-
Notifications
You must be signed in to change notification settings - Fork 15
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
253 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,68 @@ | ||
| # google-theme | ||
| 🎨 By JuanMTech -- Theme based on the Google Android light and dark mode interface | ||
| # Google Theme | ||
|
|
||
| Home Assistant theme based on the Google Android light and dark mode interface. | ||
| <br /> | ||
| <br /> | ||
|
|
||
| [](https://github.com/custom-components/hacs) | ||
|
|
||
|
|
||
| [![Subscribe to YouTube channel][youtube-sub-shield]][youtubesubscribe] | ||
|
|
||
| [![Become a Patron][become-a-patron-shield]][becomeapatron] | ||
|
|
||
| [![Buy me a coffee][buymeacoffee-shield]][buymeacoffee] | ||
| <br /> | ||
| <br /> | ||
|
|
||
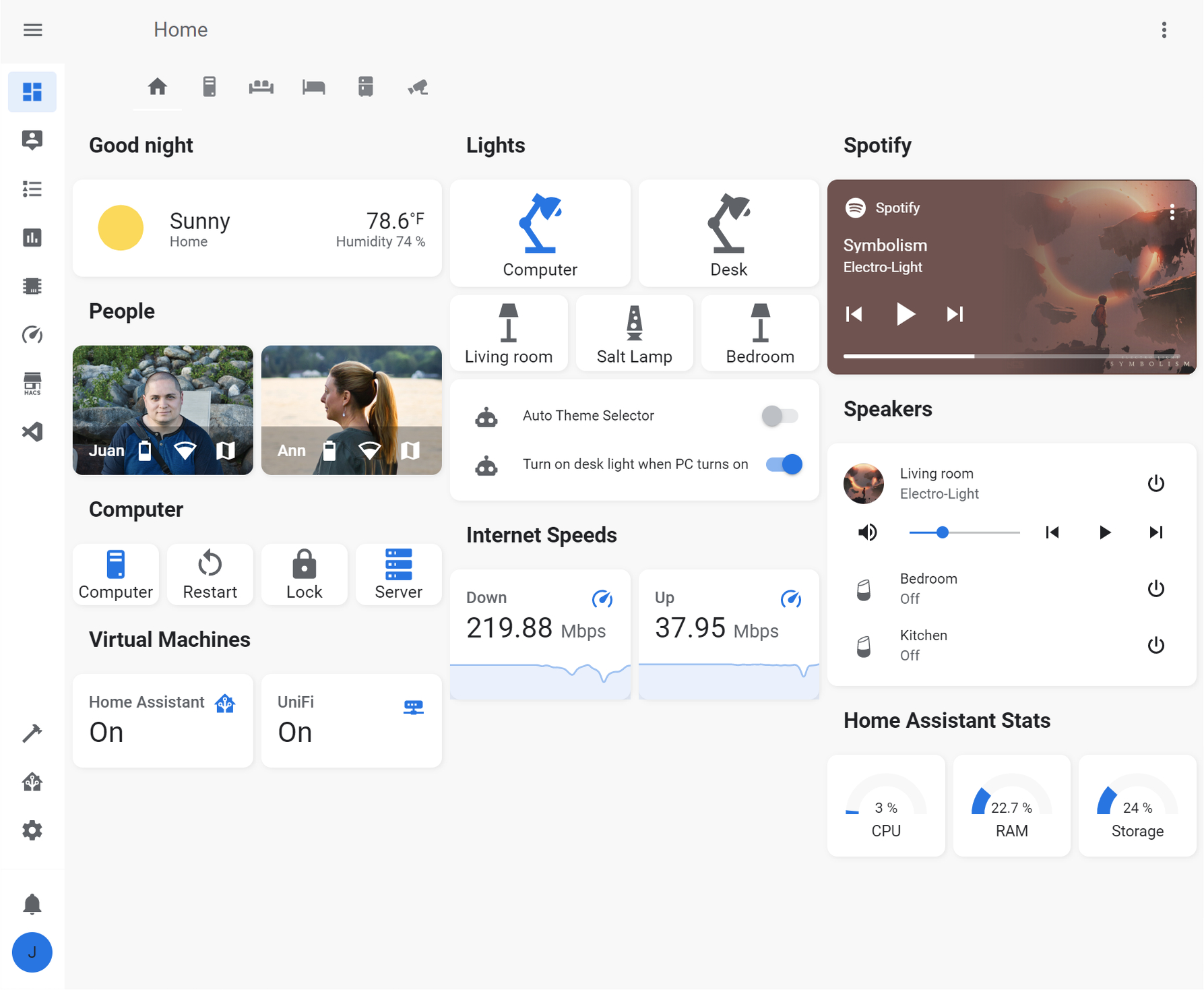
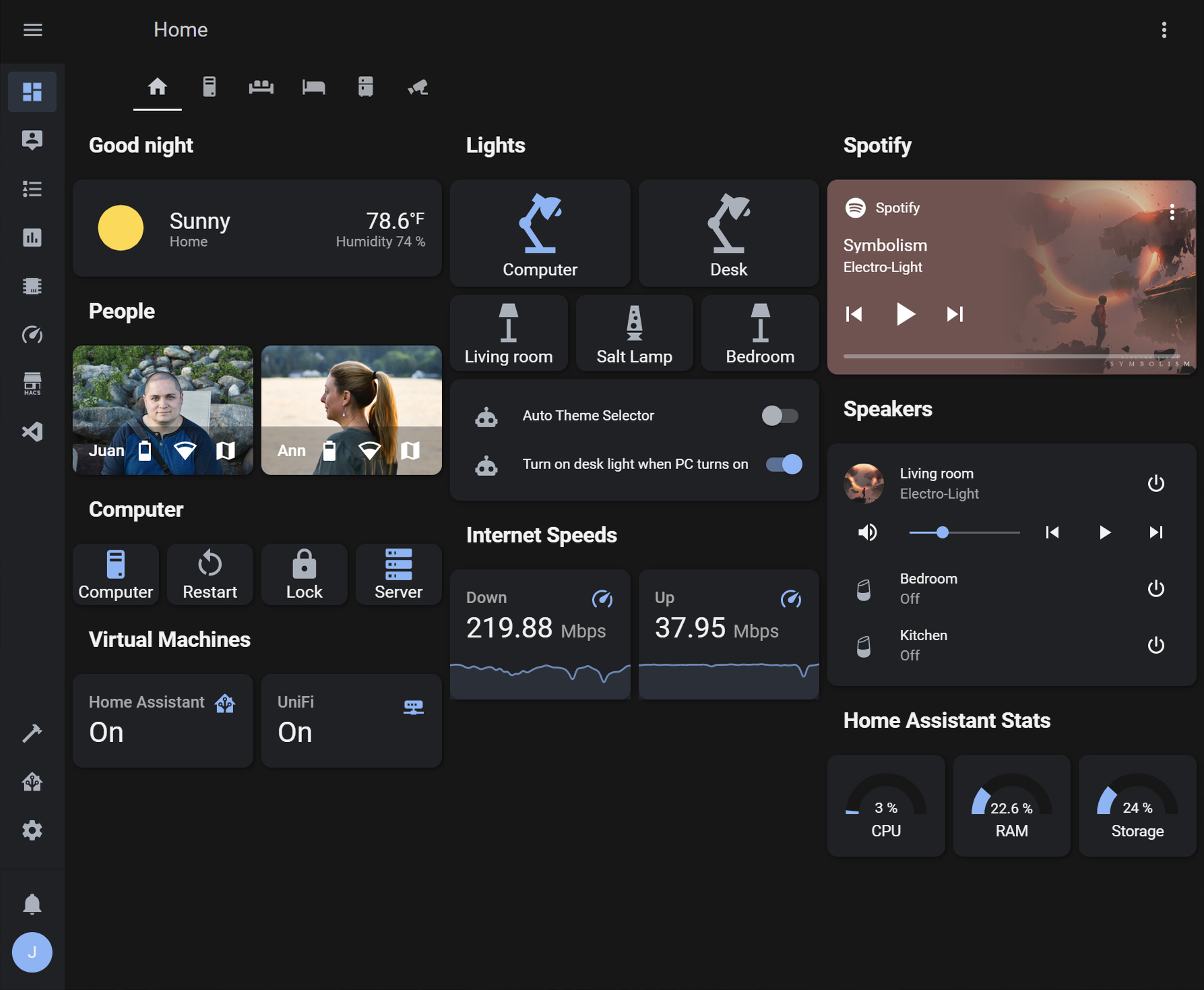
| ## Screenshots | ||
|
|
||
| <br /> | ||
| <br /> | ||
| <br /> | ||
| <br /> | ||
|
|
||
| ### Preparation | ||
| 1. Make sure that under the **configuration.yaml** file you have the following: | ||
|
|
||
| ``` | ||
| frontend: | ||
| themes: !include_dir_merge_named themes | ||
| ``` | ||
|
|
||
| 2. Under the Home Assistant **Config** folder, create a new folder named **themes** | ||
| 3. **Restart** Home assistant to apply the changes. | ||
|
|
||
| ### HACS installation | ||
| 1. Go into the Community Store (HACS) | ||
| 2. Search for **Google Theme** | ||
| 3. Open the theme | ||
| 4. Press Install | ||
| 5. Restart Home Assistant | ||
|
|
||
| ### Manual installation | ||
| 1. In the Home assistant **themes** folder, create a file named `google_theme.yaml` | ||
| 2. In this GitHub repo, go into the **themes** folder, open the `google_theme.yaml` file and copy the content | ||
| 3. Paste the content in the `google_theme.yaml` file created under your Home Assistant themes folder | ||
|
|
||
| ### Enable theme | ||
| 1. Open your Home Assistant **Profile** | ||
| 2. Under, **Themes**, select the new **Google Theme** | ||
|
|
||
| ### Set theme as default for all devices | ||
| 1. Open **Developer Tools** | ||
| 2. Go to **Services** | ||
| 3. Under **Service** enter `frontend.set_theme` | ||
| 4. Under **Name**, enter `Google Theme` | ||
| 5. Enable **Mode** and set it to `light` | ||
| 6. Click on **Call Service** | ||
| 7. Repeat steps 1 to 6 but change the **Mode** to `dark` | ||
|
|
||
|
|
||
|
|
||
| [buymeacoffee-shield]: https://i.imgur.com/Hzn2rM8.png | ||
| [buymeacoffee]: https://www.buymeacoffee.com/JuanMTech | ||
| [become-a-patron-shield]: https://i.imgur.com/U9BjCfc.png | ||
| [becomeapatron]: https://www.patreon.com/JuanMTech | ||
| [youtube-sub-shield]: https://i.imgur.com/6TAqHgi.png | ||
| [youtubesubscribe]: https://www.youtube.com/c/JuanMTech?sub_confirmation=1 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "name": "Google Theme - Based on the Android light and dark interface", | ||
| "render_readme": true | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,181 @@ | ||
| # Theme based on Google light and dark modem UI | ||
| # Creator: Juan - @juanmtech | ||
| # Website: https://www.juanmtech.com | ||
| # YouTube Channel: https://youtube.com/juanmtech | ||
| # My Home Assistant Config files: https://github.com/JuanMTech/Home_Assistant_files | ||
| # | ||
| # | ||
| Google Theme: | ||
| modes: | ||
| light: | ||
| # Header: | ||
| app-header-background-color: rgb(248, 248, 248) | ||
| app-header-text-color: rgb(95, 99, 104) | ||
| # Main Interface Colors | ||
| primary-color: rgb(26, 115, 232) | ||
| light-primary-color: var(--primary-color) | ||
| primary-background-color: rgb(248, 248, 248) | ||
| secondary-background-color: rgb(230, 230, 230) | ||
| divider-color: var(--primary-background-color) | ||
| accent-color: rgb(26, 115, 232) | ||
| # Text | ||
| primary-text-color: rgb(32, 33, 36) | ||
| secondary-text-color: rgb(95, 99, 104) | ||
| text-primary-color: rgb(255, 255, 255) | ||
| disabled-text-color: rgba(95, 99, 104, 0.4) | ||
| # Sidebar Menu | ||
| sidebar-icon-color: rgb(95, 99, 104) | ||
| sidebar-text-color: var(--sidebar-icon-color) | ||
| sidebar-background-color: rgb(255, 255, 255) | ||
| sidebar-selected-background-color: var(--primary-background-color) | ||
| sidebar-selected-icon-color: rgb(26, 115, 232) | ||
| sidebar-selected-text-color: var(--sidebar-selected-icon-color) | ||
| # Buttons | ||
| paper-item-icon-color: rgb(95, 99, 104) | ||
| paper-item-icon-active-color: rgb(26, 115, 232) | ||
| # States and Badges | ||
| state-icon-color: rgb(26, 115, 232) | ||
| state-icon-active-color: rgb(95, 99, 104) | ||
| state-icon-unavailable-color: var(--disabled-text-color) | ||
| # Sliders | ||
| paper-slider-knob-color: rgb(26, 115, 232) | ||
| paper-slider-knob-start-color: var(--paper-slider-knob-color) | ||
| paper-slider-pin-color: var(--paper-slider-knob-color) | ||
| paper-slider-active-color: var(--paper-slider-knob-color) | ||
| paper-slider-secondary-color: var(--light-primary-color) | ||
| # Labels | ||
| label-badge-background-color: rgb(248, 250, 249) | ||
| label-badge-text-color: rgb(77, 85, 117) | ||
| label-badge-red: rgb(199, 72, 76) | ||
| label-badge-green: rgb(109, 192, 113) | ||
| label-badge-blue: rgb(26, 115, 232) | ||
| label-badge-yellow: rgb(217, 183, 87) | ||
| label-badge-gray: rgb(95, 98, 103) | ||
| # Cards | ||
| card-background-color: rgb(255, 255, 255) | ||
| ha-card-border-radius: "10px" | ||
| ha-card-box-shadow: 1px 1px 5px 0px rgb(230, 230, 230) | ||
| paper-dialog-background-color: var(--card-background-color) | ||
| paper-listbox-background-color: var(--card-background-color) | ||
| paper-card-background-color: var(--card-background-color) | ||
| # Switches | ||
| switch-checked-button-color: rgb(26, 115, 232) | ||
| switch-checked-track-color: rgb(26, 115, 232) | ||
| switch-unchecked-button-color: rgb(189, 193, 198) | ||
| switch-unchecked-track-color: rgb(189, 193, 198) | ||
| # Toggles | ||
| paper-toggle-button-checked-button-color: var(--switch-checked-button-color) | ||
| paper-toggle-button-checked-bar-color: var(--switch-checked-track-color) | ||
| paper-toggle-button-unchecked-button-color: var(--switch-unchecked-button-color) | ||
| paper-toggle-button-unchecked-bar-color: var(--switch-unchecked-track-color) | ||
| # Table | ||
| table-row-background-color: var(--card-background-color) | ||
| table-row-alternative-background-color: var(--primary-background-color) | ||
| data-table-background-color: var(--primary-background-color) | ||
| # Dropdowns | ||
| material-background-color: var(--card-background-color) | ||
| material-secondary-background-color: var(--primary-background-color) | ||
| mdc-theme-surface: var(--primary-background-color) | ||
| # Pre/Code | ||
| markdown-code-background-color: rgb(242, 242, 242) | ||
| # Checkboxes | ||
| mdc-select-fill-color: rgb(255, 255, 255) | ||
| mdc-select-ink-color: var(--primary-text-color) | ||
| mdc-select-label-ink-color: var(--secondary-text-color) | ||
| mdc-select-idle-line-color: var(--primary-text-color) | ||
| mdc-select-dropdown-icon-color: var(--secondary-text-color) | ||
| mdc-select-hover-line-color: var(--accent-color) | ||
| # Input | ||
| input-fill-color: var(--secondary-background-color) | ||
| input-dropdown-icon-color: var(--secondary-text-color) | ||
| input-ink-color: var(--primary-text-color) | ||
| input-label-ink-color: var(--secondary-text-color) | ||
| input-idle-line-color: var(--primary-text-color) | ||
| input-hover-line-color: var(--accent-color) | ||
| # | ||
| dark: | ||
| # Header: | ||
| app-header-background-color: rgb(23, 23, 23) | ||
| app-header-text-color: rgb(198, 203, 210) | ||
| # Main Interface Colors | ||
| primary-color: rgb(138, 180, 248) | ||
| light-primary-color: var(--primary-color) | ||
| primary-background-color: rgb(23, 23, 23) | ||
| secondary-background-color: rgb(32, 33, 36) | ||
| divider-color: var(--primary-background-color) | ||
| accent-color: rgb(138, 180, 248) | ||
| # Text | ||
| primary-text-color: rgb(242, 242, 242) | ||
| secondary-text-color: rgb(166, 166, 166) | ||
| text-primary-color: var(--primary-text-color) | ||
| disabled-text-color: rgba(184, 190, 199, 0.4) | ||
| # Sidebar Menu | ||
| sidebar-icon-color: rgb(169, 177, 188) | ||
| sidebar-text-color: rgb(198, 203, 210) | ||
| sidebar-background-color: rgb(32, 33, 36) | ||
| sidebar-selected-background-color: var(--primary-background-color) | ||
| sidebar-selected-icon-color: rgb(138, 180, 248) | ||
| sidebar-selected-text-color: var(--sidebar-selected-icon-color) | ||
| # Buttons | ||
| paper-item-icon-color: rgb(169, 177, 188) | ||
| paper-item-icon-active-color: rgb(138, 180, 248) | ||
| # States and Badges | ||
| state-icon-color: rgb(138, 180, 248) | ||
| state-icon-active-color: rgb(169, 177, 188) | ||
| state-icon-unavailable-color: var(--disabled-text-color) | ||
| # Sliders | ||
| paper-slider-knob-color: rgb(138, 180, 248) | ||
| paper-slider-knob-start-color: var(--paper-slider-knob-color) | ||
| paper-slider-pin-color: var(--paper-slider-knob-color) | ||
| paper-slider-active-color: var(--paper-slider-knob-color) | ||
| paper-slider-secondary-color: var(--light-primary-color) | ||
| # Labels | ||
| label-badge-background-color: rgb(32, 33, 36) | ||
| label-badge-text-color: rgb(198, 203, 210) | ||
| label-badge-red: rgb(208, 101, 104) | ||
| label-badge-green: rgb(128, 200, 132) | ||
| label-badge-blue: rgb(138, 180, 248) | ||
| label-badge-yellow: rgb(223, 194, 113) | ||
| label-badge-gray: rgb(95, 98, 103) | ||
| # Cards | ||
| card-background-color: rgb(32, 33, 36) | ||
| ha-card-border-radius: "10px" | ||
| ha-card-box-shadow: 1px 1px 5px 0px rgb(12, 12, 14) | ||
| paper-dialog-background-color: var(--card-background-color) | ||
| paper-listbox-background-color: var(--card-background-color) | ||
| paper-card-background-color: var(--card-background-color) | ||
| # Switches | ||
| switch-checked-button-color: rgb(138, 180, 248) | ||
| switch-checked-track-color: rgb(138, 180, 248) | ||
| switch-unchecked-button-color: rgb(172, 176, 185) | ||
| switch-unchecked-track-color: rgb(154, 160, 166) | ||
| # Toggles | ||
| paper-toggle-button-checked-button-color: var(--switch-checked-button-color) | ||
| paper-toggle-button-checked-bar-color: var(--switch-checked-track-color) | ||
| paper-toggle-button-unchecked-button-color: var(--switch-unchecked-button-color) | ||
| paper-toggle-button-unchecked-bar-color: var(--switch-unchecked-track-color) | ||
| # Table | ||
| table-row-background-color: var(--primary-background-color) | ||
| table-row-alternative-background-color: var(--secondary-background-color) | ||
| data-table-background-color: var(--primary-background-color) | ||
| mdc-checkbox-unchecked-color: rgb(169, 177, 188) | ||
| # Dropdowns | ||
| material-background-color: var(--secondary-background-color) | ||
| material-secondary-background-color: var(--primary-background-color) | ||
| mdc-theme-surface: var(--primary-background-color) | ||
| # Pre/Code | ||
| markdown-code-background-color: rgb(23, 23, 23) | ||
| # Checkboxes | ||
| mdc-select-fill-color: rgb(32, 33, 36) | ||
| mdc-select-ink-color: var(--primary-text-color) | ||
| mdc-select-label-ink-color: var(--secondary-text-color) | ||
| mdc-select-idle-line-color: var(--primary-text-color) | ||
| mdc-select-dropdown-icon-color: var(--secondary-text-color) | ||
| mdc-select-hover-line-color: var(--accent-color) | ||
| # Input | ||
| input-fill-color: var(--secondary-background-color) | ||
| input-dropdown-icon-color: var(--secondary-text-color) | ||
| input-ink-color: var(--primary-text-color) | ||
| input-label-ink-color: var(--secondary-text-color) | ||
| input-idle-line-color: var(--primary-text-color) | ||
| input-hover-line-color: var(--accent-color) |