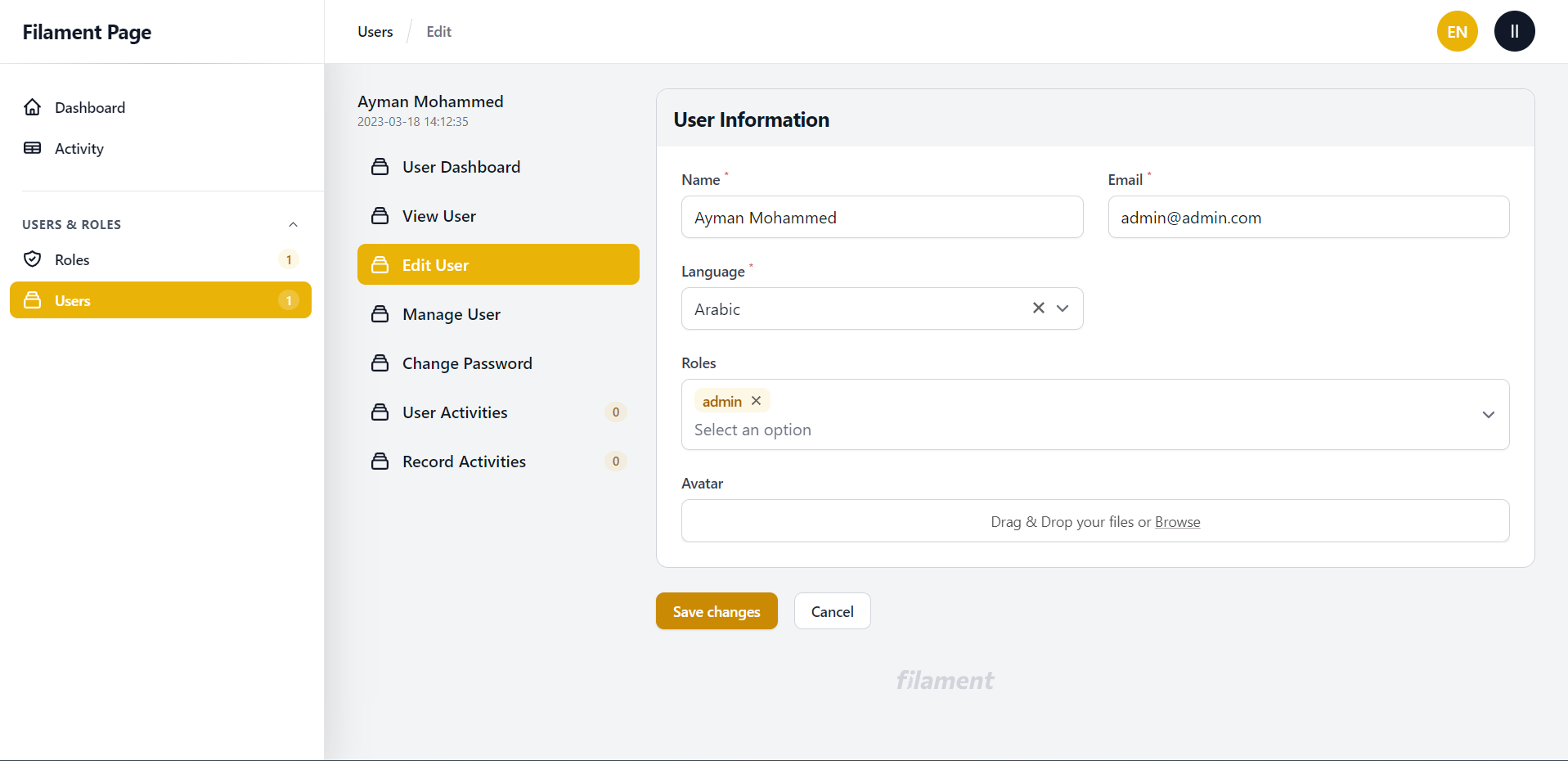
Organize pages in the sidebar in order to make navigation between pages more comfortable.
Note: It supports both pages and resource pages.
Note: For Filament 2.x use version 1.x
Please check out this video by Povilas Korop (Laravel Daily) to learn more about our package: link
composer require aymanalhattami/filament-page-with-sidebaroptionally you can publish config, views and components files
php artisan vendor:publish --tag="filament-page-with-sidebar-config"
php artisan vendor:publish --tag="filament-page-with-sidebar-views"- First you need to prepare resource pages, for example, we have an edit page, view page, manage page, change password page, and dashboar page for UserResource
use Filament\Resources\Resource;
class UserResource extends Resource
{
// ...
public static function getPages(): array
{
return [
'index' => App\Filament\Resources\UserResource\Pages\ListUsers::route('/'),
'edit' => App\Filament\Resources\UserResource\Pages\EditUser::route('/{record}/edit'),
'view' => App\Filament\Resources\UserResource\Pages\ViewUser::route('/{record}/view'),
'manage' => App\Filament\Resources\UserResource\Pages\ManageUser::route('/{record}/manage'),
'password.change' => App\Filament\Resources\UserResource\Pages\ChangePasswordUser::route('/{record}/password/change'),
'dashboard' => App\Filament\Resources\UserResource\Pages\DashboardUser::route('/{record}/dashboard'),
// ... more pages
];
}
// ...
}- Define a $record property in each custom page, example
public ModelName $record; // public User $record;- Then, define the sidebar method as static in the resource
use Illuminate\Database\Eloquent\Model;
use Filament\Resources\Resource;
use AymanAlhattami\FilamentPageWithSidebar\FilamentPageSidebar;
use AymanAlhattami\FilamentPageWithSidebar\PageNavigationItem;
class UserResource extends Resource
{
// ....
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setNavigationItems([
PageNavigationItem::make('User Dashboard')
->url(function () use ($record) {
return static::getUrl('dashboard', ['record' => $record->id]);
}),
PageNavigationItem::make('View User')
->url(function () use ($record) {
return static::getUrl('view', ['record' => $record->id]);
}),
PageNavigationItem::make('Edit User')
->url(function () use ($record) {
return static::getUrl('edit', ['record' => $record->id]);
}),
PageNavigationItem::make('Manage User')
->url(function () use ($record) {
return static::getUrl('manage', ['record' => $record->id]);
}),
PageNavigationItem::make('Change Password')
->url(function () use ($record) {
return static::getUrl('password.change', ['record' => $record->id]);
}),
// ... more items
]);
}
// ....
}- Use x-filament-page-with-sidebar::page component in the page blade file as a wrapper for the whole content
// filament.resources.user-resource.pages.change-password-user
<x-filament-page-with-sidebar::page>
// ... page content
</x-filament-page-with-sidebar::page>or add the trait AymanAlhattami\FilamentPageWithSidebar\Traits\HasPageSidebar on any page you want the sidebar included.
This trait will add the sidebar to the Page. Add it to all your Resource Pages :
// ...
use AymanAlhattami\FilamentPageWithSidebar\Traits\HasPageSidebar;
class ViewUser extends ViewRecord
{
use HasPageSidebar; // use this trait to activate the Sidebar
protected static string $resource = UserResource::class;
protected function getHeaderActions(): array
{
return [
Actions\EditAction::make(),
];
}
}If you want to use custom view, you can still overwrite the default value with protected static string $hasSidebar = false; and protected static $view = 'filament.[...].user-resource.pages.view-user';
- Add the trait
AymanAlhattami\FilamentPageWithSidebar\Traits\HasPageSidebaron any page you want the sidebar included. - Then, define the sidebar method as static in the page
// ...
use AymanAlhattami\FilamentPageWithSidebar\Traits\HasPageSidebar;
use Filament\Pages\Page;
class GeneralSettings extends Page
{
use HasPageSidebar; // use this trait to activate the Sidebar
// ...
public static function sidebar(): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setTitle('Application Settings')
->setDescription('general, admin, website, sms, payments, notifications, shipping')
->setNavigationItems([
PageNavigationItem::make('General Settings')
->translateLabel()
->url(GeneralSettings::getUrl())
->icon('heroicon-o-cog-6-tooth')
->isActiveWhen(function () {
return request()->routeIs(GeneralSettings::getRouteName());
})
->visible(true),
PageNavigationItem::make('Admin Panel Settings')
->translateLabel()
->url(AdminPanelSettings::getUrl())
->icon('heroicon-o-cog-6-tooth')
->isActiveWhen(function () {
return request()->routeIs(AdminPanelSettings::getRouteName());
})
->visible(true),
PageNavigationItem::make('Web Settings')
->translateLabel()
->url(WebsiteSettings::getUrl())
->icon('heroicon-o-cog-6-tooth')
->isActiveWhen(function () {
return request()->routeIs(WebsiteSettings::getRouteName());
})
->visible(true),
// ...
]);
}
// ...
}You can set the title or description by using setTitle, setDescription, setDescriptionCopyable methods for the sidebar that will be at the beginning of the sidebar on the top, for example
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setTitle('Sidebar title')
->setDescription('Sidebar description')
->setDescriptionCopyable()
->setNavigationItems([
PageNavigationItem::make(__('User Dashboard'))
->url(function () use ($record) {
return static::getUrl('dashboard', ['record' => $record->id]);
}),
PageNavigationItem::make(__('View User'))
->url(function () use ($record) {
return static::getUrl('view', ['record' => $record->id]);
}),
// ... more items
]);
}
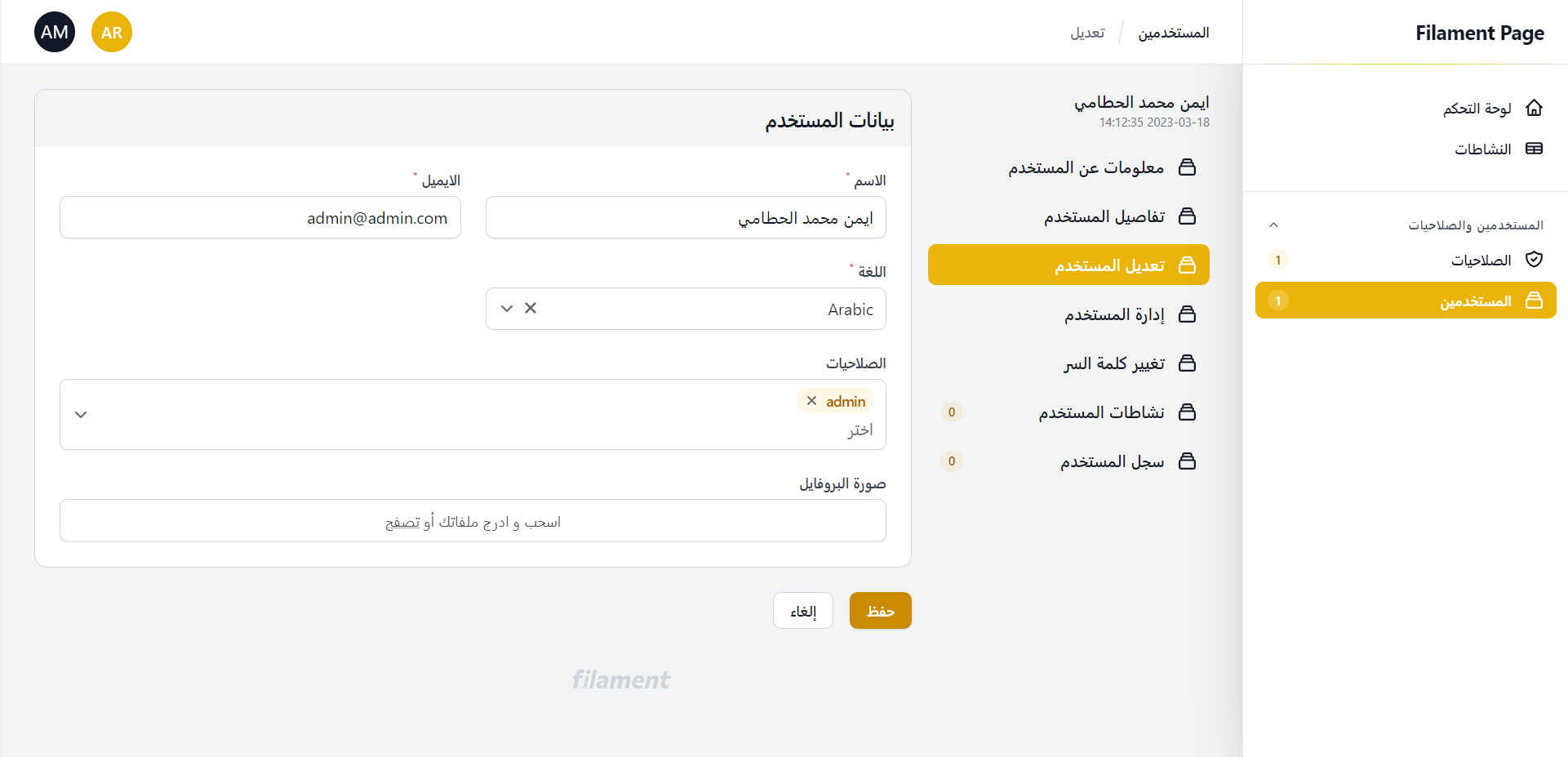
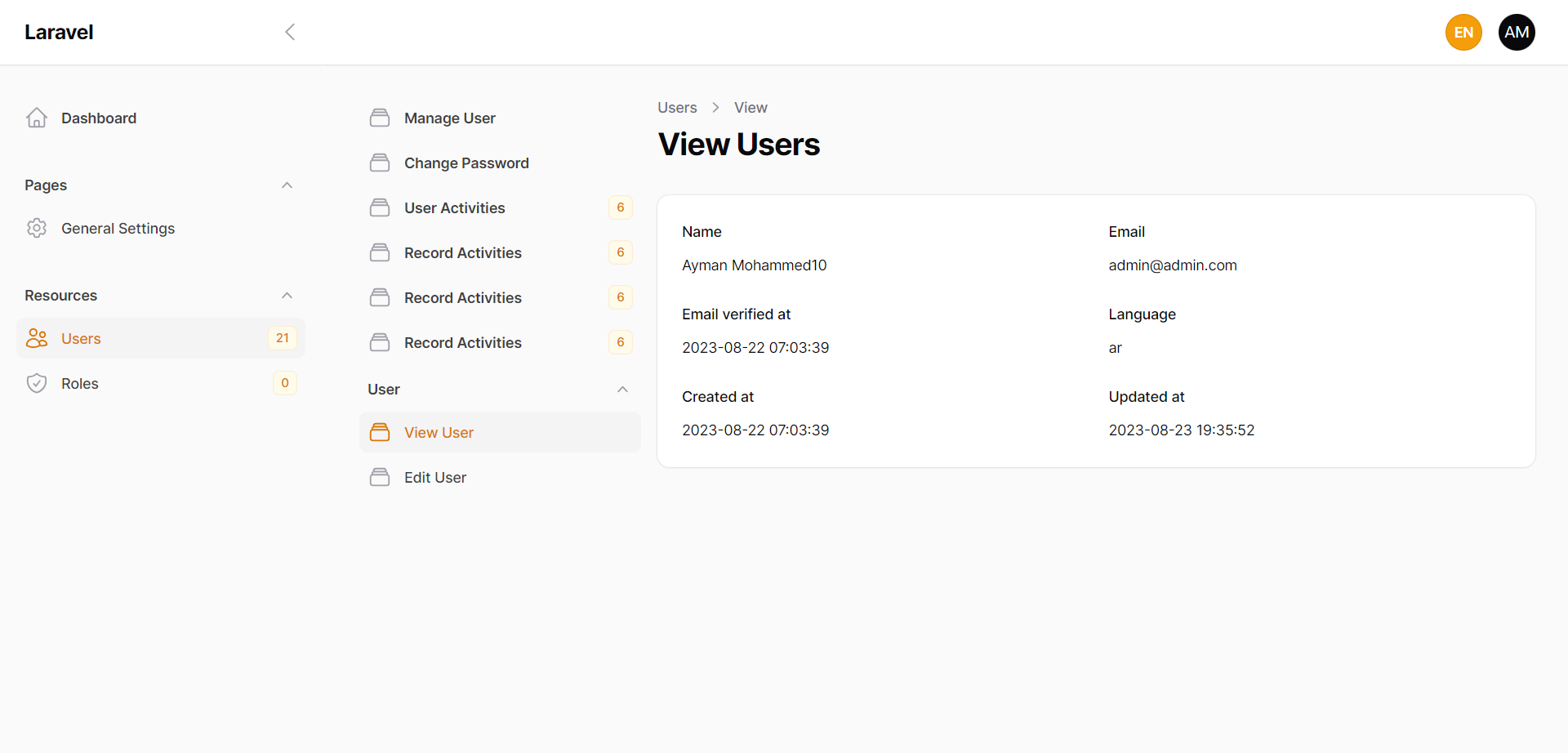
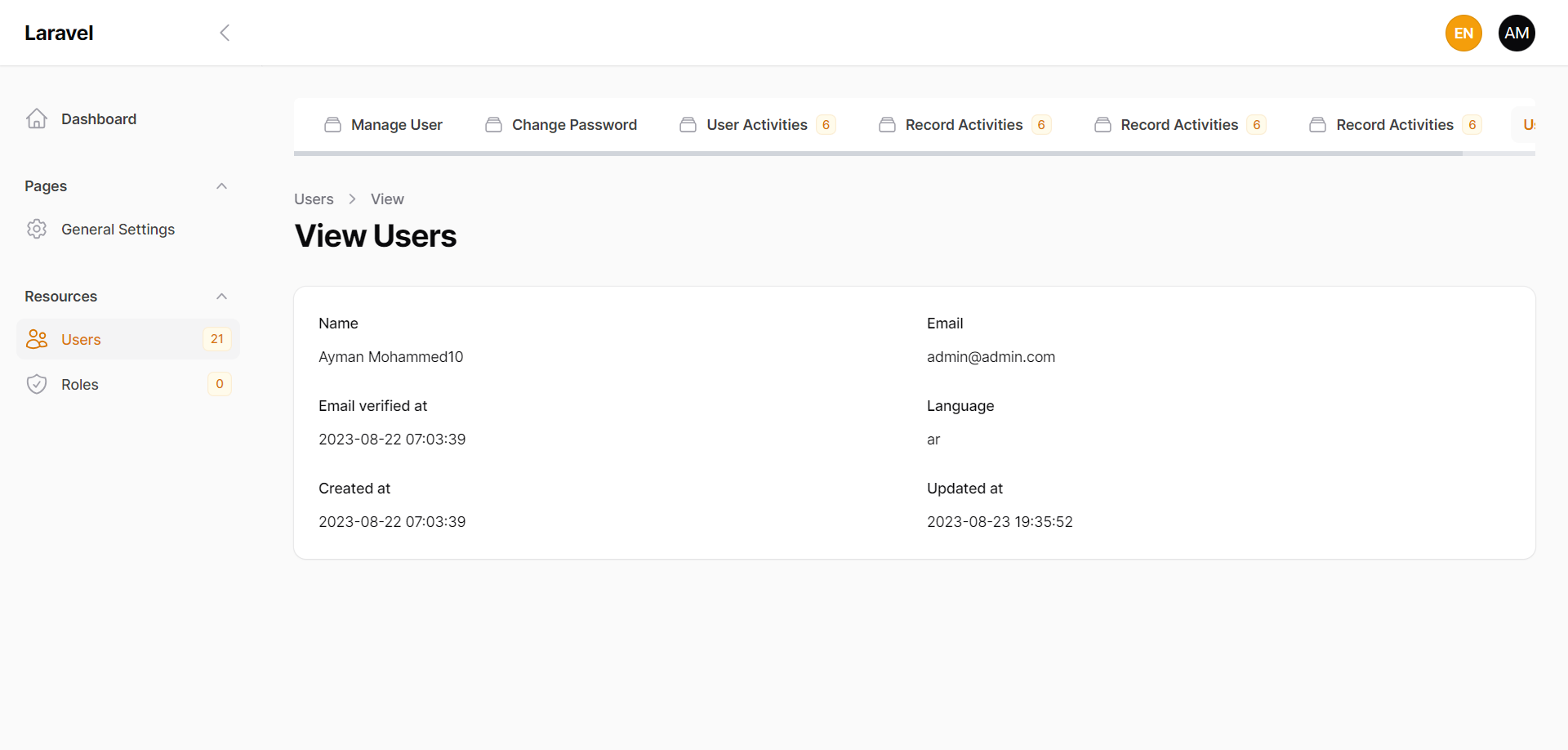
// ...You can set navigation as sidebar by using ->sidebarNavigation() or as topbar by using ->topbarNavigation(). The default layout is sidebar
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->sidebarNavigation();
//
}
// ...// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->topbarNavigation();
//
}
// ...You can add an icon to the item by using the icon method, for example
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setNavigationItems([
PageNavigationItem::make('Change Password')
->url(function () use ($record) {
return static::getUrl('password.change', ['record' => $record->id]);
})->icon('heroicon-o-collection')
// ... more items
]);
}
// ...You may group navigation items, for example
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setNavigationItems([
PageNavigationItem::make('Change Password')
->url(function () use ($record) {
return static::getUrl('password.change', ['record' => $record->id]);
})
->group('Manage User')
// ... more items
]);
}
// ...You can make an item active "has a different background color" by using isActiveWhen method, for example
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setNavigationItems([
PageNavigationItem::make('Change Password')
->url(function () use ($record) {
return static::getUrl('password.change', ['record' => $record->id]);
})
->isActiveWhen(function () {
return request()->route()->action['as'] == 'filament.resources.users.password.change';
})
// ... more items
]);
}
// ...You can control the visibility of an item from the sidebar by using visible method, for example
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setNavigationItems([
PageNavigationItem::make('Change Password')
->url(function () use ($record) {
return static::getUrl('password.change', ['record' => $record->id]);
})
->visible(false)
// ... more items
]);
}
,
// ...You can add a badge to the item by using the badge method, for example
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()
->setNavigationItems([
PageNavigationItem::make('Change Password')
->url(function () use ($record) {
return static::getUrl('password.change', ['record' => $record->id]);
})
->badge("badge name")
// ... more items
]);
}
,
// ...You can translate a label by using translateLabel method, for example
// ...
public static function sidebar(Model $record): FilamentPageSidebar
{
return FilamentPageSidebar::make()->translateLabel()
->setNavigationItems([
PageNavigationItem::make('Change Password')
->url(function () use ($record) {
return static::getUrl('password.change', ['record' => $record->id]);
})
// ... more items
]);
}
,
// ...The MIT License (MIT). Please see License File for more information.