#-*- coding: utf-8 -*-
(setq org-reveal-klipse-js "https://sandbox.hackinghistory.ca/vendor/klipse/klipse_plugin.min.js")
(setq org-reveal-klipse-css "https://sandbox.hackinghistory.ca/vendor/klipse/codemirror.css")
(setq org-reveal-root "http://sandbox.hackinghistory.ca/Tools/reveal.js")(setq org-reveal-klipse-js "/home/matt/Dropbox/Work/History/DigitalHistory/vendor/klipse/klipse_plugin.min.js")
(setq org-reveal-klipse-css "https://sandbox.hackinghistory.ca/vendor/klipse/codemirror.css")
(setq org-reveal-root "/home/matt/src/reveal.js/")
- Giselle, diaspora and transnational studies; minors in religion and equity studies:
- Selena: English & Religion major;
- Geneva:
- Nicole: 3rd year religion+; history/religion -; indigenous studies; canoe; took an environment course; in Canadian History, studied differences in canoe cultures across
- Michelle; in 4th year in EECS;
- Chae(dra): linguistics & environmental studies; first year;
- Preye: Religion major;
- Historian of Science & Technology
- Interdisciplinary Background
- Interest in “Engaged” scholarship
- be able to describe to others what the phrase “digital humanities” means to you.
- be able to frame a coherent and nuanced argument of your own about the value of DH methods to the field of history
- be able to clearly state and defend a position regarding “engaged scholarship”, and articulate the relationship of your argument to the contemporary media landscape
- have a basic understanding of markup languages and their use in DH
- be able to read and navigate basic Javascript programs
- be able to make compelling use of media materials such as audio, video, and animation in historical arguments
- understand how to create simple historical maps, and have an opinion about the value of GIS in historical argument
- History of Life on this shore
- Dish with One Spoon
- Continuity and Disjuncture
- you choose what grade you want to get
- do the assignments required for that grade
- to “pass” an assignment, you need to achieve a high standard – approx.
B+ - if you fail the first time, you have a chance to try again
+/-set by participation
- come every time!
- pay attention and ask questions!
- no email/youtube/reddit/facebook etc etc etc etc
- participate in Slack!
- available early next week.
- Assignment 0 due in a week and a half!
- Find someone you don’t know
- in 3 minutes, find out: Name; Year; Interest in the class; something else of interest
- Present yr classmate to the people around you
- find a different stranger
- spend no more than 8 minutes imagining a DH project
- present to another pair
- Get yourself a Github user account
- Join the “Github Classroom”
- Begin working your way through the [[
- “Track Changes” on steroids
- “Version Control” software optimized for collaboration
- essential infrastructure for almost all programming projects
- git-based code-sharing site
- largest in history
- owned by Microsoft ☹
- where we (and most open-source projects) work!
- fun git practice
- git concepts
- ensure setup is going well
- assignment/process overview
- If you don’t have a github account yet, get one now!
- simple command-line/graphical application
- crowd-sourced by students from this class
- many problems to fix & improvements to make
- we’ll try to make some progress
Take out your Laptop!
- Navigate to the History-Please repository
- Let’s explore code, issues, and pulls
- Divide into groups:
trendspage adderseventspage adderscopyeditors- issue triagers
- Find at least one partner (if you’re very confident, help someone else)
- Scroll down to the contributing instructions
- Additional tips:
- reference issues & pull requests by number, e.g. #58. Do this whenever you create a pull that fixes an issue, especially.
- Give your PR’s meaningful titles and helpful,extensive descriptions
@mentionme (@titaniumbones) when you think you have fixed an issue, or want my input (won’t get back to you today though!)
In this section
- collaboration
- remotes
- branches
- commits
- worktree vs. repository
http://invistruct.com/wp-content/uploads/2012/08/distributed-vc.png
https://wac-cdn.atlassian.com/dam/jcr:df13d351-6189-4f0b-94f0-21d3fcd66038/01.svg
https://wac-cdn.atlassian.com/dam/jcr:362f3b15-9e74-4fe5-b97d-784e296880ad/01.svg
- changes aren’t saved automatically; manually “commit”
- every commit can be revisited later
- a branch is really just a “pointer” to a specific commit (complicated)
<<init-uml>>
skinparam ArrowThickness 8
skinparam ArrowColor Black
DEV_GIT_COMMIT(1, "1 \n start")
DEV_GIT_COMMIT(2, "2 \n add person")
DEV_GIT_COMMIT(3, "3 \n add event")
1 -- 2
2 -- 3
In this section
- merging
- pulling
- pushing
The assignment is now up on Github Classroom, Quercus, and the course website. We’ll discuss it, and further setup questions, on Thursday.
- 4 blocks
- Git intro & practice
- Assignment 0 is online
- more Git
- Assignment and setup questions
- Brief HTML explication
- HTML Exercise
- pulling attempts to impose changes from a branch in one repo onto a branch in another repo.
- first it adds the commit objects from the remote object into its own store of objects
- then it tries to update the pointer at the tip the branch
- if it succeds, yay!
- if not – conflict, and new commits will be created after conflicts are resolved.
_emphasisand__strong__- single “_” or “* ” surrounding words for ital, double for bold, triple for /bold ital/
- > for blockquotes
- just preface your paragraph with an angle bracket and one space to get a quote block
- Separate paragraphs with an empty line
- (otherwise they’ll run together)
- headings start with one or more “#” and a space
- don’t ofrget the space!!
- horizontal lines with ----
- but be sure to keep one empty line above and below, or will be interpreted differently
- links with [Link Text](http://link.address)
- images with 
You’ll need these for your assignment!
- install VSCode
- install extension
- install npm
- follow assingment link
- get clone link link
- start working.
- tags:
- tag identifier
- attributes
- content
- Clone the excercse at the Github Repository
The assignment is online. Let’s talk about it.
- HTML for structure/content;
- CSS for presentation
- Resources: Codeacademy CSS offerings; Learn Layout; Mozilla Developer Network; many other cool sites
- syntax: selectors, rules, punctuation;
- jargon: colors, sizes
- where to look stuff up (!)
- “Cascading Style Sheets”
- Style sheet
- that “cascades” = overrides prior values
h1 {
color:blue;
font-family:serif;
font-size:24px;
}
div {
border: 1px solid black;
}
div.main p {
color:red;
}
#specialid {
float:left;
}<style>
h1#anatomy1 {
display: inline-flex;
padding: 15px;
background-color: rgb(30,30,30,0.1);
font-size: 1.4em;
border: 2px gray solid; }
h1#anatomy1 span {padding: 4px;border: 2px black solid; background-color: rgba(10,70,10,0.6);}
h1#anatomy1 span.selector {background-color: rgba(150, 20, 20, 0.4);}
h1#anatomy1 span.rule {background-color: rgba(70, 10,70, 0.4);}
h1#anatomy1 span.value {background-color: rgba(10,150, 150, 0.4);}
</style>
<h1 id="anatomy1">
<span class="selector">selector.has > #funny:stuff</span>
<span class="bracket">{</span>
<span class="rule">rule:</span>
<span class="value">value in (approved);</span>
<span class="bracket">}</span>
</h1>let sroot = document.getElementById(elId).attachShadow({mode: 'open'});
console.log(elId);let sroot = document.getElementById('shadowEx').attachShadow({mode: 'open'});
let htmlString =<style>
h1 {
font-size: 2em;
color: red;
}
p {
font-size:5em}
.coolpara {
color:green;
}
#myfave {
color:yellow;
background-color: black;
}
</style>
<h1> Heading</h1>
<p class="coolpara">Some Content</p>
<p id="myfave">Some Content</p>div.main p {
color:red;
}
div.main > p.blue {
color: blue;
}- Priority: inline → id → class → element/tag
- fine gradations within this
- the awful !important rule
(also hsl, hsla)
div.main {
color: rgb(150,150,150);
background-color: (#b0c4ee);
text-align: center;
text-decoration:underline;
font-family: "Times New Roman", Times, Serif;
font-style:italic;
font-size:1.25em;
border: 4px green solid;
border-radius:20%;
}<style>
p.fixed {
font-size: 20px;
background-color: gray;
}
p.em-small {
font-size: 0.4em;
background-color: blue;
}
p.em-big {
font-size: 2.5em;
background-color: red;
}
div.pixel-box {
width: 50px;
height: 50px;
border: 1px solid black;
}
div.percent-box {
width: 20%;
height: 20px;
border: 1px solid black;
}
div.viewport-box {
width: 30vw;
height: 30vh;
border: 1px solid black;
}
</style>
<p class="fixed">This paragraph will be syled differently from its peers</p>
<p class="em-small">This paragraph will be syled differently from its peers</p>
<p class="em-big">This paragraph will be syled differently from its peers</p>
<div class="pixel-box"></div>
<div class="percent-box"></div>
<div class="viewport-box"></div>- Clone the excercse at the Github Repository
- Assignment 0 review
- Concept of the “Public Sphere”
- Internet and Habermas’s conception
- CSS Layout/Assignment 1
- What matters about the web?
- How does the web create and change meaning?
Web has had enormous effects
- economic
- political
- cultural
- but I want to talk about /discursive/
- does the web change what kinds of conversations we can have?
- for the better, or for the worse?
- Appearance of new media (radio, TV, new kinds of magazine)
- Are these “degraded”?
- Do the media make us stupider?
- Less critical?
- More pliable?
A portion of the public sphere comes into being in every conversation in which private individuals assemble to form a public body.
– J. Habermas
- pre-eminent German public intellectual of 1960’s and 1970’s
- role of Holocaust/Fascism in all his thinking
- inheritance from the Frankfurt School
- search for “authentic” forms of communication
By “the public sphere” we mean… a realm of our social life in which something approaching public opinion can be formed… Citizens behave as a public body when they confer in an unrestricted fashion – that is, with the guarantee of freedom of assembly and association and the freedom to express and publish their opinions – about matters of general interest. (Habermas 1964, p.49[p.2])
| Public | Private |
|---|---|
| open to all | restricted |
| accessible for money | closed even if you can pay |
| state-related | non-state, civil society |
| political | non-political |
| official | non-official |
| common | special |
| impersonal | personal |
| national or popular | group, class, or locale |
| international/universal | particular/finite |
| in view of others | concealed |
| outside the home | domestic |
| circulated in print/electronic media | circulated orally/in manuscript |
| known widely | known only to a few |
| acknowledged/explicit | tacit/implicit |
- Arena ruled by rational argument
- Freedom of expression prevails (…an unrestricted fashion)
- Conversations concern common interests (e.g. ?)
- both ideal and historical
- arises first in 18th Century
- flourishes and then withers in 19th
- at a nadir in 20th; can it be revived?
- There is no “Public Sphere”
- Instead there are “Public Individuals” with certain powers
- and Church authorities, empowered to speak on moral matters
- Opposed to these are “private persons”
A private person has no right to pass public and perhaps even disapproving judgement on the actions, procedures, laws, regulations, and ordinances of sovereigns and courts.... or to publish in print pertinent reports that he manages to obtain. For a private person is not at all capable of making such judgment, because he lacks complete knowledge of circumstances and motives.
– Frederick ‘the Great’ of Prussia, 1784
- How do we get from a monarchy in which only ‘public persons’ have license to speak on ‘public matters’, to a ‘public sphere’ which is opened more widely?
- Rise of newspapers/journals. Intrusion of private commentary on ‘public’ matters
- a new kind of media
- rise of salons & coffee houses.
- a new kind of sociality.
- Communication across broad spaces & differences needs something more than conversation
- need a way get ideas to large numbers
- news sheets → newspapers
- letters → journals
- Through newspapers & journals conversation becomes a commodity
- Therefore it loses its exclusivity
- so, in the beginning, commodification is a *good thing*
- This is all happening in a pre-democratic era (mostly)
- ‘The People’ are a problem for the state
- growth of ‘the social’ a threat to sovereignty
- ‘public sphere’ precarious and subject to dissolution
| Private Realm | Public Sphere | Sphere of Public Authority |
|---|---|---|
| Civil Society (Commodity Exchange, social labour) | Political Public Sphere | State |
| Conjugal Family | Literary/Philosophical Public Sphere | Court |
- the public sphere sits between Private Life and Authority, striving for independence from both
- it mediates between them and draws its legitimacy from its use of reason
- note that it presupposes an emergent realm of “privacy” – and so, it is grounded in that notion, like all liberal philosophical constructs
- Public Sphere in effect undoes itself
- success of media dissolves the reciprocal creation & communication of ideas
- instead we just consume
- reason begins to vanish
- Massive growth of media in c.20
- radio, television, film
- The Public Sphere: A Hollow Shell?
- Where is its legitimacy?
- extremely influential
- with some questions about both the historical and the philosophical elements of the story.
…some publics are defined by their tension with a larger public… Discussion with such a public is understood to contravene the rules obtaining in the world at large… This kind of public is, in effect, a counterpublic: it maintains at some level… an awareness of its subordinate status. – M. Warner (2002)
- Habermas sees Public Sphere as necessarily unitary
- But discourse carves out separate spaces
- that may correlate with social divides
- … and where the addressee (“stranger”) is presumed to share a common subordination with the speaker
- (“Given the fact that almost anyone can contribute to public discourse, the multiplicity of perspectives makes it even more difficult to define public opinion. Any designation of public opinion then becomes arbitrary”)
- for Habermas separation of individual from both “accidental” circumstances and official capacities is paramount
- Warner: This is fictive
- and anyway undesirable
- because some kinds of “argument” are fundamentally corporeal
- this doesn’t make them less legitimate
- does it?
- and anyway undesirable
- Habermas: the actions of a legitimate public sphere are actions of reading (scrutinize, judge, decide)
- Warner: in a counterpublic, there may be other sorts of actions (prance, diss, act up, fantasize, mourn)
- If there are many “publics”, then working to carve out a particular space for discourse can have salutary effects
- Modes of address and standards of comportment can differ across ‘publics’
- May even be possible to craft a ‘public’ around our work.
- though ” it follows that the public exists only as long as the text is being engaged with”
- Habermas’ theory revolves around a technology and a social institution
- enabled by print, threatened by TV
- can the Internet undo this dissolution? If so, how?
- if not, is it the apotheosis of that dissolution?
- Does the Internet provide a space for authentic public conversatoin?
- What are effects of the medium on how we pursue knowledge and truth?
- state and corporate pressures
- algorithmic actors (!)
- instantaneous distribution
- distributed production
- machine-readable text
- algorithmic sorting
- new youtube video will help a little
- watch me work briefly with css-layout practice repo
- selector syntax:
selector > string {property: value;} - colors:
#RRGGBBorrgba(RRR, BBB, GGG, 0.alpha) - sizes:
pxorem(orrem)
- intro to layout
- follow along with the repo: https://github.com/DigitalHistory/css-layout
- content
- padding
- border
- margin
https://www.w3.org/TR/css-flexbox-1/images/flex-order-page.svg
https://i.stack.imgur.com/mGTYI.png- block elements have their own boxes
- inline elements do not have boxes. height, width, padding, work inconsistently.
- inline-block elements don’t make “true” boxes but allow you to set height and width.
- page processed sequentially
- each block-level element gets its own line
- inline elements displayed inside those lines
- heights of lines set by height of content
- instruct elements to either step out of the normal flow or set new rues for their “internal” or “external” flow
- display property
- position property
- float property
We focus on display but dip into the other methods
values we care about:- display: none
- display: block/inline/inline-block
- display: flex
- display: grid
- I’ll be using dev tools to quickly change css properties
- do the same if you wish!
- https://github.com/DigitalHistory/css-layout
@@html:<div class=”slideblock fragment appear” id=”basic_layout”></iv>@@
@@html:<div class=”slideblock fragment appear” id=”display_none”></div>@@
@@html:<div class=”slideblock fragment appear” id=”display_flex”></div>@@
- the container has display: flex;
- the items are direct children of the container
- container controls direction and wrapping behaviour, as well as default box alignments;
- items control most other properties
- main axis: horizontal if flex-direction: column; vertical if flex-direction: row
- cross axis: vertical if flex-direction: column; horizontal if flex-direction: row
- align-items: default cross-axis alignment (stretch, flex-start, flex-end)
- justify-content: default main-axis alignment (flex-start, flex-end, space-around, space-between)
- align-self: item cross-axis
- order: placement in flex-container (relative, not absolute!!)
@@html:<div class=”slideblock fragment appear” id=”display_grid”></div>@@
- many ideas come from flex
- finer control
- 2 dimensions, not one
- as in flex
- set patterns for the 2-d grid
- grid-template-columns: how many columns, and what size?
- grid-template-rows: how many rows, and what size?
- grid-template-areas: names the areas, and allows items to set their own areas
- grid-column: n/m: place items by column-number
- grid-row: n/m: place items by row-number
- (note how these allow spanning)
- grid-area: area-name: place by named area
- does not allow spanning
- CSS rules that only come into effect under certain conditions
- we will only use for screen size
- allows creation of responsive sites
@media screen and (min-width: 500px;) {
normal.selector > here {
normal-rule: normal-value;
}
}
@media screen and (max-width: 499px) {
normal.selector > here {
normal-rule: normal-value;
}
}<main>
<nav>CSS Layout Exercise for <a href="https://digitalhistory.github.io">Digital History (HIS393)</a></nav>
<aside>Sidebar ("Aside")</aside>
<article>
<header>
<h1>main > article > header > h1. I also contain a <span>span element</span>, which displays inline by default. </h1>
</header>
<section class="content">
<h2>main > article > section.content > h2</h2>
<p class="normal">Here is a normal paragraph</p>
<p class="normal">Here is another normal paragraph</p>
<ul id="mainlist">
<li class="red">List item 1 -- class of red</li>
<li>List item 2</li>
<li id="special">List item 3 -- id of special</li>
<li>List item 6</li>
</ul>
<div class="child-and-grand">
<p>just filling space but you can style me if you like. </p>
<div>
<p>bla bla bla <strong>bla</strong> bla bla. </p>
</div>
</div>
</section>
<footer class="inner">main > article > footer</footer>
</article>
<footer class="outer">main > footer</footer>
</main>main {
border: 2px solid red;
min-height: 80vh;
background-color: rgba(180,20,20,0.05);
/* display: block; // this is the default */
/* display: none; */
/* display: flex; */
/* flex-direction: column; */
/* align-items: stretch; */
/* align-items: flex-end; */
/* align-items: flex-start; */
/* display: grid */
/* grid-template-columns: 300px 300px 300px; */
/* grid-template-columns: 1fr 3fr 1fr; */
/* grid-template-areas: "nav nav nav"
"aside art footer"
;*/
}
main > * {
border: 2px solid blue;
margin: 5px;
padding: 5px;
background-color: rgba(30, 30,200,0.1);
/* display: inline; */
/* flex: 1 200px; */
/* */
}
h1 > span {
background-color: yellow;
/* padding: 60px; */
border: 2px solid magenta;
/* display: block; */
}
nav {
/* grid-area: nav; */
}
aside {
/* align-self: flex-end ; */
/* order: -1; */
/* grid-area: aside; */
}
article {
/* flex: 2 400px; */
/* grid-area: art; */
}
footer.outer {
/* grid-area: footer; */
}
/* Not really relevant for today but I want you to see how I modified content with pure CSS */
/* p.normal:nth-of-type(2)::after { */
/* content: ' - Mwahahahahhaha'; */
/* background-color: purple; */
/* } */
/* put our media queries here */
@media screen and (max-width: 800px) {
main {
display: grid;
grid-template-rows: auto;
grid-template-columns: auto;
grid-template-areas: "nav nav nav" "aside art art" "footer footer footer";
}
}
@media screen and (max-width: 500px) {
main {
display: grid;
grid-template-rows: auto;
grid-template-columns: auto;
grid-template-areas: "nav" "art" "aside" "footer";
}
}<main>
<article>
<header>
<h1>H1 inside Header</h1>
</header>
<section>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<img alt="Juergen Habermas" src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/23/JuergenHabermas_retouched.jpg/407px-JuergenHabermas_retouched.jpg"/>
<p>Third Paragraph</p>
</section>
<footer>Footer text -- no nested elements</footer>
</article>
</main>- a real language!
- dynamic transformation
- baby steps!!
- Abstraction
- Formalization
- Repetition
- Laziness!
- Basic Syntax
- Variable Types
- Function Definitions
- Loops and Branches
- Basic “Objects”
- in Browser Console
- in terminal (with the command
node) - in VSCode files, with Quokka attached
- name for memory location to be used later, usually in specific ways that depend on type
- or, box into which you can put information that you will want to get later.
https://mdn.mozillademos.org/files/13506/boxes.png
const neverChange = "Project Key"; // comment
let oftenChanges = 0; // maybe we will change this value later
var oldDeclaration = 0; // we try to avoid using var now; use let insteadlet first="Matt";
let last="Price"
console.log(first + last);Do it w/ your name!
- numbers and strings are different
- but we can convert number → string
let n = 1,
m=2,
s="Hello, there! ";
console.log(m+n);
console.log(s+n);- numbers
- strings
- boolean (true/false)
- arrays
- objects
let historians= ["Edward Gibbon", "Leopold von Ranke", "Edward Said", "Joan Scott"];a = [];
a.push("Edward Gibbon");
a.push("Edward Said");
a.push("Joan Scott");
console.log(a[1]);
a.pop();
// awardates=[1776, 1792, 1812, 1861, 1870, 1914, 1939, 1994]
console.log("The time between The First and \
Second World Wars was " + (wardates[6] - wardates[5]) + " years");<<js-array-historians>>
let i = 0;
while (i < historians.length) {
console.log(historians[i] + " was a historian.");
i+=1;
}repeat inside the { ... } as long as test is true:
- initial value:
i = 0 - test (halt condition):
i < historians.length - change in condition:
i += 1
<<js-array-historians>>
for (let i=0; i < historians.length ; i++){
console.log(historians[i] + " was a historian.");
i // this is not required, just here to show you a slight difference
}- initial value:
i = 0 - test (halt condition):
i < historians.length - change in condition:
i++(idiomatic)
<<js-array-historians>>
for (i in historians) {
console.log(historians[i] + " was a historian.");
}
for (let h of historians) {
console.log(h + " was a historian.");
}- these also “loop”
- but the initial value, test, and increment are implicit
- defined by
historians, but in slightly different ways. - they are very convenient! read about them.
<<js-array-historians>>
let i = 0;
while (i < historians.length) {
if (historians[i] === "Joan Scott") {
console.log(historians[i] + " is my favourite.");
}
i +=1;
};- execute the
{ ... }only if the test is true - here the test is
historians[i] === "Joan Scott" - note the many
===– different from just one=
<<js-array-historians>>
let i = 0;
while (i < historians.length) {
if (historians[i] ==="Joan Scott") {
console.log(historians[i] + " is my favourite.");
} else {
console.log(historians[i] + ", meh.");
}
i +=1;
};- functions are also a box into which you put stuff
- but when you look into the box, the “stuff” has changed
- we use them to change the state: to do things
- use whenever you’re repeating an action or process
- compare:
let fruit="orange";eat("orange")let e = eat(f)
function square(number) {
return number * number;
}
let cube = function(number) {
return number * number * number;
};
console.log(square(2));
console.log(cube(3));- we’ll use the first method:
- keyword
functionfollowed bynamethen(parameters, if, you, need, them), then{, thenstatements, then}
- keyword
let historians= ["Edward Gibbon", "Leopold von Ranke", "Edward Said", "Joan Scott"];
let i = 0;
while (i < historians.length) {
console.log(historians[i] + " was a historian.");
i+=1;
}function makeSentences(historians) {
let i = 0,
output = "";
while (i < historians.length) {
output += historians[i] + " was a historian.\n";
i+=1;
}
return output;
}
let h1 = ["Edward Gibbon", "Leopold von Ranke", "Edward Said", "Joan Scott"],
h2 = ["Orlando Patterson", "Michel Foucault", "Natalie Zeemon Davis", "Howard Zinn"];
makeSentences(h1);
//makeSentences(h2);let a = 'just some string',
b = 'some other string';
function scopeExample (anyString) {
let a = 'I set this value inside the function';
return ('inside the function, a="' + a + '", not ' + anyString);
}
// a
// scopeExample(a);
//anyString- outside the function,
a= “just some string” - inside, we redeclare it for the function scope and now
ahas new value anyStringis only declared inside the function scope
let a = "global scope a";
console.log(a);
for (i=0; i<6; i++) {
let a = "local scope a on iteration: " + (i + 1) ;
console.log(a)
}
console.log(a);- we can also redeclare
letvariables in an if/for/while “block” - scope scales: global → function → block → nested block → etc etc
- any time you see
{ .. }you’re in a new scope context!
- remember the return values!
- debug by setting a variable to the function output, and using quokka to look at the value:
function returnArray (first, second, third) { // you can define the array using "new Array ()" or just "[ , , ]" // don't forget to return it // return ; // add the value here! } let a = returnArray (1, 3,5); a // quokka will display the value
function robotCleaner () {
let output = "I cleaned your room";
return output;
}
let r = robotCleaner();
a- build a function to do something
- name it whatever you want
- the return value is what the function “give you back*
- call it whenever you need it done
function robotCleaner () {
let output = `Ha, ha! I have replaced your robot cleaner!
Now your room is even messier! Bwa ha ha ha ha!`
return output;
}
let a = robotCleaner();
a- To pass the assignment, always modify the function
- don’t get confused and try to somehow modify the function call
- no intrinsic relationship between name and return value
function greatWriter (name) {
let output = "Margaret Atwood was a great writer."
return output
}
console.log(greatWriter("Margaret Atwood"))
// console.log(greatWriter("Toni Morrison"))function evenGreaterWriter (name) {
let output = name + " was a great writer."
return output
}
console.log(evenGreaterWriter("Margaret Atwood"))
// console.log(evenGreaterWriter("Toni Morrison"))let a=["name", 0, "otherinfo"];
console.log(a[2]);
console.log(a.length);
console.log(a[length]);
a.pop;- note strange syntax:
a[1]: second element of arraya.length: a special way of finding the length of any array. Length is a property of a.
console.log(a)): log is a part of console. it takes a parameter , in this casea- not that
a.popis not the same asa.pop()
- parts are called properties, but
- if a part is a function, we call that part a method
let myFruit="orange",
mySandwich = "just some bread!",
myBar="weird vegan bar",
myCookie="ginger",
myCandy="pulparindo",
mySnacks=["cliff bar", "cliff bar", "kind bar"];
function eat (food) {
console.log("Umm, that was a delicious " + food + ".");
}
eat (myFruit);
//eat (myBar);
//eat (myCookie);
//eat (myCandy);- we can eat any of the foods
- they’re not related to each other, just floating around
let myFruit="orange",
mySandwich = "just some bread!",
myBar="weird vegan bar",
myCookie="ginger",
myCandy="pulparindo",
mySnacks=["cliff bar", "cliff bar", "kind bar"];
let myLunch = {};- myLunch is an empty object – it has no parts yet
let myFruit="orange",
mySandwich = "just some bread!",
myBar="weird vegan bar",
myCookie="ginger",
myCandy="pulparindo",
mySnacks=["cliff bar", "cliff bar", "kind bar"];
let myLunch = {
fruit: "orange",
sandwich: mySandwich
};
myLunch["snacks"]=mySnacks;
myLunch;- added parts in 3 ways: set directly in definition; set by reference in definition; added by reference after definition
let myFruit="orange",
mySandwich = "just some bread!",
myBar="weird vegan bar",
myCookie="ginger",
myCandy="pulparindo",
mySnacks=["cliff bar", "cliff bar", "kind bar"];
let myLunch = {
fruit: "orange",
sandwich: mySandwich
};
myLunch["snacks"]=mySnacks;
function eatLunch (someLunch) {
let output = "";
output += "I'll start with my " + someLunch["fruit"] + "\n";
output += "Next I want to eat " + someLunch.sandwich + "\n";
for (snack of someLunch.snacks) {
output += " I love my " + snack + "\n";
}
return output;
}
eatLunch(myLunch);- rewrote eat to take advantage of the structure of lunch
let myLunch = {
fruit: "orange",
sandwich: "just some bred!",
bar: "weird vegan bar",
snacks: ["cliff bar", "cliff bar", "kind bar"],
dessert: {cookie: "ginger", candy: "pulparindo"}
};
console.log("I'm finally ready for my " + myLunch.dessert.cookie);- objects can be arbitrarily complex and contain other objects
function eatLunch (someLunch) {
let output = "";
output += "I'll start with my " + someLunch["fruit"] + "\n";
output += "Next I want to eat " + someLunch.sandwich + "\n";
for (snack of someLunch.snacks) {
output += " I love my " + snack + "\n";
}
return output;
}let myLunch = {
fruit: "orange",
sandwich: "just some bred!",
bar: "weird vegan bar",
snacks: ["cliff bar", "cliff bar", "kind bar"],
dessert: {cookie: "ginger", candy: "pulparindo"},
eatMe: function() {
let output = "";
output += "I'll start with my " + this["fruit"] + "\n";
output += "Next I want to eat " + this.sandwich + "\n";
for (snack of this.snacks) {
output += " I love my " + snack + "\n";
}
return output;
}
};
myLunch.eatMe;
myLunch.eatMe();- note the differences between
eat()andmyLunch.eatMe:- the method doesn’t take a parameter!
- instead, we get to use
this, which refers to the current object scope
let greatWar = {
name: "The First World War",
start: 1914,
end: 1918,
badGuys: ["Germany", "Austria-Hungary", "Ottoman Empire"],
goodGuys: ["All our Friends"],
scale: "Catastrophe"
}
// console.log(greatWar["name"] + " lasted for " + (greatWar.end - greatWar.start) + " years."); let greatWar = {
name: "The First World War",
start: 1914,
end: 1918,
badGuys: ["Germany", "Austria-Hungary", "Ottoman Empire"],
goodGuys: ["All our Friends"],
scale: "Catastrophe",
battles: [
{ name: "The Battle of Vimy Ridge",
year: 1915,
casualties: 34000
}]
}
console.log(greatWar["name"] + " lasted for " + (greatWar.end - greatWar.start) +
" years.");
console.log(greatWar.battles[0].name + " was ferocious and horrific. There were " +
greatWar.battles[0].casualties + " casualties.");let goodGuys = ["CA", "UK", "US"];
let badGuys=["DE", "AH"];
let people = [
{name: "Kaiser Wilhelm",
nat: "DE"},
{name:"Winston Churchill",
nat: "UK"}];
for (person of people) {
if (badGuys.includes(person.nat)) {
//console.log(person.name + ": BOOOOOOOOOOOO!!!");
}
};
Pull in changes to the code snippets repo
Now consider the following javascript array of objects:
orgs = [
{"name": "African National Congress",
"founded": 1912,
"link": "https://en.wikipedia.org/wiki/African_National_Congress"
},
{"name": "Pan Africanist Congress",
"founded": 1959,
"link": "https://en.wikipedia.org/wiki/Pan_Africanist_Congress_of_Azania"
},
{"name": "South African Communist Party",
"founded": 1921,
"link": "https://en.wikipedia.org/wiki/South_African_Communist_Party"
},
{
"name": "Black Sash",
"founded": 1955,
"link": "https://en.wikipedia.org/wiki/Black_Sash"
},
{
"name": "South African Students' Organization",
"founded": 1968,
"link": "https://en.wikipedia.org/wiki/South_African_Students%27_Organisation"
}
]
orgsOur objective is to read this variable and use it to build sentences about anti-apartheid organizations in South Africa.
<<rev-orgs>>
function describeOrg (org) {
return org.name + ' was founded in ' + org.founded + '.';
}
console.log(describeOrg(orgs[0]));<<rev-orgs>>
function describeOrg (org) {
return org.name + ' was founded in ' + org.founded + '.';
}
for (let o of orgs) {
console.log(describeOrg(o));
}function robotCleaner () {
let output = "I cleaned your room";
return output;
}
let a = robotCleaner();
a- build a function to do something
- name it whatever you want
- the return value is what the function “give you back*
- call it whenever you need it done
function robotCleaner () {
let output = `Ha, ha! I have replaced your robot cleaner!
Now your room is even messier! Bwa ha ha ha ha!`
return output;
}
let a = robotCleaner();
a- To pass the assignment, always modify the function
- don’t get confused and try to somehow modify the function call
- no intrinsic relationship between name and return value
function greatWriter (name) {
let output = "Margaret Atwood was a great writer."
return output
}
console.log(greatWriter("Margaret Atwood"))
// console.log(greatWriter("Toni Morrison"))function evenGreaterWriter (name) {
let output = name + " was a great writer."
return output
}
console.log(evenGreaterWriter("Margaret Atwood"))
// console.log(evenGreaterWriter("Toni Morrison"))- “Public sphere” at a turning point
- Transformation by automated agents and encoded text
- Problems of Abundance
- Distant Reading: a method for textual overload?
- Discussion: how do you respond to information abundance?
- post-class period ONLY for students who failed the tests, or did not receive a mark
The members of prehistoric societies did not think they lived in prehistoric times. They merely lacked a good preservation medium. (Auerbach, quoted in Rosenzweig)
- Historically, very little recorded
- Even less preserved
- historian’s task was to locate rare sources in faraway places
- History skewed to those whose records appeared worth saving
- record always fragmentary
- Historian free to fill in gaps
- BUT: often possible to read large percentage of relevant sources
Tentative efforts are afoot to preserve our digital cultural heritage. If they succeed, historians will face a second, profound challenge–what would it be like to write history when faced by an essentially complete historical record? (Rosenzweig)
- much more recorded than in the past
- vastly more preserved, at least for now
- increasing percentage of historical works as well
- auto-preservation
- but by and for whom?
- physical media
- software turnover & bitrot
- capturing dynamic/interactive media
digitization does provide scale (or quantity) but does so at the price of rich, largely manual encoding. Visualization, customization, personalization, and similar analytical services increasingly familiar to us depend upon born-digital objects in which a great deal of structural and semantic knowledge has been encoded. The information captured on page images is, by contrast, implicit and often not directly accessible to the machines that will be always their first, often their only, and arguably their most important readers. (CILR)
- no longer possible to read everything!
- who will read it for us? How will we be experts? Can we automate our reading?
- Narrative form ill-suited to massive quantities of data
- can we develop new types of narratives?
- Big questions may be answerable!
- What used to be pure speculation, can perhaps now be made more concrete and compelling
- How does role of religion in public discourse change over time?
- how do railroads impact social and economic development?
- others?
- What used to be pure speculation, can perhaps now be made more concrete and compelling
- “Abundance” offers many challenges
- preservation
- interpretation
- access
- Does history itself need to be reformed?
- What relation to sources?
- What kinds of arguments?
- What narrative forms?
It’s not that the emperor has no clothes(that would be fine); it’s that no one knows what the emperor looks like. (Ramsey 2010)
…distance is however not an obstacle, but a specific form of knowledge: fewer elements, hence a sharper sense of their overall interconnection. Shapes, relations, structures. Forms. Models.
Dorothea, endowed with the extraordinary capacity for attentiveness that is “ardor,” is given to the strongest denunciations of the trivial, the most overwhelming anxieties of admitting the trivial into her life of any character in the novel. She is blind to the possibility that attention has the capacity to reveal that what seems trivial is in fact significant. She fears instead that the attention is wasted by devoting itself to those common objects which really are trivial, which have no redeeming significance:
“…I should learn everything then,” she said to herself, still walking quickly along the bridle road through the wood. “It would be my duty to study that I might help him the better in his great works. There would be nothing trivial about our lives. Everyday-things with us would mean the greatest things.”
If the pharmakon is ambivalent, it is because it constitutes the medium in which opposites are opposed, the movement and the play that links them among themselves, reverses them or makes one side cross over into the other (soul/ body, good/ evil, inside/ outside, memory/ forgetfulness, speech/ writing, etc.). The pharmakon is the movement, the locus, and the play: (the production of) difference. It is the différance of difference. It holds in reserve, in its undecided shadow and vigil, the opposites and the differends that the process of discrimination will come to carve out. Contradictions and pairs of opposites are lifted from the bottom of this diacritical, differing, deferring, reserve. Already inhabited by différance, this reserve, even though it precedes the opposition between different effects, even though it preexists differences as effects, does not have the punctual simplicity of a coincidentia oppositorum. It is from this fund that dialectics draws its reserves.
- Literary study long organized around “close” reading
- “Hermeneutic” model of scholarship
- defines what it has meant to understand or master a text
- But what is understanding?
- what is literature?
- what is the scholar’s goal?
- ~62,000 new Novels published in English in the US/year
- ~304,000 new and re-issued books in US/year
- ~129,000,000 books collected in world’s libraries
- not possible to read these
- can one still be an expert?
- instead of, or in parallel with, close reading?
- apprehension of large-scale phenomena
- studying models, rather than texts themselves
- Does this count as comprehension?
- what new skills are required?
- What are the weaknesses of this form?
- condense data
- conceptualize mathematically
- convince readers
- a fundamentally rhetorical tool
Quantitative research provides a type of data which is ideally independent of interpretations. (p.9)
- yet, the graph is an argument: rise, fall, rise
- each phase a new “kind” of reader
- intensive, extensive, generic
Event, cycle, longue durée: three time frames which have fared very unevenly in literary studies.
… cycles constitute temporary structures within the historical flow. (p.14)
- event → close reading
- longue durée → grand narrative
- cycle → ?
A genre exhausts its potentialities… when its inner form is no longer capable of representing the most significant aspects of contemporary reality. (p. 17, fn 7)
… some kind of generational mechanism seems the best way to account for the regularity of the novelistic cycle… (p. 22)
- “Normal literature”
- but “revolution” as “dying out”
…the point is not who prevails in this or that skirmish, but exactly the opposite: no victory is ever definitive… the form keeps oscillating back and forth between the two groups. (p.29)
…the real point here… is the total heterogeneity of problem and solution: to make sense of quantitative data, I had to abandon the quantitative universe, and turn to morphology: evoke form, in order to explain figures.
- how justified is this move?
- what do we learn from it?
There is a very simple question about literary maps: what exactly do they do?
- like graphs, maps are a persuasive tool
- What does it mean to “map” a novel?
http://www.socialresearchmethods.net/research/epp2/15.gif
http://theexpertsagree.files.wordpress.com/2009/06/tokyorail.jpg
http://www.fubiz.net/wp-content/uploads/2013/07/am1.jpg
- abstract
- visual
- representation
- of a physical or imagined space
http://www.newleftreview.org.myaccess.library.utoronto.ca/assets/images/2600502large.gif
http://www.newleftreview.org.myaccess.library.utoronto.ca/assets/images/2600511large.gif
The form of an object is a ‘diagram of forces’, in this sense, at least that from it we can… deduce the forces that … have acted upon it. (p.57)
In the 1824 volume… the vilage was the undisputed centre of the surrounding countryside: the centripetal effects of the force “from within” were omnipresent, while the force “from without” was nowhere to be seen. (p. 57)
Two collections later, in 1828, the village’s gravitation field is already weaker… Something is wrong with the force from within, but as no counter-force challenges it yet, the basic pattern… remains in place. But by 1832… the village’s centripetal force is reduced to nothing, and the bulk of the book moves away… (p. 58-59)
http://www.newleftreview.org.myaccess.library.utoronto.ca/assets/images/2600502large.gif
http://www.newleftreview.org.myaccess.library.utoronto.ca/assets/images/2600512large.gif
- reduce text to the model
- presume that sociological factors are determinative
- sustain focus on form (“a quantitative history of literature is also a profoundly formalist one” -p.25, fn 14)
- interpret model in light of theories
https://upload.wikimedia.org/wikipedia/commons/1/10/Darwin_Tree_1837.png
https://upload.wikimedia.org/wikipedia/commons/4/4e/Darwins_tree_of_life_1859.png
- Citations: Darwin, Feldman, Cavalli-Sforza
- In his genealogy: Karl Marx; H. G. Wells; E. O. Wilson; all of evolutionary psychology
- Doyle as canonical starting point for detective fiction
- But has a context; how to describe?
- note: not a personal context!
A peculiar mix of indirect and direct discourse, which draws the verbal tenses and pronouns from the former, and the tone and the order of the sentence from the latter:
It was the abode of noise, disorder, and impropriety. Nobody was in their right place, nothing was done as it ought to be. She could not respect her parents, as she had hoped.
- appears to mark a major social transformation (“halfway btwn the social doxa and the individual voice, FIS is a good indicator of their changing balance of forces”)
- Moretti’s goal: to quantitatively (?) trace these forces
Take a form, follow it from space to space, and study the reasons for its transformations: the ‘opportunistic, hence unpredictable’ reasons of evolution.
- Teleological thinking?
- dealing with the “twisted branching”?
- is this really “quantitative”?
- Does this qualify as “insight”?
- labor-intensive quantification of sources
- glossing over problems of quantification
- continued reliance on expert opinion – but how is that expertise to be cultivated?
- Hopeful, even Utopian discourse
- Makes some questionable assumptions
- But raises substantive questions:
- Do we really deserve to call ourselves “Experts”?
- What does it mean, today, to “know” something?
- Can we leverage data-analysis tools to inform the classical goals of humanistic scholarship?
- Assignment Questions
- Hermeneutics
- Data beyond evidence
- Screwing Around
//add code here- Science of Interpretation
- Biblical Scholarship: how to read
- Schleiermacher: how to understand others
- Heidegger: experience as hermeneutic
It is not really we who address the texts of tradition, but the canonic texts that address us. Having traveled through decades and centuries, the classic works of art, literature, science, and philosophy question us and our way of life. Our prejudices, whatever aspects of our cultural horizon that we take for granted, are brought into the open in the encounter with the past.
- textual encouter as a fundamental act of self-comprehension
- can this be recaptured in data-heavy analysis?
…work with data can be exploratory and deliberately without the mathematical rigor that social scientists must use to support their epistemological claims. Using data in this way is fundamentally different from using data for quantifying, computing and creating knowledge as per quantitative history.
…data does not always have to be used as evidence. It can also help with discovering and framing research questions.
Regardless of form, we need history writing that explicates the research process as much as the research conclusions. We need history writing that interfaces with, explains, and makes accessible the data that historians use…One way of reducing hostility to data and its manipulation is to lay bare whatever manipulations have led to some historical insight.
- Rise of the User
- Two different Rises
- Using Collocation
- And some further thoughts about human-machine hybrids
It’s one thing to worry that your canon isn’t sufficiently inclusive, or broad, or representative. It’s another thing when your canon has no better chance of being these things than a random selection.(Ramsay, p.3)
- now-familiar insight: you can’t read everything
- Search: knowledge of object; strategies of data collection; methods of reading
- Browsing: bundle of interests; unsystematic following of connections
- “Screwing around” is a form of hermeneutic encounter
- the text addresses us
Extract from the stored record of humanity useful information in an actionable format for any given human being of any culture at any time and in any place. (Crane, cited in Ramsay, 7)
- A library where books talk to each other! and our encounter with them is playfully mediated through algorithms.
Document Objectthe real message of our technology is something entirely unexpected— a writerly, anarchic text that is more useful than the readerly, institutional text. Useful and practical not in spite of its anarchic nature, but as a natural consequence of the speed and scale that inhere in all anarchic systems.
- everything in the document can be manipulated via the DOM
https://www.computerhope.com/jargon/d/dom1.jpg
file:///home/matt/DH/Images/devtools.png- “Vanilla” JavaScript (described in MDN)
document.querySelector("str")
document.querySelectorAll("str")- jQuery (convenience library)
$("str")- library must be loaded with
<script src="http://code.jquery.com/jquery-3.3.1.min.js"</script>
- we use jQuery in examples, but it’s your choice.
- slightly different syntax & different return values, so be careful.
| Task | jQuery | “Vanilla” JS |
|---|---|---|
| Get all matching elements | $('selector') | document.querySelectorAll('selector') |
| Get first matching element | $('selector').first() | document.querySelector('selector') |
| Change CSS prop | $('selector').css('property-name', 'value') | document.querySelector('selector').style.property-name = 'value' |
const matches = document.querySelectorAll('selector') | ||
for (const m of matches) {m.style.property-name='value' | ||
| Change Text Value | $('selector').text('new text here') | document.querySelector('selector').textContent = 'new text here' |
const matches = document.querySelectorAll('selector') | ||
for (const m of matches) {m.textContent ='new text here' | ||
| Set inner HTML | $('selector').html('<tag>valid HTML here</tag>') | document.querySelector('selector').innerHTML = '<tag>valid HTML here</tag>' |
const matches = document.querySelectorAll('selector') | ||
for (const m of matches) {m.textContent ='<tag>valid HTML here</tag>' | ||
| Append to an element | $('selector').append('<tag>valid HTML here</tag>') | document.querySelector('selector').innerHTML += '<tag>valid HTML here</tag>' risky! |
| Remove a node | $('selector').remove() | let el = document.querySelector('selector'); el.parentNode.removeChild(el); |
$('selector').css('property-name', 'value')$('selector').text()
$('selector').text('new value')$('selector').text()
$('selector').text('<h2>new value, with valid HTML markup</h2>')$('selector').append('<p>valid HTML Markup</p>')- an “array-like object”
- it’s not exactly an array, but you can use “of” to iterate over HTMl objects
- each element can use native DOM methods for HTML elements (cf MDN)
- to use jQuery methods on it, wrap it again in the $() function
let allElements = $('selector');
// for.. in will NOT work!!!!
for (e of allElements) { // this will loop through the *html elements* found by jQ
$(e).doSomething(0) // if you want to use jquery methods, you have to jquery-ize first
}Trickier! Uses a “callback function” – see this excellent, but still difficult, explanation
$('td.name').each(
function (index) {
console.log(`here's the content of cell number ${index}`);
console.log($(this).text());
});- it’s a wild world out there
- many complex concepts, but if you go slowly, it’s not impossible to figure out
- key is to understand that the DOM is a struture of HTML elements, which can be *created, destroyed,
- working again from this repository
- HTML Structures & Atomic Functions
- for the rest of the course, coding is mostly creating HTML structures
- becaue HTML is tedious, lots of opportunity to introduce errors!
- How to avoid?
- D.R.Y. (Don’t Repeat Yourself)
- if done right, guarantees that low-level problems only need to be solved once
- remember: laziness is a virtue
- Complex code is difficult to debug!
- instead, try to make your individual functions as simple as possible
- divide your problem into smallest possible parts (hence ‘atomic’)
- “chain” your functions together to recreate complexity
- much easier to localize failure
Task: given a JSON data structure, generate a set of cards (like the ones we made in assignment 0, but simpler)
- card deck → set of cards
- card →
<card><header></header><main></main><footer></footer><card> - this is set of tagged elements
- so we might do something like this:
- fn 1: tag some content
- fn 2: use fn 1 to make header structure
- fn 3: use fn 1 to make main structure
- fn 4: use fn 1 to make footer structure
- fn 5: use fn 2, fn 3, fn 4 to make sub-structures and then call fn 1 to wrap whole thing
- fn 6: loop through data structure, calling fn 5 once for each element
<<letstag>>
letsTag('I am the main content', 'main', {style: 'border: 2px solid black;'});- code is purposely obfuscated; you guys can perhaps discuss among yourselves how you would implement it (is slightly harder than your assignment)
<<letstag>>
function headMe (titleText) {
let output=letsTag(titleText, 'h1');
output=letsTag(output, 'header');
return output
}
headMe('I am the title');<<letstag>>
function footMe () {
let link = letsTag('A Project of HIS393', 'a', {href: 'https://digitalhistory.github.io/'});
return letsTag(link, 'footer');
}
function mainMe (blurb) {
let p = letsTag(blurb, 'p');
return letsTag(p, 'main');
}
function cardMe (person) {
let header = headMe(person.name);
let main = mainMe(person.blurb);
let footer = footMe();
return letsTag(header + main + footer, 'card', {class: 'card'});
}
function makeAllTheCards (people) {
output = '';
for (p of people) {
output += cardMe (p);
}
return $('main#page-main').append(output);
}
makeAllTheCards (allEntries);- objects & other vars are abstract representations of the phenomena we’re interested in
- careful choice of abstraction is important for computational efficacy and also for epistemological reasons
for(let i = 0; i < collection.length; i++) {
// do something here for each element of collection using
// collection[i]
// "i" is always an integer value
}
for (i in ObjectOrArray ) {
// do something here with ObjectOrArray[i]
// "i" wil lbe an integer for an array, or
// a "property key(name)" for an object
}
for (let a of ArrayOrElementList) {
// do something directly with a
// a will take the value of whatever
// is at the current location in the array
// great for looping over DOM elements!
}
let i=0;
while (i < myArray.length) {
// do osmething wiht myArray[i]
// remember to increment i within the loop!!!!
}- without logic, programming would be pretty limited.
- use these constructions to change the flow of your output depending on conditions
if (condition1) {
console.log("condition is true");
} else if (condition2) {
console.log("conition1 is false but condition2 is true");
} else {
console.log("none of hte above ocnditions is true")
}- with let we have fine-grained control over “scope” of variable values.
- most important within a function, but also works inside nay block:
let x = 3;
console.log(myvar);
if (myvar) {
let myvar = 2;
console.log(myvar);
}
console.log(myvar);function nameHere (param1, param2) {
// use params here
// remember to alwyas use the marameter name -- which is an abstraction!
// return a value that has somehow made use of parameters
return something;
}
nameHere(someValue1, someValue2) // when called, param1 wil lbe set equal to someValue1- DOM Elements nest and bramch
- possible to add, delete, modify them
- to do this we need to select the right elements, then change their properties
- Assignment 3: good luck!!
- Assignment 4: not up yet! But the non-technical instructions in last year’s version will still apply. There will, however, be some significant differences in the technical content.
- Hermeneutics and understanding
- What does it mean to understand large numbers of texts, and what is the nature of expertise?
- searching vs browsing
- data as evidence, data as inspiration
- Space & Place
- The Work Maps Do: lying; presenting; creating
- Space and “place”
- Space as historically constituted
- What is “the History of a place?”
- What does it mean to foreground spatial characteristics in a spatial history?
- How do maps & media transform the kinds of stories we can tell
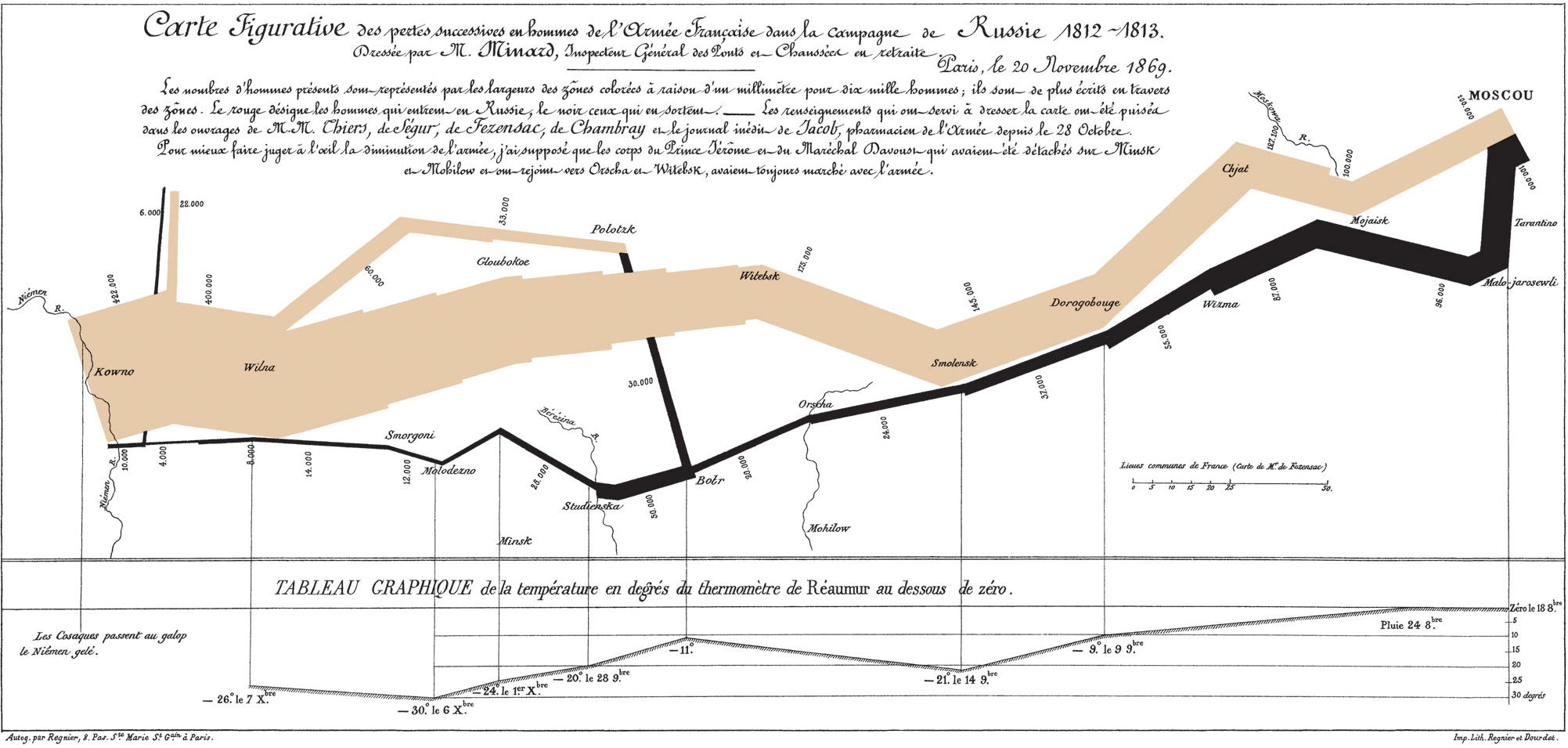
- impressive data collection
- arresting images
- but conclusion is about pillage: not immediately apparent to the eye.
- maps are rhetorical objects
- use of shade, color, can be very misleading
- same numbers can produce very different visualizations
- if maps “lie”, or, at least, if maps are arguments, then:
- what relations of power do they reveal/participate in?
- if we are aware of the “lying”, how can we work with it critically?
- U.S. Land Ordinance of 1785 establishes grid mappping method as national system
- lots sold according to this method
https://mvmtbldg.files.wordpress.com/2011/02/glo-plat2.jpg
https://mvmtbldg.files.wordpress.com/2011/02/corner-homestead4.jpg
- What does it mean to foreground spatial characteristics in a spatial history?
- How do maps & media transform the kinds of stories we can tell
- API’s are magic
- we bind a monster to a variable
- and then it has to perform tasks for us.
- sometimes we need to give it an offering first
- use online Maps to explore making geography central to historical explanation
- create your assignment repo and clone locally. we will work on it directly.
- what should the baselayer look like?
- what kinds of phenomena are we representing?
- what are the logical groupings? These hsold probably be layers
- how does the map enhance and transform the story you’re telling?
- first, instantiate map and set up initial conditions
- then add baselayer
- then add other layers as desired
- finally, add controls
- we use Leaflet Maps API to add markers to marker layer, generate map on web page
- “load” Leaflet Maps API (using a script tag)
- instruct Leaflet Maps to do what we want by *using methods of the
Lobject, which is the name assigned to the API by default - API’s as Evocation
- code may look complex, but you only need to change a few things
- write your essay in Markdown, rather than HTMl (b/c so much easier)
- HTML included in a markdown file will still render as HTML.
- Use this when Markdown syntax is not complex enough for your needs
# one or more '#' marks indicates a headline
### this one is "level 3"
*a single asterisk is emphasis, or italics*
**two are strong, or bold**
An empty line separates paragraphs.
> blockquotes are made with angle brackets
> like this
While you’re coding, reflect on the satisfaction that good, honest work brings to the act of electronic communication.
online here- modify lat/long co-ords of
my_center. - modify content of marker objects
- very little else needs to change
- shouldn’t have to change much, though feel free to add
- in your assignment, use
css/extra-styles.cssto make small changes to CSS - use a different Bootstrap theme to make bigger changes
- read assignment notes to learn more about the frameworks this assignment leans on
- GIS Methods
- Humanities Questions
- precision
- accuracy
- determinism
- “thin maps”
…conceived, designed, created, and maintained by experts for both general and specific audiences… heavily focused on the material and physical characteristics of landscape and society.
- Yes, maps are rhetorical, but
- they lack the narrative elements that make history
- antiquarians of c.18
- attention to folklore, natural history, hearsay.
- attempted to “record and represent the grain and patina of a location through the justapositions and interpenetrations of the historical and tecontemporary, the factual and the fictional” (Pearson & Shank, 2001)
- Situationists (1960’s)
Geography… deals with the determinant actions of general natural forces.... Psychogeography could set for itself the study of the precise laws and specific effects of the geographical environment… on the emotions and behavior of individuals. (Debord)
Some Examples
- GeoJSON.io
- Google My Maps
- CartoDB
- MapStory
- StoryMap
- TimeMapper
- ESRI StoryMaps
- CLIO historical maps
- ChartsBin
- Odyssey.js
- What do you still need help with? due tonight
- Maps as Rhetoric
- “Critical” Cartography
- History of Visualizations
- more Google Maps
https://upload.wikimedia.org/wikipedia/commons/5/52/Playfair_TimeSeries-2.png
ImageAtlas- GIS Methods
- Humanities Questions
- precision
- accuracy
- determinism
- “thin maps”
…conceived, designed, created, and maintained by experts for both general and specific audiences… heavily focused on the material and physical characteristics of landscape and society.
- Yes, maps are rhetorical, but
- they lack the narrative elements that make history
- antiquarians of c.18
- attention to folklore, natural history, hearsay.
- attempted to “record and represent the grain and patina of a location through the justapositions and interpenetrations of the historical and tecontemporary, the factual and the fictional” (Pearson & Shank, 2001)
- Situationists (1960’s)
Geography… deals with the determinant actions of general natural forces.... Psychogeography could set for itself the study of the precise laws and specific effects of the geographical environment… on the emotions and behavior of individuals. (Debord)
- GeoJSON.io
- Google My Maps
- CartoDB
- MapStory
- StoryMap
- TimeMapper
- ESRI StoryMaps
- CLIO historical maps
- ChartsBin
- Odyssey.js
- What do you still need help with? due Monday
- Spatial History
- new tools form GIS
- new questions from cultural geography
- maps & visualizations are rhetorical and need interpretation
- a bit more on visualization (catchup really)
- Excursus on “Objectivity”
- What’s Special about Oral History?
https://upload.wikimedia.org/wikipedia/commons/5/52/Playfair_TimeSeries-2.png
Selfiexploratory Network GraphsAll history ultimately depends on its social purpose. (Thompson)
Oral sources are not objective. This of course applies to every source, though the holiness of writing often leads us to forget it. (Portelli)
- What does it mean to be objective and/or neutral?
- What happens to history that abandons or modifies this standard?
- not untruth, but beyond truth.
- Myths structure understanding of world, self, and events, give meaning to action, and purpose to the world.
- Myth of Prometheus & Fire gives an account of reason & techne in Greece
- Creation Myth of Genesis give guide to relationships among (e.g.) Man, Woman, God, Nature
- ‘Myth of Progress’ makes sense of modernity
- George Washington & the apple tree ties virtue to the State
- “multiculturalism” as a mythical strucutrefor Canadians
- fundamental to our pursuit
- but deeply problematic
- commitment to: fixity of the past; sharp separation between subject & object; prior nature of fact to interpretation
- “wie es eigentlich gewesen” as bedrock
- and then the Twentieth Century
- the fact/value distinction
- structures of knowledge
- contexts of interpretation
- standpoints & the view from nowhere
- “relativism” as nemesis and saviour
The first thing that makes oral history different, therefore, is that it tells us less about events than about their meaning… Oral sources are credible but with a different credibility. The importance of oral testimony may lie not in its adherence to fact, but rather in its departure from it, as imagination, symbolism, and desire emerge. (Portelli)
Oral sources are a necessary (not a sufficient) condition for a history of the nonhegemonic classes; they are less necessary (though by no means useless) for the history of the ruling classes, who have had control over writing and leave behind a much more abundant written record. (Portelli)
- New Social Movements and subversive history
- History from Below: History Workshop; Radical History; Race Traitor
- slow elaboration of self-aware ‘engagement’ by scholars
- oral history central to this champs de bataille
- challenges to objectivity/fact as goal
- growing role for empathy as technique
In the most general sense, once the life experience of people of all kinds can be used as its raw material, a new dimension is given to history. (Thompson, 24)
- 1980’s: ‘testimony’ in Central American solidarity movement;
- 1990’s & later: Truth and Reconciliation Commissions (South Africa; Australia; Chile; Argentina; Guatemala; Canada)
- tensions between truth and experience
- “Engagement” a terribly difficult stance to maintain
- Not a rejection of ‘objectivity’, but a refinement
- balancing btwn epistemic virtues
- constant vigilance!
- transcripts not the same as tape
- tape not the same as digital media
- there are lots of kinds of ‘oral history’
- historians’ responsibilities
- respect
- handle materials carefully
- seek consent at all stages
- Forms
- ensure they understand it
- make sure they KNOW you intend to publish on the web
- give them MULTIPLE chances to withdraw
Interviewee: I practically had a nervous breakdown when I discovered my sister had cancer, you know; it was kind of like knocking the pins [out from under me] – and I had, after the second boy was born, I just had ill health for quite a few years. I evidently had a low-grade blood infection or something. Because I was very thin, and, of course, I kept working hard. And every fall, why, I’d generally spend a month or so being sick – from overdoing, probably.
Interviewer: What kind of farming did you do right after you were married?
- Don’t be afraid to deviate from script
- pay attention to what you hear
- The End is Nigh!!
- Assignment 4: Lara has Returned it!
- Assignment 5: Required for everyone (!!)
- intellectual goal: think hard about nature of oral history, and how to use digital media effectively
- technical goal: think more about working with non-textual media, about HTML structures, and about APIs (monsters in the deep)
pull in upstream changes so you can play w/ up to date code during class today.
git pull
- Popcorn: media “events” framework for audio & video annotation
- developed by Mozilla for about 5 years before it was orphaned.
- perhaps being revivified
- keeps track of media playback, and renders specified web content between start and end timecodes.
- for us: turns audio file into a kind of imovie-style slideshow except that the “slides” are arbitrary web content instead of photos.
- in particular, can include google maps, wikipeida pages, and some other types of content.
- Library-Plugin framework
- main library tracks media element, renders content
- plugins generate html to feed to main
- every “event” (or “slide”) is generated by calling a plugin with a JS object as parameter. cf. line 42 of popcorn-data-from-google.js to see how this works
pop.footnote({
start: 50,
end: 90,
text: "Second Footnote!",
target: "popcorn-container"
});var public_spreadsheet_key = 'https://docs.google.com/spreadsheets/d/1pL_Lj62_ZcW7iawTCQ_5BQsmdynCtC8y5BCNy3k2LOM/pubhtml?gid=0&single=true';- uses Google JSON API, which represents each spreadsheet row as a JSON object
- column headers as property names
- script iterates through rows & invokes appropriate popcorn plugin for each row, w/ column values as plugin parameter properties
- if you use some other plugin that I haven’t mentioned, you may need to add a column!
- YOU DON’T HAVE TO DO THE PROGAMMING WORK – managed for you
- Google Spreadsheets API speaks a Byzantine language of Hell
- Tabletop lets you speak simple JS
- cf very clear and helpful Tabletop instructions and also line 21 in popcorn-data-from-google.js:
var mytables = Tabletop.init( { key: public_spreadsheet_key,
callback: processInfo ,
simpleSheet: false } );pull in upstream changes so you can play w/ up to date code during class today.
git pull
- Replace ONLY THE PART BTWN /d/ and /pubhtml with the spreadsheet “key” from yr new sheet
@@html:<iframe style=”width:100%; height: 20vh” src=”https://en.wikipedia.org/wiki/Stunde_Null”></iframe>@@
- clarify content
“His Holiness”, that is, the Dalai Lama.
- enhance rather than distract
Use in Markdown thus:
When <a href="javascript:seek(75)">Jonathan discusses the trauma of wartime (1:15)</a>,
he uses language that clearly echos that of professional psychiatric discourse as it
came into vogue in the 1970's. - go to my sheet: https://docs.google.com/spreadsheets/d/1pL_Lj62_ZcW7iawTCQ_5BQsmdynCtC8y5BCNy3k2LOM/edit#gid=0
File–>Make a copy- Under
File–>Publish to the web, make sure yr sheet is published - the “key” is btwn
/d/and/edit
var public_spreadsheet_key = 'https://docs.google.com/spreadsheets/d/1pL_Lj62_ZcW7iawTCQ_5BQsmdynCtC8y5BCNy3k2LOM/pubhtml?gid=0&single=true';- Replace ONLY THE PART BTWN /d/ and /pubhtml with the spreadsheet “key” from yr new sheet
cd advanced-topics-yr-name
npm install
npm run server &firefox localhost:8080/oral-history- bad spreadsheet URL
- bad time codes etc. in spreadsheet
- JS syntax errors in
popcorn-data-from-google.js - JS syntax errors in
index.html
- Add context/info
- clarify
- Comment
- Oral History due shortly
- Proposal due immediately after
- sorry no snacks!
- all our work is “digital” now
- structure
- presentation
- dynamism
- media constrain the possible
- the “public” is probably not unitary
- don’t have to be a genius to make a contribution
- Using APIs to take advantage of other people’s work
- writing only what you have to
- what “open source” means for us
- organizing stories around space
- digital maps are spcial
- the distinctive features of oral history
- problems of truth and objectivity
- collaboration and authorship
History doesn’t have to stop at graduation
- how will “professionalism” stretch and change shape in the future?
- history fora & groups
- participating in crowdsourced projects
- writing with a historian’s eye
- you’re not a programmer yet, but you now understand how code works
- lots of ways to learn
- lots of roles for “demi-geeks”