Написанный на FPC/Lazarus генератор статических сайтов Written in FreePascal/Lazarus generator of static html websites
AI assistant with Ollama mode / ИИ ассистент в режиме Ollama
Html markup preview / Превью разметки HTML
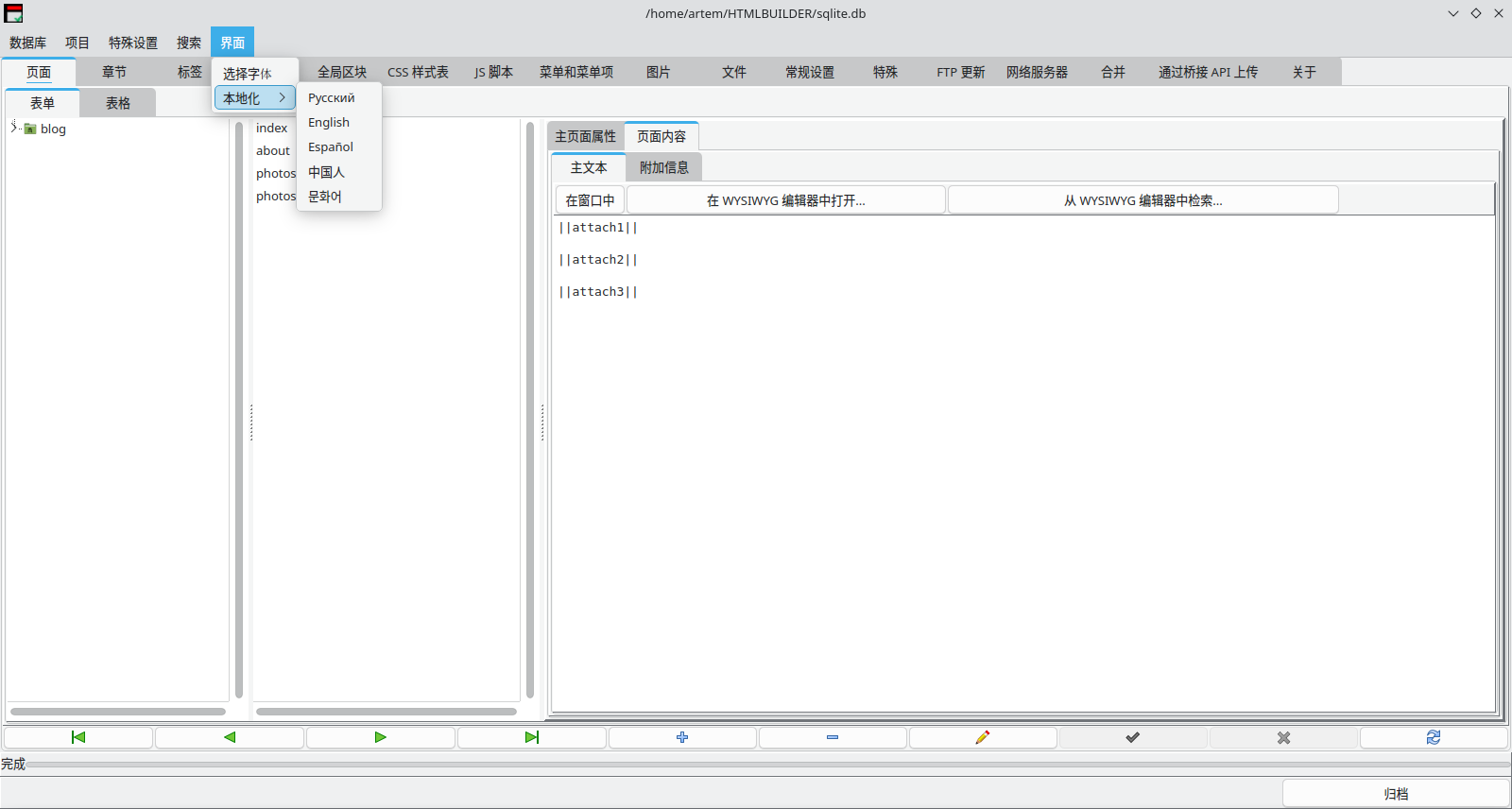
Earlier UI sample (localization) / Прежний вид интерфейса (локализация)
Built-in webserver / Встроенный веб-сервер
Update content / Обновление контента
Uploading with bridge / Выгрузка с помощью моста
More screens / Больше скриншотов https://htmlbuilder.onhalt.site/ Some articles / Некоторые статьи blog
Website in Russian / Сайт на русском HtmlBuilder project page
Documentation for developers / Документация для разработчика PasDoc documention
Blog with examples / Блог с примерами Blog
Will be useful for creating websites hosted at P2P networks ( such Maelstrom, FreeNet, I2P etc ) or jamstack hostings like Vercel Может быть полезен для создания сайтов, используемых в пиринговых сетях или хостингах jamstack типа Vercel
- Engine now use sqlite. Движок использует sqlite
- Can use annotations and full descriptions at sections. Аннотации и полные описания к разделам
- Using tags. Использование тегов
- Tree/flat structure. Плоская/древовидная структура сайта
- Autosave/autoload special settings. Автосохранение/загрузка настроек
- Backup database / Резервное копирование базы
- Commit to github pages / Публикация на GH pages
- Wysiwyg editor addition example / Пример дополнения с Wysiwyg
- Menu constructor / Конструктор меню
- Custom fields in content / Пользовательские поля в контенте
- Uploading with bridge API / Выгрузка с помощью bridge API
- Writing builded files in separate threads / Запись собранных файлов в несколько потоков
- Storing images in sqlite3 blob and quick image links / Хранение иллюстраций в поле BLOB базы sqlite3 и быстрые ссылки на изображения вида
((image_id))
Note: the preview is disabled if the markup contains raw image tag. Use quick image links instead of img tag.
-
Translations to English, Spanish, Chinese, Korean Munhwaŏ / Переводы на английский, испанский, китайский, корейский
-
Storing attached documents in blob / Хранение прикрепленных документов Will placed in folder /files/
||document_id||
- Drag and drop files from file manager into templates / Перетаскивание файлов из файлового менеджера в шаблоны
-
Emojies by shortcodes / Эмодзи по шорткодам
-
Quick add js code statements with shortcuts / Быстрое добавление операторов кода js с помощью горячих клавиш
-
Screen keyboard for typing HTML mnemonics / Экранная клавиатура для набора мнемоник HTML
-
Reformatting of markup / Переформатирование разметки
-
Hide tabs / Скрытие вкладок
-
Quick switching to tab / Быстрое переключение на вкладку
-
Adding css properties using menu items / Добавление свойств CSS с помощью пунктов меню
-
Chat with Ollama AI server / Чат с AI сервером Ollama
-
Current date and time funcs / Функции текущих даты и времени
How to use: place GETDATE(), GETTIME()
- Approx. count time to reading, total amount words, sentences and characters / Приблиз. подсчет времени на дочитывание, общее количество слов, предложений и символов
How to use: place WORDS(), SENTS(), CHARS(), TTR()
-
Internal backlinks / Обратные ссылки
-
Random data at first run / Случайные данные на первом запуске
PHP endpoint for server https://github.com/ArtNazarov/htmlbuilder-php-bridge
Docker image with PHP https://github.com/ArtNazarov/dockerbridgephp
Nodejs endpoint for server https://github.com/artNazarov/htmlbuilder-nodejs-bridge
Docker image with NodeJs https://github.com/ArtNazarov/dockerbridgenodejs
Python endpoint https://github.com/ArtNazarov/htmlbuilder-python-bridge
More info in / больше информации english_help / russian_help.txt
Read how to create page in Wiki
- Install for Linux using HtmlBuilder_installer
- or download pre-release from releases
- Error while loading shared libraries: libQt5Pas.so.1: cannot open shared object file: No such file or directory
Install qt5pas
yay -Sy qt5pas
- If running on Linux Mint 22 Wilma - should install libraries:
sudo apt-get install libqt5pas1
sudo apt-get install libsqlite3-dev
- On RedOS should be installed shared libraries before compiling
sudo dnf install qt5pas
sudo dnf install libcanberra-devel
sudo dnf install libcanberra-gtk2
sudo dnf install libcanberra-gtk3
sudo dnf install libcanberra
sudo dnf install qt5-qtbase-gui
sudo dnf install qt5-qtbase-devel
sudo dnf install lazarus-lcl-qt5
sudo dnf install libsq3-devel
-
Compiling on MX Linux 23.3 Before installing Lazarus and fpc:
sudo apt-get install libqt5pas-dev libqt5pas1 sudo apt-get install libsqlite3-0 libsqlite3-dev
After installing libraries, open lpi file in Lazarus IDE and compile
To use LLM with HtmlBuilder, you should install ollama server using package mananger and enable ollama service, for example, on ArchLinux it is
yay -S ollama
sudo systemctl enable ollama.service
sudo systemctl start ollama.service
After load some model, for example tinyllama. Run server with chosen model before launching HtmlBuilder
ollama pull tinyllama
ollama run tinyllama