From 3afc8a18c25222eb8b0609b30ef356b00b4f143c Mon Sep 17 00:00:00 2001
From: Bharath Krishna <118433150+bharathk08@users.noreply.github.com>
Date: Wed, 20 Sep 2023 09:19:26 +0530
Subject: [PATCH] Updated docs as per new UI features
---
.../continuous-integration/azure-devops.md | 68 +++---
.../docs/continuous-integration/circle-ci.md | 67 +++---
.../test-cases/step-types/if-condition.md | 214 ++++++------------
.../docs/test-data/types/phone-number.md | 72 ++----
4 files changed, 157 insertions(+), 264 deletions(-)
diff --git a/src/pages/docs/continuous-integration/azure-devops.md b/src/pages/docs/continuous-integration/azure-devops.md
index d0382c4f..7b1e7baf 100644
--- a/src/pages/docs/continuous-integration/azure-devops.md
+++ b/src/pages/docs/continuous-integration/azure-devops.md
@@ -22,47 +22,40 @@ contextual_links:
Microsoft Azure, aka Azure, is a cloud computing service created by Microsoft for building, testing, deploying, and managing applications and services through Microsoft-managed data centers.
---
-##**Prerequisites:**
-1. **API key for Azure:** To generate this, follow the below steps:
- 1. Log in to your account on Testsigma
- 2. Navigate to[Settings > API keys](https://testsigma.com/docs/configuration/api-keys/)
- 3. Click on the ‘Create’ button to generate a new API key.
-2. [Test Plan ID:](https://testsigma.com/docs/continuous-integration/get-test-plan-details/) To get this, follow the steps below:
- 1. Click on the Test Plan name that you want to integrate
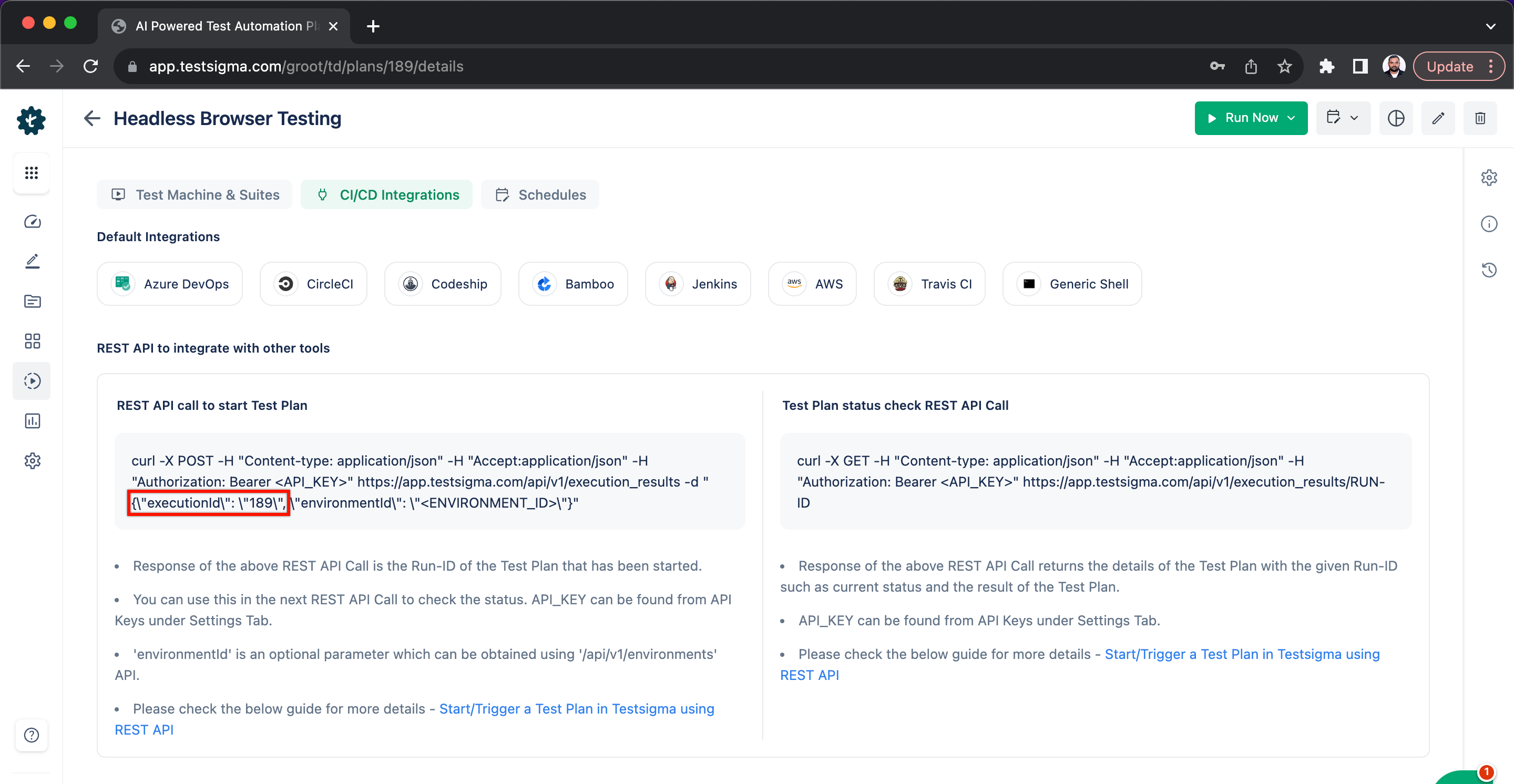
- 2. On the Test Plan details page that opens, click on the CI-CD integration tab.
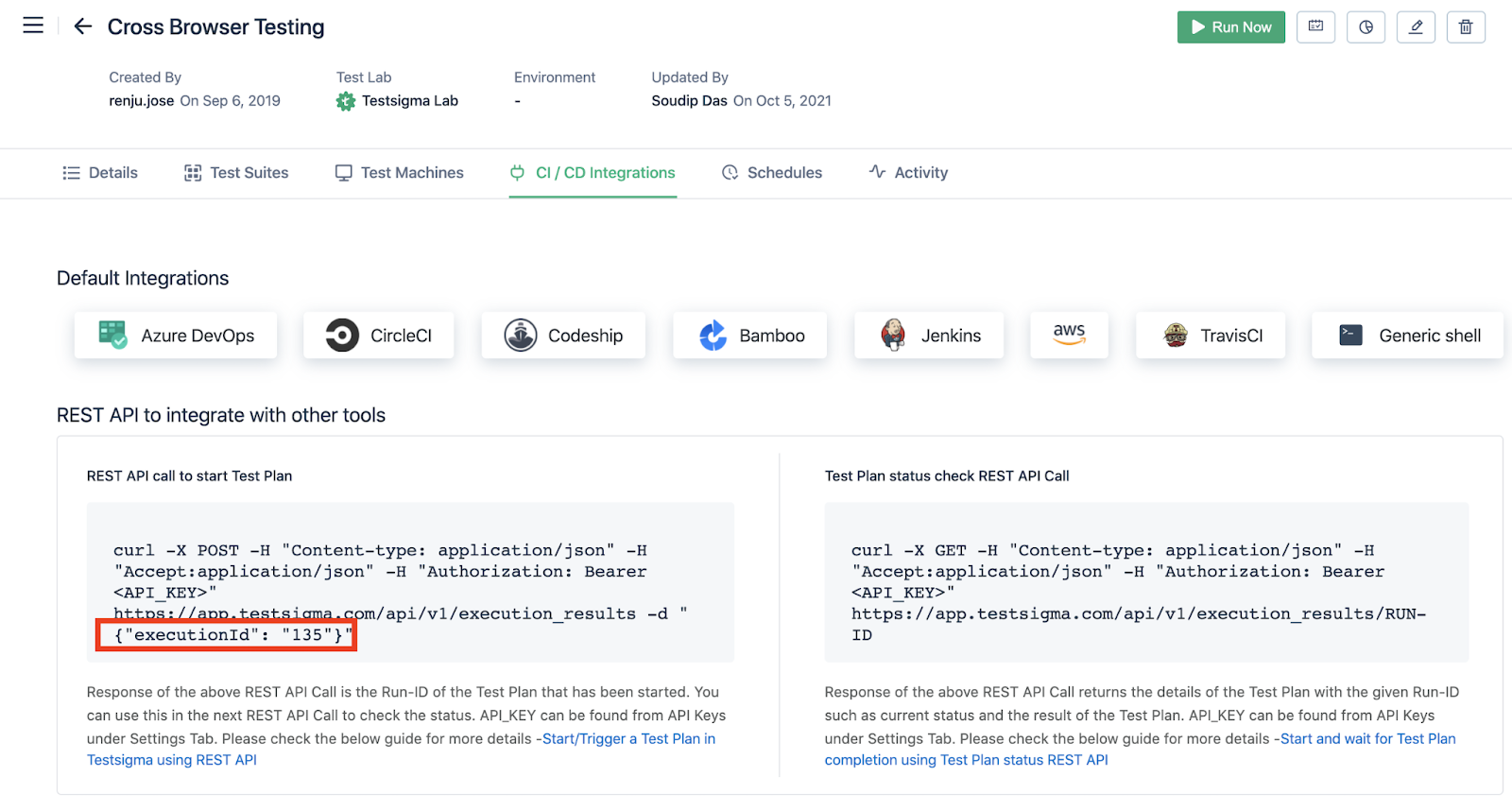
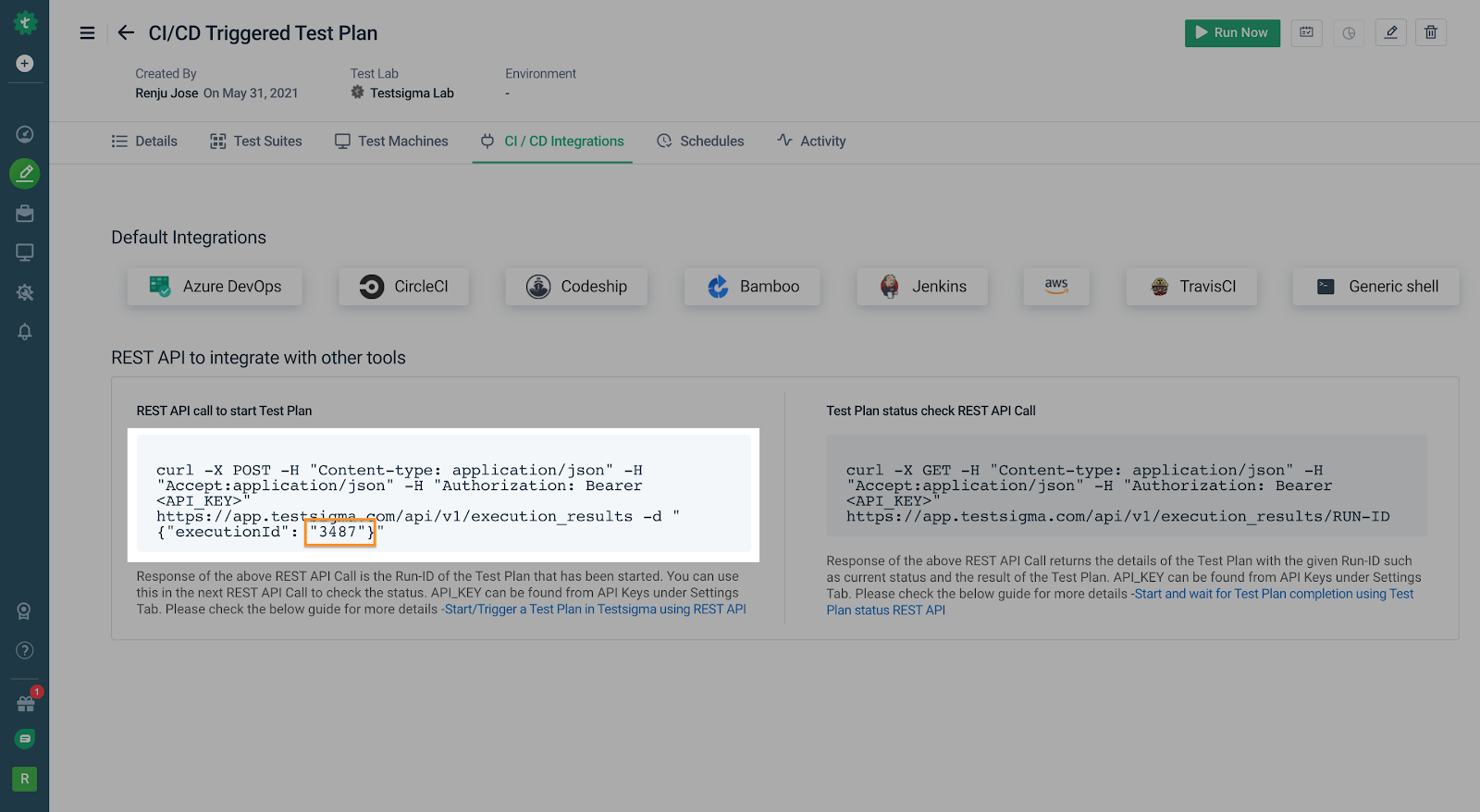
- 3. You will find the execution ID for the Test Plan within the ‘REST API call to start Test Plan’ body content as shown in the screenshot below:
-
----
-##**How to integrate with Azure DevOps**
-**Step 1: Create/Select a Pipeline**
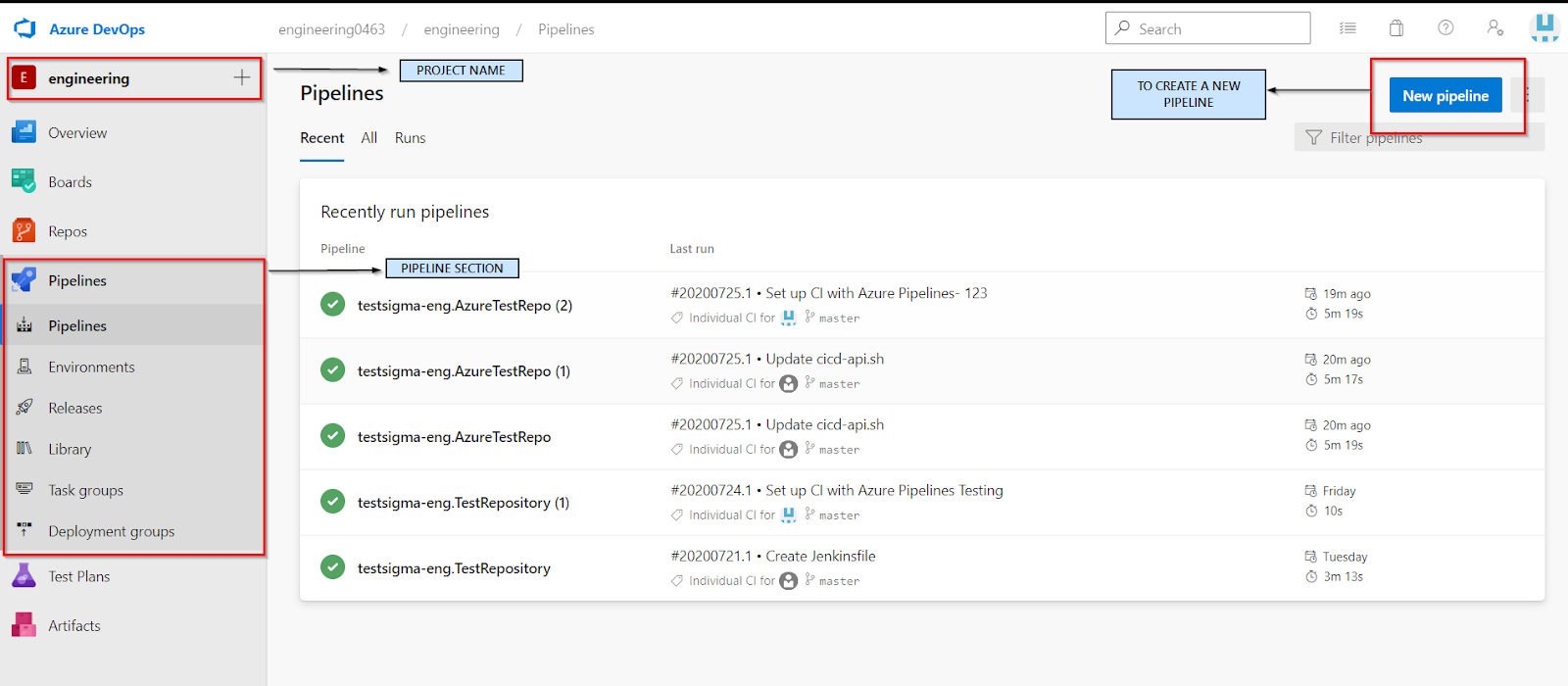
-Once you are logged in to the Azure DevOps account and created a Project, you can click on the Pipeline section and the below image will be displayed. If you want to create a **new pipeline**, we need to click on the New Pipeline Button to get started.
+## **Prerequisites:**
+- API key for Azure. For more information, refer to [API keys](https://testsigma.com/docs/configuration/api-keys/).
+
+2. A Test Plan ID. For more information, refer to [get test plan id](https://docs.testsigma.com/images/azure-devops/get-test-plan-id.png).
+---
+## **How to integrate with Azure DevOps**
+1. Login to the Azure DevOps account and create a **Project**. Navigate to Pipelines and click on the **New Pipeline** to get started.

-**Step 2: Select the Version Control System(VCS)**
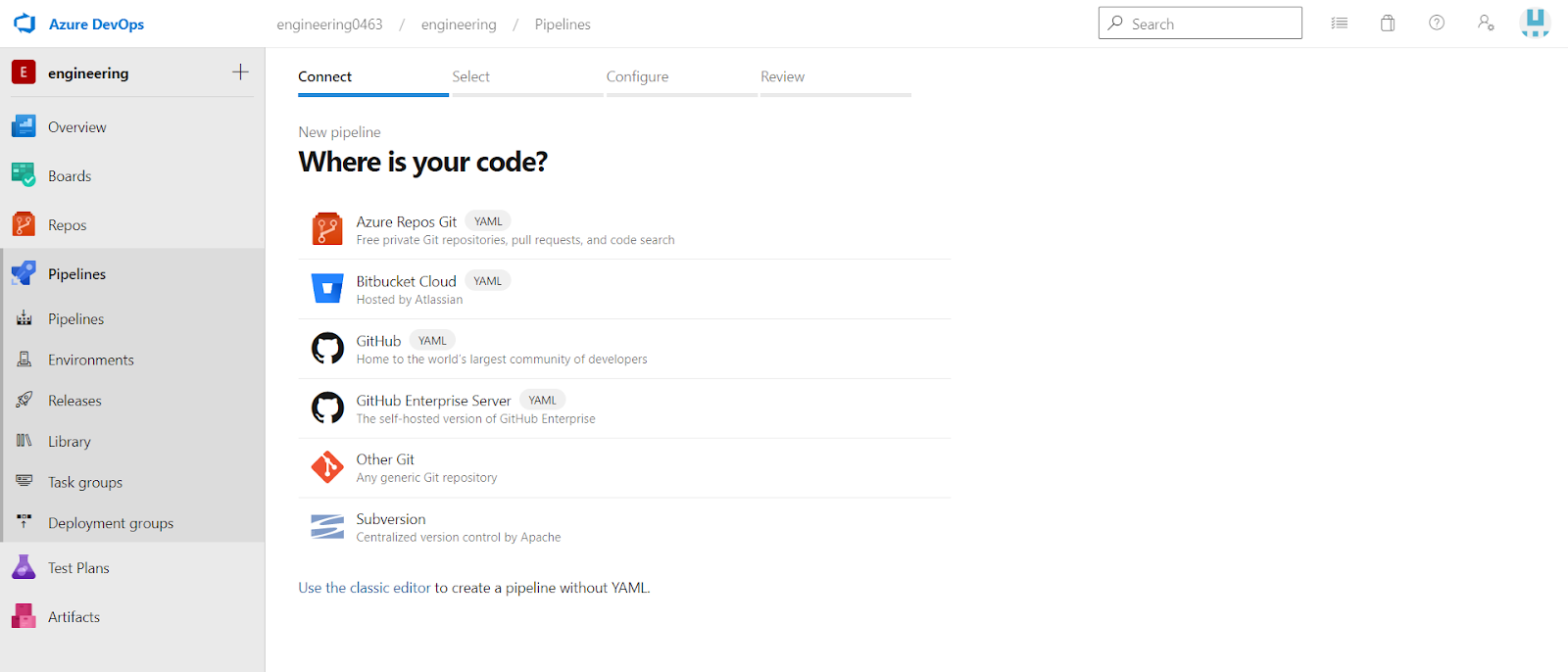
-After clicking on the New Pipeline button, the below page will be displayed where you need to integrate with the version control system(VCS) such as Git Hub, Bitbucket, etc. where your application code is stored.
+2. Choose the **Version Control System** (VCS) where your application code is stored.

+
+
[[info | NOTE:]]
| In order to integrate with Azure, you need to have a YAML file in your Code repository. This file contains the details for the CI/CD Integration with Azure DevOps. If not available yet, Azure has an option in which it will create a sample YAML file in your repository once access is given.
-**Step 3: Select the Repository**
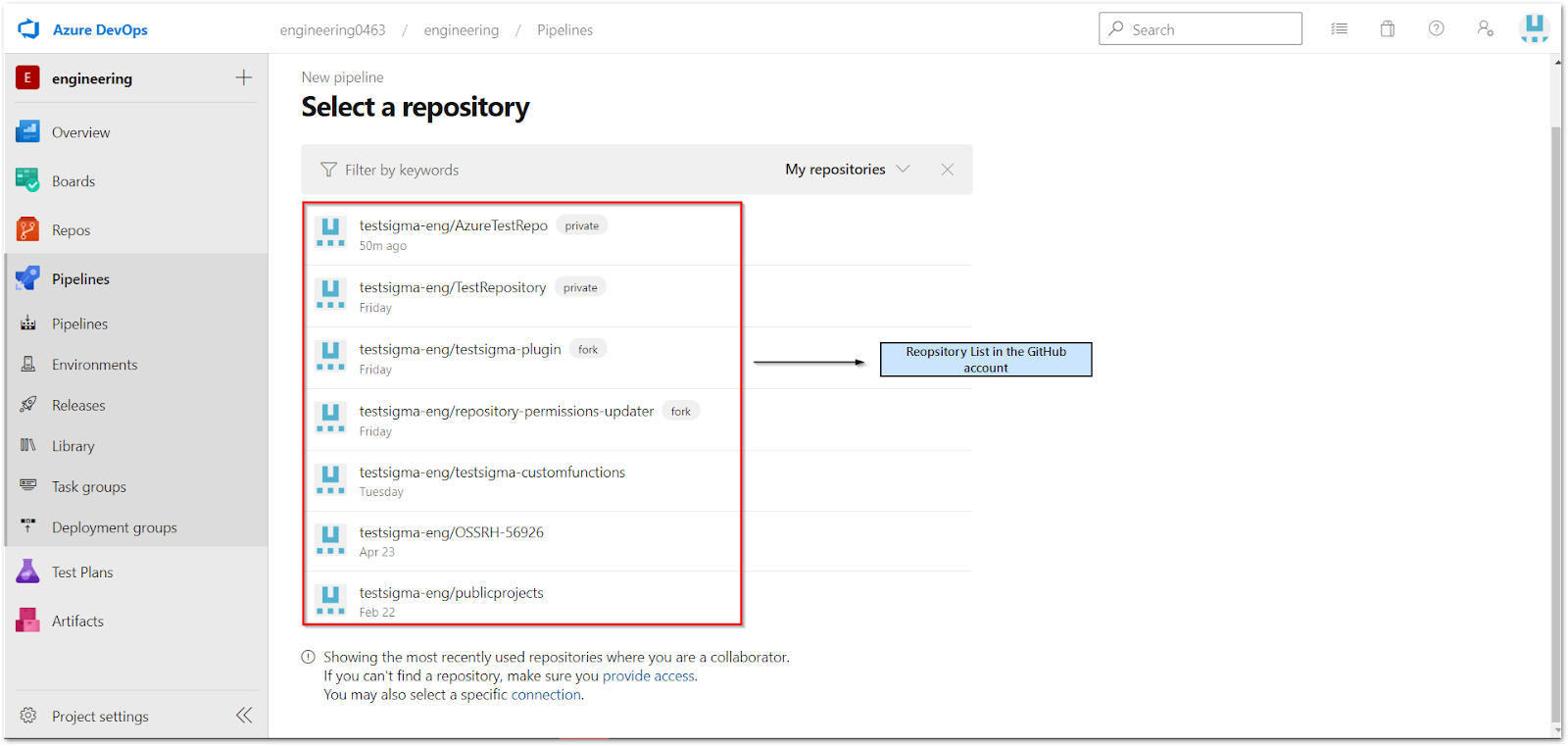
-Once you have selected the VCS, it will take you to a page where it will ask you to choose the repository where your Configuration YAML file is present.
-
+3. Choose the repository where your Configuration YAML file is present. Once you select your repository it will take you to the configuration page where you can configure your pipeline.

-
-Once you select your repository it will take you to the configuration page where you can configure your pipeline.
-**Step 4: Select Configuration**
-If you already have your YAML file in your repo, you can select the option **Existing Azure Pipeline YAML file**. Otherwise, you can select **Starter Pipeline** to create a sample YAML file in the selected repository.
-
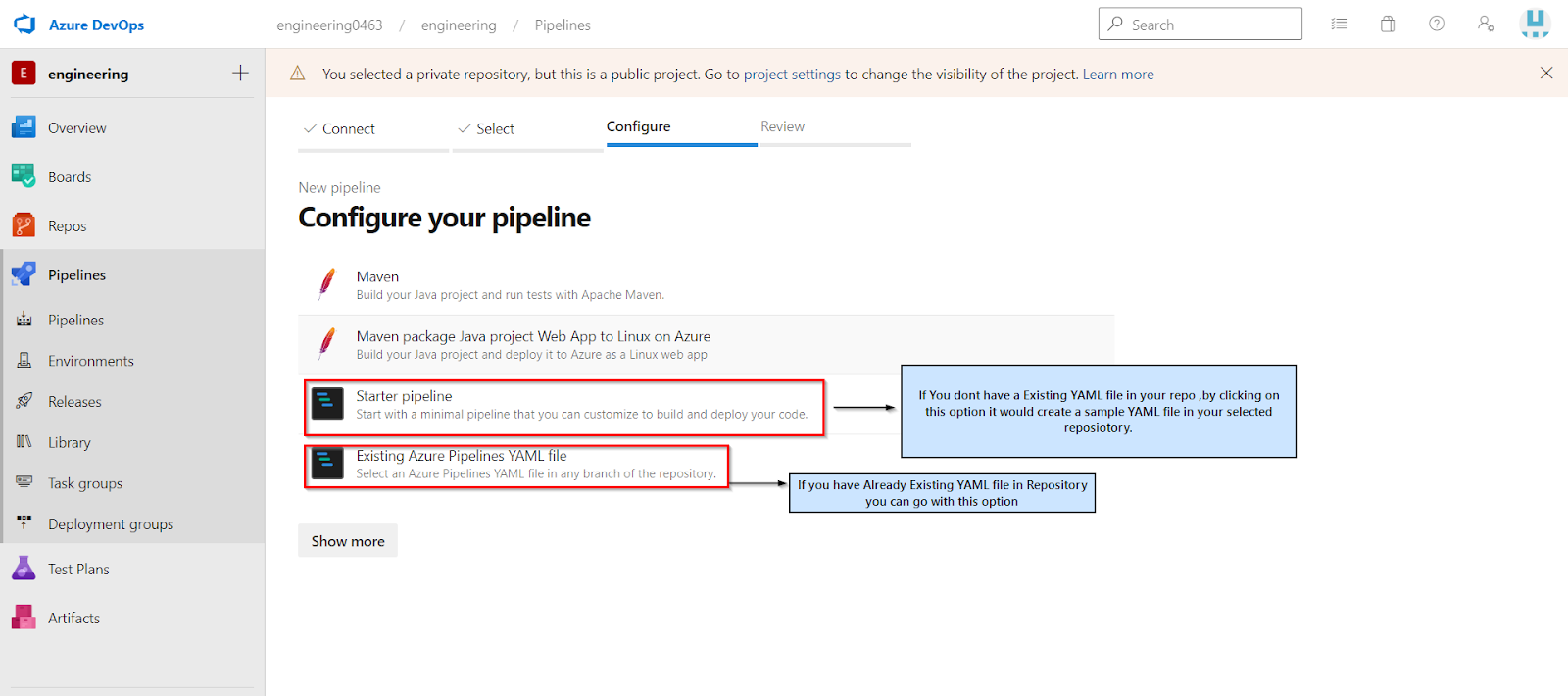
+4. On **Configure your pipeline** page, if you already have your YAML file in your repo, you can select the option **Existing Azure Pipeline YAML file**. Otherwise, you can select **Starter Pipeline** to create a sample YAML file in the selected repository.

-In this case, we already had an existing YAML file in the repo. So, once you select the fourth option in the above image, it will take you to a place where you need to enter the branch and path of the YAML file in your repository,
+
+
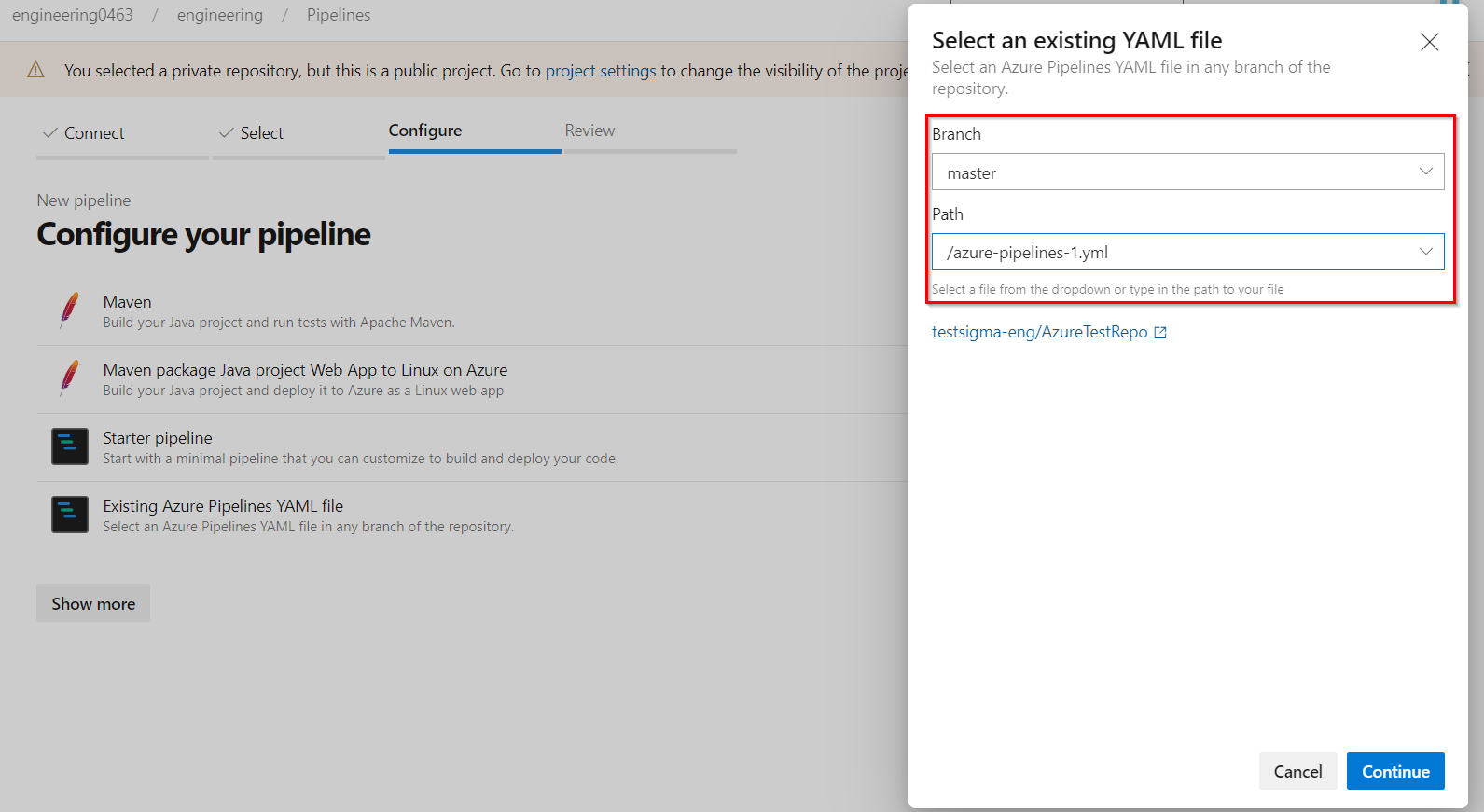
+In this case, we already had an existing YAML file in the repo. So, once you select the fourth option in the above image, it will take you to a place where you need to enter the branch and path of the YAML file in your repository.

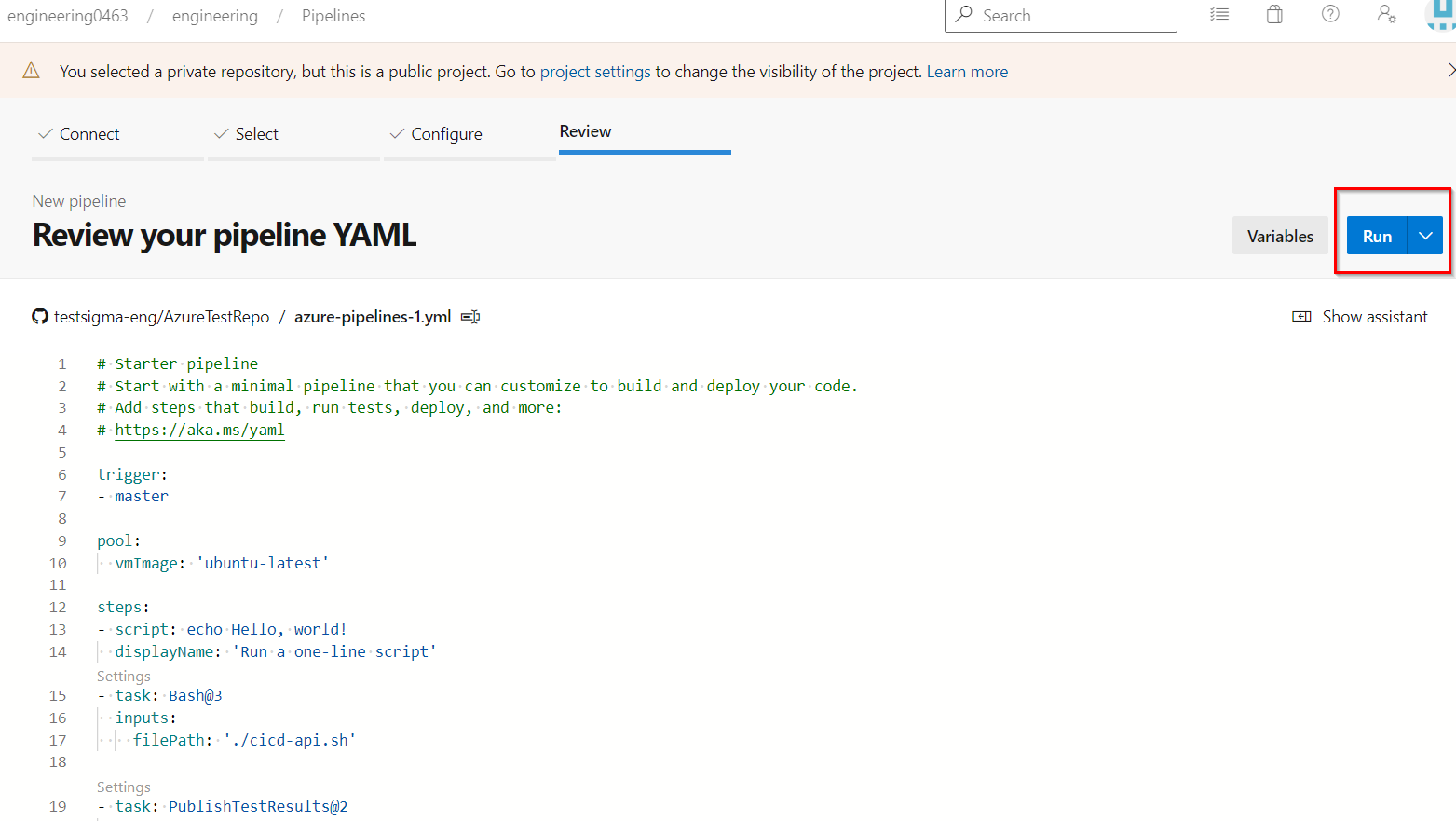
-**Step 5: Review the CI Configuration**
-After selecting the Branch and path you can click on "continue" and you will need to review your YAML code.
+
+
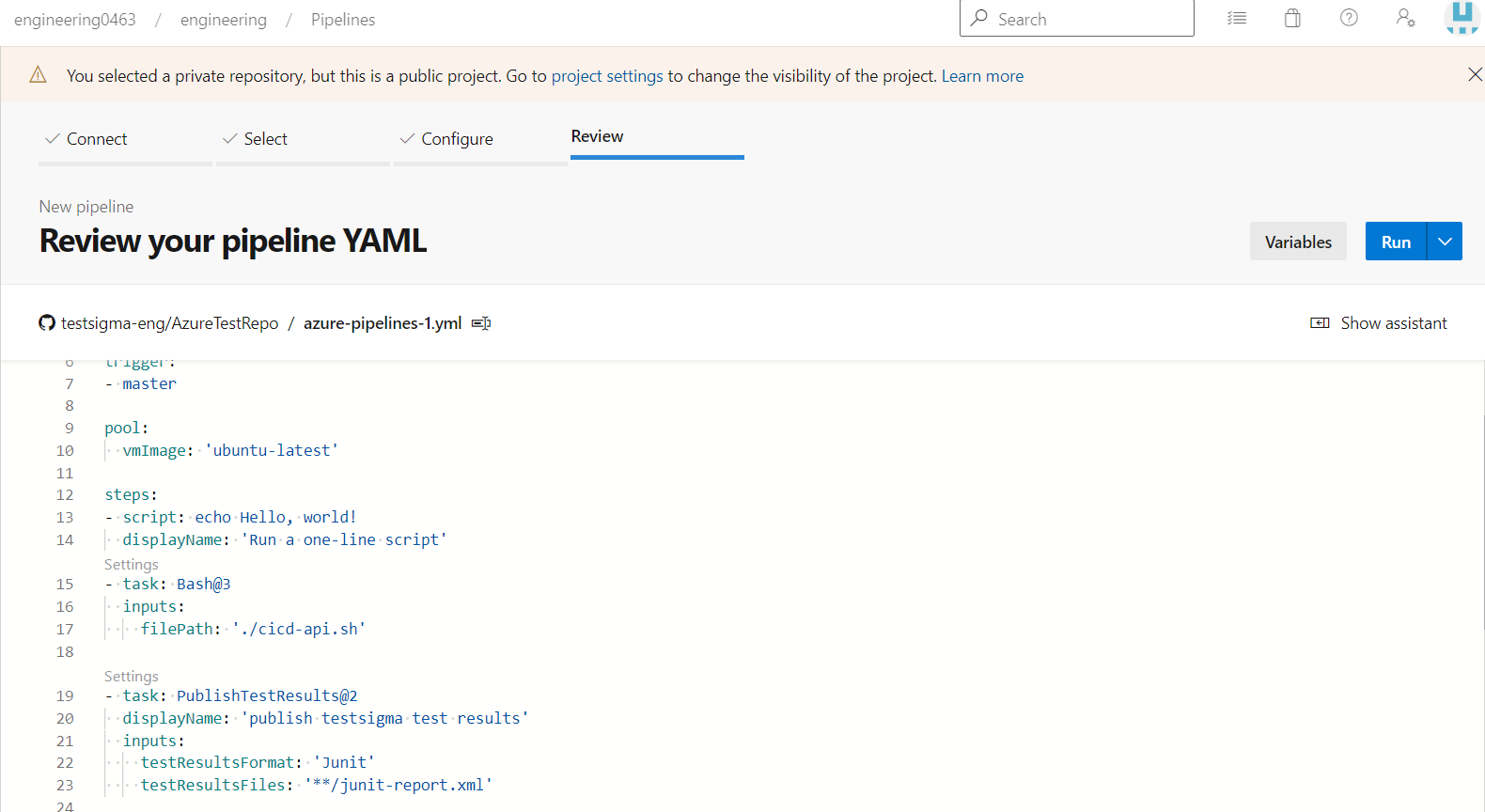
+5. Review the CI Configuration after selecting the Branch and Path, click on **Continue**.

+
The YAML file contains the following code where you need to enter the filePath of the [Generic Shell Script](https://testsigma.com/docs/continuous-integration/shell-script/) (cicd-api.sh) to run it. This Shell script is the one that actually triggers the Test Plan execution and gives you the result of Test plan once it's complete.
+
```yaml
# Starter pipeline
# Start with a minimal pipeline that you can customize to build and deploy your code.
@@ -89,26 +82,25 @@ testResultsFiles: '**/junit-report.xml' //Result File Type
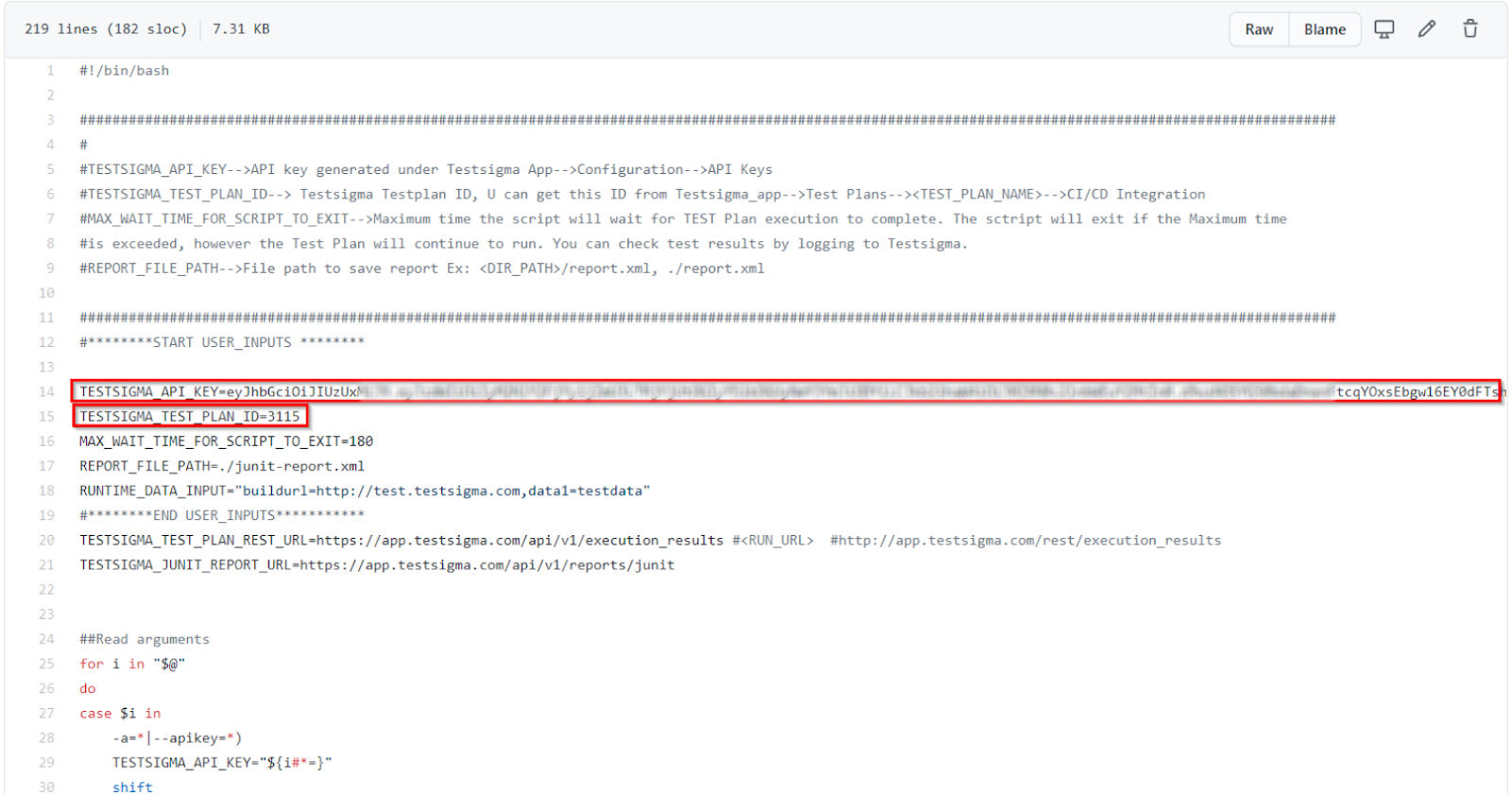
In order to Trigger a particular test plan, you just need to add your own Test plan Execution id and the API key in the Shell Script (cicd-api.sh). As shown below:
-

- Please check the below article to get insight on the configuration of Generic Shell Script:
-[Generic Shell Script for Integrating with any CI/CD Tool](https://testsigma.com/docs/continuous-integration/shell-script/)
-
-**Step 6: Test the Configuration**
-Once the Script is set up and Reviewed for the pipeline, you can click on the **Run** button to start your Job.
+For more information on configuration of Generic Shell Script, refer to https://testsigma.com/docs/continuous-integration/shell-script/.
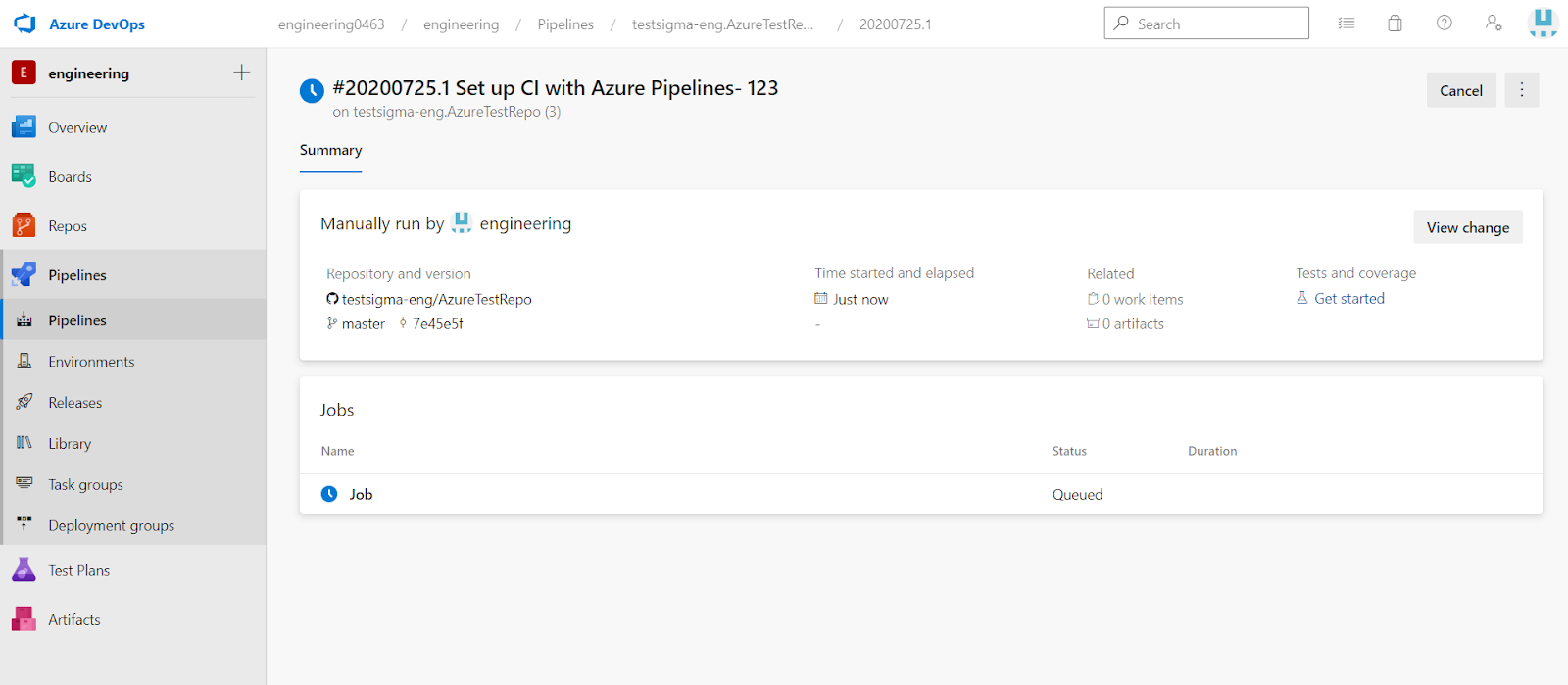
+6. Test the configuration once the script is set up and reviewed for the pipeline, and click on the **Run** to start your Job.

+
Once the Run is initiated, you will see this page:

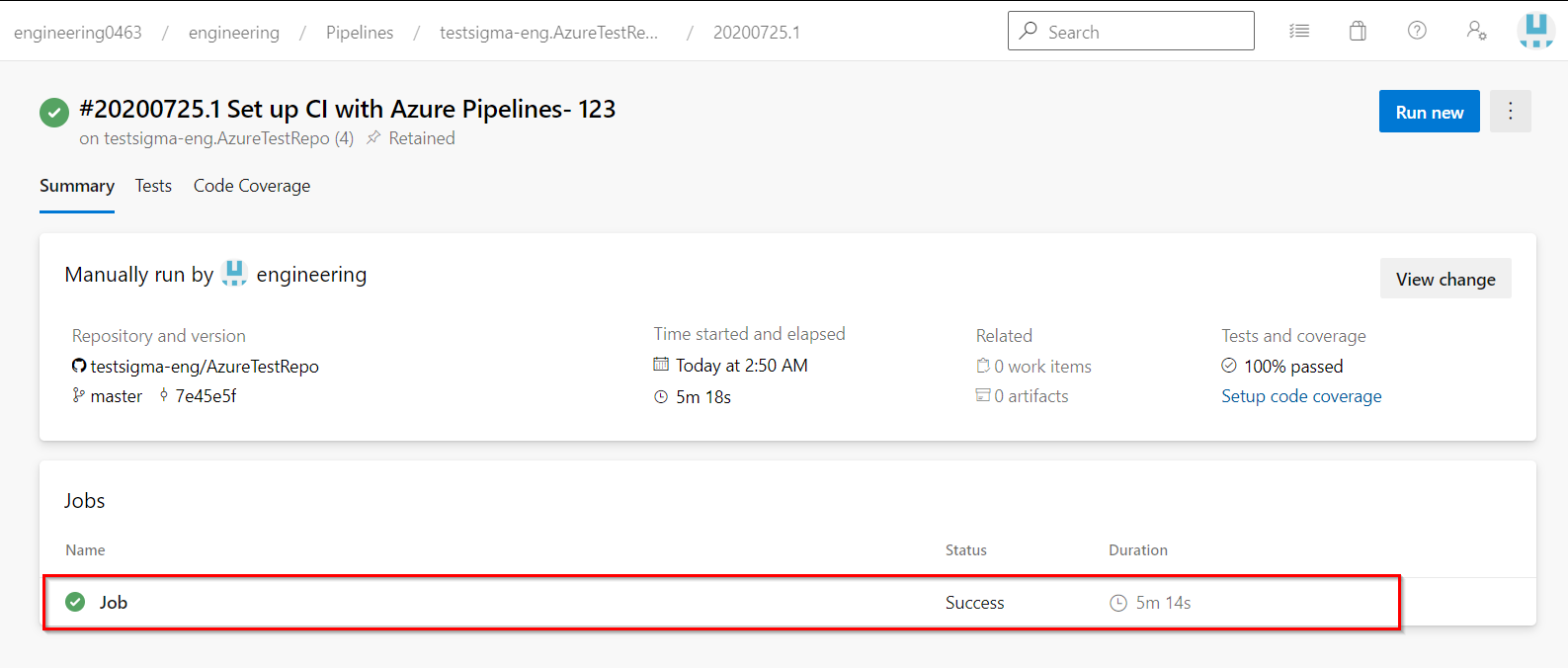
-Once the job has been completed, the Job status will be "Success" as shown in the image below:
+Once the job has been completed, the Job status will be **Success** as shown in the image below:

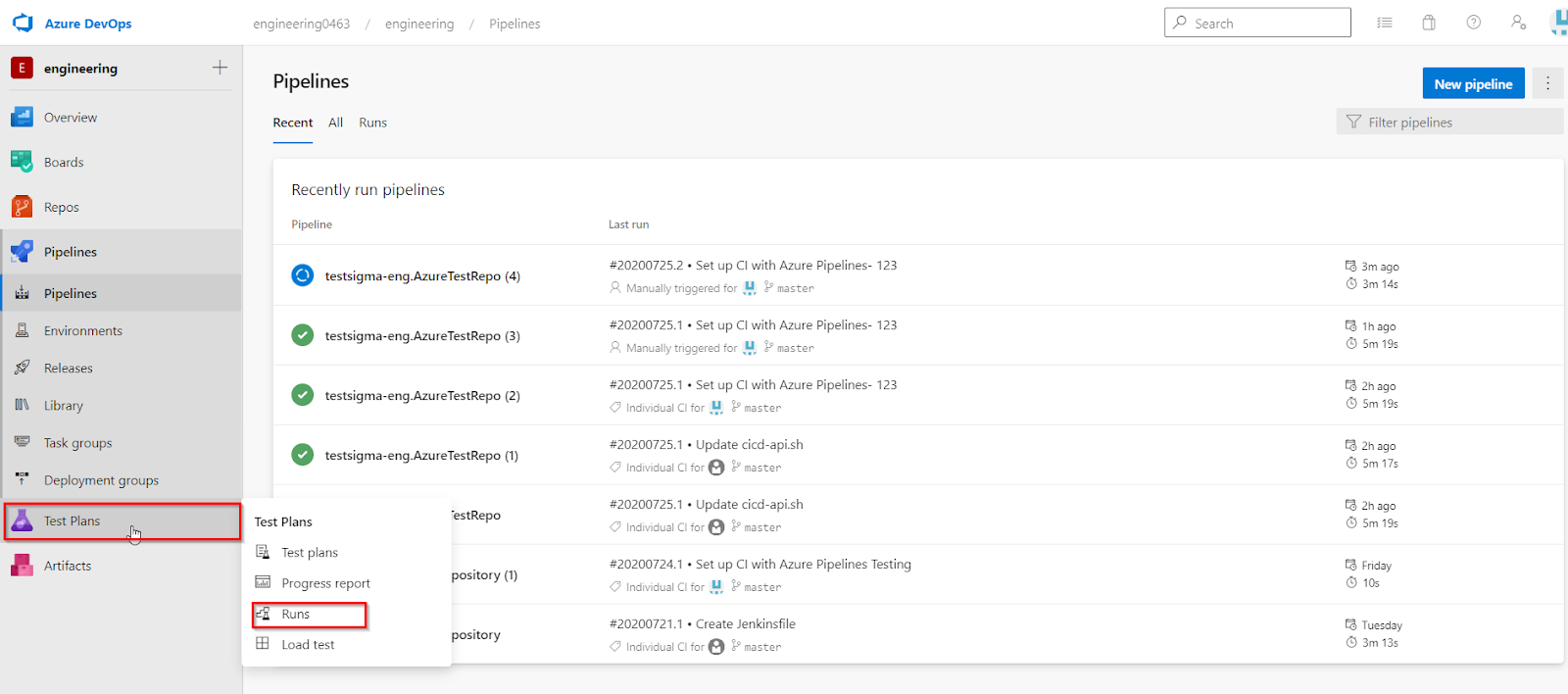
-**Step 7: Checking the Test Run Results**
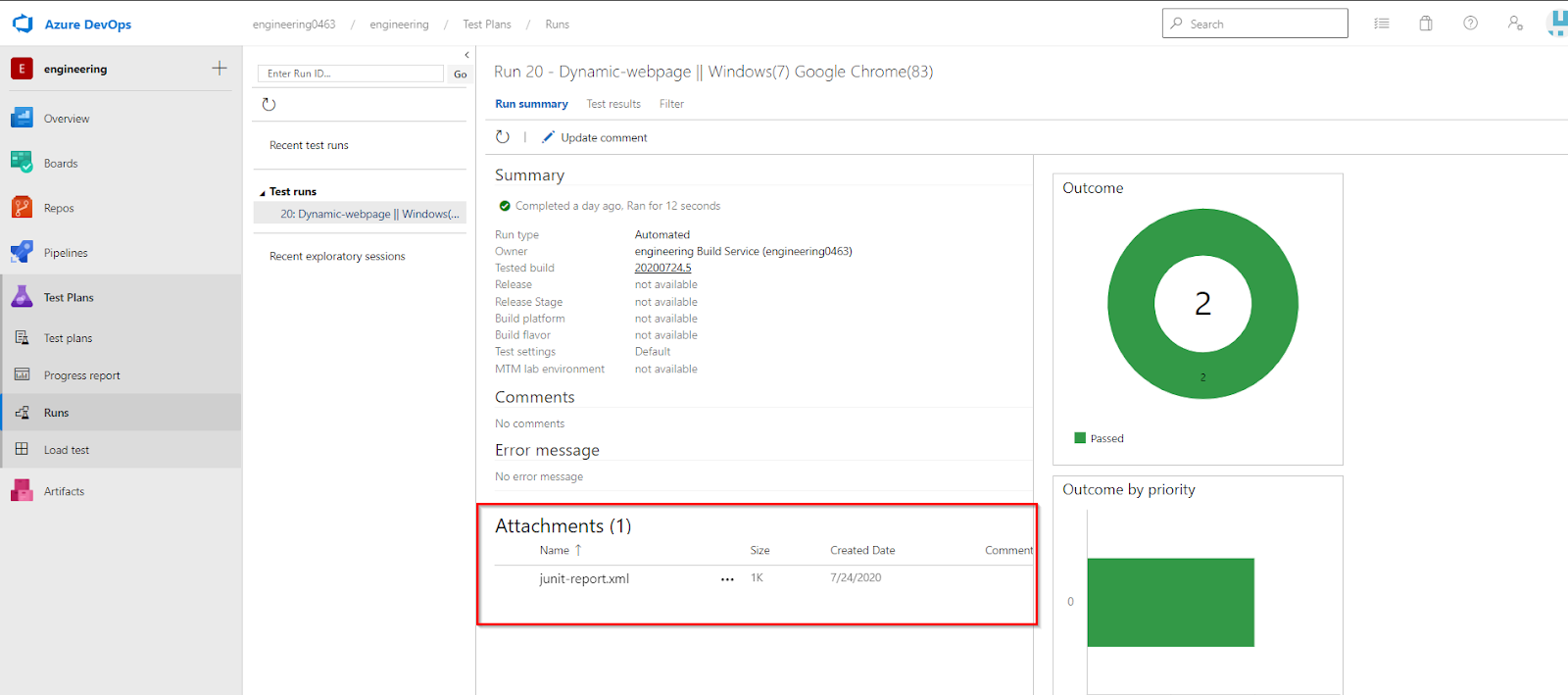
-That was all about Running the Job, now we would learn how can we see the result reports in Azure. Once the job is completed we can see the JUnit report in the **Test Plans > Runs** as shown below:
+
+7. Once the job is completed we can see the reports in the **Test Plans > Runs**.

-After clicking on Runs you can select the Test plan for which you want to view the report and then you will be navigated to the page below, and also you can download the JUnit report in XML format.
+
+After clicking on **Runs** you can select the Test plan for which you want to view the report and then you will be navigated to the page below, and also you can download the JUnit report in XML format.

-You can use another shell script to convert the JUnit XML format result into an HTML format. A tool like [Allure](https://docs.qameta.io/allure/#_reporting) can help you with this.
+
+You can use another shell script to convert the JUnit XML format result into an HTML format.
diff --git a/src/pages/docs/continuous-integration/circle-ci.md b/src/pages/docs/continuous-integration/circle-ci.md
index 5b3adba0..44de0e7b 100644
--- a/src/pages/docs/continuous-integration/circle-ci.md
+++ b/src/pages/docs/continuous-integration/circle-ci.md
@@ -9,57 +9,62 @@ contextual_links:
- type: section
name: "Contents"
- type: link
- name: "Prerequisites:"
- url: "#pre-requisite"
+ name: "Prerequisites"
+ url: "#prerequisites"
- type: link
name: "Steps to follow"
url: "#steps-to-follow"
+- type: link
+ name: "Obtain API and Test Plan ID from Testsigma App"
+ url: "#obtain-api-and-test-plan-id-from-testsigma-app"
+- type: link
+ name: "Add the Shell Script to Code Repository"
+ url: "#add-the-shell-script-to-code-repository"
+- type: link
+ name: "Configure the CircleCI Pipeline"
+ url: "#configure-the-circleci-pipeline"
---
---
-Testsigma offers webhooks for triggering Testsigma Executions remotely from any third-party tool that provides a Command Line Interface (CLI). In this guide, we will see how we can integrate Testsigma in CircleCI for automatically triggering Test Executions after some code is changed on your code repository. We will also configure it to wait for the tests to complete execution and then check if they passed, before proceeding to deployment.
+Testsigma offers webhooks for triggering Testsigma Executions remotely from any third-party tool that provides a Command Line Interface (CLI). This article will help you to integrate Testsigma with CircleCI for automatically triggering Test Executions after some code is changed on your code repository.
---
-##**Pre-requisite:**
+## **Prerequisites**
->Before we begin, you will need:
->- A CircleCI Account with connected Source Code Management (SCM) tool (Github, Azure, etc.)
-> - A CI/CD pipeline set up in CircleCI. Please check with your DevOps team if you need help with this.
+- A CircleCI Account with connected Source Code Management (SCM) tool (Github, Azure, etc.)
+- A CI/CD pipeline set up in CircleCI.
---
-##**Steps to follow:**
-We will complete the integration in 3 parts:
-* Obtain API and Test Plan ID from Testsigma App
-* Add the Shell Script to Code Repository
-* Configure the CircleCI Pipeline
-
-Let’s begin.
+## **Steps to follow:**
+We will complete the integration in 3 parts:
+- Obtain API and Test Plan ID from Testsigma App
+- Add the Shell Script to Code Repository
+- Configure the CircleCI Pipeline
+---
-### Part1: Obtain API and Test Plan ID from Testsigma App
-1. If you have not created a Testsigma API key already, please create one by navigating to Settings > API Keys and clicking on Create button on the top right corner.
+## **Obtain API and Test Plan ID from Testsigma App**
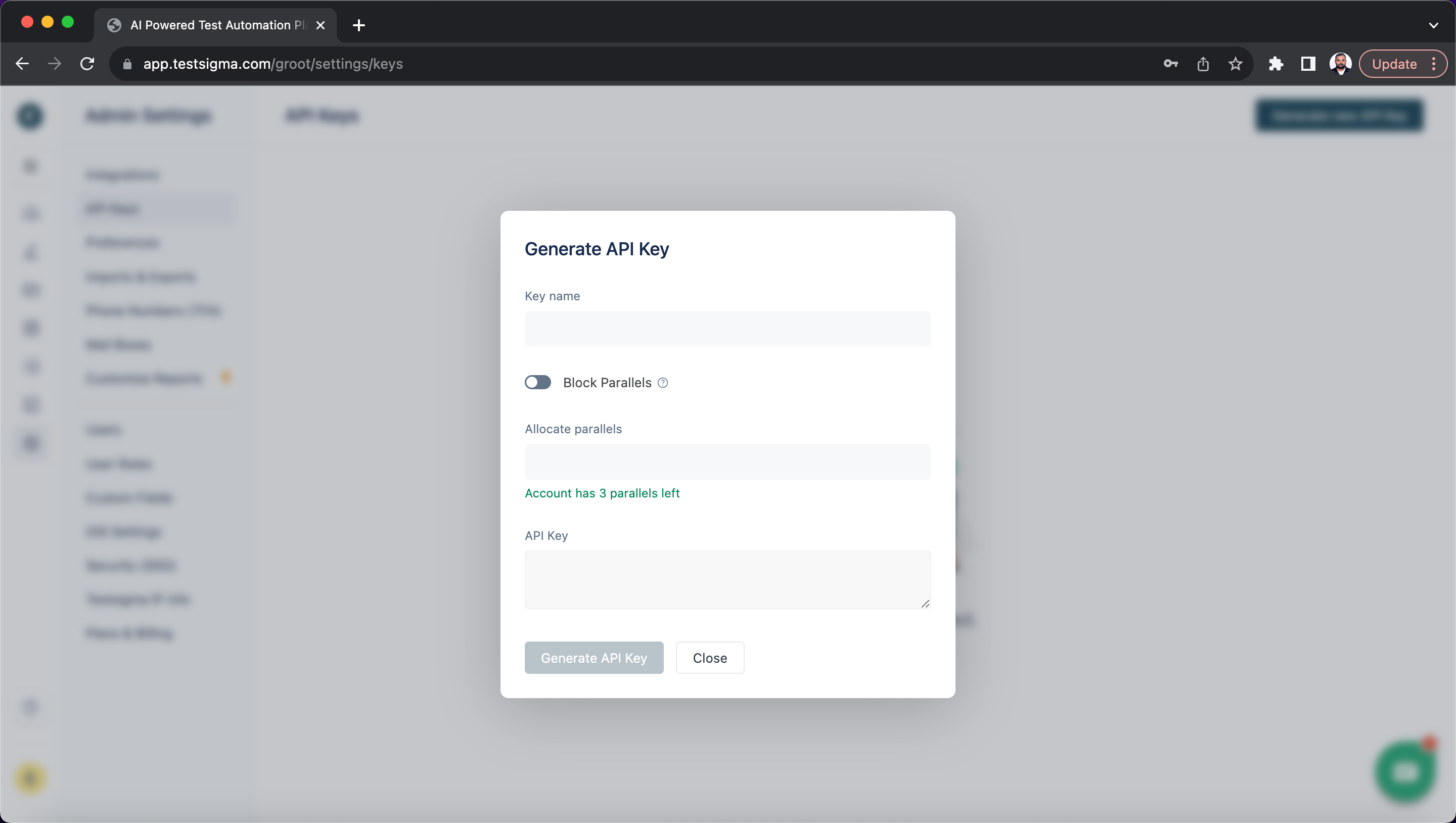
+1. Create API Key by navigating to **Settings > API Keys**.
+
+We will use this API Key to authenticate our remote Test Plan trigger requests from CircleCI.
-
-We will use this API Key to authenticate our remote Test Plan trigger requests from CircleCI (explained in next article section - Set up Code Repository)
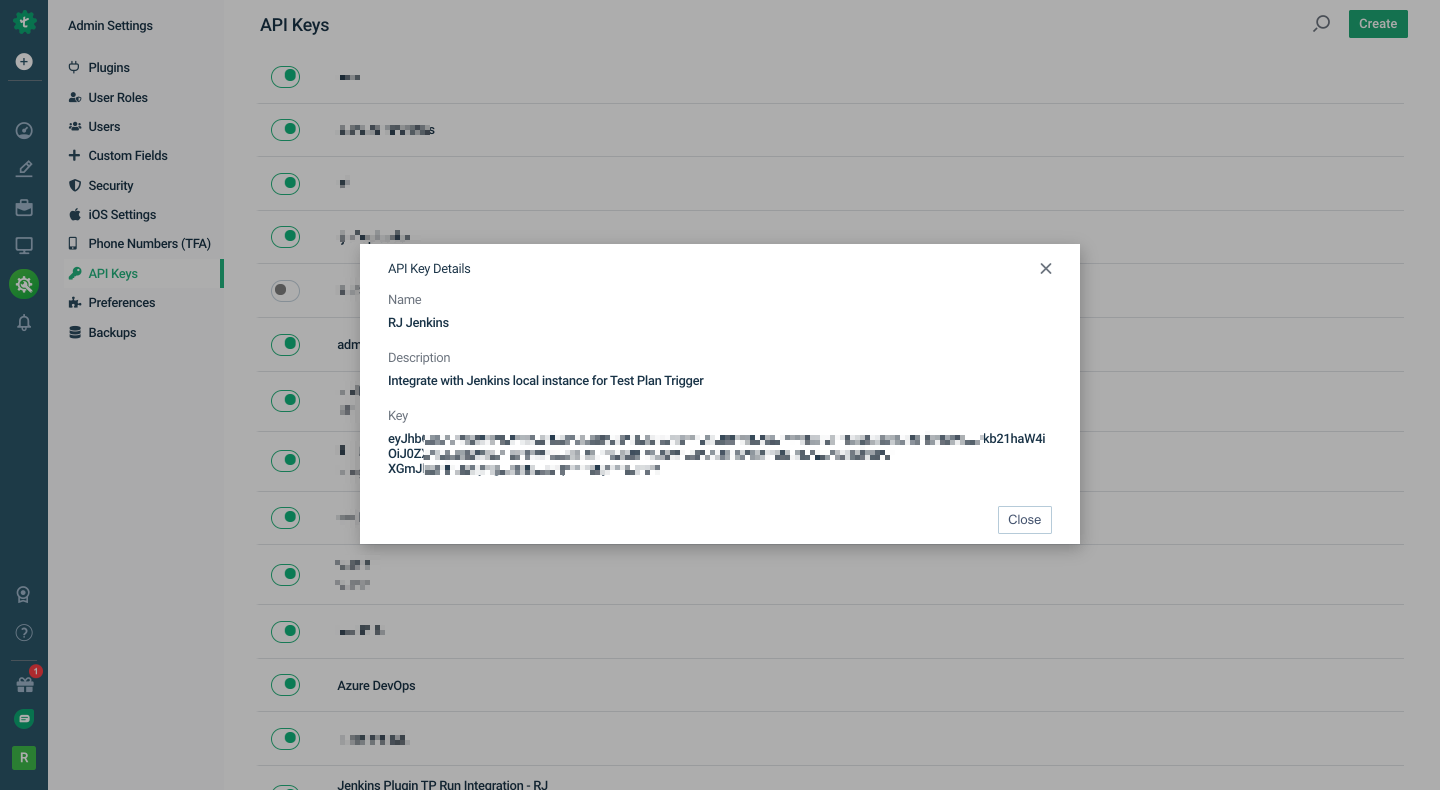
+2. Create a Test Plan in Testsigma that you will execute as part of the CircleCI Pipeline. Obtain the **Test Plan ID** for the Test Plan from the **CI/CD Integrations** tab within **Test Plan details** as shown below:
+
+We will add Testsigma API Key and the Test Plan ID to a Shell script, and the shell script file to your Code Repository.
-2. Create a Test Plan in Testsigma that you will execute as part of the CircleCI Pipeline. Obtain the Test Plan ID for the Test Plan from the CI/CD Integrations tab within Test Plan details as shown below:
-
-We will use this Test Plan ID to specify which Test Plan to trigger from CircleCI (explained in next article section - **Set up Code Repository**)
-]
-So, we have noted down the Testsigma API Key and the Test Plan ID now. We will add those to a Shell script, and the shell script file to your Code Repository, in the next section.
+---
-### Part 2: Add the Shell Script to Code Repository
-You need to add a script file in your Code Repository stored on Github, Bitbucket, Azure, or any such platform.
-This script file contains commands to trigger the Testsigma Test Plan remotely.
-1. Copy the shell script from the article: [Generic Shell Script for Integrating with CI/CD Tools](https://testsigma.com/docs/continuous-integration/shell-script/) and customize the script file as mentioned in the next steps.
+## **Add the Shell Script to Code Repository**
+You need to add a script file in your Code Repository stored on Github, Bitbucket, Azure, or any such platform. This script file contains commands to trigger the Testsigma Test Plan remotely.
+1. Copy the shell script from the article: [Generic Shell Script for Integrating with CI/CD Tools](https://testsigma.com/docs/continuous-integration/shell-script/).
+2. Update your [Testsigma API Key](https://testsigma.com/docs/configuration/api-keys/) and [Test Plan ID](https://testsigma.com/docs/continuous-integration/get-test-plan-details/) in the above script.
+3. Now upload the script file to your Code Repository and commit.
-2 Update your [Testsigma API Key](https://testsigma.com/docs/configuration/api-keys/) and [Test Plan ID](https://testsigma.com/docs/continuous-integration/get-test-plan-details/) in the above script.
+---
-3. Now upload the script file to your Code Repository (preferably root folder) and commit.
-
-### Part 3: Configure the CircleCI Pipeline
+## **Configure the CircleCI Pipeline**
1. In CircleCI, create a new project or select the Project that you want to integrate with Testsigma.
2. Clicking on **Setup Project** takes us to the Set Up page as shown below:
diff --git a/src/pages/docs/test-cases/step-types/if-condition.md b/src/pages/docs/test-cases/step-types/if-condition.md
index 45d61478..d83b6388 100644
--- a/src/pages/docs/test-cases/step-types/if-condition.md
+++ b/src/pages/docs/test-cases/step-types/if-condition.md
@@ -9,192 +9,110 @@ contextual_links:
- type: section
name: "Contents"
- type: link
- name: "Pre-requisites:"
- url: "#pre-requisites"
+ name: "Prerequisites:"
+ url: "#prerequisites"
- type: link
- name: "How to use if, else and else if conditions as test steps while creating a test case:"
- url: "##how-to-use-if-else-and-else-if-conditions-as-test-steps-while-creating-a-test-case"
+ name: "Using If, Else and Else If conditions in Test Cases"
+ url: "#using-if-else-and-else-if-conditions-in-test-cases"
- type: link
- name: "How to create “Else If” or “Else” conditions"
- url: "#how-to-create-else-if-or-else-conditions"
+ name: "Creating “Else If” or “Else” Conditions"
+ url: "#creating-else-if-or-else-conditions"
- type: link
- name: "Adding If Condition in Testsigma’s Test Step Recorder [Web & Mobile Web]"
- url: "#adding-if-condition-in-testsigmas-test-step-recorder-web--mobile-web"
+ name: "Using Testsigma’s Test Step Recorder for If Conditions [Web and Mobile Web]"
+ url: "#using-testsigmas-test-step-recorder-for-if-conditions-web-and-mobile-web"
- type: link
- name: "Adding If Condition in Testsigma’s Test Step Recorder[Android &iOS]"
- url: "#adding-if-condition-in-testsigmas-test-step-recorderandroid-ios"
+ name: "Using Testsigma’s Test Step Recorder for If Conditions [Mobile Apps]"
+ url: "#using-testsigmas-test-step-recorder-for-if-conditions-mobile-apps"
---
---
-
-
-The conditional if lets you execute a set of steps based on a condition being true or false. Let us consider a simple example where we need to click on an element depending on the application URL.
-
-**If ( application URL is ‘xyz’) or (button is clickable )
-Then Click on ‘a’ button
-Enter data into ‘b’ element**
-
-
-The If conditions may be more complicated and may involve more steps as well. Let’s see how to incorporate them in your test cases in Testsigma
-
-
+In Testsigma, you can add **If**, **Else**, and **Else If** in your test cases based on a true or false condition. For example, **If** verifies the login status in a login test case, and **Else** will check credentials and redirections. This article discusses using **If**, **Else**, and **Else If** Conditions in Testsigma.
---
-## **Pre-requisites:**
+## **Prerequisites**
-You should already know how to:
-
- 1. [Create Test case](https://testsigma.com/docs/test-cases/manage/add-edit-delete/)
- 2. [Create Test steps using Actions](https://testsigma.com/docs/test-cases/create-steps-nl/overview/)
- 3. [Create Test steps using Testsigma’s test step recorder](https://testsigma.com/docs/test-cases/create-steps-recorder/web-apps/overview/)
-
-This document contains information about adding Conditional If using testsigma’s test step recorder option in Web, Mobile web, Android and iOS applications.
-
-
+- You should also know how to [create a test case](https://testsigma.com/docs/test-cases/manage/add-edit-delete/).
+- You should have Testsigma recorder extension. See [install chrome extension](https://testsigma.com/docs/test-step-recorder/install-chrome-extension/).
---
-## **How to use if, else and else if conditions as test steps while creating a test case:**
-
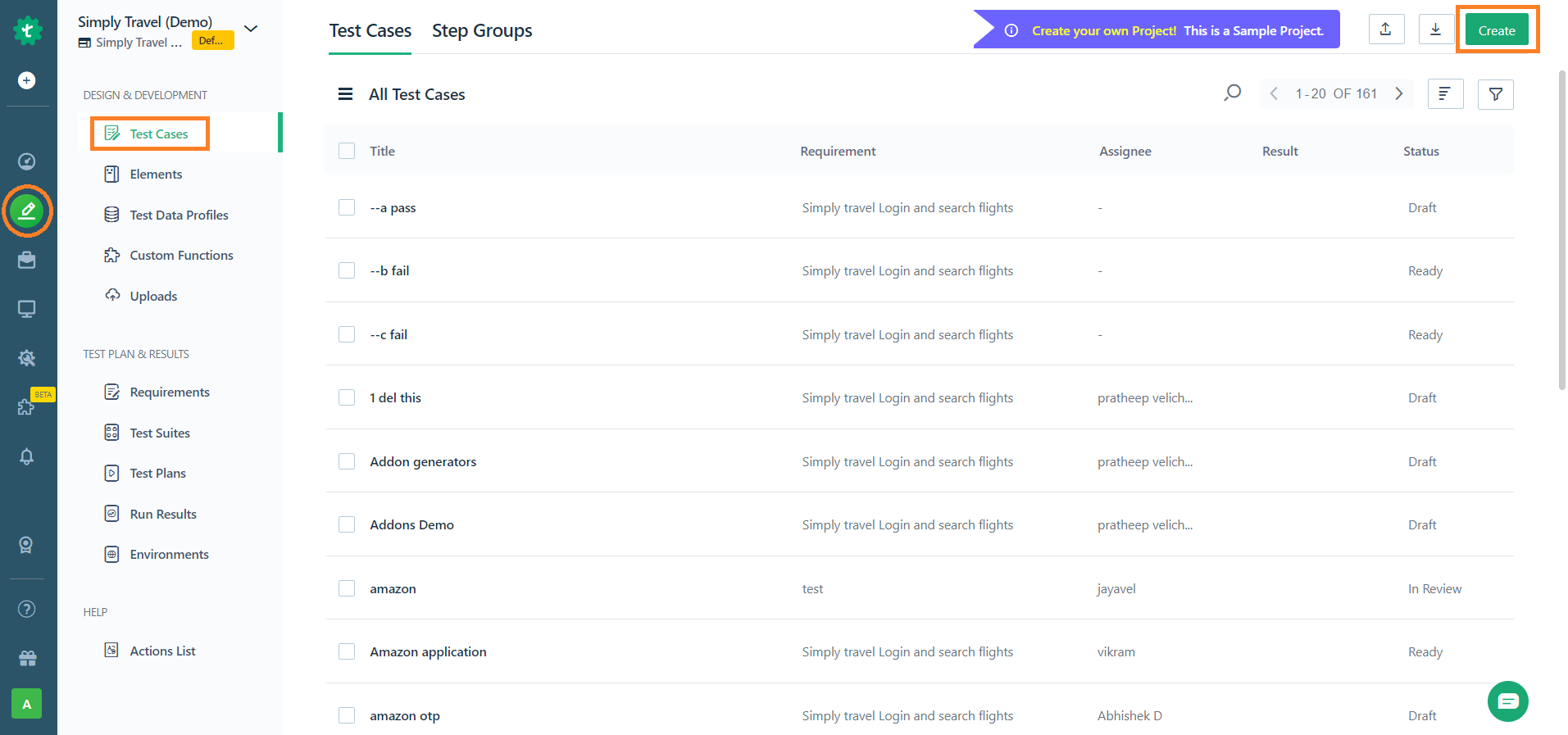
- 1. Navigate to **Test Development > Test Cases > Create**.
-
-
-
- 2. Enter **a name, a description,** and choose the different options available in the **Advanced options** menu as required.
- 3. Click on **Create**. This will take you to the test case details page.
- 4. Create test steps to navigate to the URL. Example: https://www.spotify.com/us/signup
-
-
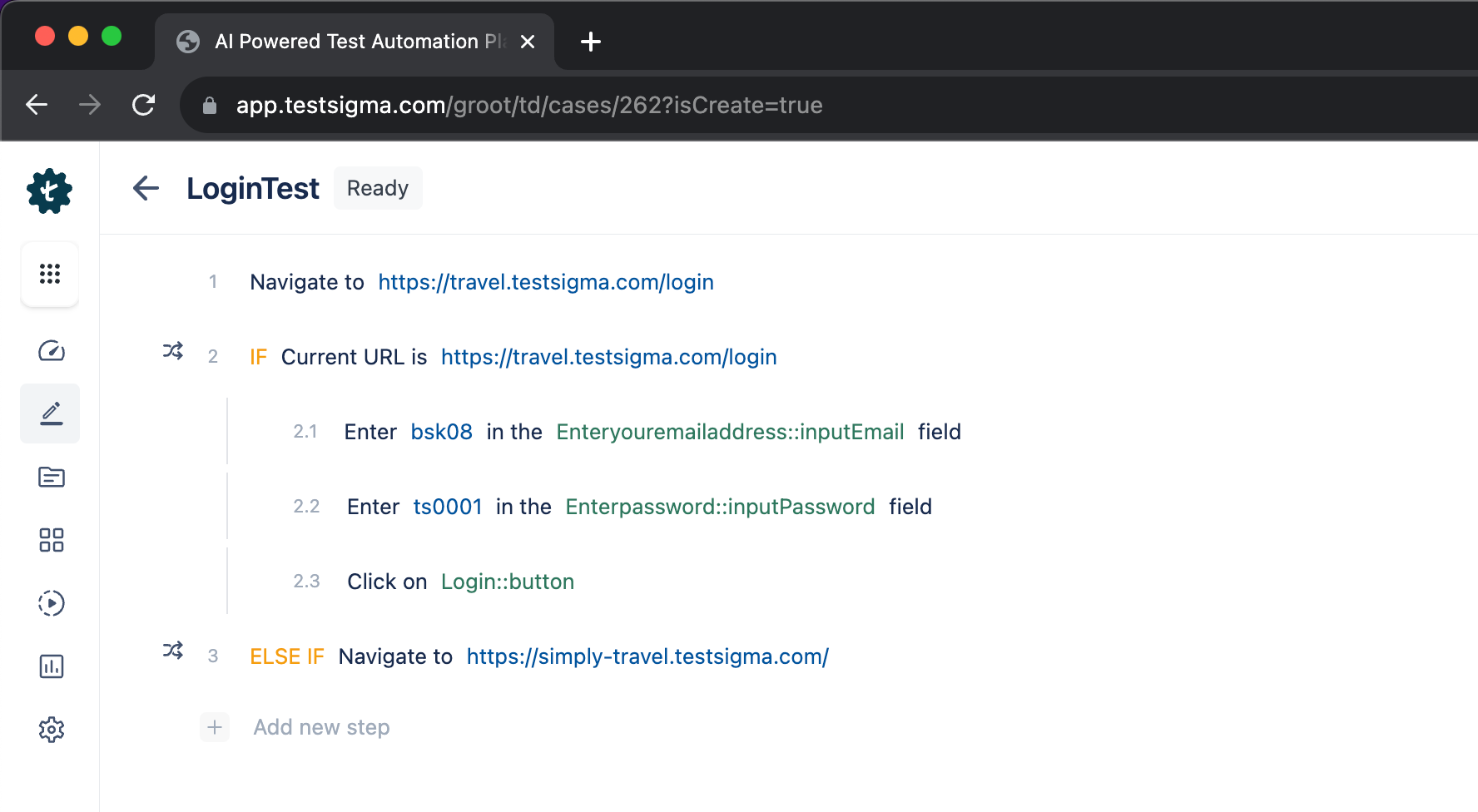
+## **Using If, Else and Else If conditions in Test Cases**
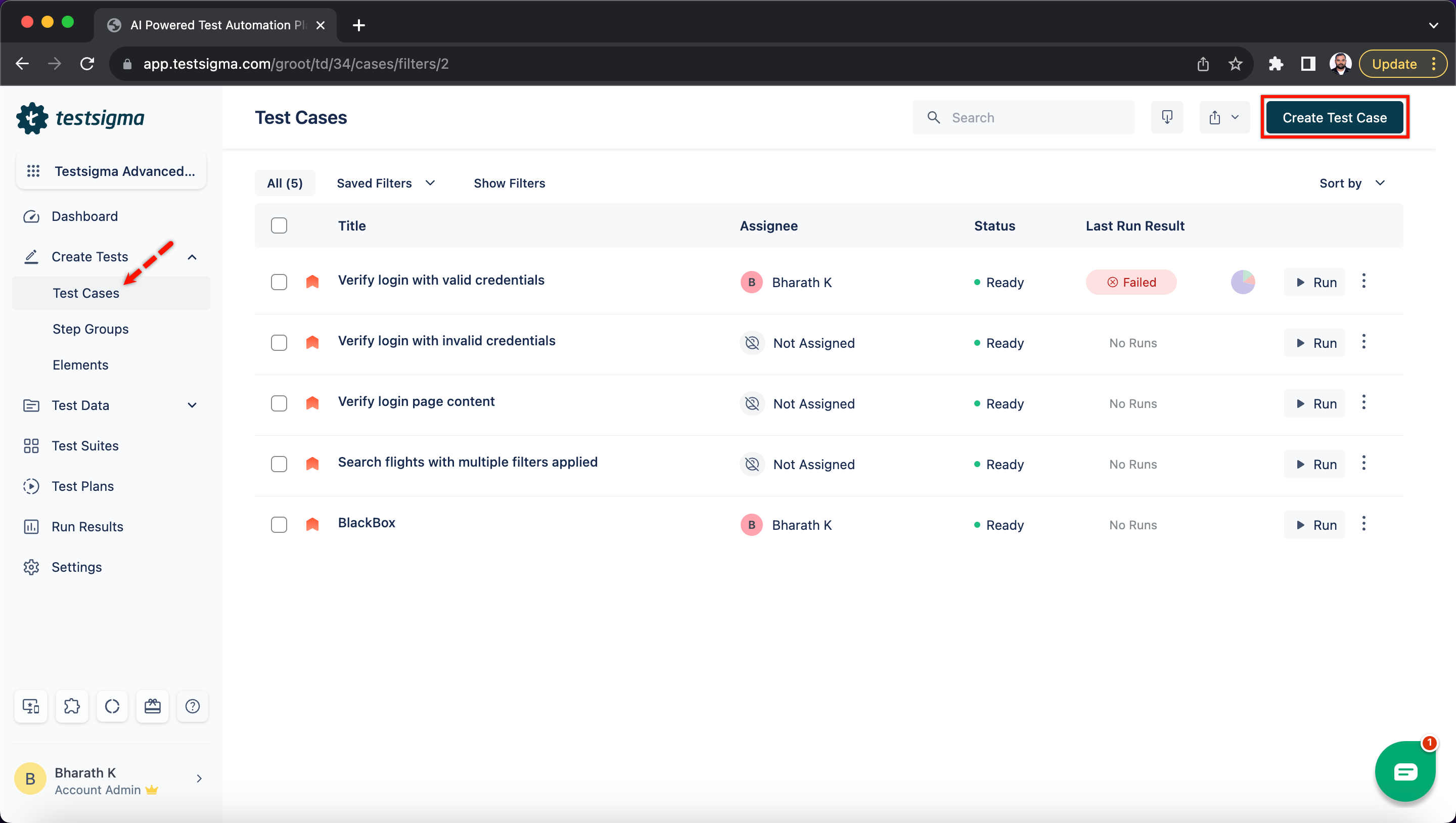
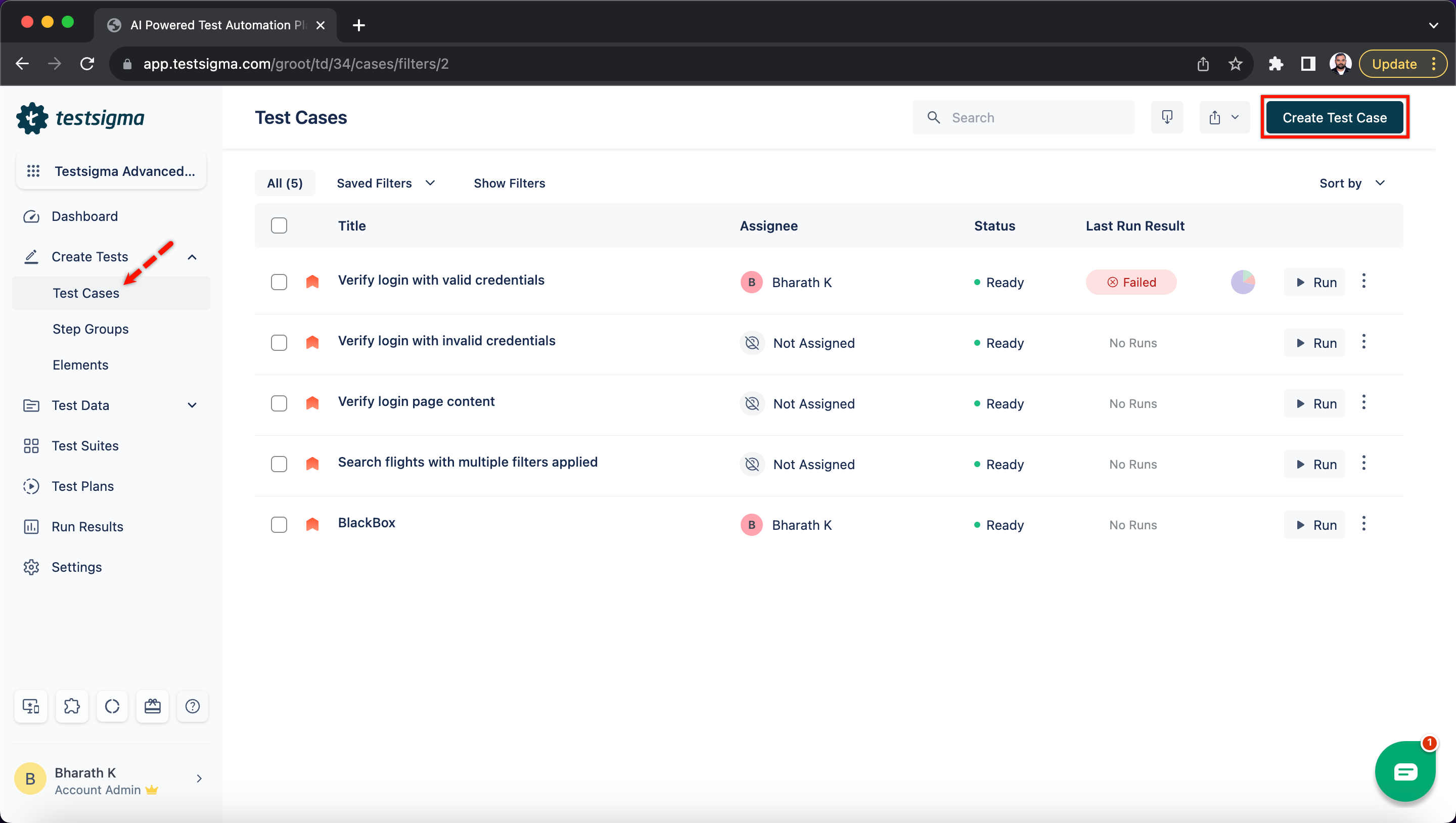
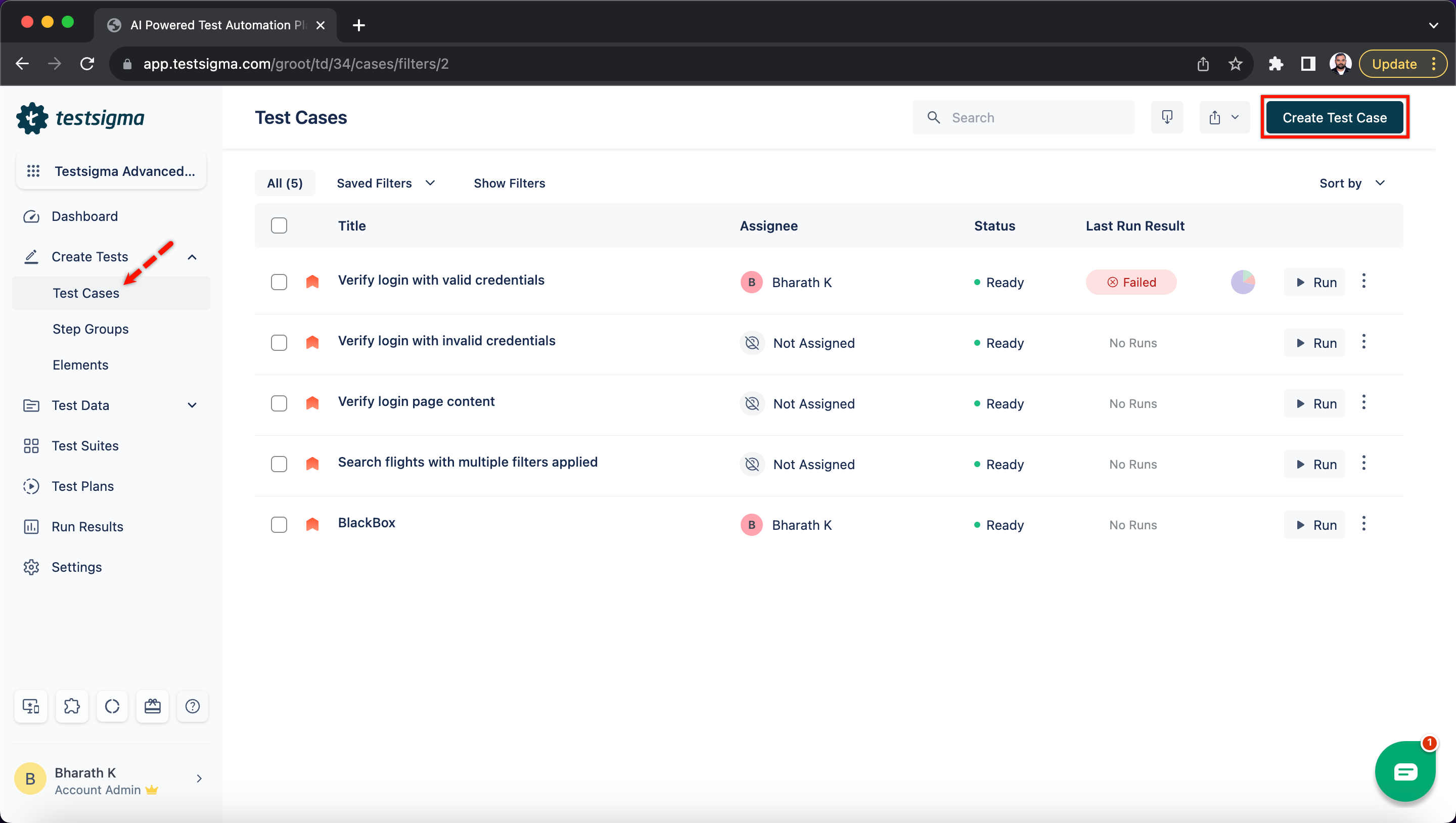
+1. Navigate to **Create Tests > Test Cases**, and click on **Create Test Case**.
+
- 5. In the next test step, click on the option on the left side of the test step.
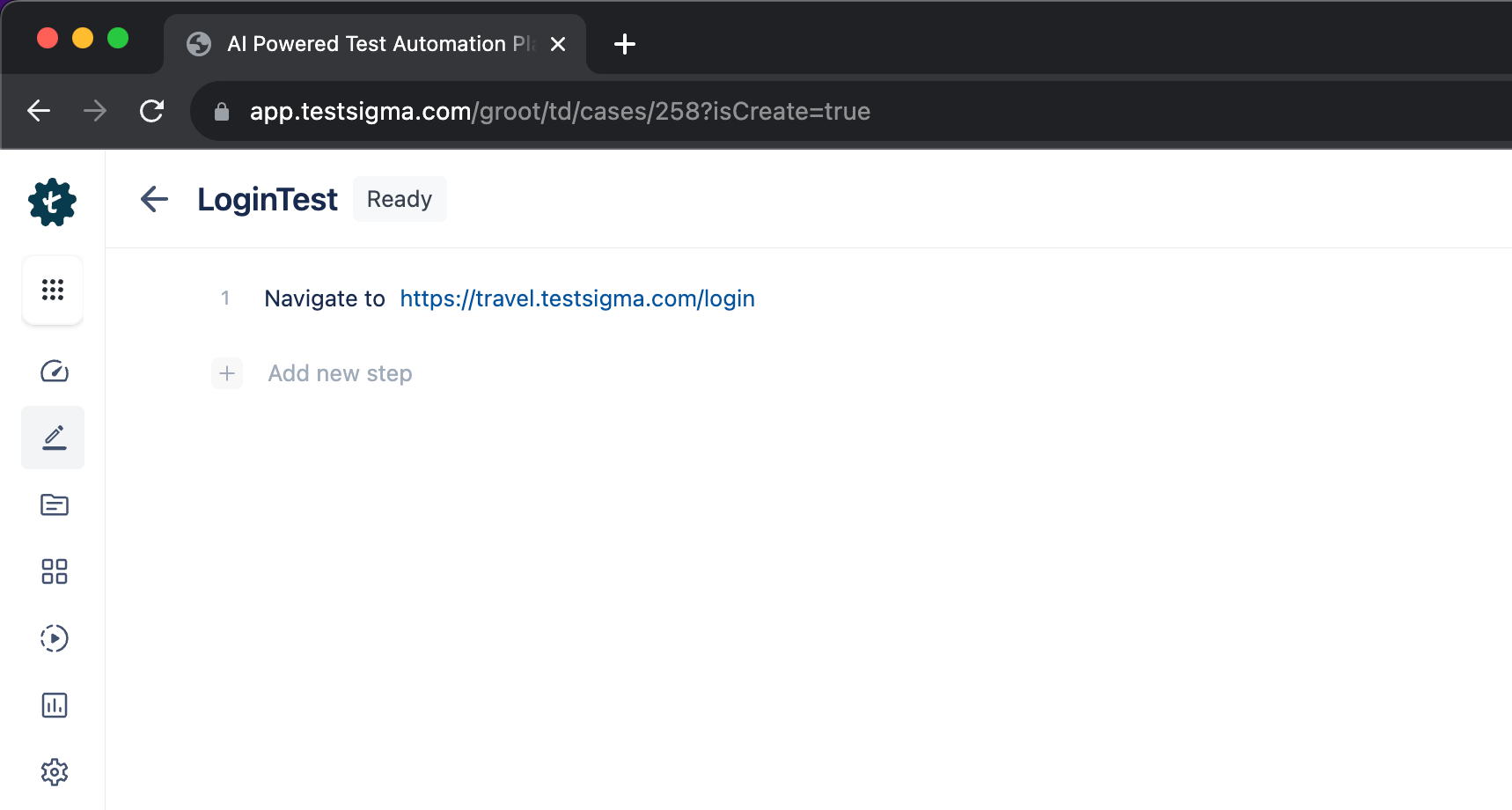
+2. Create a test step to navigate to the URL. Example: https://travel.testsigma.com/login
+
-
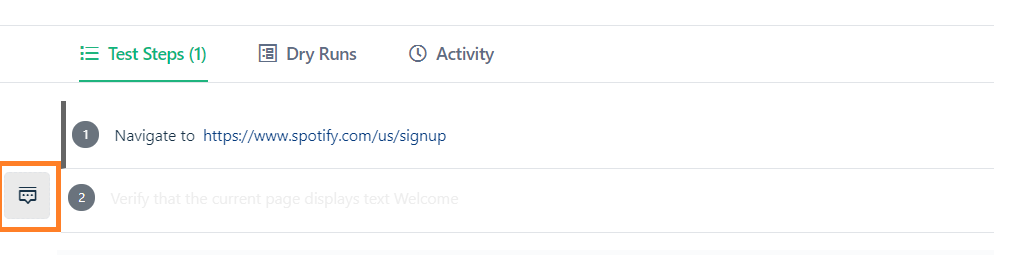
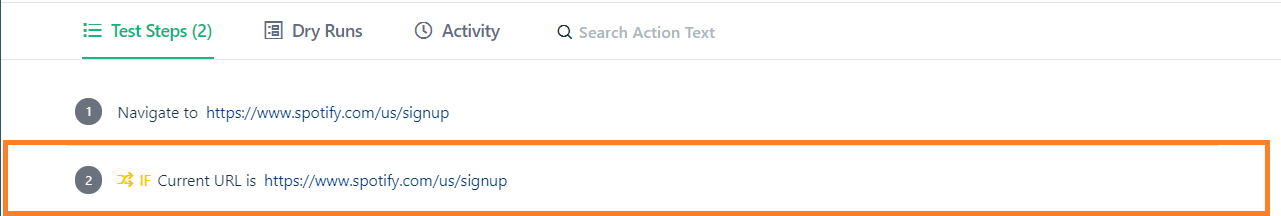
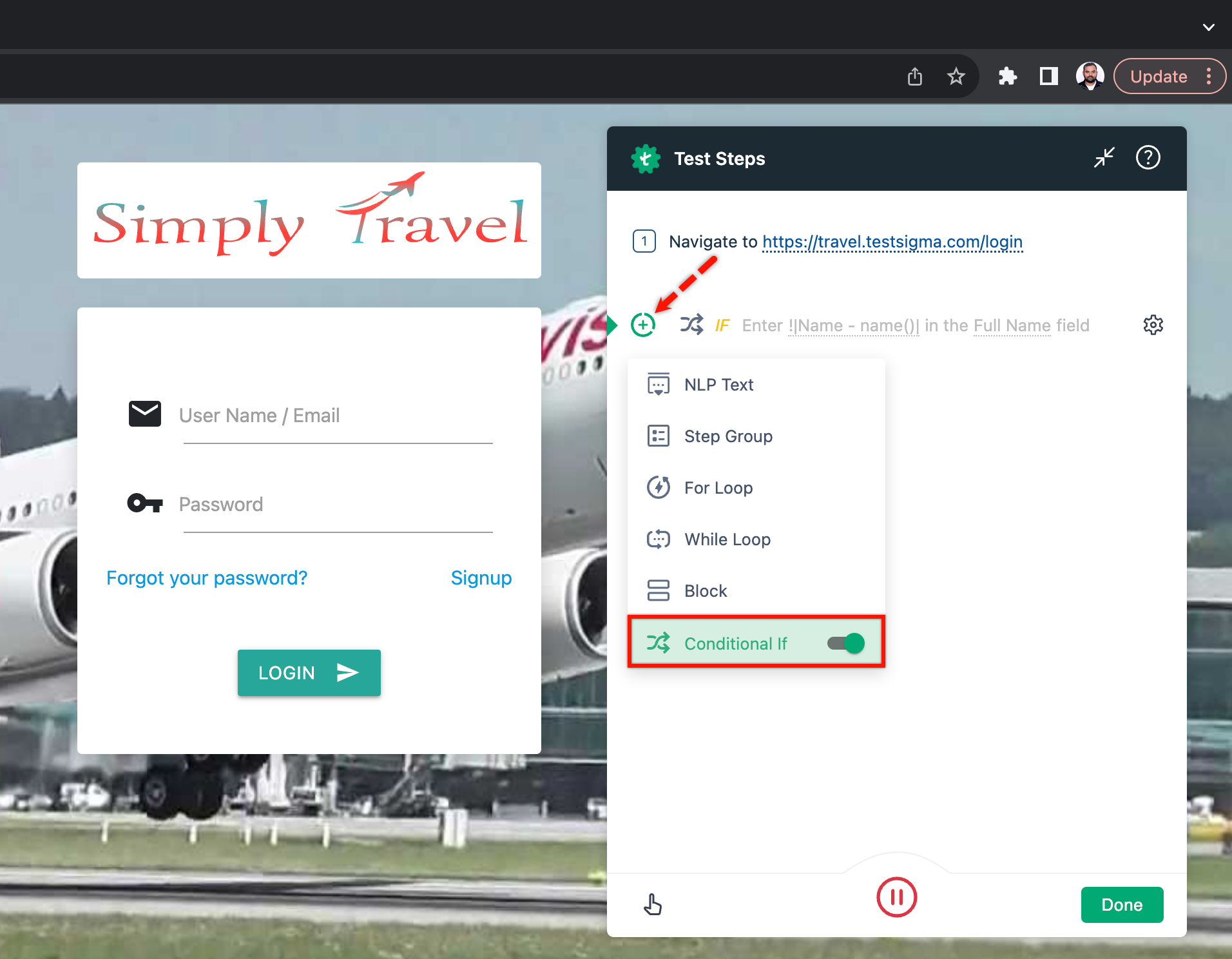
+3. Click on the option on the left side of the test step. This will open a side panel.
+
- 6. This will open up a side panel.
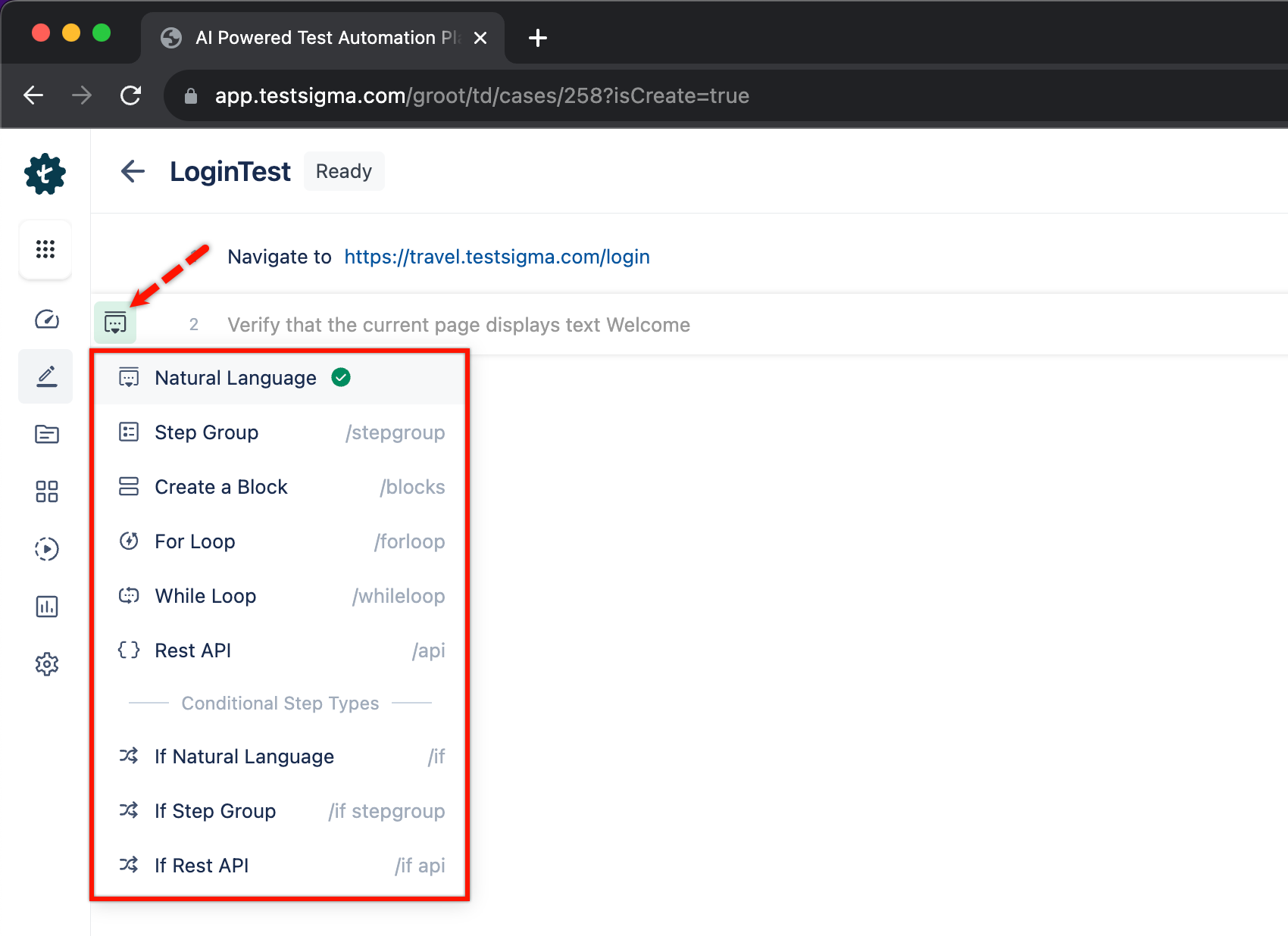
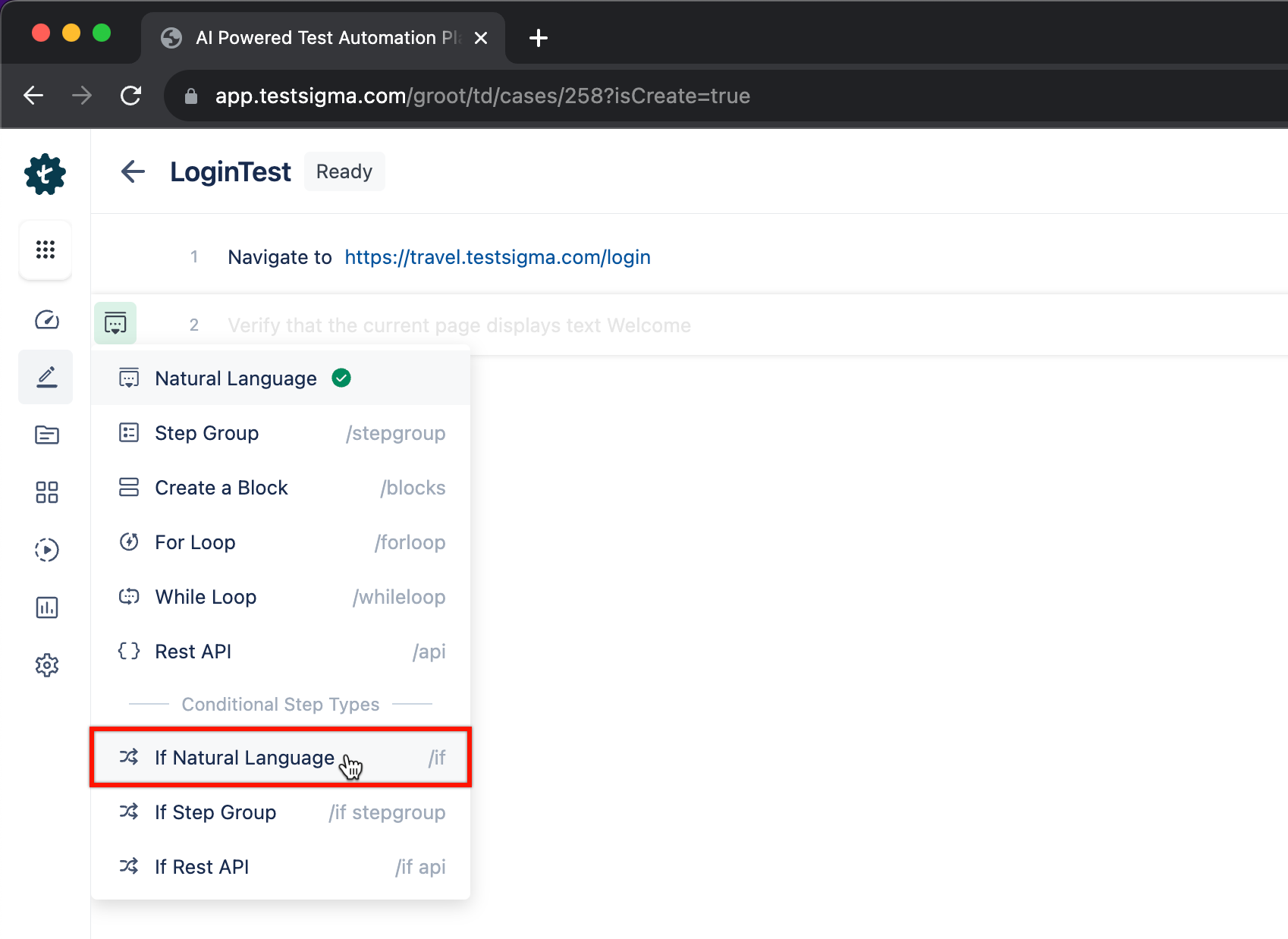
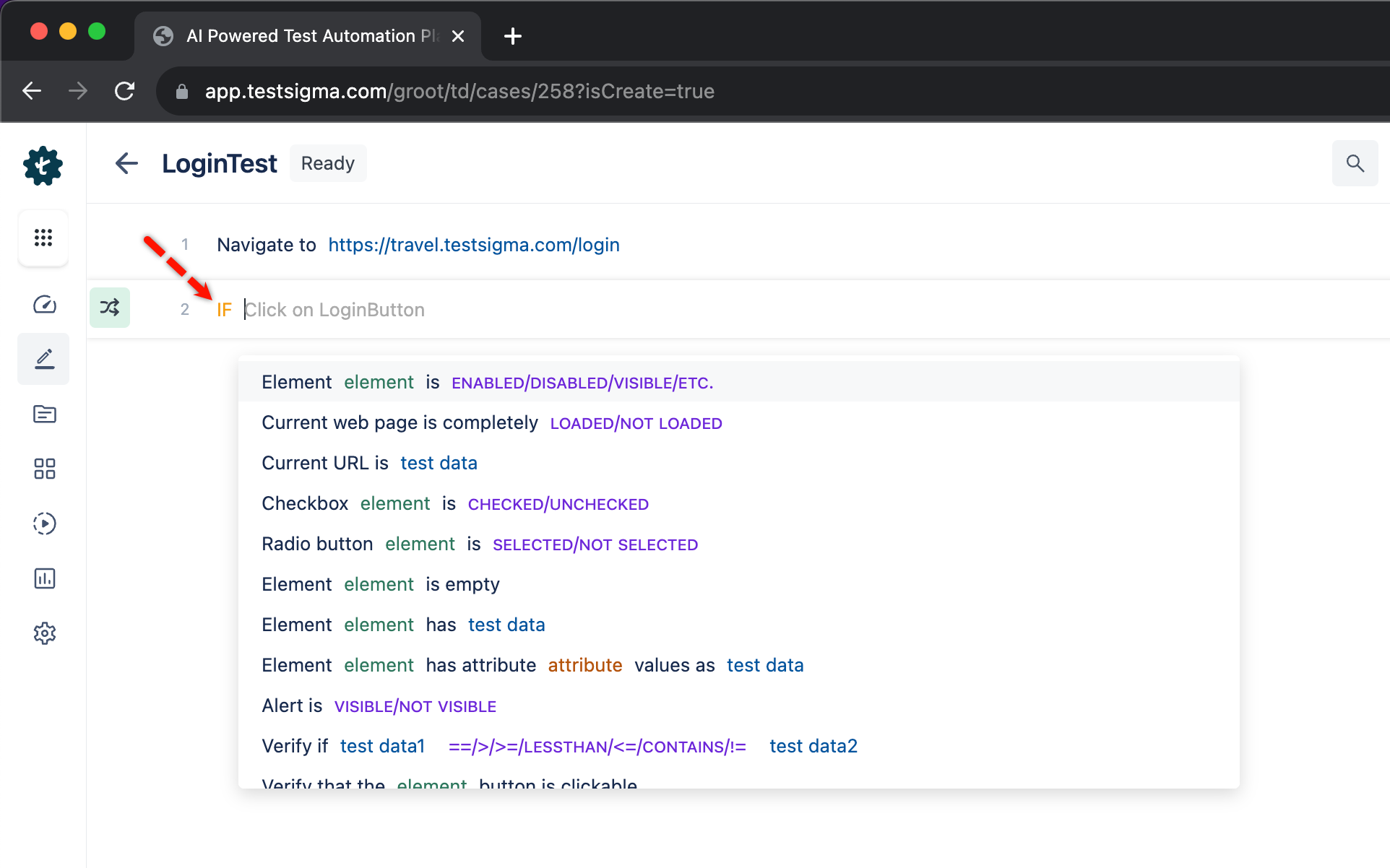
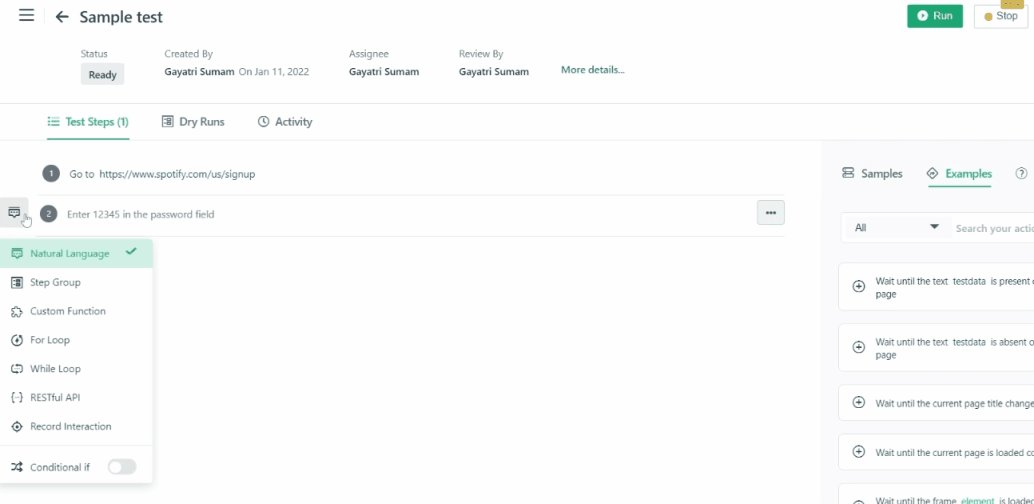
+4. Hover over to the **Conditional Step Types** and click on **If Natural Language**.
+
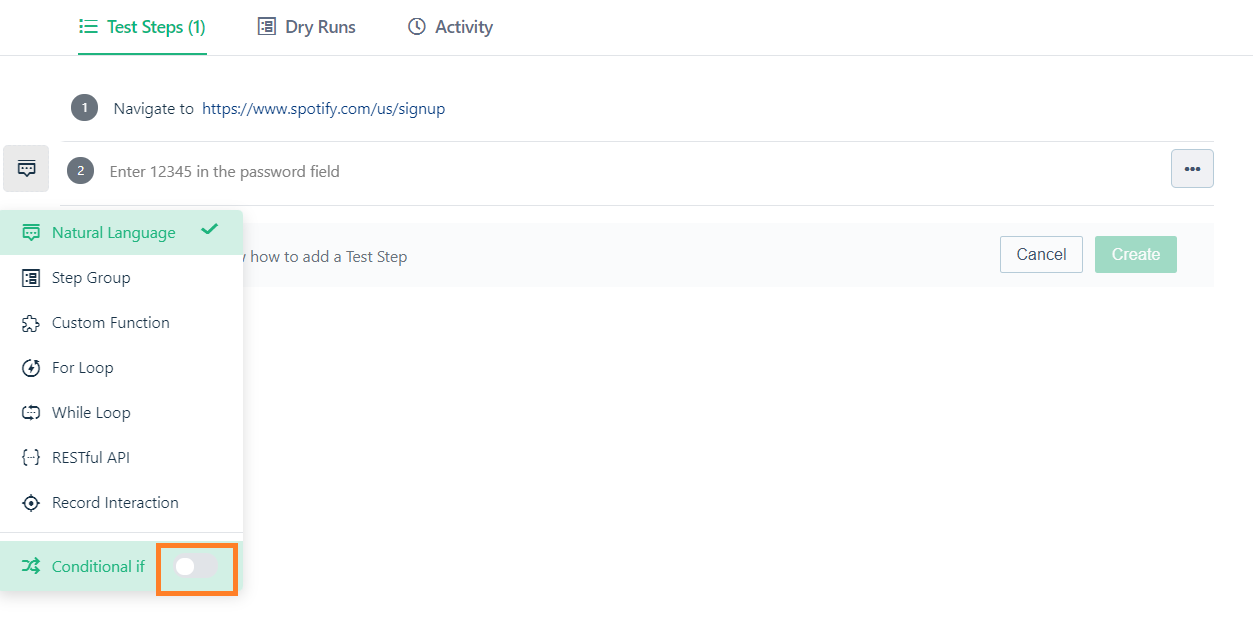
- 7. In this side panel, toggle on the **Conditional If** option at the bottom.
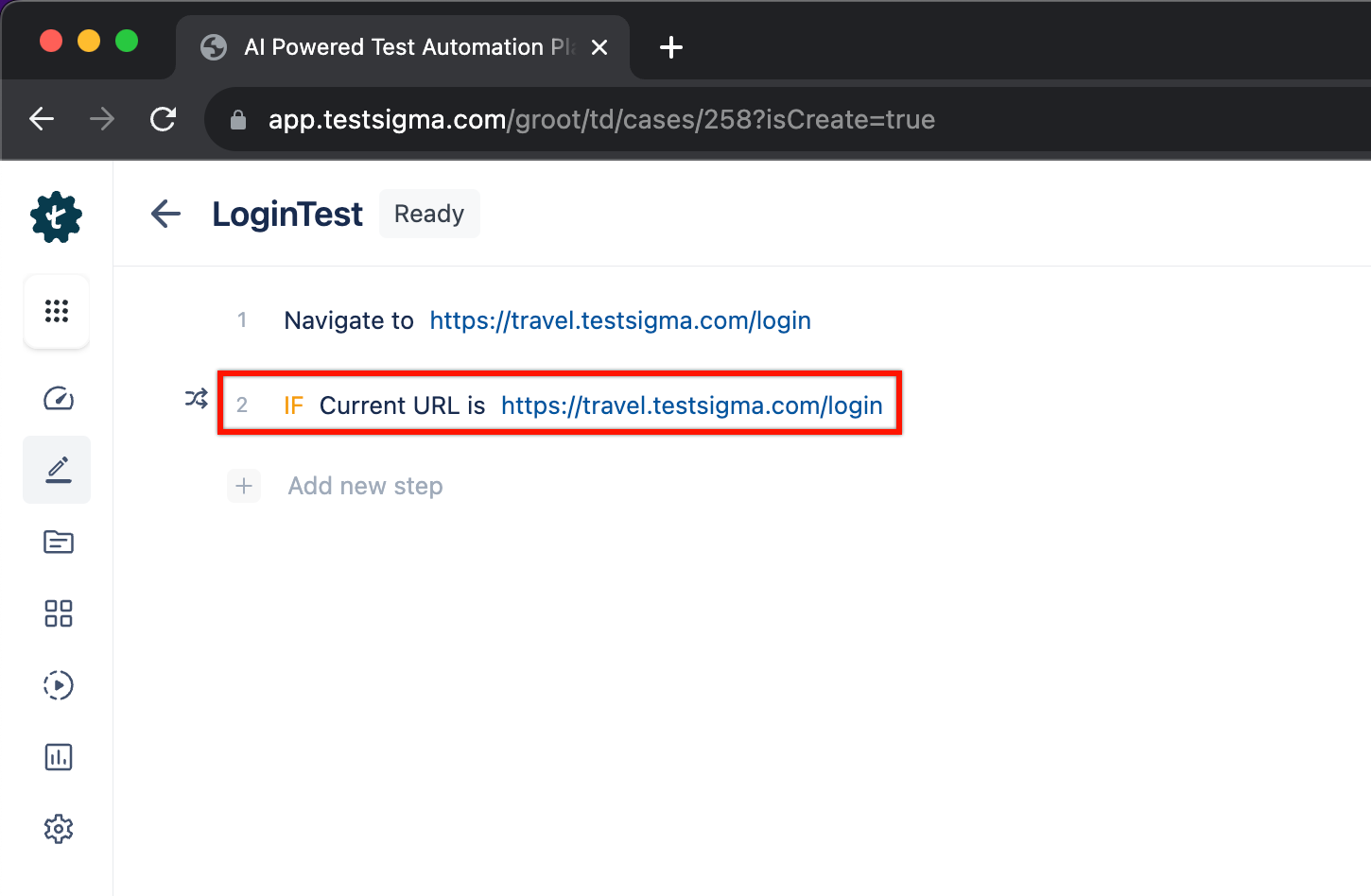
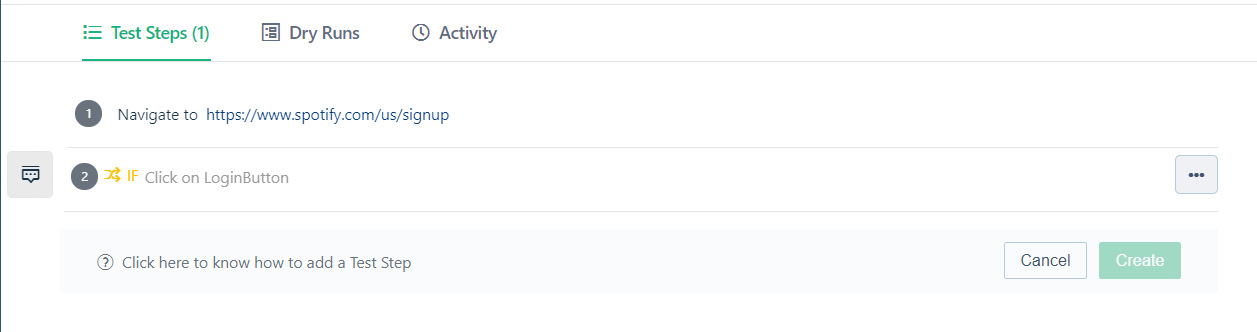
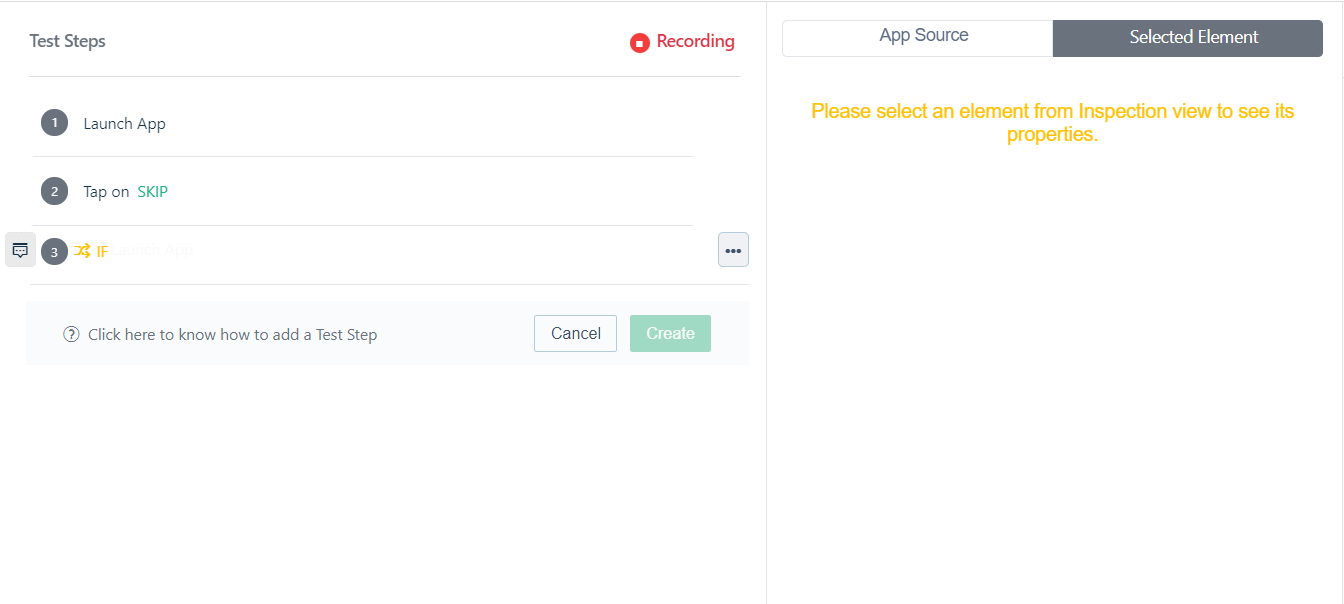
+5. This will add an **IF** condition to your test step.
+
-
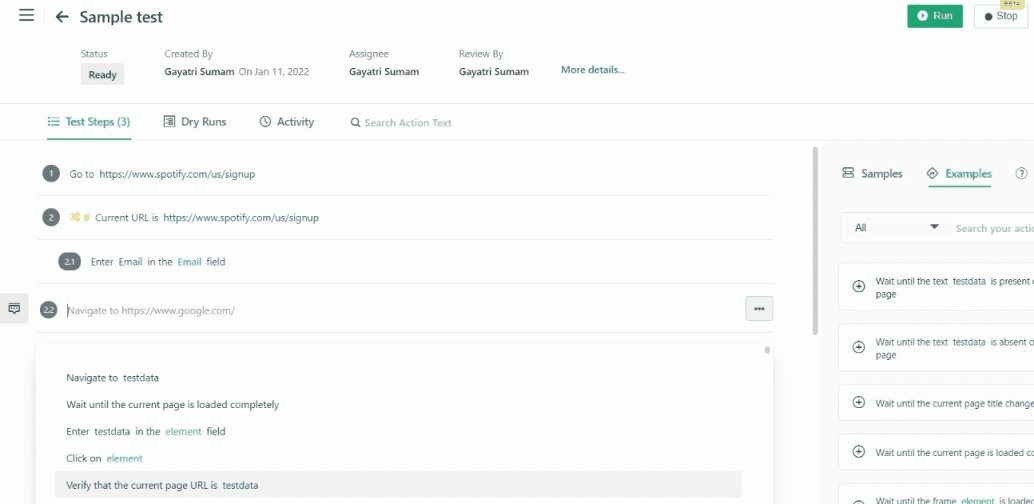
+6. Now add the test step within the **IF** statement by choosing the specific NLP.
+
- 8. This will add an **If condition** to your test step.
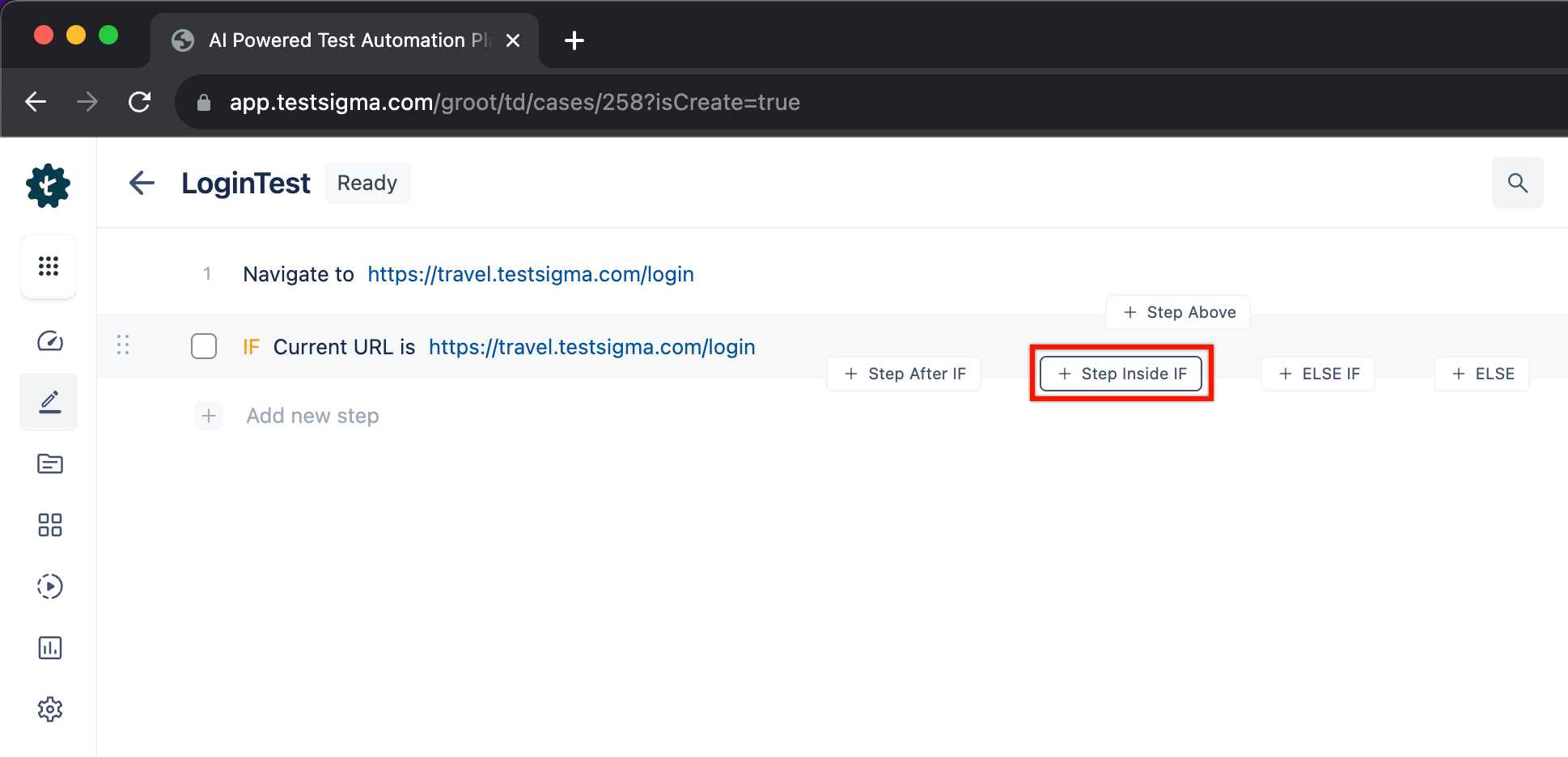
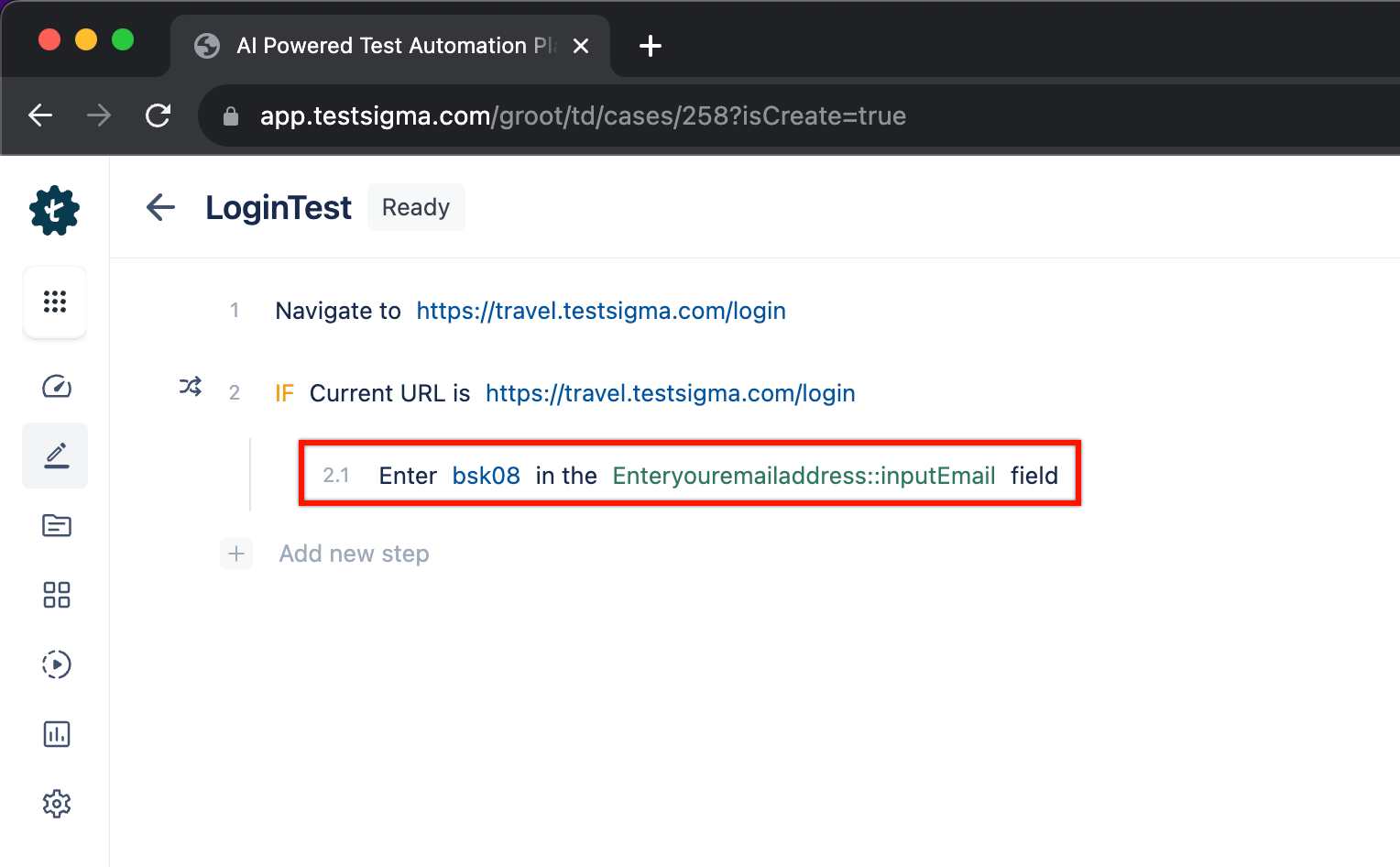
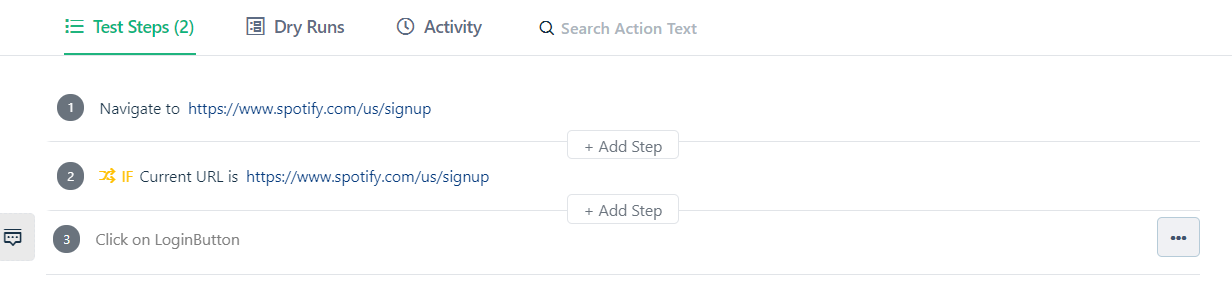
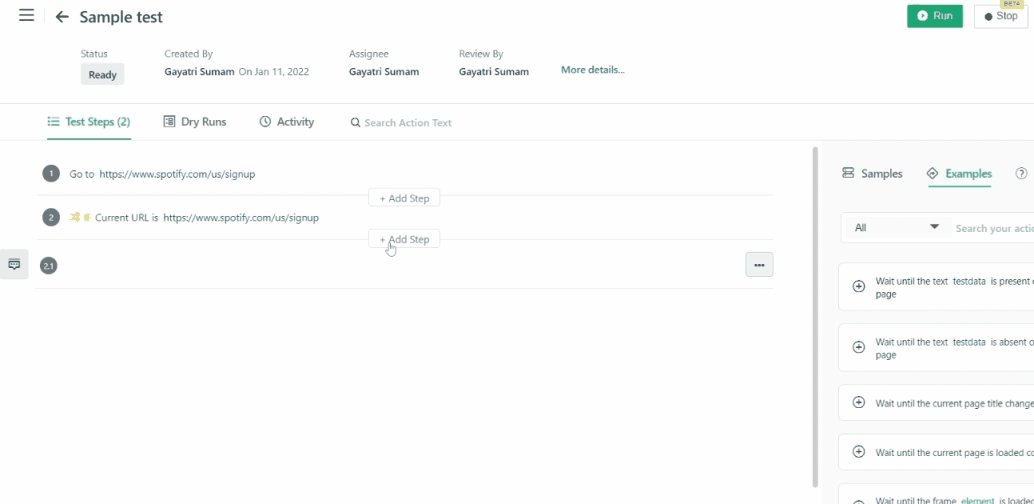
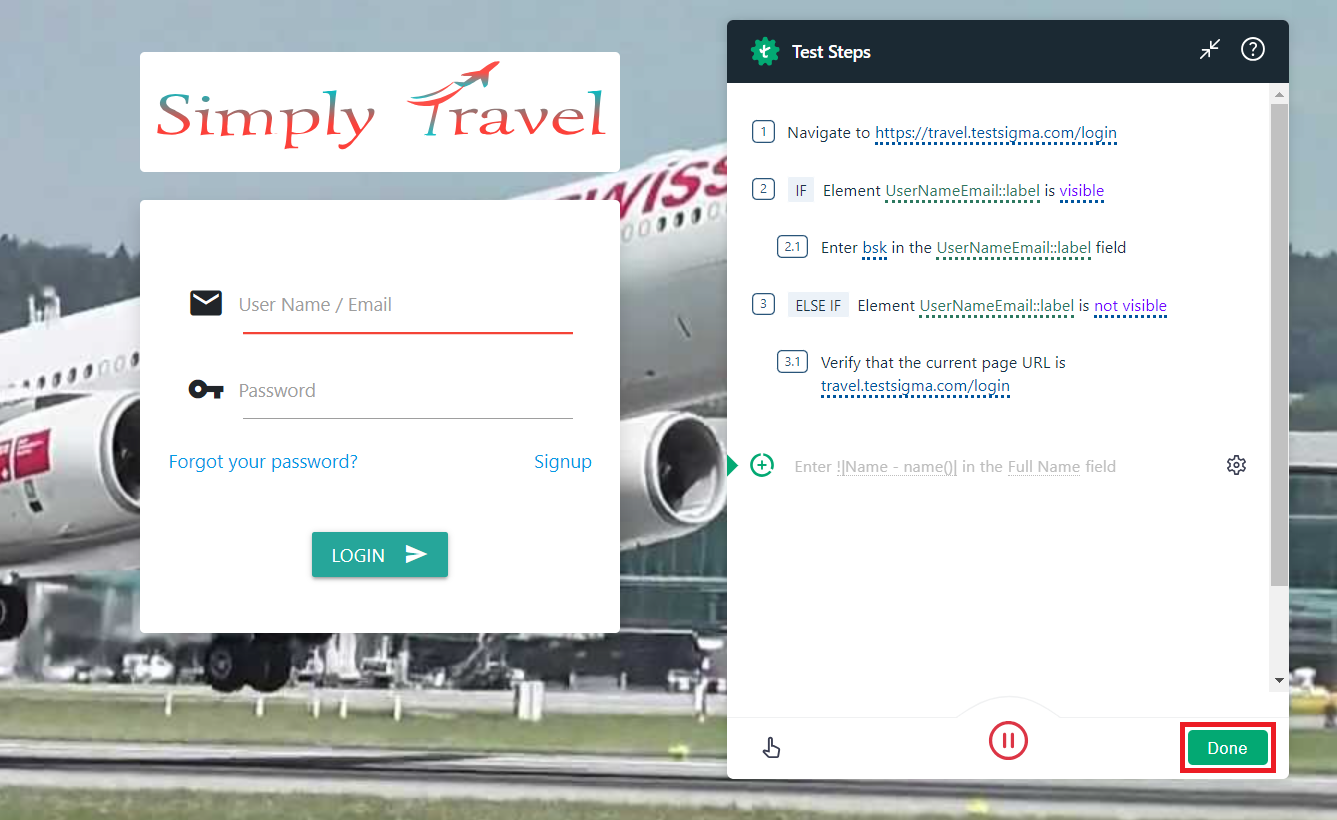
+7. Hover over the test step and click on **Step Inside IF** to add sub-steps under the **IF** condition.
+
-
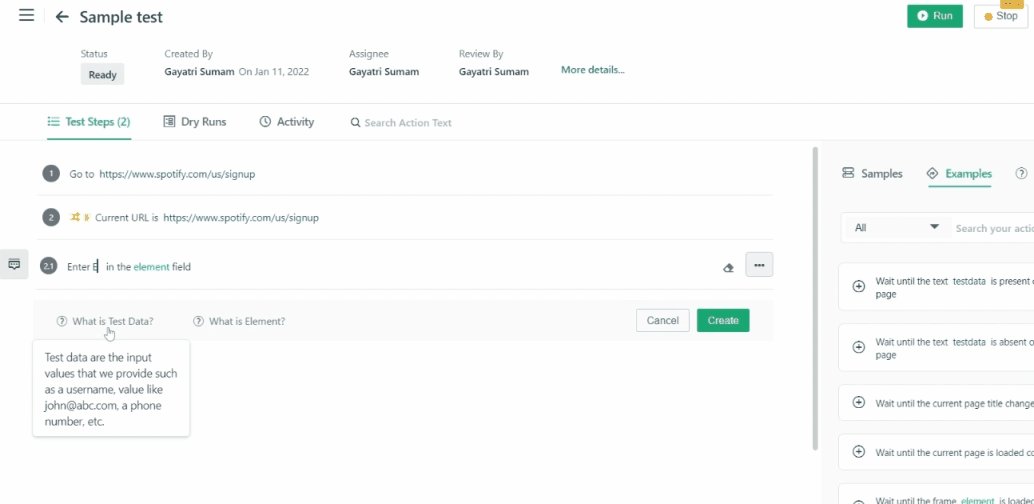
+8. This will create a test step number **2.1** which will be under step 2.
+
- 9. Now add the condition within the IF statement by choosing the specific Actions.
-
-
-
- 10. The Actions that we have added is: **Current URL is** https://www.spotify.com/us/signup
-
- 11. Click on **Add Step** to add more steps under the IF condition which will execute if the condition is true. The **Add Step** button will be visible once you hover over the IF condition.
-
-
-
- 12. In the next step, add the Actions **Enter** test data **in the** element **field**
-
- This will create a test step number 2.1 which will be under step 2. This is a sub-step.
-
-
-
-13. You can continue to add test steps numbered as either 2.2, 2.3, or as 3,4, etc
-The test steps numbers 2.2, 2.3, etc will be executed only if the **Conditional If** is processed as true
-
-
-
-The GIF below shows how Conditional If test steps are created.
-
-
-
-
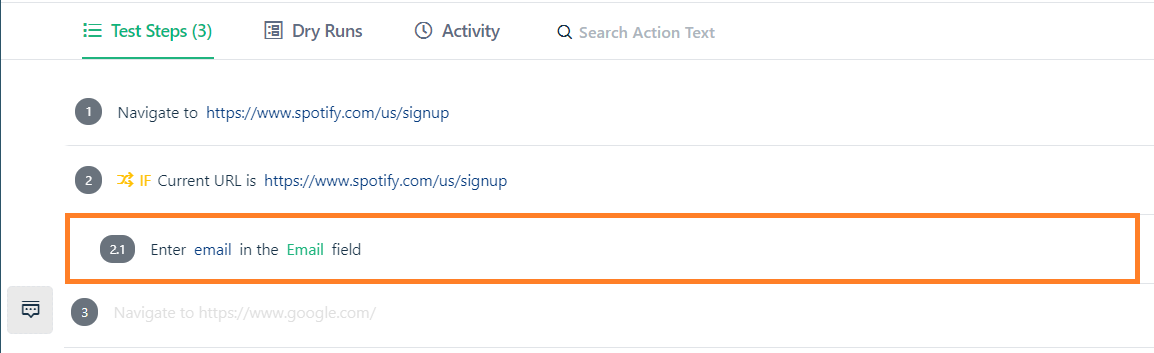
+9. You can continue to add sub steps numbered as **2.2, 2.3,** etc. The test steps numbers **2.2, 2.3,** etc will be executed only if the **Conditional IF** is true.
+
+Here’s a quick GIF demonstrating how to create **Conditional IF** test steps.
+
---
-## **How to create “Else If” or “Else” conditions**
-
- 1. Create an If condition. Hover over the If statement, you will see Else If and Else.
-
+## **Creating “Else If” or “Else” Conditions**
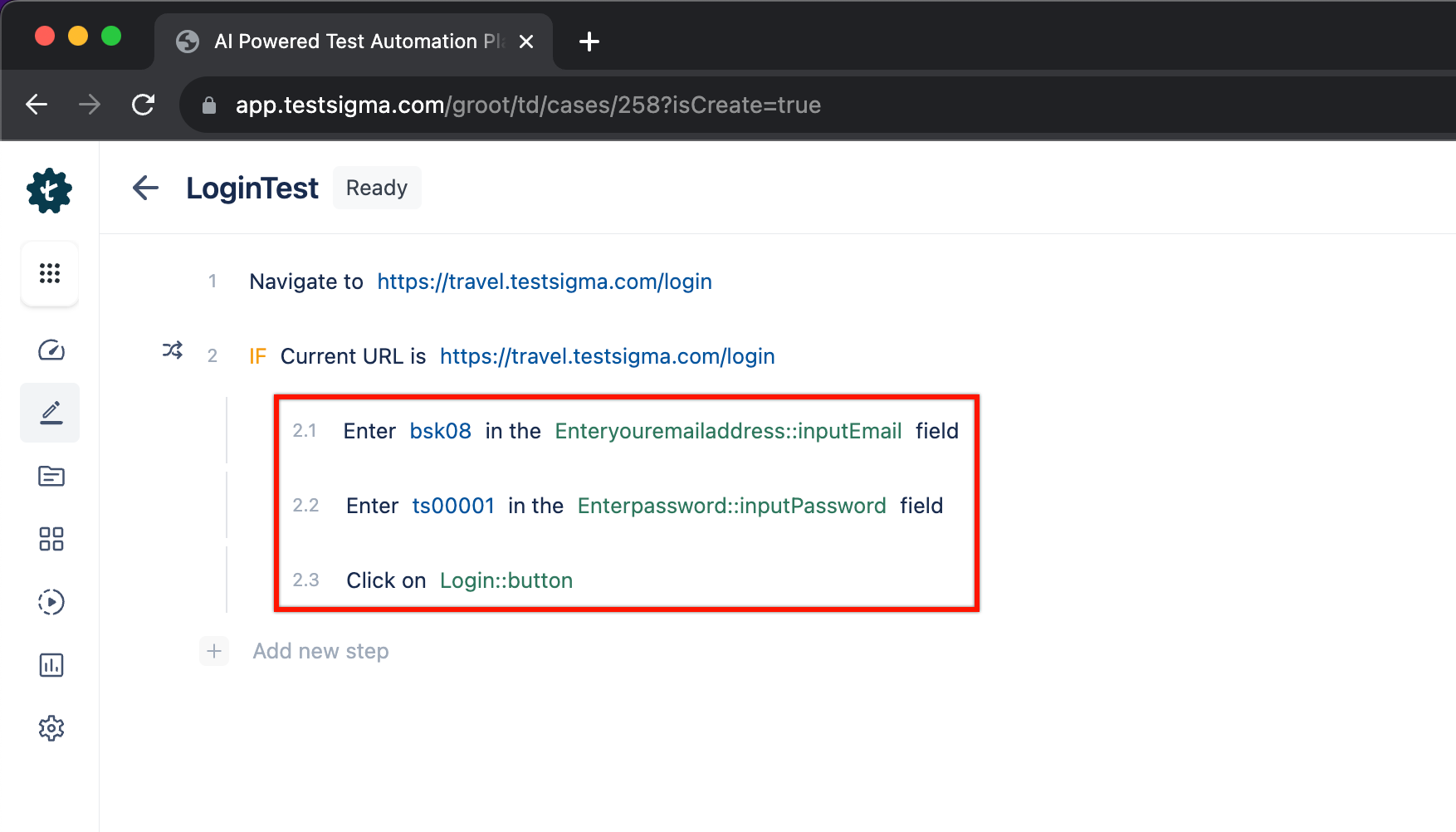
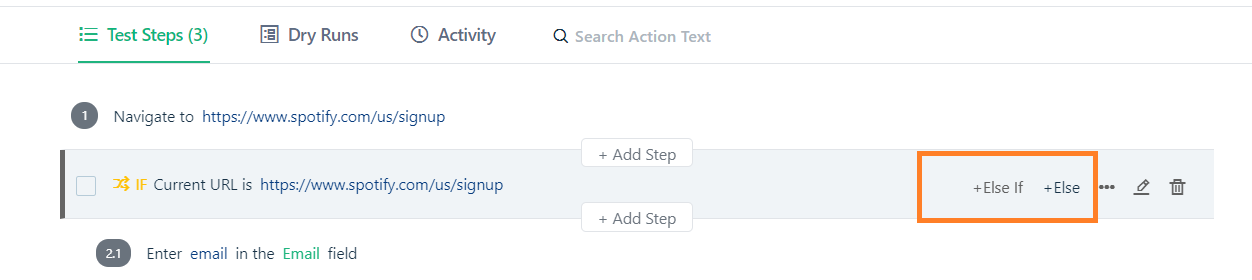
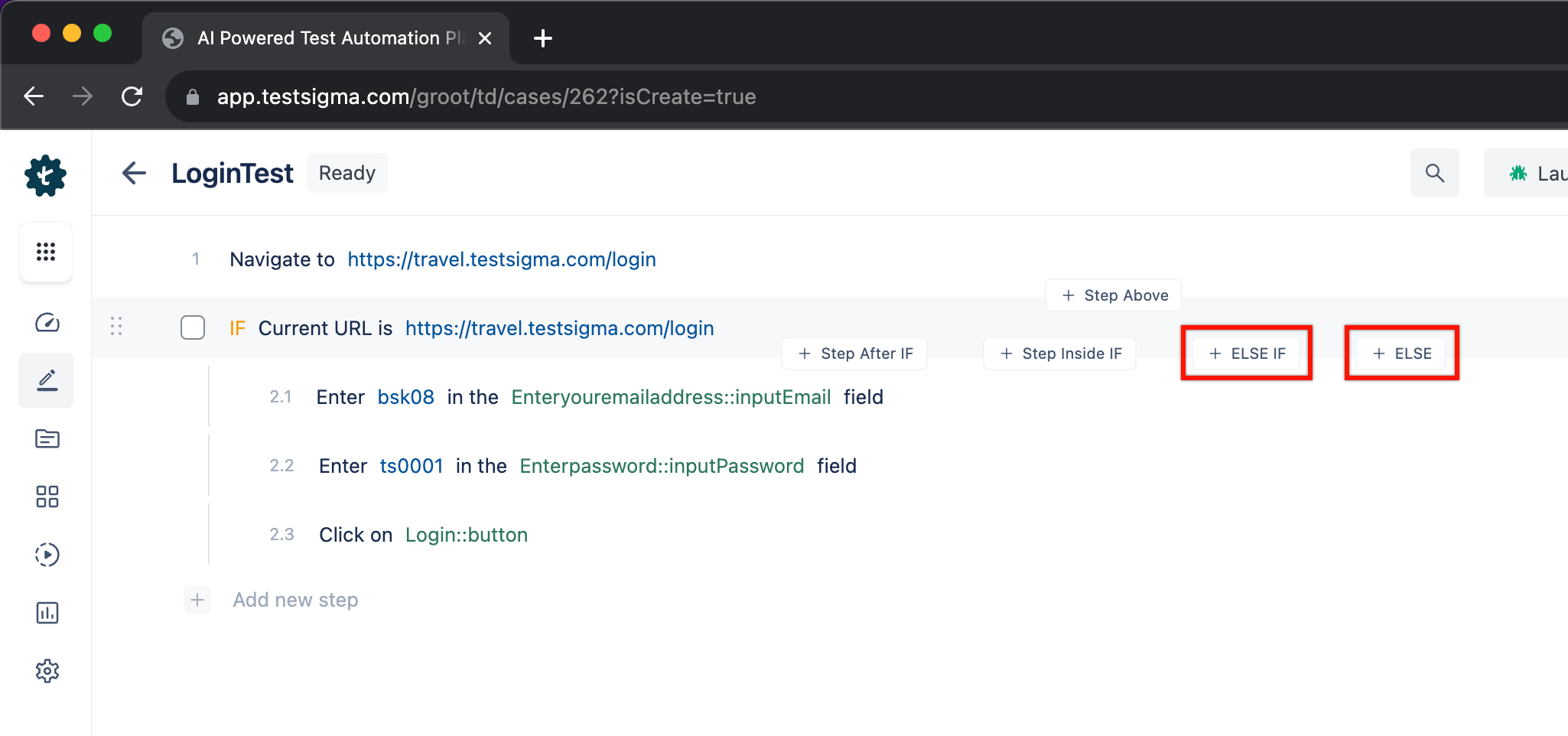
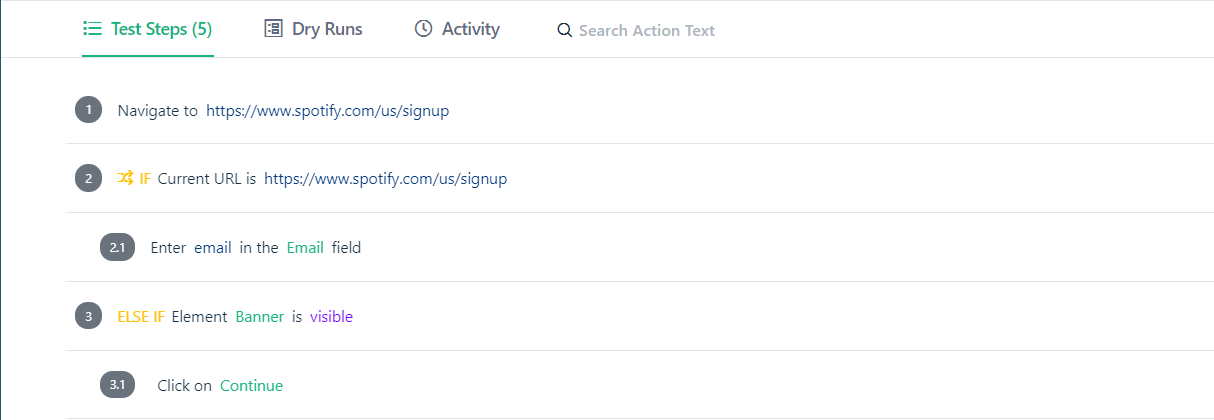
+1. Create **IF condition** in the test step and hover over the **IF statement**, you will see **Else If** and **Else**.
+
- 2. Click on either **+Else If** or **+Else** to create a test step. All other steps are the same as mentioned in the previous section of this tutorial.
+2. Click on either **Else If** or **Else** to create a test step. All other steps are the same as mentioned in the previous section of this article.
+
-The screenshot below depicts the Else-if condition that we will use to **click on the Continue button if a banner is visible.**
-
-
-
-
+The screenshot above shows the usage of **Else If** condition.
---
-## **Adding If Condition in Testsigma’s Test Step Recorder [Web & Mobile Web]**
-
-We can also add the If Condition while creating test steps using Testsigma’s Test Recorder.
-
-Follow the steps below steps to add an If Condition:
-
-**Step 1:** Create a test case.
-
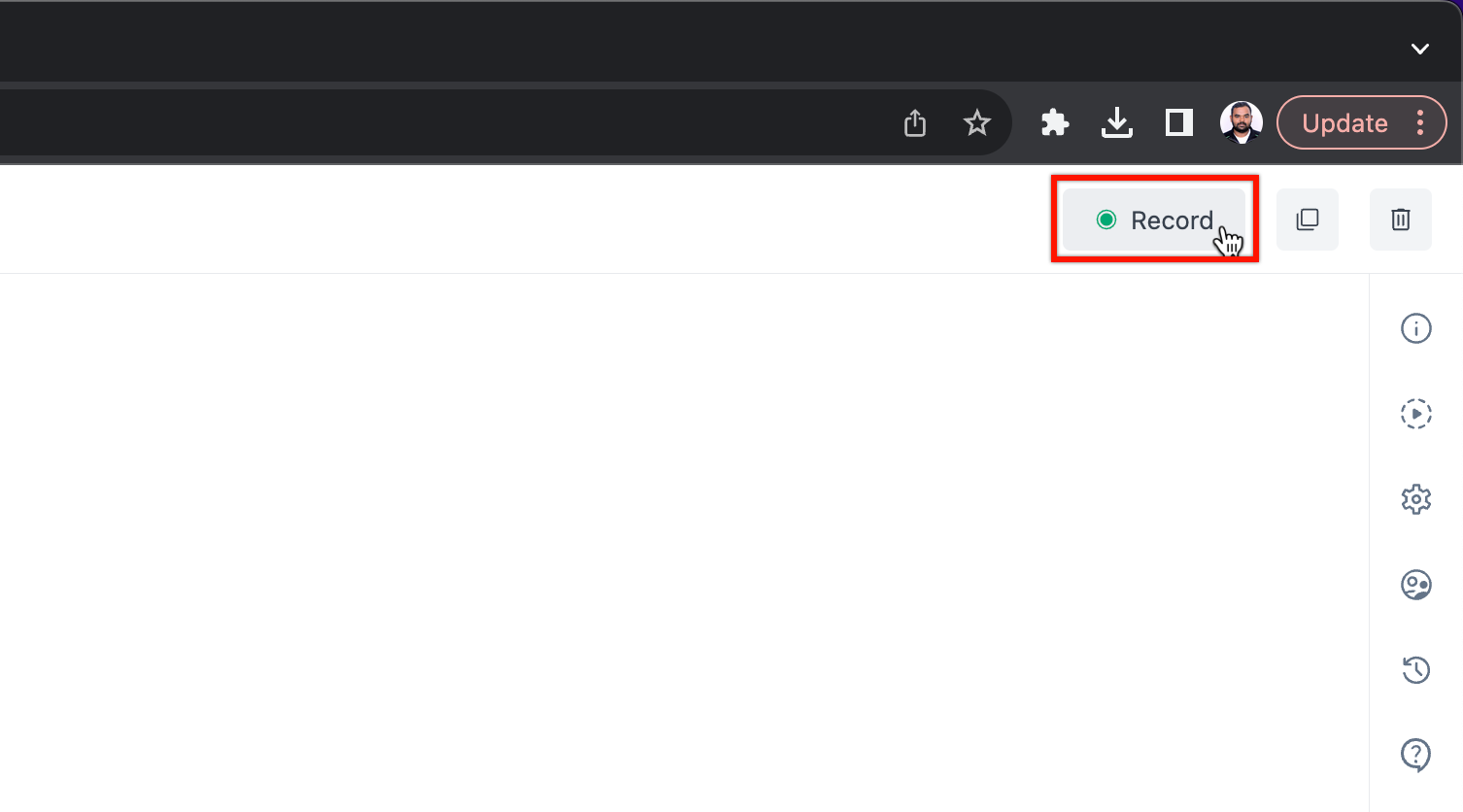
-**Step 2:** Click on the **Record** option on the top right corner.
-
+## **Using Testsigma’s Test Step Recorder for If Conditions [Web and Mobile Web]**
+We can also add the **If Condition** while creating test steps using Testsigma’s test recorder. Follow the steps below to add the If condition using recorder.
+1. Navigate to **Create Tests > Test Cases**, and click on **Create Test Case**.
+
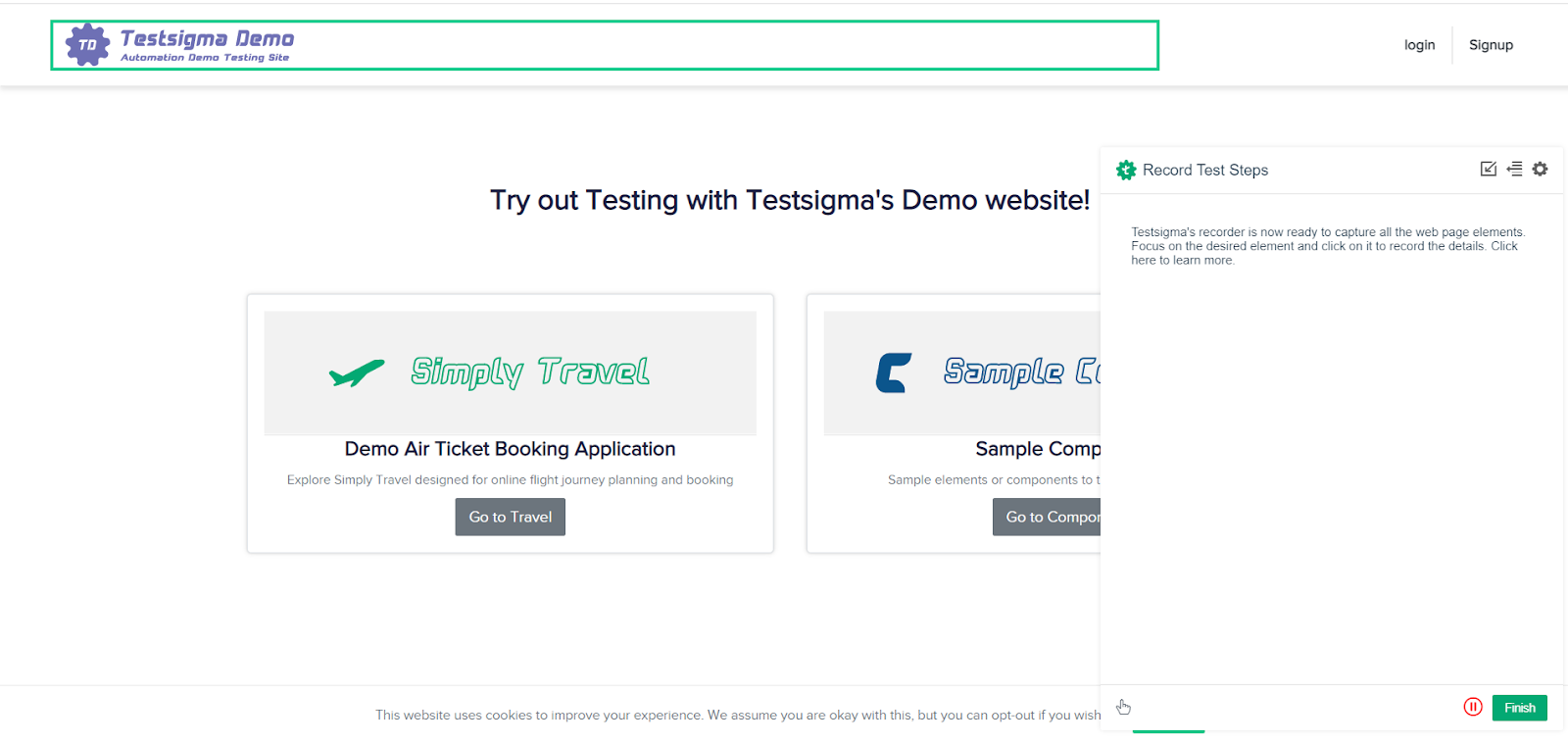
-**Step 3:** A new window will be opened along with the Record Test steps sub-window on the bottom right corner of the page, as shown in the image below.
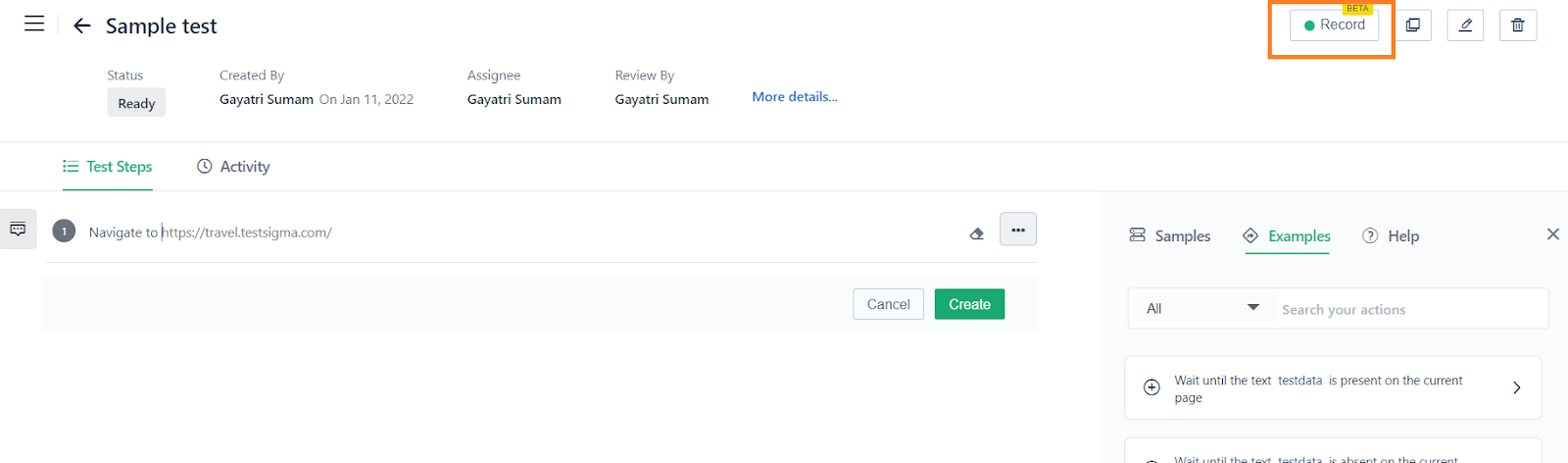
+2. On Test Case details page, click on **Record**.
+
-
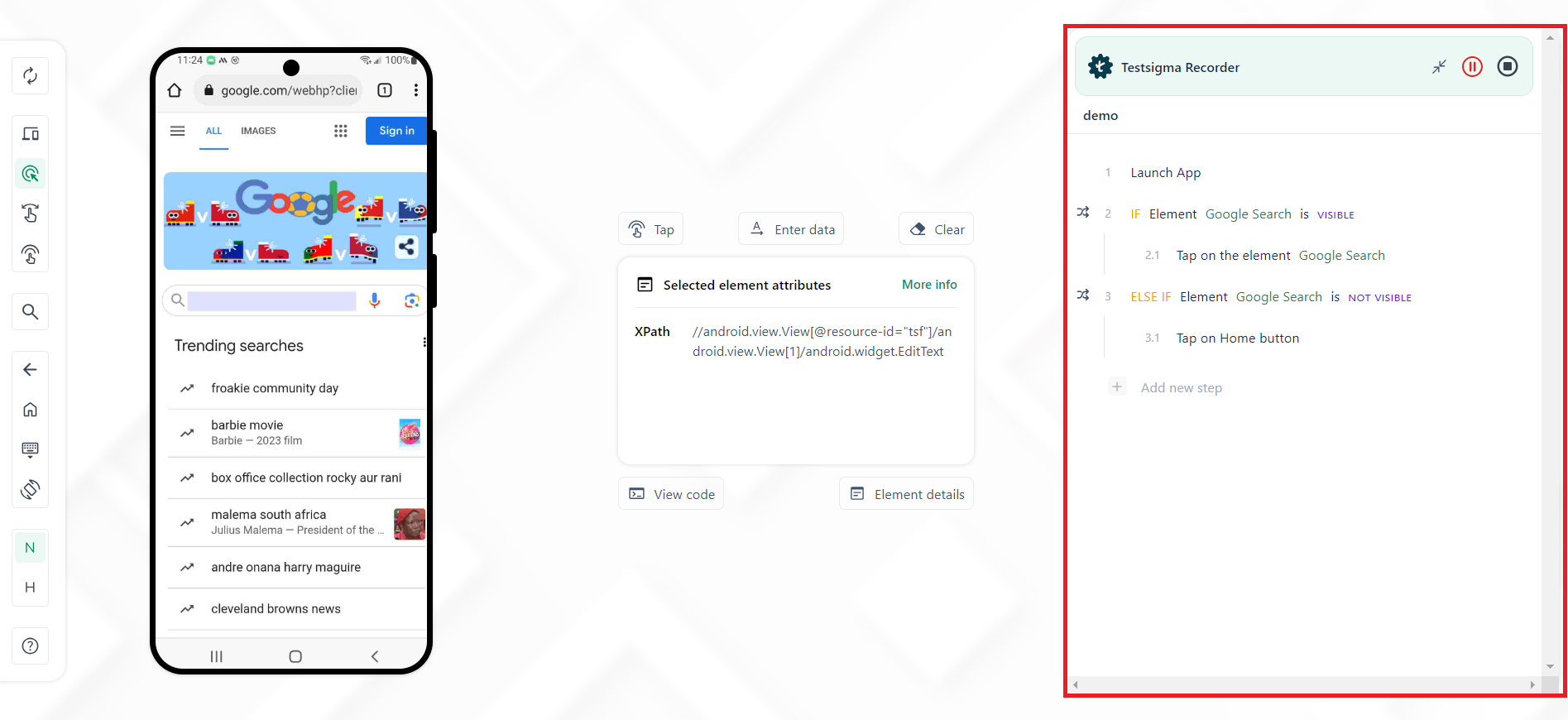
+3. A new window will be opened along with the test step recorder.
+
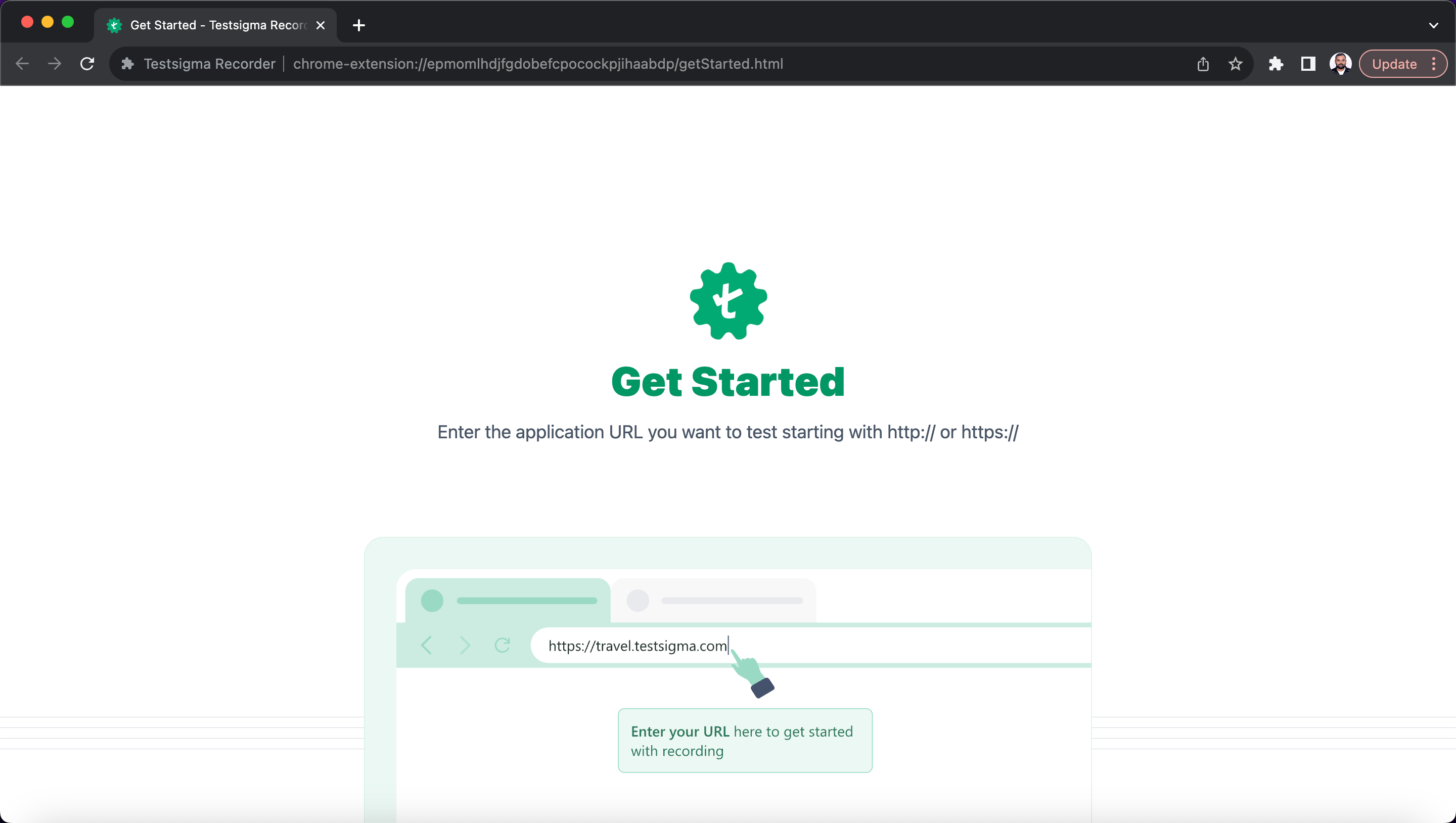
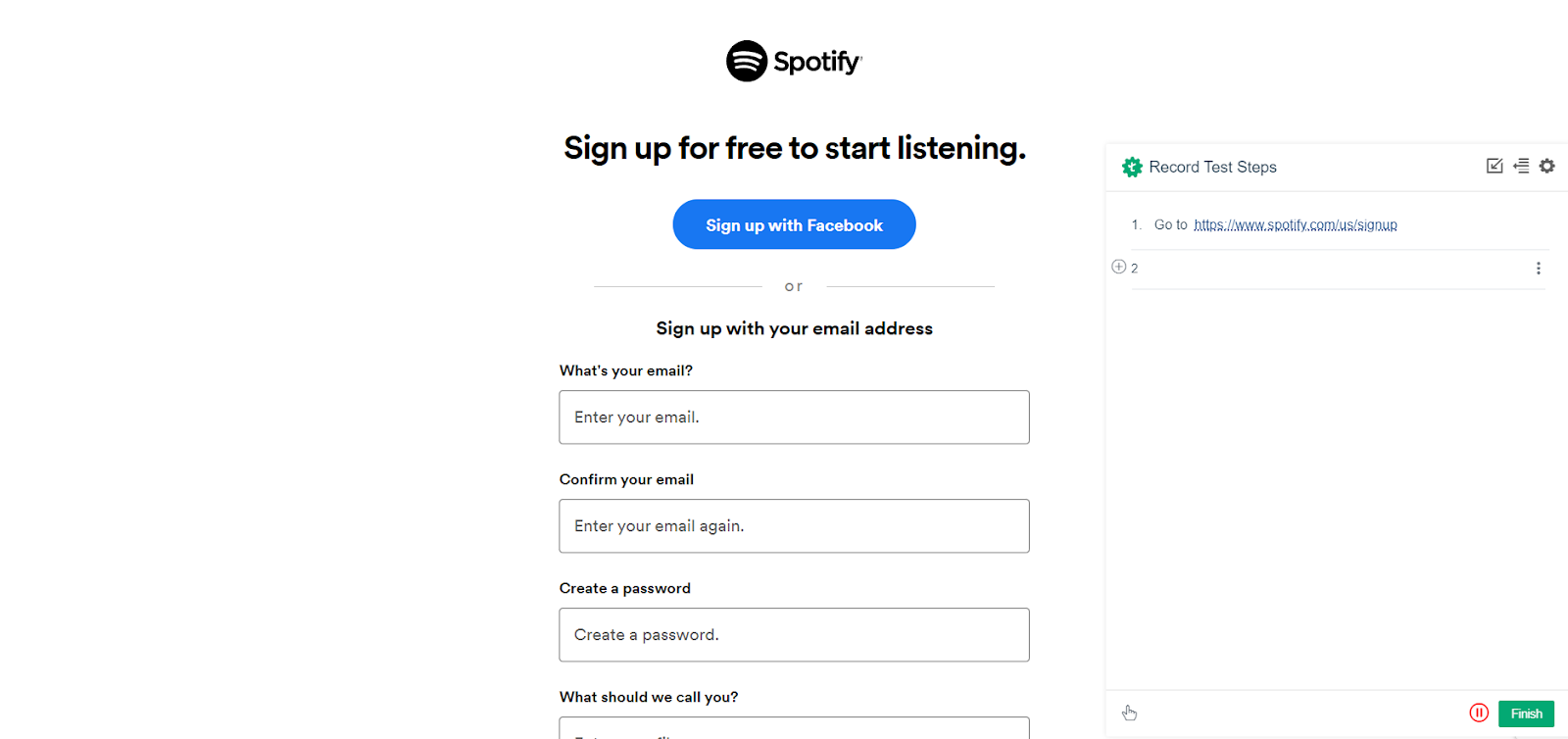
-**Step 4:** Enter the URL https://www.spotify.com/us/signup and navigate to the page. This will automatically record a test step in the Record Test Steps sub-window.
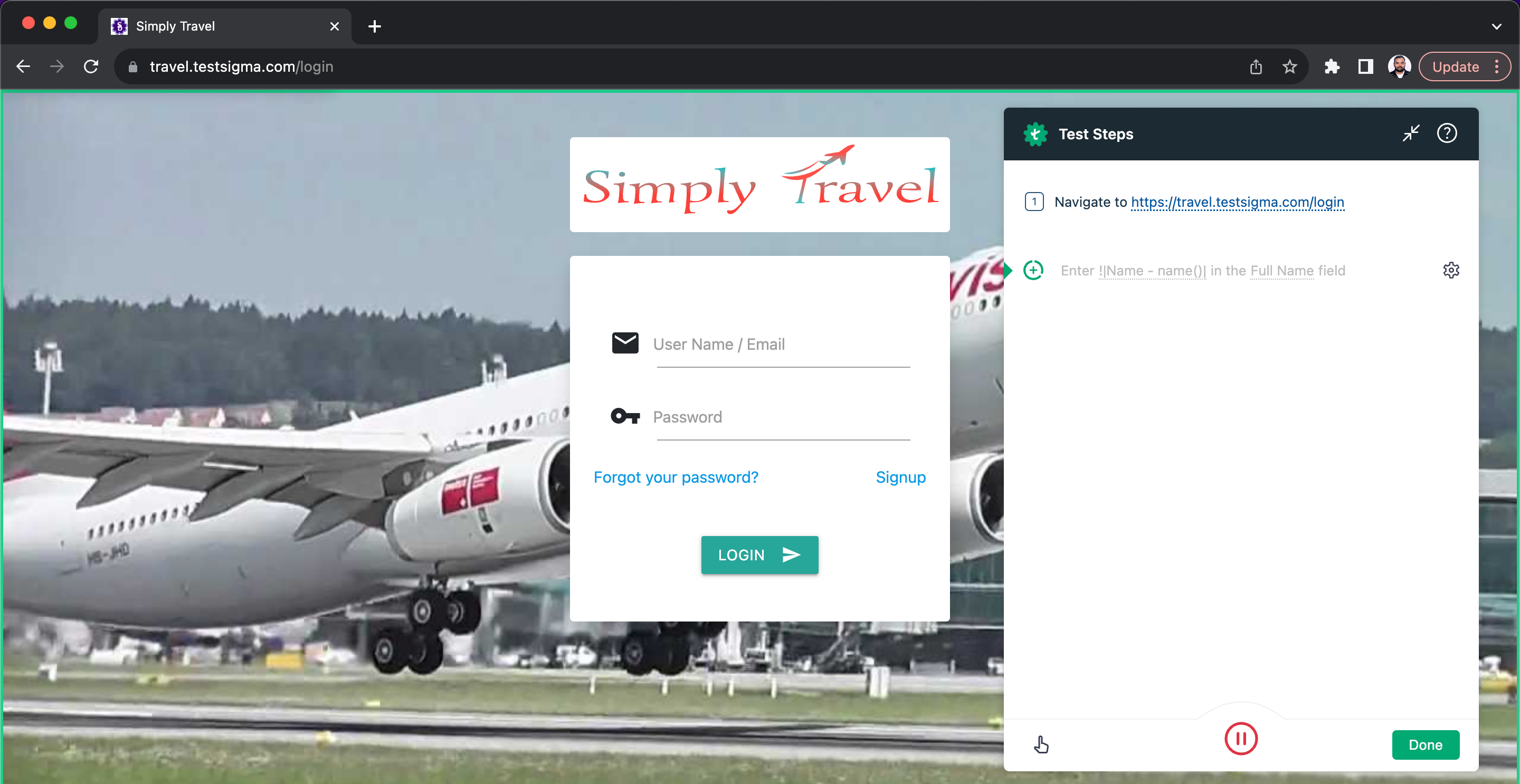
+4. Enter the URL https://travel.testsigma.com/login and navigate to the page. This will automatically open the site record a test step in the test step recorder sub-window.
+
-
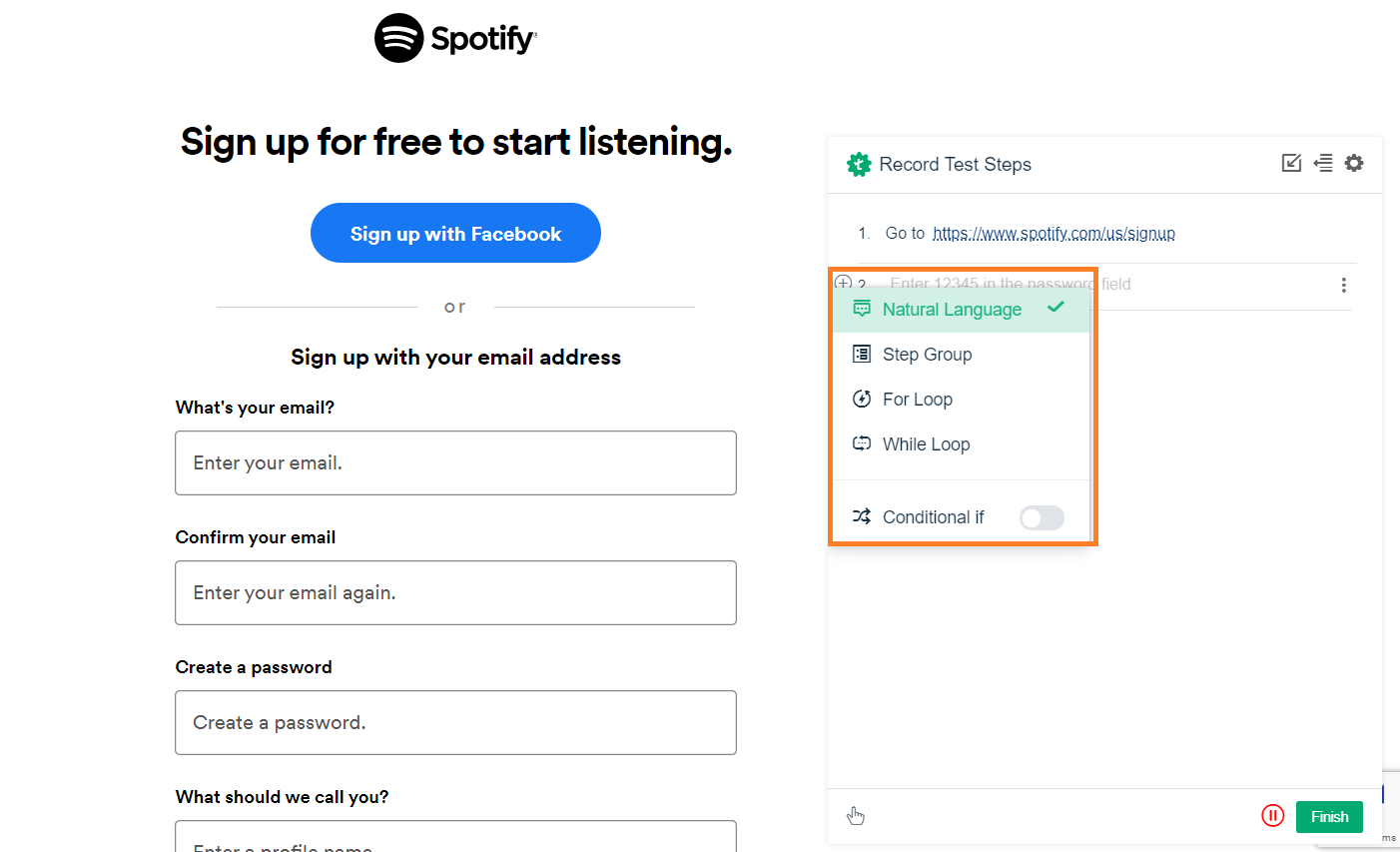
+5. Click on the option on the left side of the recorder and enable the **Conditional If** toggle.
+
-
-**Step 5:** Click on the + icon on the left side of the test step
+5. Record the steps and click on **Done**.
+
-**Step 6:** A side panel will appear. Toggle on the Conditional If option at the bottom.
+*For more information on creating steps using recorder, refer to [recording test steps](https://testsigma.com/docs/test-cases/create-steps-recorder/web-apps/overview/).*
-
-
-
-**Step 7:** This will add an If Condition to your test step.
-
-Follow the rest of the steps mentioned in the first section from Step 9 to add steps under **If Condition** and to add **Else** and **Else-if** conditions.
-
-
+Here’s a quick GIF demonstrating how to add If conditions for web apps using recorder.
+
---
-## **Adding If Condition in Testsigma’s Test Step Recorder[Android &iOS]**
-
-We can also add the If Condition while creating test steps using Testsigma’s Test Recorder for native Android and iOS apps.
-
-Follow the steps below to add an If Condition:
-
-**Step 1:** Create a test case.
-
-**Step 2:** Click on the **Record** option on the top right corner.
-
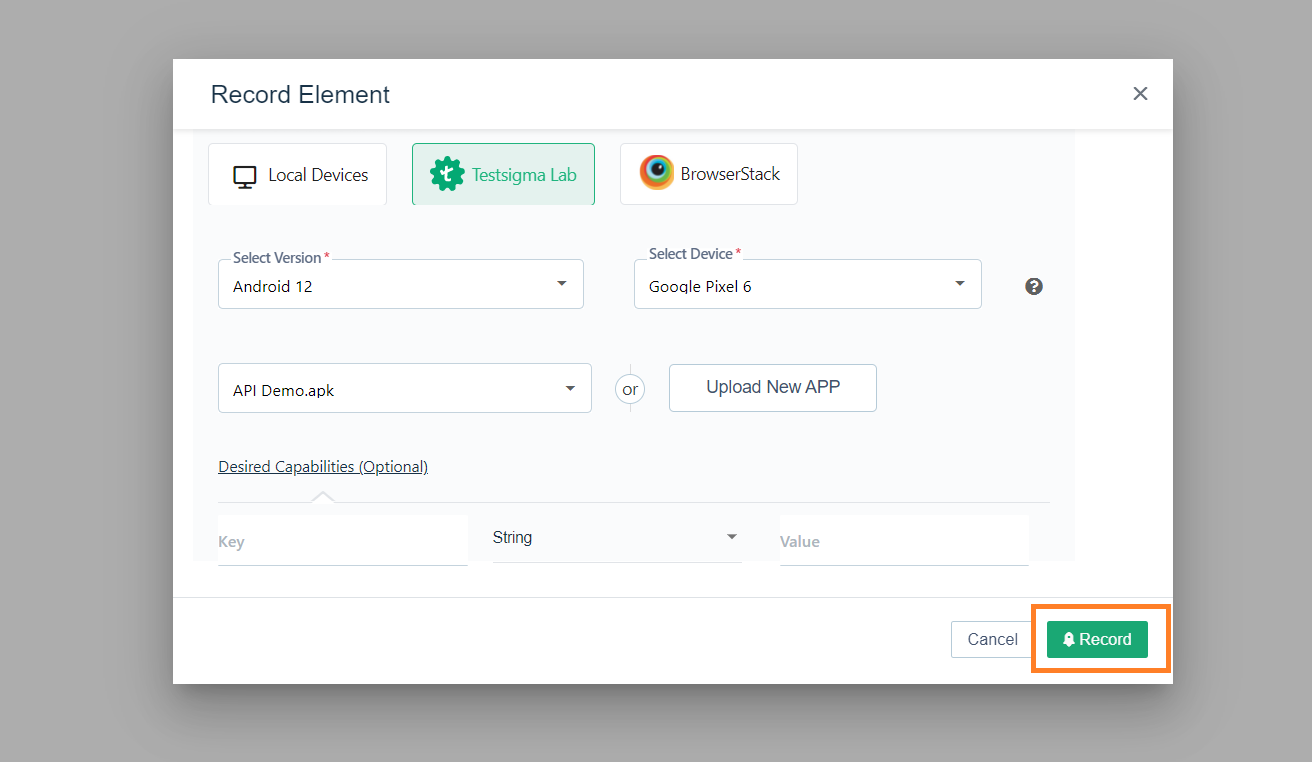
-**Step 3:** A Record Element window will open up. In it, under Testsigma Lab, select mobile OS version, device, apk/IPA file (or upload the apk/IPA file). Here we are using the Wikipedia application apk/IPA file.
-
-**Step 4:** Click on **Record**.
-
-
-
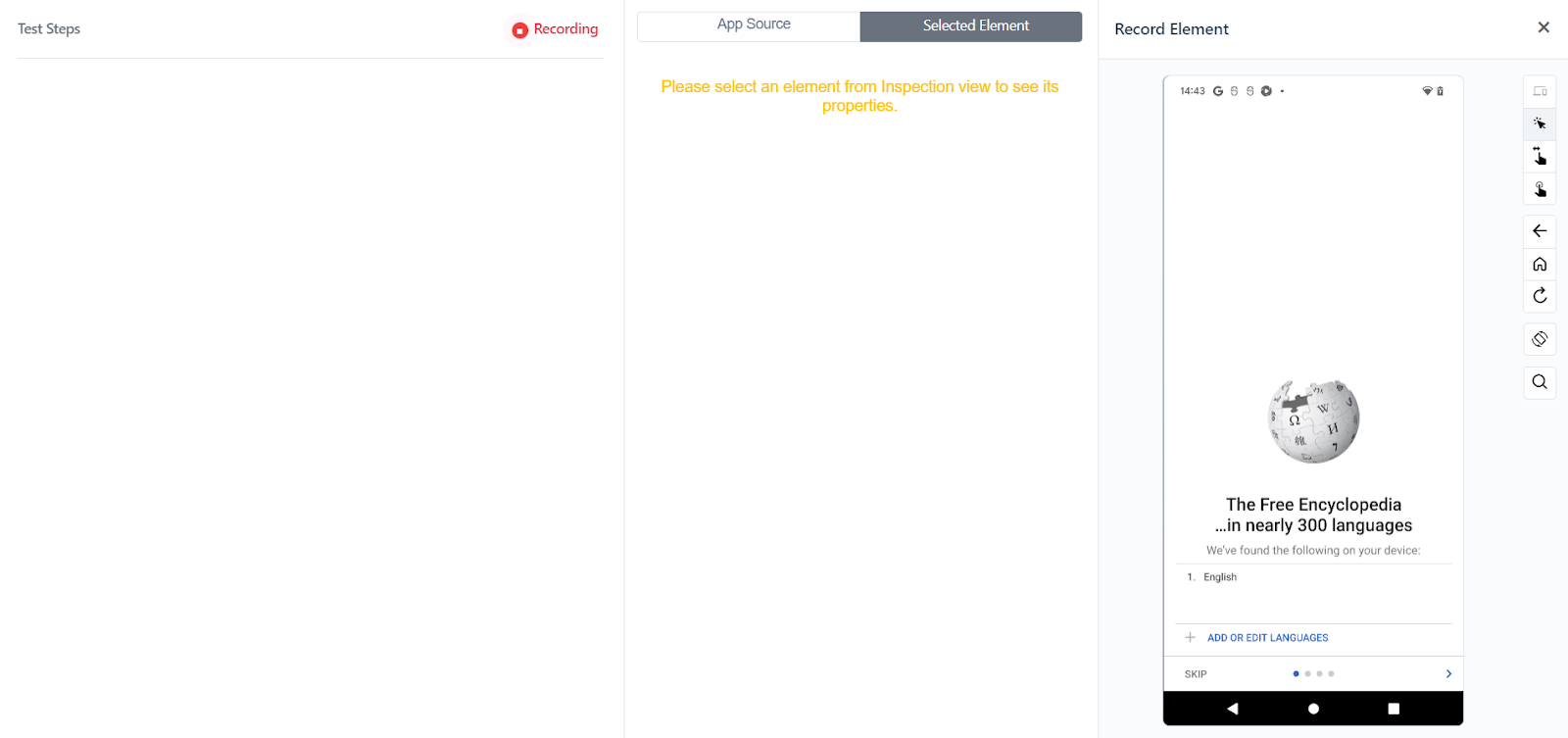
-**Step 5:** Wait for a few seconds for the virtual app to load.
-
-
-
-**Step 6:** Click on **inspection mode**.
-
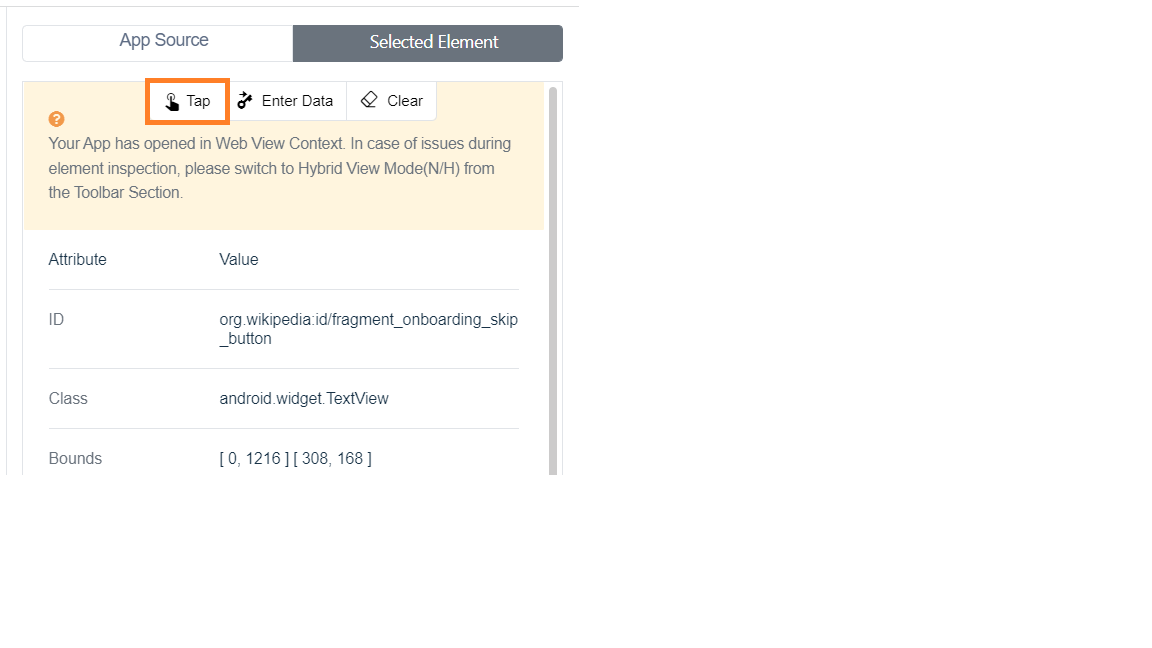
-**Step 7:** Tap on **Skip** on the application UI.
-
-**Step 8:** Under Selected Element, click on **Tap**. This will do a tap action on that particular element in the application UI.
-
-
-**Step 9:** In the **Test Steps** section, hover on the option seen left to test step and click on it to open a side panel. Enable Conditional If option to convert the step to a conditional if step.
+## **Using Testsigma’s Test Step Recorder for If Conditions [Mobile Apps]**
+1. Navigate to **Create Tests > Test Cases**, and click on **Create Test Case**.
+
-
+2. Click on **Record**.
+
-Repeat the remaining steps as laid out in the previous section of this document, starting from Step 5.
+3. Record the steps and stop the recorder.
+
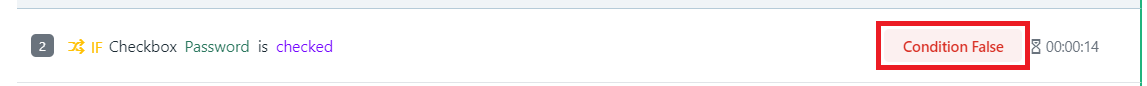
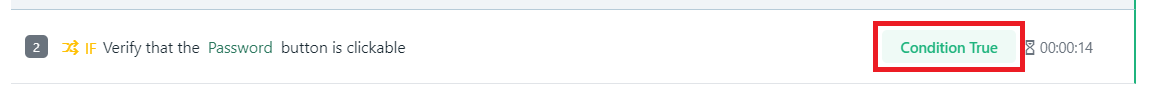
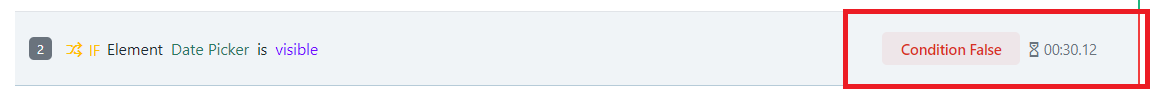
-[[info | **NOTE**:]]
-| - If the condition fails and step passes, it will show **Condition False** on the test step.
-|
-|- If the step and condition both pass, it will show **Condition True** on the test step.
-|
-|- In case of step failure also it will show **Condition** False on the test step.
-|
\ No newline at end of file
+---
\ No newline at end of file
diff --git a/src/pages/docs/test-data/types/phone-number.md b/src/pages/docs/test-data/types/phone-number.md
index a3e6225e..3daf9095 100644
--- a/src/pages/docs/test-data/types/phone-number.md
+++ b/src/pages/docs/test-data/types/phone-number.md
@@ -1,5 +1,5 @@
---
-title: "Phone number type test data"
+title: "Phone Number Type Test Data"
page_title: "Phone Number type Test Data in Testsigma"
metadesc: "Type phone number data as test data input to your test cases in Testsigma. Learn how to use phone number as test data type for your test cases in Test Automation"
noindex: false
@@ -13,69 +13,47 @@ contextual_links:
name: "Prerequisites"
url: "#prerequisites"
- type: link
- name: "Creating Test Steps"
- url: "#creating-test-steps"
+ name: "Use Case"
+ url: "#use-case"
- type: link
- name: "Step 1"
- url: "#step-1---we-will-enter-the-phone-number-provided-by-testsigma-using-the-phone-number-test-data-type-using-a-test-step"
-- type: link
- name: "Step 2"
- url: "#step-2---we-will-use-the-test-data-generators-available-in-testsigma-to-fetch-the-otp-from-the-phone-number-selected-in-the-previous-step"
+ name: "Using Phone Number Type Test Data"
+ url: "#using-phone-number-type-test-data"
---
---
-Phone number test data can be used to automate:
-* Login process that involves Two-factor authentication(2FA).
-* Any application which requires a mobile number based login - Valid phone number to be entered from which later an SMS can be read and processed.
-
-Testsigma provides you with a valid mobile phone number on request, with which you can author any test case that requires a valid phone number.
-[[info | Note:]]
-| The 2FA testing (email and phone number) is offered as part of the enterprise plan. The feature is available for the below mentioned countries & supported for SMS OTP.
Australia, Canada, USA, Czech Republic, Denmark, Hungary, Indonesia, Mexico, Netherlands, Romania, Slovakia, Sweden, United Kingdom.For other regions,contact sales.
+The phone number data type is used to automate two-factor authentication (2FA) and mobile number-based login. Testsigma provides you with a valid mobile phone number on request, with which you can create test cases that require a valid phone number.
---
## **Prerequisites**
-
-Provisioned mobile phone numbers - Contact [support](http://support@testsigma.com) or talk to us on Chat and we will provision phone numbers for your account.
-
-Your should be familiar with Regular expressions. If not,refer to [Regex guide - MDN Docs](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions)
+- You should be familiar with regular expressions. Refer to the [regex guide](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions).
+- Contact @support@testsigma.com to get a phone number.
---
-## **Creating Test Steps**
-
-For 2FA Authentication, we need to perform two steps:
-* Step 1 - Enter the phone number to which the OTP will be sent
-* Step 2 - Fetch the OTP from the SMS received on the Phone number
+## **Use Case**
+Let’s add 2FA for a test case which includes 2 steps:
+- First we enter the phone number to which the OTP will be sent.
+- Fetch the OTP from the SMS received on the phone number.
---
-## **Step 1**
-
-We will enter the phone number provided by Testsigma using the Phone Number test data type, using a test step.
-1. In your test case, add a test step to enter the phone number in the phone number field on your application page.
-
-2. Clear the < test data > placeholder and select the %|Phone Number| test data type from the suggestions list.
-An overlay showing the list of available phone numbers(allocated to your account) would open up.
-
-
-
-3. Select one of the numbers from the list. This is the number where the OTP SMS will be sent.
Check the below illustration to understand how we can use the Phone number test data in test cases.
-
-
-
----
-## **Step 2**
+## **Using Phone Number Type Test Data**
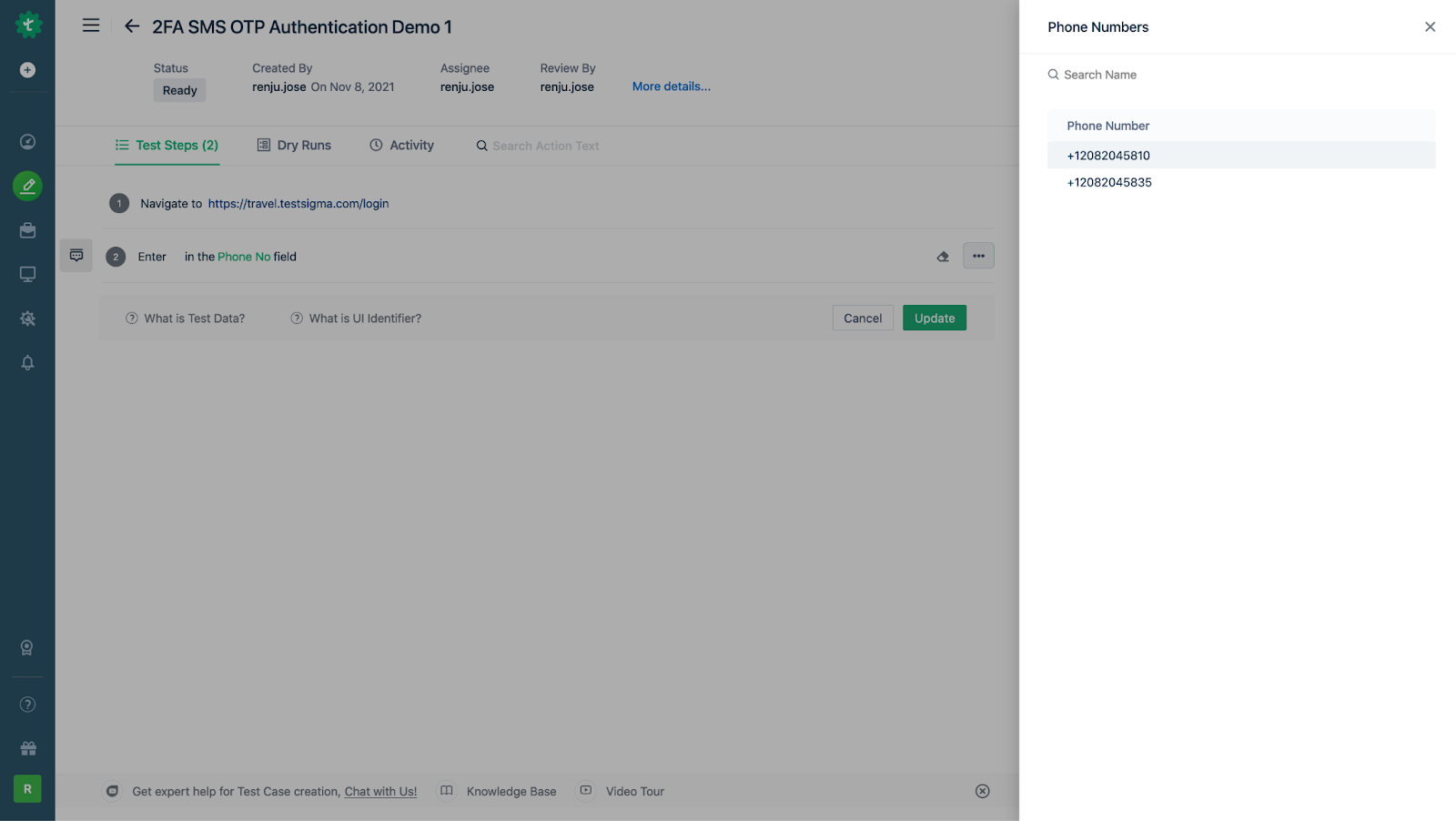
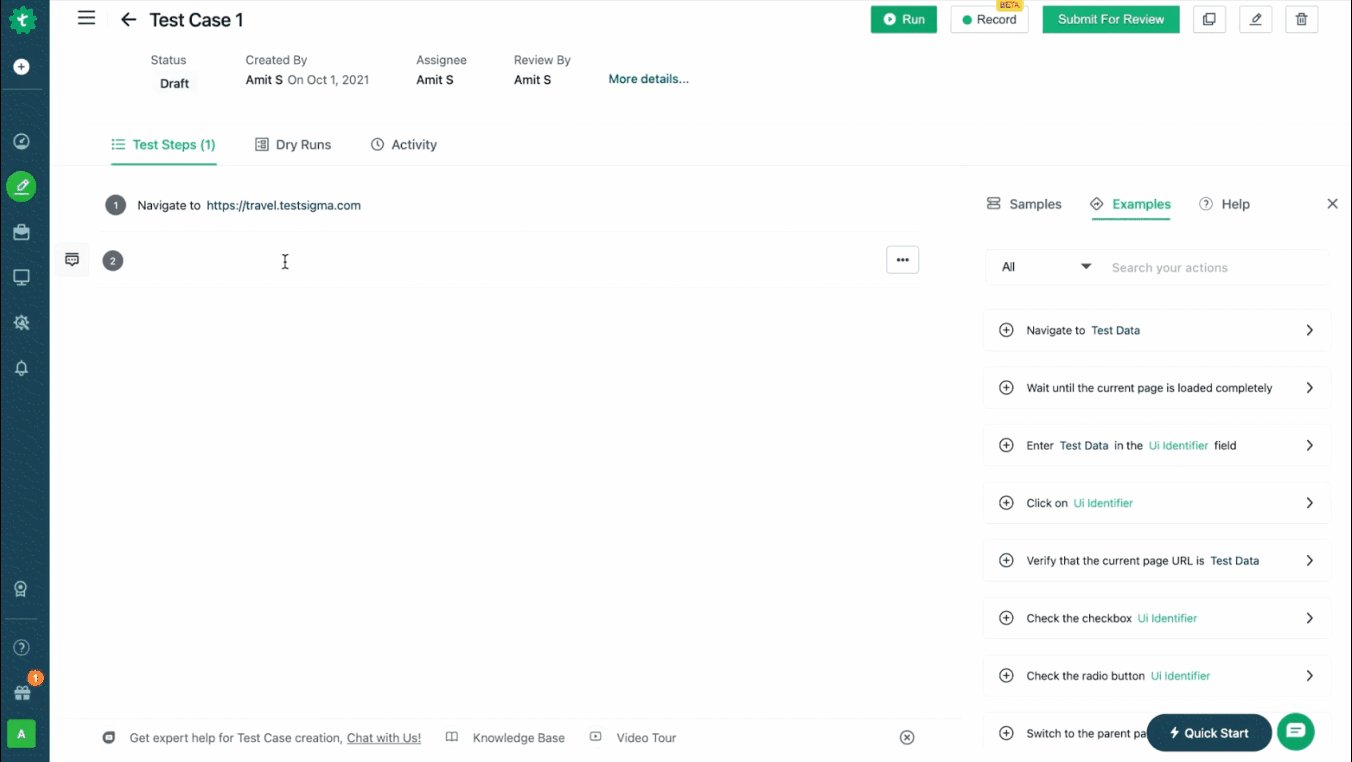
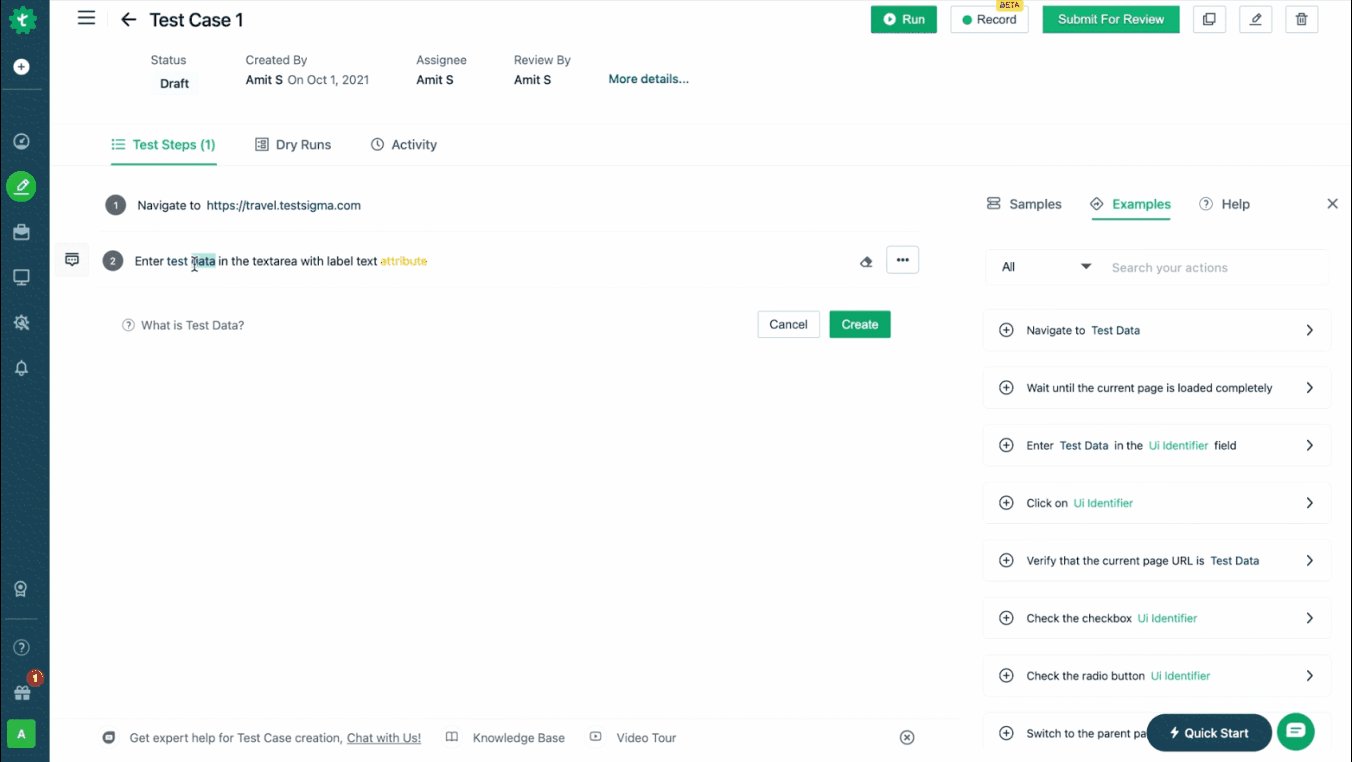
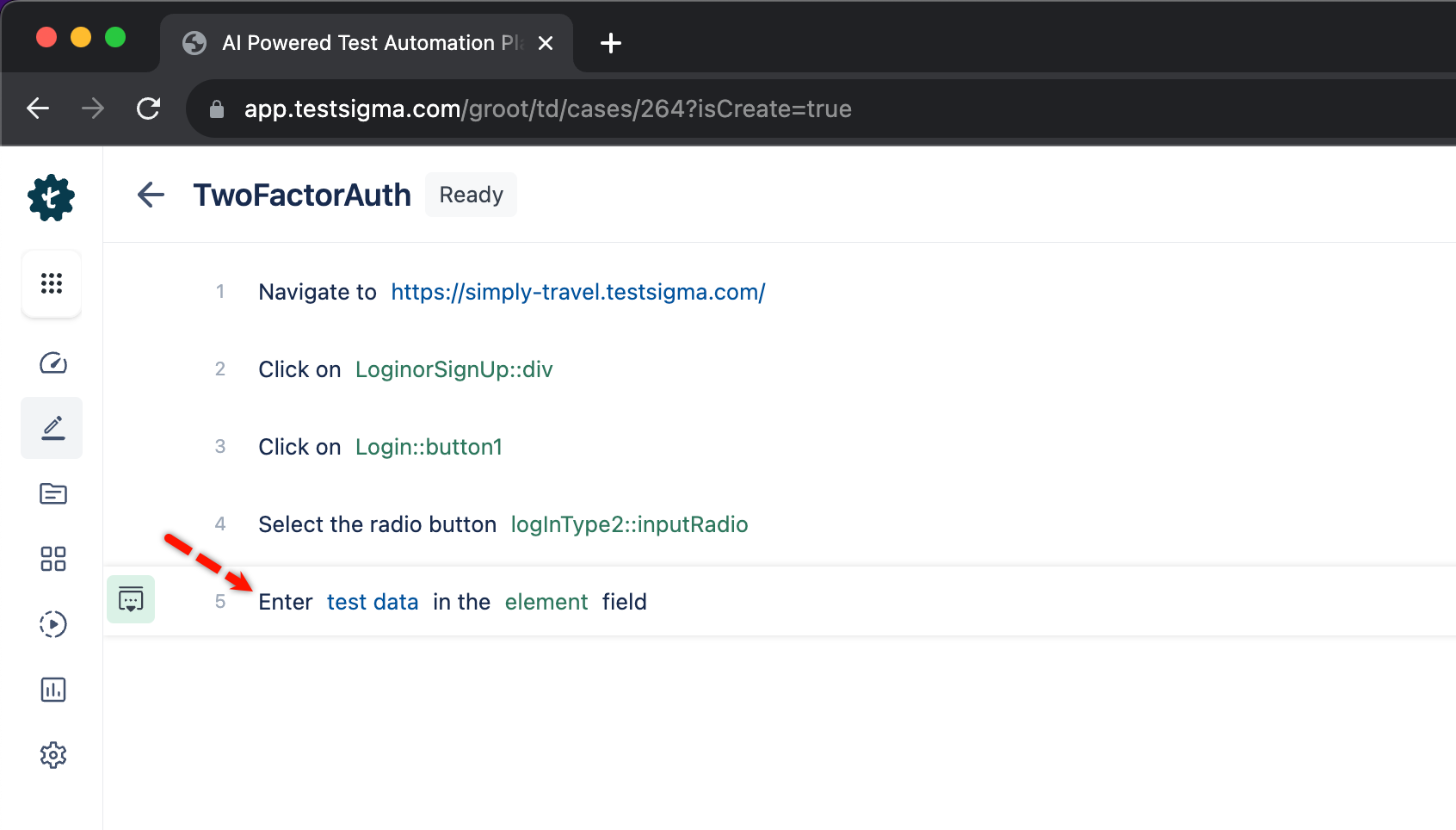
+1. Navigate to your test case, add a test step with the NLP ‘Enter ***test data*** in the ***element*** field’.
+
-We will use the test data generators available in Testsigma to fetch the OTP from the phone number selected in the previous step.
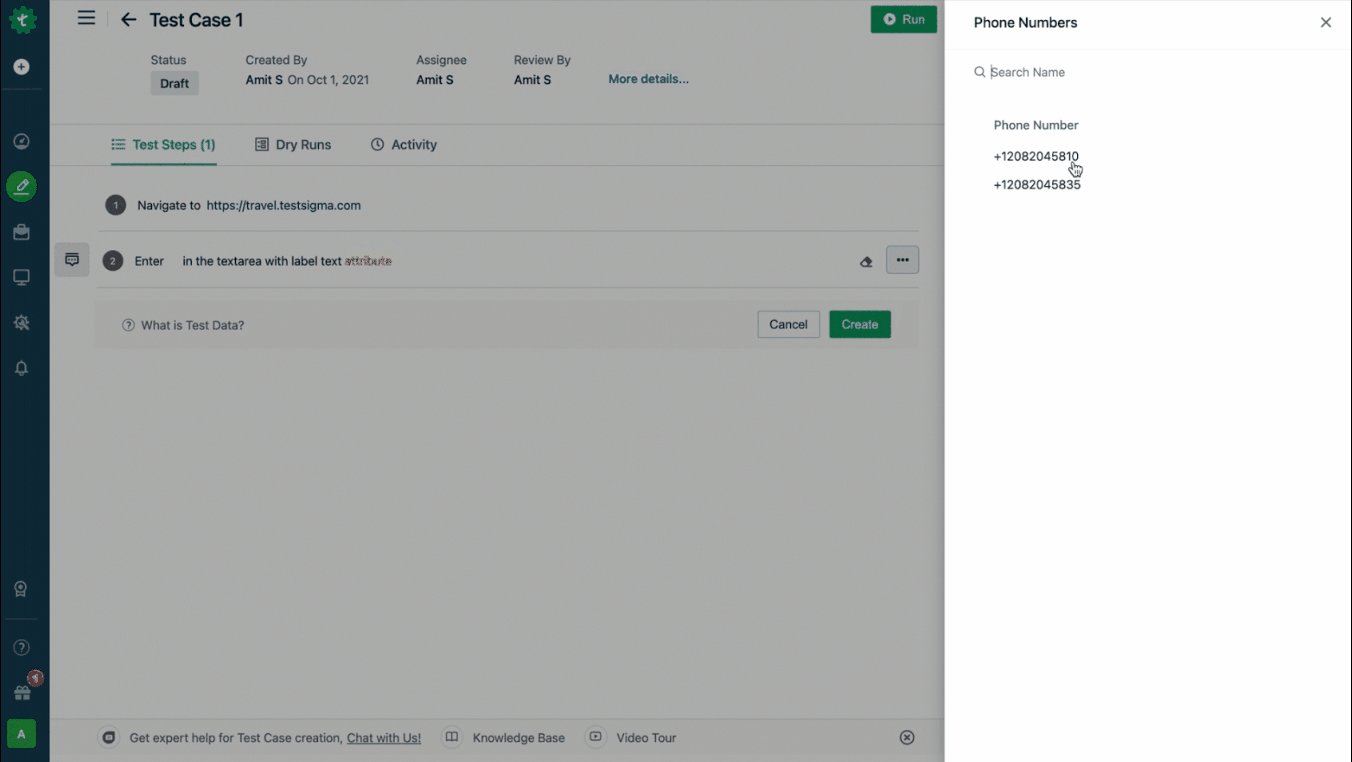
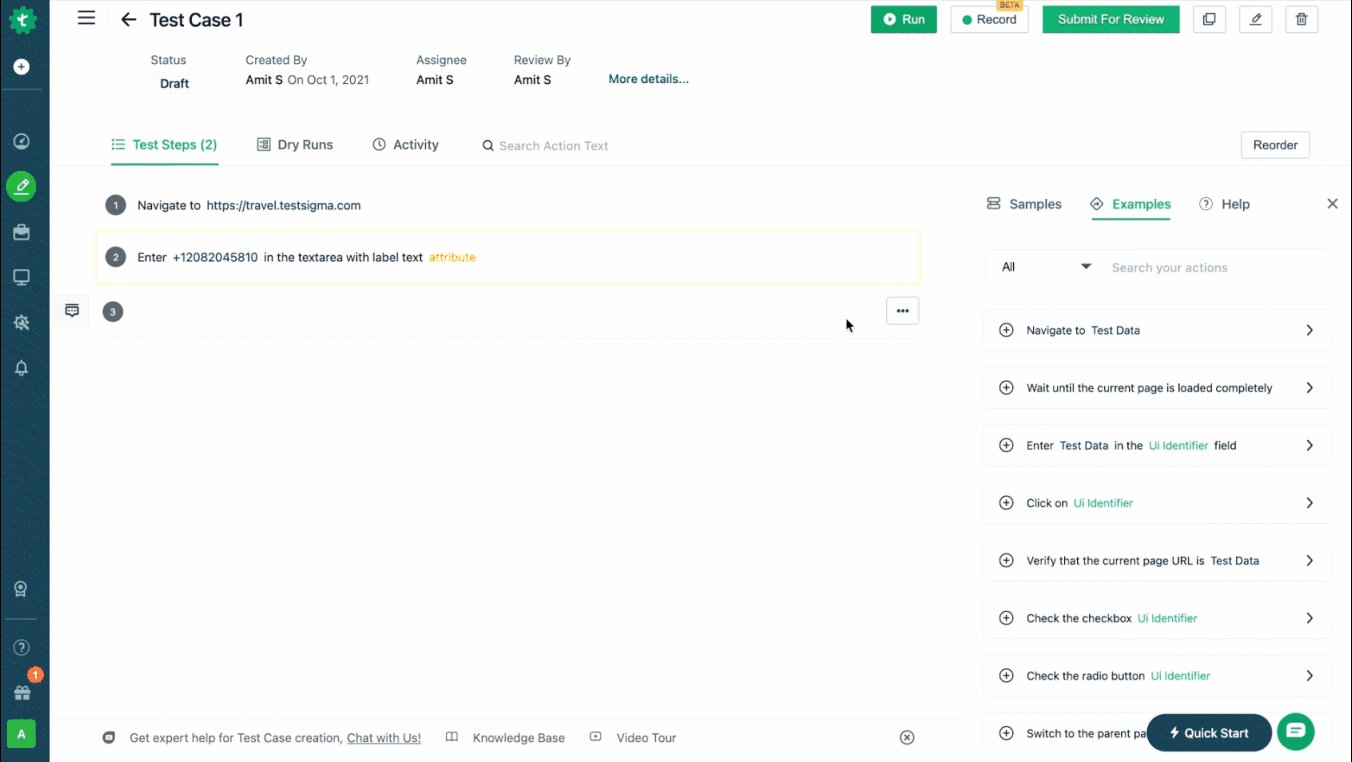
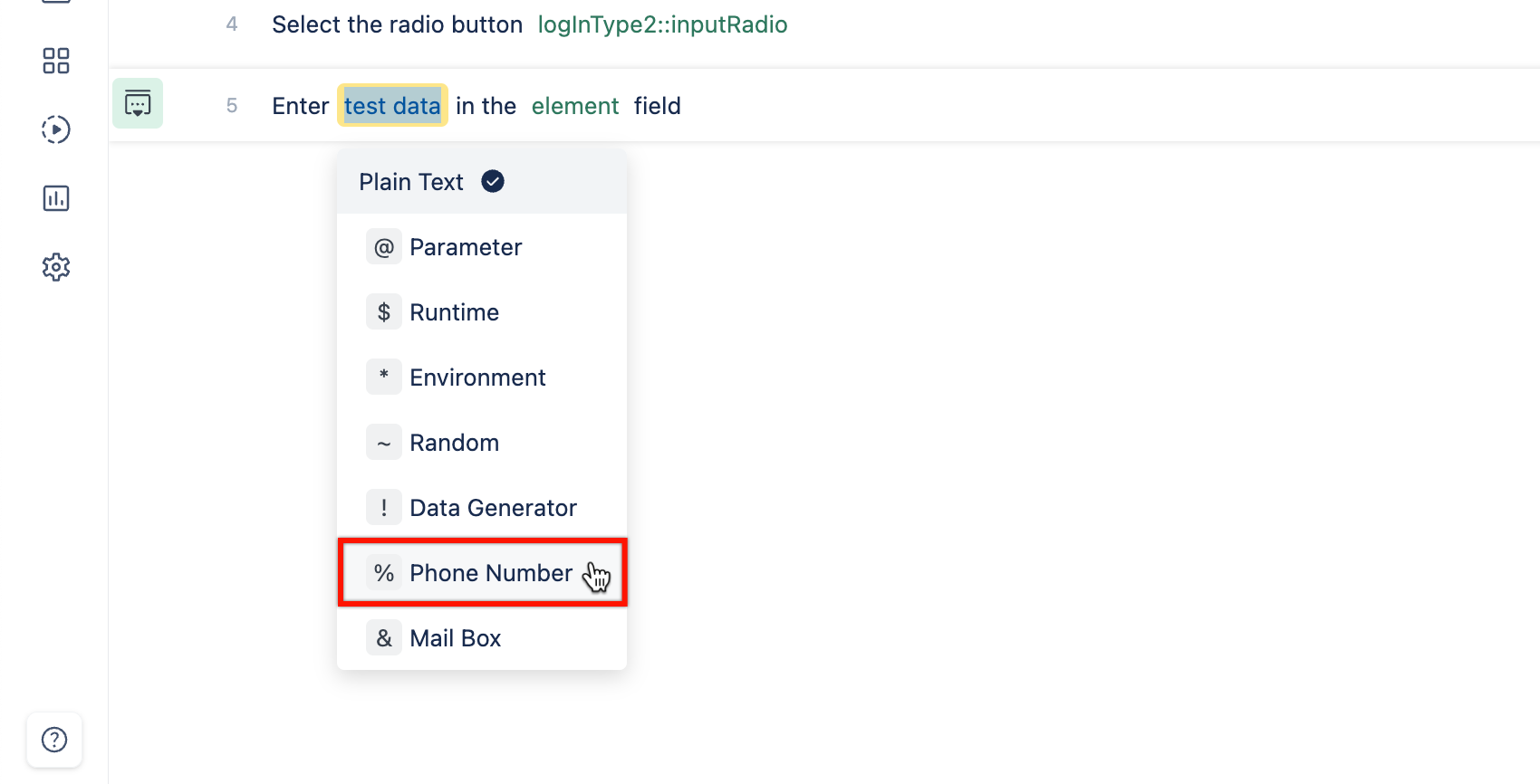
+2. Hover over the ***test data*** and select ***% Phone Number*** from the drop down. An overlay showing the list of available phone numbers (allocated to your account) would open up.
+
-1. Add a test step to enter the OTP code in the OTP Field
+3. Select one of the numbers from the list. This is the number where the OTP SMS will be sent.
-2. Clear the < test data > placeholder and select the !|Function| test data type
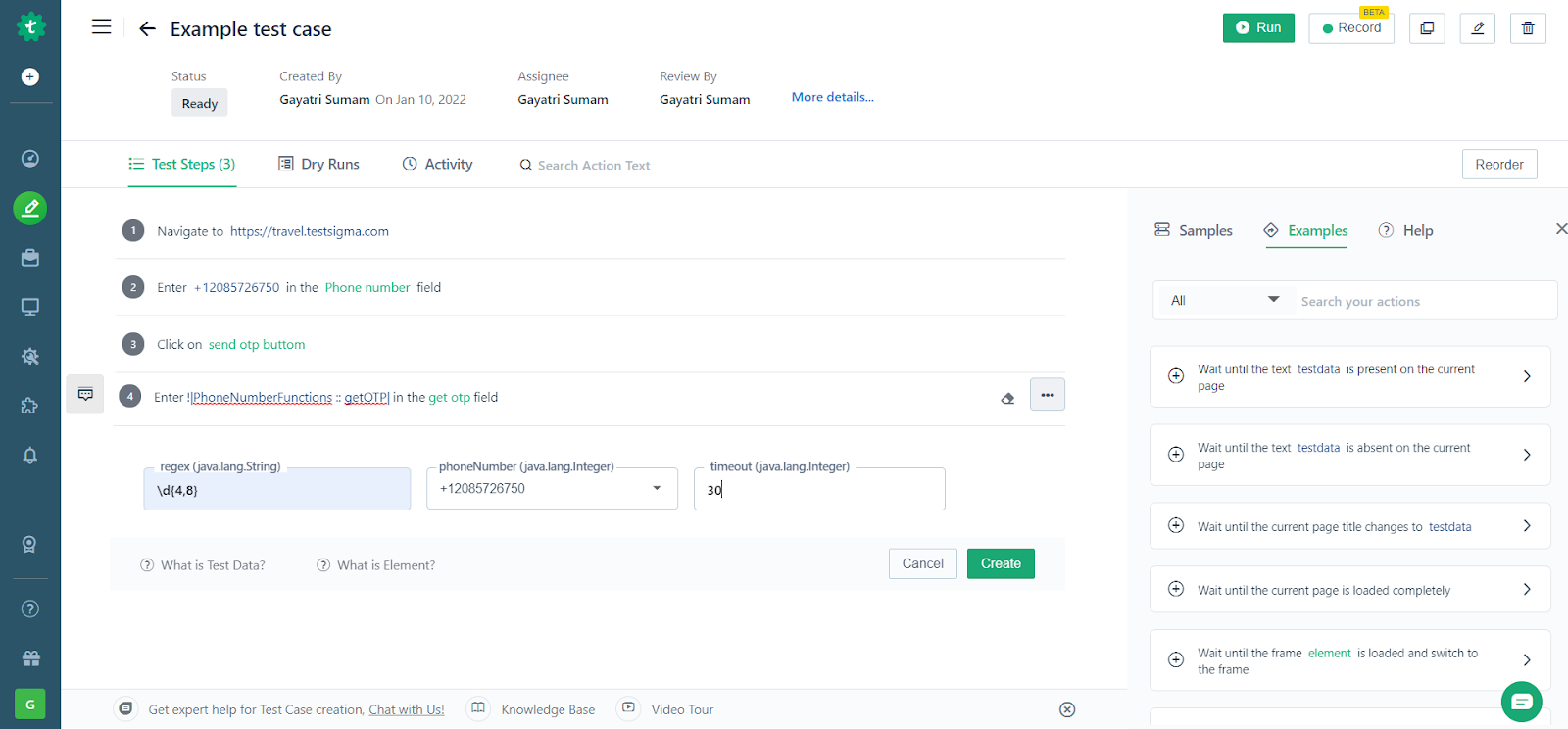
+We will use the test data generators available in Testsigma to fetch the OTP from the phone number provided in the previous step.
-
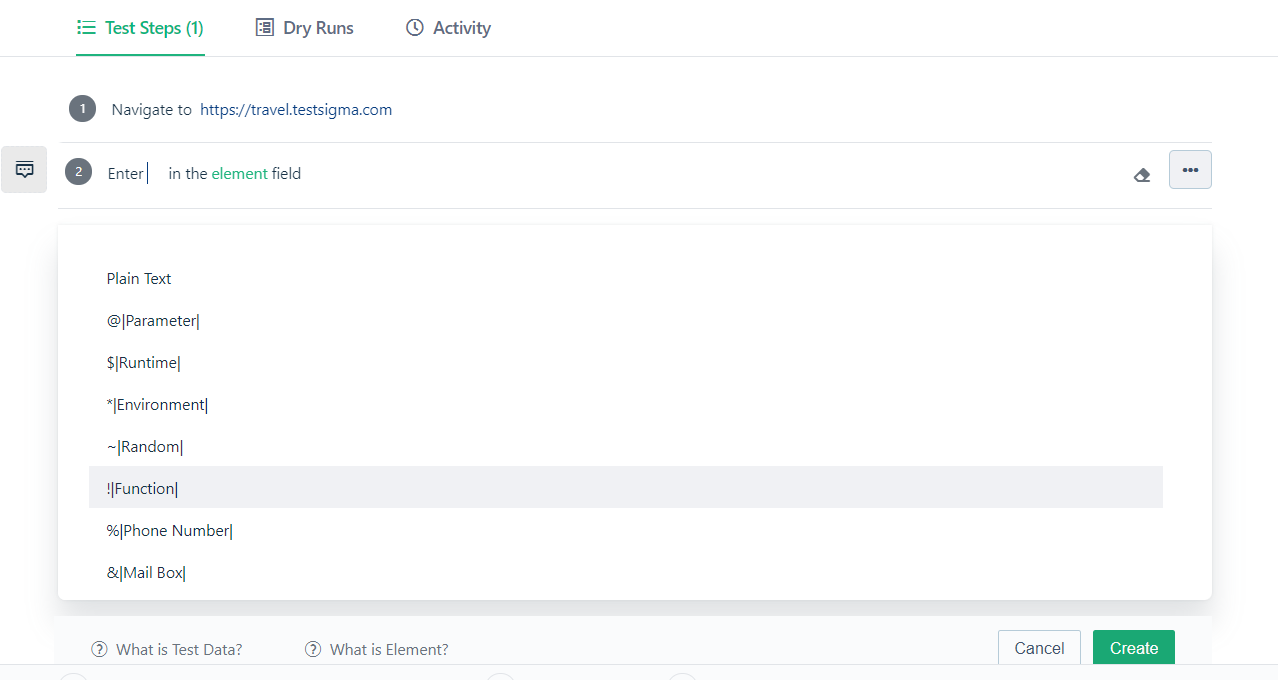
+4. Add a test step with the NLP ‘Enter ***test data*** in the ***element*** field’.
-3. Search and select the test data generator function !|PhoneNumberFunctions - getOTP|
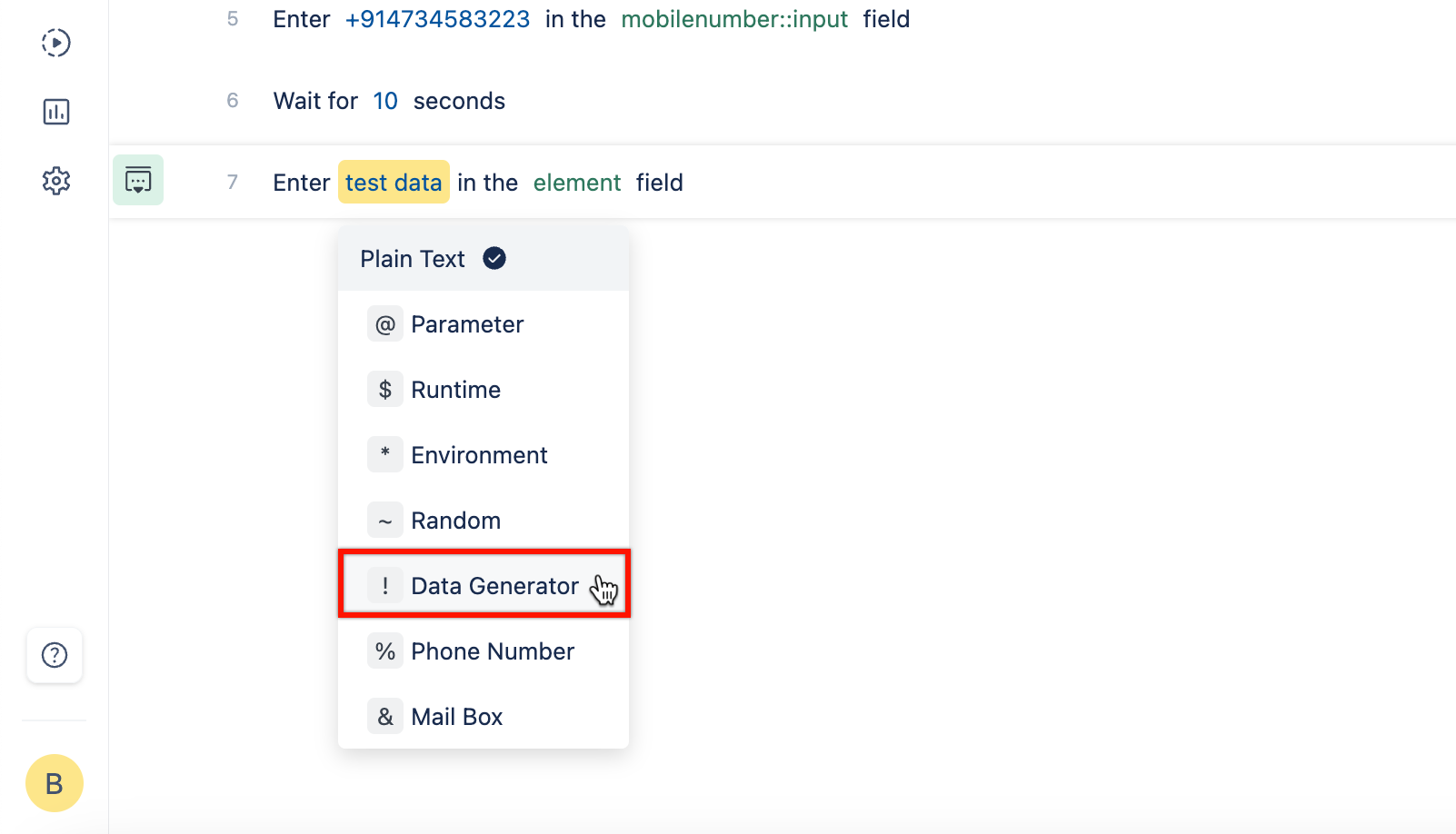
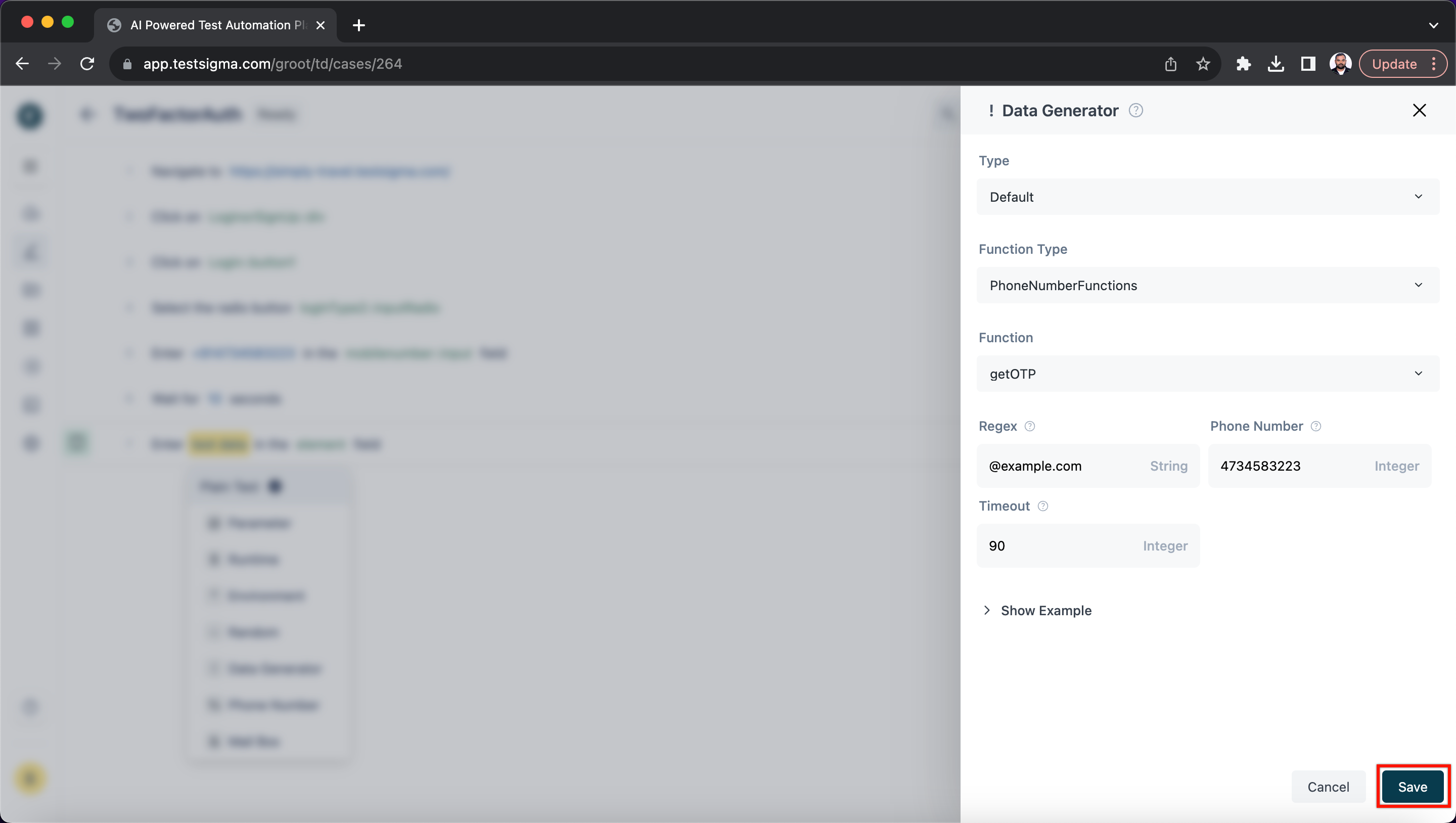
+5. Hover over the ***test data*** and select ***! Data Generator*** from the drop down. An overlay showing the list of available data generators would open up.
+
-4. Enter the required arguments for the function and create the test step.
+6. Select the **PhoneNumberFunctions** in ***Function Type** dropdown menu, enter the details, and click on **Save**.
+
-
+We have successfully created a test case for 2FA authentication.
\ No newline at end of file