It's a website for people who are looking forward to relax in the sun or go on a adventure and join the safaris. Or maybe both! The site offers a beautiful hero image when users first enter the site. The goal is to make people want to stay on the website and get to know more about Safari Retreat and hopefully book a trip. Users can easily navigate to the different pages of the website with the navigation menu at the top. The navigation menu contains a logo which takes the user to the home page if they click on it. It also has four menus: Home, Safari gallery, booking page and contact us. The home page contains information about the retreat and safari tours. If users want to know more or see more images from the safaris there is a link in the safari section, or they can press the navigation menu to get to the safari gallery. Theres also a video in the safari section that shows how a safari tour can be. For the retreat section there is information about the retreat and what activites that users might want to concider do at the resort. Theres also four images that shows how the retreat looks inside and outside the hotellrooms, the private pool and the food you can expect. The booking page are very simple and is a form the user fills in and presses a reserve button to make the booking. The user is then taken to a thank you page which tells them that the information about the booking is sent to their emailadress and that they can contact Safari Retreat if the got any questions. The last page, the contact us page has the Safari Retreats phone number, emailadress and a text message box where users can write their question if they dont want to call or email. If users submit a message in the message field they will be taken to a thank you page that tells them that Safari Retreat will be in touch as soon as possible.
-
- I want to easy find what the website offers
- I want to navigate easy through the different menus
- I want to find the links to other social media platform where I can find more information about Safari Retreat and what they offer
- I want to book a trip
-
- I want to see if they have any new activities
- I want to see if the safaris been updated with a new route
- I might want to contact the Safari Retreat for more information about a request or booking
All users want to be able to scroll through the website on their phones without any disturbing events and easy find what they are looking for
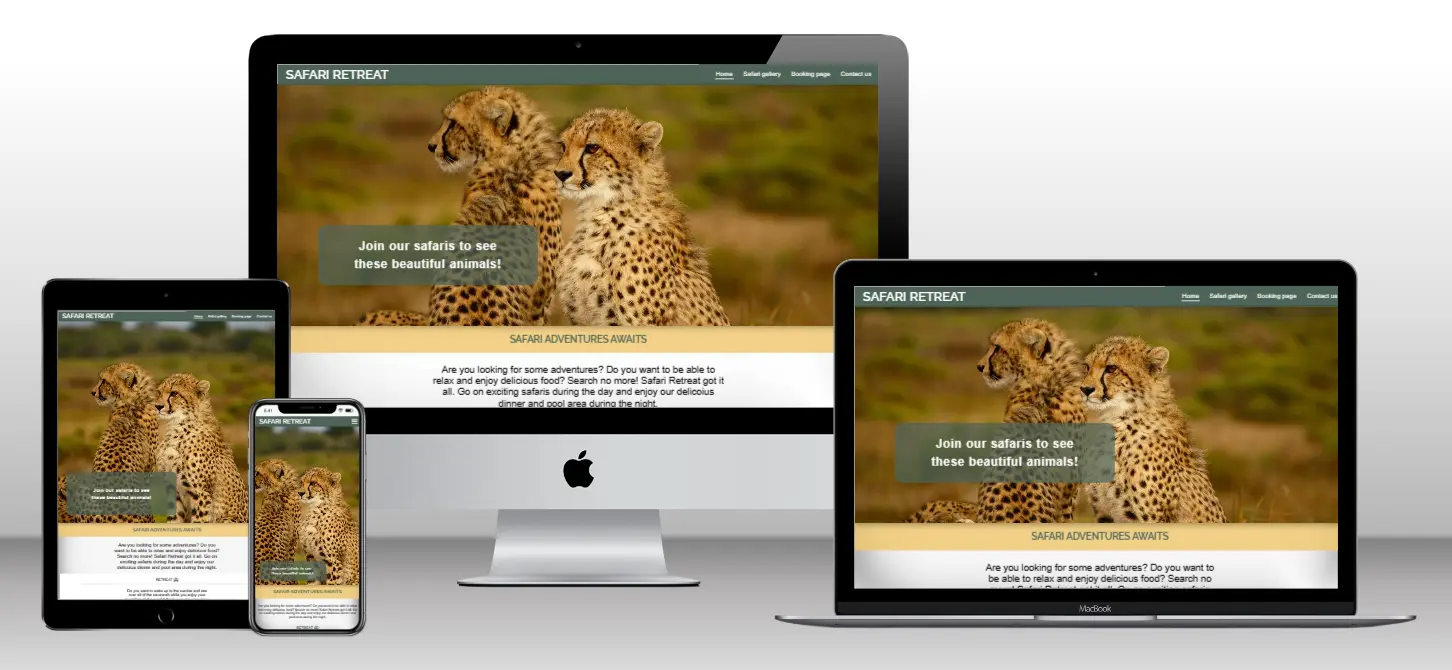
- The first thing the users see it the beautiful slideshow of different animals they can encounter during the safaris
- It got two different sections where users can read and look at images/video to get more information about what the Safari Retreat offers at the safari and retreat
- Due to beautiful pictures and a color scheme that is calm and beautiful we want users to want to know more about what the Safari Retreat got to offer
- The navigation menu at the top shows the three different sub-pages that users can visit
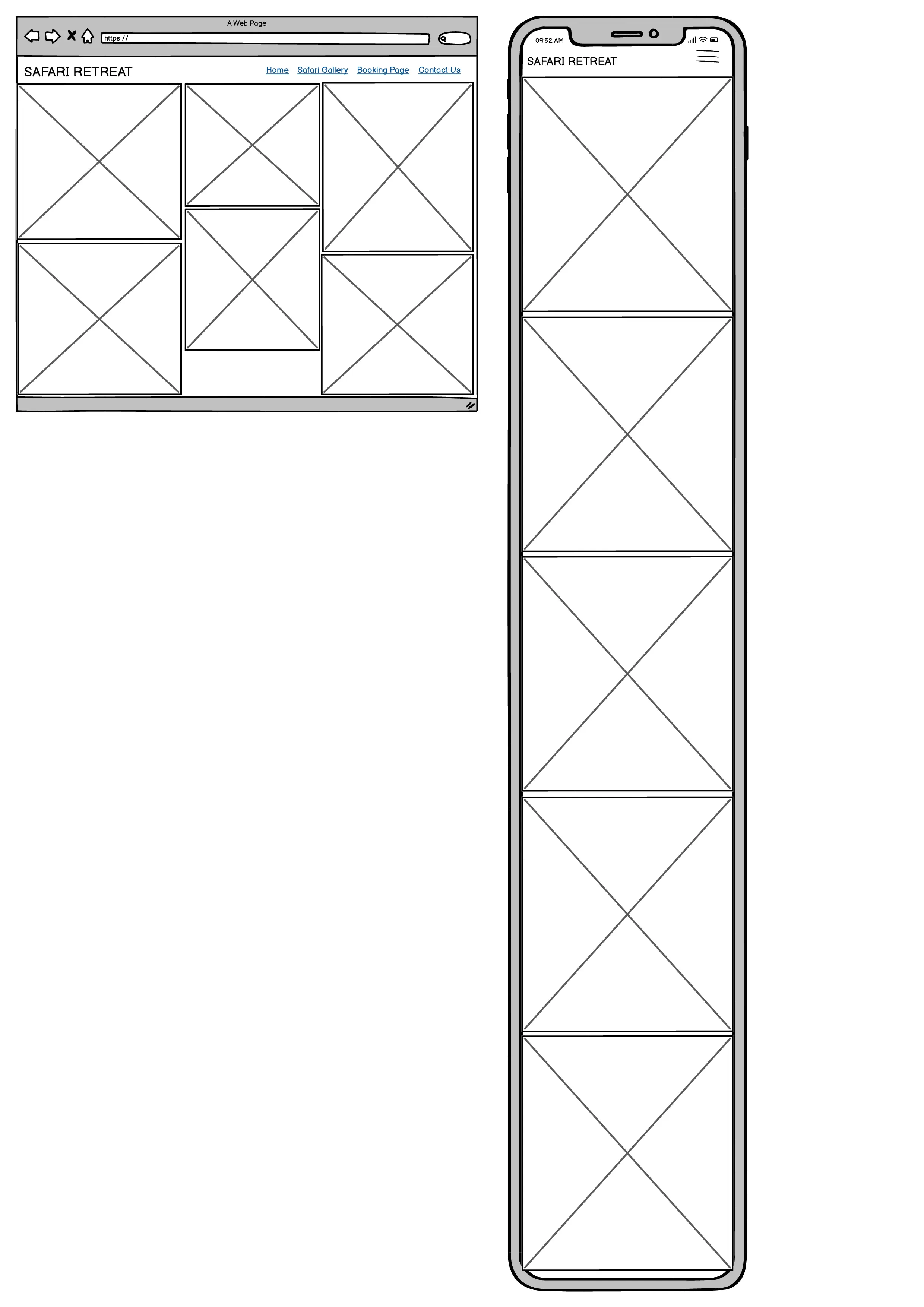
- Offers a beautiful gallery of photos from the different safari rides
- Want users to be intriged to book a stay at the safari retreat
- A very simple and easy page for the users to make the booking for the Safari Retreat
- Users need to enter their first and lastname, email address and which date they want to arrive and return home
- The booking page also got a thank you page when users submit their booking that says that the information about the booking is coming to the emailaddress and that they can call or email Safari Retreat if they got any questions
- A page where users can find information if they want to contact the Safari Retreat for some reasons. They can either call, email or type a message in a message box
- If the users do write a message and submit it they come to a thank you page who tells them that Safari Retreat will be in touch as soon as possible
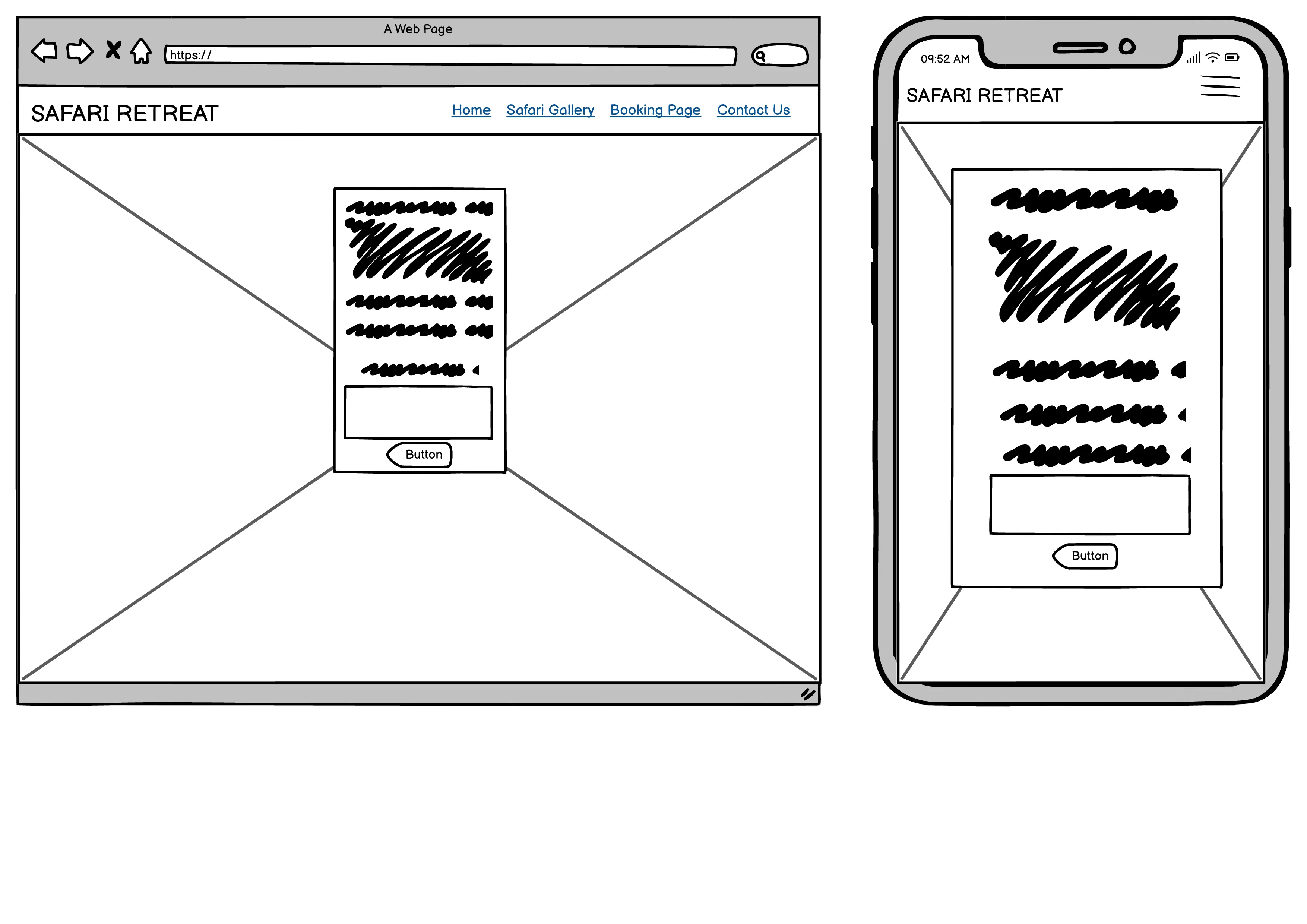
- The header is at the top of the website and contains the logo and the navigation bar/menu. For screens bigger then 768px you can see all the different navigation menus at the top at the right side of the header logo.
- Users can easy find the websites different pages through the navigation menu where they can go to the Safari Gallery, Booking Page or Contact Us page.
- The logo in the top left corner of the navigation bar is also a link to the home page.
- The user can see both the logo and navigation menu easy because of the color scheme of darkgreen and white
- For mobile phones the navigation menu tursn into a bar icon which they can click on to activate the navigation menu
-
- The hero image is the first thing you notice when you enter the website. The goal is to make the users want to book a trip to see the beautiful animals thats shown in the hero image
- The hero image also got a slideshow that automatic change the images after a few seconds
- Users can also see the yellow and green heading that draws your eyes to it. The goal is that the users want to continue to read further down on the website and see what Safari Retreat got to offer
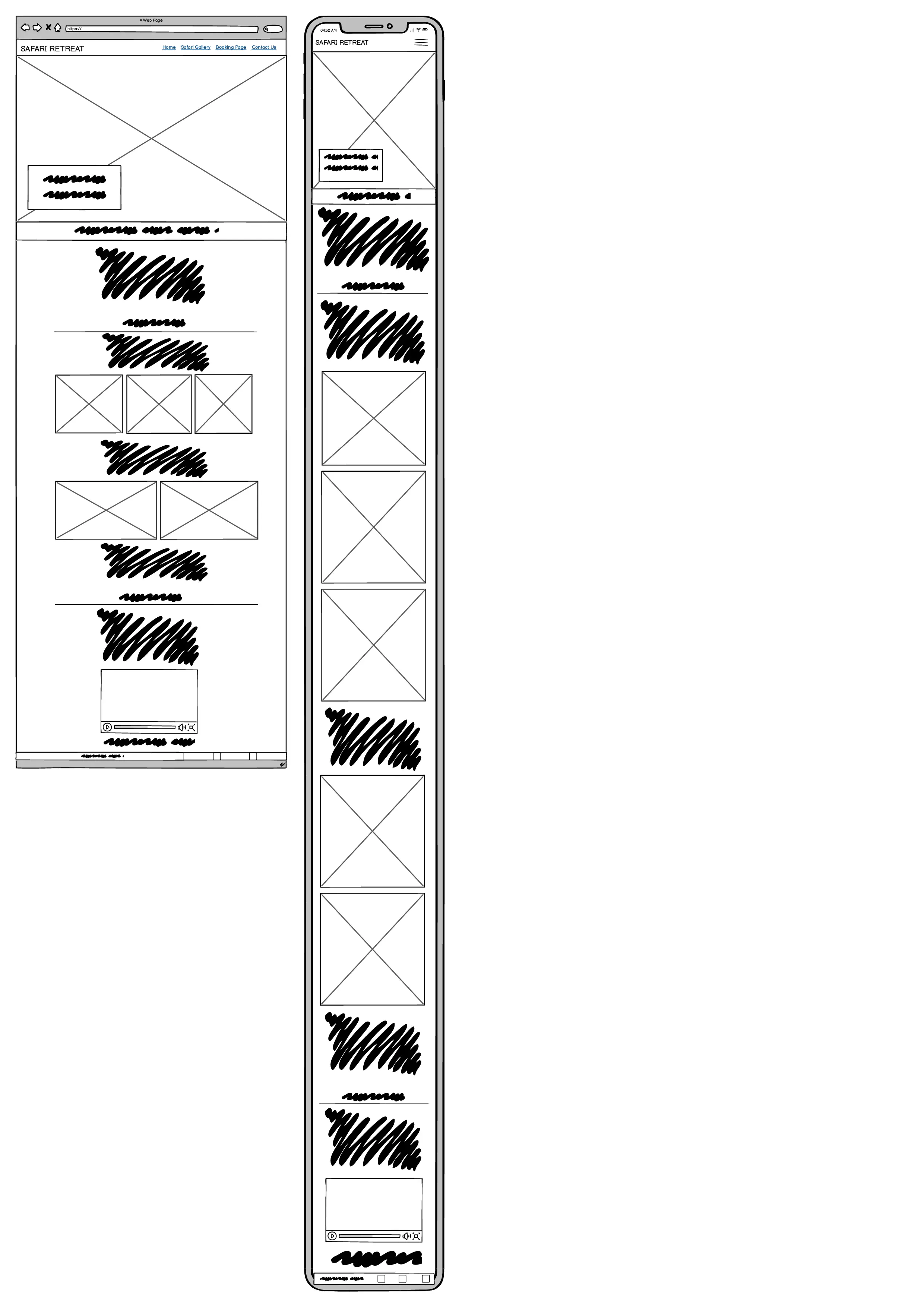
The home page got two different sections where the users can find information about the retreat and the safari
-
- The Retreat section tells the user about the retreat where they can choose from different activities during the day or just relax by their own private pool.
- It also got four images to show how the room, food and porch looks like
- The goal is to make the users want to book a trip
- I wanted to change how the layout was for the retreat section as it didnt look good with the four pictures like the above images shows
- I decided to add one picture of food and make it like two sections, one that shows the hotel room and one thats show the food that Safari Retreat offers
-
- The Safari section tells the user about the safari and what a experience that is that you dont want to miss
- Users can choose to only book the safari for the trip and then need to contact the Safari Retreat to get help with the booking
- Users can also watch a video from a safari. The goal is to make people want to book a trip to see it for themselfes
- Its at the Safari Gallery page that users can see images from the safari tours that Safari Retreat offers
- Its goal is to make the users want to book the safari by showing all the beautiful pictures of the different animals in the african savannah
- The booking page shows a form that the users need to fill in to book a stay at the Safari Retreat
- Its very easy to understand because it got labels who describe what the users need to fill in, i order to make the booking form complete
- At the end it got a reserve button which activates when you click on it and takes the users to a thank you page
- This is the thank you pge the users is taken to when they have made a booking through the booking page
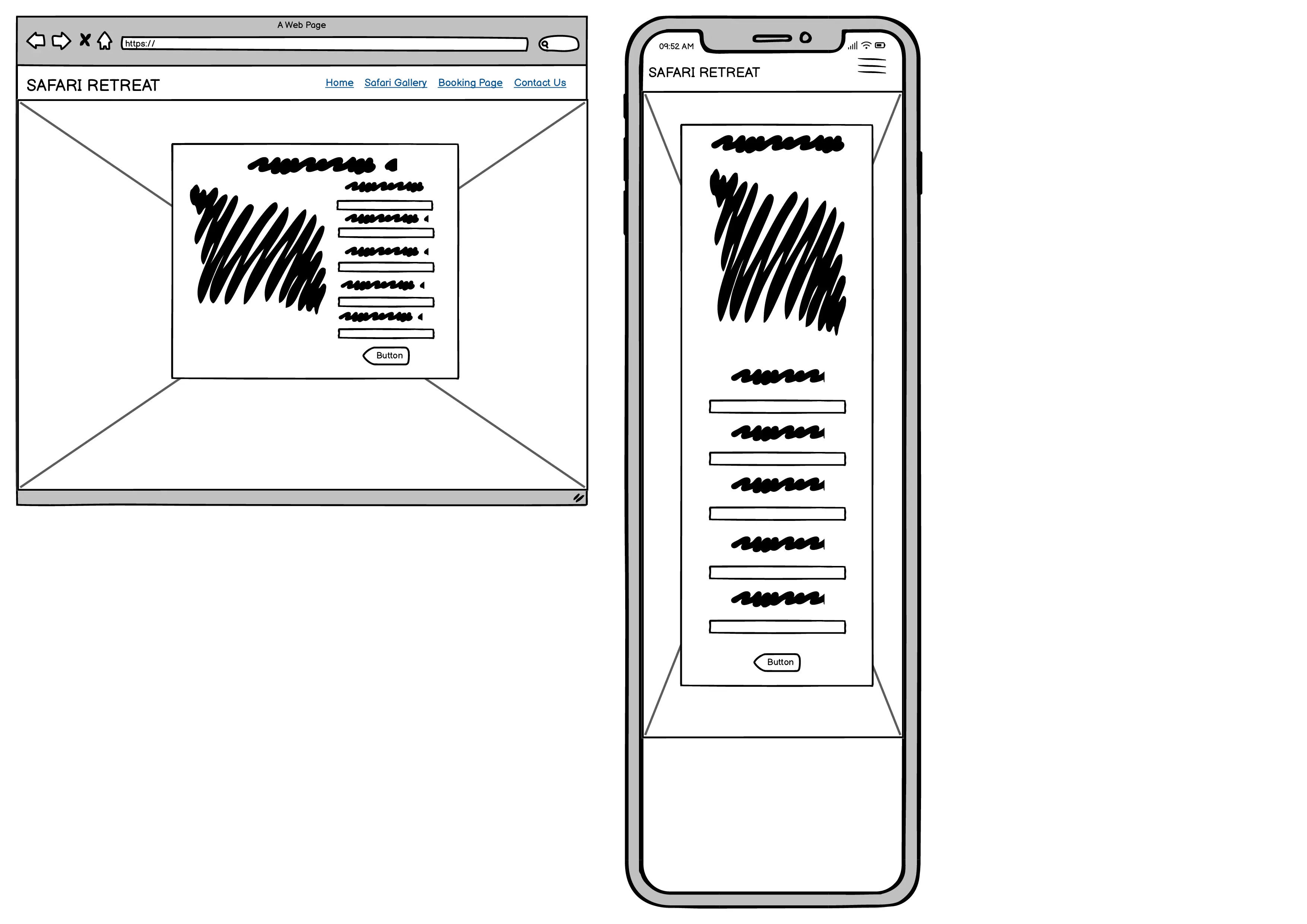
- If users needs to contact the Safari Retreat for some reason they can go to the contact us page which they find in the navigation bar/menu at the top of the page
- The users can contact the Safari Retreat through phone, email or via a message box
- Users write their request in the message box and then press the submit button at the bottom of the green transparent background. When the message is submited the user it taken to a thank you page that tells them that they will be contacted as soon as possible
- This it the thank you page the users it taken to if they choose to write and submit a message in the message box at the Contact Us page
- The color scheme through the whole page is #4e6458, #ffffff, #f0c66dd0, #45534b and #97afa7d0.
- icons in subheadings and footer are from [https://fontawesome.com/]
- [https://validator.w3.org/nu/] to validate html code
- [https://jigsaw.w3.org/css-validator/] to validate css code
- [https://www.pexels.com/sv-se/] and [https://pikwizard.com/] for images
- favicon from [ttps://fontawesome.com/icons/puzzle-piece?f=classic&s=solid&pc=%234e6858]
- used [https://favicon.io/favicon-converter/] to generate the favicon
- [https://www.remove.bg/] to remove background from favicon
- video in safari section in the index.html page from [https://www.youtube.com/watch?v=Krh9ccPOx-M]
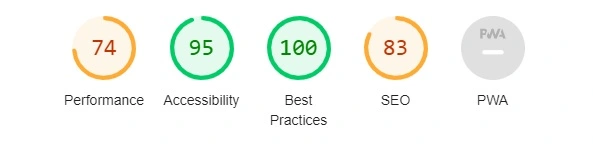
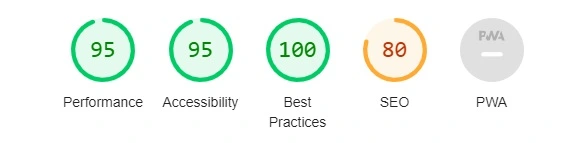
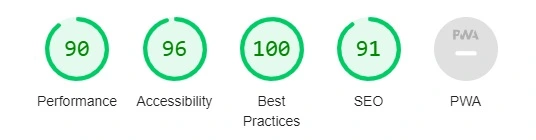
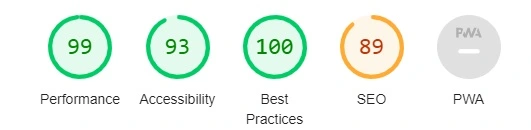
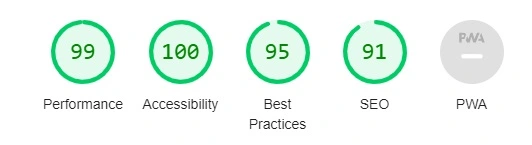
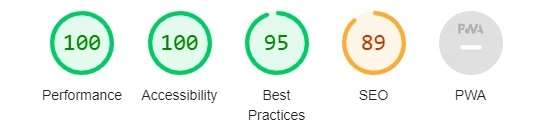
- I tested the website in Chrome, Firefox and Edge browser to see that all pages loaded and that every link, button, form, image and navigation menu was working
- The site is also responsive which I tested in google chromes devtools by selecting different screensizes and test each function
- I tested that all text is easy to read and to understand
- The code got valified through both CSS and HTML validators
- when I first deployed this project the images and css code didnt work. the solution was to correct all the pathways to relative ones insted of absolute.
This project was deployed to Github.com. The following steps shows how you do it:
- Log in to your Github.
- Go to the Safari Retreat repository in Github: [https://github.com/Kimskogfelter/Safari-Retreat]
- Select Settings in the repository navigation menu at the top.
- Select Pages at the left handside of the website.
- Choose: Deploy from a branch as Source.
- Choose: Main as branch and /root as folder and press save.
- Wait a few minutes and press the Code menu to the top left.
- At the right handside go to Deployment.
- Then press the
 to go to the live website.
to go to the live website.
- The form in the Booking page looks squished together in the firefox browser only. All the other pages looks like they should in firefox, edge and chrome
- The IDE i was working with (Code Anywhere) have been very buggy during this time ive been working with this project. The last two weeks I couldnt see any changes I made unless I commited and pushed to Git. Which have made the project get many commits
- [https://www.pexels.com/sv-se/] and [https://pikwizard.com/] for images
- The code for the social media links in the footer are taken from Love Running project. [https://github.com/Code-Institute-Solutions/Love-Running-Solutions.git]
- the media querys comments in css are taken from Love Running project. [https://github.com/Code-Institute-Solutions/Love-Running-Solutions.git]
- used information from the site, [https://stackoverflow.com/questions/50178709/set-my-logo-to-the-left-and-navigation-menu-to-the-right-using-flexbox] to make the toggle navigation menu stick to the right side
- used [https://blog.hubspot.com/website/center-div-css#center-div-css] to center the informations text div
- code for the hero slide was taken from [https://www.youtube.com/watch?v=Ef8LxpRPGRA]
- code for the meta tags for the search engines results are from the Love Running project [https://github.com/Code-Institute-Solutions/Love-Running-Solutions.git]