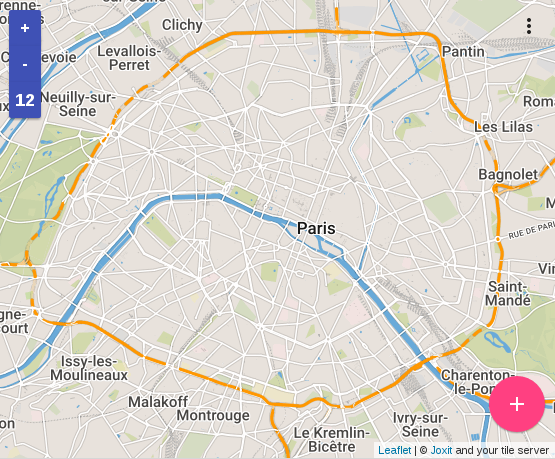
This project aims to provide a user interface for tile servers.
The default tile-server is openstreetmap on this UI and you can add your own according to the leaflet notation (e.g. https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png).
All tile servers will be stored in the local storage of your browser.
This project uses Riot, riot-mui and leaflet.
GitHub Page and Live Demo
- Add any tile sources
- Remove your added tile sources
- Add an overlay (two tiles sources at the same time)
- One interface for many tile sources
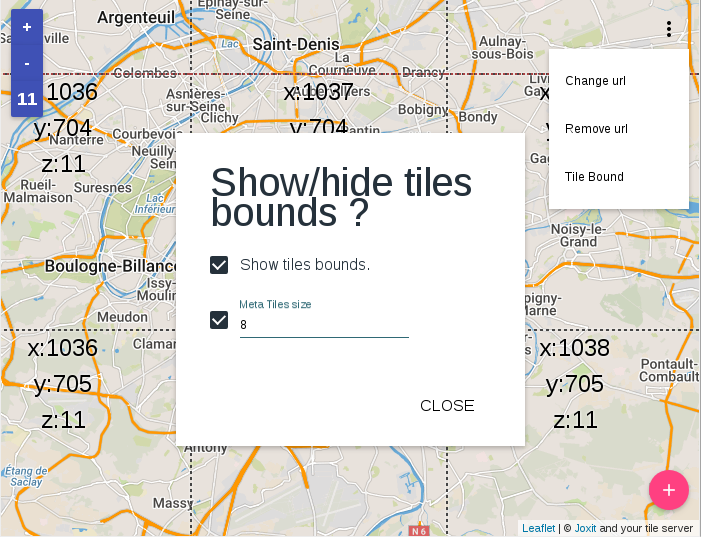
- Show tiles bounds
- Show meta-tile bounds
- Save settings in local storage (servers URL, tile bounds, meta-tile bounds, meta-tile size)
- Coordinates in the URL for position sharing
First you need node and npm in order to download dependencies.
git clone https://github.com/Joxit/tile-server-ui.git
cd tile-server-ui
npm installNow you can open index.html with your browser or use a http-server
npm install -g http-server
http-serverThe docker contains the source code and a node webserver in order to serve the tile-server-ui.
You can get the image in three ways
From sources with this command :
git clone https://github.com/Joxit/tile-server-ui.git
docker build -t joxit/tile-server-ui tile-server-uiOr build with the url :
docker build -t joxit/tile-server-ui github.com/Joxit/tile-server-uiOr pull the image from docker hub :
docker pull joxit/tile-server-uiTo run the docker and see the website on your 80 port, try this :
docker run -d -p 80:80 joxit/tile-server-ui