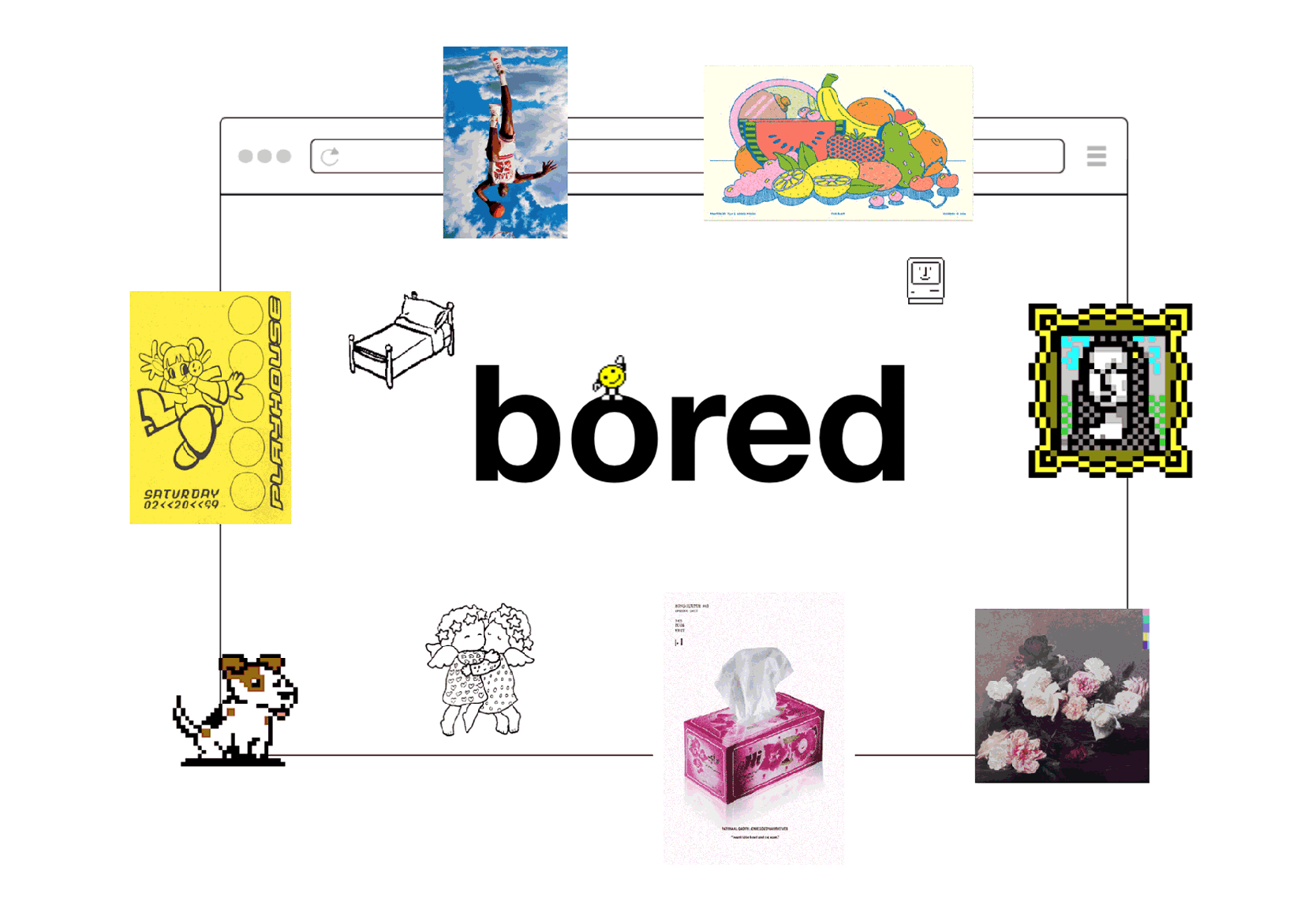
Above: a screenshot of a composition created using this app
Demo Link : https://bored-client.herokuapp.com/
Demo Login: jonny2lips
Demo Password: Misterbear9614
Note: when testing creating and deleting boards, I would prefer if you created a new board instead of deleting the demo boards.
The idea for Bored has its origins in my past life as an art school student. I'm not a particularly good or ambitious artist, but the Good Lord knows that I've met more than my fair share of arty people. And what I've learned is that all of them are super into collecting images as part of their artistic practice.
Bored is a simple web application for organizing images into collections or "moodboards." A moodboard serves as a visual scrapbook for recording aesthetic sensibilities and inspiration. The word "scrapbook" is particularly applicable and something I find missing from most existing moodboarding type applications on the web. One thing I've always wanted was a simple space for throwing some images around and arranging them arbitrarily, all will-nilly. I used to live with a photographer friend (now a successful "high-fashion" photographer in Los Angeles) and he would spend hours just arranging some images on a blank canvas in photoshop to get a feel for how they related to each other. So I've tried to incorporate that particular functionality with the knowledge I've gained since starting this bootcamp and I've had fun while doing it!
- Type: creative CRUD app for web - primarily desktop
- Target Audience : Young creative types
- MVP features - account creation/create,update,delete moodboards, upload images, arrange and save them
- Tech Stack: PERN - 🐘 Postgres as the database, Express and Node on the backend, React/Redux on the frontend
- Link to backend repo: https://github.com/thinkful-ei22/Donny-Bored-Server
- Additional info: Cloud storage of images provided through cloudinary API via multer middleware; slightly modified react-dropzone library for dropzone implementation and a modified version of the react-resizable-rotable-draggable library
- Future plans - continued development and refinement of existing and new features while improving and revising my code and thinking of better ways to organize the data. I'd like to add the ability for a user to publish board to a gallery of publicly viewable boards, the ability to output the page to an image (perhaps something like html2canvas), pagination, ability for the user to adjust the z-index, and various sorting for the boards and a better dashboard. Eventually the whole thing will run on a decentralized blockchain and provide the capability for machine learning/artificial intelligence/neural network applications, with the ultimate goal being that of sentience and self-governance.
Drag-and-Drop "Freeform" mode - drag images from your desktop directly onto the board, move them around wherever and save when you are finished: