Quid pro quo. I tell you things, you tell me things. Not about this case, though. About yourself.
-- Hannibal Lecter / The Silence of the Lambs
- 🚨 Problems
- 🚀 Solutions
‼️ Requirements- 🛠️ Installation
- 🕹️ Usage
- 👨💻 Examples
- ❤️ Sponsors
- 🖥️ Contributing & Contributors
- 🗃️ License
- Developers don't know how their app works.
- Reading code is a long process.
- Memorizing many lines of code is difficult.
-
The main purpose of this gem is to help developers understand which code is executed by a request.
-
Gem's purpose could be compared to visiting a doctor: You give the symptoms of your disease and receive a diagnosis.
You give the parameters of a request and receive executable code. -
You don't have to work with debuggers, read and remember many lines of code.
Just give & receive!
Please use a multithreading server such as a puma server with more than 1 worker.
For more information about how to tune a puma server, please visit this link.
Installing is a very simple process.
-
Add the gem to your Gemfile:
gem 'lecter'
-
Execute in a terminal in your app's directory:
bundle install
-
Add routes to your
config/routes.rb:mount Lecter::Engine => '/lecter' if Rails.env.development?
Follow two simple steps:
-
Go to
/lecter -
Fill in the form fields with request parameters:
HTTP method- request's method
Endpoint- use absolute route likelocalhost:3000/blogs
Headers- request's headersBody(raw)- request's parameters
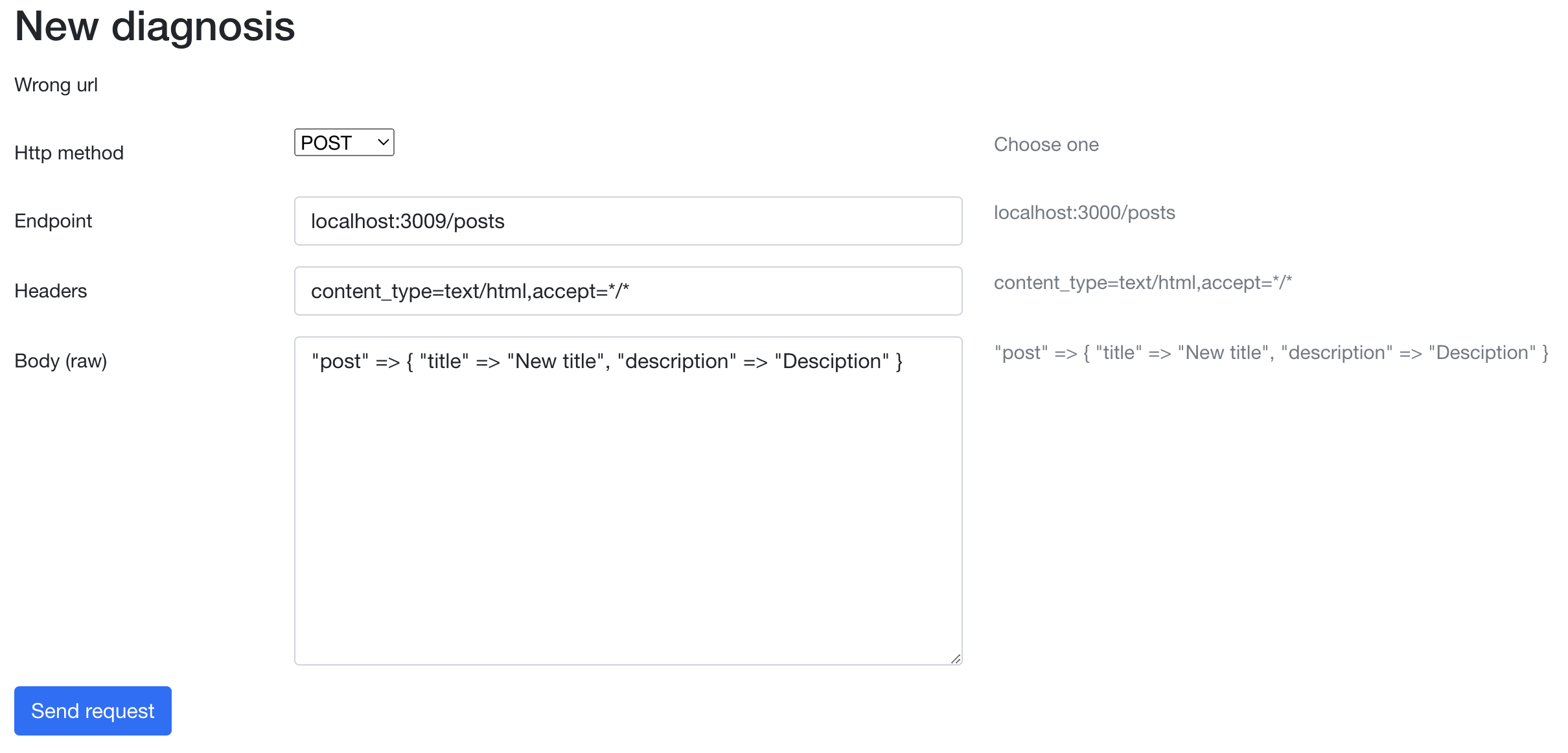
Here is an example with a POST request:
-
Go to
localhost:3000/lecter -
Fill in the form with:
HTTP method-POST
Endpoint-localhost:3000/posts
Headers-content_type=text/html,accept=*/*
Body(raw)-"post"=>{"title"=>"New title", "description"=>"Desciption"}
-
Submit the form
-
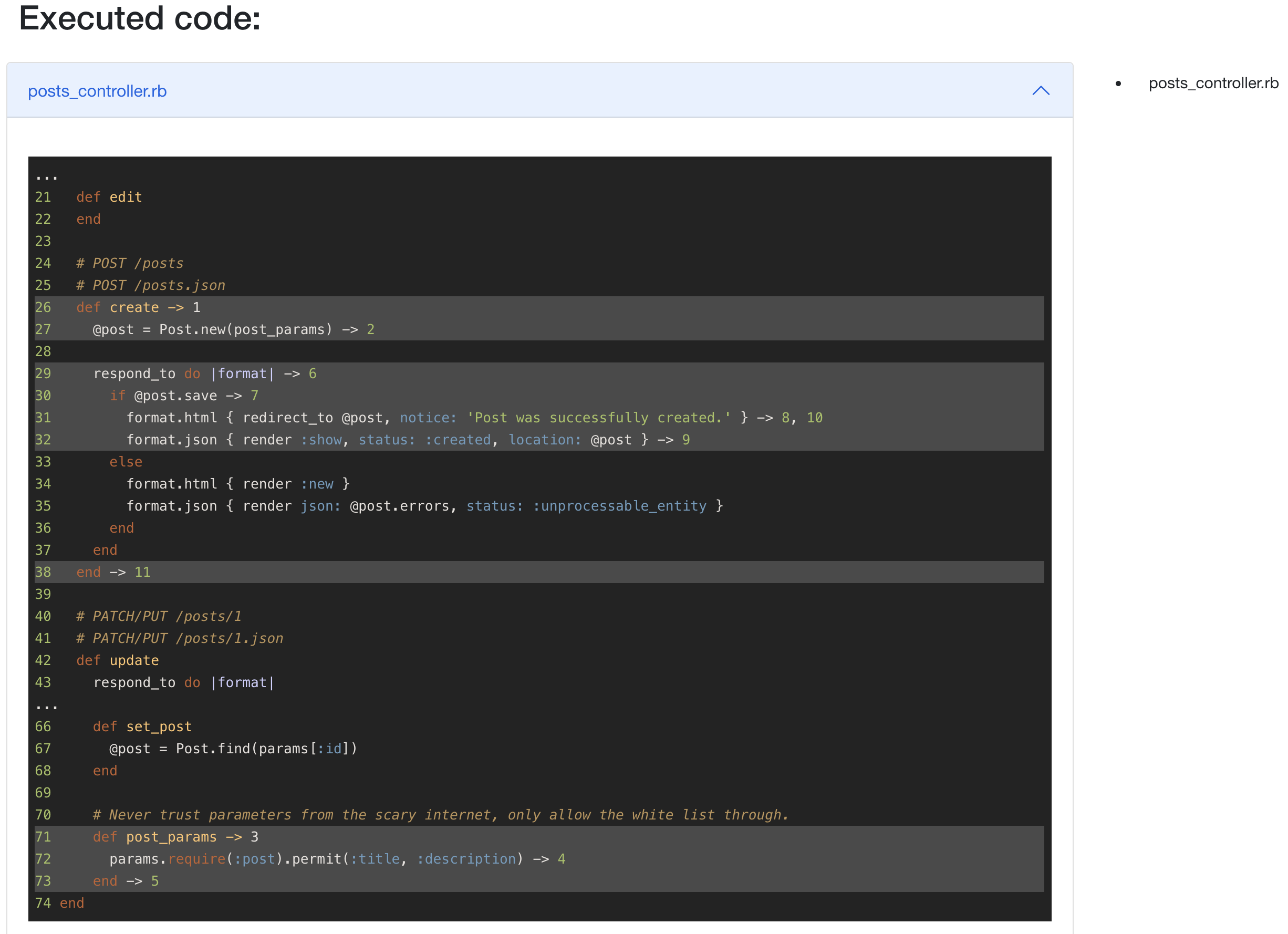
Review the result

- Bug reports and pull requests are welcome.
- There are many issues as a proposal to improve this library. If you have any ideas, please feel free to write your thoughts in a new issue.
- Choose what you like to fix or improve on the issues list. You can ask any questions in the comments.
‼️ Mention of each contributor will be on the README file.
Thanks goes to these wonderful people:
|
Aleksey Glukhov 💻 📖 |
Alisha Taylor 📖 |
Vitaliy Emeliyantsev 📖 |
Oskar Janusz 💻 |
The gem is available as open source under the terms of the MIT License.



