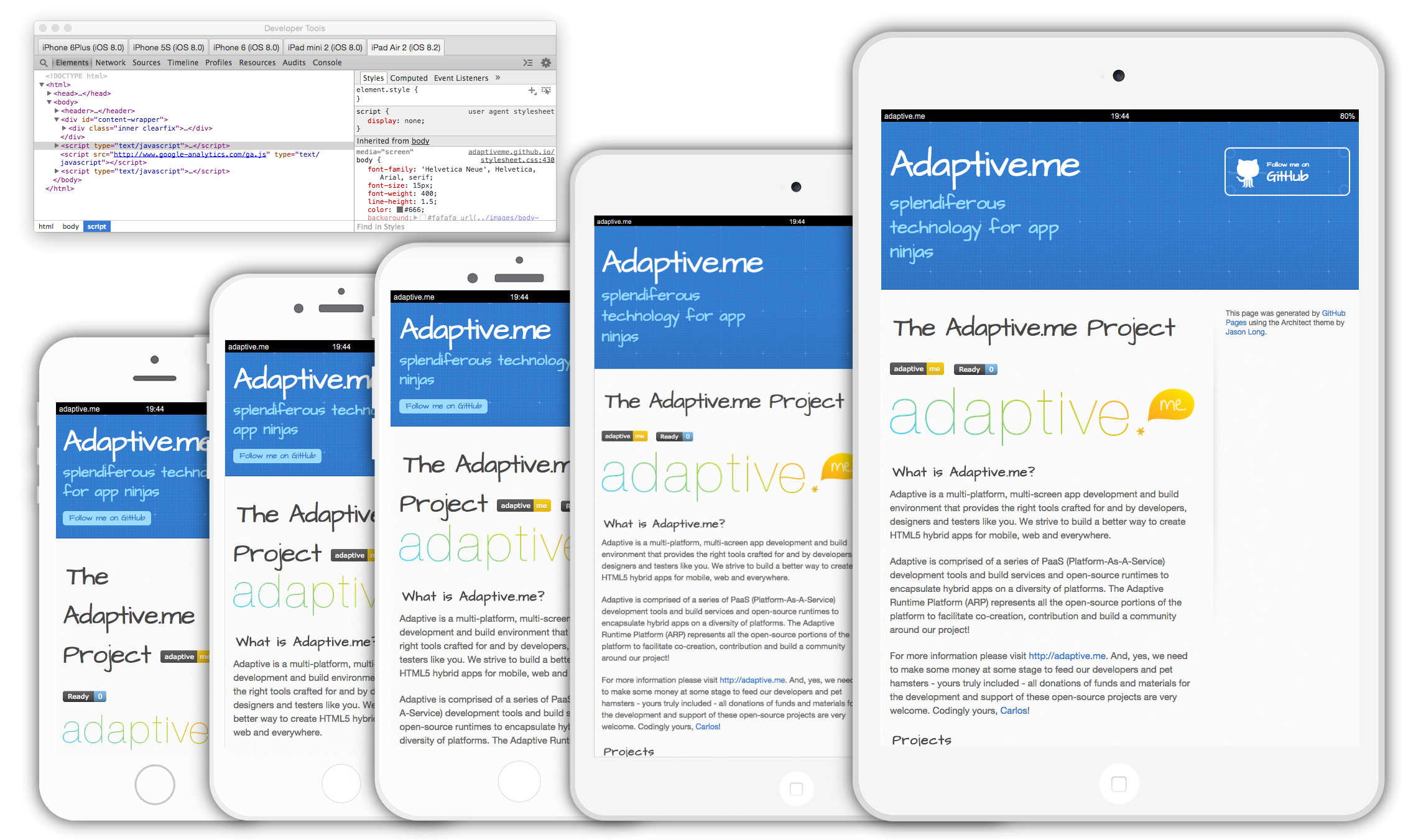
Adaptive Nibble is a mobile device simulator for hybrid-app development. It allows you to use the emulator during the development to preview your app as you develop it and it also emulates calls to the Adaptive Runtime Platform APIs. This is the stand-alone Adaptive Nibble release. Looking for the NodeJS version? Go to our repo or to npmjs.org.
If you want the integrated version for Adaptive Generator for Yeoman, please refer to the following repo: AdaptiveMe App Generator for Yeoman for installation instructions.
This version of AdaptiveMe Nibble comes with a bundled Java runtime.
- Download the package for your platform from here.
- Unzip/Untar-gz to a location of your liking.
- In the directory where you unzipped/untarred-gz the installation, you'll find the launch script:
- Execute from terminal/shell
adaptive-nibble-emulatoron OS X/Linux. - Execute from command line prompt
adaptive-nibble-emulator.baton Windows platforms.
- Execute from terminal/shell
- Executing the above command on your box should yield the help message with the parameters you can issue.
-
OS X / Linux, from a
terminalin the bin directory of your installation:./adaptive-nibble-emulator -hto launch nibble help message for parameters../adaptive-nibble-emulator -p http://www.google.comto launch nibble with the given URL../adaptive-nibble-emulator -p <some_local_path>/index.html -w trueto launch nibble with the given file and watch for changes.- When using the
-w trueparameter, any edits to your html file (and related files) will automatically refresh the emulator.
-
Windows, from a
cmd promptin the bin directory of your installation:adaptive-nibble-emulator.bat -hto launch nibble help message for parameters.adaptive-nibble-emulator.bat -p http://www.google.comto launch nibble with the given URL.adaptive-nibble-emulator.bat -p <some_local_path>/index.html -w trueto launch nibble with the given file and watch for changes.- When using the
-w trueparameter, any edits to your html file (and related files) will automatically refresh the emulator.
-
Tips
- Add
<your_nibble_installation_dir>/binto your $PATH / %PATH% so you can invoke nibble from anywhere!set PATH=C:\mynibbledir\bin;%PATH%on Windows.export PATH=/Users/<myuser>/<mynibbledir>/bin:$PATHon OS X/Linux. The.bashrcfile (or your shell's equivalent) is a perfect location to do this.
- Add AdaptiveMe Nibble to your IDE and launch it from your IDE with your project path.
- Add
-
Please report issues/wants/needs here clearly stating your platform and screenshots (whenever possible).
Hybrid apps are applications that are built using HTML5/CSS3/JavaScript web technologies and use a native "containers" to package the app to enable access to the native functionalities of a device. In essence, you can write a rich mobile/wearable/tv application using HTML and JavaScript and package that application as a native app for multiple mobile/wearable/tv platforms and distribute them on the different app stores and markets.
The Adaptive Runtime Platform (ARP) provides these native "containers" to package apps for the main mobile, wearable and desktop platforms... and other platforms as they emerge. Adaptive Runtime Platform (ARP) and sub-projects are open-source under the Apache License, Version 2.0. The Adaptive Runtime Platform (ARP) project was created by Carlos Lozano Diez as part of the adaptive.me set of products.
Please refer to the project site for more information.
We'd love to accept your patches and contributions to this project. There are a just a few small guidelines you need to follow to ensure that you and/or your company and our project are safeguarded from inadvertent copyright infringement. I know, this can be a pain but we want fair-play from the very start so that we're all on the same page. Please refer to the project site for more information.
- Obvously, us, the committers! 😄
- Adaptive Runtime Platform (ARP) artwork by Jennifer Lasso.
- JxBrowser component by TeamDev. 👍
- Project badge artwork by shields.io.
- All other logos are copyright of their respective owners.
All the source code of the Adaptive Runtime Platform (ARP), including all Adaptive Runtime Platform (ARP) sub-projects curated by Carlos Lozano Diez, are distributed, and must be contributed to, under the terms of the Apache License, Version 2.0. The license is included in this repository.
The JxBrowser components used in this project are licensed by Carlos Lozano Diez for the sole use in the AdaptiveMe open-source components. If you wish to use JxBrowser in your software, please contact TeamDev for licensing.
Forged with ❤️ in Barcelona, Catalonia · © 2013 - 2015 adaptive.me / Carlos Lozano Diez.