Formularium (full documentation) is a typed code generator for PHP from a uniform model description. Are you tired of updating code in multiple places whenever you change a model? Making typos and bugs, or forgetting to change that 8th file? Formularium will:
- generate HTML/JS/TS code, such as forms, views and elements with multiple target JS and CSS frameworks
- generate backend code for model descriptions (such as SQL tables, Typescript interfaces, GraphQL types)
- validate data in PHP
Formularium already implements a number of generators for different languages and CSS/JS frameworks, as well as validators for backend and frontend, abstracting code for you. It's easily extensible to target your favorite language or framework as well.
If you are looking for a fully integrated backend/frontend scaffolding and validation, Modelarium is what you want, with bindings for Laravel. Formularium is the low-level generator used by Modelarium.
Formularium is based on two principles.
Formularium implements high level data types, allowing you to specify exactly what you expect of each field. With well defined types you can easily generate code for datatype creation, validation and form generation. A Title is not a pure string: it's a datatype with minimum and maximum lengths, instructions of how it should be rendered etc.
It's also easy to create new datatypes, either from scratch or extending the base types provided.
If entire applications could be easily generated by code, we'd have done it by now. The reason they can't is because there are all kinds of details that cannot be easily compressed into a simple expression. Formularium is essentially a code compressor: it generates code from a reduced model description.
For any lossless compressor, some descriptions are longer when compressed than the original. Formularium doesn't strive to handle all the infinite possible cases. It generates code for you that's simple and easy to modify or extend, and doesn't get in your way. Then you can extend, override or even manually change the generated code to suit your needs.
In the best scenario you get all your code written automatically for you. In the worst case scenario you just override the code that doesn't suit you. But it doesn't ever get in your way: it generates pure code at development time..
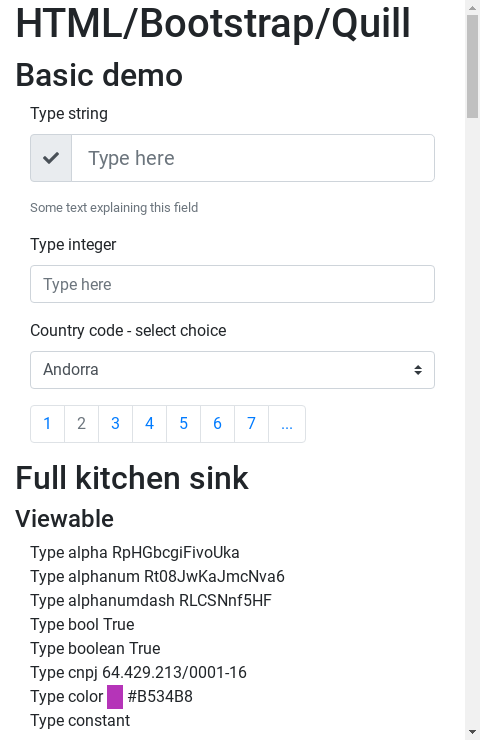
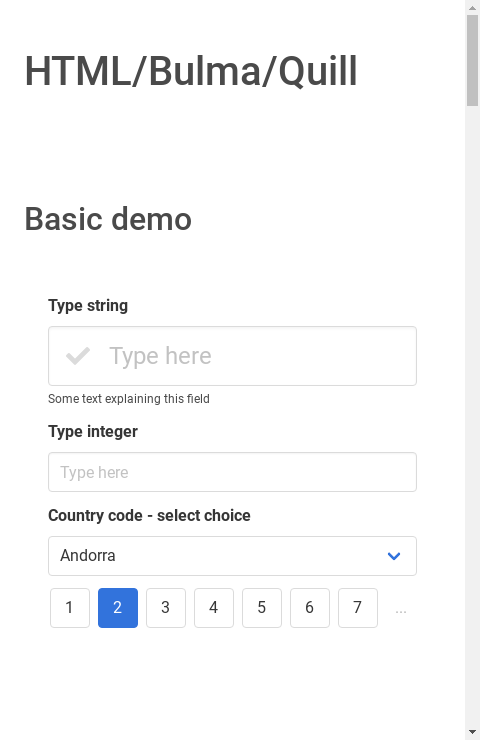
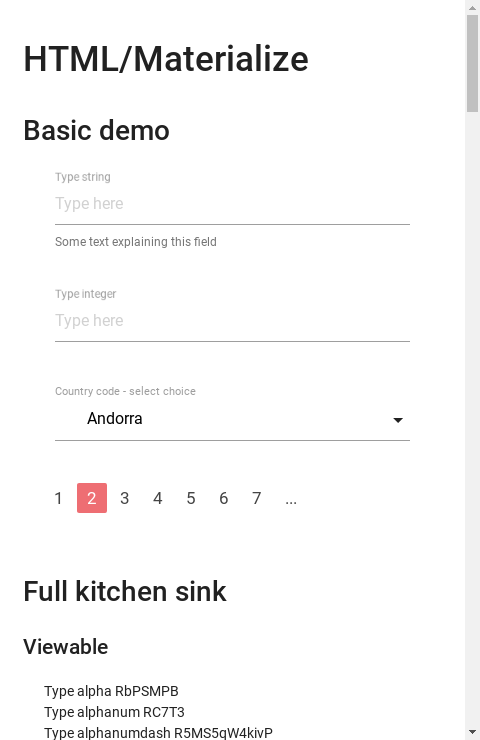
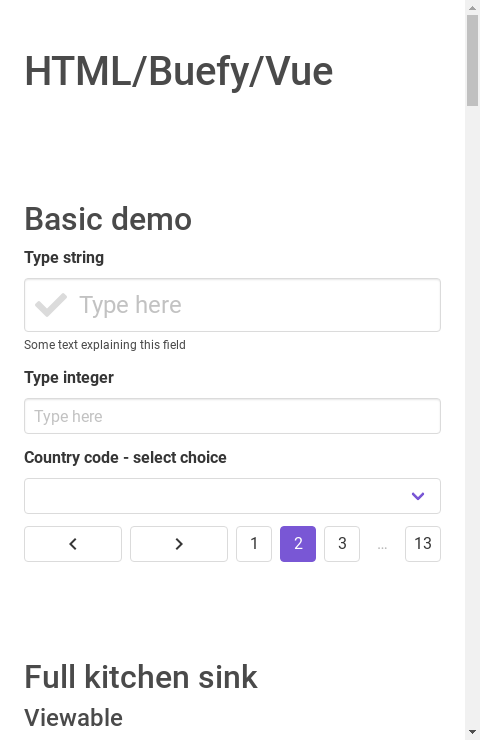
Examples of the same PHP model automatically generating frontend forms in Bootstrap, Bulma, Materialize and Buefy. Click on the images to see live HTML.
These forms are all generated from the same simple data structure, which describes its fields with a datatype and general information for the HTML generator (such as labels). Model descriptions can be serialized as JSON.
If you are looking for a fully integrated backend/frontend scaffolding and validation, Modelarium is what you want. Formularium is the low-level generator used by Modelarium.
Check the:
- kitchen sink examples
- full documentation
- a basic hello world example in pure PHP
- Modelarium, a full backend/frontend scaffolding generator for PHP/Laravel
- sample Laravel app with Modelarium
- typed data system: change the datatype and automatically reflect it on your data. So your field grew from 30 characters to 50? Change the datatype to reflect it and get everything updated at once.
- automatic validation: validate your data automatically and safely.
- component validators: create new datatypes and add new validators easily.
- HTML abstraction: abstract your CSS frameworks for simple element generation from code, like buttons or tables.
- GraphQL description: declare your models in GraphQL SDL and get the scaffolding for free. You don't even need to write PHP code for Formularium. Works even better with Modelarium.
- quickly generate frontend scaffolding: stop writing verbose HTML and have manual labor to generate forms/cards/etc. Let this tool do all the basic work for you and just refine the design if necessary.
- component generation: generate React and Vue components with the corresponding HTML template.
- automatic backend code generator: SQL/Graphql/Typescript/Laravel models. Convert your models to your database descriptions with SQL and Laravel types, or quickly generate Graphql and JS code.
Everything in a glance:
// set your framework composition statically.
// For example, this builds HTML using Bootstrap as CSS and the Vue framework.
$composer = new FrameworkComposer(['HTML', 'Bootstrap', 'Vue']);
// first, you can just generate simple standalone elements, like a button:
echo $composer->element(
'Button',
[
Element::LABEL => 'Submit',
Element::SIZE => Element::SIZE_LARGE,
]
);
// build a model from data description. You can use a JSON file instead, or a GraphQL file.
$modelData = new Model(
'TestModel',
);
$modelData->appendField(new Field(
'myString',
Datatype_string::class,
[
Renderable::LABEL => 'This is some string',
Renderable::COMMENT => 'At least 3 characters but no more than 10',
Renderable_string::NO_AUTOCOMPLETE => true,
Renderable::PLACEHOLDER => "Type here",
Renderable::ICON_PACK => 'fas',
Renderable::ICON => 'fa-check'
],
[
MinLength::class => [
'value' => 3,
],
MaxLength::class => [
'value' => 10,
],
Datatype::REQUIRED => [
'value' => true,
]
],
))->appendField(new Field(
'someInteger',
'integer',
[
Renderable_number::STEP => 2,
Renderable_string::NO_AUTOCOMPLETE => true,
Renderable::LABEL => 'Some integer',
Renderable::COMMENT => 'Between 4 and 30',
Renderable::PLACEHOLDER => "Type here"
],
[
Min::class => [
'value' => 4,
],
Max::class => [
'value' => 30,
],
Datatype::REQUIRED => [
'value' => true,
]
],
))->appendField(new Field(
'myaaaaa',
'aaaaa',
[
Renderable::LABEL => 'This is a custom datatype',
Renderable::COMMENT => 'Fill this with aaaaa to validate properly',
Renderable_string::NO_AUTOCOMPLETE => true,
Renderable::PLACEHOLDER => "Type aaaaa here"
],
[
Datatype::REQUIRED => [
'value' => true,
]
],
));
// validate some data
$data = [
'myString' => 'some string here',
'someInteger' => 32
];
$validation = $model->validate($data);
if (!empty($validation['errors'])) {
foreach ($validation['errors'] as $fieldName => $error) {
echo "$fieldName has an error: $error\n";
}
}
// get data after validation
$validated = $validation['validated'];
// render a form
echo $model->editable($data);
// render a view
echo $model->viewable($data);
// generate a typescript interface, like `type TestModel { ... }`
$codeGenerator = new \Formularium\CodeGenerator\Typescript\CodeGenerator();
echo $codeGenerator->type($model);The output is a nice HTML that you can use as basis for your forms. See the generated HTML on the kitchen sink examples.
Formularium is built in a way that generators can be chained, so you can combine a basic HTML form generator, with a CSS framework and a JS validator, or possibly get the form into a Vue or React component. We provide a number of frontend plugins and you can easily extend with your own (and submit a PR!).
- Code Generators: generates interfaces, classes or types
- TypeScript interfaces
- GraphQL
- SQL
- Laravel Eloquent
- Base Frontend generators:
- HTML: Pure HTML
- HTMLValidation: Form Validation in pure HTML (no js)
- Future: Nativescript
- Future: React Native
- CSS Frameworks:
- JS/PHP Frameworks:
- Vue
- React (partial support)
- Laravel Blade
- Future: Angular
- JS extensions
- Parsley
- Quill editor
- Vuelidate partially implemented
- VeeValidate partially implemented
Any contributions are welcome. Please send a PR.
We are looking for people experienced in React and Angular to work on its generators.