This repository has been archived by the owner on Feb 6, 2023. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 6
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
dba53a1
commit c8a7bc8
Showing
1 changed file
with
73 additions
and
25 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,37 +1,85 @@ | ||
| # NMock | ||
|  | ||
|
|
||
| NMock is an application that you can use to mock your trips with fake locations. This application uses **Neshan SDK** and **Neshan API** for Map and reverse geocoding process. | ||
| > Maybe you think about how map android developers test their features and functionalities? should every person that wanna test the map applications have a car and go to the streets to test? actually, the answer is No! in Android, we have some applications that we call them "Mock", and these applications help us to generate fake locations or fake trips to test our Map application and for other purposes. | ||
| ## What exactly NMock is? | ||
| ## :collision: What is the NMock? | ||
|
|
||
| All developers that work with Map stuff and Map applications, need to test their features and mock a trip to run the application with fake locations. so this application uses for that. | ||
| so, when you want to generate fake locations and test whatever you want, you can install this application and use it =)) | ||
| **NMock** is an Application that helps you to generate fake locations, share fake trips to your friends, test your Map product, and so on... we build this application with **[Neshan SDK](https://platform.neshan.org/)**, **[Kotlin Language](https://kotlinlang.org/)**, **[Kotlin Coroutines](https://kotlinlang.org/docs/coroutines-overview.html)** and also **[Dagger-Hilt Dependency Injection](https://dagger.dev/hilt/)**. follow this document to know how this application developed and works! | ||
|
|
||
| ## This Project use | ||
| ## :v: Contribute | ||
|
|
||
| - MVVM Architecture | ||
| - [Neshan SDK](https://platform.neshan.org/) | ||
| - [Dagger-Hilt Dependency Injection](https://dagger.dev/hilt/) | ||
| - Room DB | ||
| - Kotlin Coroutines | ||
| - [Retrofit](https://github.com/square/retrofit) | ||
| - KTX Library | ||
| - Navigation Component | ||
| - [Logging Interceptor](https://github.com/square/okhttp/tree/master/okhttp-logging-interceptor) | ||
| - [Timber](https://github.com/JakeWharton/timber) | ||
| - [Sentry](https://docs.sentry.io/platforms/android/) | ||
| - JTS | ||
| - [RubberPicker](https://github.com/Chrisvin/RubberPicker) | ||
| If you want to make me happy, you can contribute to this project:blush:! all of the time, we have some bugs, issues, and tasks that we can do in this project and help NMock to grow. so, if you want to contribute to this project, you can see the **[Issues Section](https://github.com/AbolfaZlRezaEe/NMock/issues)** or you can create a new issue and then create your pull request for that. | ||
|
|
||
| ## I wait for your Contribution =)) | ||
| also, we have an opportunity for those people that don't have programming knowledge. if you haven't programming knowledge, you can ask, report, or do anything you want in **[Issues Section](https://github.com/AbolfaZlRezaEe/NMock/issues)**. | ||
|
|
||
| Every week, I create new issues for the application and if I have time, I fix that. but also you can do it! if you want to develop the application with me, you can choose the issue that you want and assign it to yourself. after developing, create a pull request and wait for a response❤️😍 | ||
| ## :triangular_ruler: Architecture | ||
|
|
||
| ## Demo | ||
| after some experience that I've taken in some private or public projects like **[Niky](https://github.com/AbolfaZlRezaEe/NikY)**, I've learned some good things that help me to build this project. | ||
|
|
||
| at the first, I use MVVM and a piece of MVI architecture in this project. so, the application can be summarized in the chart below: | ||
|
|
||
|  | ||
|
|
||
| ## Find this repository useful? ❤️ | ||
| as you can see, we have two sources for our data in the application. remote API and Database. with remote API, we can request location information(reverse Geocoding) and also routing information for our trip. and if we want to save our trip, the database does that for us. | ||
|
|
||
| > also, we use **[Neshan API](https://platform.neshan.org/)** to receive these informations. you can check the documentation as well. | ||
| after that, we have three repositories that help us to manage these requests from **ViewModels**. this section is important because all of the processes make and control here. so, we receive data and convert that to a model that **ViewModels** can use and parse it for **Views**. in the picture below, you can see the difference between the two of them: | ||
|
|
||
|  | ||
|
|
||
| > the left model represents the data that we receive from the server. and the right picture represents the data that we need for our view. | ||
| in ViewModels, we have a different approach for giving access to the Views. every ViewModel can have two outputs and Views can use those for managing their views and actions. at the first, we have a **Stateflow** that represents the state for the view. this flow contains all of the information that the view needs to show(like MVI approach). | ||
|
|
||
| and the second output that works with **Sharedflow** sends some actions that can have a message or not. Views parse these actions and then, do an action in view like showing an error and so on... for example: | ||
|
|
||
| ```kotlin | ||
| private fun initObservers() { | ||
| lifecycleScope.launch { | ||
| repeatOnLifecycle(Lifecycle.State.STARTED) { | ||
| viewModel.mockEditorState.collect { state -> | ||
| showLoadingProgressbar(false) | ||
|
|
||
| state.originAddress?.let { | ||
| it.ifNotHandled { address -> processOriginAddress(address) } | ||
| } | ||
|
|
||
| state.destinationAddress?.let { | ||
| it.ifNotHandled { address -> processDestinationAddress(address) } | ||
| } | ||
|
|
||
| state.lineVector?.let { | ||
| it.ifNotHandled { lineVector -> processLineVector(lineVector) } | ||
| } | ||
|
|
||
| state.originLocation?.let { | ||
| it.ifNotHandled { location -> processMarker(true, location) } | ||
| } | ||
|
|
||
| state.destinationLocation?.let { | ||
| it.ifNotHandled { location -> processMarker(false, location) } | ||
| } | ||
| } | ||
| } | ||
| } | ||
| lifecycleScope.launchWhenStarted { | ||
| viewModel.oneTimeEmitter.collect { processAction(it) } | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
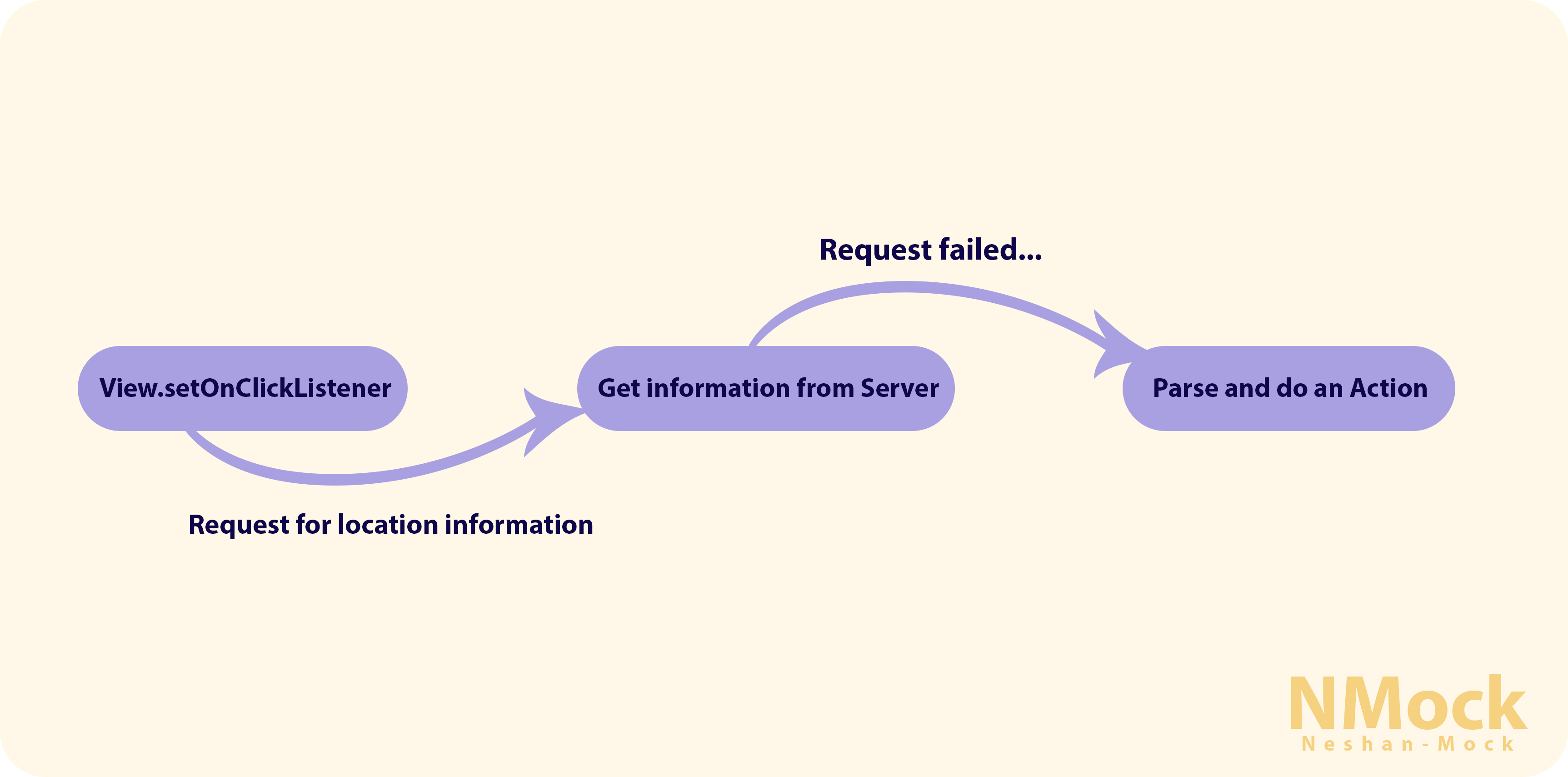
| an important thing that these Sharedflows can do is when an action receives from viewModel, it can be parsed and do an action to undo a thing in view. for example we call a function that requests receiving information from the server, and this request will be failed. for that, we send an action to view and cancel some stuff that we turned on before. you can see an example of that below: | ||
|
|
||
|  | ||
|
|
||
| ## :bookmark_tabs: Tips that help you... | ||
|
|
||
| for using this application, we have some tips that maybe can help you: | ||
|
|
||
| - Unfortunately, we can't show our **Neshan Map SDK** license to you in the application. so if you want to develop this application, you can send your information to [email protected]. | ||
|
|
||
| - Unfortunately, we can't show our **Neshan API** to you in the application. so if you want to develop this application, you can send your information to [email protected]. | ||
|
|
||
| - If you want to Contribute, before starting that, please create an issue and describe your idea and assign that to me. I will check that as soon as possible. | ||
|
|
||
| Support it by joining **[stargazers](https://github.com/AbolfaZlRezaEe/NikY/stargazers)** for this repository. ⭐ | ||
| And **[follow](https://github.com/AbolfaZlRezaEe)** me for my next creations! 🤩 |