diff --git a/src/pages/docs/continuous-integration/bitbucket-ci.md b/src/pages/docs/continuous-integration/bitbucket-ci.md
index 894da3a4..20b96b78 100644
--- a/src/pages/docs/continuous-integration/bitbucket-ci.md
+++ b/src/pages/docs/continuous-integration/bitbucket-ci.md
@@ -8,17 +8,49 @@ warning: false
---
---
-You will need to setup a Bitbucket pipeline to integrate Testsigma to Bitbucket. To know how to create a bitbucket pipeline please refer here: https://support.atlassian.com/bitbucket-cloud/docs/get-started-with-bitbucket-pipelines/
+You can trigger tests automatically with Bitbucket integration with Testsigma. This article explains how to integrate Bitbucket with Testsigma for CI/CD purposes.
+---
+
+## **Prerequisites**
+- Testsigma API key. For more information, see [Generate API Key](https://testsigma.com/docs/configuration/api-keys/).
+- Testsigma Test Plan ID. For more information, refer to [Get Test Plan ID](https://testsigma.com/docs/continuous-integration/get-test-plan-details/).
+
+---
+
+## **Steps to Integrate Bitbucket with Testsigma**
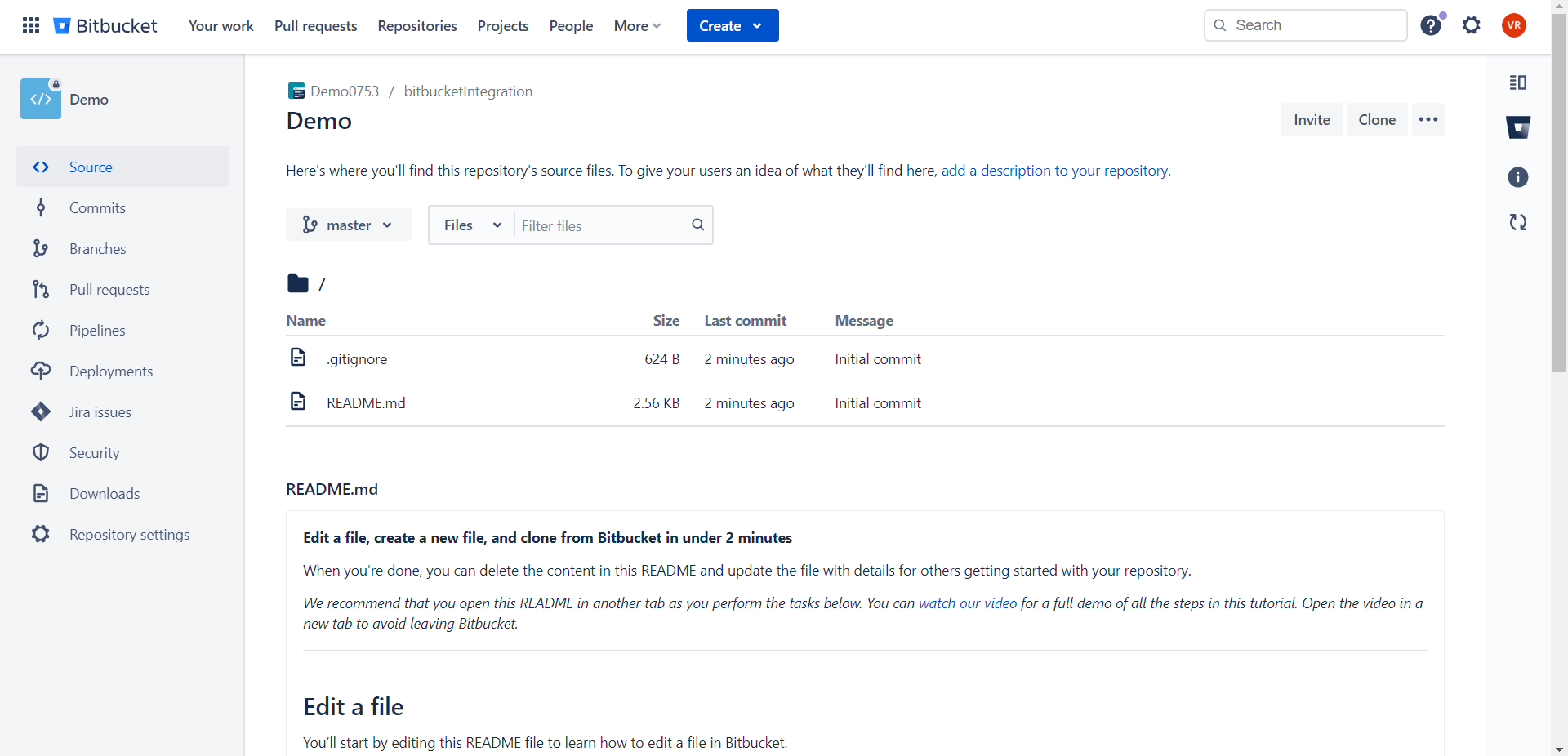
+1. On your project, navigate to **Repository > Pipelines**.
+
+
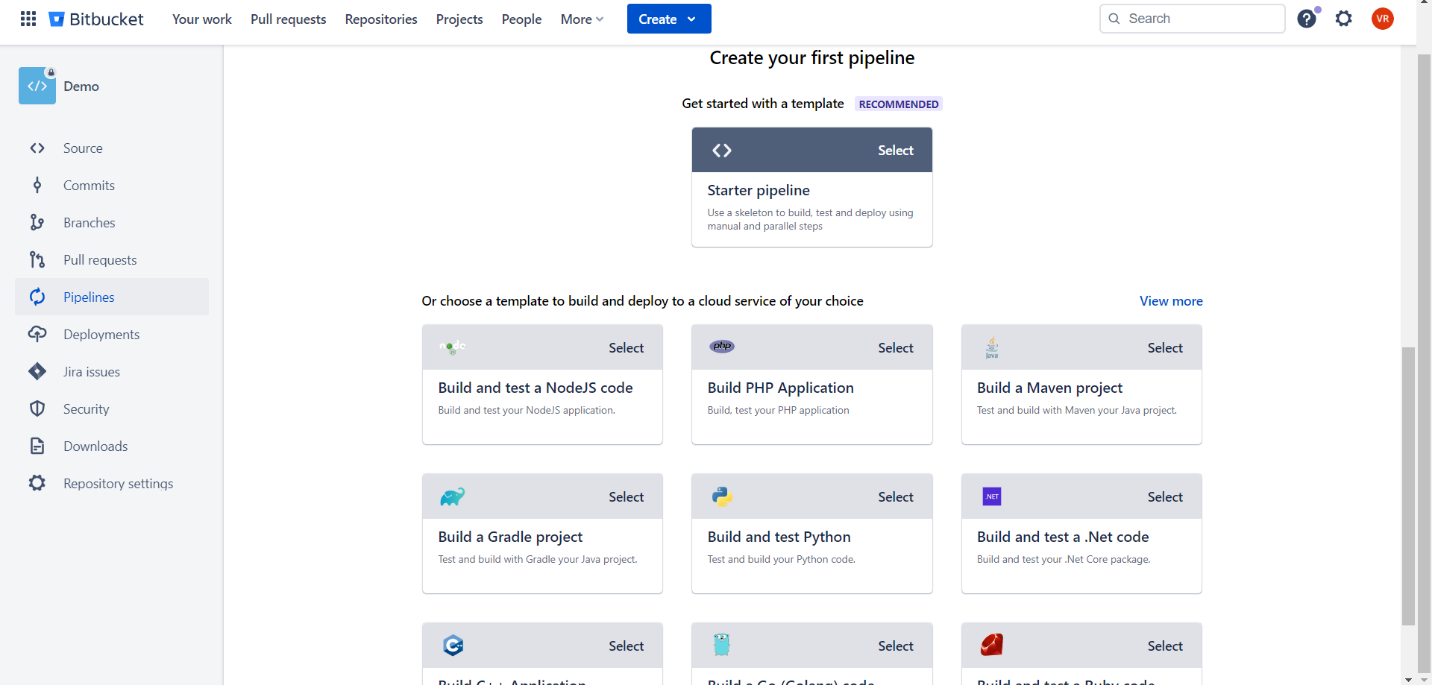
+2. Click on **Create your first pipeline** and select **Starter pipeline**.
+
+
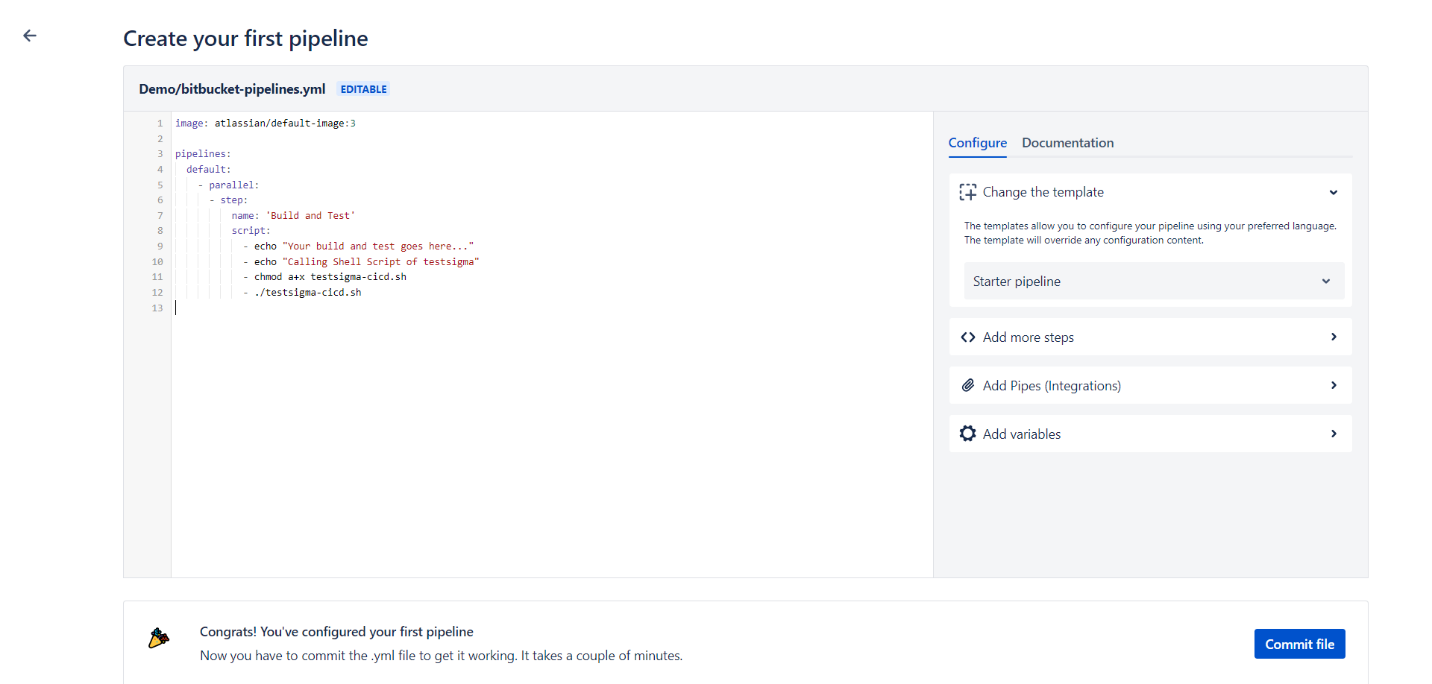
+3. Create a job using the below YML sample.
-Follow below steps to configure your bitbucket pipeline to execute Testsigma tests:
+```
+pipelines:
+ default:
+ - parallel:
+ - step:
+ name: 'Build and Test'
+ script:
+ - echo "Your build and test goes here..."
+ - echo "Calling Shell Script of testsigma"
+ - chmod a+x testsigma-cicd.sh
+ - ./testsigma-cicd.sh
+```
-1. Go to the page [here](https://testsigma.com/docs/continuous-integration/shell-script/) and save the script as "testsigma-cicd.sh"
+[[info | **NOTE**:]]
+|Refer to the Shell Script to get the sh script, which contains the command that triggers the test plan and fetches the run result. You can place the sh script in the same project, call the file inside the YML file, or obtain it from any external sources by providing the appropriate path.
+|Any bash runner can work with the provided YML file. For instance, if you are using the docker runner, you can use the YML file as it is. However, if you have a different runner like powershell, you must modify the YML file to make it executable in the powershell runner. Additionally, ensure that powershell is version seven or above.
-2. Edit your bitbucket-pipelines.yml and add this command to your script section:
-testsigma-cicd.sh
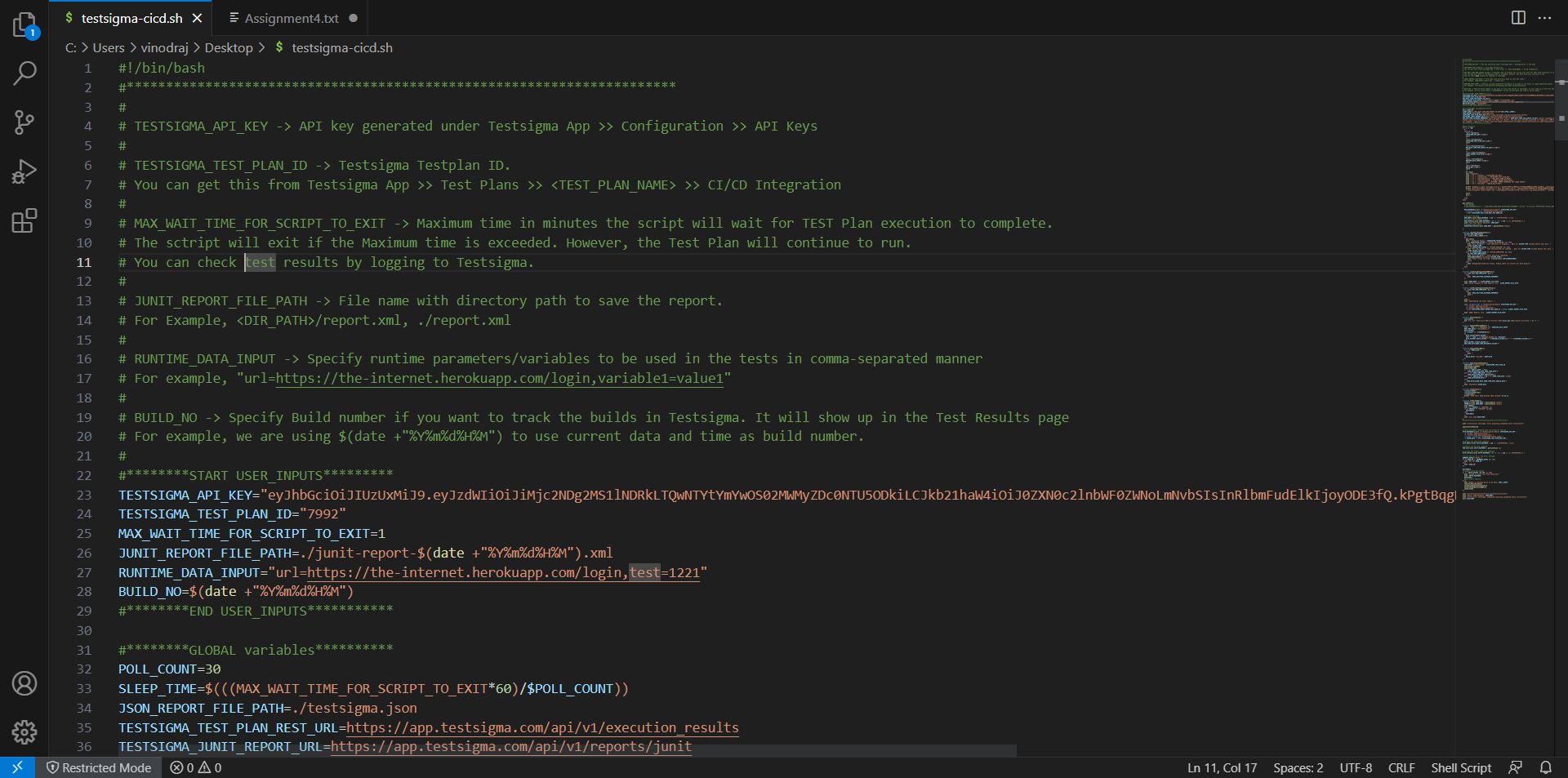
+4. In the shell script, provide the **Test Plan ID** and **API Key**.
+
+5. Once you have created the YML script, click on **Commit** to run the job.
+
-With above changes, the "testsigma-cicd.sh" script will be triggered whenever the bitbucket pipeline executes. The script will wait until the test completes and checks that the result of the tests is passed.
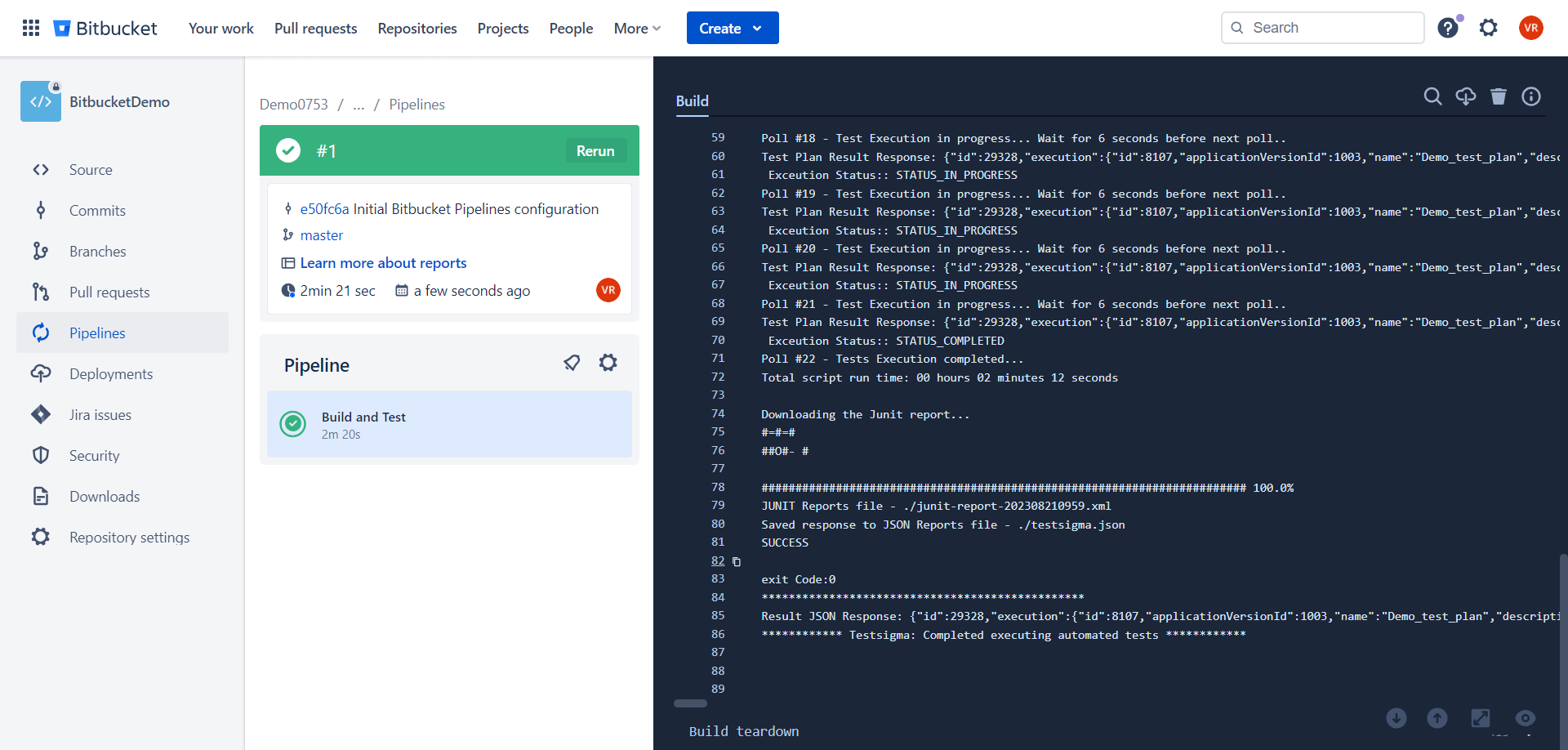
+6. Once the job is completed you can see the execution report as an XML report based on the path you have shared on the shell script.
+
---
\ No newline at end of file
diff --git a/src/pages/docs/integrations/bug-reporting/youtrack.md b/src/pages/docs/integrations/bug-reporting/youtrack.md
index 29e37110..ecef2bcb 100644
--- a/src/pages/docs/integrations/bug-reporting/youtrack.md
+++ b/src/pages/docs/integrations/bug-reporting/youtrack.md
@@ -1,5 +1,5 @@
---
-title: " Youtrack Bug Reporting Integration"
+title: "Youtrack Bug Reporting Integration"
page_title: "Youtrack Bug Reporting Integration in Testsigma"
metadesc: "How to integrate Testsigma with Youtrack for real-time bug reporting during Test Runs | Push bugs directly from Testsigma to your YouTrack's project"
noindex: false
@@ -13,8 +13,8 @@ contextual_links:
name: "Prerequisites"
url: "#prerequisites"
- type: link
- name: "Creating Youtrack API Key"
- url: "#creating-youtrack-api-key"
+ name: "Steps to Create API Token in Youtrack"
+ url: "#steps-to-create-api-token-in-youtrack"
- type: link
name: "Integrating YouTrack with Testsigma"
url: "#integrating-youtrack-with-testsigma"
@@ -25,78 +25,66 @@ contextual_links:
---
-With Testsigma YouTrack integration, you can push bugs directly from Testsigma to your YouTrack's project, capture screenshots, annotate bugs, and share them with your teammates and colleagues.
-
-In this document, we will discuss how to establish Integration with Youtrack from your Testsigma account and how to create the first bug from Testsigma which can flow into Youtrack.
+You can integrate Testsigma with YouTrack to push bugs directly to YouTrack's project. You can also capture screenshots, annotate bugs, and share them with your team. In this document, we will discuss how to integrate Youtrack with Testsigma and also how to create the first bug from Testsigma which can flow into Youtrack.
---
-##**Prerequisites**
-
-To integrate Youtrack with Testsigma, you need the following information from your Youtrack Account
- * Account URL - Your organization’s Youtrack Account URL
- * API Key - Check the next section **Creating Youtrack API Key** to know how to get the API Token
-
-You should already know about [Test Plan Runs and results](https://testsigma.com/docs/runs/test-plan-executions/)
+## **Prerequisites**
+To integrate Youtrack with Testsigma, you need the following:
+- **Account URL:** Your organization’s Youtrack Account URL
+- **API Key:** API Token from Youtrack
---
-##**Creating Youtrack API Key**
-
-Follow the below steps to get the API token:
-
- 1. Log in to your YouTrack account and navigate to Profile on the top-right.
-
- 
+## **Steps to Create API Token in Youtrack**
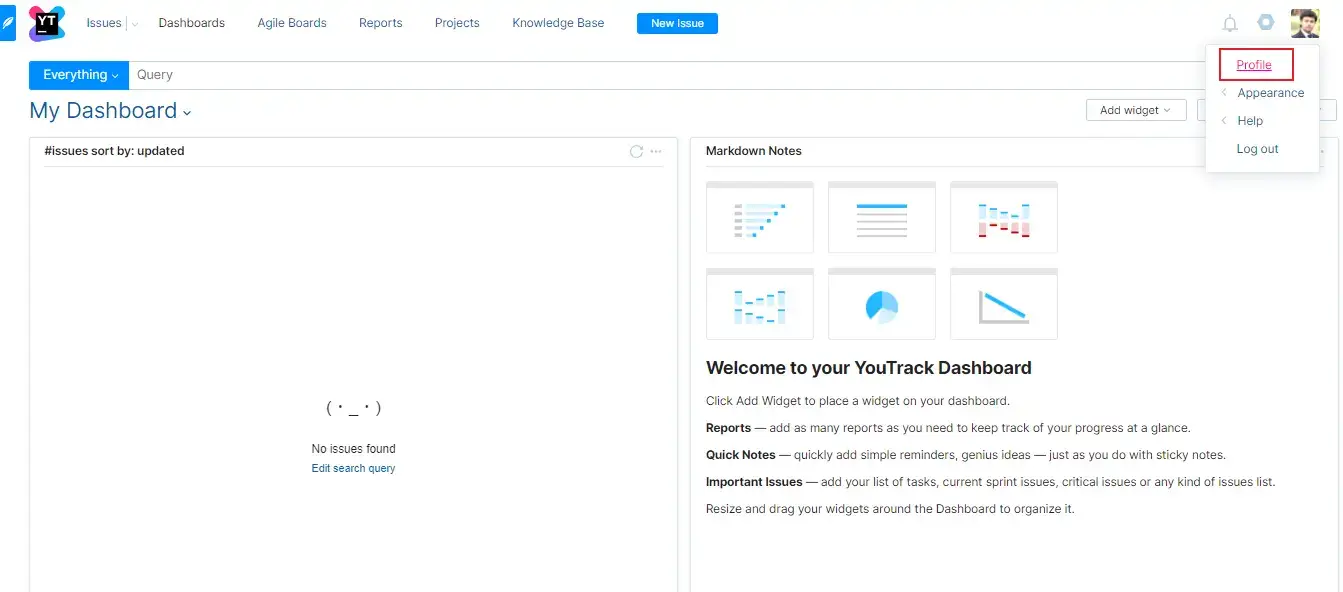
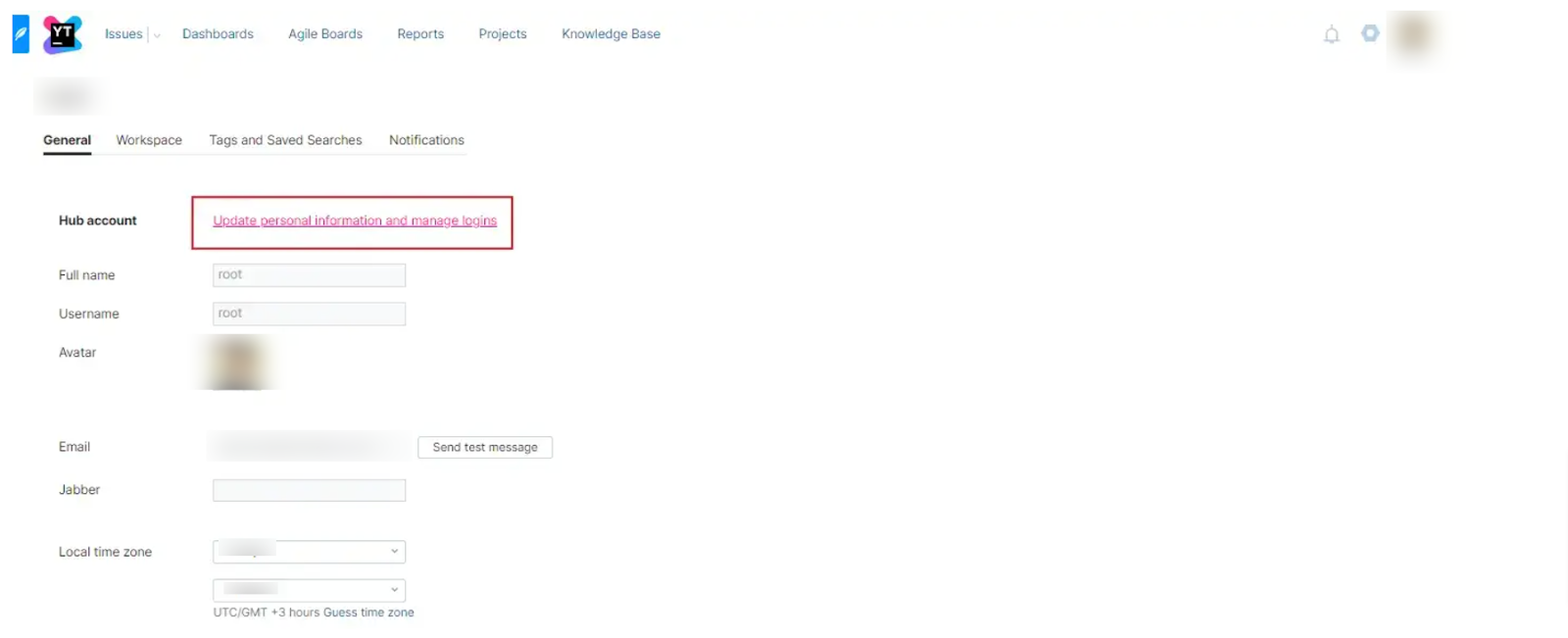
+1. Navigate to **Youtrack Profile**.
+
- 2. Click on the link that says 'Update personal information and manage logins'
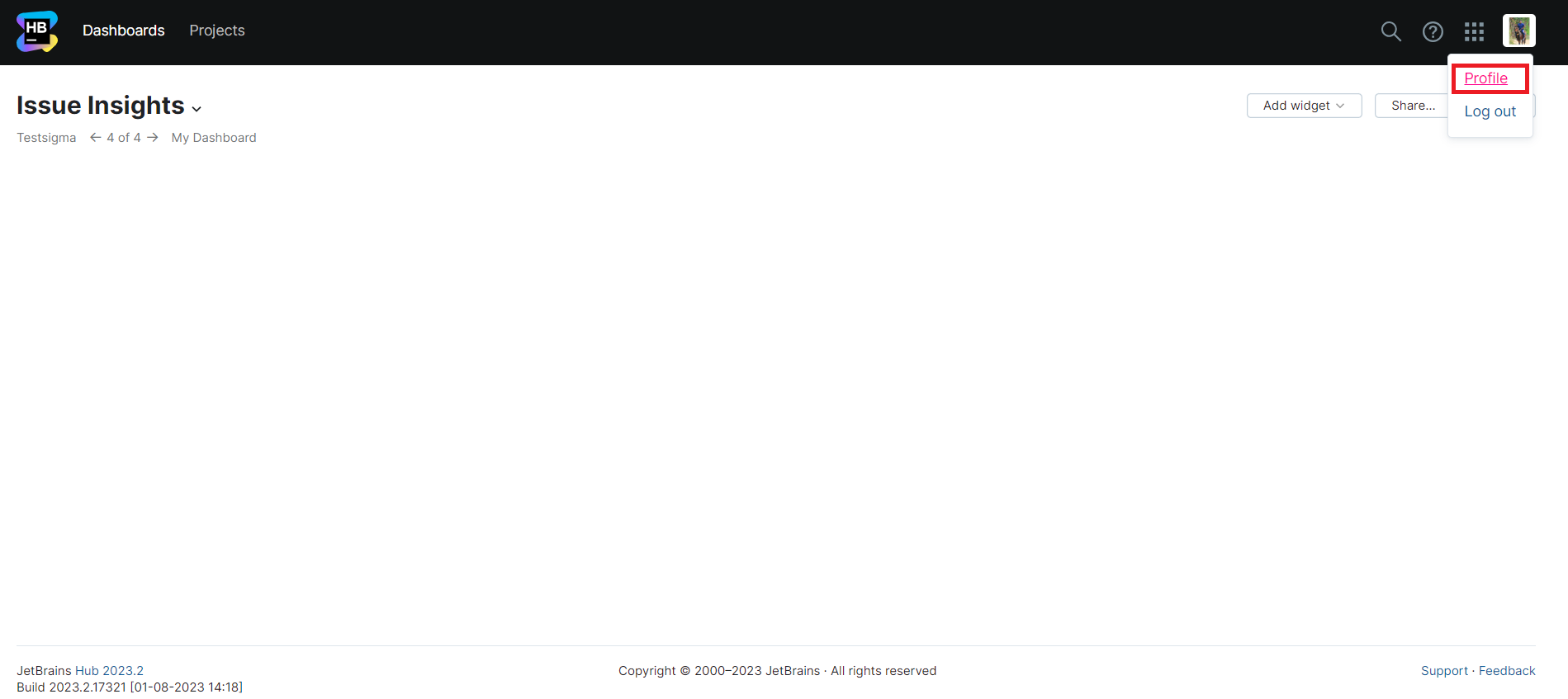
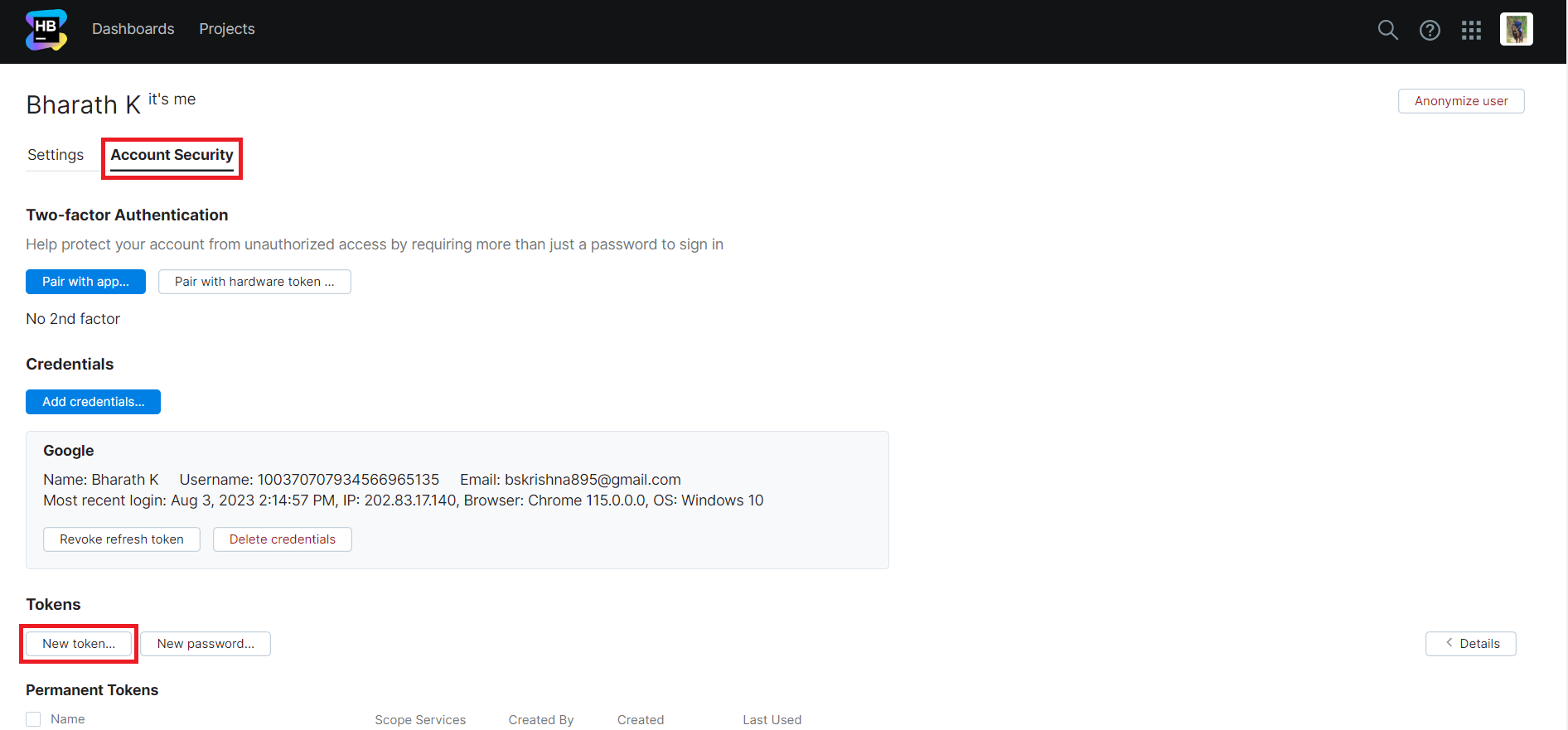
+2. Go to **Account Security** and click on **New Token**.
+
- 
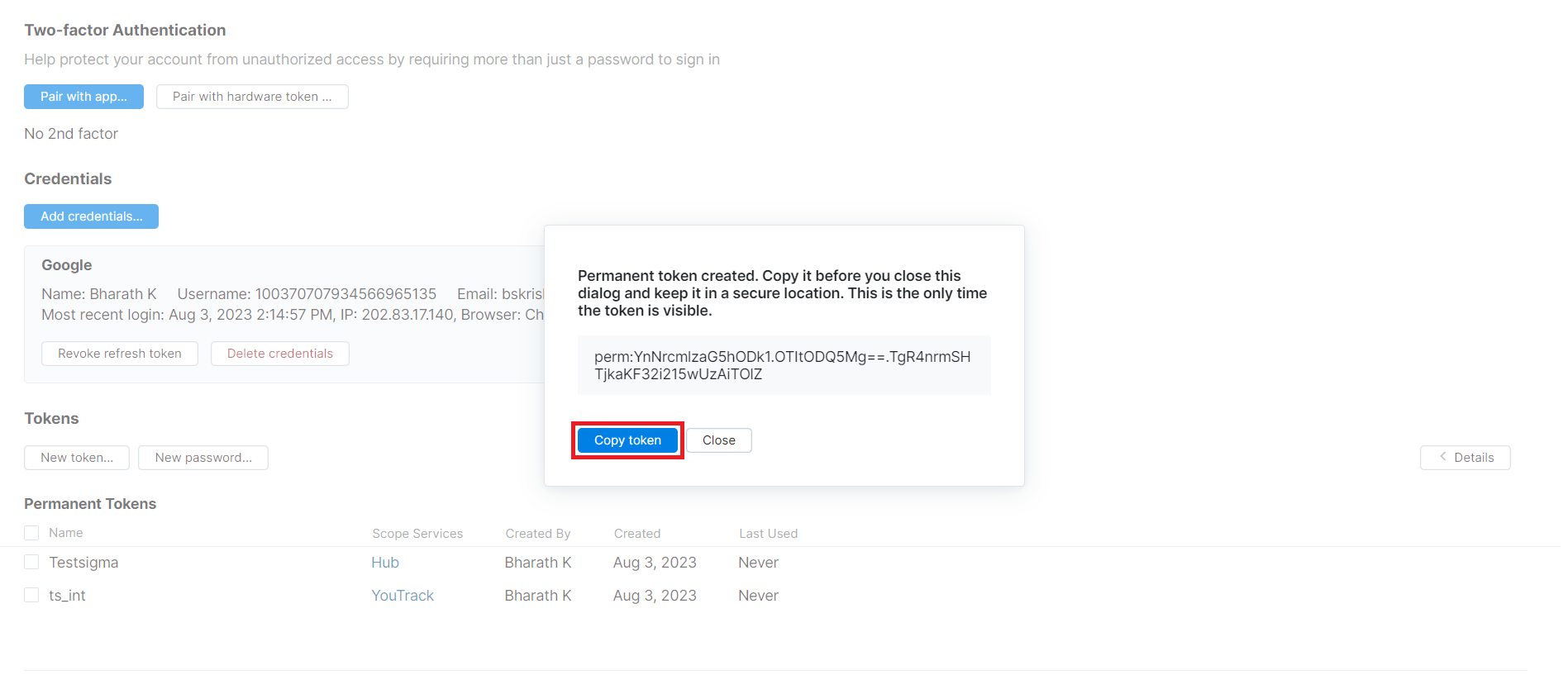
+3. On **New Permanent Token**, enter **Name**, **Scope** and click on **Create**.
+
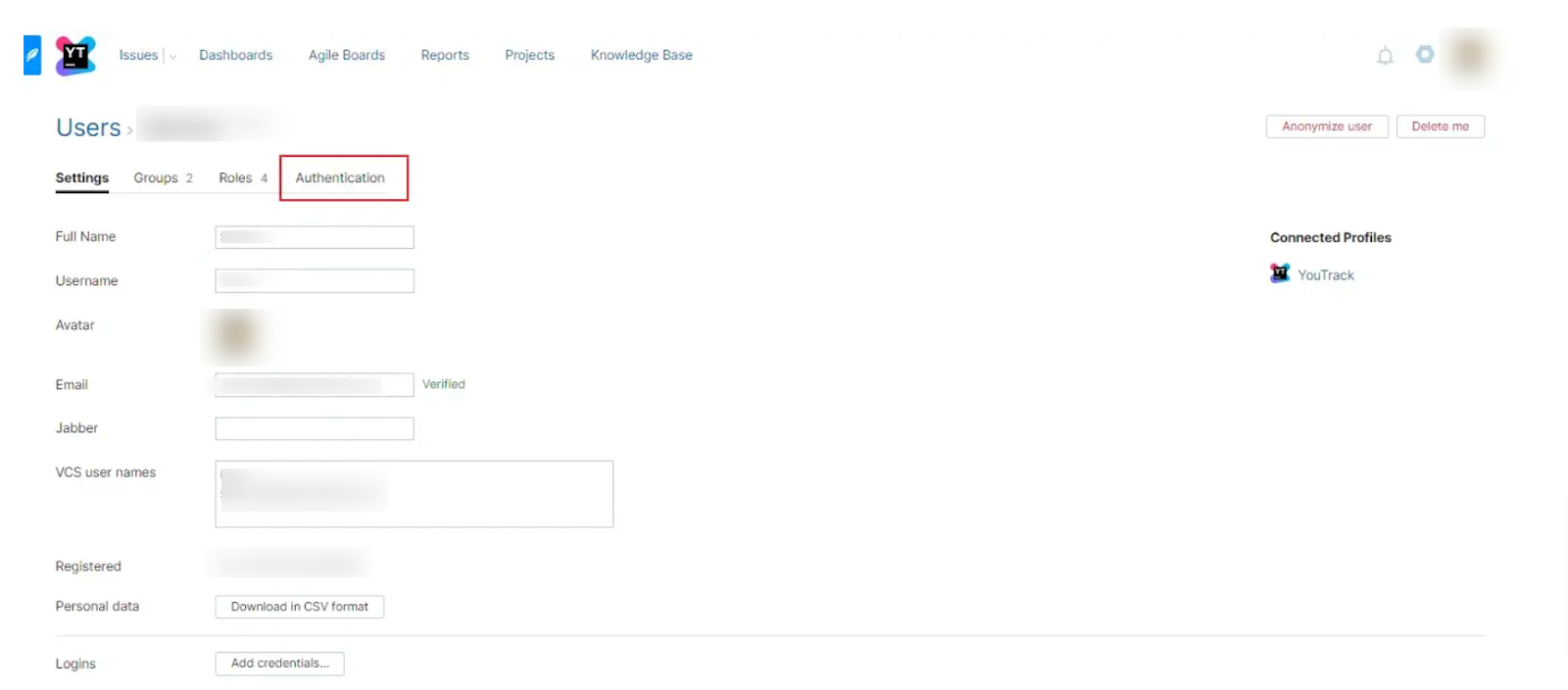
- 3. Select the 'Authentication' tab
+4. Click on **Copy Token**.
+
- 
-
- 4. Click on 'New Token'.
- 5. Enter a Token name and click on 'Create'.
- 6. Your new token will be generated. Click on 'Copy Token' to copy the API Token value.
+Now you’re ready to integrate Youtrack with Testsigma.
---
## **Integrating Youtrack with Testsigma**
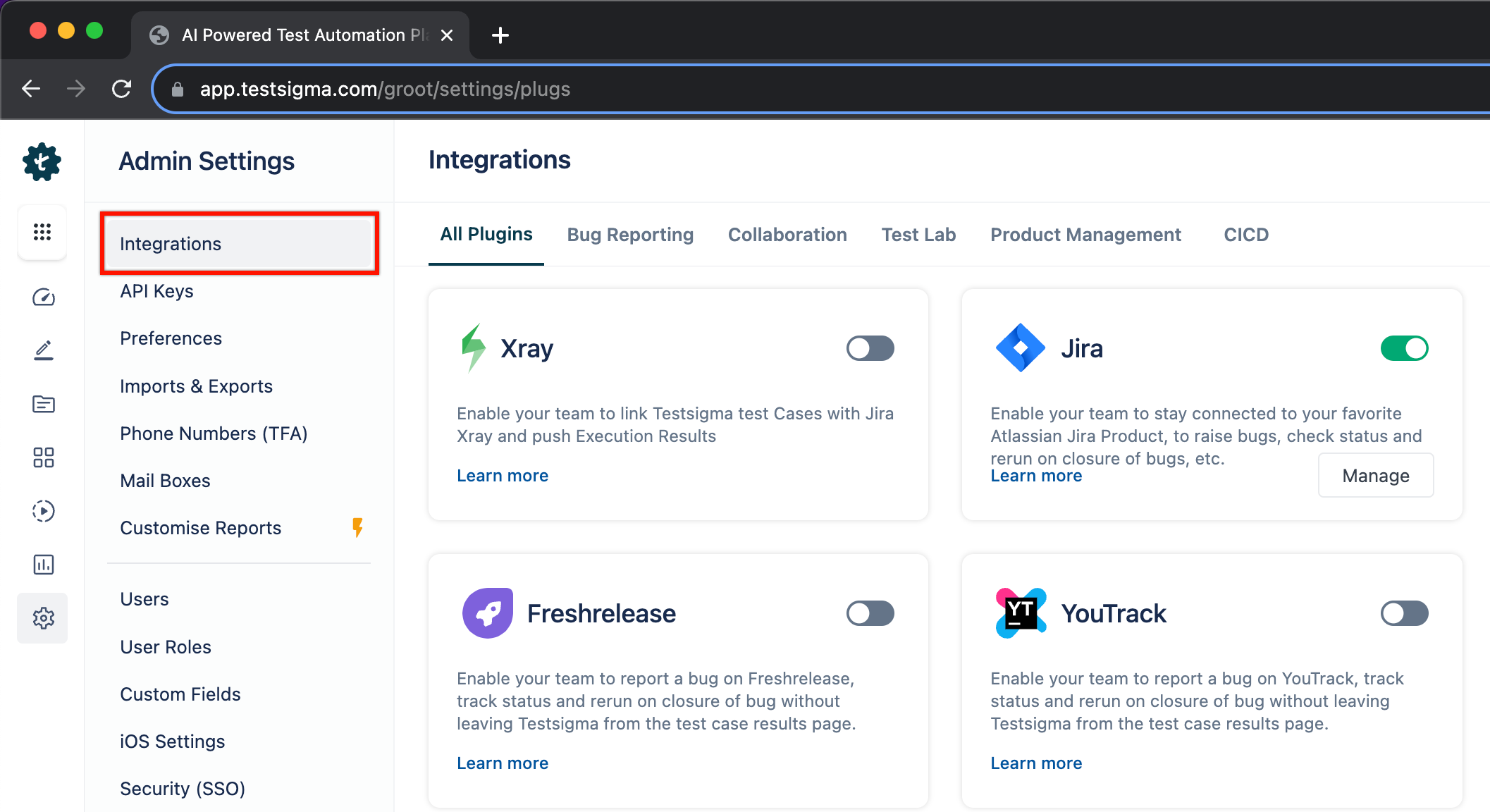
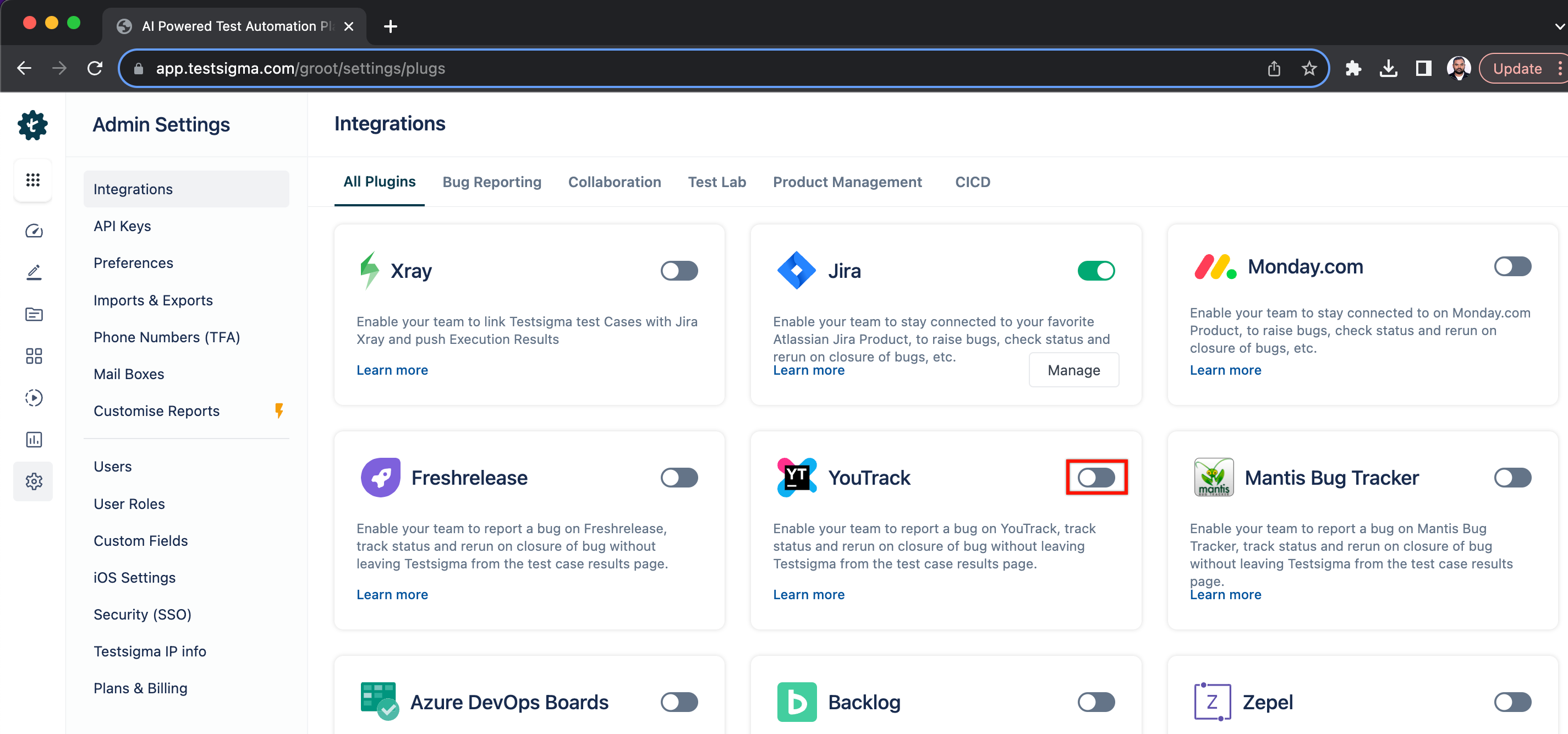
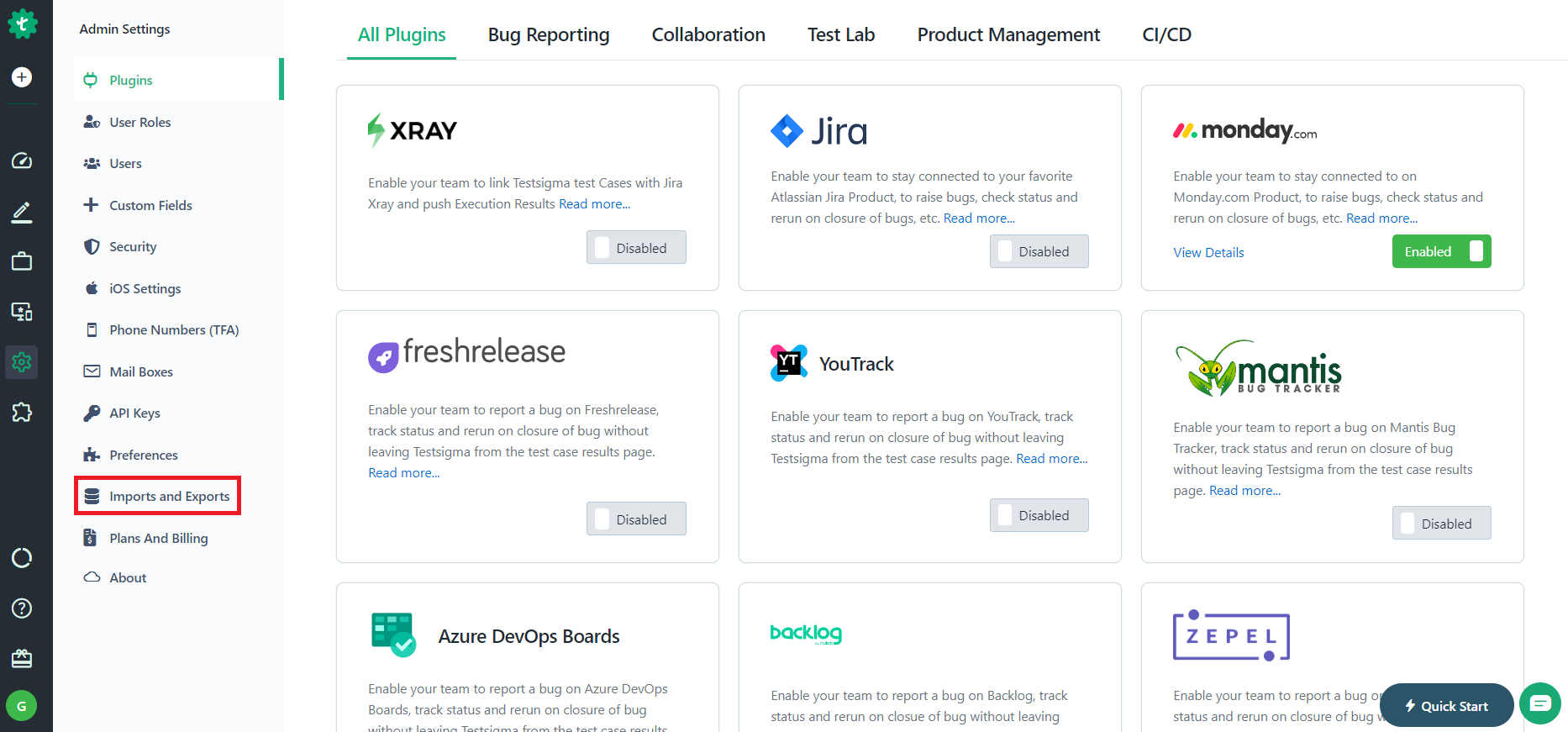
+1. Navigate to **Settings > Integrations**.
+
-Once the above details are obtained, navigate to the Plugins page through **Dashboard > Settings > Plugins** and select Youtrack under the Bug Reporting Tab.
-
-Click on the Disabled Icon on **Youtrack**. Youtrack Details overlay opens up as shown below:
+2. Enable toggle on **Youtrack** widget.
+
-
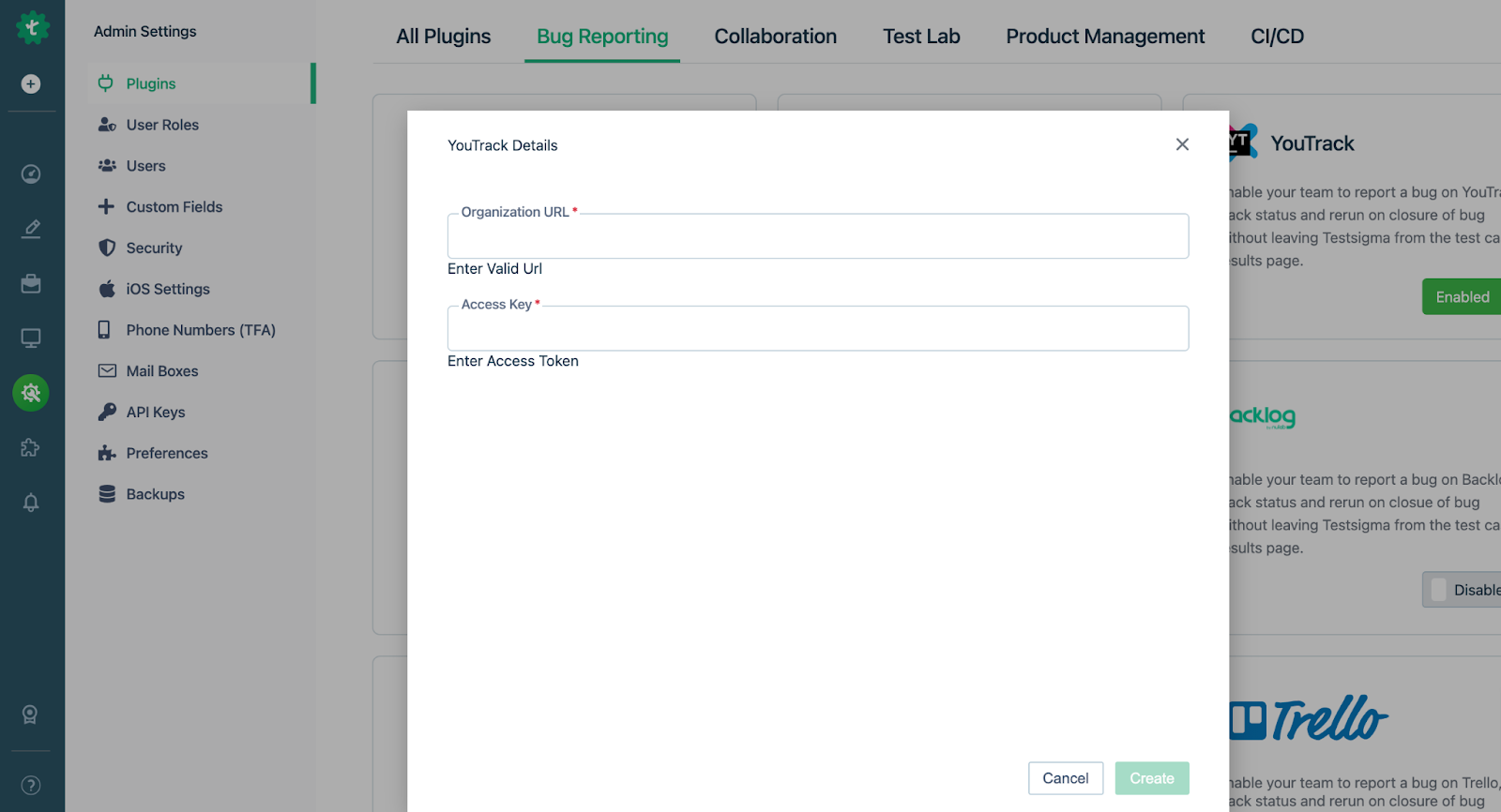
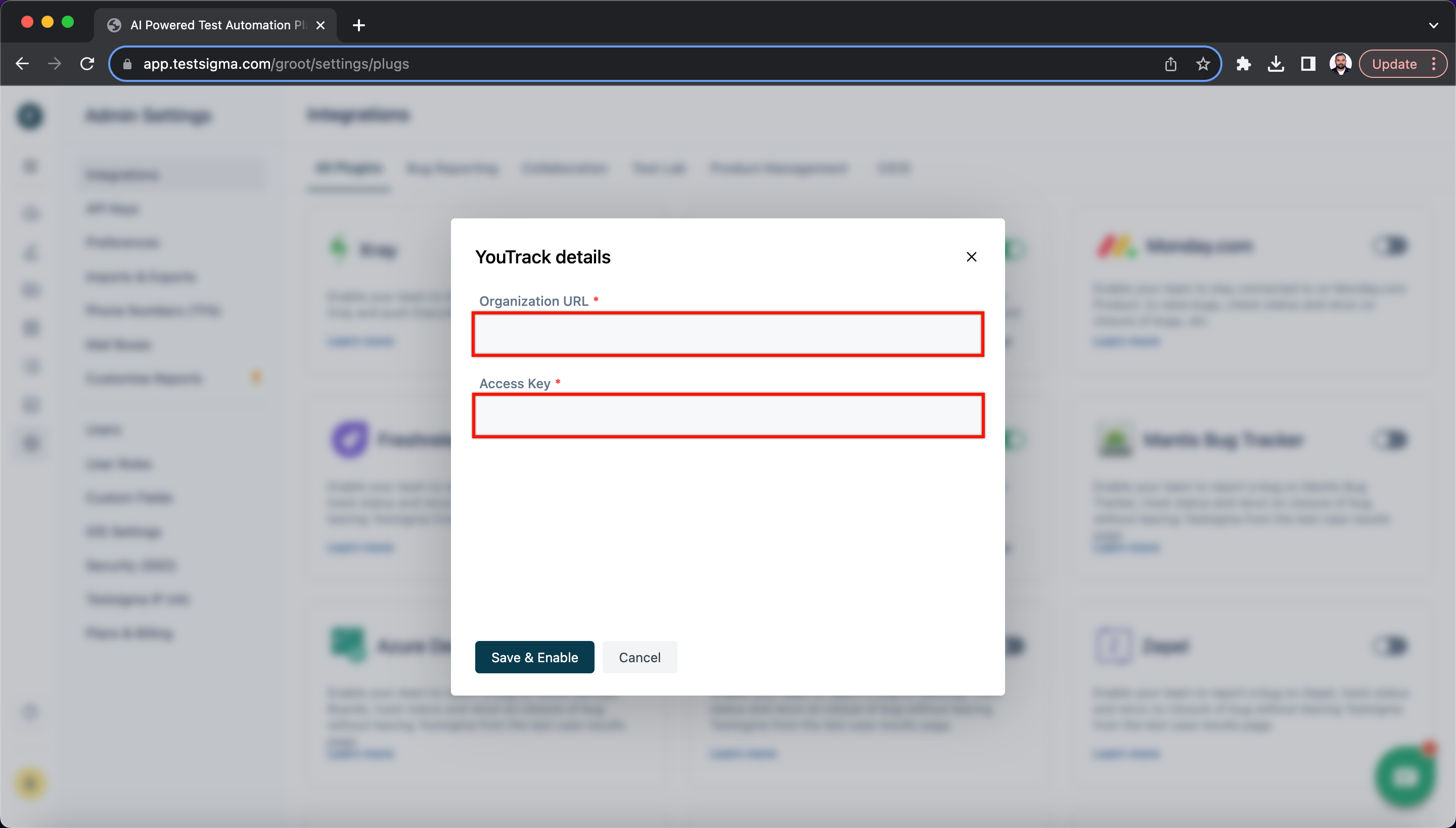
+3. On **Youtrack Details** prompt, enter **Organization URL** and **Access Key**.
+
-Enter the details mentioned in Prerequisites. After entering the details, click on the Create button to add the Integration.
-
----
-##**Creating a bug**
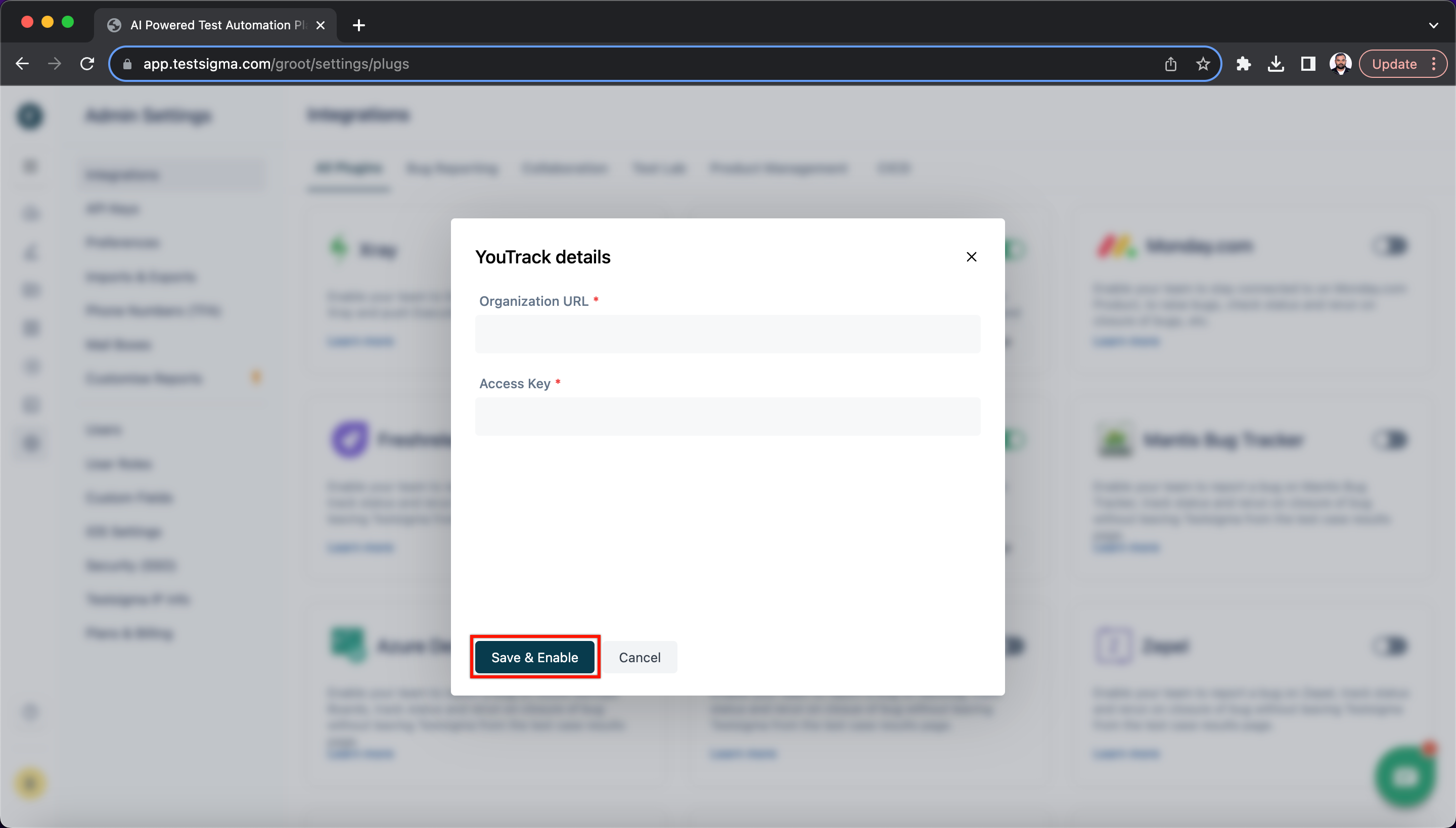
+4. Click on **Save & Enable**.
+
-We can create a bug within Testsigma from the run results page for a particular Test Plan. Here’s how:
-
- 1. Navigate to the run results test case level page where you want to add a bug.
- 2. Click on the **Report Bug** button (bug icon on the top right corner) to open the Bug Reporting overlay.
-
- 
-
- 3. Choose Youtrack and enter information about your bug.
-
-
-
-[[info | NOTE:]]
-|Only the bug reporting tools that have been enabled via the plugins page (add link) will be displayed here.
-
-If you want to link to an existing issue on Youtrack, click on the **Link to Issue** button, search for an existing issue in the search field and click on Link Issue to add a link to an existing Issue on Youtrack. Otherwise, enter the bug details in the form as required.
-
- 4. Click on Create to create the Bug.
-
-When the bug is created, some additional details regarding the Test Result such as the Test Execution Video and Step Screenshots are added automatically by Testsigma. This helps the developer who checks the issue in Youtrack to understand the issue/bug better with more context.
+Once the above details are obtained, navigate to the Plugins page through **Dashboard > Settings > Plugins** and select Youtrack under the Bug Reporting Tab.
+---
+## **Creating a Bug**
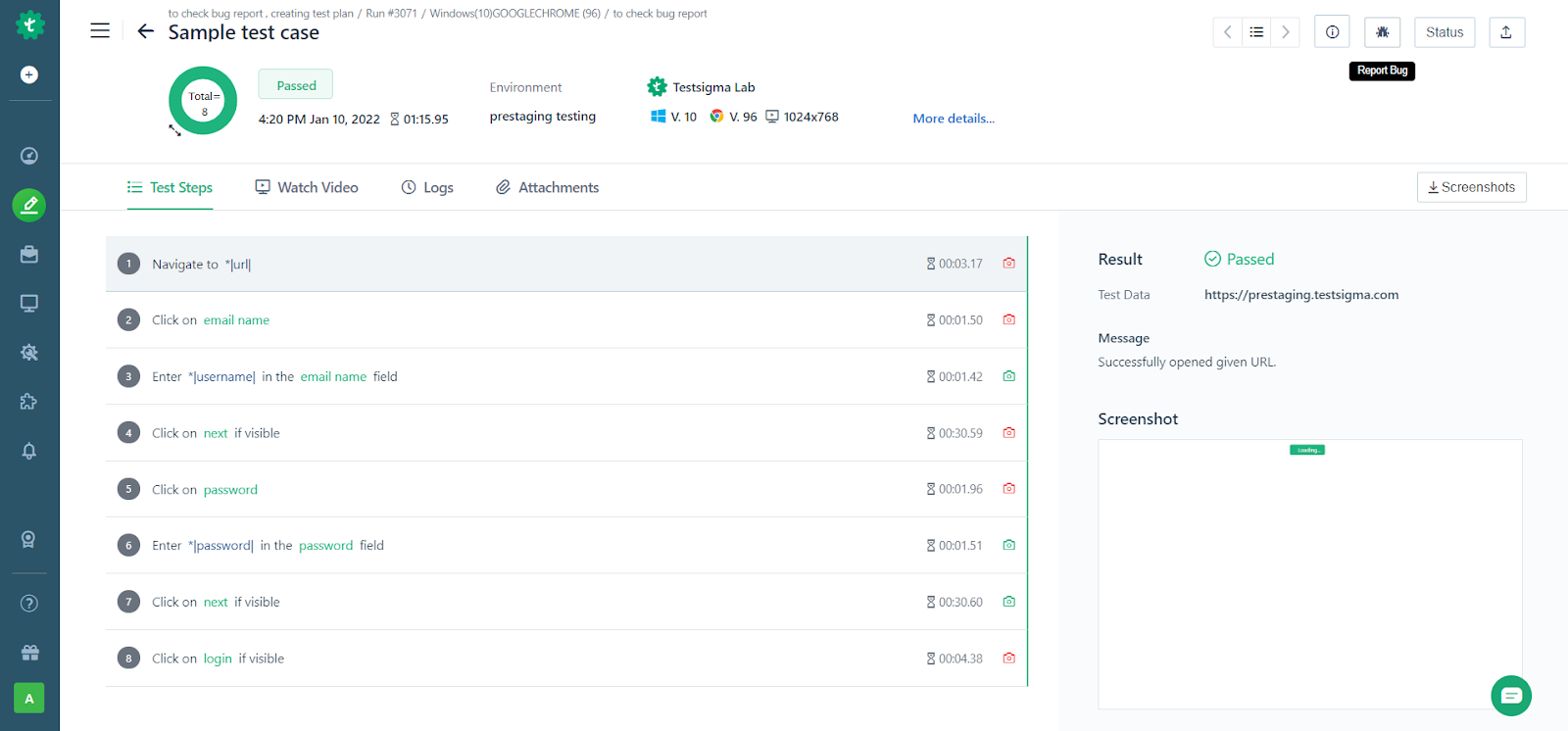
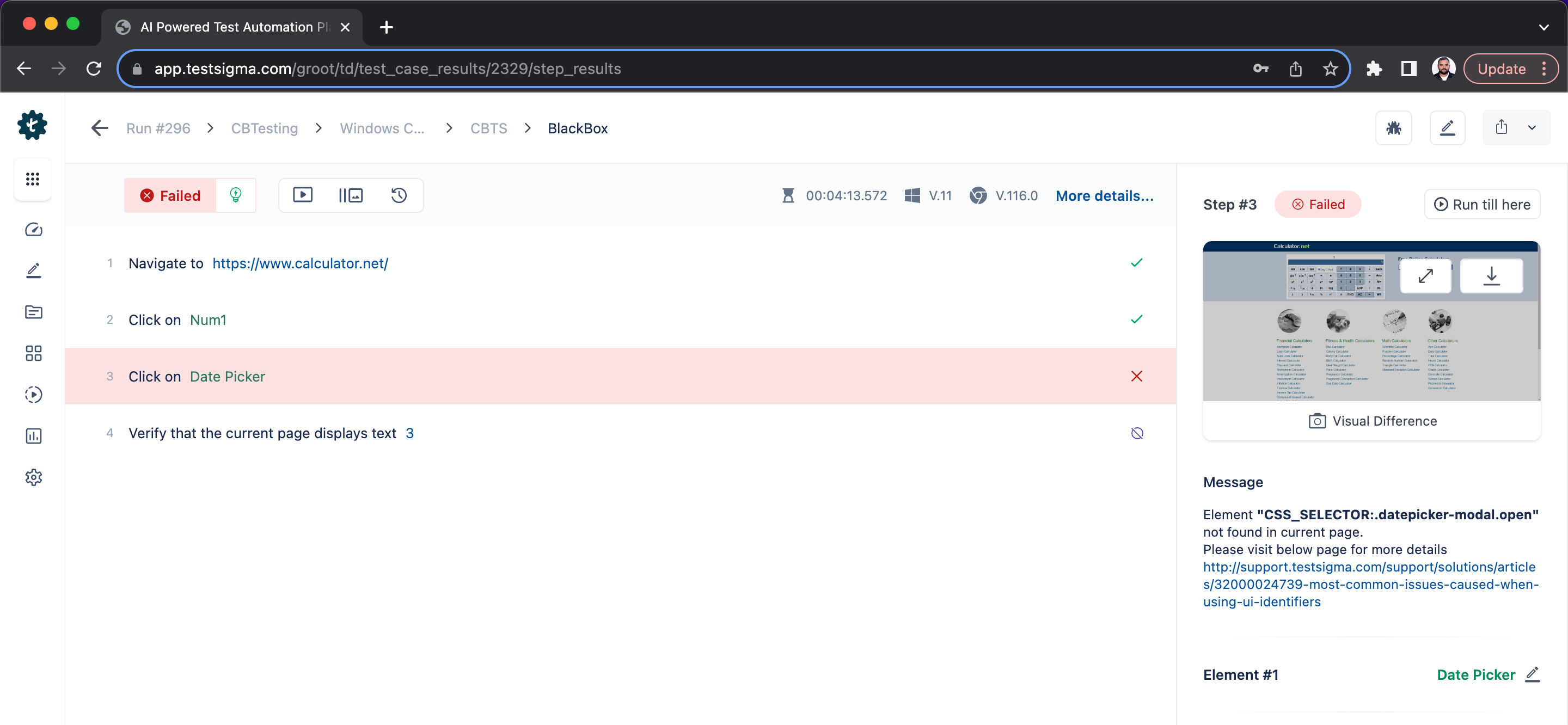
+1. Navigate to **Run Results > Test Case Result**, where you want to add a bug.
+
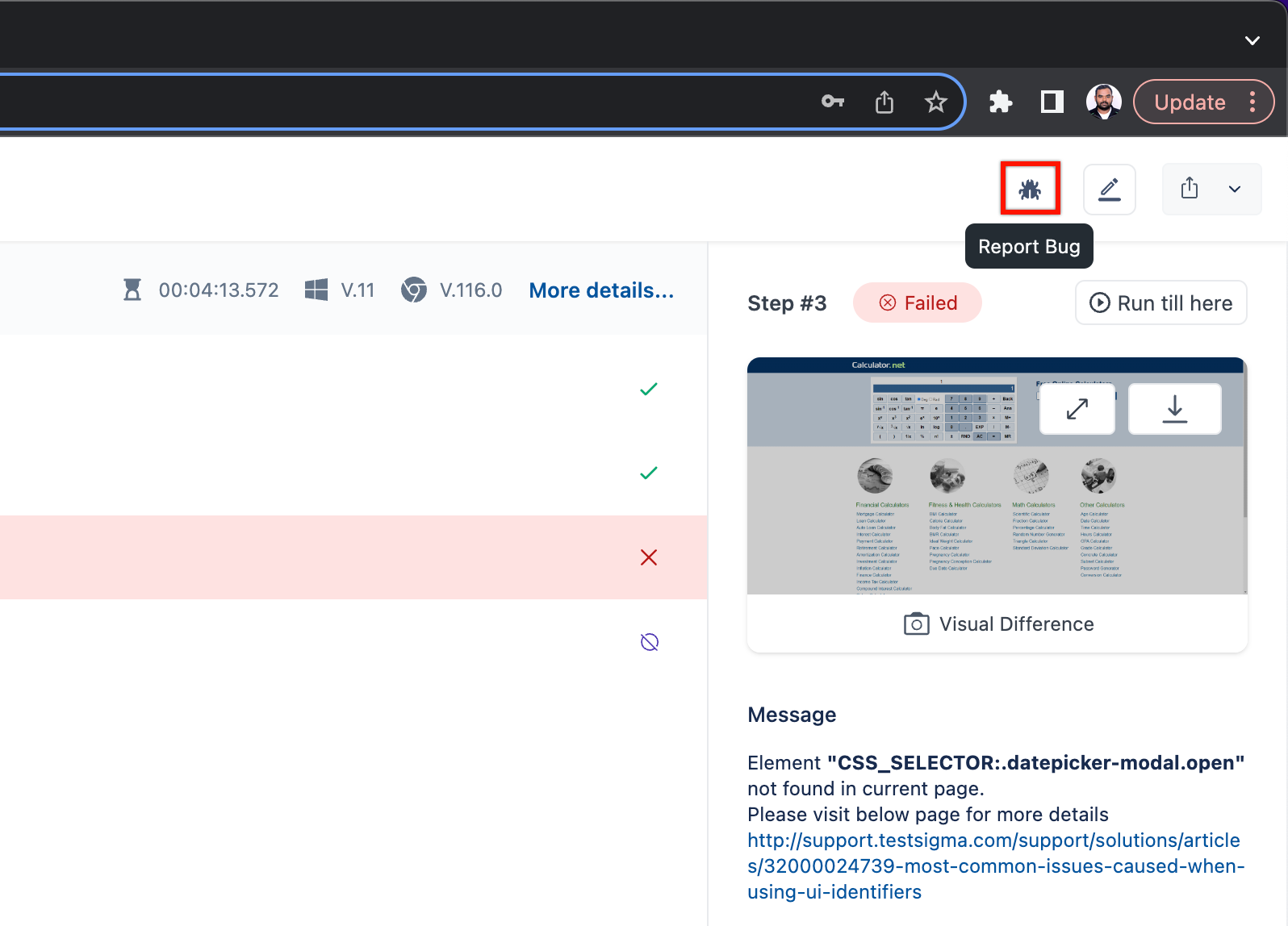
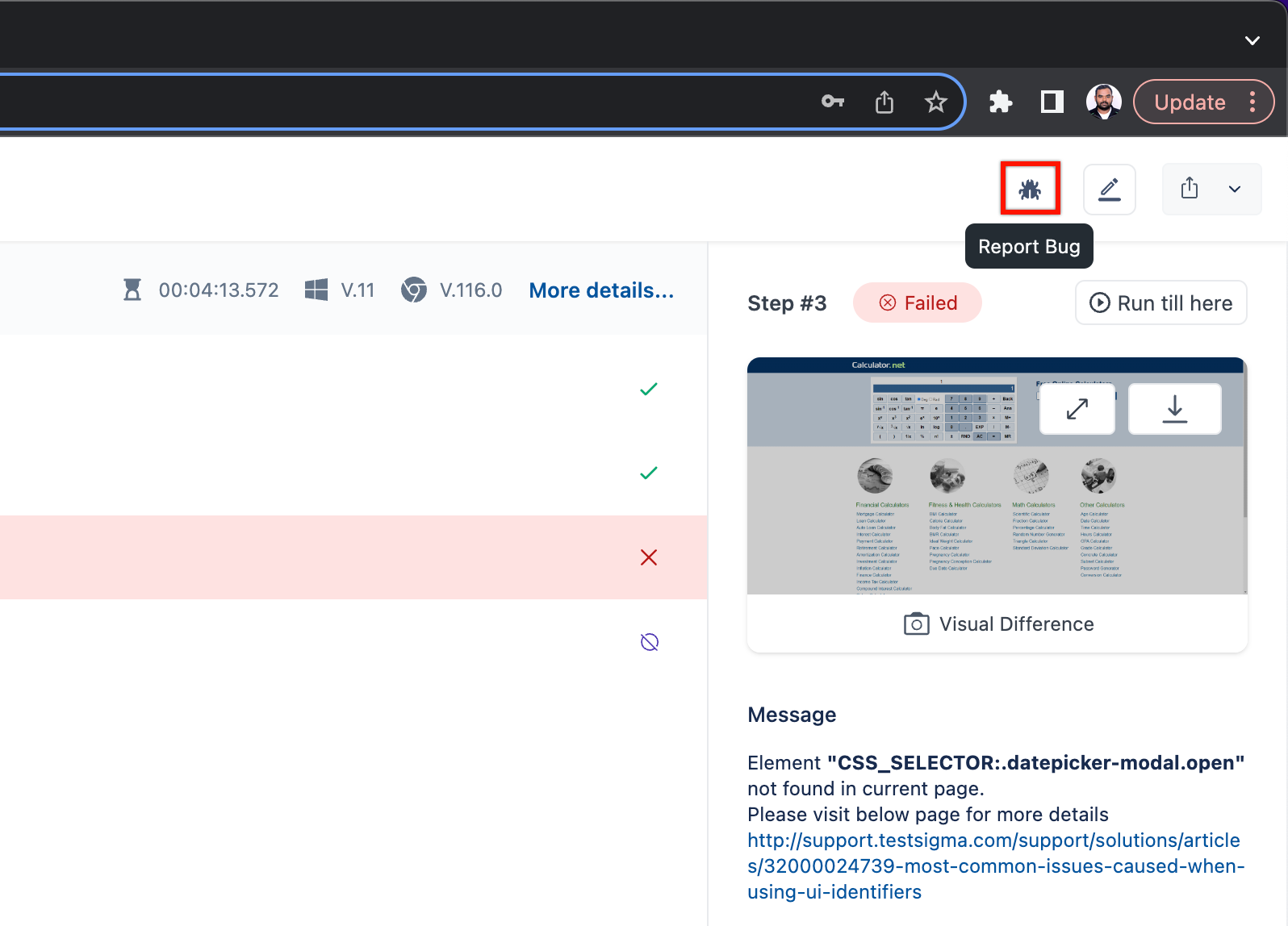
+2. Click on **Report Bug**.
+
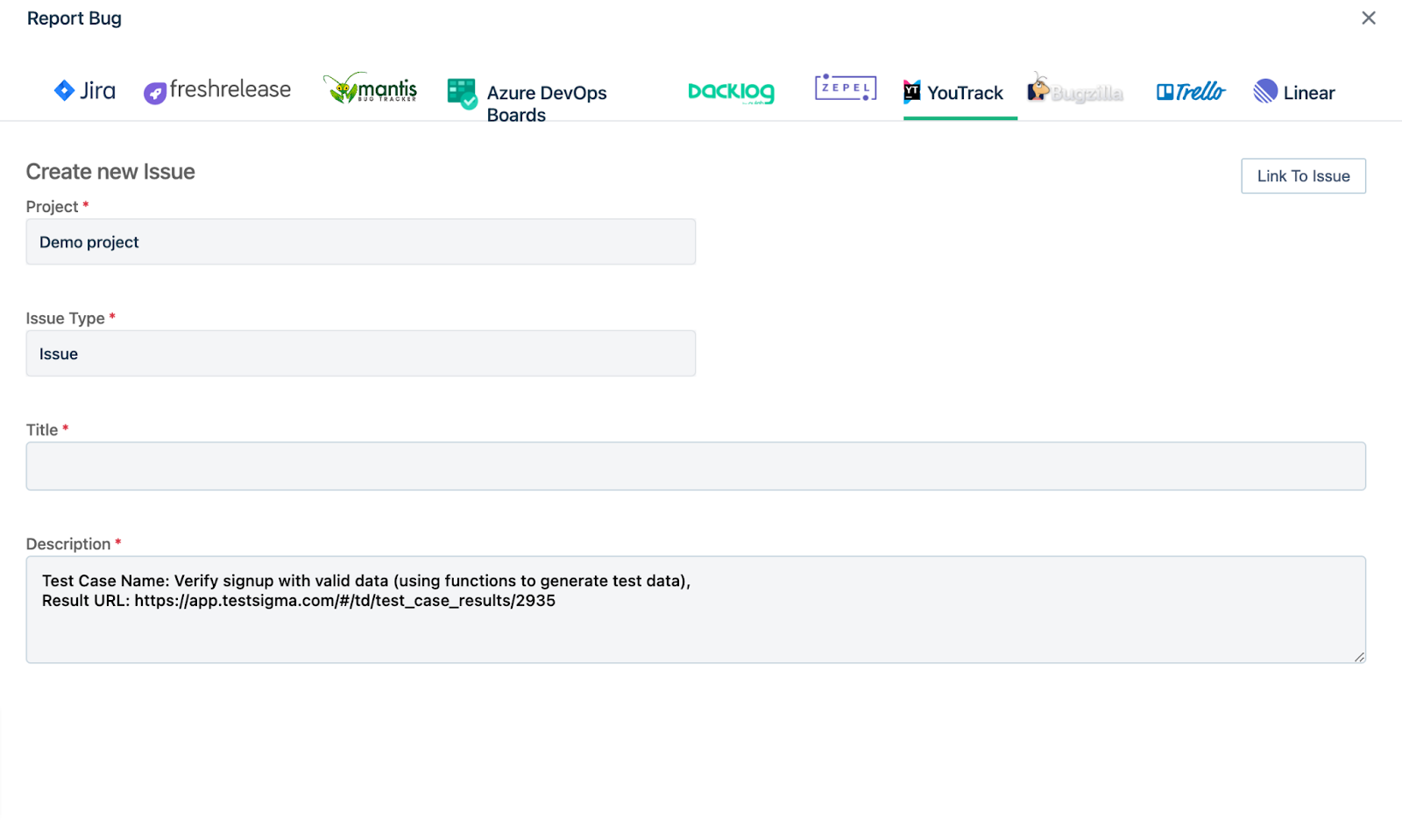
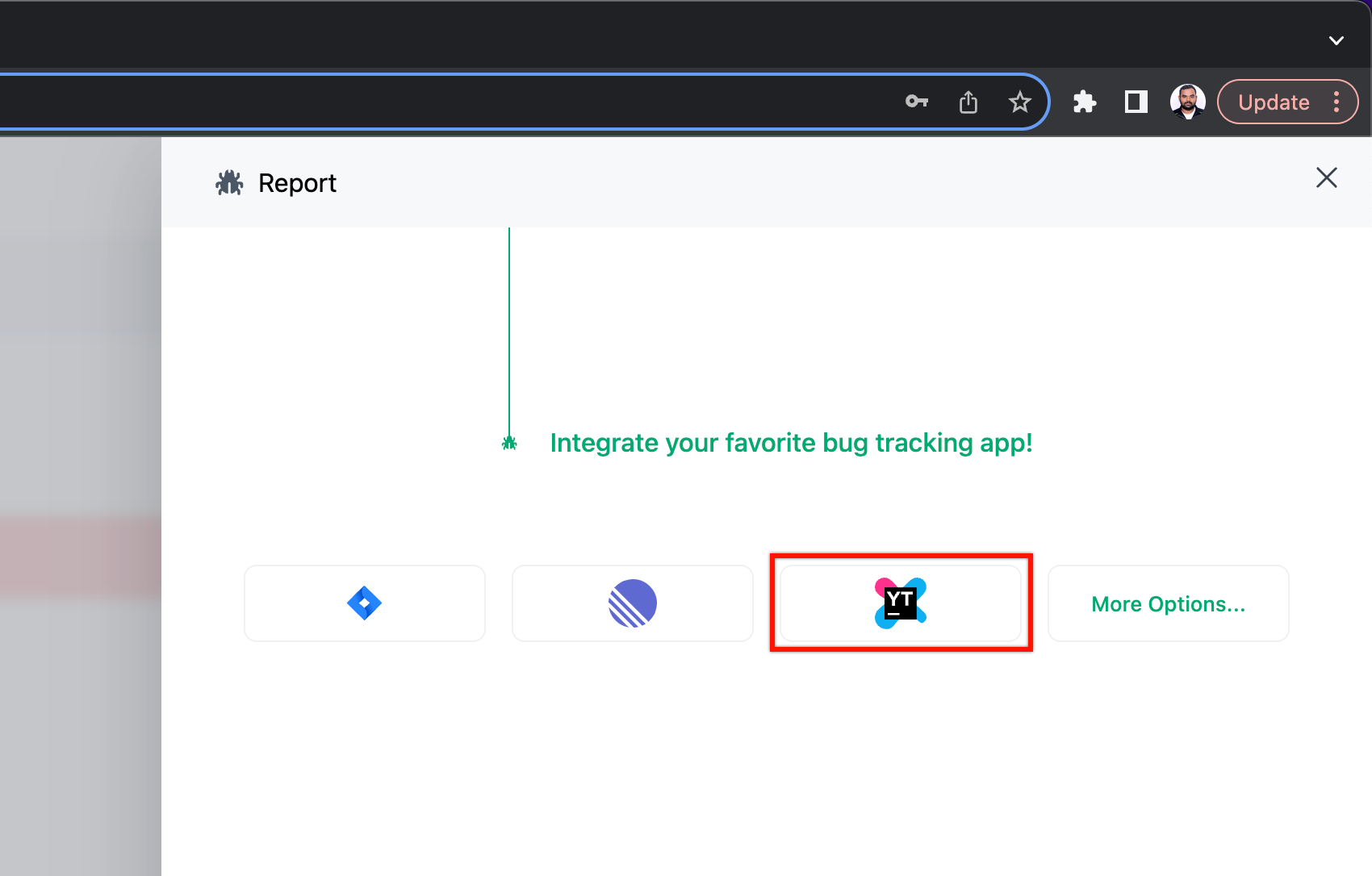
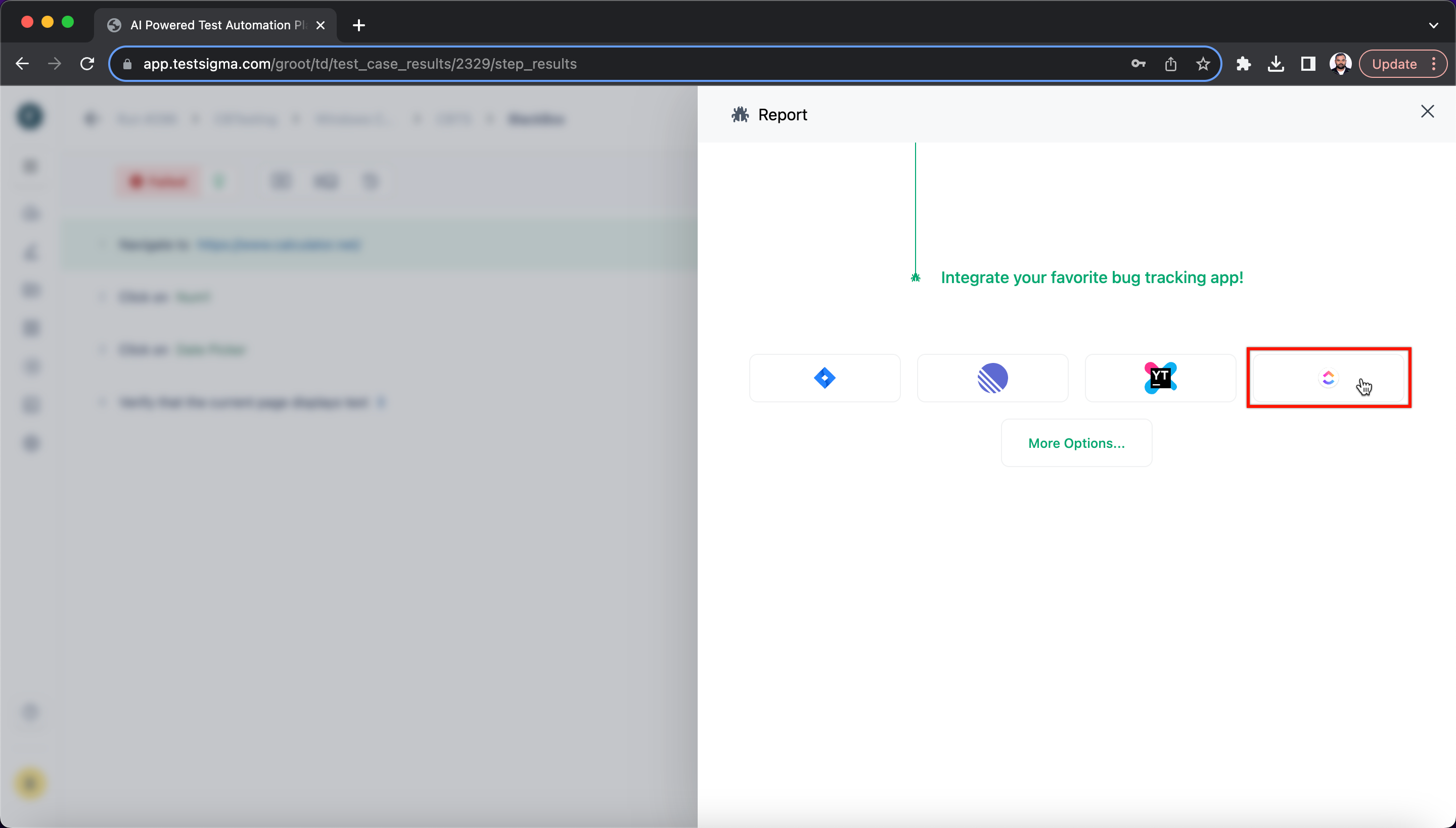
+3. On **Report** overlay, click on the **Youtrack** icon.
+
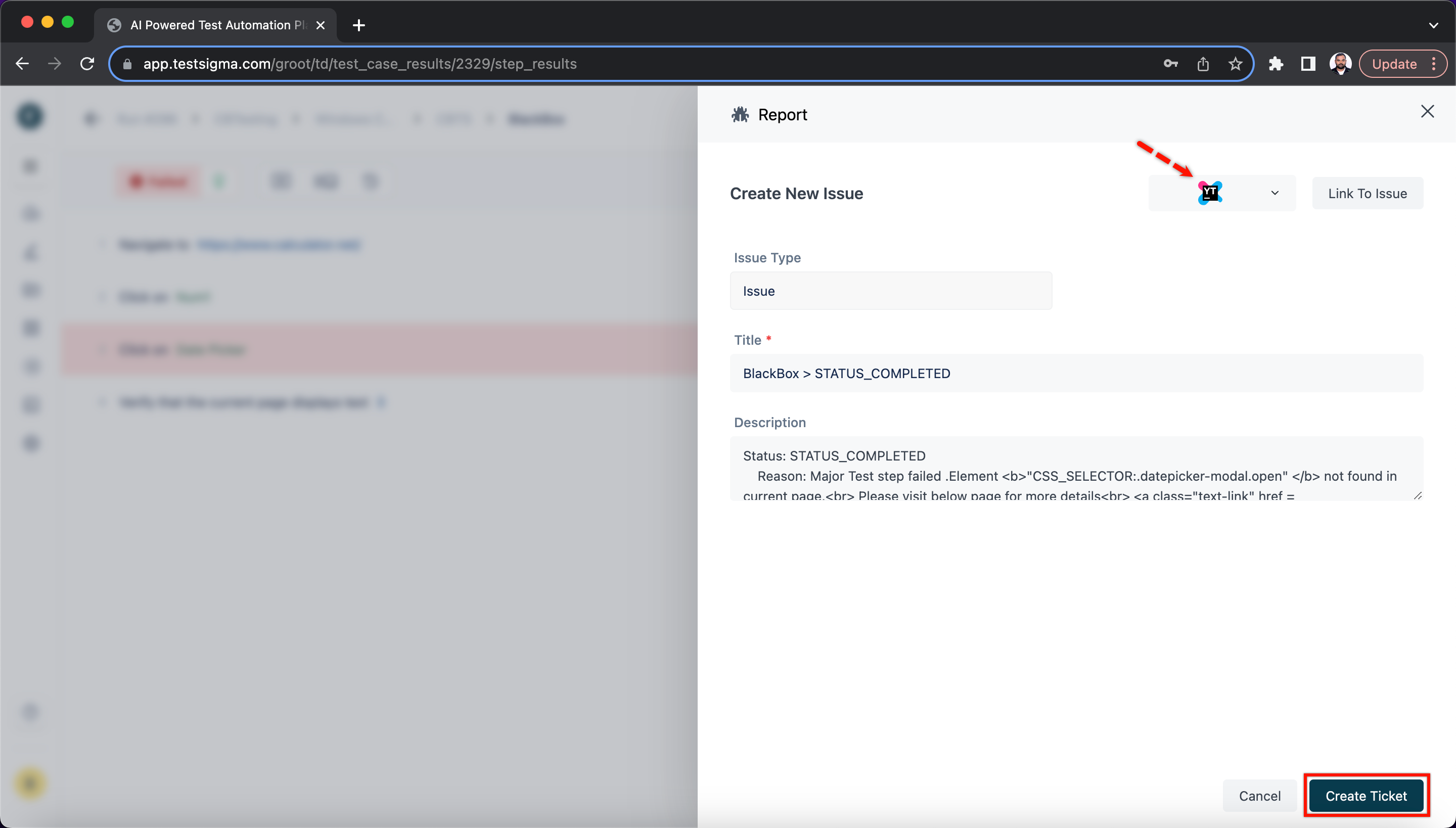
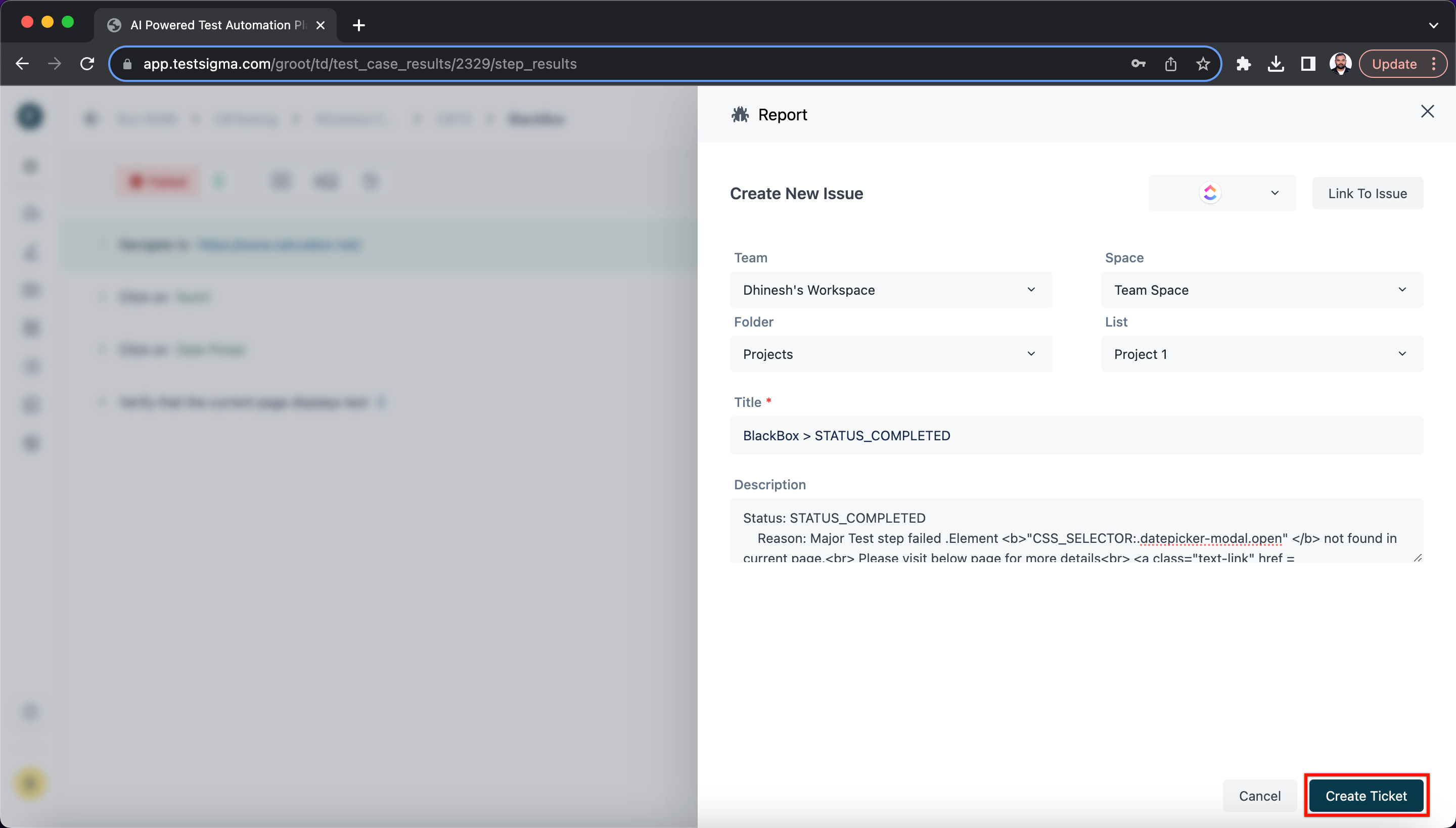
+4. On the **Create New Issue** prompt, click on **Create Ticket**.
+
+[[info | **NOTE**:]]
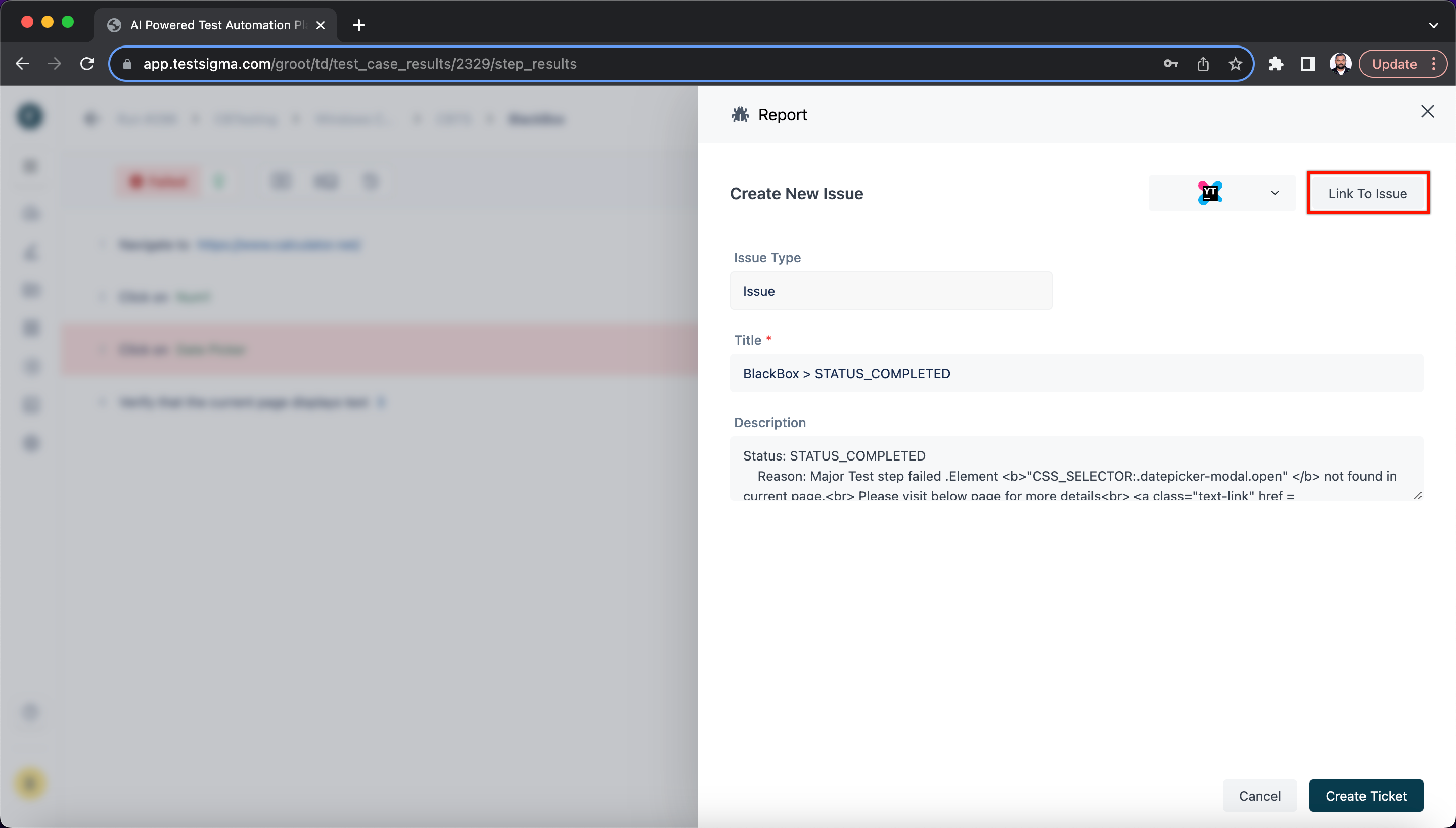
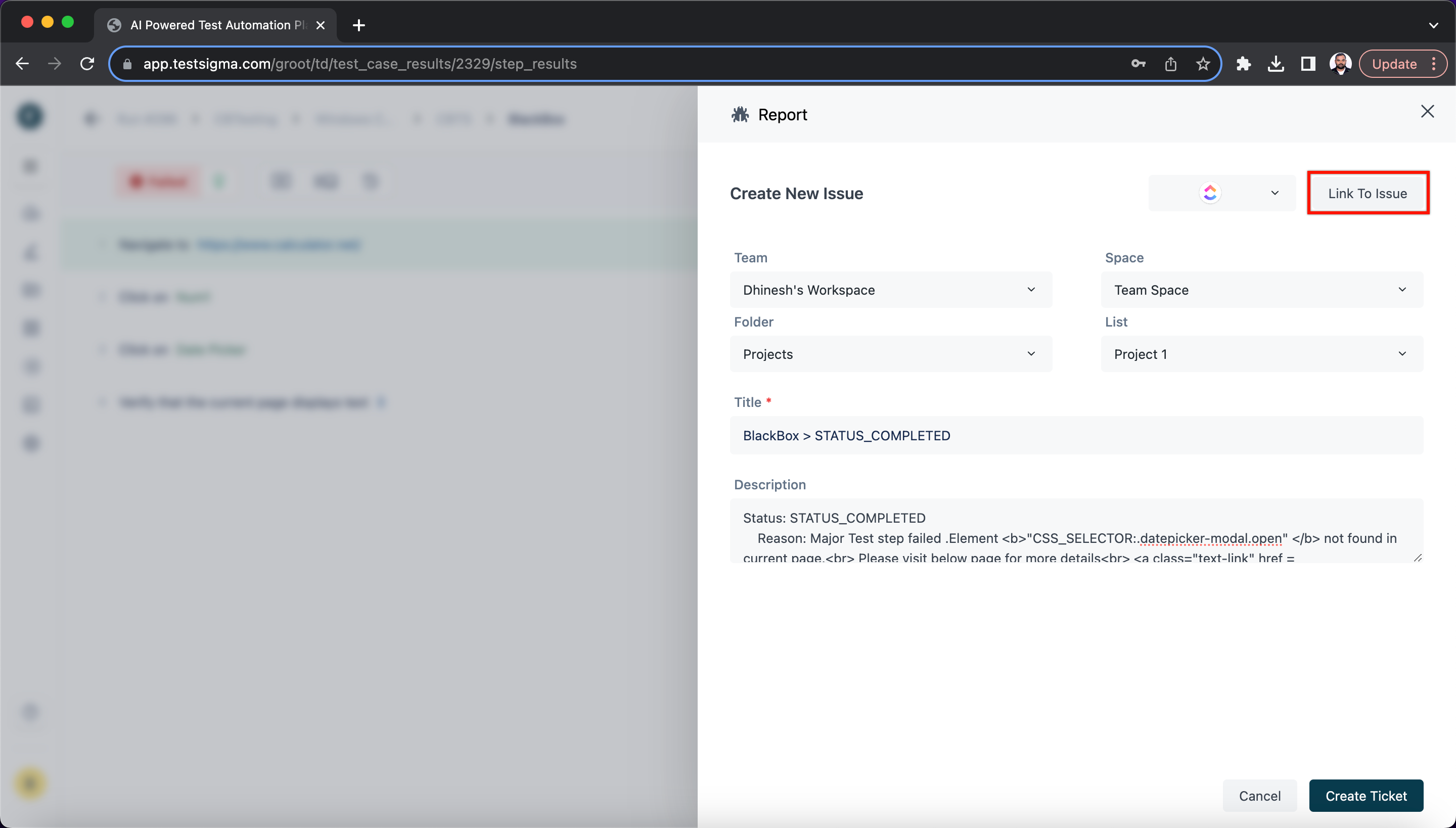
+| If you want to link to an existing issue on **Youtrack**, click on the **Link to Issue** button, search for an existing issue in the search field and click on **Link Issue** to add a link to an existing Issue.
+|
+Here's a quick GIF demonstrating how to integrate Youtrack and add a bug to Youtrack from Testsigma.
+
+---
\ No newline at end of file
diff --git a/src/pages/docs/integrations/product-management/clickup.md b/src/pages/docs/integrations/product-management/clickup.md
index 459deb90..81dee15e 100644
--- a/src/pages/docs/integrations/product-management/clickup.md
+++ b/src/pages/docs/integrations/product-management/clickup.md
@@ -20,49 +20,51 @@ contextual_links:
---
---
-With Testsigma and Clickup integration, you can push bugs directly from Testsigma to your Clickup project, capture screenshots, annotate bugs, and share them with your teammates and colleagues.
-In this document, we will discuss how to establish Integration with Clickup from your Testsigma account and how to create the first bug from Testsigma which can flow into Clickup.
+You can integrate Testsigma with Clickup to push bugs directly to Clickup’s project. You can also capture screenshots, annotate bugs, and share them with your team. In this document, we will discuss how to integrate Clickup with Testsigma and also how to create the first bug from Testsigma which can flow into Clickup.
-## **Prerequisites**
-
-To integrate Clickup with Testsigma, you need the following information from your Clickup Account (Check how to get the API key here: https://docs.clickup.com/en/articles/1367130-getting-started-with-the-clickup-api)
+---
-- Personal API Key
+## **Prerequisites**
+To integrate Clickup with Testsigma, you need the following:
+- **API Key:** API Token from Clickup.
-You should also be familiar with [Test Plan Runs](https://testsigma.com/docs/runs/test-plan-executions/).
+[[info | **NOTE**:]]
+|*For more information on how to create API token in Clickup, refer to Clickup [personal API key](https://help.clickup.com/hc/en-us/articles/6303426241687-Getting-Started-with-the-ClickUp-API).*
---
-## **Integrating Clickup with Testsigma**
+## **Steps to Integrate Clickup with Testsigma**
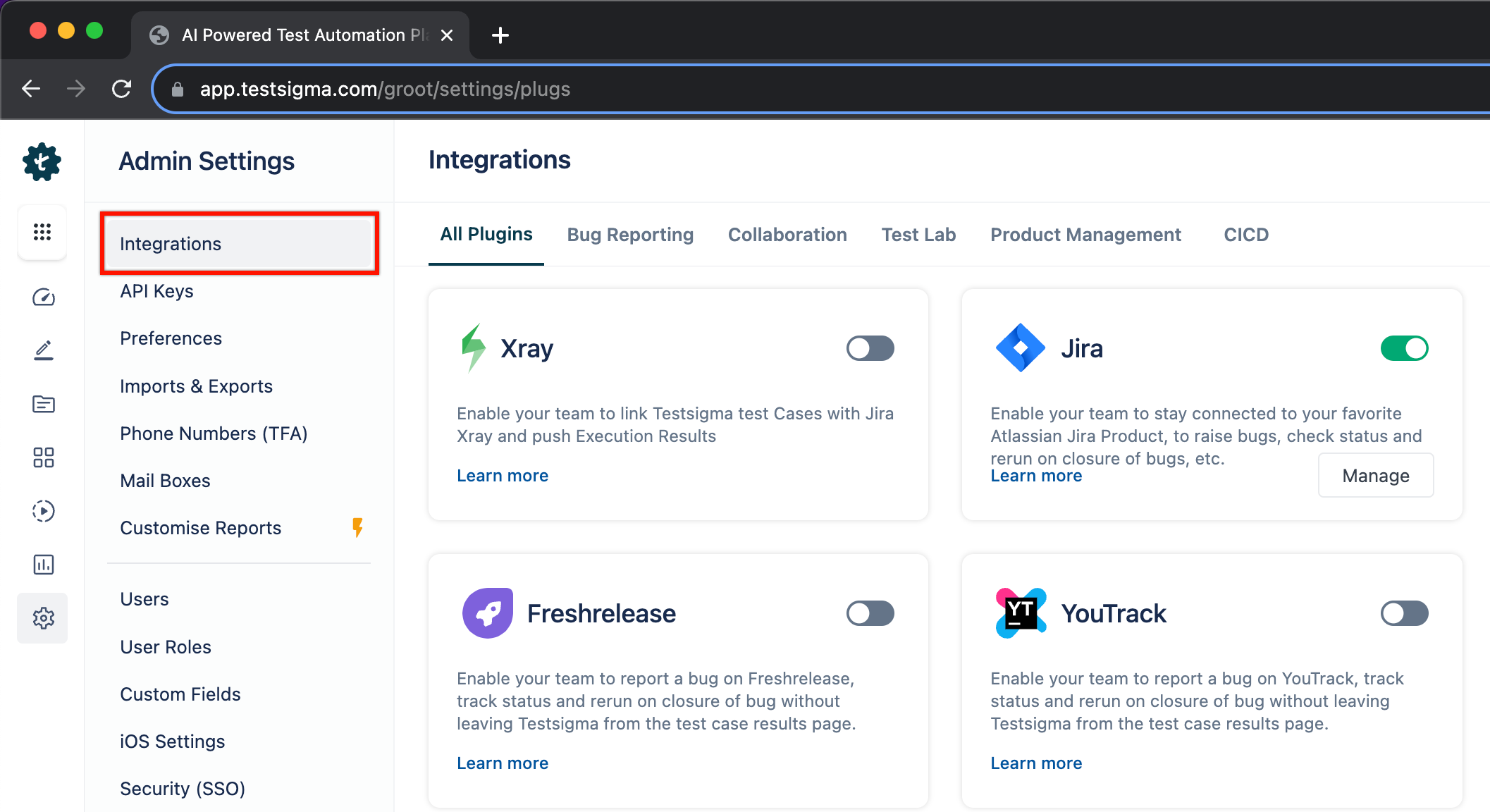
+1. Navigate to **Settings > Integrations**.
+
-1. Once the above details are obtained, navigate to the Plugins page through Dashboard > Settings > Plugins and select Clickup under the Bug Reporting Tab.
-2. Click on the Disabled Icon on Clickup. Clickup Details overlay opens up, as shown below:
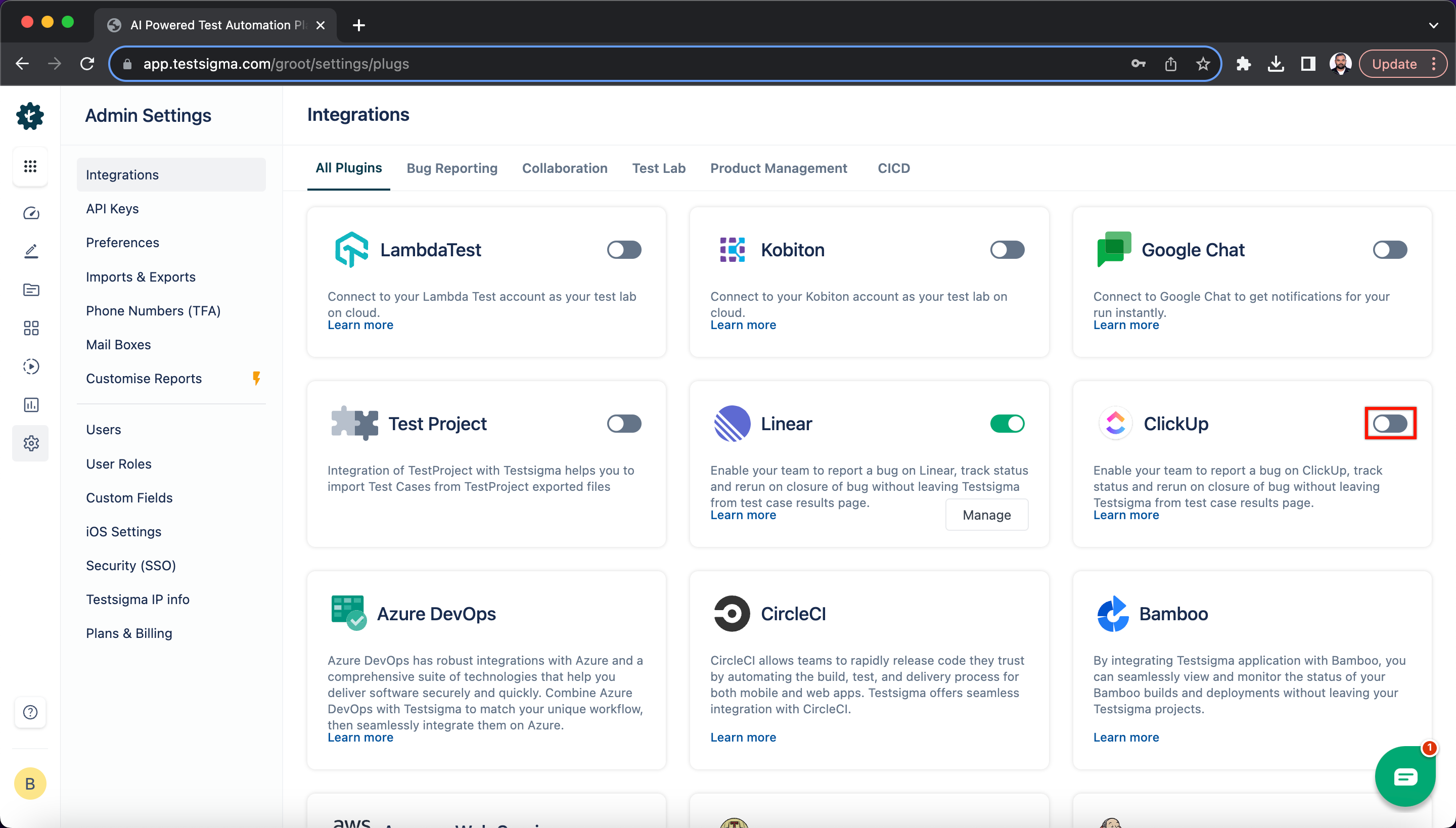
+2. Enable toggle on **Clickup** widget.
+
-
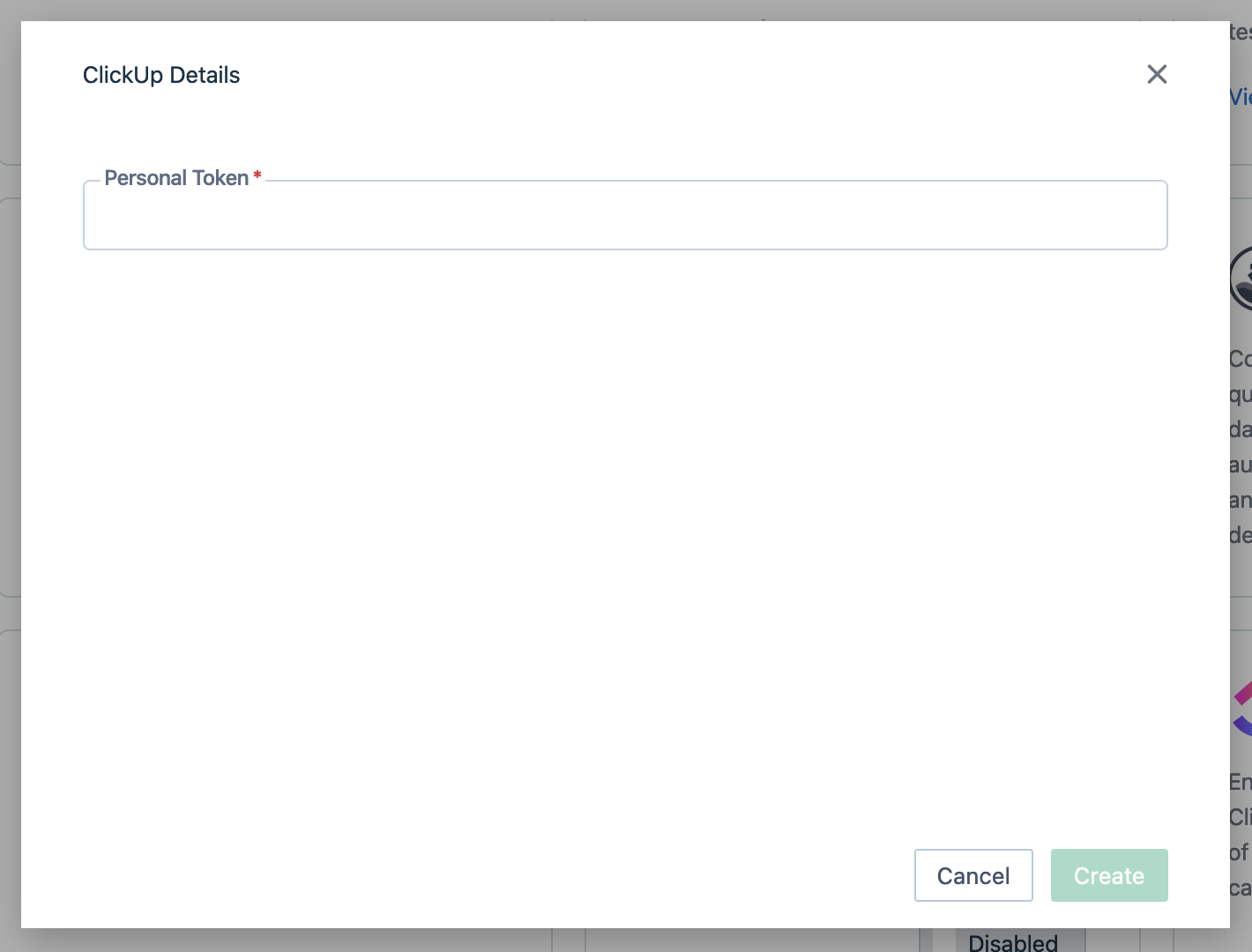
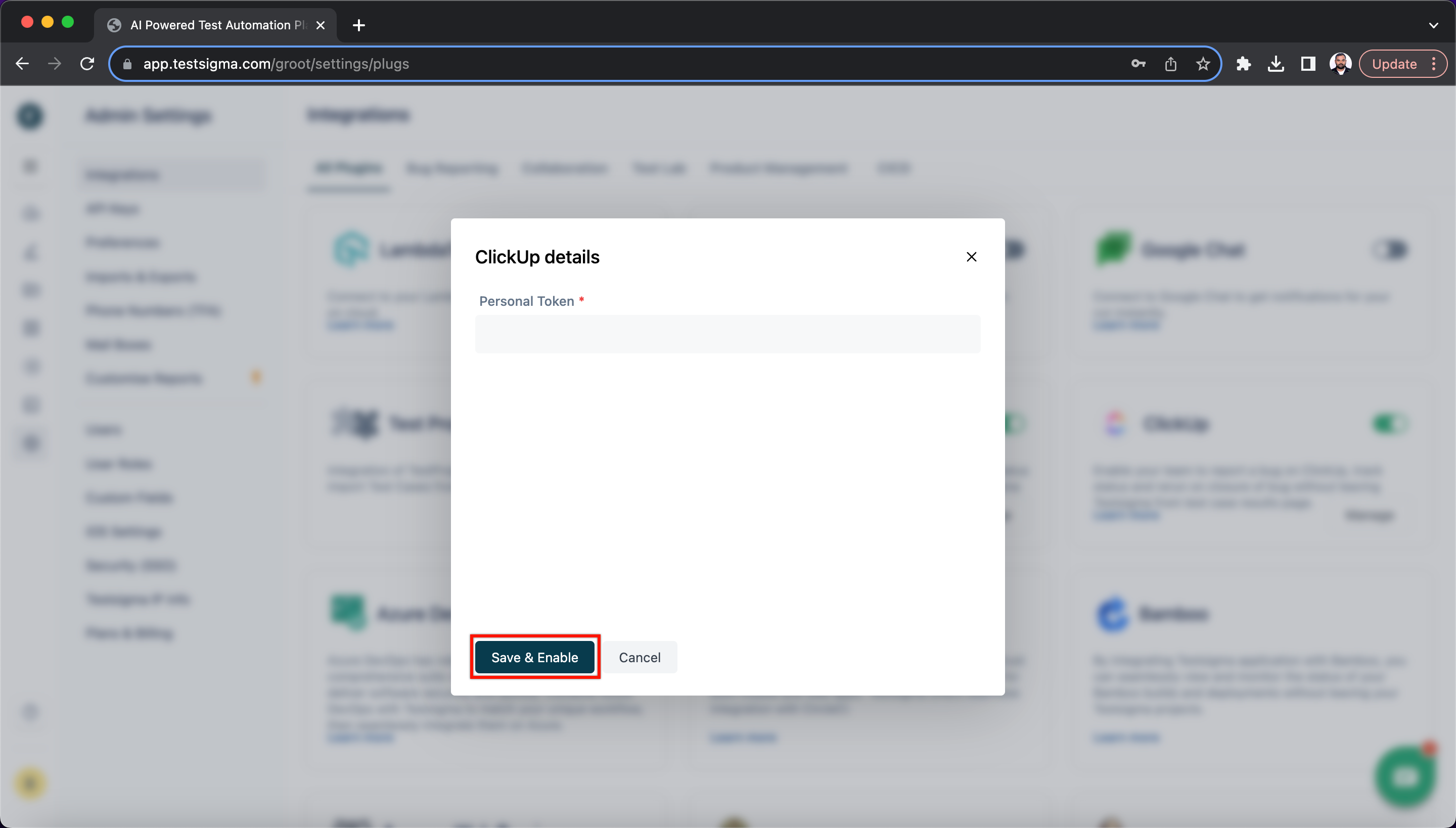
+3. On the **ClickUp details** prompt, enter the **Personal Token** and click on **Save & Enable**.
+
-3. Enter the details as mentioned in Prerequisites. After entering the details, click on the Create button to add the Integration.
---
## **Creating a bug**
+1. Navigate to **Run Results > Test Case Result**, where you want to add a bug.
+
-We can create a bug within Testsigma from the run results page for a particular Test Plan with the following steps:
-1. Navigate to the run results test case level page where you want to add a bug.
-2. Click on the Report Bug button(bug icon on the top right corner) to open the Bug Reporting overlay.
-
- 
-
-3. Choose Clickuup and enter the detailed information of your bug.
-
-[[info | NOTE:]]
-|Only the bug reporting tools that have been enabled via the plugins page (add link) will be displayed here.
-
-If you want to link to an existing issue on Clickup, click on the Link to Issue button, search for an existing issue in the search field and click on Link Issue to add a link to an existing Issue on Clickup. Otherwise, enter the bug details in the form as required.
+2. Click on **Report Bug**.
+
-4. Click on Create to create the Bug.
+3. On **Report** overlay, click on the **Clickup** icon.
+
-When the bug is created, some additional details regarding the Test Result such as the Test Execution Video and Step Screenshots are added to the Issue on Clickup automatically by Testsigma. This helps the developer who checks the issue in Clickup to understand the issue/bug better with more context.
+4. On the **Create New Issue** prompt, click on **Create Ticket**.
+
+[[info | **NOTE**:]]
+| If you want to link to an existing issue on Clickup, click on the **Link to Issue** button, search for an existing issue in the search field and click on **Link Issue** to add a link to an existing Issue.
+|
+Here's a quick GIF demonstrating how to integrate Clickup and add a bug to Clickup from Testsigma.
+
+---
\ No newline at end of file
diff --git a/src/pages/docs/test-cases/manage/import-export.md b/src/pages/docs/test-cases/manage/import-export.md
index 196184ef..afa2c058 100644
--- a/src/pages/docs/test-cases/manage/import-export.md
+++ b/src/pages/docs/test-cases/manage/import-export.md
@@ -1,5 +1,5 @@
---
-title: "Import and export test cases"
+title: "Import and Export Test Cases"
metadesc: "Importing and exporting test cases to and from the test cases list"
noindex: false
order: 4.14
@@ -8,34 +8,32 @@ warning: false
contextual_links:
- type: section
name: "Contents"
+- type: link
+ name: "Prerequisites"
+ url: "#prerequisites"
- type: link
name: "Import file format"
url: "#import-file-format"
- type: link
- name: "Import test cases"
- url: "#import-test-cases"
+ name: "Steps to Export Test Cases"
+ url: "#steps-to-export-test-cases"
- type: link
- name: "Export test cases"
- url: "#export-test-cases"
+ name: "Steps to Import Test Cases"
+ url: "#steps-to-import-test-cases"
---
---
-Import functionality lets you migrate Test Cases between Application Versions within Testsigma. Export functionality lets you export the Test Cases from the source Version and import them into the target Version.
-
-Navigate to the Test Cases page by going through **Test Development > Test Cases**
-
-You can use test case import and export to populate a new Testing Project with previously-built Test Cases or to perform bulk-update on the Test Cases easily. You can export the Test Cases, make the changes in the exported file as required and import it back to make changes for a set of Test Cases.
+You can easily use test case import and export to populate a new testing project with previously built test cases or perform bulk-update on the Test Cases. This article discusses how to import and export test cases in Testsigma.
-
-[[info | Note:]]
-|1. If you are trying to update the Test Cases using Import-Export, make sure to keep the ID and UUID column intact so that the correct Test Case gets updated while importing back. You may change the other fields as required.
-|2. If you are trying to create new Test Cases in bulk, make sure to clear both the ID and UUID columns.
+---
-
+## **Prerequisites**
+- You should know how to [manage projects](https://testsigma.com/docs/projects/overview/).
---
-##**Import file format**
+
+## **Import File Format**
The Import file has the following Columns:
@@ -64,59 +62,49 @@ The Import file has the following Columns:
[[info | Note:]]
|A Sample Test Case Import Template file has been provided in the Test Case Import dialog
-
-
-
-
-Navigate to **Testsigma dashbord**.
-
-
-## **Export test cases**
-
-1. Click the **Project** from project switcher, from where you want to export the test cases.
-
+---
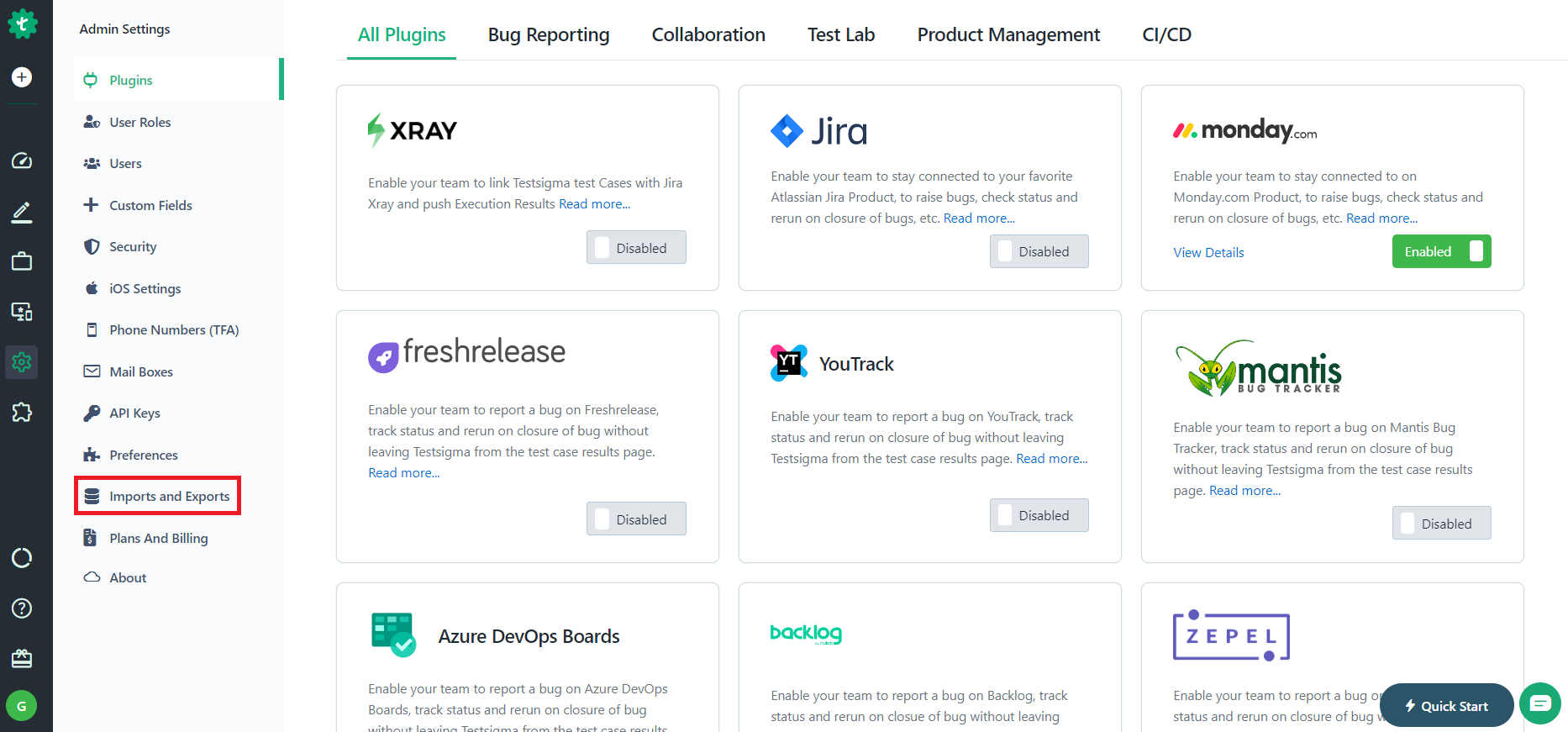
-2. Navigate to **Settings > Imports and exports**.
-
+## **Steps to Export Test Cases**
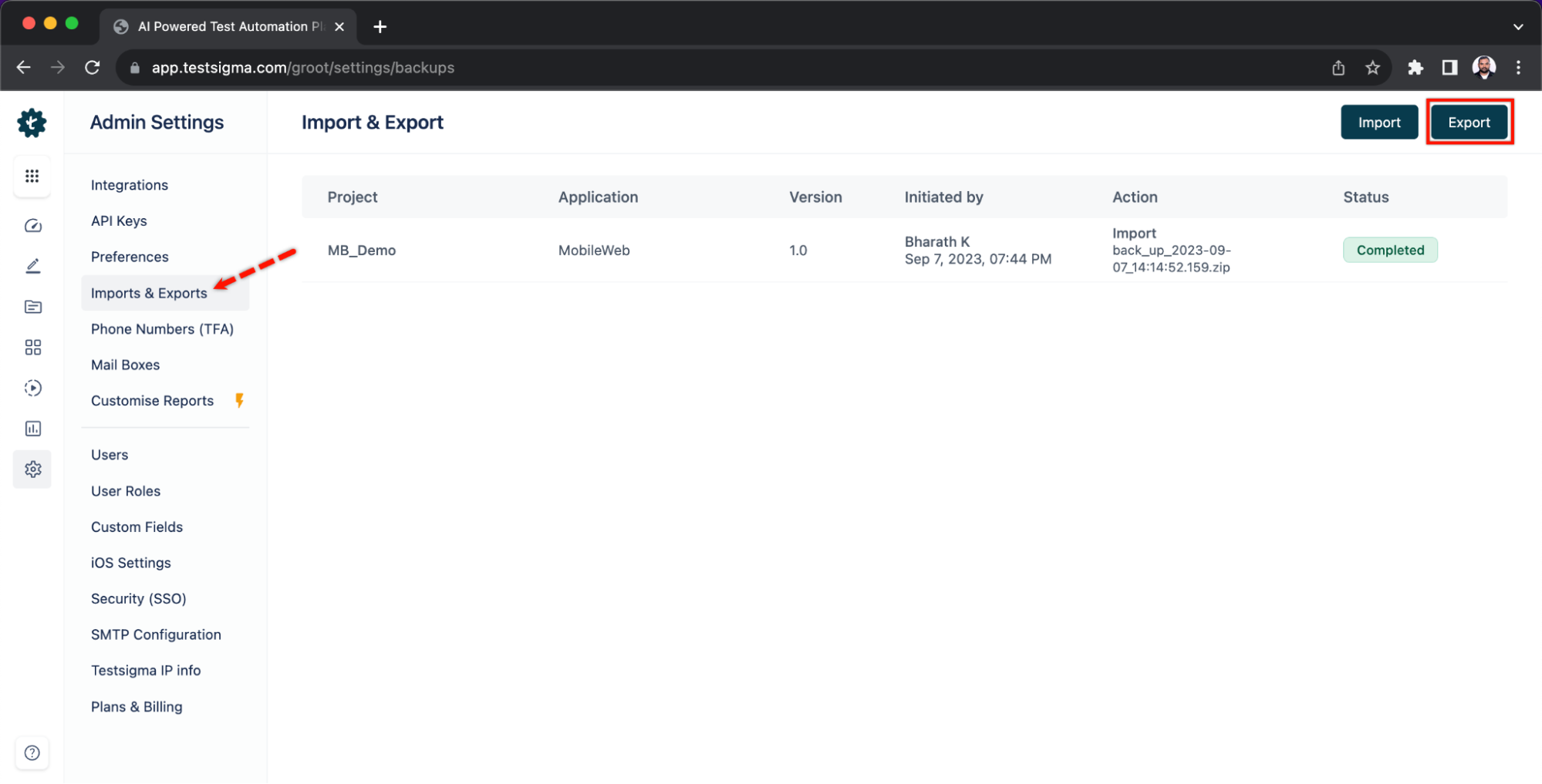
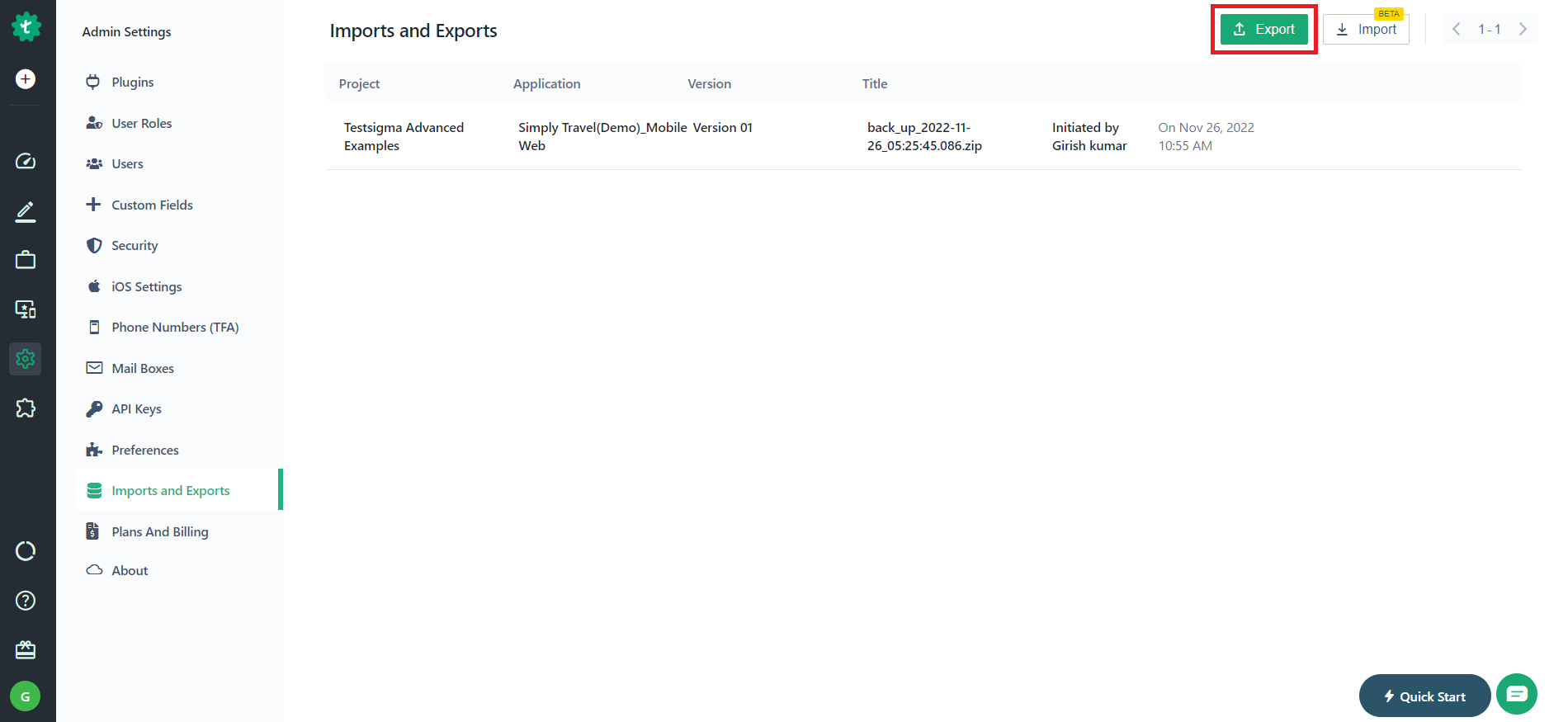
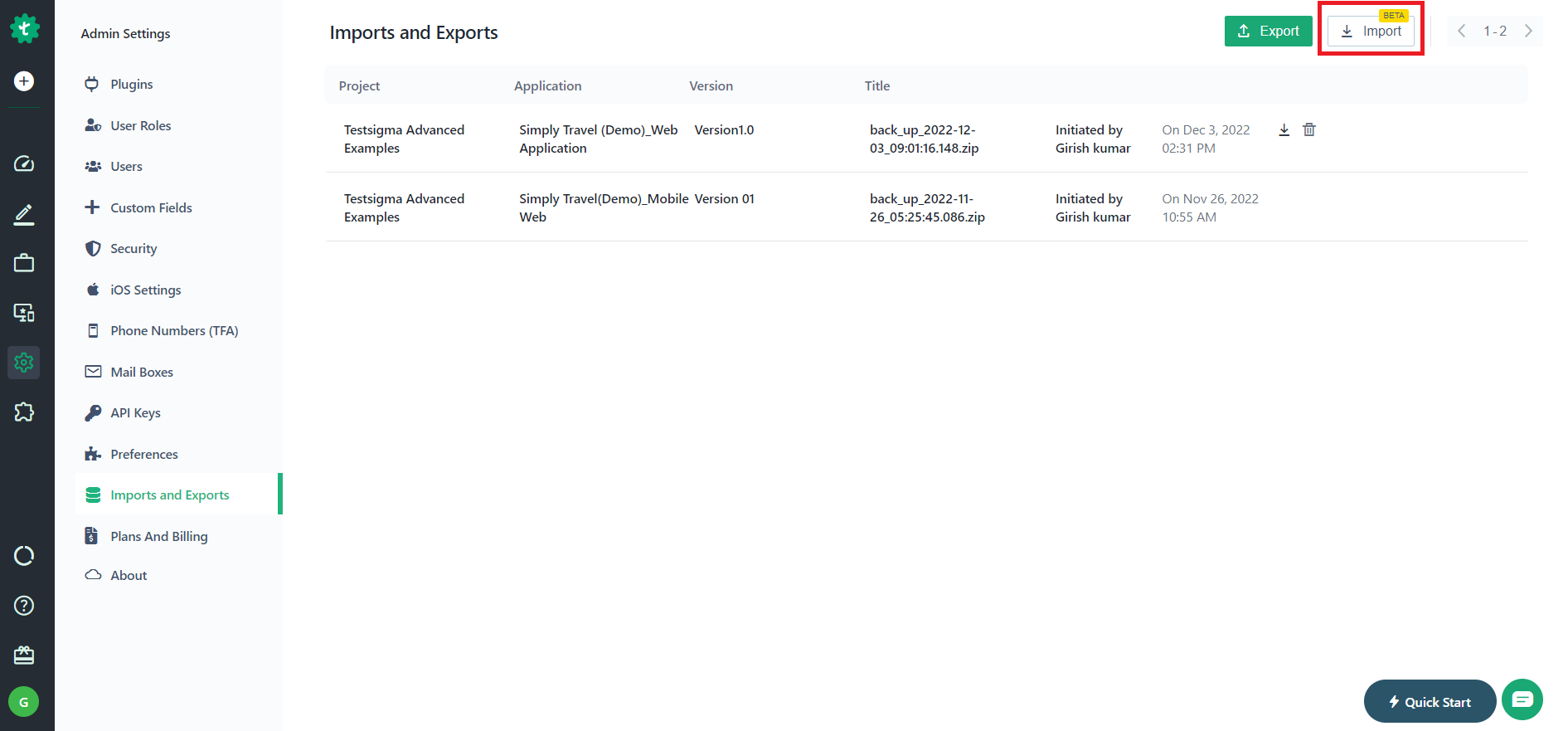
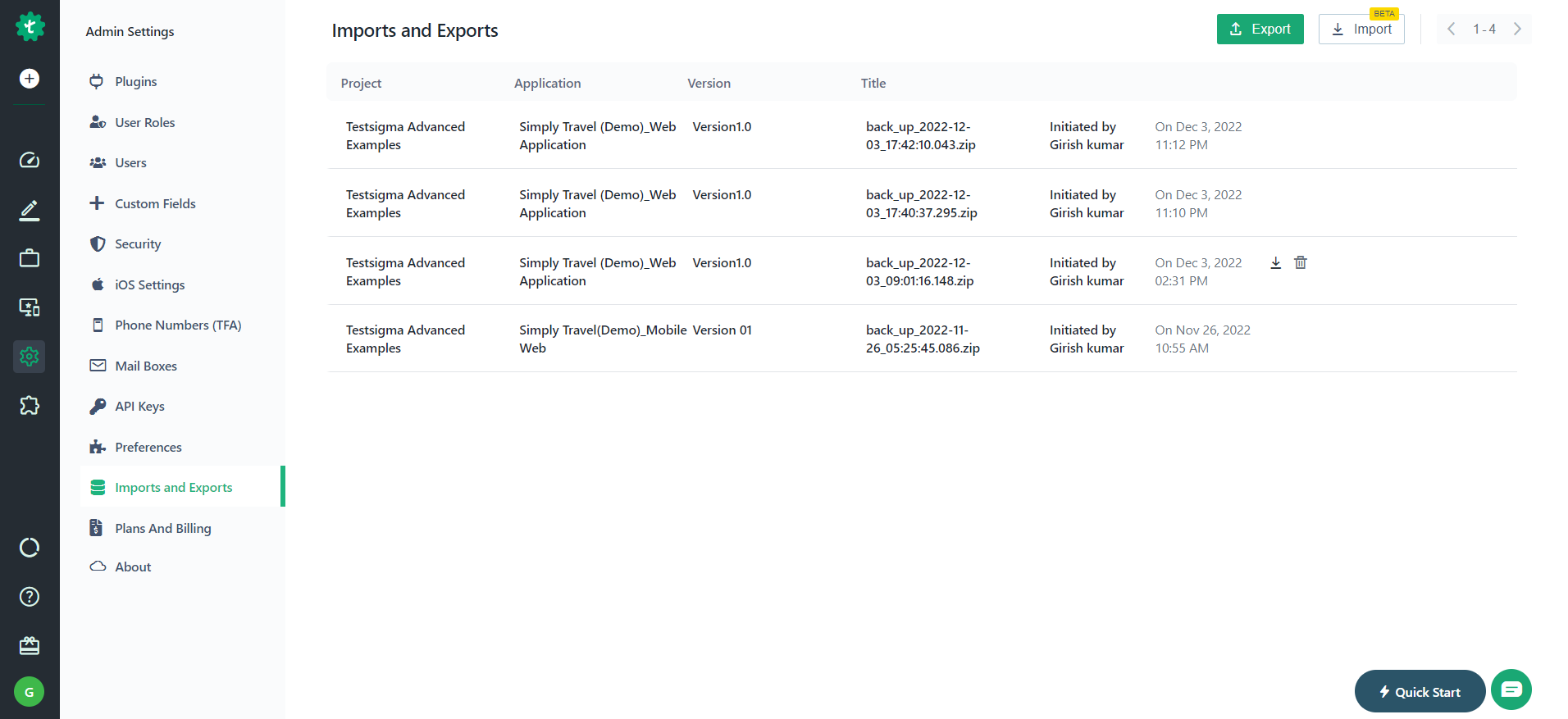
+1. Navigate to **Settings > Imports & Exports**, and click on **Export**.
+
-3. Click on the **Export** button on the top right screen.
-
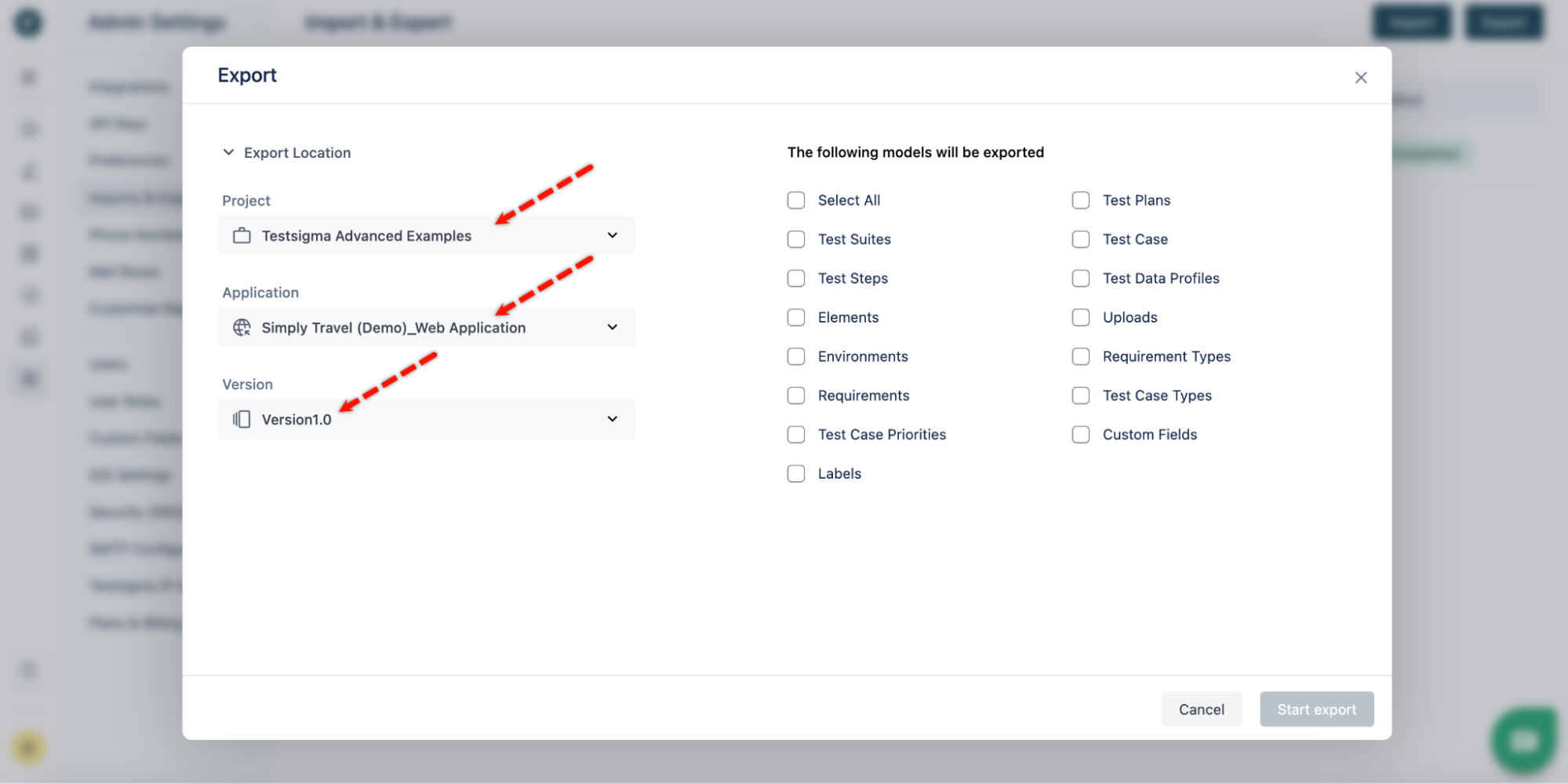
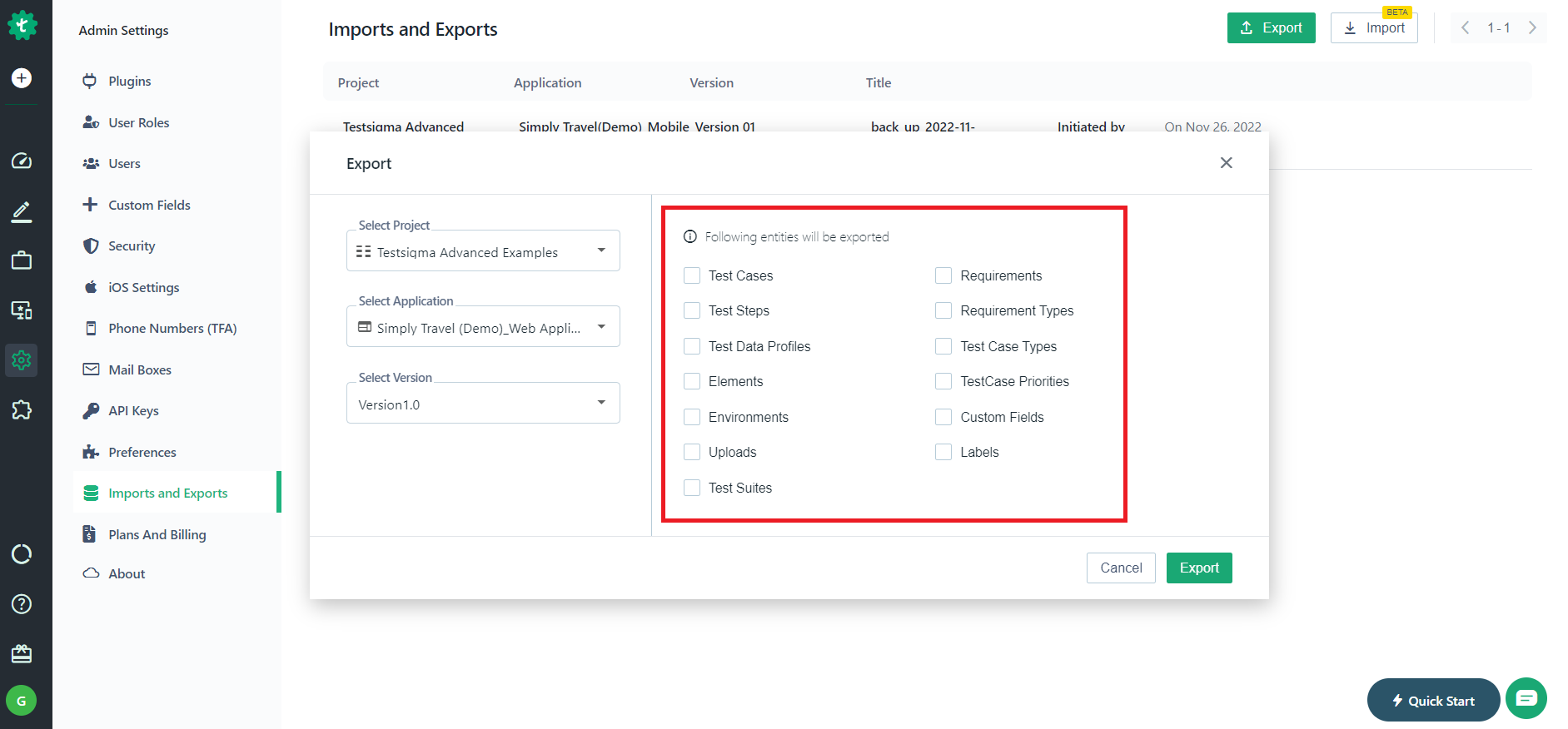
+2. On **Export** prompt,
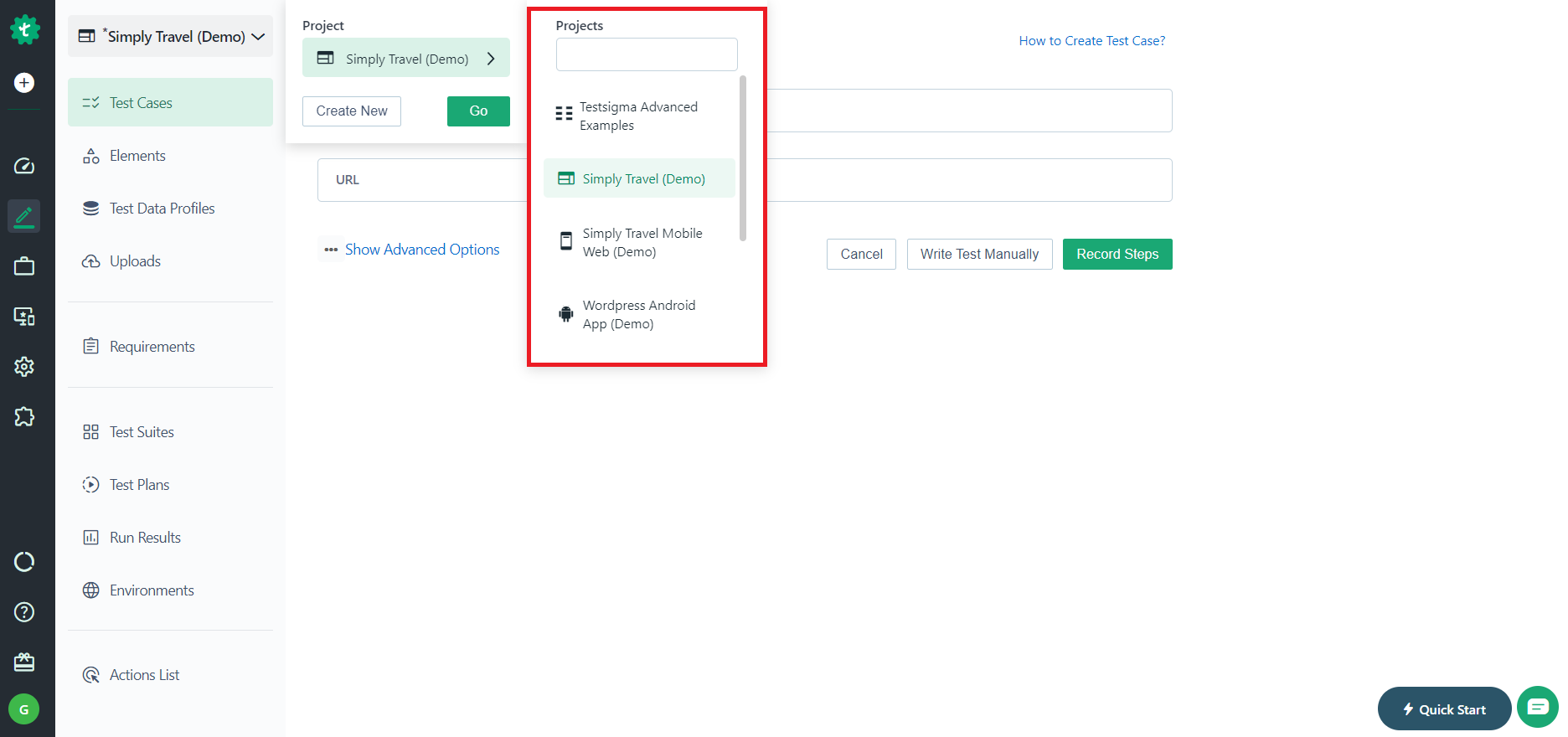
+ - Select the **Project**, **Application** and **Version** from which you want to export test cases.
+ 
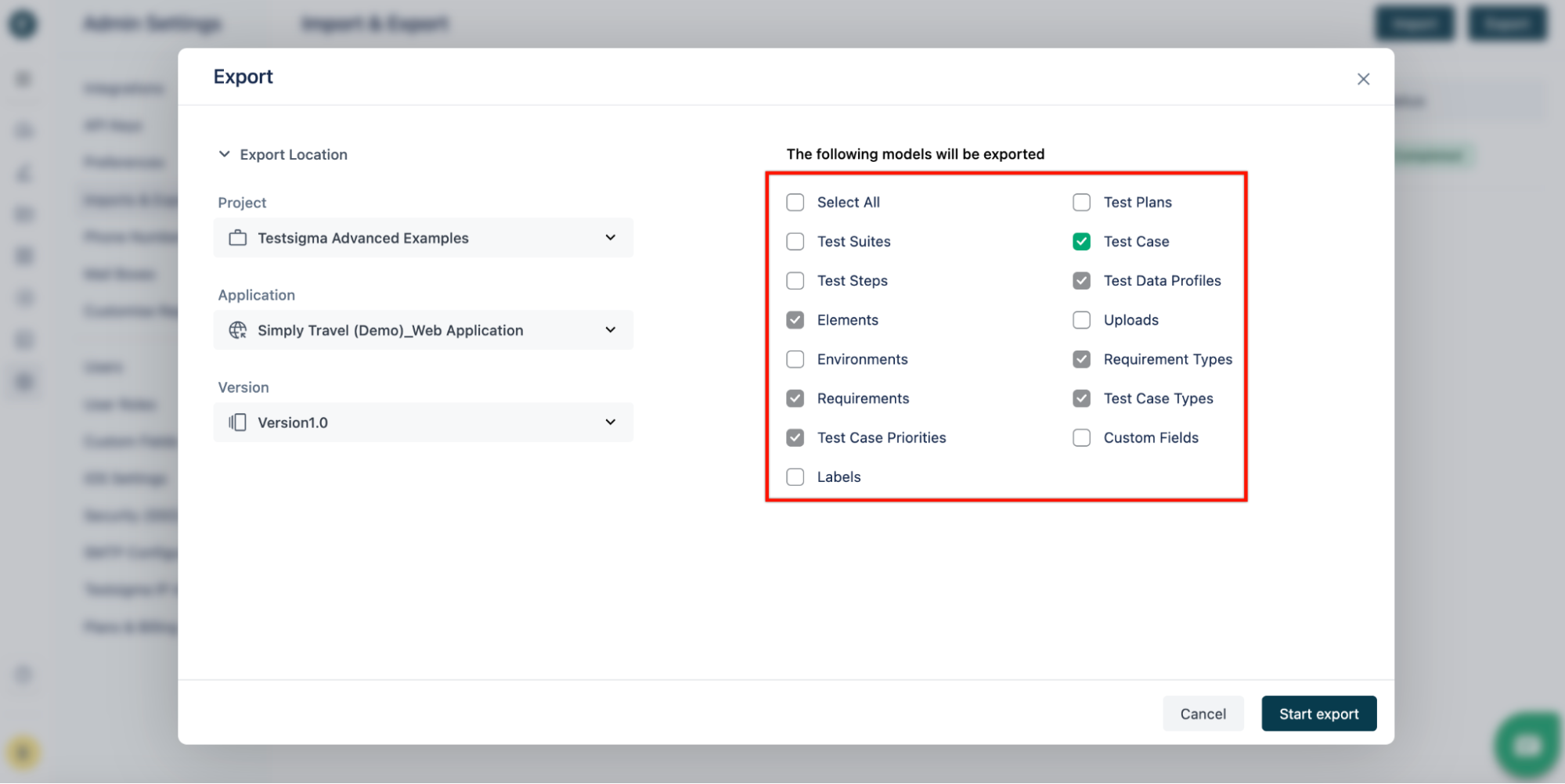
+ - Check the models you want to export.
+ 
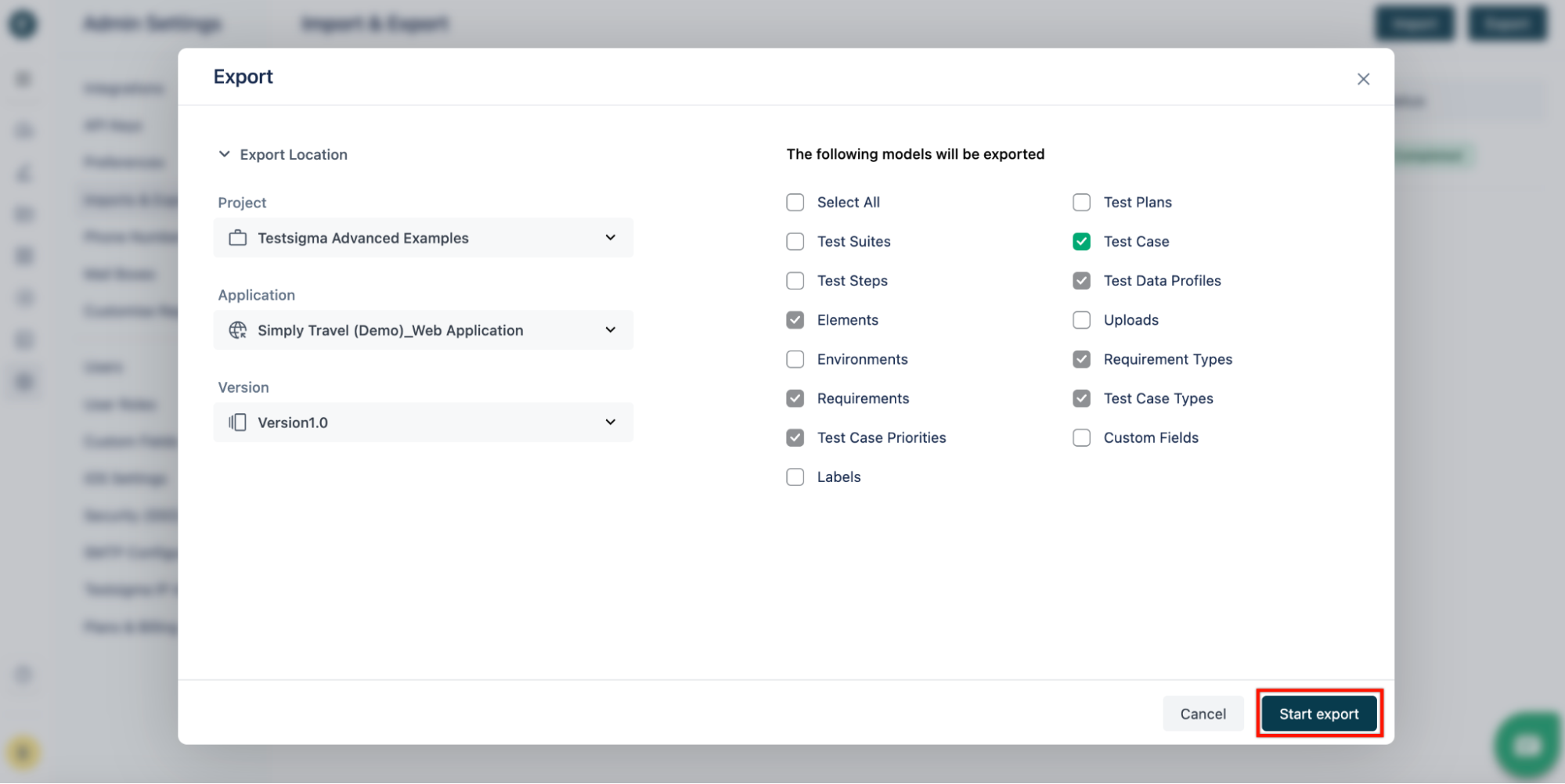
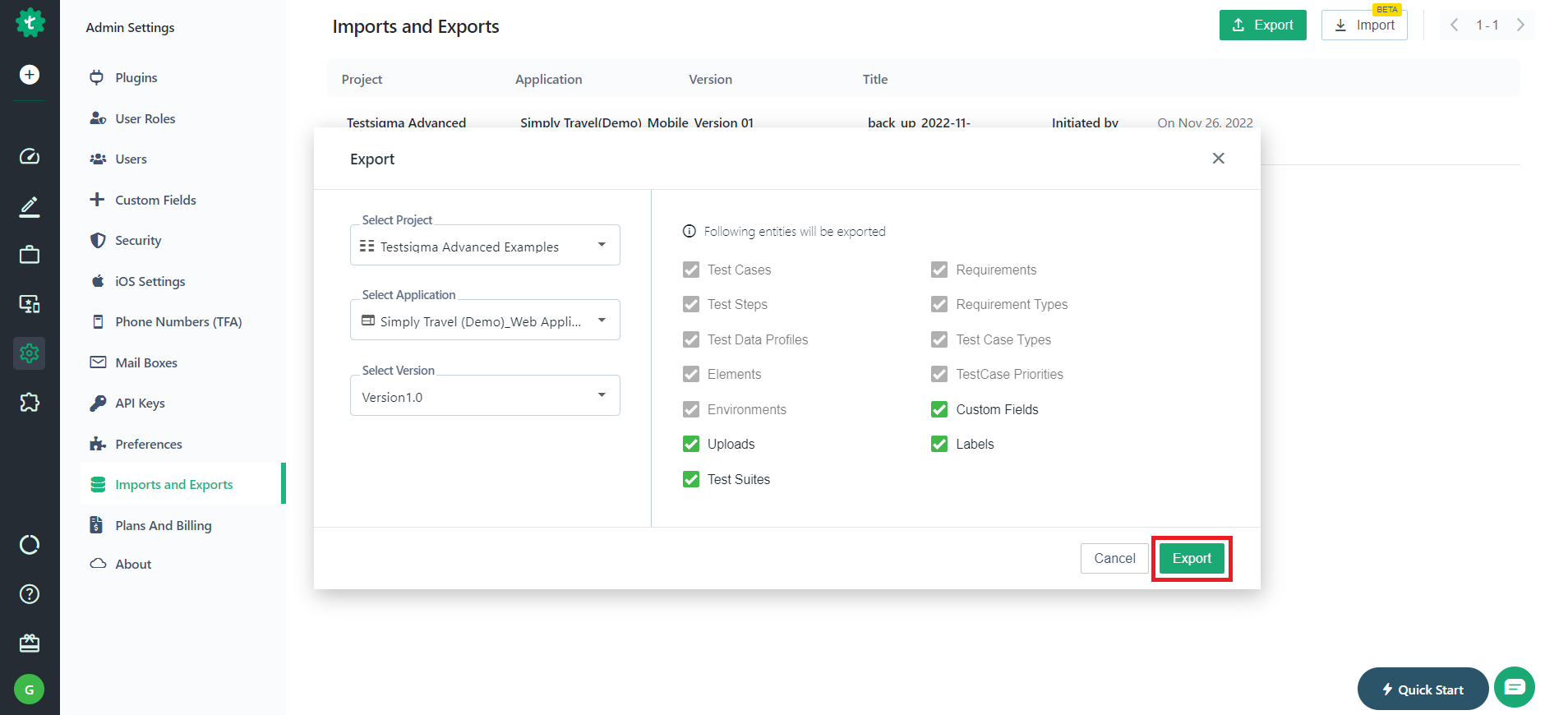
+ - Click on **Start export**.
+ 
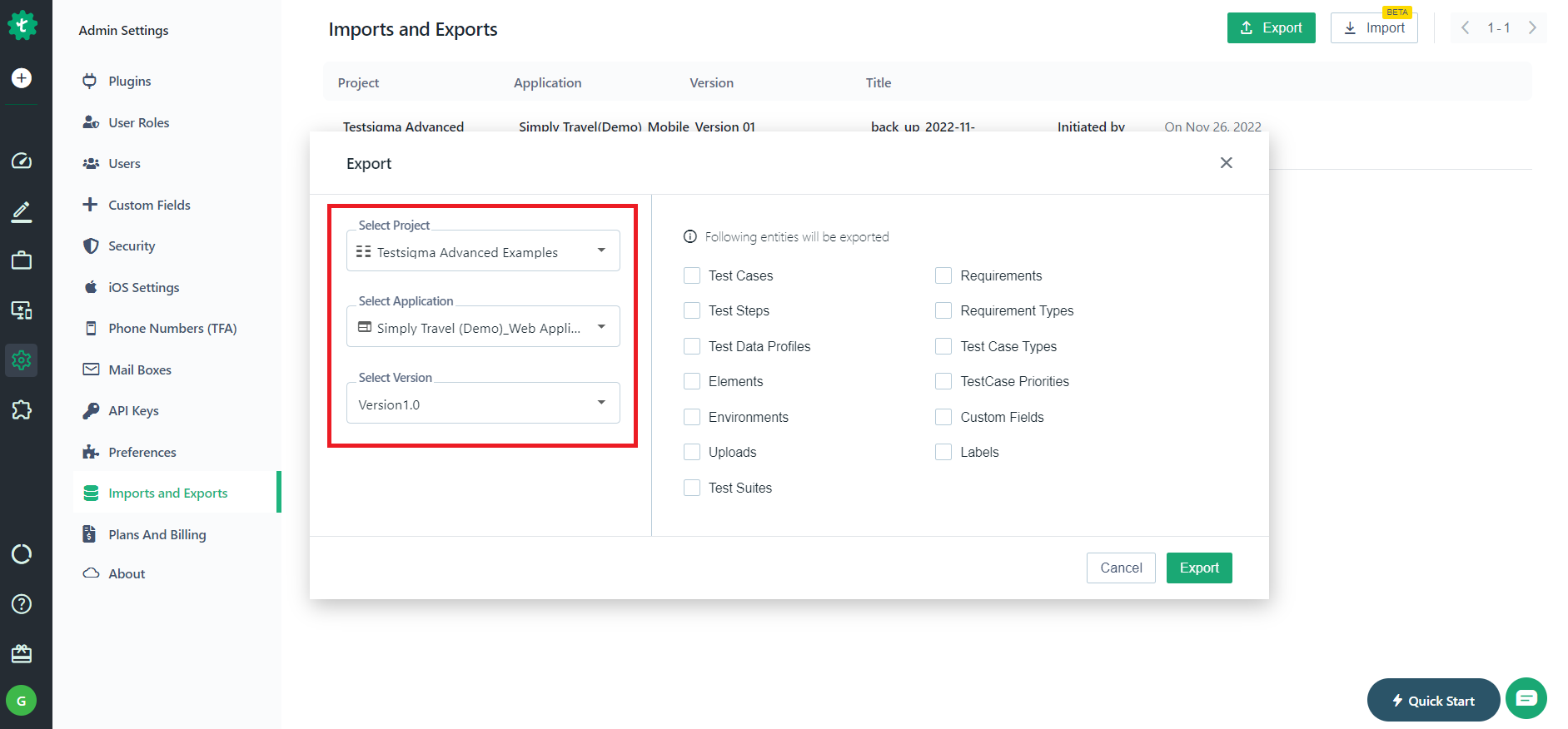
-4. On the **Export** pop-up screen,
- - Choose the respective project, application, and version you're trying to export under **Select project, Select applications, and Select Version** on the left side of **export** pop-up screen.
- 
- - Choose all the fields you want to include while exporting the project on the right side of **export** pop-up screen.
- 
- - Click on **Export**.
- 
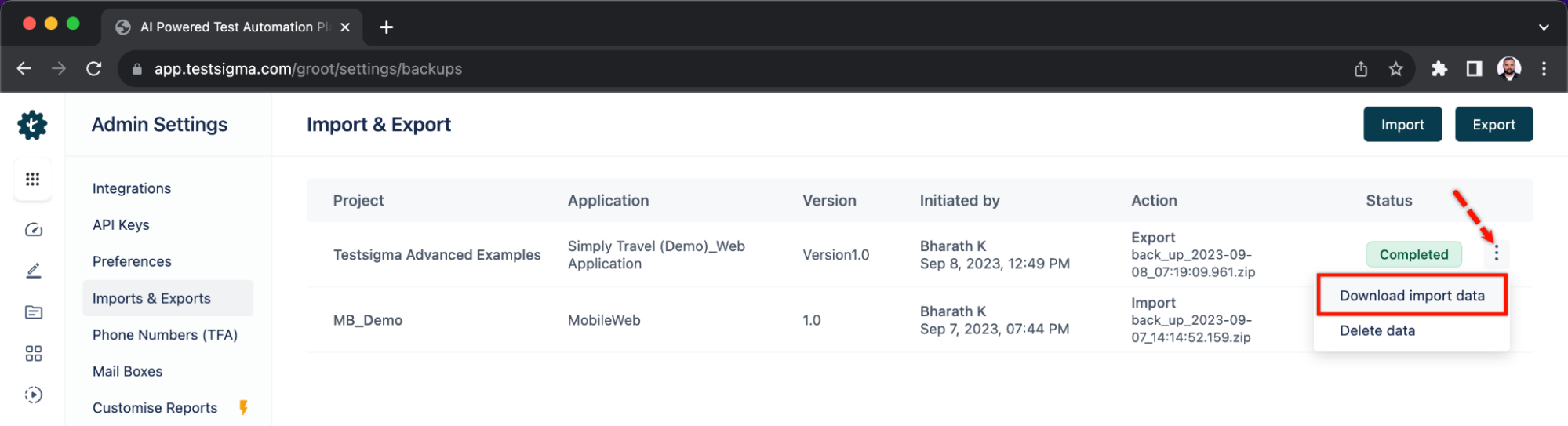
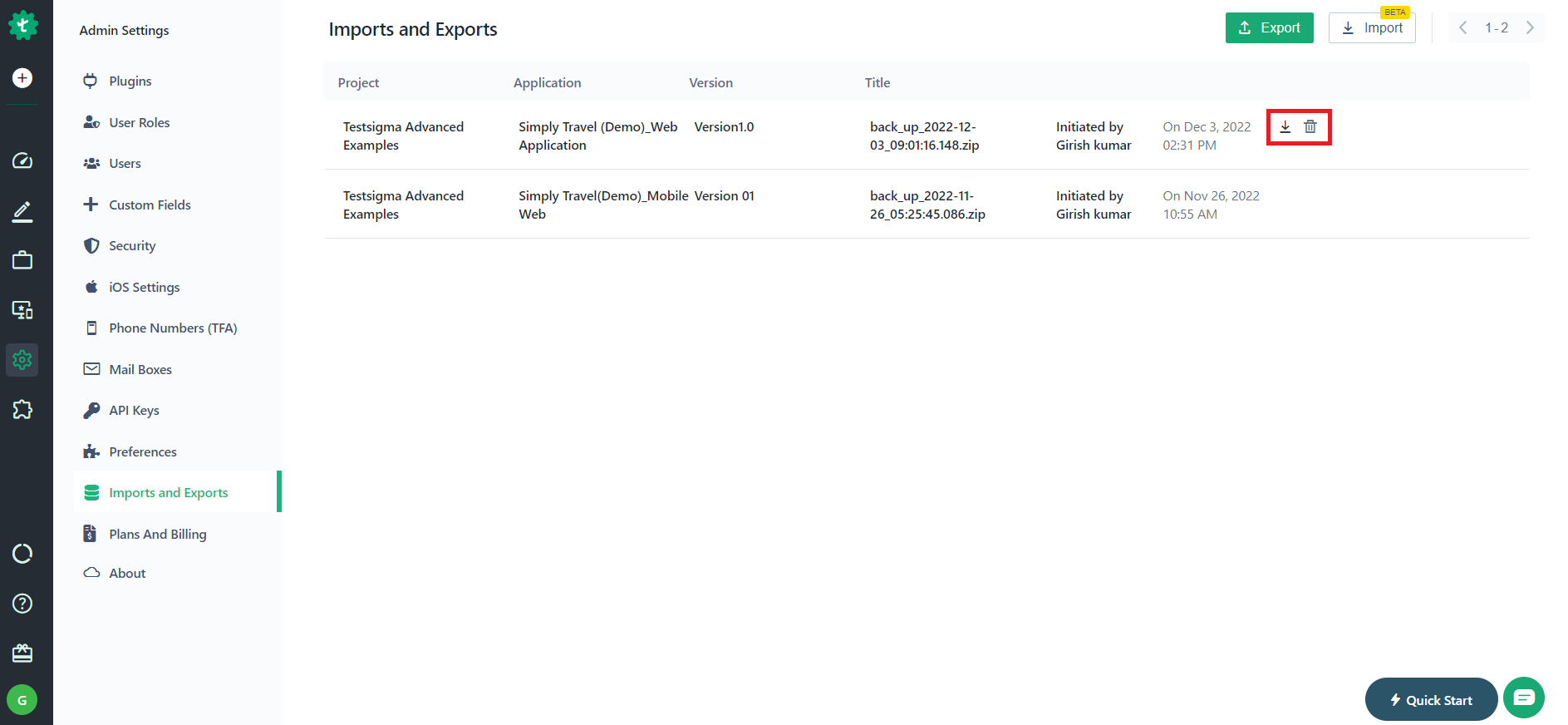
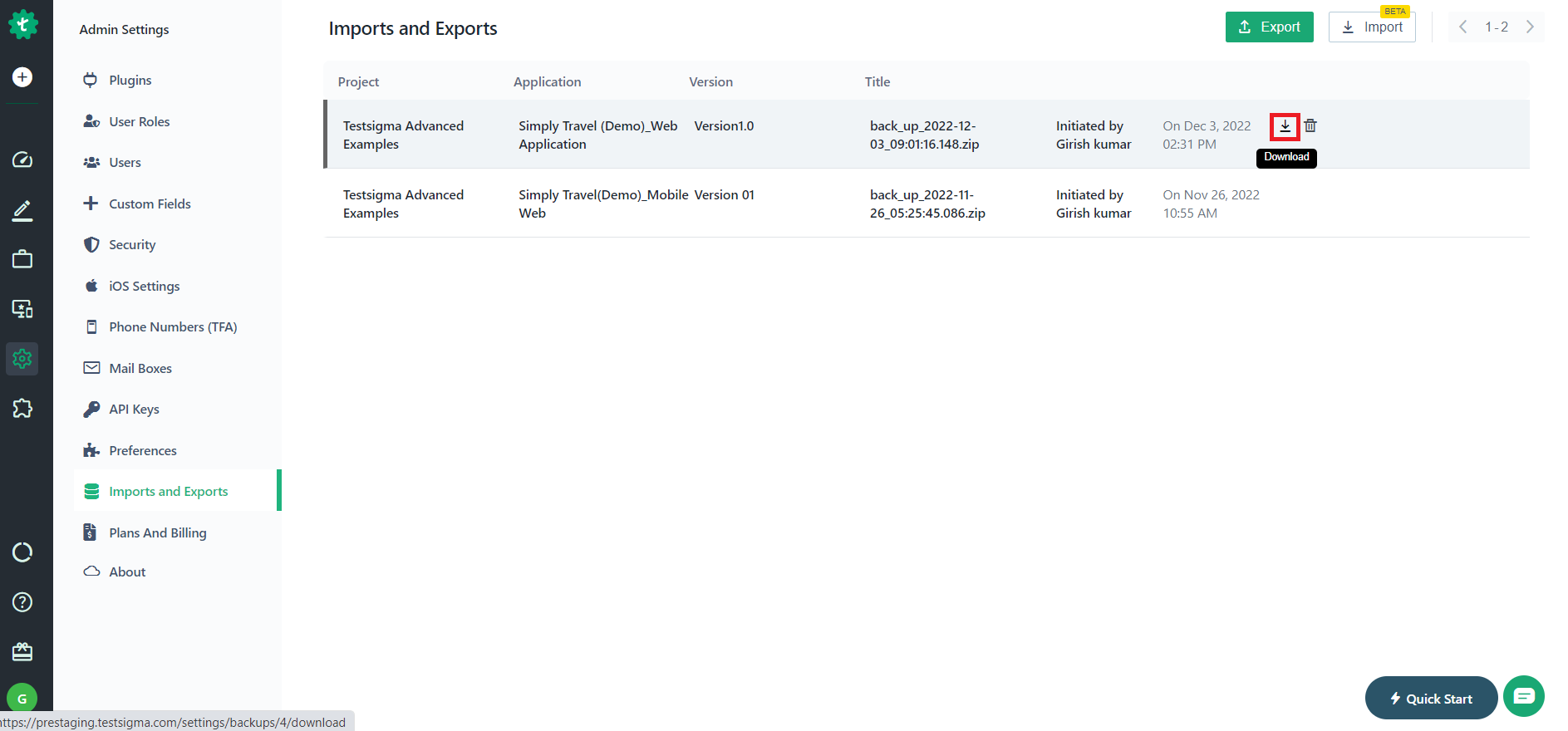
+You’ll receive mail with an exported data file. Download the file to import data on targeted applications and versions. Alternatively, you can also download the file by clicking on the **Kabab Menu** & **Download import data**.
+
-7. Navigate to **Imports and exports**.
-8. Hover on **Exported file**,
- - You will be able to see two options.
- 
- - Click on **Download**.
- 
+Here’s a quick GIF demonstrating how to export test cases.
+
-8. A zip file will be downloaded to your local device.
+---
-
+## **Steps to Import Test Cases**
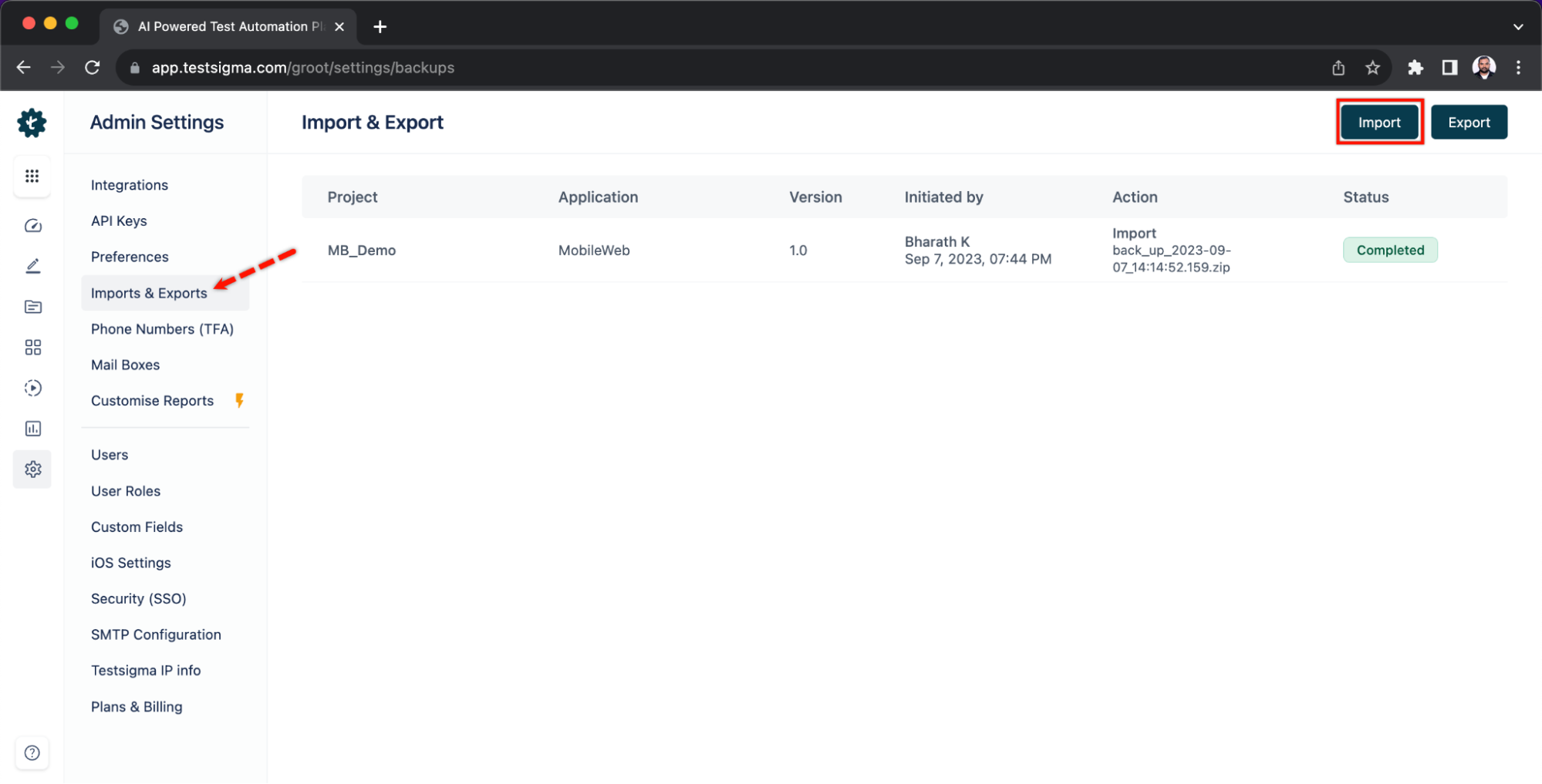
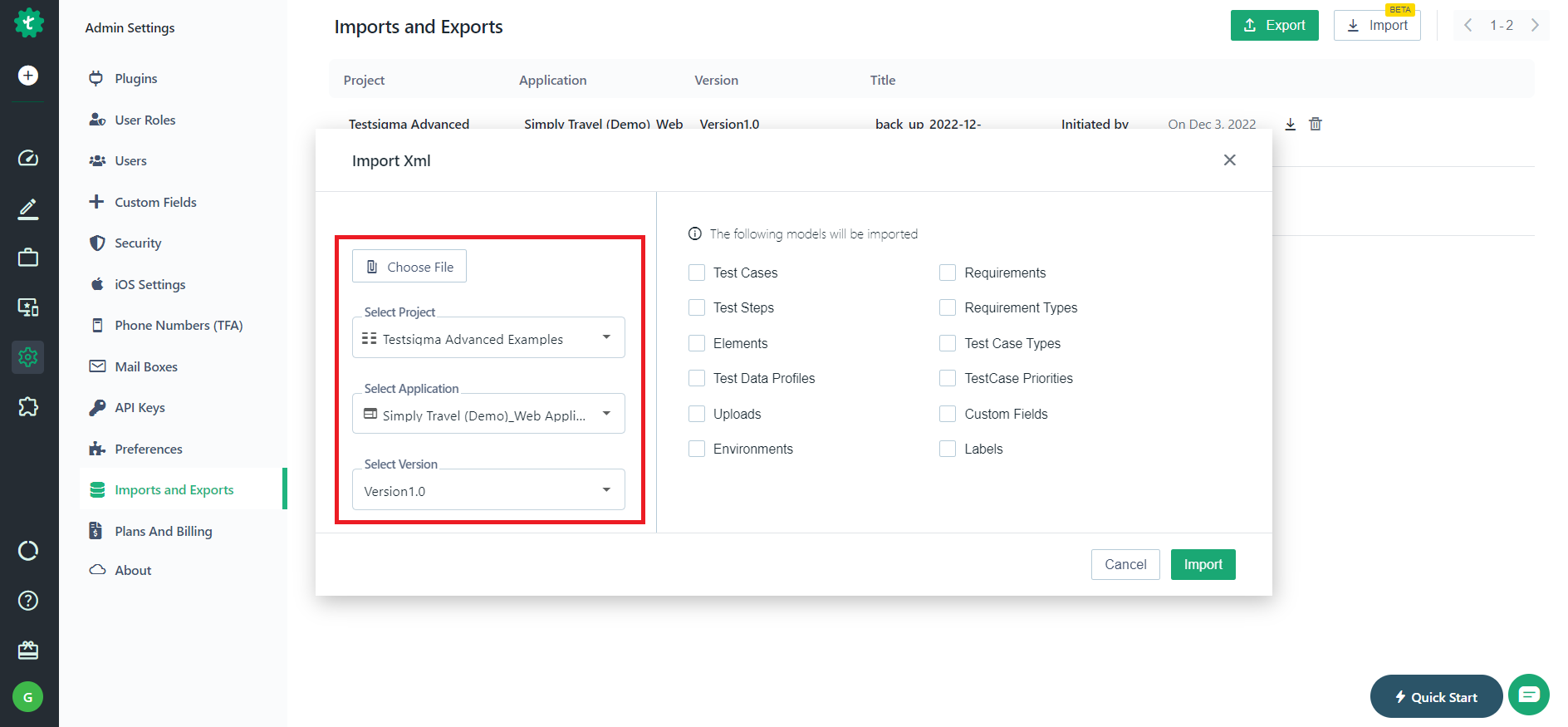
+1. Navigate to **Settings > Imports & Exports**, and click on **Import**.
+
-## **Import test cases**
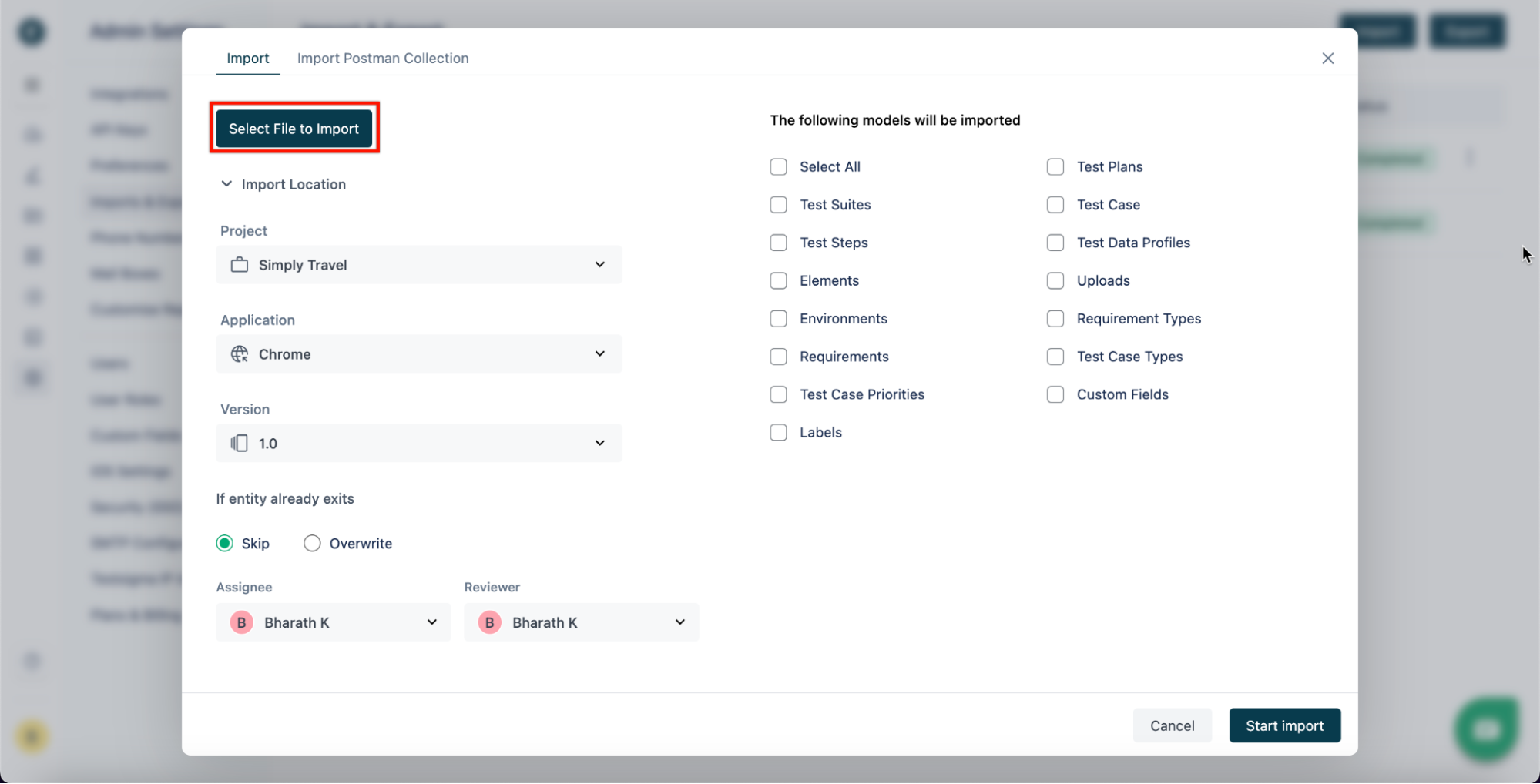
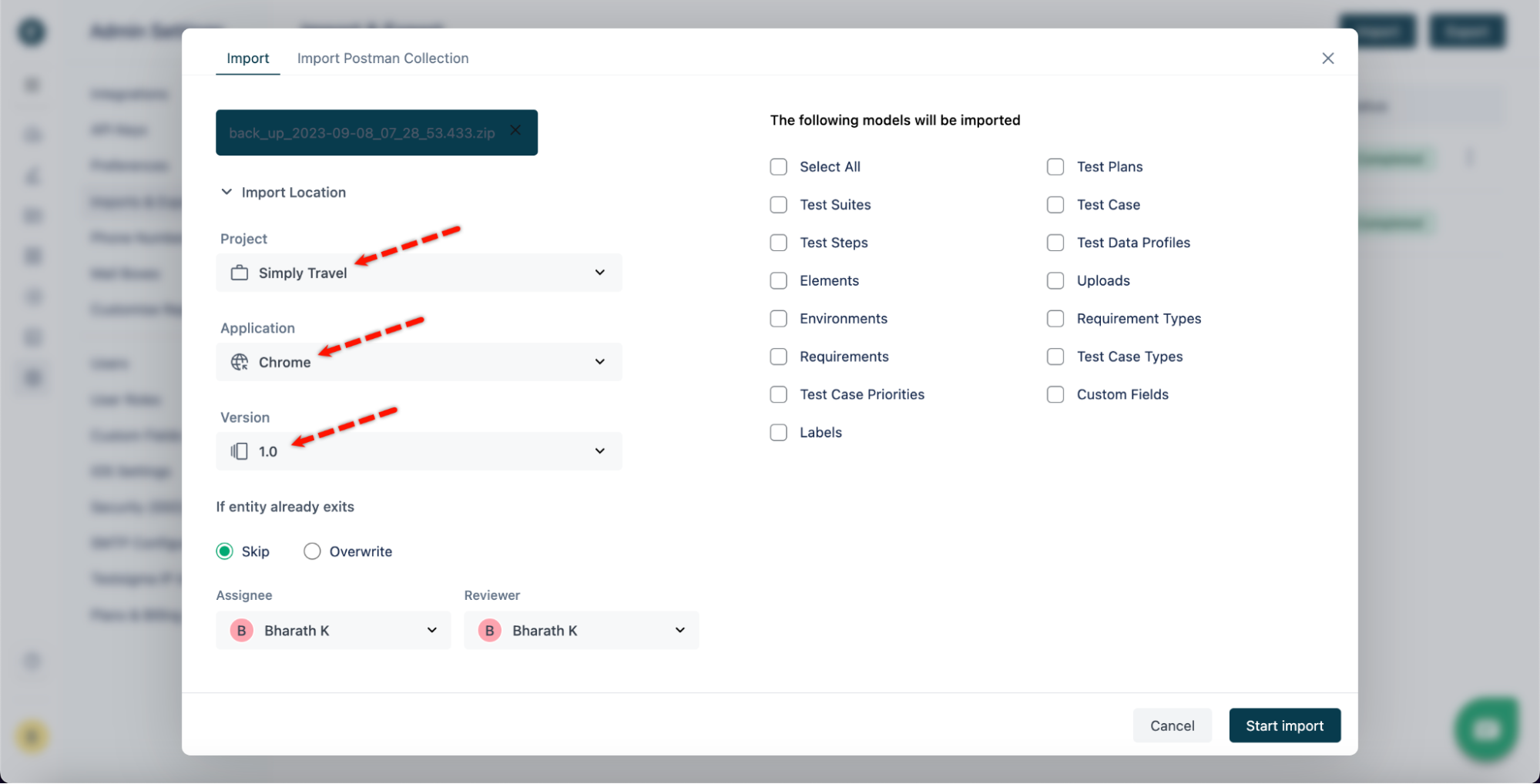
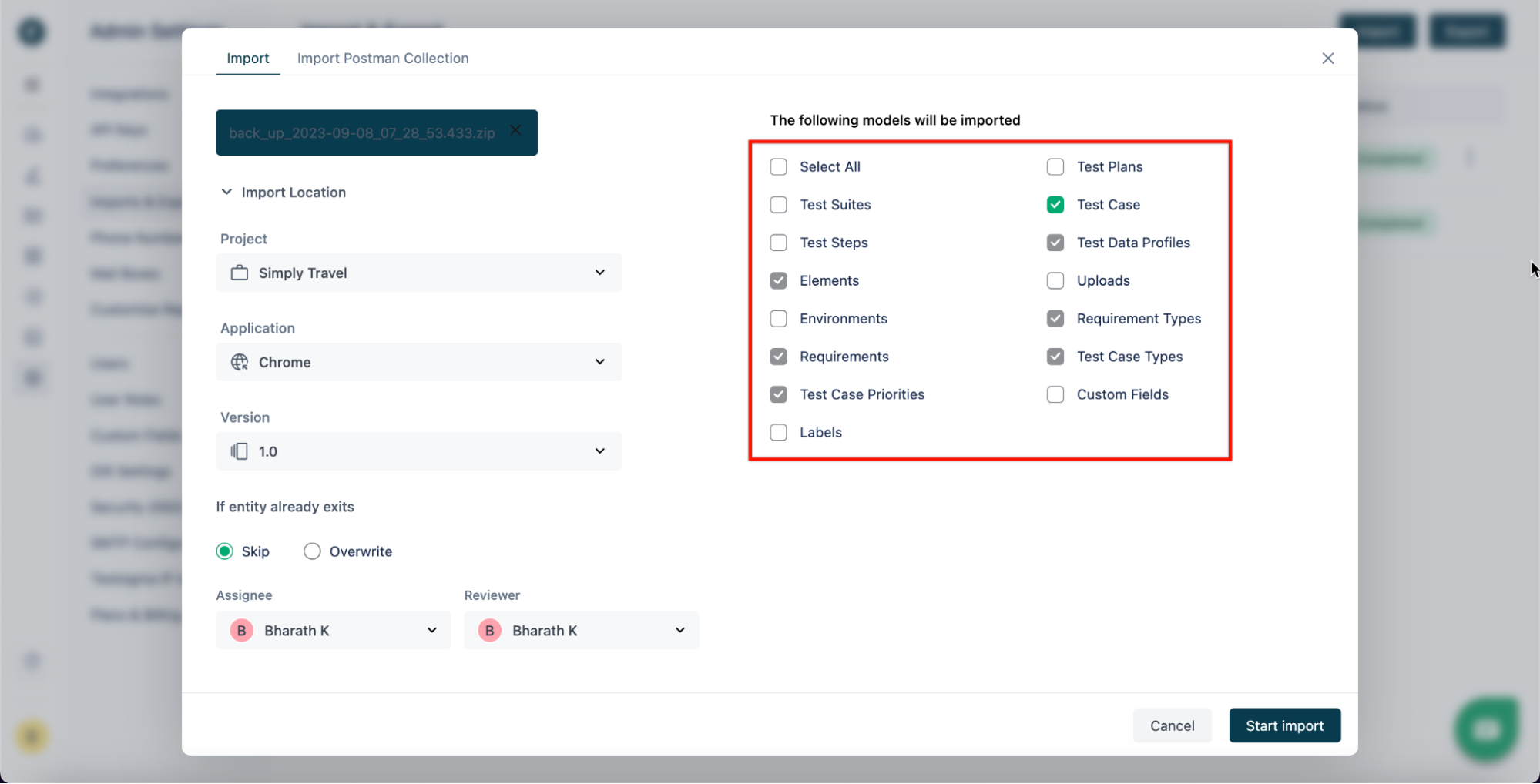
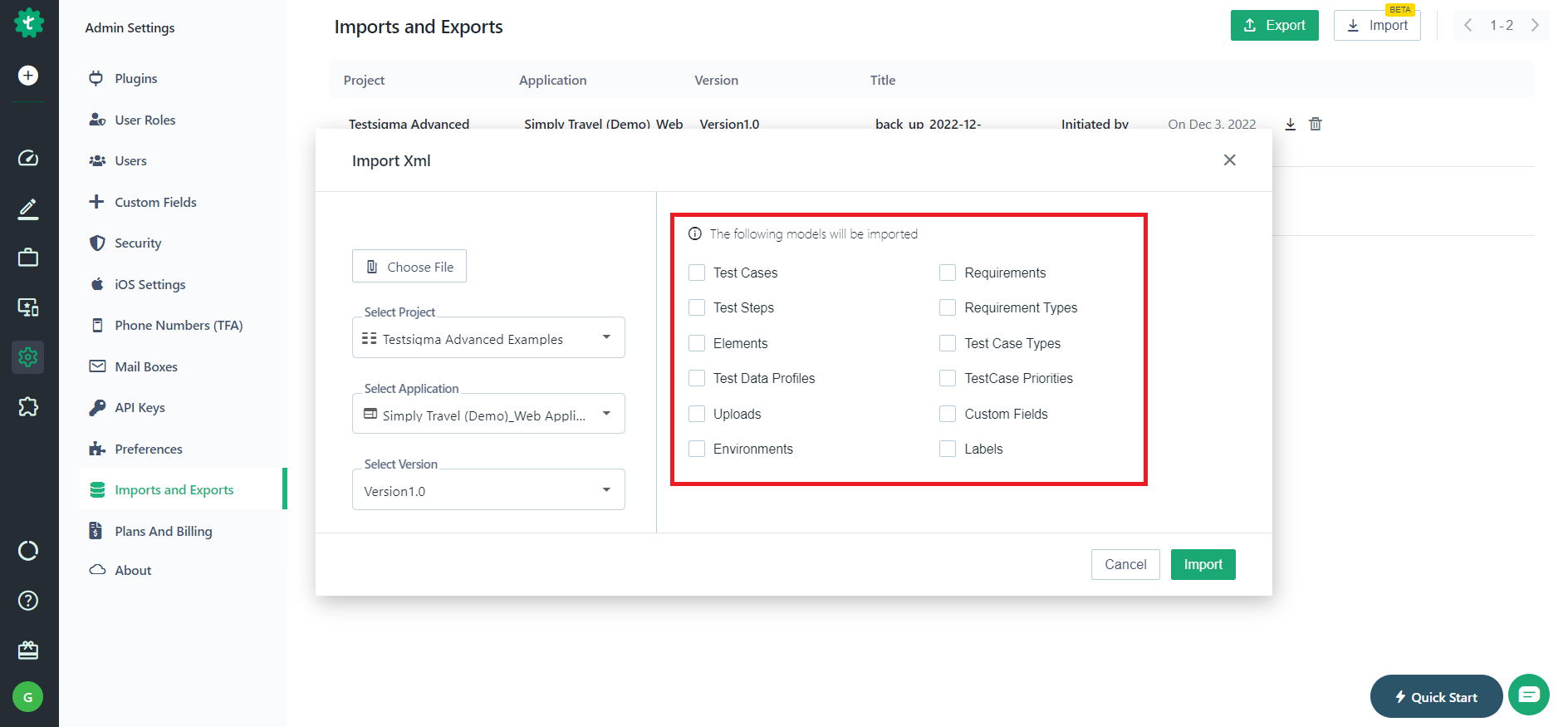
+2. On **Import** prompt,
+ - Click on **Select File to Import** and choose the file from which you want to import test cases.
+ 
+ - Select the **Project, Application** and **Version** in which you want to import test cases.
+ 
+ - Check the models you want to import.
+ 
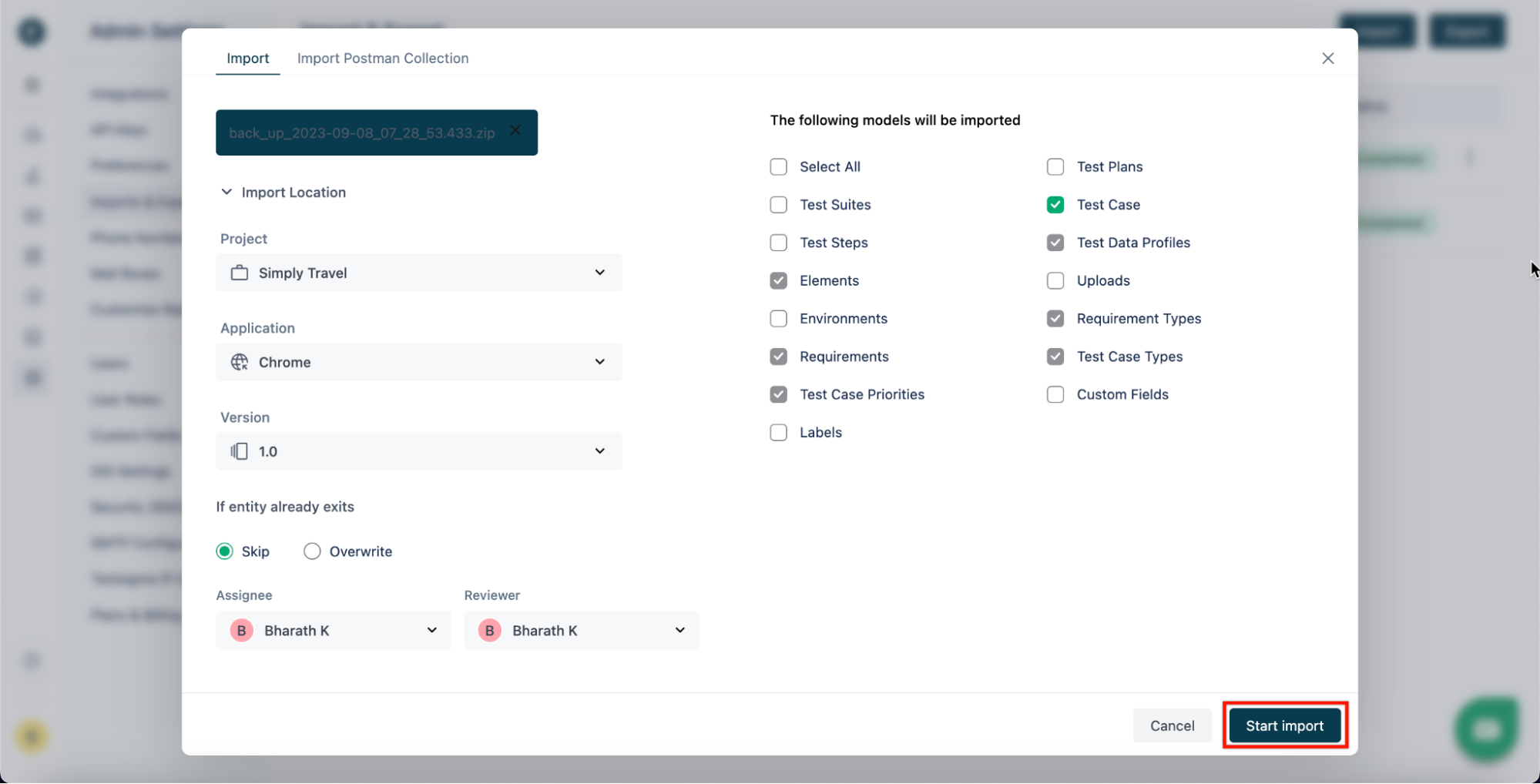
+ - Click on **Start import**.
+ 
-1. Click the **Project** from where you want to import the test cases.
-
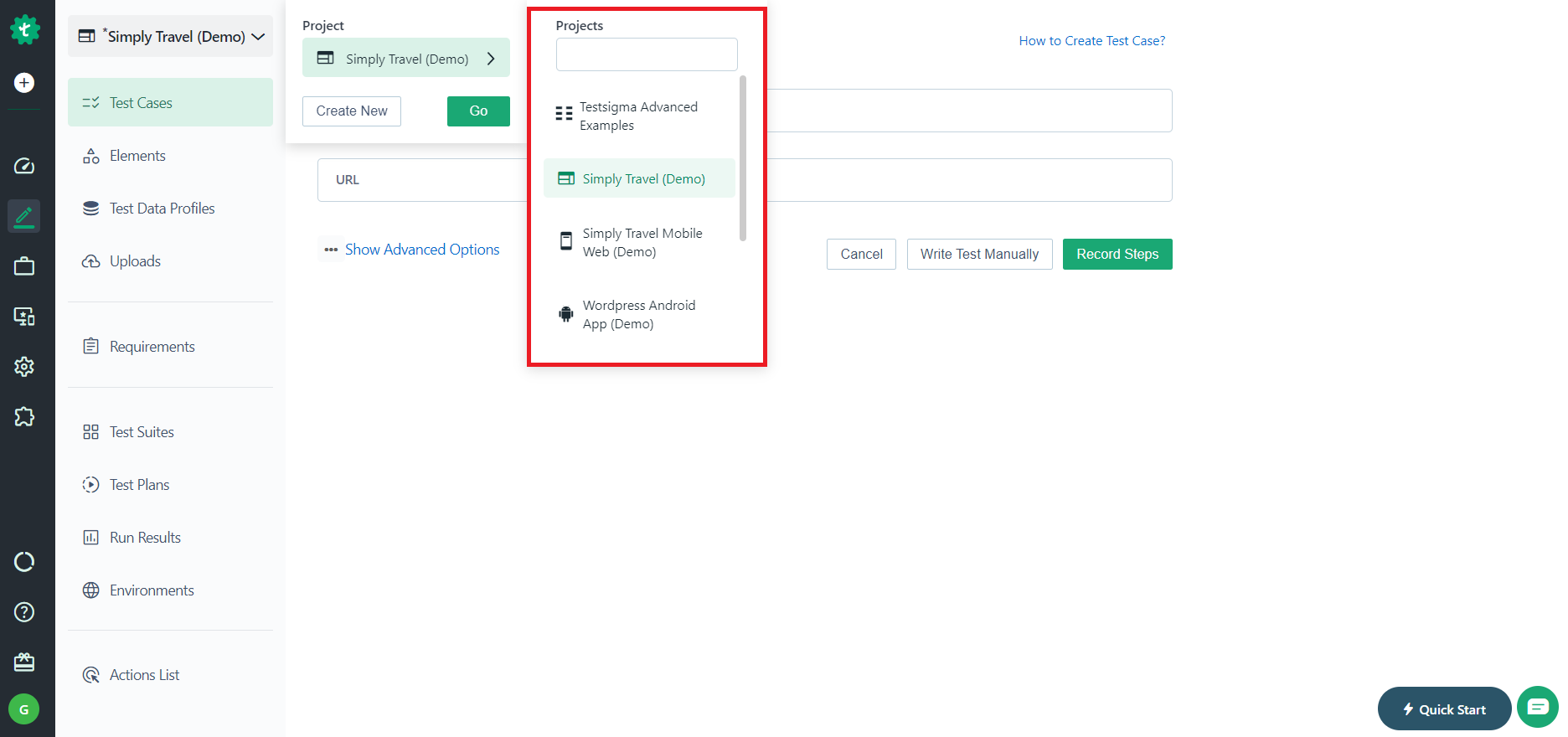
+Navigate to **Project > Create Tests > Test Cases** to see all the imported test cases.
-2. Navigate to **Settings > Imports and exports**.
-
+Here’s a quick GIF demonstrating how to import test cases.
+
-3. Click on **Import**.
-
+[[info | **NOTE**:]]
+|- If you are trying to update the Test Cases using Import/Export, make sure to keep the ID and UUID column intact so that the correct Test Case gets updated while importing back. You may change the other fields as required.
+|- If you are trying to create new Test Cases in bulk, make sure to clear both the ID and UUID columns.
-4. On the **Import Xml** pop-up box,
- - Choose the file you want to import, select respective **project, application,** and **version** in which you're trying to import on the left side of export pop-up screen.
- 
- - Choose all the fields you want to include while importing the project on the right side of export pop-up screen.
- 
-5. Navigate to **Settings > Imports and exports**.
-6. You will be able to see imported file here.
-
\ No newline at end of file
+---
\ No newline at end of file
diff --git a/src/pages/docs/test-data/types/phone-number.md b/src/pages/docs/test-data/types/phone-number.md
index 3daf9095..5dee320d 100644
--- a/src/pages/docs/test-data/types/phone-number.md
+++ b/src/pages/docs/test-data/types/phone-number.md
@@ -27,7 +27,7 @@ The phone number data type is used to automate two-factor authentication (2FA) a
---
## **Prerequisites**
- You should be familiar with regular expressions. Refer to the [regex guide](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions).
-- Contact @support@testsigma.com to get a phone number.
+- Contact [Testsigma support](support@testsigma.com) to get a phone number.
---
## **Use Case**
diff --git a/src/pages/docs/test-step-recorder/install-chrome-extension.md b/src/pages/docs/test-step-recorder/install-chrome-extension.md
index 40478103..f0310f6c 100644
--- a/src/pages/docs/test-step-recorder/install-chrome-extension.md
+++ b/src/pages/docs/test-step-recorder/install-chrome-extension.md
@@ -10,52 +10,29 @@ contextual_links:
- type: section
name: "Contents"
- type: link
- name: "Test Plan - Start Test Execution API"
- url: "#test-plan---start-test-execution-api"
-- type: link
- name: "Obtaining the Run ID"
- url: "#obtaining-the-run-id"
-- type: link
- name: "Test Plan Status API"
- url: "#test-plan-status-api"
-
-
----
+ name: "Steps to Install Chrome Extension"
+ url: "#steps-to-install-chrome-extension"
---
-Testsigma’s chrome extension can be used to record your test steps and can also be used to create elements or UI identifiers in Testsigma.
---
-##**Steps to follow:**
-1. Go to: https://chrome.google.com/webstore/detail/testsigma/epmomlhdjfgdobefcpocockpjihaabdp
-
-OR
-
-2. Go to the Chrome web store for extensions: https://chrome.google.com/webstore/category/extensions
-3. Search the webstore for ‘testsigma’
-4. You will see a chrome extension named ‘Testsigma’ like below:
-
-
-
-5. Click on the extension.
-6. On the page that opens, click on the button ‘Add to Chrome’.
-7. You will be asked for permission before Testsigma extension is added to chrome:
-
-
-
-8. Click on the ‘Add extension’ button.
-9. Once the Testsigma chrome extension is installed successfully, this message will appear:
-
-
-
-Now Testsigma is successfully installed on your chrome browser. Read more about how to use the Testsigma Test Recorder Chrome extension to record test steps here: [Recording Test Steps: An Overview](https://testsigma.com/docs/test-cases/create-steps-recorder/web-apps/overview/)
-
-
-
-
+With Testsigma's Chrome extension, users can quickly record test steps by capturing user interactions, such as clicking buttons, entering text, navigating through pages, etc. The extension will also help users create elements interacting with the application during testing. This article explains how to install Testsigma's Chrome extension.
+---
+## **Steps to Install Chrome Extension**
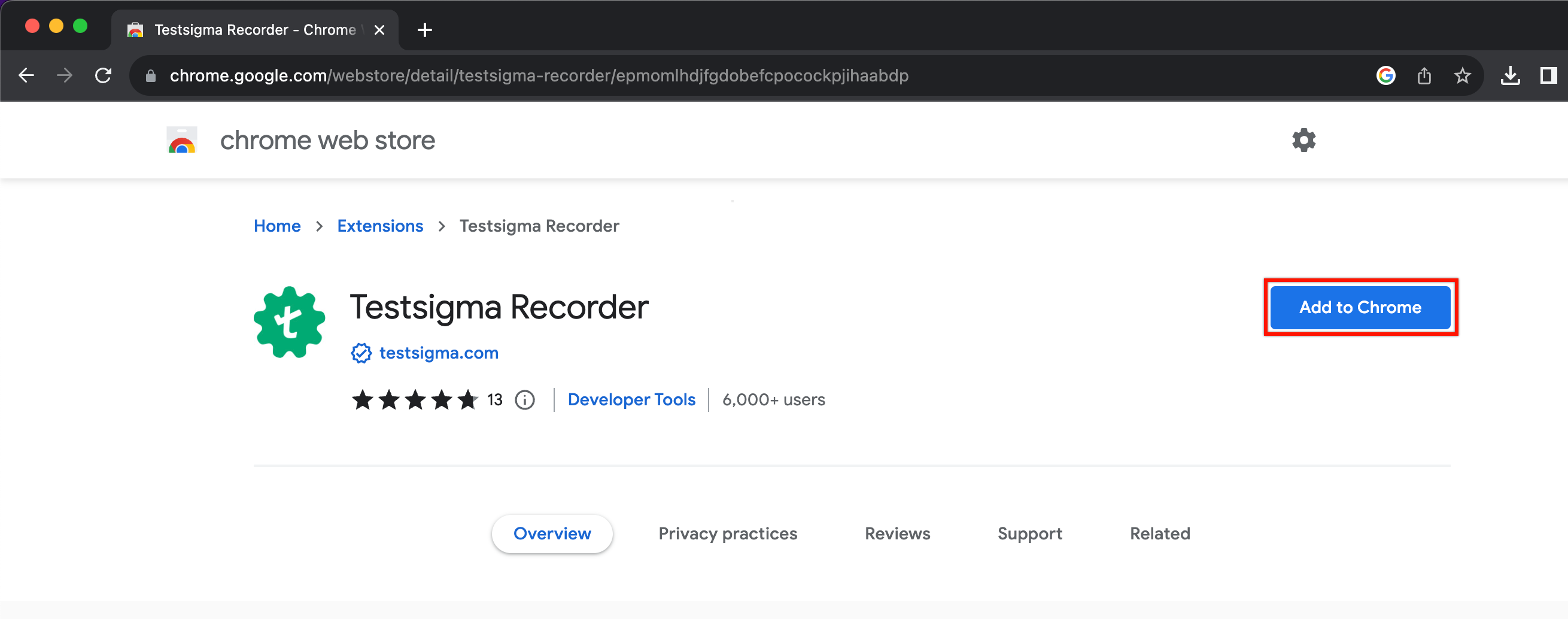
+1. Go to: [Testsigma Recorder](https://chrome.google.com/webstore/detail/testsigma-recorder/epmomlhdjfgdobefcpocockpjihaabdp)
+2. Click on **Add to Chrome**.
+
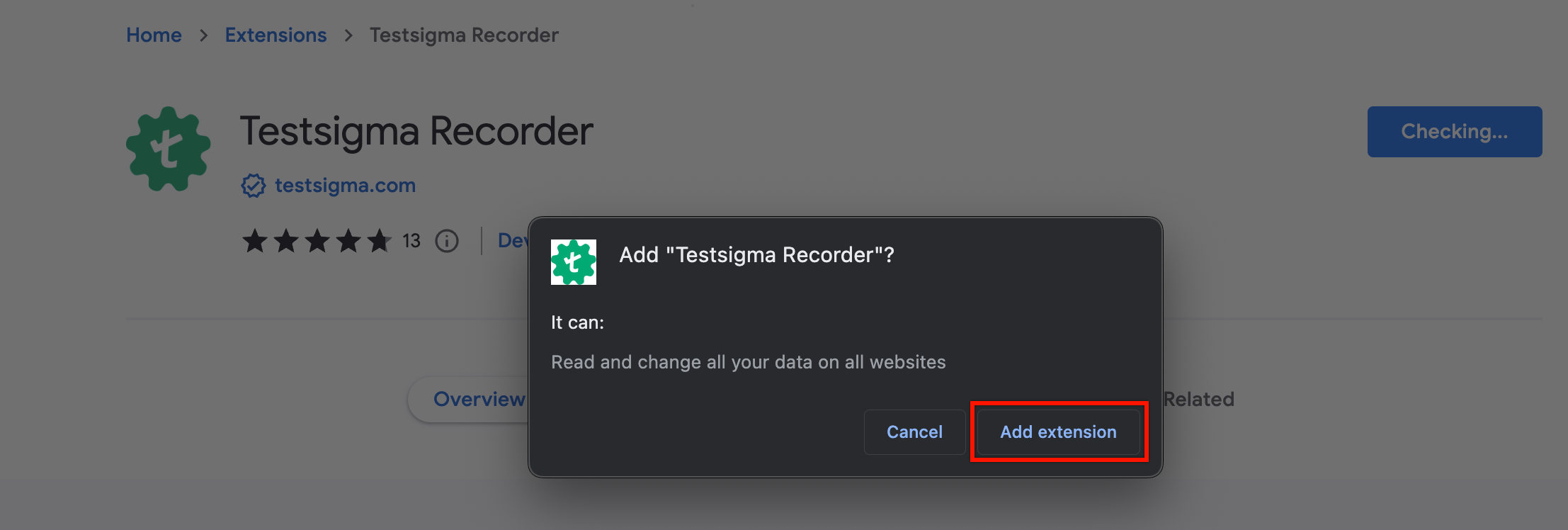
+3. On the permission prompt, click on **Add extension**.
+
+4. On successful installation, the following message will appear:
+
+Here’s a quick GIF demonstrating how to add Testsigma's Chrome extension.
+
+*For more information on creating test steps using recorder, refer to [recording test steps](https://testsigma.com/docs/test-cases/create-steps-recorder/web-apps/overview/).*
+---
\ No newline at end of file