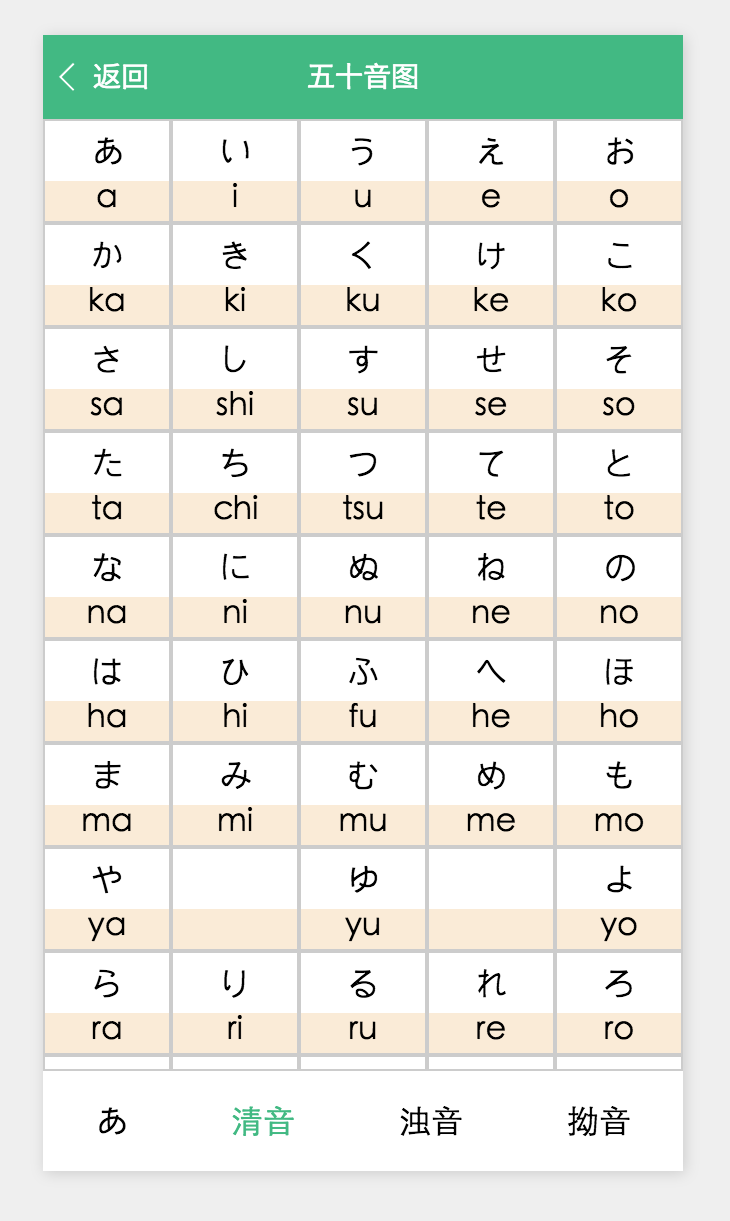
这两天也体验了下开发微信小程序,由于最近打算自学下日语所以试着写个纯静态展示的五十音图,只是个没什么技术含量的小页面而已.主要出于体验这个还算挺火的小程序,和巩固下五十音的目的随手玩儿下,总之 どうぞよろしくお愿いいたします~ 哈哈
下来的感受就是 开发这个小程序:
- 一定要在微信(腾讯)的框架下,用他的api,组件和开发工具才能进行开发,开发体验其实不是很好
- 数据控制取代操作dom不错,但一点儿也操作不了dom是不是有点儿难受,要知道有些情景数据驱动有时候并没有简单操作dom方便(document,window对象是没有的)
- 组件化开发的体验不好,相比之下感觉vue实在是太好用了,总的来说其实就是感觉小程序目前还不太成熟,估计之后不断更新迭代,功能会更多,开发体验会更好,目前新东西了解下还是挺好的
唉,写起来倒还好就是手上没素材,五十音的数据都是自己一个个打上去的,累的我真是服我自己了= =
logs页面没用,utils,widget也没用上,总之和示例demo差不多
灵感来自使用过的 日语学习 app 就是那个"勉强日语~" 用来记五十音图真的很好用