A simple engine for creating HTML5 choice-based games. Think super-simple Visual Novel. This v2 version has been rebuilt from the ground up, in javascript.
https://valvolt-storiz.cyclic.app
You are first greeted with a 'New Game' / 'Continue' screen. By clicking 'New Game' a new user is created for you.
Just select next the story you want to play.
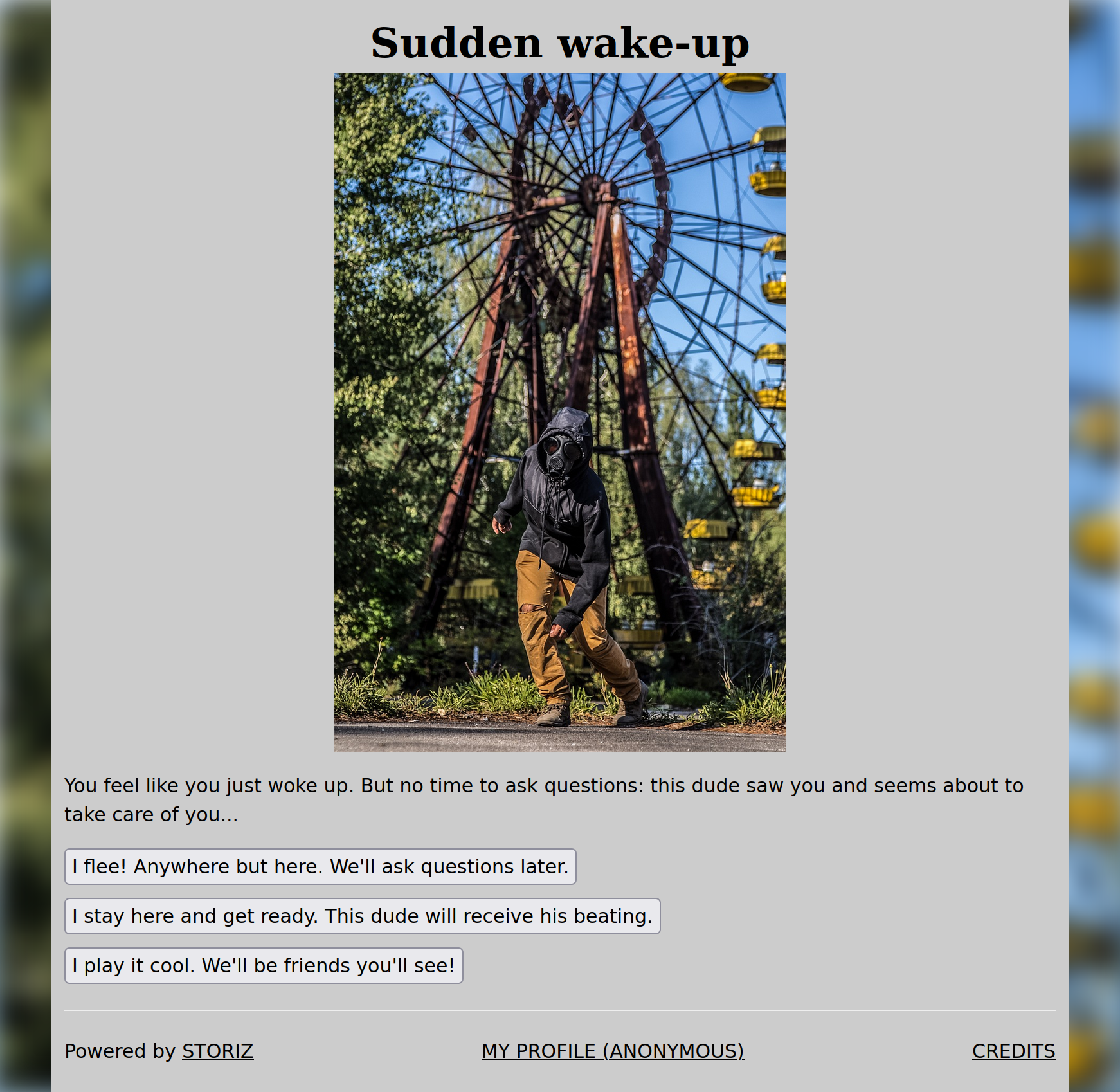
Each story let you choose your next action. Usually you just have to click on the button of your choice; occasionally certain areas of the picture are clickable as well.
At the end of the story you will have the possibility to restart or to choose another story.
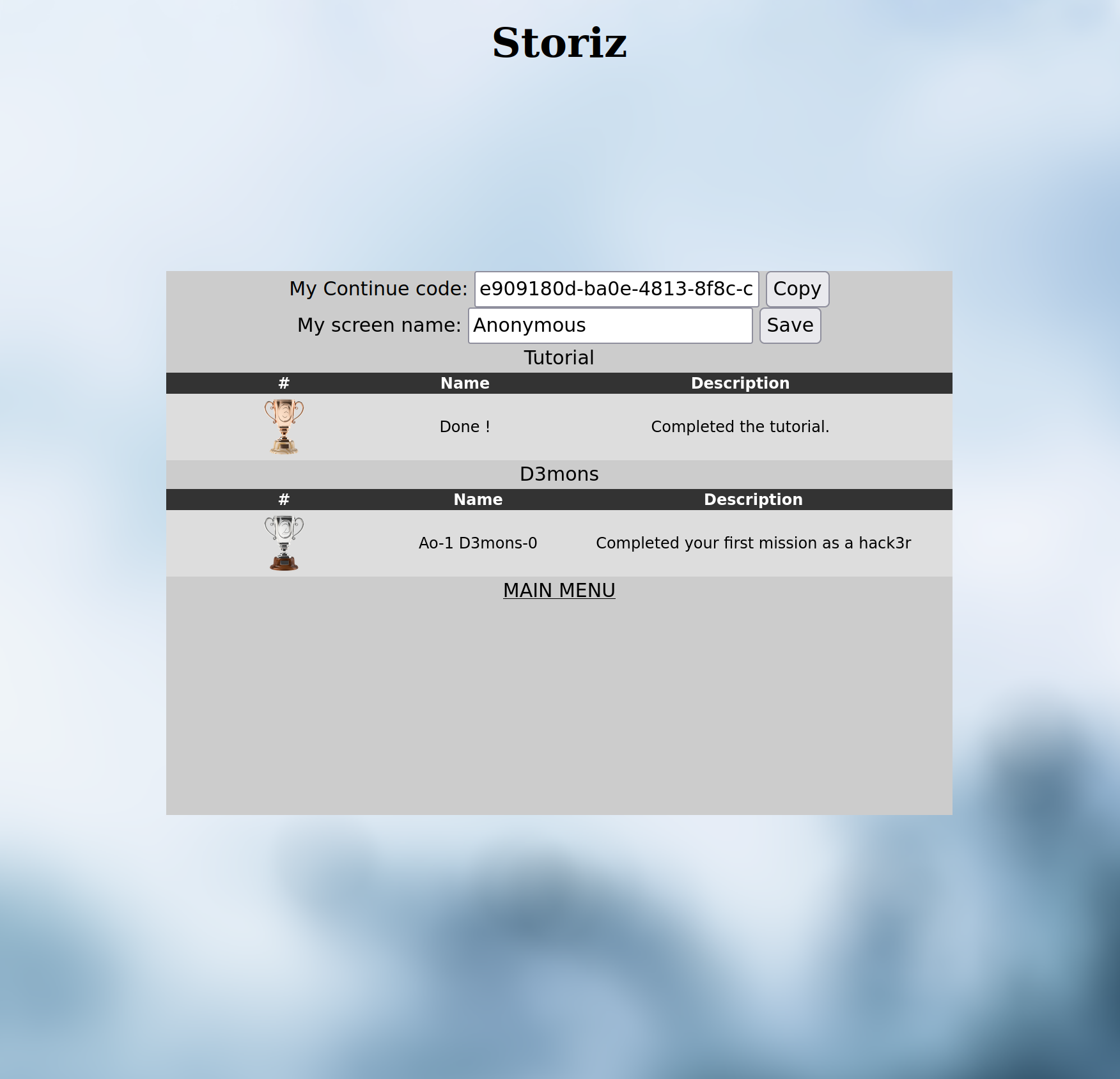
At any point in time, click the PROFILE link at the bottom of the screen. Keep a copy of your unique code, you will need it if you want to 'Continue' at a later time. On that screen you can also see the achievements you have unlocked.
With the CREDITS link, you can at any time check information about the story
Your progress is saved automatically. Which makes cheating harder :-)
git clone https://github.com/valvolt/storiz
cd storiz
npm install
node server/server.js
Then on your browser, visit http://localhost:8000
git clone https://github.com/valvolt/storiz
cd storiz
docker-compose up --build
Then on your browser, visit http://localhost:8000
docker run -d -p 8000:8000 valvolt2/storiz:2.1
Then on your browser, visit http://localhost:8000
- Fork this repo
- Visit cyclic.sh and follow the steps
- If you visit via https://app.cyclic.sh/#/join/valvolt we'll both get +1 app and 10 Credits
You can add your own stories. For that, you will need to create and store your own .json file into the server/private/ folder, and store your media files in a subdirectory of server/public/.
The built-in story 'Tutorial' will give you a full walkthrough of how to create your story.
I still plan someday to create a story editor. In the meantime, you'll have to flex your json editing skills !
Another idea is to add a new 'hint' mode for image maps, putting an actual image instead of just a red highlight in 'reveal' mode.
It it still possible to brute-force public resources. If that's a problem for you, rename your media with non-guessable names.
Special thanks to Anne 'Shinari' Radunski for her enthusiasm and support with the UX. Some of her work has been integrated to this v2 version.
Thanks as well to Henrik Plate for his support and suggestions.
And thanks to You for playing :-)