The Et-Calendar is a feature-rich React library that provides components, hooks, and utilities for working with both the Ethiopian and Gregorian calendars. It facilitates date selection, formatting, and conversion between these two calendars, making it easy to build applications that require dual calendar support. The components are fully customizable using Tailwind CSS or standard CSS, allowing you to tailor the look and feel to match your application's design. (Demo)
- DatePicker Component: A customizable date picker supporting Ethiopian and Gregorian calendars.
- DateTimePicker Component: A date-time picker for selecting both dates and times.
- Custom Hooks: Hooks for formatting and manipulating dates.
- Utilities: Functions for Ethiopian date conversions and operations.
- Fully TypeScript Supported: Includes comprehensive type definitions for better TypeScript integration.
Install the package via npm:
npm install et-calendarOr via Yarn:
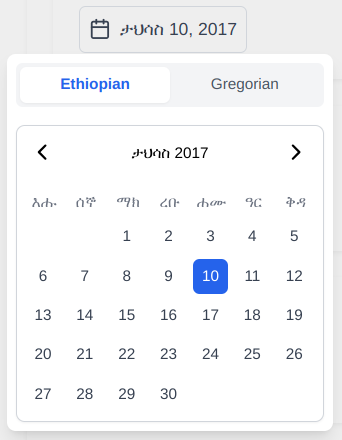
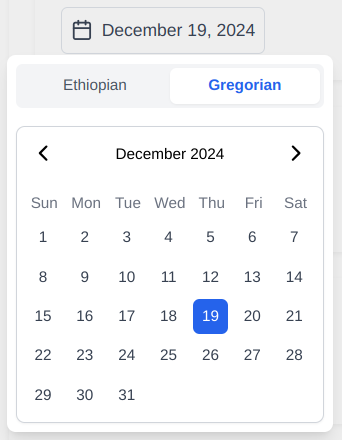
yarn add et-calendarThe DatePicker component allows users to select dates using either the Ethiopian or Gregorian calendar, or both.
import React, { useState } from "react";
import { EthiopianDate } from "et-calendar/lib";
import { DatePicker } from "et-calendar";
const App = () => {
const [date, setDate] = useState<Date>(() => new Date());
const [ethDate, setEthDate] = useState(() => EthiopianDate.toEth(new Date()));
const handleDateChange = (newDate: Date) => {
setDate(newDate);
setEthDate(EthiopianDate.toEth(newDate));
};
return (
<DatePicker
selectedDate={date} // The selected date
onDateChange={handleDateChange} // This function will be called when a date is selected
showCalendars="both" // Options: "gregorian" | "ethiopian" | "both"
viewFirst="Gregorian" // Options: "Gregorian" | "Ethiopian"
dateFormat="MMMM dd, yyyy" // Time tokens will be ignored in DatePicker
/>
);
};
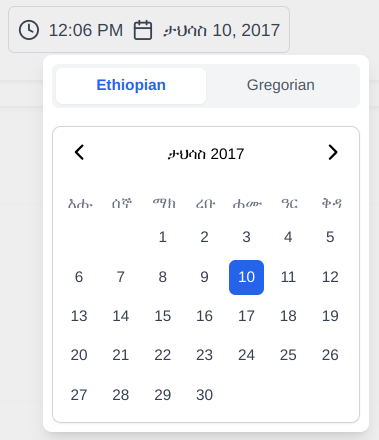
export default App;The DateTimePicker component extends the DatePicker by including time selection.
import React, { useState } from "react";
import { DateTimePicker } from "et-calendar";
const App = () => {
const [date, setDate] = useState<Date>(() => new Date());
const [ethDate, setEthDate] = useState(() => EthiopianDate.toEth(new Date()));
const handleDateTimeChange = (newDate: Date) => {
setDateTime(newDate);
setEthioDateTime(EthiopianDate.toEth(newDate));
};
return (
<DateTimePicker
selectedDate={dateTime} // The selected dateTime
onDateChange={handleDateTimeChange} // This function will be called when a date is selected
showCalendars="both" // Options: "gregorian" | "ethiopian" | "both"
viewFirst="Ethiopian" // Options: "Gregorian" | "Ethiopian"
dateFormat="MMMM dd, yyyy"
timeFormat="24h" // Options: "12h" | "24h"
/>
);
};
export default App;The EthiopianDate namespace provides functions for converting between Ethiopian and Gregorian dates and performing date calculations.
import { EthiopianDate } from "et-calendar/lib";import { EthiopianDate } from "et-calendar/lib";
const currentGregorianDate = new Date();
const ethDate = EthiopianDate.toEth(currentGregorianDate);
console.log(ethDate); // Outputs the Ethiopian date objectimport { EthiopianDate } from "et-calendar/lib";
const ethDate: EthiopianDate.EtDate = {
Day: 1,
Month: 1,
Year: 2015,
};
const gregorianDate = EthiopianDate.toGreg(ethDate);
console.log(gregorianDate); // Outputs the corresponding Gregorian DateTo format Ethiopian dates or date-times, you have two options:
- Use the provided hooks for better formatting options.
- Use the
formatEtDatefunction from the EthiopianDate namespace.
The toolkit offers hooks that simplify the formatting of Ethiopian dates and date-times. These hooks provide flexible formatting using familiar tokens.
Formats an Ethiopian date according to a specified format string.
import { useFormattedEthiopianDate } from "et-calendar";
import { EthiopianDate } from "et-calendar/lib";
const ethDate: EthiopianDate.EtDate = {
Day: 1,
Month: 1,
Year: 2015,
};
const formattedEthDate = useFormattedEthiopianDate(ethDate, "MMMM dd, yyyy");
console.log(formattedEthDate); // Outputs: "መስከረም 01, 2015"Alternatively, you can use the formatEtDate function provided in the EthiopianDate namespace for formatting.
import { EthiopianDate } from "et-calendar/lib";
const ethDate: EthiopianDate.EtDate = {
Day: 1,
Month: 1,
Year: 2015,
};
const formattedEthDate = EthiopianDate.formatEtDate(ethDate);
console.log(formattedEthDate); // E.g., "Meskerem 1, 2015"The formatEtDate function provides a straightforward way to format Ethiopian dates using the default format.
Note: Using the hooks offers more flexibility and supports custom format strings, while formatEtDate uses a standard format.
A component for selecting dates using Ethiopian or Gregorian calendars.
import { DatePicker } from "et-calendar";Props
-
selectedDate?: Date
The currently selected date. -
onDateChange: (date: Date) => void
Callback when the date changes. -
showCalendars: 'ethiopian' | 'gregorian' | 'both'
Determines which calendars to display. -
viewFirst?: 'Ethiopian' | 'Gregorian'
Specifies the initial calendar view when both calendars are shown. Default is "Gregorian". -
dateFormat?: string
Format string for displaying the date. Note: Time-related tokens will be ignored. -
datePickerClassNames?: DatePickerClassNames
Custom class names for styling the date picker. -
calanderClassNames?: CalendarClassNames
Custom class names for styling the calendar. -
popoverProps?: PopoverProps
Props to customize the popover behavior. -
ethiopianTabName?: string
Custom label for the Ethiopian calendar tab when both calendars are displayed. -
gregorianTabName?: string
Custom label for the Gregorian calendar tab when both calendars are displayed.
A component for selecting both dates and times, supporting Ethiopian and Gregorian calendars.
The DateTimePicker extends the functionality of the DatePicker by including time selection. It provides options for both 12-hour and 24-hour time formats and allows customization through various props and class names.
import { DateTimePicker } from "et-calendar";Props
-
selectedDateTime?: Date
The currently selected date and time. -
onDateTimeChange: (dateTime: Date) => void
Callback function that is called when the date or time changes. Receives the newDateobject as a parameter. -
showCalendars: 'ethiopian' | 'gregorian' | 'both'
Determines which calendars are displayed in the picker.'ethiopian': Only the Ethiopian calendar is shown.'gregorian': Only the Gregorian calendar is shown.'both': Both calendars are displayed, typically in a tabbed interface.
-
viewFirst?: 'Ethiopian' | 'Gregorian'
Specifies which calendar is displayed first when both calendars are available.- Default:
'Gregorian'
- Default:
-
dateFormat?: string
Format string for displaying the date portion. Uses tokens from date formatting libraries (e.g.,date-fns). Time-related tokens will be ignored for the date portion.Example:
'MMMM dd, yyyy' -
timeFormat?: '12h' | '24h'
Determines the time format used in the time picker.'12h': 12-hour format with AM/PM indicators.'24h': 24-hour format.- Default:
'12h'
-
dateTimePickerClassNames?: DateTimePickerClassNames
Custom class names for styling various parts of the DateTimePicker component. -
calendarClassNames?: CalendarClassNames
Custom class names for styling the calendar component within the picker. -
timePickerClassNames?: TimePickerClassNames
Custom class names for styling the time picker component. -
popoverProps?: PopoverProps
Props for customizing the behavior contains the picker. -
ethiopianTabName?: string
Custom label for the Ethiopian calendar tab when both calendars are displayed. -
gregorianTabName?: string
Custom label for the Gregorian calendar tab when both calendars are displayed.
A collection of functions and types for Ethiopian date operations and conversions.
import { EthiopianDate } from "et-calendar/lib";EtDate
Represents an Ethiopian date.
interface EtDate {
Day: number;
Month: number;
Year: number;
}-
toEth(gregorianDate: Date): EtDate
Converts a Gregorian date to an Ethiopian date. -
toGreg(ethDate: EtDate): Date
Converts an Ethiopian date to a Gregorian date. -
formatEtDate(date: EtDate, locale?: 'AMH' | 'EN'): string
Formats an Ethiopian date as a string. -
isLeapYearEt(year: number): boolean
Determines if an Ethiopian year is a leap year. -
ethiopianMonthLength(month: number, year: number): number
Returns the number of days in a given Ethiopian month. -
Additional Utility Functions
The toolkit provides several hooks for formatting dates and times.
useFormattedDate
import { useFormattedDate } from "et-calendar/hooks";const formattedDate = useFormattedDate(date, format?, zone?);-
date: Date
The Gregorian date to format.format?: string
Optional format string. Default is'MMMM dd, yyyy'.zone?: string
Optional time zone. Default is'default'.
import { useFormattedDate } from "et-calendar/hooks";
const date = new Date();
const formattedDate = useFormattedDate(
date,
"MMMM dd, yyyy",
"America/New_York"
);
console.log(formattedDate); // Outputs: "October 25, 2023"useFormattedDateTime
Formats a Gregorian date and time according to a specified format string and time zone.
import { useFormattedDateTime } from "et-calendar/hooks";const formattedDateTime = useFormattedDateTime(dateTime, format?, zone?);-
dateTime: Date
The Gregorian date to format.format?: string
Optional format string. Default is'MMMM dd, yyyy'.zone?: string
Optional time zone. Default is'default'.
import { useFormattedDateTime } from "et-calendar/hooks";
const dateTime = new Date();
const formattedDateTime = useFormattedDateTime(
dateTime,
"MMMM dd, yyyy HH:mm",
"America/New_York"
);
console.log(formattedDateTime); // Outputs: "October 25, 2023 14:30"useFormattedEthiopianDate
Formats an Ethiopian date according to a specified format string.
import { useFormattedEthiopianDate } from "et-calendar/hooks";
import { EthiopianDate } from "et-calendar/lib";const formattedEthDate = useFormattedEthiopianDate(ethDate, format?);-
ethDate: EthiopianDate.EtDate
The Ethiopian date to format.format?: string
Optional format string. Default is'MMMM dd, yyyy'.
import { useFormattedEthiopianDate } from "et-calendar/hooks";
import { EthiopianDate } from "et-calendar/lib";
const ethDate: EthiopianDate.EtDate = {
Day: 1,
Month: 1,
Year: 2015,
};
const formattedEthDate = useFormattedEthiopianDate(ethDate, "MMMM dd, yyyy");
console.log(formattedEthDate); // Outputs: "መስከረም 01, 2015"useFormattedEthiopianDateTime
Formats an Ethiopian date and time according to a specified format string.
import { useFormattedEthiopianDateTime } from "et-calendar/hooks";
import { EthiopianDate } from "et-calendar/lib";const formattedEthDateTime = useFormattedEthiopianDateTime(ethDateTime, format?);-
ethDateTime: EthiopianDate.EtDateTime
The Ethiopian date and time to format.format?: string
Optional format string. Default is'MMMM dd, yyyy HH:mm:ss'.
import { useFormattedEthiopianDateTime } from "et-calendar/hooks";
import { EthiopianDate } from "et-calendar/lib";
const ethDateTime: EtDateTime = {
Day: 1,
Month: 1,
Year: 2015,
Hour: 14,
Minute: 30,
Second:
};
const formattedEthDateTime = useFormattedEthiopianDateTime(
ethDateTime,
"MMMM dd, yyyy HH:mm"
);
console.log(formattedEthDateTime); // Outputs: "መስከረም 01, 2015 14:30"Contributions are welcome! Please open an issue or submit a pull request for any improvements or fixes.
plan to add date range pickers in future releases. Stay tuned for updates!
This project is licensed under the MIT License.