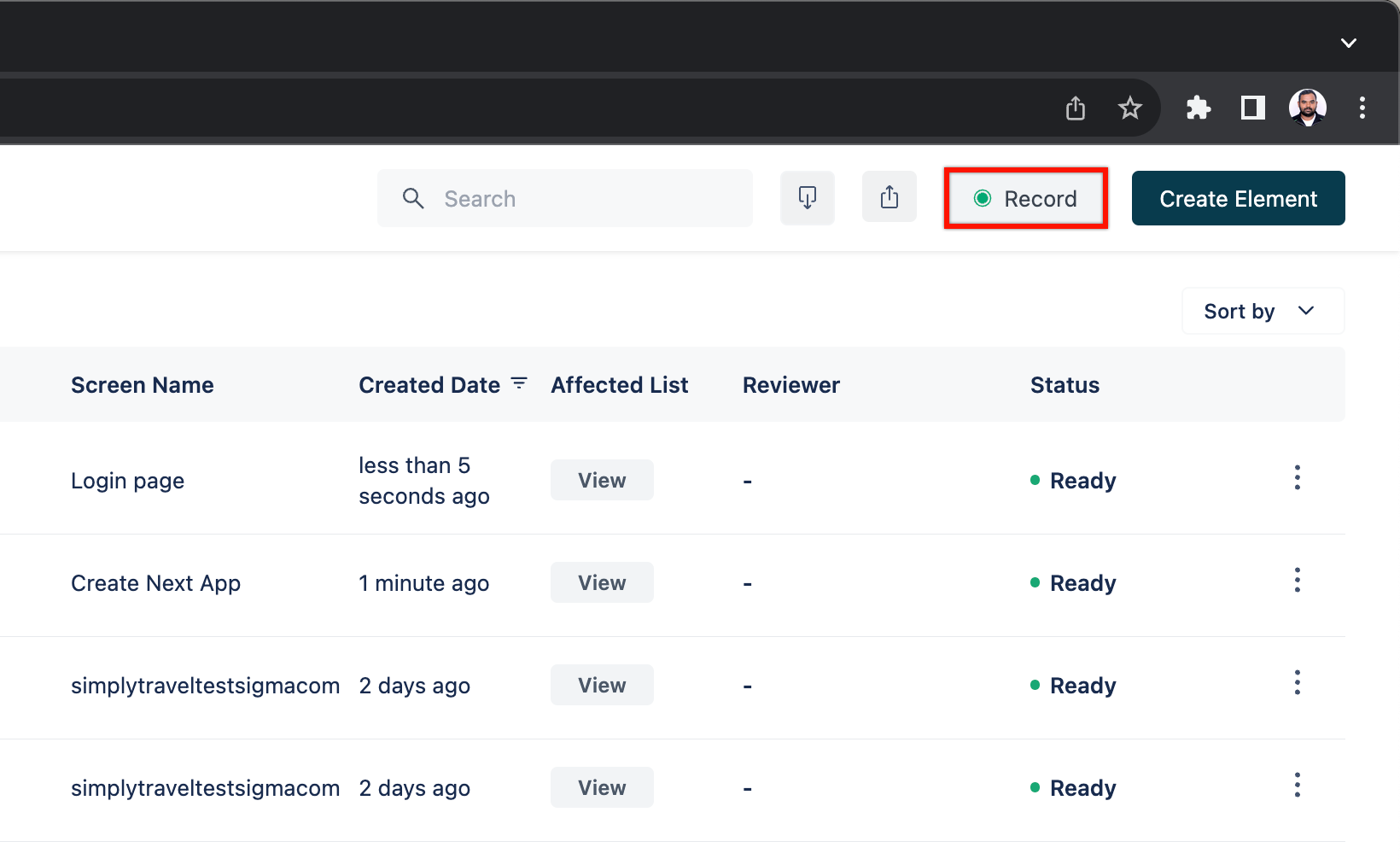
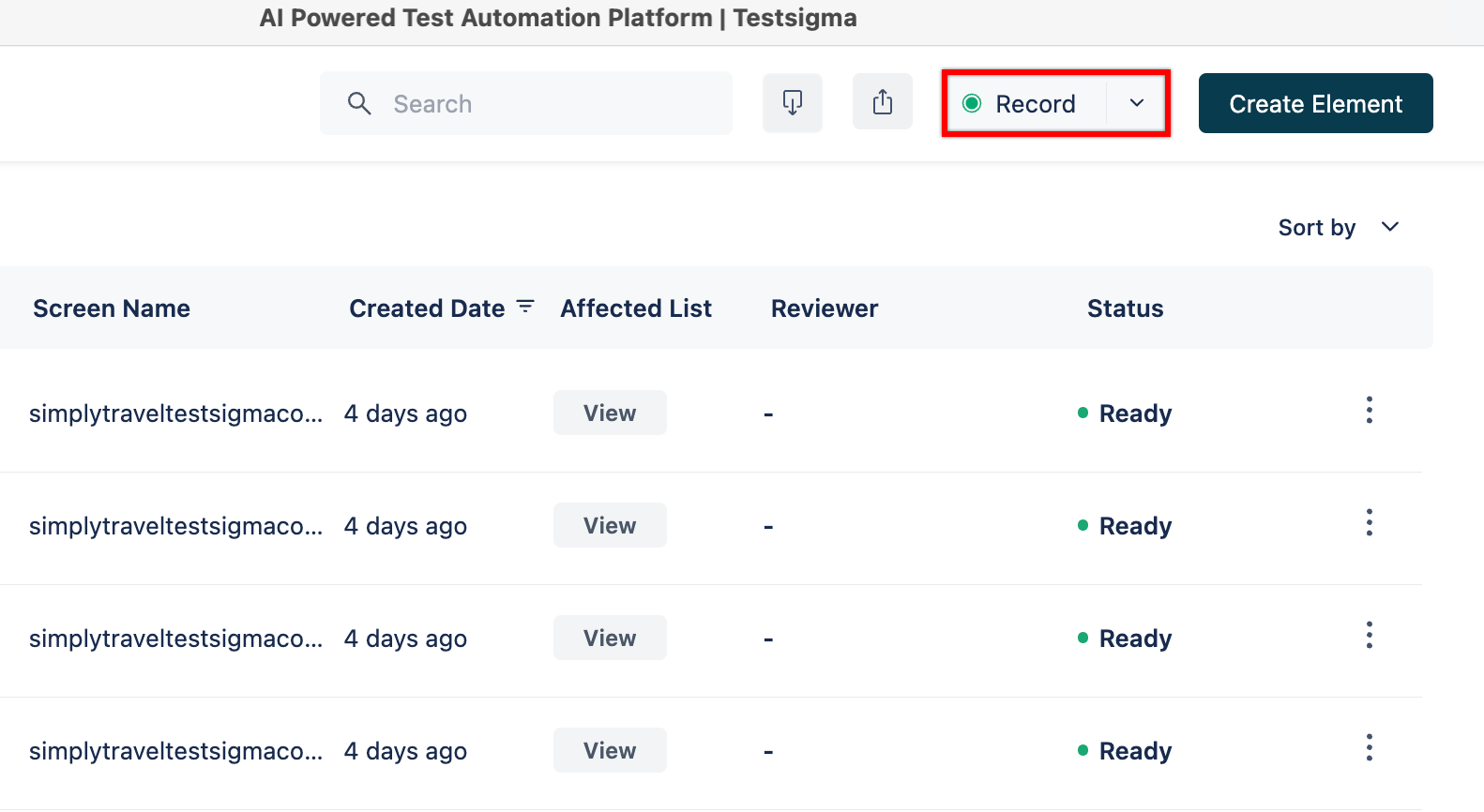
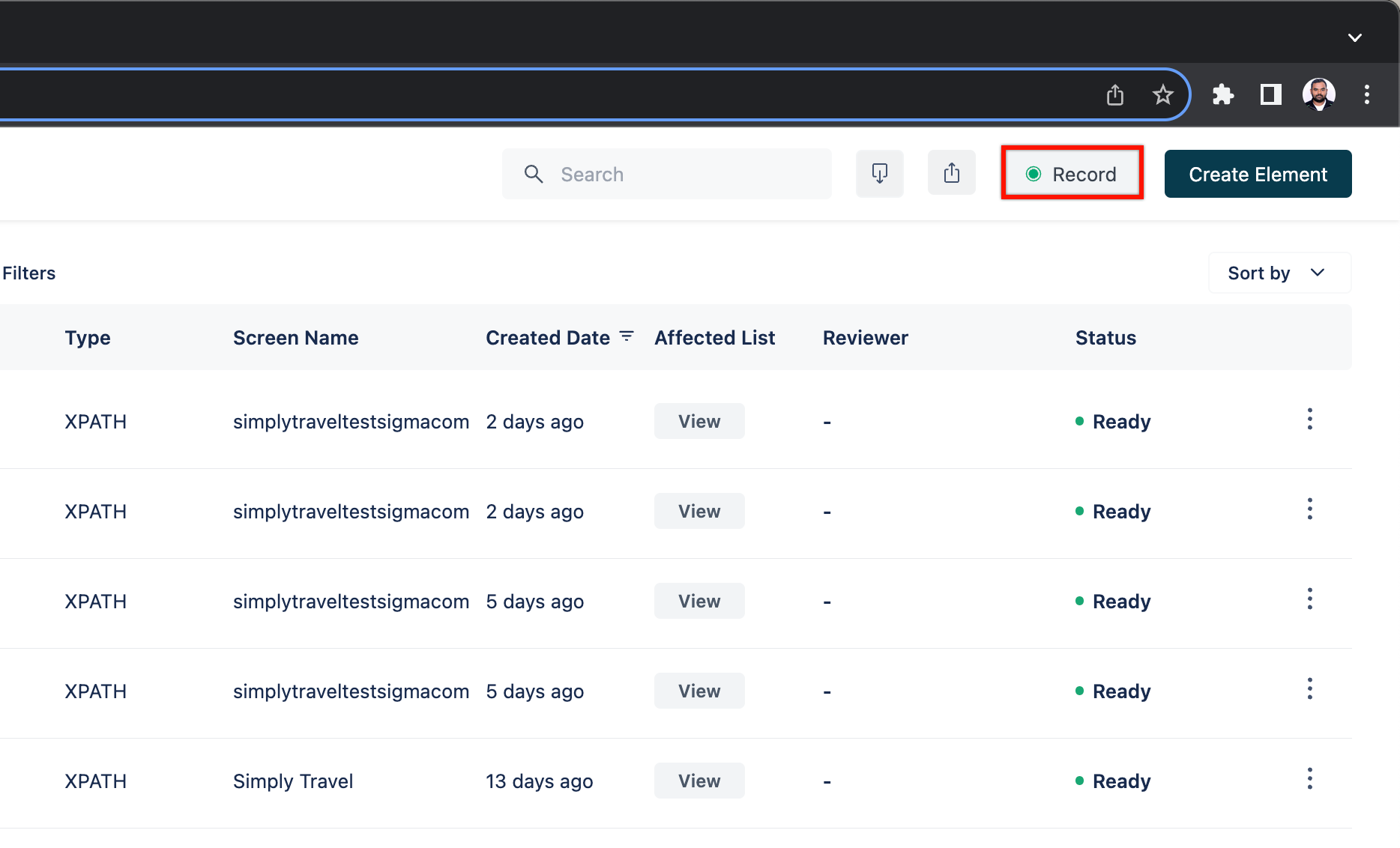
2. Click on **Record**.
-
+
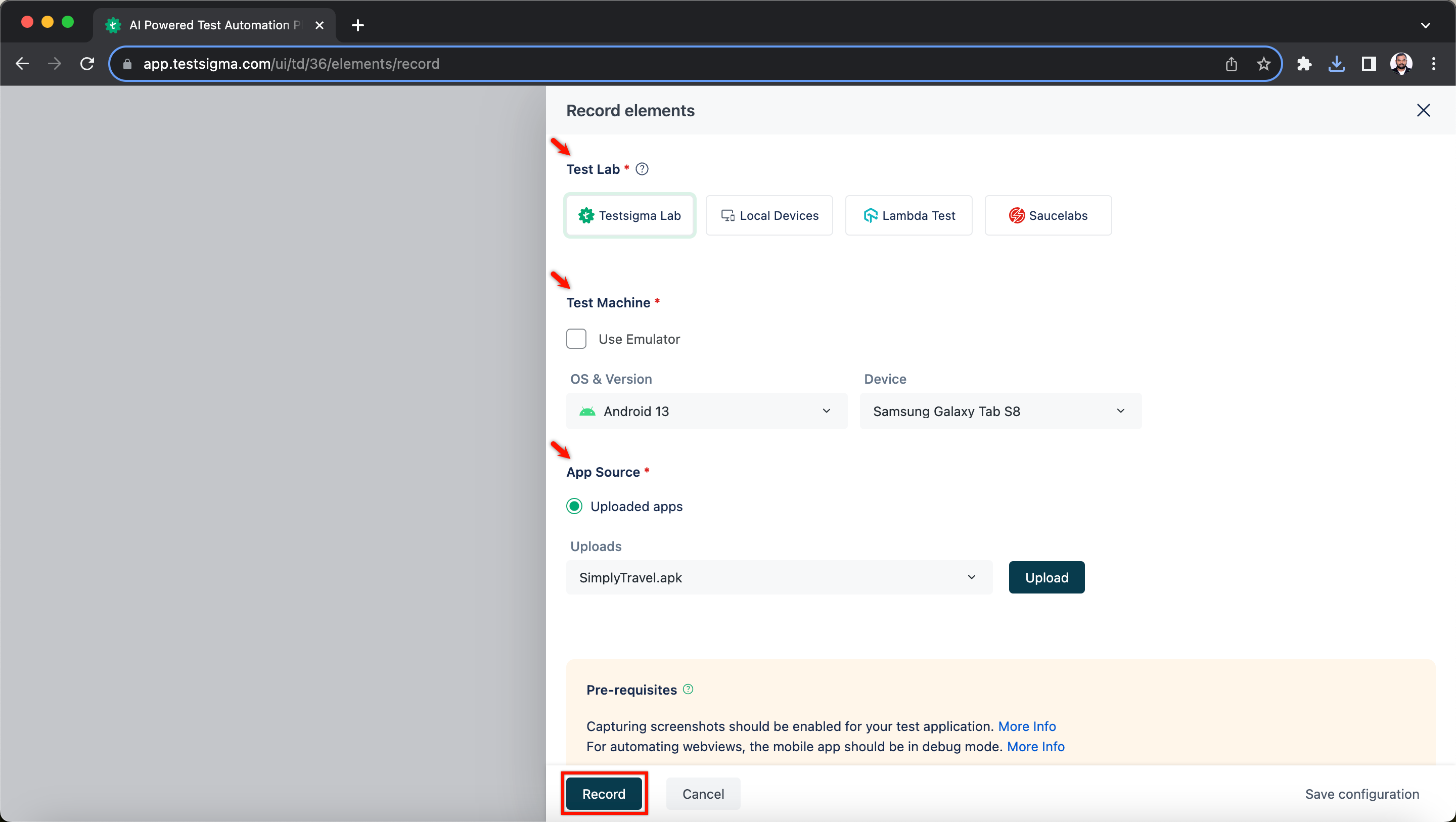
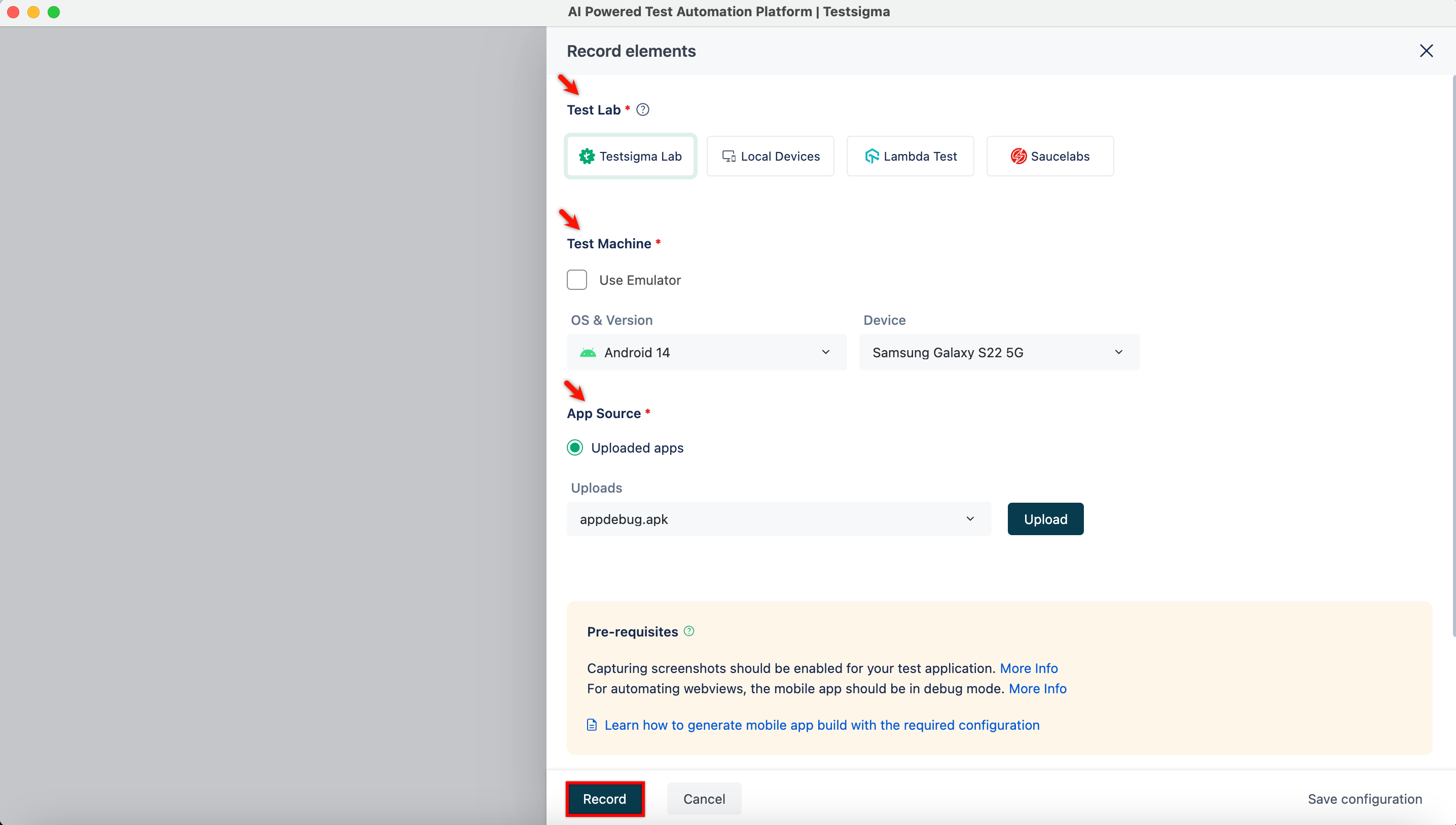
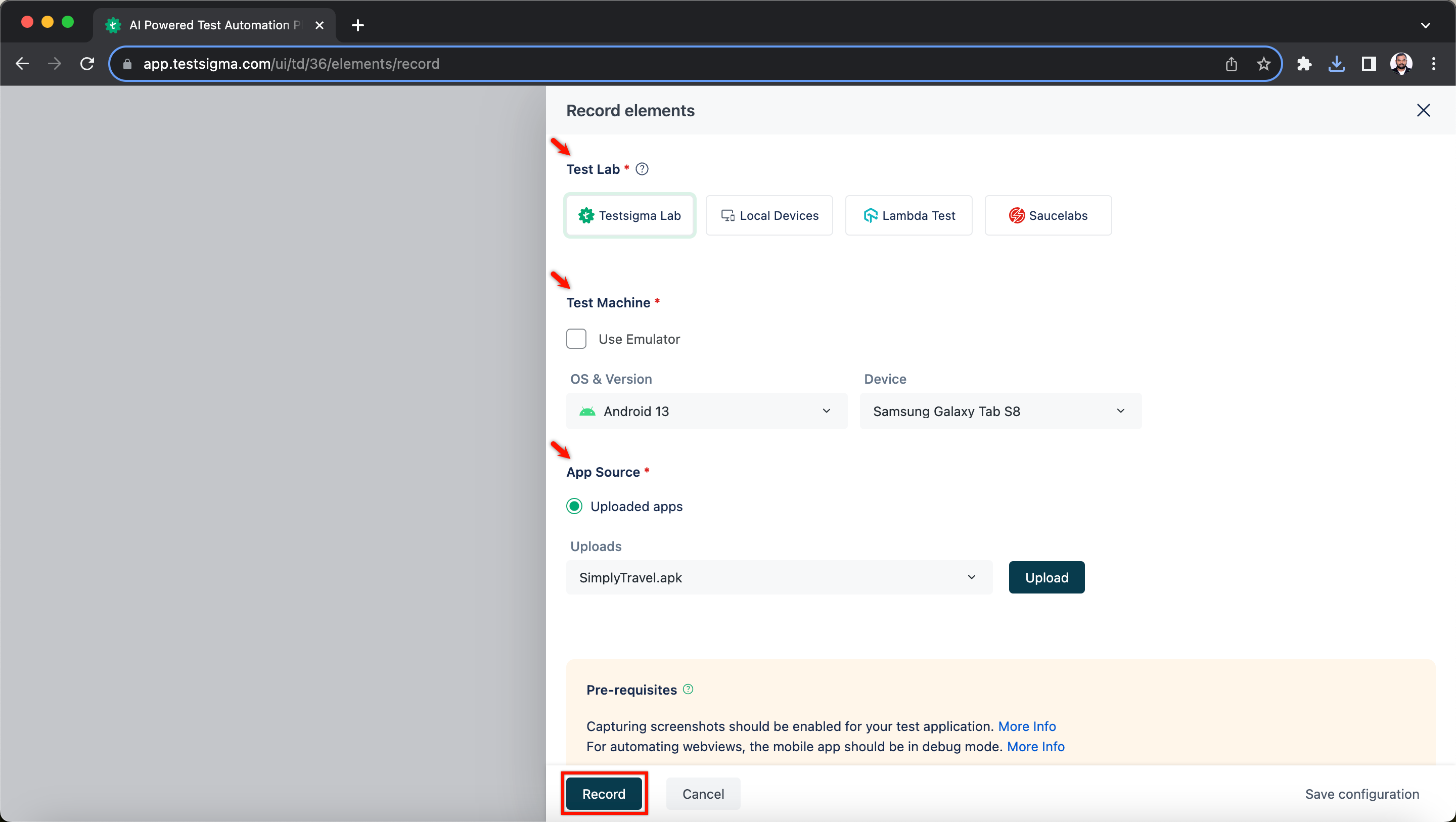
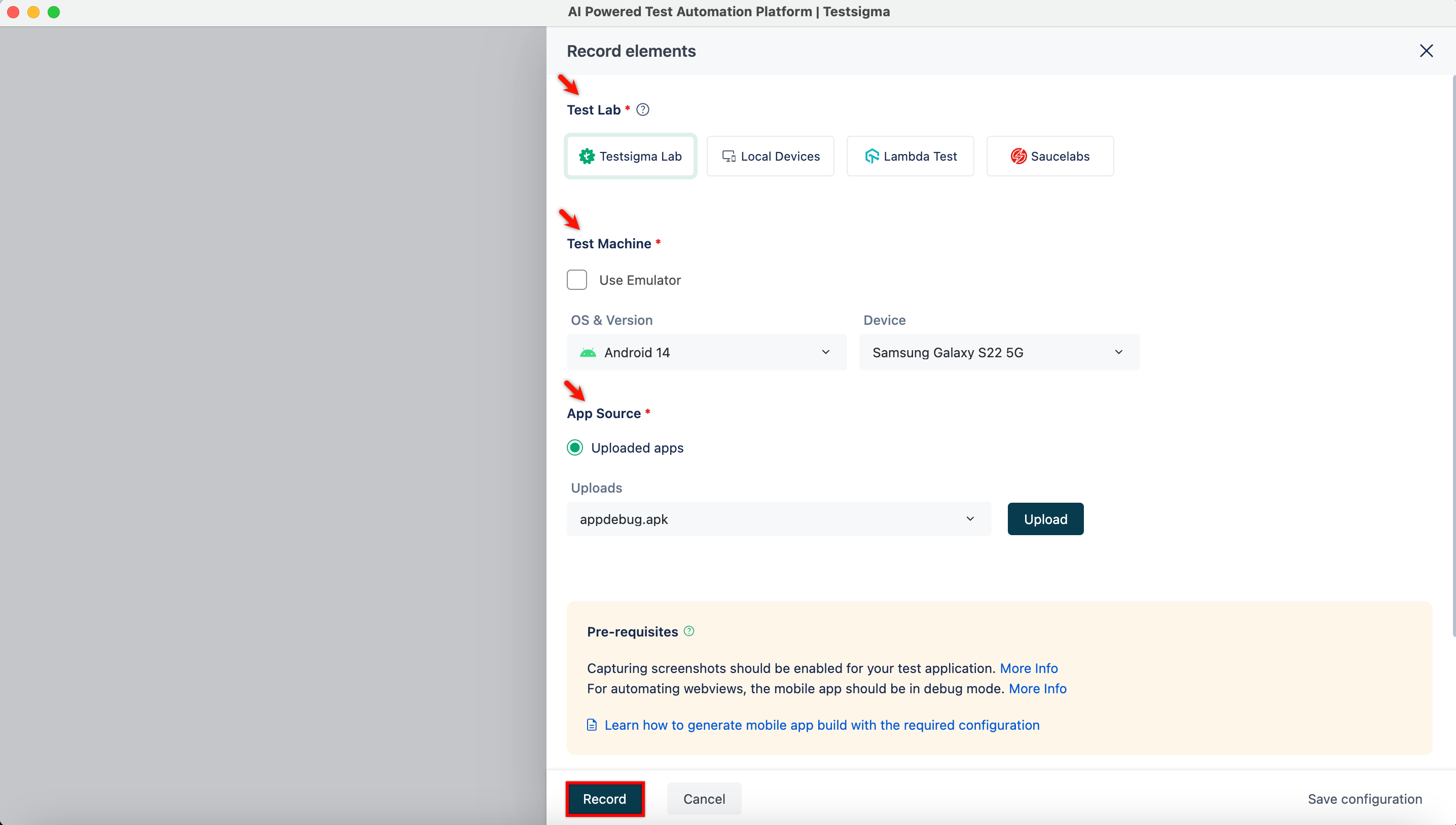
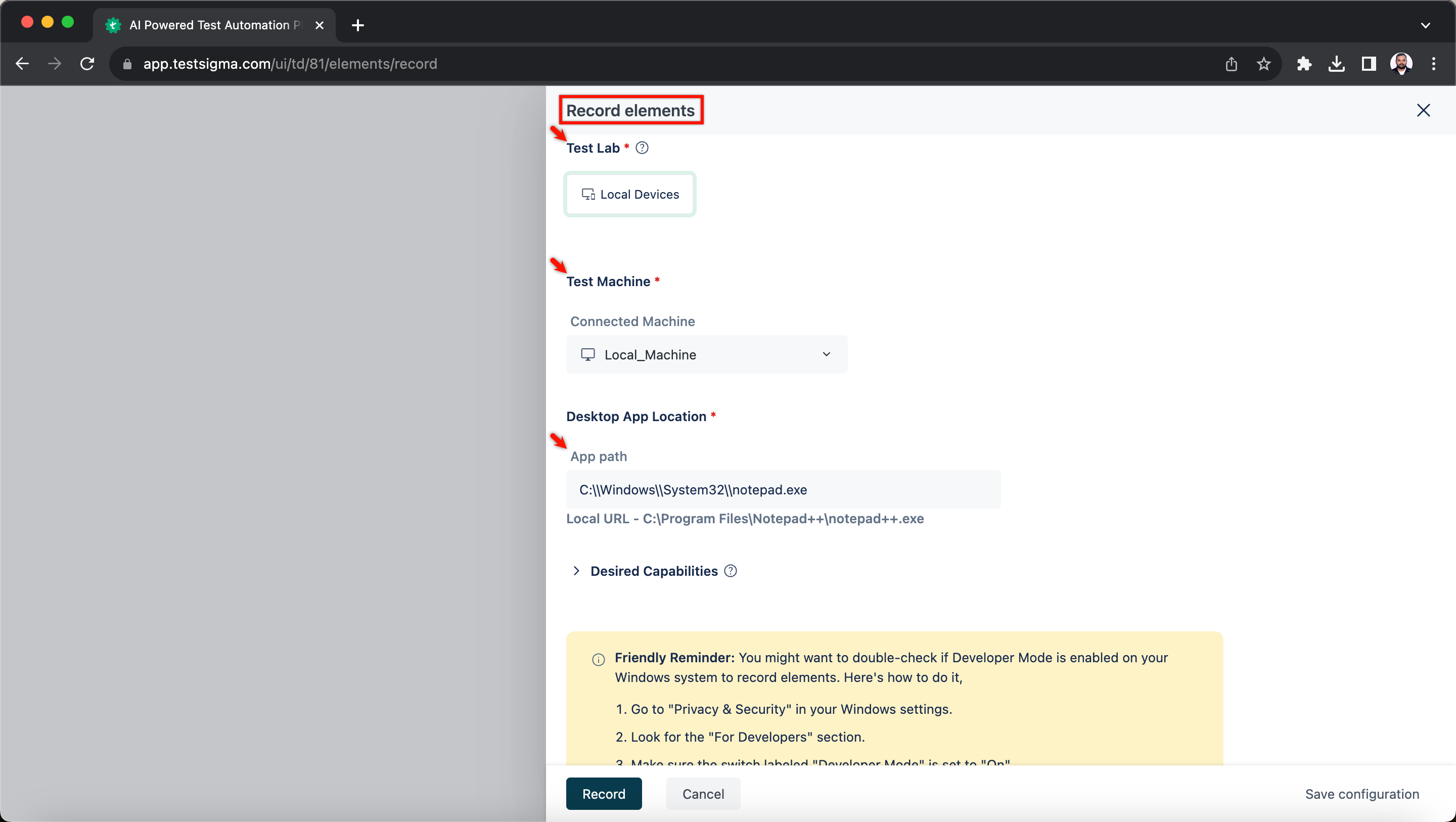
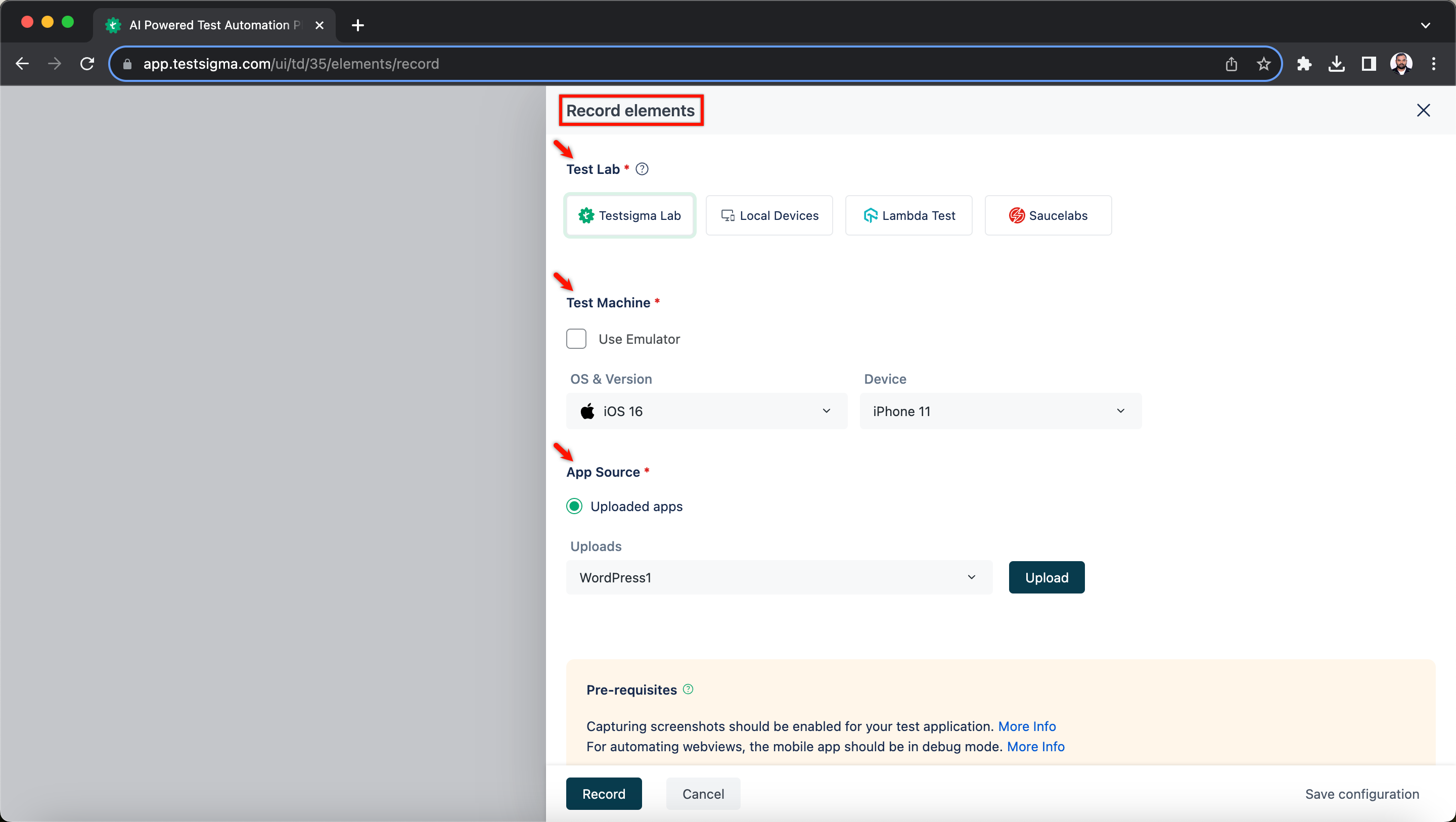
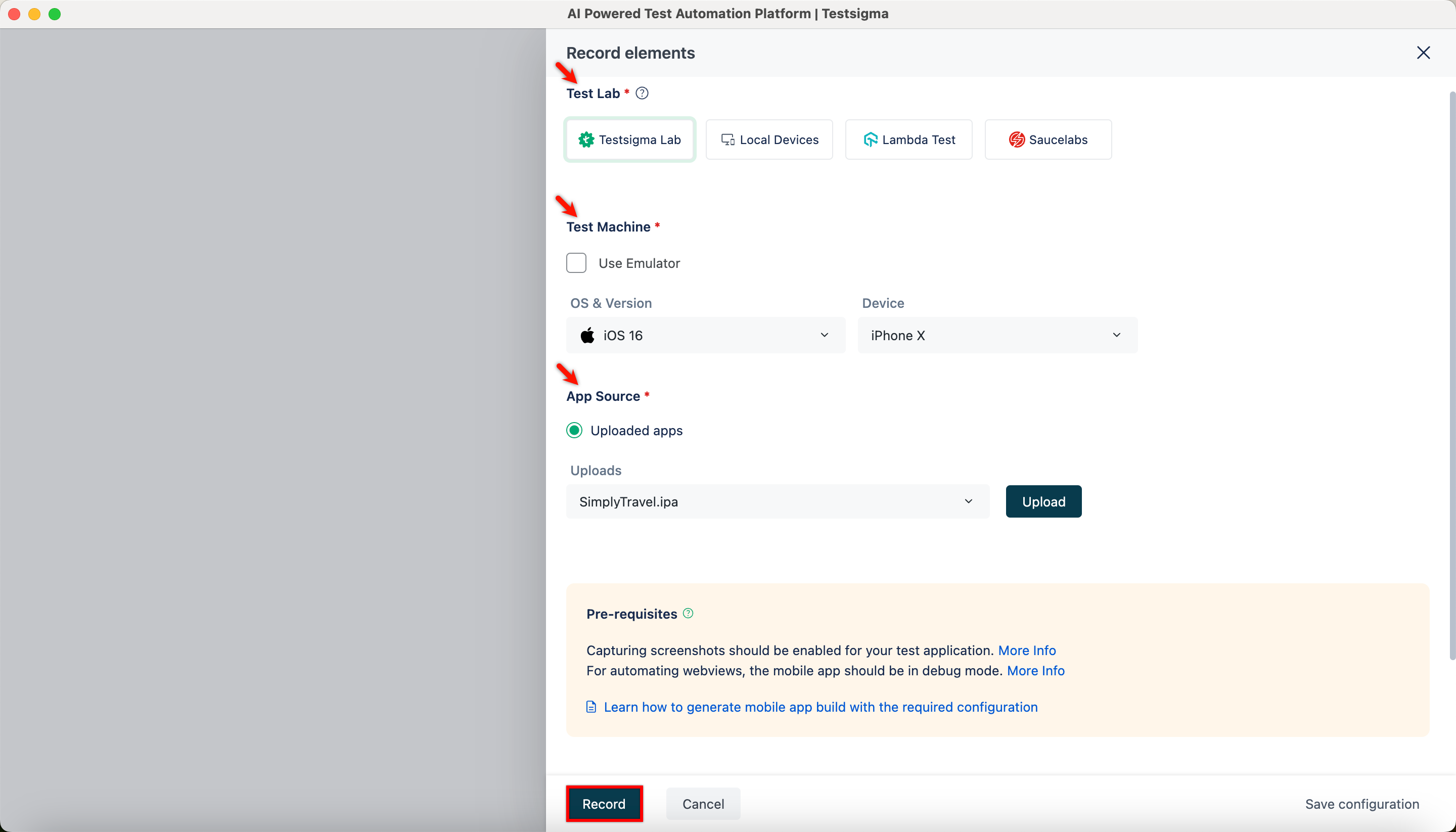
-3. On **Record elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
-
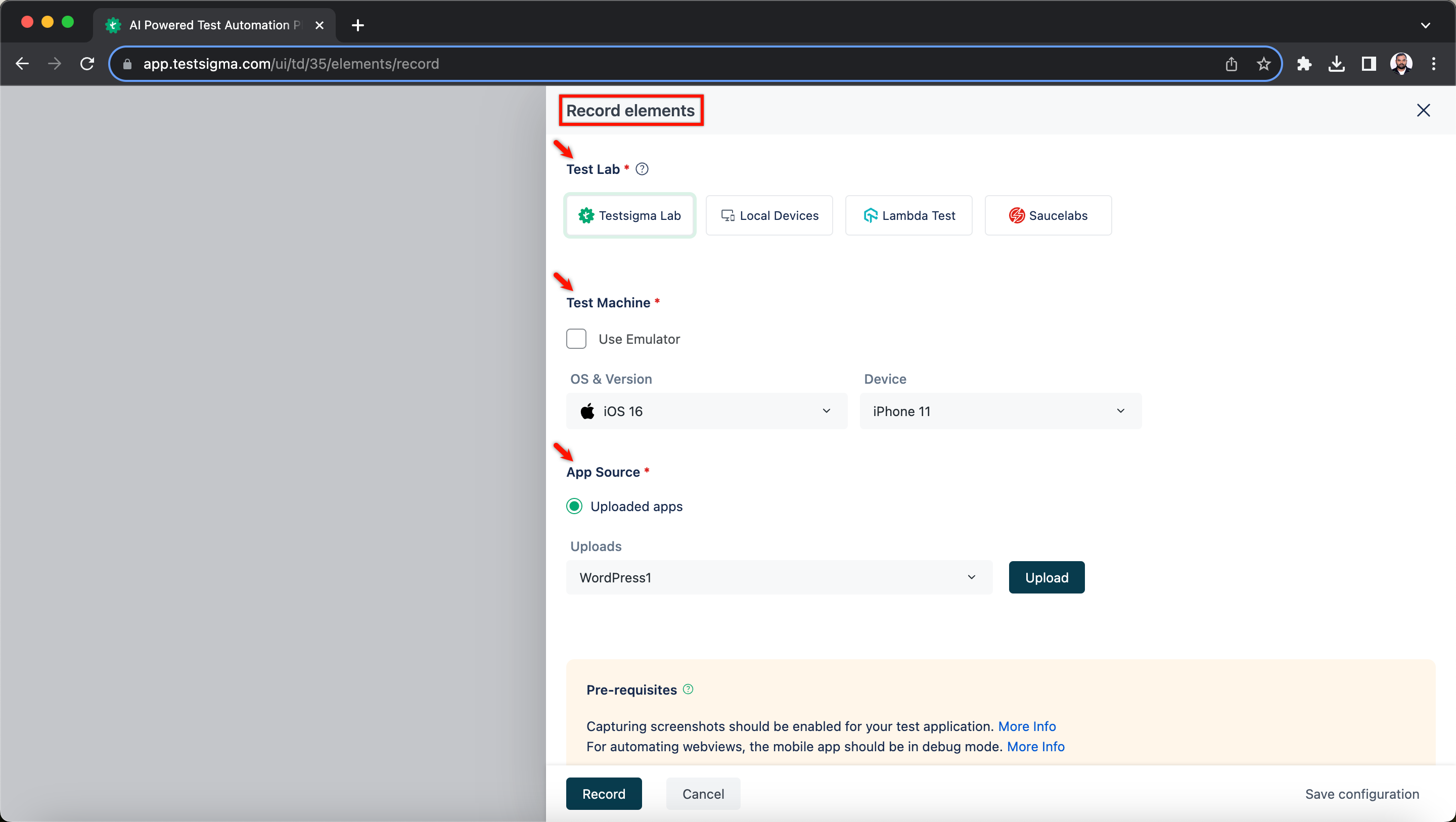
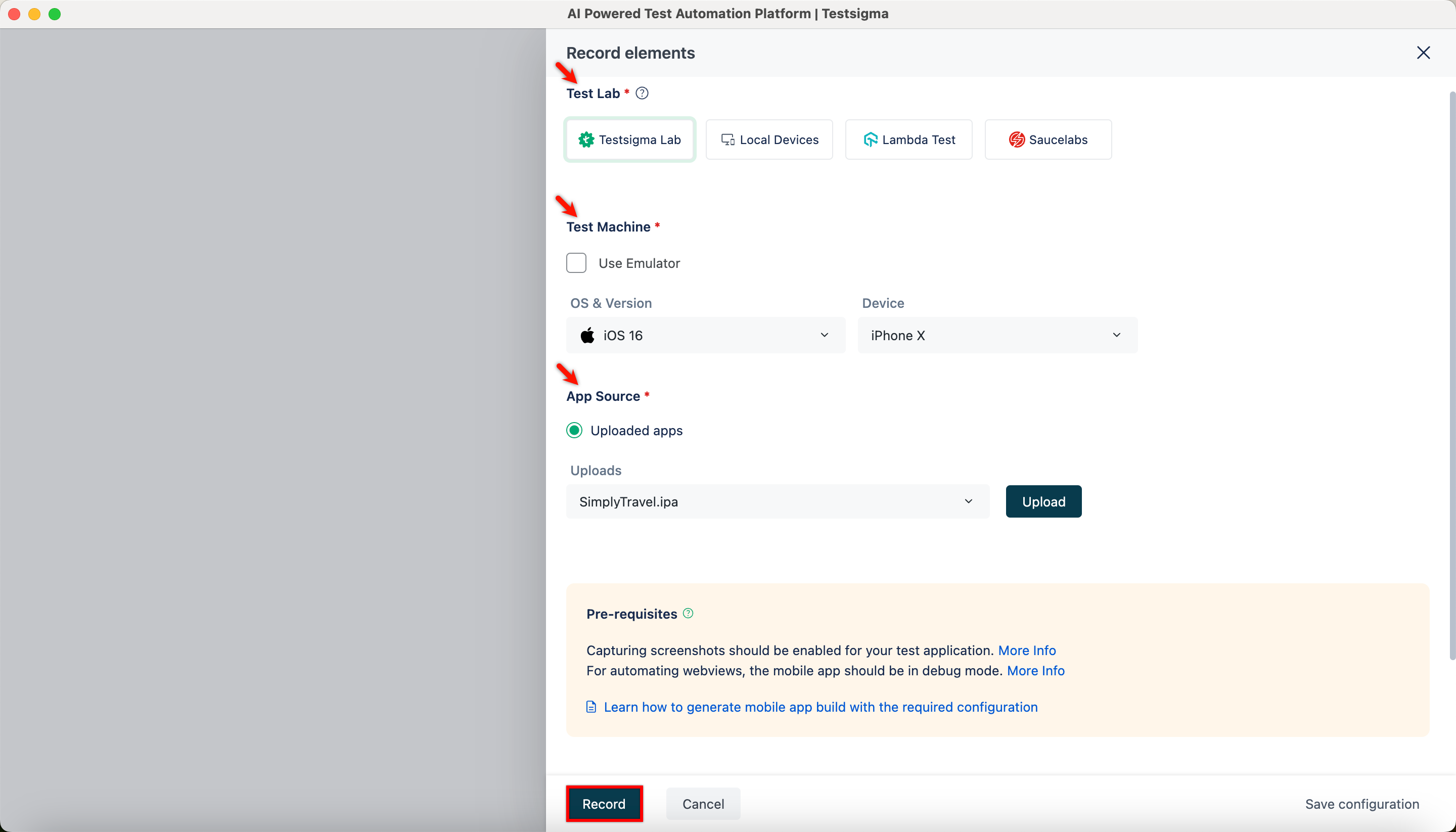
+3. On **Record Elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
+
4. Wait for the app to load fully.
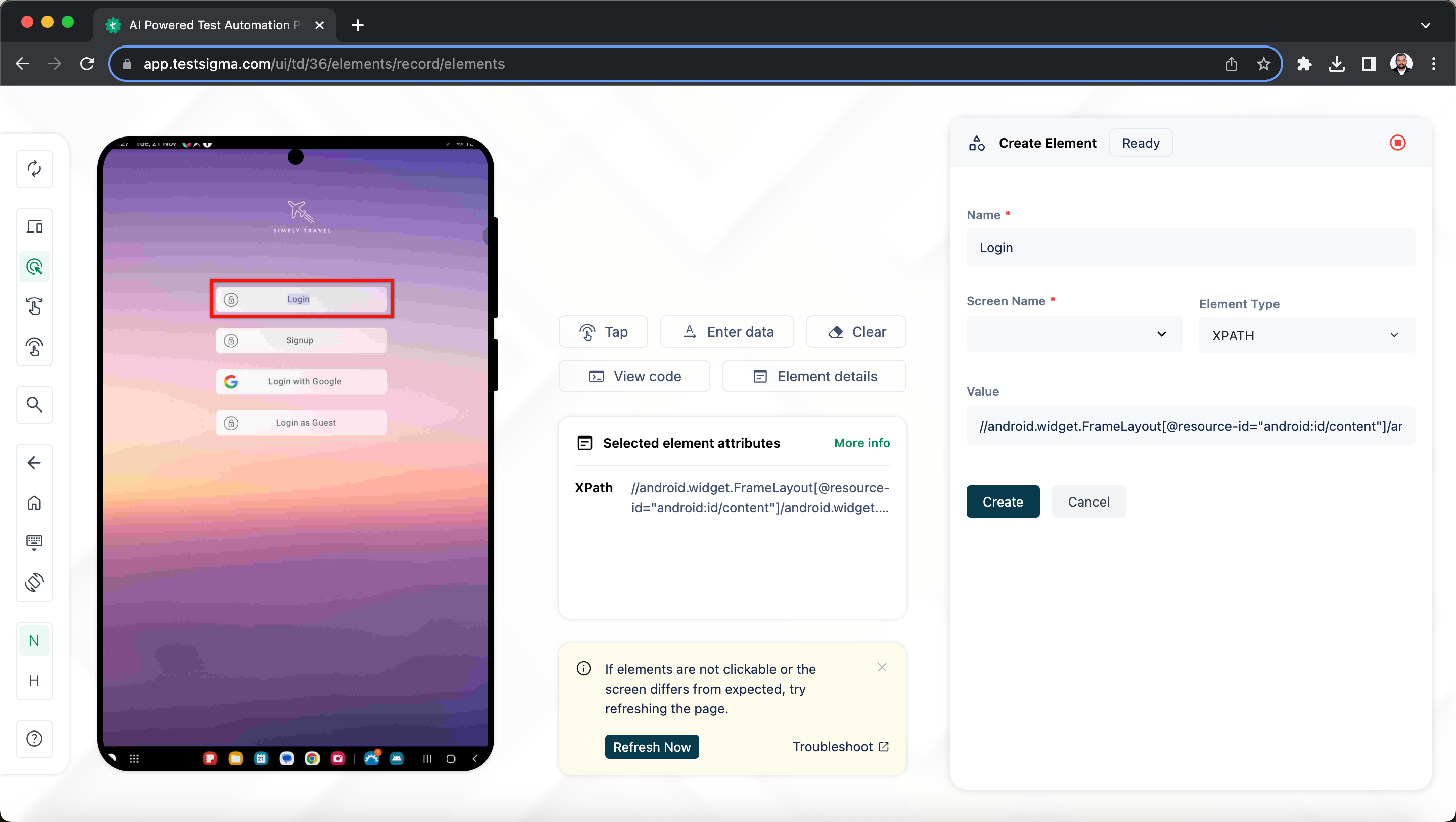
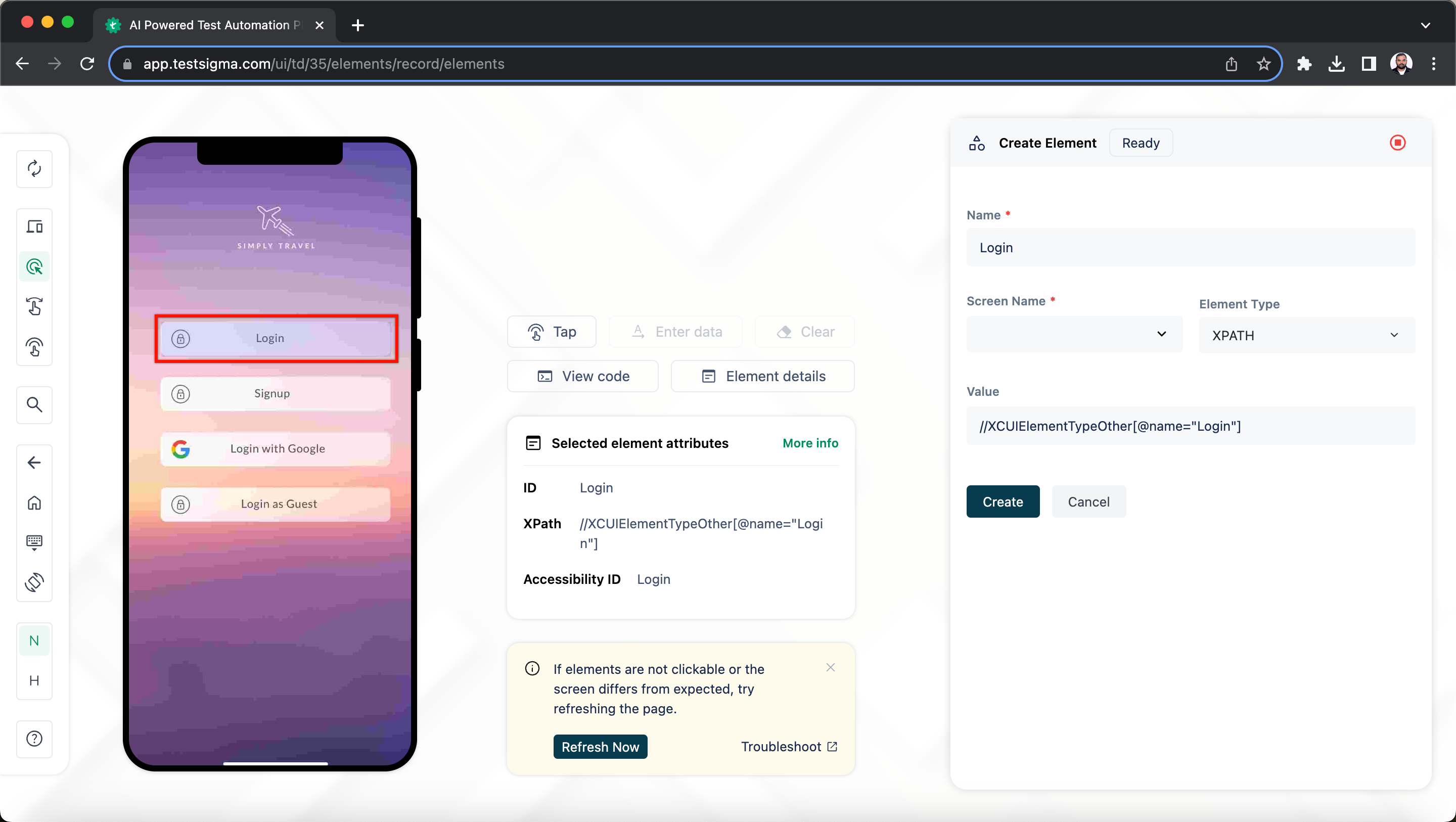
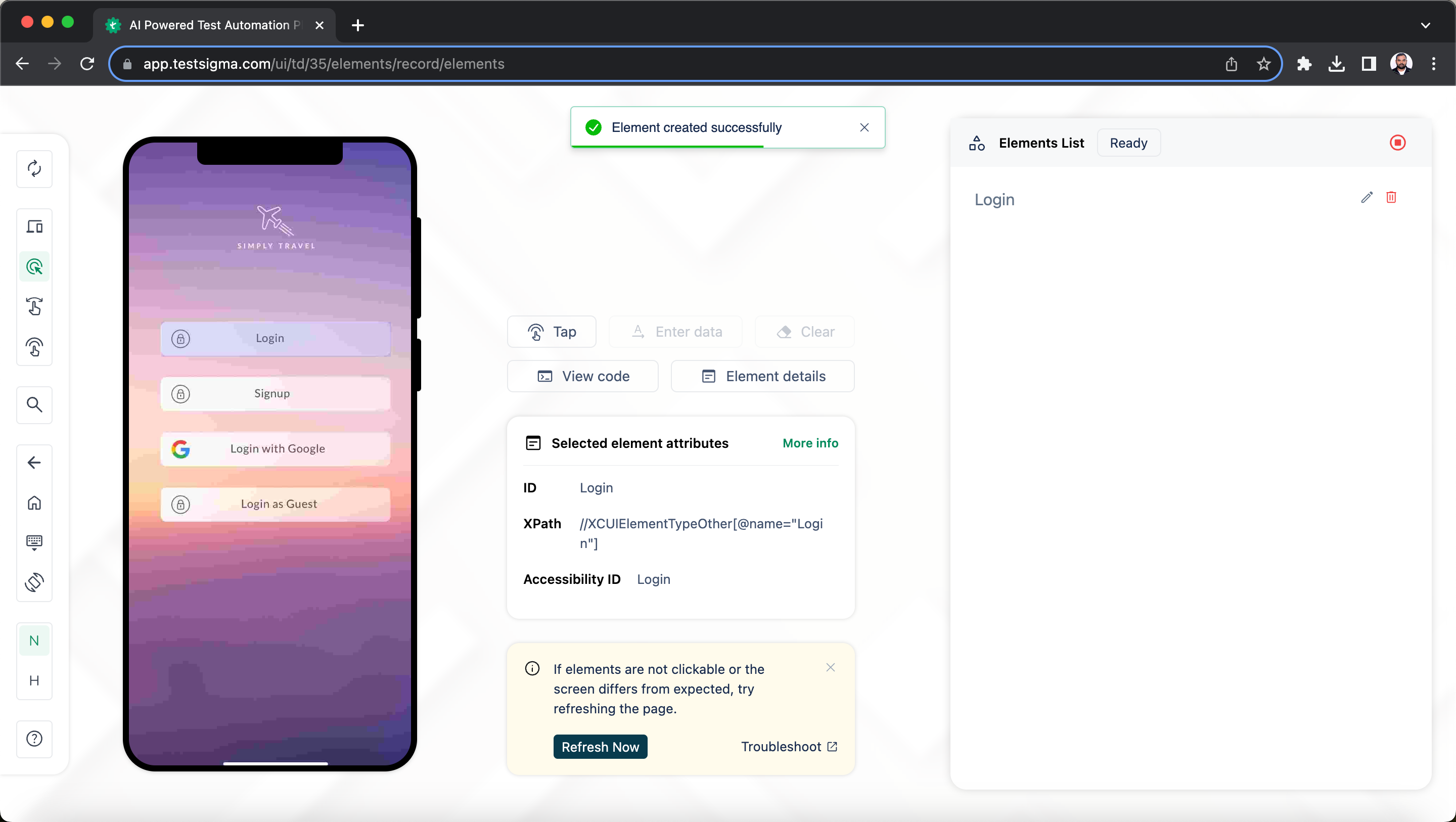
5. Once the app is loaded, click on element you want to capture.
-
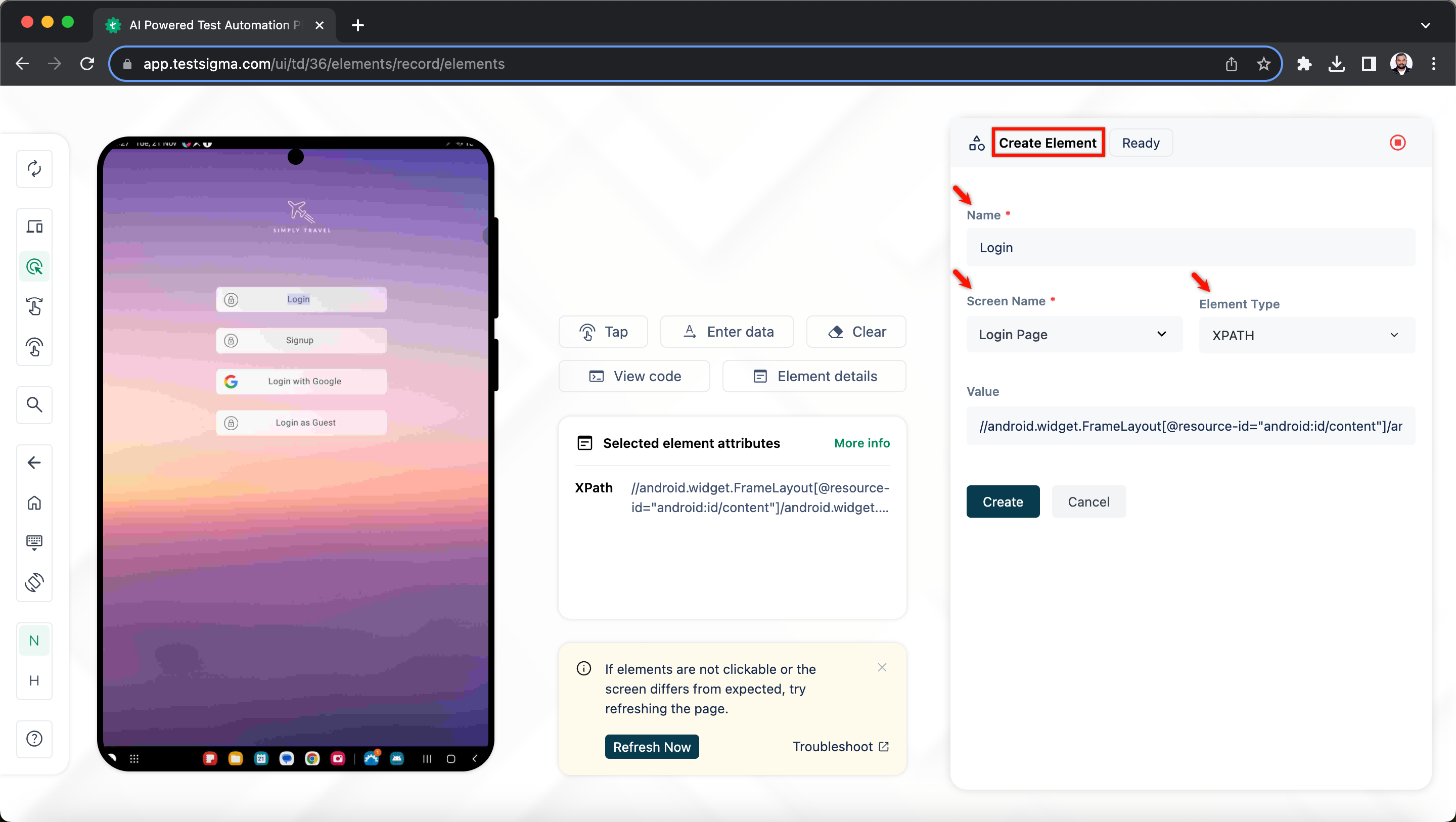
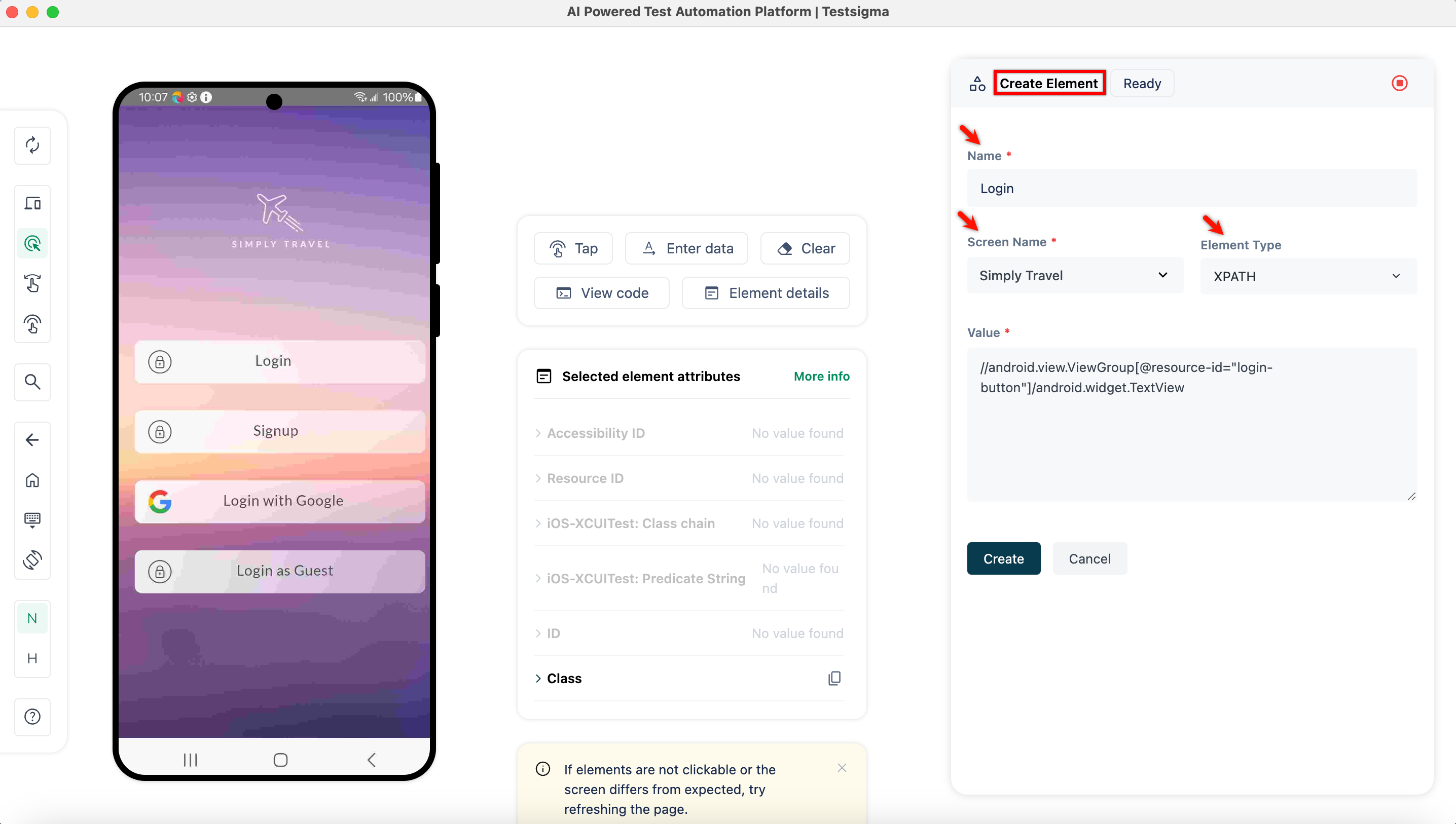
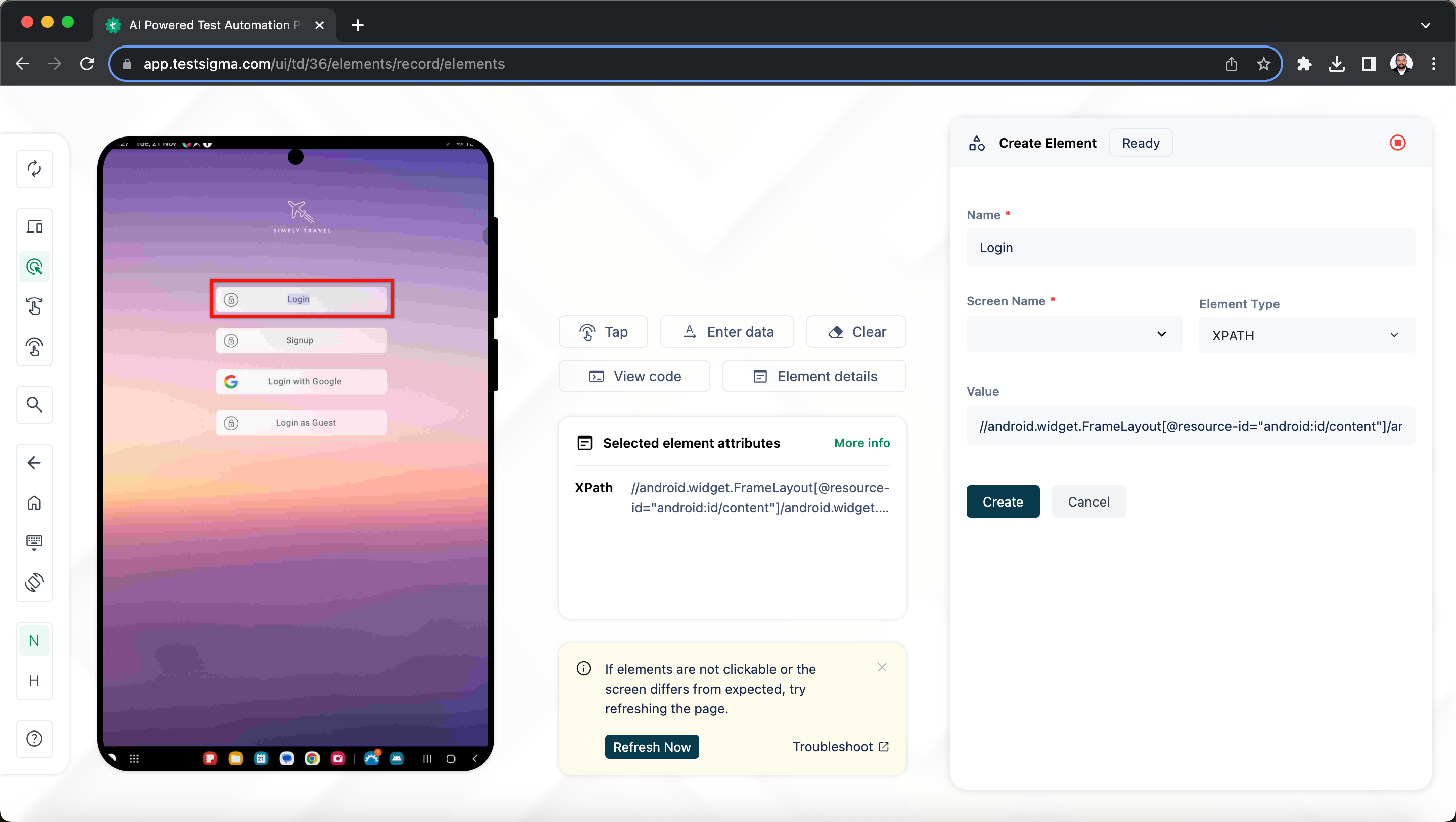
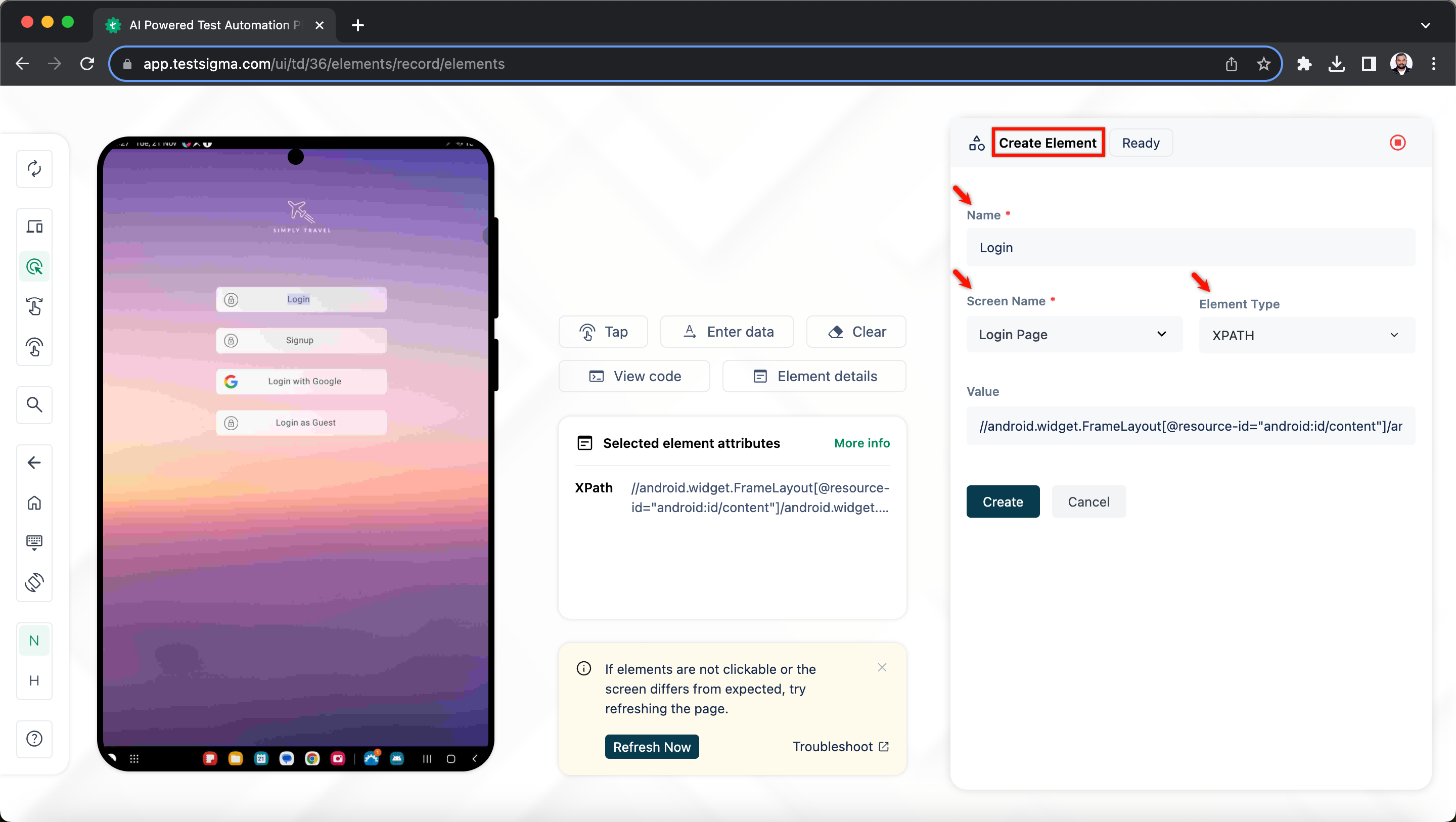
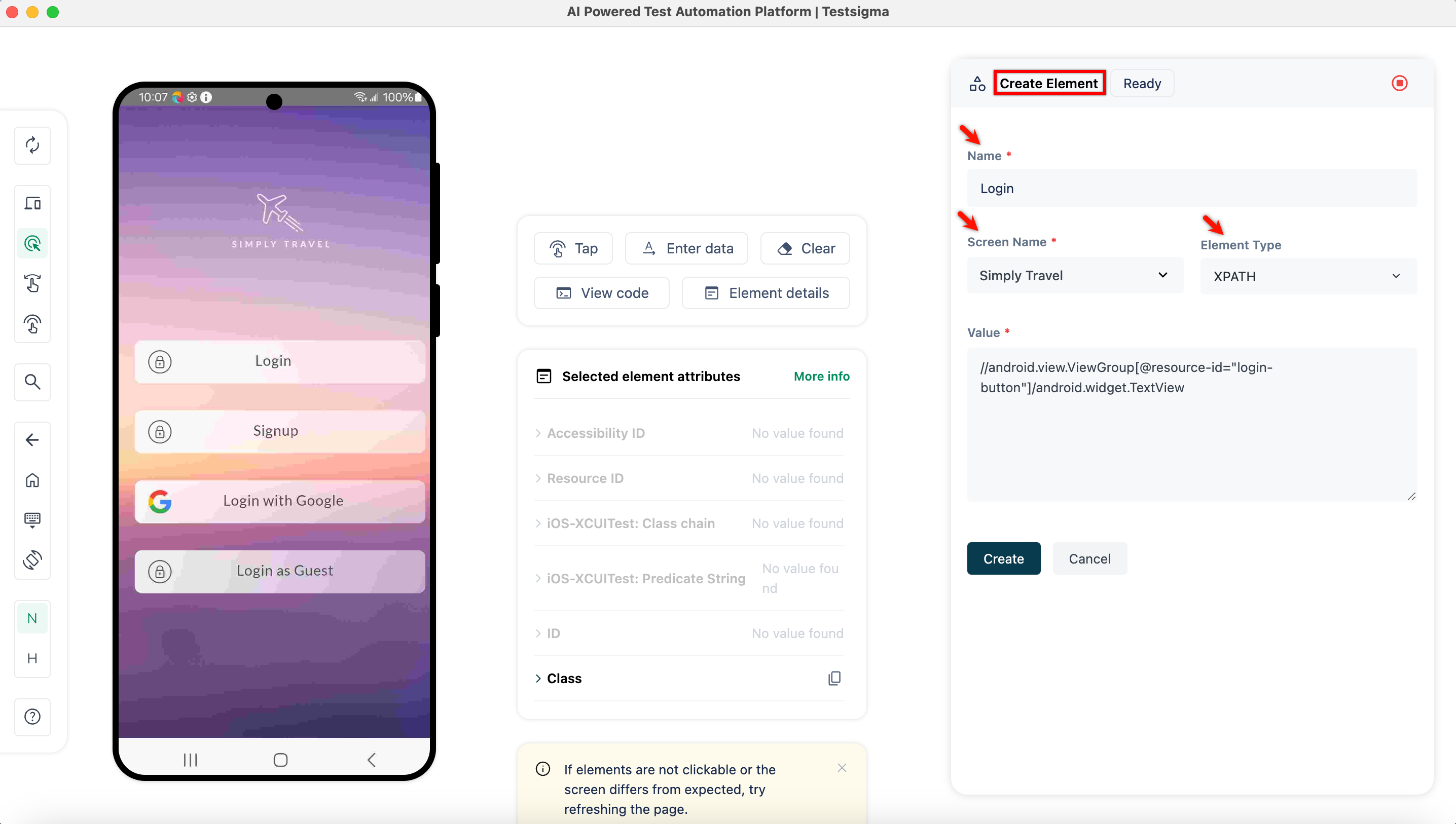
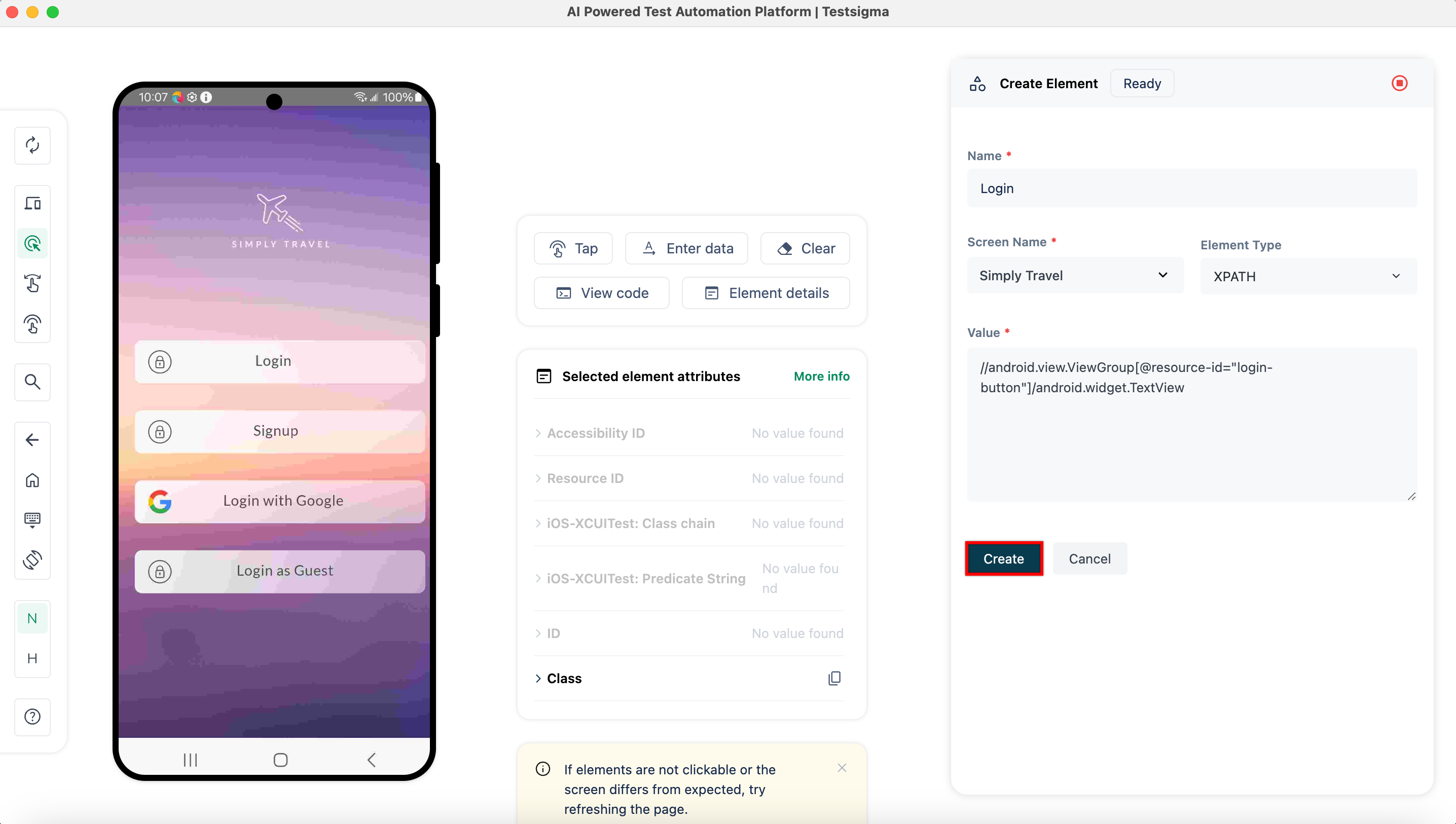
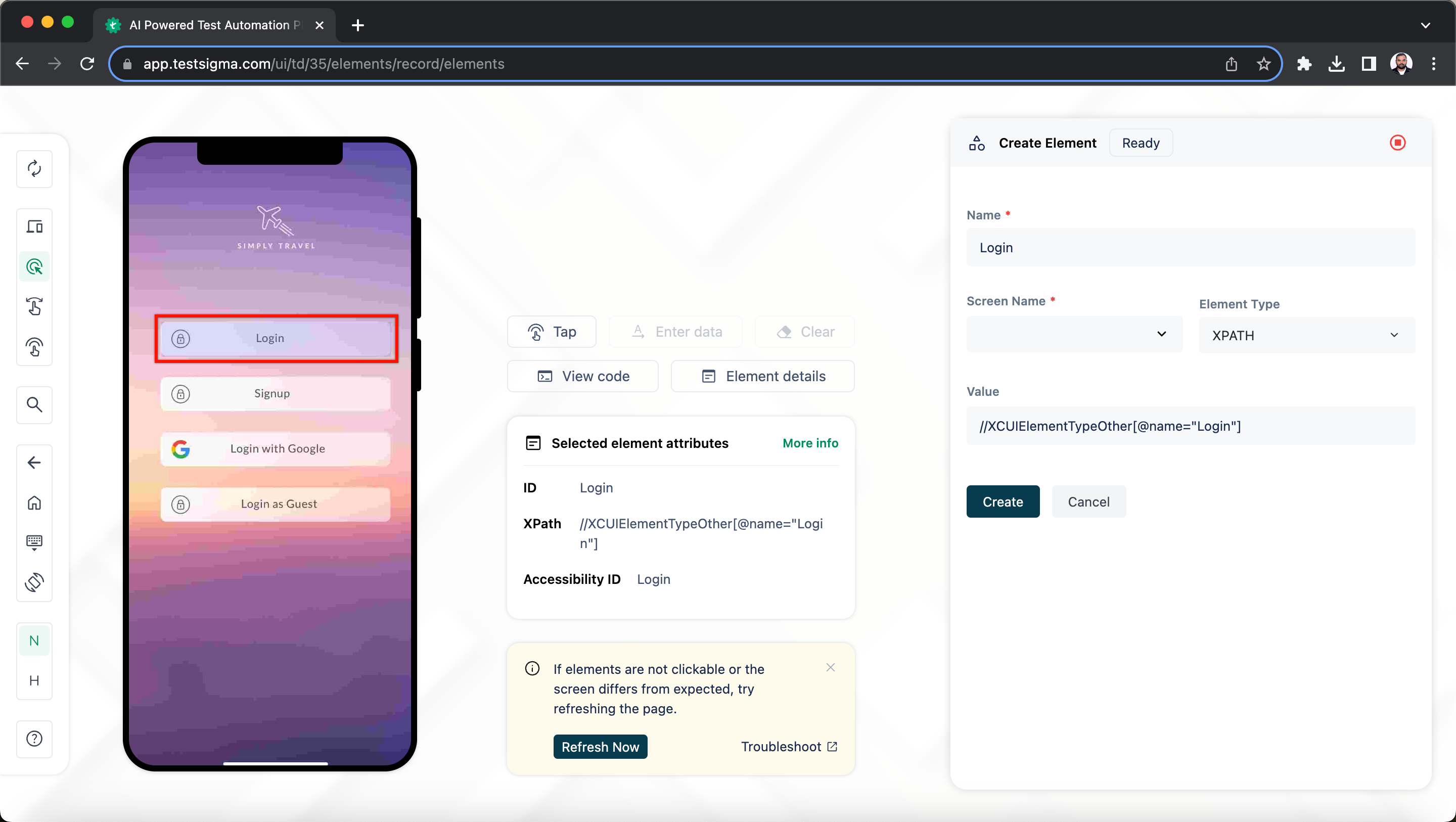
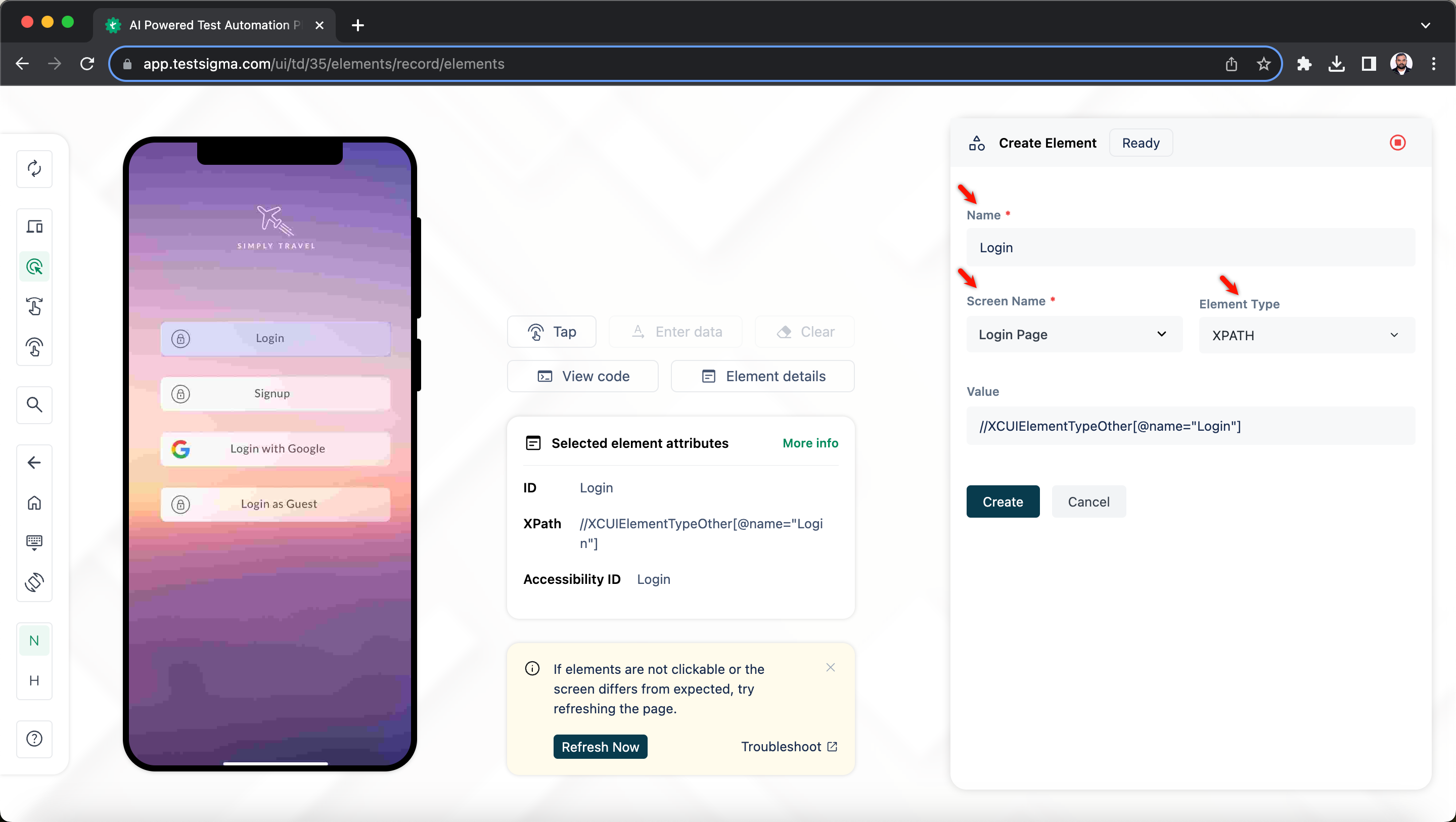
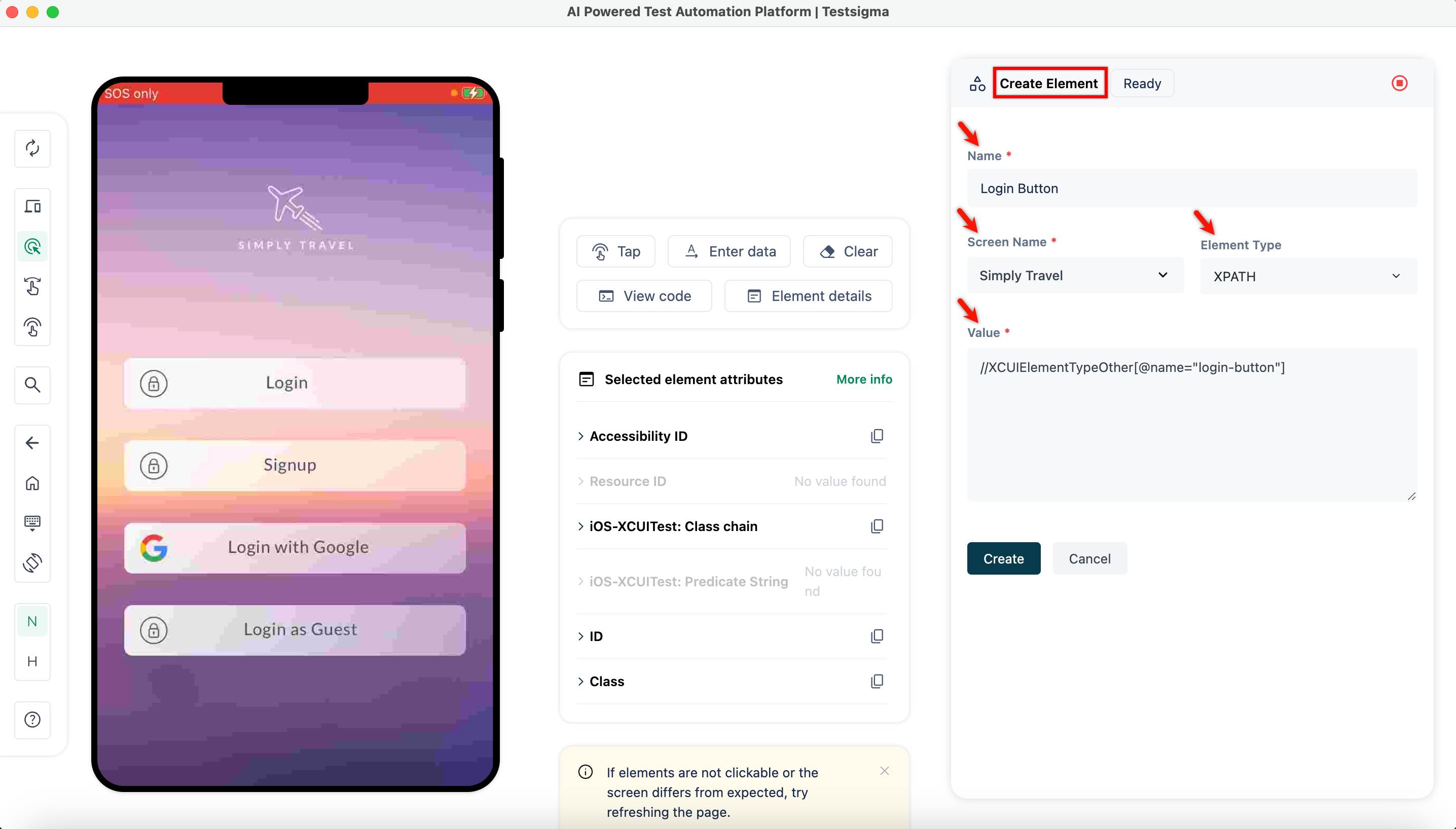
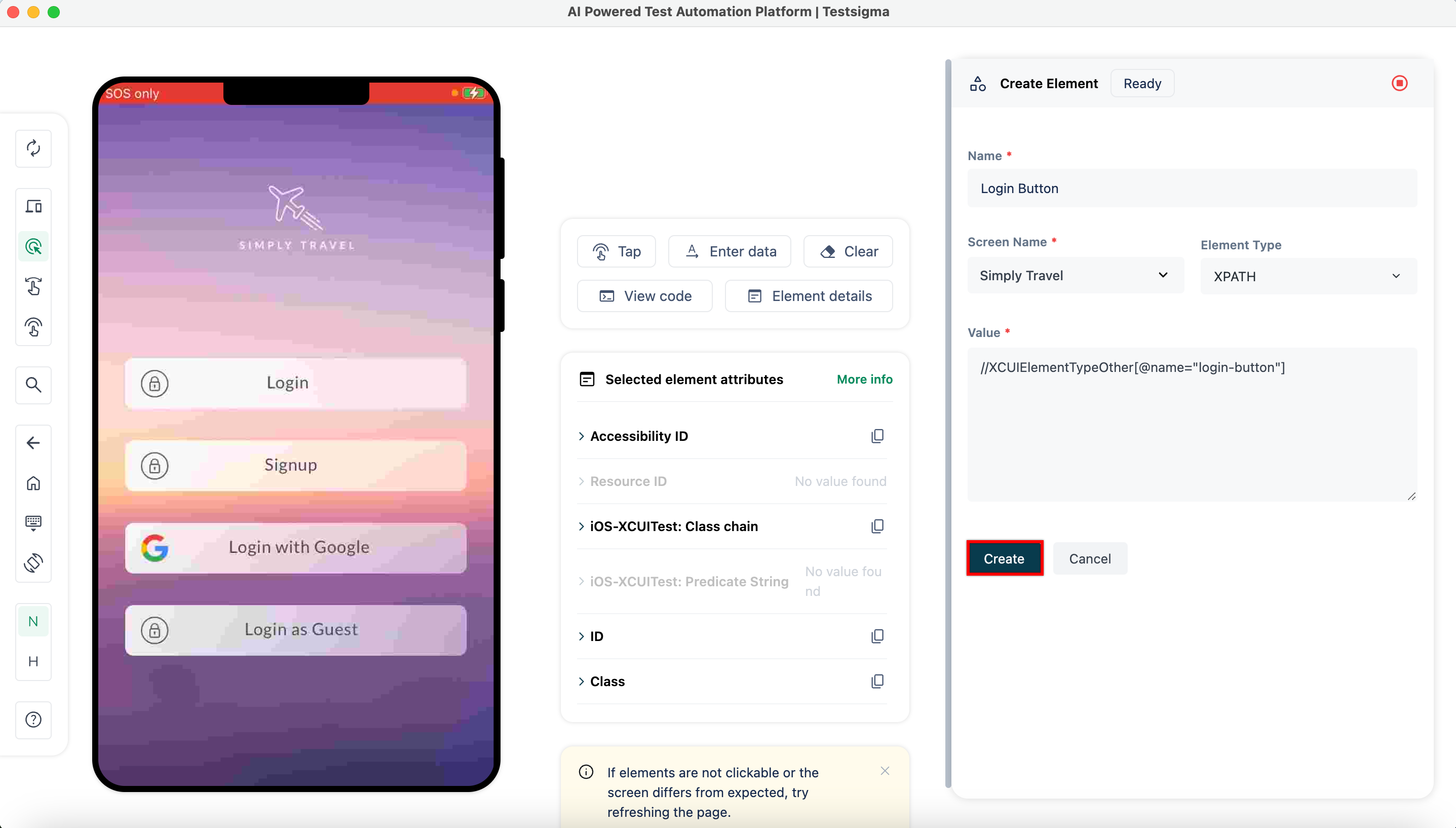
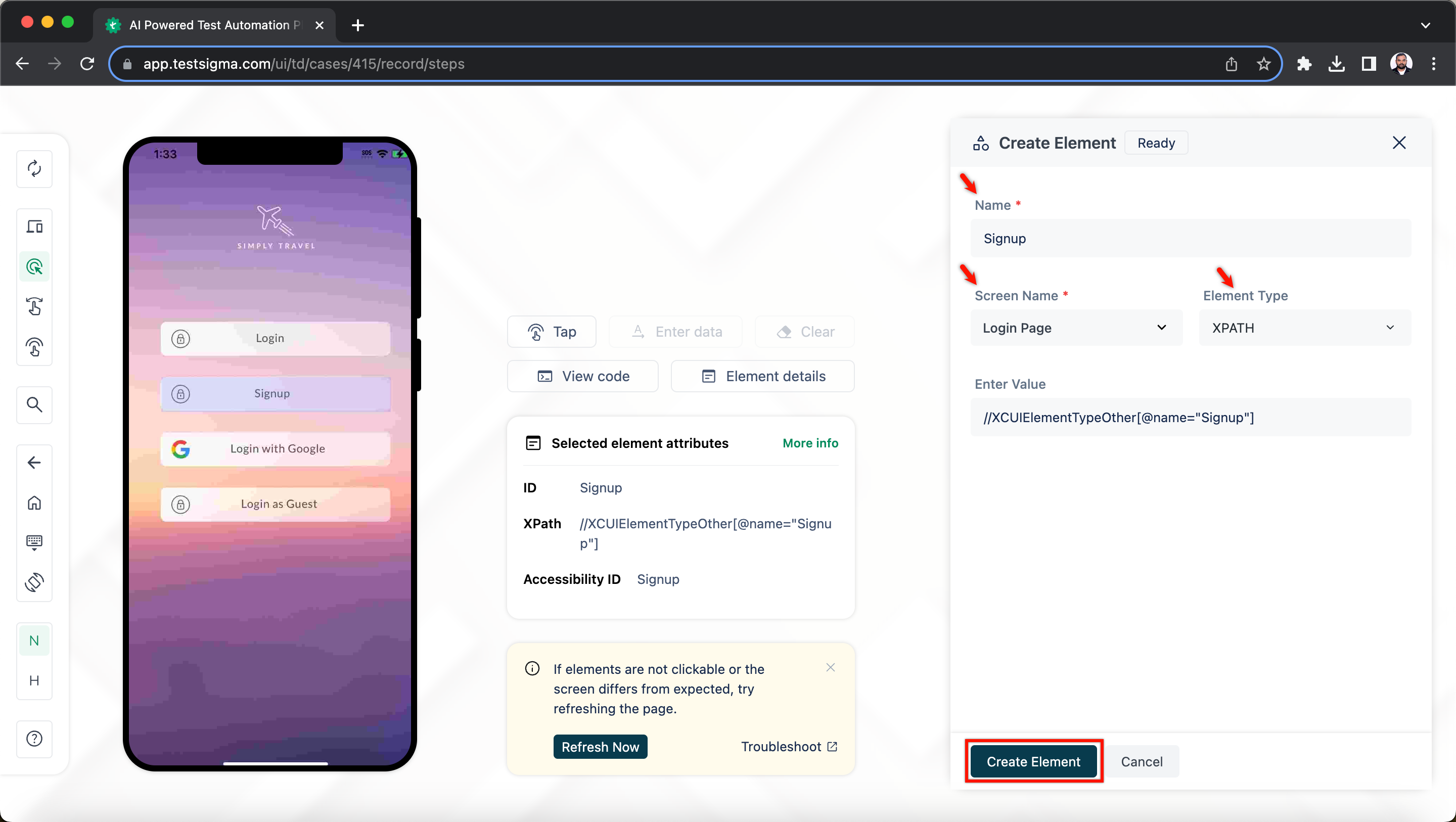
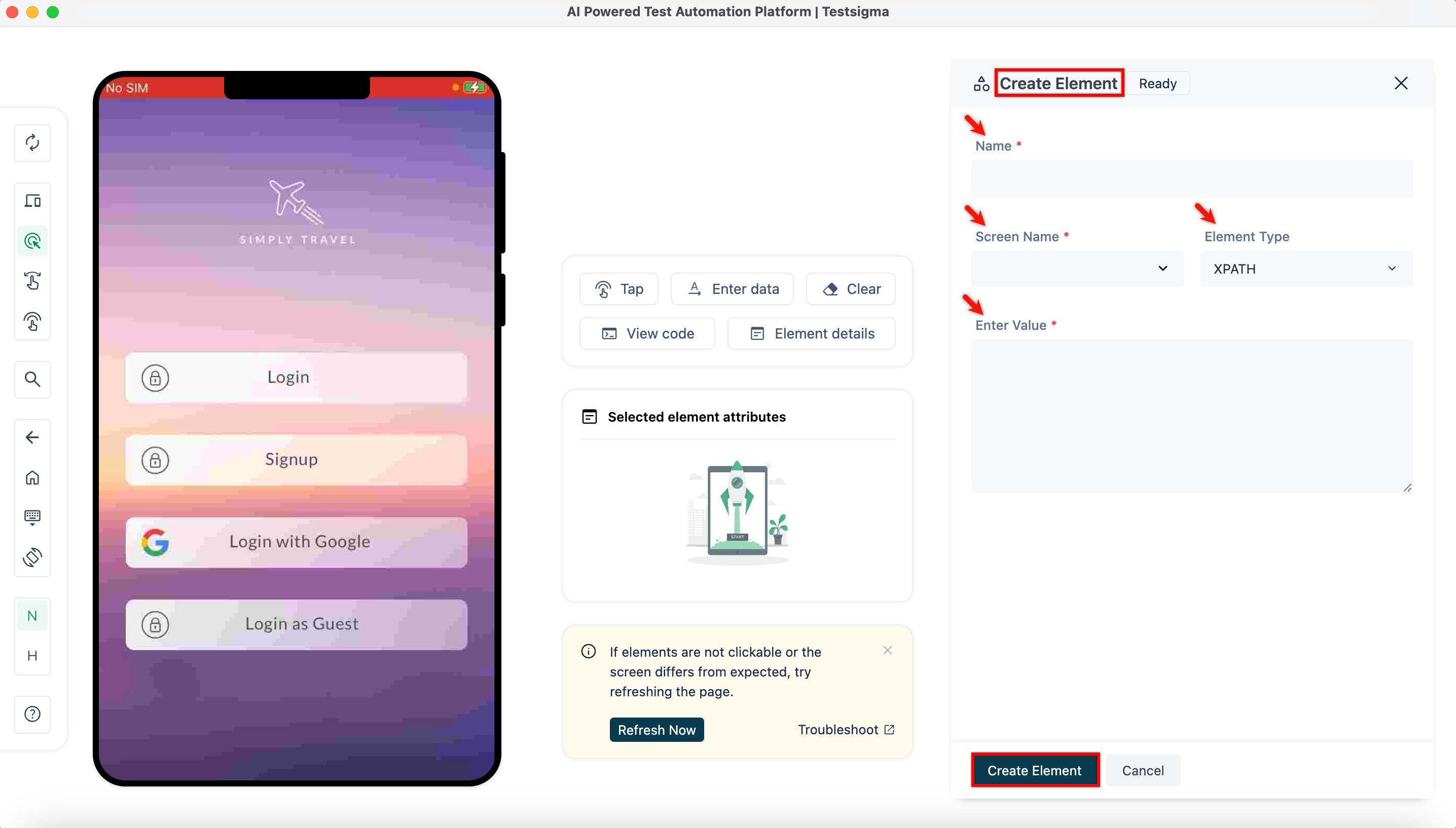
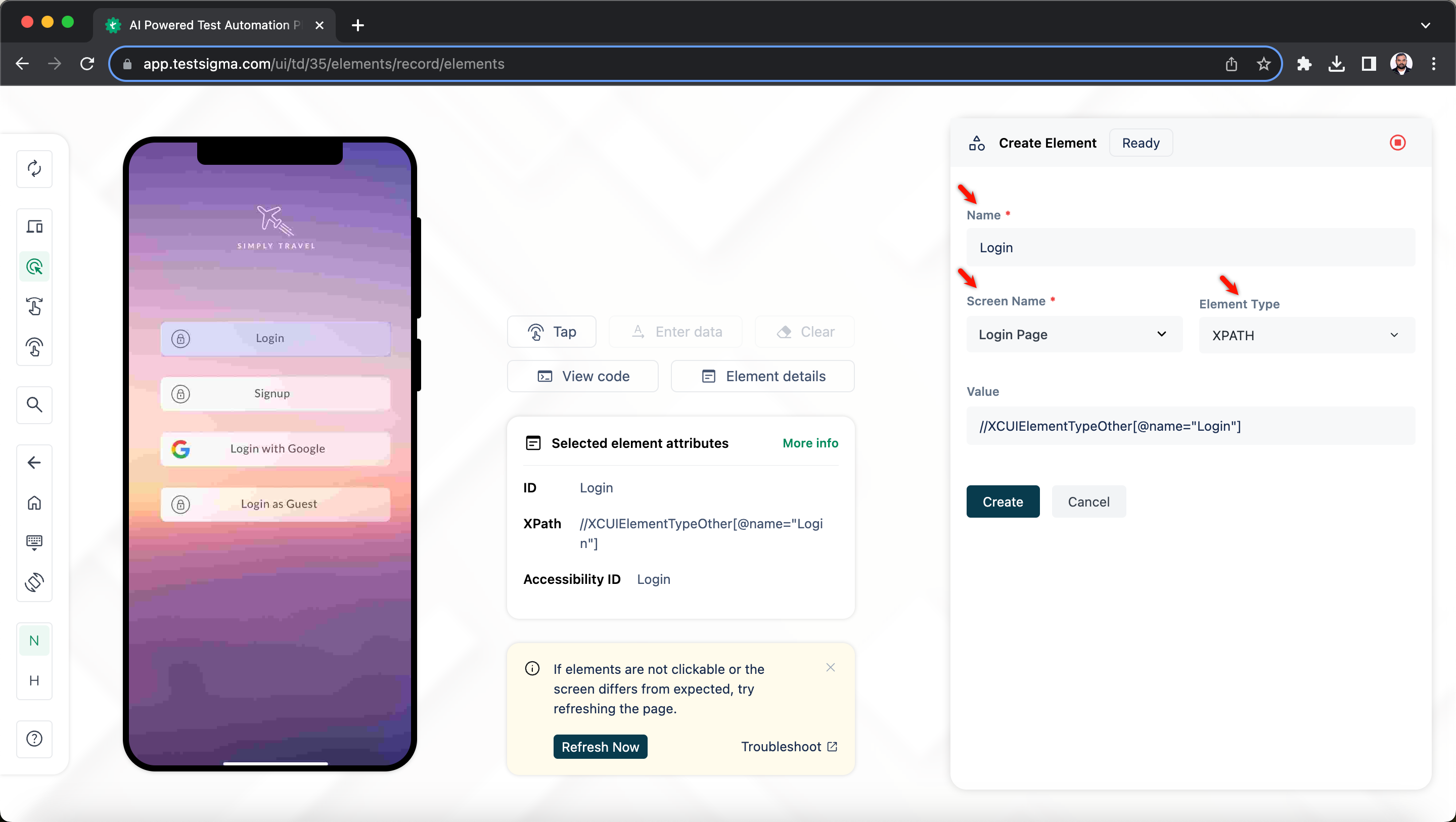
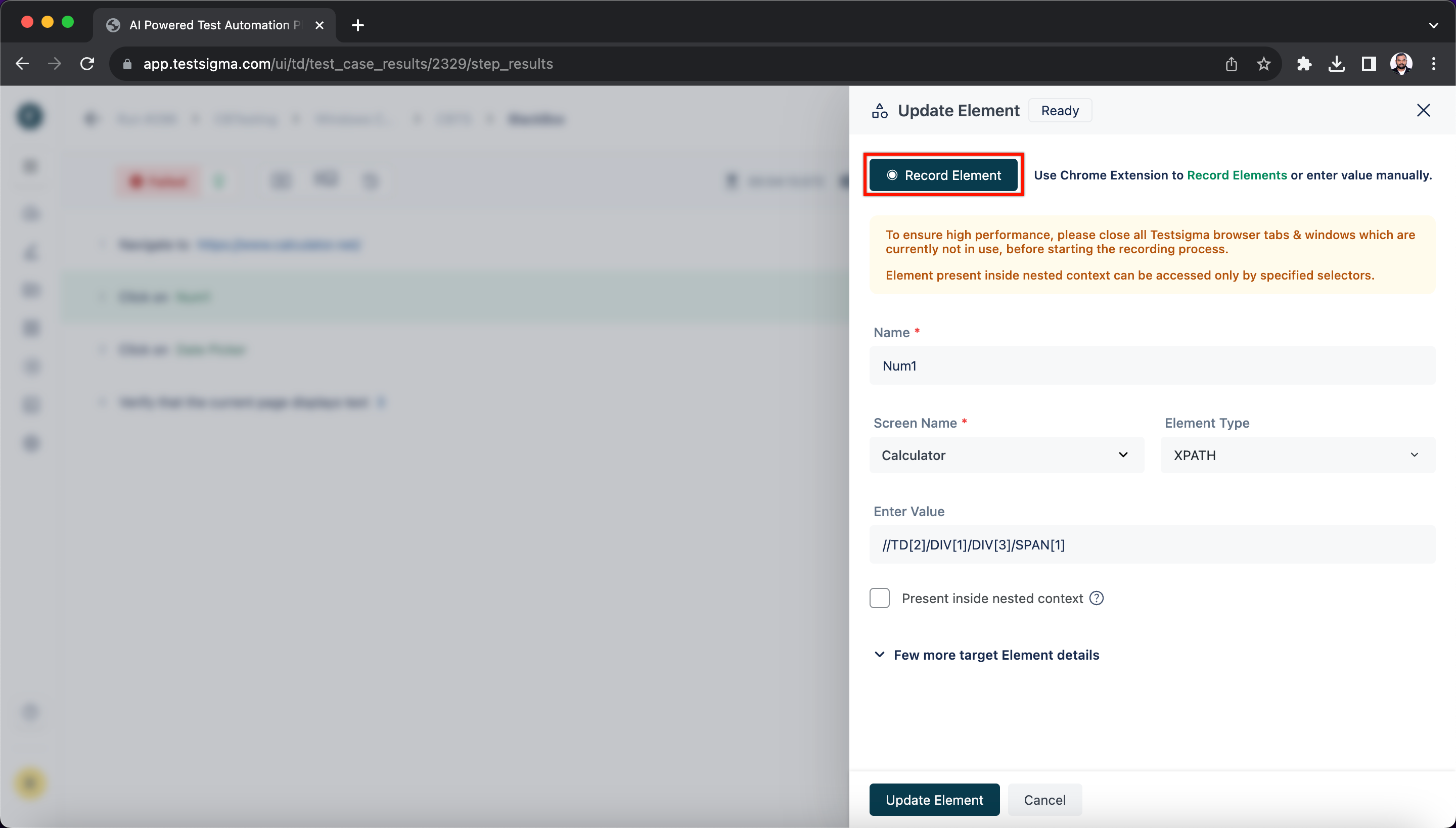
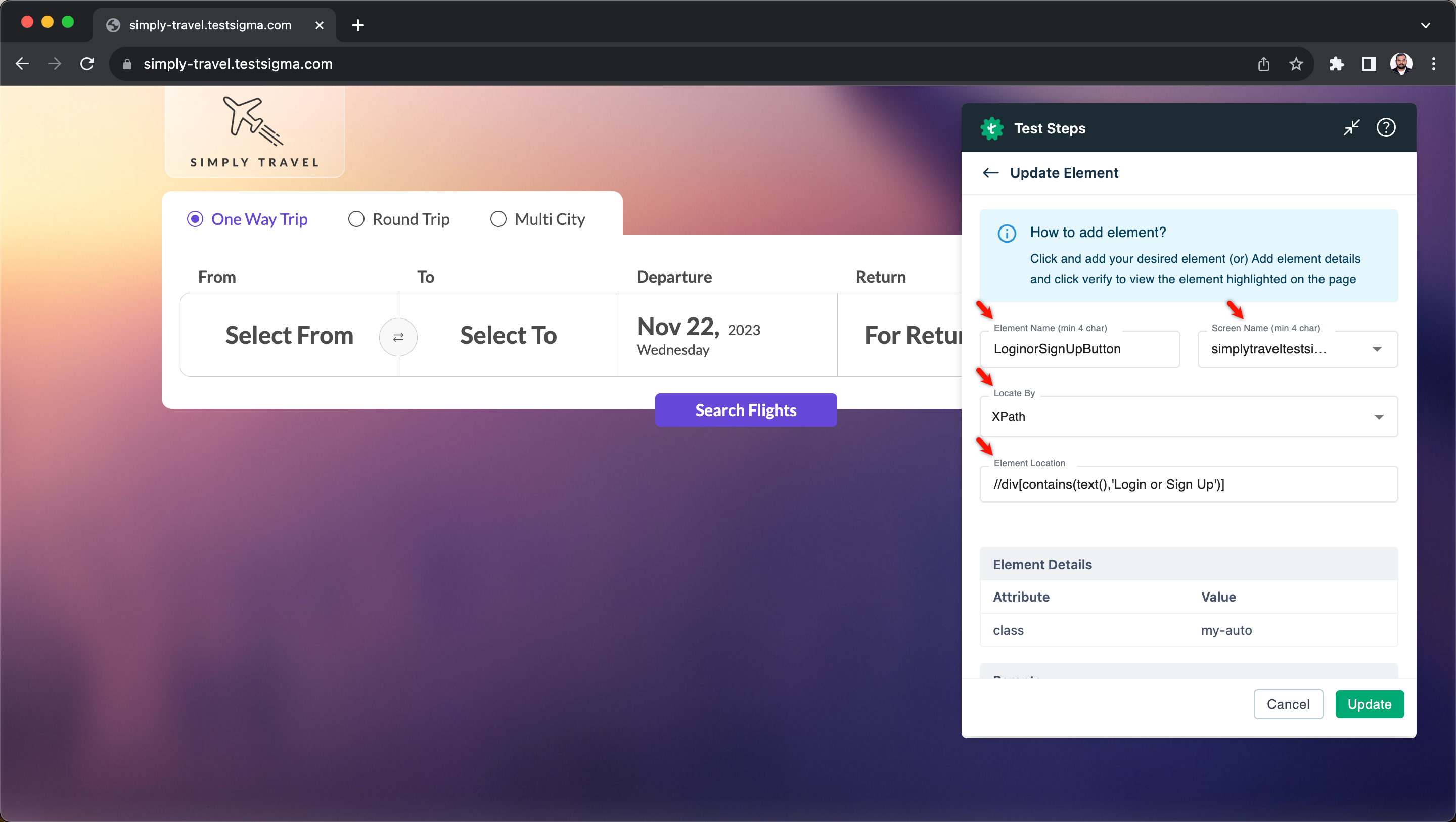
-6. On the **Create Element** section, enter the **Name**, **Screen Name**, select the **Element Type**.
-
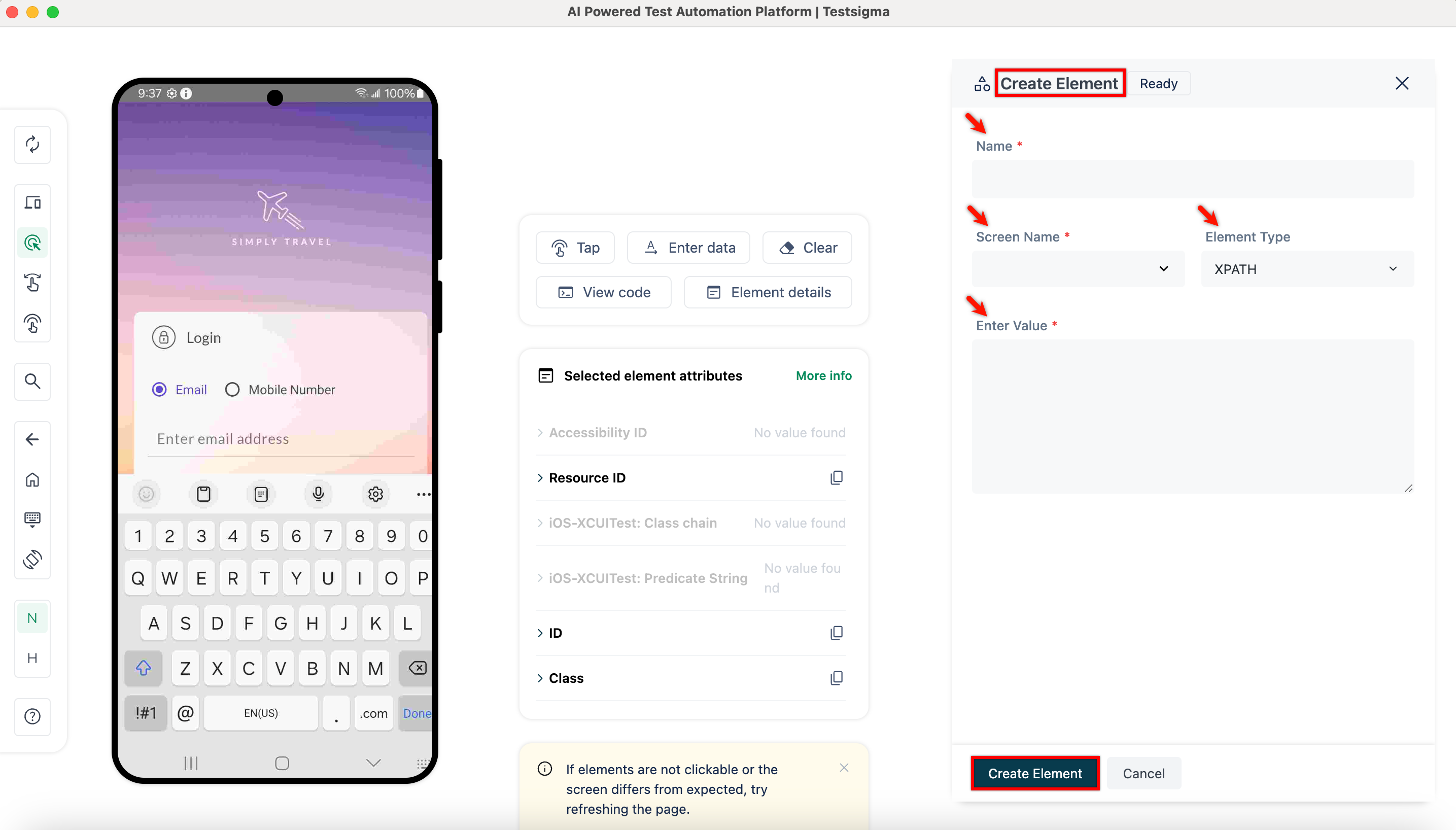
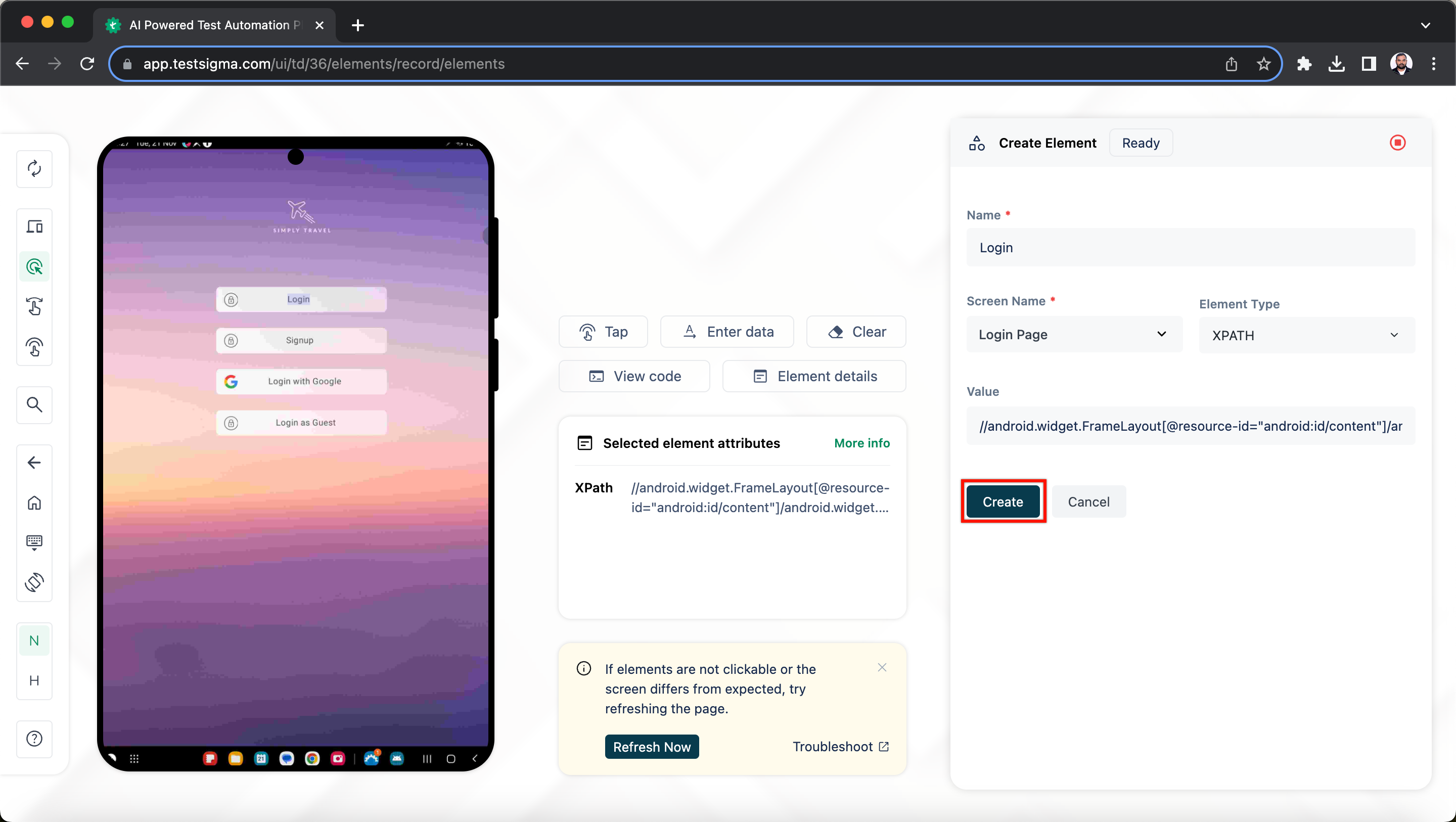
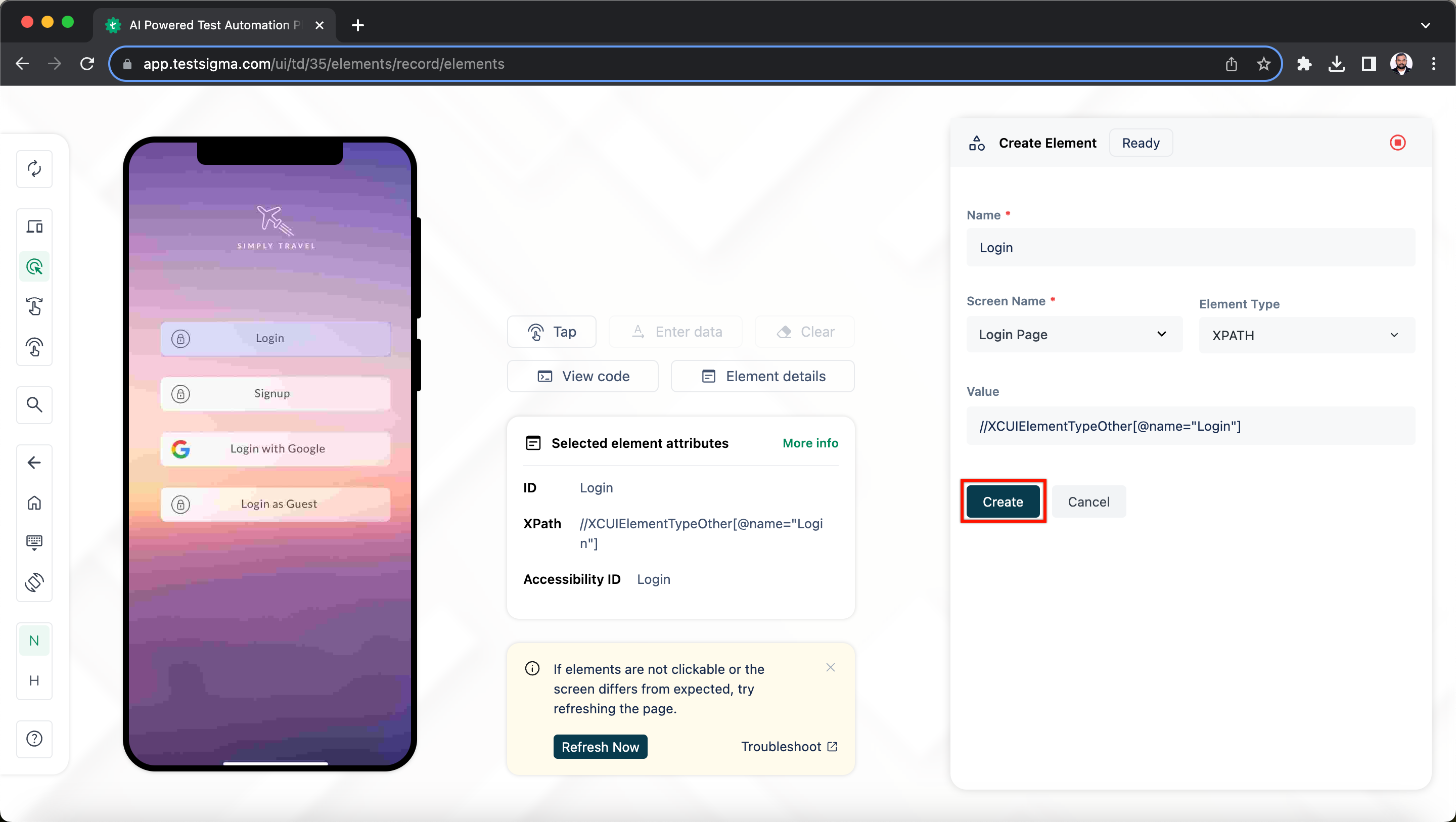
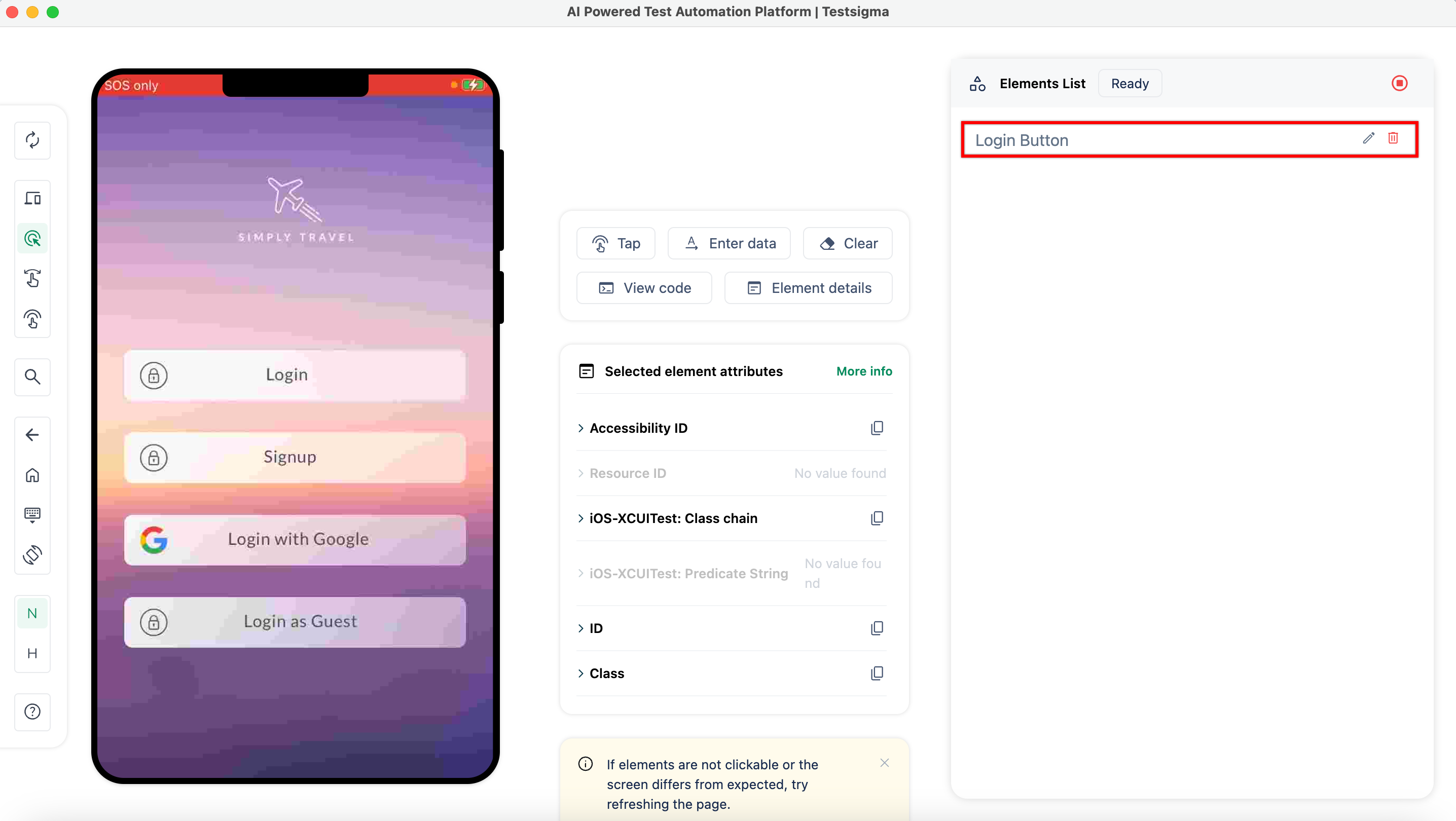
+6. On the **Create Element** section, validate the **Name**, **Screen Name**, **Element Type**, and the **Value**.
+
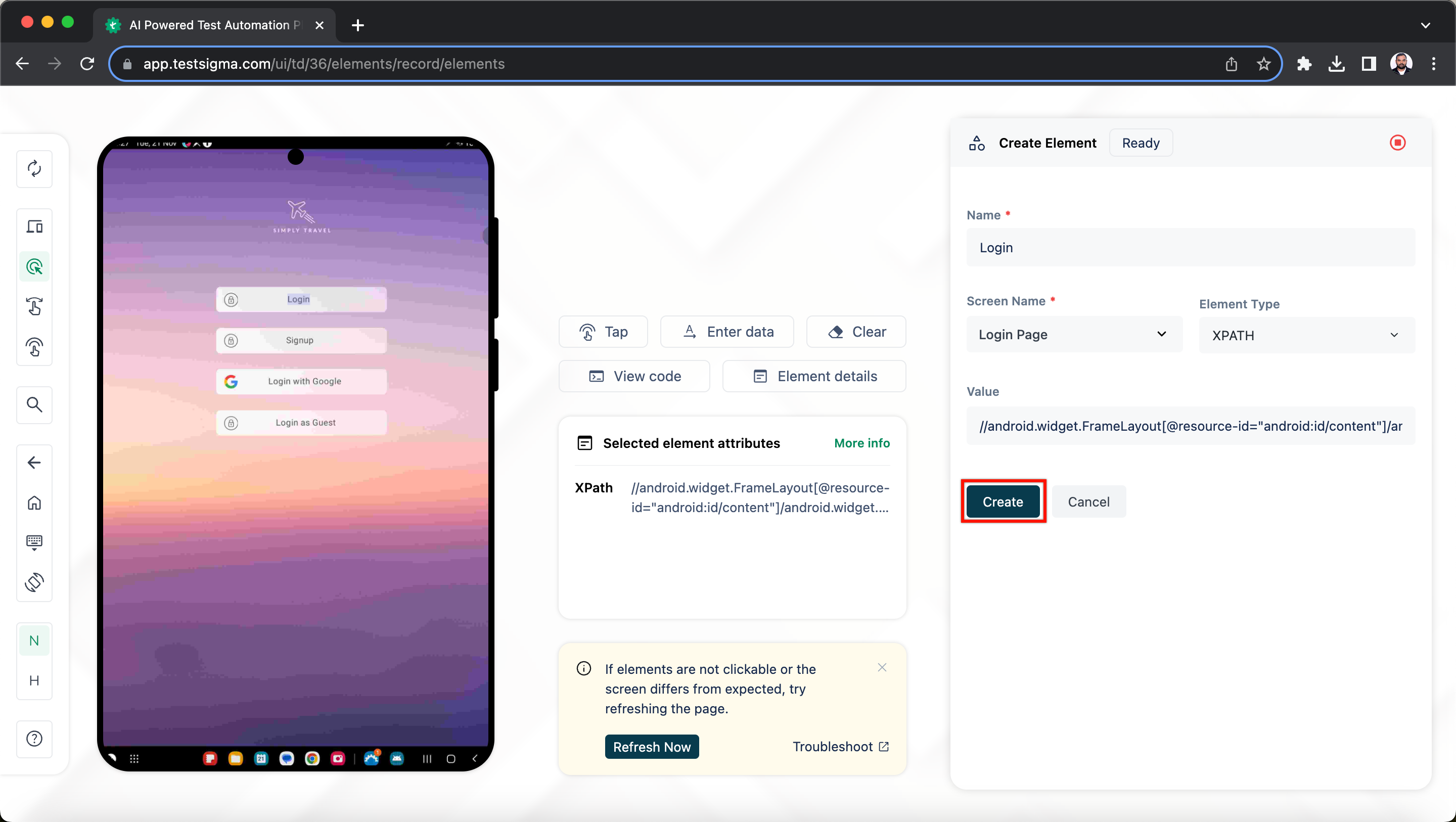
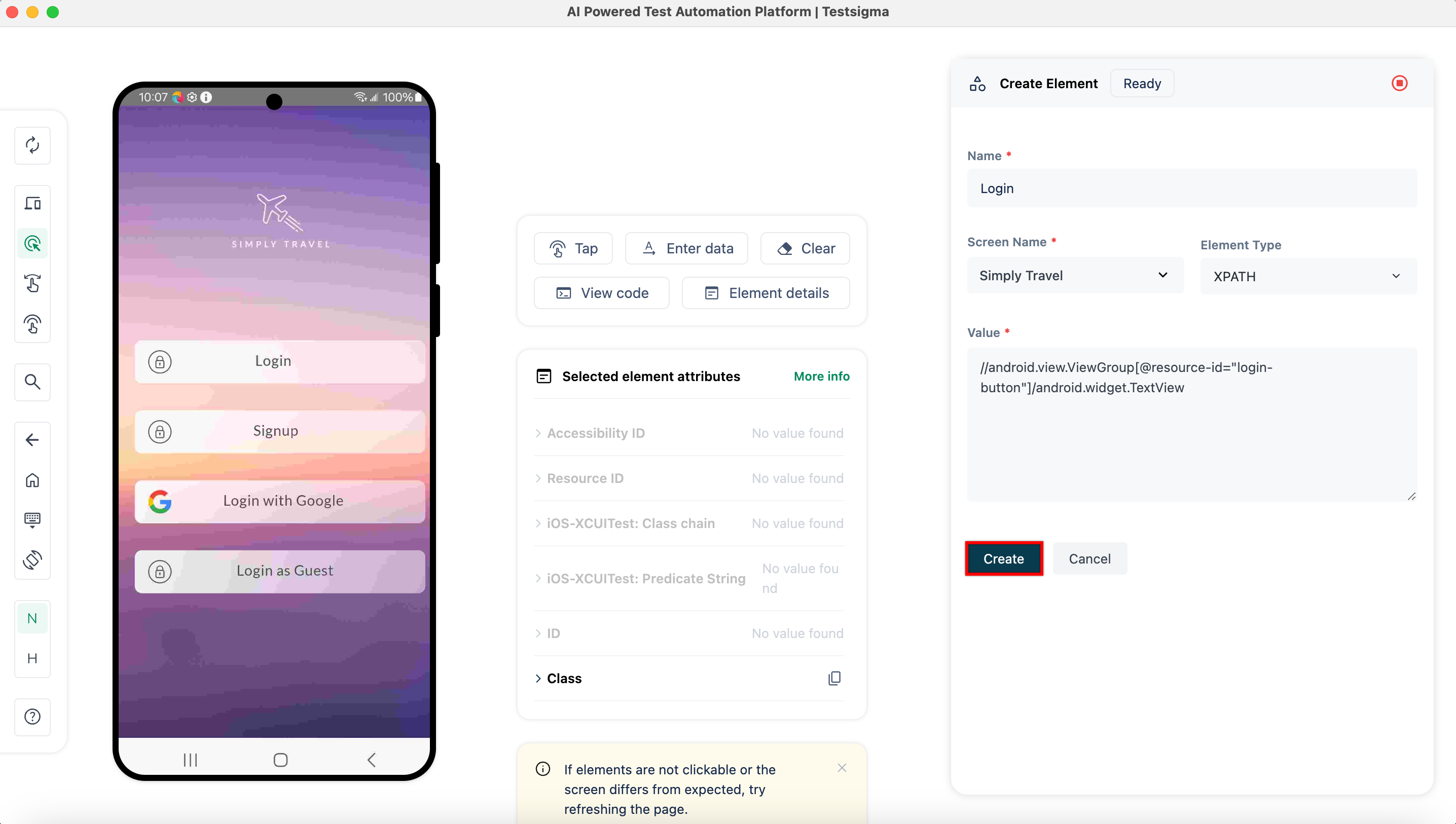
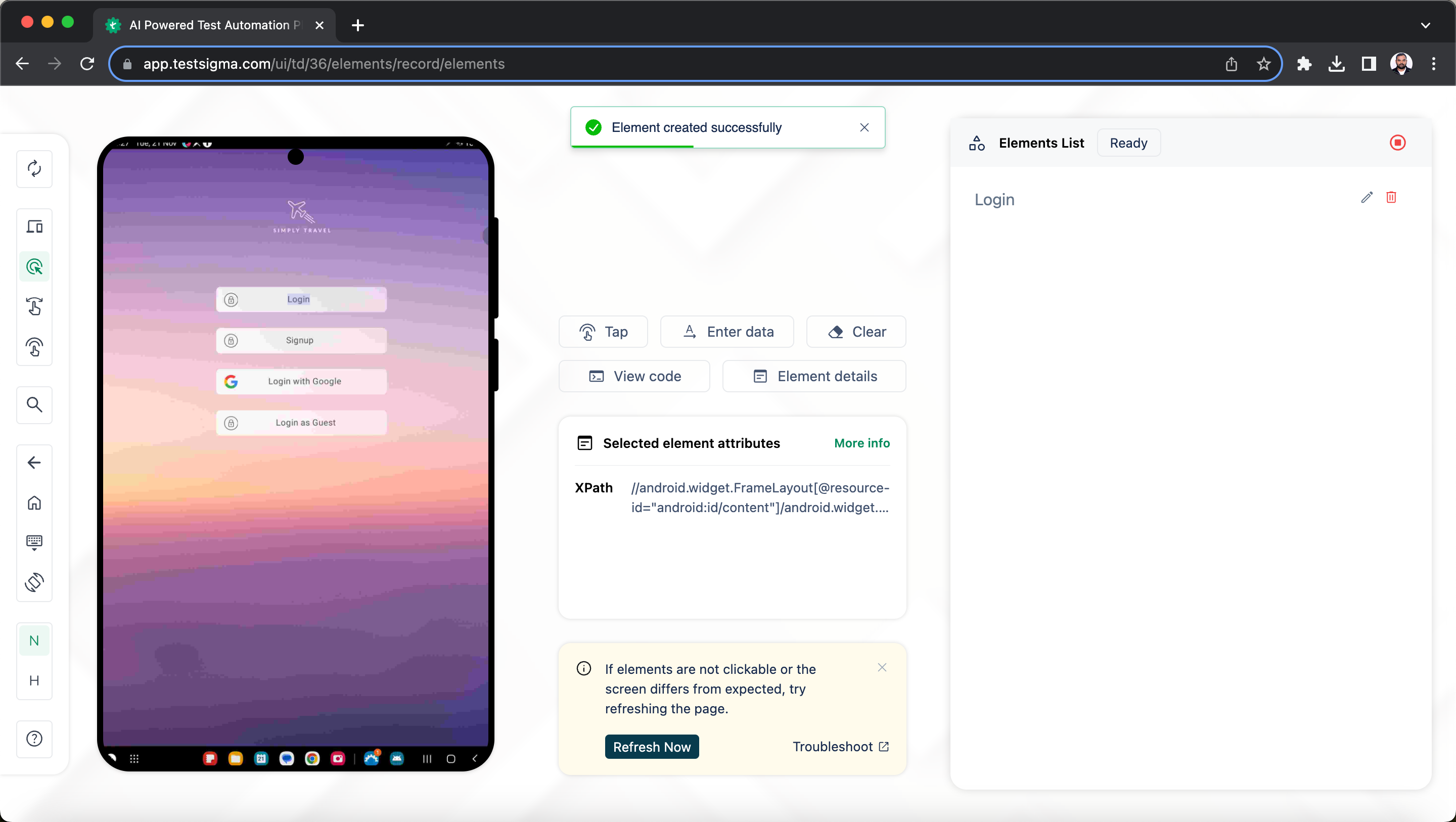
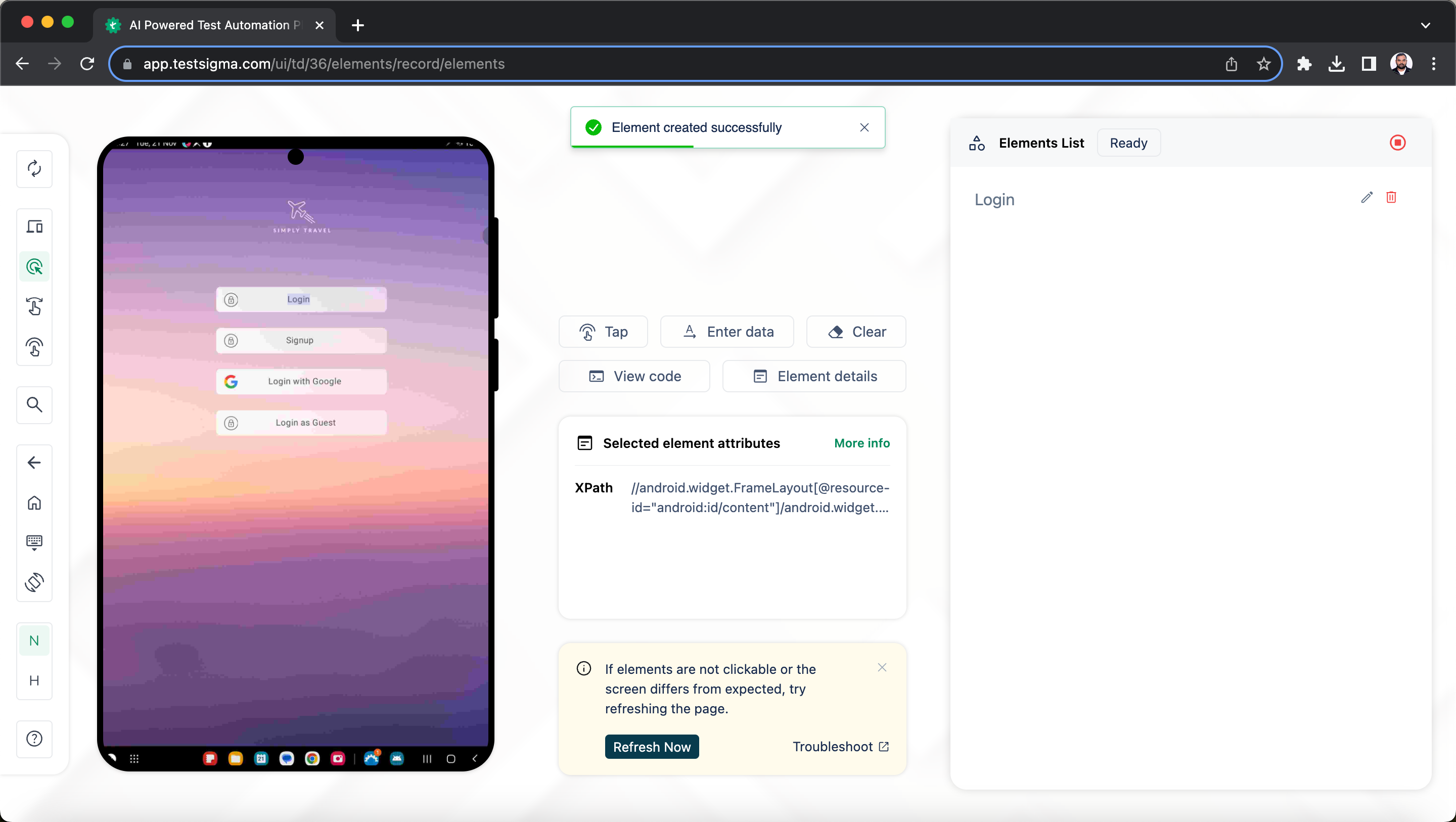
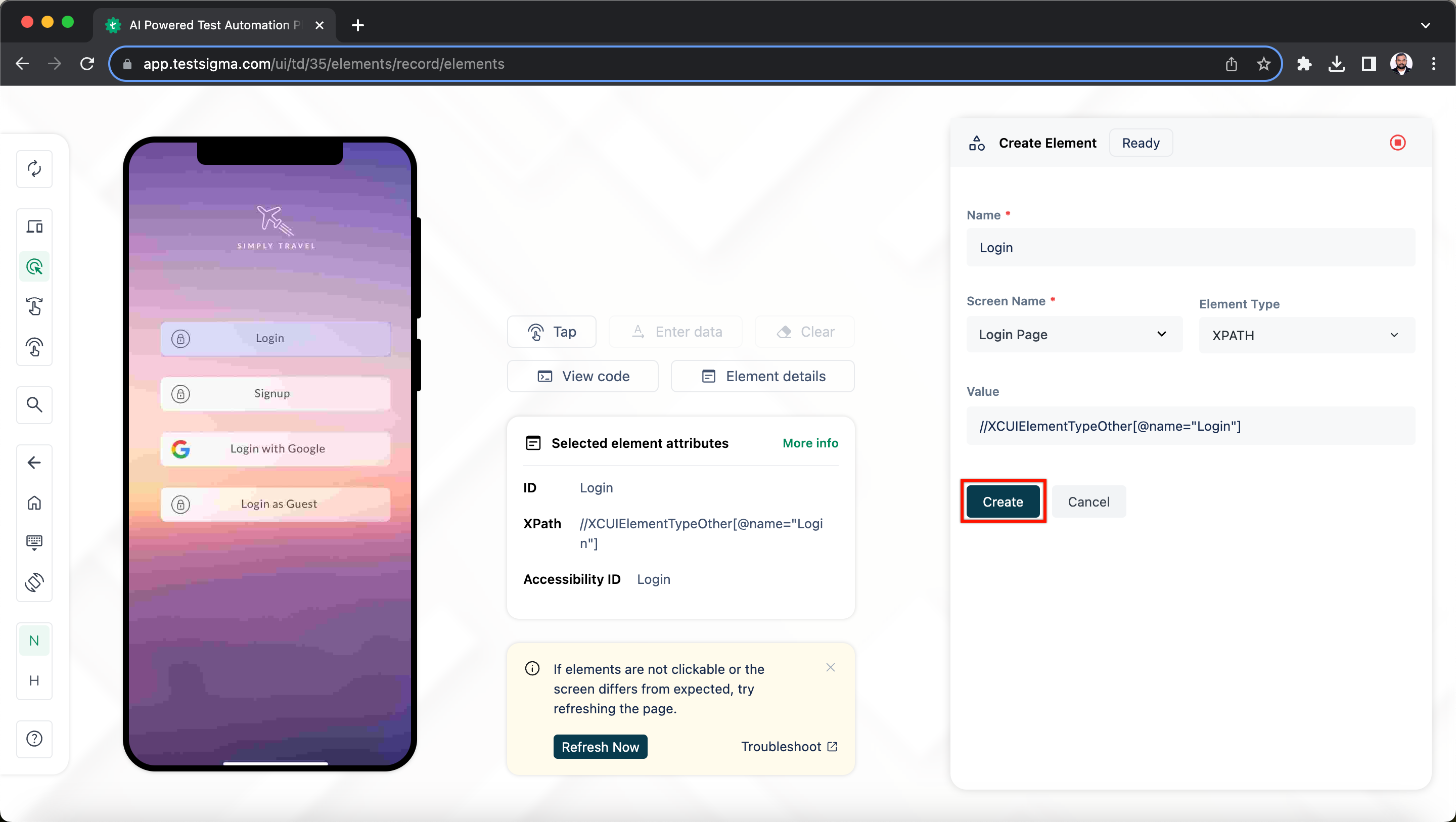
7. Click on **Create**.
-
+
+[[info | **NOTE**:]]
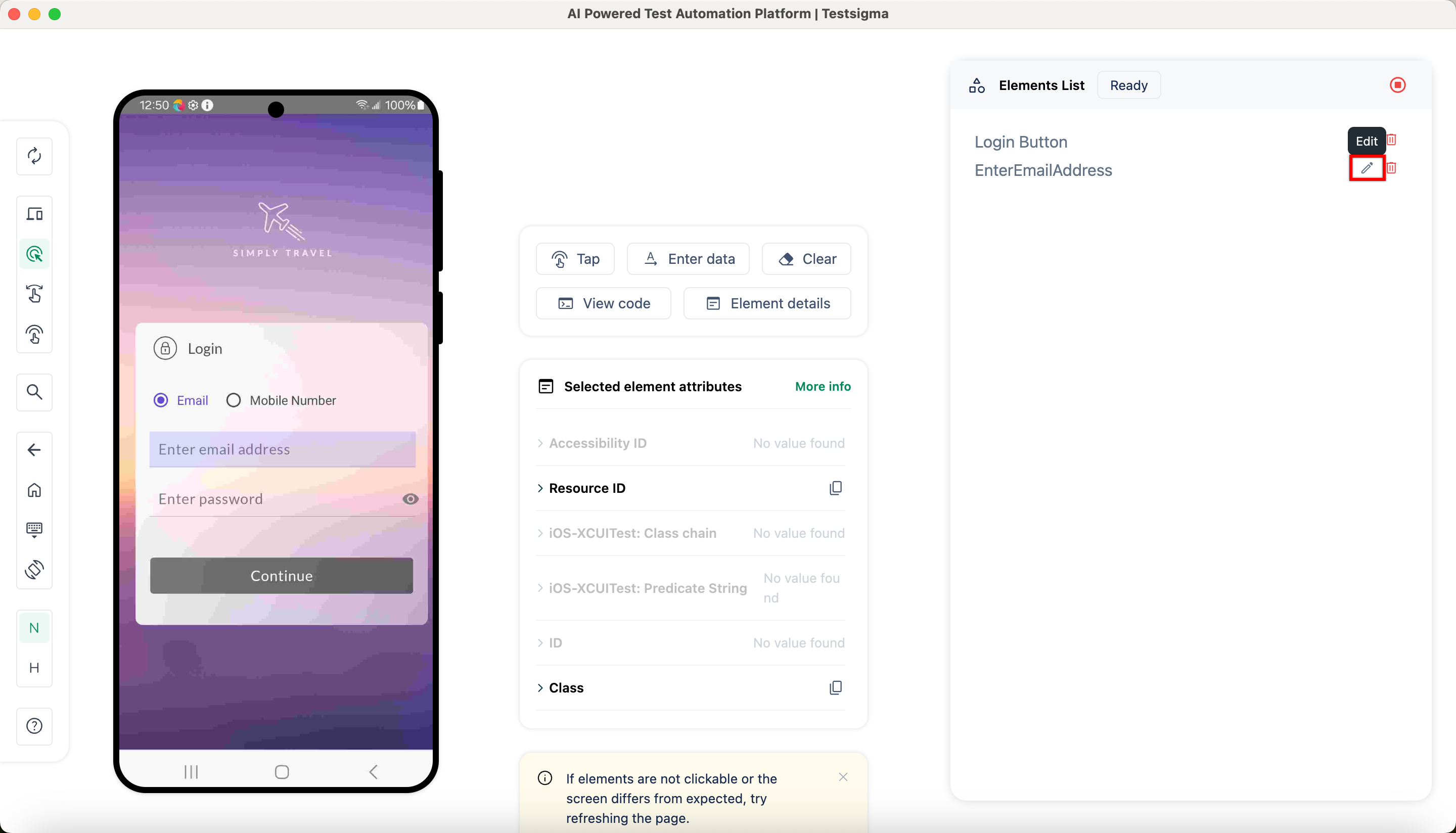
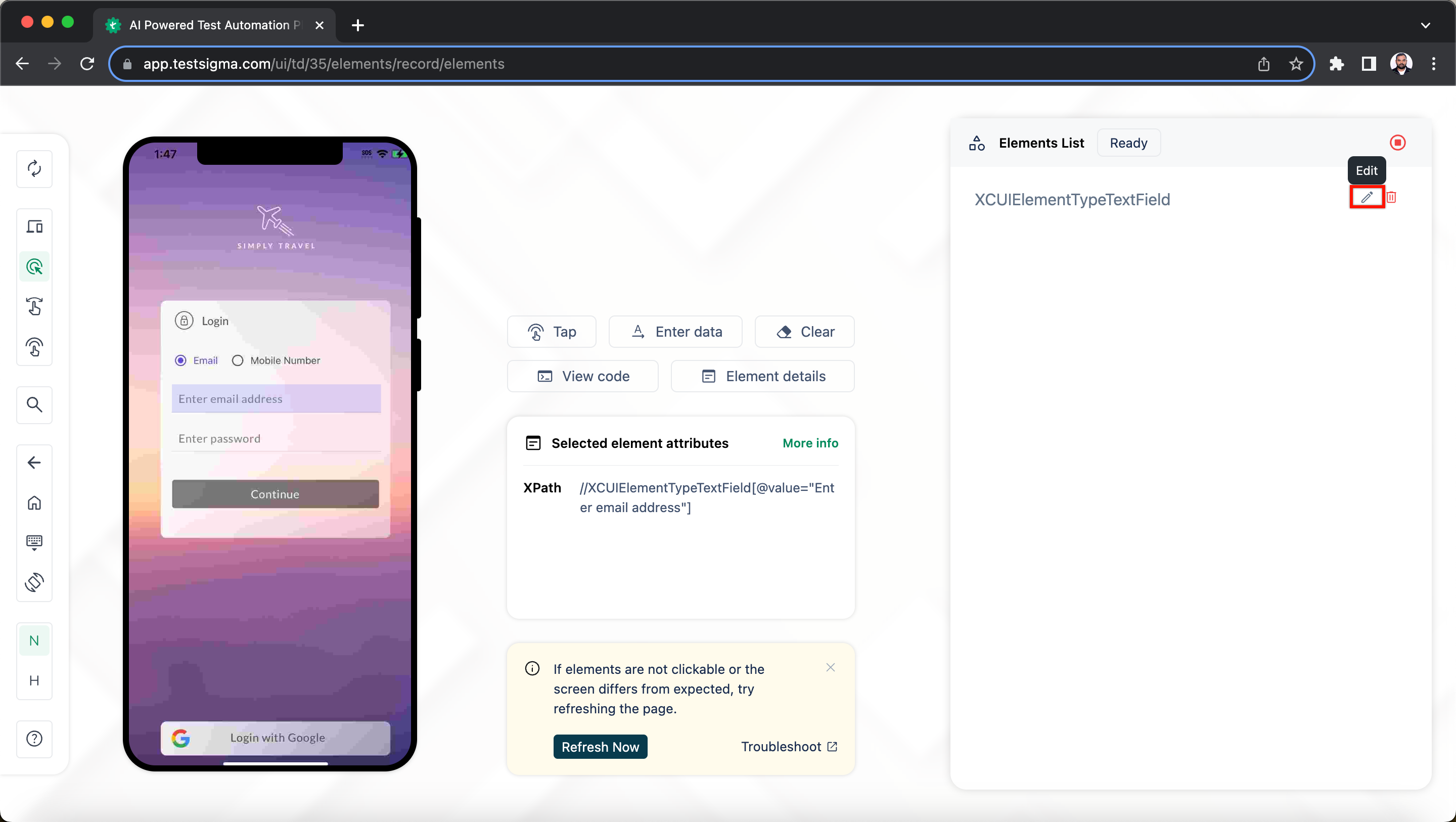
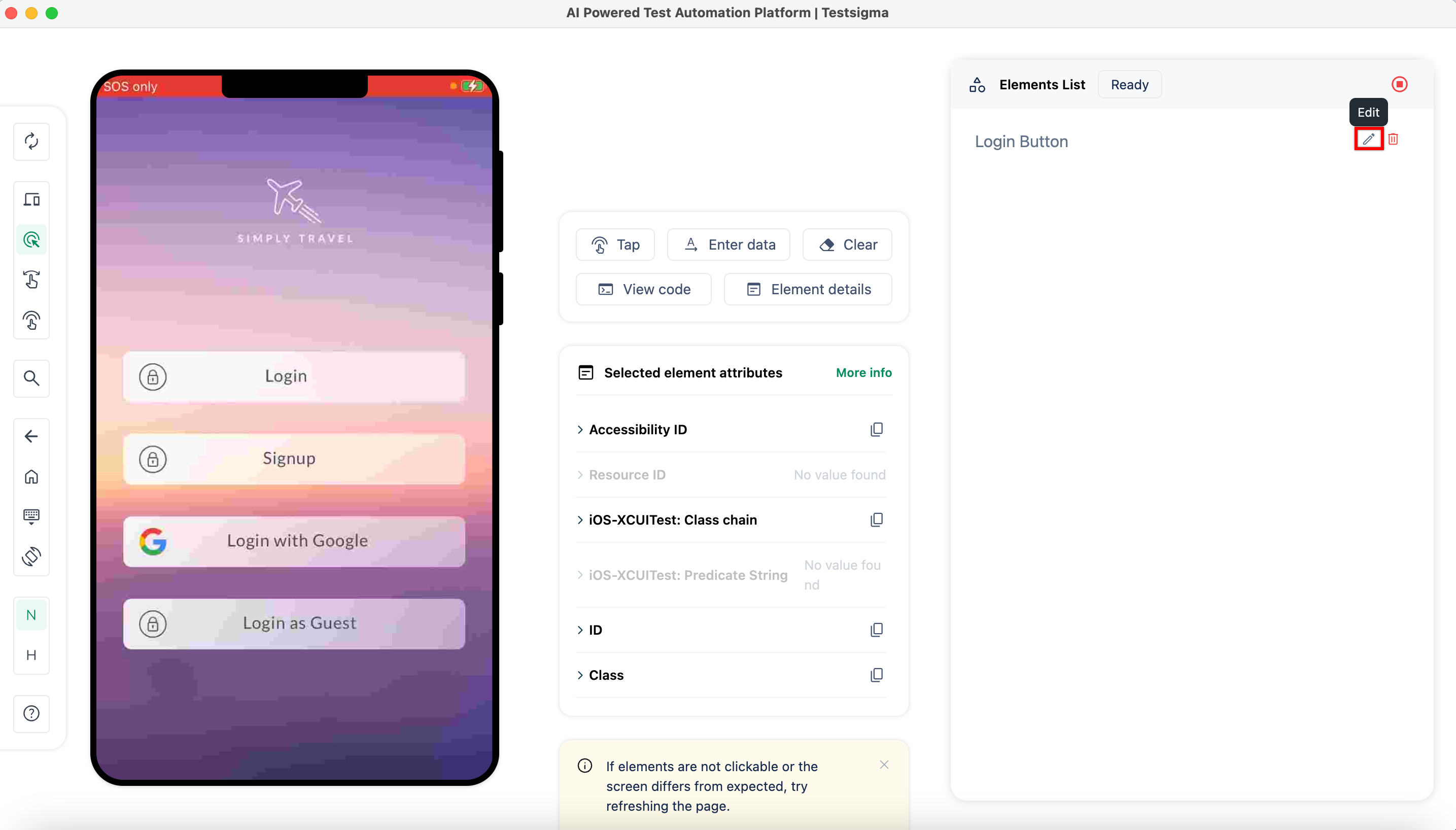
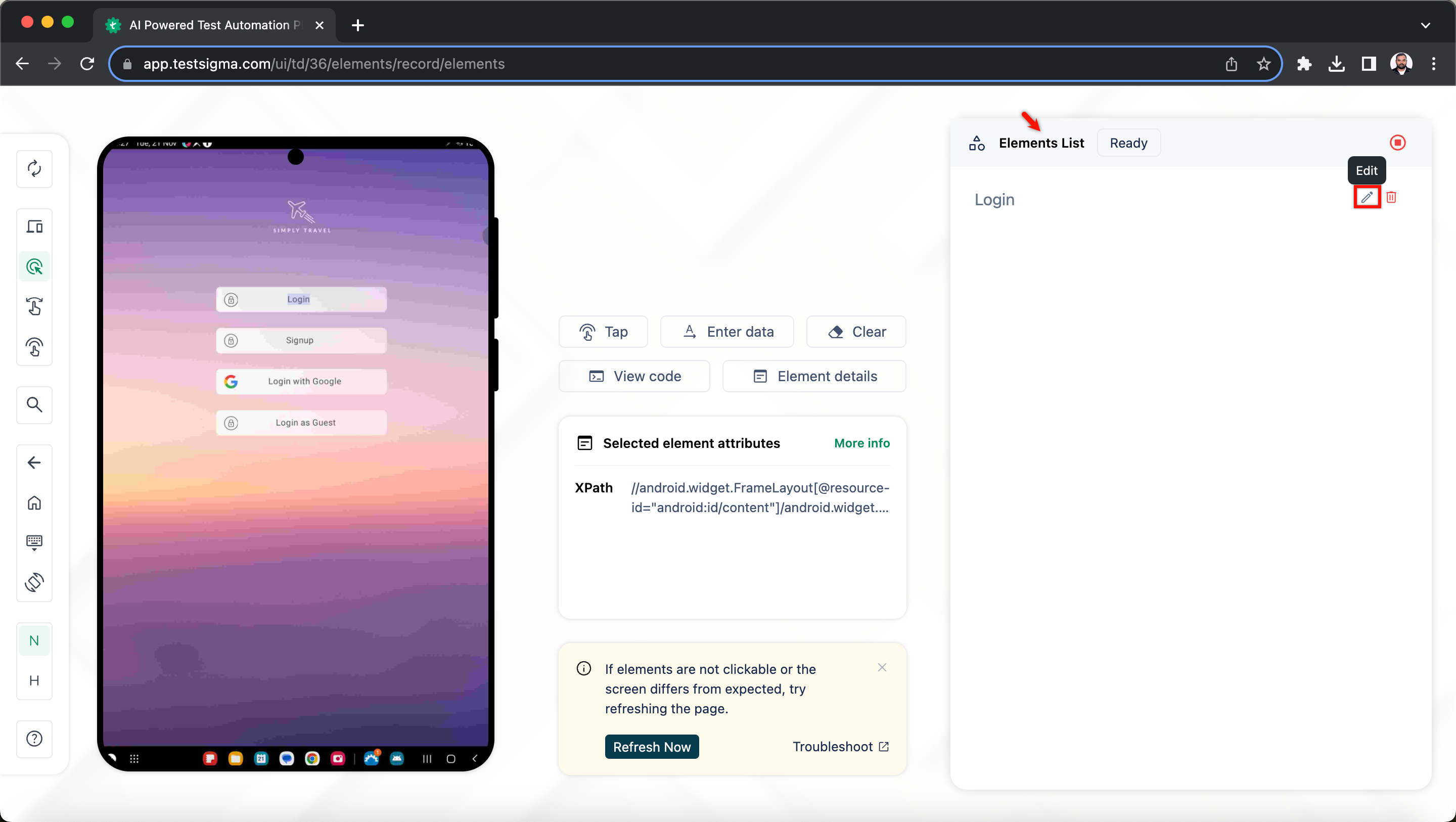
+| - To update an element, hover over the recorded element and click on the edit icon. Change the element details manually and click **Update** to finalize the changes.
+| 
+| - You can also update the element from the run results by navigating to **Ad-Hoc Runs > Test Step > Element > Edit Element**.
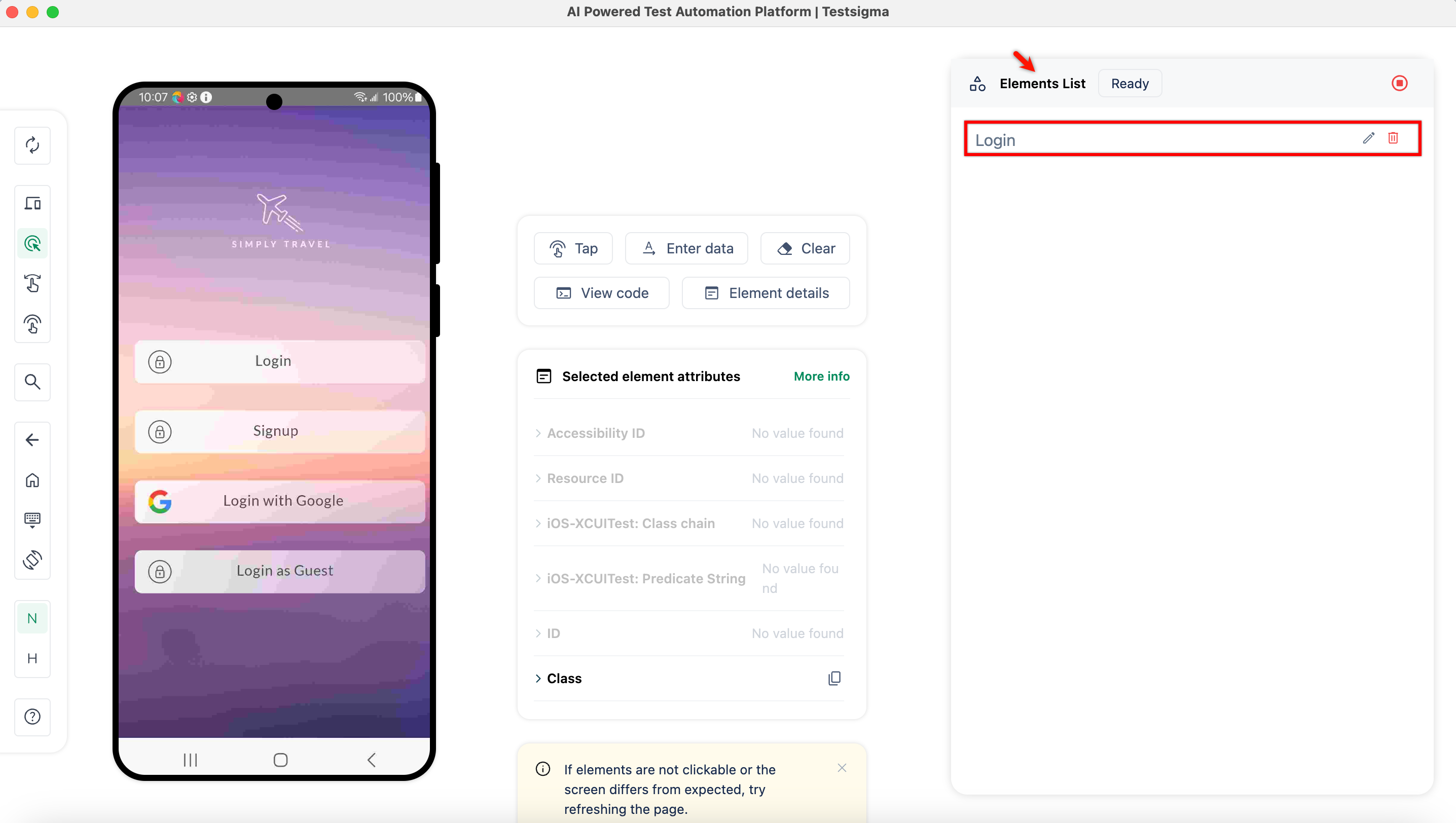
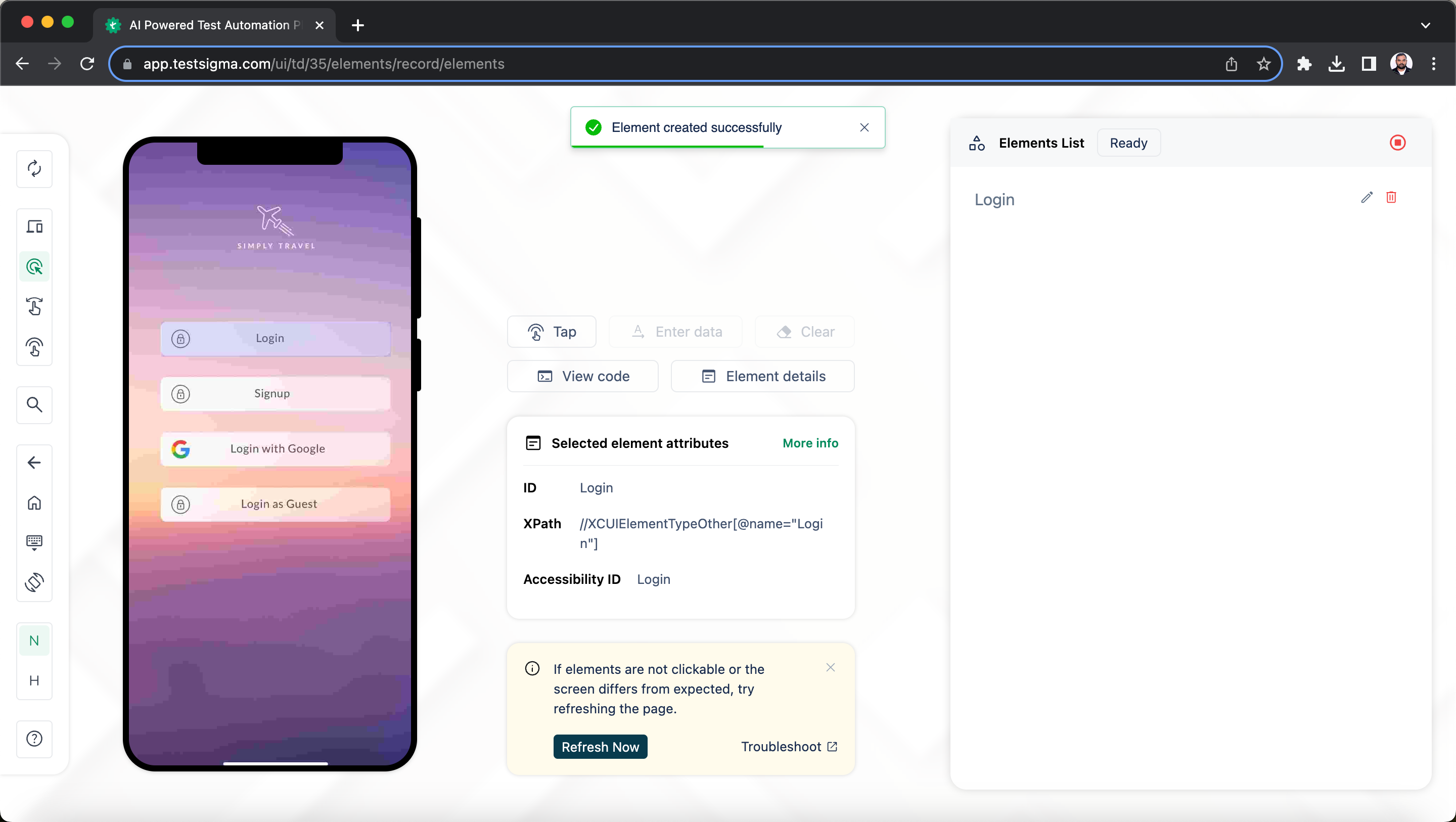
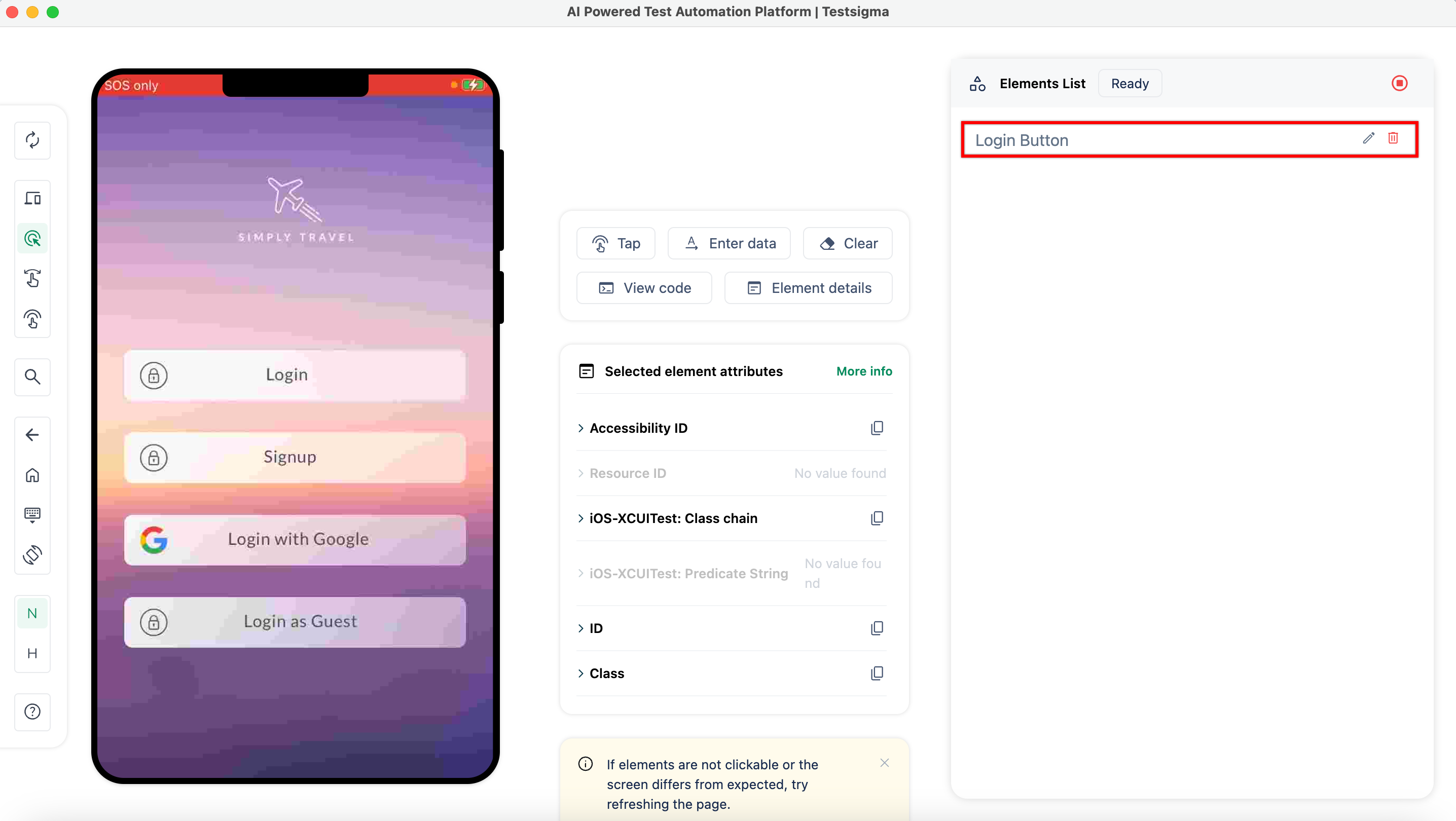
8. The element will be saved in the elements list.
-
+
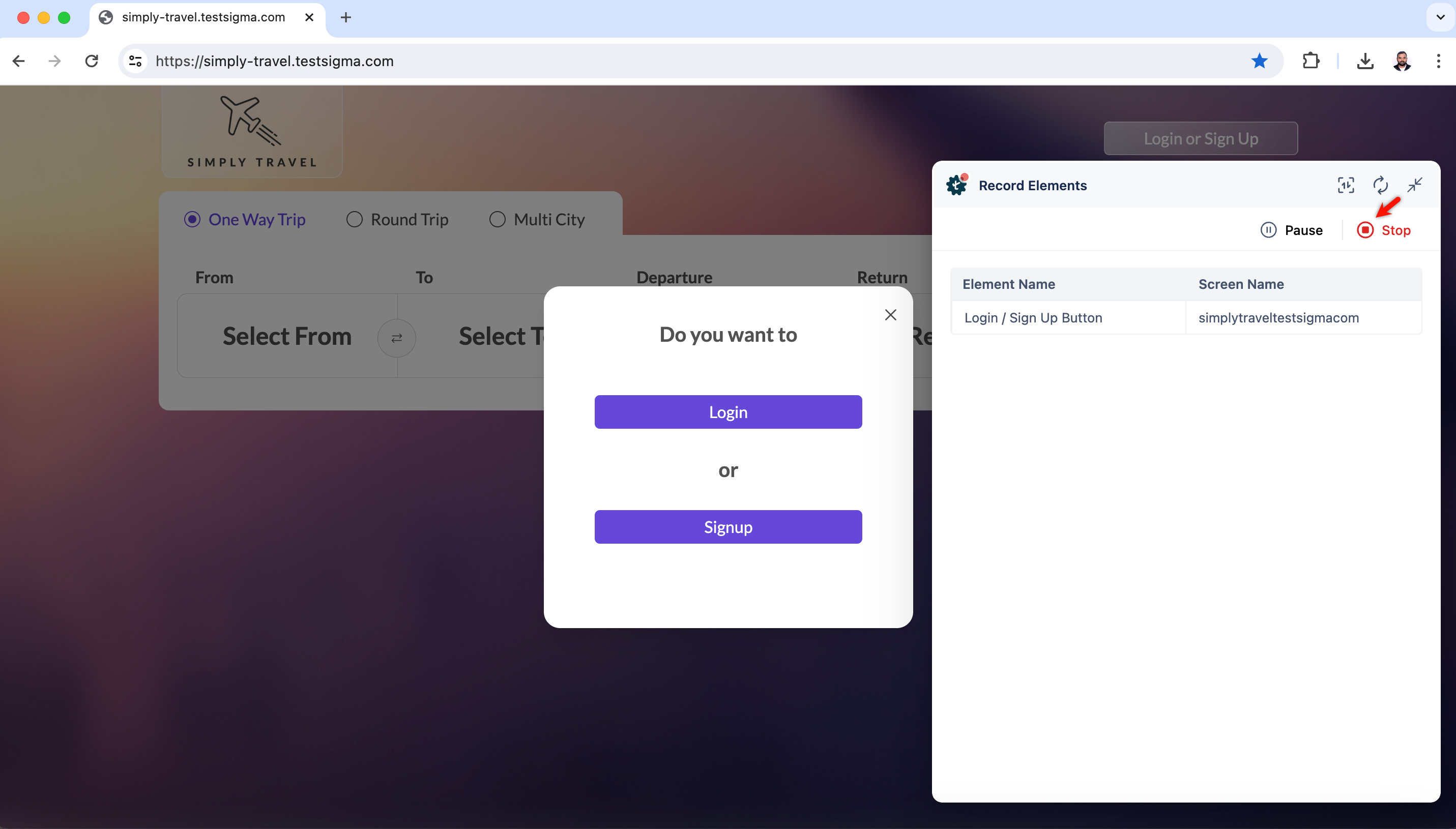
9. Stop the recorder to close the session.
@@ -79,38 +80,14 @@ In an Android project in Testsigma, you can selectively capture elements one at
Alternatively, you can also create the element while creating test case by following the steps below.
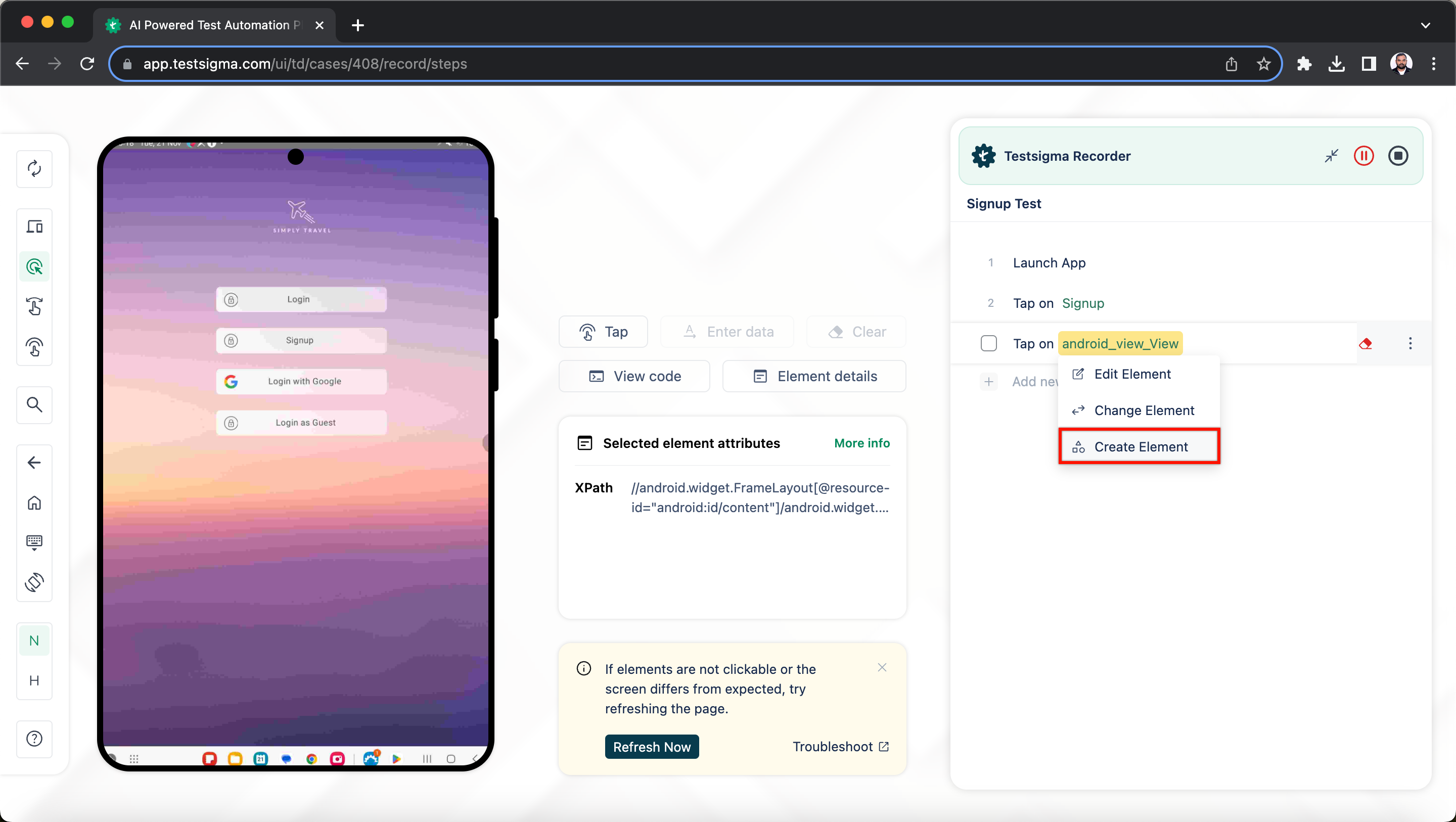
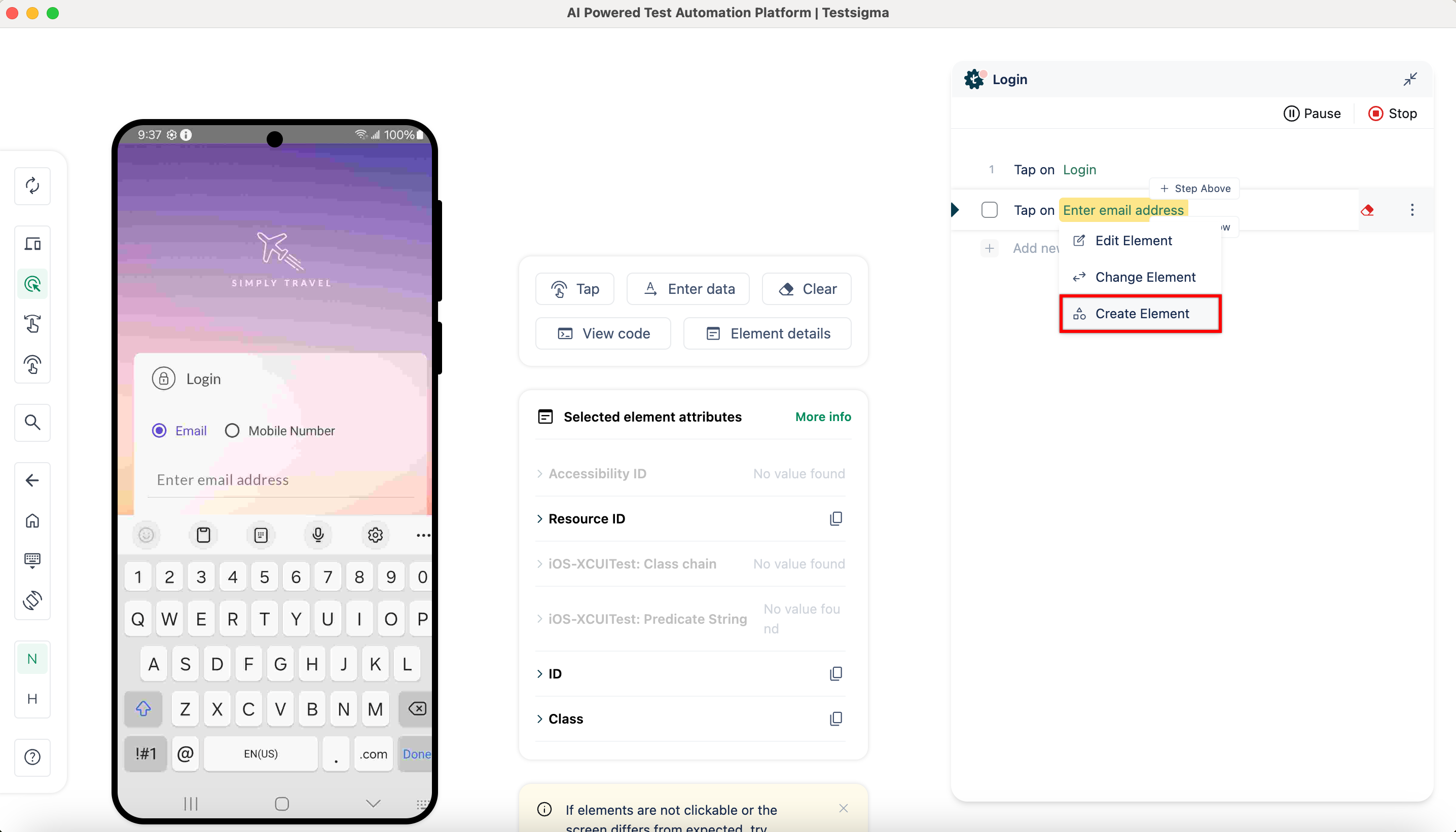
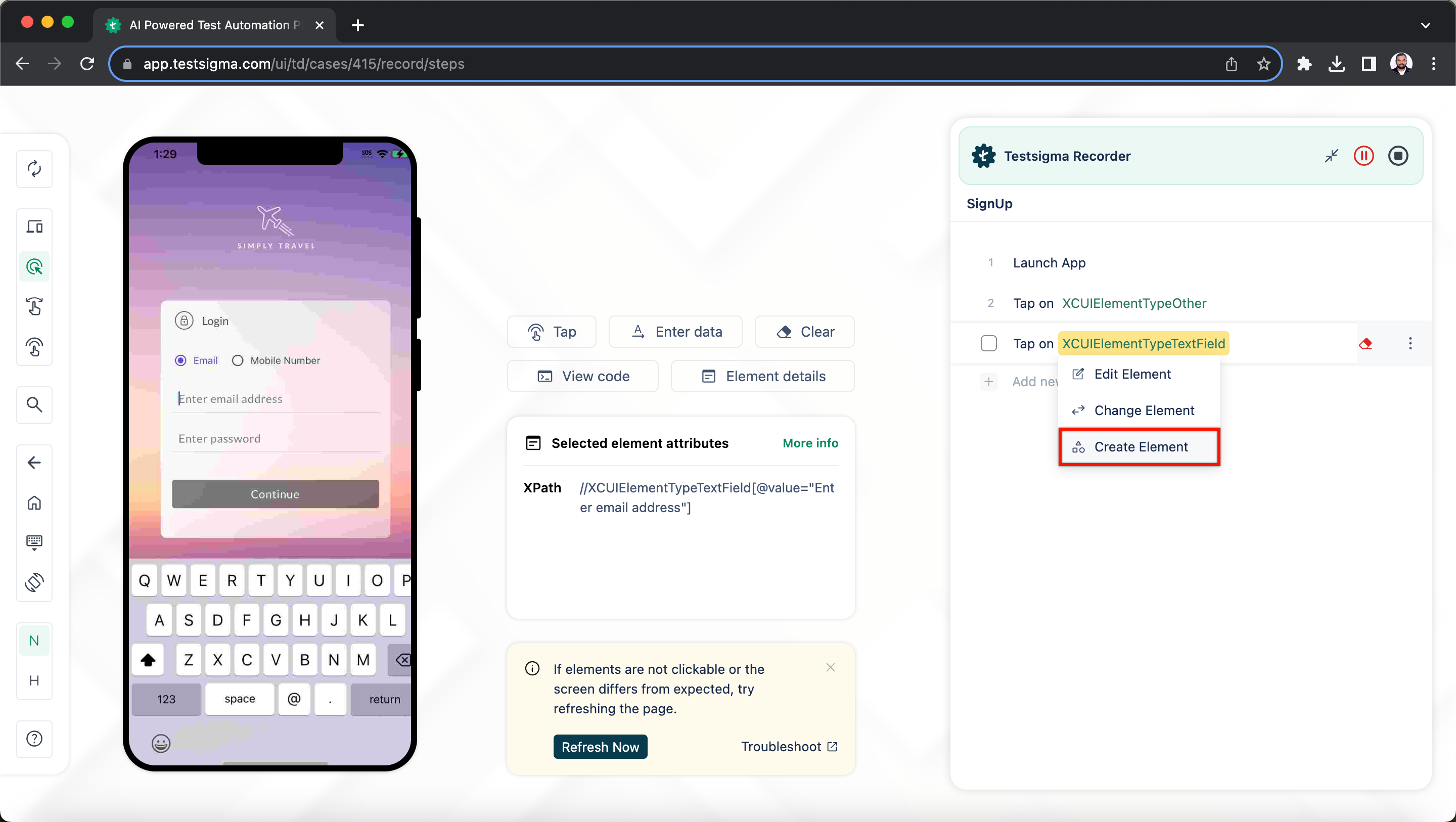
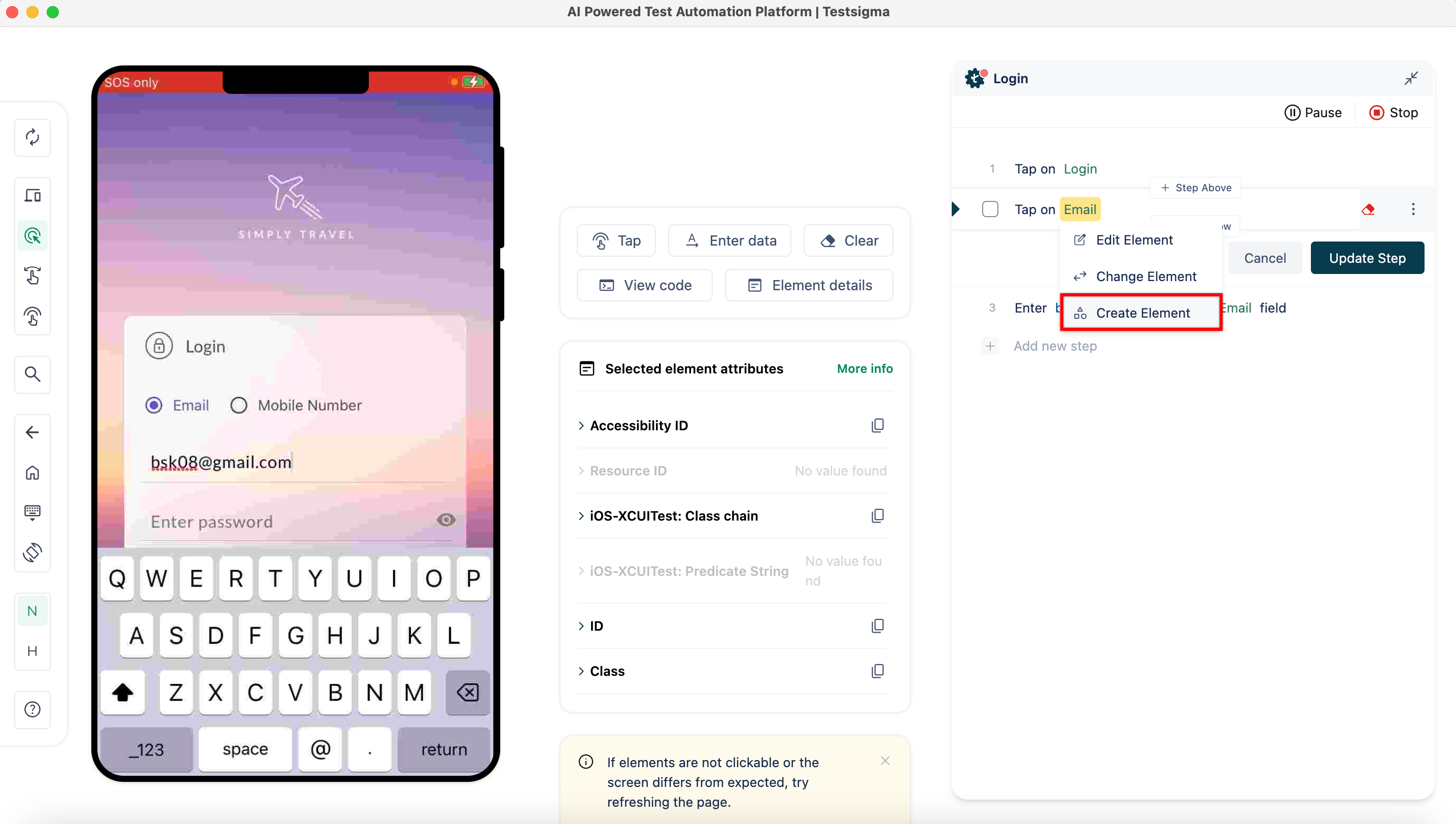
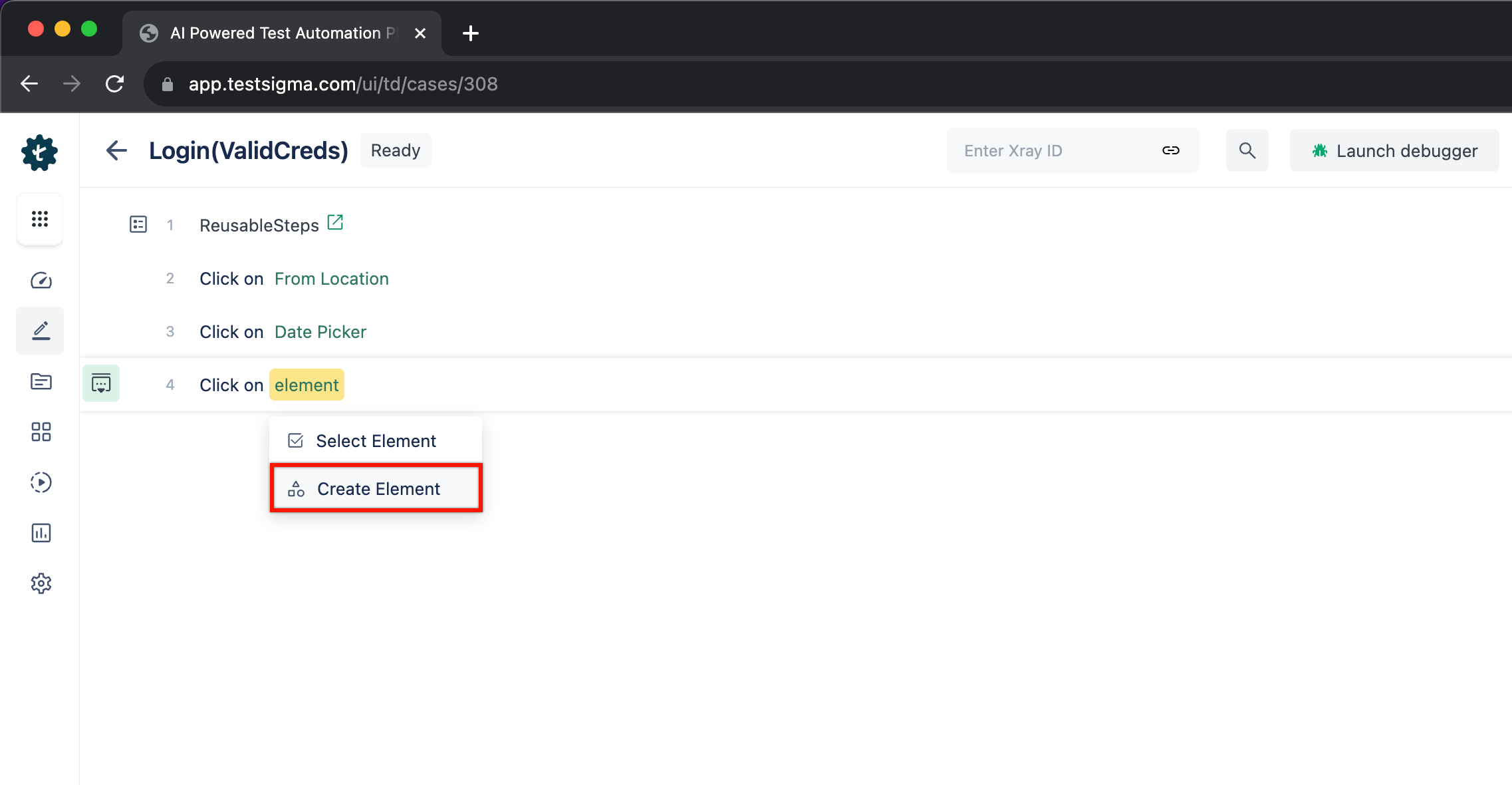
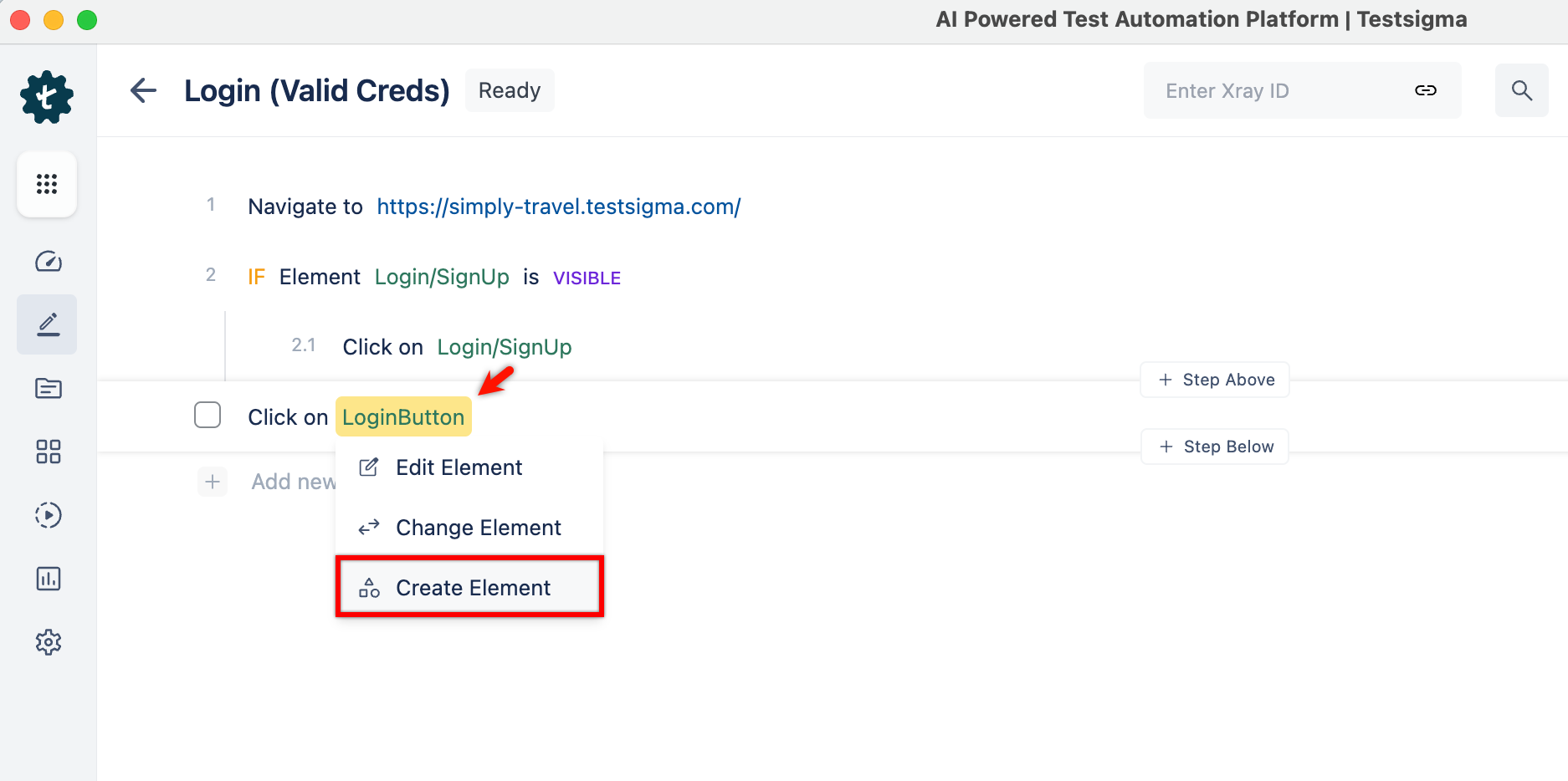
1. Hover over the element on the test step and click on **Create Element** from the dropdown.
-
+
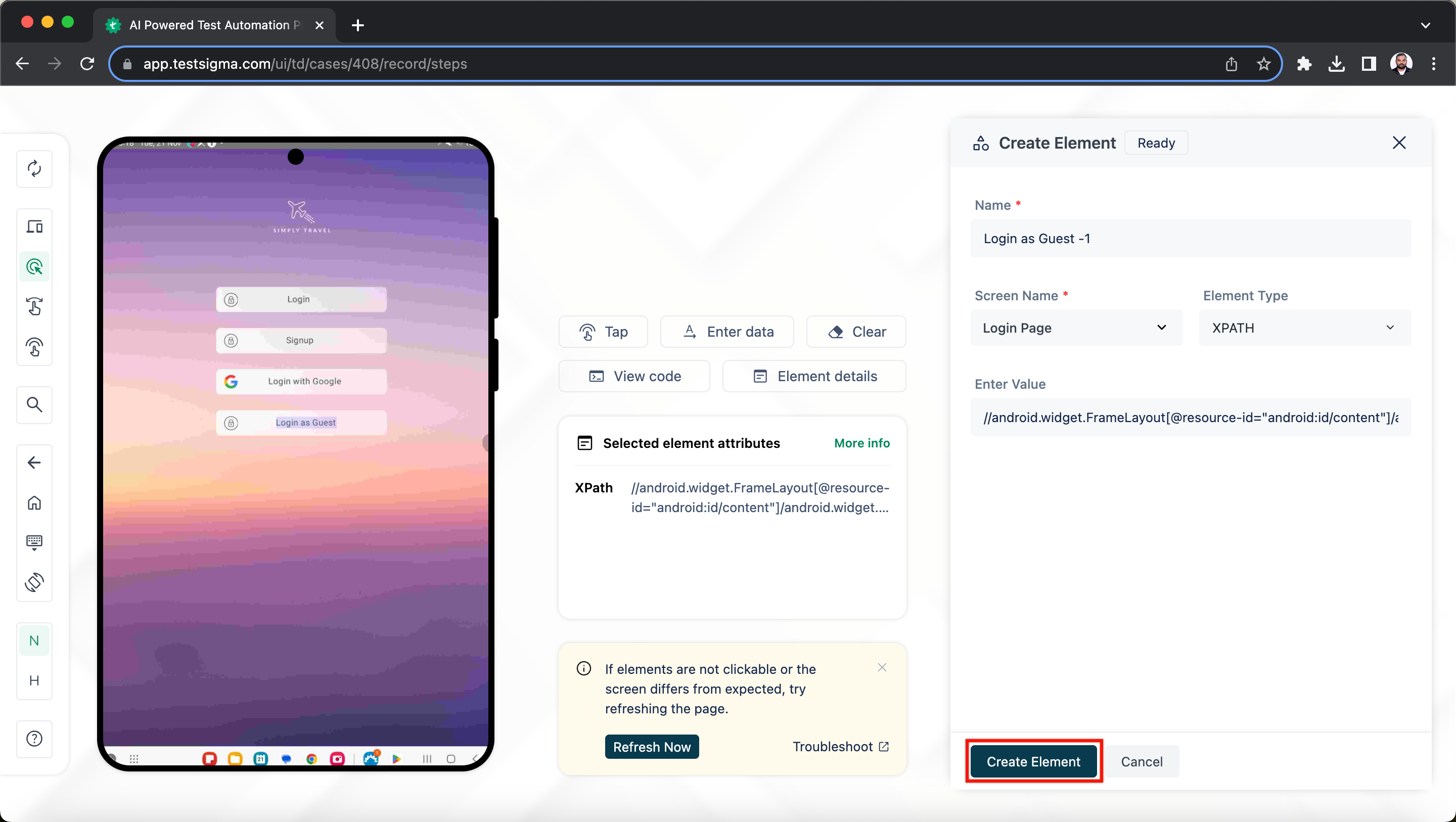
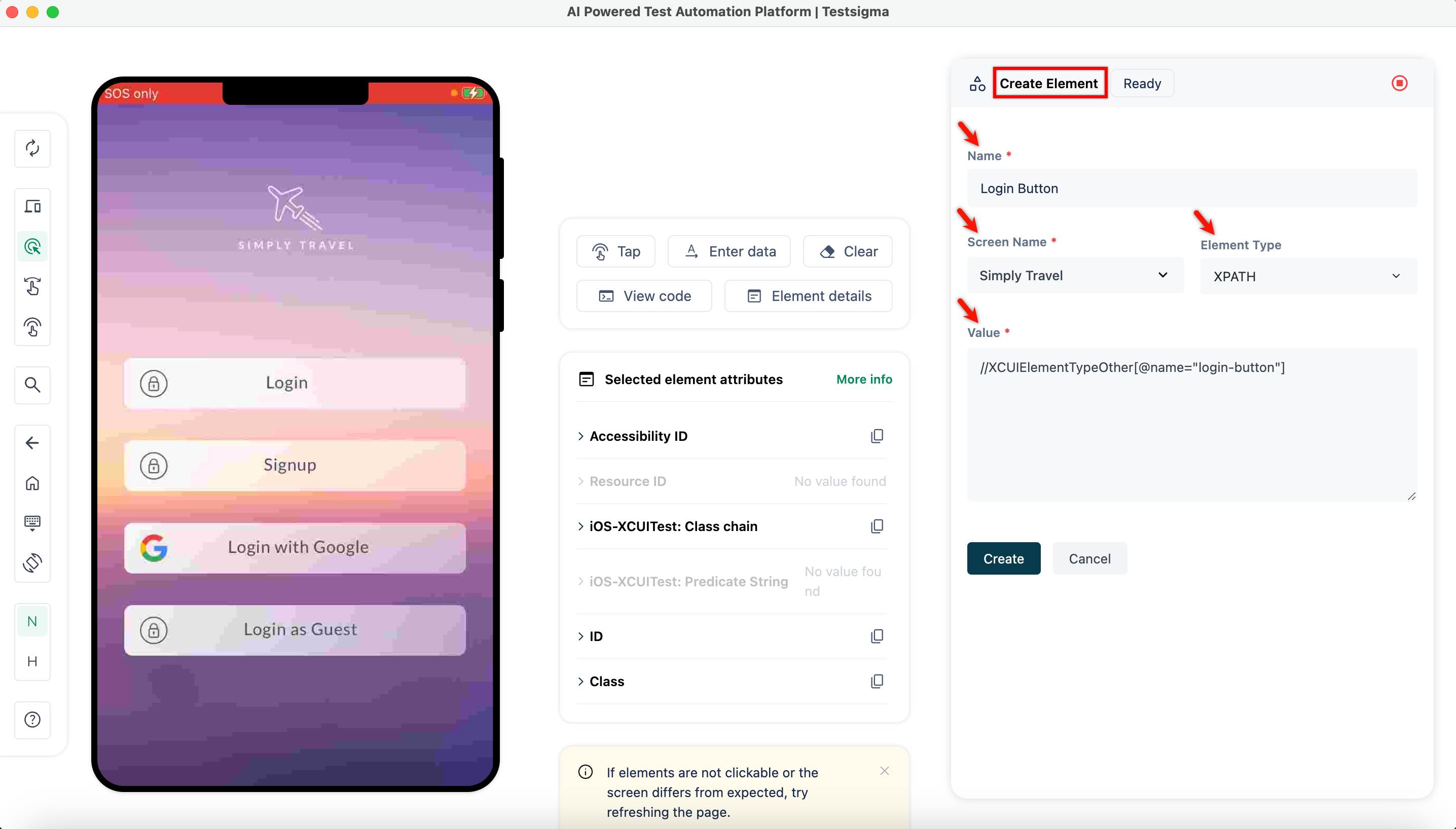
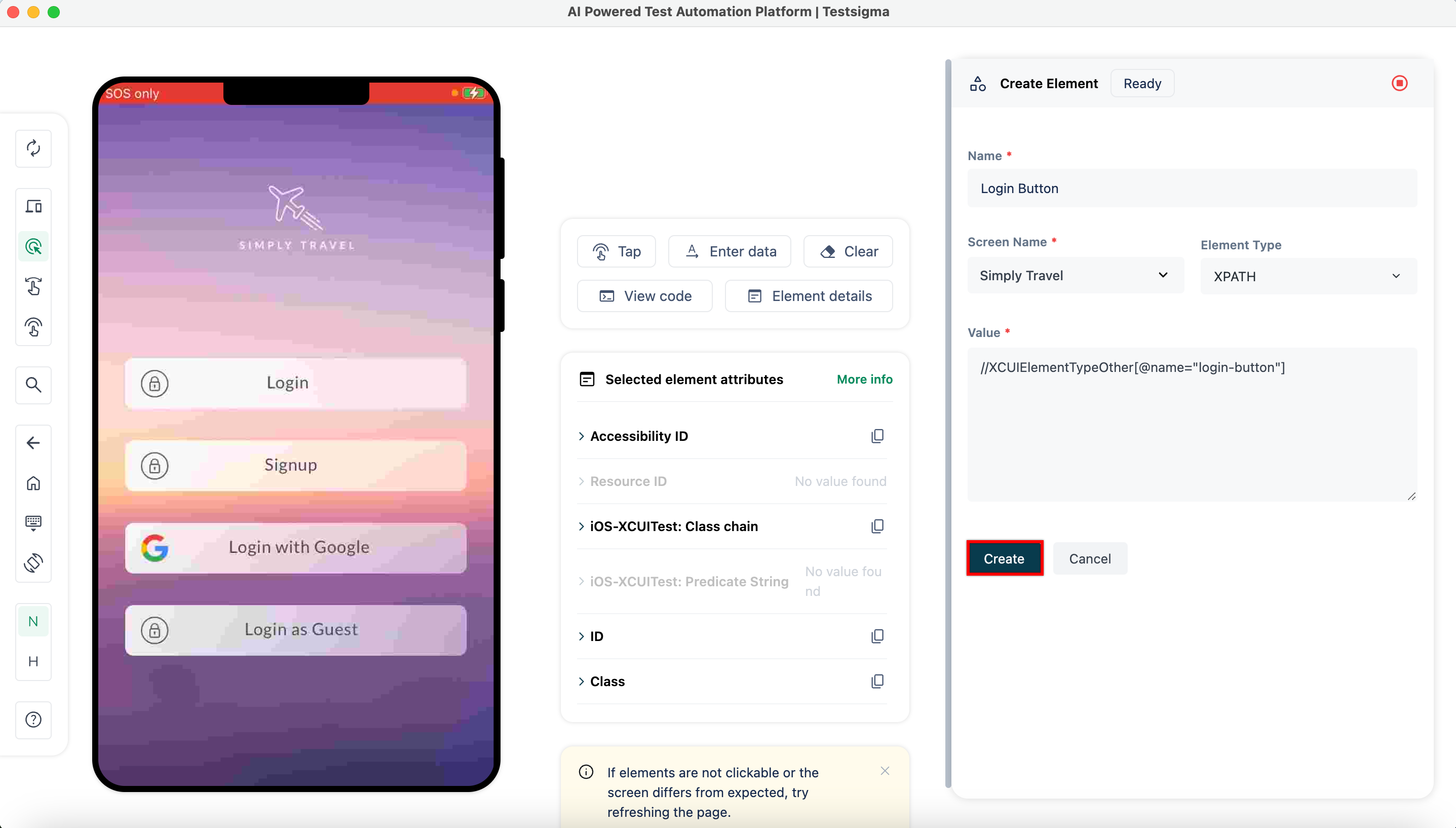
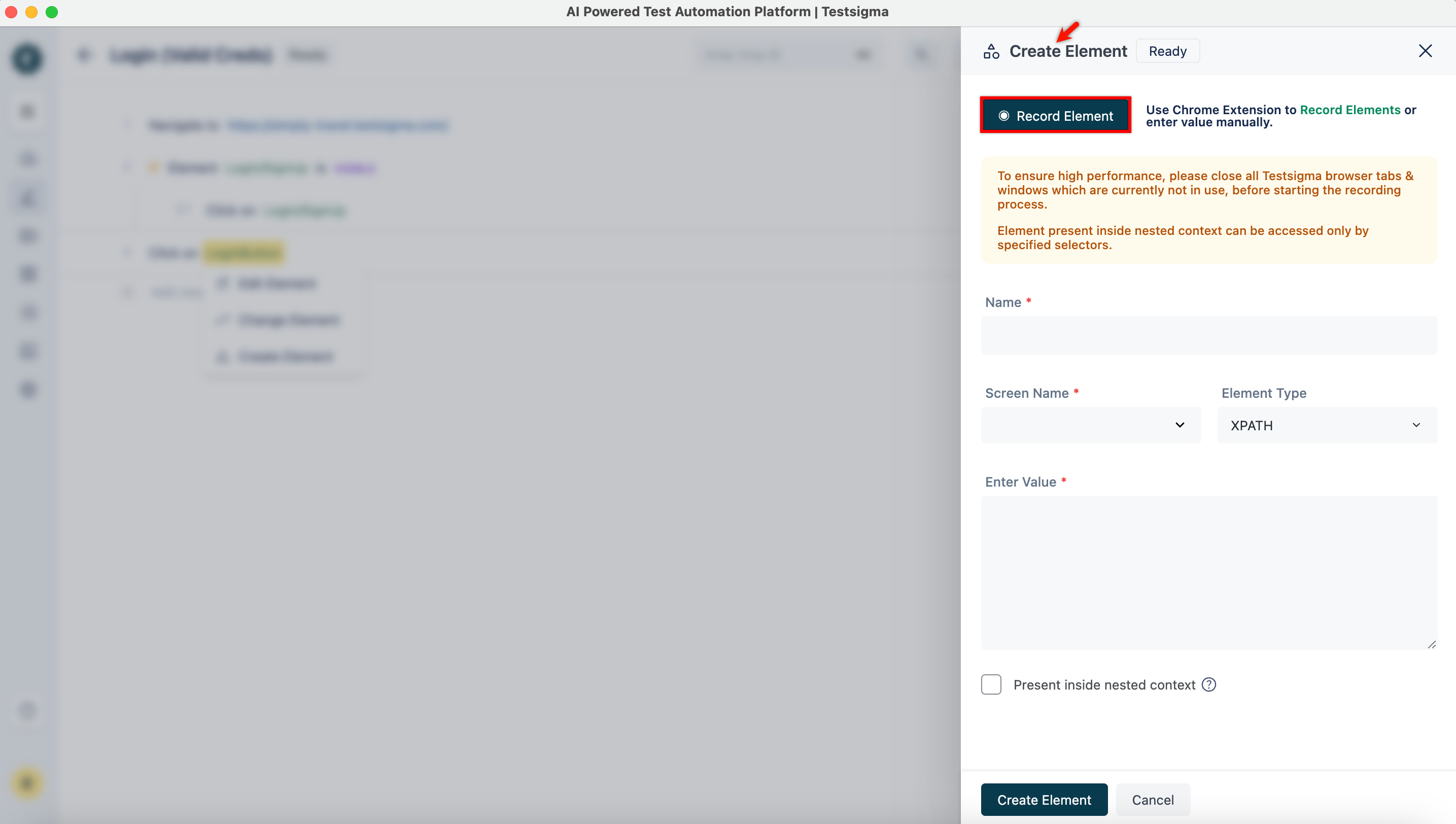
2. On **Create Element** overlay, enter **Name**, **Screen Name**, select the **Element Type** and click on **Create Element**.
-
-
-
----
-
-
-## **Updating an Element**
+
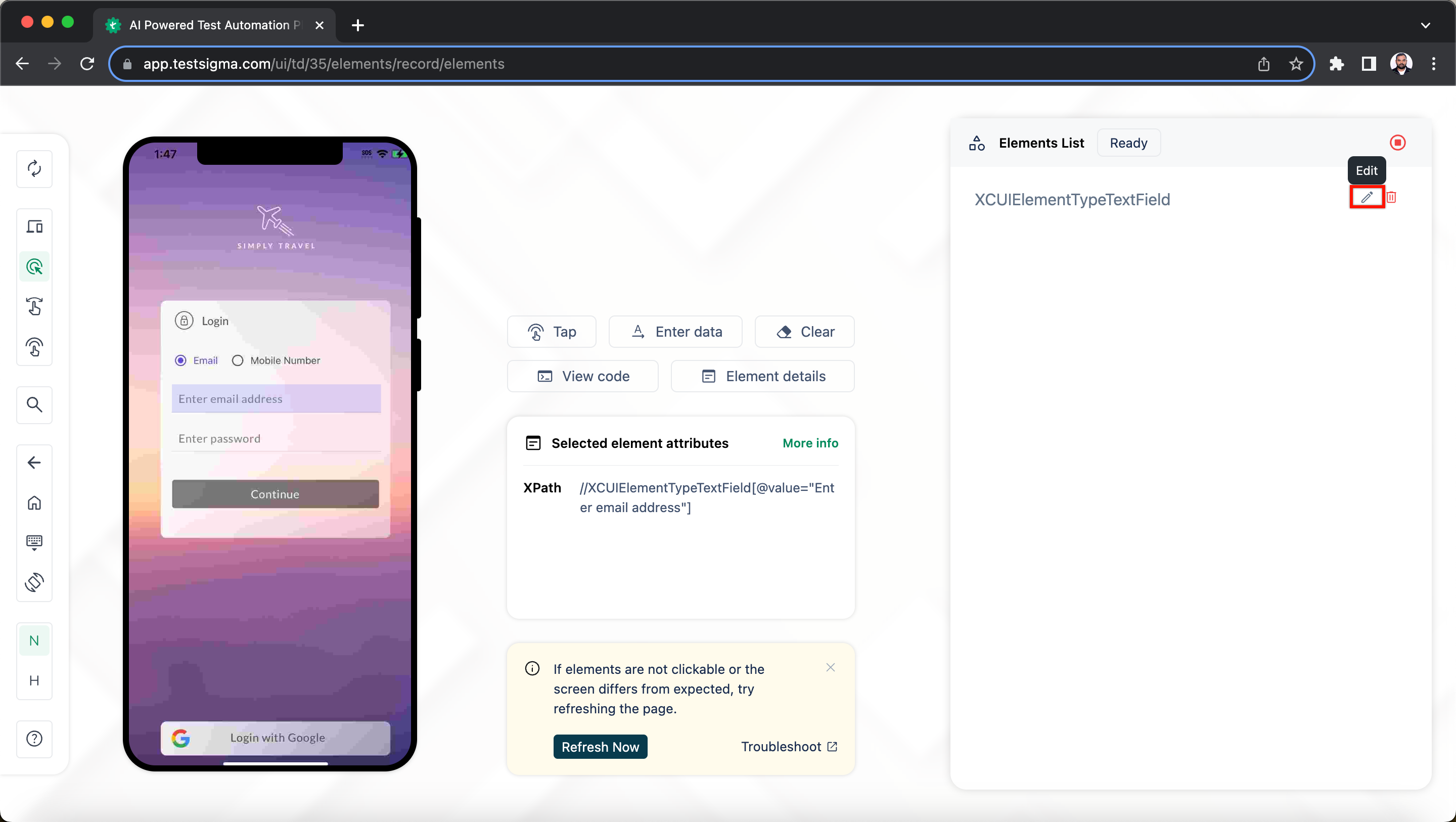
-1. Hover over the element and click on **Edit**.
-
-
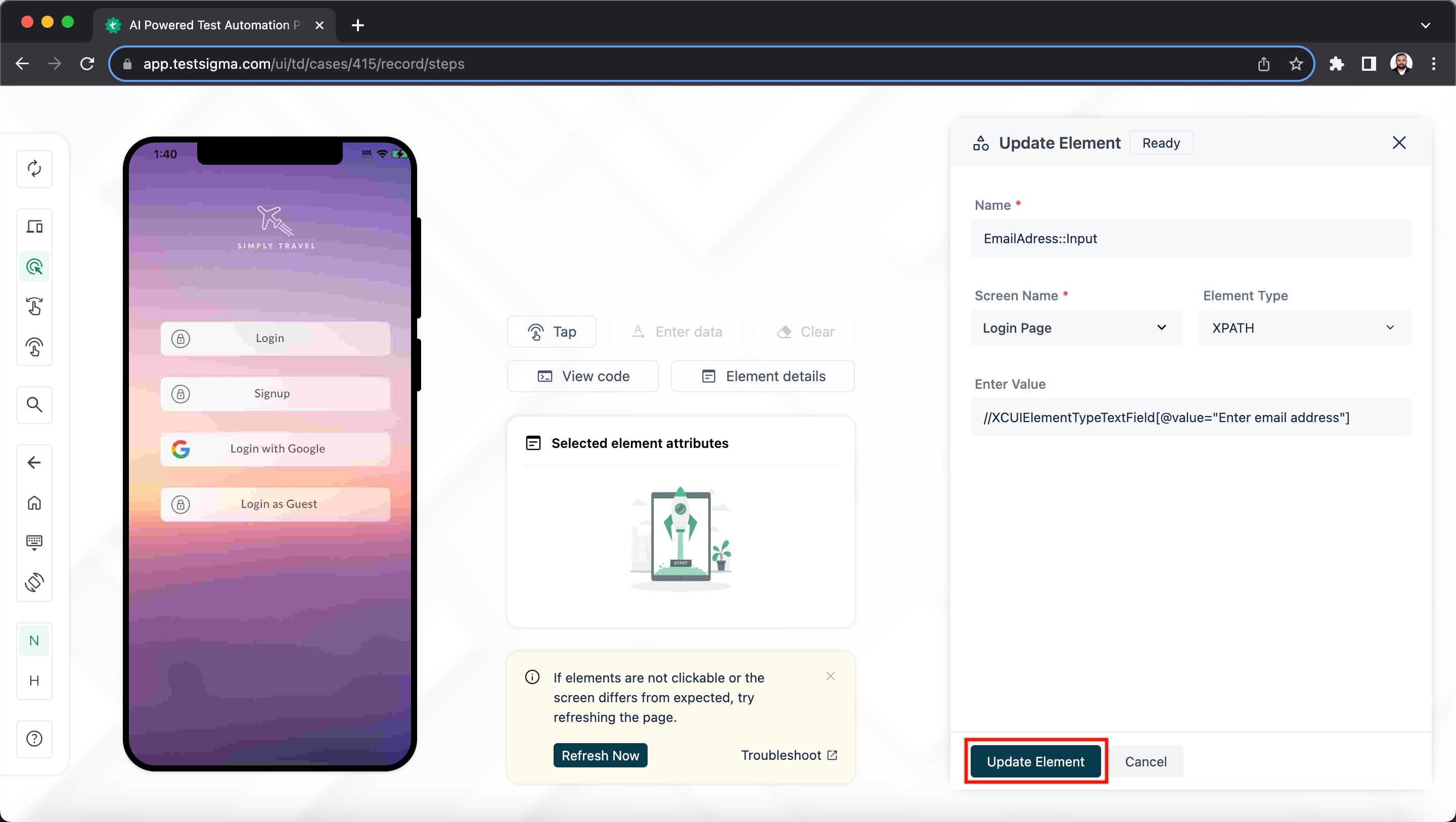
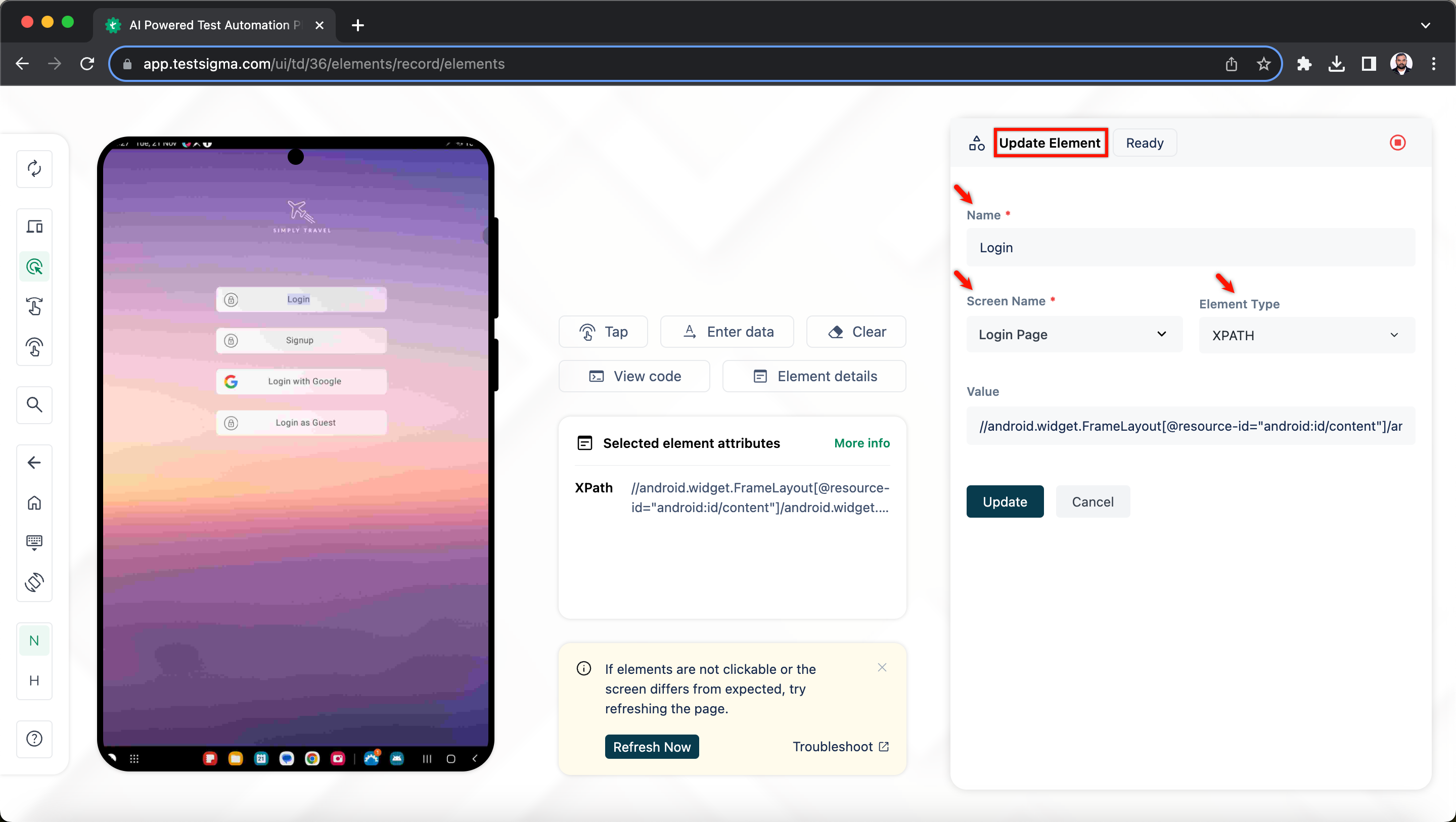
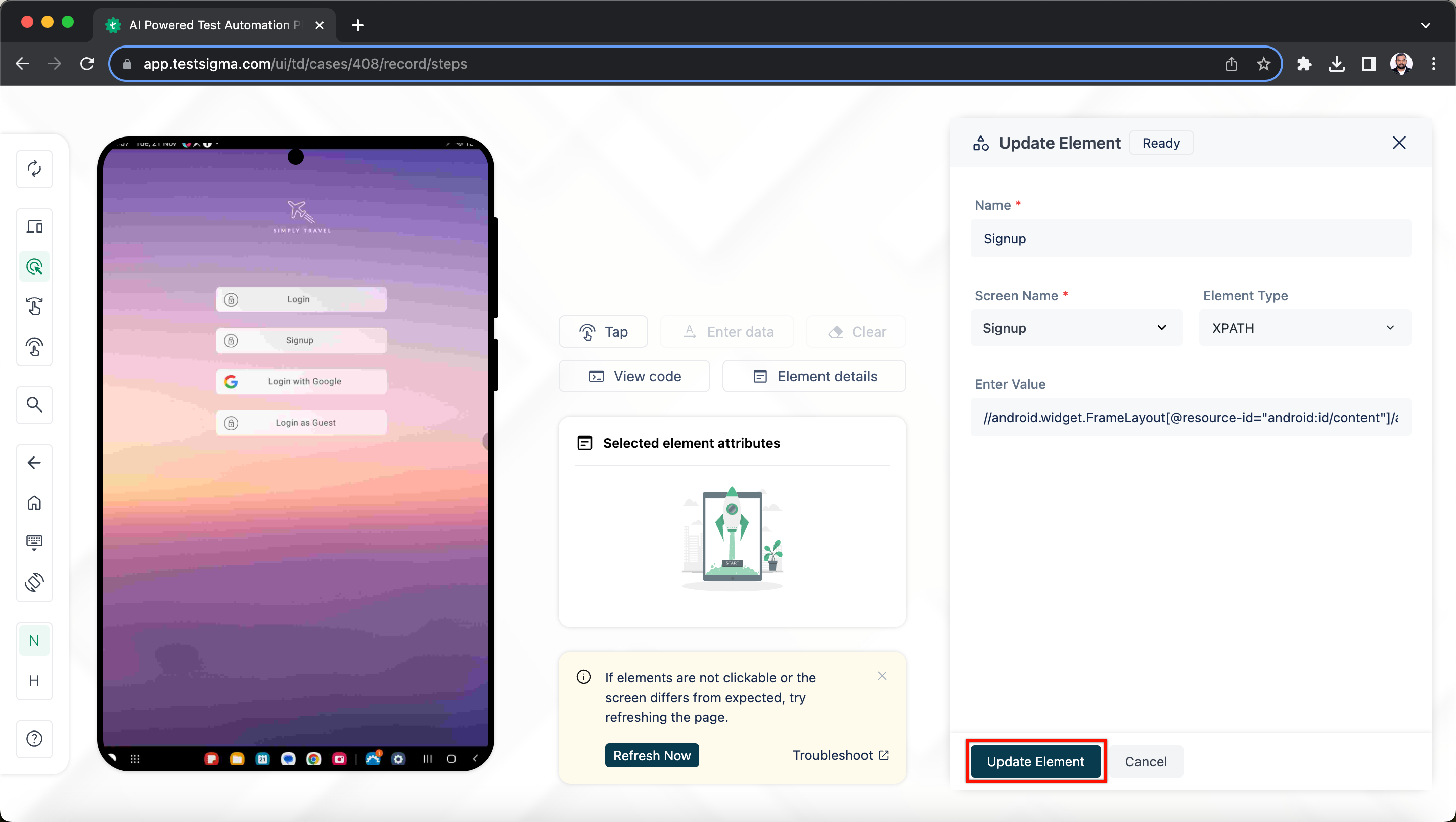
-2. On the **Update Element** section, update the **Name**, **Screen Name**, select the **Element Type**.
-
-
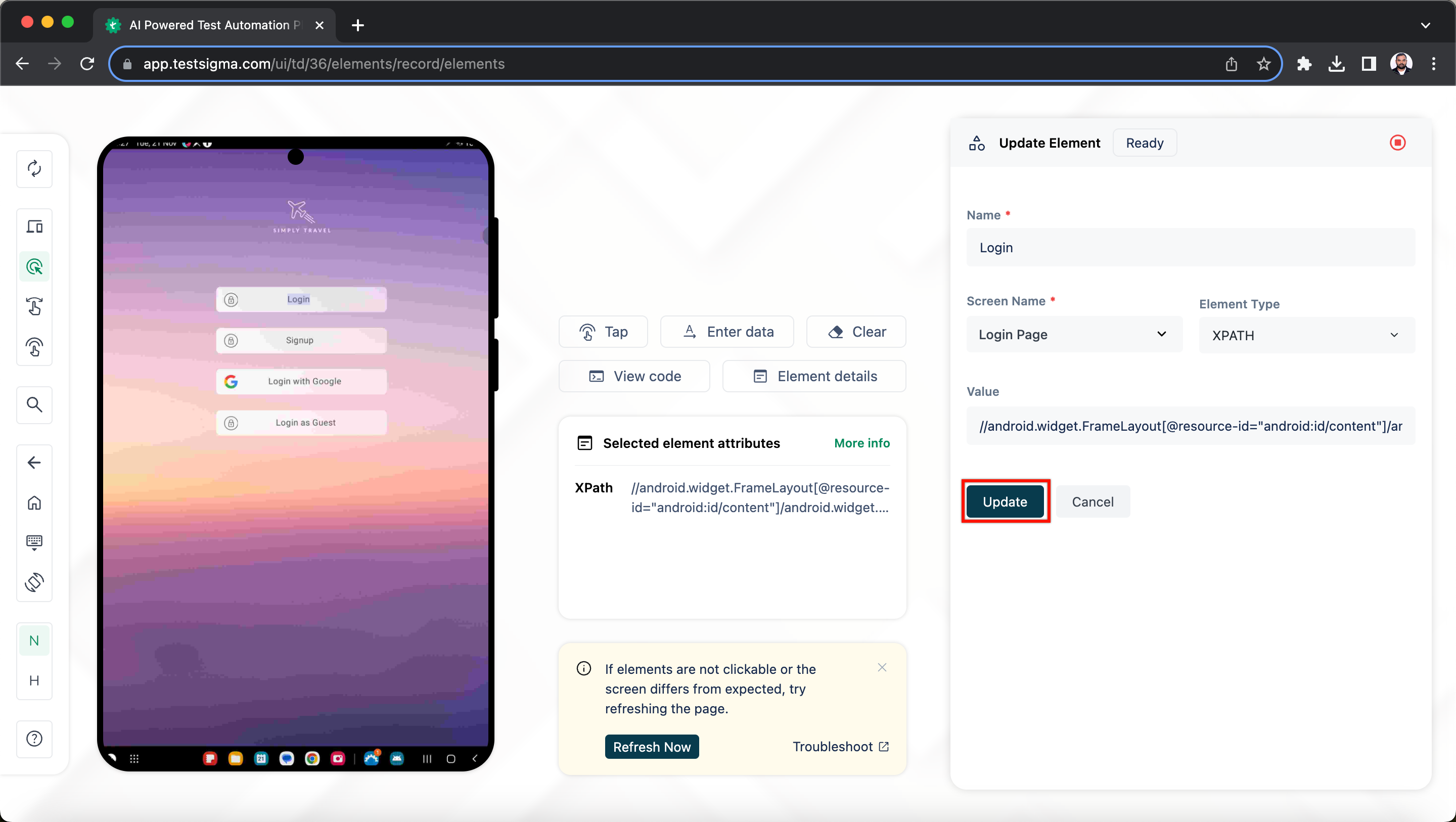
-3. Click on **Update**.
-
-
-### **Updating an Element While Creating Test Case**
-
-Alternatively, you can also update the element while creating test case by following the steps below.
-
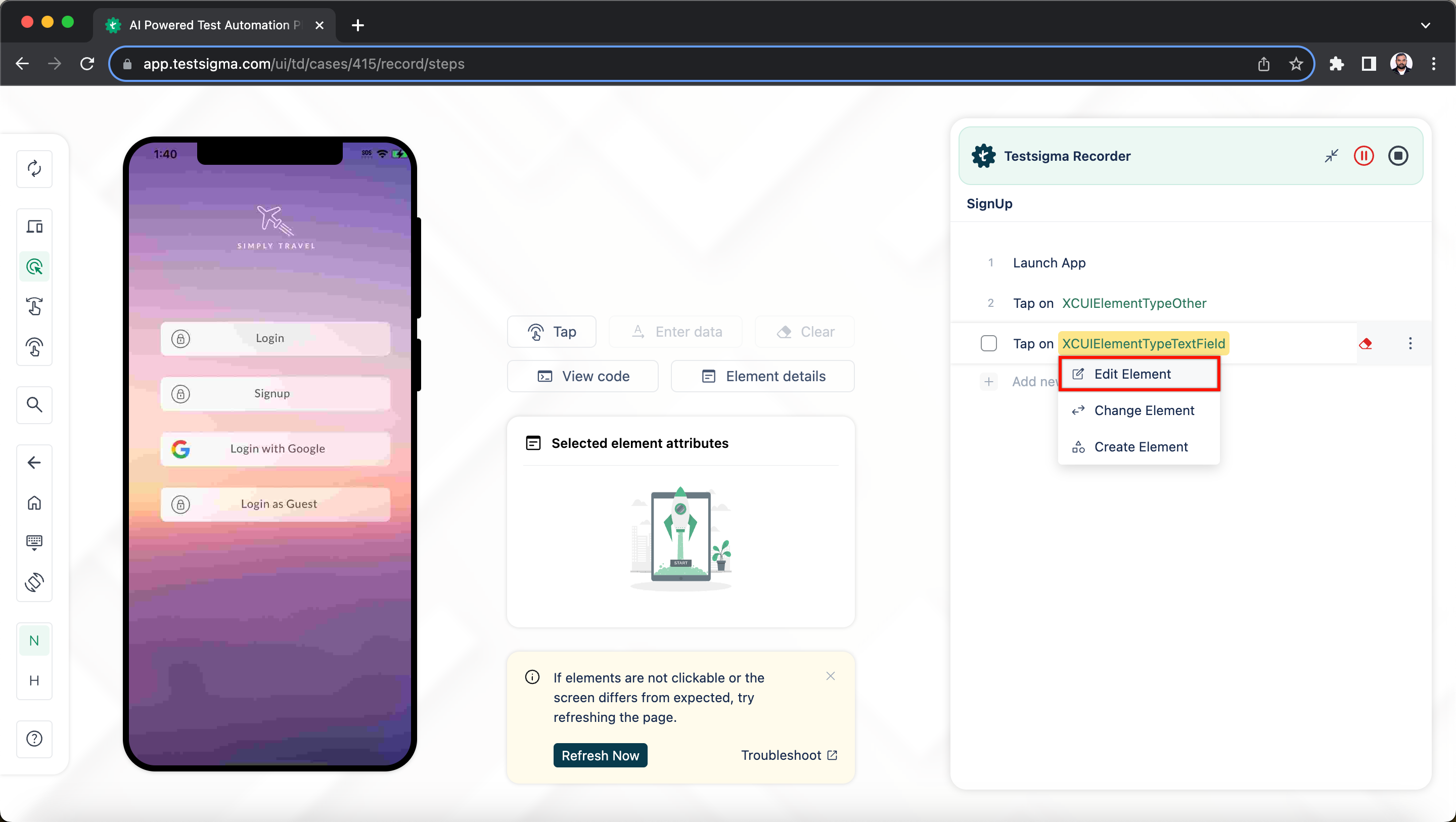
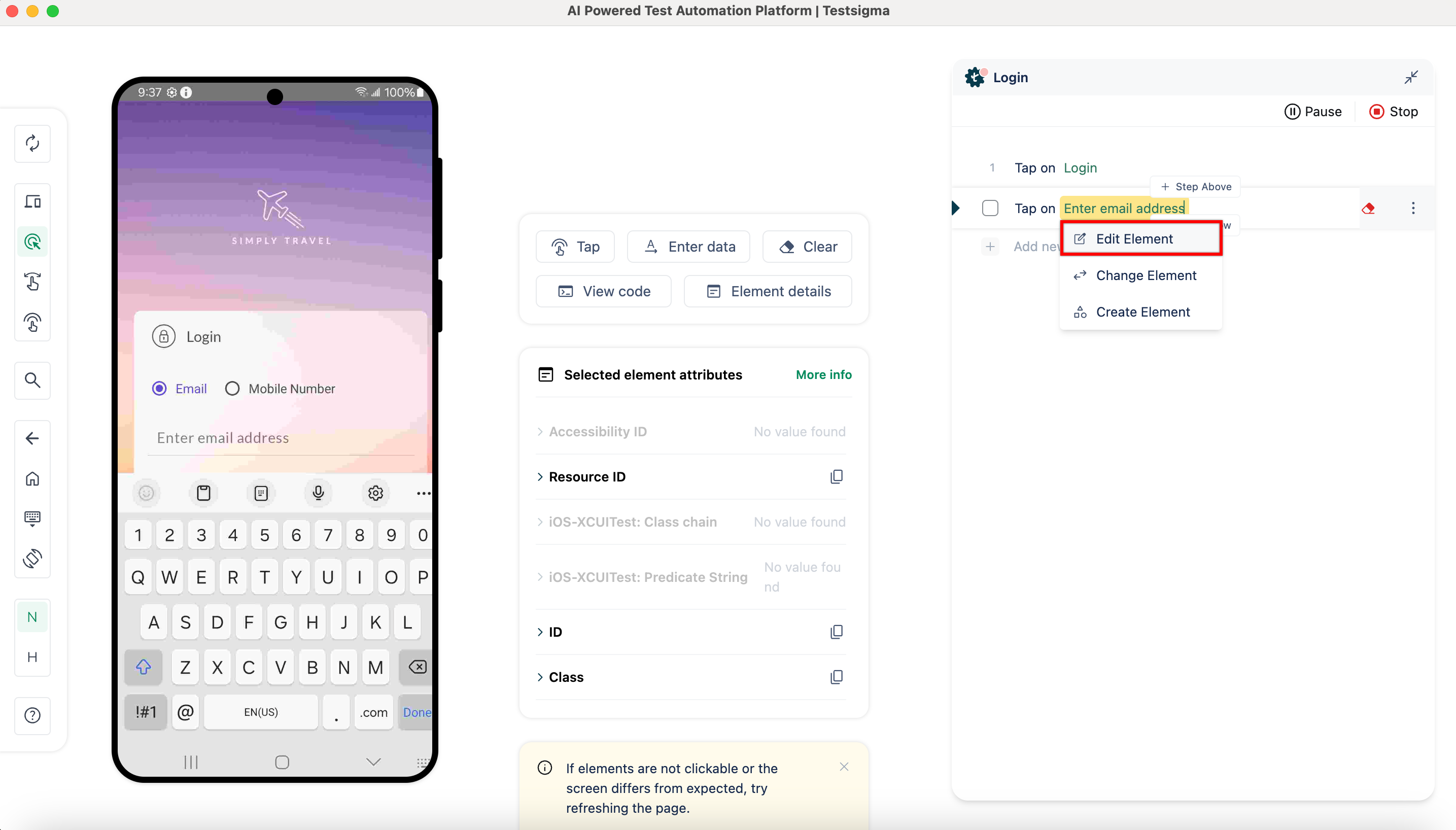
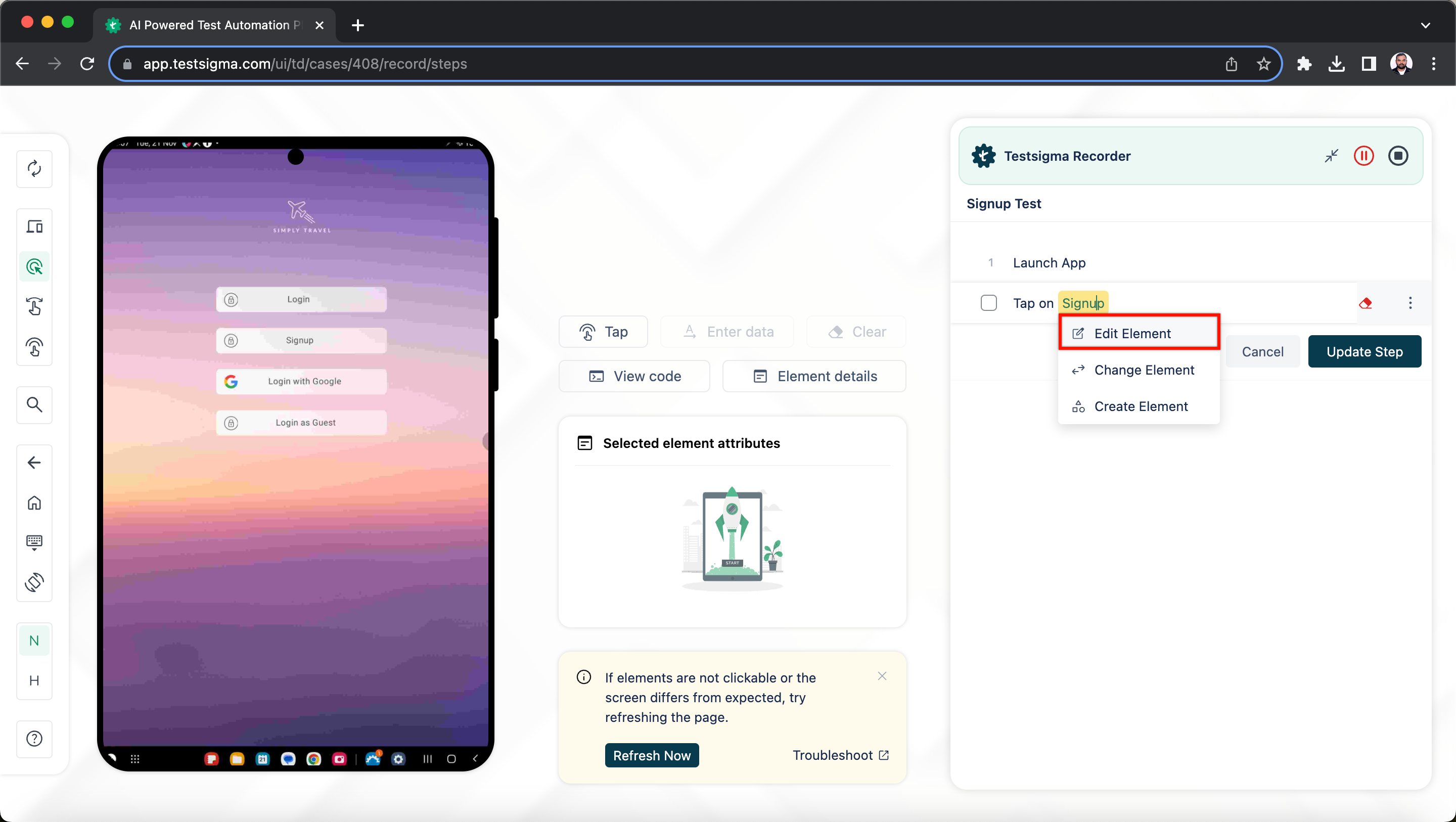
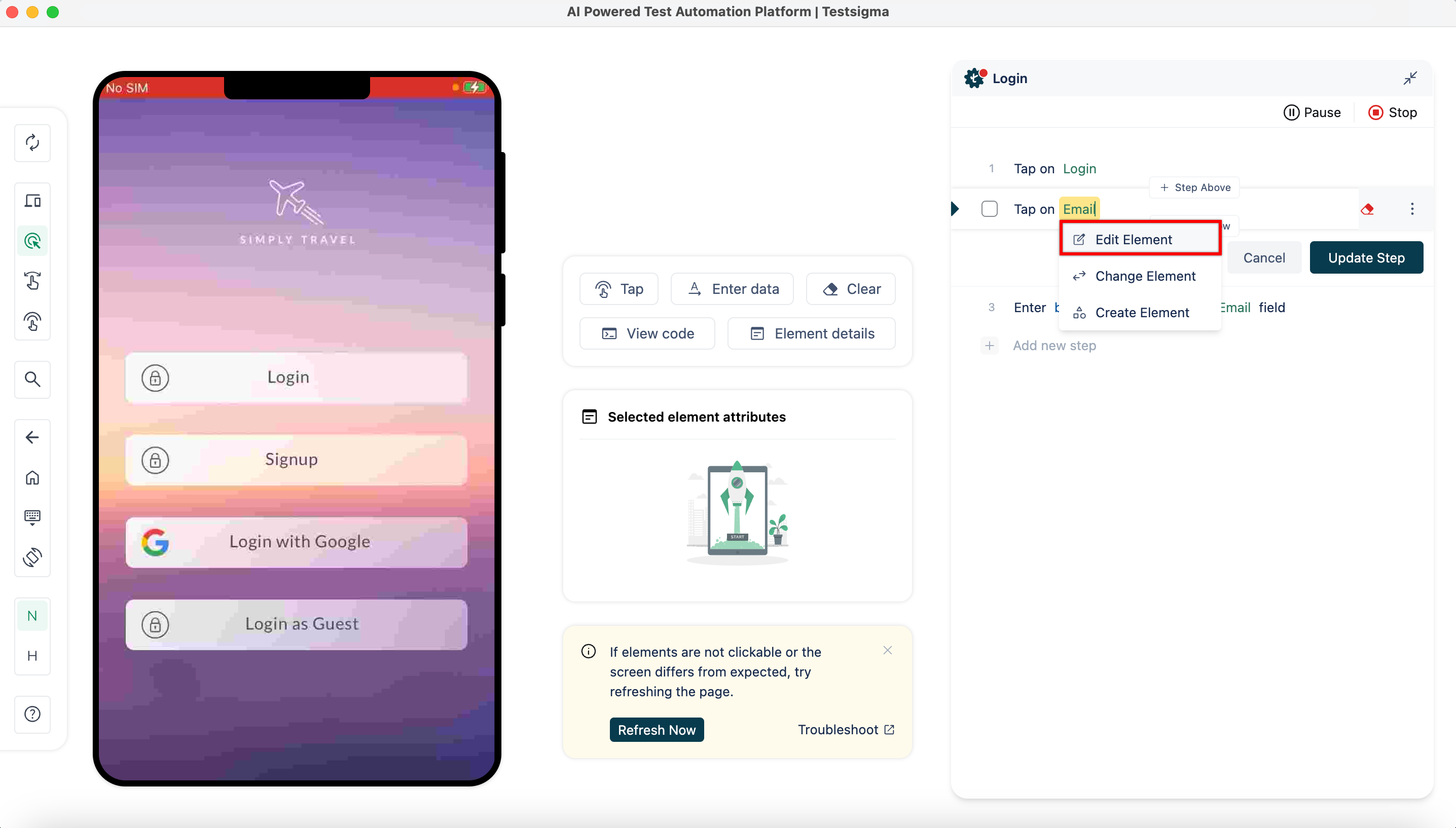
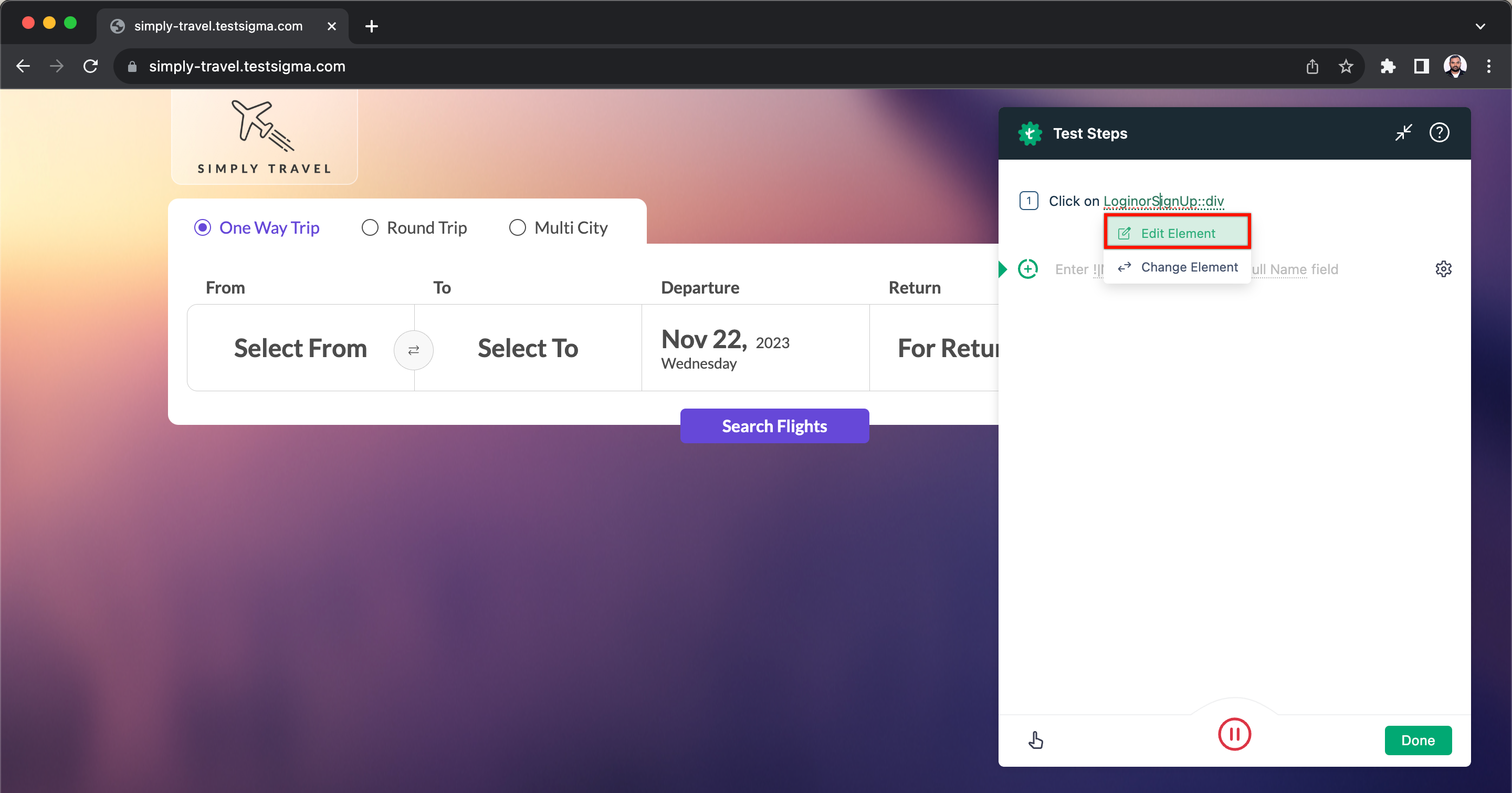
-1. Hover over the element on the test step and click on **Edit Element**.
-
-
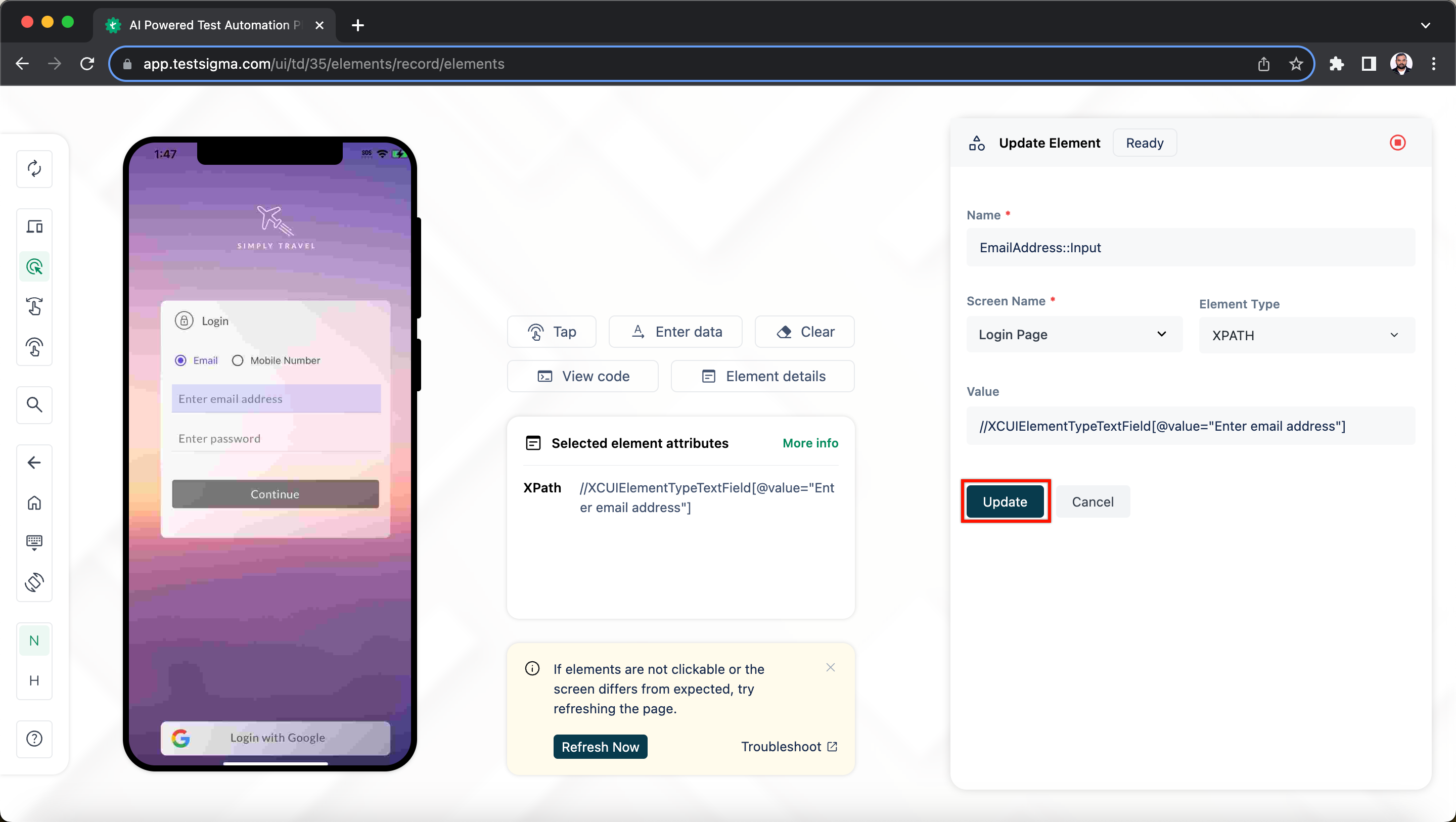
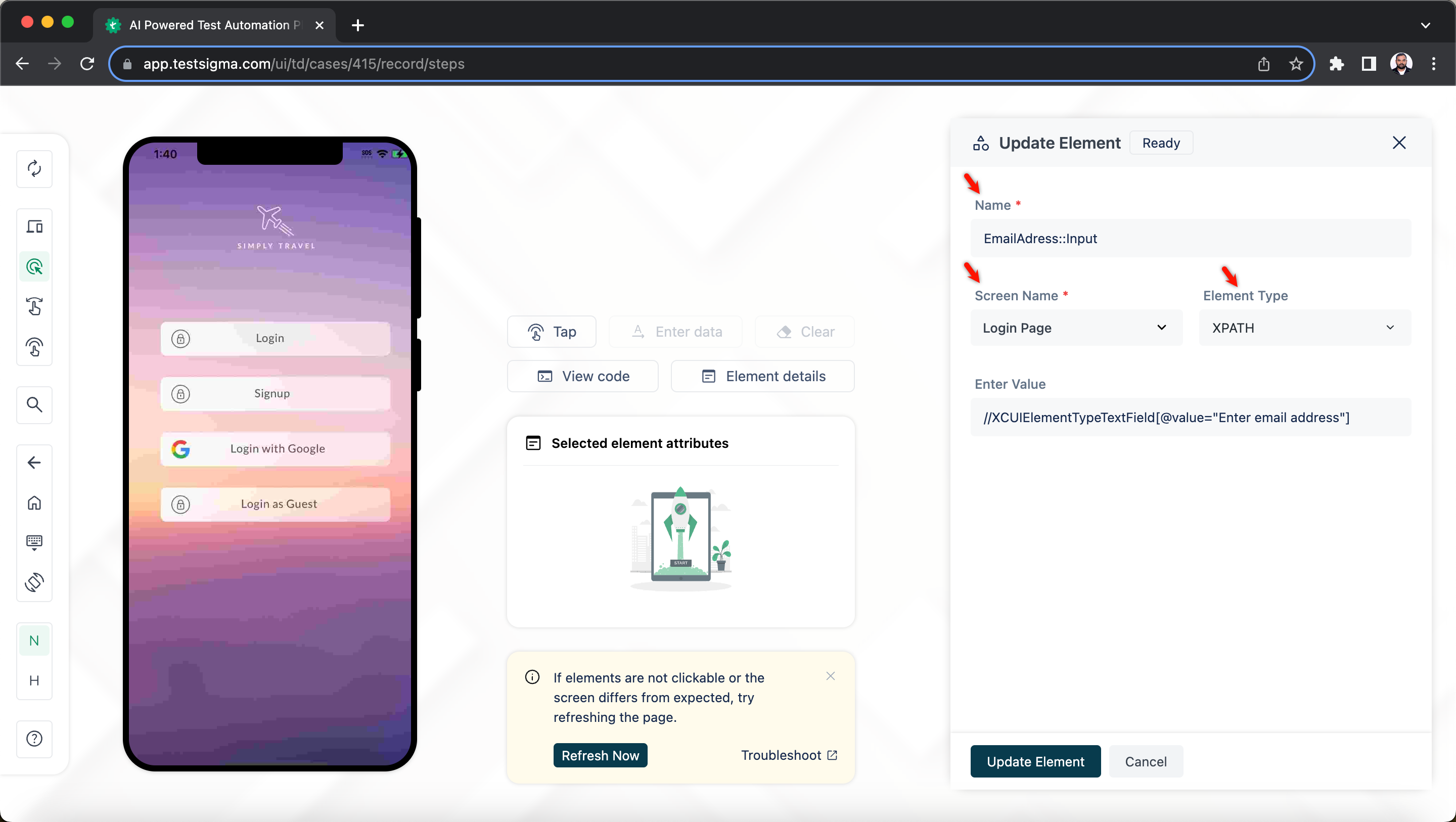
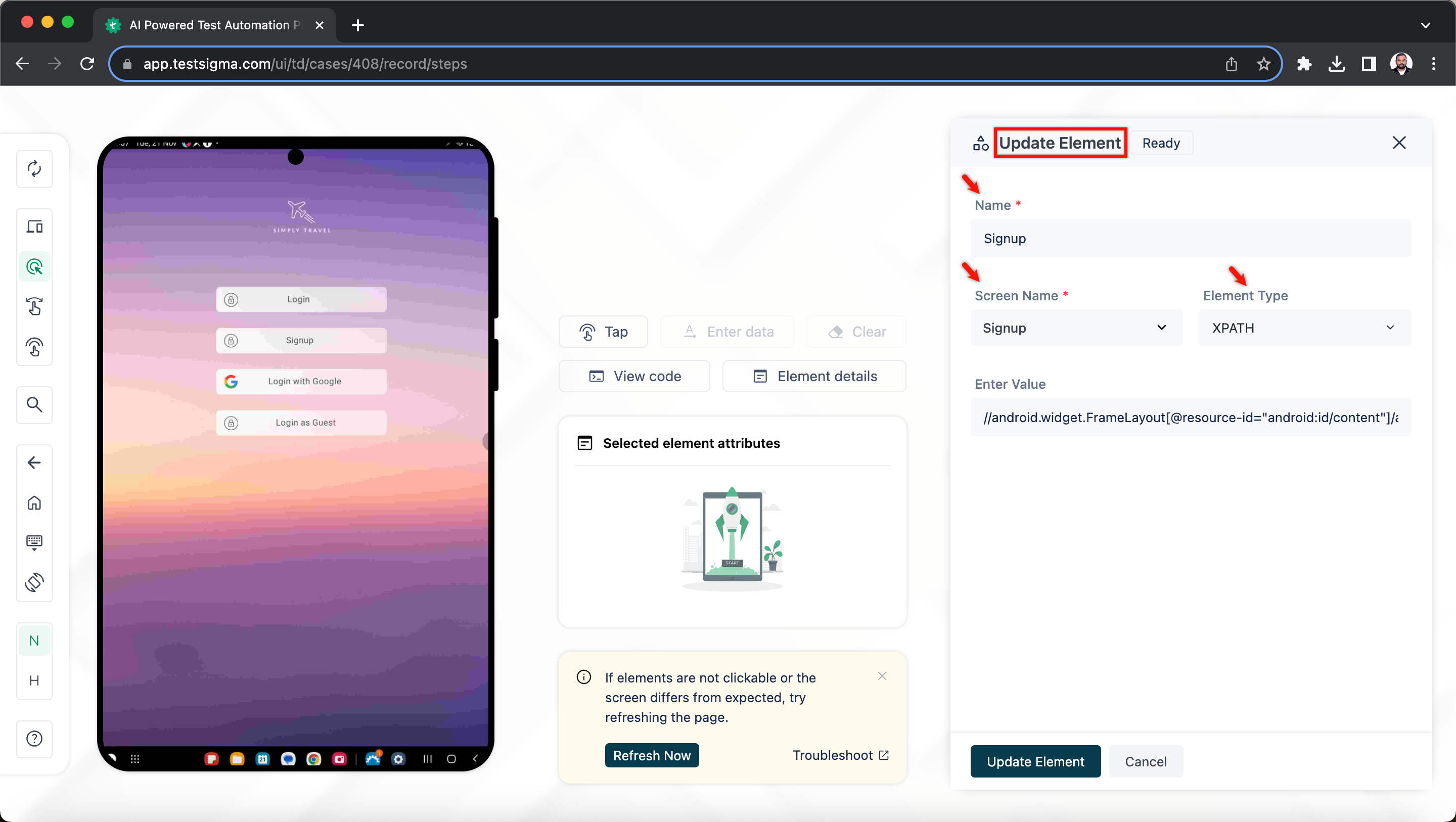
-2. On **Update Element** overlay, update the **Name**, **Screen Name**, select the **Element Type**.
-
-
-3. Click on **Update Element**
-
+[[info | **NOTE**:]]
+| - To update an element from test steps, hover over the element and click on the edit icon. Change the element details manually and click **Update** to finalize the changes.
+| 
---
@@ -122,13 +99,13 @@ Alternatively, you can also update the element while creating test case by follo
2. Start recording test steps for the test case.
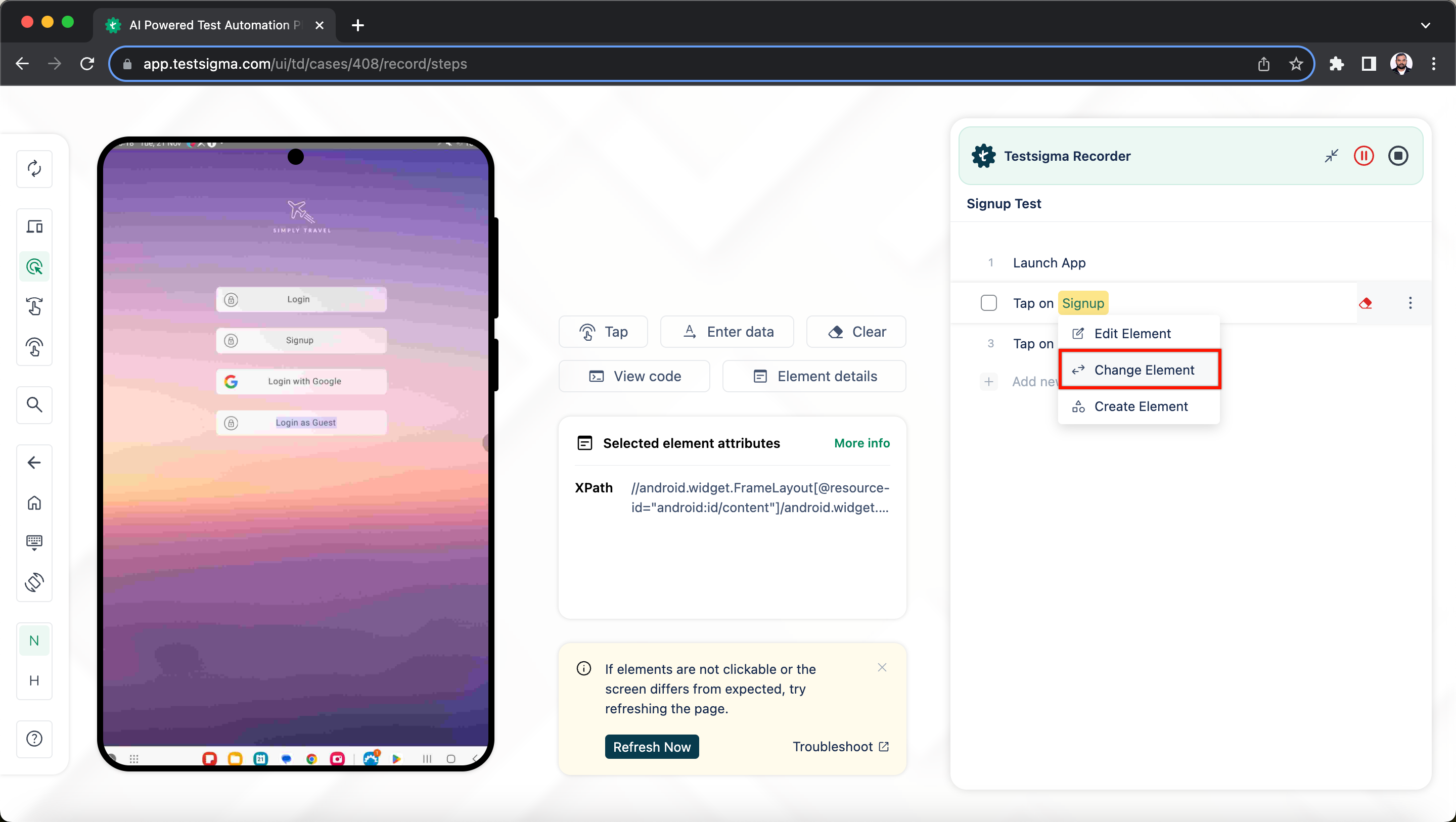
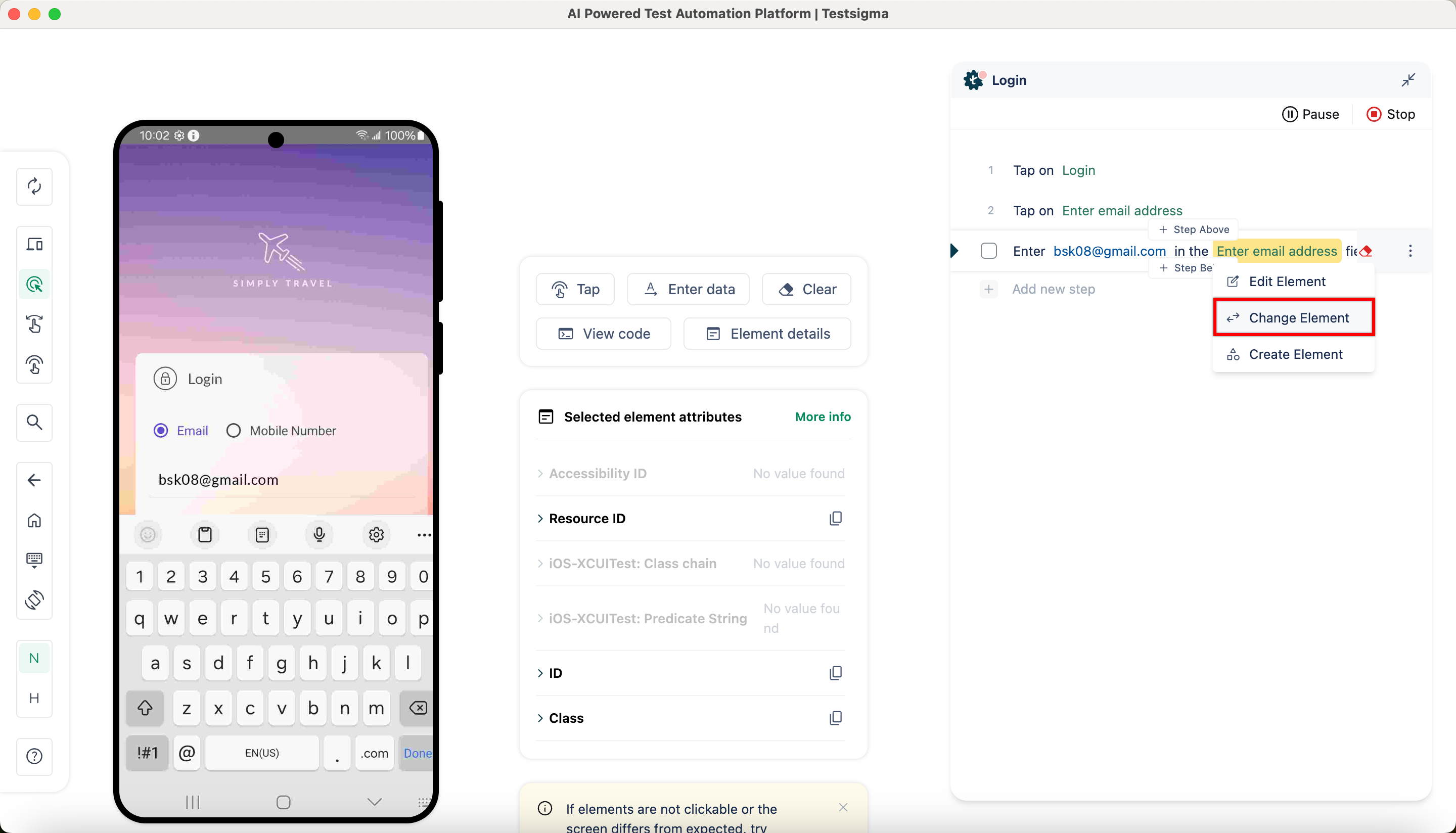
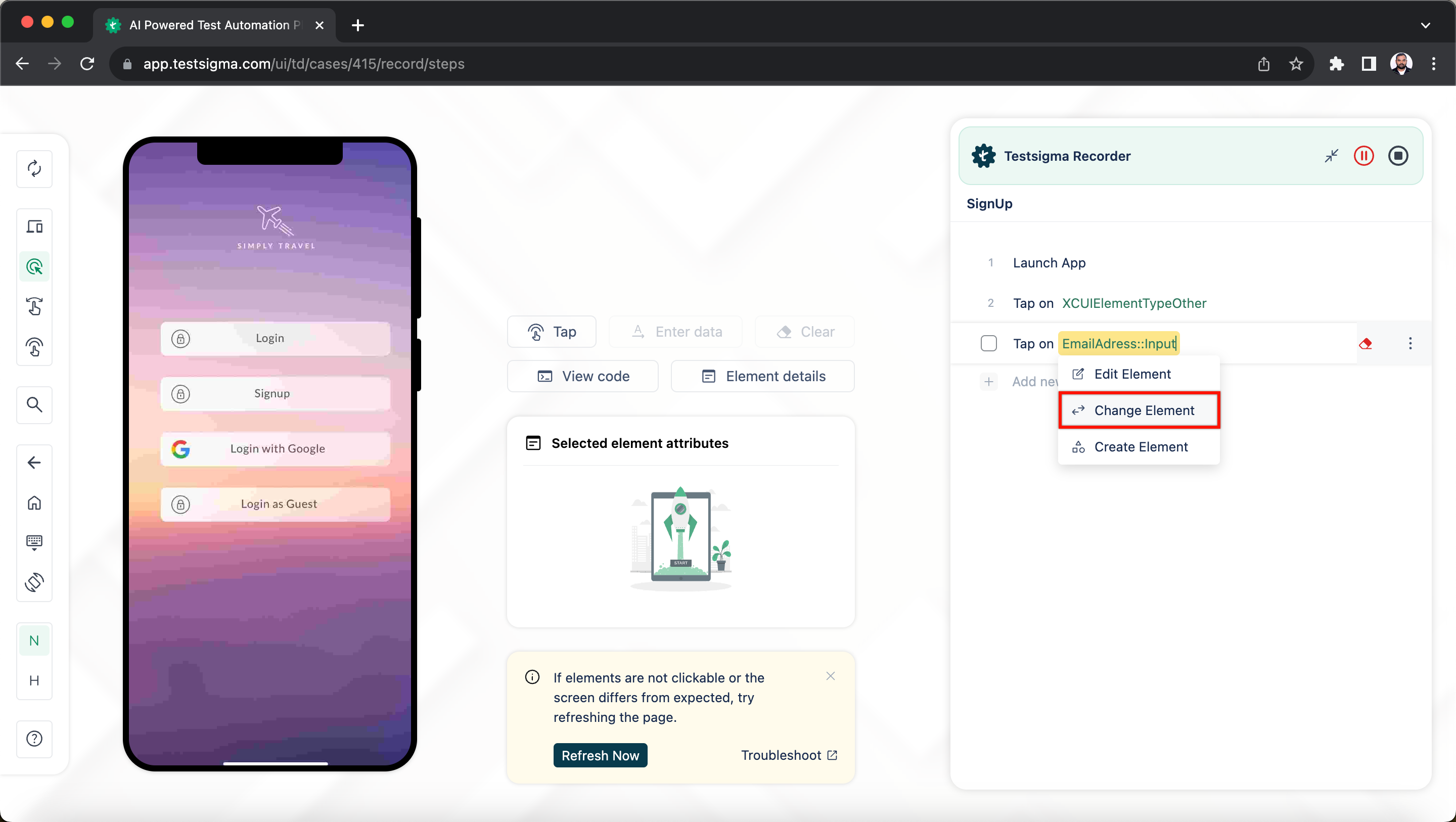
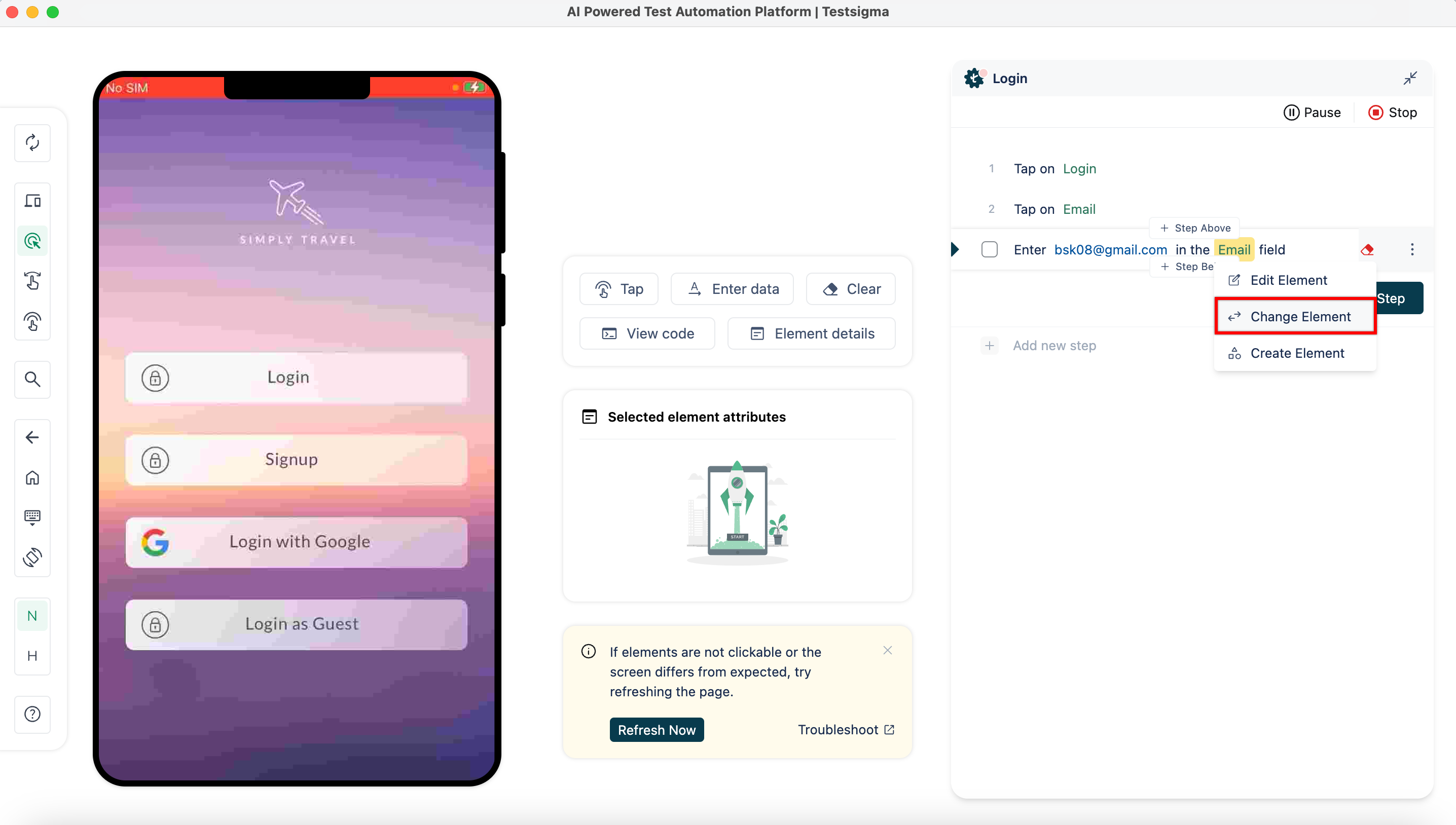
3. Hover over the element on the test step where you want to reuse the saved element and click on **Change Element**.
-
+
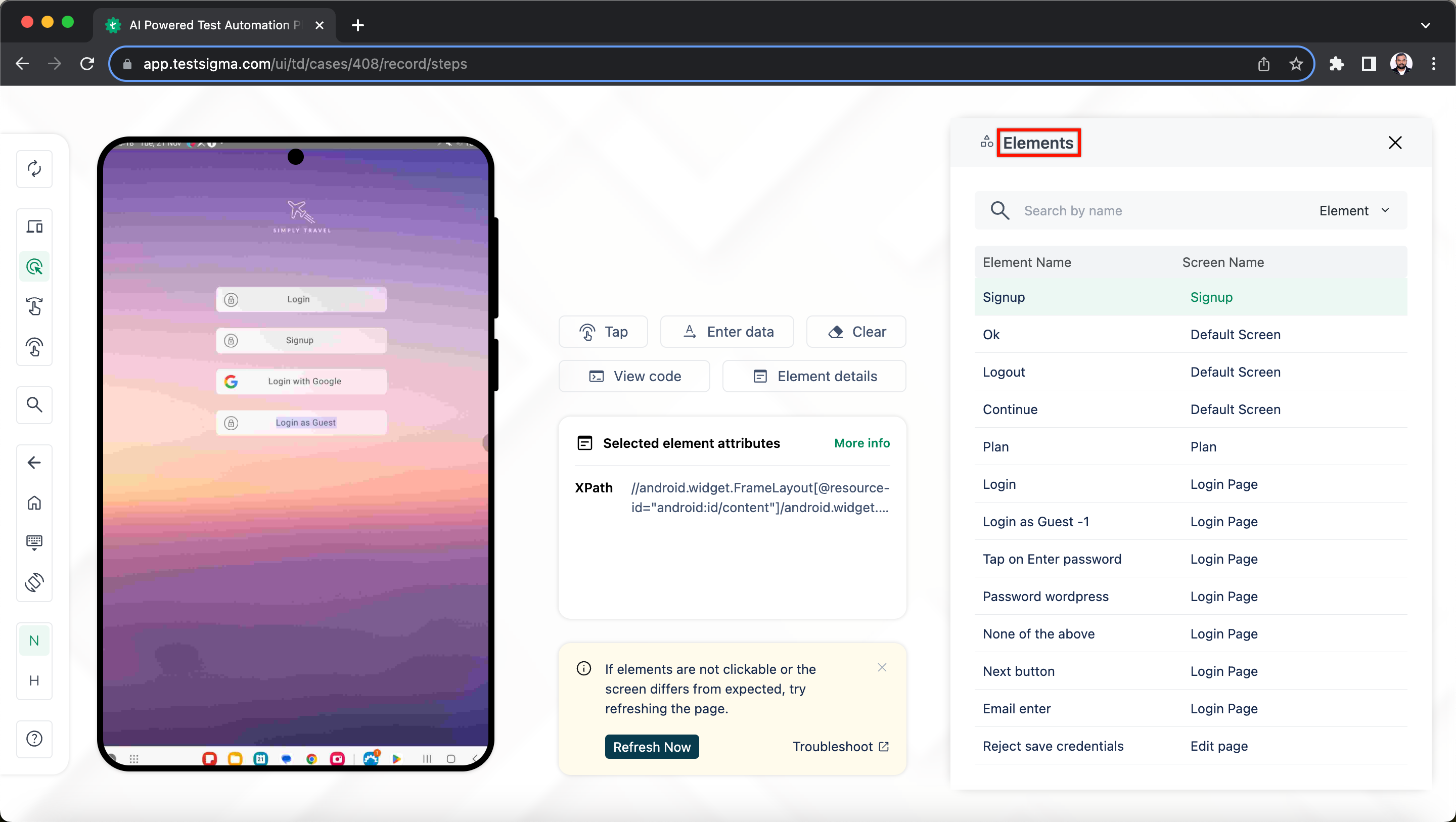
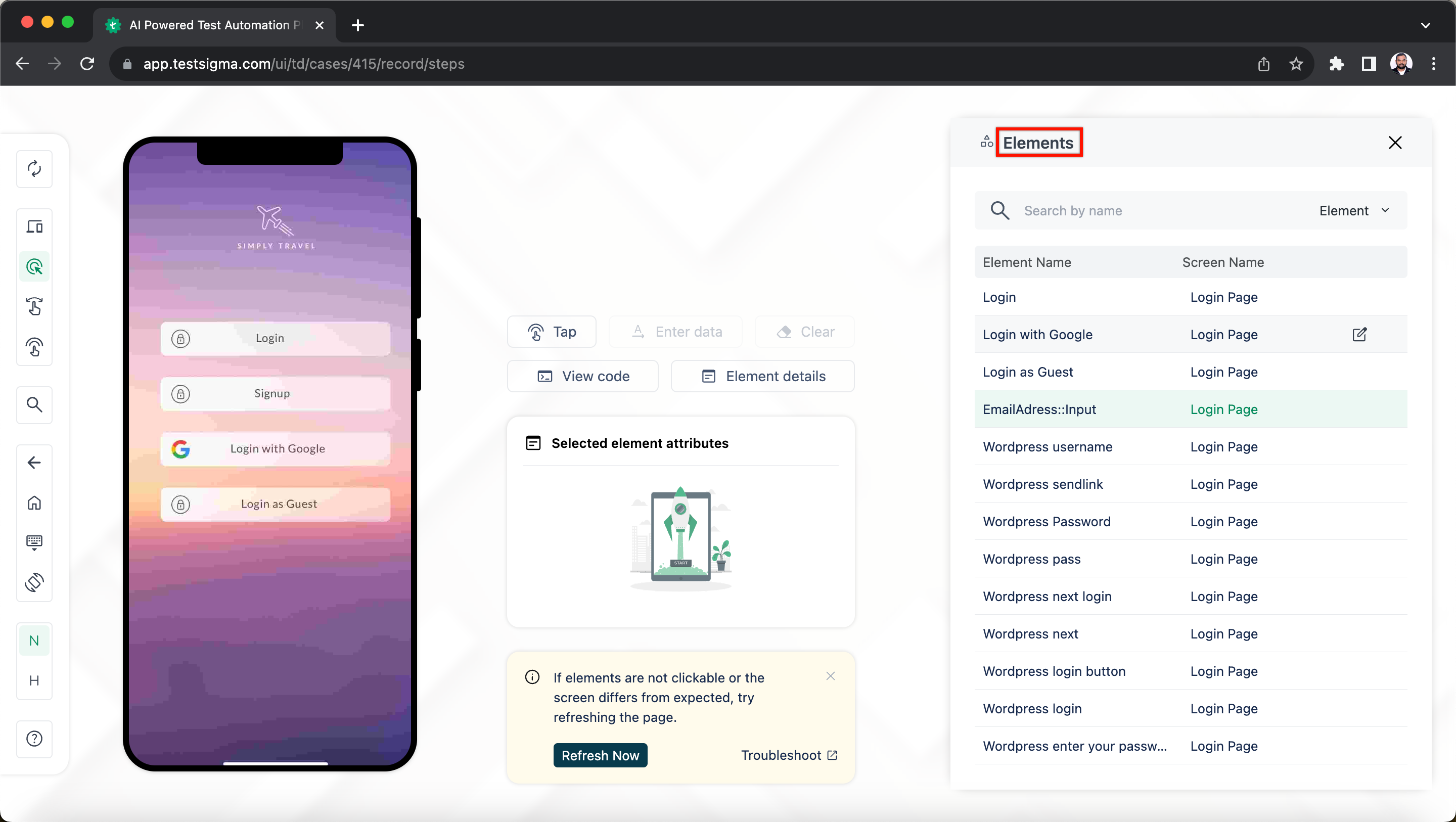
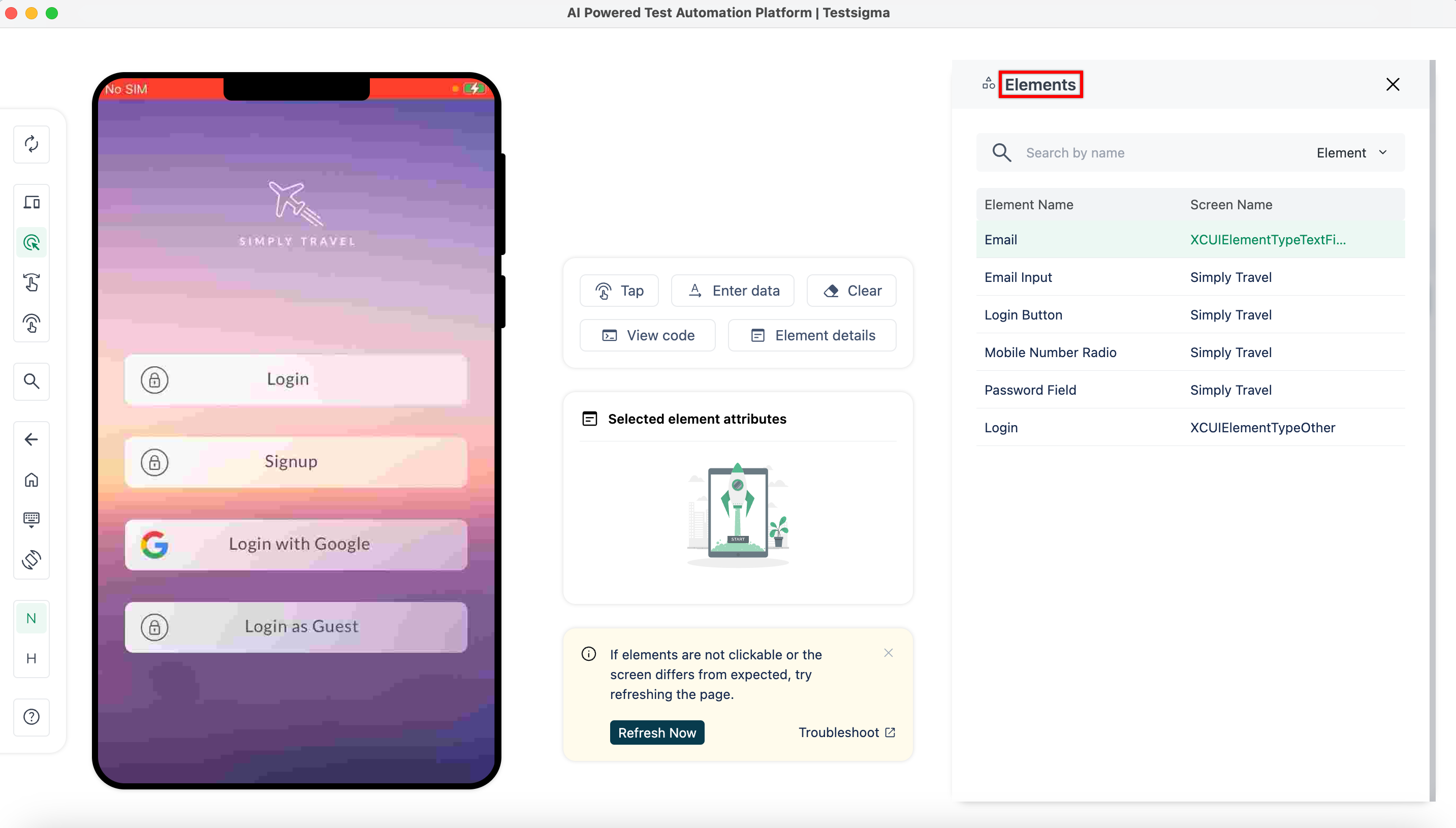
4. On **Elements** overlay, select the element you want to reuse.
-
+
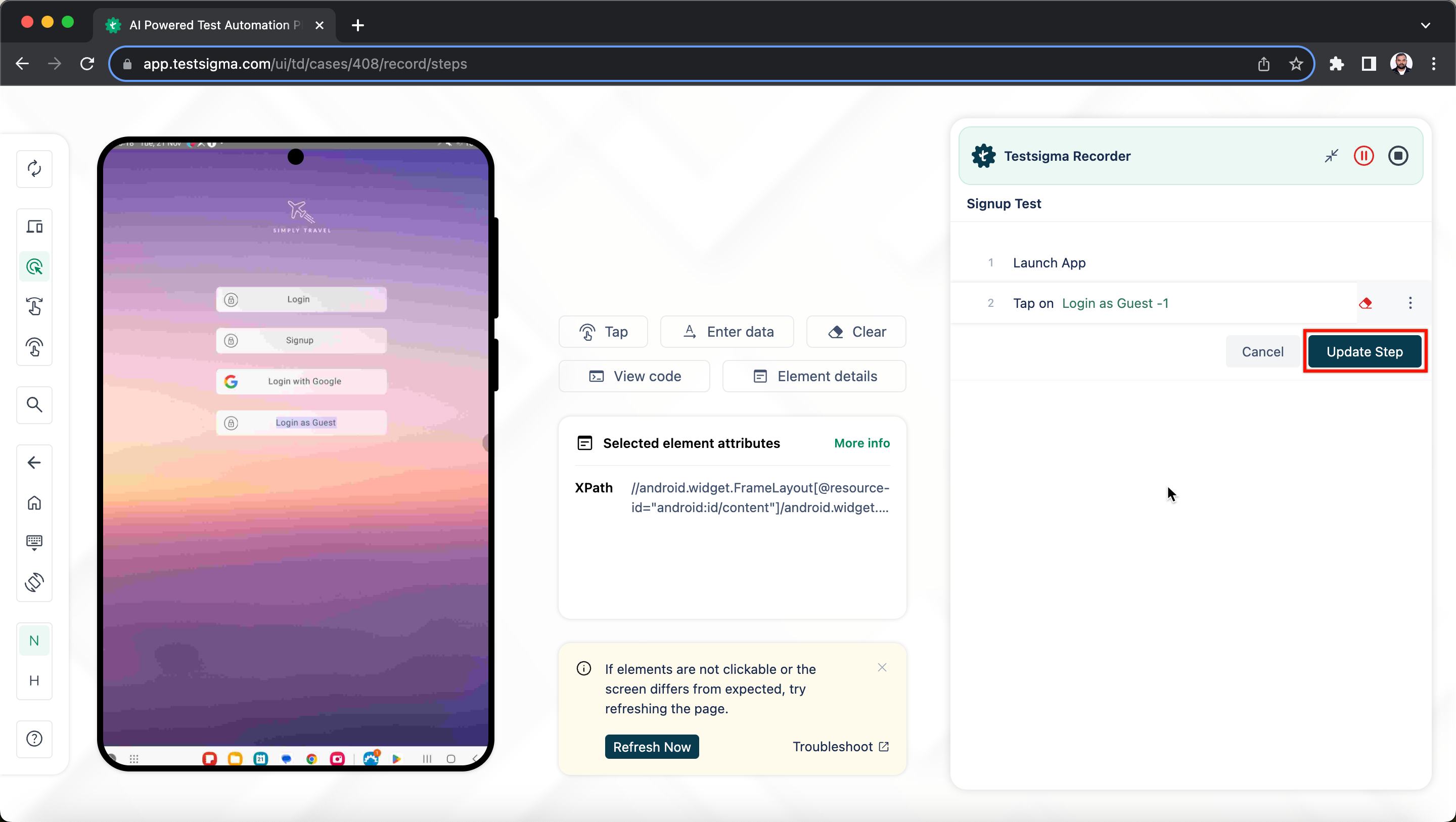
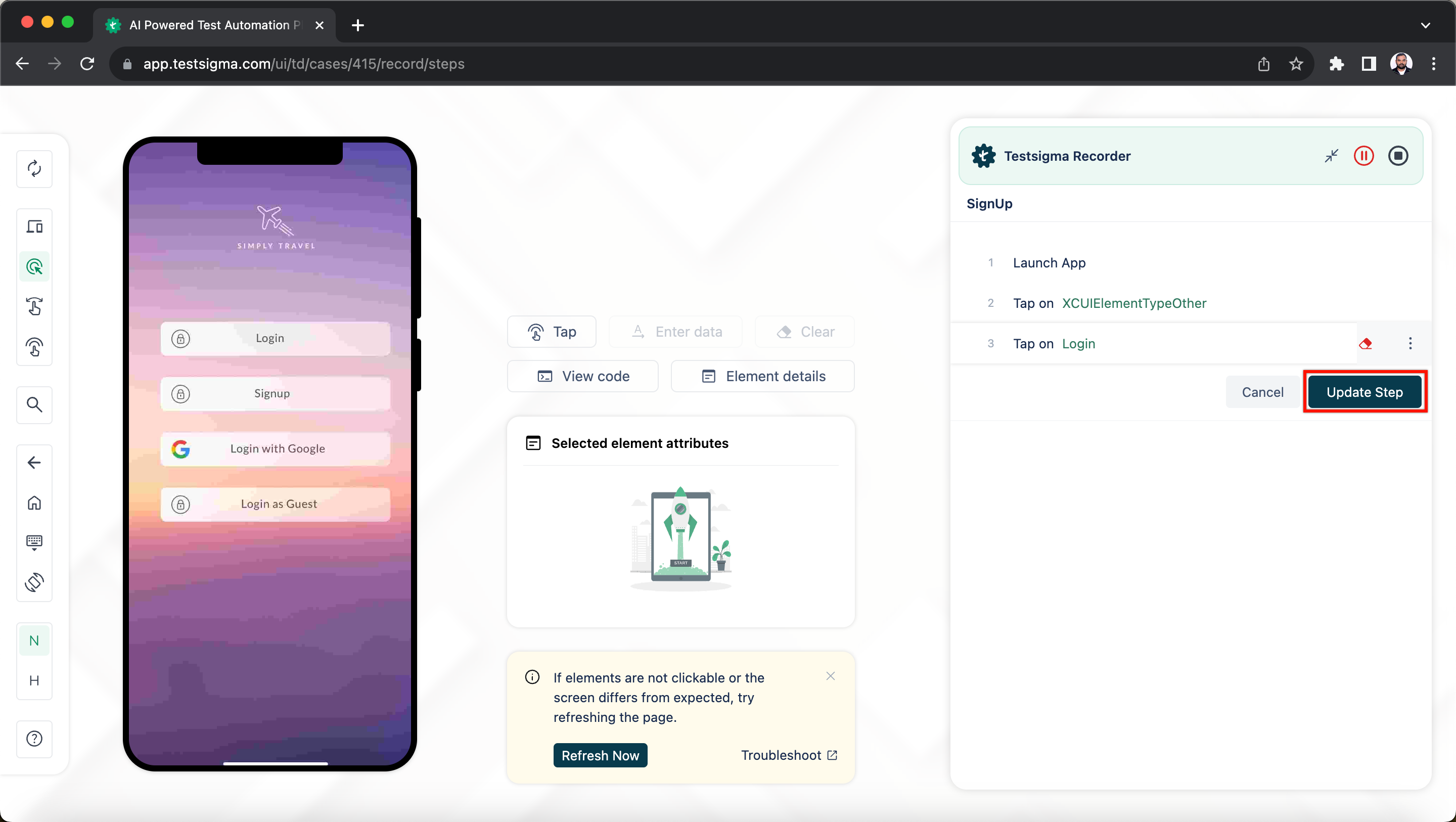
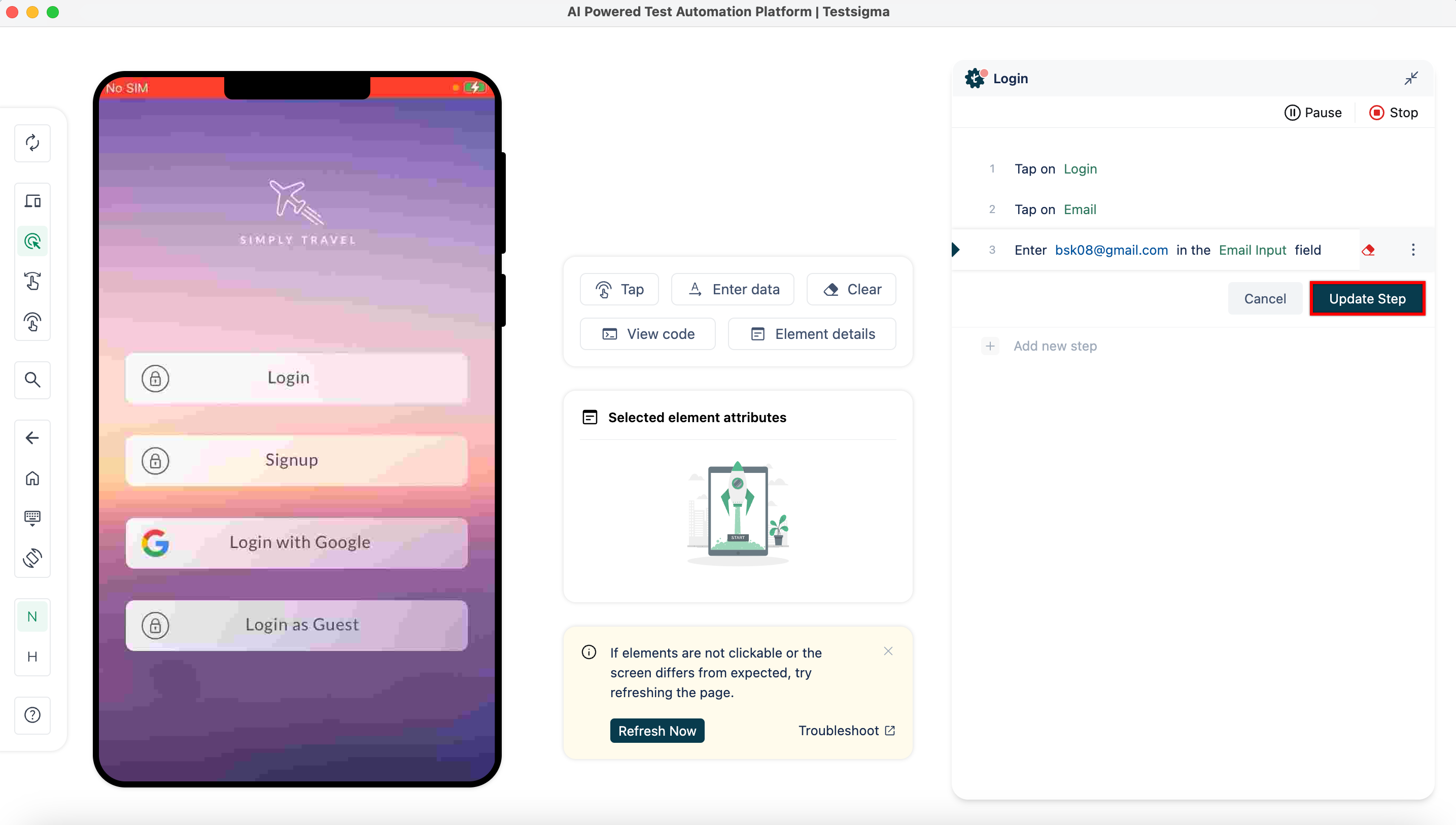
5. Click on **Update Step** to finalize the change.
-
+
[[info | **NOTE**:]]
| You can also reuse the element by following the same steps while creating a test case manually.
diff --git a/src/pages/docs/elements/android-apps/record-multiple-elements.md b/src/pages/docs/elements/android-apps/record-multiple-elements.md
index f9903e0a..e1304e75 100644
--- a/src/pages/docs/elements/android-apps/record-multiple-elements.md
+++ b/src/pages/docs/elements/android-apps/record-multiple-elements.md
@@ -1,5 +1,5 @@
---
-title: "Capture Multiple Elements Using Recorder"
+title: "Record Multiple Elements Using Recorder"
metadesc: "Elements path play an important role in Automation Testsing. Learn how to record multiple elements for an android application project in Testsigma."
noindex: false
order: 6.33
@@ -12,8 +12,8 @@ contextual_links:
name: "Prerequisites"
url: "#prerequisites"
- type: link
- name: "Steps to Create Multiple Elements"
- url: "#steps-to-capture-multiple-elements"
+ name: "Steps to Record Multiple Elements"
+ url: "#steps-to-record-multiple-elements"
---
---
@@ -22,54 +22,55 @@ When automating test cases for an android application, you can capture multiple
---
-## **Prerequisites**
-- You should know how to create an android [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-
-- You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
-
-- An Android app to test.
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - An Android app to test.
---
-## **Steps to Capture Multiple Elements**
+## **Steps to Record Multiple Elements**
-1. Navigate to **Create Tests > Elements**.
-
+1. From the left navigation bar, go to **Create Tests > Elements**.
+
2. Click on **Record**.
-
+
-3. On **Record elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
-
+3. On **Record Elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
+
4. Wait for the app to load fully.
5. Once the app is loaded, click on element you want to capture.
-
-6. On the **Create Element** section, enter the **Name**, **Screen Name**, select the **Element Type**.
-
+
+6. On the **Create Element** section, validate the **Name**, **Screen Name**, **Element Type**, and the **Value**.
+
7. Click on **Create**.
-
+
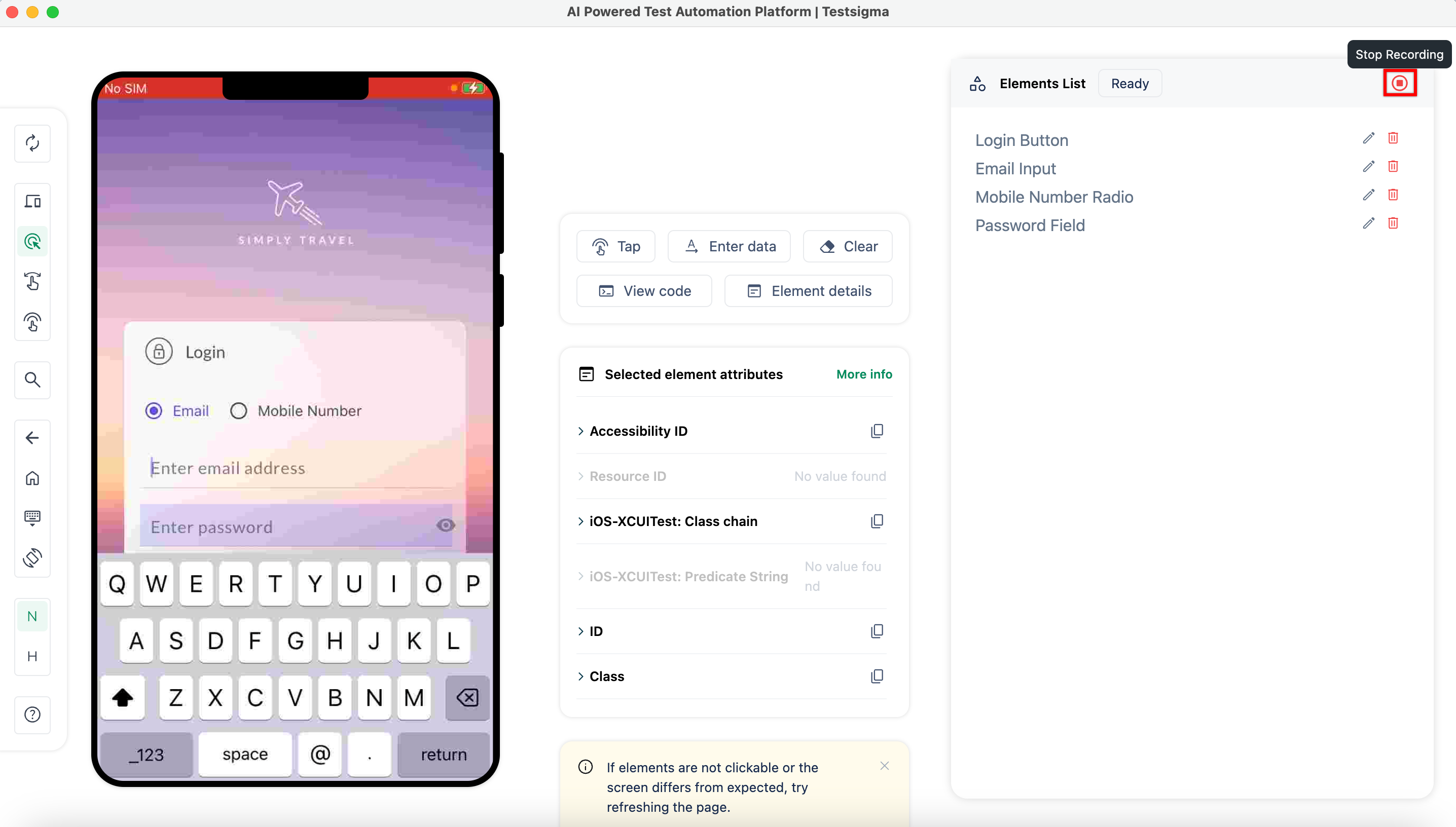
8. The element will be saved in the elements list.
-
+
-8. Repeat steps 5 to 7 for every element you want to capture.
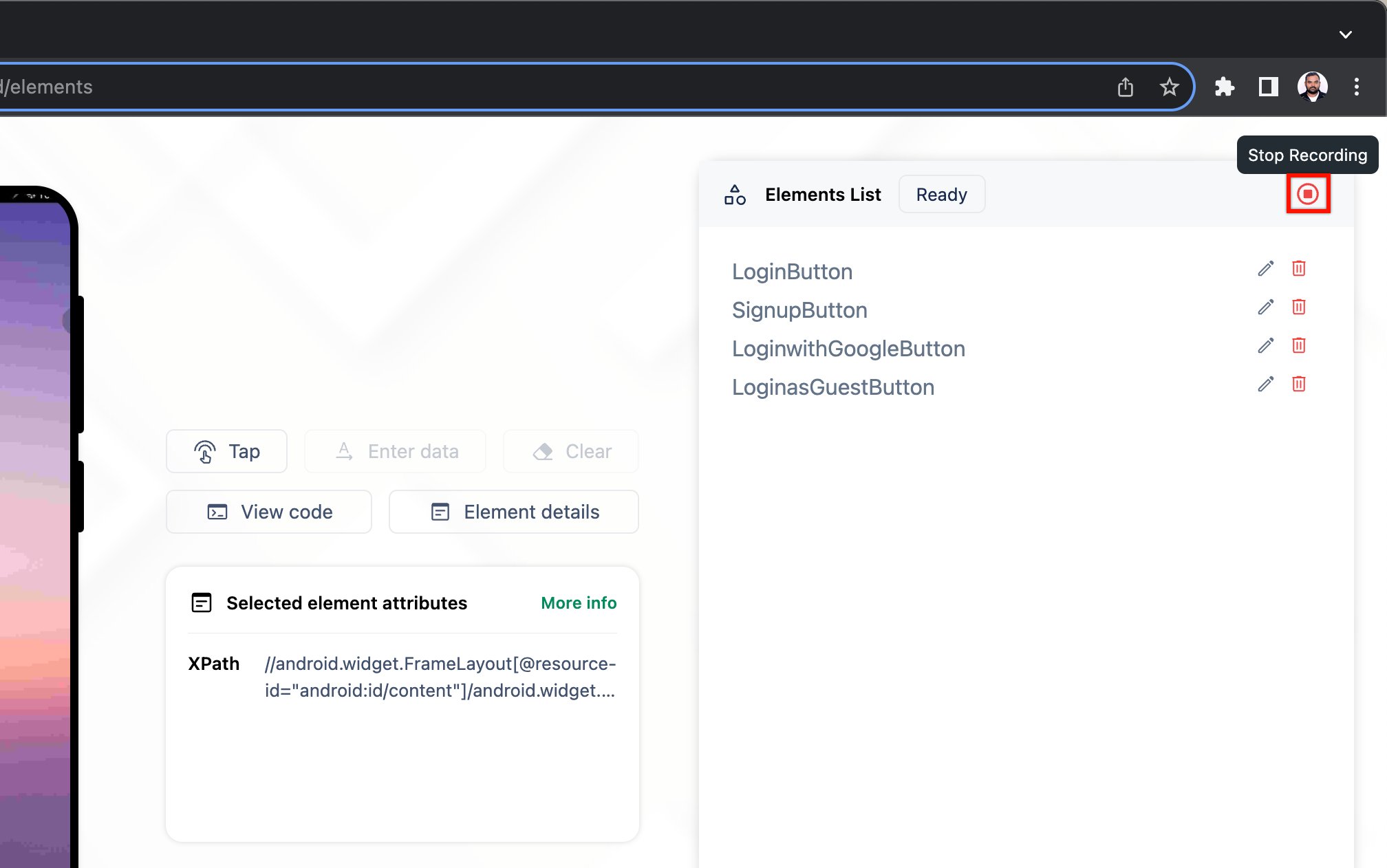
+9. Repeat steps 5 to 7 for every element you want to capture.
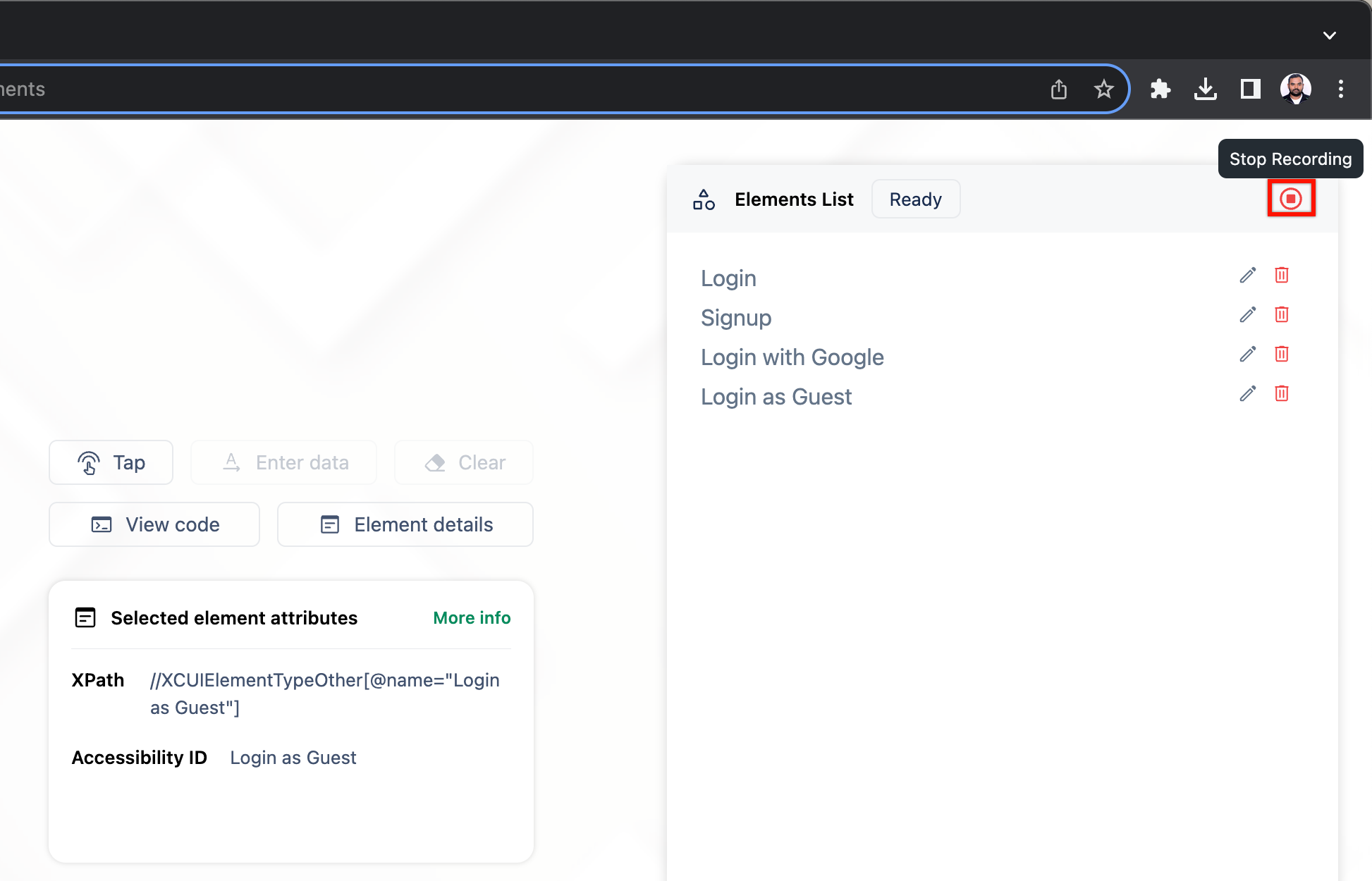
-9. Once you have captured the elements, click on **Stop Recording**.
-
+10. Once you have captured the elements, click on **Stop Recording**.
+
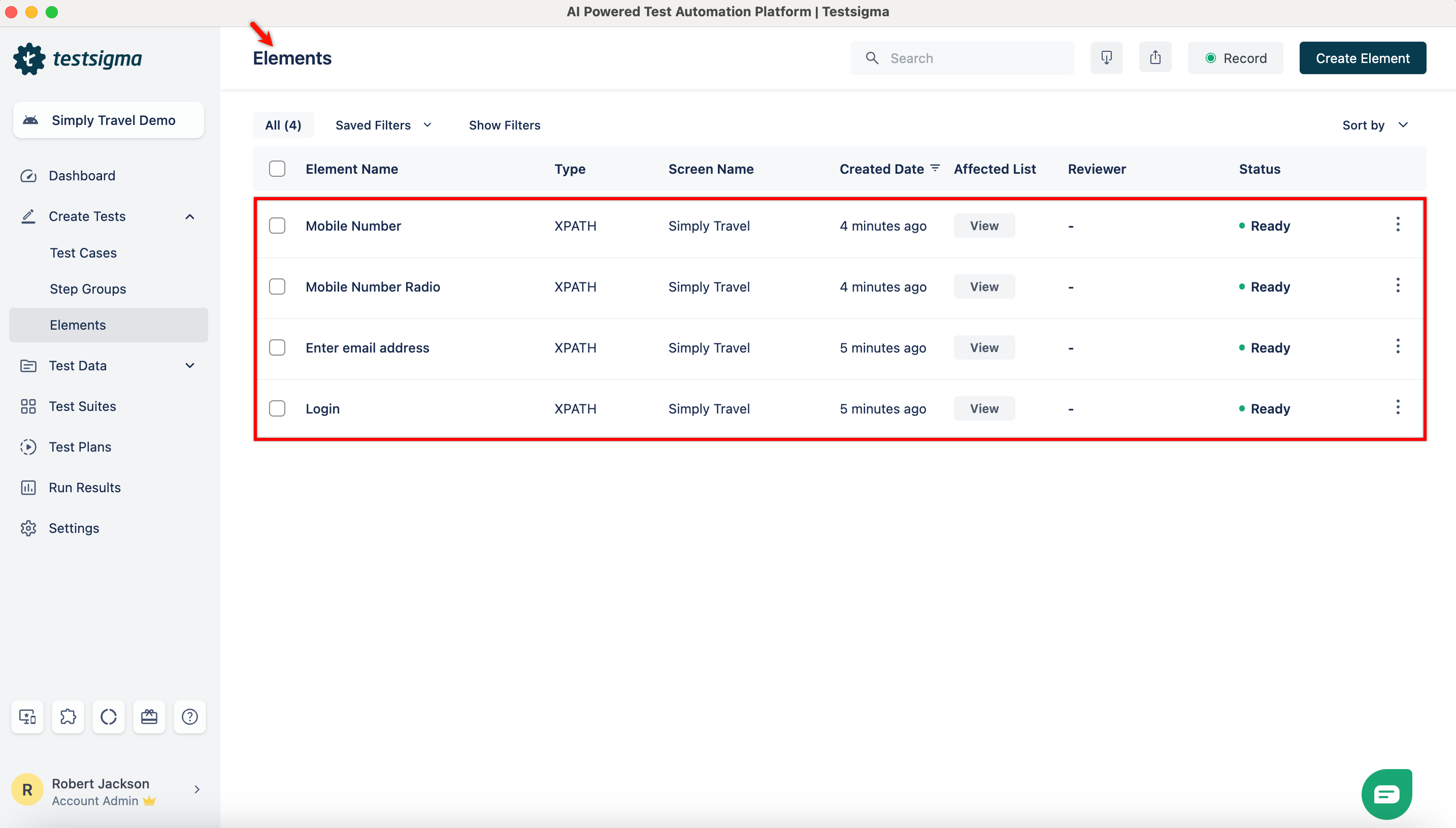
-10. You'll be redirected to the **Elements** page, where you can see all recorded elements.
-
+11. You'll be redirected to the **Elements** page, where you can see all recorded elements.
+
---
\ No newline at end of file
diff --git a/src/pages/docs/elements/desktop-windows/record-elements.md b/src/pages/docs/elements/desktop-windows/record-elements.md
deleted file mode 100644
index 1bf89de6..00000000
--- a/src/pages/docs/elements/desktop-windows/record-elements.md
+++ /dev/null
@@ -1,65 +0,0 @@
----
-title: "Recording Elements for Desktop Windows"
-metadesc: "Learn how to record one element at a time by using the Testsigma mobile inspector for a dekstop application project in Testsigma application."
-noindex: false
-order: 6.51
-page_id: "Create One Element at a Time (Using Mobile Inspector) for an desktop windows project"
-warning: false
-contextual_links:
-- type: section
- name: "Contents"
-- type: link
- name: "Prerequisites"
- url: "#prerequisites"
-- type: link
- name: "Steps to record an element"
- url: "#steps-to-record-an-element"
----
-
----
-
-
-
-To add a new UI element to your Desktop Windows project you can create it manually or record each element using Testsigma's test recorder. This article discusses on how to record a UI element of your desktop application.
-
----
-
-## **Prerequisites**
-
-- You should know how to create Desktop Windows [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-
-- You should have **.exe** file installed on your local machine..
-
-- You should have [Testsigma local agent](https://testsigma.com/docs/agent/setup-on-windows-mac-linux/) installed .
-
----
-
-## **Steps to Record an Element**
-
-1. Navigate to **Create Tests > Elements**.
-
-
-
-2. Click on **Record**.
-
-
-
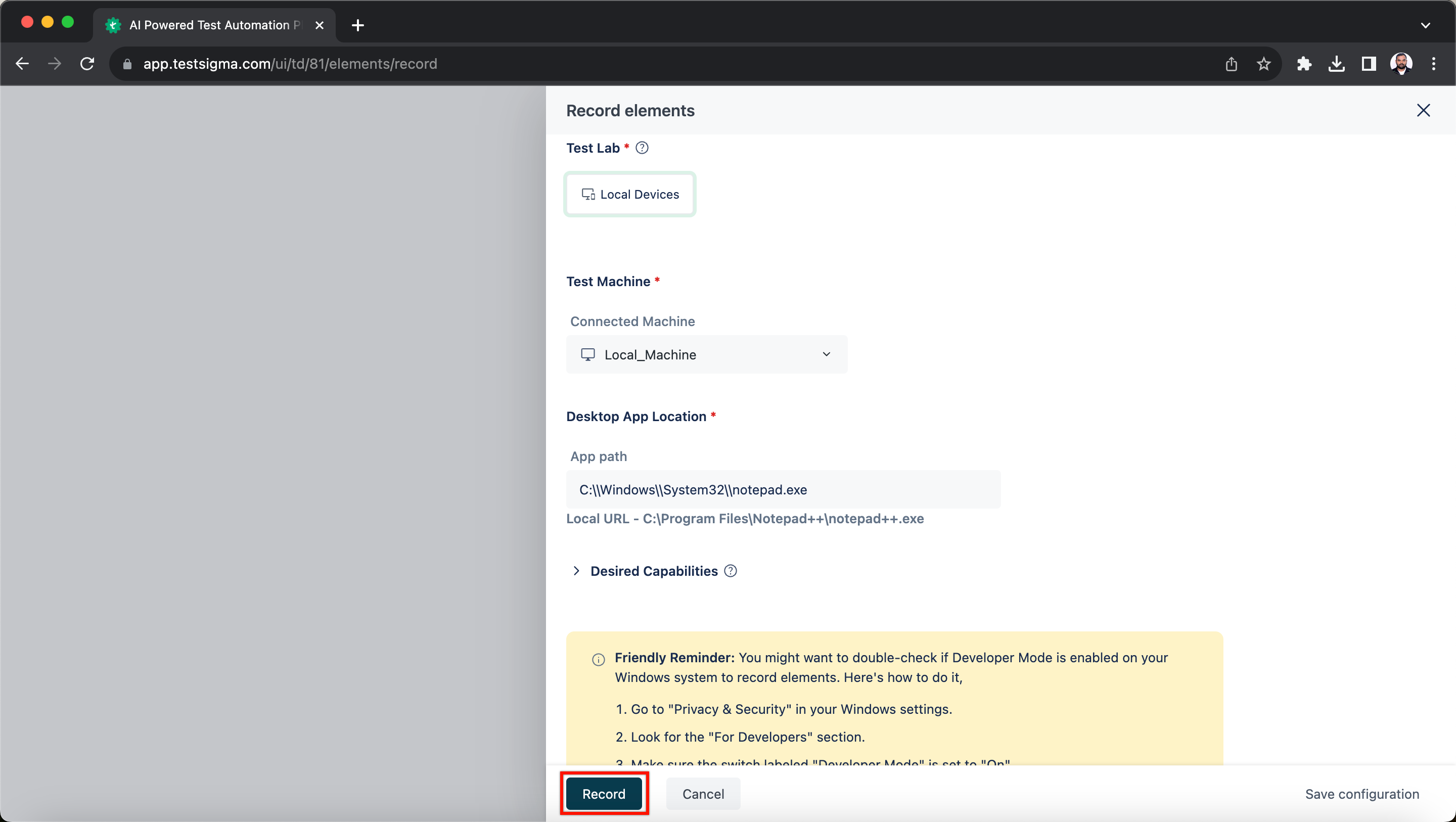
-3. On **Record elements** overlay, select **Test Lab**, **Test Machine** and provide **App path**.
-
-
-
-4. Click on **Record**.
-
-
-
-5. This will open element inspector.
-
-
-6. Record the elements and stop the recorder to close the session.
-
-
-7. The element will be saved in the elements list.
-
-
-
----
\ No newline at end of file
diff --git a/src/pages/docs/elements/ios-apps/capture-single-element.md b/src/pages/docs/elements/ios-apps/capture-single-element.md
index 6ed3643c..bef421b2 100644
--- a/src/pages/docs/elements/ios-apps/capture-single-element.md
+++ b/src/pages/docs/elements/ios-apps/capture-single-element.md
@@ -1,5 +1,5 @@
---
-title: "Capture Single Element Using Recorder"
+title: "Record Single Element Using Recorder"
metadesc: "Learn how to selectively capture elements one at a time by using the Testsigma mobile inspector for an iOS project in Testsigma application."
noindex: false
order: 6.42
@@ -12,11 +12,8 @@ contextual_links:
name: "Prerequisites"
url: "#prerequisites"
- type: link
- name: "Steps to Create an Element"
- url: "#steps-to-create-an-element"
-- type: link
- name: "Updating an Element"
- url: "#updating-an-element"
+ name: "Steps to Record an Element"
+ url: "#steps-to-record-an-element"
- type: link
name: "Reusing Elements Recorded"
url: "#reusing-elements-recorded"
@@ -30,116 +27,88 @@ In an iOS project in Testsigma, you can selectively capture elements one at a ti
---
-## **Prerequisites**
-
-- You should know how to create an iOS [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-
-- You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
-
-- An iOS app to test.
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - An iOS app to test.
---
-## **Steps to Create an Element**
+## **Steps to Record an Element**
-1. Navigate to **Create Tests > Elements**.
-
+1. From the left navigation bar, go to **Create Tests > Elements**.
+
2. Click on **Record**.
-
+
-3. On **Record elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
-
+3. On **Record Elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
+
4. Wait for the app to load fully.
5. Once the app is loaded, click on element you want to capture.
-
-6. On the **Create Element** section, enter the **Name**, **Screen Name**, select the **Element Type**.
-
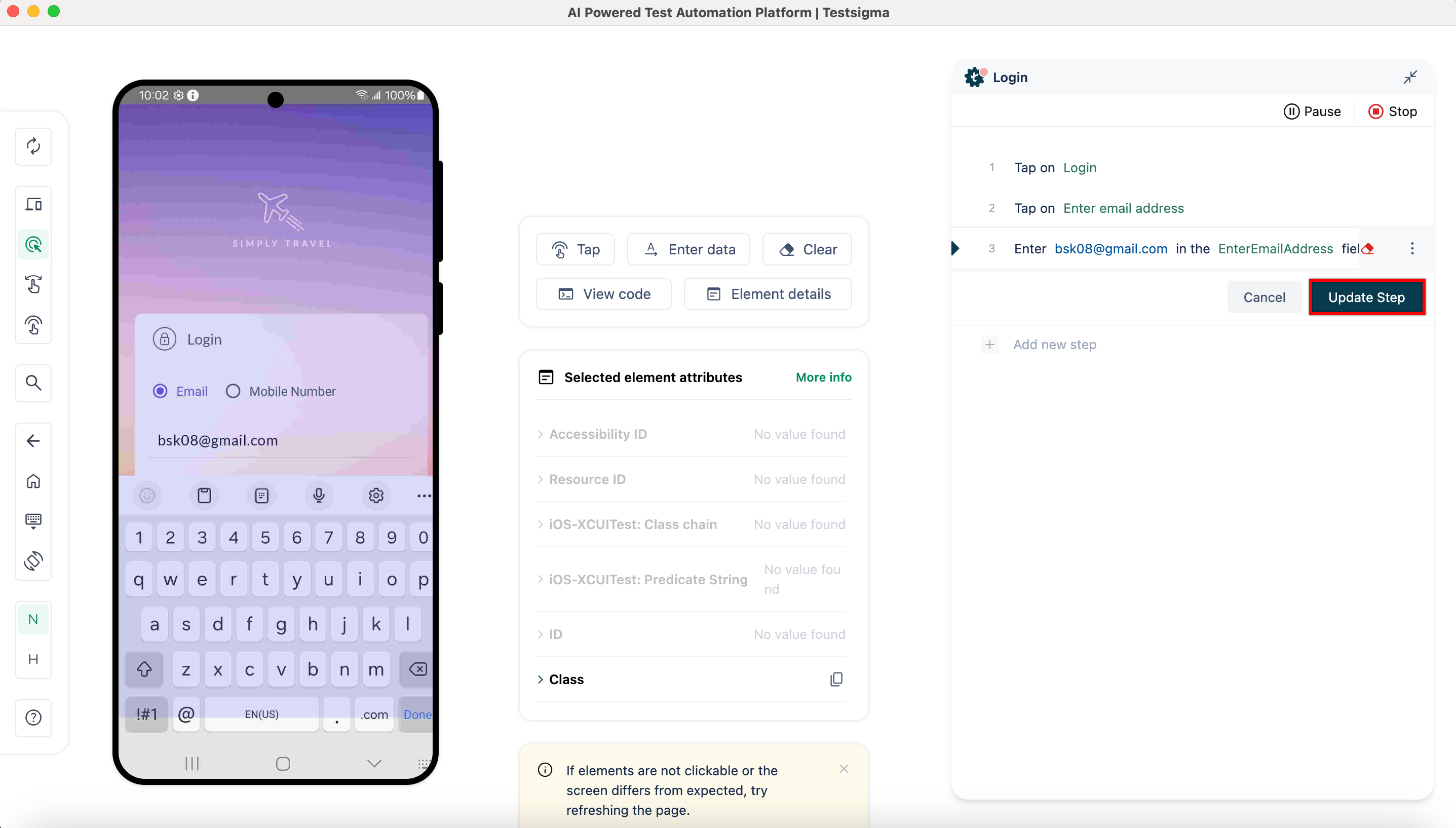
+6. On the **Create Element** section, validate the **Name**, **Screen Name**, **Element Type**, **Value** and the **Value**.
+
7. Click on **Create**.
-
+
8. The element will be saved in the elements list.
-
+
-9. Stop the recorder to close the session.
+[[info | **NOTE**:]]
+| - To update an element, hover over the recorded element and click on the edit icon. Change the element details manually and click **Update** to finalize the changes.
+| 
+| - You can also update the element from the run results by navigating to **Ad-Hoc Runs > Test Step > Element > Edit Element**.
+
+9. Stop the recorder to close the session.
### **Creating an Element While Creating Test Case**
Alternatively, you can also create the element while creating test case by following the steps below.
1. Hover over the element on the test step and click on **Create Element** from the dropdown.
-
-
-2. On **Create Element** overlay, enter **Name**, **Screen Name**, select the **Element Type** and click on **Create Element**.
-
-
-
----
-
-
-## **Updating an Element**
-
-1. Hover over the element and click on **Edit**.
-
+
-2. On the **Update Element** section, update the **Name**, **Screen Name**, select the **Element Type**.
-
-
-3. Click on **Update**.
-
-
-### **Updating an Element While Creating Test Case**
-
-Alternatively, you can also update the element while creating test case by following the steps below.
-
-1. Hover over the element on the test step and click on **Edit Element**.
-
-
-2. On **Update Element** overlay, update the **Name**, **Screen Name**, select the **Element Type**.
-
-
-3. Click on **Update Element**
-
+2. On **Create Element** overlay, enter **Name**, **Screen Name**, **Value** select the **Element Type** and click on **Create Element**.
+
+[[info | **NOTE**:]]
+| - To update an element from test steps, hover over the element and click on the edit icon. Change the element details manually and click **Update** to finalize the changes.
+| 
---
## **Reusing Elements Recorded**
-
1. Create a test case in which you will be reusing your pre-recorded elements.
-
2. Start recording test steps for the test case.
-
3. Hover over the element on the test step where you want to reuse the saved element and click on **Change Element**.
-
-
+
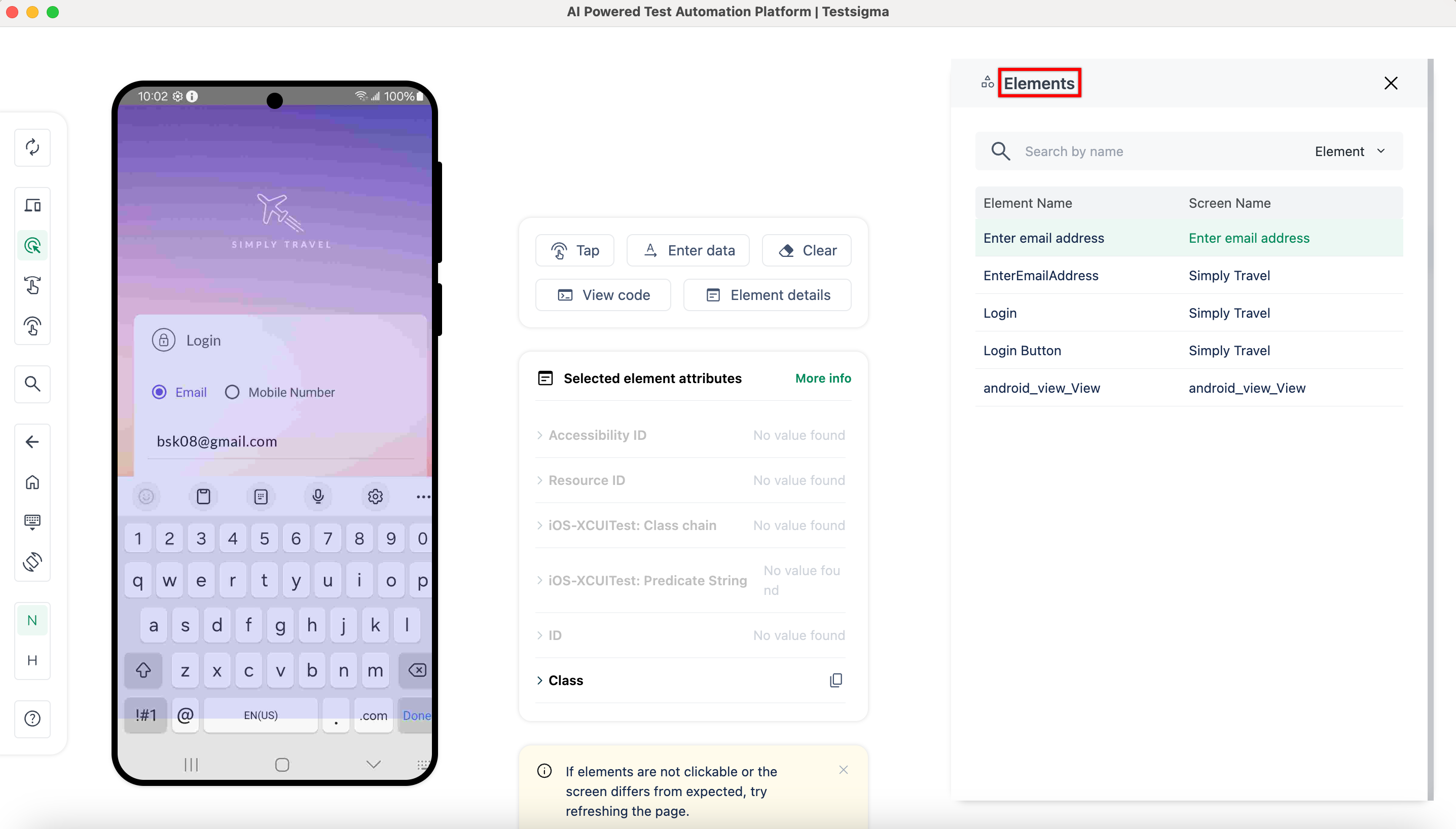
4. On **Elements** overlay, select the element you want to reuse.
-
-
+
5. Click on **Update Step** to finalize the change.
-
-
+
[[info | **NOTE**:]]
| You can also reuse the element by following the same steps while creating a test case manually.
-
---
\ No newline at end of file
diff --git a/src/pages/docs/elements/ios-apps/record-multiple-elements.md b/src/pages/docs/elements/ios-apps/record-multiple-elements.md
index 76dc0309..da39b3a2 100644
--- a/src/pages/docs/elements/ios-apps/record-multiple-elements.md
+++ b/src/pages/docs/elements/ios-apps/record-multiple-elements.md
@@ -1,5 +1,5 @@
---
-title: "Record Multiple Elements for an iOS Application"
+title: "Record Multiple Elements Using Recorder"
metadesc: "Elements play an important role in Automation Testsing. Learn how to record multiple elements for a iOS project in Testsigma Appication."
noindex: false
order: 6.43
@@ -12,8 +12,8 @@ contextual_links:
name: "Prerequisites"
url: "#prerequisites"
- type: link
- name: "Steps to Create Multiple Elements"
- url: "#steps-to-create-multiple-elements"
+ name: "Steps to Record Multiple Elements"
+ url: "#steps-to-record-multiple-elements"
---
@@ -21,55 +21,59 @@ contextual_links:
When automating test cases for an iOS application, you may sometimes want to capture multiple elements from the application in one go. Let’s see how to do that in Testsigma.
-
-
---
-## **Prerequisites**
-
-- You should know how to create an iOS [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-- You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
-
-- An iOS app to test.
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - An iOS app to test.
---
-## **Steps to Create an Element**
+## **Steps to Record Multiple Elements**
+
-1. Navigate to **Create Tests > Elements**.
-
+1. From the left navigation bar, go to **Create Tests > Elements**.
+
2. Click on **Record**.
-
+
-3. On **Record elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
-
+3. On **Record Elements** overlay, select **Test Lab**, **Test Machine**, **Upload App Source** and click on **Record**.
+
4. Wait for the app to load fully.
5. Once the app is loaded, click on element you want to capture.
-
-6. On the **Create Element** section, enter the **Name**, **Screen Name**, select the **Element Type**.
-
+6. On the **Create Element** section, validate the **Name**, **Screen Name**, **Element Type**, and the **Value**.
+
7. Click on **Create**.
-
+
8. The element will be saved in the elements list.
-
+
+
+
+9. Repeat steps 5 to 7 for every element you want to capture.
+
+
+10. Once you have captured the elements, click on **Stop Recording**.
+
-9. Once you have captured the elements, click on **Stop Recording**.
-
-10. You'll be redirected to the **Elements** page, where you can see all recorded elements.
-
+11. You'll be redirected to the **Elements** page, where you can see all recorded elements.
+
---
\ No newline at end of file
diff --git a/src/pages/docs/elements/locator-precedence.md b/src/pages/docs/elements/locator-precedence.md
index 554570e4..f05c31e3 100644
--- a/src/pages/docs/elements/locator-precedence.md
+++ b/src/pages/docs/elements/locator-precedence.md
@@ -24,36 +24,36 @@ While creating tests for web applications, identifying locators accurately for U
---
-## **Prerequisites**
-
-- You should know how to create a [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-
-- A Web app to test.
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - A Web app to test.
---
## **Configuring Locator Precedence**
-1. Navigate to **Create Tests > Elements** and click **Record**.
+1. From the left navigation bar, go to **Create Tests > Elements** and click **Record**.

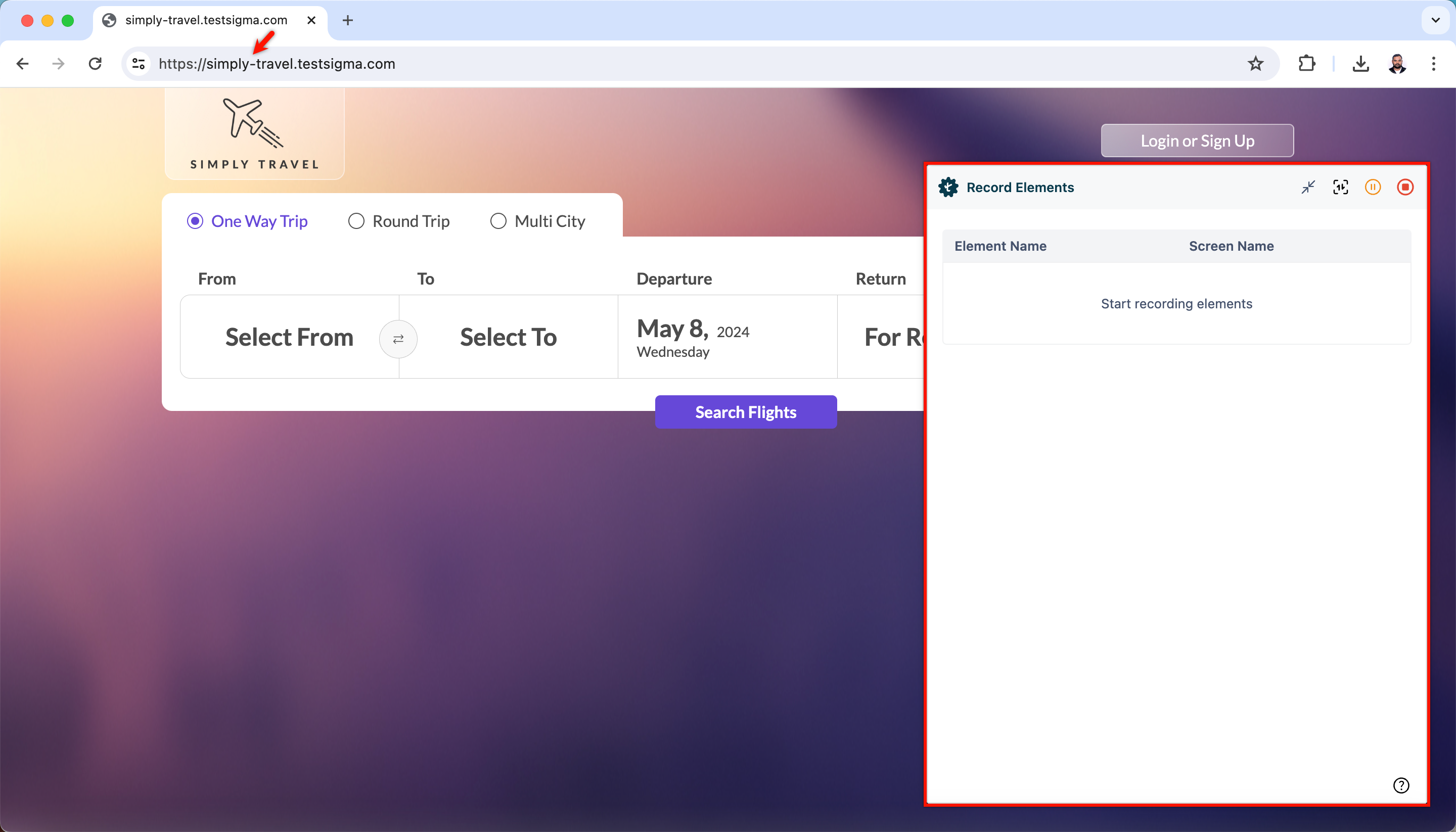
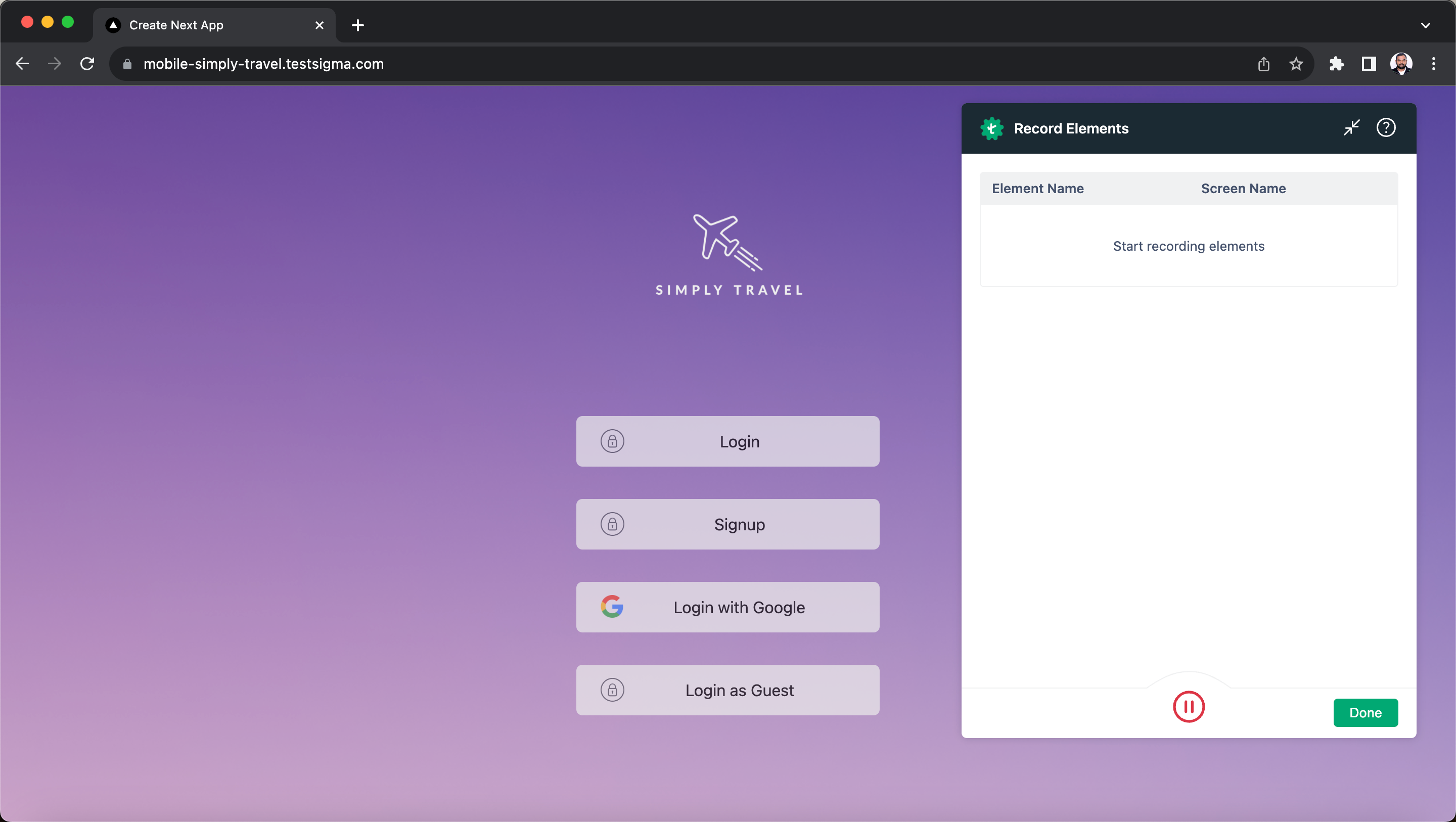
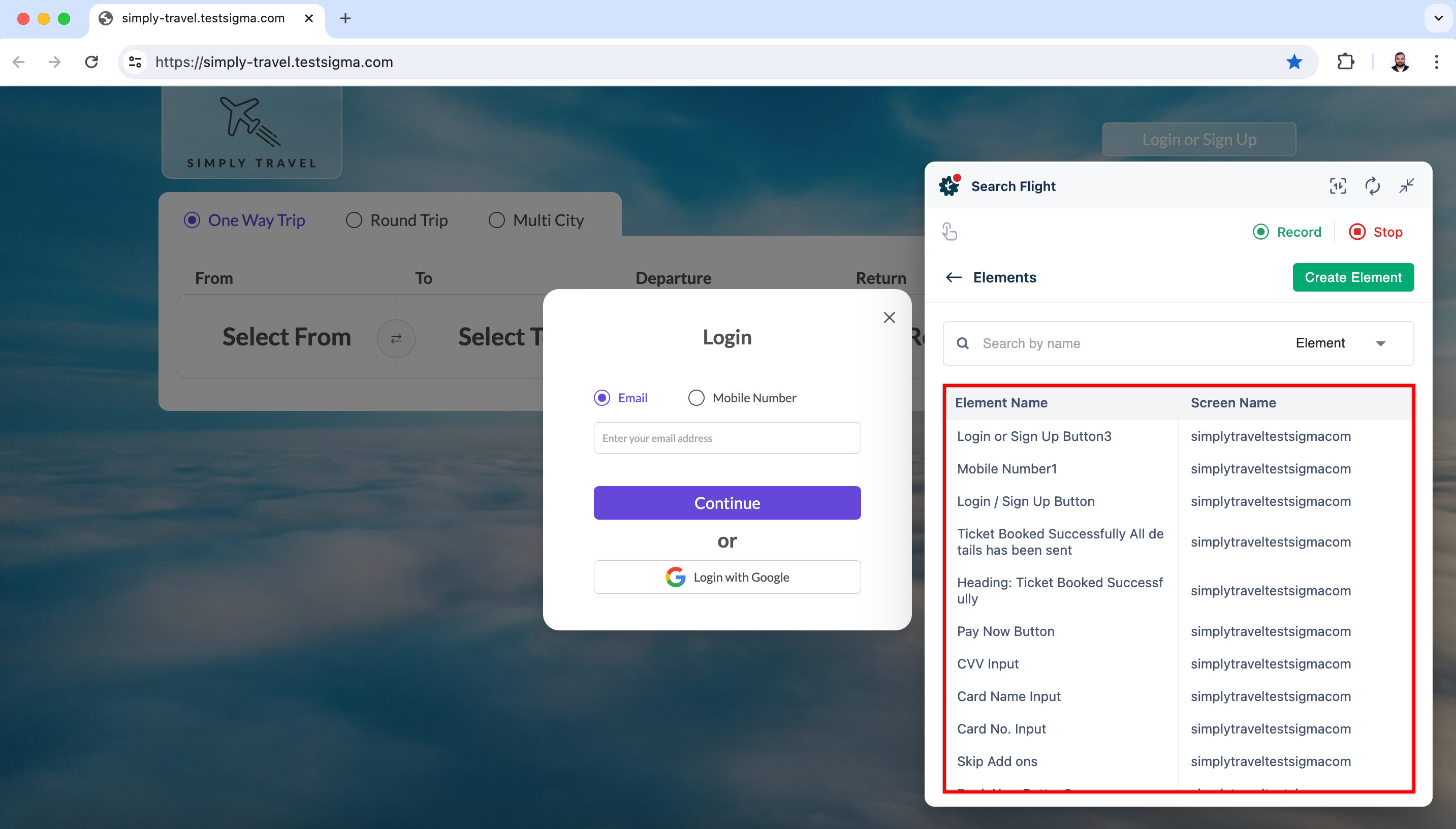
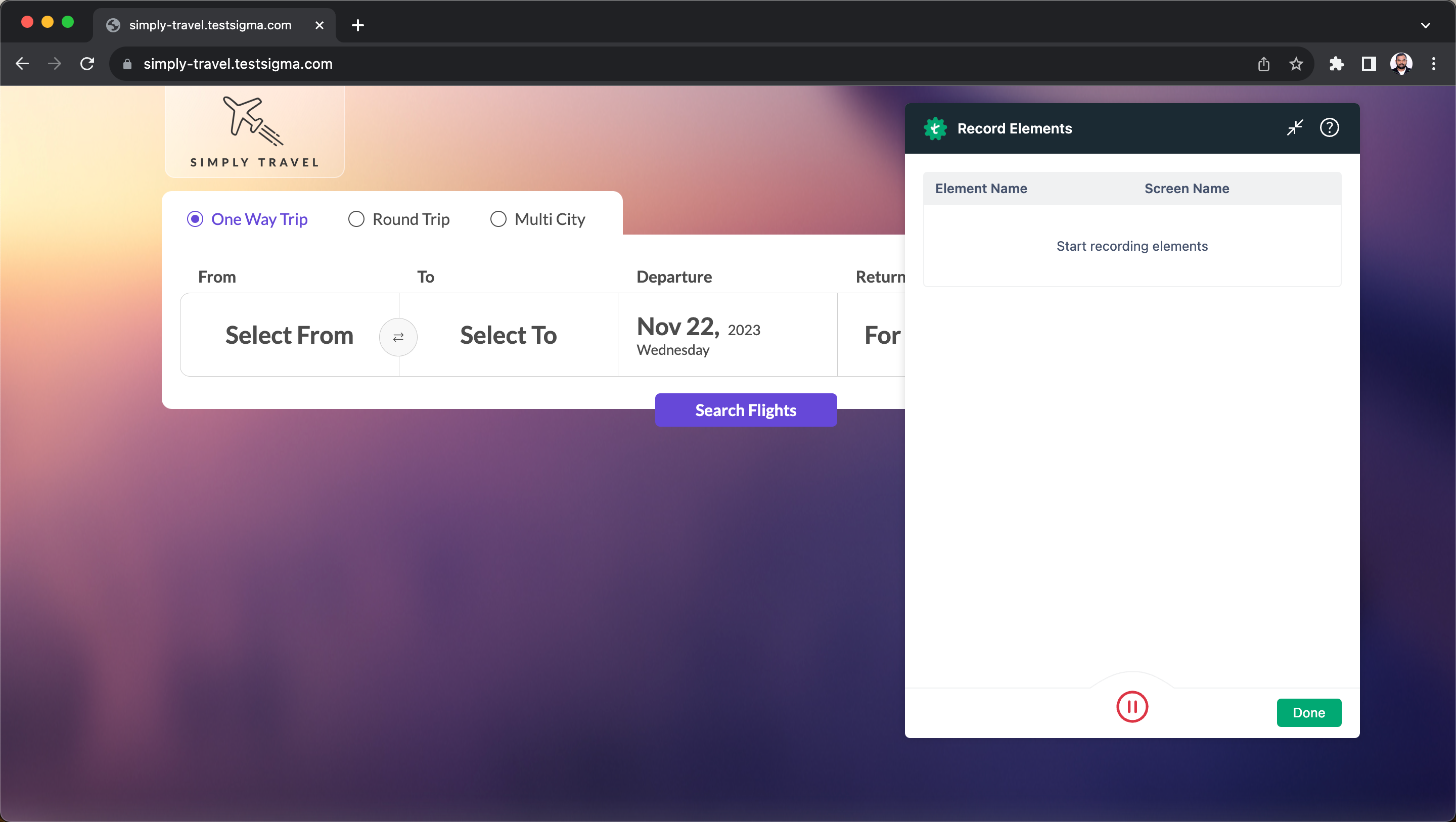
2. This will open a new window with the test recorder and will be ready to start recording. Here, we entered the URL for Simply Travel Web.
-
+
-3. Click on **Locator precedence**.
-
+3. On the test recorder, click on **Locator precedence**.
+
4. This will open the **Locator precedence** overlay on **Recorder**.
-
+
5. Use the **Drag Handle** to configure the priority of locators.
-
+
[[info | **NOTE**:]]
| The **Locator precedence** configured for an application from a specific user accessible only to the same user & configured application.
6. Click on **Save** to save the configuration.
-
+
[[info | **NOTE**:]]
| Testsigma will revert to the default **Locator precedence** if you don't save the configuration.
diff --git a/src/pages/docs/elements/mobile-web-application/record-elements.md b/src/pages/docs/elements/mobile-web-application/record-elements.md
index 82750ac1..814eab69 100644
--- a/src/pages/docs/elements/mobile-web-application/record-elements.md
+++ b/src/pages/docs/elements/mobile-web-application/record-elements.md
@@ -1,6 +1,6 @@
---
-title: "Capture Elements Using Recorder"
-metadesc: "Element path plays an important role in Automation Testsing. Learn how to record elements for a Mobile Web Application project in Testsigma."
+title: "Record Multiple Elements Using Recorder"
+metadesc: "Element path or locators plays an important role in Automation Testsing. Learn how to record elements for a mobile web application in Testsigma"
noindex: false
order: 6.61
page_id: "Record Elements for a Mobile Web Application"
@@ -18,44 +18,50 @@ contextual_links:
---
-The path of an element plays a crucial role in test automation. It specifies locating a UI element within a web page or application, such as a button, textbox, or link. This article will discuss how to capture elements with a Chrome recorder extension.
+Quickly capture elements for mobile web applications! 📱
----
-
-## **Prerequisites**
-
-- You should know how to create an android [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
+Using the **Testsigma Recorder**, you can swiftly capture elements in mobile web applications using Chrome Developer Tools 🛠️. This article discusses how to capture elements for mobile web applications.
-- You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
-
-- A mobile web app to test.
---
-## **Steps to Capture Elements**
-1. Navigate to **Create Tests > Elements**.
-
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - A mobile web app to test.
+
+---
-2. Click on **Record**.
-
+## **Steps to Record Elements for Mobile Web Apps**
+1. From the left navigation bar, go to **Create Tests > Elements**, and click **Record**.
+
-3. This will open a new tab. Enter the URL from which you want to capture the single element. The Testsigma test recorder will appear and will be ready to start recording.
-
+2. This will open a new window. Enter the URL from which you want to capture the elements. The **Testsigma Recorder** will appear and be ready to start recording. In this case, we are recording elements for the 1mg website.
+
-4. Hover over the element you want to capture and make sure that it is highlighted in green.
-
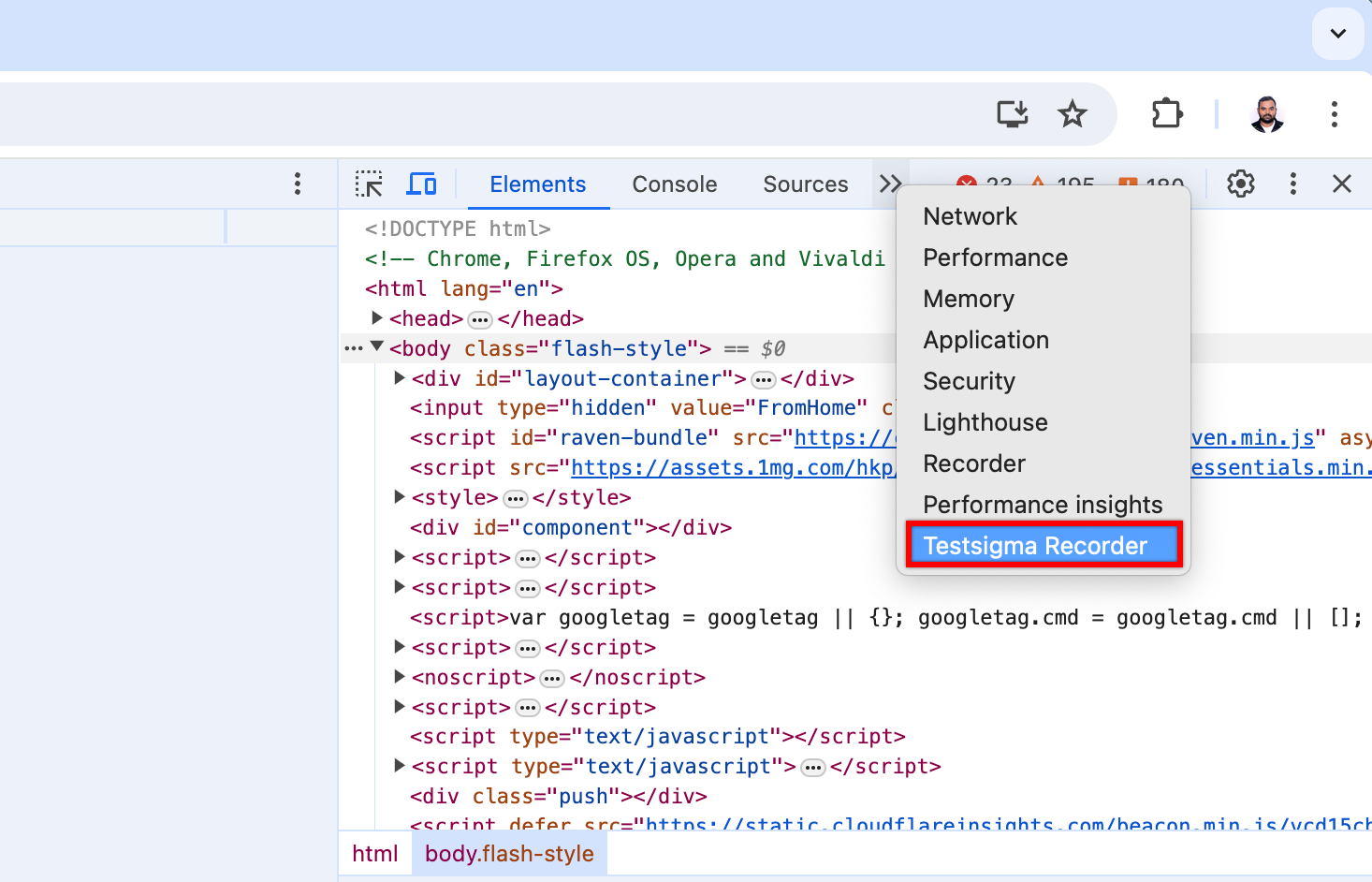
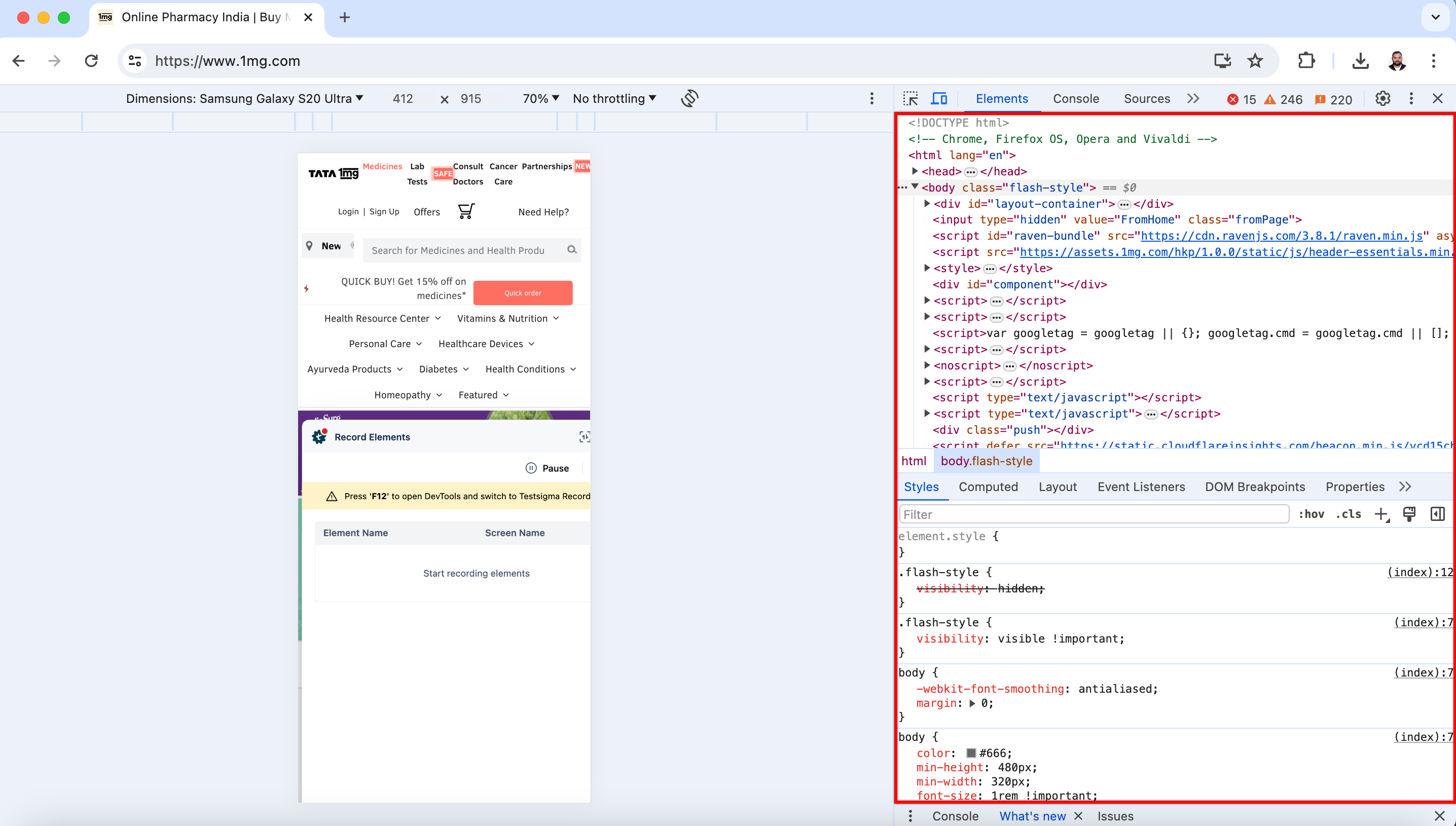
+3. Press **F12** to open **Chrome Developer Tools**.
+
-5. Click on the hovered element and wait for the element to appear in the recorder.
-
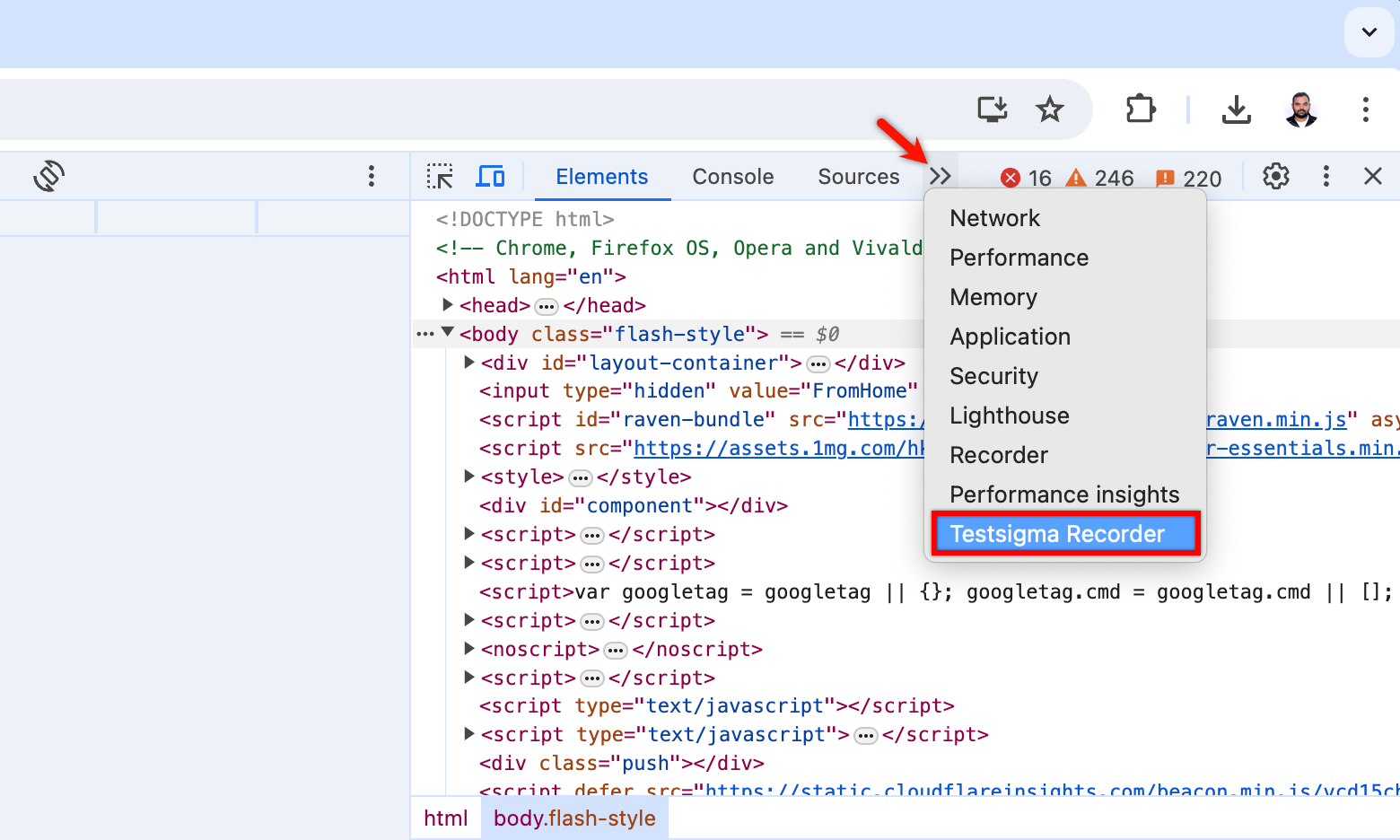
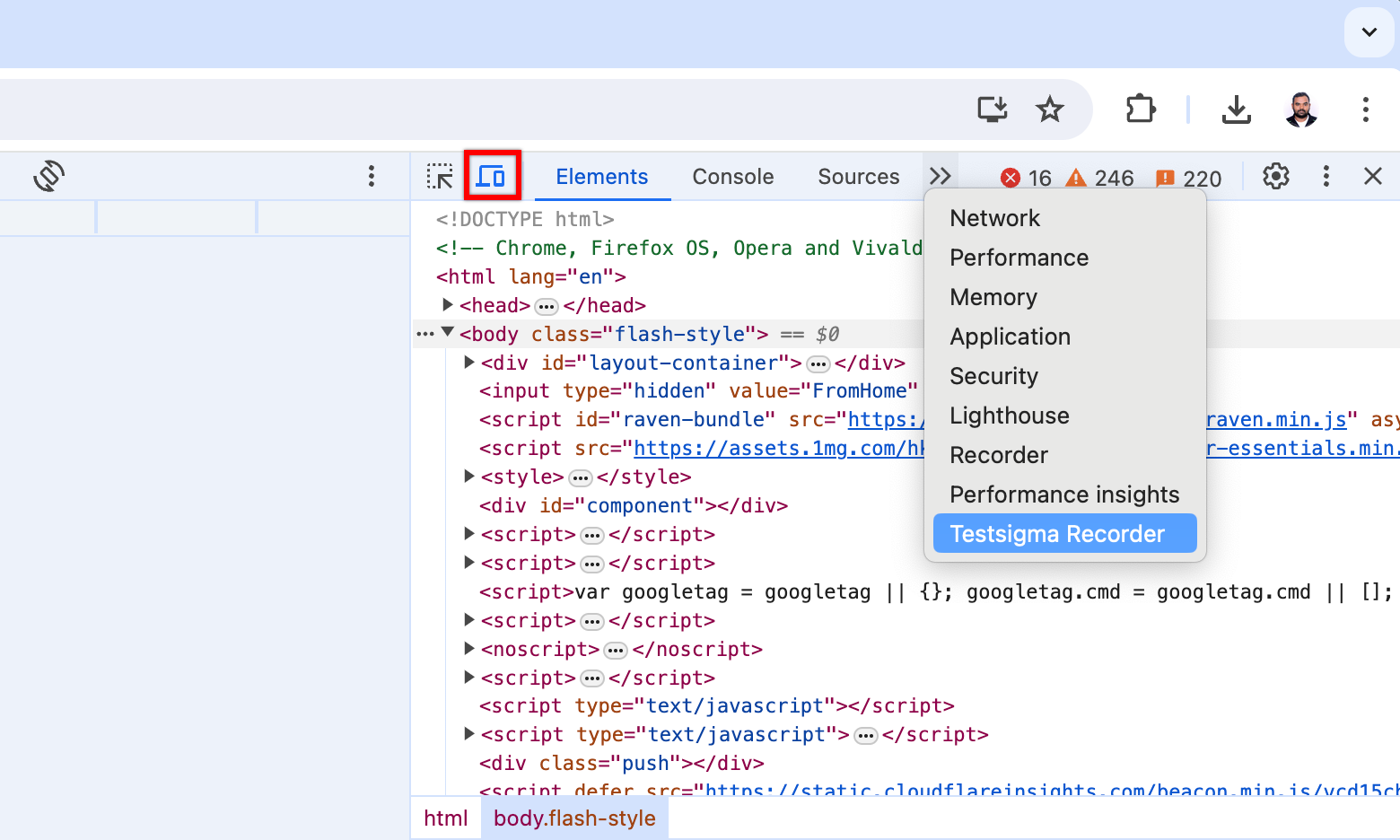
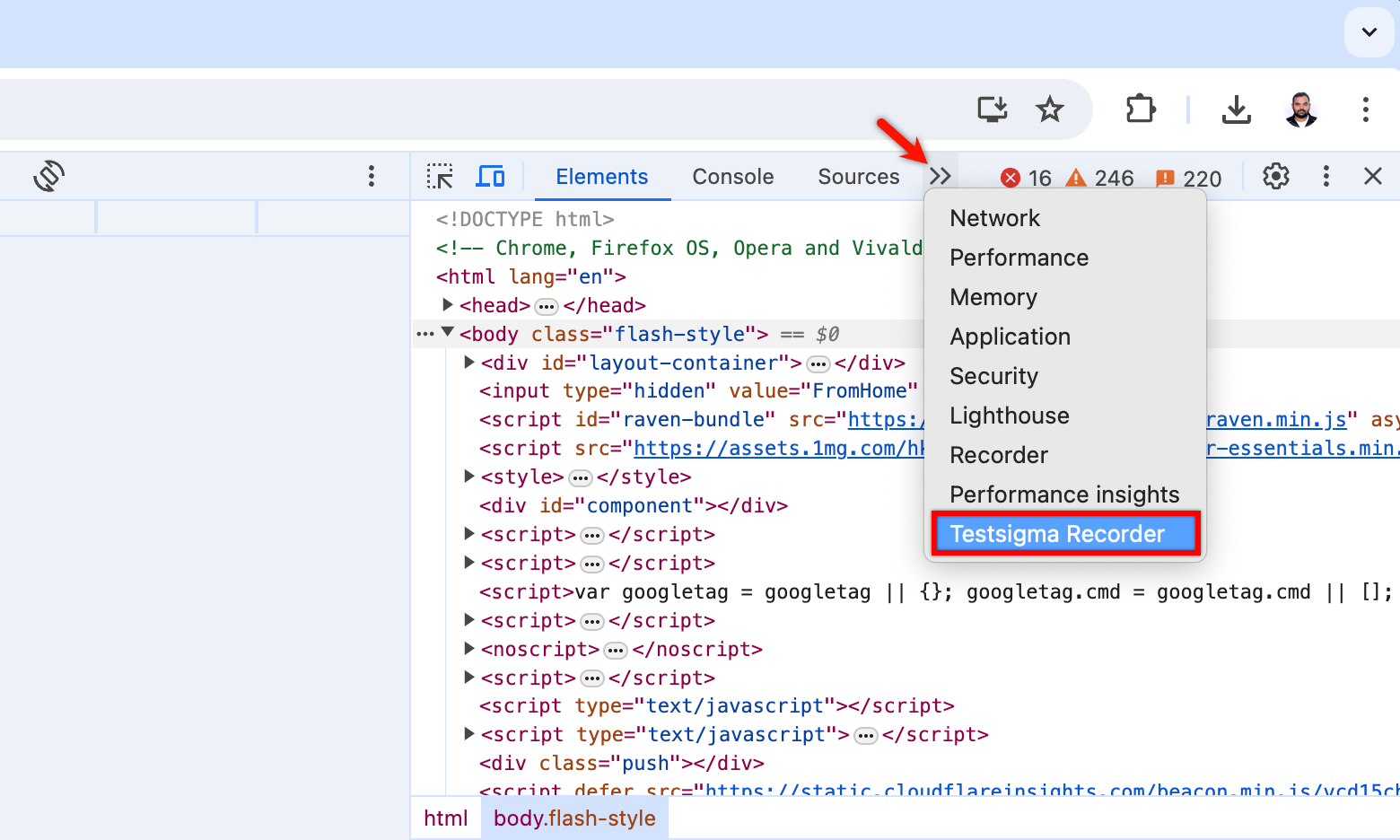
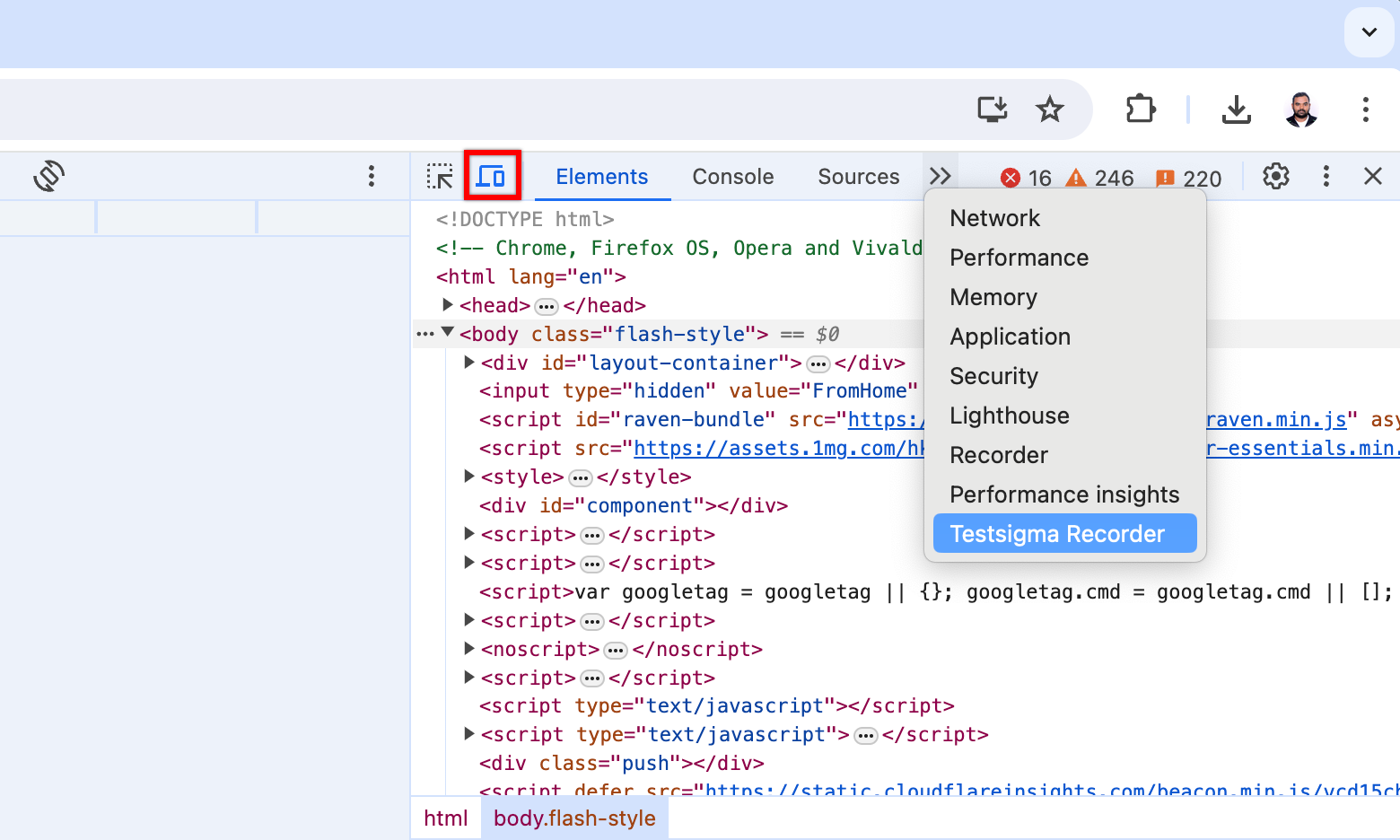
+4. Click on **>>** and select **Testsigma Recorder** from the dropdown menu.
+
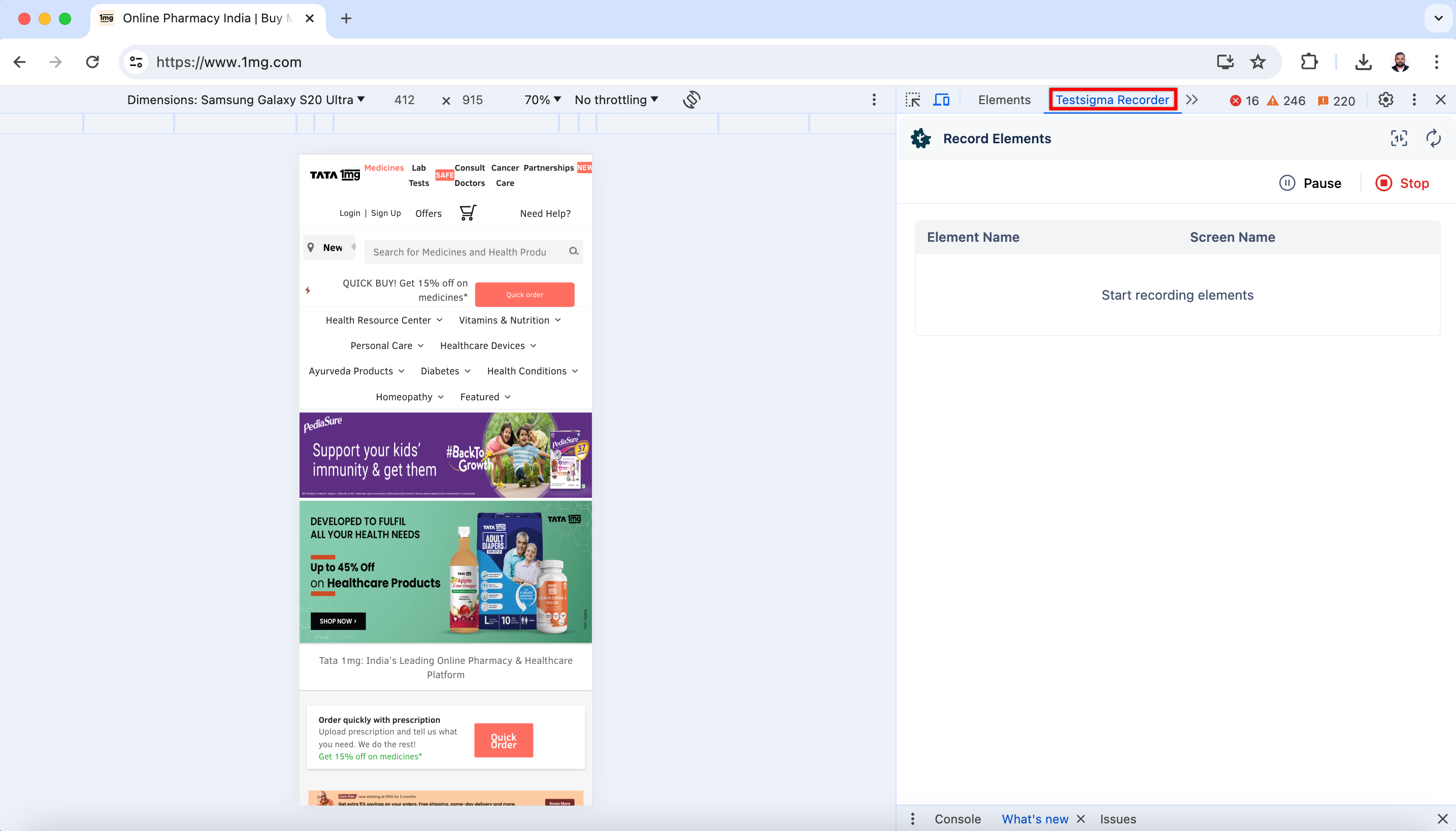
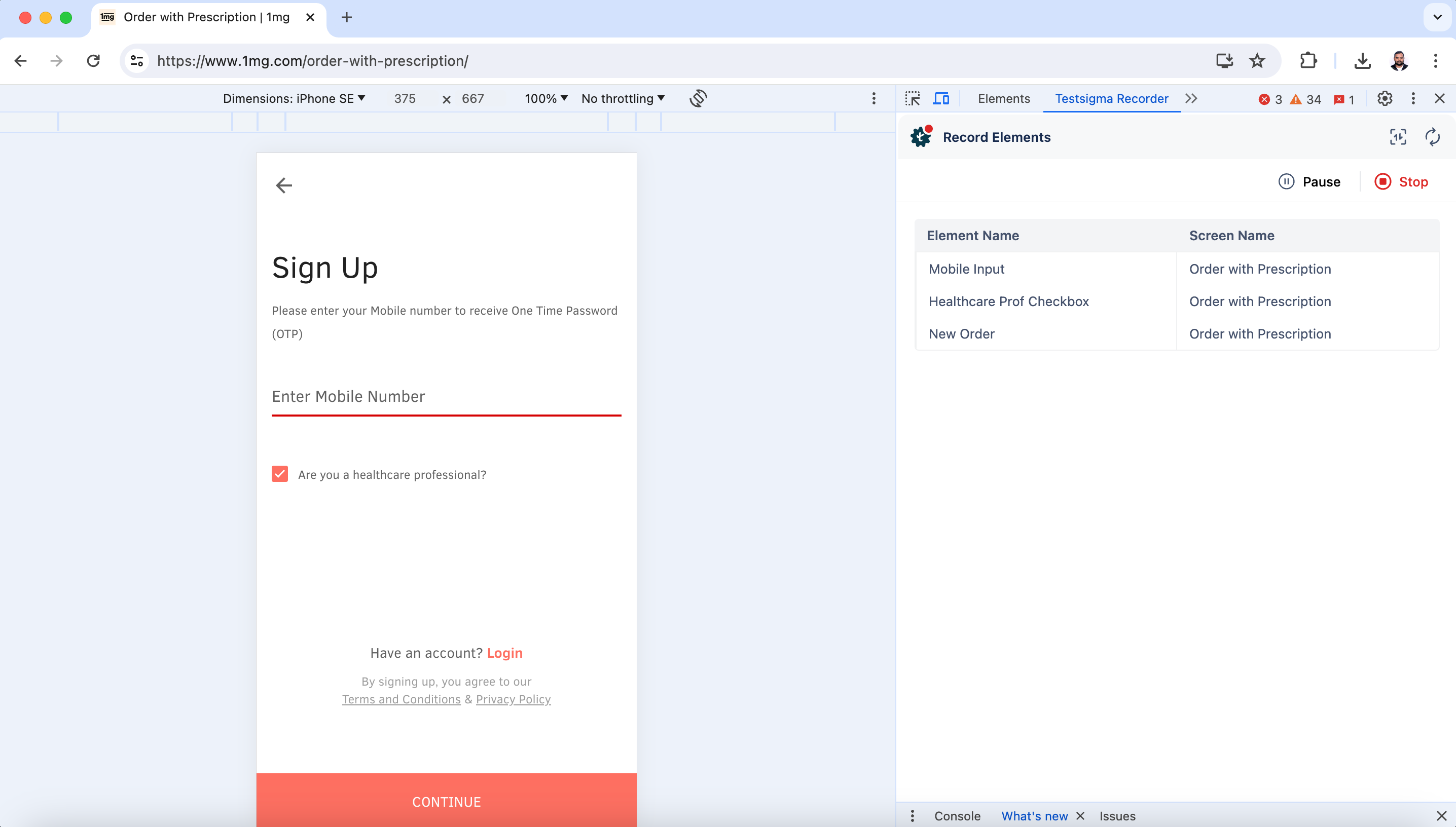
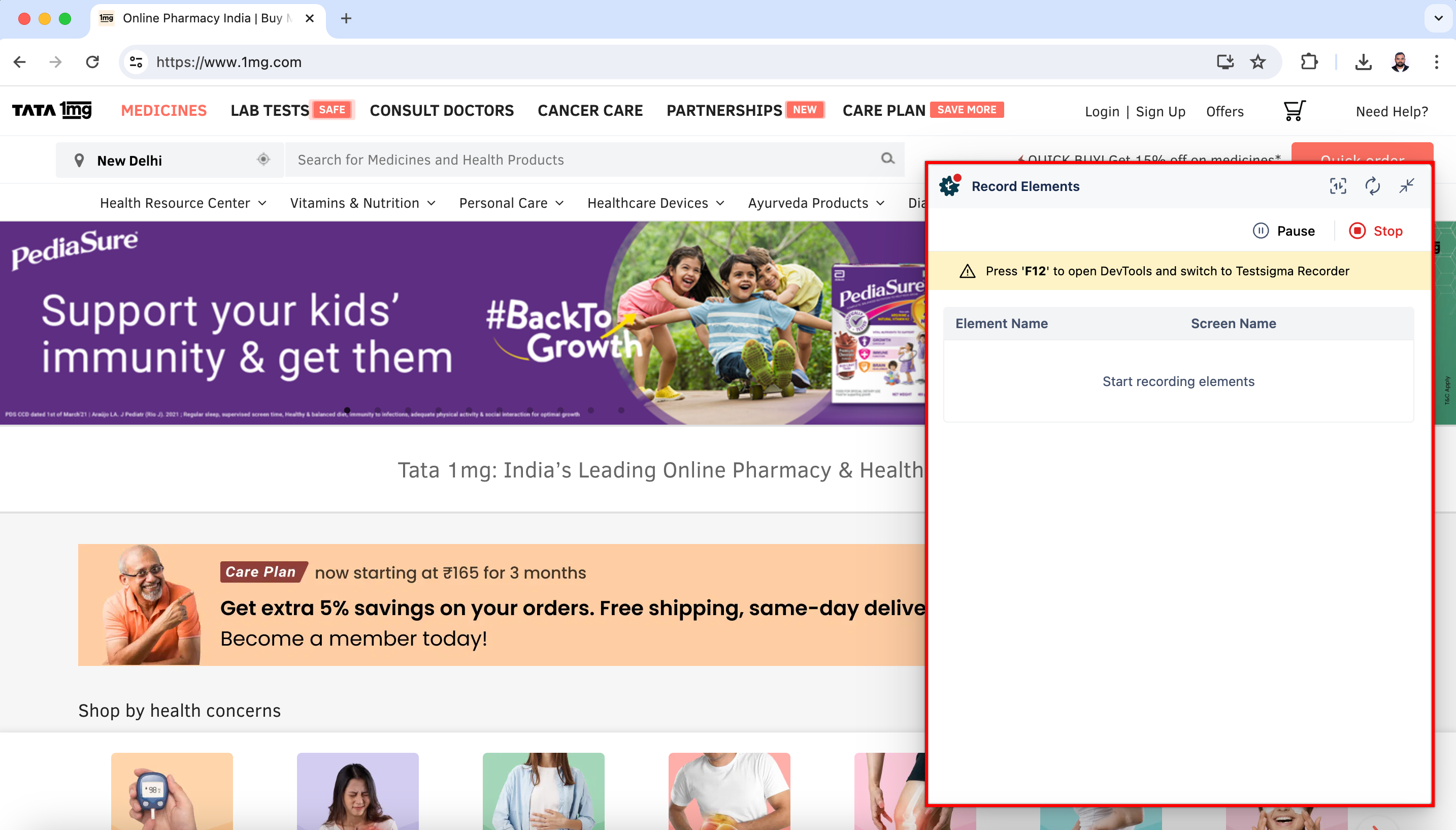
+5. This will open **Testsigma Recorder** on the **Developer Tools** screen.
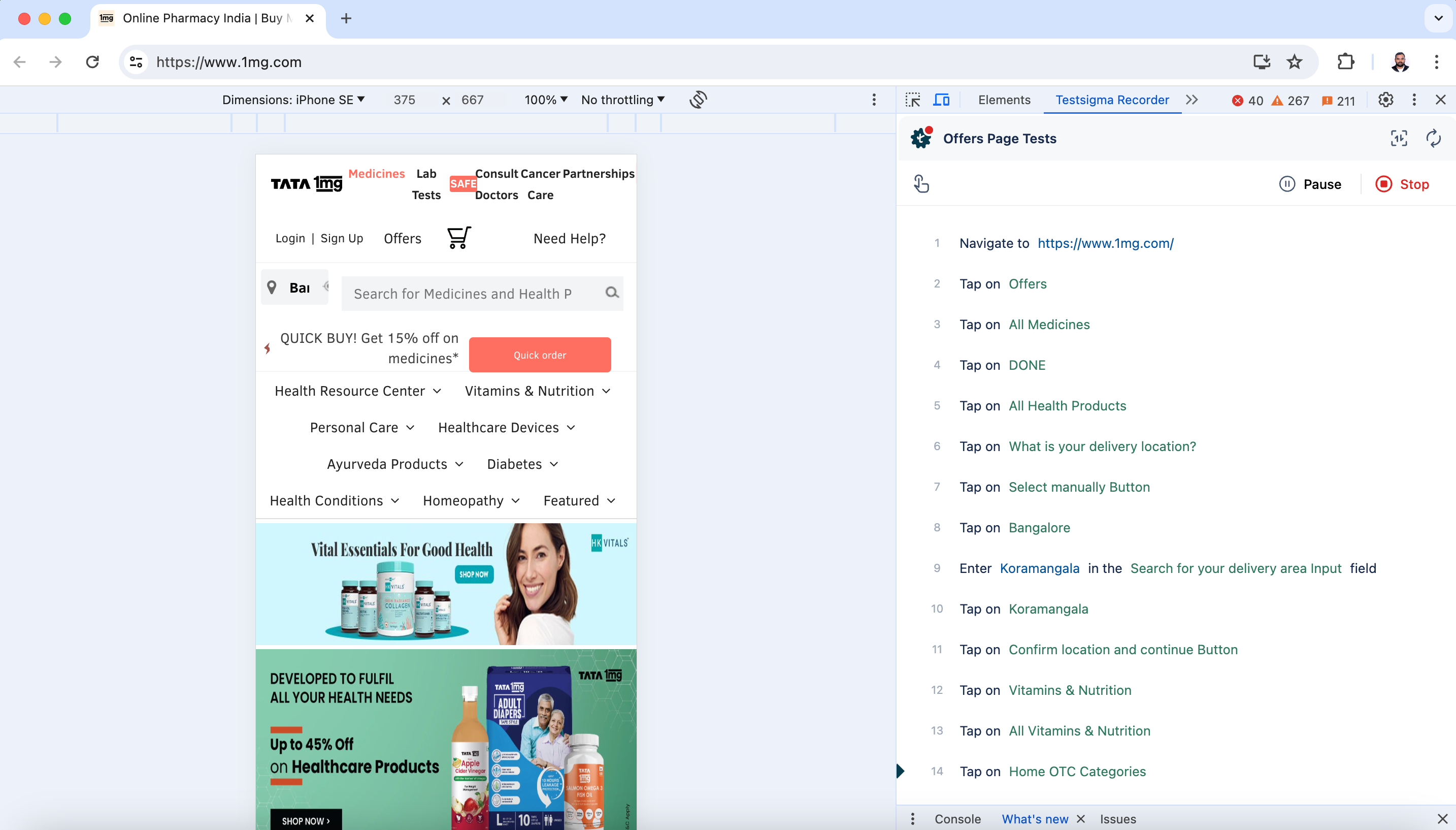
+
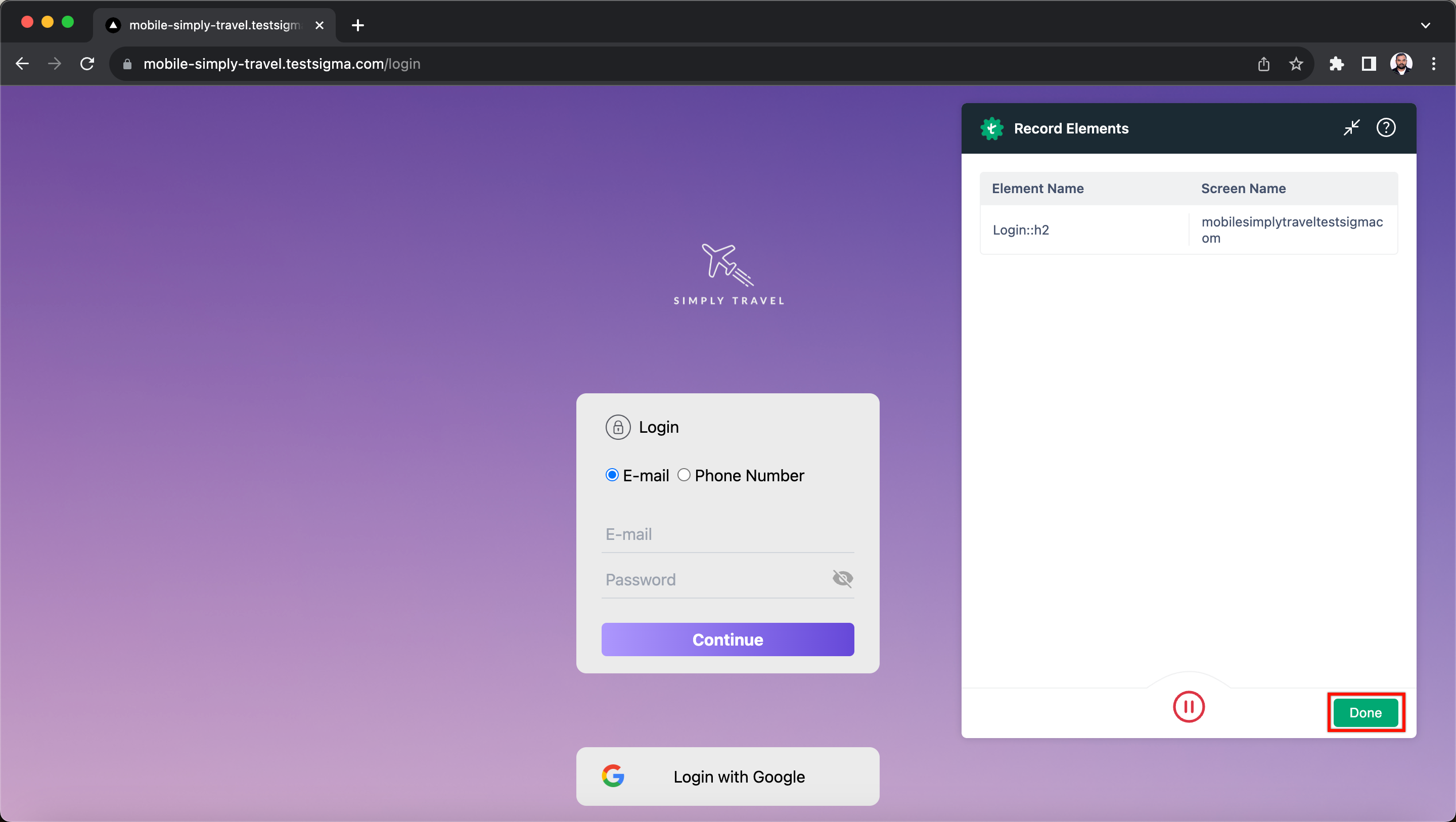
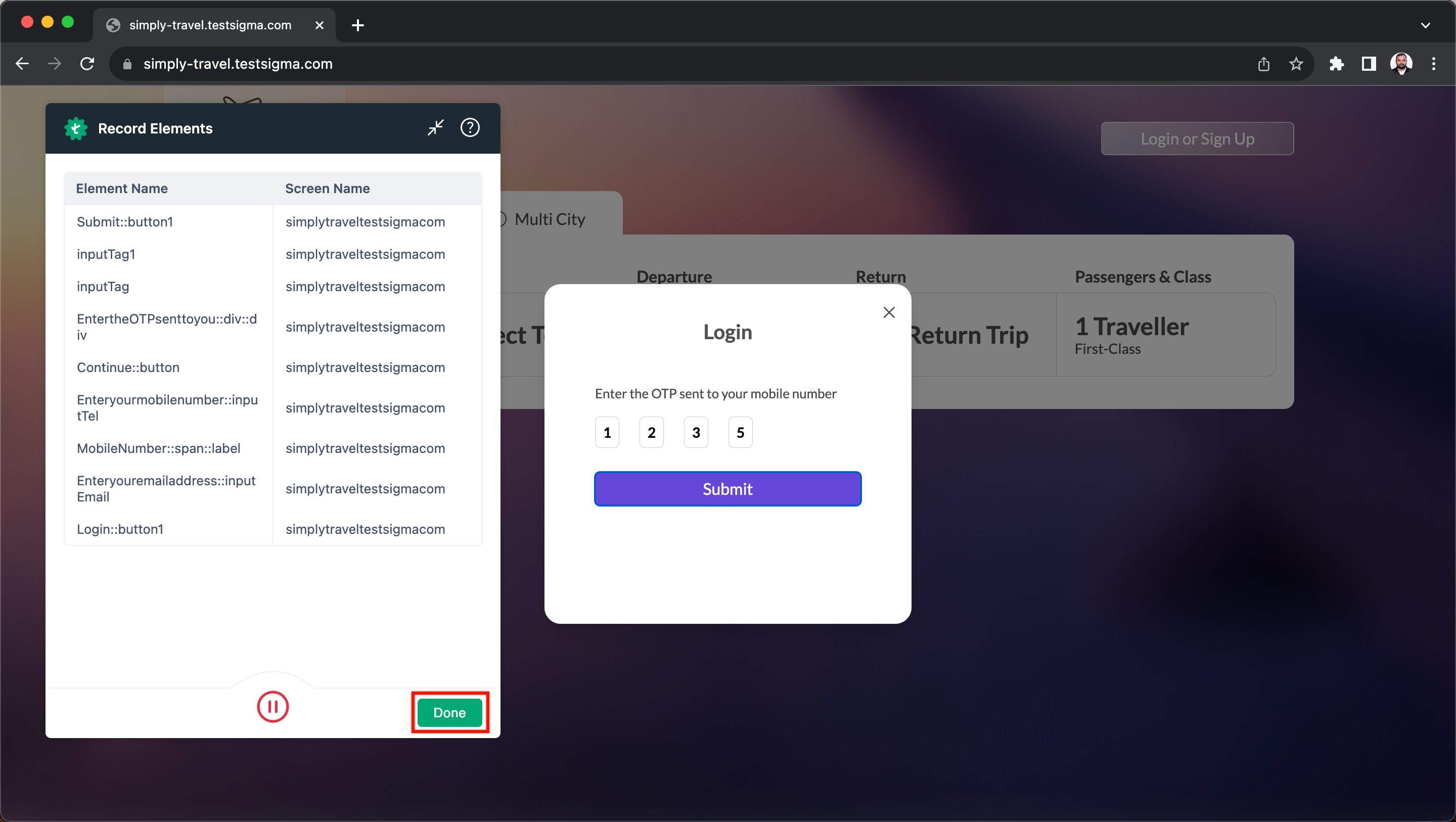
-6. Click on **Done**, you will be redirected to the **Elements** page.
-
+[[info | **NOTE**:]]
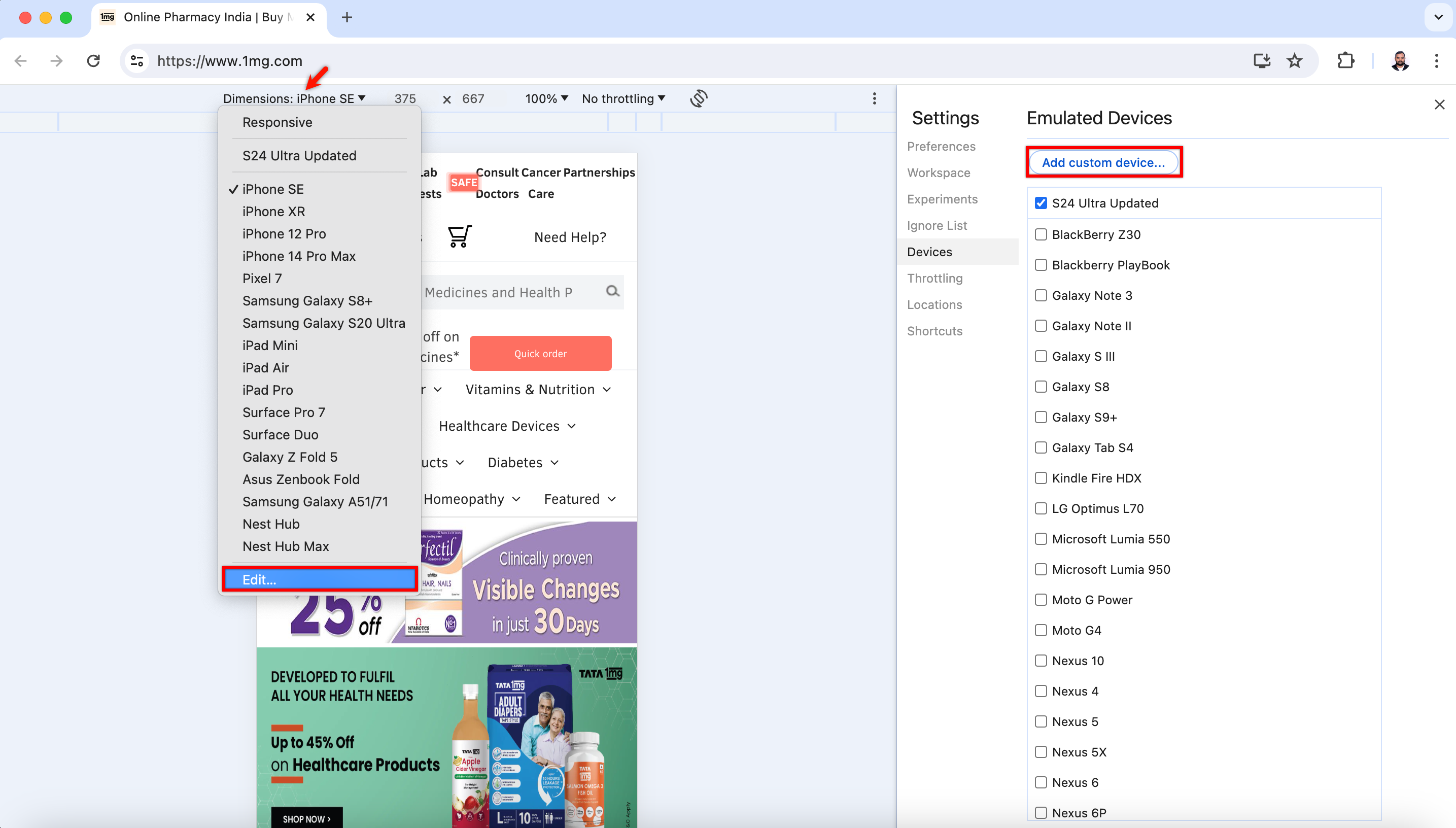
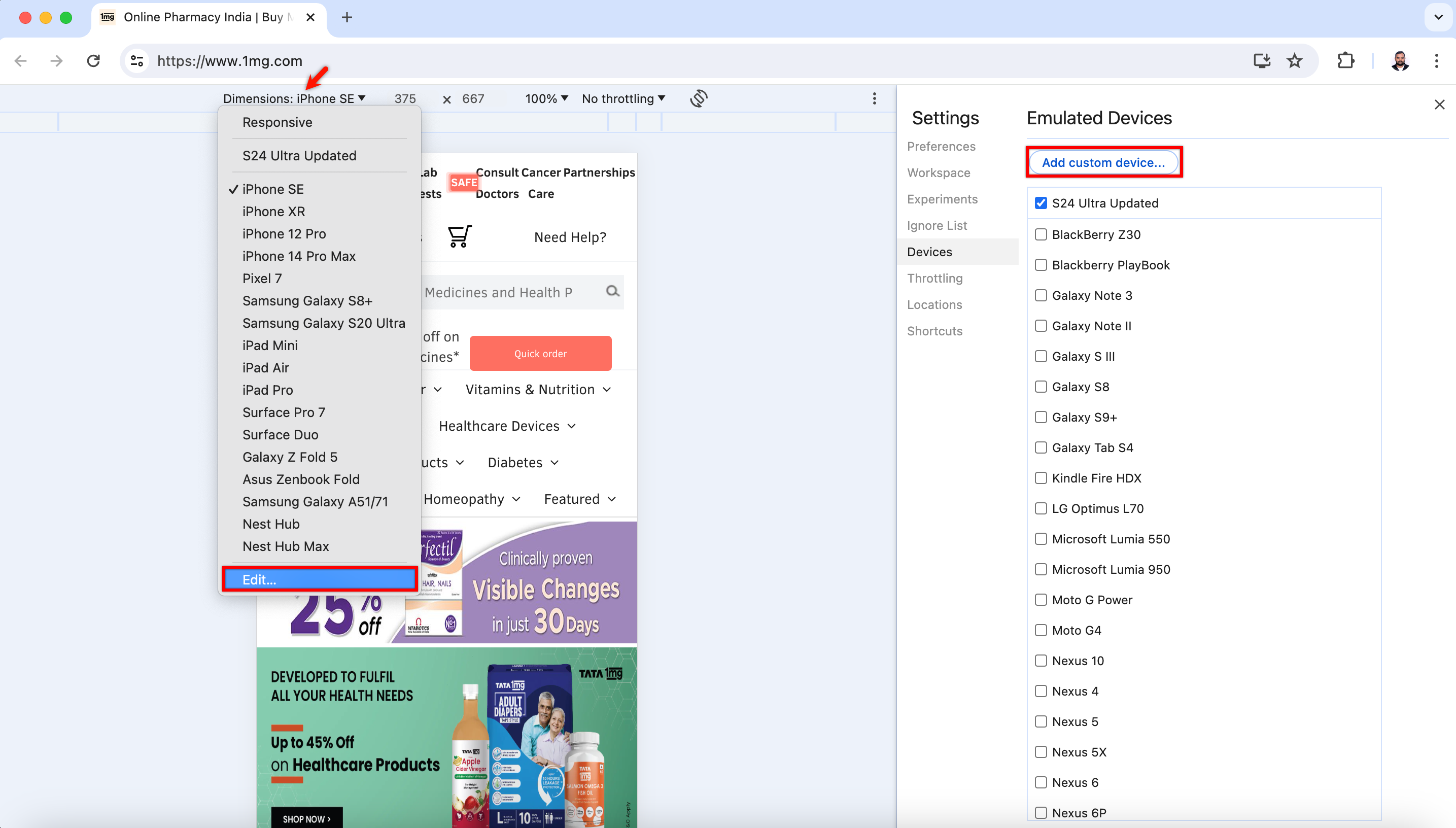
+| Select the dimension from pre-defined devices on which you want to record the elements. If the device required for your testing is not listed, you can add a custom device by selecting **Edit** from the **Dimensions** dropdown menu and clicking **Add custom device**.
+|
+| 
+| Some devices might have unique characteristics that will affect element display and interaction, and adding a custom device required for your testing is necessary to identify and resolve these issues.
-7. The element will be saved in the elements list.
+6. Once you have selected the dimension, capture elements by clicking on them directly.
+
---
\ No newline at end of file
diff --git a/src/pages/docs/elements/web-apps/capture-single-element.md b/src/pages/docs/elements/web-apps/capture-single-element.md
index 39482ad2..4f610e74 100644
--- a/src/pages/docs/elements/web-apps/capture-single-element.md
+++ b/src/pages/docs/elements/web-apps/capture-single-element.md
@@ -1,8 +1,8 @@
---
-title: "Capture Single Element for a Web Project"
+title: "Record Single Element Using Recorder"
metadesc: "Elements play an important role in Automation Testsing. Learn how to capture single element for a Web Application project in Testsigma"
noindex: false
-order: 6.23
+order: 6.22
page_id: "Capture Single Element for a Web Project"
warning: false
contextual_links:
@@ -17,12 +17,6 @@ contextual_links:
- type: link
name: "Creating an Element While Creating Test Case"
url: "#creating-an-element-while-creating-test-case"
-- type: link
- name: "Steps to Create an Element From the Test Case Result Page"
- url: "#steps-to-create-an-element-from-the-test-case-result-page"
-- type: link
- name: "Updating Elements Using Recorder"
- url: "#updating-elements-using-recorder"
- type: link
name: "Reusing Elements Recorded"
url: "#reusing-elements-recorded"
@@ -30,105 +24,67 @@ contextual_links:
---
-In a Web project in Testsigma, you can selectively capture elements one at a time using the Testsigma recorder. This article discusses how to capture single element using recorder.
+You can also selectively capture single element of a web application using Testsigma recorder. This article discusses how to capture a single element using the Testsigma test recorder.
---
-## **Prerequisites**
-
-- You should know how to create a web [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-- You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - A Web app to test.
-- A Web app to test.
---
## **Steps to Capture an Element**
-1. Navigate to **Create Tests > Elements**.
-
-
-2. Click on **Record**.
-
-
-3. This will open a new tab. Enter the URL from which you want to capture the single element. The Testsigma test recorder will appear and will be ready to start recording. Here, we opened a new tab and entered the URL for Simply Travel.
-
-
-4. Hover over the element you want to capture and make sure that it is highlighted in green (here we are capturing the username field):
-
-
-5. Click on the hovered element and wait for the element to appear in the recorder.
-
-
-6. Click on **Capture**, you will be redirected to the **Elements** page.
-
-
-7. Check all the options and click on **Create Element**.
-
-
-Here’s a quick GIF demonstrating how to create an element from the **Elements** page.
-
-
----
-
-## **Creating an Element While Creating Test Case**
-
-1. Navigate to **Create Tests > Test Cases**, create a new test case or select an existing test case.
-
-
-
-2. Click on **Create Element**.
-
-
-3. Follow the steps 3-8, mentioned in **steps to create an element from the elements page** to create an element.
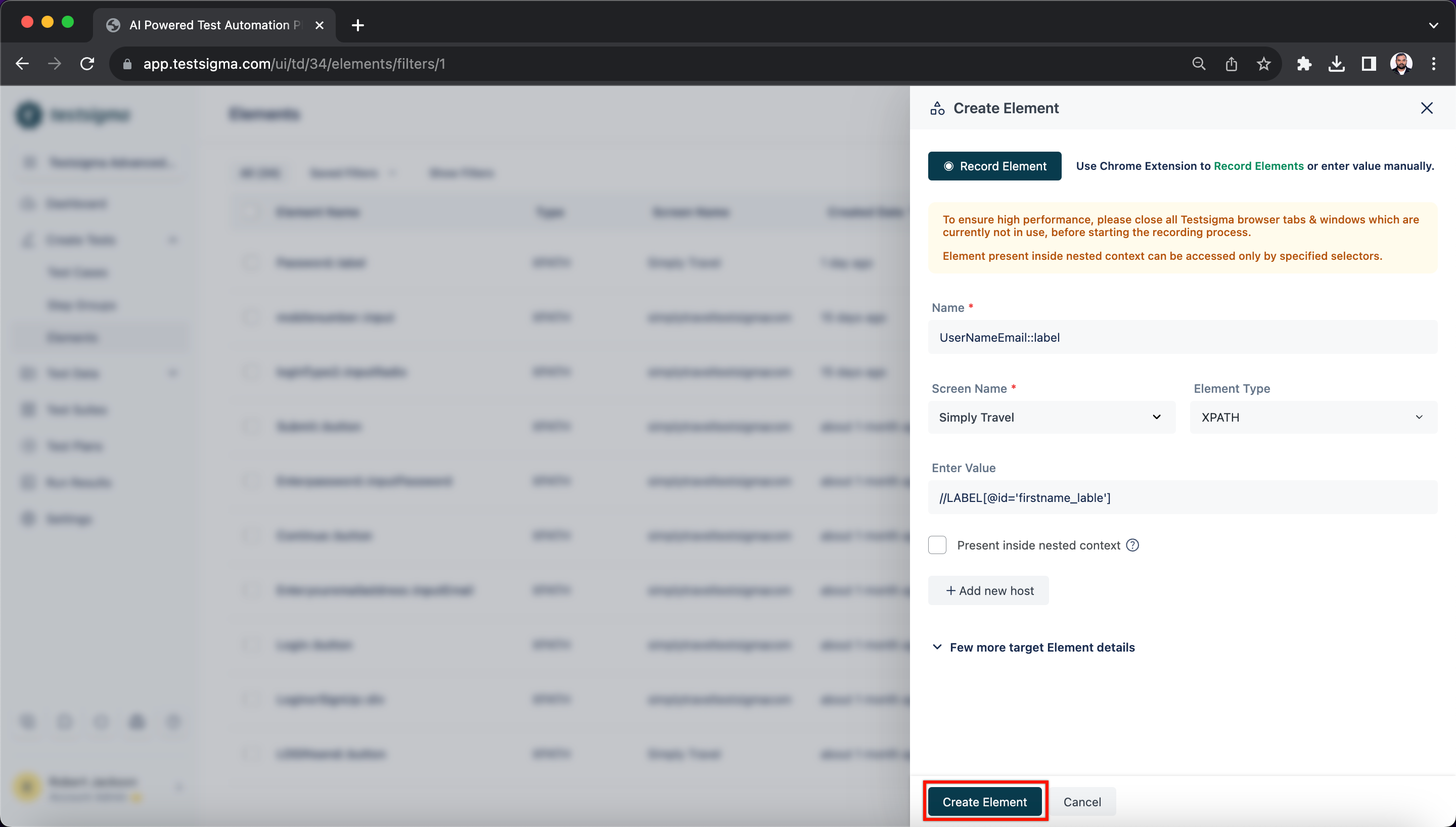
+1. From the left navigation bar, go to **Create Tests > Elements**.
+
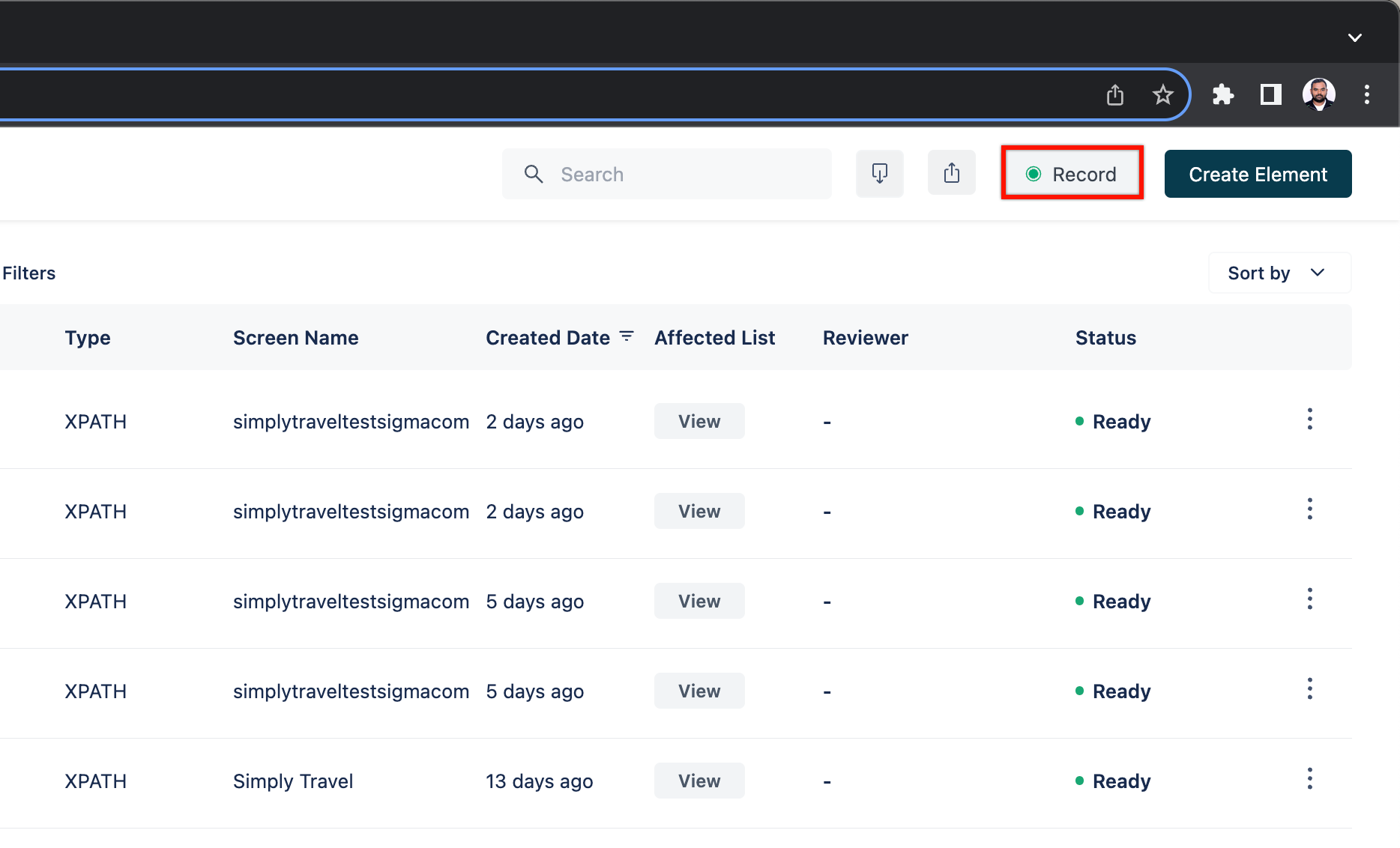
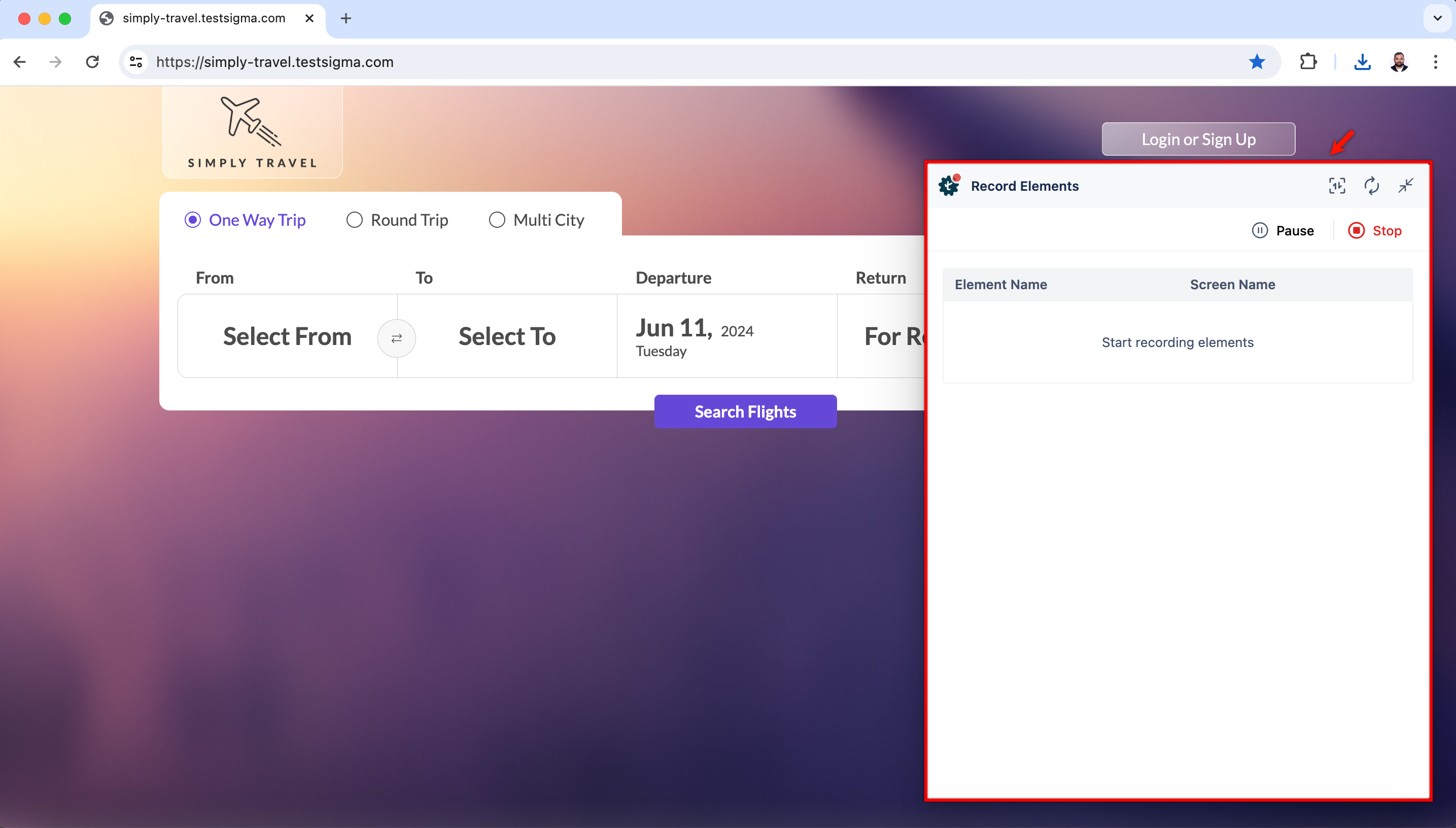
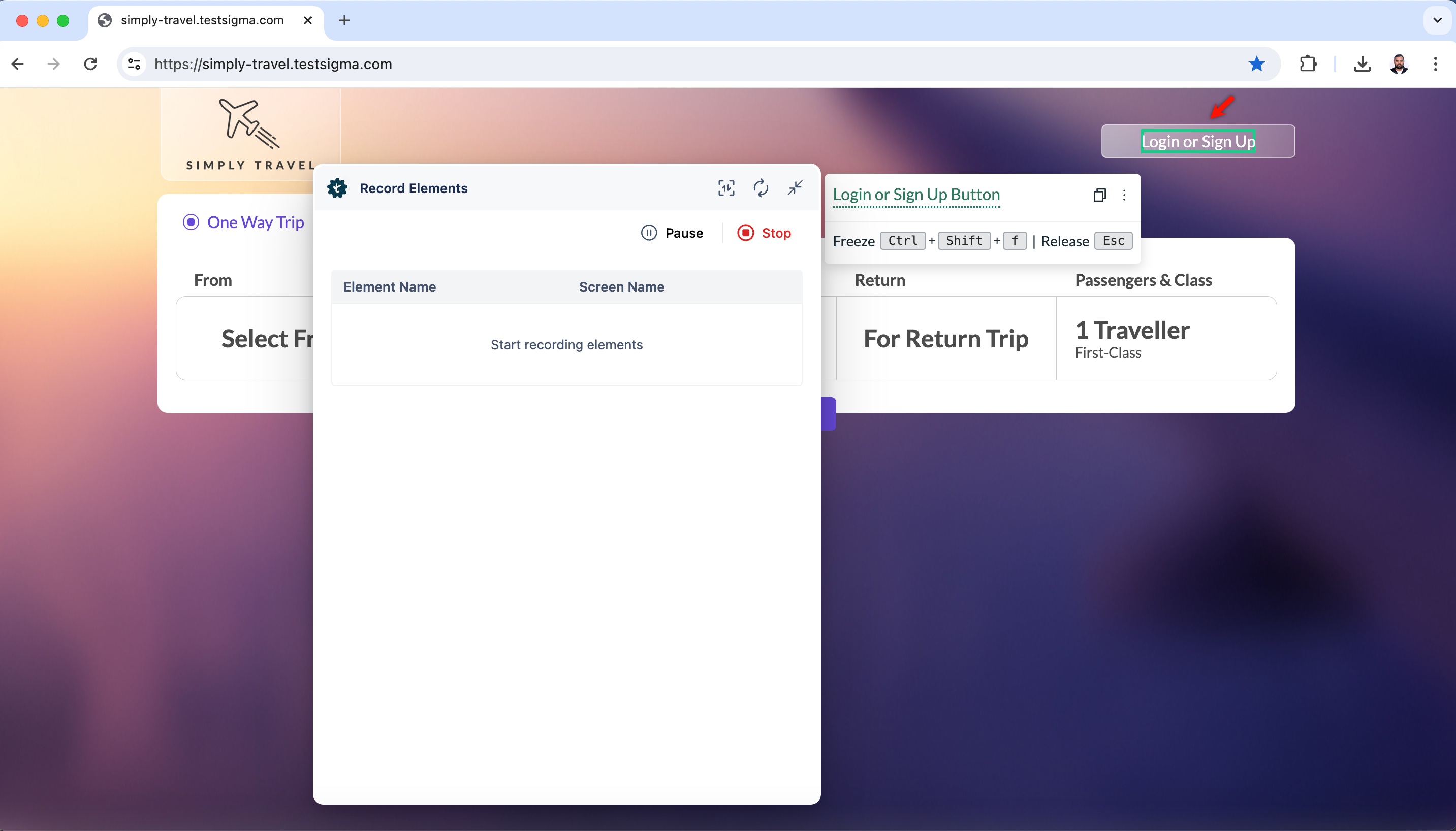
+2. Click on **Record** on the top right corner.
+
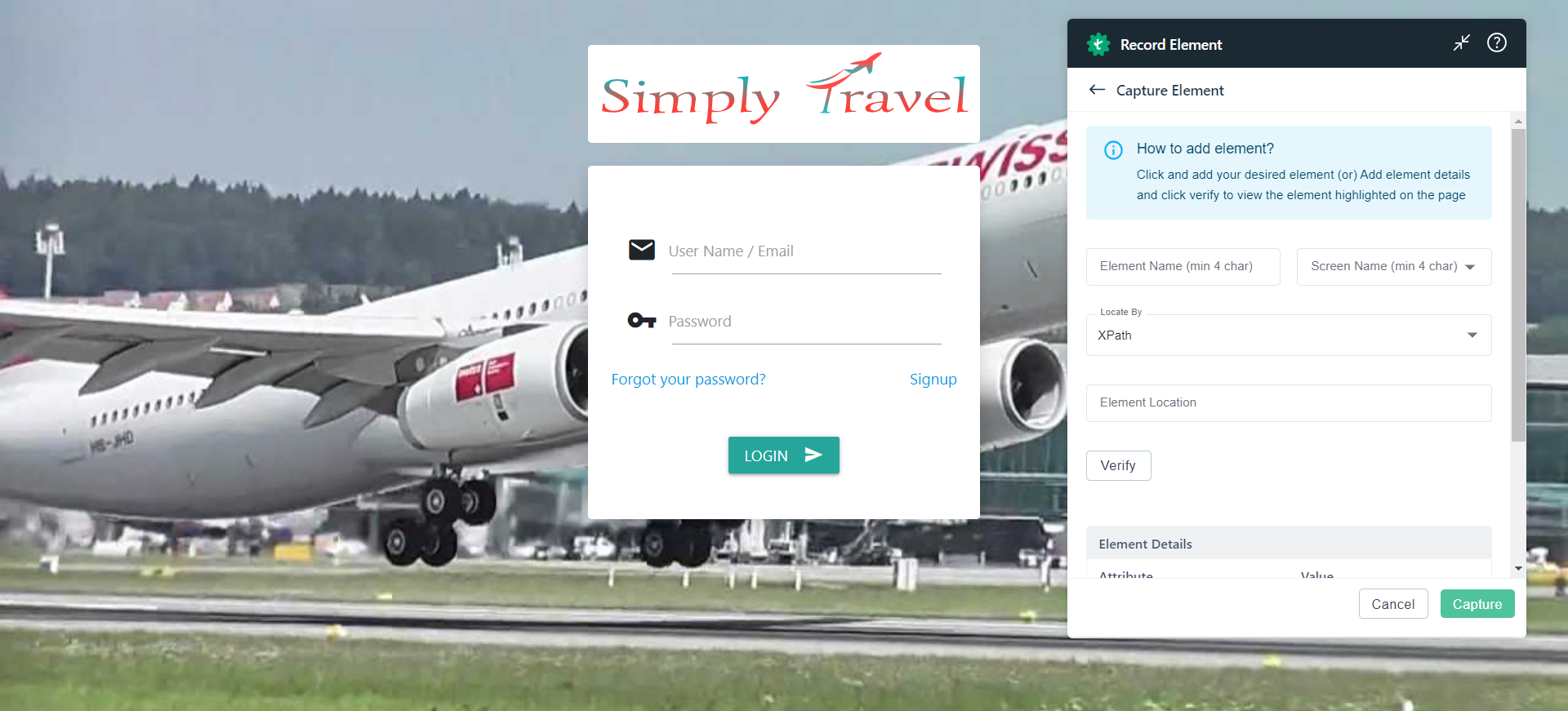
+3. This will open a new tab. Enter the URL from which you want to capture the elements. The Testsigma test recorder will appear and will be ready to start recording. Here, we entered the URL for Simply Travel Web.
+
----
-
-## **Steps to Create an Element From the Test Case Result Page**
-
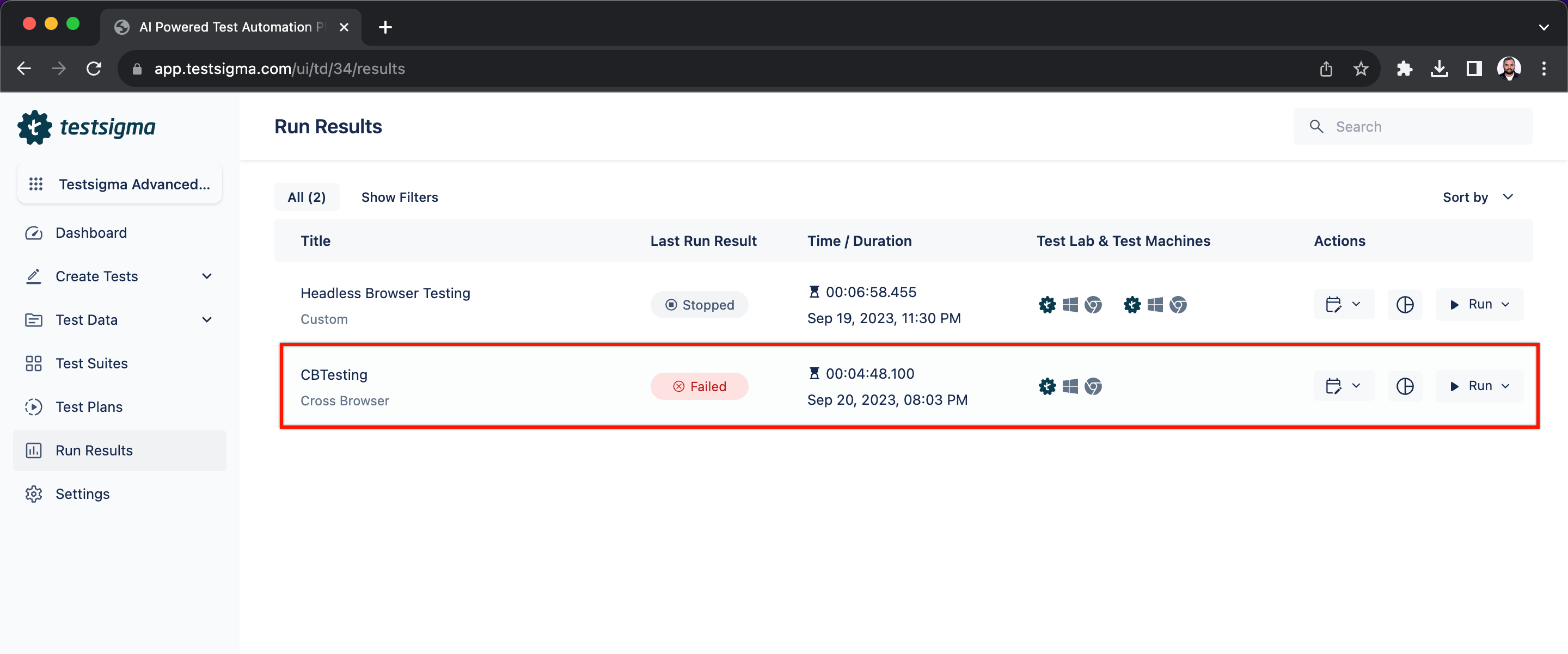
-1. Navigate to **Run Results** and click on the run result you want to edit.
-
-
-
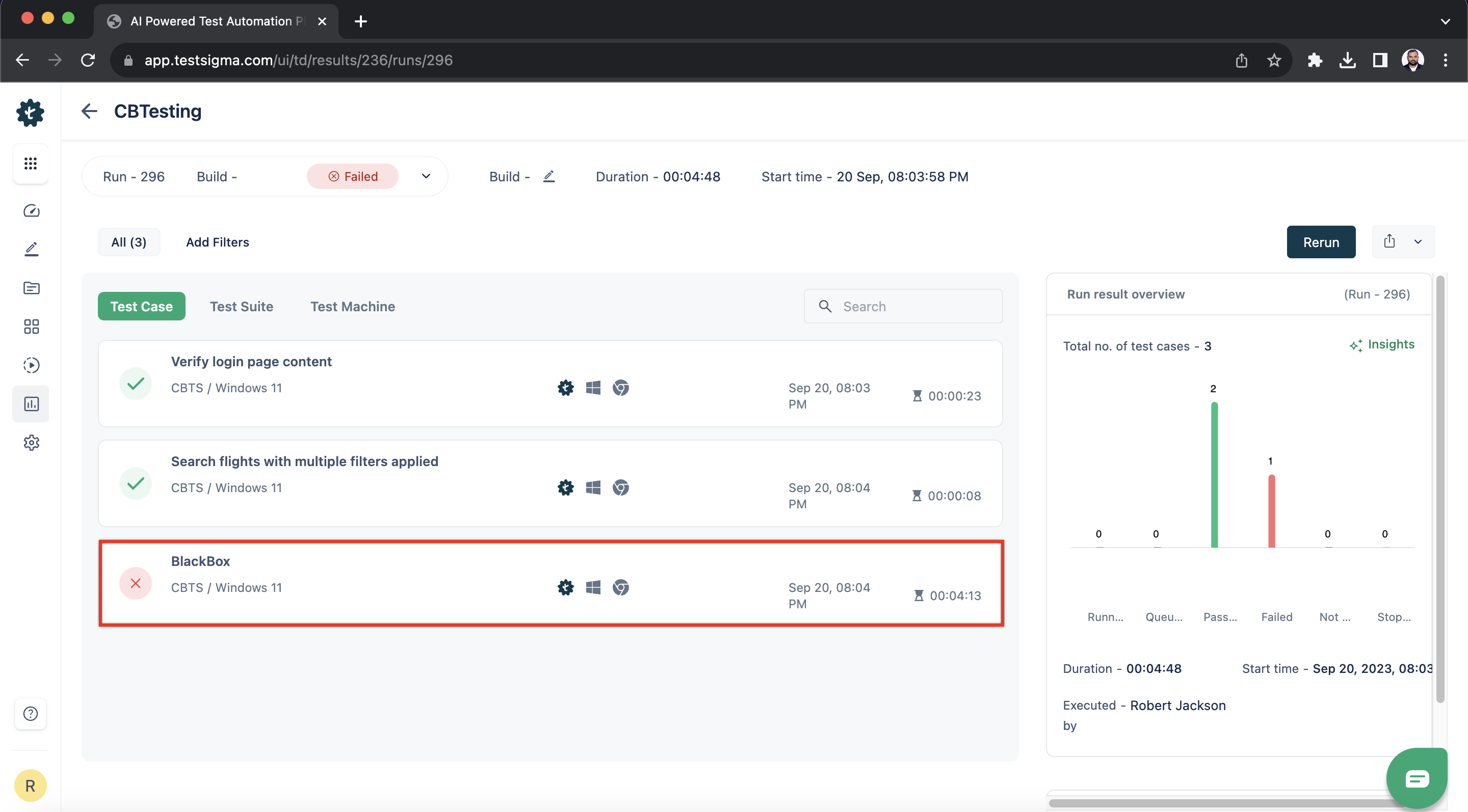
-2. On the **Run Results Details** page, click on the test case result in which you want to edit the element.
-
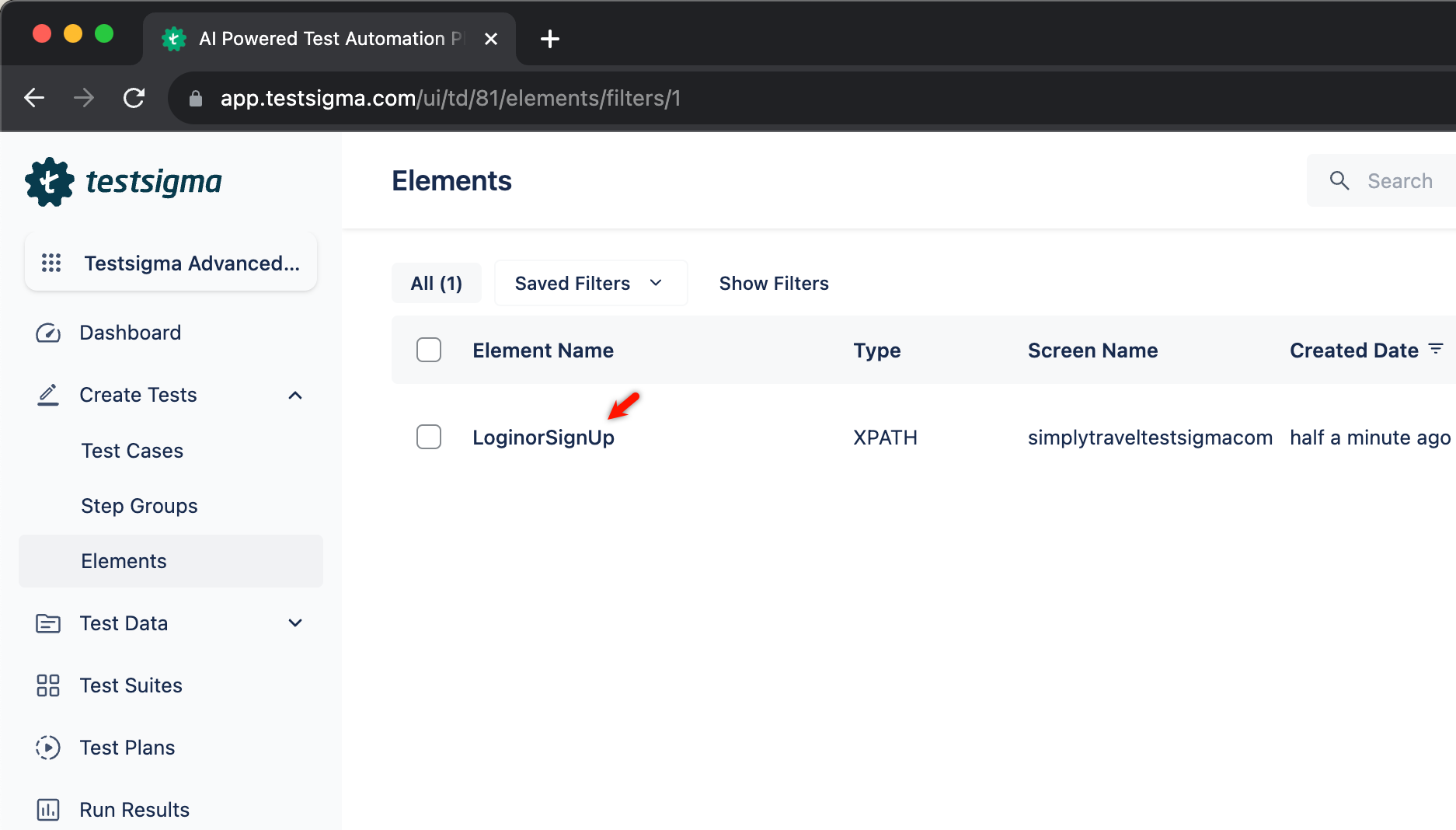
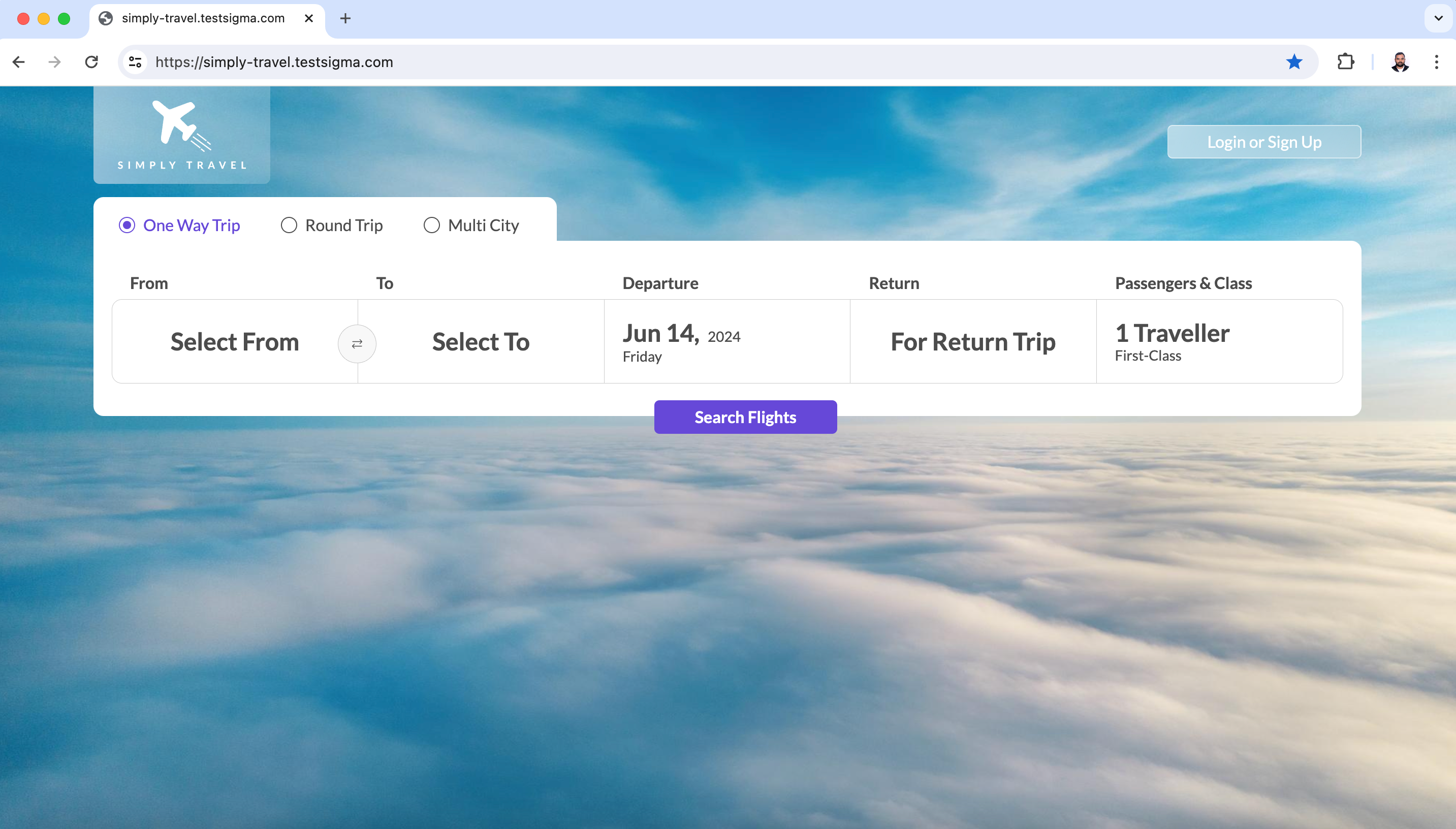
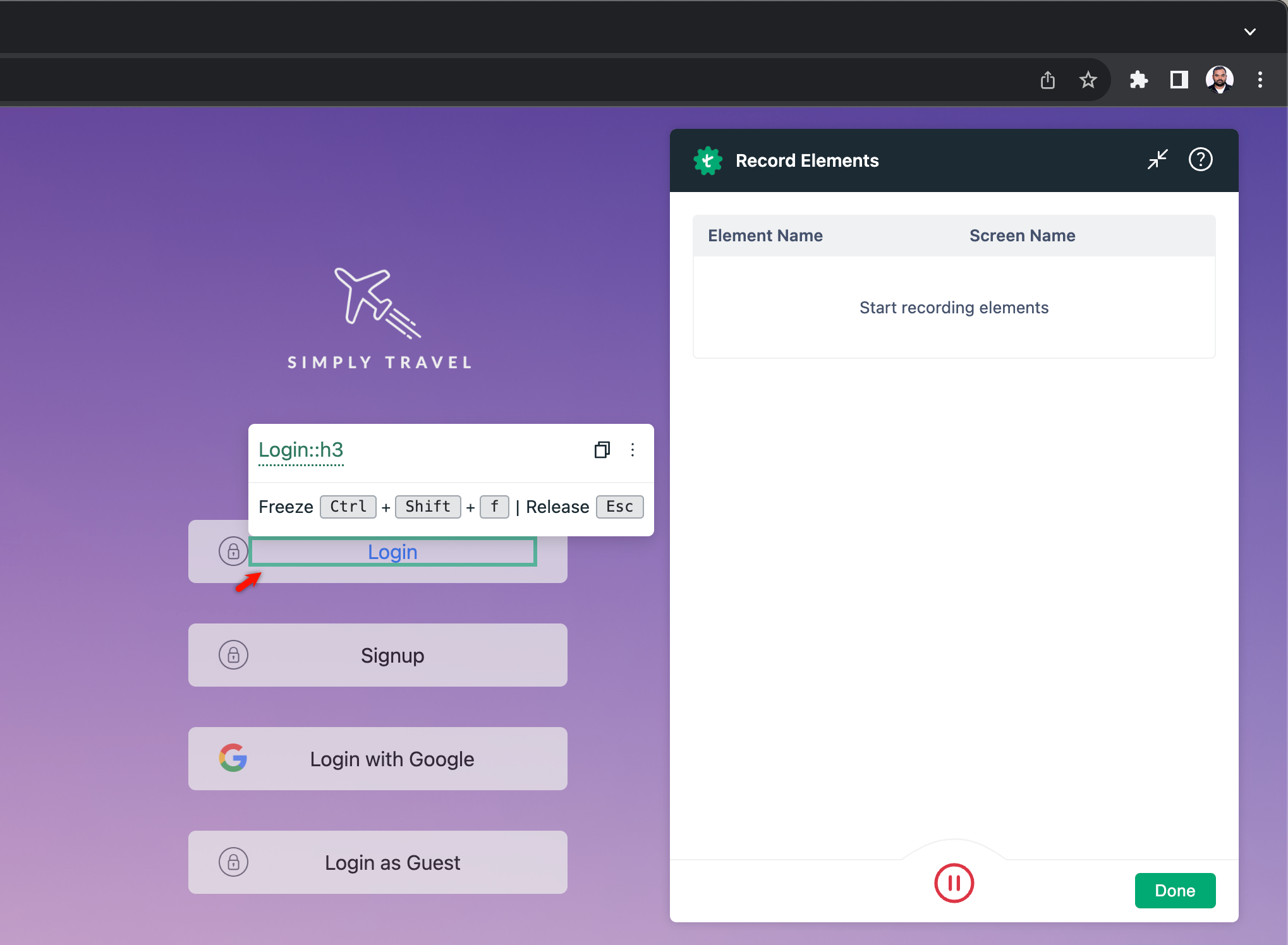
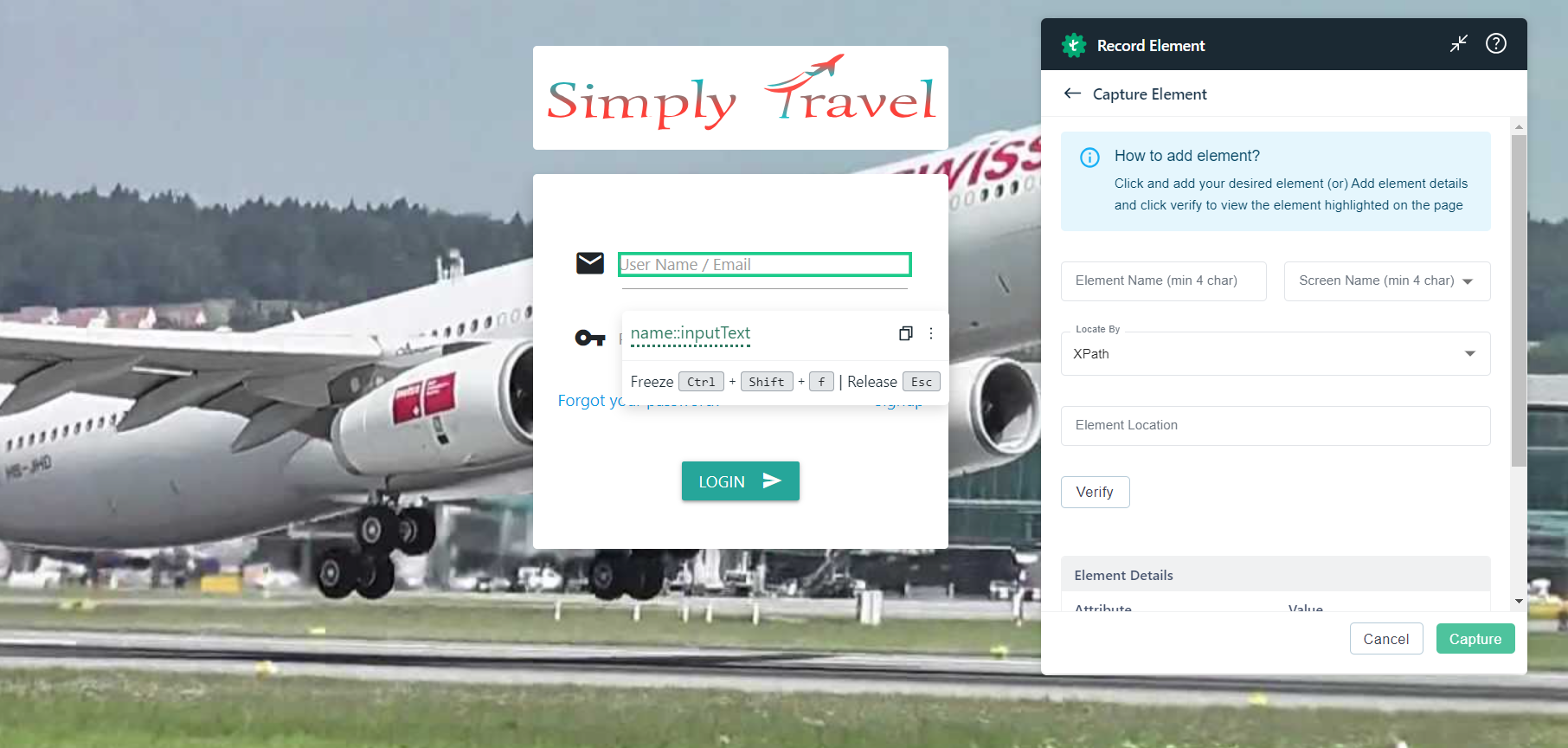
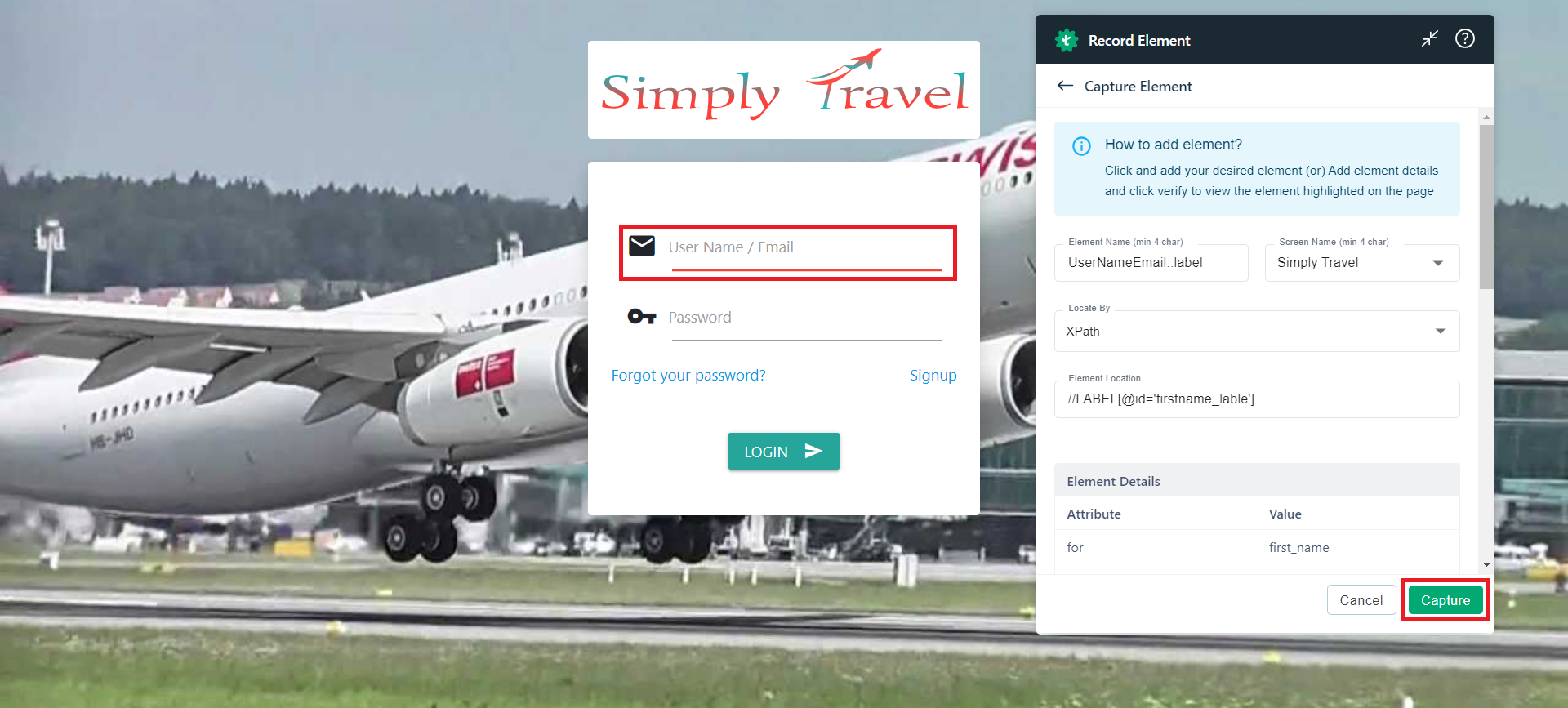
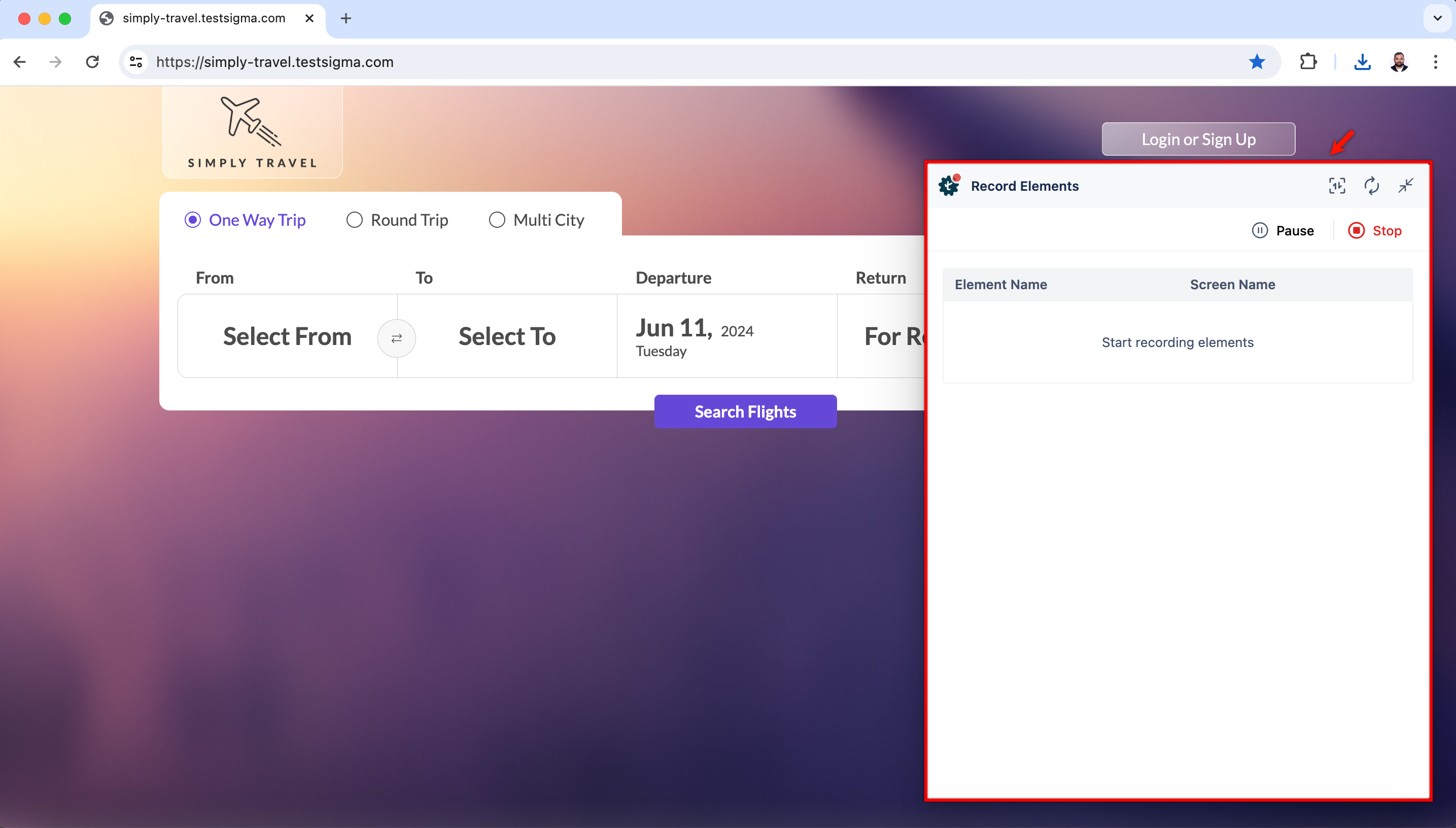
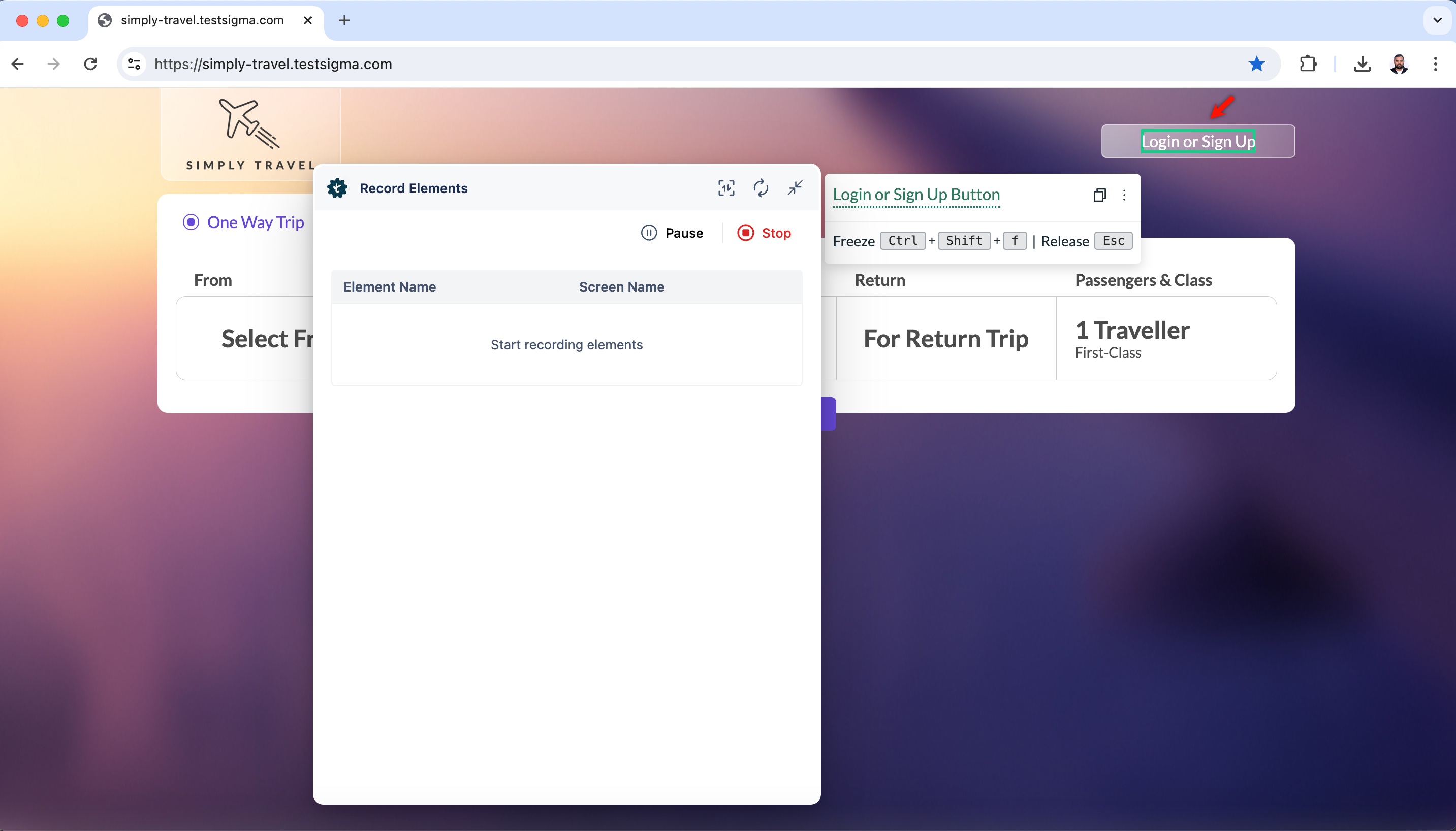
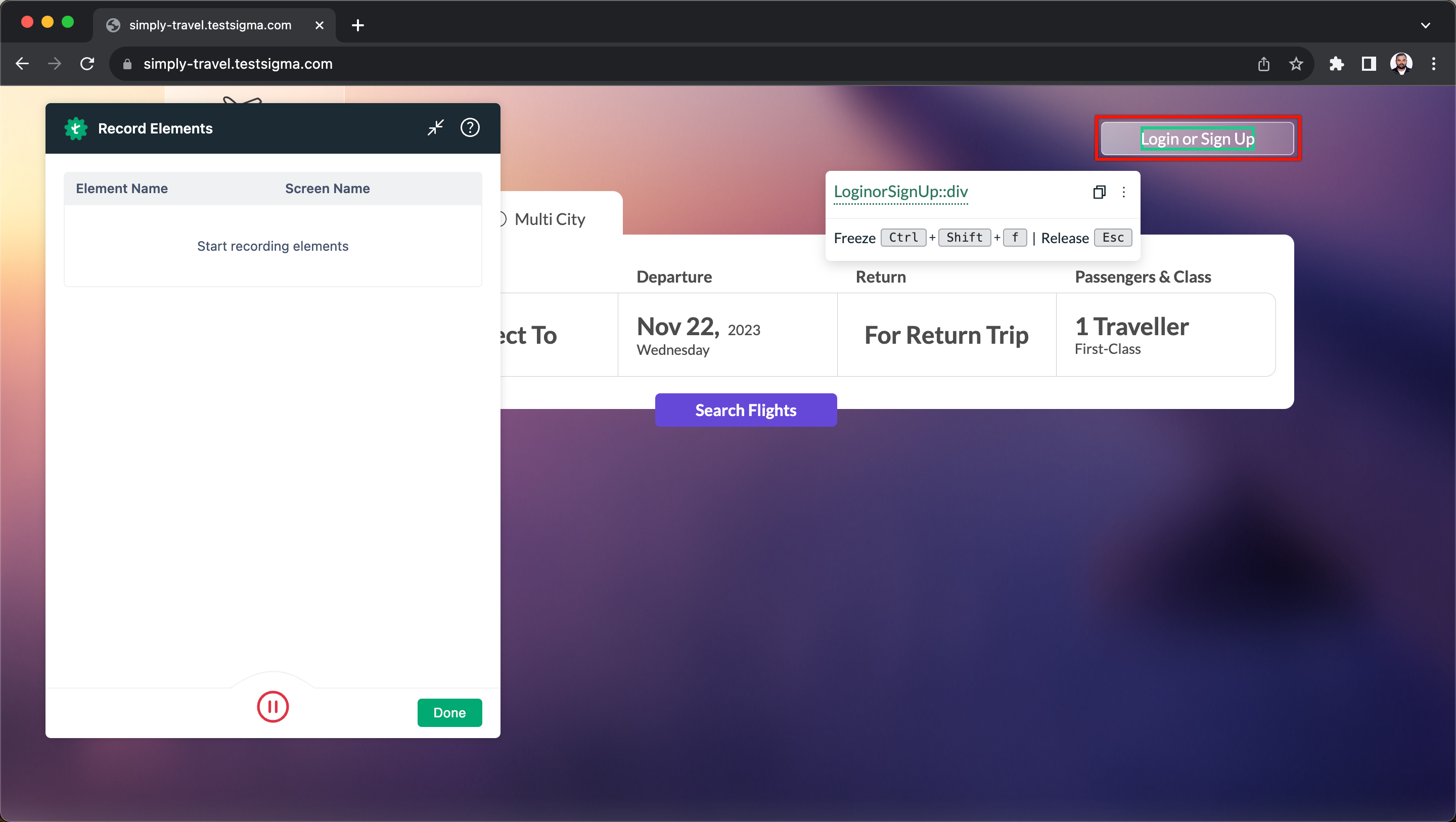
+4. Hover over the element you want to capture and make sure that it is highlighted in green (for example, here we are capturing the **Login or Signup** field):
+
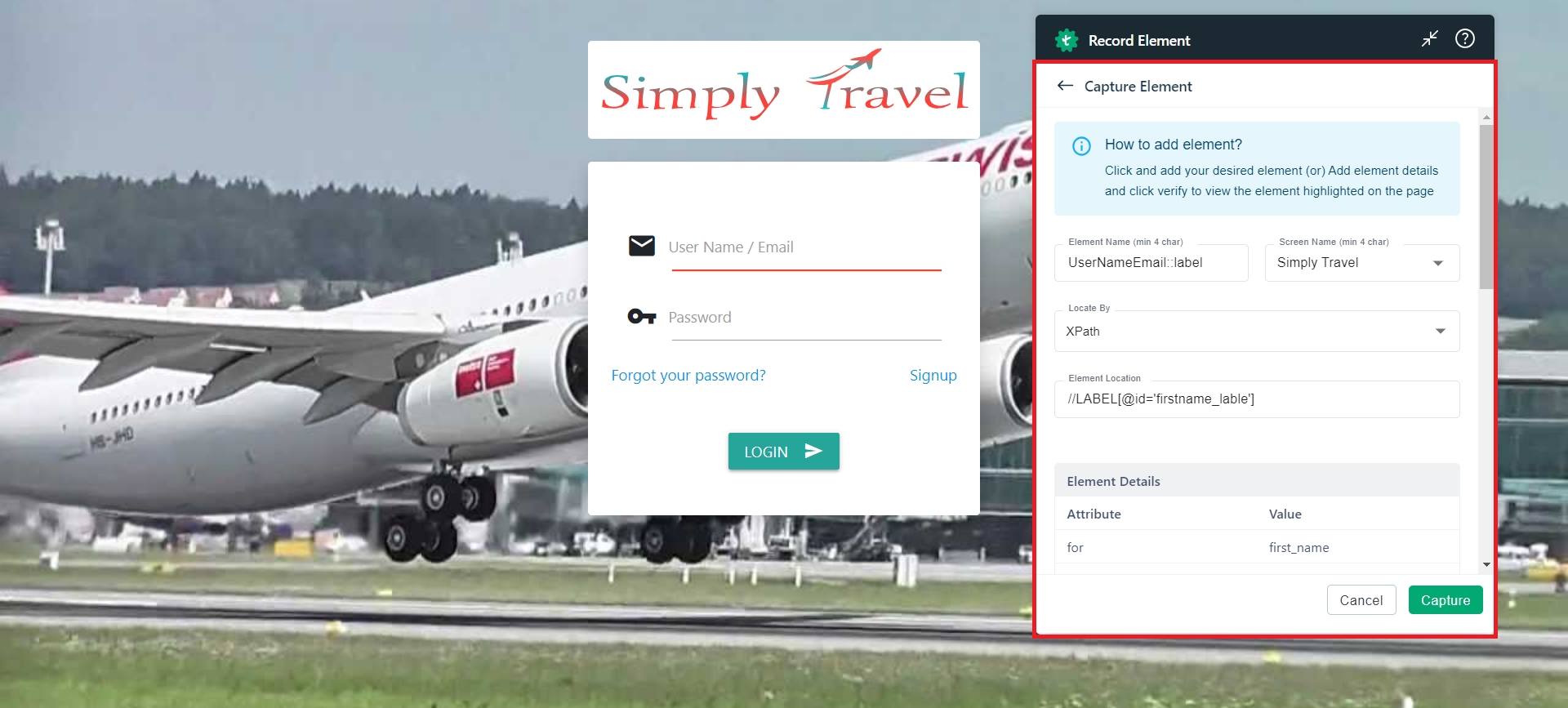
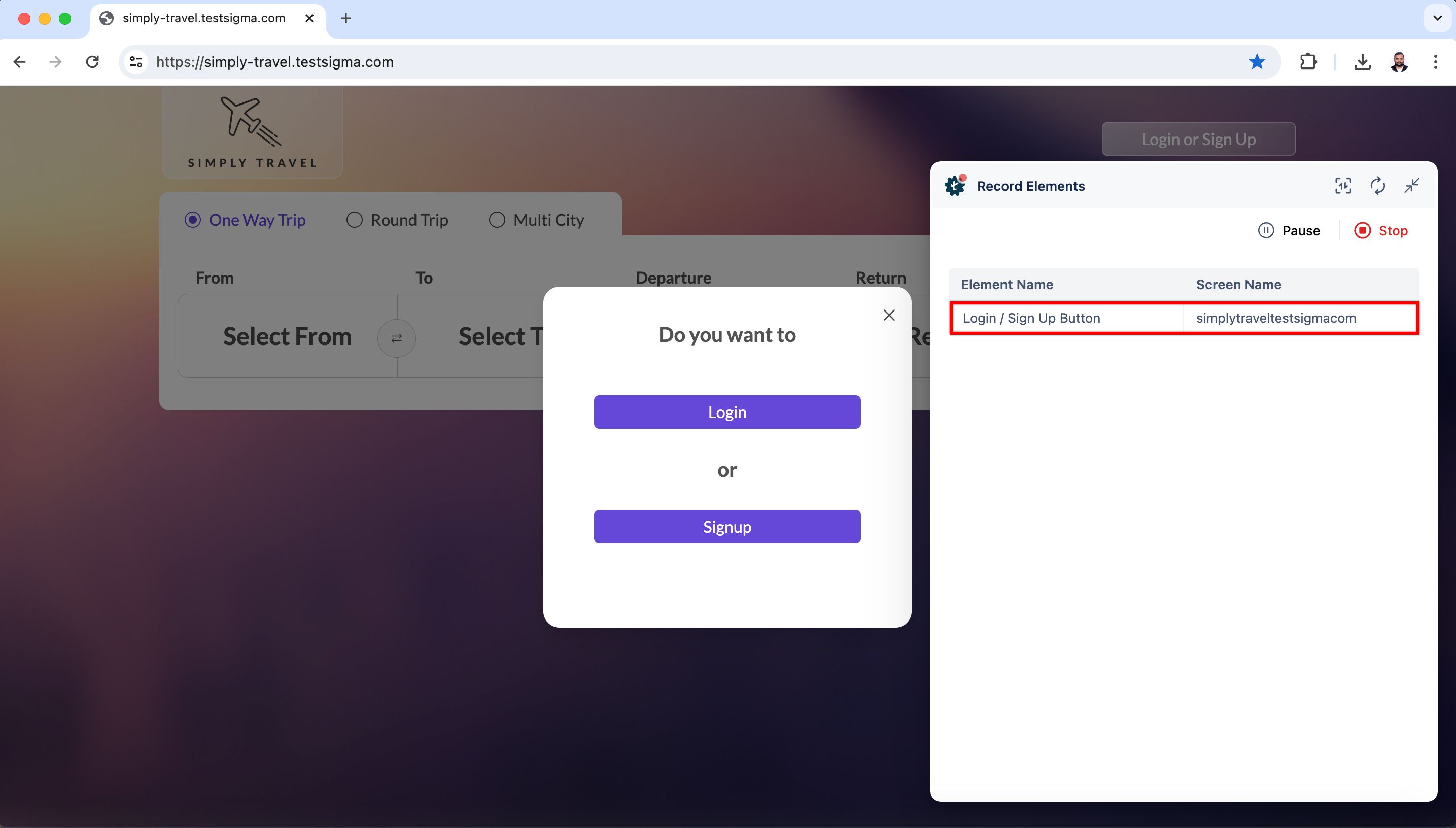
+5. Click on the hovered element and wait for the element to appear in the recorder.
+
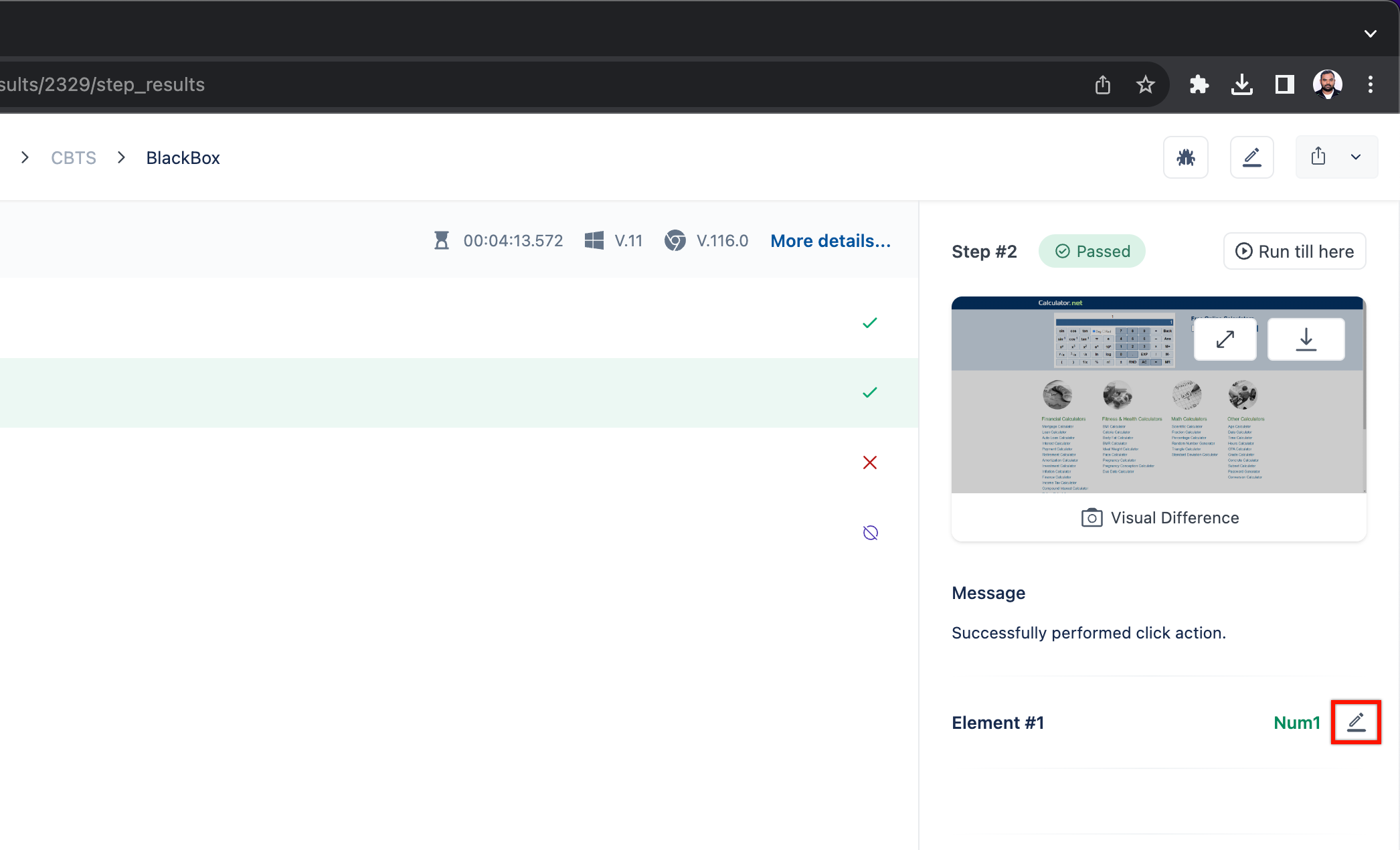
-3. Click the test step in which you want to edit the element and hover over the test step details on the right side of the page and click on edit.
-
-
-
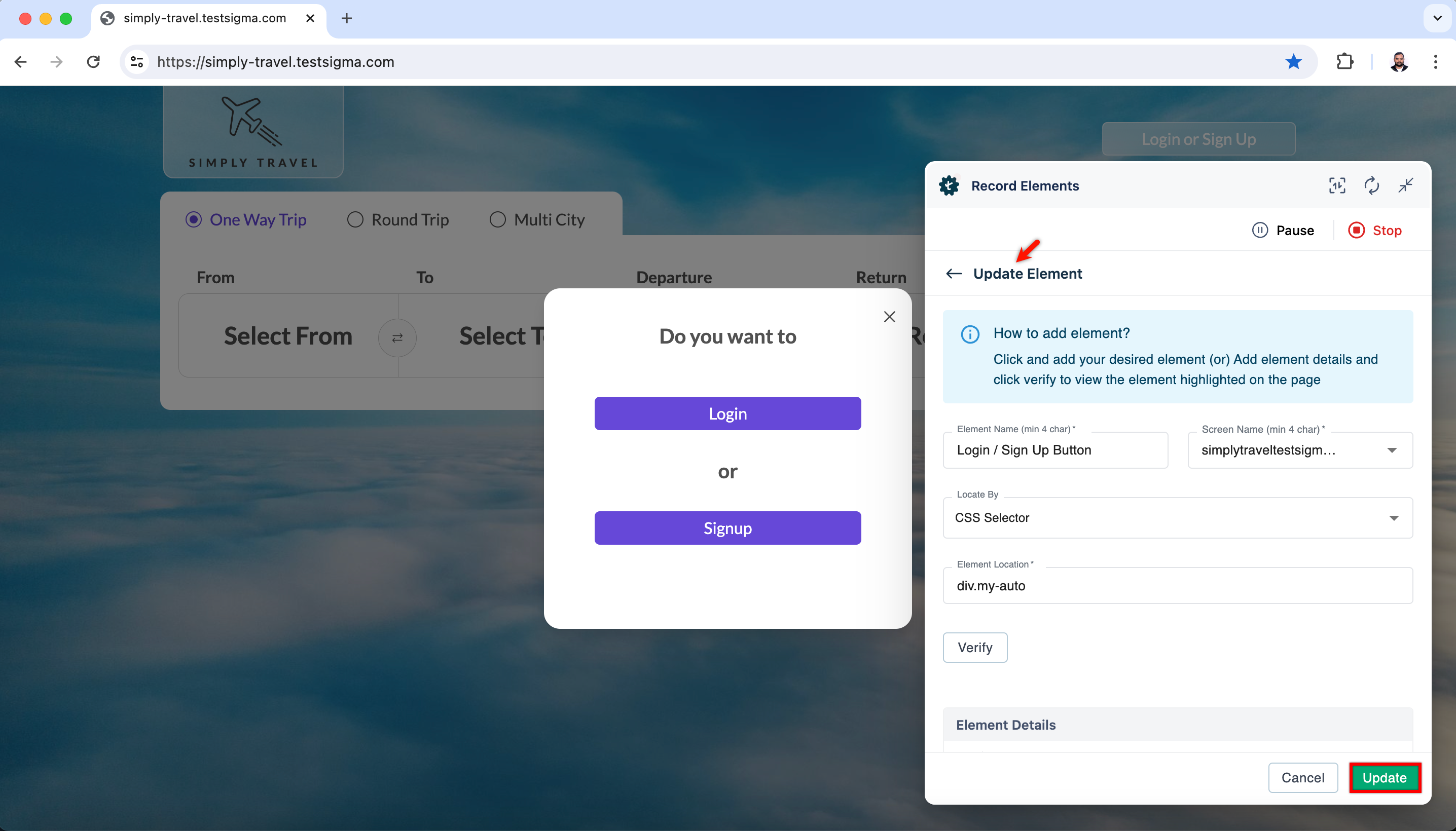
-4. You’ll get an **Update Element** overlay.
+[[info | **NOTE**:]]
+| - To update an element, hover over the recorded element and select the edit icon. Change the element details manually and click **Update** to finalize the changes.
+| 
+| - You can also update the element from the run results by navigating to **Ad-Hoc Runs > Test Step > Element > Edit Element**.
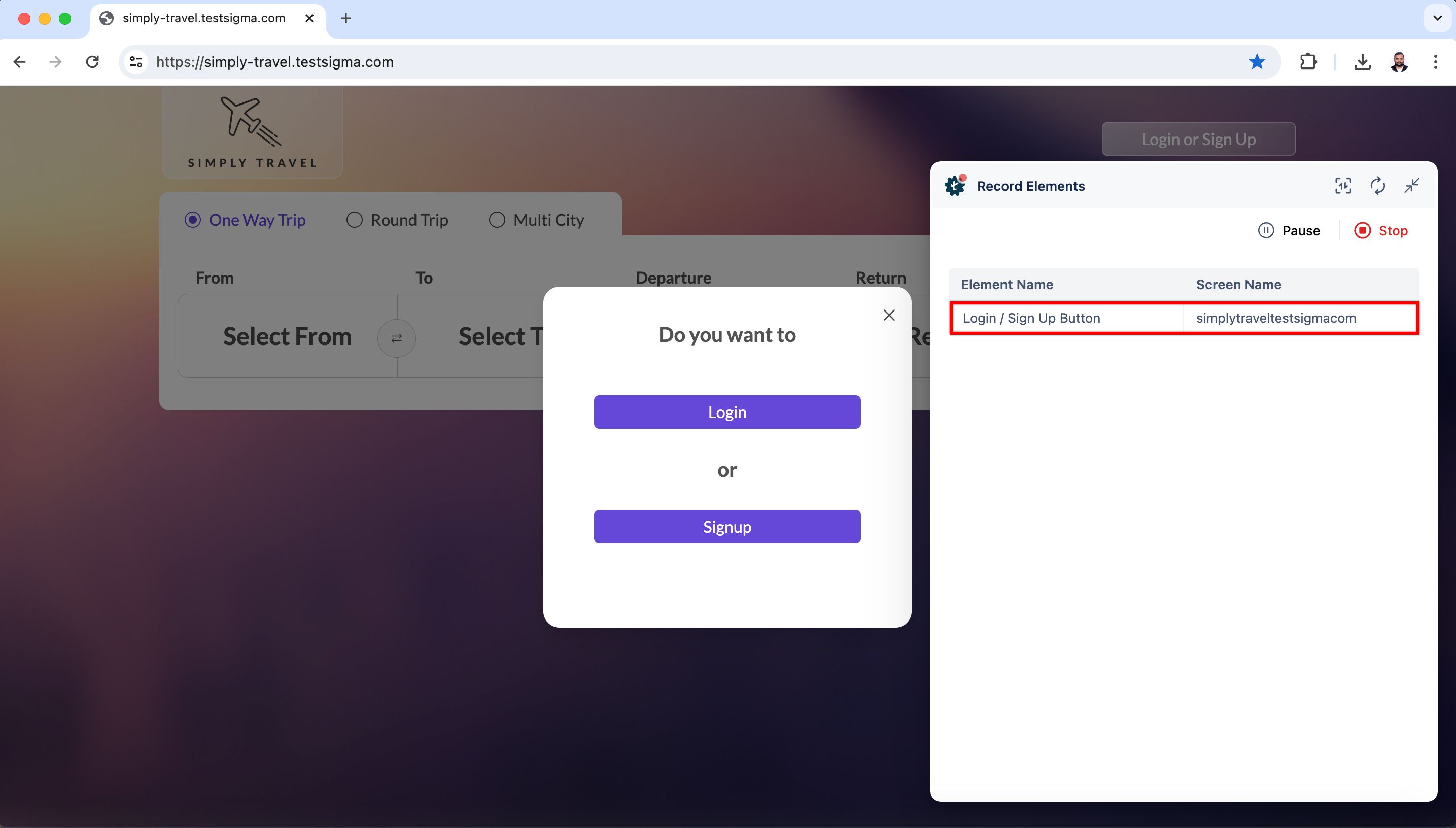
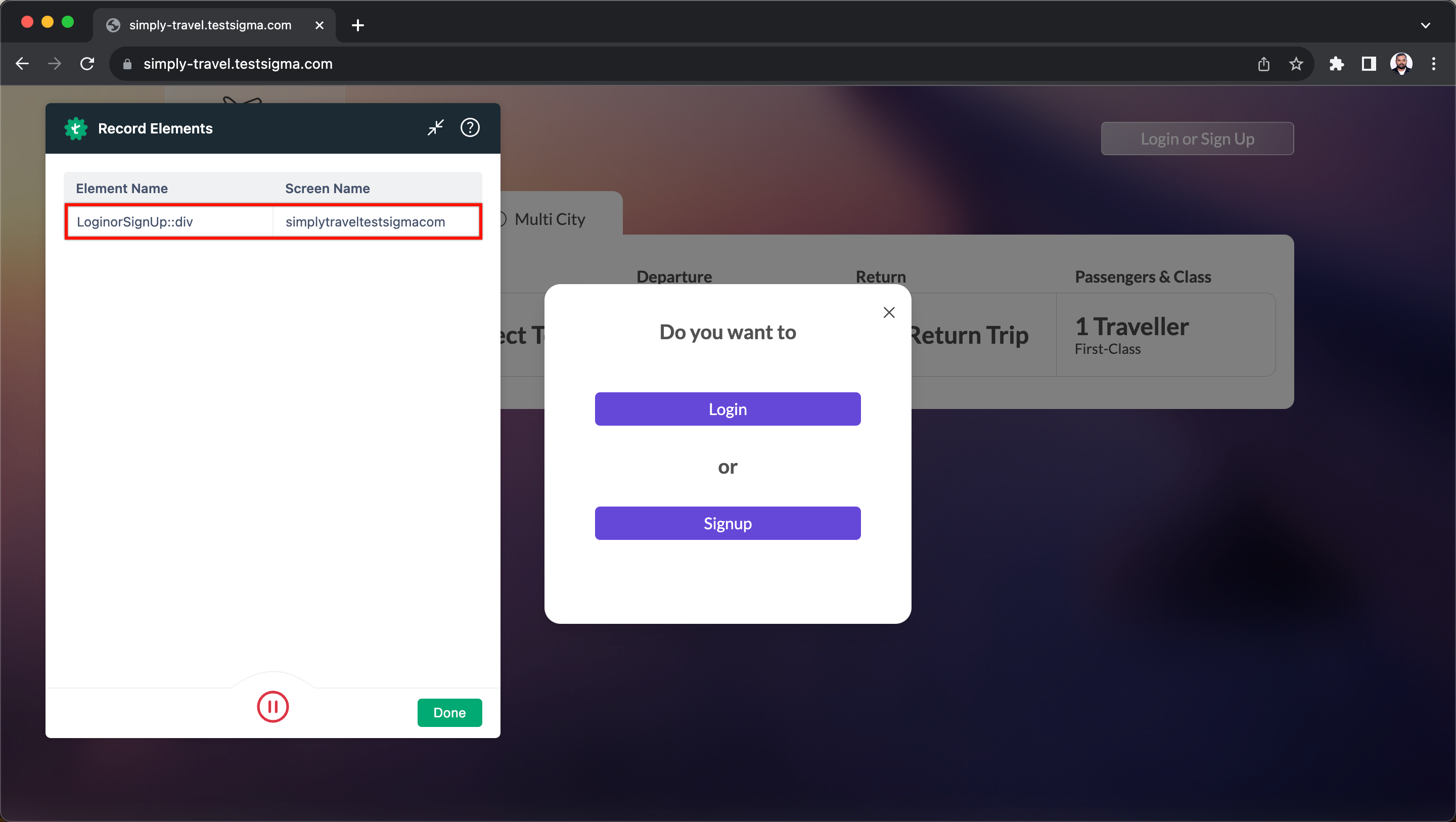
+6. Once you have captured the necessary element, click on **Stop**.
+
-5. Click on **Record Element** to capture a new element. *Refer to steps 3-8 from creating an element from the elements section for detailed information*.
-
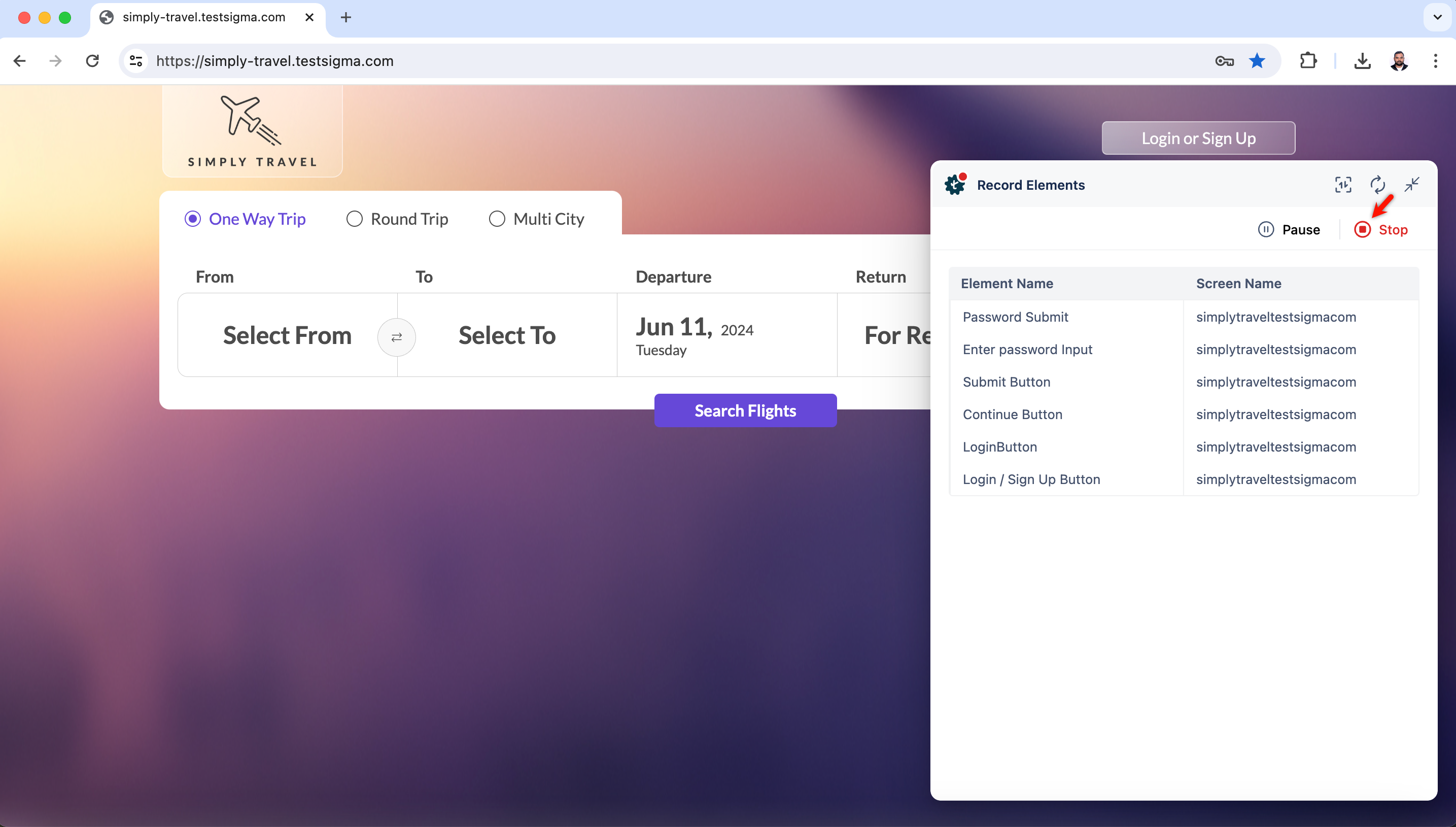
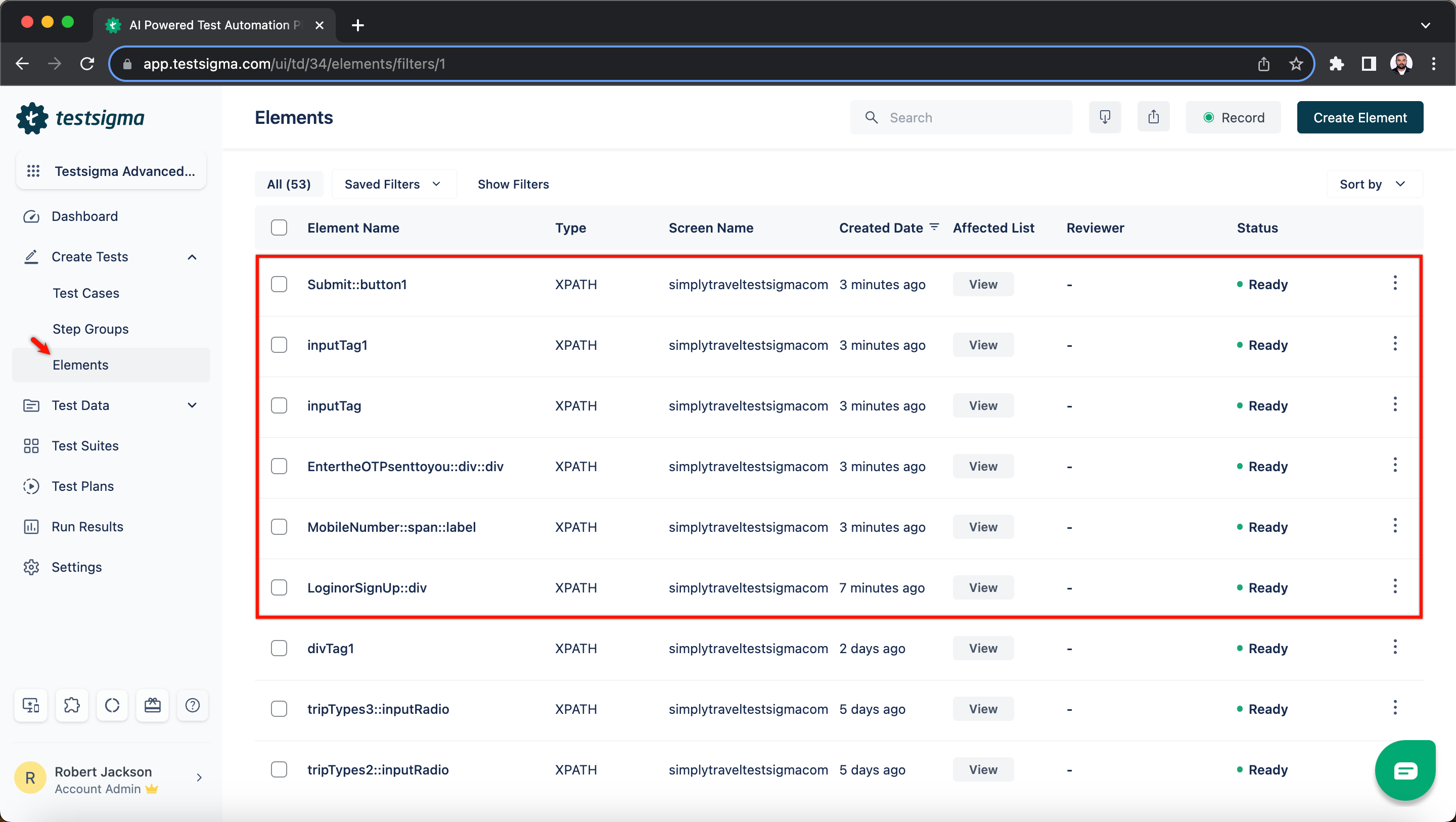
+7. You'll be redirected to the **Elements** page, where you can see all recorded elements.
+Here’s a quick GIF demonstrating how to record multiple elements for a web application.
+
---
-## **Updating Elements Using Recorder**
-
-
-1. Navigate to **Create Tests > Elements** and create a test case using the recorder.
-
-
-
-2. Hover over the element you want to update and click on **Edit Element**.
-
+## **Creating an Element While Creating Test Case**
+1. From the left navigation bar, go to **Create Tests > Test Cases**, create a new test case or select an existing test case.
+
-3. On the **Update Element** overlay, you can update the **Element Name**, **Screen Name**, select the **Element Type & Location**.
-
+2. Click on element in any test step and choose **Create Element** from the dropdown. This will open the **Create Element** overlay.
+
+3. Click on **Record Element** and follow the steps 3-8, mentioned in steps to create an element from the elements page to create an element.
+
-4. Click on **Update** to finalize the changes.
-
---
@@ -137,19 +93,13 @@ Here’s a quick GIF demonstrating how to create an element from the **Elements*
1. Create a test case in which you will be reusing your pre-recorded elements.
-
2. Start recording test steps for the test case.
-
3. Hover over the element on the test step where you want to reuse the saved element and click on **Change Element**.
-
-
-
-4. On **Elements** overlay, select the element you want to reuse.
-
-
+
-5. The element will be automatically updated.
+4. On **Elements** overlay, select the element you want to reuse.
+
[[info | **NOTE**:]]
| You can also reuse the element by following the same steps while creating a test case manually.
diff --git a/src/pages/docs/elements/web-apps/record-multiple-elements.md b/src/pages/docs/elements/web-apps/record-multiple-elements.md
index 960429bf..5b621d68 100644
--- a/src/pages/docs/elements/web-apps/record-multiple-elements.md
+++ b/src/pages/docs/elements/web-apps/record-multiple-elements.md
@@ -1,7 +1,7 @@
---
-title: "Capture Multiple Elements for a Web Project"
+title: "Record Multiple Elements Using Recorder"
metadesc: "Elements play an important role in Test Automation. Learn how to create elements using Testsigma's test recorder extension for a Web Application."
-order: 6.22
+order: 6.23
page_id: "Record Multiple Elements Using Chrome Extension for a web application"
warning: false
contextual_links:
@@ -17,19 +17,20 @@ contextual_links:
---
-Sometimes, during test creation, we need to capture the details of multiple elements. This article discusses how to capture multiple elements using recorder.
+There is no need to manually learn locators of web application elements because Testsigma allows you to record multiple elements in one go.
+Once you have the elements, using NLPs, you can swiftly create automated tests for web applications. This article discusses how to capture multiple elements using the Testsigma test recorder.
---
-## **Prerequisites**
-
-- You should know how to create a web [project](https://testsigma.com/docs/projects/overview/) in Testsigma.
-
-- You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
-
-- A Web app to test.
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - A Web app to test.
---
@@ -37,37 +38,38 @@ Sometimes, during test creation, we need to capture the details of multiple elem
## **Steps to Create Multiple Elements**
+1. From the left navigation bar, go to **Create Tests > Elements**.
+
-1. Navigate to **Create Tests > Elements**.
-
-
-
-2. Click on **Record**.
-
-
+2. Click on **Record** on the top right corner.
+
3. This will open a new tab. Enter the URL from which you want to capture the elements. The Testsigma test recorder will appear and will be ready to start recording. Here, we entered the URL for Simply Travel Web.
-
+
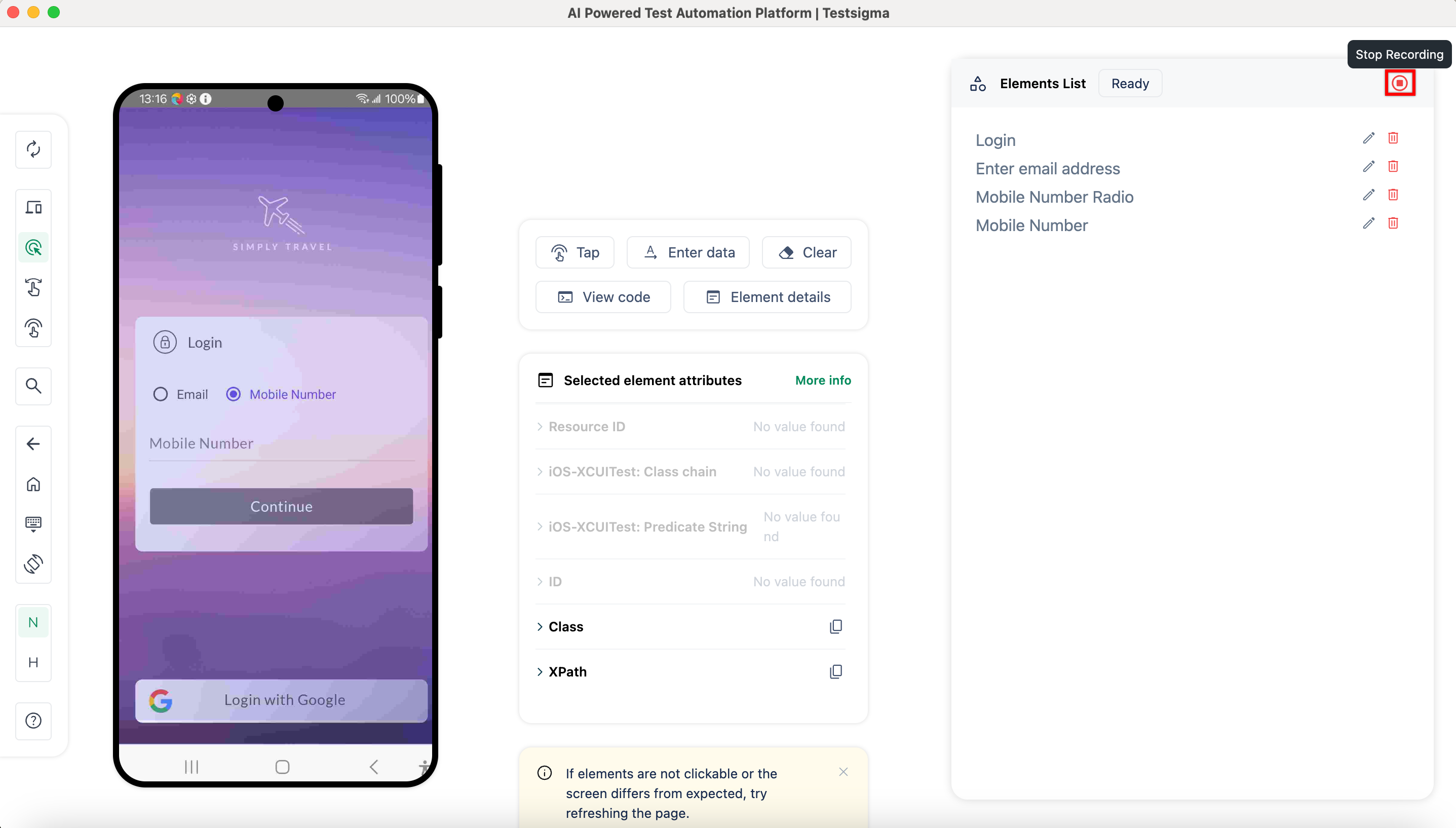
+4. Hover over the element you want to capture and make sure that it is highlighted in green (for example, here we are capturing the **Login or Signup** field):
+
-4. Hover over the element you want to capture and make sure that it is highlighted in green (here we are capturing the login/signup field):
-
+5. Click on the hovered element and wait for the element to appear in the recorder.
+
+6. Repeat steps 4 and 5 for every element you want to capture.
-5. Click on the hovered element and wait for the element to appear in the recorder.
-
+7. Once you have captured the elements, click on **Stop**.
+
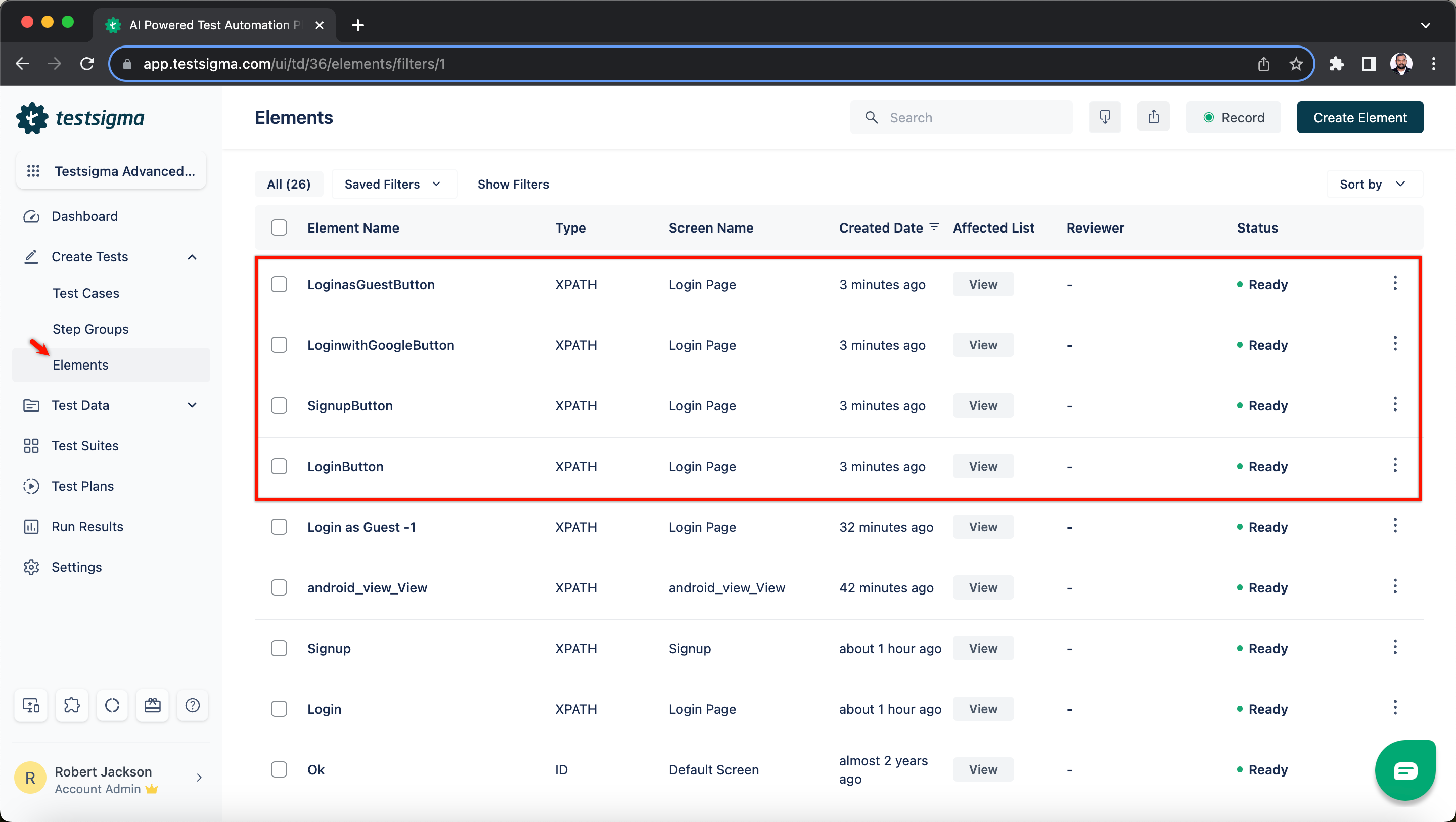
+8. You'll be redirected to the **Elements** page, where you can see all recorded elements.
-6. Repeat steps 4 and 5 for every element you want to capture.
+[[info | **NOTE**:]]
+| The Testsigma gear icon blinks while you are recording elements. When you pause the recording, the gear icon stops blinking.
+| Here’s a quick GIF demonstrating how this option works.
+| 
-7. Once you have captured the elements, click on **Done**.
-
+Here’s a quick GIF demonstrating how to record multiple elements for a web application.
+
-8. You'll be redirected to the **Elements** page, where you can see all recorded elements.
-
-
----
+---
\ No newline at end of file
diff --git a/src/pages/docs/salesforce-testing/connected-app.md b/src/pages/docs/salesforce-testing/connected-app.md
index 743db1df..262cd822 100644
--- a/src/pages/docs/salesforce-testing/connected-app.md
+++ b/src/pages/docs/salesforce-testing/connected-app.md
@@ -26,9 +26,9 @@ Creating a connected app is important to link external applications and the Sale
---
-## **Prerequisites**
-
-- Salesforce organization with the test setup.
+> ## **Prerequisites**
+>
+> - Salesforce organization with the test setup.
---
diff --git a/src/pages/docs/salesforce-testing/create-sf-project.md b/src/pages/docs/salesforce-testing/create-sf-project.md
index 7a18127a..50e79698 100644
--- a/src/pages/docs/salesforce-testing/create-sf-project.md
+++ b/src/pages/docs/salesforce-testing/create-sf-project.md
@@ -25,10 +25,11 @@ In Testsigma, users can create and manage multiple projects and applications. Cr
---
-## **Prerequisites**
-
-- Salesforce organization with the test setup.
-- Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
+> ## **Prerequisites**
+>
+> - Salesforce organization with the test setup.
+>
+> - Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
---
diff --git a/src/pages/docs/salesforce-testing/element-repos.md b/src/pages/docs/salesforce-testing/element-repos.md
index 907bb31e..0f9b1298 100644
--- a/src/pages/docs/salesforce-testing/element-repos.md
+++ b/src/pages/docs/salesforce-testing/element-repos.md
@@ -23,13 +23,13 @@ In Testsigma, elements from Salesforce are automatically learned after successfu
---
-## **Naming Conventions**
-
-1. **Field Names:** This will be in the **ObjectName_FieldName** format.
- - **Example:** If the element name is **Account_CreatedDate**, **Account** is the object, and the created date **Field** is **CreatedDate**.
-
-2. **Screen Names:** Generally, the name displayed on the UI screen is the object name.
- - **Example:** A screen displaying account details should be named **Account**.
+> ## **Naming Conventions**
+>
+> 1. **Field Names:** This will be in the **ObjectName_FieldName** format.
+> - **Example:** If the element name is **Account_CreatedDate**, **Account** is the object, and the created date **Field** is **CreatedDate**.
+>
+> 2. **Screen Names:** Generally, the name displayed on the UI screen is the object name.
+> - **Example:** A screen displaying account details should be named **Account**.
[[info | **NOTE**:]]
| Element names should be unique to avoid conflicts.
diff --git a/src/pages/docs/salesforce-testing/error-handling.md b/src/pages/docs/salesforce-testing/error-handling.md
index 1388eb54..e0ad03ac 100644
--- a/src/pages/docs/salesforce-testing/error-handling.md
+++ b/src/pages/docs/salesforce-testing/error-handling.md
@@ -27,11 +27,11 @@ On metadata refresh, Testsigma identifies potential causes of test case failures
---
-## **Prerequisites**
-
-- A Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/connected-app/).
-
-- You should know how to [refresh metadata](https://testsigma.com/docs/salesforce-testing/metadata-connections/#steps-to-refresh-metadata-connection).
+> ## **Prerequisites**
+>
+> - A Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/connected-app/).
+>
+> - You should know how to [refresh metadata](https://testsigma.com/docs/salesforce-testing/metadata-connections/#steps-to-refresh-metadata-connection).
---
diff --git a/src/pages/docs/salesforce-testing/metadata-connections.md b/src/pages/docs/salesforce-testing/metadata-connections.md
index a9f62cce..cbea6d41 100644
--- a/src/pages/docs/salesforce-testing/metadata-connections.md
+++ b/src/pages/docs/salesforce-testing/metadata-connections.md
@@ -32,10 +32,11 @@ In Testsigma, you can create a Salesforce application and establish a Metadata c
---
-## **Prerequisites**
-
-- Salesforce organization with the test setup.
-- Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
+> ## **Prerequisites**
+>
+> - Salesforce organization with the test setup.
+>
+> - Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
---
diff --git a/src/pages/docs/salesforce-testing/sf-test-cases.md b/src/pages/docs/salesforce-testing/sf-test-cases.md
index 6a52befc..de140477 100644
--- a/src/pages/docs/salesforce-testing/sf-test-cases.md
+++ b/src/pages/docs/salesforce-testing/sf-test-cases.md
@@ -27,15 +27,15 @@ With Testsigma, creating test cases for Salesforce is easy as we can leverage Me
---
-## **Prerequisites**
-
-- Salesforce organization with the test setup.
-
-- Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
-
-- Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/).
-
-- [Testsigma Chrome Extension](https://chromewebstore.google.com/detail/testsigma-recorder/epmomlhdjfgdobefcpocockpjihaabdp)
+> ## **Prerequisites**
+>
+> - Salesforce organization with the test setup.
+>
+> - Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
+>
+> - Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/).
+>
+> - [Testsigma Chrome Extension](https://chromewebstore.google.com/detail/testsigma-recorder/epmomlhdjfgdobefcpocockpjihaabdp)
---
diff --git a/src/pages/docs/salesforce-testing/special-nlps.md b/src/pages/docs/salesforce-testing/special-nlps.md
index d119e39b..ad5d78a2 100644
--- a/src/pages/docs/salesforce-testing/special-nlps.md
+++ b/src/pages/docs/salesforce-testing/special-nlps.md
@@ -24,11 +24,11 @@ With Testsigma's special NLPs, you can scale and enhance Salesforce Testing. The
---
-## **Prerequisites**
-
-- Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
-
-- Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/).
+> ## **Prerequisites**
+>
+> - Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
+>
+> - Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/).
---
@@ -52,6 +52,7 @@ With Testsigma's special NLPs, you can scale and enhance Salesforce Testing. The
| Search **test data** on **element** lookup | This NLP searches for the specified test data within the element lookup. This NLP can also be recorded.
**User Inputs in NLP:**
1. Test Data
2. Element |
| Select option **test data** from **element** picklist | This NLP selects the specified option from the picklist element using test data. This NLP can also be recorded.
**User Inputs in NLP:**
1. Test Data
2. Element |
| Clear and enter **test data** in the **element** field | This NLP will clear any existing data in the element field and then enter the test data into that field.
**User Inputs in NLP:**
1. Test Data
2. Element |
-
+| Edit record with **RECORD_ID** using **User Connection** in **Salesforce Object** | This NLP updates a record using RECORD\_ID for a specific Salesforce object using the update record API.
**User Inputs in NLP:**
1. RECORD_ID
2. User Connection
3. Salesforce Object |
+| Delete record with **RECORD_ID** using **User Connection** in **Salesforce Object** | This NLP deletes a record using RECORD\_ID for a specific Salesforce object using the delete record API.
**User Inputs in NLP:**
1. RECORD_ID
2. User Connection
3. Salesforce Object |
---
\ No newline at end of file
diff --git a/src/pages/docs/salesforce-testing/user-connections.md b/src/pages/docs/salesforce-testing/user-connections.md
index 4b448db0..8bd4b8de 100644
--- a/src/pages/docs/salesforce-testing/user-connections.md
+++ b/src/pages/docs/salesforce-testing/user-connections.md
@@ -29,11 +29,13 @@ Once you've set up the Salesforce Metadata connection, you can add user connecti
---
-## **Prerequisites**
-
-- Salesforce organization with the test setup.
-- Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
-- Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/).
+> ## **Prerequisites**
+>
+> - Salesforce organization with the test setup.
+>
+> - Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
+>
+> - Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/).
---
diff --git a/src/pages/docs/test-cases/manage/add-test-cases-for-desktop-windows.md b/src/pages/docs/test-cases/manage/add-test-cases-for-desktop-windows.md
deleted file mode 100644
index 9956362e..00000000
--- a/src/pages/docs/test-cases/manage/add-test-cases-for-desktop-windows.md
+++ /dev/null
@@ -1,40 +0,0 @@
----
-title: "Test cases for Desktop Windows"
-metadesc: "This document explains how to create Test Cases for Desktop Windows in detail | Learn how to write test cases for Desktop windows in Testsigma"
-noindex: false
-order: 4.17
-page_id: "How to create Test cases for Desktop Windows?"
-warning: false
-contextual_links:
-- type: section
- name: "Contents"
-- type: link
- name: "Prerequisites"
- url: "#prerequisites"
-- type: link
- name: "Steps to create Test cases for Desktop Windows"
- url: "#steps-to-create-test-cases-for-desktop-windows"
----
-
-
-
-In Testsigma, you can easily create Test Cases for Desktop Windows. This article discusses how to create Test Cases for Desktop Windows.
-
-## **Prerequisites**
-1. You need to have a project with Desktop Windows. For more information on how to create a project, refer to [manage projects](https://testsigma.com/docs/projects/overview/).
-2. You need to have an active Testsigma Agent. For more information refer to [Testsigma Agent](https://testsigma.com/docs/agent/overview/).
-
-Here is a quick GIF that demonstrates how to create test cases for Desktop Windows.
-
-
-## **Steps to create Test cases for Desktop Windows**
-1. Open your Desktop Windows project.
-2. Navigate to **Test Development > Test Cases**.
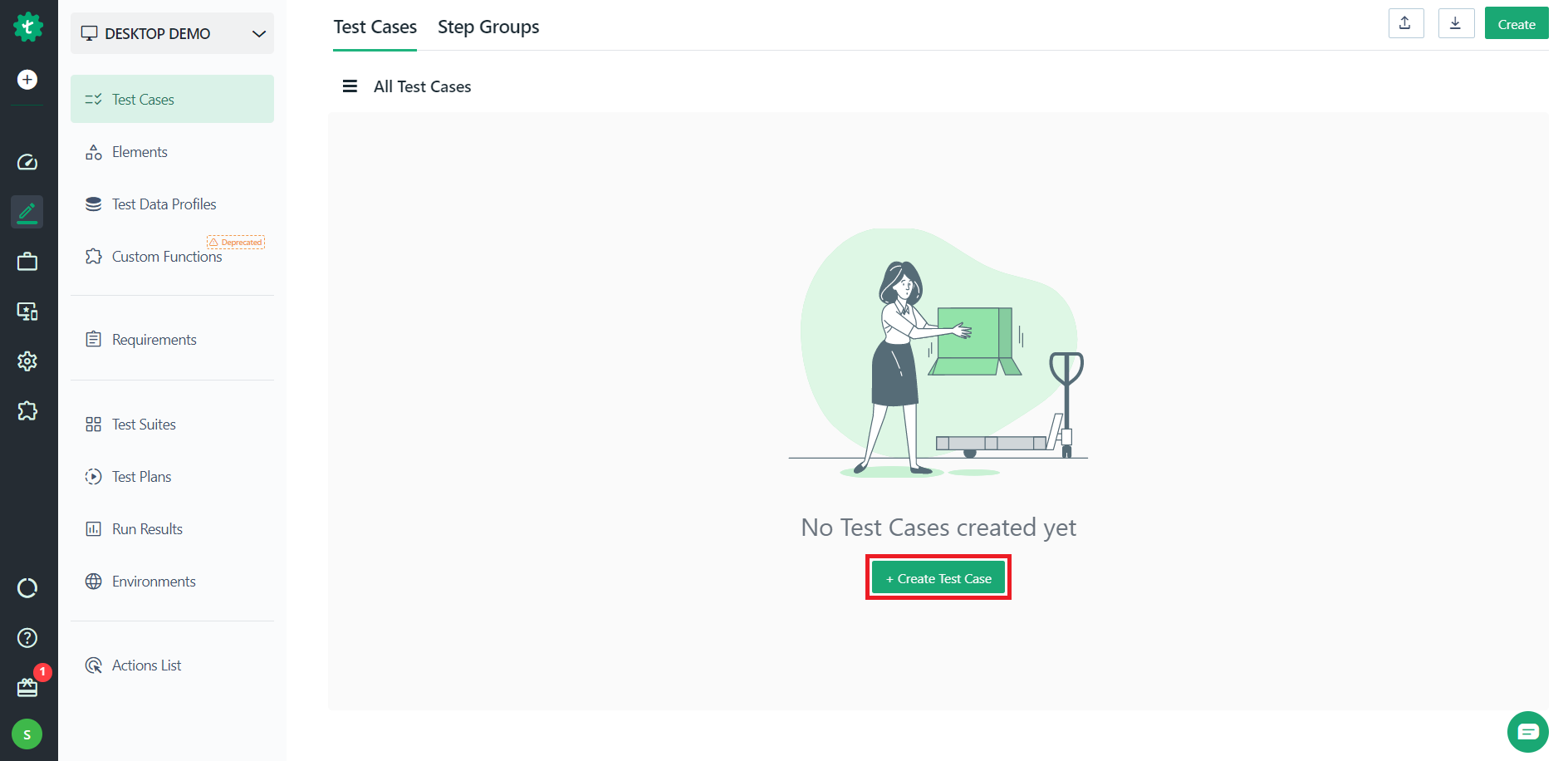
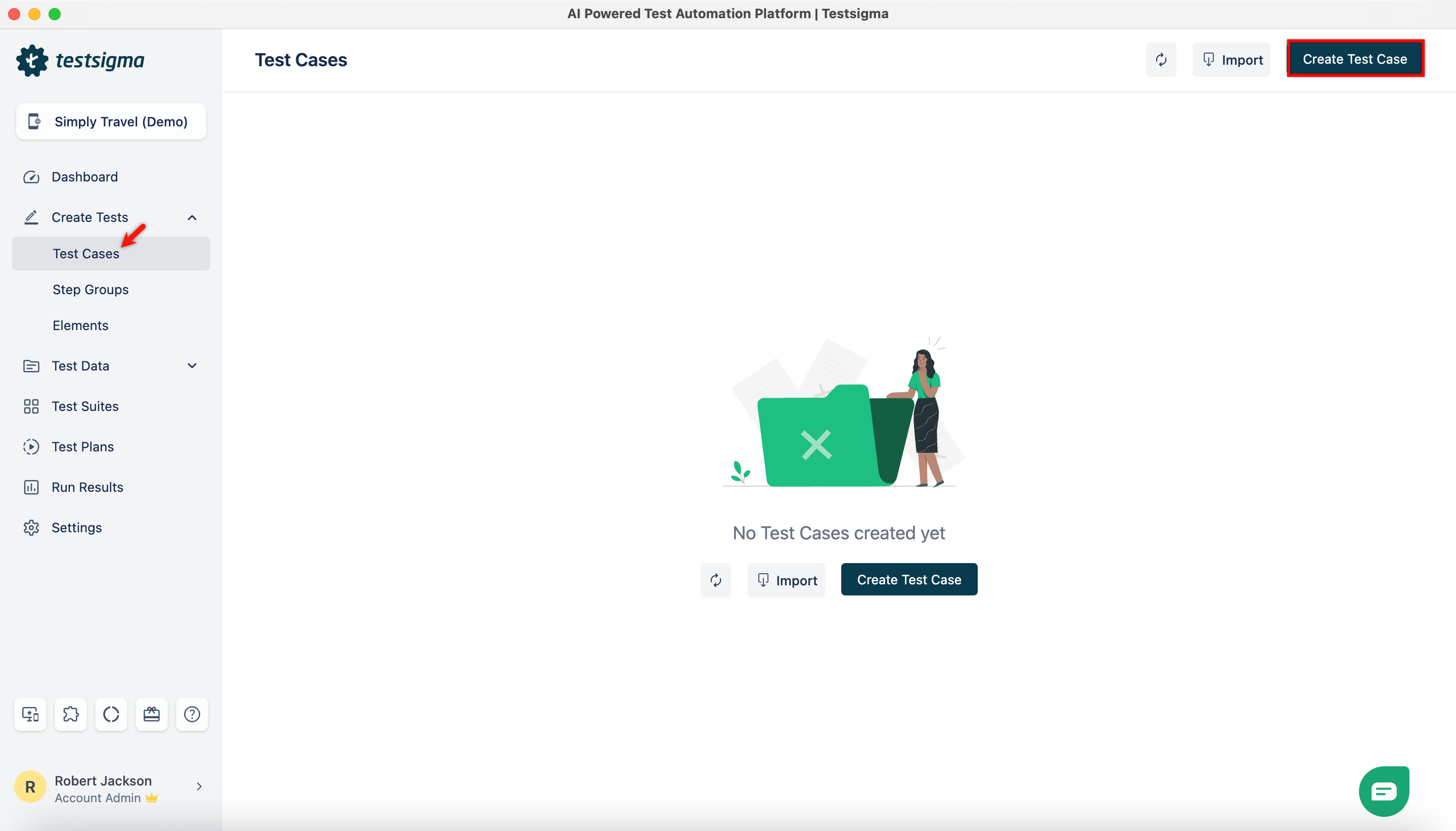
-3. Click on **Create Test Case**.
-
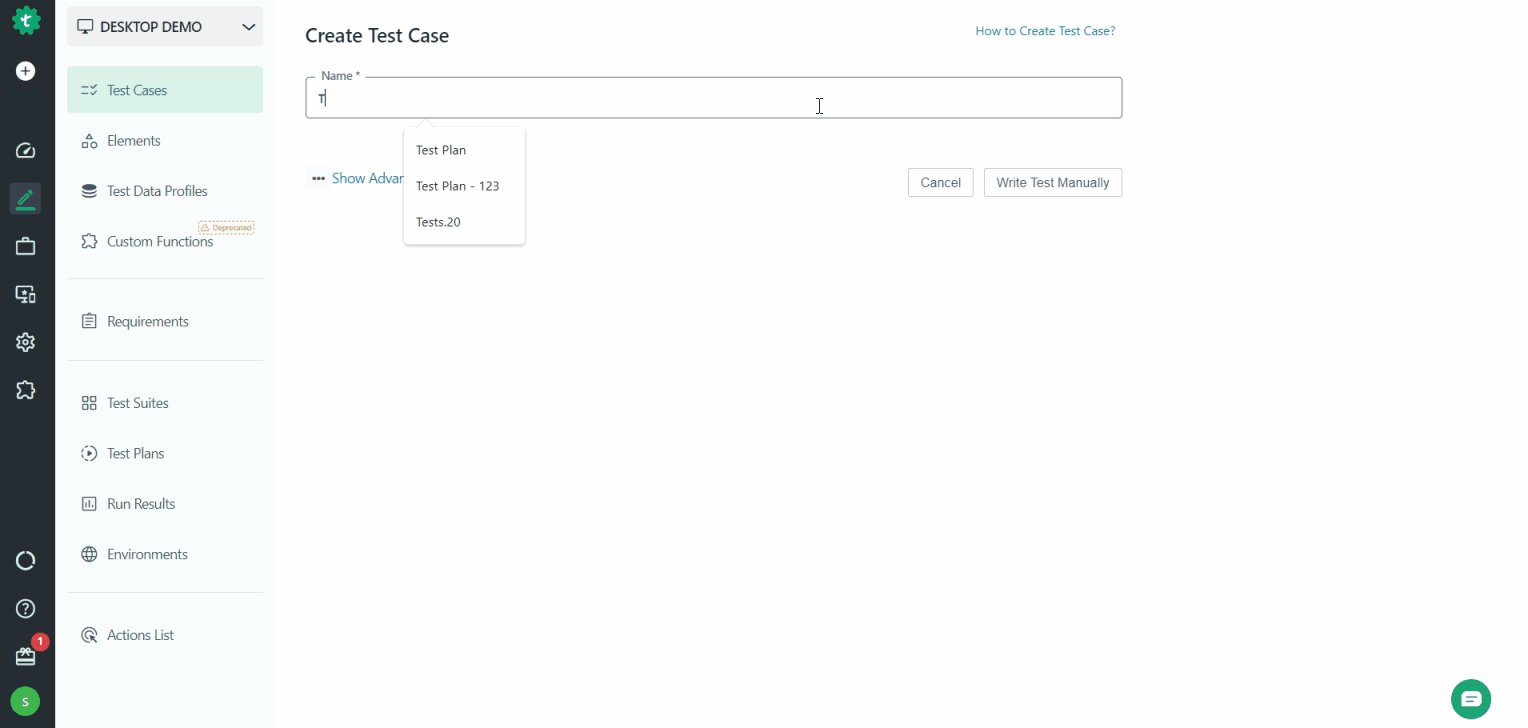
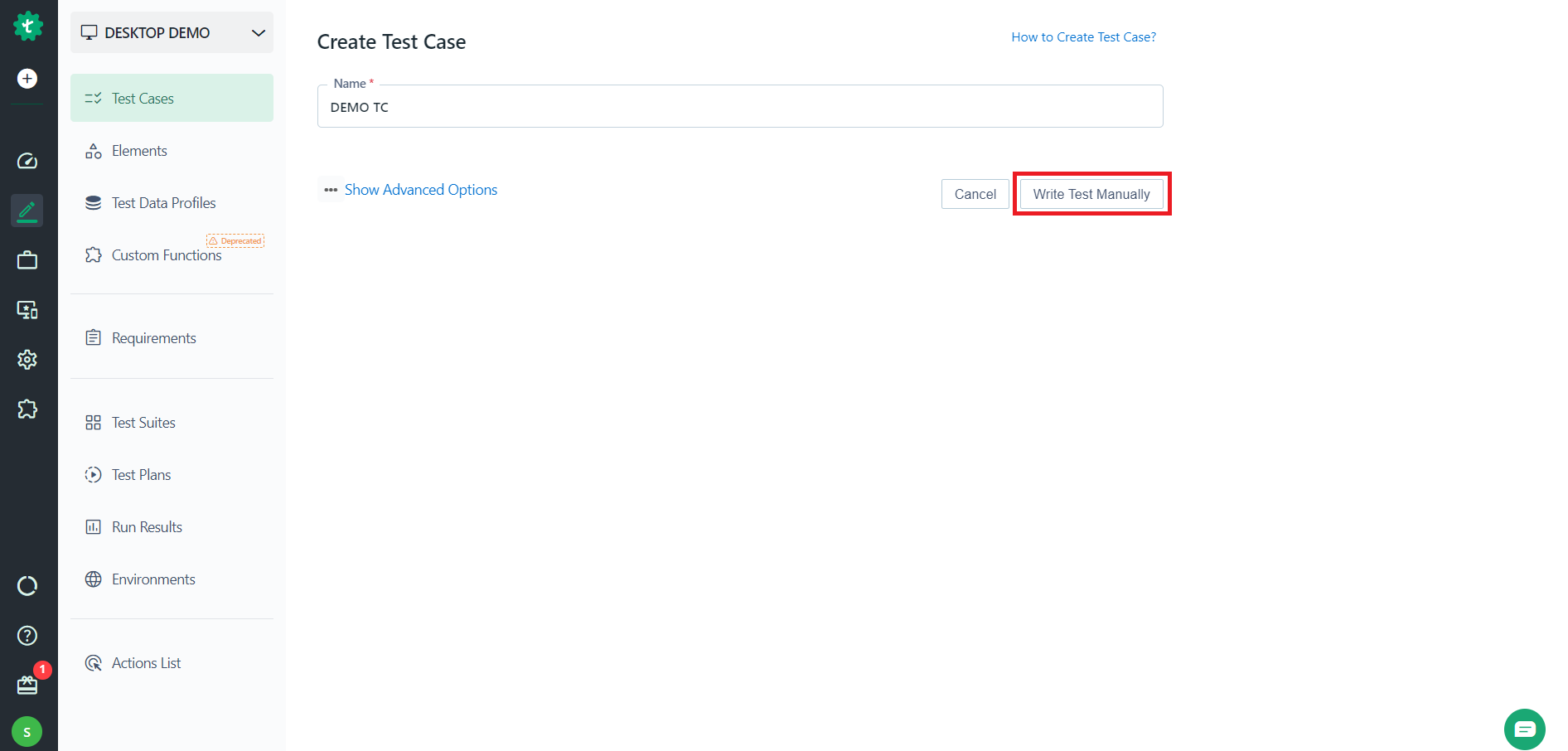
-4. On **Create Test Case** page, enter **Name** and click on **Write Test Manually**.
-
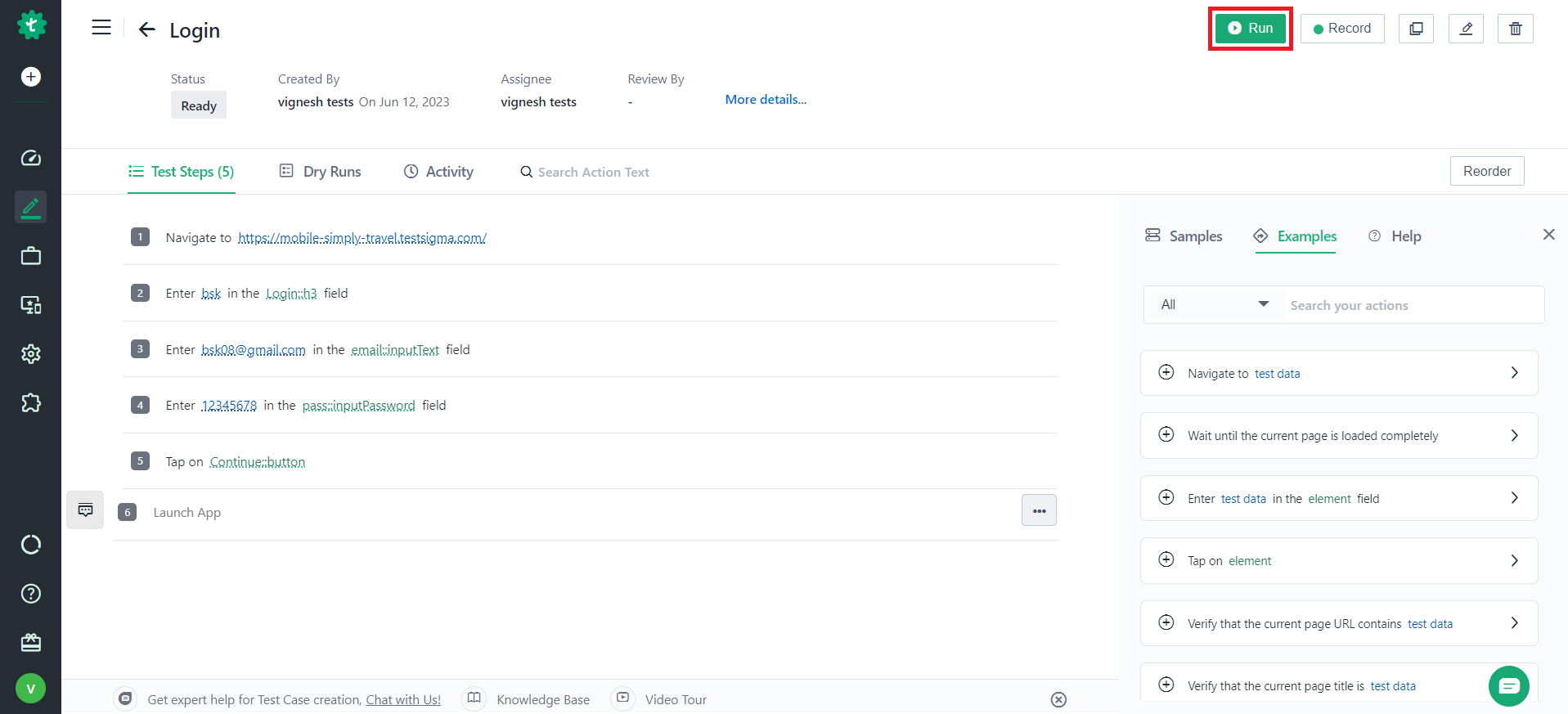
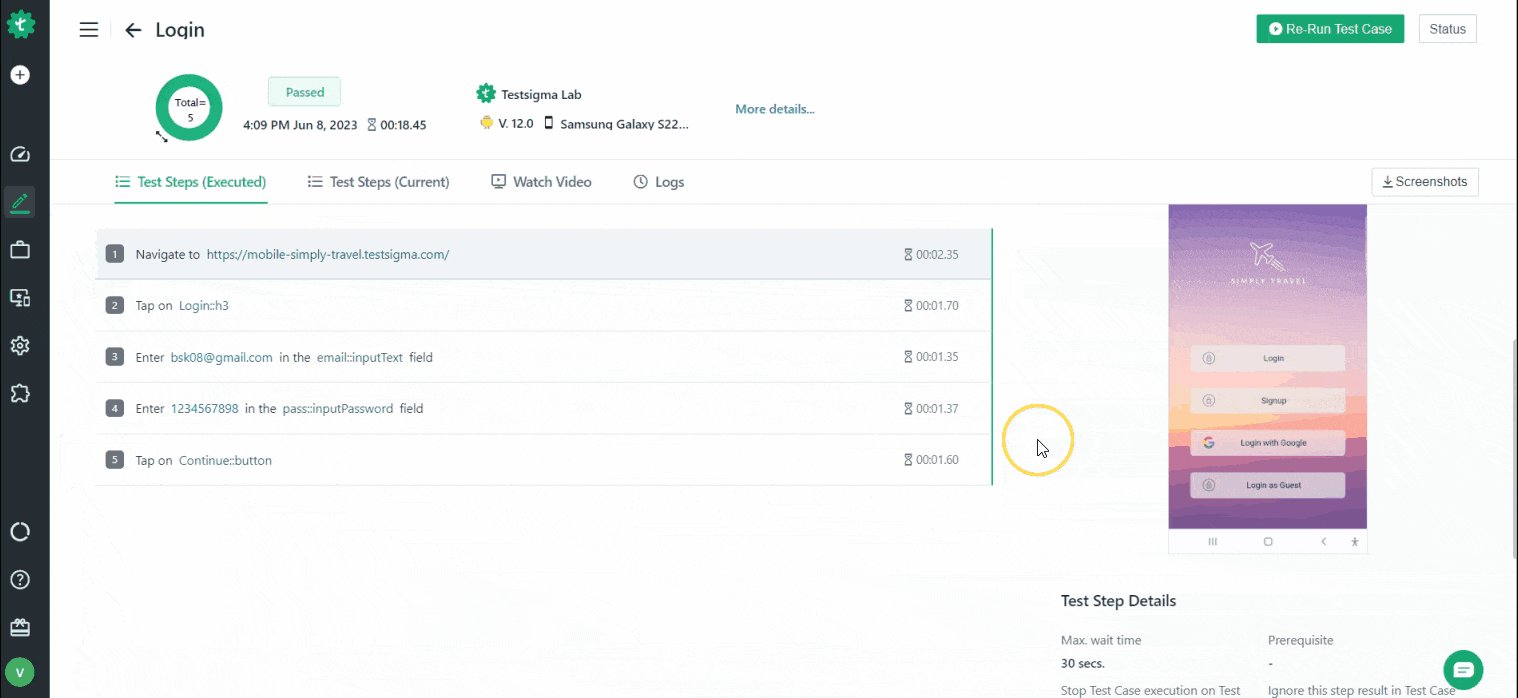
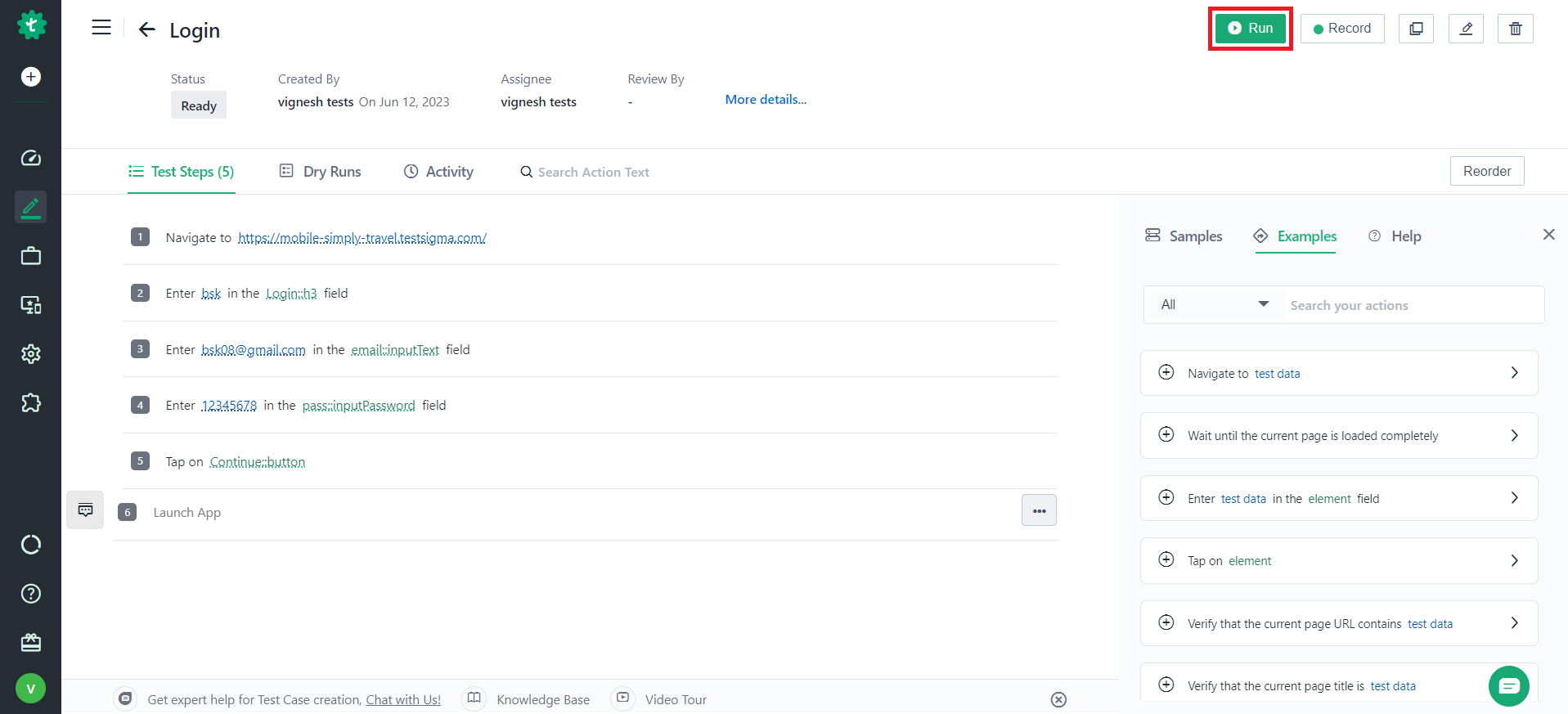
-5. On the **Test Case details** page, add Test Steps and click on **Run**.
-
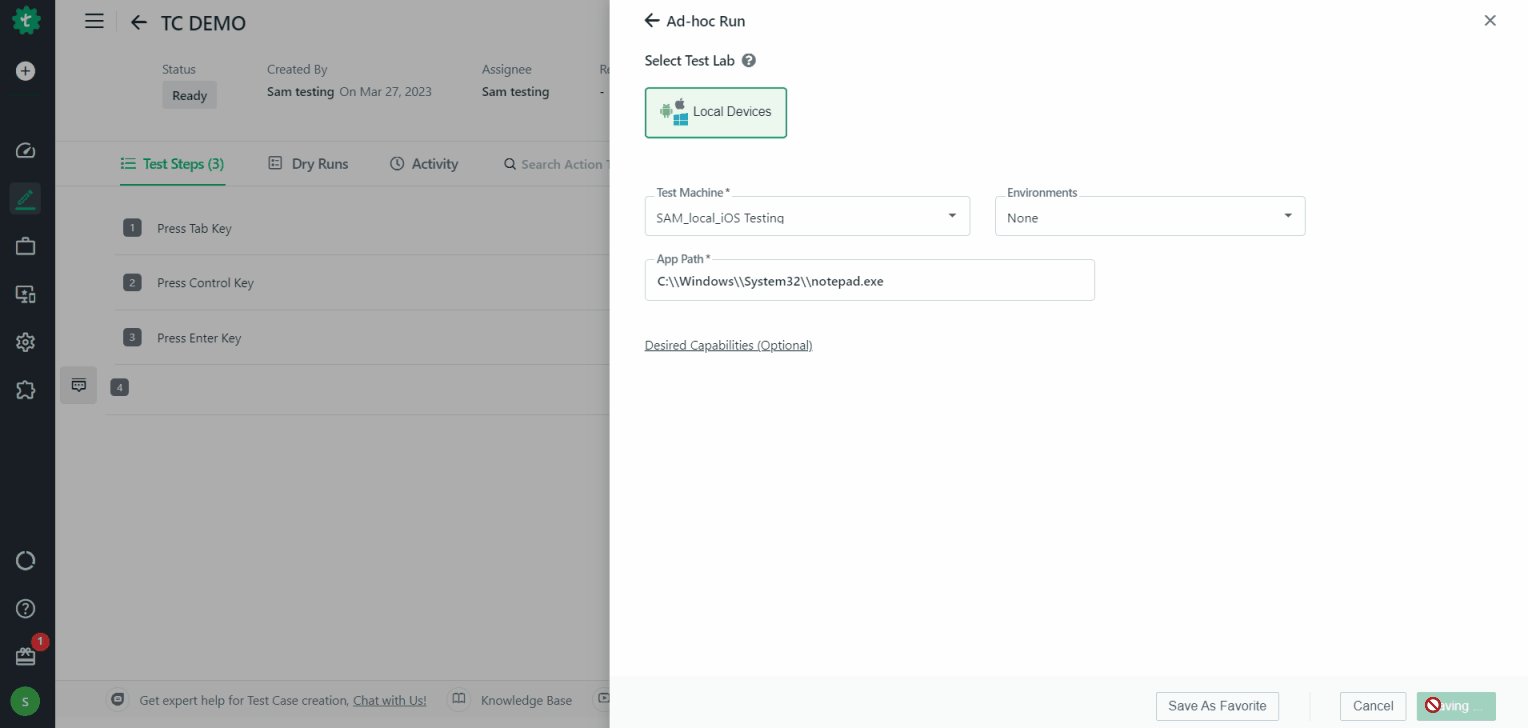
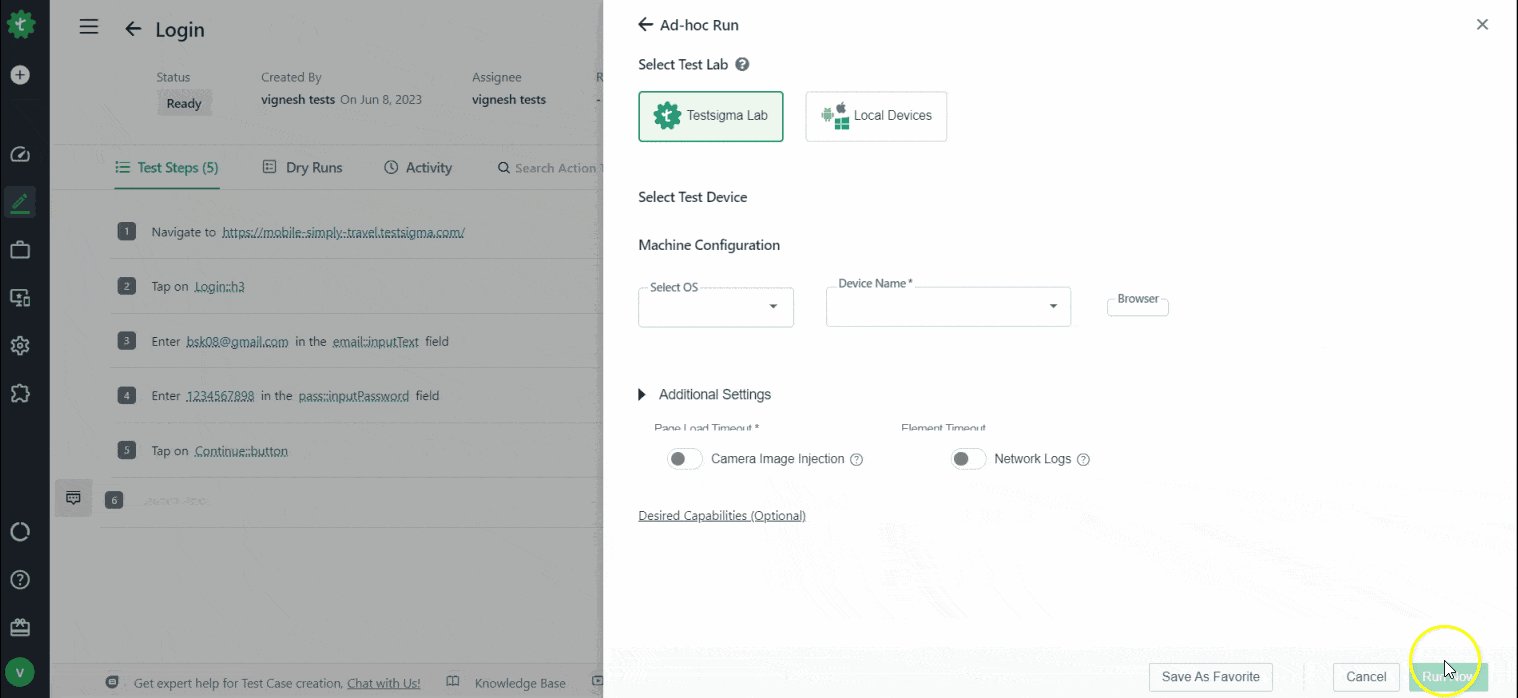
-6. On the **Ad-hoc Run** overlay, select **Test Machine, Environment, App Path,** and click on **Run Now**.
-
\ No newline at end of file
diff --git a/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md b/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md
index c1c3cd84..30dfe398 100644
--- a/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md
+++ b/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md
@@ -1,5 +1,5 @@
---
-title: "Test cases for Mobile Web Application"
+title: "Test Cases for Mobile Web Application"
metadesc: "This document explains how to create Test Cases for Mobile Web Application in detail | Learn how to write test cases for Mobile Web Application in Testsigma"
noindex: false
order: 4.18
@@ -12,42 +12,56 @@ contextual_links:
name: "Prerequisites"
url: "#prerequisites"
- type: link
- name: "Steps to create Test cases for Mobile Web Application"
- url: "#steps-to-create-test-cases-for-mobile-web-application"
+ name: "Steps to Create Test Cases for Mobile Web Apps"
+ url: "#steps-to-create-test-cases-for-mobile-web-apps"
---
-
-
-In Testsigma, you can easily create Test Cases for Mobile Web Application. This article discusses how to create Test Cases for Mobile Web Application.
-
+---
-## **Prerequisites**
-- You need to have a project with Mobile Web Application. For more information on how to create a project, refer to [manage projects](https://testsigma.com/docs/projects/overview/).
+Quickly create test cases for mobile web applications! 📱
+Using the Testsigma test recorder, you can easily create test cases for mobile web applications using Chrome Developer Tools 🛠️. This article discusses how to create test cases for mobile web applications.
-Here is a quick GIF that demonstrates how to create test cases for mobile web applications.
-
+---
+> ## **Prerequisites**
+>
+> - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) and [application](https://testsigma.com/docs/projects/applications/) in Testsigma.
+>
+> - You should have [Testsigma chrome extension installed](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
+>
+> - A mobile web app to test.
-
+---
-## **Steps to Create Test Cases for Mobile Web Application**
+## **Steps to Create Test Cases for Mobile Web Apps**
-1. Open your **Mobile Web Application** Project.
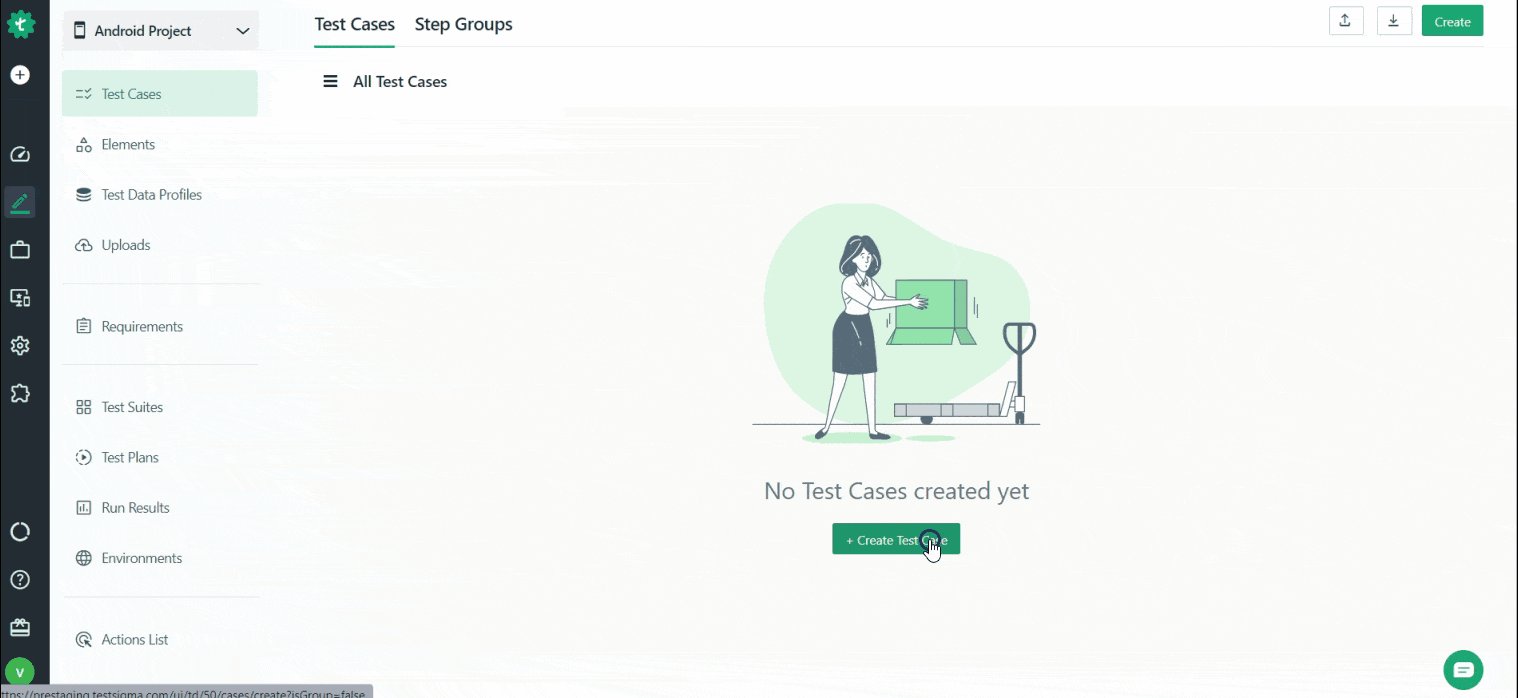
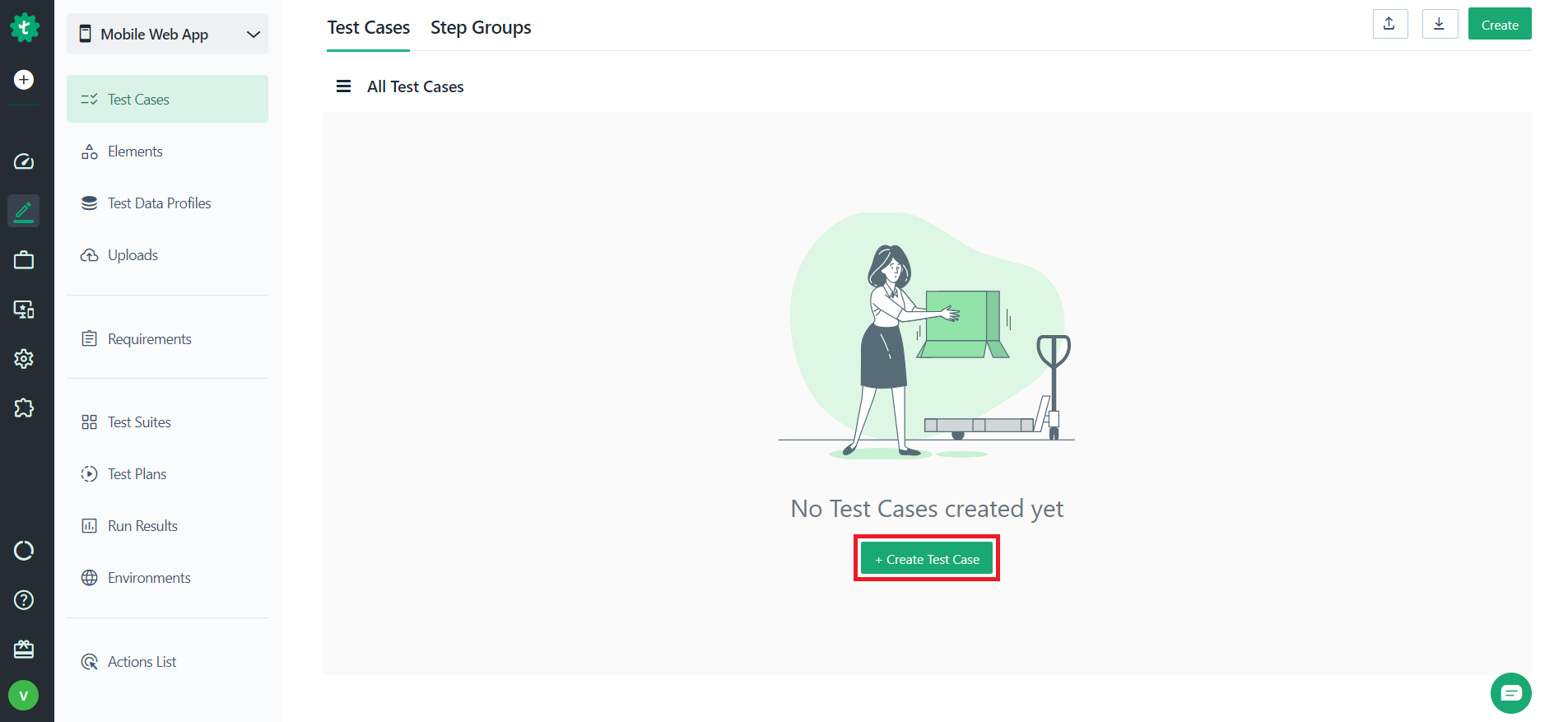
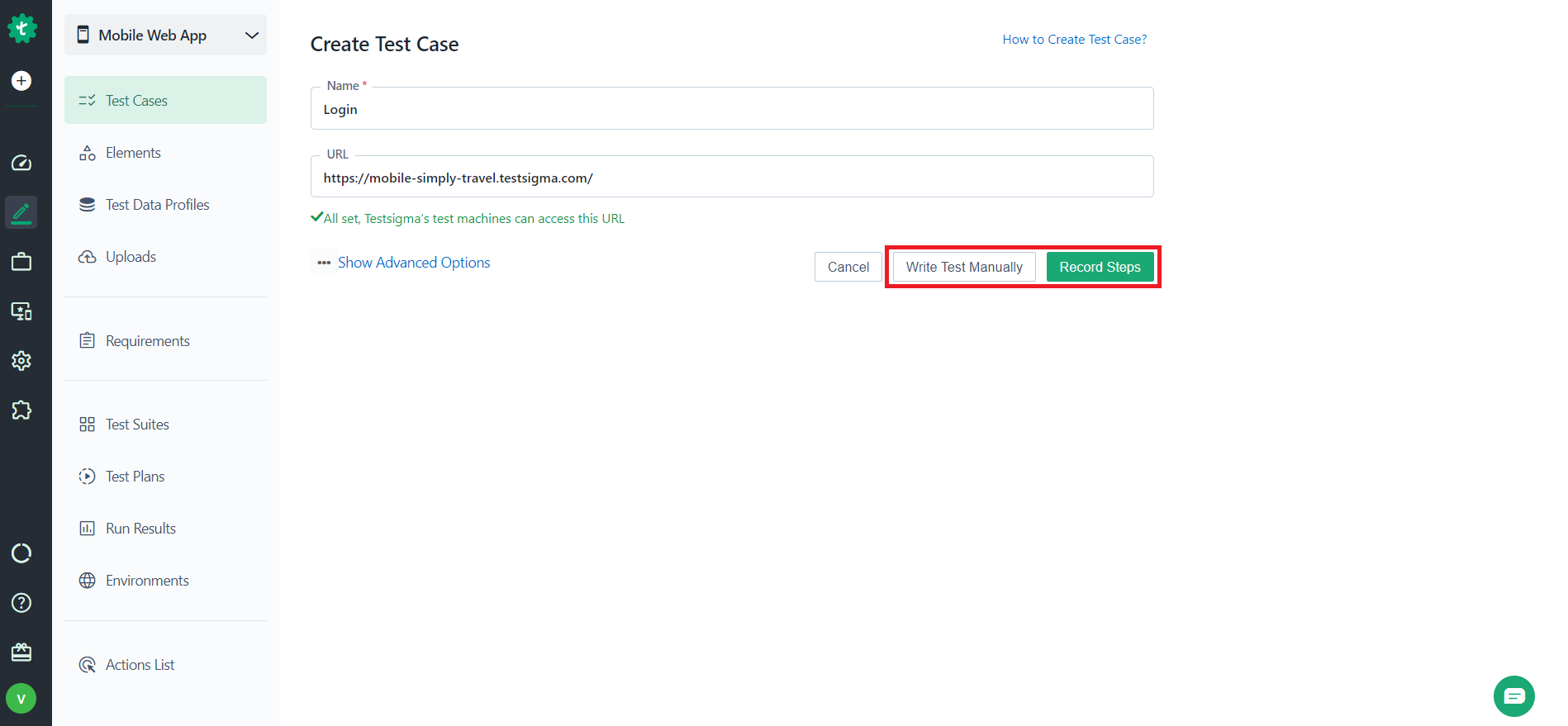
+1. From the left navigation bar, go to **Create Tests > Test Cases**, and click **Create Test Case**.
+
-2. Navigate to **Test Development > Test Cases**.
+2. On the **Test Case Details** page, click on **Record** on the top right corner.
+
-3. Click on **Create Test Case**.
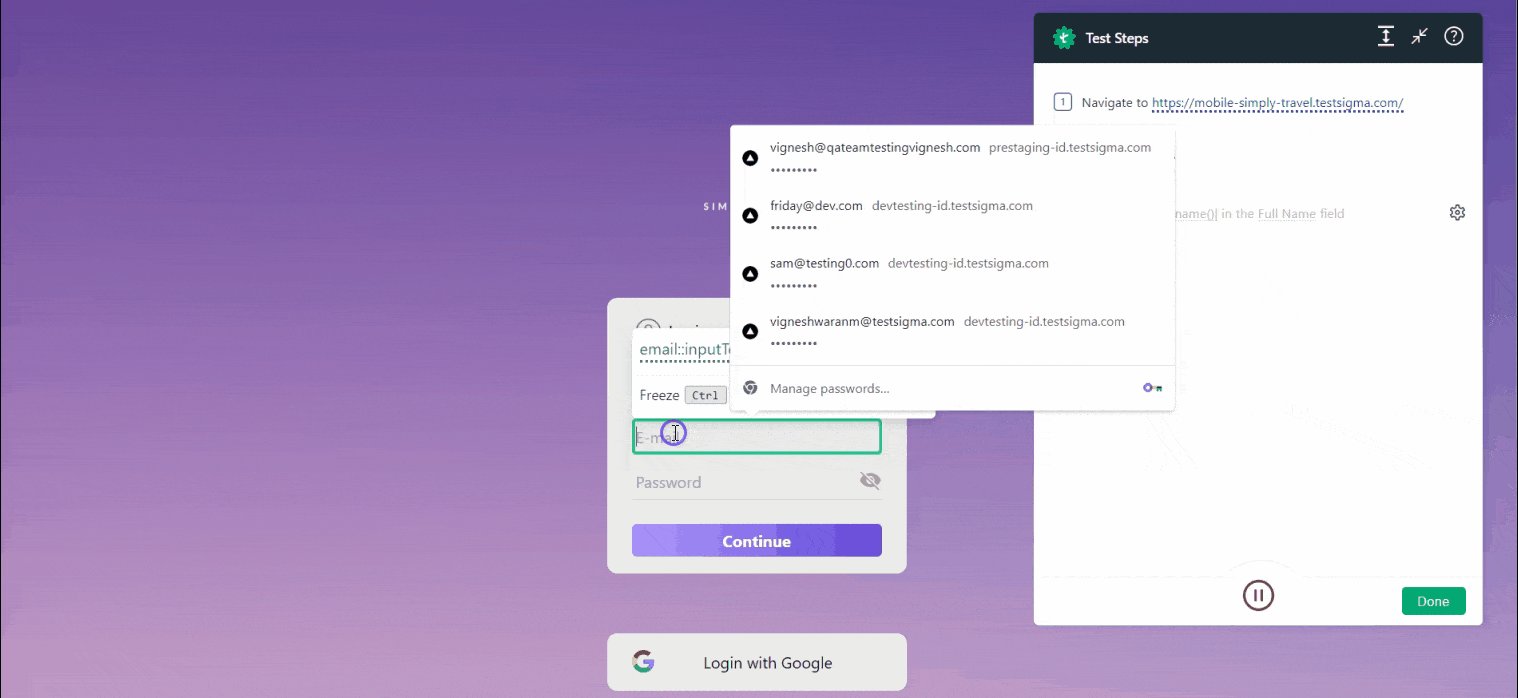
+3. This will open a new window. Enter the URL from which you want to capture the test cases. The **Testsigma Recorder** will appear and be ready to start recording. In this case, we are recording a test case for the 1mg website.
+
-
+4. Press **F12** to open **Chrome Developer Tools**.
+
-4. On the **Create Test Case** page, enter **Name** and click on either **Record Steps** or **Write Test Manually** to create Test Steps.
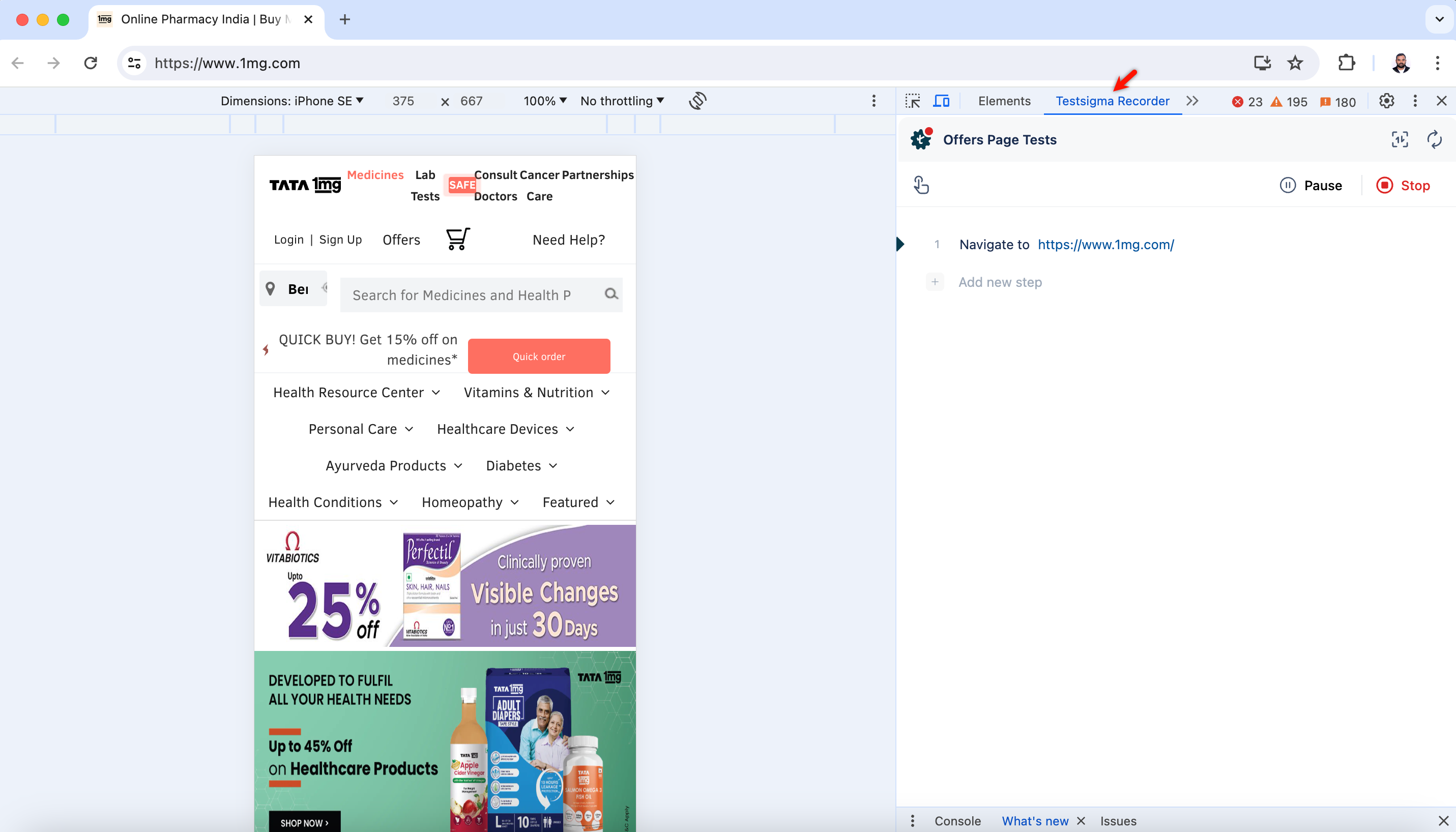
+5. Click on **>>** and select **Testsigma Recorder** from the dropdown menu.
+
-
+6. This will open **Testsigma Recorder** on the **Developer Tools** screen.
+
-5. Once all the test steps are added, click on **Run**.
+[[info | **NOTE**:]]
+| Select the dimension from pre-defined devices on which you want to record the elements. If the device required for your testing is not listed, you can add a custom device by selecting **Edit** from the **Dimensions** dropdown menu and clicking **Add custom device**.
+| 
+|
+| Some devices might have unique characteristics that will affect element display and interaction, and adding a custom device required for your testing is necessary to identify and resolve these issues.
-
+7. Once you have selected the dimension, record test steps by performing actions on the website.
+
-6. On the **Ad-hoc Run** overlay, select **Test Machine**, **Environment**, **App Path**, and click on **Run Now**.
+---
\ No newline at end of file
diff --git a/src/pages/docs/windows-automation/error-handling.md b/src/pages/docs/windows-automation/error-handling.md
index 1280da48..4cb4e5a2 100644
--- a/src/pages/docs/windows-automation/error-handling.md
+++ b/src/pages/docs/windows-automation/error-handling.md
@@ -33,9 +33,9 @@ When you update the elements by uploading an updated TSRx file, you might encoun
---
-## **Prerequisites**
-
-- An Updated TSRx File to Import
+> ## **Prerequisites**
+>
+> - An Updated TSRx File to Import
---
diff --git a/src/pages/docs/windows-automation/import-tsrx-files.md b/src/pages/docs/windows-automation/import-tsrx-files.md
index cadfa982..beba0d31 100644
--- a/src/pages/docs/windows-automation/import-tsrx-files.md
+++ b/src/pages/docs/windows-automation/import-tsrx-files.md
@@ -25,11 +25,11 @@ Once the TSRx file is ready, you can import it with just a few clicks and start
---
-## **Prerequisites**
-
-- A Windows Project in Testsigma
-
-- TSRx File to Import
+> ## **Prerequisites**
+>
+> - A Windows Project in Testsigma
+>
+> - TSRx File to Import
---
diff --git a/src/pages/docs/windows-automation/introduction.md b/src/pages/docs/windows-automation/introduction.md
index b1a4df2a..4bc418d1 100644
--- a/src/pages/docs/windows-automation/introduction.md
+++ b/src/pages/docs/windows-automation/introduction.md
@@ -32,11 +32,13 @@ You can also quickly jump to one of the following topics to learn about Windows
---
-## **Prerequisites**
-
-- A Licensed Version of UFT One
-- [Testsigma Agent](https://testsigma.com/docs/agent/overview/)
-- A Windows Based Desktop Application
+> ## **Prerequisites**
+>
+> - A Licensed Version of UFT One
+>
+> - [Testsigma Agent](https://testsigma.com/docs/agent/overview/)
+>
+> - A Windows Based Desktop Application
---
diff --git a/src/pages/docs/windows-automation/project-and-application.md b/src/pages/docs/windows-automation/project-and-application.md
index 45c6e098..59b6a074 100644
--- a/src/pages/docs/windows-automation/project-and-application.md
+++ b/src/pages/docs/windows-automation/project-and-application.md
@@ -29,11 +29,11 @@ This article discusses creating a project and adding a Windows (Advanced) applic
---
-## **Prerequisites**
-
-- A Windows Machine with Testsigma Agent
-
-- A Licensed Version of UFT One
+> ## **Prerequisites**
+>
+> - A Windows Machine with Testsigma Agent
+>
+> - A Licensed Version of UFT One
---
diff --git a/src/pages/docs/windows-automation/test-cases.md b/src/pages/docs/windows-automation/test-cases.md
index e85801f8..5d471017 100644
--- a/src/pages/docs/windows-automation/test-cases.md
+++ b/src/pages/docs/windows-automation/test-cases.md
@@ -27,13 +27,13 @@ In case you have missed it, refer to [learning objects 🔍](https://testsigma.c
---
-## **Prerequisites**
-
-- A Windows Application
-
-- TSRx File Imported into Elements
-
-- Testsigma Agent Setup
+> ## **Prerequisites**
+>
+> - A Windows Application
+>
+> - TSRx File Imported into Elements
+>
+> - Testsigma Agent Setup
---
From b0f8e810f0afadd1d73db4367344656080a224e7 Mon Sep 17 00:00:00 2001
From: Bharath Krishna <118433150+bharathk08@users.noreply.github.com>
Date: Mon, 24 Jun 2024 10:16:07 +0530
Subject: [PATCH 2/2] Added a new doc for automating listview table NLPs (#434)
* Added a new doc for automating listview table NLPs
Added a new doc for Automating Listview Table NLPs, Parametrization of Login NLPs, & updated User connections document. Please review
* Changes to Mobile Web Documents
---
.../mobile-web-application/record-elements.md | 6 +-
.../docs/salesforce-testing/sf-test-cases.md | 22 +++++++
.../docs/salesforce-testing/table-nlps.md | 59 +++++++++++++++++++
.../salesforce-testing/user-connections.md | 2 +
.../add-test-cases-for-mobile-web-app.md | 6 +-
5 files changed, 93 insertions(+), 2 deletions(-)
create mode 100644 src/pages/docs/salesforce-testing/table-nlps.md
diff --git a/src/pages/docs/elements/mobile-web-application/record-elements.md b/src/pages/docs/elements/mobile-web-application/record-elements.md
index 814eab69..f4f04bbe 100644
--- a/src/pages/docs/elements/mobile-web-application/record-elements.md
+++ b/src/pages/docs/elements/mobile-web-application/record-elements.md
@@ -45,9 +45,13 @@ Using the **Testsigma Recorder**, you can swiftly capture elements in mobile web
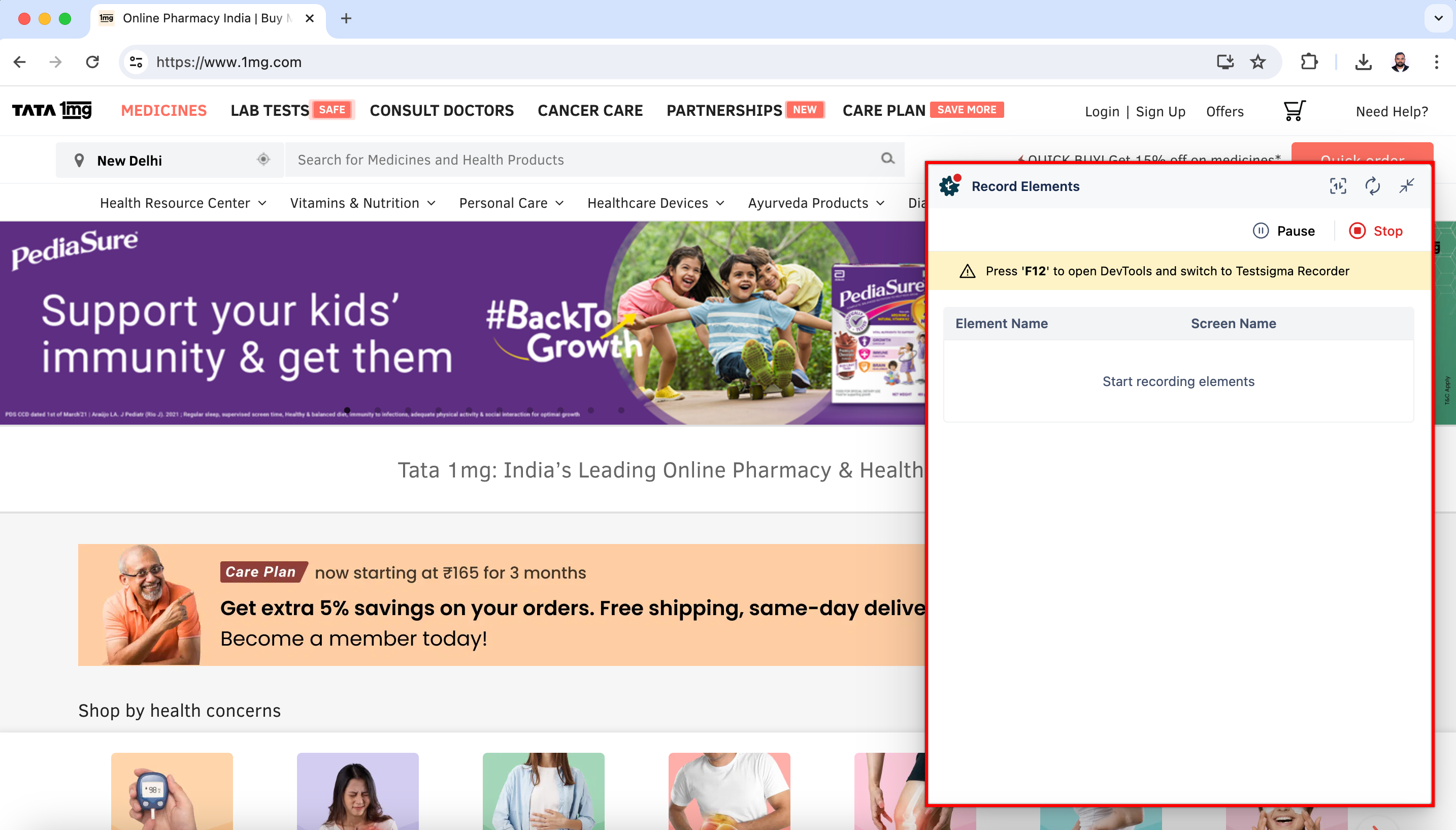
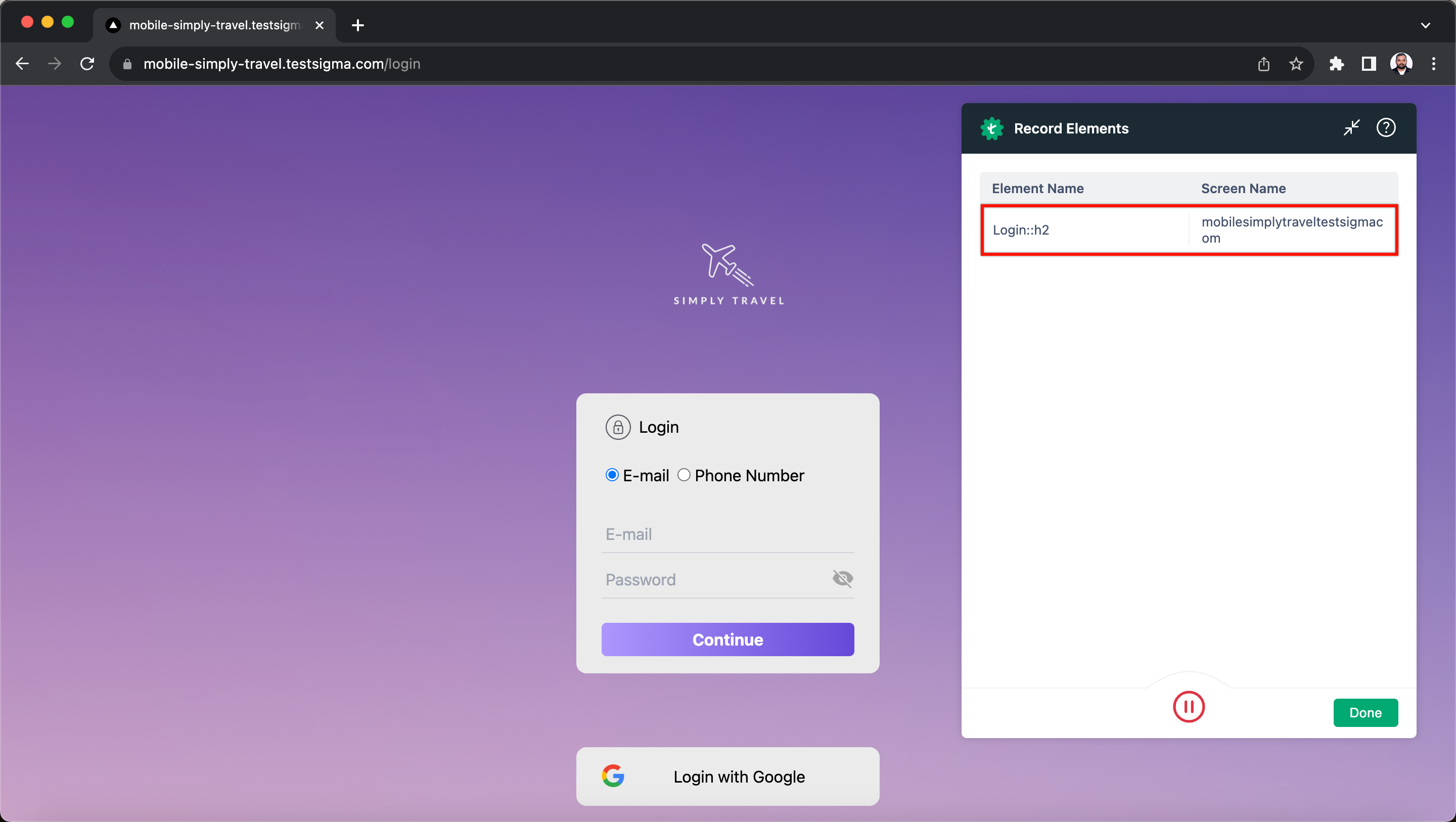
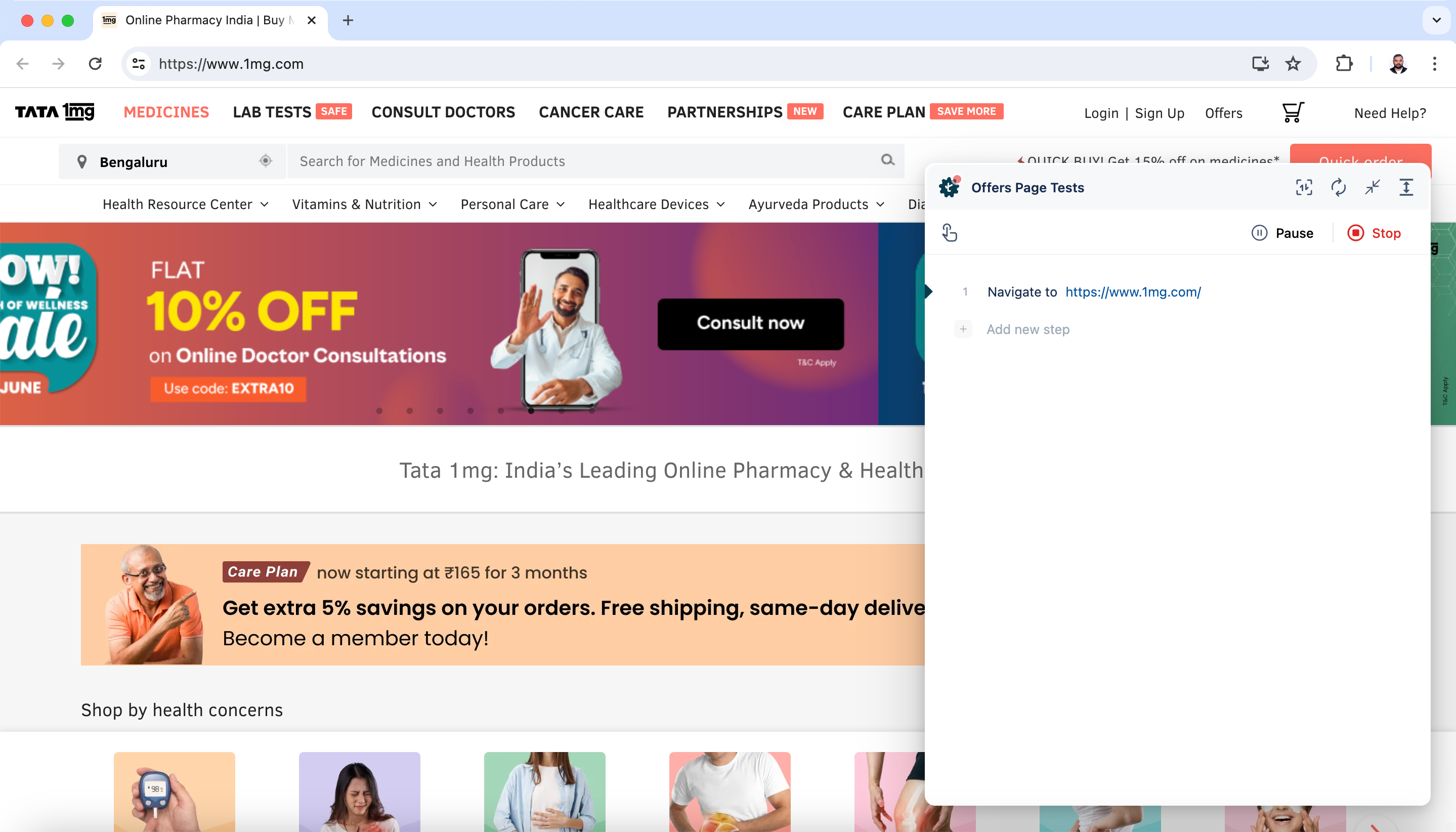
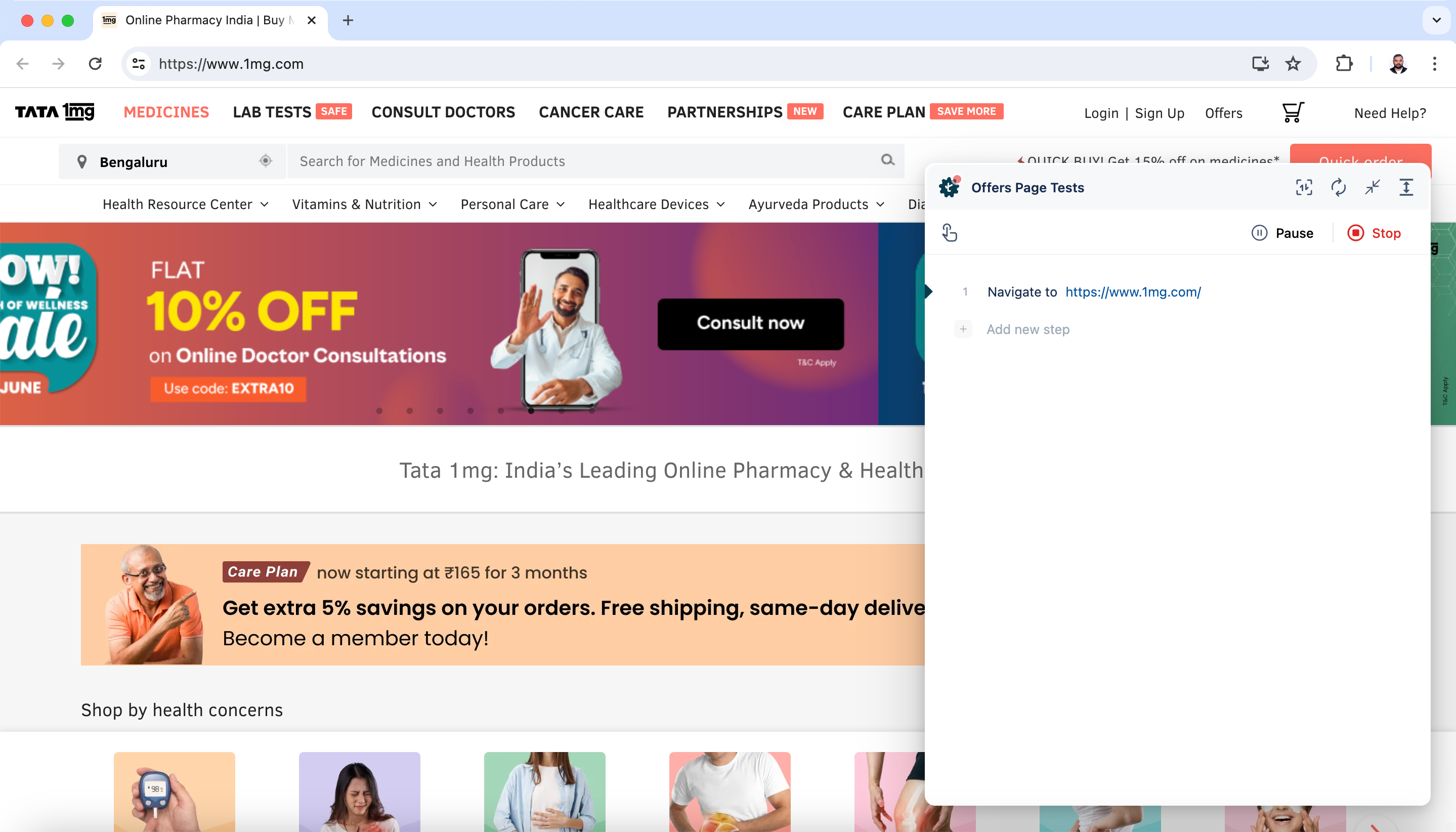
2. This will open a new window. Enter the URL from which you want to capture the elements. The **Testsigma Recorder** will appear and be ready to start recording. In this case, we are recording elements for the 1mg website.

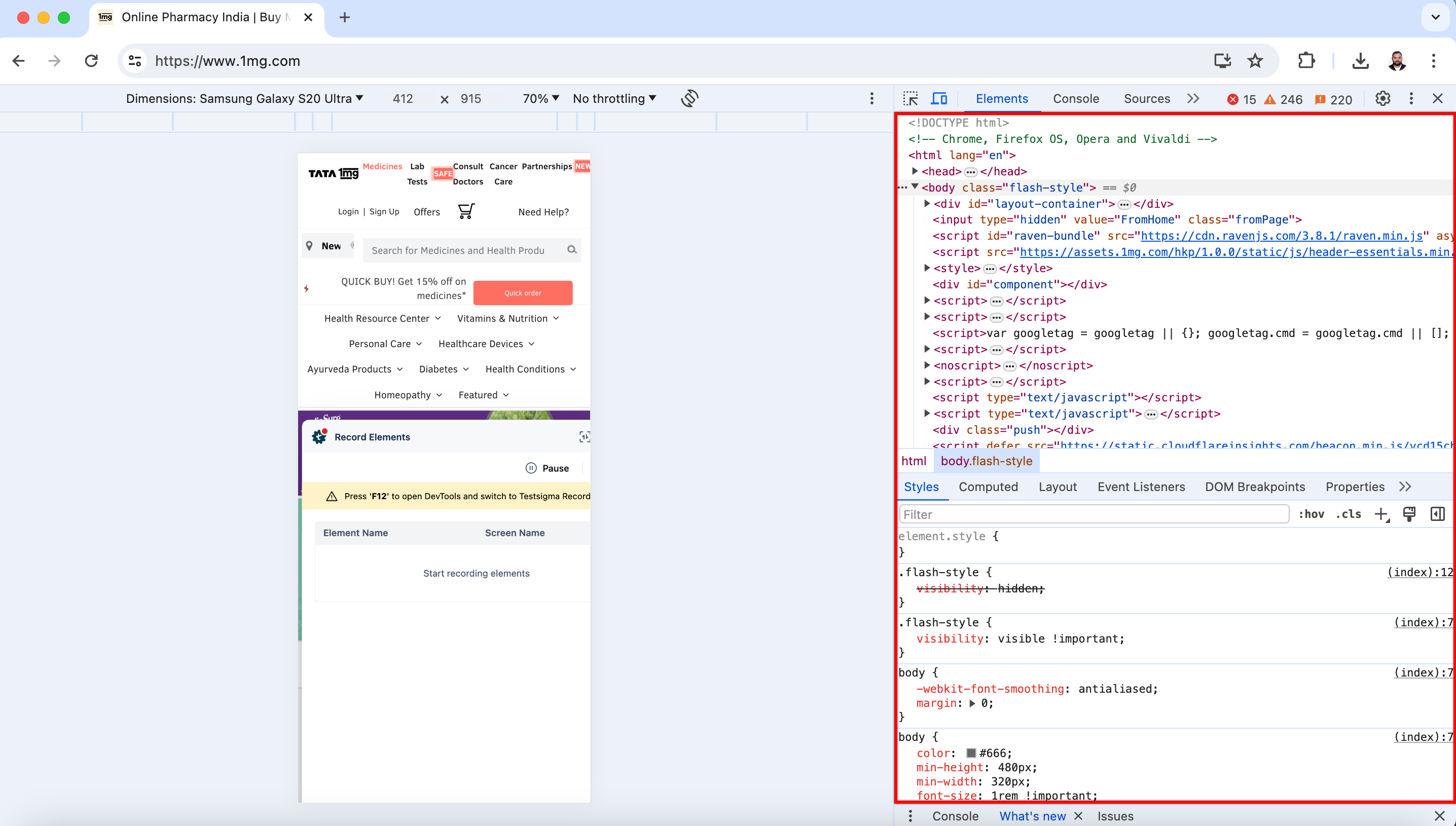
-3. Press **F12** to open **Chrome Developer Tools**.
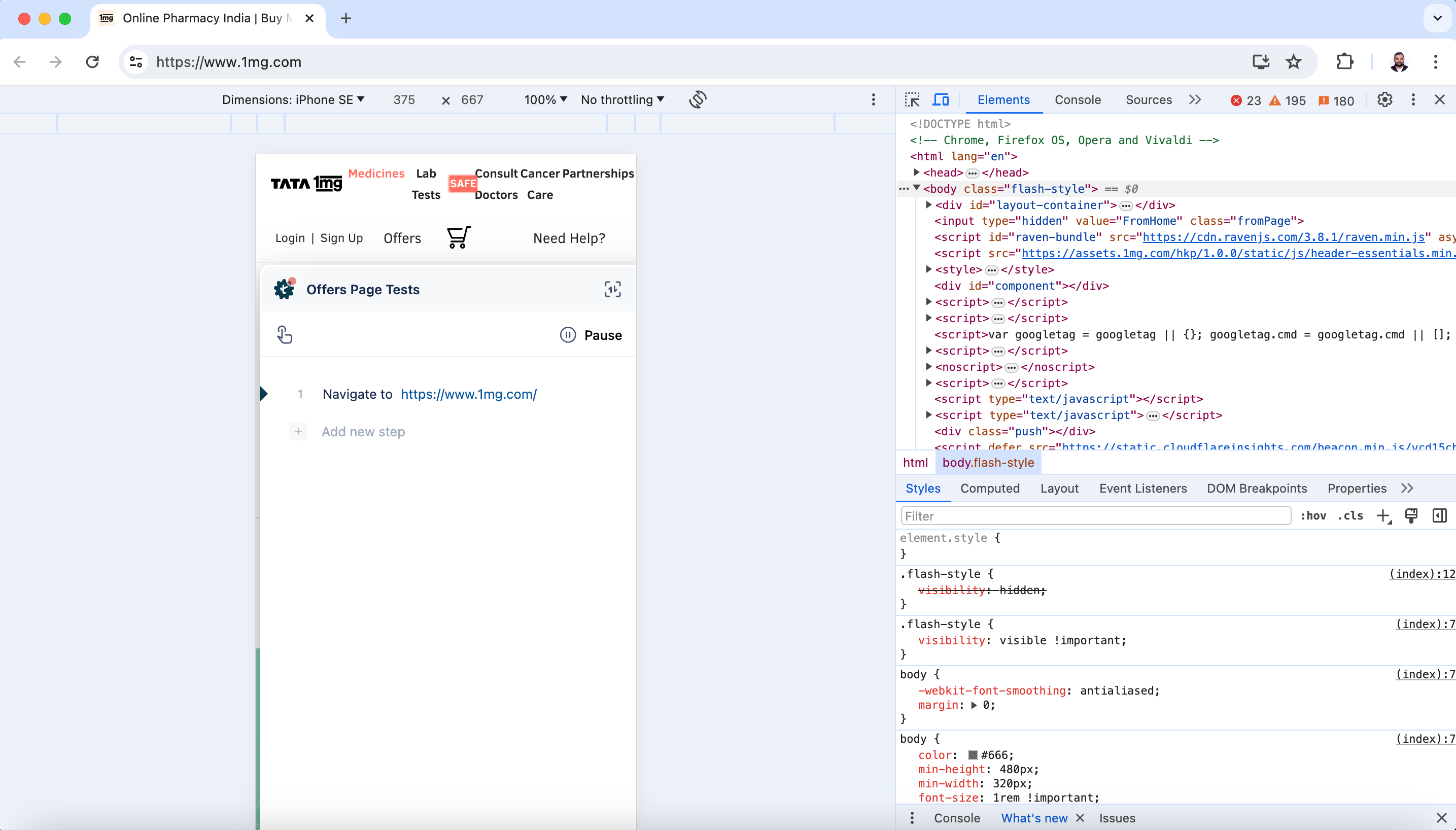
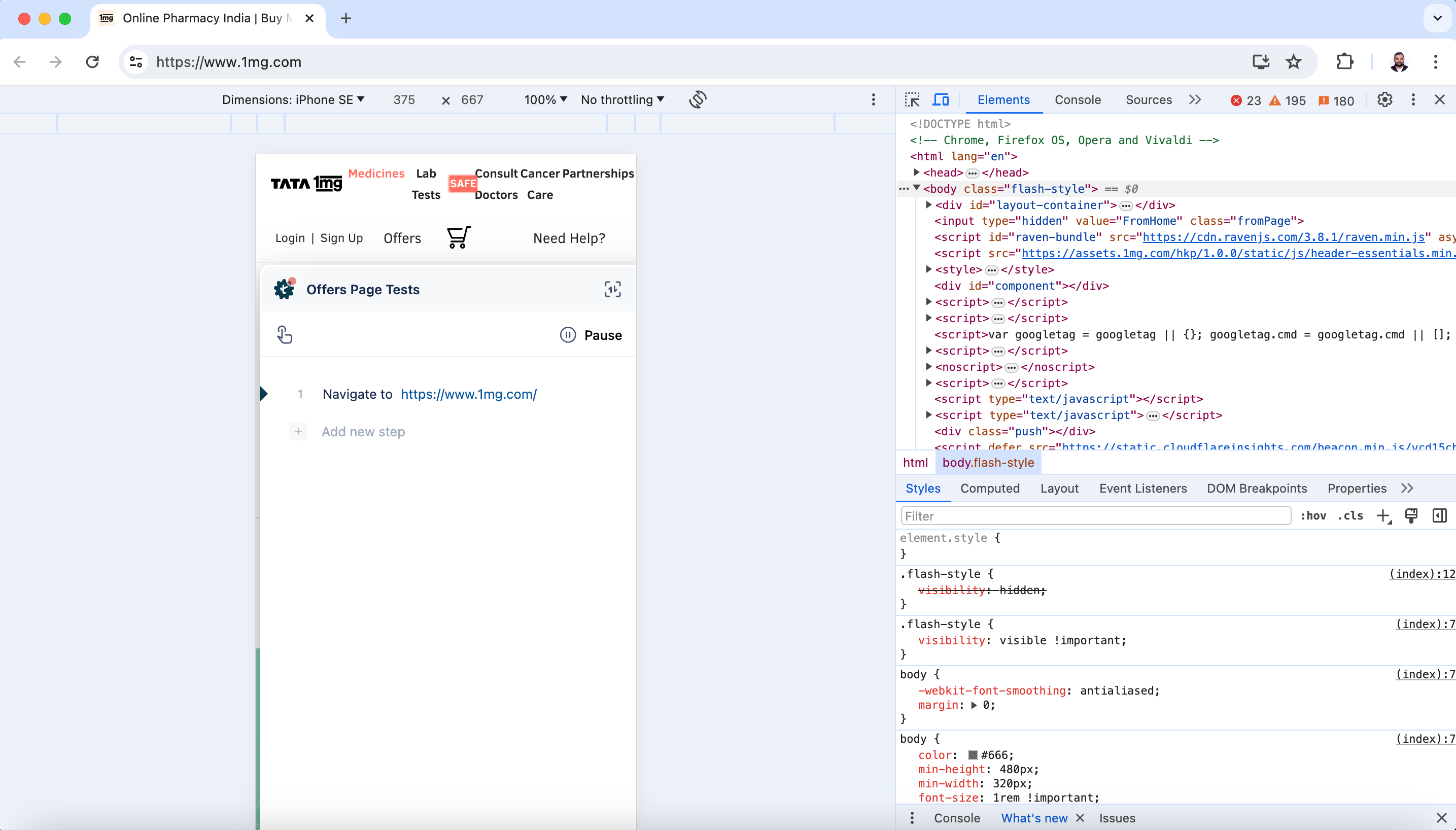
+3. Press **F12** to open **Chrome Developer Tools** and dock the tools to the right side of the window for a better experience.

+[[info | **NOTE**:]]
+| Make sure you have selected **Companion Mode** located in the action bar at the top.
+| 
+
4. Click on **>>** and select **Testsigma Recorder** from the dropdown menu.

diff --git a/src/pages/docs/salesforce-testing/sf-test-cases.md b/src/pages/docs/salesforce-testing/sf-test-cases.md
index de140477..0345f0f1 100644
--- a/src/pages/docs/salesforce-testing/sf-test-cases.md
+++ b/src/pages/docs/salesforce-testing/sf-test-cases.md
@@ -18,6 +18,9 @@ contextual_links:
- type: link
name: "Sample Test Case for Salesforce Automation"
url: "#sample-test-case-for-salesforce-automation"
+- type: link
+ name: "Parametrization of Login NLP"
+ url: "#parametrization-of-login-nlp"
---
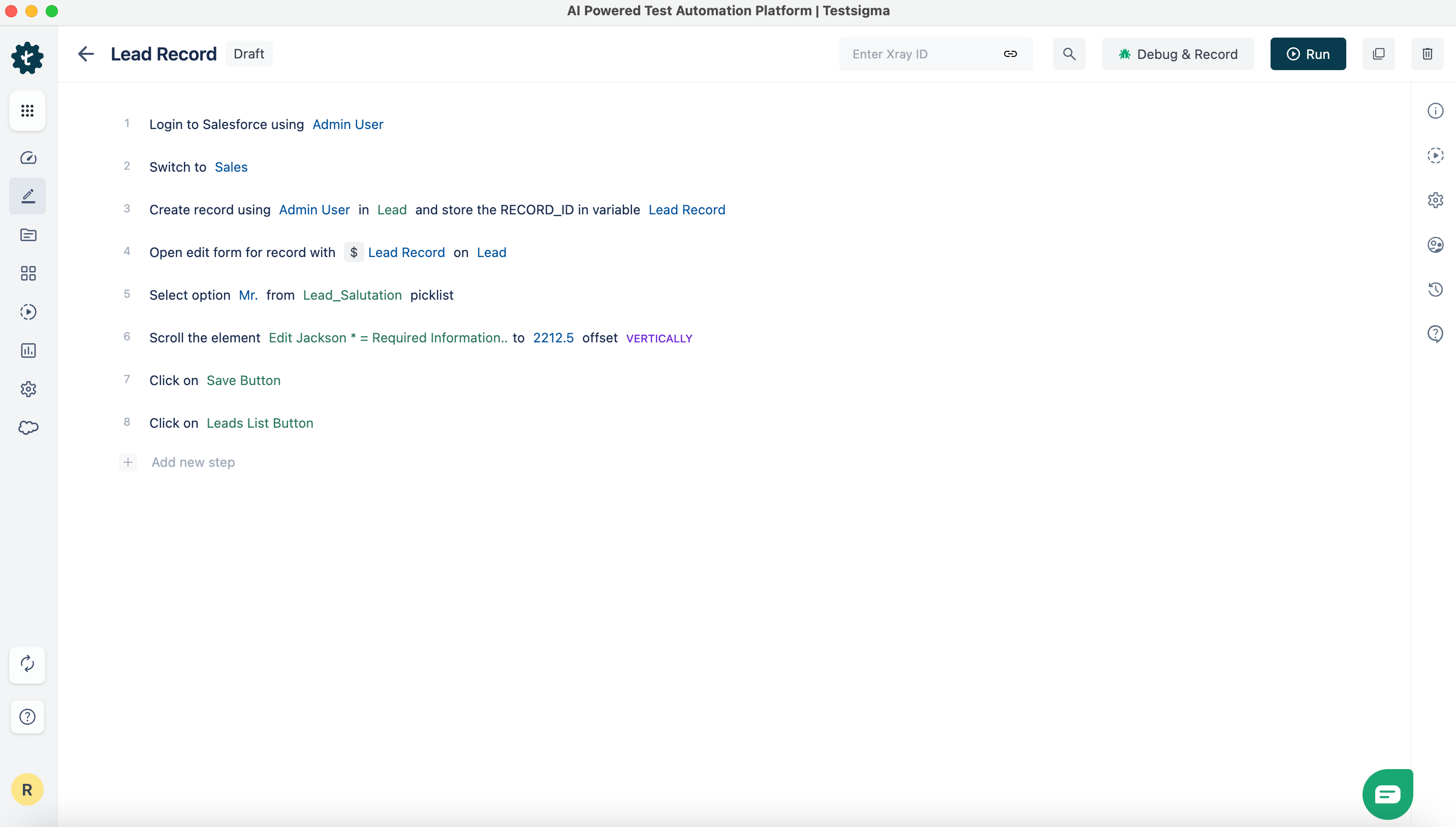
@@ -96,4 +99,23 @@ Here, we open the edit form with the record ID stored in the variable in the pre

+---
+
+## **Parametrization of Login NLP**
+
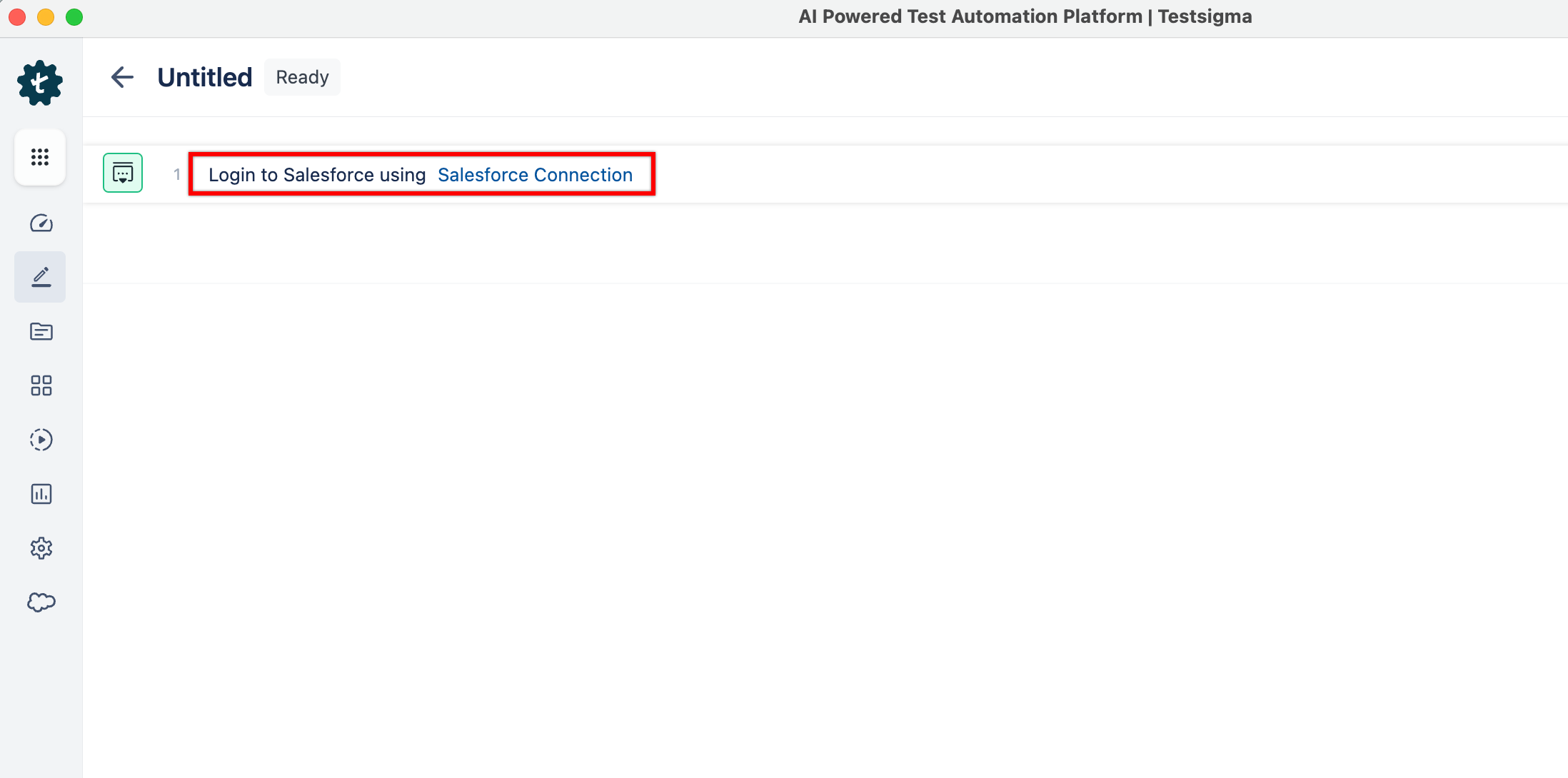
+1. From the **Test Case Details** page, create the test steps using the inbuilt Login NLP.
+
+
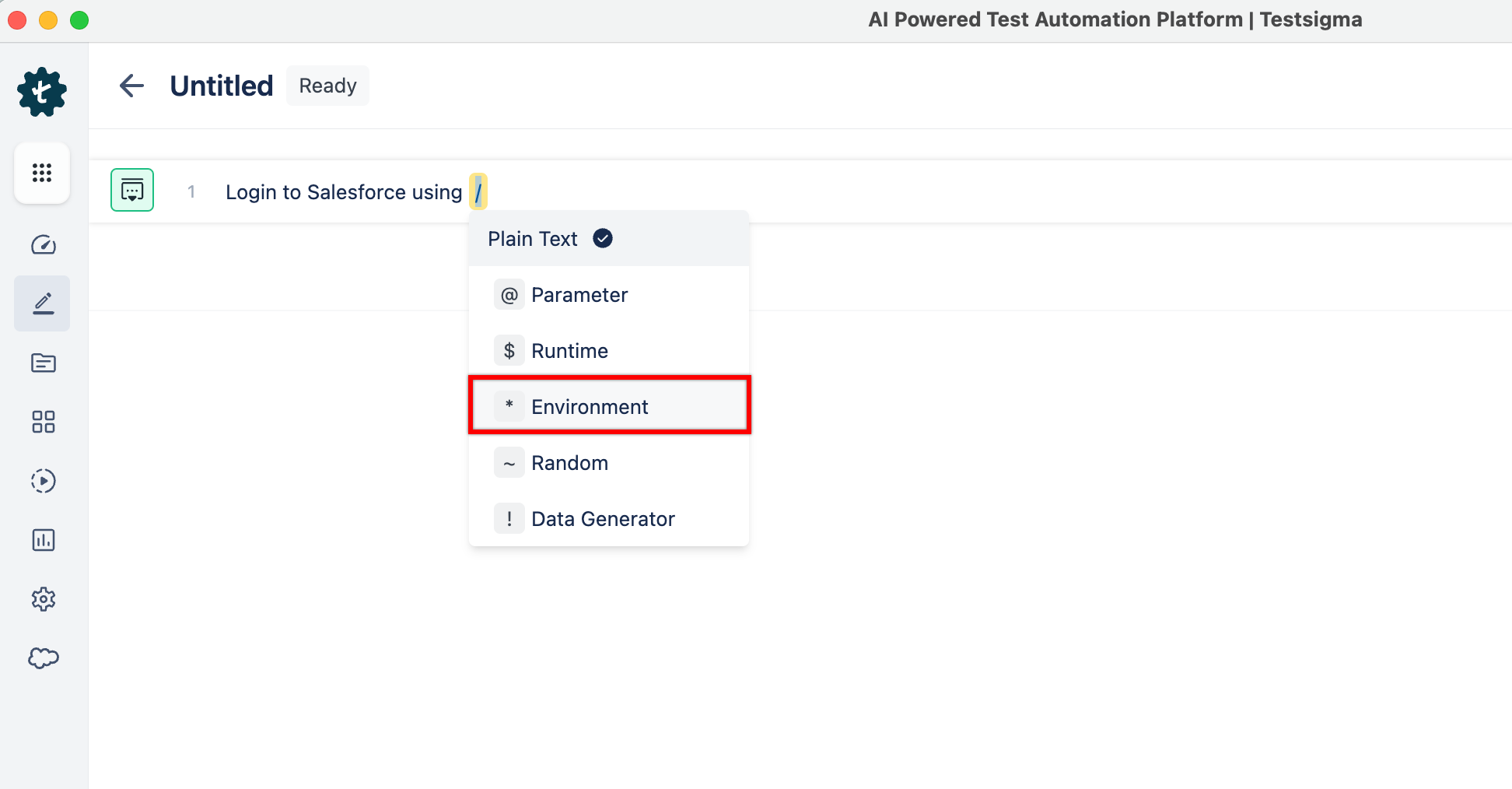
+2. Click on **Salesforce Connections**, type ‘**/**’ and choose ***Environment** from the dropdown menu.
+
+
+[[info | **NOTE**:]]
+| You can choose any **test data type** as needed from the dropdown menu.
+
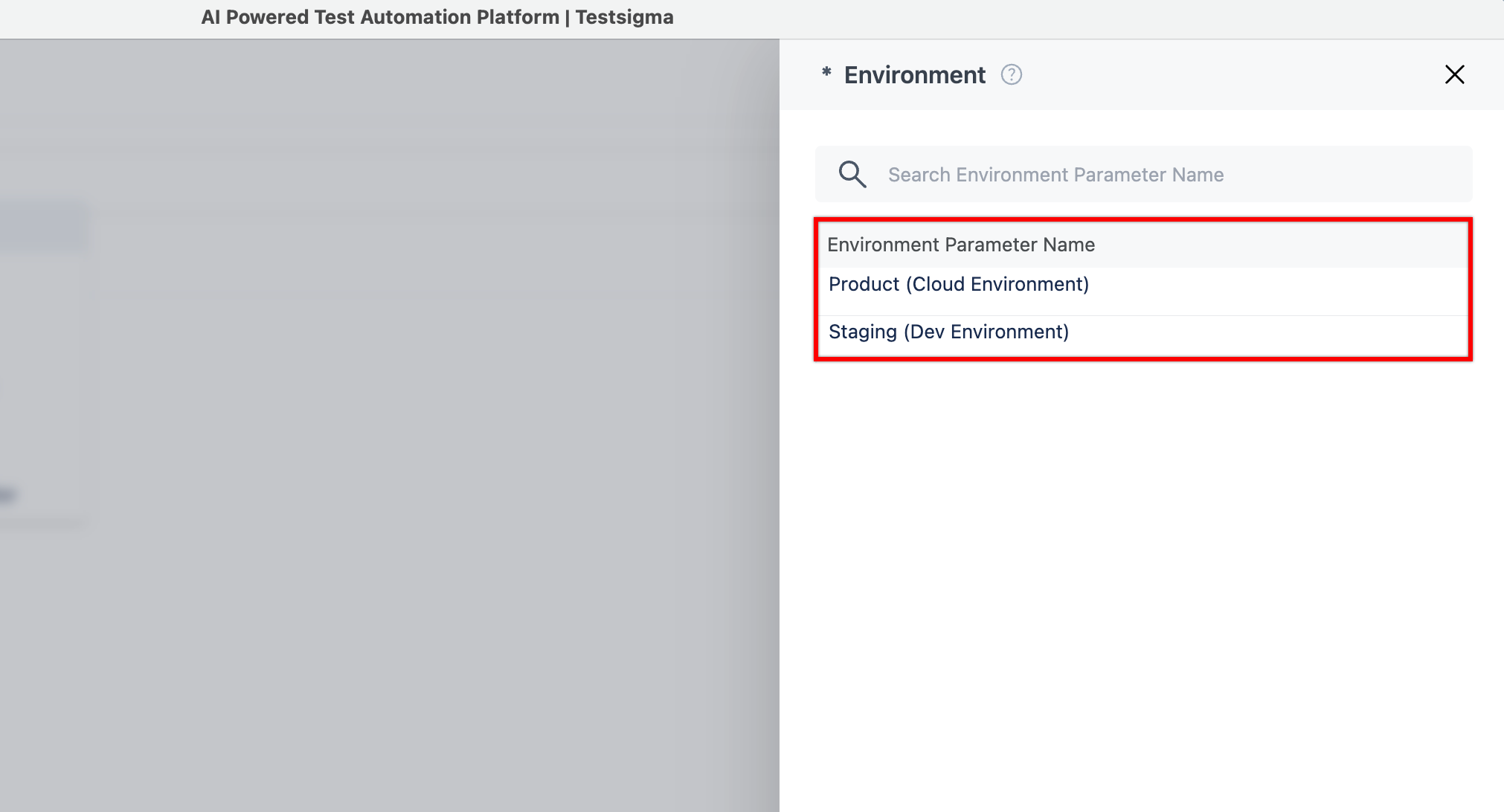
+4. In the ***Environment** overlay, select an environment from the available Environments.
+
+
+[[info | **NOTE**:]]
+| Make sure that the value added in **Environment** has the same name as in **User Connections**.
+
---
\ No newline at end of file
diff --git a/src/pages/docs/salesforce-testing/table-nlps.md b/src/pages/docs/salesforce-testing/table-nlps.md
new file mode 100644
index 00000000..a9d5939c
--- /dev/null
+++ b/src/pages/docs/salesforce-testing/table-nlps.md
@@ -0,0 +1,59 @@
+---
+title: "Automating Listview Table NLPs"
+page_title: "Automate Listview table NLPs"
+metadesc: "Salesforce listview tables are dynamic tables, which have various cell properties. You can automate these dynamic tables efficiently by using Testsigma's built-in table NLPs"
+noindex: false
+order: 27.91
+page_id: "Automate Listview table NLPs"
+warning: false
+contextual_links:
+- type: section
+ name: "Contents"
+- type: link
+ name: "Prerequisites"
+ url: "#prerequisites"
+- type: link
+ name: "Available NLPs to Automate Listview Table"
+ url: "#available-nlps-to-automate-listview-table"
+- type: link
+ name: "Steps to Resolve Errors in Test Case"
+ url: "#steps-to-resolve-errors-in-test-case"
+---
+
+---
+
+Automate salesforce listview virtual tables using built-in table NLPs!
+
+In Salesforce, listview virtual tables have various cell properties: some cells are editable, some are dropdowns, and some include checkboxes. You can automate these dynamic tables efficiently by using built-in table NLPs. This article discusses using table NLPs to automate Listview tables in Testsigma.
+
+
+---
+
+> ## **Prerequisites**
+>
+> - Salesforce organization with the test setup.
+>
+> - Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/).
+>
+> - Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/).
+>
+
+---
+
+## **Available NLPs to Automate Listview Table**
+
+1. From the left navigation bar, go to **Create Tests > Test Cases** and click on **Create Test Case**.
+
+2. From the **Test Case Details** page, you can create the test steps using inbuilt NLPs.
+
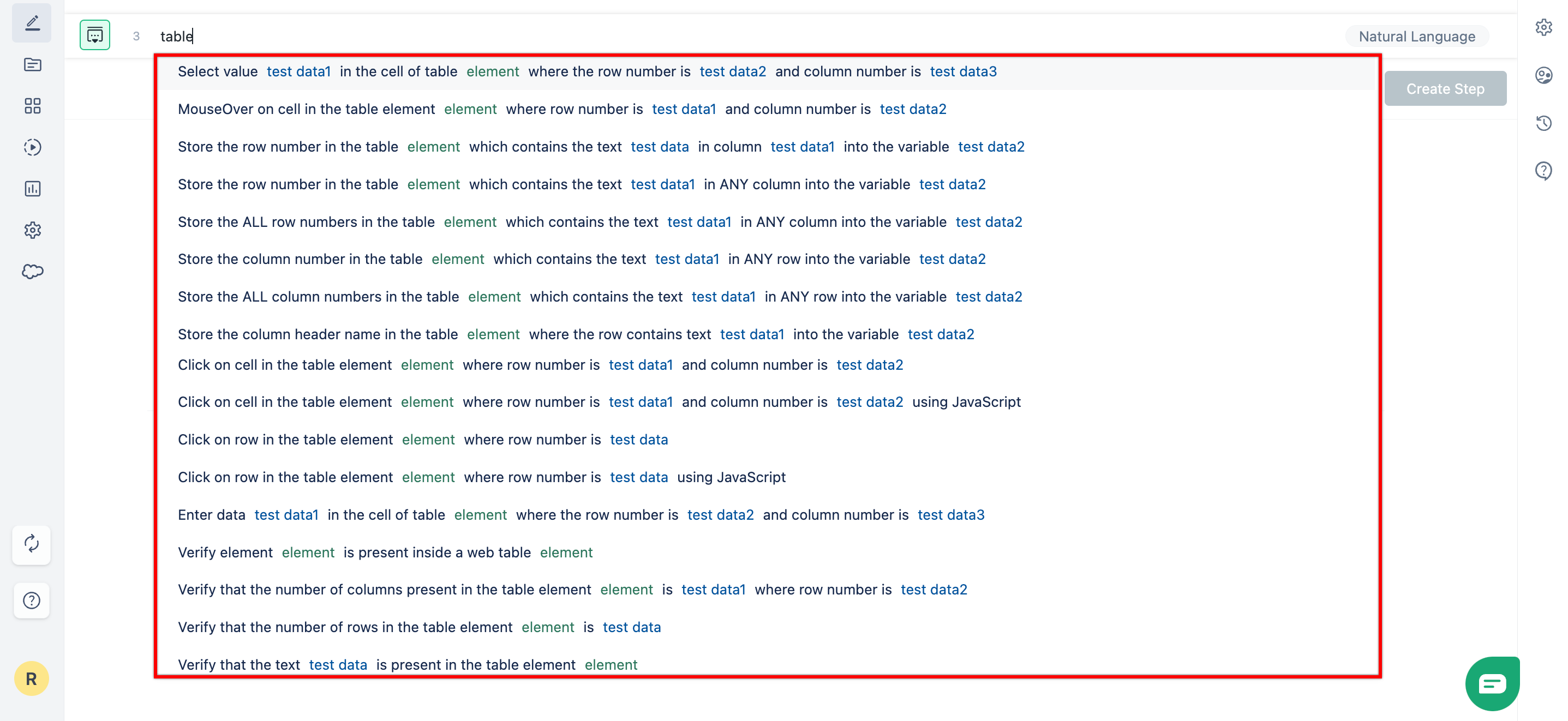
+Here are the available NLPs to perform actions on Listview table in Salesforce:
+
+
+[[info | **NOTE**:]]
+| You must create a table element before using these NLPs in your test cases to avoid execution failures.
+
+Here’s a quick GIF demonstrating how to create table elements and use them in your Table NLPs.
+
+
+
+---
\ No newline at end of file
diff --git a/src/pages/docs/salesforce-testing/user-connections.md b/src/pages/docs/salesforce-testing/user-connections.md
index 8bd4b8de..121af358 100644
--- a/src/pages/docs/salesforce-testing/user-connections.md
+++ b/src/pages/docs/salesforce-testing/user-connections.md
@@ -51,6 +51,8 @@ Once you've set up the Salesforce Metadata connection, you can add user connecti
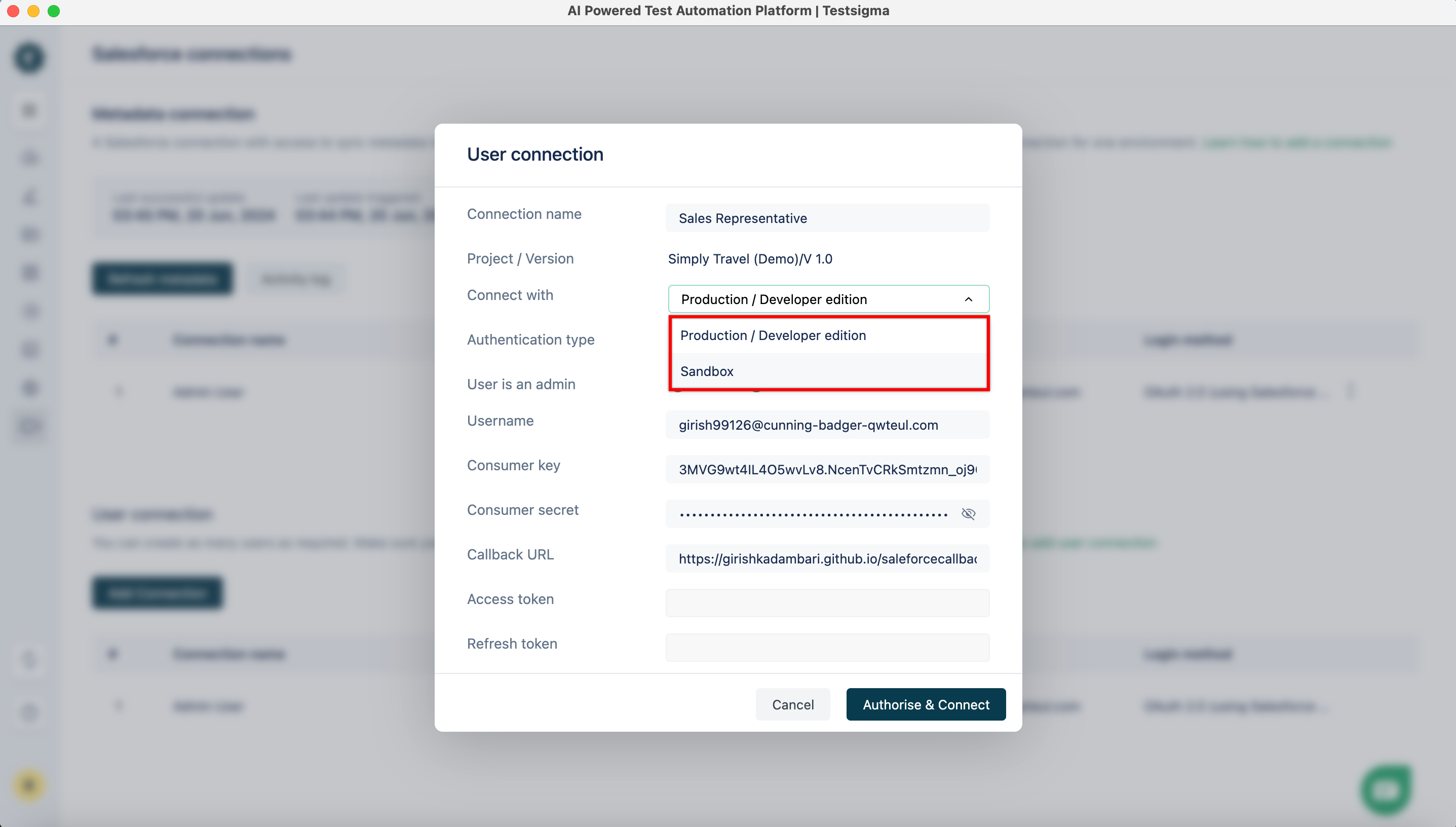
3. On the **User connection** prompt,
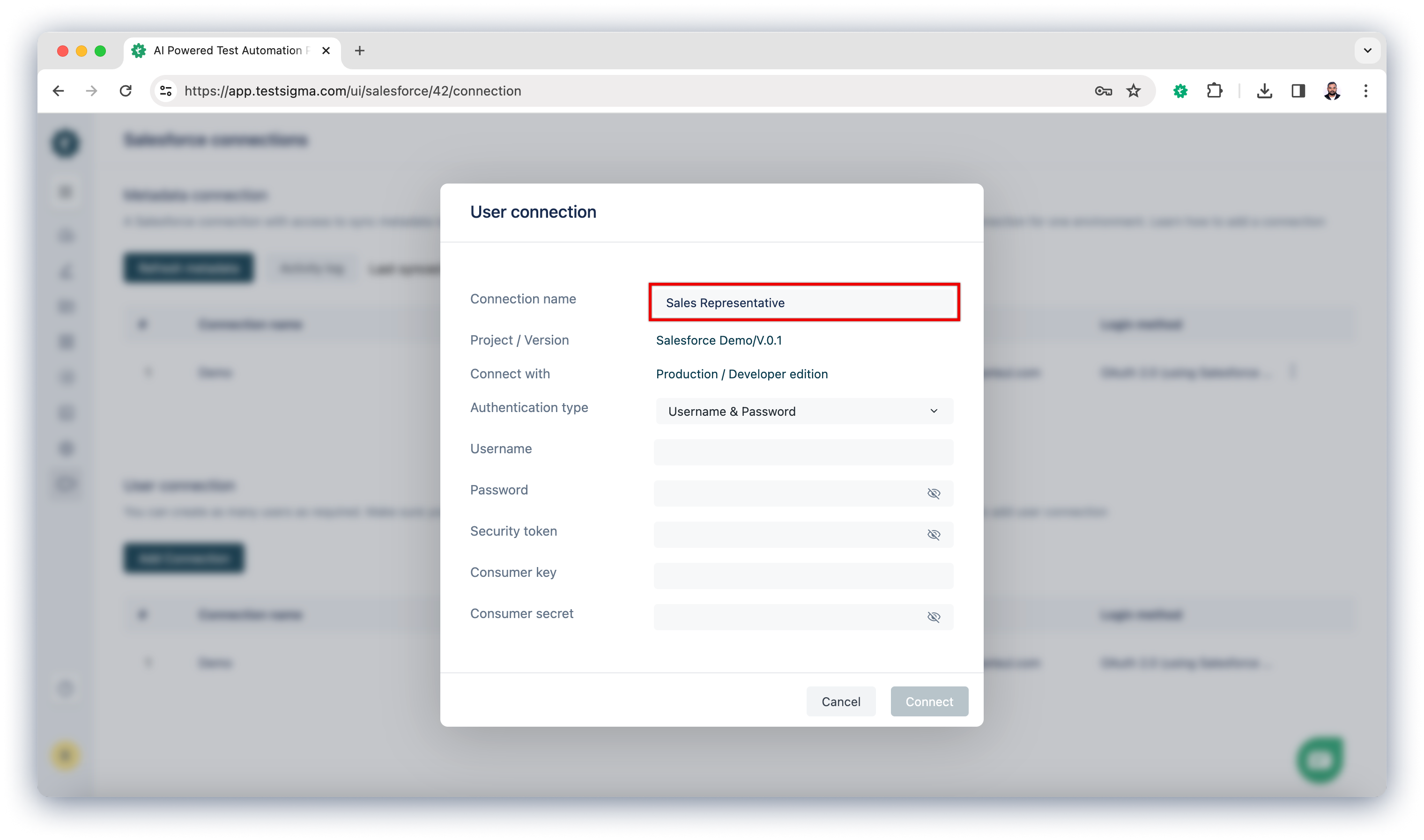
- Enter **Connection name**

+ - Choose the environment of the user that you want to use.
+ 
- Choose the Authentication type from the dropdown.
- For **OAuth**, enter **Username**, **Consumer key**, **Consumer secret**, and **Callback URL**.
- For **User name & Password**, enter the **Username**, **Password**, **Security token**, **Consumer key**, and **Consumer secret**. In this example, we are choosing **OAuth 2.0**.
diff --git a/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md b/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md
index 30dfe398..30378235 100644
--- a/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md
+++ b/src/pages/docs/test-cases/manage/add-test-cases-for-mobile-web-app.md
@@ -46,9 +46,13 @@ Using the Testsigma test recorder, you can easily create test cases for mobile w
3. This will open a new window. Enter the URL from which you want to capture the test cases. The **Testsigma Recorder** will appear and be ready to start recording. In this case, we are recording a test case for the 1mg website.

-4. Press **F12** to open **Chrome Developer Tools**.
+4. Press **F12** to open **Chrome Developer Tools** and dock the tools to the right side of the window for a better experience.

+[[info | **NOTE**:]]
+| Make sure you have selected **Companion Mode** located in the action bar at the top.
+| 
+
5. Click on **>>** and select **Testsigma Recorder** from the dropdown menu.