An for uploading your plants! Only.plants. AI is used to ensure pictures without plants cannot be uploaded.
See it live at DreamOn
JavaScript
Node: server / back-end
Express:server / back-end
EJS: templating
CSS: styling
Bootstrap 5: styling
MongoDB: database
Microsoft Azure AI Computer Vision: determines scholarships status
Heroku: hosting
Cloudinary: image hosting
This project was a bit tongue in cheek, however, it was a great experience to work with Azure AI and cloudinary.
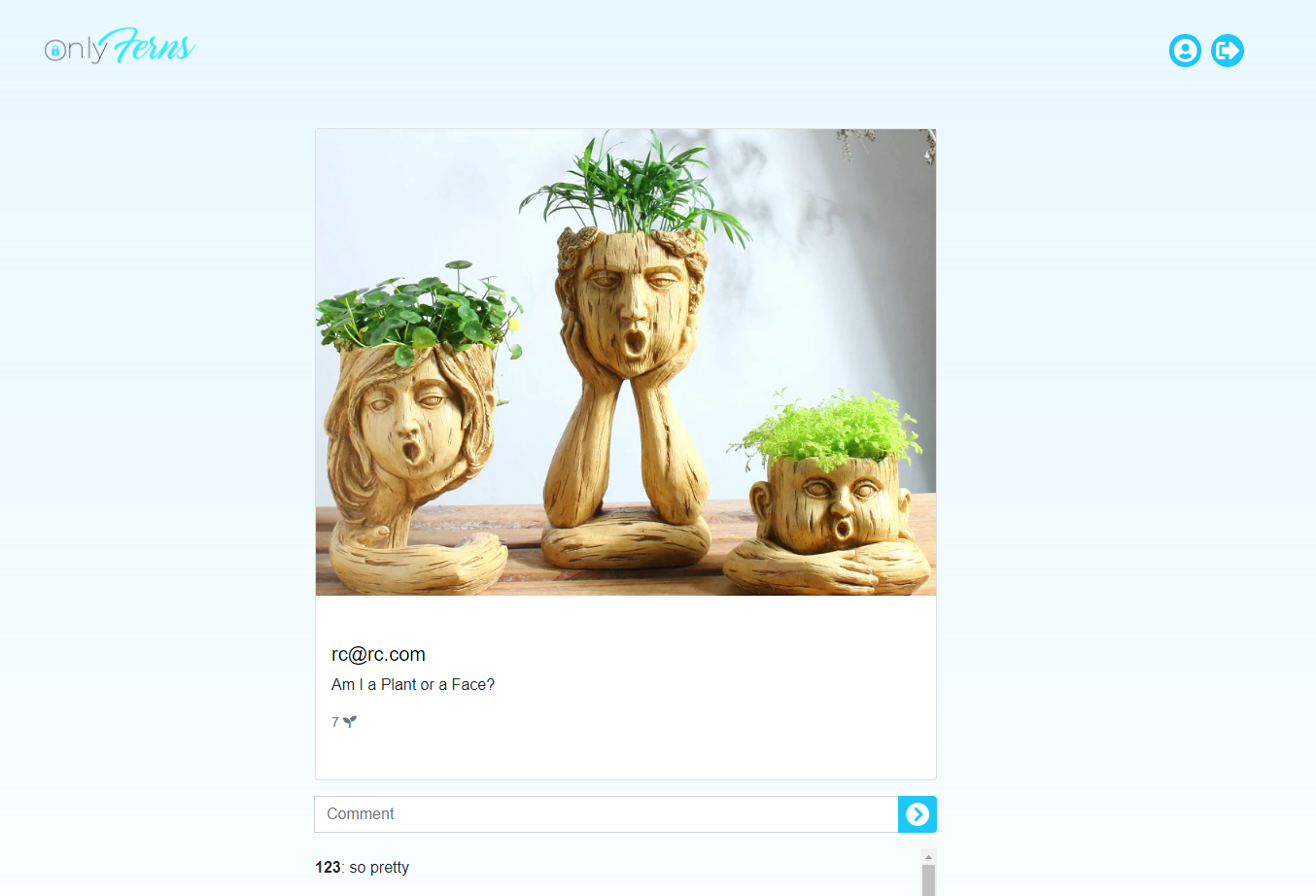
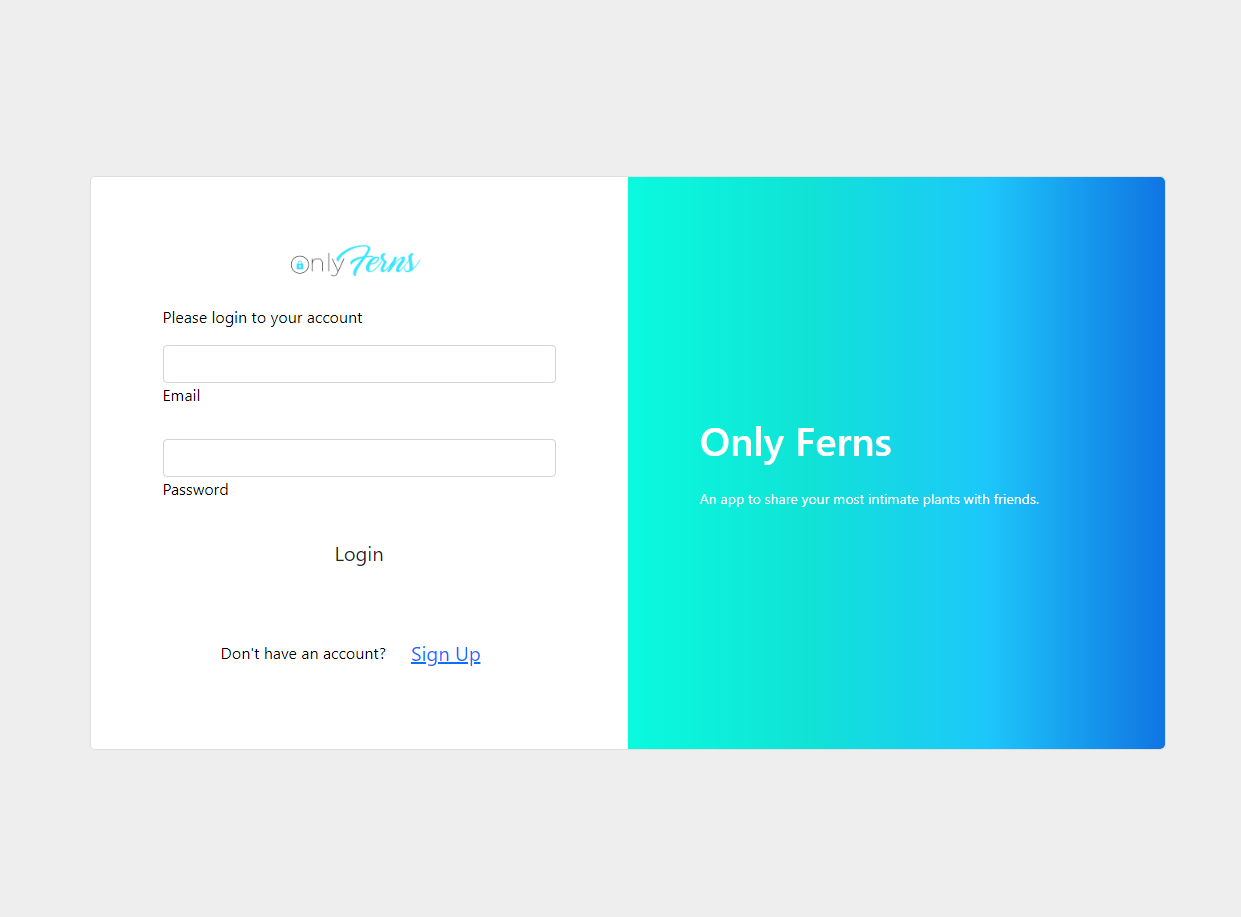
Users are able to sign up / log in and upload images of their plants, and we use AI to ensure only plant photos can be uploaded
Additionally, users can comment on and like plant posts.
This project was a wonderful group effort, where we got to learn how to best work within a group and distribute labor.
Styling can always be better and updated.
Upcoming features:
Accessibilty features like, high contrast and zoom in options
More costumizability for costumers
Using passport for better auth experience
Adding mongoose for better schemas
Updating code to use MVC design pattern
If something behaves unexpectedly, it is likely a bug. Create an issue and report it here
Marcos Cardoso (me)
Natasha Torres
Bethel Dawed
Shana Robinson
Marcos Cardoso (me)
Duane Rymarowicz
David Ney
Natasha Torres
Duane Rymarowicz
David Ney
Marcos Cardoso (me)
npm install
- Create a
.envfile and add the following askey = value- PORT = 2121 (can be any port example: 3000)
- DB_STRING =
your database URI - CLOUD_NAME =
your cloudinary cloud name - API_KEY =
your cloudinary api key - API_SECRET =
your cloudinary api secret - MS_COMPUTER_VISION_SUBSCRIPTION_KEY =
your azure computer vision subscription key - MS_COMPUTER_VISION_ENDPOINT =
your azure computer vision endpoint
npm start