NowYouSeeReact adds support for react native views on top of the iOS tracking framework NowYouSeeMe.
There is no Cell class in React Native equivalent to UIKit's UITableViewCell or UICollectionViewCell.
Hence, it becomes difficult to identify when a react native view (RCTView) is recycled as we do not have access to the actual recycled view (cell) which in turn causes problems in calculating the absolute frame and viewability of the view and its subviews once recycled.
Hence, as a solution to the problem, we have enabled tracking for all the react native views by default, so that we can get hold of the recycled react native view (cell) and successfully update the viewability of all of its children.
To enable the framework you need to call the following method before the UI is created:
NowYou.seeReact() // didFinishLaunchingWithOptions is a good place to initialise the frameworkThe method internally calls NowYou.seeMe() to enable the parent framework
For all other usage details, please refer NowYouSeeMe.
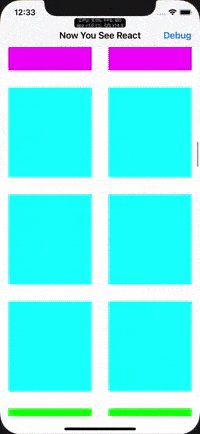
There is a demo project present in the Example directory. The demo project contains a react native app which consists of a recyler list view, and each item in the recyler list view is a native view component with viewability conditions attached to it. Demo is created using react-native-cli
- Clone the repo
cdinto Example/ios folderpod install- open NowYouSeeReact.xcworkspace
- Build and run
- In case port 8081 is already occupied and you get an error, replace all occurrences of 8081 with some other port number and run
npm start --port={port number}in terminal, post which you can build and run the demo app
To integrate NowYouSeeMe into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'NowYouSeeReact', :git => 'https://github.com/Flipkart/now-you-see-react.git', :tag => '1.0.0'
# Not able to push to cocoapods due to React dependencyThen, run the following command:
$ pod install- iOS 10.0+
- Swift 5