-
Notifications
You must be signed in to change notification settings - Fork 0
Dag 3
Zoals ik bij mijn logboek van de vorige dag had geschreven kreeg ik erg het gevoel dat mijn concept te complex begon te worden. Ik heb er dus voor gekozen om de scope van mijn project iets kleiner te maken. Dit heb ik onder andere gedaan door maar één keer te implementeren. Het aanmaken van deze kaart wordt nu ook weer gedaan in de main() functie. Kortom heb ik dus vandaag mijn code grotendeels refactored om het minder complex te maken.
Tijdens deze les hebben we uitleg gekregen over het gebruiken van lineaire schalen. Deze schalen kunnen ook op kleuren toegepast worden. Ik heb vandaag dus mijn originele color() functie herschreven naar het volgende.
const color = d3.scaleLinear().domain([40, 60]).range(["lightblue", "blue"]);Deze color constante kan nu een waarde van 40 tot en met 60 transformeren naar een kleur tussen lichtblauw en blauw. Deze functie kan ik nu gebruiken voor het inkleuren van mijn SVG elementen.
Ik wilde graag mijn kaart interactief maken. Hiervoor heb ik een form aangemaakt met een aantal radio buttons. Deze radio buttons heb ik middels een eventlistener van d3 de kaart laten updaten.
d3.select("#proviceRadioButtons").on("change", (e) => {
updateMap(geojsonData, getProvinceData(e.target.id), path);
});
function getProvinceData(year) {
switch (year) {
case "2005-2007":
return provinceData[0];
case "2008-2010":
return provinceData[1];
case "2011-2013":
return provinceData[2];
case "2014-2016":
return provinceData[3];
case "2017-2019":
return provinceData[4];
}
}Middels deze radio buttons kan men verschillende jaren selecteren. De kaart wordt dan met een animatie geüpdate. Om dit te faciliteren heb ik de updateMap() functie geschreven. Deze functie is nu verantwoordelijk voor het aanmaken van de kaart en het updaten van de kaart met de nieuwe waardes.
function updateMap(geojsonData, data, path) {
overweightMapGroup
.selectAll("path")
.data(geojsonData.features)
.join(
(enter) => {
return enter
.append("path")
.style("fill", (d) => color(data[d.properties.statnaam]))
.attr("class", (d) => `province ${d.properties.statnaam}`)
.attr("d", path);
},
(update) => {
return update
.transition()
.duration(500)
.style("fill", (d) => color(data[d.properties.statnaam]));
}
);
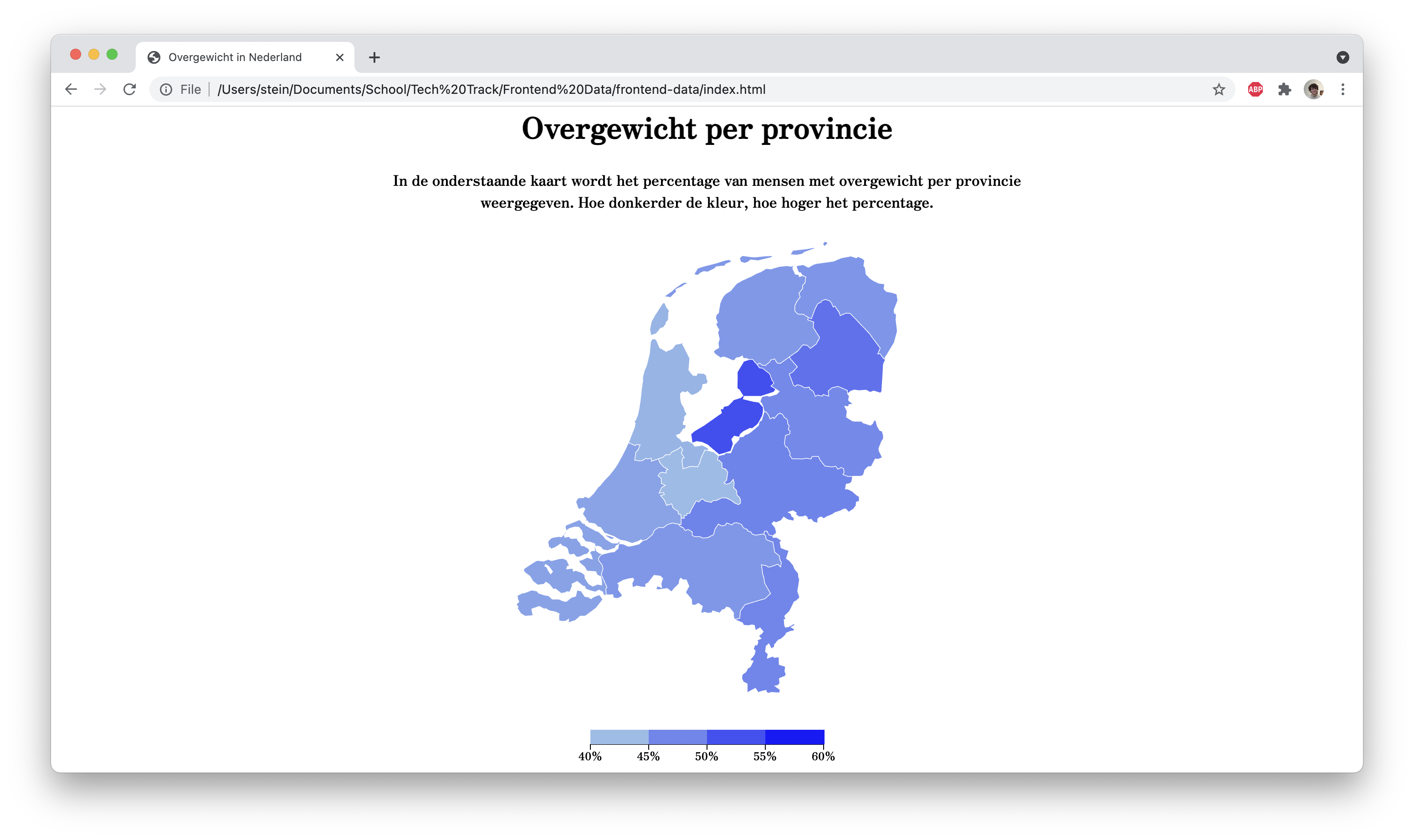
}Uiteindelijk ziet de visualisatie er dan als volgt uit.

Bekijk hier wat ik de volgende dag heb gedaan.
Stein Bergervoet - 500838817