From 8ead3499c84f5212e6e0db24cc18996424d0cb3b Mon Sep 17 00:00:00 2001
From: Bharath Krishna <118433150+bharathk08@users.noreply.github.com>
Date: Tue, 2 Apr 2024 16:48:30 +0530
Subject: [PATCH 1/3] Added FAQ document for CAPTCHA Automation (#389)
Added a new document for FAQs on CAPTCHA Automation.
---
src/left-nav-title.json | 5 ++-
.../docs/FAQs/web-apps/automating-captcha.md | 33 +++++++++++++++++++
2 files changed, 37 insertions(+), 1 deletion(-)
create mode 100644 src/pages/docs/FAQs/web-apps/automating-captcha.md
diff --git a/src/left-nav-title.json b/src/left-nav-title.json
index db511355..a483f9fa 100644
--- a/src/left-nav-title.json
+++ b/src/left-nav-title.json
@@ -537,7 +537,7 @@
"/docs/troubleshooting/mobile-apps/failed-to-launch-test-recorder/": "Failed to Start Mobile Test Recorder"
},
"why-chrome-extension": {
- "/docs/FAQs/web-apps/why-chrome-extension/": "Why Install Chrome Extension"
+ "/docs/FAQs/web-apps/why-chrome-extension/": "Why Install Chrome Extension?"
},
"why-cloud-devices-cannot-access-local-apps": {
"/docs/FAQs/web-apps/why-cloud-devices-cannot-access-local-apps/": "Why cloud based test machines can't access locally hosted applications?"
@@ -628,5 +628,8 @@
},
"install-chrome-extension":{
"/docs/test-step-recorder/install-chrome-extension/": "Install Chrome Extension"
+ },
+ "automating-captcha":{
+ "/docs/FAQs/web-apps/automating-captcha/": "Why Bypass CAPTCHA?"
}
}
\ No newline at end of file
diff --git a/src/pages/docs/FAQs/web-apps/automating-captcha.md b/src/pages/docs/FAQs/web-apps/automating-captcha.md
new file mode 100644
index 00000000..c93c120a
--- /dev/null
+++ b/src/pages/docs/FAQs/web-apps/automating-captcha.md
@@ -0,0 +1,33 @@
+---
+title: "Why Bypass CAPTCHA in Test Automation?"
+metadesc: "CAPTCHA prevents bots from manipulating web services by verifying that the user is human. This article discusses the need of bypassing CAPTCHA in Test Automation"
+noindex: false
+order: 24.16
+page_id: "CAPTCHA in Test Automation"
+warning: false
+contextual_links:
+- type: section
+ name: "Contents"
+- type: link
+ name: "1. Why is CAPTCHA used?"
+ url: "#1-why-is-captcha-used?"
+- type: link
+ name: "2. Can I automate CAPTCHA testing in my test environment?"
+ url: "#2-can-i-automate-captcha-testing-in-my-test-environment?"
+---
+
+---
+
+CAPTCHA is a security measure that helps protect from spam and proves you are human and not a computer/bot trying to access the protected account. This article discusses some FAQs on automating CAPTCHA during testing.
+
+---
+
+## **1. Why is CAPTCHA used?**
+**Ans:** CAPTCHA prevents bots from manipulating web services by verifying that the user is human. It also ensures that real users interact with the website, protecting against automated scraping, spam, fraud, and unauthorized access.
+
+---
+
+## **2. Can I automate CAPTCHA testing in my test environment?**
+**Ans:** Yes, it is possible to automate CAPTCHA interactions, but there are some challenges as CAPTCHA systems constantly evolve. However, the industry's best practice is to recommend bypassing it in the test environment so your tests won't have to interact with the CAPTCHA. Automating the CAPTCHA contradicts the intended purpose of this security measure, as it aims to avoid human verification.
+
+---
\ No newline at end of file
From 20c9367a30c113099955333b78f4320b30bb0a2c Mon Sep 17 00:00:00 2001
From: Bharath Krishna <118433150+bharathk08@users.noreply.github.com>
Date: Wed, 3 Apr 2024 18:49:16 +0530
Subject: [PATCH 2/3] Added a doc for Google Play Store (DC)) (#390)
Added a new document for setting google playstore creds using desired capabilities.
---
src/left-nav-title.json | 22 +++++--
.../desired-capabilities/app-resigning.md | 9 +--
.../avoid-unsafe-download-prompt.md | 7 ++-
.../custom-user-profile-chrome.md | 2 +-
.../emulate-mobile-devices-with-chrome.md | 2 +-
.../geo-location-for-localization.md | 2 +-
.../desired-capabilities/incognito-mode.md | 2 +-
.../screen-shot-capture.md | 12 ++--
.../desired-capabilities/set-geo-location.md | 2 +-
.../set-playstore-credentials.md | 63 +++++++++++++++++++
.../docs/desired-capabilities/webviews.md | 16 ++++-
11 files changed, 116 insertions(+), 23 deletions(-)
create mode 100644 src/pages/docs/desired-capabilities/set-playstore-credentials.md
diff --git a/src/left-nav-title.json b/src/left-nav-title.json
index a483f9fa..c99387b6 100644
--- a/src/left-nav-title.json
+++ b/src/left-nav-title.json
@@ -396,7 +396,7 @@
"/docs/visual-testing/update-baseline/": "Update Baseline"
},
"most-common": {
- "/docs/desired-capabilities/most-common/": "Most Common Desired Capabilities List"
+ "/docs/desired-capabilities/most-common/": "Most Common Desired Capabilities"
},
"enable-browser-console-logs": {
"/docs/desired-capabilities/enable-browser-console-logs/": "Enable Browser Console Debugging logs"
@@ -405,16 +405,16 @@
"/docs/desired-capabilities/geo-location-for-localization/": "Geo location for Localization(L10N)"
},
"avoid-unsafe-download-prompt": {
- "/docs/desired-capabilities/avoid-unsafe-download-prompt/": "Avoid unsafe download prompt(Chrome)"
+ "/docs/desired-capabilities/avoid-unsafe-download-prompt/": "Bypass Unsafe Download Prompt"
},
"set-geo-location": {
- "/docs/desired-capabilities/set-geo-location/": "Set geo location(latitude, longitude) Chrome & Firefox"
+ "/docs/desired-capabilities/set-geo-location/": "Geolocation for Chrome & Firefox"
},
"custom-user-profile-chrome": {
- "/docs/desired-capabilities/custom-user-profile-chrome/": "Custom User Profile - Chrome"
+ "/docs/desired-capabilities/custom-user-profile-chrome/": "Custom User Profile in Chrome"
},
"emulate-mobile-devices-with-chrome": {
- "/docs/desired-capabilities/emulate-mobile-devices-with-chrome/": "Emulate Mobile devices with Chrome Browser"
+ "/docs/desired-capabilities/emulate-mobile-devices-with-chrome/": "Emulate Mobile Devices (Chrome)"
},
"add-chrome-extension": {
"/docs/desired-capabilities/add-chrome-extension/": "Add Chrome Extension"
@@ -631,5 +631,17 @@
},
"automating-captcha":{
"/docs/FAQs/web-apps/automating-captcha/": "Why Bypass CAPTCHA?"
+ },
+ "enable-browser-console-logs":{
+ "/docs/desired-capabilities/enable-browser-console-logs/": "Browser Console Debug Logs"
+ },
+ "geo-location-for-localization":{
+ "/docs/desired-capabilities/geo-location-for-localization/": "Geolocation Emulation"
+ },
+ "screen-shot-capture":{
+ "/docs/desired-capabilities/screen-shot-capture/": "Enable Capturing Screenshots (Android & iOS)"
+ },
+ "incognito-mode": {
+ "/docs/desired-capabilities/incognito-mode/": "Incognito/Private mode"
}
}
\ No newline at end of file
diff --git a/src/pages/docs/desired-capabilities/app-resigning.md b/src/pages/docs/desired-capabilities/app-resigning.md
index b7fc37b7..3f0aaa75 100644
--- a/src/pages/docs/desired-capabilities/app-resigning.md
+++ b/src/pages/docs/desired-capabilities/app-resigning.md
@@ -1,5 +1,5 @@
---
-title: "Enable app resigning in iOS"
+title: "Enable App Resigning in iOS"
page_title: "Enable app resigning"
metadesc: "Learn how to set a desired capability to re-sign the app with the uploaded provisioning profile to install your app on the device during test execution"
noindex: false
@@ -9,8 +9,7 @@ search_keyword: ""
warning: false
---
-
-
+---
If you set **ResignEnabled** desiried capability as ***true*** then Testsigma will re-sign the app with the uploaded provisioning profile to install your app on the device during test execution.
@@ -21,4 +20,6 @@ However, if your app is already signed with ***Apple developer enterprise progra
|Key|Description|
|---|---|
-|*resignApp*|1. By default, if this capability is not passed, your app will be re-signed.
2. You can call ***resignApp=false*** to prevent your iOS app from being re-signed.|
\ No newline at end of file
+|*resignApp*|1. By default, if this capability is not passed, your app will be re-signed.
2. You can call ***resignApp=false*** to prevent your iOS app from being re-signed.|
+
+---
\ No newline at end of file
diff --git a/src/pages/docs/desired-capabilities/avoid-unsafe-download-prompt.md b/src/pages/docs/desired-capabilities/avoid-unsafe-download-prompt.md
index 57cbf0a4..5ca8e5b9 100644
--- a/src/pages/docs/desired-capabilities/avoid-unsafe-download-prompt.md
+++ b/src/pages/docs/desired-capabilities/avoid-unsafe-download-prompt.md
@@ -1,5 +1,5 @@
---
-title: "Bypass unsafe download prompt in Chrome"
+title: "Bypass Unsafe Download Prompt in Chrome"
metadesc: "Learn how to bypass the unsafe download warning prompt by setting a desired capability while downloading a file in your test using Testsigma application"
noindex: false
order: 15.5
@@ -31,4 +31,7 @@ You should already know how to add Desired Capabilities to your Tests. See [Desi
|---|---|---|
|goog:chromeOptions|String|{ "prefs" : { "safebrowsing.enabled" : "true" } }|
-Just add the above Desired Capability in your Execution that contains the Test Step for clicking on the Download link. The browser warning will be silenced for the Test Session.
\ No newline at end of file
+Just add the above Desired Capability in your Execution that contains the Test Step for clicking on the Download link. The browser warning will be silenced for the Test Session.
+
+
+---
\ No newline at end of file
diff --git a/src/pages/docs/desired-capabilities/custom-user-profile-chrome.md b/src/pages/docs/desired-capabilities/custom-user-profile-chrome.md
index 32e4fba3..0d31e90b 100644
--- a/src/pages/docs/desired-capabilities/custom-user-profile-chrome.md
+++ b/src/pages/docs/desired-capabilities/custom-user-profile-chrome.md
@@ -1,5 +1,5 @@
---
-title: "Using custom User Profile in Chrome for Tests"
+title: "Using Custom User Profile in Chrome"
page_title: "Using custom User Profile in Chrome for Tests in Testsigma"
metadesc: "Custom user profiles help you emulate settings such as pre-installed extensions. Learn how to start the Chrome Browser with a custom User Profile in Test Session using Testsigma"
noindex: false
diff --git a/src/pages/docs/desired-capabilities/emulate-mobile-devices-with-chrome.md b/src/pages/docs/desired-capabilities/emulate-mobile-devices-with-chrome.md
index beffd157..04fac3d6 100644
--- a/src/pages/docs/desired-capabilities/emulate-mobile-devices-with-chrome.md
+++ b/src/pages/docs/desired-capabilities/emulate-mobile-devices-with-chrome.md
@@ -1,5 +1,5 @@
---
-title: "Emulate Mobile devices with Chrome Browser"
+title: "Emulate Mobile Devices with Chrome Browser"
metadesc: "With Chrome Browser you emulate mobile device screen resolutions. Learn how to emulate mobile devices using the Google Chrome Web Browser for Mobile Websites"
noindex: false
order: 15.8
diff --git a/src/pages/docs/desired-capabilities/geo-location-for-localization.md b/src/pages/docs/desired-capabilities/geo-location-for-localization.md
index 4a51aa0f..ab432ed0 100644
--- a/src/pages/docs/desired-capabilities/geo-location-for-localization.md
+++ b/src/pages/docs/desired-capabilities/geo-location-for-localization.md
@@ -1,5 +1,5 @@
---
-title: "Geolocation emulation for Localization Testing"
+title: "Geolocation Emulation for Localization Testing"
metadesc: "Learn how to use Desired Capabilities to set the Geographical Location for running tests in Mobile Web in Testsigma Application"
noindex: false
order: 15.4
diff --git a/src/pages/docs/desired-capabilities/incognito-mode.md b/src/pages/docs/desired-capabilities/incognito-mode.md
index f3b5298d..d557d1b5 100644
--- a/src/pages/docs/desired-capabilities/incognito-mode.md
+++ b/src/pages/docs/desired-capabilities/incognito-mode.md
@@ -3,7 +3,7 @@ title: "Run Browser in Incognito/Private mode"
page_title: "Incognito/Private Mode Browser Testing - Testsigma"
metadesc: "Execute browser tests in incognito/private mode with Testsigma for secure and confidential testing environments, safeguarding your web application's privacy."
noindex: false
-order: 15.99
+order: 15.97
page_id: "run-browser-incognito-tests"
search_keyword: ""
warning: false
diff --git a/src/pages/docs/desired-capabilities/screen-shot-capture.md b/src/pages/docs/desired-capabilities/screen-shot-capture.md
index 021a0dca..12d236e6 100644
--- a/src/pages/docs/desired-capabilities/screen-shot-capture.md
+++ b/src/pages/docs/desired-capabilities/screen-shot-capture.md
@@ -1,5 +1,5 @@
---
-title: "Enable capturing screenshots for Android and iOS"
+title: "Enable Capturing Screenshots (Android & iOS)"
page_title: "Enable capturing screenshots for Android and iOS"
metadesc: "While testing application in Testsigma, it is important to enable capturing screenshots. Learn how to enable capturing screenshots for Android and iOS"
noindex: false
@@ -18,7 +18,7 @@ contextual_links:
url: "#for-ios-applications"
---
-
+---
In some applications, we can not take a screenshot as the developer will secure the screen. While testing your application in Testsigma, it is important to enable capturing screenshots.
@@ -27,7 +27,7 @@ This article discusses how to enable capturing screenshots for Android and iOS.
[[info | **NOTE**:]]
|By default, screenshots will be allowed in both Android and iOS. If for some reason the developer has disabled it in **MainActivity** or any other **Activity** you want to inspect inside the app then you have to enable it by removing the code which adds the restriction.
-
+---
## **For Android Applications**
You can enable capturing screenshots by simply removing the code below in the MainActivity.java or any other Activity you want to inspect.
@@ -40,5 +40,9 @@ Find the complete code for the **MainActivity.java** file below.

+---
+
## **For iOS Applications**
-In iOS applications, if you’re using thirdarty tools to disable screenshot, you need to remove that restriction to allow inspection in Testsigma.
\ No newline at end of file
+In iOS applications, if you’re using third party tools to disable screenshot, you need to remove that restriction to allow inspection in Testsigma.
+
+---
\ No newline at end of file
diff --git a/src/pages/docs/desired-capabilities/set-geo-location.md b/src/pages/docs/desired-capabilities/set-geo-location.md
index 3f730531..4c9ea683 100644
--- a/src/pages/docs/desired-capabilities/set-geo-location.md
+++ b/src/pages/docs/desired-capabilities/set-geo-location.md
@@ -1,5 +1,5 @@
---
-title: "Set Geolocation for Tests in Chrome and Firefox"
+title: "Set Geolocation for Tests in Chrome & Firefox"
page_title: "Set Geolocation for your Tests"
metadesc: "Learn how to set the location of your Test Environment where tests are run by using a pair of desired capabilities in Testsigma Application."
noindex: false
diff --git a/src/pages/docs/desired-capabilities/set-playstore-credentials.md b/src/pages/docs/desired-capabilities/set-playstore-credentials.md
new file mode 100644
index 00000000..f4bda008
--- /dev/null
+++ b/src/pages/docs/desired-capabilities/set-playstore-credentials.md
@@ -0,0 +1,63 @@
+---
+title: "Set Google Play Store Credentials"
+page_title: "Capability to Access Google Play Store"
+metadesc: "This article discusses the capability you need to set to access Google Play Store services & test services like in-app purchase flows, verify payments, and production version"
+noindex: false
+order: 15.98
+page_id: "Access Google Play Store"
+search_keyword: ""
+warning: false
+contextual_links:
+- type: section
+ name: "Contents"
+- type: link
+ name: "Prerequisites"
+ url: "#prerequisites"
+- type: link
+ name: "Desired Capability to Access Google Play Store"
+ url: "#desired-capability-to-access-google-play-store"
+- type: link
+ name: "Using Google Play Store Credentials Capability"
+ url: "#using-google-play-store-credentials-capability"
+---
+
+---
+
+With Testsigma, you can test Google Playstore in-app purchase flows, verify payment acceptance using Google Pay, or test the production version of your app downloaded from the Google Play Store. This article discusses the desired capability you need to set to access Google Play Store services.
+
+---
+
+## **Prerequisites**
+
+- You should know how to [create ad hoc runs](https://testsigma.com/docs/runs/adhoc-runs/).
+
+---
+
+## **Desired Capability to Access Google Play Store**
+
+In order to access Google Play Store, you can use the following desired capability to pass your own credentials for Google Play Store login:
+
+**browserstack.appStoreConfiguration**
+
+|**Name**|**Data Type**|**Value**|
+|---|---|---|
+|browserstack.appStoreConfiguration|String|{“username” : “play-store-email”,
“password” : “play-store-password”}|
+
+
+---
+
+## **Using Google Play Store Credentials Capability**
+
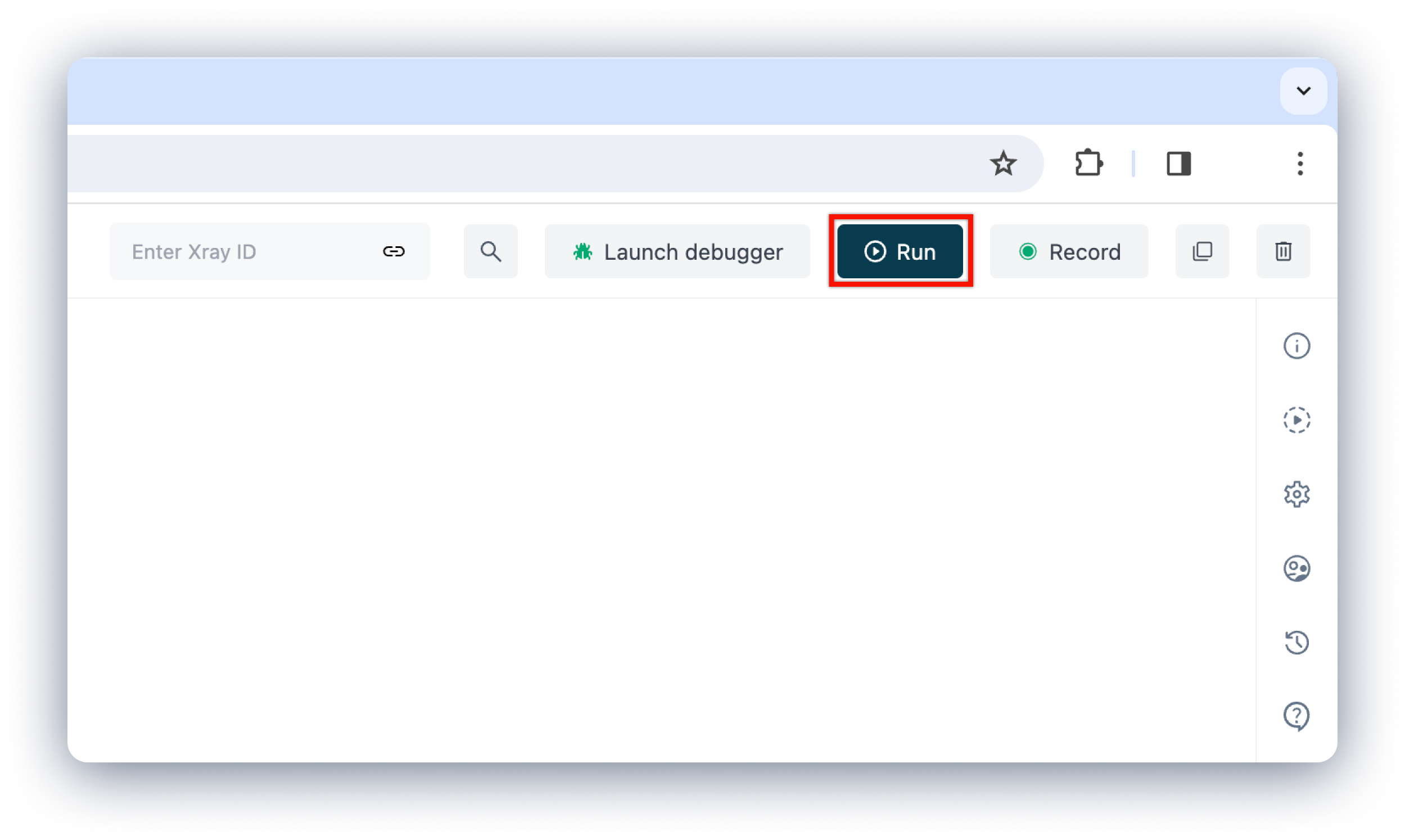
+1. Click on **Run** from the **Test Case Details** page.
+
+
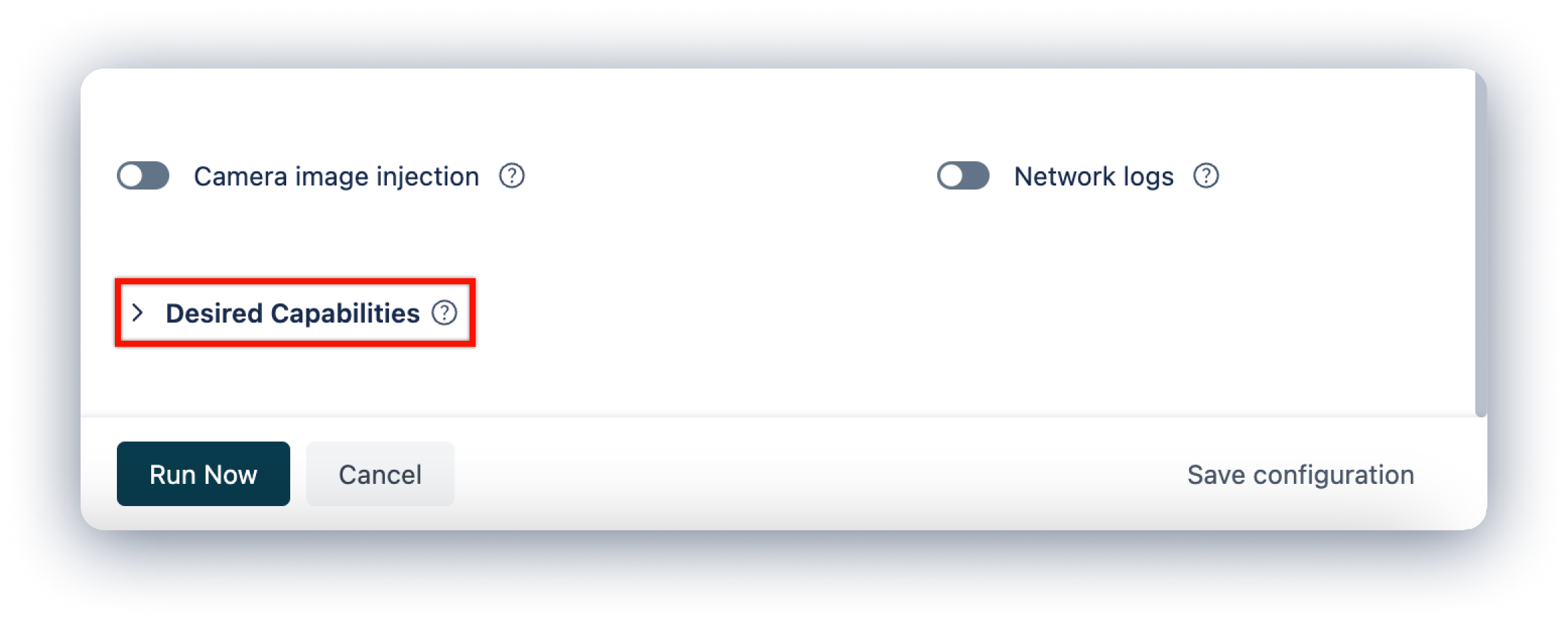
+2. On the **Ad-Hoc Run** overlay, click on **Desired Capabilities**.
+
+
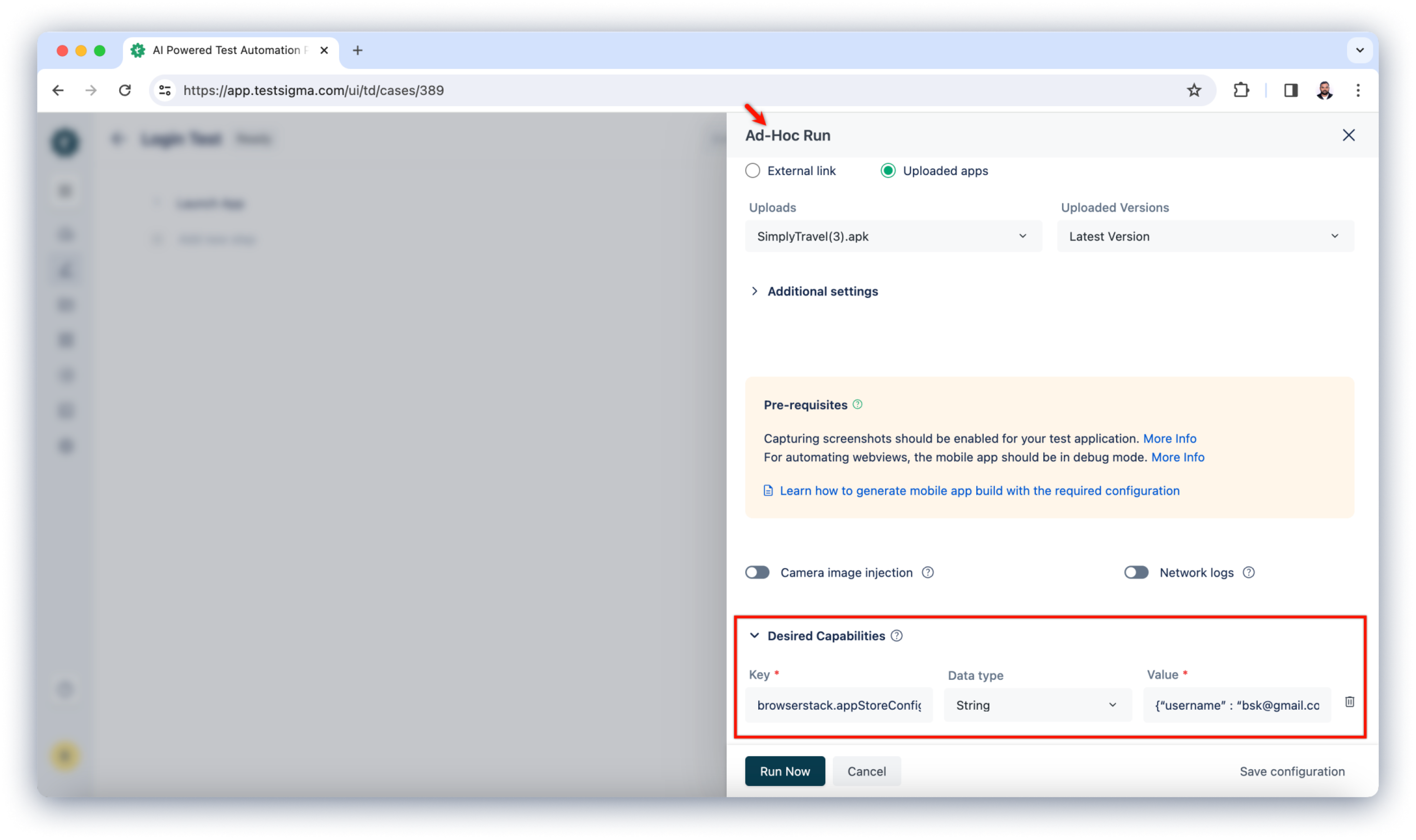
+1. Enter **browserstack.appStoreConfiguration** in the **Key** field, select **String** as the **Data type**, and set the **Value** with **Username & Password**.
+
+
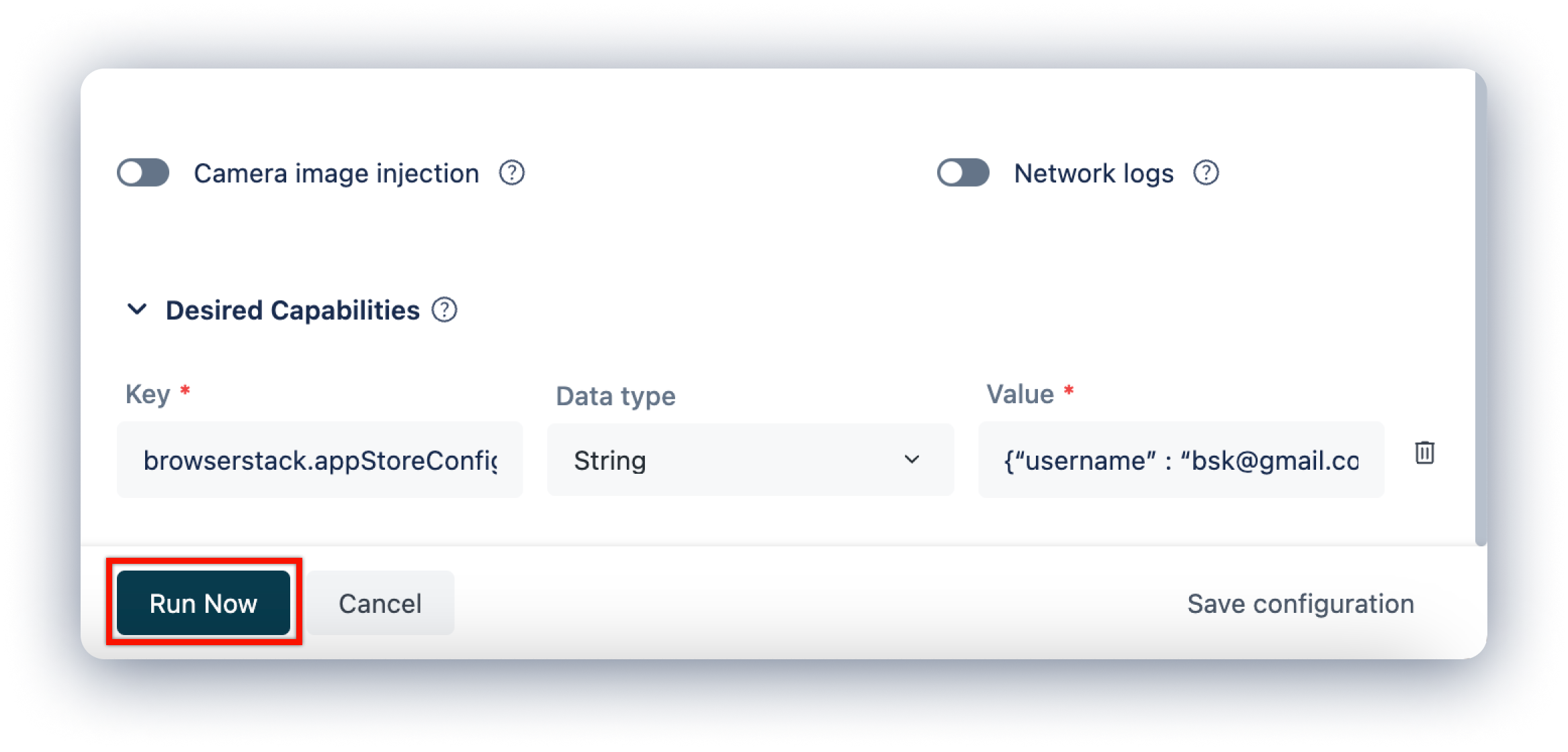
+1. Click on **Run Now** to execute the test case.
+
+
+---
\ No newline at end of file
diff --git a/src/pages/docs/desired-capabilities/webviews.md b/src/pages/docs/desired-capabilities/webviews.md
index e8a92885..ebf6bdc1 100644
--- a/src/pages/docs/desired-capabilities/webviews.md
+++ b/src/pages/docs/desired-capabilities/webviews.md
@@ -3,7 +3,7 @@ title: "Configure Android WebViews"
page_title: "webviews"
metadesc: "To inspect WebView elements in Testsigma, WebView debugging must be enabled within your application. Learn how to configure Android WebViews."
noindex: false
-order: 15.98
+order: 15.96
page_id: "webviews"
search_keyword: ""
warning: false
@@ -22,7 +22,8 @@ contextual_links:
---
-
+---
+
For inspecting WebView elements in Testsigma, WebView debugging must be enabled within your application.
@@ -34,16 +35,25 @@ To enable WebView debugging, call the static method ***setWebContentsDebuggingEn
[[info | **NOTE**:]]
|The setting applies to all of the Android WebViews of the app.
+---
+
+
## **Example React Native generated code**

+---
+
## **Example Java Android code**

+---
+
## **Example Kotlin Android code**

[[info | **NOTE**:]]
|
| - Android WebView debugging isn't affected by the state of the debuggable flag in the manifest of the app.
-| - If you want to enable WebView debugging only when debuggable is true, set the flag as ***WebView.setWebContentsDebuggingEnabled(BuildConfig.DEBUG)***
\ No newline at end of file
+| - If you want to enable WebView debugging only when debuggable is true, set the flag as ***WebView.setWebContentsDebuggingEnabled(BuildConfig.DEBUG)***
+
+---
\ No newline at end of file
From e77b80ab732fe05d0454678555d48274d482c0ce Mon Sep 17 00:00:00 2001
From: Bharath Krishna <118433150+bharathk08@users.noreply.github.com>
Date: Wed, 10 Apr 2024 21:59:09 +0530
Subject: [PATCH 3/3] Updated Agent Setup Document (#391)
* Updated Agent Setup Document
* Update setup-on-windows-mac-linux.md
---
src/pages/docs/agent/setup-on-windows-mac-linux.md | 8 +++++++-
1 file changed, 7 insertions(+), 1 deletion(-)
diff --git a/src/pages/docs/agent/setup-on-windows-mac-linux.md b/src/pages/docs/agent/setup-on-windows-mac-linux.md
index 09b13751..b2f4dff6 100755
--- a/src/pages/docs/agent/setup-on-windows-mac-linux.md
+++ b/src/pages/docs/agent/setup-on-windows-mac-linux.md
@@ -224,6 +224,7 @@ There are two ways of starting the testsigma local agent using docker:
- edge
volumes:
- ./data/agent_data:/var/ts/agent
+ - ./:/root/.testsigma/agent/logs
environment:
TS_ACTIVATION_KEY: "REPLACE_WITH_YOUR_ACTIVATION_KEY"
CHROME: "http://chrome:4444"
@@ -269,6 +270,7 @@ There are two ways of starting the testsigma local agent using docker:
- chrome
volumes:
- ./data/agent_data:/var/ts/agent
+ - ./:/root/.testsigma/agent/logs
environment:
TS_ACTIVATION_KEY: "REPLACE_WITH_YOUR_ACTIVATION_KEY"
CHROME: "http://chrome:4444"
@@ -289,6 +291,7 @@ There are two ways of starting the testsigma local agent using docker:
container_name: testsigma-agent
volumes:
- ./data/agent_data:/var/ts/agent
+ - ./:/root/.testsigma/agent/logs
environment:
TS_ACTIVATION_KEY: "REPLACE_WITH_YOUR_ACTIVATION_KEY"
CHROME: ""
@@ -304,6 +307,7 @@ There are two ways of starting the testsigma local agent using docker:
container_name: testsigma-agent
volumes:
- ./data/agent_data:/var/ts/agent
+ - ./:/root/.testsigma/agent/logs
environment:
TS_ACTIVATION_KEY: "REPLACE_WITH_YOUR_ACTIVATION_KEY"
MIN: "-Xms1g"
@@ -326,6 +330,7 @@ There are two ways of starting the testsigma local agent using docker:
- firefox
volumes:
- ./data/agent_data:/var/ts/agent
+ - ./:/root/.testsigma/agent/logs
environment:
TS_ACTIVATION_KEY: "REPLACE_WITH_YOUR_ACTIVATION_KEY"
CHROME: "http://chrome:4444"
@@ -372,6 +377,7 @@ Here's an example docker-compose file:
- edge
volumes:
- ./data/agent_data:/var/ts/agent
+ - ./:/root/.testsigma/agent/logs
environment:
TS_AUTO_REGISTRATION_KEY: "REPLACE_WITH_API_KEY"
TS_AUTO_REGISTRATION_TITLE: "REPLACE_WITH_TITLE"
@@ -402,4 +408,4 @@ Here's an example docker-compose file:
Please refer to the Activation Key sections for alternative methods of configuring the docker-compose file and starting the Agent using the docker-compose file.
----
\ No newline at end of file
+---