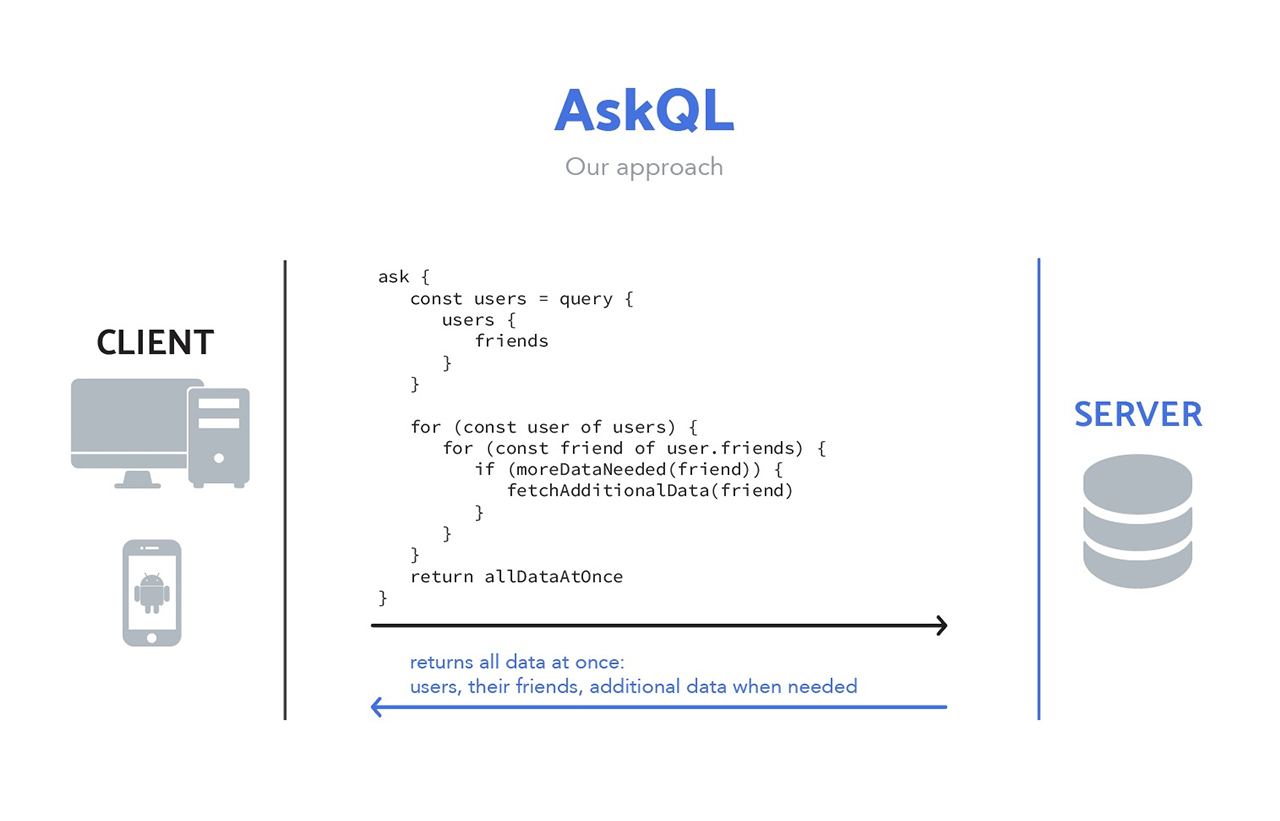
AskQL is the next step after GraphQL and Serverless.
With AskQL developers can attach scripts to queries that are executed serverside. The AskQL parser accepts the GraphQL query format so there's no learning curve. Because the scripts are executed serverside and the results can be cached it's great for Web Vitals and app performance. Think of it as a programmable GraphQL.
Read a great articly on AskQL as a GraphQL alternative
Deploy your dynamic JAMStack, Mobile, CMS apps with no backend development required.
By doing so frontend developers needing additional API endpoints are no longer bound by the backend development release cycles. They can send the middleware/endpoint code along with the query. No deployments, no custom resolvers, lambdas required.
It's safe
AskQL uses the isolated Virtual Machine to execute the scripts and the resources concept that let you fully controll what integrations, collections and other data sources are accessible to the scripts. Moreover features like Access management and Secrets management are on their way.
Business loves it
We're working on a set of built in resources integrating AskQL with MACH data sources like eCommerce platforms (SFCC, Commercetools), databases (MongoDB, MySQL) etc. By having it all in - frontend devs can directly access the data sources, processing the data server-side, with no additional API endpoints, middlewares required. It' shortening the integration time a lot,
By the way, it's a Turning-complete query and programming language :-)
AskQL comes with whole variety of default resources (resource is equivalent of GraphQL resolver). You should definitely read the Introduction to AskQL by @YonatanKra and AskQL Quickstart
Benefits for development process:
- Next milestone after GraphQL and REST API
- New safe query language extedning the GraphQL syntax
- Send code to servers without the need to deploy
- Send executable code instead of JSONs
- Give the frontend developers more freedom, simplifying the dev process to single layer
Benefits for programmers:
- Asynchronous by default, no more
awaitkeyword - cleaner code - Processes only immutable data - fewer errors
- Compiled to a clean functional code - clear logic
Benefits for business:
- We're working on a set of built in resources integrating AskQL with MACH data sources like eCommerce platforms (SFCC, Commercetools), databases (MongoDB, MySQL) etc. It' shortening the integration time a lot,
- Leaner, straightforward app development process and low maintenance cost - you built just the frontend app, no backend app is required.
node >=12.14
You can use AskQL right away - both as the CLI scripting for extending your Node's app or as a GraphQL endpoint alternative. Howeve'r were working an some cool features making it even easier for business use-cases and You're invited to contribute :)
- Namespacing support - #579
- Add Secrets management feature - #581
- Access control and session management - #583
- Add stored procedures/persited/hash queries - #584
- Add HTTP GET variables access to AskScript - #585
- TypeScript SDK - #586
- Add React Context and/or hooks for querying AskQL endpoints - #587
In your Node project run:
npm install askql
You can use AskQL interpreter for variety of use cases:
- Ultimate endpoint accpeting the extended GraphQL queries
Sample server. Checkout full demo from @YonatanKra repo.
import askql from "askql";
import express from 'express';
import bodyParser from 'body-parser';
const { askExpressMiddleware } = middlewareFactory;
const { resources } = askql; // resources available to AskQL Scripts
const values = { }; // values available to AskQL scripts
export const askMiddleware = askExpressMiddleware(
{ resources, values },
{ callNext: true, passError: true }
);
const port = 8080;
const app = express();
app.use(express.static('public'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
app.post('/ask', [askMiddleware]);
app.listen(port, () => {
console.log(`AskQL listening at http://localhost:${port}`);
});- CLI appps acting a query language
Sample index.js file:
const askql = require("askql");
(async () => {
const result = await askql.runUntyped(
{ resources: askql.askvm.resources },
askql.parse("ask { 'hello world!' }")
);
console.log(JSON.stringify(result, null, 2));
})();AskQL comes with whole variety of default resources (resource is equivalent of GraphQL resolver). You should definitely read the Introduction to AskQL by @YonatanKra and AskQL Quickstart
Query the Star Wars characters with AskQL and the fetch builtin resource:
ask {
fetch('https://swapi.dev/api/people'):at('results'):map(fun(swCharacter) {
{
Name: swCharacter.name,
Gender: swCharacter.gender,
'Hair Color': swCharacter.hair_color
}
})
}Please find all important information here:
-
Clone the repository
git clone [email protected]:xFAANG/askql.git -
For Linux it is advised to install autoreconf as it is used by one of the Node packages used by AskScript Playground.
For Ubuntu/Debian run:
sudo apt-get install autoconf -
Install dependencies:
npm i -
Build the project:
npm run build -
Link the project to askql command:
npm link -
Now you should be able to launch the interpreter (we use REPL for that):
askql
You can find all the examples in __tests__ folders (e.g. 👉 AskScript tests) or in the Usage section below.
Find AskQL documentation here.
The Documentation is divided into 4 parts:
Do not hesitate to try it out yourself! You can also find fellow AskQL devs in our Discord community.
Similar to python or node, AskScript CLI allows the user to type AskScript programs and get immediate result.
In order to run CLI:
-
Build the code:
npm run build -
Run:
node dist/cli.js
Every input is treated as an AskScript program. For convenience, CLI expects just the body of your program, without ask{ }.
The editor has 2 modes - a default single-line mode and a multiline mode.
In order to enter the multiline mode, please type .editor.
At the end of your multiline input please press Ctrl+D.
$ node dist/cli.js
🦄 .editor
// Entering editor mode (^D to finish, ^C to cancel)
const a = 'Hello'
a:concat(' world')
(Ctrl+D pressed)
Result:
string ask(let('a','Hello'),call(get('concat'),get('a'),' world'))
'Hello world'
As the output CLI always prints AskCode (which would be sent to an AskVM machine if the code was executed over the network) and the result of the AskScript program.
- Write a hello world and test it out with the CLI interpreter! If you'd like to use the GraphQL like endpoint read this article.
In AskQL we only use single quotes:
🦄 'Hello world'
string ask('Hello world')
'Hello world'
In the response you get a compiled version of the program that is sent asynchronously to the AskVM.
- There are two number types
🦄 4
int ask(4)
4
🦄 4.2
float ask(4.2)
4.2
- Let's say we've got more sophisticated example using the REST api and the
fetchresource to get the current India's COVID19 stats:
ask {
fetch('https://api.covid19india.org/data.json')['cases_time_series']
:map(fun(dataSet) {
return {
data: dataSet['date'],
dailyconfirmed: dataSet['dailyconfirmed'],
dailydeceased: dataSet['dailydeceased'],
dailyrecovered: dataSet['dailyrecovered']
}
})
}
- Exit the console!
ctrl + d
- You finished the AskScript tutorial, congratulations! 🎉
Here is the link to our AskQL playground!
-
Copy .env.example to .env and set
PLAYGROUND_PORTandPLAYGROUND_ASK_SERVER_URLappropriately. You can also set the optionalGTMvariable to your Google Tag Manager code.or
You can also specify the variables in command line when running the Playground.
-
Compile Playground:
npm run playground:buildor
npm run build -
Run it:
npm run playground:startYou can specify port and server URL in command line:
PLAYGROUND_PORT=8080 PLAYGROUND_ASK_SERVER_URL="http://localhost:1234" npm run playground:start
Some files in the Playground come or are inspired by https://github.com/microsoft/TypeScript-Node-Starter (MIT) and https://github.com/Coffeekraken/code-playground (MIT).
-
Run:
npm run build -
Run:
node dist/playground-backend/express/demoAskScriptServer.jsIf you want to specify custom port, run:
PORT=1234 node dist/playground-backend/express/demoAskScriptServer.jsinstead.
JavaScript's eval( <javascript> ) is terrible at ensuring security. One can execute there any code on any resources available in Javascript. Moreover there is no control over time of execution or stack size limit.
On contrary, Ask's ask { <askscript> } runs by default on a secure, sandboxed AskVM, which has a separate execution context. We have built in control mechanisms that only allow using external resources you configured. Ask programs are also run with the limits on execution time and stack size restrictions you define.
If you didn't find answers to your questions here, write on our Discord community. We will both help you with the first steps and discuss more advanced topics.
The code in this project is licensed under MIT license.
- Marcin Hagmajer (ex-Facebook)
- Łukasz Czerwiński (ex-Google)