three-laser-pointer is a three.js based library class that provides a reflective laser pointer. It is especially suitable for adding a laser pointing interface in VR-like scenes where the camera is serving as first-person shooter, and not limited to this use case.
The laser object has methods that are useful for
- shooting interactive laser beams that self-reflect on
THREE.Meshobjects in the scene, - drawing dynamic 3D lines that consist of multiple line segments (good for making CAD-like tools), and
- mouse-to-laser translation (see how it works in demos).
We present two live demos using this three-laser-pointer library.
-
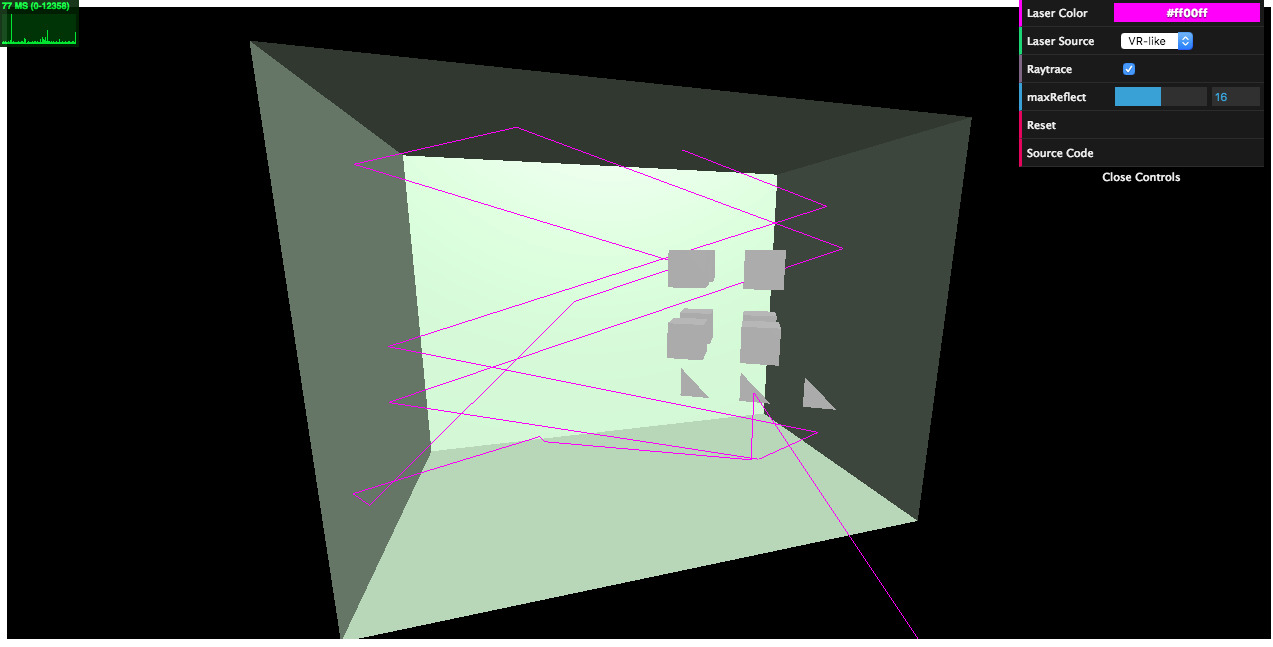
demo-api: Shooting a reflective laser onto simple
THREE.Meshobjects. Observe that the source/target points, colors, and raytracing parameters are fully configurable via API. -
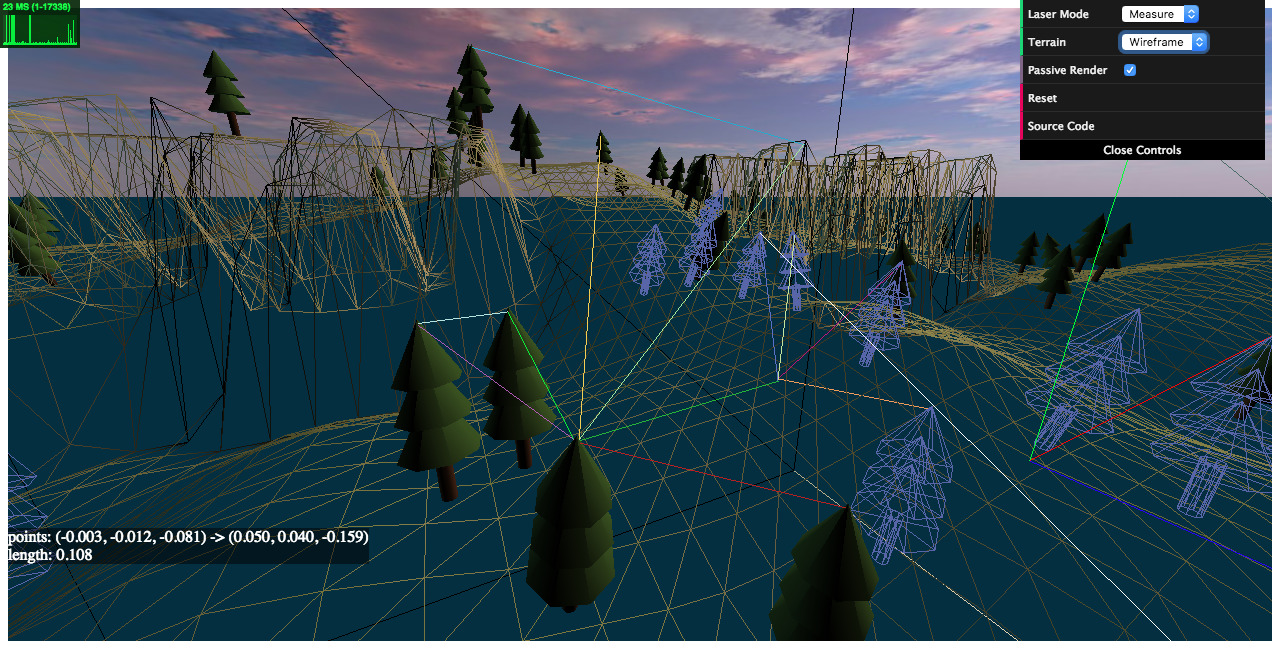
demo-terrains: Laser interaction with
THREE.Meshmodels including a terrain. Selecting "Measure" in Laser Mode allows us to pick precise 3D points on the models and measure the Euclidean distances between them. Credits: we have used the THREE.Terrain library for generating the terrain model.
Installation
$ npm i three-laser-pointer
Loading
Script tag: use Laser after
<script src="dist/three-laser-pointer.min.js"></script>
ES6:
import Laser from 'dist/three-laser-pointer.esm.js';
- VR-like laser pointing
// create and add a red laser in the scene
var laser = new Laser({color: 0xff0000});
scene.add(laser);
var pt = new THREE.Vector3(0, 0, -1); // the target point to shoot
// set the source point relative to the camera
// with offset (0.3, -0.4, -0.2)
laser.setSource(new THREE.Vector3(0.3, -0.4, -0.2), camera);
// shoot the target from the source point
laser.point(pt);- VR-like laser pointing with raytrace enabled against
THREE.Meshobjects in the scene
// create and add a green laser in the scene
var laser = new Laser({color: 0x00ff00});
scene.add(laser);
var pt = new THREE.Vector3(0, 0, 1); // the target point to shoot
// prepare an array of THREE.Mesh objects that interact with the laser
var meshes = [...];
// set the source point relative to the camera
laser.setSource(new THREE.Vector3(0.3, -0.4, -0.2), camera);
// shoot the target with raytrace considering the meshes in the scene
laser.pointWithRaytrace(pt, meshes);Laser
-
constructor(opts={})Create a laser object with optional parameters. For example,
new Laser({color: 0x00ff00, maxPoints: 16})creates a green laser object that can maximally consist of 15 (=16-1) line segments.opts.color=0xff0000 number (integer) An integer (0x000000 - 0xffffff) encoding an RGB color.opts.maxPoints=256 number (integer) The max number of 3D points that consist of the laser.opts.infLength=9999.0 number The length of the last laser segment when raytracing goes to an infinity point.
-
setSource(src, camera=null)Set the values of
srcto the source point of the laser. Whencamerais provided,srcis regarded as relative to the camera (i.e. camera coordinates). If not,srcis interpreted as world coordinates.srcTHREE.Vector3cameraTHREE.PerspectiveCamera
-
getSource()Get a new vector instance with values corresponding to the current source point.
Returns THREE.Vector3
-
point(pt, color=null)Shoot
ptby the laser rendering a line segment connecting the source point of the laser andpt. Optionally,colorcan be specified.ptTHREE.Vector3 The target point to shoot.colornumber (integer) 0x000000 - 0xffffff
-
pointWithRaytrace(pt, meshes=[], color=null, maxReflect=16)Shoot
ptby the laser with raytracing enabled. Up tomaxReflecttimes, ray reflections by providedmeshesare computed and rendered. (Note: regardless ofmaxReflect, the number of reflections is also bounded less than or equal tomaxPoints-2.maxPointscan be adjusted when creating a laser object.)ptTHREE.Vector3 The target point to shoot.meshesArray<THREE.Mesh>colornumber (integer) 0x000000 - 0xffffffmaxReflectnumber (integer) The max number of reflections considered.
-
getPoints()Get an array of the (copied) points that consist of the laser.
Returns Array<THREE.Vector3>
-
getMeshesHit()Get an array of the meshes that are hit by the laser after calling
pointWithRaytrace().Returns Array<THREE.Mesh>
-
updatePoints(arr, isFlatten=false)Update (by overriding) the points that represent the laser. If
isFlattenistrue,arrcan be a flatten number array, i.e.[x0, y0, z0, x1, y1, z1, ...].arrArray<THREE.Vector3 | number>isFlattenboolean
-
clearPoints()Clear the points that consist of the laser. (Thereafter,
getPoints()will return[].) -
raycastFromCamera(mx, my, width, height, camera, meshes, recursive=false)A utility method that casts a mouse-ray to
meshesprovided. If there are intersects, it returns the nearest intersect from the camera. Otherwise, it returnsnull.mxnumber Coordinate x of a canvas point.mynumber Coordinate y of a canvas point.widthnumber Canvas width.heightnumber Canvas height.cameraTHREE.PerspectiveCamerameshesArray<THREE.Mesh> An array of meshes to test raycasting with.recursiveboolean If true, test for all descendant mesh objects.
Returns Object | null An intersect object of three.js.
-
setColor(color)Set the RGB color of the laser.
colornumber (integer) An integer (0x000000 - 0xffffff) encoding an RGB color.
-
getColor()Get the RGB color of the laser.
Returns number (integer) An integer (0x000000 - 0xffffff) encoding an RGB color.
$ npm i
$ npm run build