Pixi’VN is a very versatile and powerful visual novel/2D game engine. It is based on JavaScript/TypeScript and uses the Pixi.js library for rendering.
Its great versatility is due to the fact that Pixi’VN is a npm package, that provides various core features to manage story steps, dialogues, character, canvas, variable storage, saving and loading, and much more. This means that it can be used both to create visual novels and to create other types of 2D games (such as Point and Click Adventure Games, RPGs, etc...), with your favorite JavaScript framework (React, Vue, Angular, etc...).
Pixi’VN provides the ability to use Templates to get started quickly. Less experienced developers can use these templates to create a visual novel without much knowledge of JavaScript/TypeScript.
With the PixiVNJson implementation you have the option to use various types of narrative languages (in addition to JavaScript/TypeScript). Currently you can use the following:
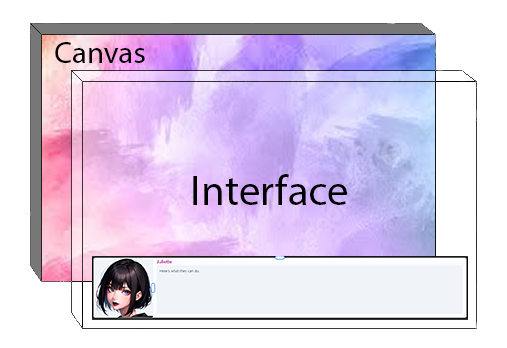
Pixi’VN offers the possibility of adding an HTML Element with the same dimensions as the PixiJS Canvas to add an UI with JavaScript frameworks.
By "UI" is meant the elements that are above the canvas, such as buttons, forms, etc.
This allows the use of systems such as React, Vue, Angular, etc. to create much more complex UI screens with excellent performance.
- Why Pixi’VN?
- Get Started
- Make your first:
- Characters
- Narration:
- Narration with ink:
- Narration with Ren’Py
- Narration with JS/TS:
- PixiJS Canvas:
- Sounds and Music
- Assets
- Game storage:
- UI with JavaScript Framework
- JavaScript Frameworks
- Navigate/switch between UI screens
- Connect the UI with the storage
- Save and Load
Before starting, you must have the following tools installed:
- Node.js version 18 or higher.
- Text Editor with TypeScript support.
- Visual Studio Code is recommended.
To initialize a new project, you can use the following command:
# npm
npm create pixi-vn@latest
# yarn
yarn create pixi-vn@latest
# pnpm
pnpm create pixi-vn@latest
# bun
bun create pixi-vn@latestThe supported template presets are:
- Basic Visual Novel - Web page (Vite + React + MUI joy)
- Basic Visual Novel - Multi Device (Vite + React + MUI joy + Electron Forge)
( More templates will be added in the future, see this issue for more information )
After the project is initialized, you can open the project directory with your text editor (VSCode is recommended) and start developing your visual novel.
Into all templates there is a README.md file with more information about the project.
For installing the Pixi’VN package, you can use the following command:
# npm
npm install @drincs/pixi-vn
# yarn
yarn add @drincs/pixi-vn
# pnpm
pnpm add @drincs/pixi-vn
# bun
bun add @drincs/pixi-vnNow you must initialize the Pixi’VN window before using the engine.
For example, you add the following code to the main.ts or index.ts (It depends on your project configuration):
import { canvas, narration, clearAllGameDatas } from '@drincs/pixi-vn'
import App from './App'
import './index.css'
// Canvas setup with PIXI
const body = document.body
if (!body) {
throw new Error('body element not found')
}
canvas.initialize(body, 1920, 1080, {
backgroundColor: "#303030"
})
// read more here: https://pixi-vn.web.app/start/other-narrative-features.html#how-manage-the-end-of-the-game
narration.onGameEnd = async (props) => {
clearAllGameDatas()
props.navigate("/")
}This is the HTML file that will be used to load the application.
<!-- index.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/pixiVN.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Pixi’VN</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>/* index.css */
:root {
background-color: #242424;
}
body {
margin: 0;
display: flex;
}