A platform focused on finding scholarships for DACA recipients.
See it live at DreamOn
JavaScript
Node: server / back-end
Express:server / back-end
EJS: templating
CSS: styling
Bootstrap 5: styling
MongoDB: database
Mongoose: schemas
Passport: authentication
Microsoft Azure AI Computer Vision: determines scholarships status
Twilio: text reminders
Heroku: hosting
Cloudinary: image hosting
MVC design pattern
This was a project I held near and dear to my heart, as a DACA recipient who struggled to find financial aid when going to college.
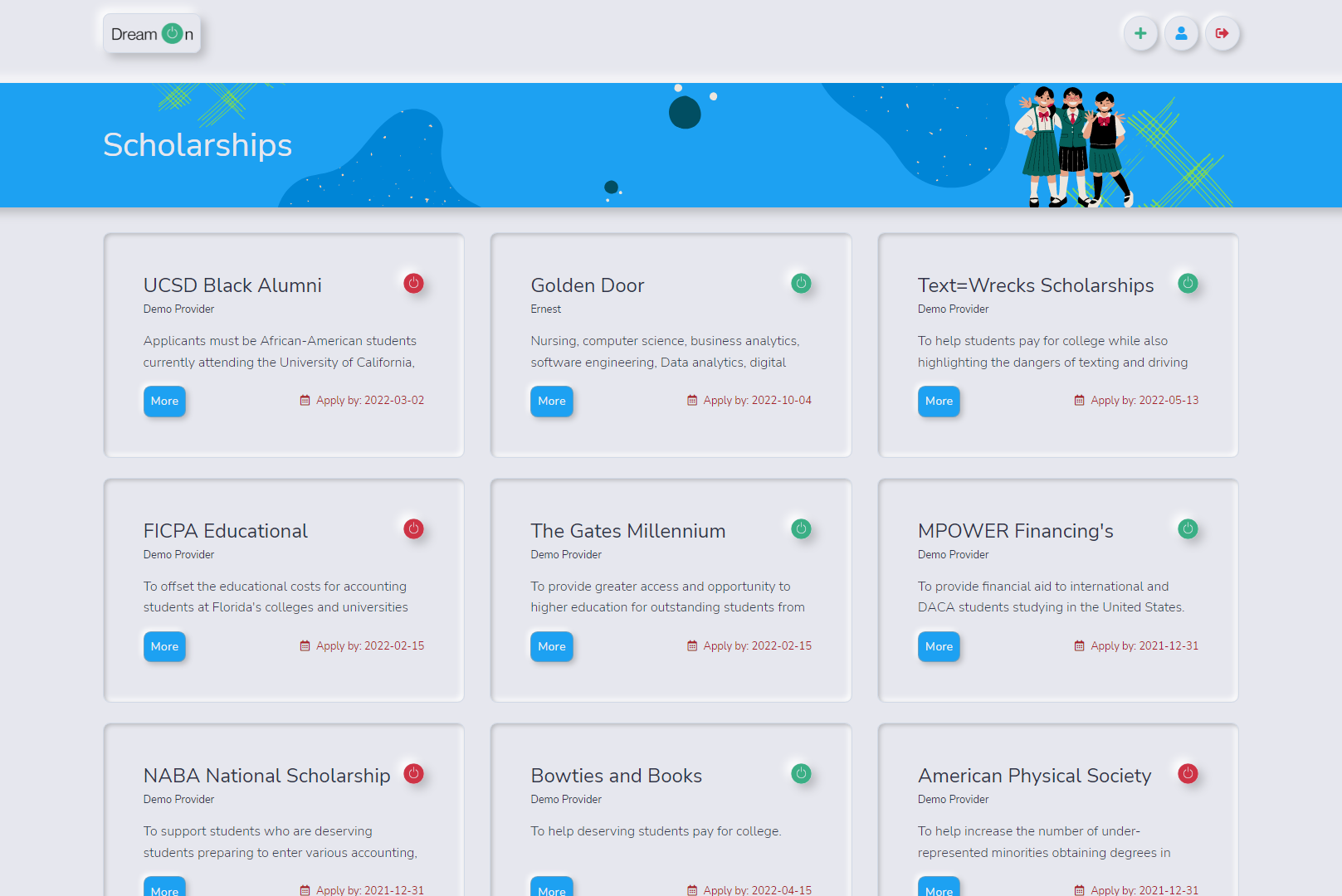
Users are able to sign up / log in as either a provider or a student. Providers can upload scholarships while students can browse and save scholarships.
Scholarships will be automatically deleted upon apply by date, although users have the freedom to delete them individually. Additionally, users can comment on scholarships and students will receive text notifications a week before the due date.
Scholarship content is filtered through Microsoft Azure Computer Vision to determine whether they allow DACA applicants or not.
This was a really cool project to explore neumorphism style of design. It was also a joy to work with computer vision and seeing all the amazing features Azure Ai has built in as well as twilio. Implementing MVC structure is always very satisfying and absolutely worth the effort. Lastly, having started with regular promises and then converting to sync/await was a great learning experience reinforcing my knowledge on both syntaxes.
Styling can always be better and updated.
Upcoming features:
- Accessibilty features like, high contrast and zoom in options
- More costumizability for costumers
- Currently Cloudinary is a free account, thus limiting submissions to images only (no pdfs)
- Currently Twilio is a free account, thus limiting phone numbers to your individual number
If something behaves unexpectedly, it is likely a bug. Create an issue and report it here
npm install
- Create a
.envfile and add the following askey = value- PORT = 2121 (can be any port example: 3000)
- DB_STRING =
your database URI - CLOUD_NAME =
your cloudinary cloud name - API_KEY =
your cloudinary api key - API_SECRET =
your cloudinary api secret - MS_COMPUTER_VISION_SUBSCRIPTION_KEY =
your azure computer vision subscription key - MS_COMPUTER_VISION_ENDPOINT =
your azure computer vision endpoint - TWILIO_ACCOUNT_SID=
your twilio account SID - TWILIO_AUTH_TOKEN=
your twilio auth token - TWILIO_PHONE_NUMBER=
your twilio phone number - (note: this version of the app, requires you to input a custom phone number -- as twilio account it's based on is a free account -- to use a full twilio account simple change the phoneNumber variable in controllers/posts.js )
npm start