做这个项目最主要的目的是为了练习与巩固vue,所以个人是本着怎么折腾怎么来的原则做的。怎么折腾法呢?比如豆瓣部分我使用了vant,网易云部分则没有,网易的ui组件则是自己造的轮子,当然在实际开发中肯定不会这么搞啦。。还有个人平时看过的知识,像createApi啥的会应用上,毕竟看过不如写过嘛,所以通过这么“折腾”的项目,能够学习到很多东西哦!
点我预览 或者手机扫描以下二维码 (pc请在移动端模式下预览)。
git clone [email protected]:OuZuYu/vue-vant-douban-wangyiyun.git
npm install
npm run serve
-
rem适配
-
欢迎页 骨架屏
-
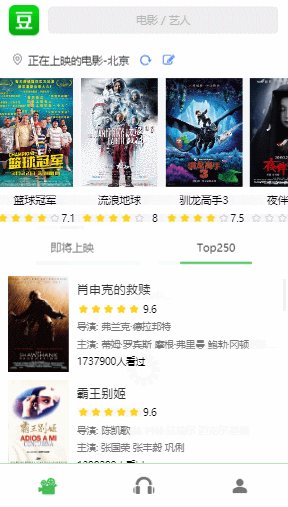
地区定位 加载地区热映电影 即将上映 top250
-
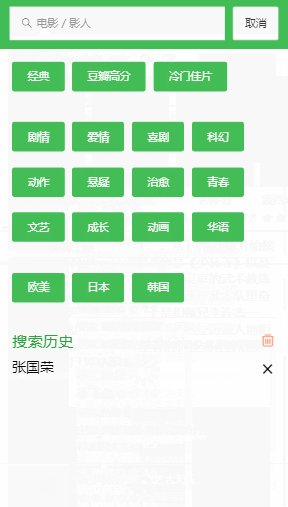
电影搜索
-
电影详情
-
影人详情
-
跳转到电影网站观看电影
-
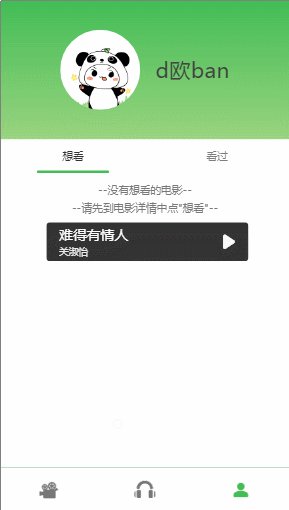
电影收藏(想看,看过)
-
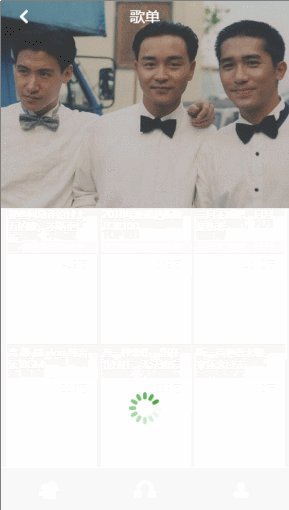
歌单查看
-
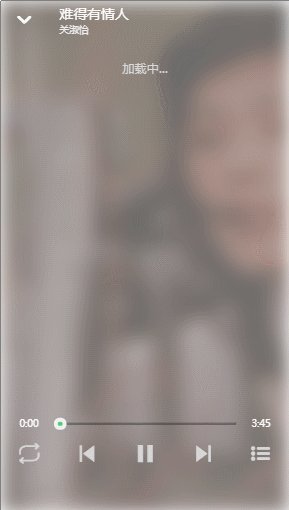
全屏播放器 可拖拽mini播放器 歌词滚动
-
......
- 定位:先使用搜狐,若失败再使用百度地图。
- 优化loading,从loading指令改成了loading组件。
- 发现歌单背景高斯模糊效果,在小米自带浏览器下过度时卡顿,所以去掉了改了下歌单样式。
- 还是小米自带的浏览器。。修复了获取不了歌曲总长度的bug。
- 修复了歌词过长时文字重叠bug。
- 从一个歌单快速切换到另一个歌单时,可能会出现显示的是前一个歌单的歌曲的情况,所以axios增加请求前先取消前面请求的配置。
- 加快电影详情滑动速度
- 增加手动输入城市