| Author | @zsviczian |
| Source | File on GitHub |
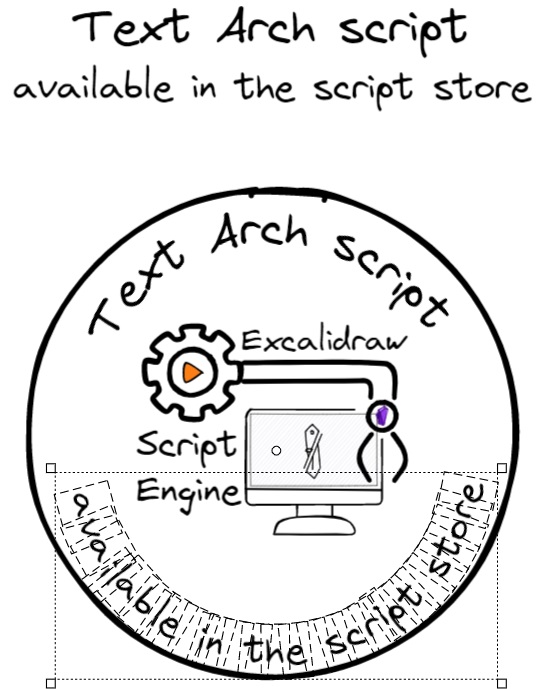
| Description | Fit a text to the arch of a circle. The script will prompt you for the radius of the circle and then split your text to individual letters and place each letter to the arch defined by the radius. Setting a lower radius value will increase the arching of the text. Note that the arched-text will no longer be editable as a text element and it will no longer function as a markdown link. Emojis are currently not supported. |
| Author | @zsviczian |
| Source | File on GitHub |
| Description | Select a single text element, or a text element in a container. The container must have a transparent background. The script will add an aura to the text by adding 4 copies of the text each with the inverted stroke color of the original text element and with a very small X and Y offset. The resulting 4 + 1 (original) text elements or containers will be grouped. If you copy a color string on the clipboard before running the script, the script will use that color instead of the inverted color.  |