React Native integration of Braintree Drop-in for iOS & Android (Apple Pay, Google Pay, Paypal, Venmo, credit card)
For React Native versions >= 0.60
npm install react-native-braintree-dropin-ui --saveyarn add react-native-braintree-dropin-uicd ./ios
pod install
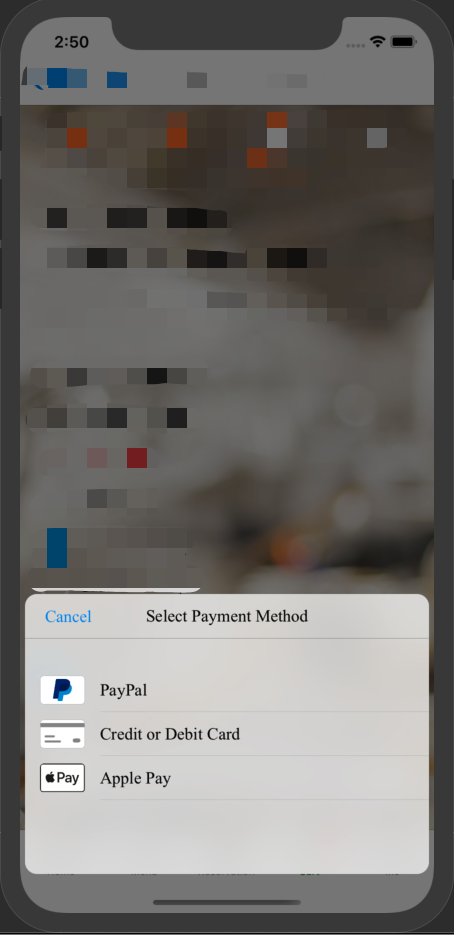
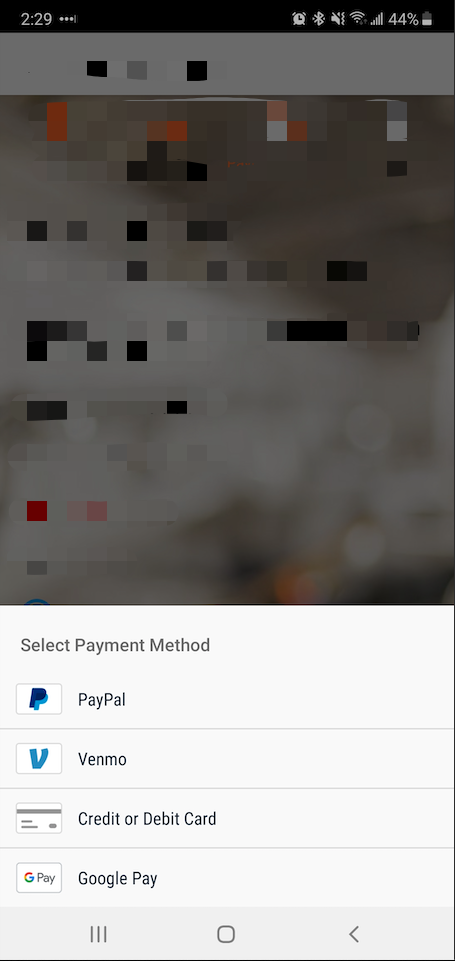
See Braintree’s documentation for Apple Pay, Google Pay, Paypal, Venmo. Once you’ve finished setting up all each payment method, it will appear in the drop-in UI.
The Drop-in UI will show Apple Pay as a payment option as long as you've completed the Apple Pay integration and the customer’s device and card type are supported.
To enable PayPal payments in iOS, you will need to add setReturnURLScheme to the launchOptions of your AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[BTAppContextSwitcher setReturnURLScheme:@"com.your-company-name.your-app-name.payments"]; // ADD THIS LINE
return YES;
}For more configuration options, see Braintree’s documentation (iOS | Android).
If you plan on using 3D Secure, you have to do the following:
Add a bundle url scheme {BUNDLE_IDENTIFIER}.payments in your app Info via Xcode or manually in the Info.plist.
In your Info.plist, you should have something like:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>com.myapp</string>
<key>CFBundleURLSchemes</key>
<array>
<string>com.myapp.payments</string>
</array>
</dict>
</array>In your AppDelegate.m:
#import "BraintreeCore.h"
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
[BTAppContextSwitcher setReturnURLScheme:self.paymentsURLScheme];
...
}
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
if ([url.scheme localizedCaseInsensitiveCompare:self.paymentsURLScheme] == NSOrderedSame) {
return [BTAppContextSwitcher handleOpenURL:url];
}
return [RCTLinkingManager application:application openURL:url options:options];
}
- (NSString *)paymentsURLScheme {
NSString *bundleIdentifier = [[NSBundle mainBundle] bundleIdentifier];
return [NSString stringWithFormat:@"%@.%@", bundleIdentifier, @"payments"];
}In your AppDelegate.swift:
import Braintree
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
BTAppContextSwitcher.setReturnURLScheme(self.paymentsURLScheme)
...
}
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if let scheme = url.scheme, scheme.localizedCaseInsensitiveCompare(self.paymentsURLScheme) == .orderedSame {
return BTAppContextSwitcher.handleOpen(url)
}
return RCTLinkingManager.application(app, open: url, options: options)
}
private var paymentsURLScheme: String {
let bundleIdentifier = Bundle.main.bundleIdentifier ?? ""
return bundleIdentifier + ".payments"
}Set up browser switch.
For the API, see the Flow typings.
import BraintreeDropIn from 'react-native-braintree-dropin-ui';
BraintreeDropIn.show({
clientToken: 'token',
merchantIdentifier: 'applePayMerchantIdentifier',
googlePayMerchantId: 'googlePayMerchantId',
countryCode: 'US', // Apple Pay setting
currencyCode: 'USD', // Apple Pay setting
merchantName: 'Your Merchant Name for Apple Pay',
orderTotal:'Total Price',
googlePay: true,
applePay: true,
vaultManager: true,
payPal: true,
cardDisabled: false,
darkTheme: true,
})
.then(result => console.log(result))
.catch((error) => {
if (error.code === 'USER_CANCELLATION') {
// Update your UI to handle cancellation
} else {
// Update your UI to handle other errors
}
});import BraintreeDropIn from 'react-native-braintree-dropin-ui';
BraintreeDropIn.show({
clientToken: 'token',
threeDSecure: {
amount: 1.0,
},
merchantIdentifier: 'applePayMerchantIdentifier',
googlePayMerchantId: 'googlePayMerchantId',
countryCode: 'US', // Apple Pay setting
currencyCode: 'USD', // Apple Pay setting
merchantName: 'Your Merchant Name for Apple Pay',
orderTotal:'Total Price',
googlePay: true,
applePay: true,
vaultManager: true,
payPal: true,
cardDisabled: false,
darkTheme: true,
})
.then(result => console.log(result))
.catch((error) => {
if (error.code === 'USER_CANCELLATION') {
// Update your UI to handle cancellation
} else {
// Update your UI to handle other errors
// For 3D Secure, there are two other specific error codes: 3DSECURE_NOT_ABLE_TO_SHIFT_LIABILITY and 3DSECURE_LIABILITY_NOT_SHIFTED
}
});BraintreeDropIn.show({
...,
fontFamily: 'Averta-Regular',
boldFontFamily: 'Averta-Semibold',
})