Real-time math preview for LaTeX and markdown. Powered by MathJax and KaTeX.
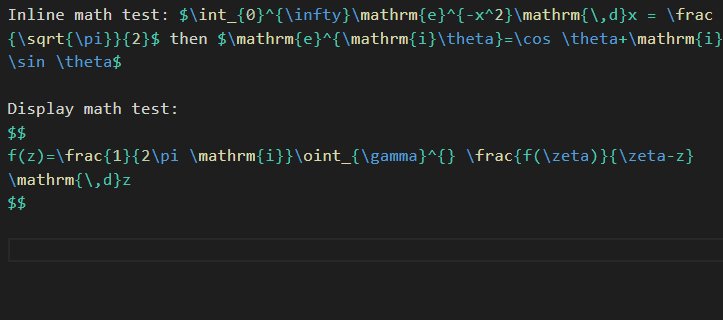
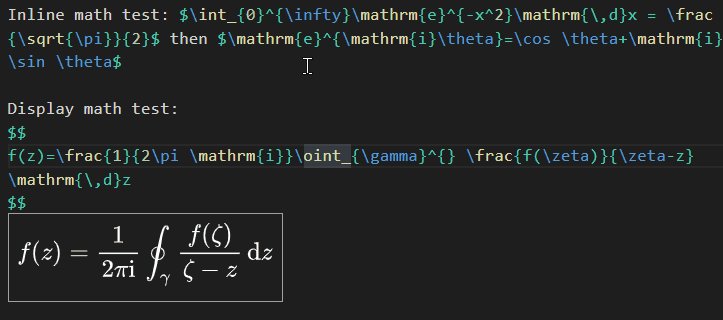
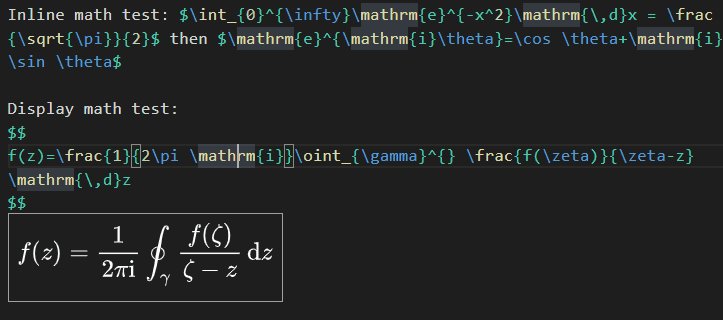
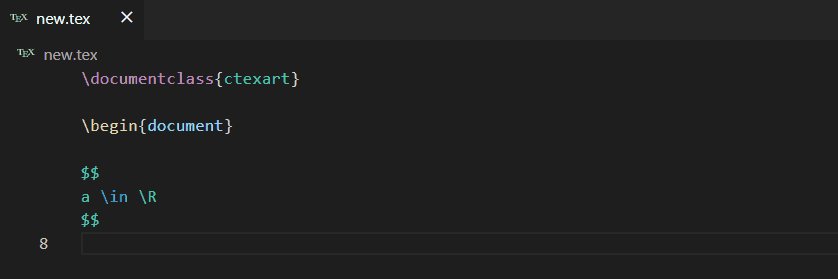
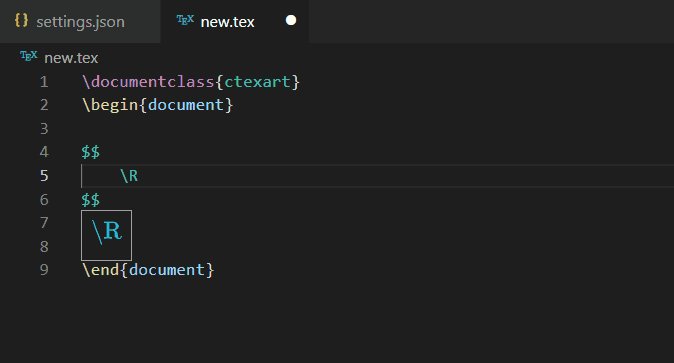
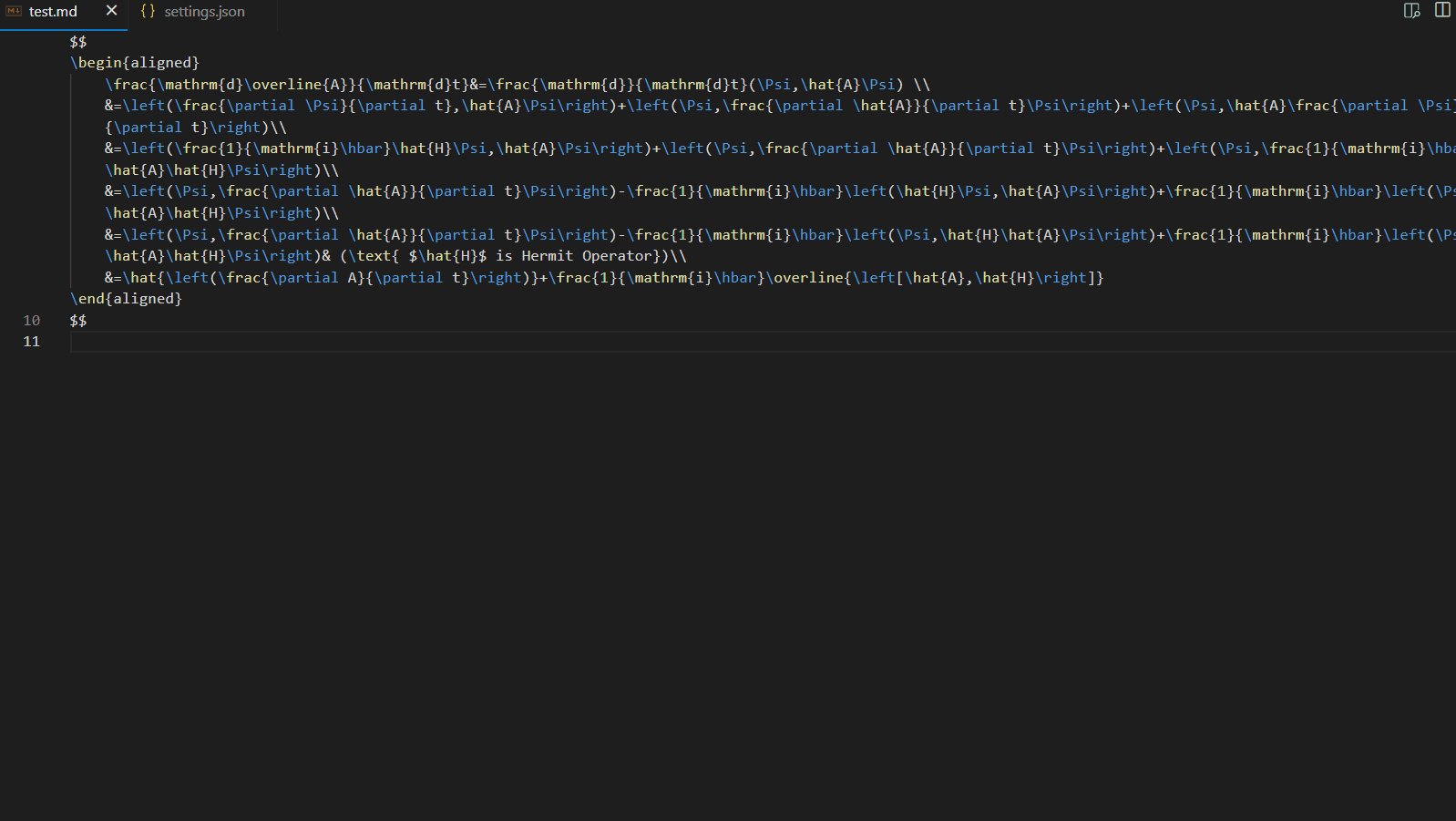
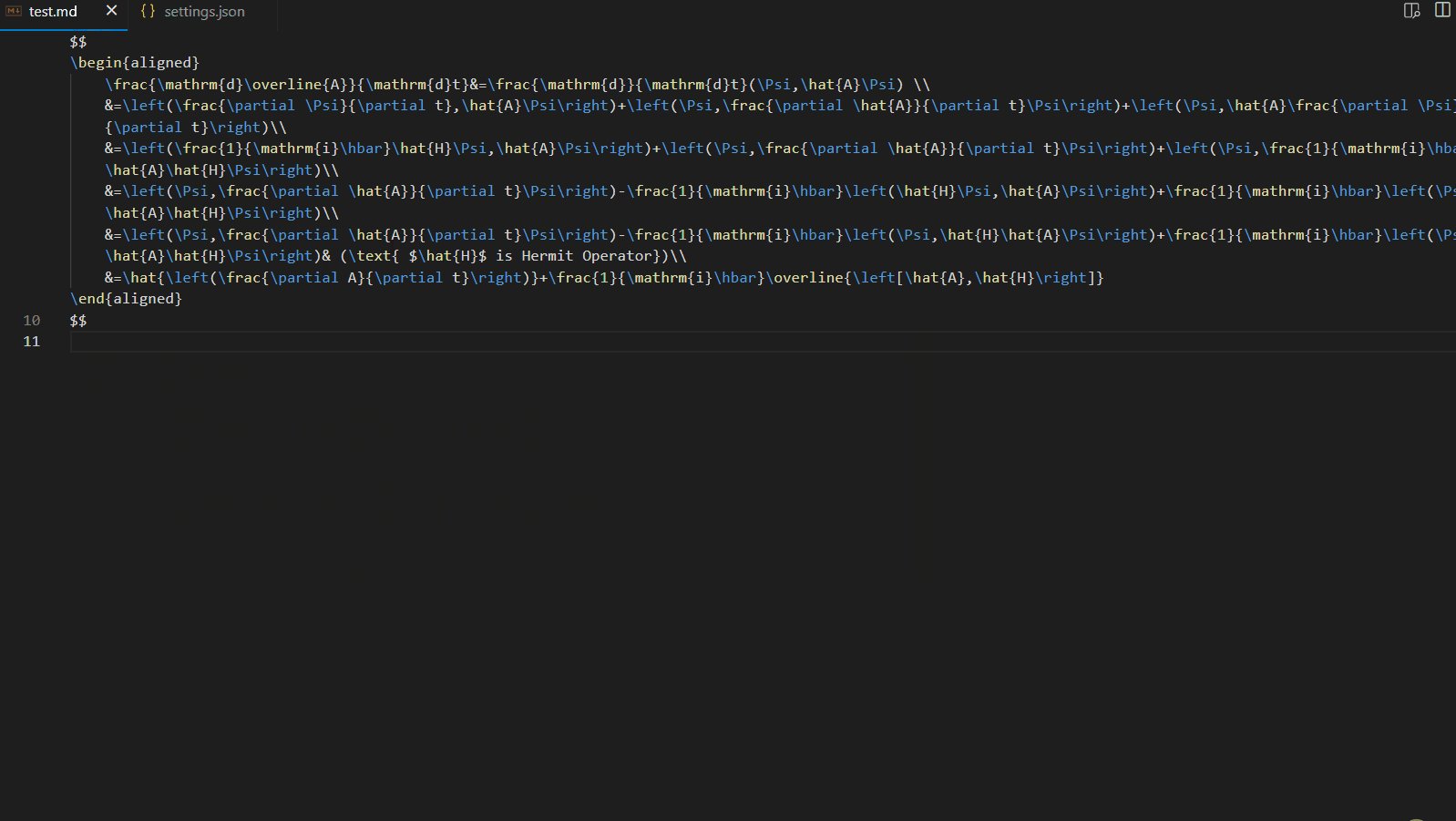
Install this extension, and then put your cursor into math block in markdown(.md) or latex(.tex) file. Then you will get real-time preview:
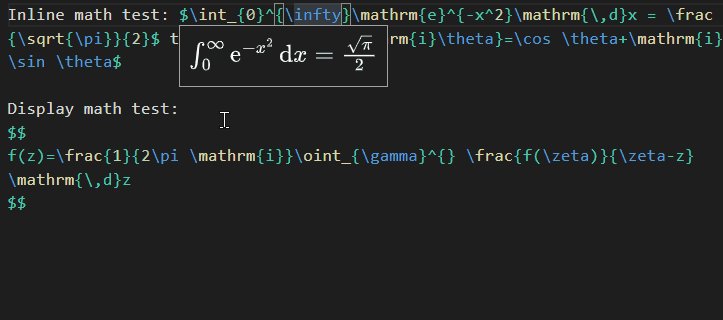
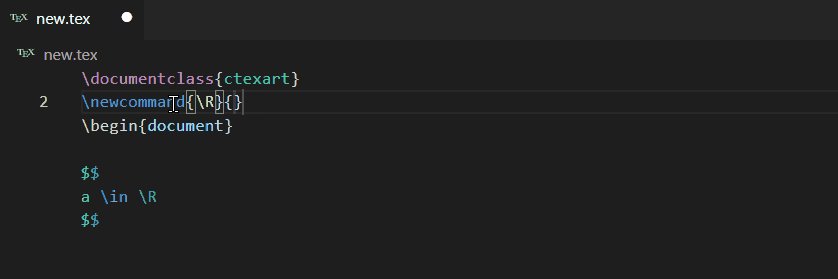
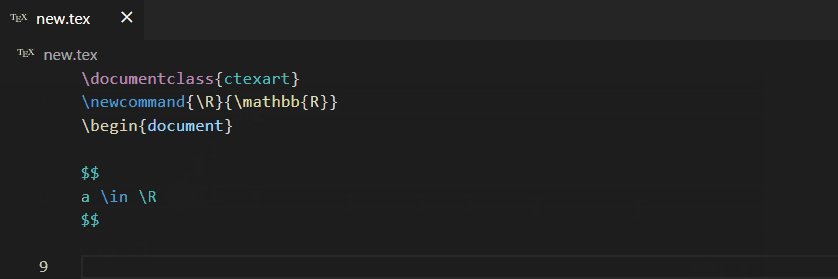
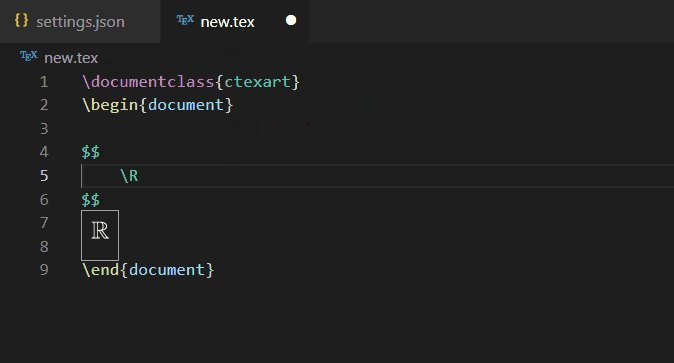
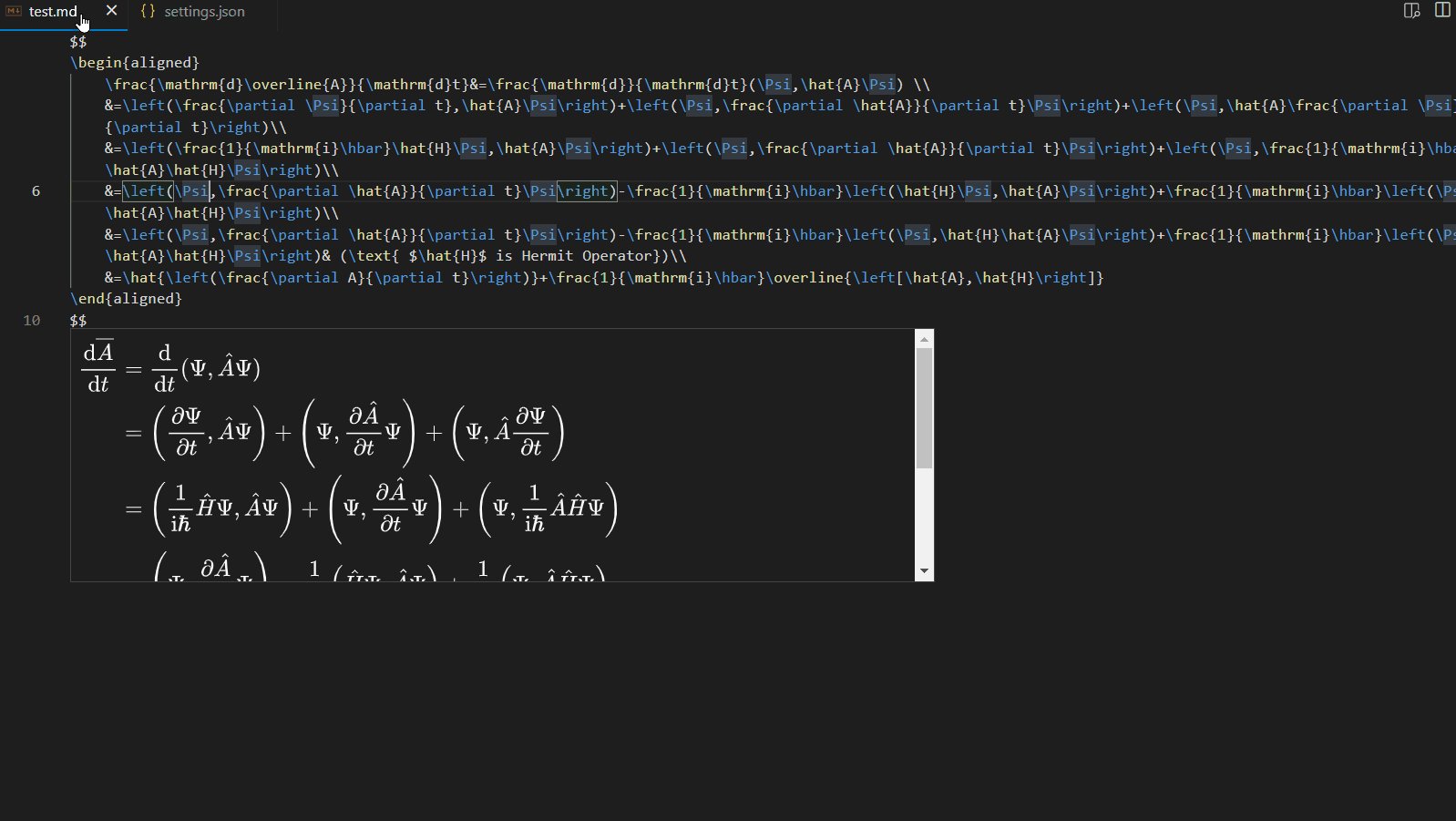
And when you input math formula, the preview will update:
Enjoy and rate five-stars ⭐⭐⭐⭐⭐ ~
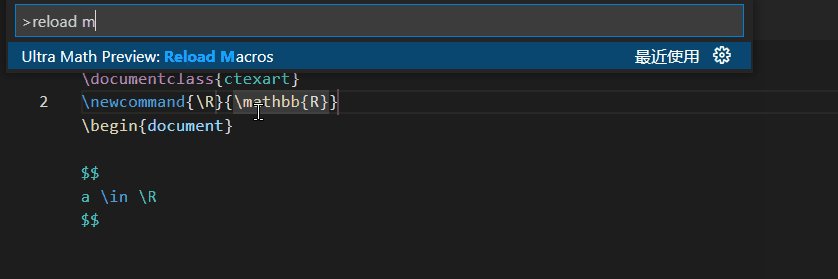
- You can define macros and ⚠ MANUALLY update by executing
umath.preview.reloadMacros(Ultra Math Preview: Reload Macros). "Automatically updating macros" has been disabled, because it can affect peformance.
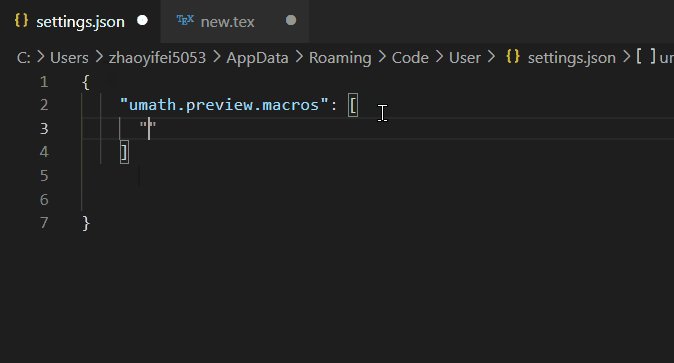
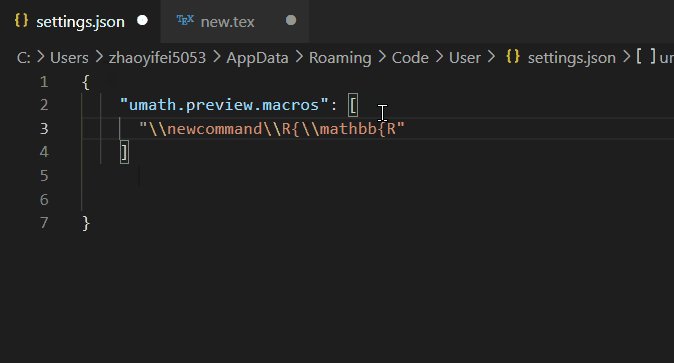
- Or you can set macros in
setting.json
-
You can use command
umath.preview.toggleMathPreview(Ultra Math Preview: Toggle Math Preview) to enable or disable math preview. -
Background color and foreground color will change with Theme. If it goes invalid, execute
umath.preview.reloadPreview(Ultra Math Preview: Reload Preview) Command. -
You can set preview panel on the top/bottom of math block by
umath.preview.position(Umath > Preview: Position) option. -
You can set the renderer as
MathJax/KaTeXbyumath.preview.renderer(Umath > Preview: Renderer). -
You can set Custom CSS in
umath.preview.customCSS(Umath > Preview: Custom CSS).
- You can press
Escapeto close live preview panel.
- Extension: HyperScopes Booster (yfzhao.hscopes-booster)
- to get TextMate scope of text.
- now you can uninstall draivin.hscopes (HyperScopes) if no extension depends on that.
- Regarding the horizontal instability of the preview window.
When Automatically adjust preview position is enabled, the preview window can not not exceed the text position boundaries. In contexts with excessive indentation or empty lines, the preview window may exhibit lateral oscillations (left-right swaying). Setting position: absolute for the defaultCss variable in the file
"./src/math-preview.js"fails to resolve this issue, while alternative configurations like fixed cannot guarantee stable preview performance under normal conditions. - Automatically adjusting the preview window affects performance? The preview window will be re-rendered every time the window is scrolled, which will inevitably have an impact on performance. However everyone's computer hardware configuration is different, and you need to decide whether to turn it on or not according to the actual situation. Honestly, the code can still be optimized further:).
- Add
cursorto "Position"(umath.preview.position) options. - Automatically adjust preview position.
- Add
escapekeybinding for closing preview panel. - Support user-defined CSS style
- Support more environments.
- Fix alignment bug
-
Install node.js(Version 18.0.0 recommended)
Run
node -vandnpm -vto confirm the version. -
Run
npm run installin the terminal to install devDependencies in the"./package.json".Version 3.2.0 is recommended for mathjax-full. Otherwise, an error message will be reported:Cannot set property RequireLoad of #<Object> which has only a getter.
-
Run
npm run esbuild-watchin the terminal. -
Open
./dist/extension.jsand press F5 (".vscode/launch.json"needs to be configured in advance).
- Part of the code is generated based on the
DeepSeek-Coder,such as the functiongetMaxHeightValueAndUnitin the"./src/util/autoPreviewPosition.js