Hi, my name is Maxim Maeder, a young programming enthusiast looking to have fun coding and teaching you some things about programming.
This repository holds the code for my Tutorials; feel free to copy folders or the whole storage to test and look at the code. Each Article has its folder; optionally, there is also a _blog folder that contains the article's markdown, preview images, and so on.
Please dont refrain from creating an Issue if you find an Error in one of my Articles or the Code.
| My WordPress Plugin: Gitdown I made a wordpress plugin to manage my git articles, and now I want to tell you about it!  |
Conway�s Game of Life with JavaScript Let's implement Conway's Game of Life as an interactive Website using JavaScript, HTML and CSS.  |
Infinite Scrolling Website with JavaScript Learn how to make an infinitely scrolling website with JavaScript, HTML, and CSS. Learn about the Intersection Observer API.  |
| How to set up and configure the Tailwindcss Framework. Tailwind is pretty awesome; with this CSS Framework, one can write utility classes like p-4 or cursor-pointer, and thanks to its bundler, it will only give you the classes you have used  |
Keyboard Shortcuts with JavaScript Learn how to make functions to set up keyboard shortcuts easily in JavaScript  |
Ripple Button with HTML, SASS, and JavaScript Learn how to make a button that has a ripple effect when you click it. We will use HTML, SASS and JavaScript.  |
| Padding and Margin Classes with Sass How to quickly make padding and margin classes utilizing sass and its looping possibilities.  |
Country Quiz with HTML, SASS, and JavaScript. Learn how to make a country quiz with HTML javascript and the CSS Pre-Processor SASS  |
Simple spreadsheet app with vue Learn how to make a simple spreadsheet app with the javascript framework vue. We will create it so you can reference other cells.  |
| Text Editor with Godot 4 Let's celebrate the Release of Godot 4.0 by making a Text File Editor with this awesome Game Engine.  |
All Edge Dev Tool Panels Let's take a quick look at every Dev Tool Panel / Tool in Microsoft Edge.  |
Advanced Form Modal with JavaScript Build a function that spawns an Advanced Modal with a form that will return a promise and the Data in the form.  |
| Sortable Table with JavaScript Learn how to make sortable tables with JavaScript. We utilize the map and filter methods of Arrays.  |
Link Previews with JavaScript and PHP In this short Tutorial we will make it so the links of our page show a little preview window panel that shows the title and description of the linked page.  |
Weather App with HTML, SASS, and JavaScript Learn how to make a Simple App showing Temperatures for the next seven days. We learn about SVG and API fetching.  |
| Edit XML with python How to edit XML files with python using the dom class  |
File Explorer with Vue.js let's make a small JSON-based File Explorer with vue.js, Learn about methods, computed properties, and other awesome things you can do with vue.  |
Highlighted Dummy Code Editor with HTML CSS JavaScript (vue.js) Learn about HTML, CSS, JavaScript (vue.js), and Regular Expressions by creating a dummy code editor that looks like VS-Code  |
| Dropdown with SASS/CSS Learn how to make a dropdown class to be used in HTML with the CSS preprocessor SASS.  |
How to make responsive grid classes with Sass Learn how to make Responsive Grid Classes with the CSS preprocessor SASS  |
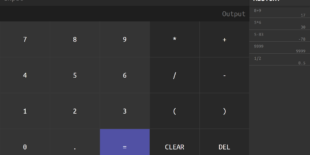
Calculator with History Function in HTML, CSS, and JavaScript Learn how to make a simple calculator with a history function using web technologies.  |
| How to hide text in images with python. Hiding and Reading Text that is hidden in uncompressed images with PIL.  |
DOM Creation Function with JavaScript Let's make a function that makes it easy for us to create DOM and get references to certain elements.  |
Godot Platformer Character with Wall jumping Learn how to make a platformer character in Godot that also has wall jumping.  |
| Accordion with HTML, CSS (SASS) and JavaScript. Learn how to make an Accordion with HTML, CSS (Sass), and a little bit of Javascript.  |
What is Programming What is Programming: read about the answer or an attempt at it ...  |
Simple quiz in the console with python. How to make a simple quiz with python and some modules like os, colored, and json.  |
| Display JSON with HTML, CSS, and Javascript Learn how to display nested JavaScript Objects the same way the console in the developer tools does.  |
How to make a Chrome Extension Learn how to make Extensions for Chromium-based browsers.  |
Product Tour with JavaScript and SCSS Learn how to make a Product Tour with JavaScript to showcase the features of a Website to your Users.  |
| How to make a Progressive Web App Learn how to setup up a in its most simplest form.  |
Animations with JavaScript Let's make a function with JavaScript/TypeScript that helps us create animation for Elements on our Webpage or other values.  |
Split Container Web Component let us learn together how to make a custom HTML element with JavaScript by making a resizeable split container.  |
| Keyboard Shortcuts A list of Shortcuts I use in my daily life, feel free to skim through it and maybe learn about new things in your favourite applications.  |
Custom Svelte Store Let's make a Custom Svelte Store to manage the current color scheme of our website, that is reactive in multiple tabs and windows.  |
Autocomplete Input with JavaScript/Typescript Let's make an auto-completion feature for input elements our Website using Typescript and the Datamuse API, similar to Youtubes and Googles search bars.  |
| Programming Project Ideas Let's review some project ideas you could work on. Learning by Doing.  |
Markdown Inputs with HTML, CSS and JavaScript Learn how to make input and textarea tags that allow and show markdown.  |
Tabs with HTML, SASS, and JS Learn how to make functional tabs for your website with HTML, Sass, and JavaScript.  |
| Obscure but Useful Keyboard Shortcuts A little list of obscure but useful keyboard shortcuts that may or may not make your life easier.  |
Awesome Tools and Websites This Articles holds Links to Tools and Websites that have proven to be very useful, atleast for me, and I want to share them here.  |
