-
Notifications
You must be signed in to change notification settings - Fork 59
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
border-radius 移动之伤 #2
Comments
|
看完整个人都不好了~~感谢撸主分享 :) |
|
是 Samsung Galaxy S4 with Android 4.2 不支持 shorthand 的写法 |
|
刚刚在4.1.2的手机上又试了一下,发现不但要在div加border-radius,还要在img加border-radius,不然也会出现问题。 |
|
提供一个测试样本 支持缩写, 需要加 background-clip: padding-box; |
|
@yorts52 感谢,华为的自带浏览吗? |
|
是的 |
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#背景色), to(#背景色)); /* Chrome, Safari 4+ / |
|
图挂了为什么没人反馈一下?是我的问题吗? |
|
@ximan 已更新,Thx! |
|
兼容是前端最头痛的。。 |
|
感谢lz!解决了ios5上微信内置浏览器的问题! |
|
感谢。 |
|
3.1 Android 4.2.x 背景色溢出 |
|
增加一种场景:父容器有圆角,它的子元素溢出,其实就是@a-lian123 提到的场景,问题是有些情况下子元素不能设置 |
|
现在还这么多不支持啊 |
|
第一个图挂了,一丝姐姐。 |
|
苦逼的前端 安卓又是另一个IE6啊 |
|
为什么我测试的结果是同时设置border-radius和背景色没问题,同时设置border-radius,border和背景色才会有溢出的问题,oppo手机,有一种蛋蛋的忧伤! |
|
更新了截图 |
|
今天遇到了圆角溢出了。。。 |
|
果然是大坑,我还是继续瞎改吧。 |
|
好问题 |
|
楼主看到你的文章了,我的问题跟这个不一样但是发现安卓下新的问题。box容器下的图片如果带有animation,那么父类的box 就无法包住它,overflow: hidden; 是失效的。 |
|
@asd0102433 这个补充真是极好的,如果我没理解错,应该需要用 CSS mask 来解决。 |
|
@yisibl |
|
@yisibl mask也已经阵亡!知道img带有animation android下是不行的! |
|
mark,原来还有这么多bug |
|
写了这么多bug,可否总结出一个比较安全的写法呢? |
|
@kujian 每个 bug 后面都列出了解决方法,例如:
|
|
@yisibl ok,get it. |
|
有网友反应在 Android<4.4 的 WebView 中,border-*-width 4096px 将变为 0px。 |
|
我之前用::before去生成backgroud,然后元素本身加border,再同时把两个都设置一样的border-radius。。。解决圆角溢出问题,看了文章后觉得这个方法简直蠢到爆啊。。。。 |
|
我也遇到border-radius: 50%背景溢出(华为=4.2.2),令人搞不懂的是box-shadow、border这2个样式是圆角的(而且在别的地方border-radius: 50%确实是圆角),查了一些方法都不可行,用了这里面的方法看起来是解决了,但是看起来还是像一个椭圆; |
|
华为3c给跪了 T_T |
|
感谢。刚好遇到了这个问题。 |
解决一切 虽然不知道意思 |

border-radius我相信对于老一辈的前端们有着特殊的感情,在经历了没有圆角的蛮荒时代,到如今 CSS3 遍地开花,我们还是很幸福的。然而即使到了三星大脸流行时代,
border-radius在移动端的表现依旧差强人意,主要有以下几点问题:一、Android 2.3 自带浏览器不支持 %
通常我们实现一个正圆只需要
border-radius: 50%即可,大致代码如下:然而 Android 2.3 是不支持百分比的,要兼容我们只能使用一个较大值,比如
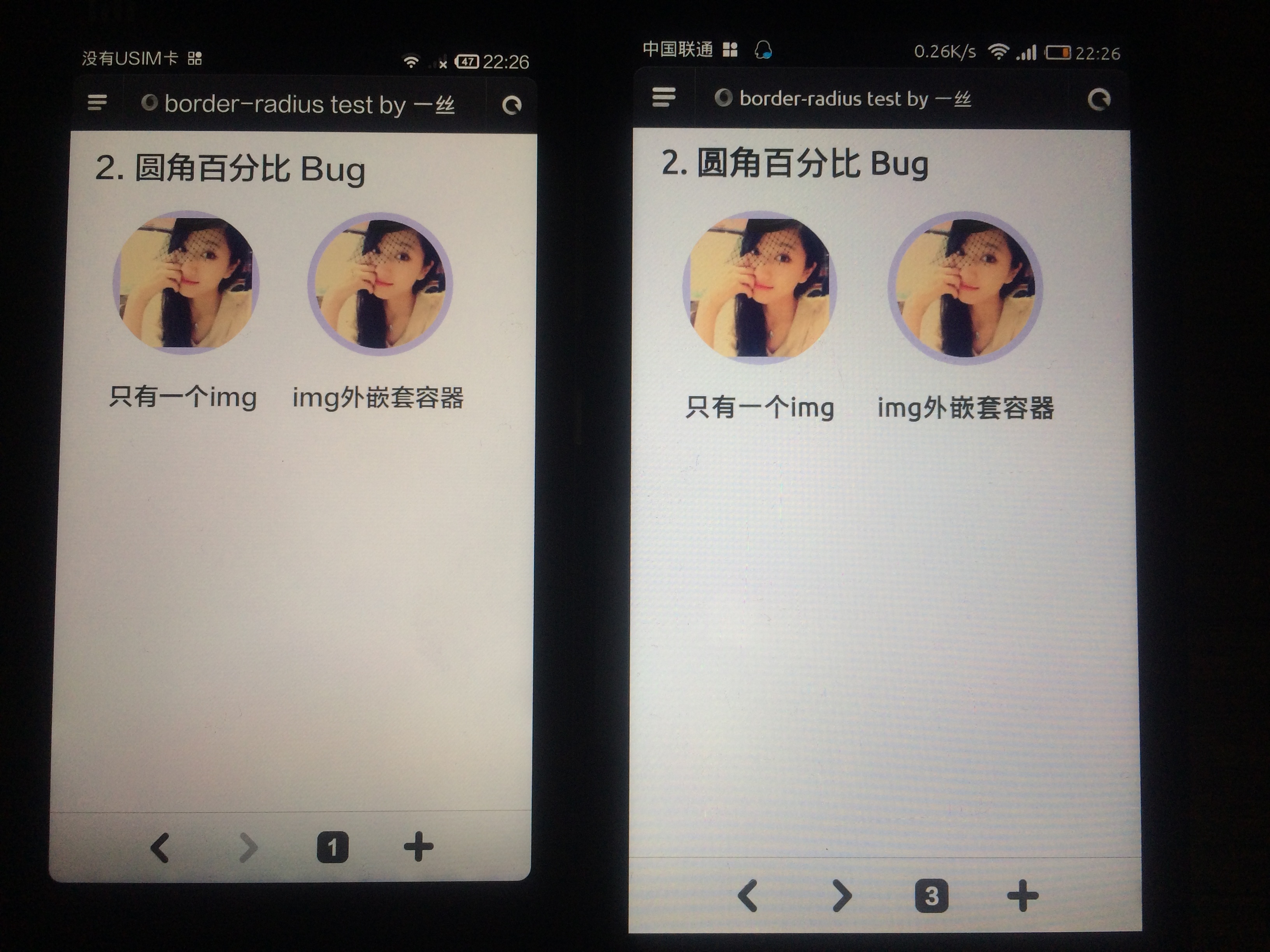
border-radius: 999px;二、Android 及 Safari 低版本 img 圆角问题
当 img 元素有border 时设置border-radius 会导致圆角变形,需要在img 外面嵌套一个元素并设置border 和border-radius。
Demo

图一:左侧是小米2S(Android 4.1),右侧是红米(Android 4.2) ## 三、Android 4.2.x 背景色溢出及不支持 border-radius 缩写 ### 3.1 Android 4.2.x 背景色溢出测试发现,在 Android 4.2.x 系统自带浏览器中,同时设置
border-radius和背景色的时候,背景色会溢出到圆角以外部分,需要是使用background-clip: padding-box;来修复,但是如果border-color为半透明时,背景直角部分依然会露出来(参见图一)。3.2 Android 4.2.x 不支持
border-radius缩写这个 BUG在小米上测试并未发现,国外有人反映三星 Galaxy S4 中自带浏览器不支持。
解决方案就是使用border-radius的四个扩写属性,缩写属性放到最后。
以上两个问题影响到 Android 4.2.x 内核的系统以及在其基础上定制的系统的自带浏览器,比如:红米,小米3,阿里云OS 等,安卓版 Chrome 不受影响。
完整代码应该是这样的:
四、其他问题
fieldset元素不支持border-radius。全部 Demo 截图:
感谢@方元 同学帮忙测试,欢迎反馈更多移动端 CSS 的问题。
The text was updated successfully, but these errors were encountered: