[](https://jenkins2.snips.ai/job/Snips Web/teleport/master)
|
|
A node framework to quickly bootstrap and deploy applications based on templates |
- Production You want to use teleport as a pure user:
- make sure you have Node version >= 6 and Python 2.7 + pip >= v8
- install globally the npm package with yarn (https://yarnpkg.com/)
yarn global add teleport.js
The binary tpt CLI is available now!
- Development You want to use and develop the app:
- clone the repository
git clone [email protected]:snipsco/teleport.git
- go to your cloned teleport repo and symlink your tpt command to the bin/index of this folder:
yarn run link
- you can then develop the src files automatically compiled into the lib folder thanks to the watch command:
yarn run watch
NOTE: if you want to make sure that you have all the good configs for using the app, you can do:
tpt check
Teleport support for now 2 types of backend: Kubernetes and Heroku. We strongly recommend to start with Heroku in order to test the framework as Kubernetes needs a more complex infrastructure and specifics options to work.
To get started with heroku, just create an account (if not already done) on the platform: https://www.heroku.com/. Then install the command line tool https://devcenter.heroku.com/articles/heroku-cli.
Setup your credentials
heroku login
That's it! You are all set! 😃
Not well supported yet... We are fixing this 🚧
Additional setup to the Kubernetes cluster.
As an example let's create a web app on Heroku platform with the following components:
- An Express Flask server
- A Webpack React frontend on top of the server
- A Python Flask websockets server
We highly recommend to create a teleport application within a python virtual environment as it will install some python dependencies. Before creating your application just type
virtualenv venv
source venv/bin/activate # On Linux . venv/bin/activateWe then create a project by typing
tpt -c --templates teleport-webpack-react,teleport-express-webrouter, teleport-flask-websocket,teleport-heroku
By default Teleport generates a random app name for you (like app-685af6ba). To specify your own app name, use --name my-app-name.
You can have more informations about those templates by checking their repos:
❗ Help I have some issues with uwsgi on MacOS when creating an app! No panic, just follow this link.
If you want to test the app locally you can type
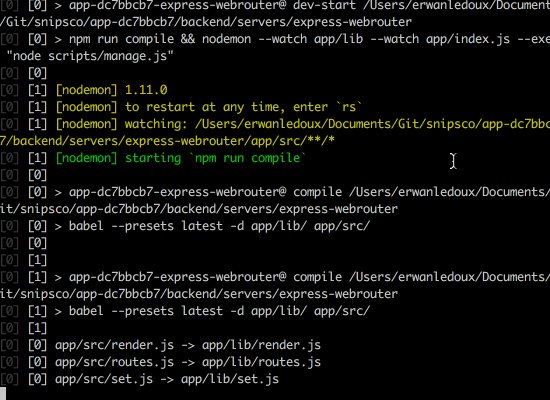
tpt -s
Error: EACCES: permission denied, open '/Users/<whoami>/.config/configstore/update-notifier-nodemon.json'
[0] [0] You don't have access to this file.
Go there to see the fix.
Let's now deploy it directly on Heroku as we choose this platform template.
tpt -d
Note you need to specify an option if you want to deploy in production:
tpt -d --type production
Note that you can isplay all your urls with
tpt -g --kwarg run.url --servers all --types all
😃 Enjoy !