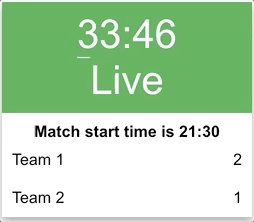
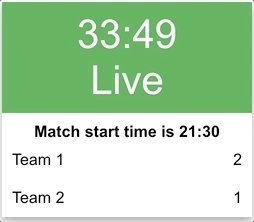
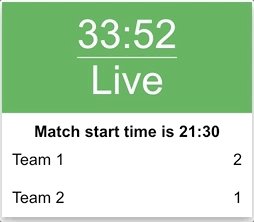
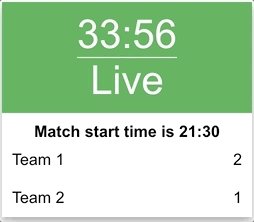
React component for showing live football match timer
npm install
npm start
Open localhost:9000
import MatchTimer from 'live-football-match-timer';
const config = {
matchDate: '2018/12/12',
id: '23',
startTime: '13:00',
};
class YourComponent extends React.Component {
constructor(props, context) {
super(props, context);
this.state = {
};
}
render() {
return (
<div >
<MatchTimer config={config} />
</div>
);
}
}
You can custmize config param pass to component
| Name | Type | Default | Description |
|---|---|---|---|
| matchDate | string | - | Match date in YYYY/MM/DD format |
| id | string | - | Unique match identifier |
| startTime | string | - | match start time in 24 hour format hh:mm |
| Name | Type | Default | Description |
|---|---|---|---|
| eachHalfTime | number | 45 | Each half Time |
| halfBreakTime | number | 15 | - |
| firstHalfExtraTime | number | 0 | - |
| secondHalfExtraTime | number | 0 | - |
| containerClass | string | null | Container div class for component |
| TimerClass | string | null | Timer span class |
| macthStatusTextClass | string | null | Extra match status info div class for text Live/HT/FT and extra time with seconds |