This is a reusable template for interactive, searchable databases powered through Google Spreadsheets and embedded in our CMS through pym.js. It should be use for datasets with less than 2,000 rows. The graphic could be slow in loading if it's a big dataset.
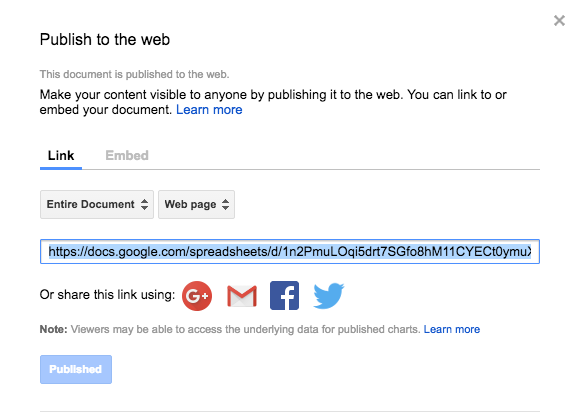
- Upload your data on Google Sheets and when you're done, publish to web and retrieve the link to the published data. The link should end in pubhtml.
IGNORE THIS URL! You used to be able to use it, you can't anymore (you still need to do this step, though).
Now that you've published your sheet, you now need to share it, too.
- Click the Share link in the upper right-hand corner
- Click the very pale Advanced button
- Change... access to "On - Anyone with a link"
- Make sure Access: Anyone says Can view, since you don't want strangers editing your data
- Click Save
Copy the Link to Share. Your URL should look something like https://docs.google.com/spreadsheets/d/1Io6W5XitNvifEXER9ECTsbHhAjXsQLq6VEz7kSPDPiQ/edit?usp=sharing. It should not have a /d/e in it.
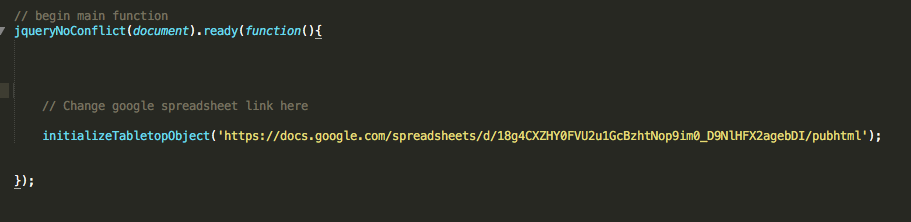
- Open up the
tabletop-feed.jsfile and replace the key between the d/ and the /pubhtml in the initializeTabletopObject() function with the key from the above link.
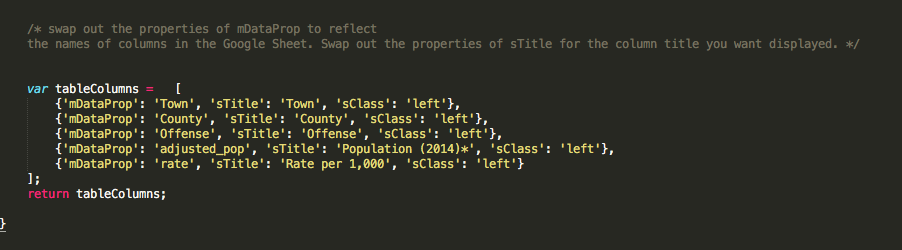
- Change the properties of 'mDataProp' to match the exact names of the columns in Google Sheets. Then, change the properties of 'sTitle' to change the name of the column that will show up in the database.
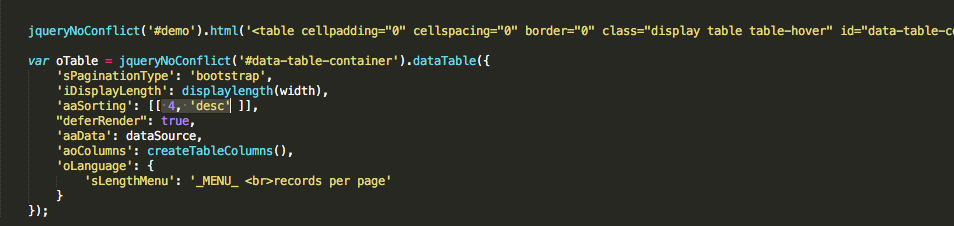
- In the variable oTable, change the column that will be sorted by default. Input the number of the column that will have a default sort in the database. Columns start with zero (ex. the fifth column would be 4). Also, go by the column number placement of where it appears on the graphic and not the column number placement in the Google Sheet. Also, you change whether the column sort is descending or ascending by changing the second part to
'desc'or'asc'respectively.
- Open up
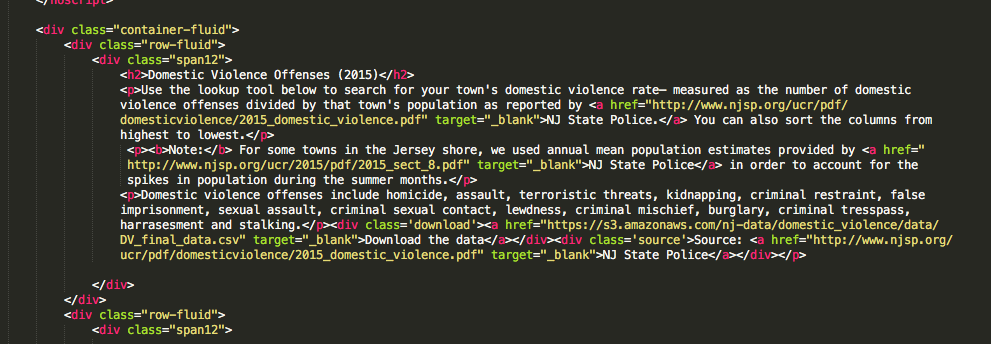
index.htmland make sure to change the introductory paragraph. There are also source and credit links that need to be swapped out to match your database.
- Open up
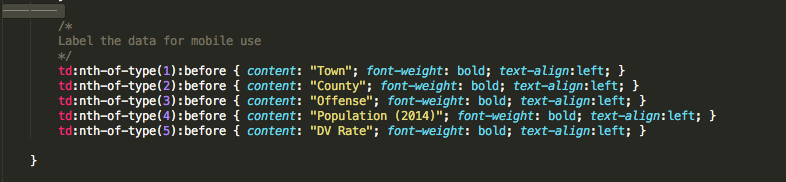
style.cssand scroll down to change the titles for mobile view. The property of "content" should match the title of the columns.
-
In fact, you can change many of the colors and overall look of your database by changing them in
style.cssanddemo_table.css. -
You can also play around and change the functionality of the database as well. And even, improve on it.
- After you've uploaded your files into the server, embed the database using pym-loader.js into the CMS. Make sure to change the
data-pym-srclink to the link for your project. Then, paste the embed code into CMS.
<p data-pym-src="https://TK-database-link.html">Loading...</p>
<script src="https://pym.nprapps.org/pym-loader.v1.min.js" type="text/javascript"></script>- Don't worry about comma thousands separator in Google Sheets. If you change the number format in Google Sheets to include comma separators, it should automatically add it and sort it correctly. Same with currency and percentages.
If you have any questions or comments, contact me at [email protected].
- Jonathan Soma's Tabletop.js for connecting Google Sheets with the front-end database.
- NPR's pym.js library for embedding a mobile iframe in the CMS.