Maple 主题简单美观,基于 Medium Design 现代化设计,采用响应式布局,能很好地适配不同的设备。对于文章页面,支持 TOC 文章目录和代码高亮、复制,对技术工作者比较友好。
- Medium Design ,专注于内容
- 响应式布局
- 代码高亮,文章目录支持
- 标签云页面
- 关于我页面个性化设计
- 个性化配置
- 自定义社会化 icon
- Markdown 样式重新设计
- 进入到你的主题文件夹目录
ghost/content/themes - 使用下面的命令克隆主题仓库
$ git clone https://github.com/KINGMJ/maple.git - 重启 Ghost 并进入后台管理系统
- 进入
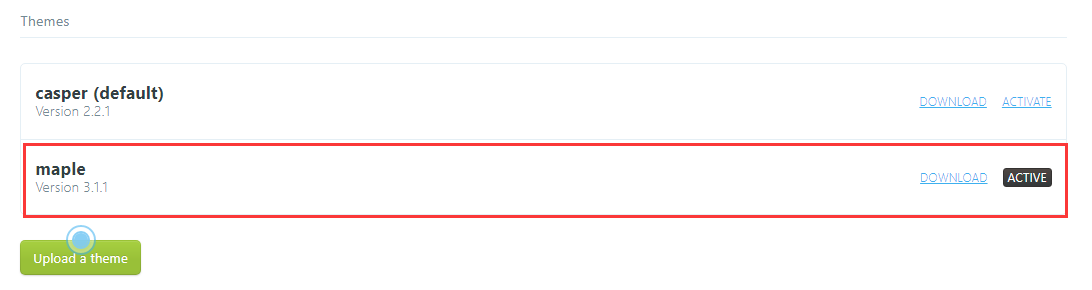
Design页面,选择maple主题,点击ACTIVE
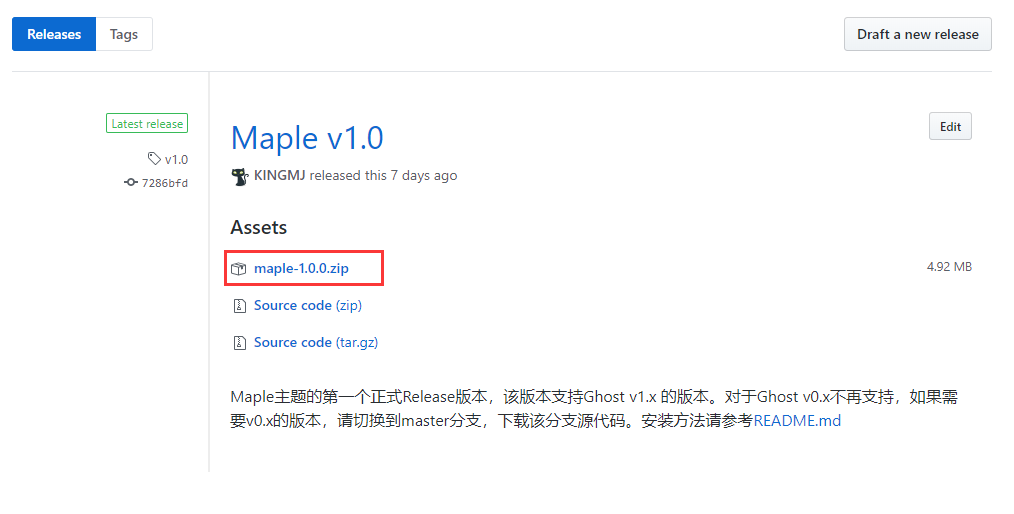
- 进入 Releases 页面,选择最新的版本,下载
zip文件 - 解压到你的主题文件夹目录
ghost/content/themes - 重启 Ghost 并进入后台管理系统
- 进入
Design页面,选择maple主题,点击ACTIVE

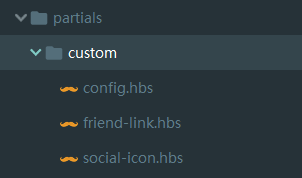
社会化 icon 会显示在主页的 header 和 footer 里,以及文章详情页的作者介绍里面。为了让主题使用者修改方便,在 Maple 主题的资源文件中,我专门建立了一个custom文件夹来放一些配置相关的内容。
- 进入主题
maple/partials/custom文件夹 - 编辑
social-icon.hbs,将里面的链接和图标替换成你自己的图标和地址。注:图标使用的是 font-awesome - 编辑
friend-link.hbs,将里面的地址替换成你自己的友链
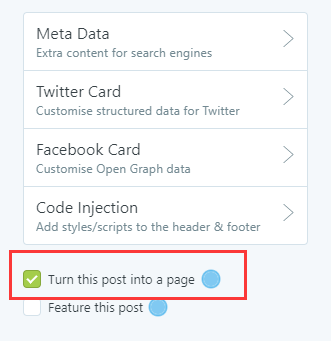
在 Maple 主题中,为了使主页更加个性化,我设置了一个开关,可以选择是否使用固定的封面或随机图片封面。
- 进入主题
maple/partials/custom文件夹 - 编辑
config.hbs,修改var enableRandomCover = true;使用随机图片封面;修改var enableRandomCover = false;使用固定的博客封面
PS:封面图片存放在
maple/assets/images/30+wallpaper文件夹里,你可以替换里面的图片,但请保持图片的名称不变
使用 Maple 主题后,请将网页底部的 copyright 信息修改为你自己的。只需修改博客名称及备案号信息,请保留博客发版信息及主题作者信息,谢谢合作!
- 进入主题
maple/partials文件夹 - 编辑
copyright.hbs,修改博客名及备案信息
Maple 主题目前使用 Google Analytics 作为网站的统计分析工具,你需要修改UA标识为你自己的。
- 编辑
default.hbs文件 - 修改
ga('create', 'UA-83412029-1', 'auto');里面的UA标识
PS:如果你没有使用Google Analytics,请将这部分代码注释掉。后面考虑通过config配置更多的分析工具
Ghost1.x 的版本,将后台修改每页显示文章数功能挪到了主题配置中,所以需要修改主题配置文件才能更改。
- 编辑
package.json文件 - 找到下面这段代码,将
posts_per_page的值修改为你每页需要显示的文章数"config": { "posts_per_page": 8 },
PS:主题所有的修改,都需要重启Ghost才生效,不要忘记了
Maple 主题会持续进行更新,这里会列出一些未来将要实现的功能
- 文章分享功能
- 社会化评论功能
- 移动端响应式页面设计
Copyright (C) 2016-2018 Jerry Mei - Released under the MIT License.