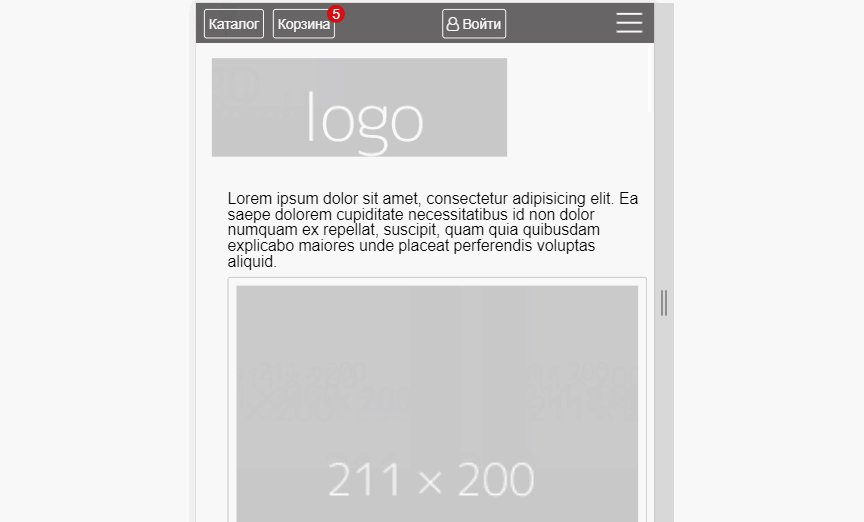
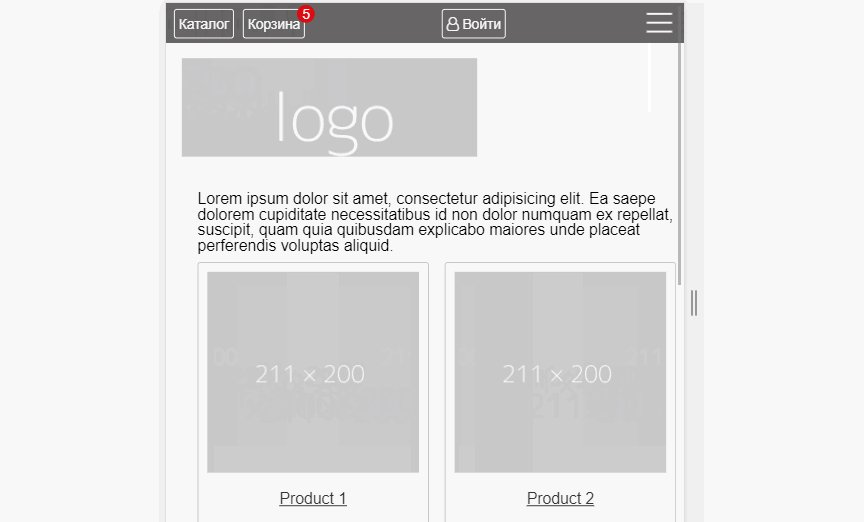
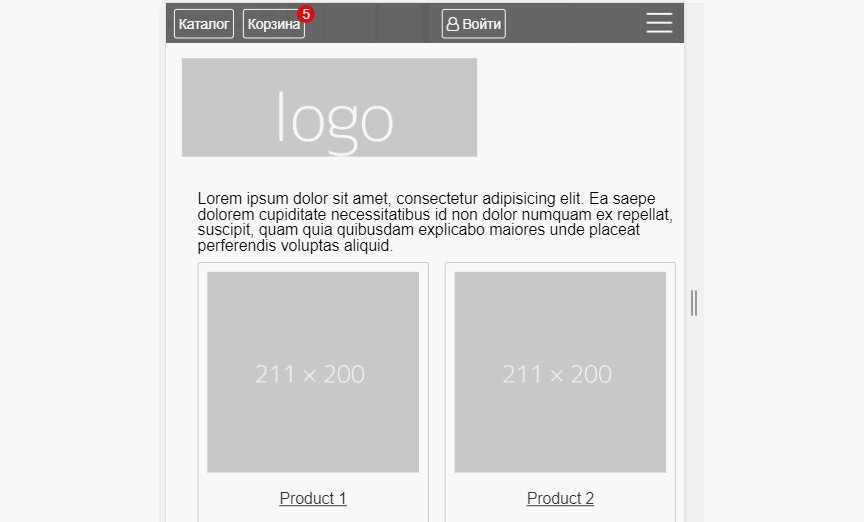
- Позволяет создавать панель с кнопками открытия меню сайта (гамбургер)
- Добавление своих собственных кнопок со своей логикой - открытие меню, ссылка и т.п.
- Уведомления на кнопках, например кол-во товаров в корзине
<link href="mpanel/mpanel.css" rel="stylesheet" media="all">
<script src="mpanel/mpanel.min.js"></script>const mp = new MobilePanel({
'navbar': '.menu'
});По умолчанию создается панель с одной кнопкой-гамбургером, привязанной к основному меню. Кнопка располагается справа.
Параметры:
navbar - класс или id основного меню на сайте
Все последующие кнопки располагаются справа.
mp.button({
'text':'Каталог',
'navbar': '.aside-menu',
'center': false
});Параметры:
text - текст кнопки (можно использовать HTML)
navbar - класс или id дополнительного меню на сайте
center - {false} разместить кнопку по центру
Возращает селектор кнопки
mp.button({
'text': '<i class="fa fa-user-o" aria-hidden="true"></i> Войти',
'navbar': '.aside-menu',
'center': true
});const basket = mp.button({
'text': 'Корзина'
});
mp.notification({
'button': basket,
'value': '5'
});Параметры:
value - текст в уведомлении