npm install rn-swipe-button --save
import SwipeButton from 'rn-swipe-button';
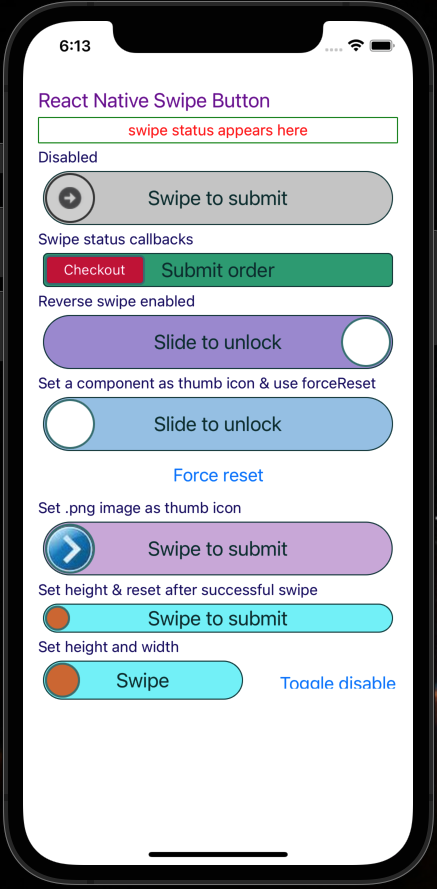
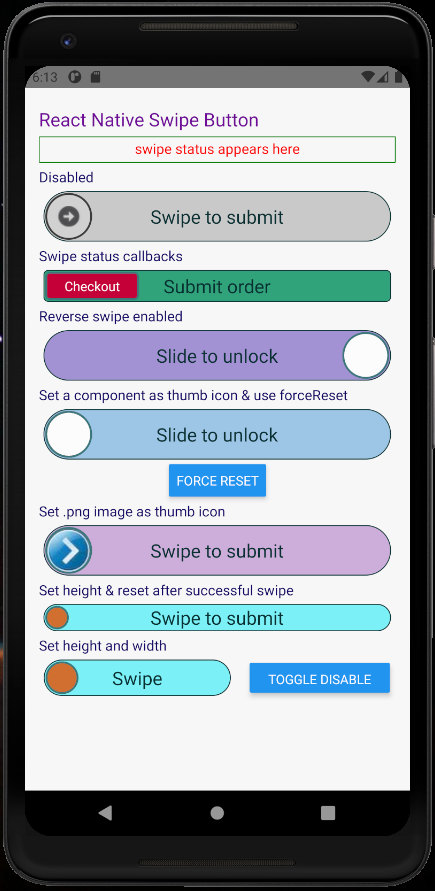
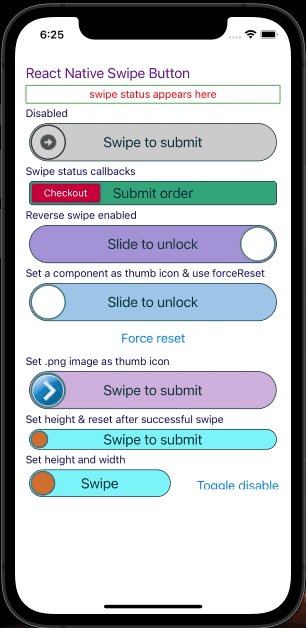
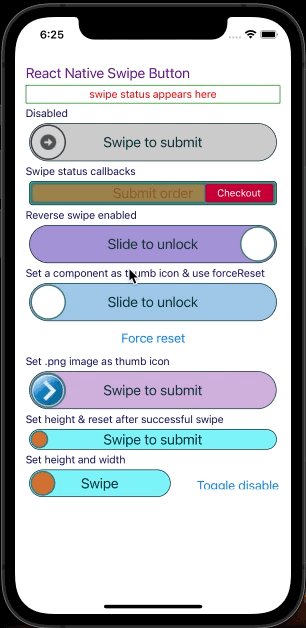
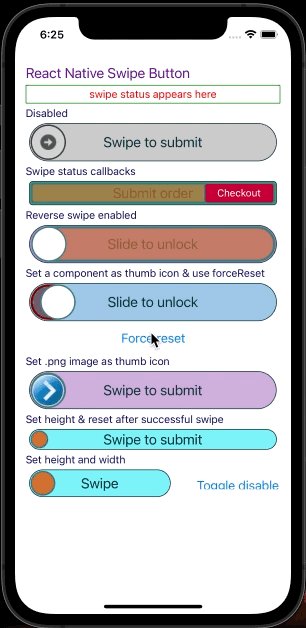
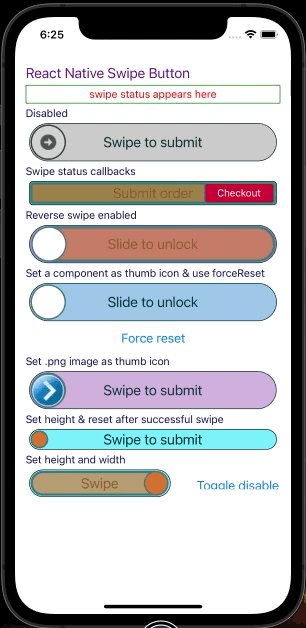
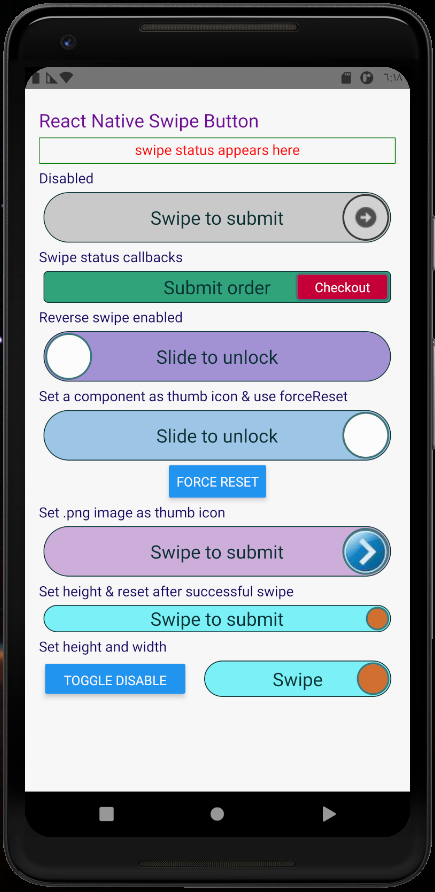
const renderSwipeButton = () => (<SwipeButton />)| iOS | Android | iOS GIF | Android RTL |
 |
 |
 |
 |
These screenshots are from demo app under examples folder in the repo
containerStyles: PropTypes.object,
disabled: PropTypes.bool,
disableResetOnTap: PropTypes.bool,
disabledRailBackgroundColor: PropTypes.string,
disabledThumbIconBackgroundColor: PropTypes.string,
disabledThumbIconBorderColor: PropTypes.string,
enableReverseSwipe: PropTypes.bool,
forceReset: PropTypes.func, // RNSwipeButton will call this function by passing a "reset" function as argument. Calling "reset" will reset the swipe thumb.
height: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
]),
onSwipeFail: PropTypes.func,
onSwipeStart: PropTypes.func,
onSwipeSuccess: PropTypes.func,
railBackgroundColor: PropTypes.string,
railBorderColor: PropTypes.string,
railFillBackgroundColor: PropTypes.string,
railFillBorderColor: PropTypes.string,
railStyles: PropTypes.object,
resetAfterSuccessAnimDelay: PropTypes.number, // This is delay before resetting the button after successful swipe When shouldResetAfterSuccess = true
resetAfterSuccessAnimDuration: PropTypes.number,
screenReaderEnabled: PropTypes.bool,
shouldResetAfterSuccess: PropTypes.bool, // If set to true, buttun resets automatically after swipe success with default delay of 1000ms
swipeSuccessThreshold: PropTypes.number, // Ex: 70. Swipping 70% will be considered as successful swipe
thumbIconBackgroundColor: PropTypes.string,
thumbIconBorderColor: PropTypes.string,
thumbIconComponent: PropTypes.node, Pass any react component to replace swipable thumb icon
thumbIconImageSource: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
]),
thumbIconStyles: PropTypes.object
title: PropTypes.string,
titleColor: PropTypes.string,
titleFontSize: PropTypes.number,
titleStyles: PropTypes.object,
width: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
]),
import React, {useState} from 'react';
import {SafeAreaView, View, Text, StatusBar, Button} from 'react-native';
import Icon from 'react-native-vector-icons/FontAwesome';
import thumbIcon from './assets/thumbIcon.png';
import arrowRight from './assets/arrow-right.png';
import styles from './styles';
import SwipeButton from 'rn-swipe-button';
const App: () => React$Node = () => {
const [disableCBButton, setDisableCBButton] = useState(false)
const defaultStatusMessage = 'swipe status appears here';
const [swipeStatusMessage, setSwipeStatusMessage] = useState(
defaultStatusMessage,
);
const TwitterIcon = () => <Icon name="twitter" color="#3b5998" size={30} />;
const FacebookIcon = () => <Icon name="facebook" color="#3b5998" size={30} />;
setInterval(() => setSwipeStatusMessage(defaultStatusMessage), 5000);
const updateSwipeStatusMessage = (message) => setSwipeStatusMessage(message);
const renderSubHeading = (heading) => (
<Text style={styles.subHeading}>{heading}</Text>
);
let forceResetLastButton = null;
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<View style={styles.container}>
<Text style={styles.title}>React Native Swipe Button</Text>
<Text style={styles.swipeStatus}>{swipeStatusMessage}</Text>
{renderSubHeading('Disabled')}
<SwipeButton thumbIconImageSource={arrowRight} disabled />
{renderSubHeading('Swipe status callbacks')}
<SwipeButton
onSwipeFail={() => updateSwipeStatusMessage('Incomplete swipe!')}
onSwipeStart={() => updateSwipeStatusMessage('Swipe started!')}
onSwipeSuccess={() =>
updateSwipeStatusMessage('Submitted successfully!')
}
thumbIconImageSource={arrowRight}
/>
{renderSubHeading('Reverse swipe enabled')}
<SwipeButton
enableReverseSwipe
onSwipeSuccess={() => updateSwipeStatusMessage('Slide success!')}
thumbIconBackgroundColor="#FFFFFF"
thumbIconComponent={FacebookIcon}
title="Slide to unlock"
/>
{renderSubHeading('Set a component as thumb icon & use forceReset')}
<SwipeButton
disableResetOnTap
forceReset={ reset => {
forceResetLastButton = reset
}}
railStyles={{
backgroundColor: '#44000088',
borderColor: '#880000FF',
}}
thumbIconBackgroundColor="#FFFFFF"
thumbIconComponent={TwitterIcon}
title="Slide to unlock"
/>
<View style={{ alignItems: 'center', marginBottom: 5 }}>
<Button onPress={() => forceResetLastButton && forceResetLastButton()} title="Force reset" />
</View>
{renderSubHeading('Set .png image as thumb icon')}
<SwipeButton thumbIconImageSource={thumbIcon} />
{renderSubHeading('Set height & reset after successful swipe')}
<SwipeButton height={25} shouldResetAfterSuccess={true} resetAfterSuccessAnimDelay={1000} />
{renderSubHeading('Set height and width')}
<View style={{ flexDirection: 'row', alignItems: 'center' }}>
<SwipeButton height={35} width={200} title="Swipe" disabled={disableCBButton} />
<View style={{ marginLeft: 15, width: 150, height: 32 }}><Button onPress={() => setDisableCBButton(!disableCBButton)} title="Toggle disable" /></View>
</View>
</View>
</SafeAreaView>
</>
);
};
- In accessibility mode this component works like a regular button (double tap to activate)
- We are supporting RTL out of the box. For RTL layouts, swipe button works by default as right to left swipe.
- Node
- Yarn
- JavaScript
- TypeScript
- ReactNative
git clone https://github.com/UdaySravanK/RNSwipeButton.gitcd RNSwipeButton/examples/RNSwipeButtonDemoyarnTo run on an android emulator
yarn androidMake sure of
- Android Studio is configured
- Global paths set correctly for Android SDK i.e ANDROID_HOME, tools, platform-tools
- Java8 is installed
- At least one emulator is ready
To run on an ios simulator
yarn iosMake sure of
- xcode is configured
- cocoapods installed
- If seeing issues then run
pod deintegrate & pod install - If seeing issues with fonts
- Open ios workspace project in xcode
- Select RNSwipeButtonDemo
- Go to Build phases
- Open 'Copy Bundle Resources' and delete all .ttf files

