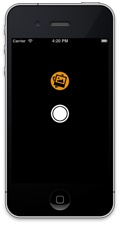
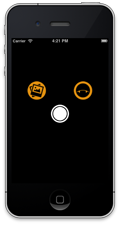
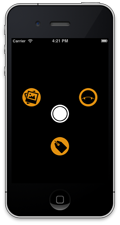
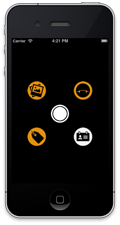
A circle menu with toggling animation. And you can customize the number of buttons between (1 ~ 6).
This control is separated from iPokeMon (a PokéMon game on iOS with Location Based Service), you can take a look at the demo video how cool it is!
Use the designated initializer below to initialize the circle menu:
// |buttonCount| : count of buttons around (1<= x <=6)
// |menuSize| : size of menu
// |buttonSize| : size of buttons around
// |buttonImageNameFormat| : name format for button image
// |centerButtonSize| : size of center button
// |centerButtonImageName| : name for center button image
// |centerButtonBackgroundImageName| : name for center button background image
- (id) initWithButtonCount:(NSInteger)buttonCount
menuSize:(CGFloat)menuSize
buttonSize:(CGFloat)buttonSize
buttonImageNameFormat:(NSString *)buttonImageNameFormat
centerButtonSize:(CGFloat)centerButtonSize
centerButtonImageName:(NSString *)centerButtonImageName
centerButtonBackgroundImageName:(NSString *)centerButtonBackgroundImageName;
Override the -runButtonActions: message to customize your button action:
- (void)runButtonActions:(id)sender {
[super runButtonActions:sender];
// Do buttons' action appropriately by |[sender tag]|
// ...
}
Tags are defined like below:
TAG: 1 1 2 1 2 1 2 1 2 3 1 2 3
\|/ \|/ \|/ \|/ \|/ \|/
COUNT: 1) --|-- 2) --|-- 3) --|-- 4) --|-- 5) --|-- 6) --|--
/|\ /|\ /|\ /|\ /|\ /|\
TAG: 3 3 4 4 5 4 5 6
The default case is that the navigation bar is only shown in child views. If you want it to be shown with the circle menu together, add the macro below
#define KY_CIRCLEMENU_WITH_NAVIGATIONBAR 1
to your constatns.h or config.h, or any other files that are imported in your <Project>-Prefix.pch.
This code is distributed under the terms and conditions of the MIT license.