Based on https://github.com/AmirTugi/tea-school
Simplified HTML + CSS --> PDF Generator for Nodejs
Basically just a method combining PugJS, Dart-Sass, and Puppeteer.
Read more about the package in my medium post
Using npm
> npm install @recursyve/tea-schoolUsing yarn
> yarn add @recursyve/tea-schoolThe library doesn't really do anything special.
It just combines 3 libraries for:
- Generating HTML in run-time (PugJS)
- Generating CSS (Using Sass) in run-time (Dart-Sass)
- Generating a PDF from HTML (Puppeteer)
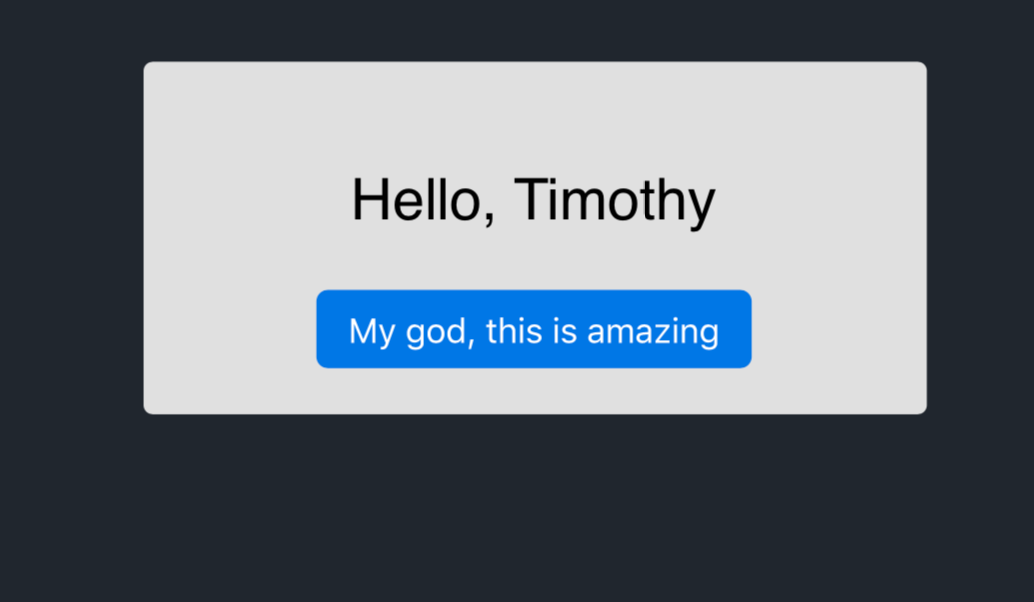
We will generate the following PDF:

For further inspection look at the examples folder
*The example will be in TypeScript, but can work in JavaScript in a matter of removing just a few words.
import {GeneratePdfOptions, generatePdf} from 'tea-school';
import * as path from 'path';
const options: GeneratePdfOptions = {
htmlTemplatePath: path.resolve(__dirname, 'pdf-template.pug'),
styleOptionsPath: path.resolve(__dirname, 'pdf-template.scss'),
// Here you put an object according to https://pugjs.org/api/reference.html#options
// You can add any additional key to be used as a variable in the template.
htmlTemplateOptions: {
name: 'Timothy'
},
// Here you put an object according to https://github.com/GoogleChrome/puppeteer/blob/v1.18.1/docs/api.md#pagepdfoptions
pdfOptions: {
// Ignore `path` to get the PDF as buffer only
path: 'pdf-file.pdf',
format: 'a4',
printBackground: true
}
}
(async () => {
const pdfBuffer: Buffer = await generatePdf(options);
})();// Use !{var} to use unescaped conent
style(type="text/css") !{compiledStyle}
div#banner-message
p Hello, #{name}
button My god, this is amazing$blue: #0084ff;
$blue-darker: darken($blue, 5);
body {
background: #20262E;
padding: 20px;
font-family: Helvetica;
}
#banner-message {
background: #e0e0e0;
border-radius: 4px;
padding: 20px;
font-size: 25px;
text-align: center;
transition: all 0.2s;
margin: 0 auto;
width: 300px;
button {
background: $blue-darker;
border: none;
border-radius: 5px;
padding: 8px 14px;
font-size: 15px;
color: #fff;
}
}> npm run example
// OR
> npm run example:invoiceThe examples run using ts-node to run without compiling the tests to JavaScript first.
The key compiledStyle is reserved on the Pug options for the compiled style to be attached to the html.
Please do not use this key (or use at your own risk)